Divi vs Elementor vs Spectra – Qual é o melhor construtor de páginas para criar sites excelentes?
Publicados: 2023-08-08Costuma-se dizer que “o conteúdo é rei” .
Mas se esse conteúdo não for acompanhado de um bom design, você não estará utilizando todo o potencial do seu site.
Se você administra uma loja online, um ótimo produto quase sempre venderá mais com um design de primeira linha.
O problema é que, se você for um empreendedor solo ou uma pequena empresa, talvez não consiga contratar um designer para ajudá-lo a criar um conteúdo visualmente atraente.
E aprender HTML e CSS não é a maneira mais fácil ou rápida de começar a criar sites para seus clientes em sua agência de design.
Visualizar em nova guia
É aí que entra um construtor de páginas. Eles ajudam a criar conteúdo atraente e profissional sem gastar uma fortuna, sem precisar de muito tempo ou conhecimento de codificação.
Escolher entre Divi x Elementor é o dilema clássico, pois são dois dos maiores players do mercado.
Neste guia também vamos compará-los com o Spectra, outro construtor de páginas recém-lançado, mas que pode ser a solução perfeita para suas necessidades.
Vamos começar!
- Elementor vs Divi Builder vs Spectra - Comparação completa de recursos
- Veredicto: Qual construtor de páginas é melhor para você?
Construtores de sites vs. construtores de páginas
Em primeiro lugar, é bom entender a diferença entre um construtor de páginas e um construtor de sites.
Um construtor de sites é uma ferramenta baseada em nuvem que permite criar um site completo do zero.
Um construtor de páginas é um plug-in usado no WordPress para personalizar um design existente ou adicionar novas páginas a um site existente.
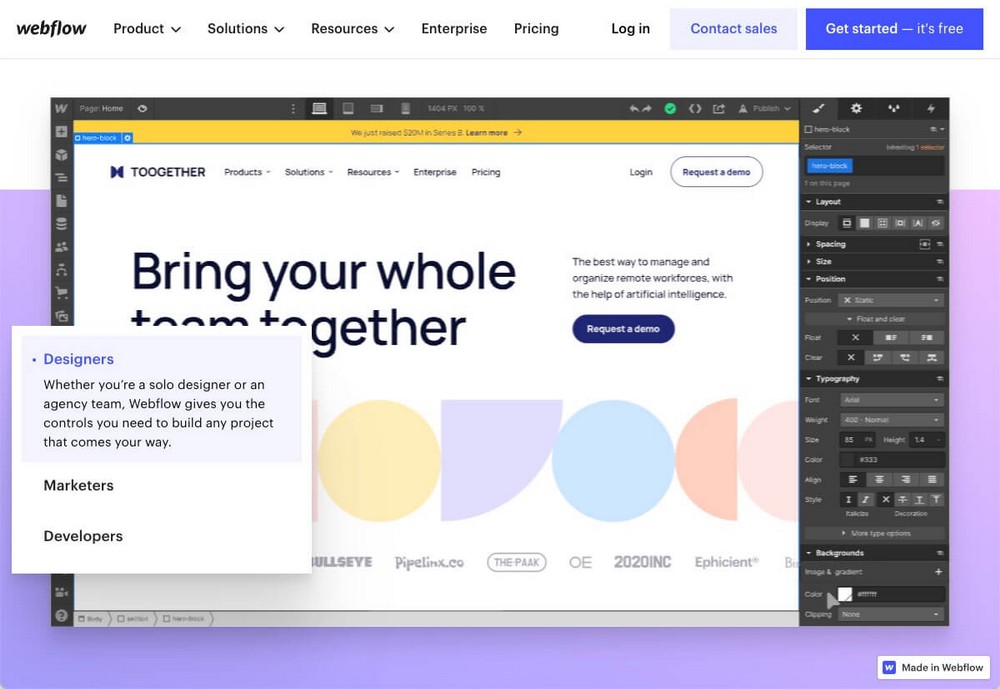
O exemplo mais conhecido de construtor de sites é o Wix, embora existam outros como Squarespace, Softr ou Webflow.
Essas ferramentas geralmente também incluem hospedagem e gerenciamento de domínio, tornando-se um tudo-em-um para criar e manter sites.

Eles são ótimos para iniciantes e facilitam a propriedade de um site. No entanto, você depende de usar esse provedor para tudo e tem muito pouco controle sobre seu site.
Os construtores de páginas são ferramentas que permitem criar facilmente uma página de um site existente, portanto, são bastante semelhantes no front-end.

Por exemplo, se você já possui um site WordPress e usa um tema para o design, um post simples pode ser assim:

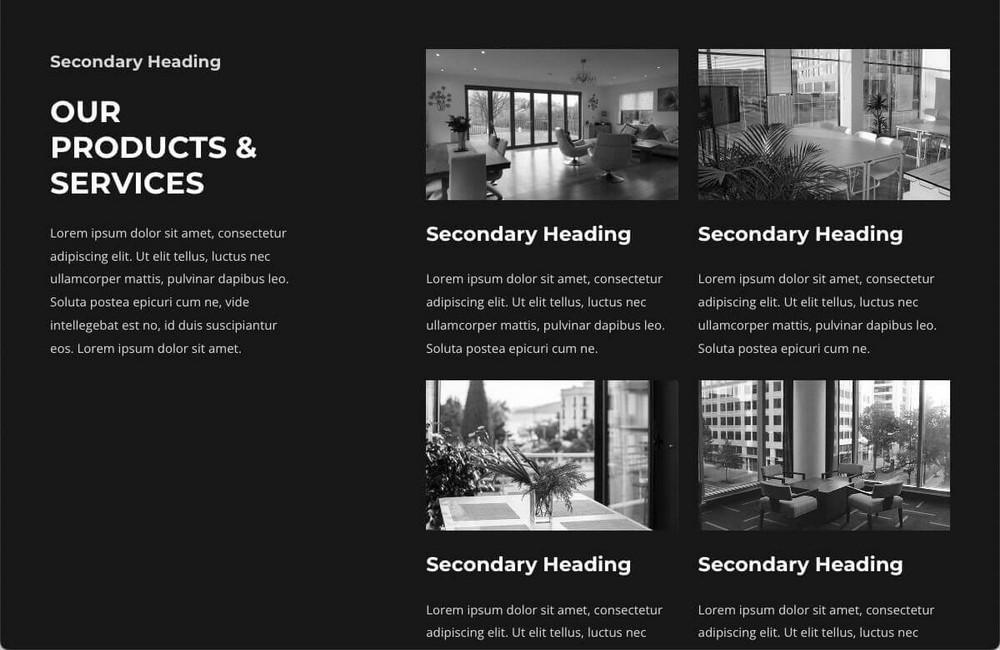
Um construtor de páginas pode ajudar a melhorar esse design ou adicionar páginas com design superior. Por exemplo, se você deseja criar uma página de serviços mais atraente:

Em outras palavras:
- Com criadores de sites, você usa um sistema baseado na web para criar e hospedar seu site
- Com o WordPress, você pode usar modelos para criar seu próprio site e personalizá-lo com um construtor de páginas
Os limites entre um construtor de sites e um construtor de páginas são confusos, pois os criadores de sites também funcionam como construtores de páginas.
Se você deseja projetar manualmente cada página do seu WordPress com ferramentas como Elementor, Divi ou Spectra, teoricamente você estaria projetando todo o site com um construtor de páginas.
São os construtores de páginas que estamos discutindo neste post.
Você deve usar um construtor de páginas?
A menos que você seja um desenvolvedor e queira criar seu próprio tema do zero, um construtor de páginas é uma aposta sólida.
Eles não são para todos ou para todas as situações, mas para a maioria de nós, os construtores de páginas tornam a vida muito mais fácil.
Você pode construir sem conhecer o código e ver as alterações à medida que as faz. Por esses dois motivos, nós os recomendamos.
É importante usar um bom modelo como o Astra, pois isso permitirá que você dê uma aparência profissional ao seu site e faça modificações básicas de design sem esforço.

Mas, em algum momento, você provavelmente desejará fazer designs mais personalizados, adicionar elementos não disponíveis no editor do WordPress ou trabalhar mais rápido graças a modelos, wireframes ou padrões.
Se você é uma agência que deseja criar sites para clientes, provavelmente desejará usar um construtor de páginas.
O design é importante, mas o conteúdo também. Junte-se ao grupo SureCrafted no Facebook para ficar por dentro do lançamento do SureWriter, uma ferramenta que vai te ajudar a escrever mais e melhor.

Sobre Elementor
Elementor é o plugin construtor de páginas mais conhecido da empresa de mesmo nome.
Embora seja um dos construtores de páginas mais famosos e usados do mercado (com 5 milhões de instalações ativas em todo o mundo), ele é relativamente novo, pois foi lançado em 2016.
Elementor tem uma versão gratuita e uma profissional que desbloqueia mais recursos, widgets e modelos extras.

Vantagens do Elementor:
- Muito fácil de usar com uma interface intuitiva.
- Inclui muitos blocos de construção com a versão gratuita.
- Este construtor de páginas é dominante no mercado. A continuidade é assegurada e há muito material de apoio disponível.
- Devido à sua participação no mercado, possui muitas integrações diretas e de terceiros. Por exemplo, Ultimate Addons for Elementor, que adiciona mais recursos ao Elementor (mesmo na versão gratuita).
- Possui um plano de agenciamento que permite utilizar a ferramenta em até 1.000 sites.
Contras do Elementor:
- Muitos usuários reclamam que o Elementor pode desacelerar seu site em designs complexos.
- O plugin tem um histórico de gerar erros ao receber grandes atualizações.
- Se você nunca usou um construtor de páginas, pode ter uma curva de aprendizado íngreme, pois é totalmente diferente do editor do WordPress Gutenberg.
Principais recursos do Elementor:
- Mais de 100 widgets e mais de 300 modelos.
- A versão pro inclui um criador de temas para que você possa modificar a aparência de todo o seu tema.
- Recursos e widgets para modificar o design da sua loja se ela for construída com WooCommerce.
Exemplo de site Elementor
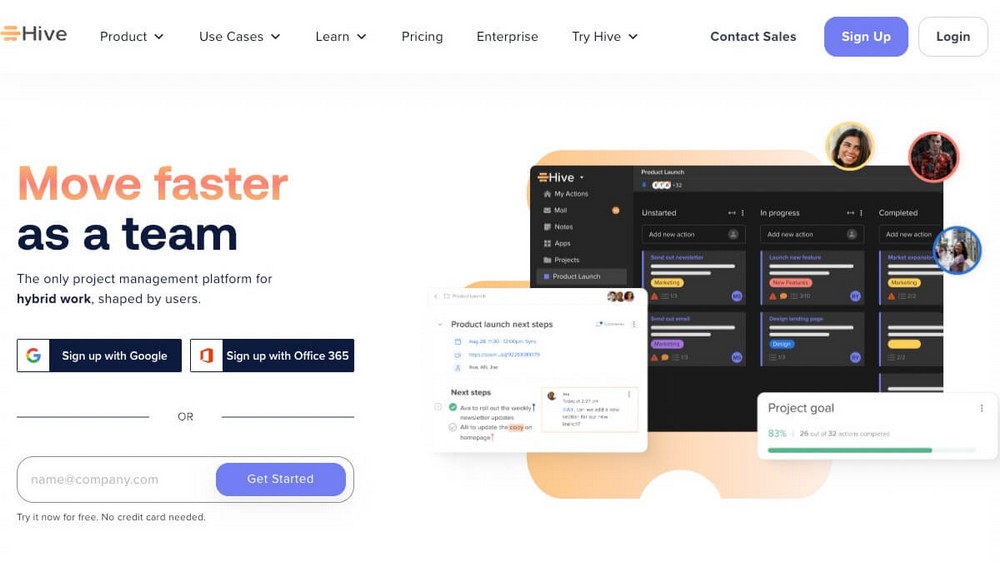
A Elementor possui uma página onde compila dezenas de vitrines e estudos de caso de sites que utilizam sua ferramenta.
Talvez um dos mais interessantes seja o Hive, uma ferramenta de gerenciamento de projetos que mostra que o Elementor não é um plugin para blogueiros ou pequenas empresas. Mesmo grandes empresas podem usá-lo.

Sobre o Divi Builder
Divi é o nome dado ao mesmo tempo ao tema e plugin para WordPress desenvolvido pela Elegant Themes.
A empresa foi fundada em 2008, mas o construtor de páginas chegou pouco antes da Elementor em 2015.
Apesar de existir há mais tempo, é menos difundido que o Elementor. Embora os números ainda sejam espetaculares (quase 1 milhão de usuários), o que é impressionante considerando que não existe uma versão gratuita.

Prós do Divi:
- Fácil de aprender e começar a construir páginas.
- Navegação lógica e processos simples para adicionar e personalizar blocos
- Grande valor para o preço. A licença inclui, além do construtor de páginas, dois temas, um plug-in de compartilhamento de mídia social e um plug-in de ativação de e-mail e geração de leads.
- Oferece uma licença vitalícia. Todas as licenças permitem seu uso em sites ilimitados, por isso é uma ótima solução para agências.
- Você pode criar praticamente qualquer design que imaginar, graças às suas opções de personalização. Eles incluem filtros e efeitos, animações e efeitos de rolagem, vídeos de fundo, máscaras de fundo e padrões.
Contras de Divi:
- Falta uma versão gratuita.
- A interface pode ser complexa e opressiva às vezes.
- Bloqueio de conteúdo rígido. Se você desativar o plug-in, apenas os códigos de acesso permanecerão.
Principais recursos do Divi:
- Elementos e estilos globais para que você possa atualizar o mesmo elemento em diferentes páginas simultaneamente.
- Mais de 200 elementos de site e 2.000 layouts de site predefinidos para você escolher.
- Módulos WooCommerce para dar a você controle total sobre o design de suas páginas de produtos ou modificar o carrinho de compras e as páginas de checkout para se adequar à sua marca.
Exemplo de Site Divi
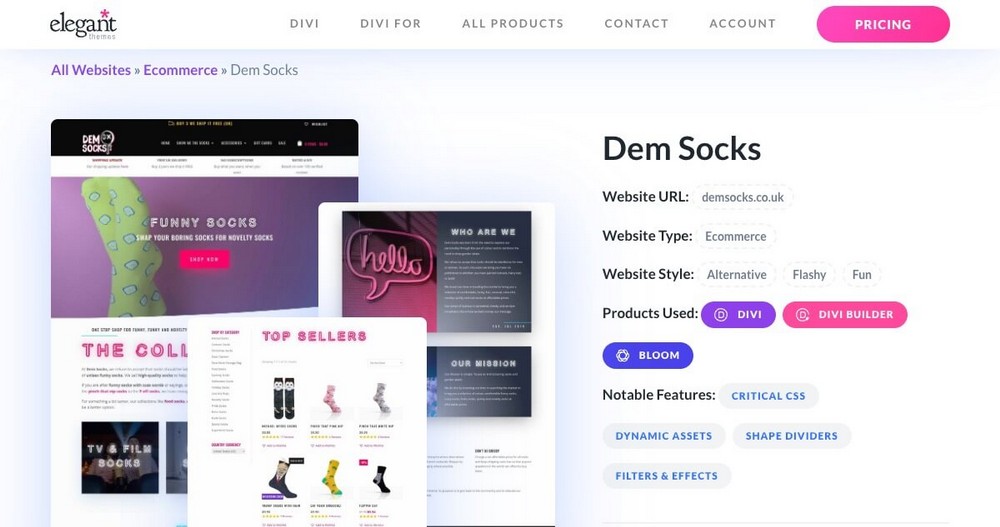
O Elegant Themes também possui uma seção onde você pode ver dezenas de sites organizados por categorias. Isso será útil para obter ideias para o seu site se você acabar usando o plug-in deles.
Por exemplo, se você estiver procurando um design para comércio eletrônico, poderá usar um filtro.

