21 empresas que usam WordPress em 2023
Publicados: 2023-12-22Você está tentando encontrar alguns exemplos fantásticos de empresas que usam WordPress?
Hoje não estamos falando apenas sobre o que o WordPress pode fazer; estamos mostrando como isso é feito no mundo real.
Bem-vindo ao nosso recurso especial, onde apresentamos uma variedade de empresas, grandes e pequenas, que aproveitaram a magia do WordPress para seus sites.
De startups inovadoras a líderes estabelecidos do setor, esses exemplos irão inspirar, educar e talvez até surpreender você.
Lembre-se, você pode construir qualquer site com WordPress devido à sua flexibilidade, adaptabilidade e extensibilidade.
Quer você seja um empreendedor iniciante, um empresário experiente ou alguém que adora se manter atualizado sobre as últimas tendências digitais, aproveite estes exemplos de sites de empresas e faça anotações.
Transforme sua visão online em uma realidade impressionante!
Esta postagem cobre:
- Mais de 20 empresas usando WordPress
- TechCrunch
- Meta Redação
- Hipebesta
- Pedra de César
- Tonalidade
- Spotify – Para registro
- Diário Etsy
- Com fio
- Invicto
- Blog do Ted
- Blog do Yelp
- Blog cPanel
- Voga
- A empresa do New York Times
- Blog da Mozilla
- Corrente de ar
- Banco Hodge
- Creative Commons
- Cervejaria Brooklyn
- Resumo do leitor
- A linha hotéis
- Como fazer um site de empresa com WordPress
- Perguntas frequentes sobre o site da empresa WordPress
- Quão seguro é um site WordPress para uma empresa?
- Um site WordPress pode lidar com alto tráfego?
- O WordPress é adequado para sites de comércio eletrônico?
- Quão personalizáveis são os sites WordPress para empresas?
- O WordPress requer conhecimento de codificação para gerenciar o site de uma empresa?
Mais de 20 empresas usando WordPress
Tenha um vislumbre da excelência digital com nossa lista selecionada dos melhores sites de empresas com tecnologia WordPress.
Esses exemplos brilhantes incorporam inovação, criatividade e a incrível versatilidade desta plataforma.
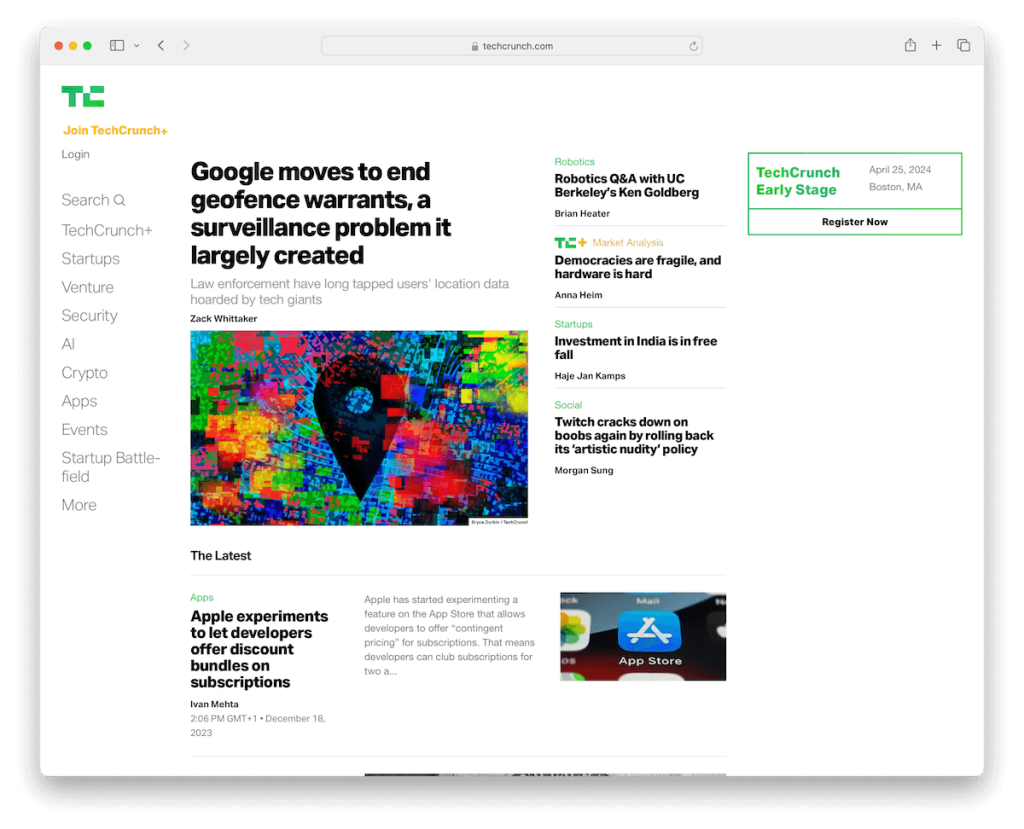
1. TechCrunch
Construído com: WordPress

TechCrunch, um player importante na área de notícias de tecnologia, mostra a versatilidade do WordPress como plataforma escolhida. Sua mistura de alta funcionalidade e apelo estético diferencia o site TechCrunch.
Utilizando WordPress, o site apresenta uma interface limpa e fácil de usar que lida com o conteúdo sem esforço, desde as últimas notícias até análises aprofundadas.
O design responsivo garante uma experiência de visualização ideal em todos os dispositivos, o que é crucial para o público que entende de tecnologia.
O TechCrunch também aproveita os amplos recursos de personalização do WordPress, integrando vários elementos multimídia e recursos interativos que melhoram o envolvimento do usuário. Isso faz do TechCrunch não apenas um portal de notícias, mas uma experiência digital dinâmica.
Nota : O layout é fácil de usar, facilitando a navegação e a descoberta de conteúdo para os usuários. Além disso, facilita o compartilhamento simples e o envolvimento com conteúdo em diversas plataformas sociais.
Por que o escolhemos : TechCrunch exemplifica o melhor do WordPress por meio de seu design responsivo e de ponta e de seu manuseio adequado de alto tráfego e conteúdo dinâmico.
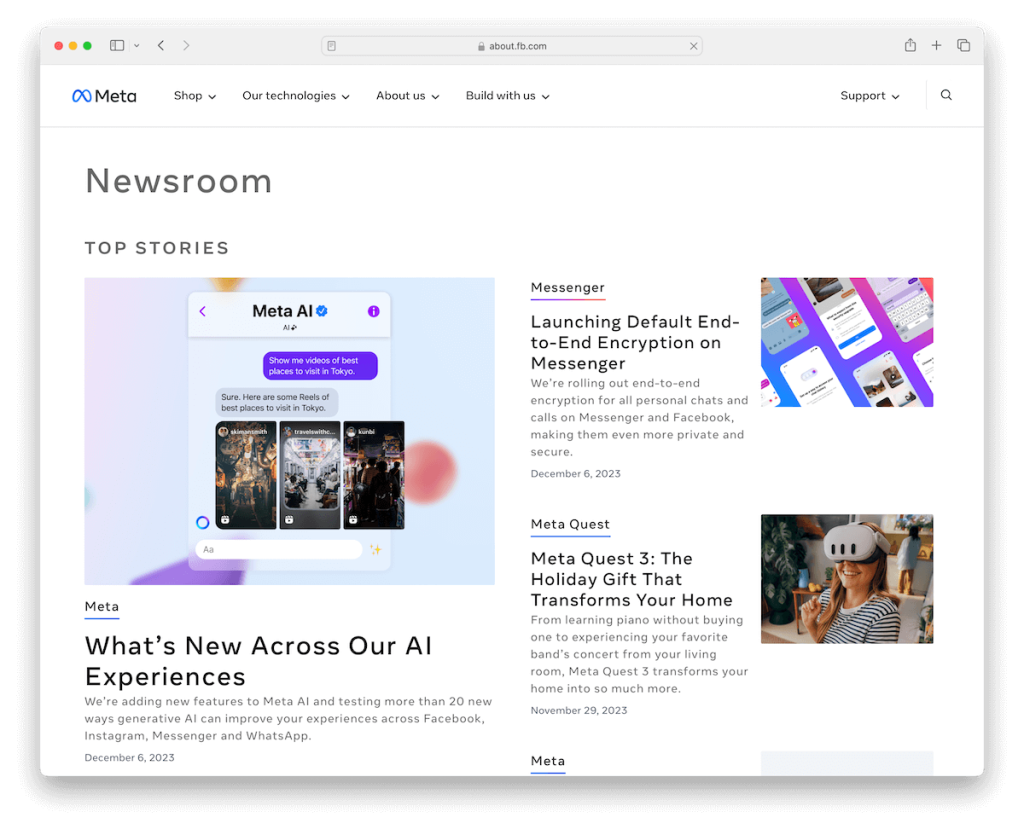
2. Meta Redação
Construído com: WordPress

O site Meta Newsroom é um excelente exemplo de comunicação corporativa bem feita. É uma plataforma onde Meta (antigo Facebook) articula sua narrativa, mostrando transparência e narrativa envolvente.
O que torna este site especial é o seu design elegante e moderno que se alinha perfeitamente com a identidade futurística da marca Meta. O website apresenta informações complexas, como comunicados de imprensa e atualizações de políticas, num formato acessível e visualmente apelativo.
O cabeçalho, a base e o rodapé apresentam um fundo branco para manter tudo mais elegante. E usar uma navegação fixa com um mega menu garante uma navegação fácil.
Este site demonstra a capacidade do WordPress de criar um portal de notícias corporativas sofisticado, informativo e centrado no usuário.
Nota : O design moderno e limpo reflete a identidade da marca com visão de futuro da Meta de uma forma visualmente atraente. Ele também usa um rodapé rico com muitos links para ações rápidas.
Por que escolhemos : Meta Newsroom é um excelente exemplo de como o WordPress pode ser aproveitado para criar uma plataforma de comunicação corporativa sofisticada, rica em multimídia e fácil de usar.
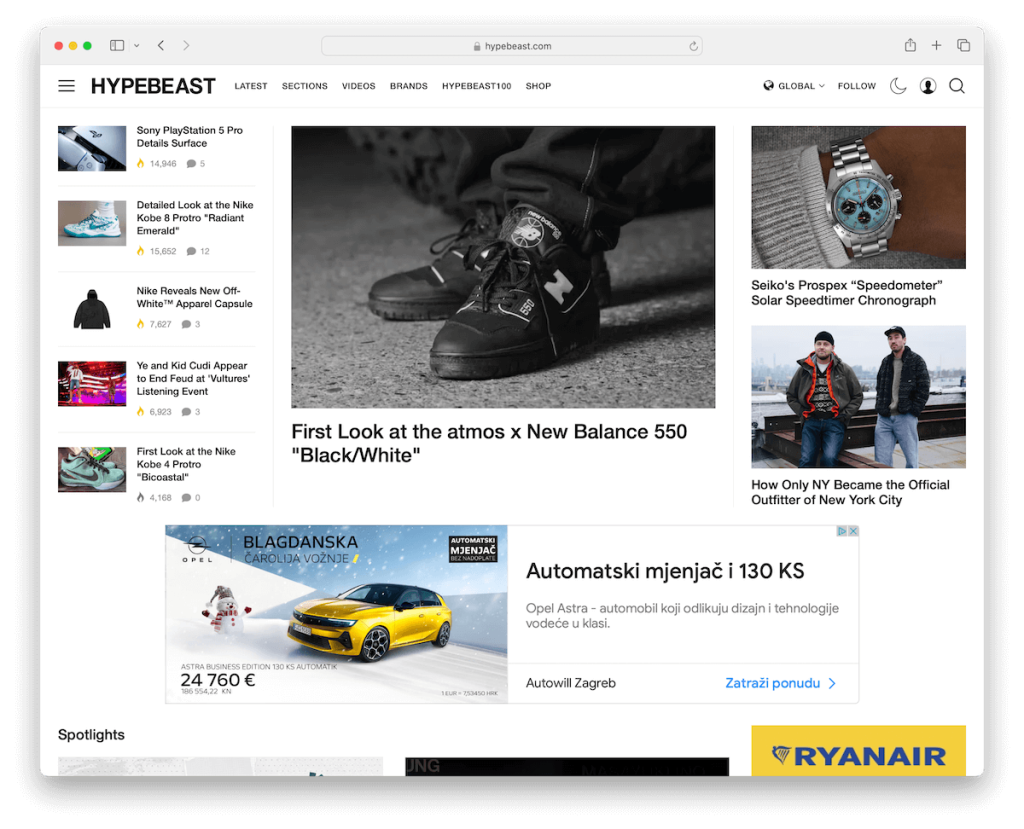
3. Hipebesta
Construído com: WordPress