Sobre Spectra
Spectra é um plugin que faz parte da família de produtos Brainstorm Force, empresa que também desenvolveu os plugins Astra theme, Ultimate Addons for Elementor, Ultimate Addons for Beaver Builder e WPBakery Page Builder.
Esses plug-ins adicionam mais recursos aos construtores de páginas para os quais foram desenvolvidos.
Embora Spectra seja o mais novo, tendo sido lançado em 2022, há muita história por trás dele.
Na verdade, originalmente este plugin era conhecido como Ultimate Addons for Gutenberg. Foi nomeado para a versão Gutenberg do WordPress e foi renomeado assim que Gutenberg se tornou conhecido como o editor de blocos do WordPress.

Vantagens do Spectra:
- Projetado para facilidade de uso, com navegação lógica e controles simples.
- Oferece uma variedade de blocos úteis para personalizar seu site WordPress.
- Versão gratuita para que você possa começar a melhorar visualmente seu site sem nenhum custo (a versão Pro está em desenvolvimento).
- Muito fácil de dominar e muito intuitivo para o usuário médio do WordPress.
- Empresa muito sólida a cargo do desenvolvimento, o que garante a sua continuidade e a sua perfeita integração com o resto dos produtos da empresa.
Contras do Spectra:
- Você não pode adicionar blocos extras por meio de plug-ins de terceiros. Mas, tecnicamente, qualquer outro plug-in do Gutenberg funcionará junto com o Spectra.
- Ele não possui uma interface própria, então você terá que usá-lo junto com o resto dos elementos e blocos do seu editor WordPress.
Principais recursos do Spectra:
- Funciona com o editor de blocos do WordPress, portanto não há necessidade de usar um editor adicional.
- Dezenas de modelos de sites pré-construídos para criar páginas rapidamente.
- Super-rápido, scripts externos mínimos e dependências de arquivos mantêm o código limpo.
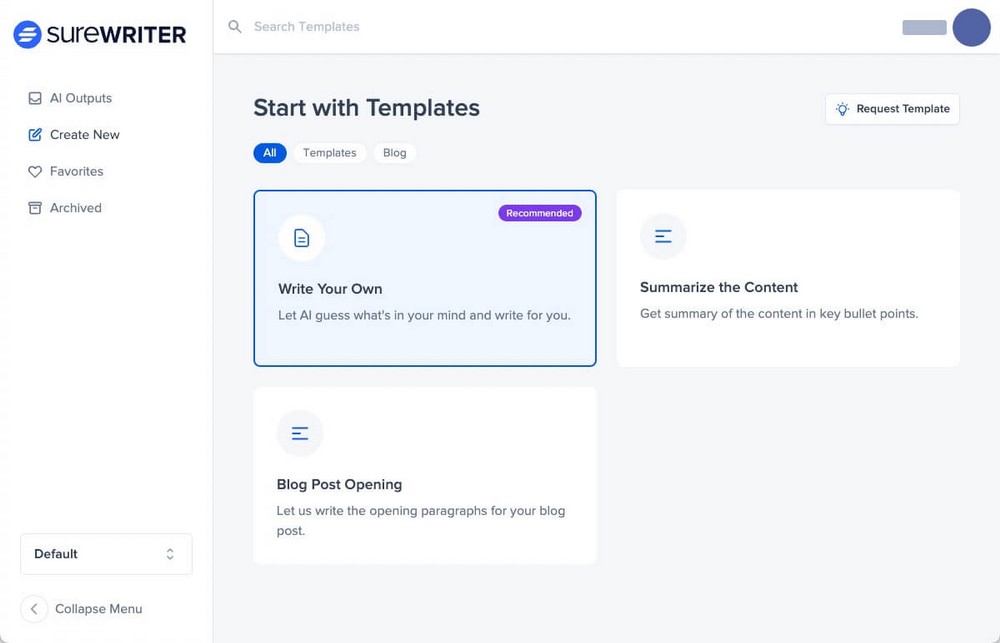
Exemplo de Site Spectra
A Spectra ainda não possui uma compilação de sites completos. Se você quiser ver exemplos de páginas prontas para serem usadas em qualquer tipo de negócio ou situação, dê uma olhada nesses Starter Templates.
Starter Templates é um conjunto de modelos que você pode aplicar ao seu site com apenas alguns cliques para ter um site totalmente funcional em questão de segundos.

Elementor vs Divi Builder vs Spectra - Comparação completa de recursos
Agora que você conhece um pouco melhor os participantes dessa comparação, vamos agora falar sobre as características básicas de cada um deles.
O que você deve procurar ao escolher seu construtor de páginas?
Nem todos os recursos terão o mesmo valor para cada situação:
Talvez sua prioridade seja a usabilidade e você não se importe tanto com preço. Ou talvez você queira usar essas ferramentas com centenas de clientes e o licenciamento seja essencial.
No final desta comparação encontrará também um pequeno resumo onde iremos recomendar a melhor solução para a sua situação.
Mesmo assim, recomendamos que você leia cada seção com atenção, ou pelo menos aqueles pontos que lhe parecerem mais relevantes.
Recurso | elementor | Divi Builder | espectros |
Fácil de usar | Média. Editor externo de arrastar e soltar. | Editor externo de arrastar e soltar bastante complexo. | Muito fácil de usar, pois está integrado ao editor do WordPress. |
Widgets | 30+ Grátis 60+ Pago | 200+ (pago) | 28 grátis (Próximo pago) |
Modelos | 30+ Grátis 300+ pagos | Quase 300 (pago) | 300 padrões de bloco pré-construídos (grátis) 60 wireframes (grátis) |
Integrações | Catálogo extenso, mas os desenvolvedores devem buscar compatibilidade | Catálogo extenso, mas os desenvolvedores devem buscar compatibilidade | Todos aqueles disponíveis no editor do WordPress. A compatibilidade será tecnicamente mais ampla. |
SEO e Desempenho | Falhas no Core Web Vitals em dispositivos móveis | Falhas no Core Web Vitals em dispositivos móveis | Aprovado no Core Web Vitals em dispositivos móveis |
Ecossistema | Não. Apenas construtor de páginas | Um tema e alguns plugins. | Um tema Pro, vários plugins, treinamento online e futuros lançamentos de produtos. |
Preços | Versão gratuita disponível Plano Pro a partir de US$ 59/ano para 1 site | Somente planos pagos (US$ 89/ano) | Versão gratuita disponível Plano profissional a definir |
Interface e facilidade de uso
Um construtor de páginas deve ser confortável de usar, pois é bem provável que você acabe usando-o constantemente.
Resumindo, essas ferramentas funcionam sem código, arrastando e soltando blocos de conteúdo em diferentes partes da página.
Isso é conhecido como WYSIWYG (o que você vê é o que você obtém) porque a aparência da página no editor é a mesma que a página ficará na versão final.
Mais adiante você verá quais blocos cada plugin oferece, agora vamos focar em como cada plugin funciona com eles.
Elementor – uma abordagem padrão
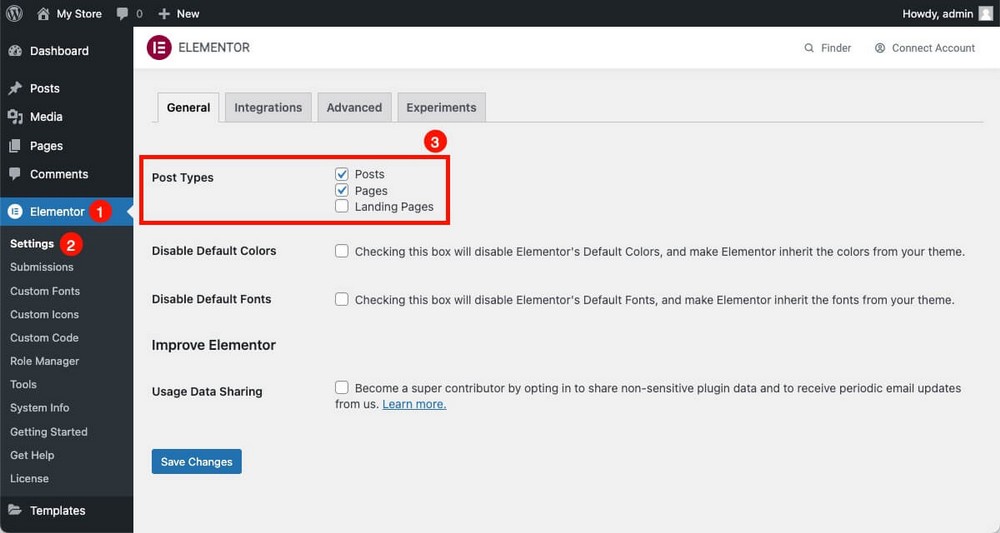
Depois de instalar o Elementor, você pode decidir como deseja usá-lo no Painel de administração do WordPress > Elementor > Configurações .

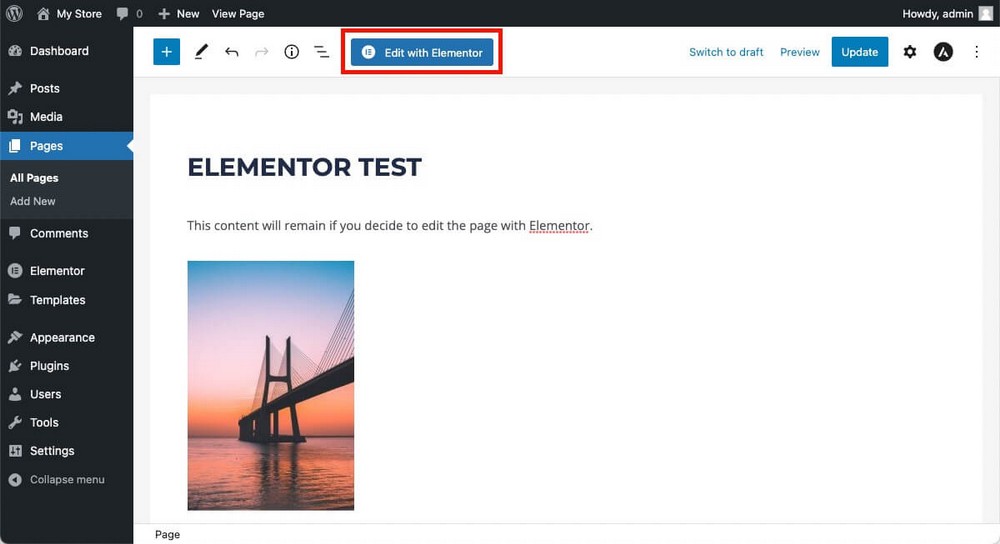
Por exemplo, se você criar uma nova página, verá o botão Editar com Elementor para decidir se deseja iniciar o construtor do Elementor.

Ao fazer isso, o conteúdo que você criou anteriormente no editor do WordPress (se houver) será carregado como um único bloco.
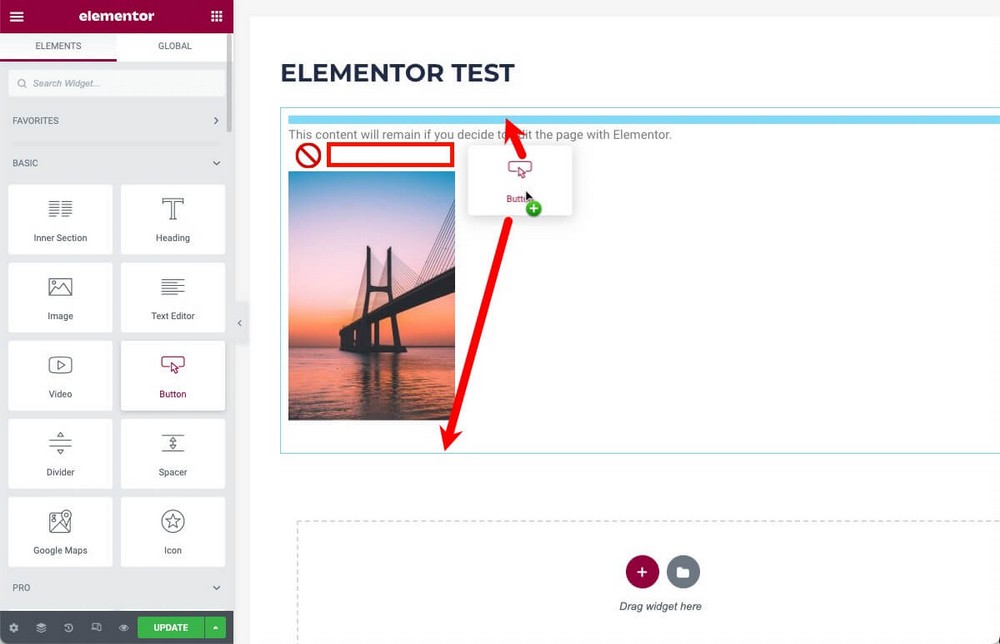
Você não poderá adicionar blocos entre o conteúdo que acaba de ser importado (por exemplo, um botão entre o texto e a foto). Você só pode adicionar novos elementos acima ou abaixo desse bloco.

No Elementor você será capaz de:
- Crie seções.
- Essas seções podem ter layouts de coluna dentro.
- As seções/colunas mostrarão os widgets que você arrastar da barra lateral.
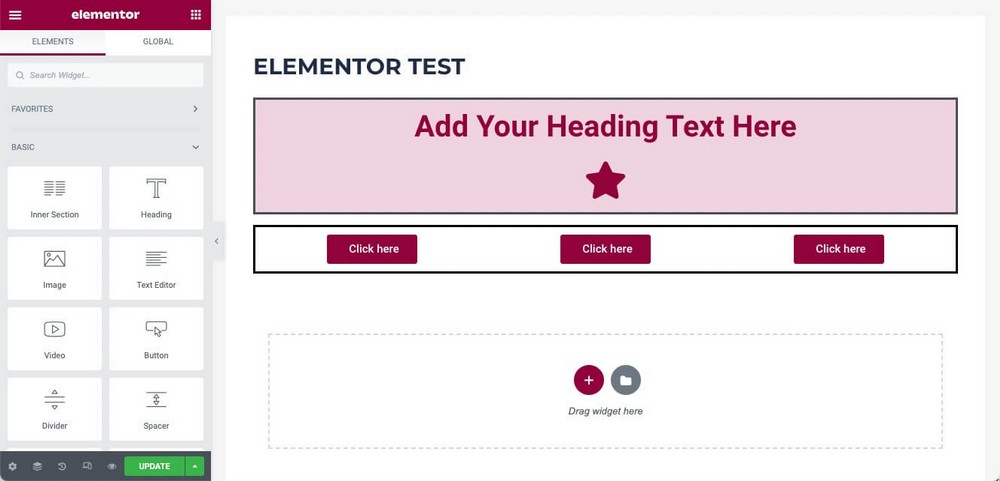
Por exemplo, aqui está uma estrutura básica com:
- Uma seção com um cabeçalho e um ícone dentro.
- Outra seção, com 3 colunas internas, com um botão dentro de cada uma.