Hypebeast, como uma plataforma digital pioneira em moda e estilo de vida, utiliza o WordPress de maneira brilhante em todo o seu potencial.
O site se destaca pelo design simplista que reflete a essência contemporânea e elegante de seu conteúdo.
O que há de especial no Hypebeast é sua apresentação dinâmica de notícias, editoriais e colaborações criativas que envolvem um público antenado na moda.
O site integra perfeitamente imagens e vídeos de alta qualidade, aprimorando a experiência visual de narrativa.
Ele leva a experiência do usuário para o próximo nível com uma navegação em duas partes, modo claro/escuro e seletor de idioma/região.
Nota : Hypebeast apresenta links de navegação principais na parte superior, com um ícone de menu de hambúrguer à esquerda para uma pesquisa mais refinada. Os usuários também podem visualizá-lo no modo escuro, o que é benéfico para navegar tarde da noite.
Por que escolhemos : Hypebeast combina design elegante e gerenciamento de conteúdo dinâmico, mostrando a capacidade do WordPress de atender a públicos modernos e voltados para o visual.
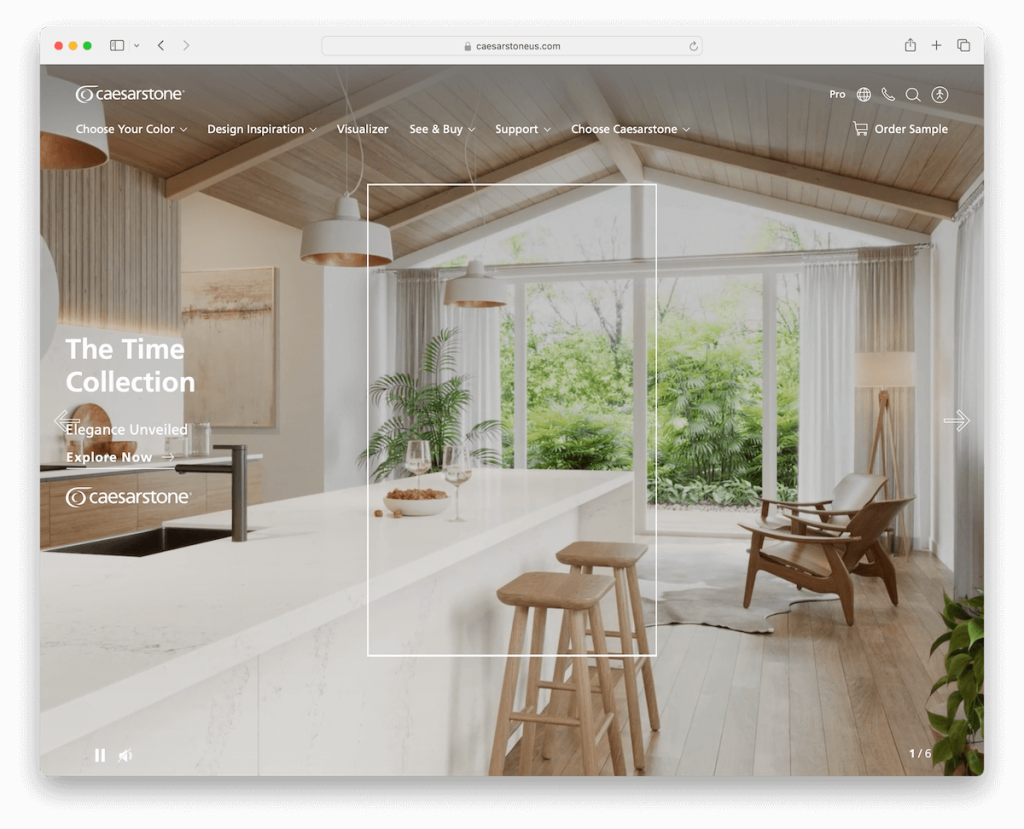
4. Pedra de César
Construído com: WordPress

O que torna a Caesarstone única é a sua experiência visual envolvente, apresentando imagens de alta qualidade e galerias detalhadas destacando a beleza e variedade de seus produtos.
Mas o que mais gostamos é o controle deslizante de vídeo em tela cheia que dá as boas-vindas ao mundo de bancadas sofisticadas.
O design do site reflete a sofisticação e a qualidade premium das ofertas da Caesarstone.
A navegação amigável permite fácil acesso a informações de produtos, inspirações de design e recursos para clientes e parceiros.
O que é legal na navegação móvel do Caesarstone é que ela está localizada na parte inferior da tela – e fixa.
Observação : para chamar a atenção dos visitantes, crie um controle deslizante de vídeo em tela cheia acima da dobra para uma experiência mais envolvente.
Por que o escolhemos : Caesarstone está cheio de novidades, desde o enorme controle deslizante de vídeo até a navegação flutuante na tela inferior em telas menores.
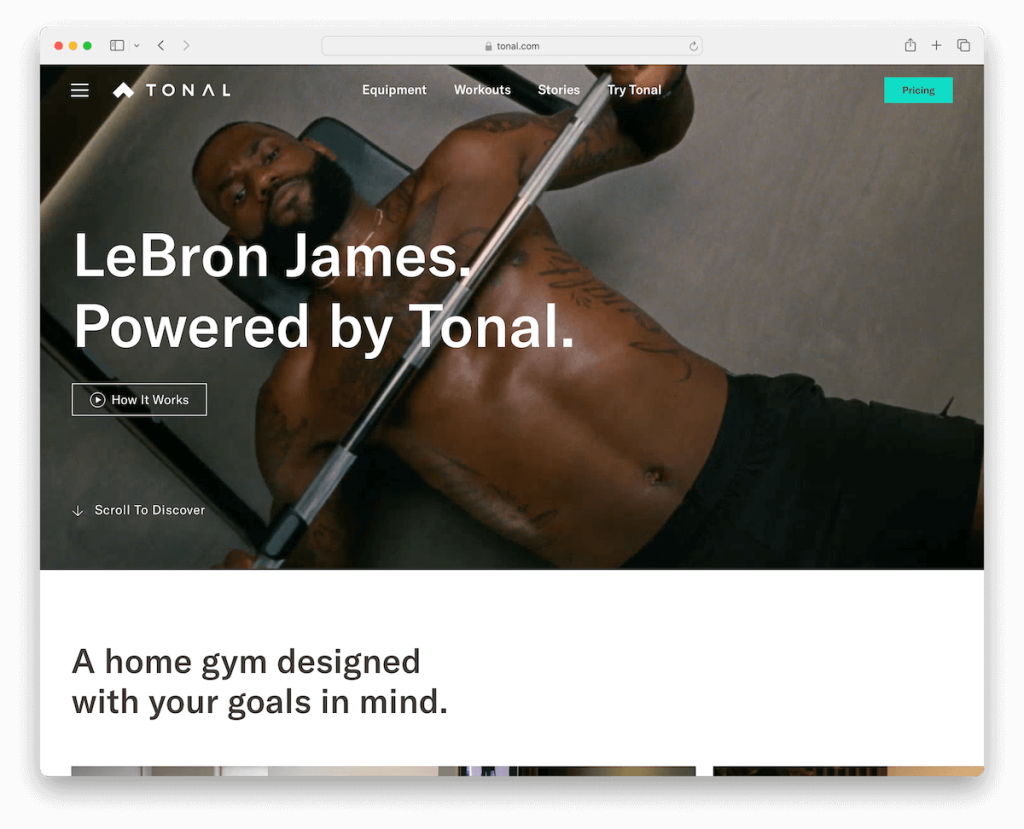
5. Tonalidade
Construído com: WordPress

O site da Tonal cativa imediatamente os visitantes com um vídeo de fundo acima da dobra, mostrando a inovadora tecnologia de fitness da Tonal em ação.
Este elemento visual dinâmico dá o tom para a experiência do usuário. O cabeçalho transparente, que combina perfeitamente com o conteúdo, e um menu hambúrguer minimalista garantem uma navegação organizada e intuitiva.
Aprimorando ainda mais a experiência do usuário, o site apresenta um rodapé rico em widgets, oferecendo fácil acesso a informações e recursos essenciais.
Esses elementos, combinados com um design elegante e responsivo, incorporam agradavelmente a identidade moderna da marca Tonal.
Observação : assim como o Tonal, use uma apresentação de fundo em vídeo (de preferência acima da dobra) para demonstrar seu produto em uso.
Por que escolhemos : O vídeo de demonstração do Tonal, o cabeçalho transparente e o rodapé prático nos fizeram adicioná-lo à lista de empresas que usam WordPress.
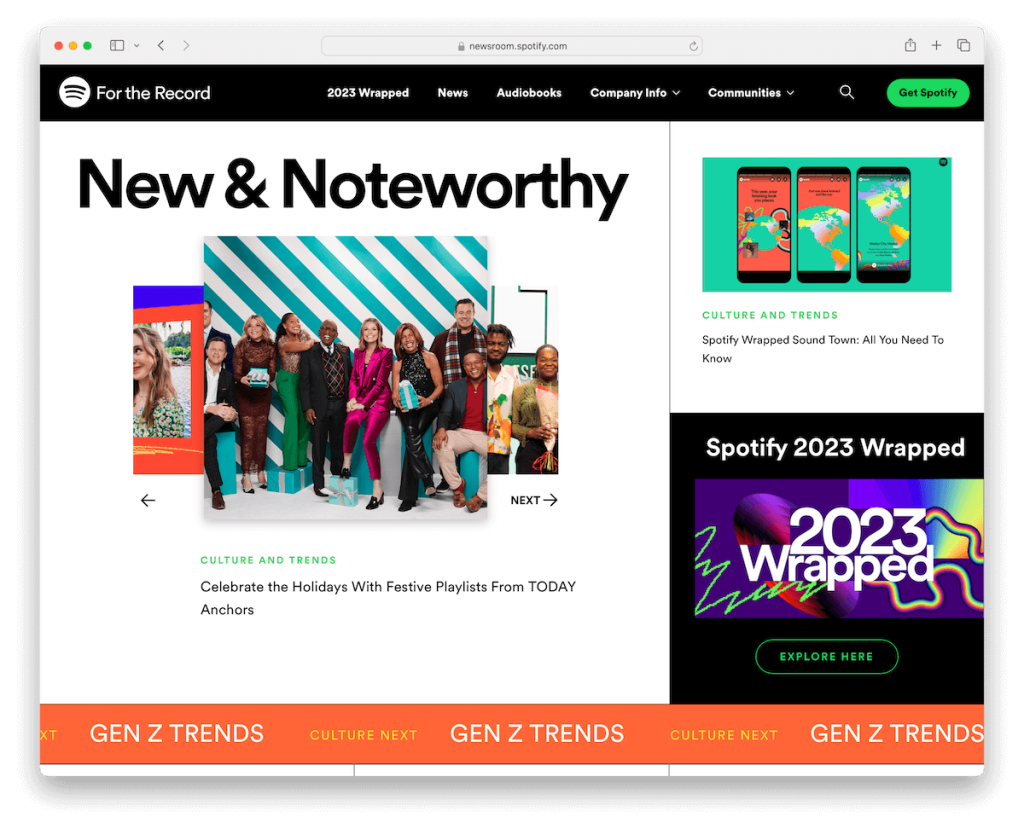
6. Spotify – Para registro
Construído com: WordPress

O site “For The Record” do Spotify é um exemplo notável de narrativa digital combinada com design inteligente. Seu mega menu em tela cheia atrai imediatamente os visitantes, oferecendo uma navegação atraente com categorias de fácil acesso.
O site é enriquecido com animações sutis e efeitos de foco que dão vida ao seu conteúdo.
O uso de um rodapé escuro adiciona um toque de contraste, destacando informações e links importantes sem sobrecarregar o conteúdo principal.
Essas opções de design e uma aparência limpa e moderna resumem perfeitamente o espírito da marca Spotify.
Nota : Expresse a vivacidade da sua empresa através do design do seu site, integrando animações, efeitos de foco e outros elementos interessantes.
Por que o escolhemos : “For The Record” do Spotify combina um mega menu em tela cheia, animações envolventes e design marcante para aumentar o entusiasmo.
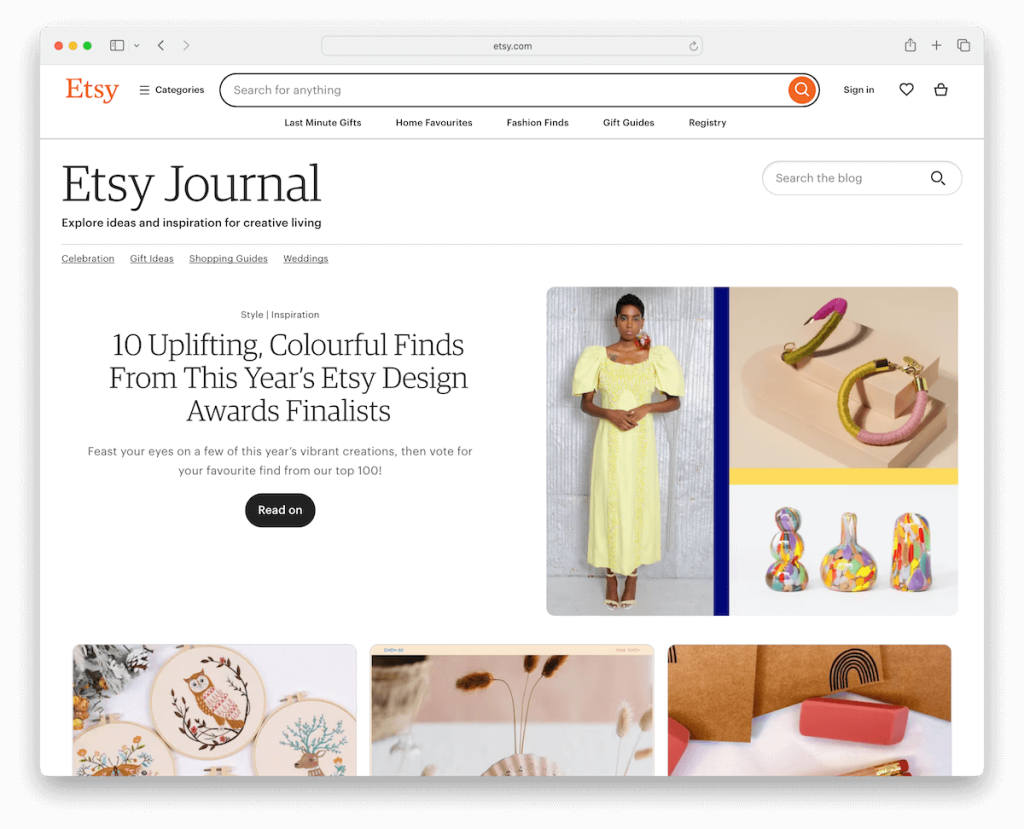
7. Diário Etsy
Construído com: WordPress

O site do Etsy Journal é atraente por seu design centrado no usuário e funcionalidade adaptada ao seu público criativo.
Uma característica proeminente é a grande barra de pesquisa no cabeçalho, tornando mais fácil para os visitantes explorarem seu conteúdo e histórias artesanais.
O site emprega links de menu populares para fácil acesso aos tópicos de tendência e um menu simples de hambúrguer para uma experiência de navegação limpa e organizada.
Os layouts em caixa trazem estrutura e foco ao conteúdo, enquanto um botão voltar ao topo e um formulário de inscrição melhoram a conveniência do usuário.
Esses elementos de design bem pensados e uma estética vibrante e convidativa refletem o compromisso da Etsy com a comunidade e a criatividade.
Observação : torne seu site WordPress ainda mais pesquisável com uma grande barra de pesquisa com recomendações ao vivo.
Por que escolhemos : O Etsy Journal combina habilmente ampla funcionalidade de pesquisa, navegação fácil de usar e layouts visualmente atraentes para atender ao seu público criativo e diversificado.
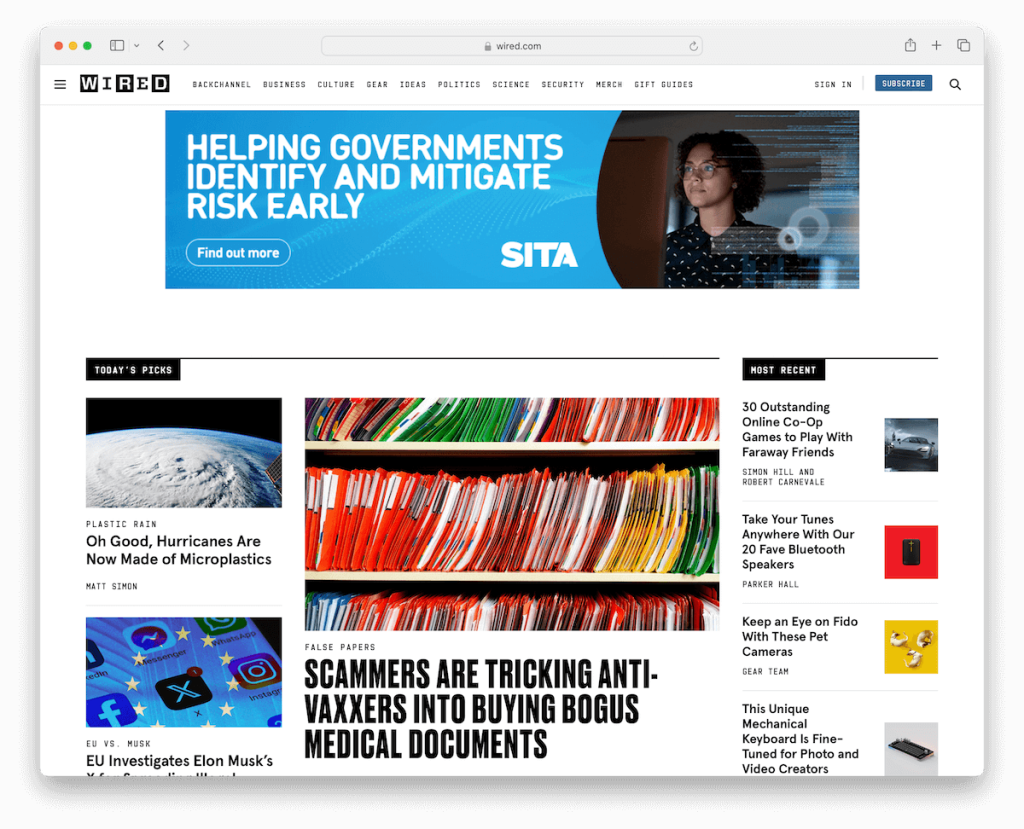
8. Com fio
Construído com: WordPress