Portanto, a mecânica é muito simples:
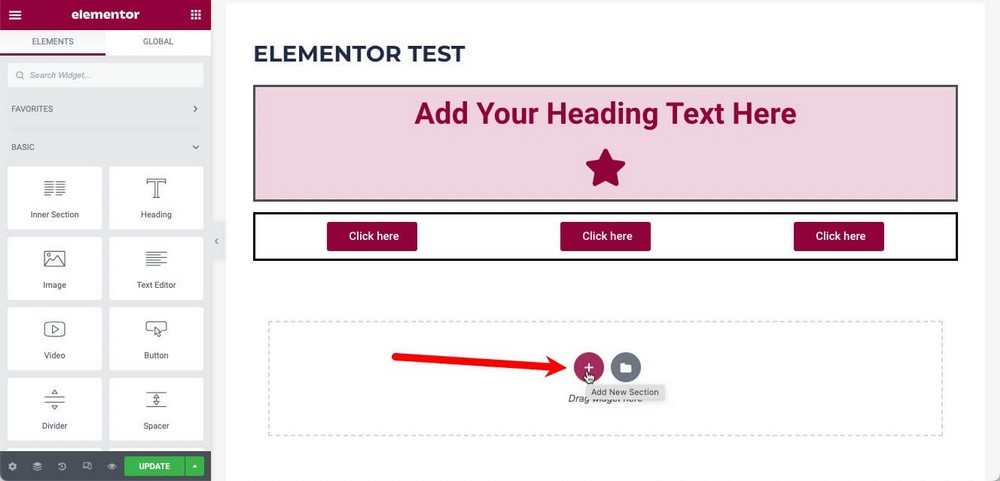
- Adicione novas seções clicando no botão + na parte inferior e escolha um layout de coluna .
- Arraste qualquer widget para a caixa “ drag widget here ”, que criará automaticamente uma nova seção com o widget dentro.

Você pode reposicionar essas seções arrastando-as pela página.
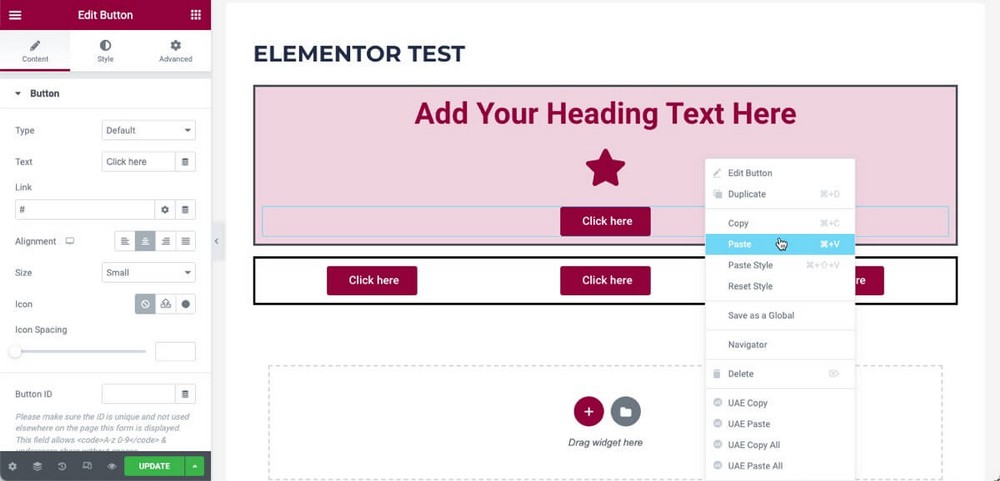
Os widgets só podem ser arrastados dentro da mesma seção. Se você quiser movê-lo para outra seção, clique com o botão direito do mouse, copie-o e cole-o em sua nova posição.
O uso do botão direito do mouse no Elementor torna as coisas muito mais fáceis, pois é muito intuitivo e é um ótimo ponto a seu favor.

Modificar as seções e os diferentes widgets é tecnicamente simples, mas devido ao número de modificações disponíveis, é impossível explicá-las todas aqui.
Mas o procedimento é sempre o mesmo:
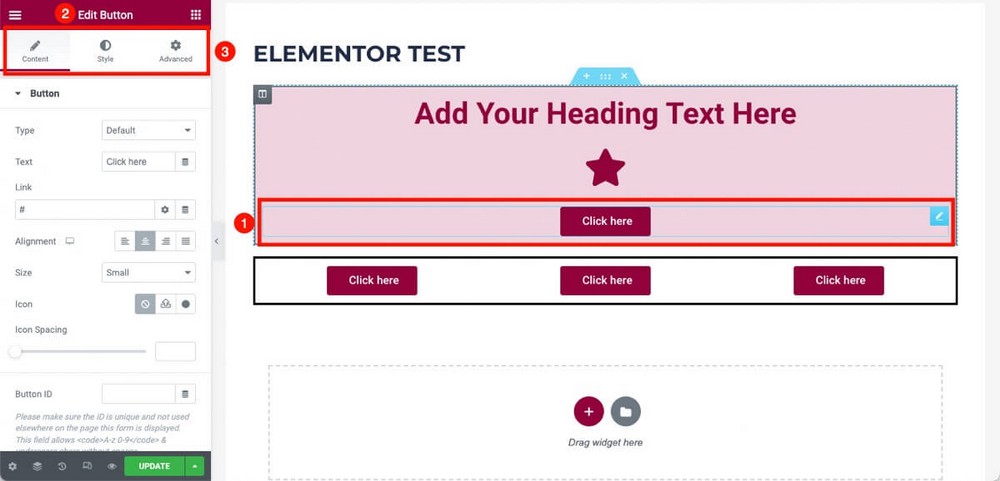
- Selecione o widget ou seção que deseja modificar.
- Certifique-se de selecioná-lo corretamente, observando o nome na barra lateral.
- Navegue pelas diferentes guias de conteúdo, estilo e opções avançadas para aplicar as alterações necessárias.

As opções que você encontrará lá variam muito, dependendo se você selecionou uma seção ou um widget.
Eles também mudam dependendo do tipo de widget selecionado.
As alterações que você deseja aplicar a um botão (tamanho, cor, link) não são as mesmas de um widget que mostra um endereço no Google Maps.
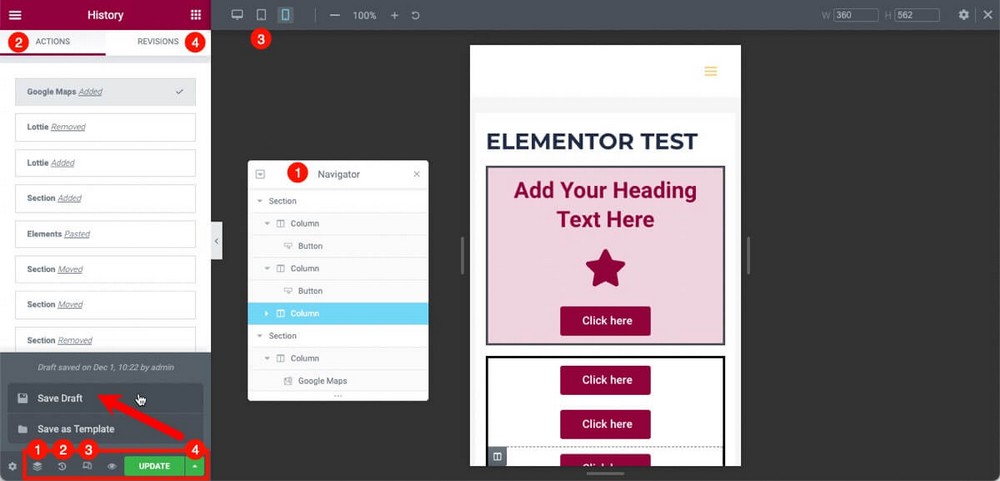
Na parte inferior da barra lateral, você encontrará algumas ferramentas que facilitarão muito o trabalho, por exemplo:

- Um navegador, que mostra visualmente a estrutura da sua página.
- Um histórico, para ver as últimas alterações feitas e desfazer qualquer uma delas.
- Um modo responsivo, para ver como seu conteúdo ficaria em diferentes dispositivos móveis.
- Uma opção para salvar as revisões localmente antes de publicá-las ao vivo ou para reverter para um estado anterior após uma alteração temporária (por exemplo, após adaptar uma página para ofertas da Black Friday).
Recursos muito práticos que vão facilitar muito a sua vida na hora de trabalhar com este construtor de páginas.
Divi – Algo Complexo e Não Intuitivo
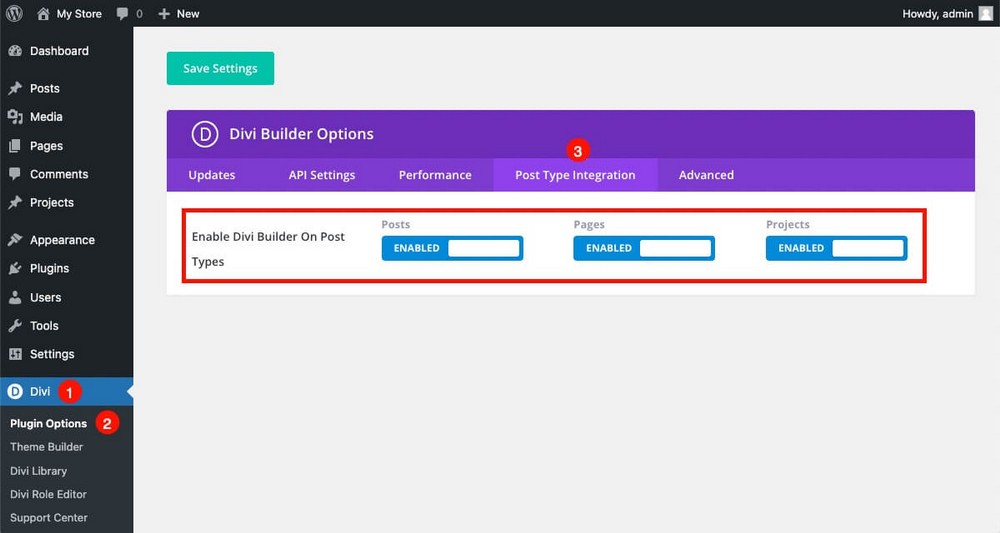
O Divi também permite que você defina quais tipos de postagem você deseja que o construtor de páginas esteja disponível no Painel de administração do WordPress > Opções de plug-in > Integração de tipo de postagem.

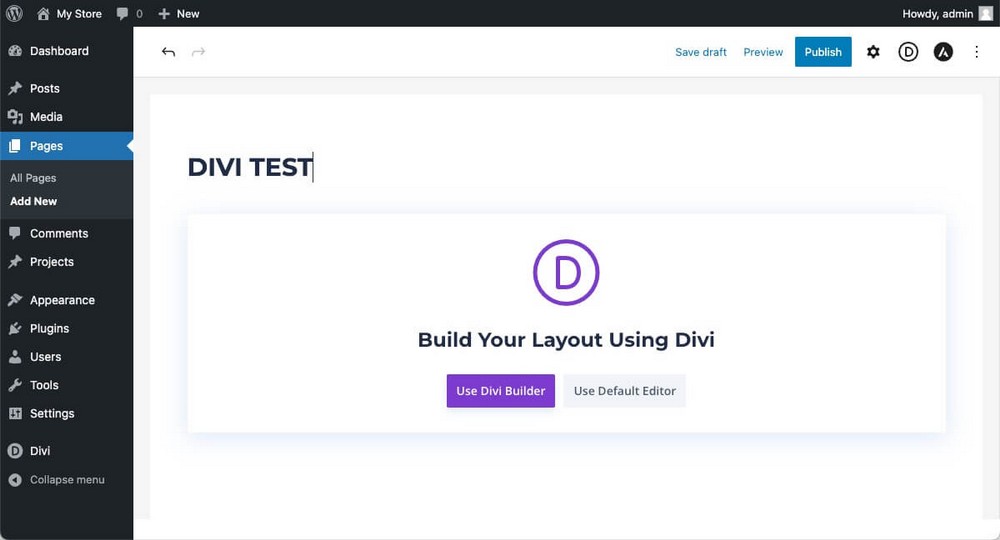
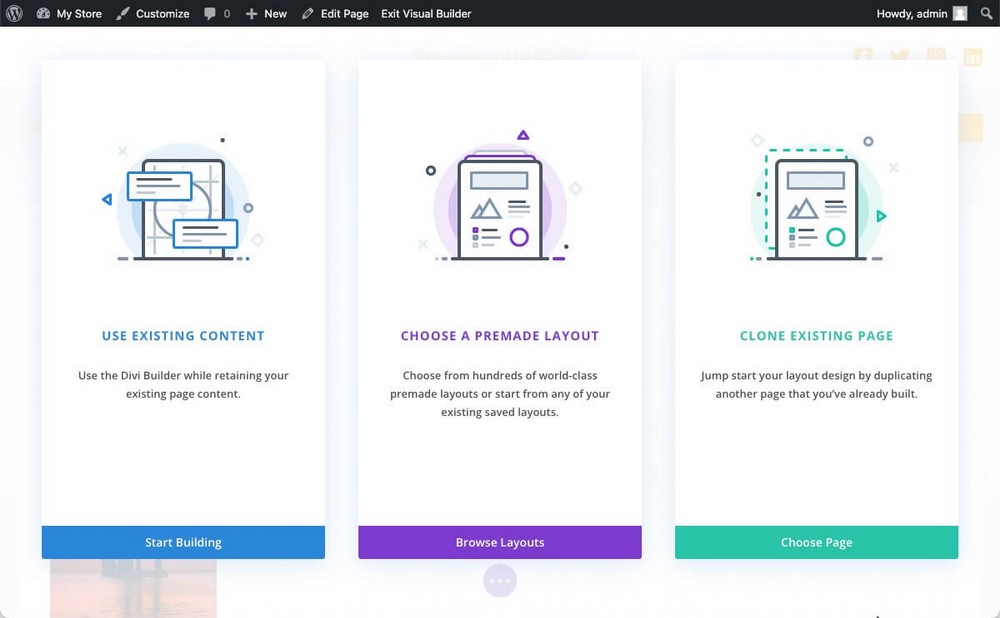
Ao criar uma nova página, você terá que decidir se deseja usar o editor nativo do WordPress ou usar o Divi.

Se você já tinha conteúdo, acontece a mesma coisa que antes com Elementor.
O conteúdo é carregado dentro de uma seção, e você não pode adicionar blocos dentro, apenas acima ou abaixo.
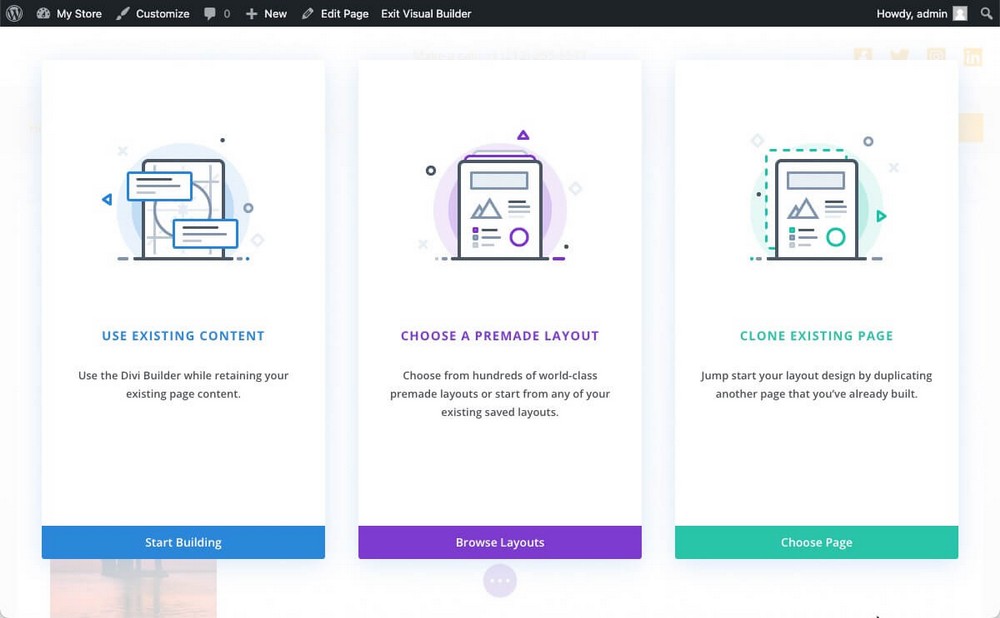
Você também pode optar por usar um modelo personalizado ou clonar uma página existente.

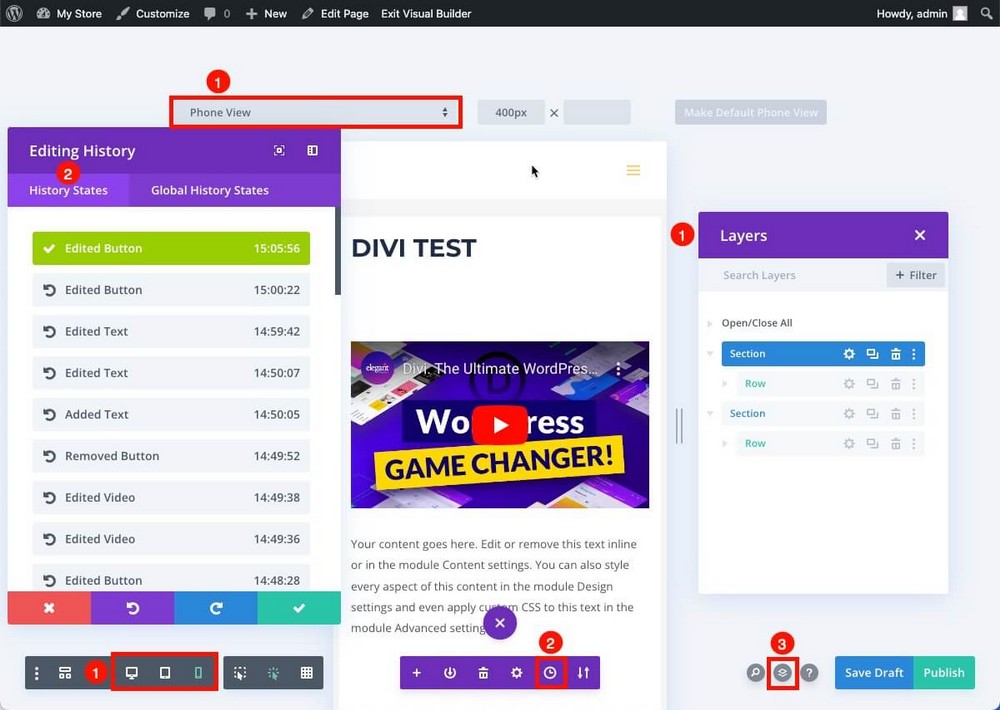
Divi também lida com o design das páginas de forma hierárquica, embora neste caso os nomes sejam um pouco diferentes.
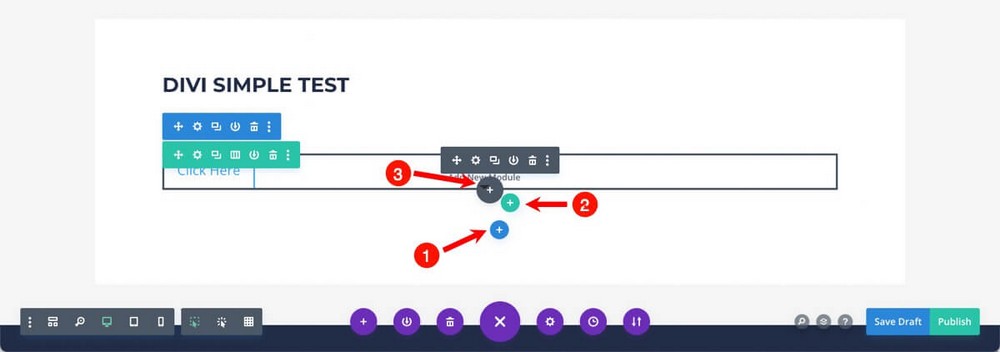
- Você pode criar seções com o botão azul + .
- Linhas com o botão + verde (as linhas são as que podem conter colunas).
- E você pode adicionar módulos com o botão cinza + .

É mais complexo trabalhar desta forma. Por exemplo, você não pode ver uma lista com todos os módulos disponíveis até clicar para adicionar um.
Portanto, se você está apenas começando a trabalhar com este plug-in, achará difícil ver exatamente o que pode fazer com ele.
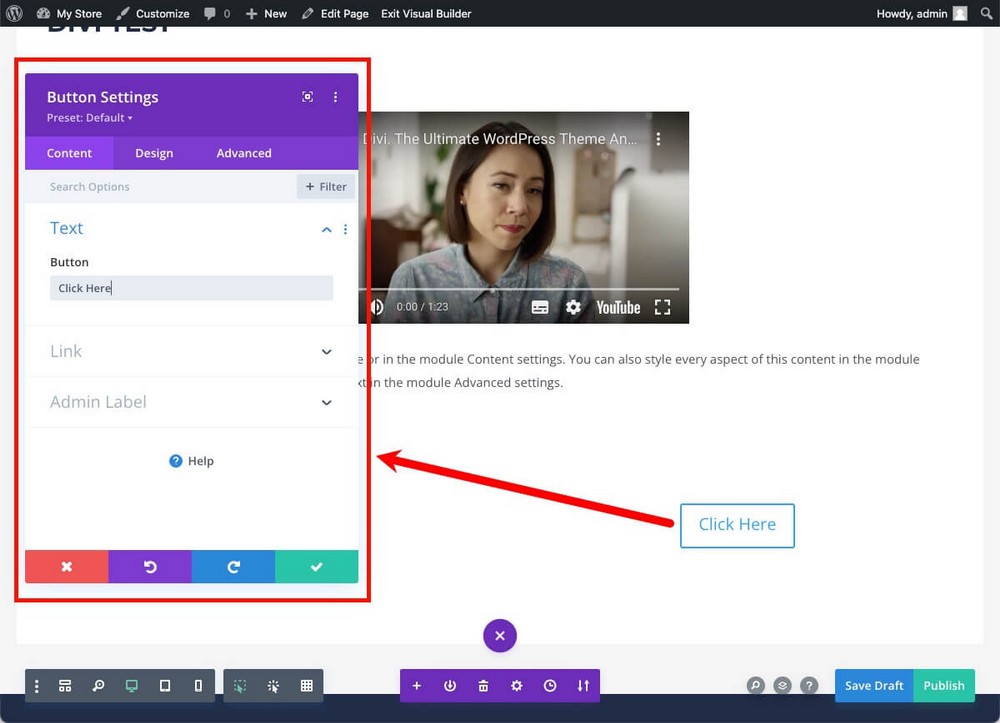
Além disso, selecionar cada módulo não abre automaticamente a barra lateral de opções.
Você terá que clicar na roda dentada para ver as opções de personalização (ou clicar duas vezes).
Essas opções de personalização são muito semelhantes às que você viu no Elementor. Você também encontrará guias de conteúdo, layout e opções avançadas semelhantes.
A janela modal de opções não fecha automaticamente quando você clica fora dela, o que torna o fluxo de trabalho um pouco mais desajeitado.

Trabalhar com Divi é, em termos gerais, mais complicado do que trabalhar com Elementor.
Em troca, possui diversas ferramentas que vão te ajudar a ver a estrutura do seu conteúdo de forma bem acessível.
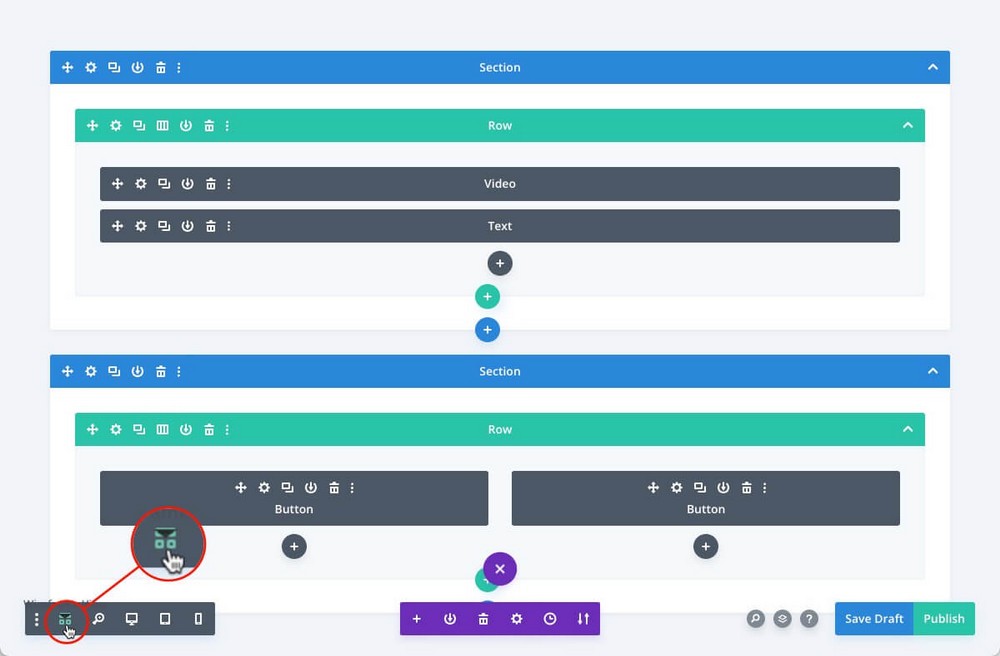
Por exemplo, a exibição de wireframe é ativada na barra de ferramentas, que você deve implantar com o botão roxo central.
Ele permite que você veja a estrutura da página de forma esquemática.

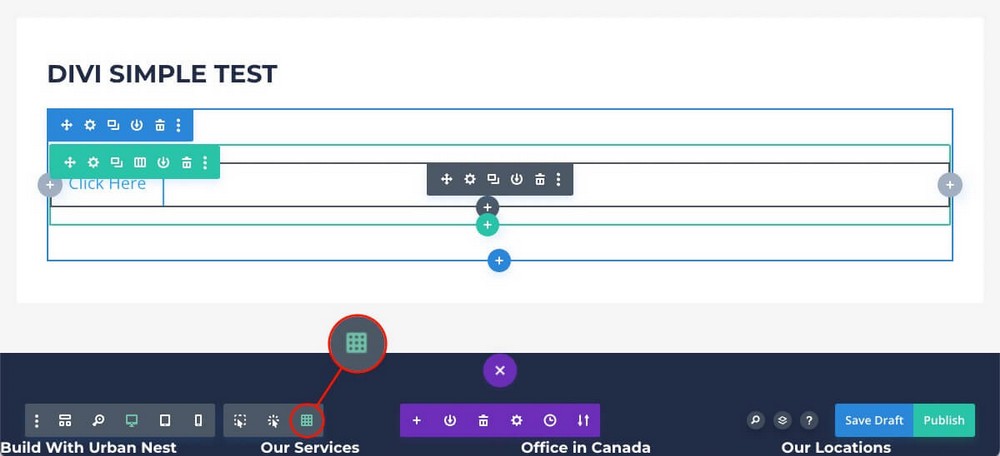
A exibição em grade, por outro lado, mostra algo semelhante, mas com todos os elementos visíveis.

As duas visualizações são muito práticas, mas impressionantes se você não estiver acostumado a trabalhar com muitos elementos visíveis ou se estiver criando uma página muito elaborada.
Você também encontrará aqui opções semelhantes às que acabou de ver no Elementor:
- Layout de modo responsivo para diferentes dispositivos.
- Uma história de mudanças.
- Visualização em camadas que o ajudará a entender melhor a estrutura da página.
Spectra – Uma integração natural e intuitiva com o WordPress
Spectra funciona de maneira ligeiramente diferente das duas alternativas anteriores.
Depois de baixá-lo e instalá-lo do repositório oficial do WordPress, você não precisará carregá-lo de um editor de layout externo, como acontece com Elementor ou Divi.
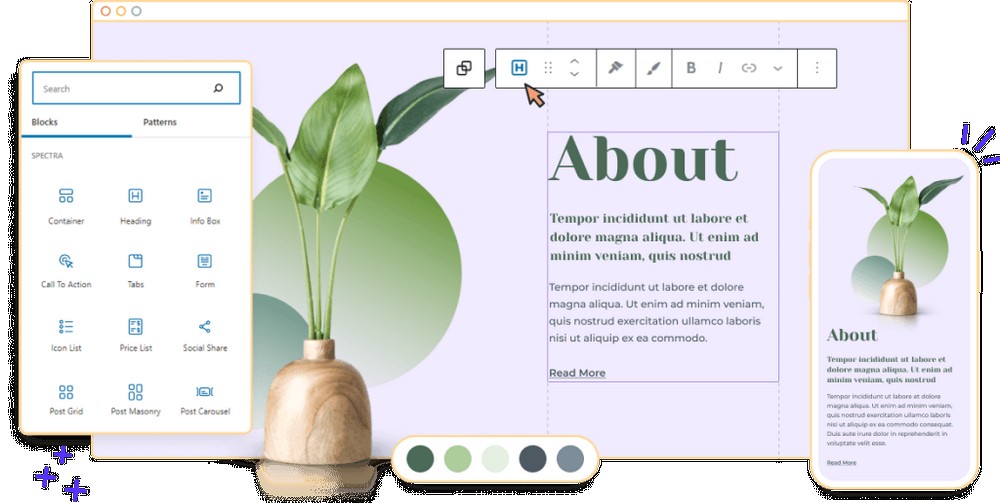
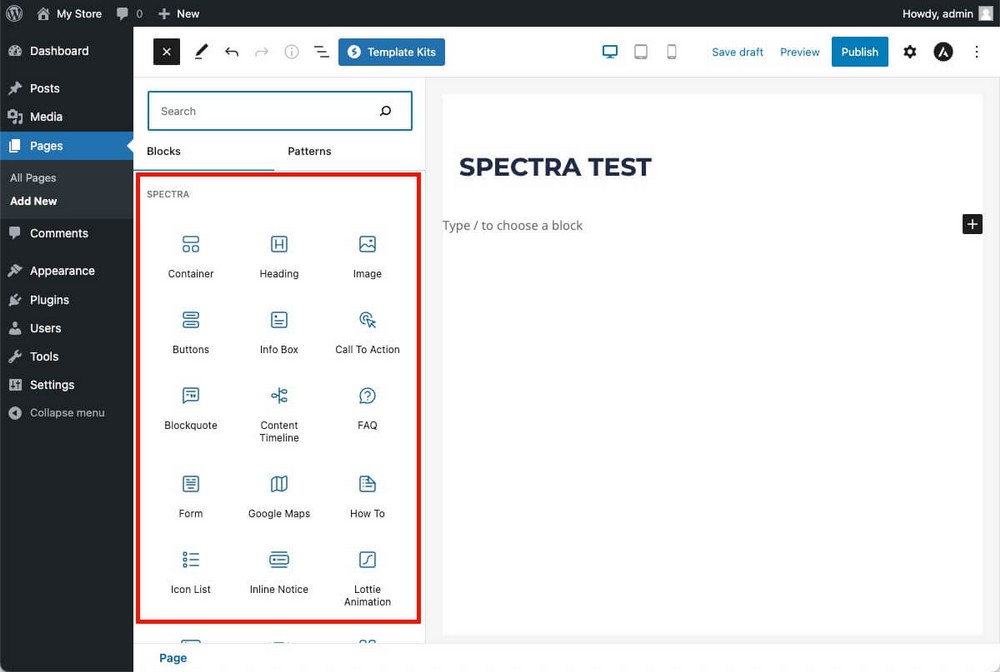
O Spectra carrega seus blocos (conhecidos como widgets e módulos nos outros plugins) dentro do editor nativo do WordPress.