O site da Wired é referência em publicação digital por distribuir grandes volumes de conteúdo sem distrações.
Uma característica marcante é o menu hambúrguer em tela cheia, oferecendo uma experiência de navegação moderna e organizada. O site possui uma página de pesquisa dedicada com opções avançadas de classificação, permitindo aos usuários filtrar os resultados por relevância ou mais recentes, melhorando a descoberta do conteúdo.
Elementos-chave, como botões de login e inscrição, estão estrategicamente posicionados na barra de navegação para facilitar o acesso, enfatizando o envolvimento e a retenção do usuário.
Além disso, os elementos de anúncio fixos na página garantem mais visibilidade e taxas de cliques mais altas.
Wired é um ótimo exemplo de plataforma de notícias digitais sofisticada, interativa e altamente útil.
Nota : Mantenha sua seção de navegação/cabeçalho mais limpa com um menu hambúrguer. Isso também permite exibir apenas os links/categorias mais essenciais.
Por que escolhemos : A Wired utiliza o WordPress com maestria para uma presença on-line rica em recursos, alinhando-se perfeitamente com seu status de líder em relatórios digitais.
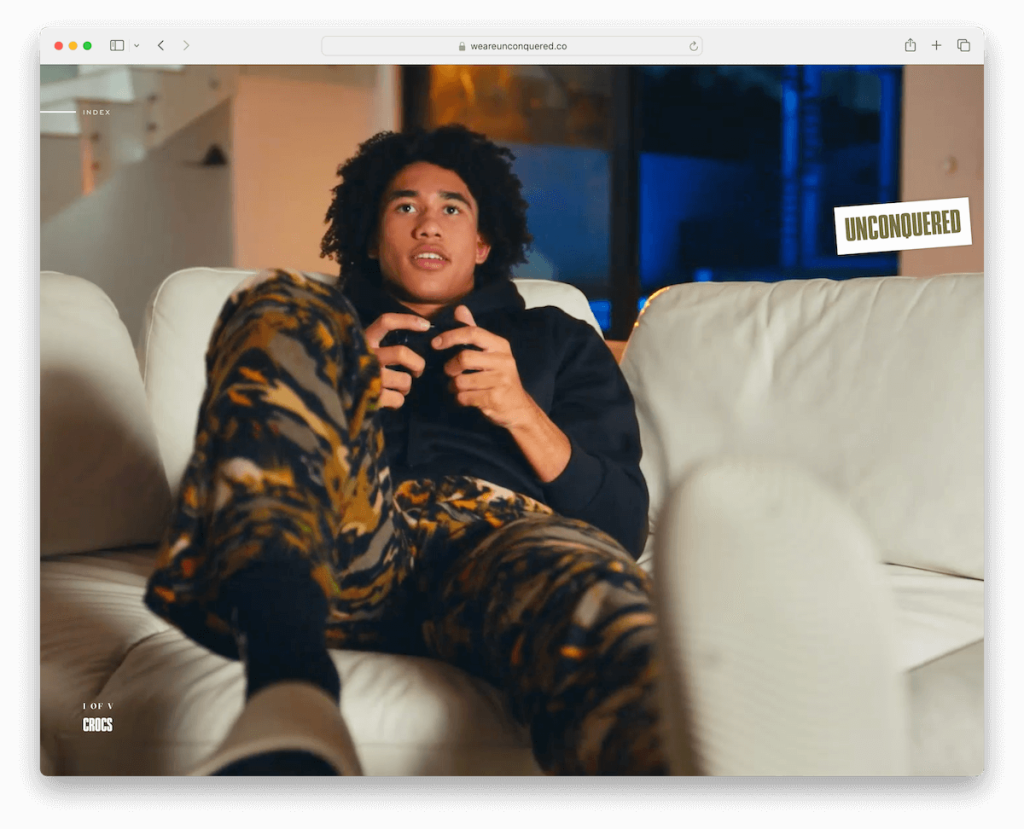
9. Invicto
Construído com: WordPress

O site Unconquered oferece uma vitrine digital cativante de suas proezas de marca.
Seu grande recurso é o controle deslizante de vídeo em tela cheia na página inicial, onde cada slide é visualmente impressionante e clicável, levando os usuários diretamente a estudos de caso detalhados. Esta abordagem interativa destaca de forma brilhante seu portfólio.
No canto superior esquerdo, um botão “índice” revela um menu abrangente, abrangendo detalhes de contato, links de mídias sociais e uma versão compacta do controle deslizante de vídeo, garantindo que informações vitais estejam sempre ao alcance do usuário.
Unconquered é um excelente exemplo se você deseja algo diferente para apresentar o portfólio da sua empresa. Torne-o exclusivamente seu, graças à flexibilidade do WordPress.
Observação : deixe todo o inchaço de fora e crie uma página inicial enorme com controle deslizante de vídeo, exibindo seu portfólio como um campeão.
Por que escolhemos : O site da Unconquered é um excelente exemplo de design WordPress criativo e interativo, exibindo efetivamente seu portfólio por meio de um controle deslizante de vídeo em tela cheia e um menu de índice inovador.
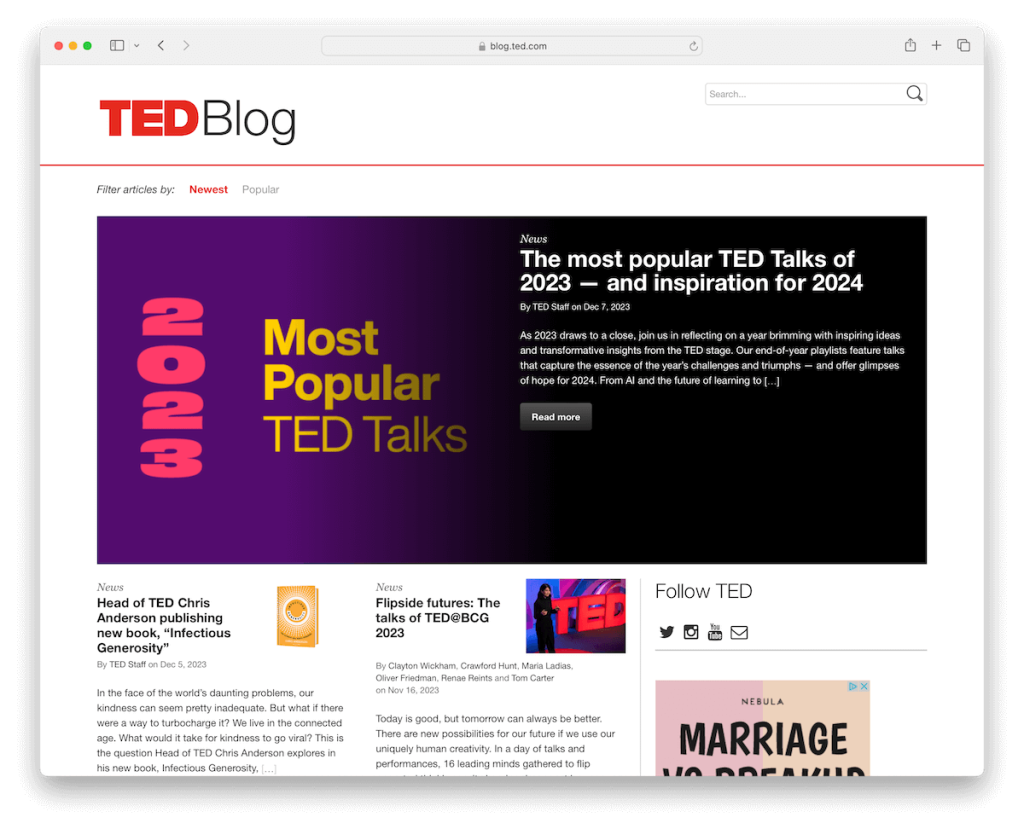
10. Blog Ted
Construído com: WordPress

O site do TED Blog exemplifica simplicidade e funcionalidade em seu design.
Seu cabeçalho básico inclui dois filtros intuitivos para classificar os artigos pelos mais recentes e pelos mais populares, junto com uma barra de pesquisa, tornando a descoberta de conteúdo simples para os visitantes.
O site apresenta uma seção em destaque, destacando o conteúdo principal, chamando a atenção imediata.
Uma barra lateral direita oferece opções adicionais de conexão social, um botão de inscrição e um anúncio.
Na parte inferior, outro widget de rodapé de inscrição por e-mail incentiva o envolvimento e a assinatura do usuário.
Este layout limpo e fácil de usar, combinado com o conteúdo instigante da marca registrada do TED, demonstra a capacidade do WordPress de criar uma plataforma de blog eficiente, focada no conteúdo e de fácil navegação.
Nota : Crie uma área de destaque acima da dobra, que você pode usar para destacar o conteúdo mais recente, mais lido ou qualquer outro conteúdo que você queira dar um brilho extra.
Por que o escolhemos : O TED Blog usa efetivamente o WordPress para criar um site simplificado e centrado no conteúdo, tornando-o um excelente exemplo de equilíbrio entre simplicidade e envolvimento do usuário em web design.
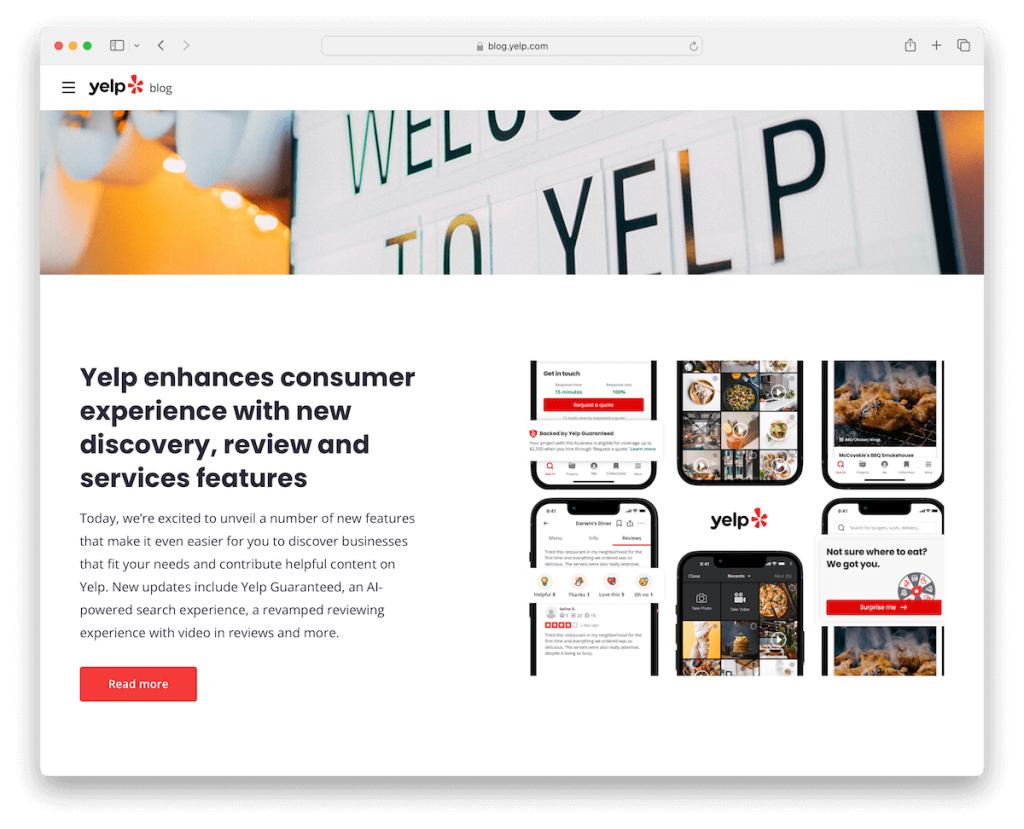
11. Blog do Yelp
Construído com: WordPress