Isso torna extremamente fácil começar.
Se você já sabe usar o editor de blocos do WordPress, já sabe usar o editor Spectra.

- Arraste os blocos desejados para o editor.
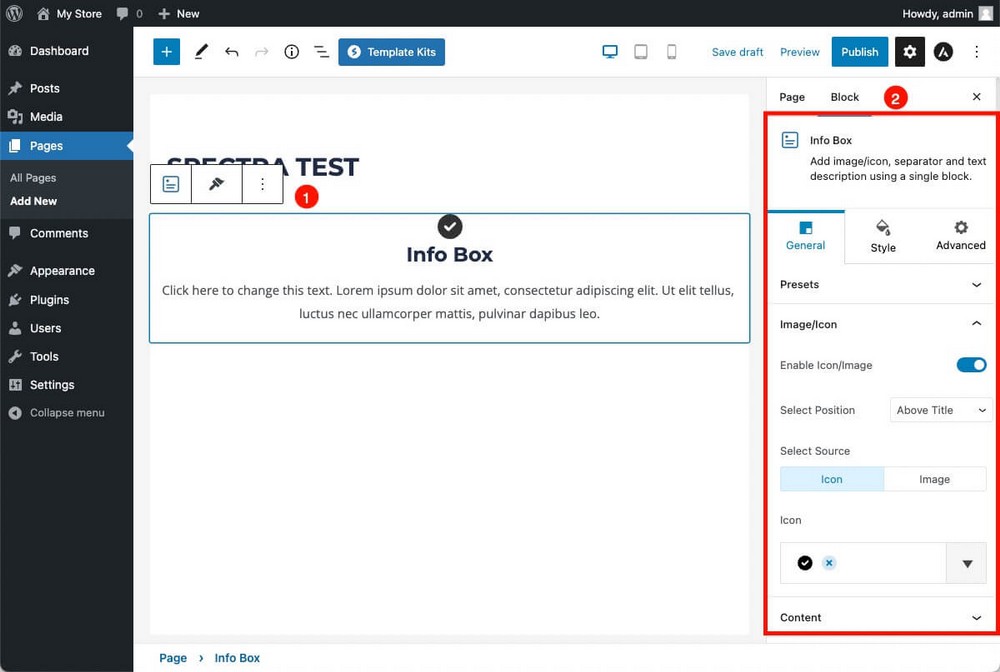
- Personalize-os na barra lateral direita.
Você pode encontrar todos os tipos de opções aqui, por exemplo:
- Na guia Geral , você pode carregar predefinições do bloco que acabou de adicionar.
- Na guia Estilo , modifique as cores para o estado “normal” e “hover” do bloco.
- Na guia Avançado , oculte o bloqueio em determinados dispositivos ou dependendo de outras condições.
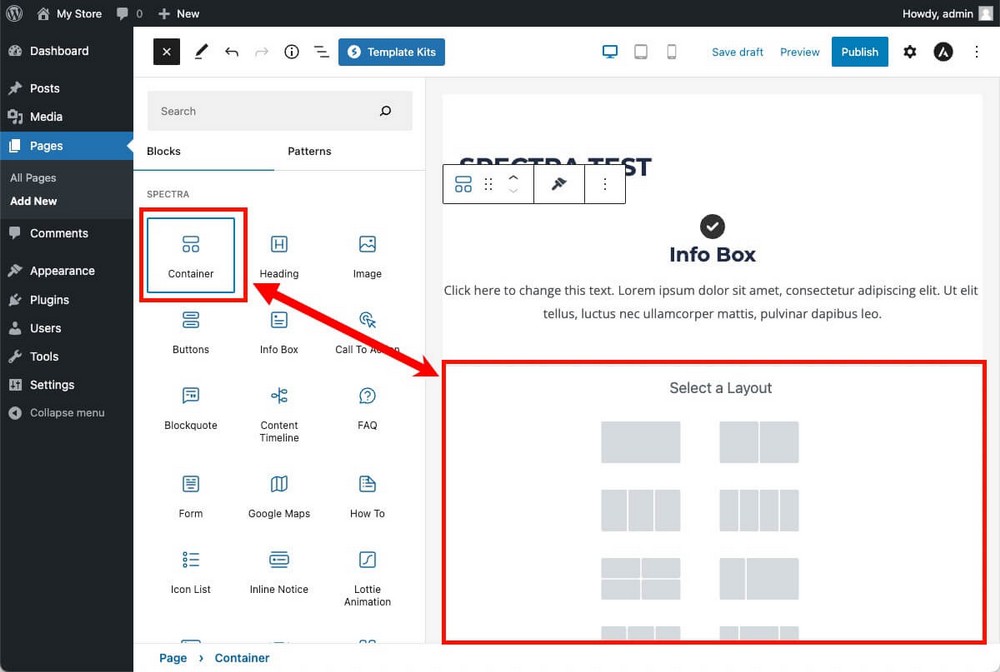
O Spectra também permite criar uma estrutura de colunas, um recurso básico que permite criar designs mais avançados.
Para isso, bastaria adicionar o bloco container que permite escolher esta opção.
Uma vez feito isso, você pode adicionar os blocos que você precisa simplesmente arrastando e soltando.
Ou seja, no Spectra você também estará utilizando uma estrutura hierárquica: Container > Column > Block .

O Spectra é baseado no editor do WordPress, então você ainda pode fazer tudo o que viu sem ter que carregar uma ferramenta externa como nos plugins anteriores.
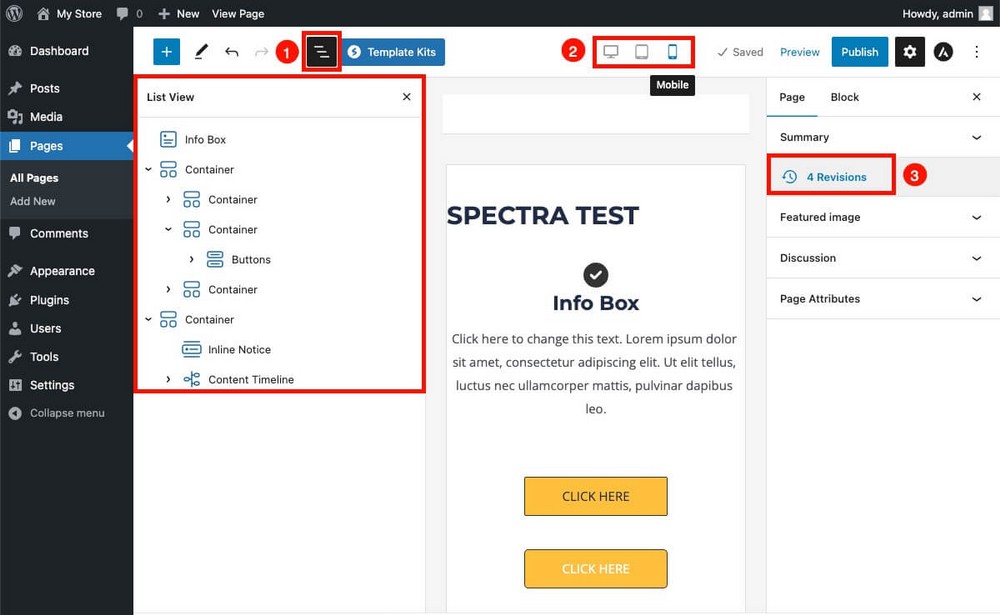
- Ative o modo de lista para entender melhor a estrutura da página em que você está trabalhando.
- Alterne entre diferentes visualizações para ver como seu design ficaria em diferentes dispositivos.
- Acesse as revisões para voltar a uma versão anterior.

Se você quiser ter uma visão geral do Spectra para entender melhor o resto da comparação, dê uma olhada no vídeo abaixo!

Widgets, Módulos e Blocos
O verdadeiro poder dos plug-ins do construtor de páginas geralmente é definido pelos blocos que eles podem usar. É o que analisaremos nesta seção.
Cada construtor de página nomeia as peças usadas para projetar a página final de maneira diferente:
- Elementor – Widgets
- Divi – Módulos
- Espectros - Blocos
Mas todos eles se referem à mesma coisa, o elemento básico que você incorpora nas diferentes seções ou contêineres para conformar o design final.
Elementor – 30+ Basic, 60+ Pro Widgets e Complementos Opcionais
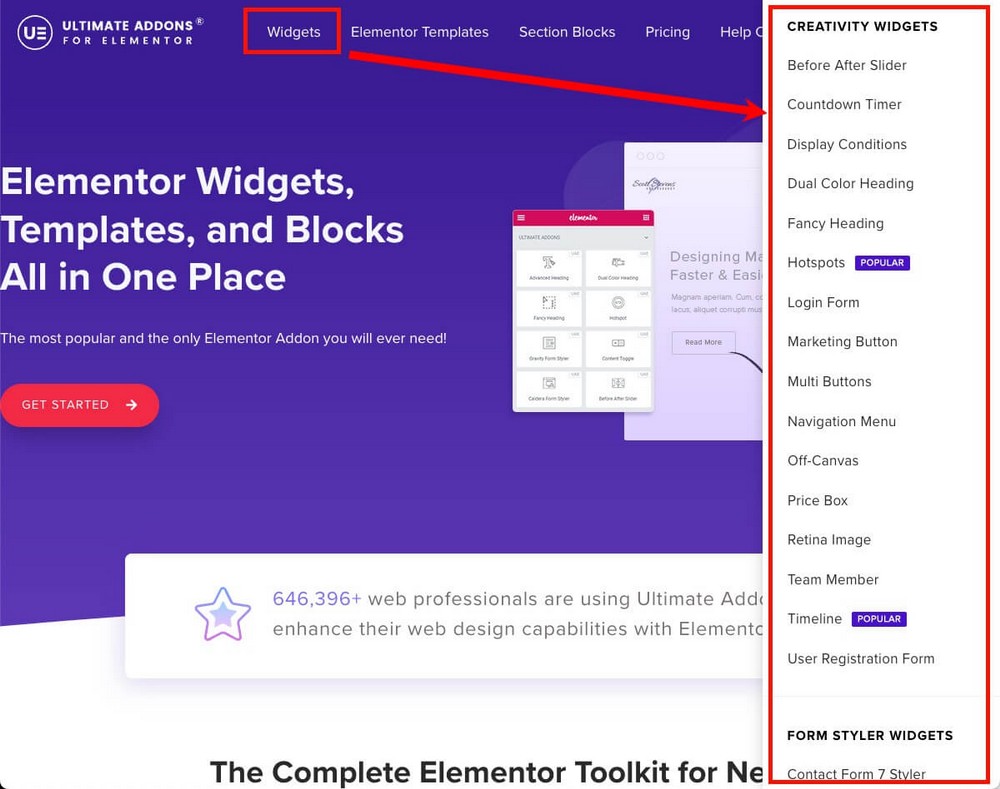
A versão gratuita do Elementor permitirá que você use mais de 30 widgets principais.
Não podemos explicá-los todos porque a comparação seria muito extensa.
Felizmente, a grande maioria é autoexplicativa e permite adicionar recursos que o WordPress não inclui por padrão, como o bloco de alternância.

Se você pagar pelo plano Elementor pro, também terá acesso a mais widgets, incluindo carrosséis de depoimentos, contagens regressivas, tabelas de preços e botões de pagamento PayPal ou Stripe.

Além do acima, você também tem widgets relacionados ao seu tema. Você pode, por exemplo, adicionar uma caixa de pesquisa, uma caixa de autor ou uma imagem em destaque.

Os blocos mais interessantes para eCommerce serão os widgets para WooCommerce. Eles permitem que você coloque um botão em qualquer lugar da página por qualquer motivo.
Dessa forma, você não ficará limitado ao design padrão do WooCommerce.

Esses três últimos grupos de widgets estão disponíveis apenas no plano Elementor Pro.
Mas se você sentir falta de algum elemento específico, poderá experimentar o mercado de complementos Elementor de terceiros.
Esses complementos funcionam mesmo com a versão gratuita do Elementor, mas você terá que comprá-los de forma independente.

Ultimate Addons for Elementor, por exemplo, inclui as extensões party propz, partículas de fundo e até mesmo um widget de música. Eles serão úteis para adaptar seu site para o Halloween ou remodelar seu site para o Natal.

Divi – Mais de 200 elementos e um mercado
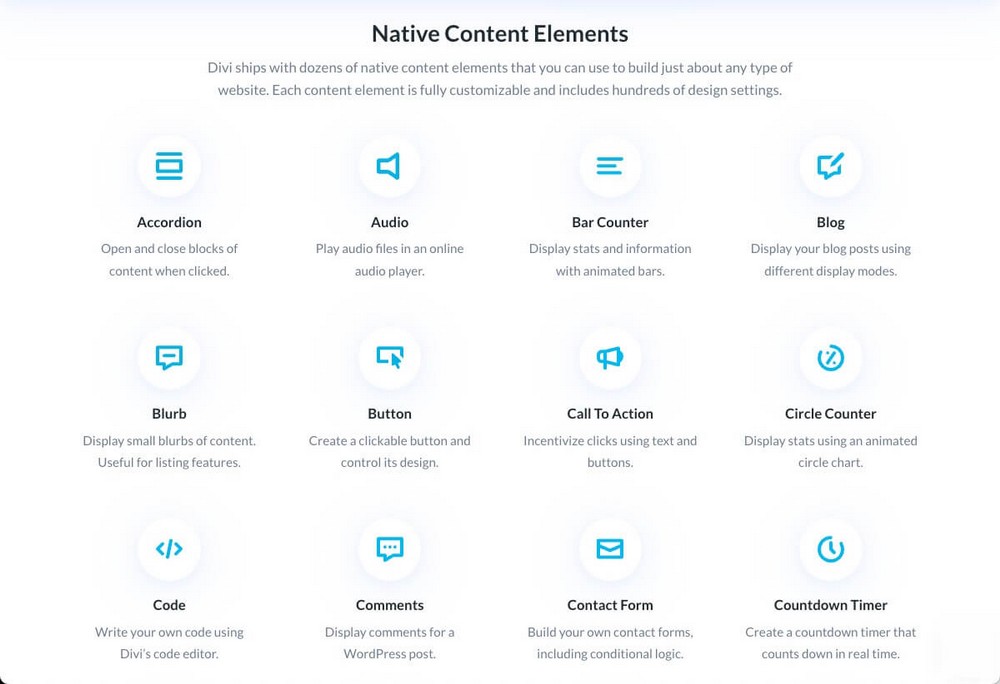
A biblioteca Divi é realmente enorme, pois possui mais de 200 elementos para instalar.
A maioria deles está incluída na licença padrão do plug-in.