O Yelp Blog se destaca por oferecer uma experiência infalível e rica em conteúdo. Possui uma barra de navegação simples em telas maiores que faz a transição para um menu de hambúrguer em dispositivos menores, garantindo facilidade de uso independentemente do tamanho da tela.
Uma seção com curadoria especial para tópicos recomendados orienta os visitantes para áreas de interesse.
Além disso, o blog está organizado em múltiplas seções, cada uma dedicada ao conteúdo mais recente em diferentes categorias, como negócios, comunidade e vida no Yelp, permitindo a fácil exploração de diversos tópicos.
Além disso, a área de rodapé com várias colunas foi cuidadosamente projetada, oferecendo acesso rápido a informações e recursos essenciais.
Observação : em vez de exibir seu artigo mais recente na página inicial do seu blog, crie um layout mais organizado exibindo o conteúdo mais recente em diferentes categorias.
Por que escolhemos : O Yelp Blog é um excelente exemplo da adaptabilidade do WordPress, apresentando uma combinação perfeita de navegação, categorização diversificada de conteúdo e design responsivo.
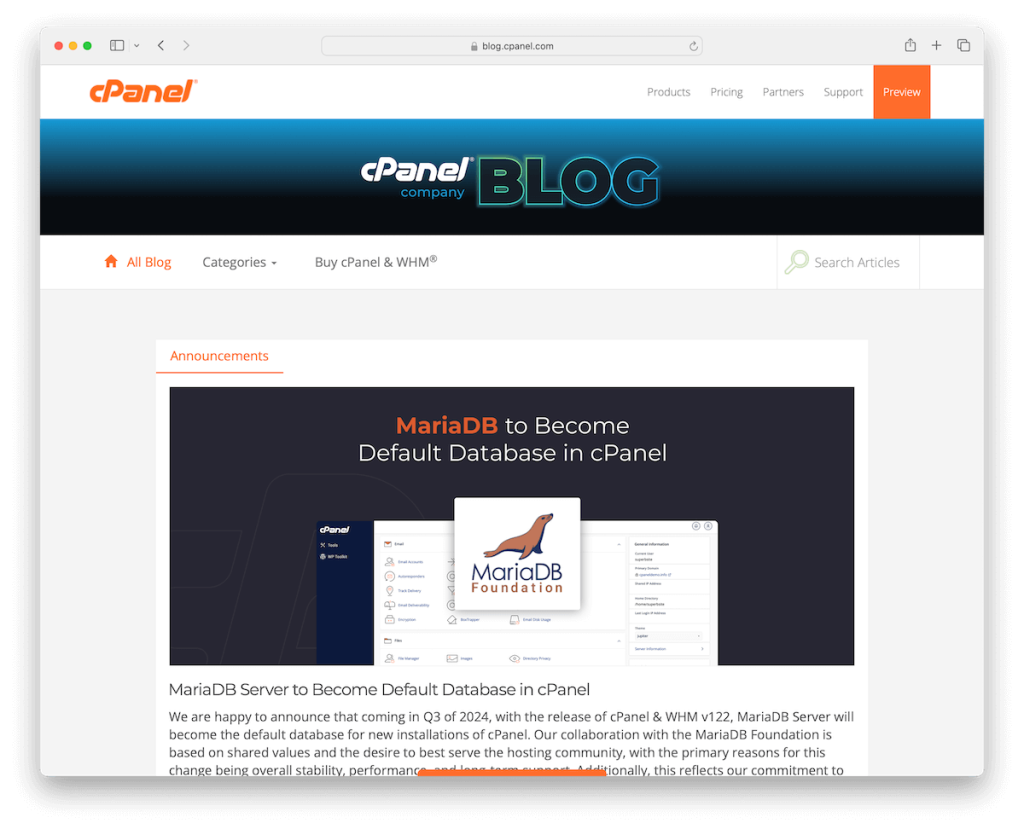
12. Blog cPanel
Construído com: WordPress

O Blog cPanel possui um design estruturado e informativo, atendendo ao seu público conhecedor de tecnologia. Ele emprega um layout em caixa que enquadra o conteúdo de maneira organizada, enfatizando a clareza e o foco.

A página inicial exibe os artigos mais recentes, garantindo acesso imediato a novos insights e atualizações.
Exclusivo em seu design é a navegação de cabeçalho em duas partes: a seção superior fornece links para páginas relacionadas a negócios, enquanto a parte inferior oferece acesso fácil às categorias do blog junto com uma barra de pesquisa, ambas separadas por um banner central com logotipo. Essa segregação clara auxilia na navegação perfeita.
O rodapé multi-widget aprimora ainda mais a funcionalidade, oferecendo recursos e links adicionais. Esses elementos juntos tornam o Blog cPanel um exemplo fantástico de blog de tecnologia organizado e profissional.
Observação : mesmo que você tenha um blog de negócios, não se esqueça de incluir links para seus produtos e serviços, como o cPanel faz, dividindo a navegação do cabeçalho em duas seções.
Por que escolhemos : O blog cPanel demonstra o uso do WordPress para um público orientado para a tecnologia, combinando um layout estruturado em caixa, navegação em duas partes e exibição de conteúdo abrangente.
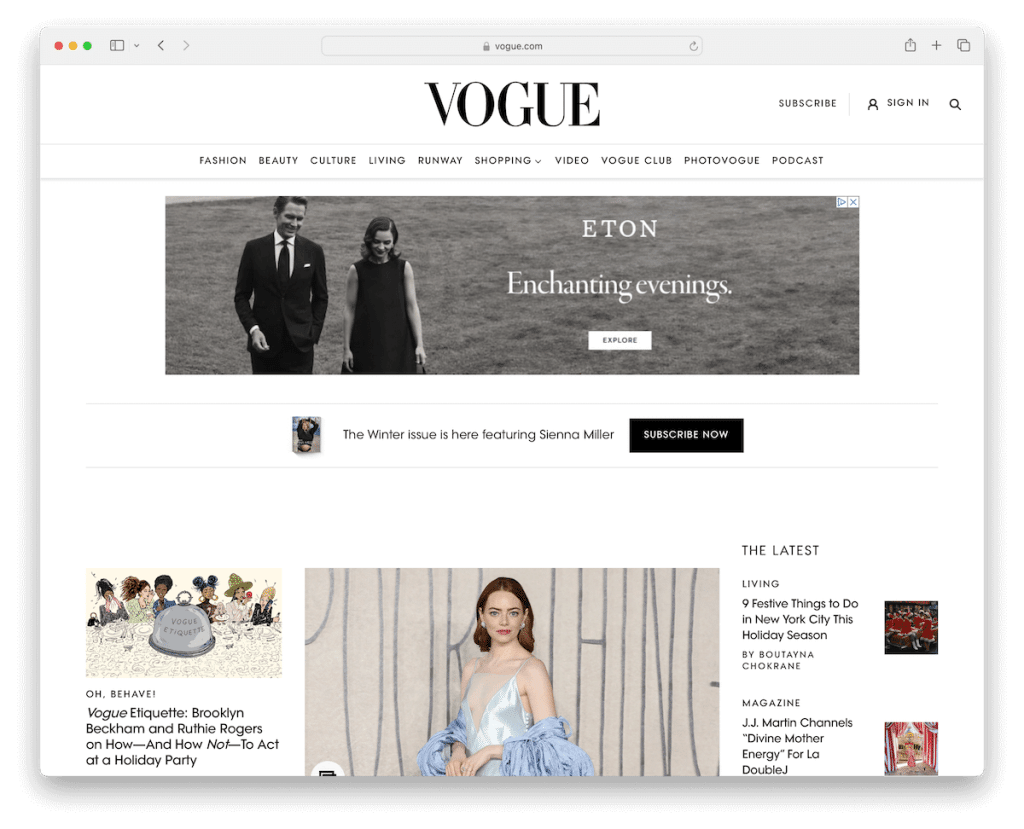
13. Moda
Construído com: WordPress

O site da Vogue simboliza elegância e sofisticação com seu layout minimalista, refletindo a essência de seu conteúdo moderno.
O cabeçalho flutuante fornece navegação suave, mantendo uma aparência nítida. Um aspecto notável é o posicionamento estratégico de vários anúncios, inclusive fixos, integrados sem atrapalhar a experiência do usuário. (Mas eles poderiam usar menos anúncios.)
As miniaturas de vídeo adicionam um elemento visual dinâmico às grades. E o fundo contrastante do rodapé o separa do conteúdo, aumentando o apelo elegante.
Assim como a Wired, a Vogue também adota uma página de busca separada, oferecendo uma experiência de busca mais focada.
Essas escolhas de design demonstram a variabilidade do WordPress na criação de uma revista online chique, moderna e altamente eficaz.
Nota : Sempre que tiver dúvidas sobre o layout do site da empresa, opte pela simplicidade. Por que? Porque funciona!
Por que escolhemos : O site da Vogue equilibra elegantemente um design minimalista com recursos funcionais como cabeçalhos flutuantes e posicionamentos estratégicos de anúncios para uma experiência de usuário perfeita.
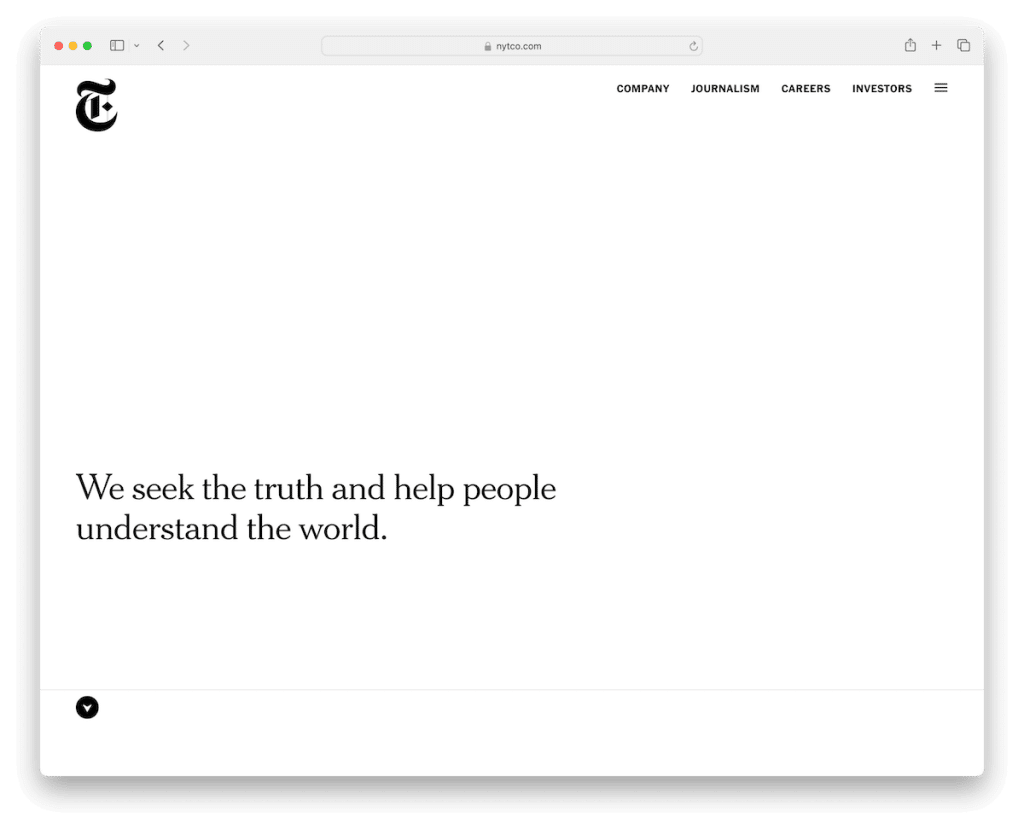
14. Empresa do New York Times
Construído com: WordPress

A característica mais marcante do site da New York Times Company é a enorme seção branca acima da dobra, que faz uma declaração ousada e se transforma em um controle deslizante vertical ao rolar, guiando os leitores pelo conteúdo.
O cabeçalho transparente, os links do menu rápido e o menu hambúrguer oferecem uma experiência de navegação limpa e intuitiva.
Esta escolha de design enfatiza o compromisso do site com a entrega desobstruída de conteúdo.
Além disso, o rodapé limpo fornece links essenciais sem sobrecarregar o usuário, e um link de assinatura proeminente incentiva o leitor a se tornar um membro.
Observação : em vez de usar um vídeo sofisticado ou um controle deslizante de tela inteira acima da dobra, mantenha-o limpo com um fundo branco apresentando apenas uma frase mais ousada do que qualquer um dos efeitos interessantes.
Por que escolhemos : O site da The New York Times Company combina um design arrojado e interativo com navegação direta e recursos focados em conteúdo para maior envolvimento.
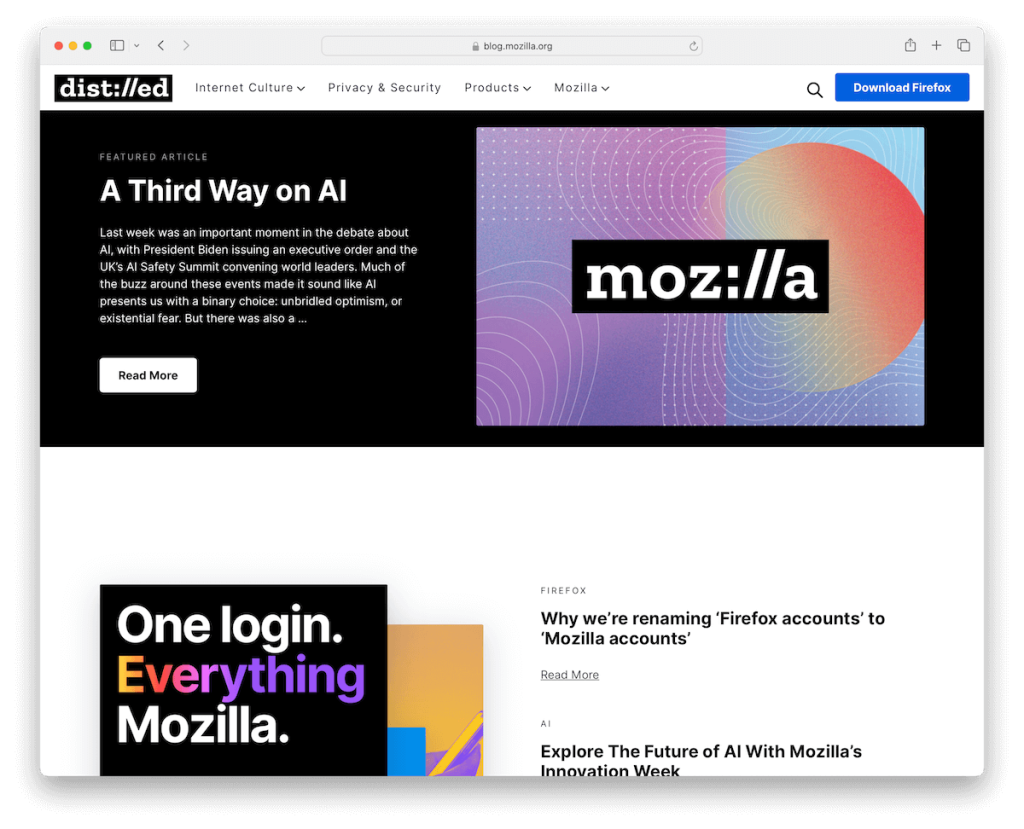
15. Blog da Mozilla
Construído com: WordPress

O Blog da Mozilla enfatiza abertura e acessibilidade. Um recurso que vale a pena mencionar é o botão de call to action (CTA) proeminente na barra de navegação, estrategicamente posicionado para envolver os visitantes e orientá-los para baixar o Firefox.
O blog emprega um menu suspenso básico, garantindo uma navegação direta e descomplicada.
Seu layout de grade simplista apresenta o conteúdo em um formato organizado e de fácil digestão, alinhando-se ao compromisso da Mozilla com a clareza.
Além disso, incluir um formulário de assinatura de boletim informativo acima do rodapé captura efetivamente o interesse do visitante, promovendo o envolvimento contínuo.
Nota : Deseja aumentar os downloads? Adicione um botão CTA na seção de navegação flutuante para que esteja sempre disponível.
Por que escolhemos : O Mozilla Blog apresenta um design limpo, acessível e focado no usuário, incorporando efetivamente ferramentas importantes de engajamento, como botões de CTA e formulários de inscrição.
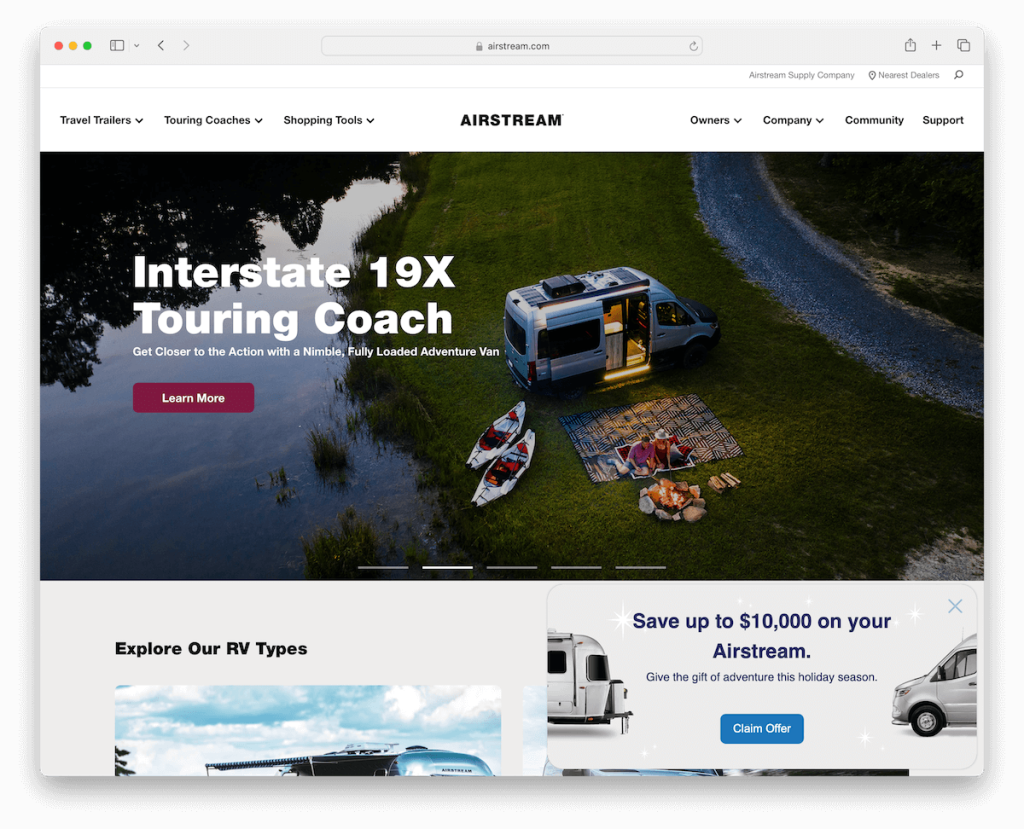
16. Corrente de ar
Construído com: WordPress

O site Airstream apresenta uma mistura harmoniosa de potência e desempenho, incorporando perfeitamente o espírito de aventura e a qualidade de seus produtos.
O site apresenta um controle deslizante de largura total na página inicial, completo com texto envolvente e botões de CTA proeminentes, atraindo os visitantes para o mundo do Airstream.
Um mega menu avançado oferece opções de navegação detalhadas, enquanto uma barra superior fornece acesso rápido a informações essenciais.
Um banner flutuante convida os usuários de forma inteligente a reivindicar ofertas especiais, aumentando o envolvimento do usuário.
As duas barras de pesquisa, uma na barra superior e outra acima do rodapé, juntamente com ícones de redes sociais, garantem uma interação abrangente do usuário.
Além disso, apresentar as postagens mais recentes do blog mantém o conteúdo atualizado e relevante.
Esses elementos criam uma experiência de usuário integrada e informativa, mostrando a flexibilidade do WordPress na construção de sites ricos em recursos e centrados na marca.
Observação : ao integrar um controle deslizante ao site da sua empresa, use textos cativantes e botões de CTA para que os visitantes possam tomar medidas imediatas.
Por que escolhemos : O site da Airstream tem uma presença online envolvente e rica em recursos, com um controle deslizante de largura total, navegação avançada e elementos estratégicos de interação do usuário.
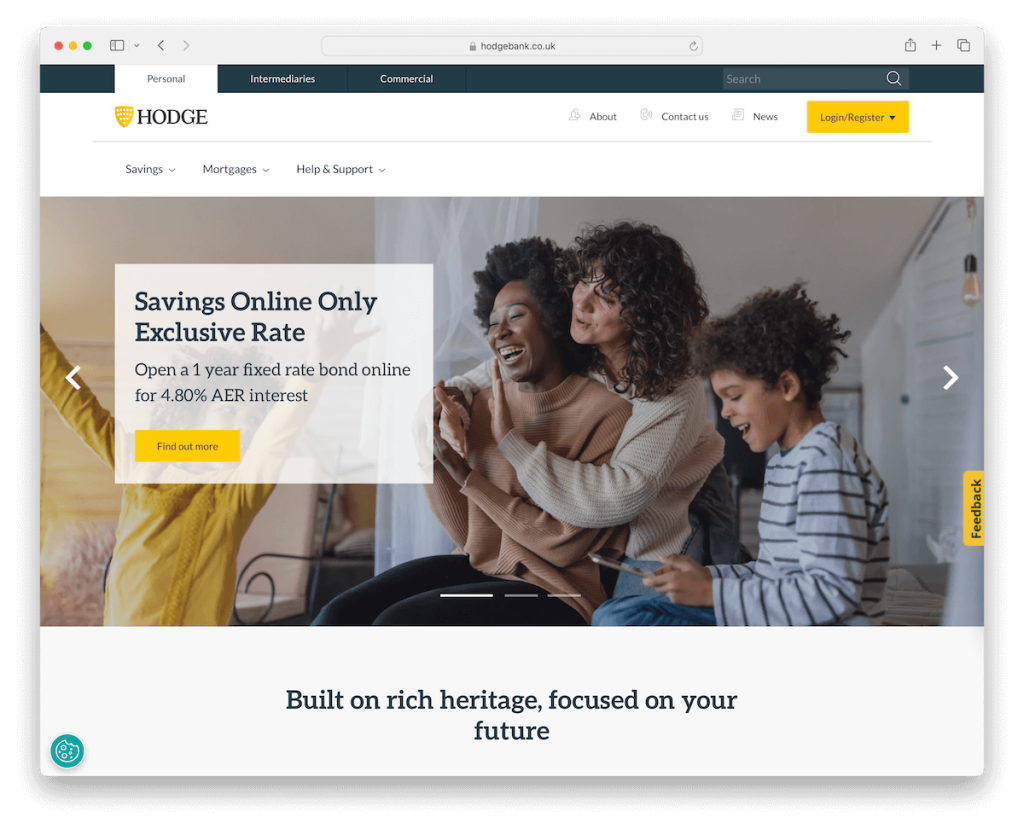
17. Banco Hodge
Construído com: WordPress