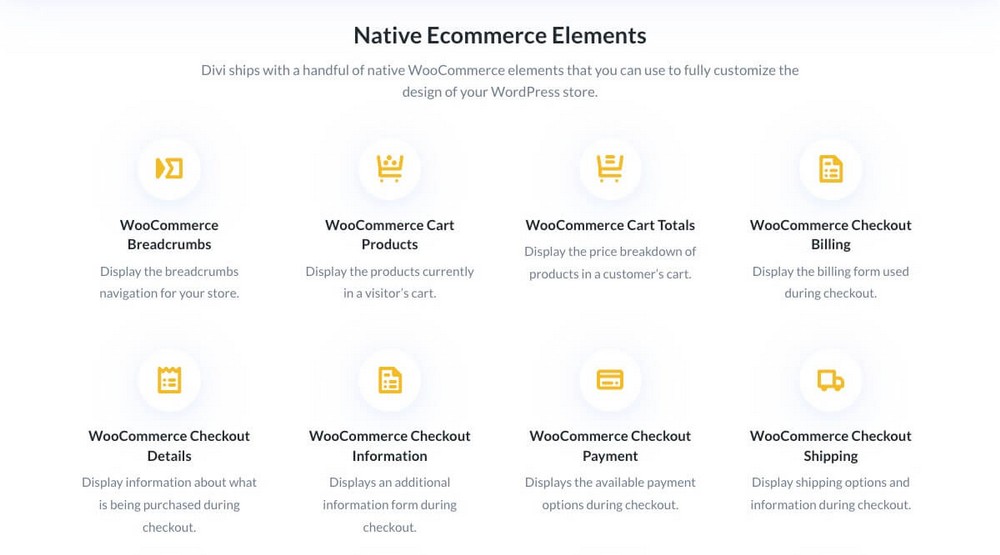
Existem também módulos específicos para WooCommerce.

Existem também módulos gratuitos desenvolvidos pela comunidade.

Como se isso não bastasse, você também encontrará mais módulos no mercado Divi.

Spectra – 28 Blocos e 3 Extensões Grátis. Blocos extras e recursos no Spectra Pro
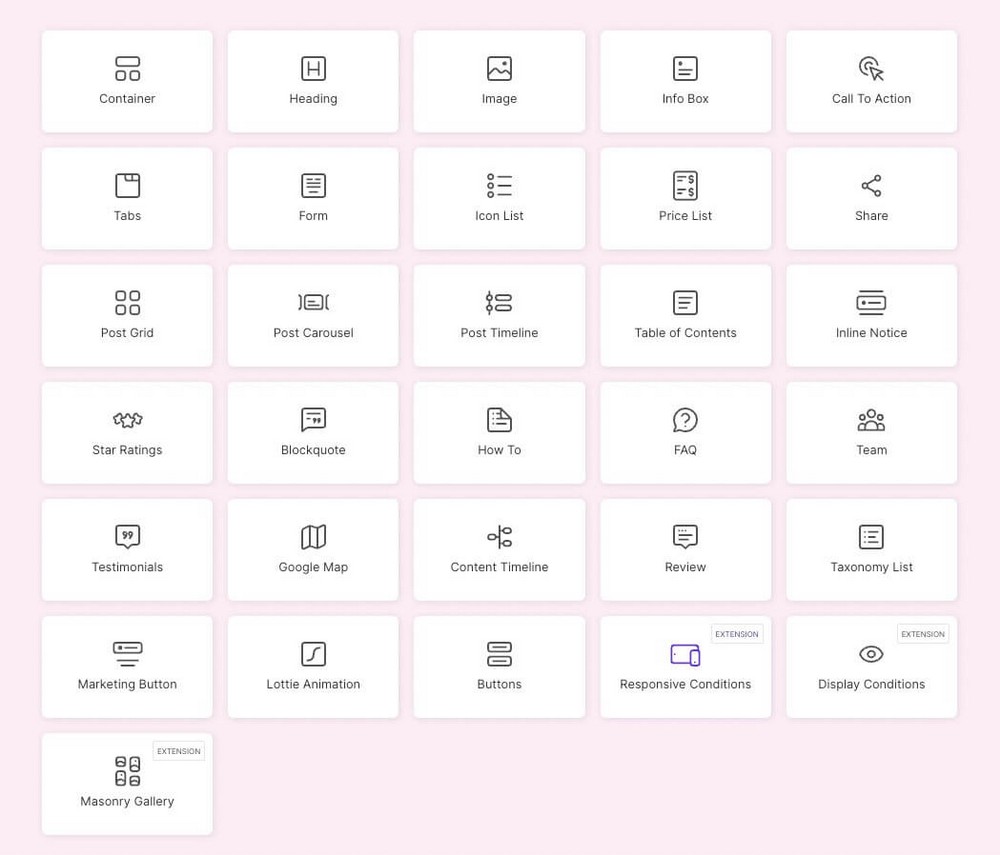
Spectra oferece 28 blocos básicos e 3 extensões.
Um total de 31 itens, que equiparam esta alternativa à versão gratuita do Elementor.
Caso você esteja se perguntando, as 3 extensões são:
- A galeria de alvenaria permite converter o bloco de galeria simples.
- As condições de exibição permitem mostrar ou ocultar blocos com base no estado do usuário (logado ou não), função do usuário, navegador e sistema operacional.
- Condições responsivas: para ocultar blocos em determinados dispositivos (por exemplo, não exibir uma foto para simplificar em um smartphone).

Spectra oferece um grande valor considerando que estamos falando de algo gratuito.
Criar um conteúdo melhor com 30 novos blocos do editor do WordPress faz o Spectra valer a pena se você quiser melhorar a qualidade do seu site sem gastar dinheiro ou tempo aprendendo a usar uma nova ferramenta.
A versão Pro trará mais blocos e funcionalidades:
- Blocos de formulários de login e registro, incluindo formulários sociais para Google e Facebook.
- Bloqueio do Instagram para mostrar as postagens mais recentes do Instagram diretamente no seu site.
- Controles deslizantes.
- Filtros para o bloco da galeria de imagens.
- Efeitos de transição.
- Blocos de contagem regressiva para que você possa criar temporizadores, mesmo os perenes.
E muitos outros recursos que farão do Spectra Pro um forte rival do plano pago de Elementor e Divi.
Modelos e Wireframes
Agora você conhece as diferentes ferramentas e ingredientes que cada ferramenta oferece.
Mas se você usa um construtor de páginas, pode ser porque suas habilidades de design não são as melhores e você precisa de ajuda extra para criar um ótimo site.
É aí que entram os blocos predefinidos.
Blocos predefinidos ajudarão você a projetar melhor e trabalhar mais rápido.
É mais fácil usar um modelo desenvolvido por um especialista e modificá-lo do que criá-lo do zero.
Elementor – mais de 30 modelos básicos e mais de 300 modelos profissionais
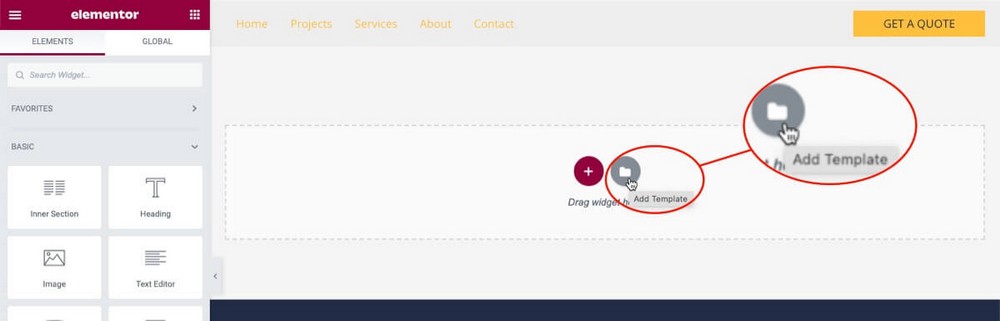
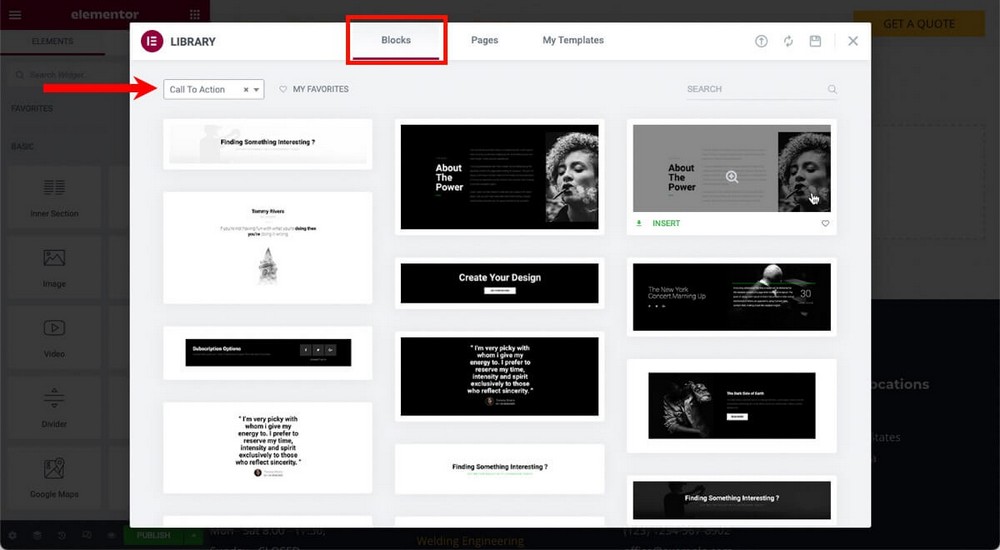
No Elementor, você pode adicionar novos widgets pressionando o botão + . Mas também é possível adicionar modelos clicando no ícone da pasta.

Isso abrirá uma janela modal onde você pode navegar por uma grande seleção de blocos predefinidos organizados por categorias.
Se você deseja criar uma frase de chamariz, não precisa adicionar uma caixa, texto, cabeçalho ou botão.
Você pode adicionar um bloco de chamada para ação que já tenha esses elementos e adaptá-lo para se adequar ao seu design.

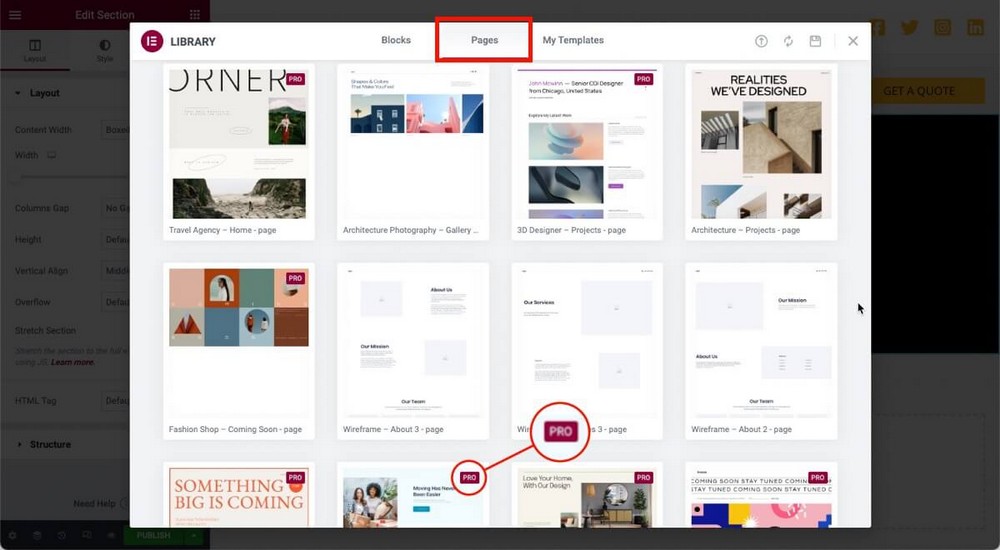
Além dos blocos predefinidos, você também tem a opção de usar um modelo de página da web completo.
Isso vai agilizar o seu trabalho se você estiver criando uma página e não simplesmente deixando um artigo mais bonito.

Embora a Elementor ofereça centenas de modelos de blocos e páginas, lembre-se de que a maioria deles está disponível apenas no plano Pro.
Divi – Quase 300 pacotes de layout, mas sem wireframes ou estilos
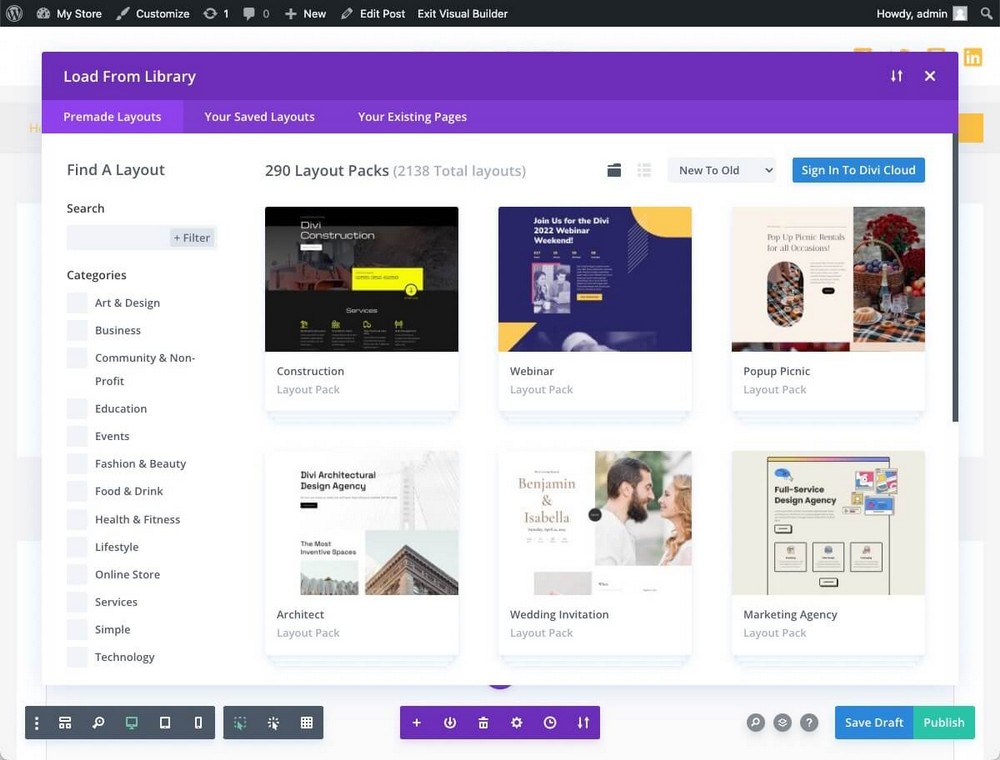
Ao criar uma nova página ou artigo e editá-lo com o Divi, você tem a opção de escolher um layout pré-fabricado.

Esses layouts são organizados em cerca de 300 pacotes. Cada pacote possui vários layouts internos (por exemplo, uma página inicial, juntamente com uma página de contato e uma página de blog).
Portanto, no total, existem mais de 2.000 páginas predefinidas que você pode usar.