O site do Hodge Bank apresenta uma abordagem meticulosa à presença bancária online, priorizando a acessibilidade e a confiança do usuário.
Seu cabeçalho de três partes é um recurso importante, com uma barra superior para acesso rápido, uma seção intermediária oferecendo informações detalhadas e links de login/registro, e uma parte inferior direcionando os usuários para diversas ofertas de negócios. Essa abordagem em camadas organiza as informações de maneira eficaz, sem sobrecarregar o usuário.
Um botão flutuante de feedback no lado direito da tela convida o envolvimento do usuário em tempo real, melhorando a experiência do cliente.
A página inicial inclui um controle deslizante dinâmico com os principais serviços e promoções. Notavelmente, a integração de uma pontuação e avaliações clicáveis da Trustpilot mostra de forma transparente a satisfação do cliente, construindo confiança e credibilidade.
Coletivamente, esses elementos criam um site bancário focado no usuário, confiável e de fácil navegação.
Observação : a integração de serviços de classificação e avaliação de terceiros nos sites da sua empresa pode gerar confiança e credibilidade.
Por que o escolhemos : o site do Hodge Bank é um excelente exemplo de plataforma bancária on-line organizada, fácil de usar e que gera confiança, com recursos inovadores, como um cabeçalho de várias partes e opções de feedback em tempo real.
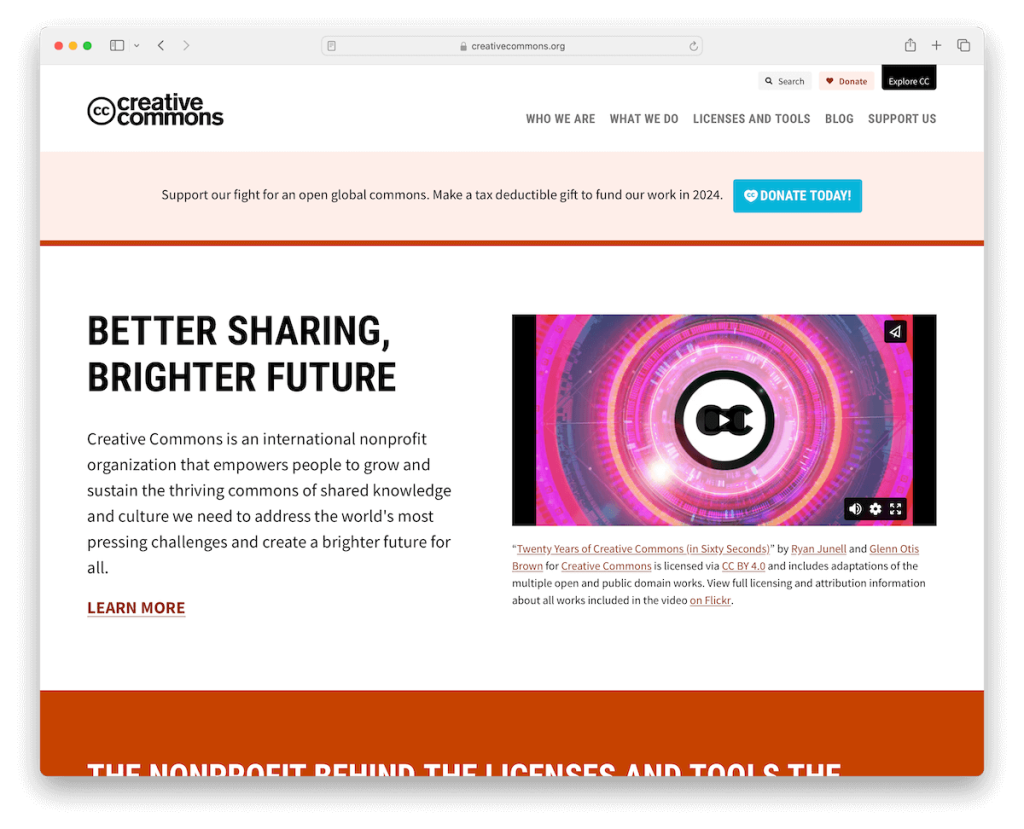
18. Creative Commons
Construído com: WordPress

O site Creative Commons é um farol de clareza e funcionalidade no cenário digital. Sua navegação simples torna fácil para os usuários explorar seus vastos recursos e iniciativas.
O vídeo promocional incorporado na página inicial comunica de forma eficaz a missão e o impacto do Creative Commons.
O site inclui uma seção de portfólio que mostra algumas empresas que utilizam suas licenças, servindo como testemunhos poderosos de seu alcance e relevância global.
E a seção de notícias mais recentes mantém os visitantes atualizados sobre desenvolvimentos e iniciativas recentes. Além disso, o rodapé dinâmico é um centro de interação, oferecendo links rápidos, detalhes comerciais, botões de doação, ícones de mídia social e um formulário de assinatura de boletim informativo.
Esta abordagem abrangente torna o site Creative Commons um modelo de comunicação eficaz e envolvimento do usuário.
Observação : Use um vídeo promocional para mostrar o que você faz, pois estamos cada vez mais propensos a assistir do que a ler.
Por que o escolhemos : O site Creative Commons é um ótimo exemplo de como o WordPress pode funcionar para uma comunicação clara e eficaz e para o envolvimento da comunidade
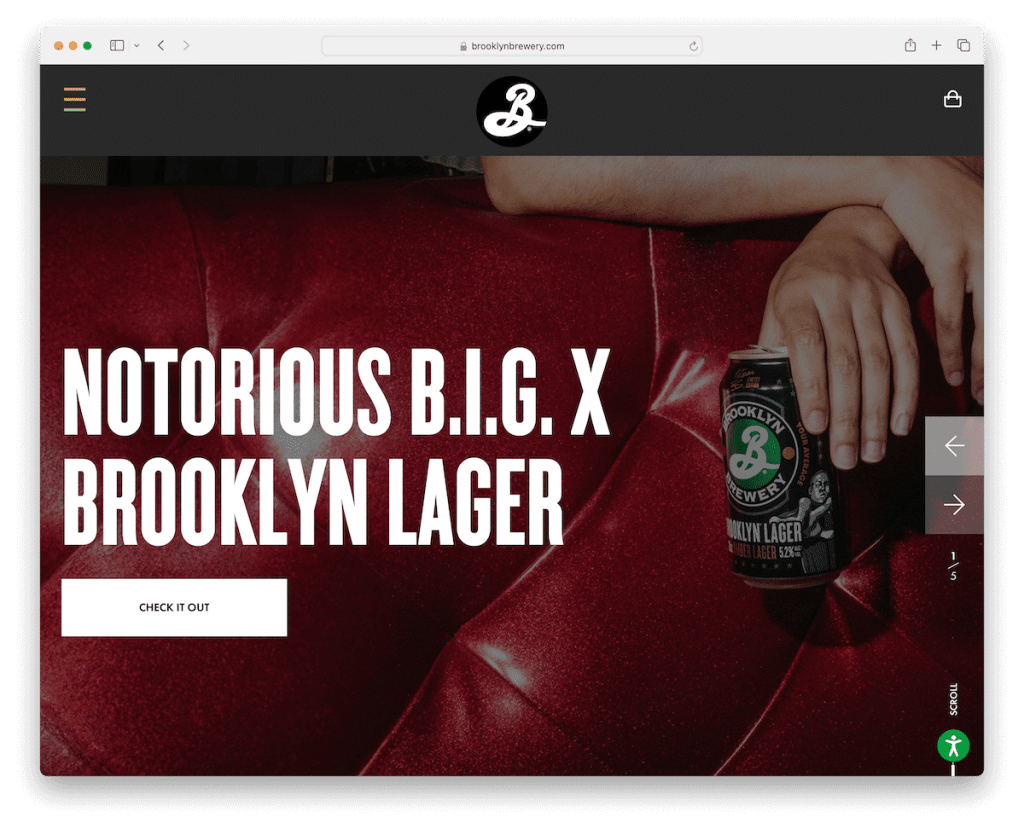
19. Cervejaria Brooklyn
Construído com: WordPress

O site da Brooklyn Brewery captura a essência de sua marca icônica por meio de um design dinâmico e focado no usuário.
Ele apresenta um grande controle deslizante na página inicial, completo com texto em negrito e botões de call to action (CTA) claros, atraindo imediatamente os visitantes para o mundo da cerveja artesanal.
Os ajustes de acessibilidade são uma inclusão cuidadosa, garantindo que uma ampla gama de usuários possa navegar confortavelmente no site.
Animações envolventes de rolagem adicionam uma camada de interesse visual, refletindo o espírito criativo da marca.
E um botão de carrinho na barra de navegação atende à comodidade dos clientes.
Desde uma exibição de marca online de alto nível até artigos e uma loja online, a Brooklyn Brewery é um ótimo exemplo do que é possível com o WordPress. Sim, muito!
Observação : você deseja que mais pessoas possam usar e navegar no seu site? Em seguida, integre um configurador de ajuste de acessibilidade.
Por que escolhemos : O site da Brooklyn Brewery é uma excelente demonstração dos recursos do WordPress na criação de uma presença on-line vibrante com recursos como grandes controles deslizantes, opções de acessibilidade e animações interativas.
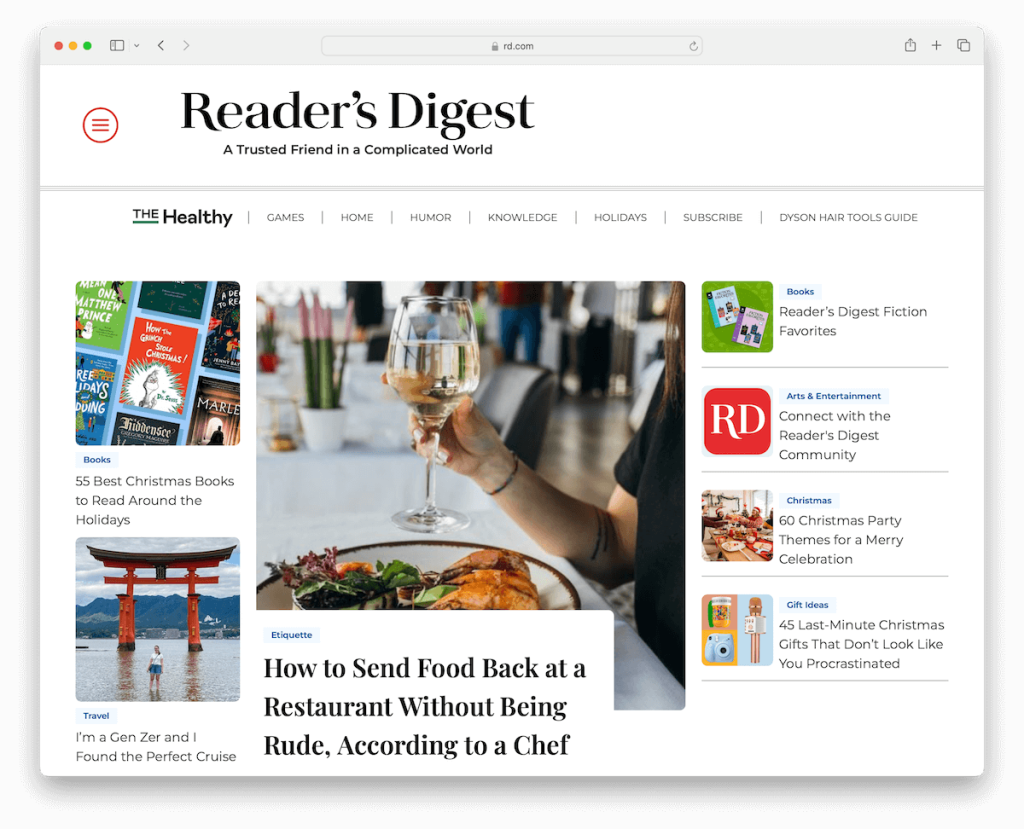
20. Resumo do leitor
Construído com: WordPress

O site Reader's Digest combina apresentação de conteúdo tradicional com web design moderno.
Ele emprega um sistema de menu duplo: um menu hambúrguer para navegação abrangente e um menu de categoria principal para acesso rápido às principais áreas.
O espaço em branco do site melhora a legibilidade, tornando confortável para os usuários interagirem com uma ampla variedade de artigos. E as miniaturas animadas dão um toque dinâmico, chamando a atenção para as histórias.
Além disso, um banner adesivo de assinatura de revista permanece visível, incentivando sutilmente o comprometimento do usuário.
Além disso, a página inicial é cuidadosamente segmentada em múltiplas categorias, cada uma destacando artigos essenciais, permitindo a fácil exploração de diversos tópicos.
Observação : crie um banner flutuante claramente visível no lado esquerdo/direito da tela para chamar mais atenção para assinaturas, downloads, ofertas especiais, etc.
Por que a escolhemos : O site da Reader's Digest é um exemplo de revista digital envolvente e de fácil leitura, com navegação eficiente em menu duplo, layout limpo e apresentação dinâmica de conteúdo.
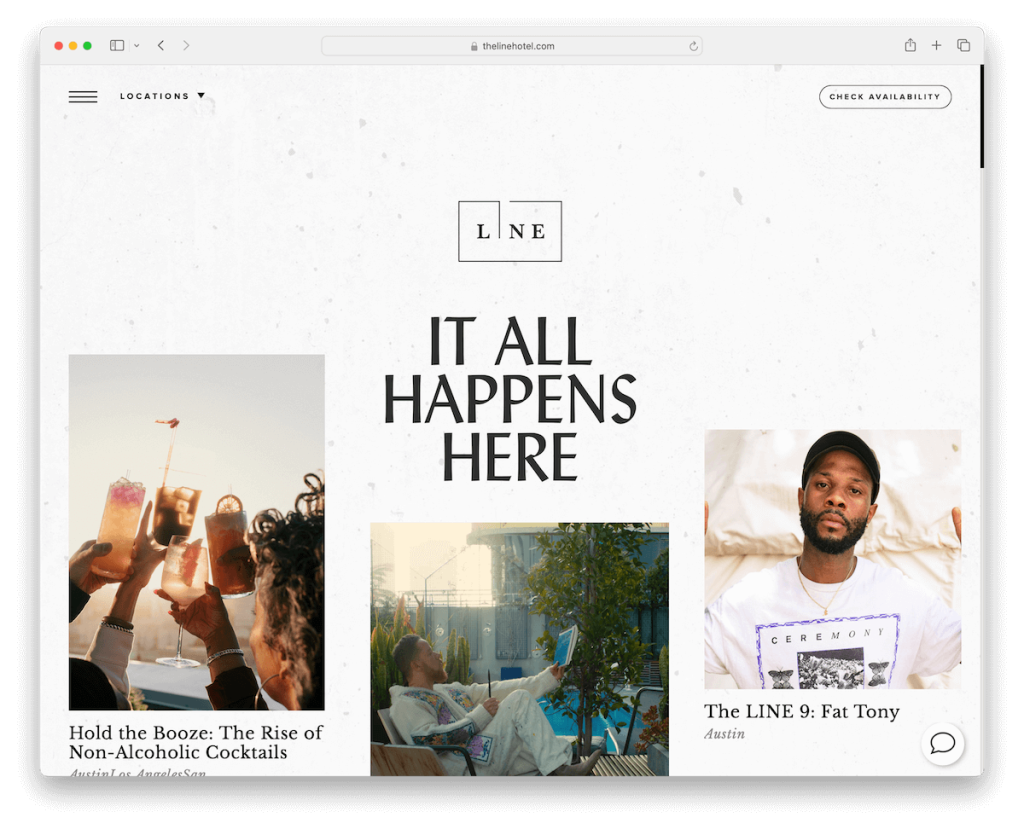
21. Hotéis da linha
Construído com: WordPress

O site da Line Hotels é um modelo de web design de hospitalidade moderna, encapsulando a essência de suas localizações únicas.
Um recurso útil é o seletor de localização no cabeçalho transparente, permitindo que os visitantes escolham facilmente o destino de hotel desejado.
Isso, junto com um menu de hambúrguer e um botão de disponibilidade, proporciona uma experiência de navegação perfeita.
Um belo layout em grade define a estética do local, incorporando elementos de design moderno com imagens e vídeos marcantes que evocam o ambiente do hotel.
A funcionalidade de chat ao vivo garante o envolvimento instantâneo do visitante. Além disso, o carregamento de conteúdo na rolagem mantém a experiência do usuário dinâmica e contínua.
Observação : ofereça suporte instantâneo aos seus clientes novos e existentes integrando um chat ao vivo em seu site.
Por que escolhemos : O site da The Line Hotels ilustra a capacidade do WordPress de criar uma experiência online luxuosa e atraente com seu design elegante, carregamento dinâmico de conteúdo e recursos focados no usuário.
Como fazer um site de empresa com WordPress
- Defina os objetivos do seu site : comece descrevendo o que você deseja que seu site alcance. Você quer vender produtos, fornecer informações ou mostrar seu portfólio? Isso orientará suas escolhas de design e conteúdo.
- Escolha uma hospedagem WordPress : Selecione um provedor de hospedagem que ofereça instalação do WordPress. Existem muitas opções como Bluehost, SiteGround ou DreamHost que são confiáveis e compatíveis com WordPress. (Sinta-se à vontade para consultar nosso extenso guia sobre como escolher a hospedagem WordPress.)
- Instale o WordPress : Depois de escolher um provedor de hospedagem, siga as instruções para instalar o WordPress. A maioria dos provedores oferece um processo de instalação com um clique, o que o torna bastante simples.
- Selecione um tema WordPress : Escolha um tema comercial WordPress que se alinhe à marca e aos objetivos da sua empresa. Existem milhares de temas gratuitos e premium disponíveis. Considere a capacidade de resposta, as opções de personalização e a facilidade de uso.
- Personalize seu site : Personalize seu tema com o logotipo, cores e conteúdo da sua empresa. Use o WordPress Customizer para ajustar o layout, adicionar widgets e modificar vários elementos de design.
- Adicione conteúdo e páginas : crie páginas essenciais, como Home, Sobre nós, Serviços/Produtos, Blog e Contato. Adicione conteúdo de qualidade que represente bem a sua empresa e seja valioso para o seu público.
- Instale plug-ins essenciais : melhore a funcionalidade do seu site com plug-ins. Considere plug-ins para SEO (como Yoast SEO), segurança (como Wordfence) e otimização de desempenho (como W3 Total Cache).
Mas não perca nosso extenso guia sobre como fazer um site WordPress.
Perguntas frequentes sobre o site da empresa WordPress
Quão seguro é um site WordPress para uma empresa?
O WordPress é totalmente seguro quando mantido de maneira adequada. Atualizações regulares, senhas fortes, hospedagem segura e plug-ins de segurança podem aumentar significativamente a segurança do seu site.
Um site WordPress pode lidar com alto tráfego?
Sim, o WordPress pode lidar com grandes volumes de tráfego. A escolha de um serviço de hospedagem robusto, a implementação de soluções de cache e a otimização de imagens e conteúdo são essenciais para gerenciar o tráfego intenso de maneira eficaz.
O WordPress é adequado para sites de comércio eletrônico?
Absolutamente. WordPress, com plug-ins como WooCommerce, oferece uma plataforma poderosa e flexível para a criação de sites de comércio eletrônico totalmente funcionais.
Quão personalizáveis são os sites WordPress para empresas?
WordPress oferece amplas opções de personalização. De temas e plug-ins a códigos personalizados, você pode personalizar quase todos os aspectos do seu site para atender às necessidades específicas do seu negócio.
O WordPress requer conhecimento de codificação para gerenciar o site de uma empresa?
Não necessariamente. O WordPress é fácil de usar e a maioria das tarefas pode ser realizada sem codificação. No entanto, o conhecimento básico de HTML/CSS pode ser útil para personalizações mais avançadas.