No entanto, o Divi não possui wireframes. Não oferece estilos diferentes para os mais de 200 blocos. Você terá que adicionar a versão simples (por exemplo, o bloco de chamada para ação) e modificá-la manualmente.
Spectra – Presets e Centenas de Kits de Templates
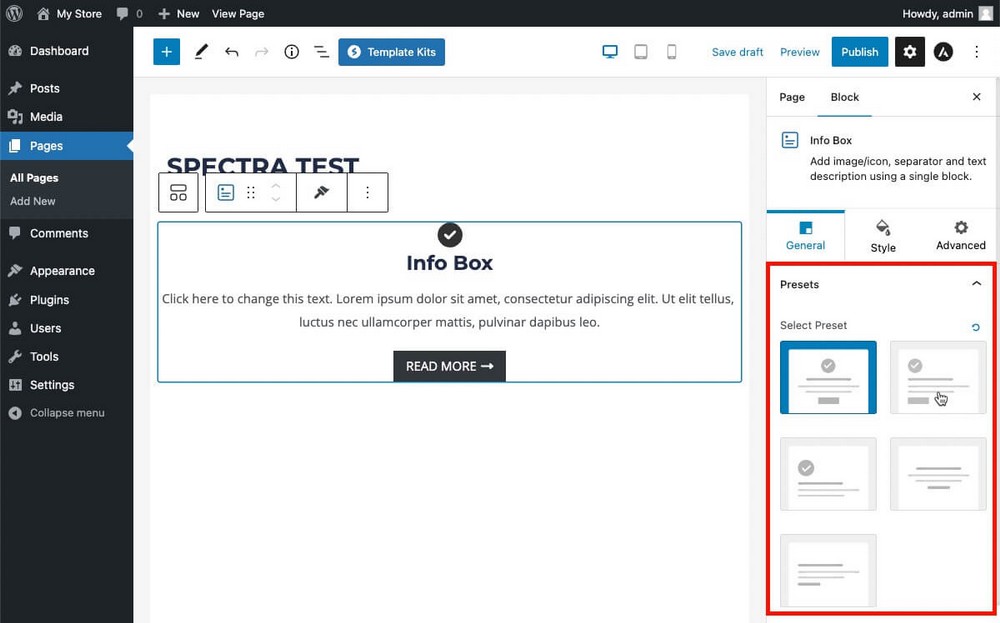
Ao adicionar um bloco com Spectra, você encontrará uma seção de presets na barra lateral (dependendo do bloco usado).
Isso permite que você altere rapidamente o estilo sem precisar modificá-lo manualmente. Uma forma muito mais eficiente de trabalhar.

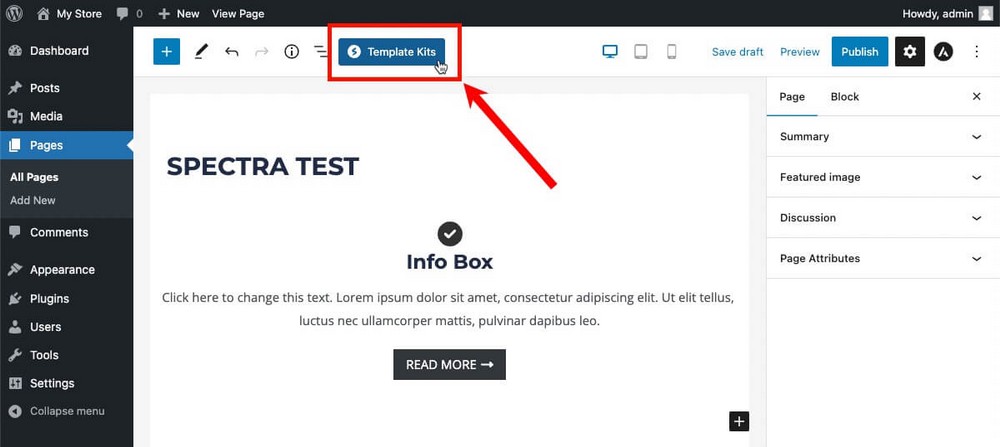
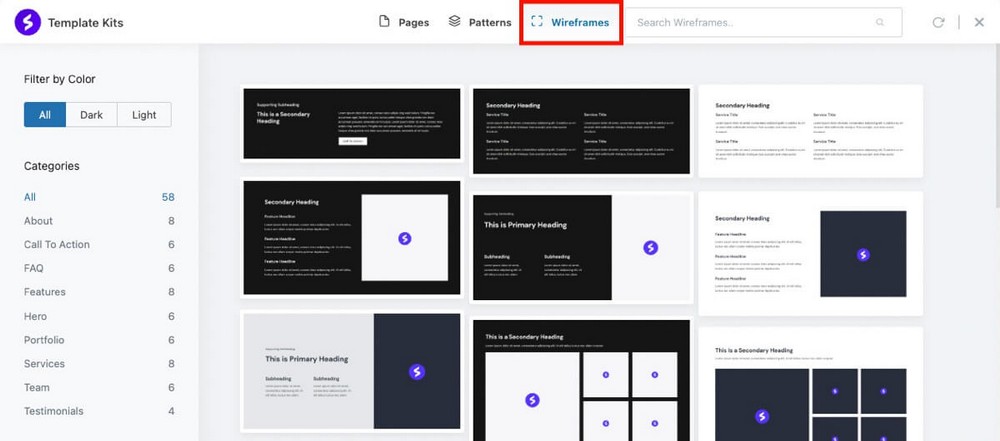
Na área superior do editor, você também encontrará um botão para lançar os kits de modelos.

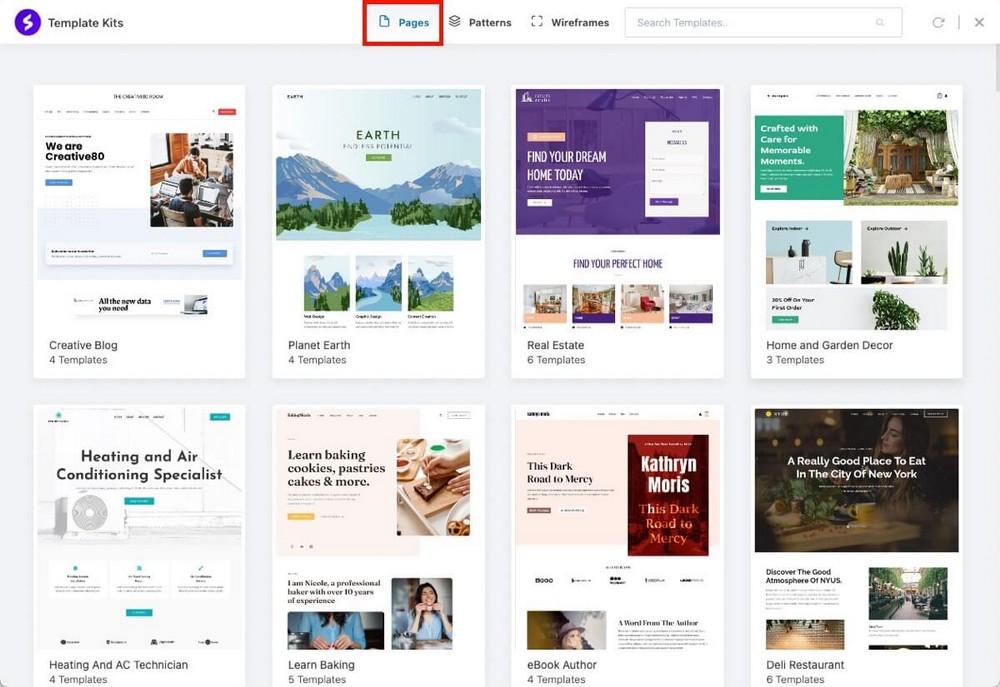
Lá você encontrará dezenas de designs de sites completos na guia Kits de modelos , prontos para serem usados com alguns cliques.

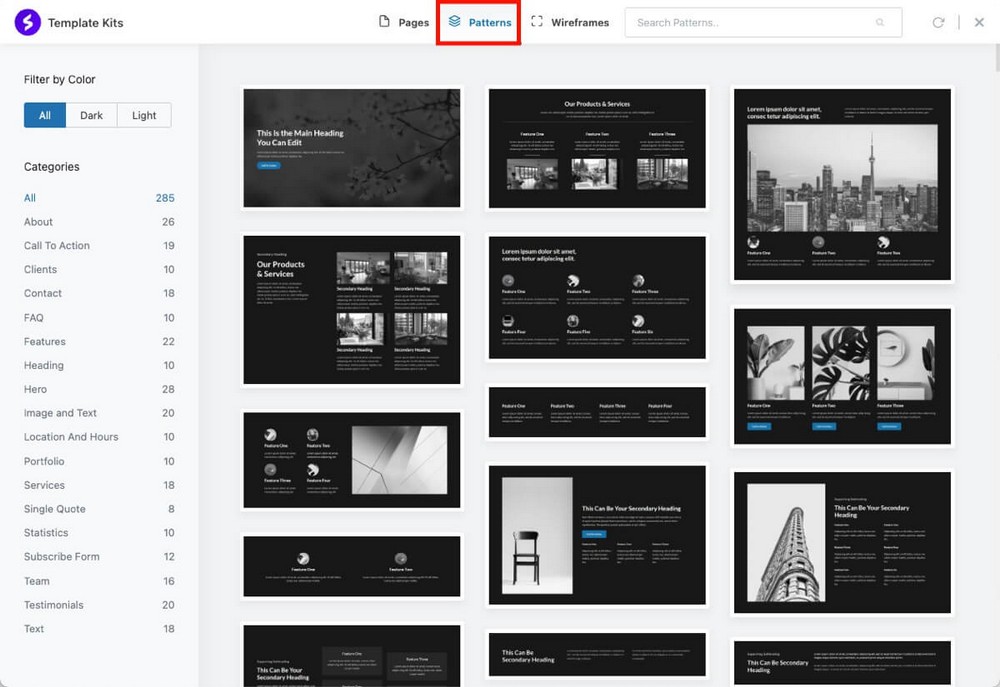
Quase 300 padrões de blocos pré-construídos são organizados por categorias para adicionar rapidamente mais blocos profissionais à sua página (pense nisso como predefinições muito mais avançadas).

E quase 60 wireframes, também organizados por categorias que vão te ajudar a trabalhar rápido e obter resultados mais profissionais.

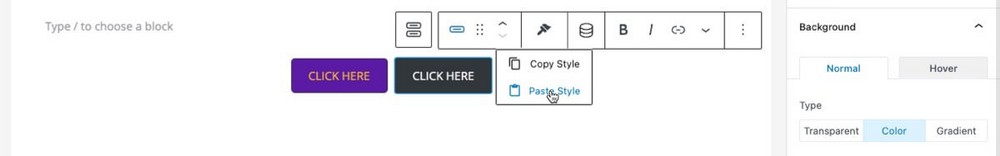
- Dica profissional : o Spectra também permite copiar o estilo de um bloco e colá-lo em outro. Um ótimo recurso que irá acelerar o seu trabalho!

Integrações
Muitas vezes você não quer apenas criar um site mais bonito, quer que ele funcione com ferramentas de terceiros que você já usa no seu dia a dia.
E é aí que as integrações desempenham um papel importante.
Elementor – Integrações essenciais e mais usadas
Elementor oferece uma ampla variedade de integrações.

- Ferramentas de marketing como Mailchimp, ActiveCampaign, Zapier ou ConvertKit para que você possa conectar plataformas de email marketing aos seus formulários.
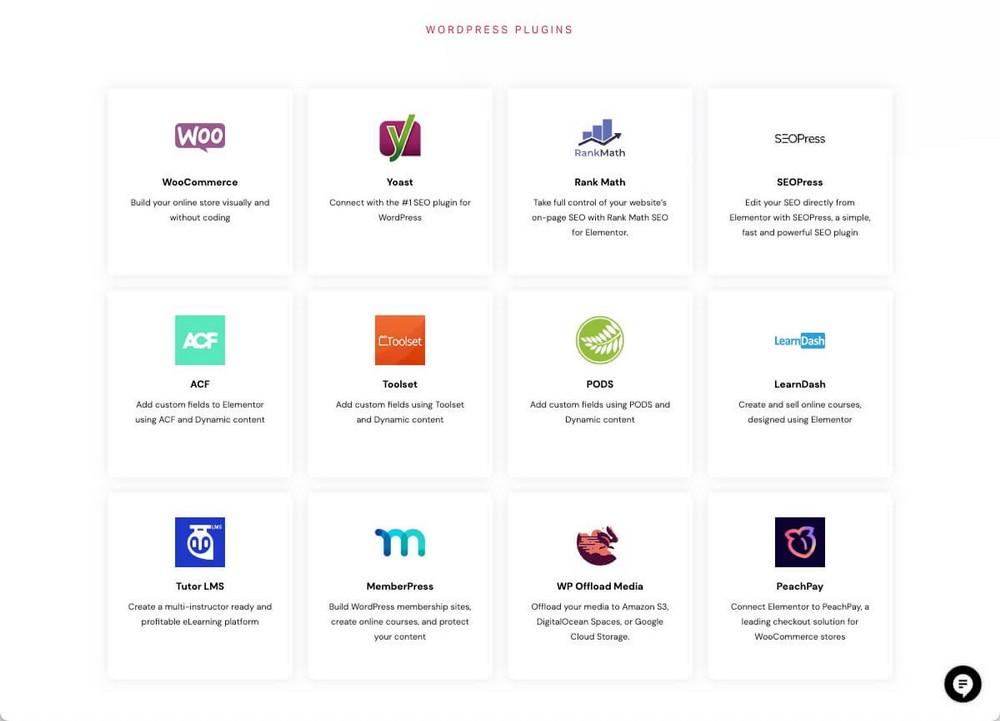
- Plugins do WordPress, como WooCommerce, LearnDash, TutorLMS ou MemberPress, para proteger o conteúdo que você adiciona com o Elementor.
- Redes sociais como Facebook, Discord ou YouTube para adicionar conteúdo dessas redes.
- E outras integrações como Font Awesome ou ReCaptcha.
Divi – Integração com ferramentas mais avançadas
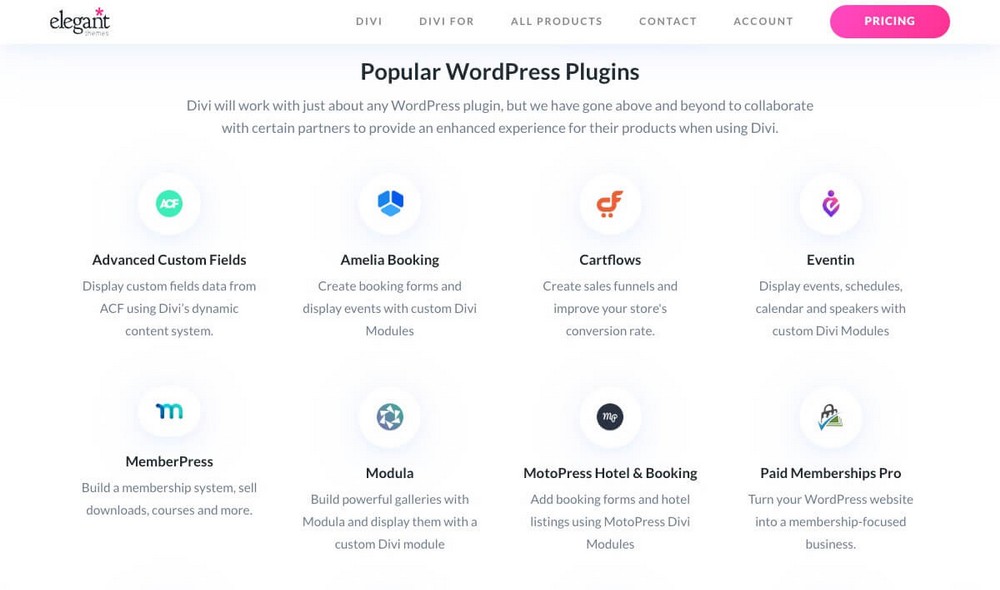
O Divi também possui uma variedade de integrações nativas.

- Ferramentas de destaque para criar funis como CartFlows, WooFunnels ou WPFunnels.
- Ferramentas de marketing por e-mail como Aweber, Hubspot, Infusionsoft, Ontraport e SalesForce.
- Muitos botões de compartilhamento social, embora integrados por meio do plug-in Monarch (incluído na licença Divi). Por exemplo, os usuários podem salvar o conteúdo no Evernote e compartilhá-lo no Hacker News.
Como você pode ver, essas são opções um pouco mais avançadas do que o empreendedor médio usaria, já que nem todo mundo tem um site compartilhável como o Hacker News.
Você também encontrará algumas integrações extras no mercado. Estes são os mesmos módulos extras que você pode instalar.

Spectra – Todos os que o WordPress pode lhe oferecer
O fato de o Spectra ser um construtor de páginas baseado no editor do WordPress oferece uma grande vantagem.
Qualquer plug-in que se integra ao editor de blocos do WordPress terá compatibilidade garantida com o Spectra, pois ambos funcionarão com a mesma base.
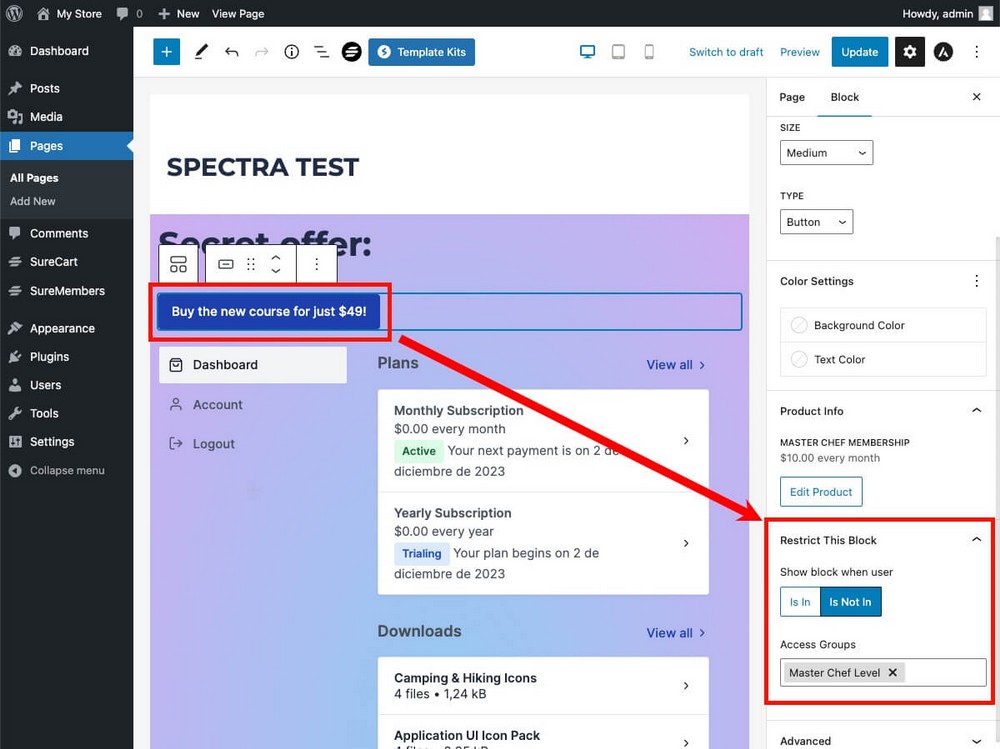
Deseja melhorar a aparência do painel do cliente do SureCart com um plano de fundo mais agradável? Deseja adicionar mais elementos a ele, como uma oferta secreta que só é exibida para pessoas que não estão registradas em um determinado curso SureMembers?
Você pode facilmente fazer isso.

Isso acontecerá com todos os plugins que você instalou no WordPress.
Como a maioria dos plug-ins oferece blocos adicionais para o editor de blocos, você pode usá-los com o Spectra sem nenhum problema.
SEO e desempenho
Se você leu sobre construtores de páginas, provavelmente já está ciente da penalidade de velocidade que eles podem adicionar às páginas em que são usados.
Você quer ter uma bela loja de alta conversão, mas também quer que ela seja rápida o suficiente para se classificar bem no Google e atender às altas expectativas dos usuários.
Portanto, você deve evitar usar um construtor de páginas?
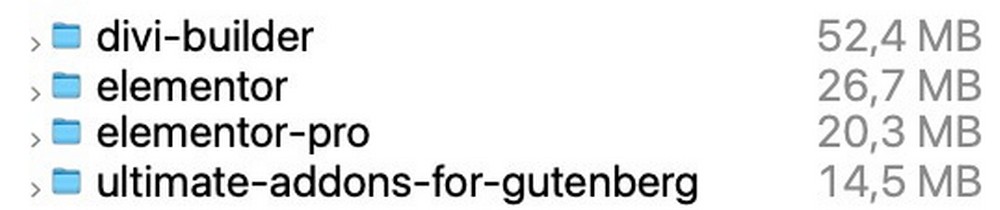
Dos 3 plugins aqui analisados, o Spectra é o mais leve, pesando apenas cerca de 15 MB, contra 50 MB do Divi e 25 MB do Elementor (o peso da versão gratuita).

Embora não seja sinônimo de desempenho, o peso pode ser uma ótima indicação da complexidade técnica por trás de um plugin ou tema.
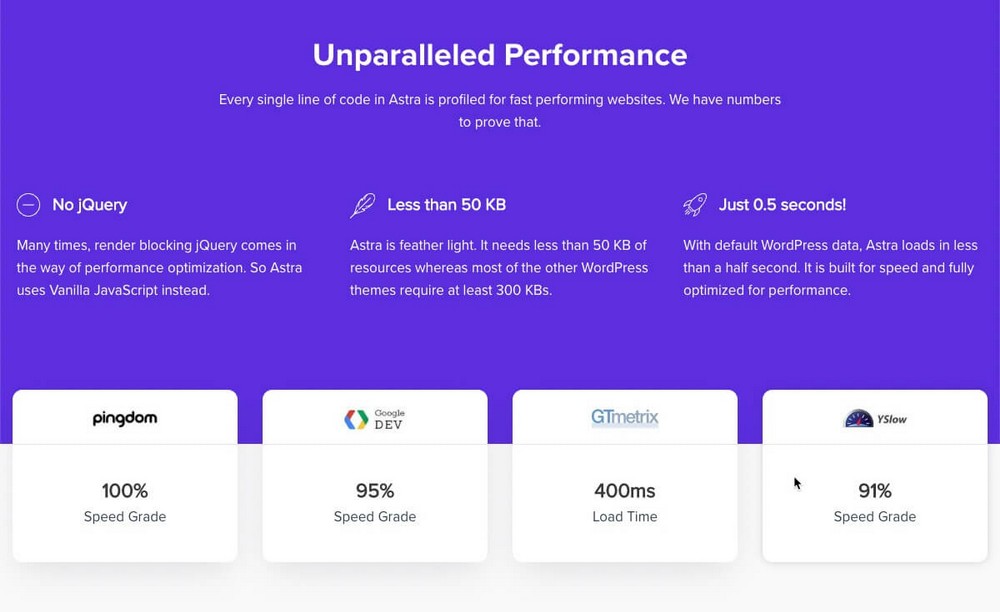
O Astra por exemplo, tema também desenvolvido pela Brainstorm Force, assim como o Spectra, pesa menos de 50KB.

É realmente complexo realizar testes de desempenho, pois existem muitos fatores a serem considerados que podem influenciar os resultados.
Nossa metodologia tem sido realizar testes de velocidade nos modelos de exemplo fornecidos pelos próprios construtores de páginas.
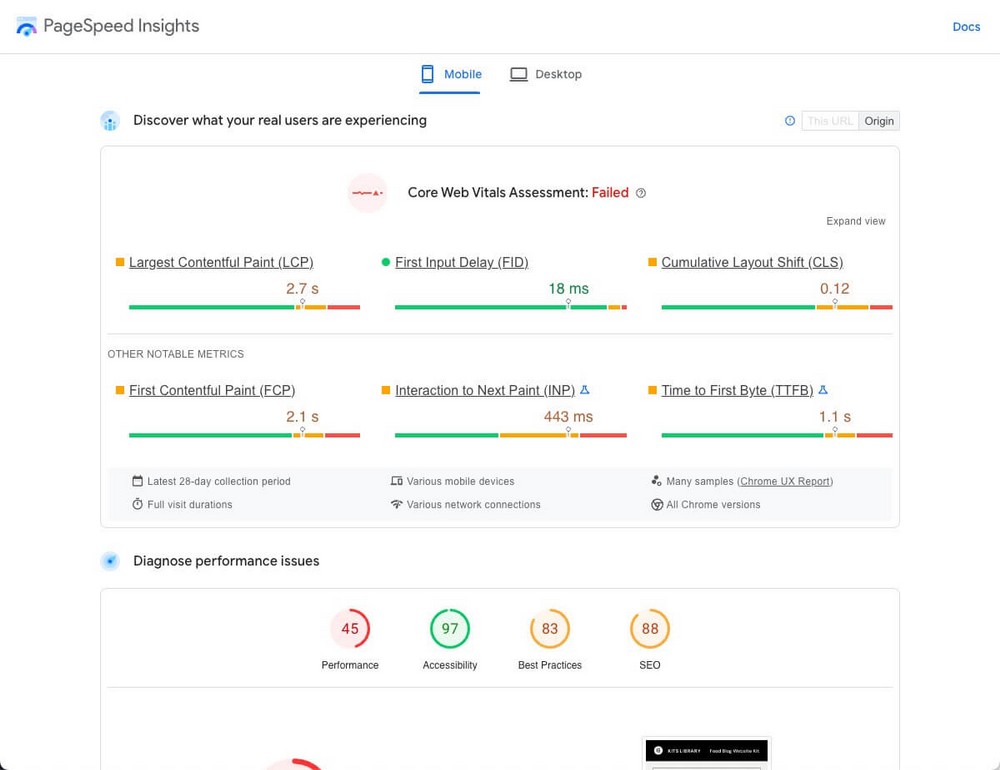
Elementor – Falhas no Core Web Vitals no Mobile (45%), Aprovado no Desktop (80%)
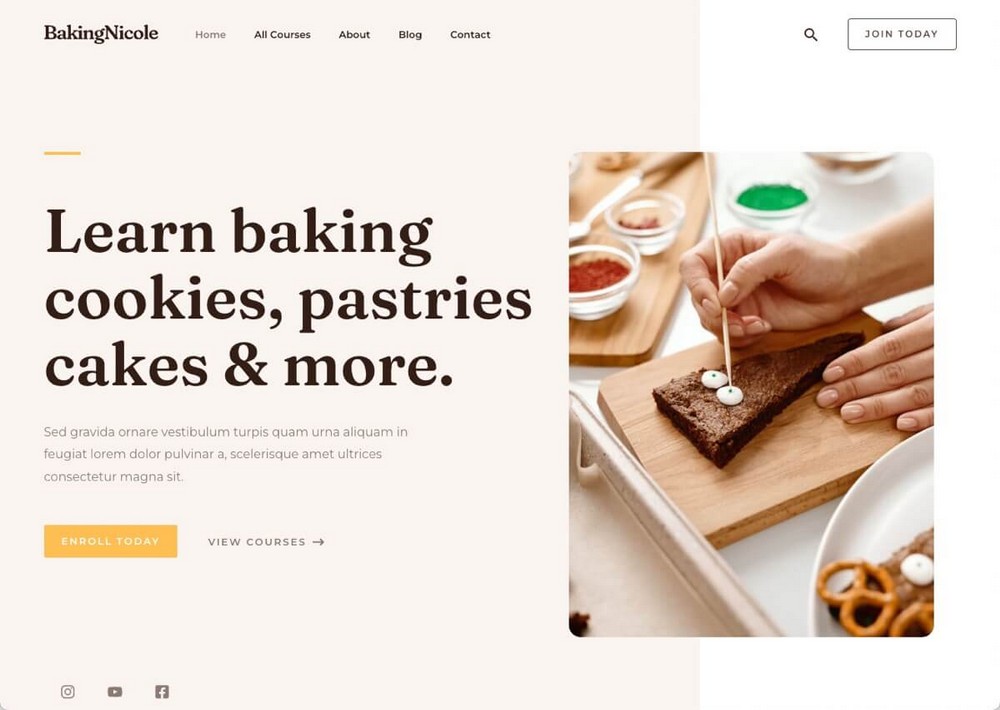
A execução deste kit de site de blog de culinária por meio do Google Pagespeed nos mostrou o seguinte resultado.

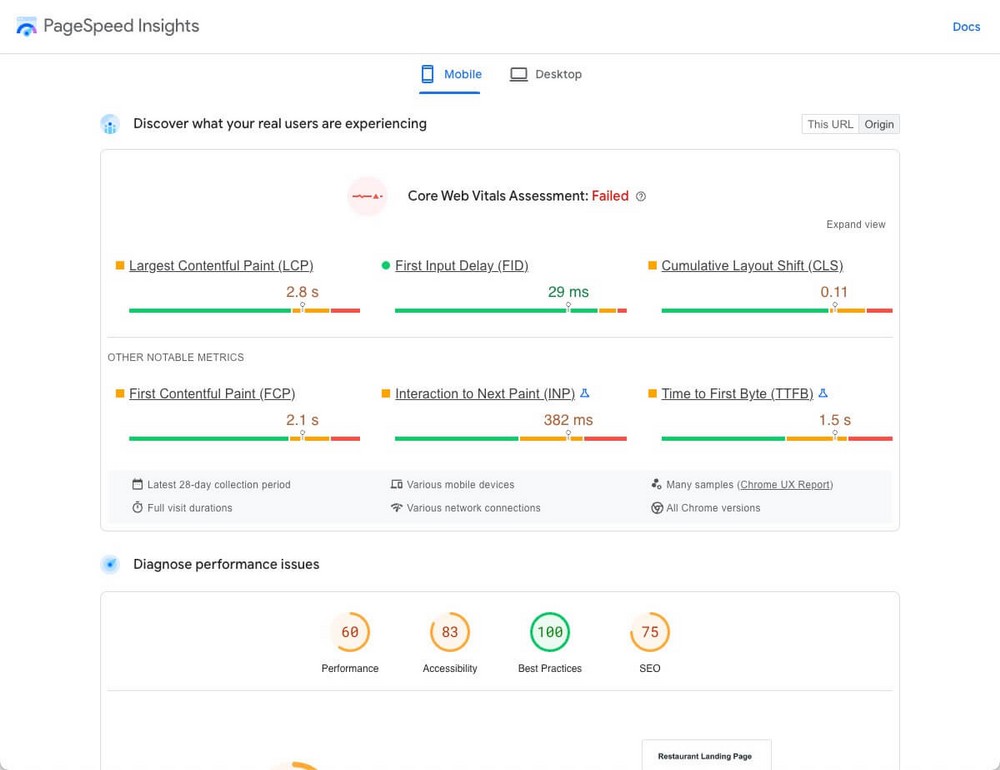
Divi – Falhou no Core Web Vitals no Mobile (60%), Aprovado no Desktop (89%)
A execução desta demonstração da página do restaurante por meio do Google Pagespeed nos mostrou o seguinte resultado.

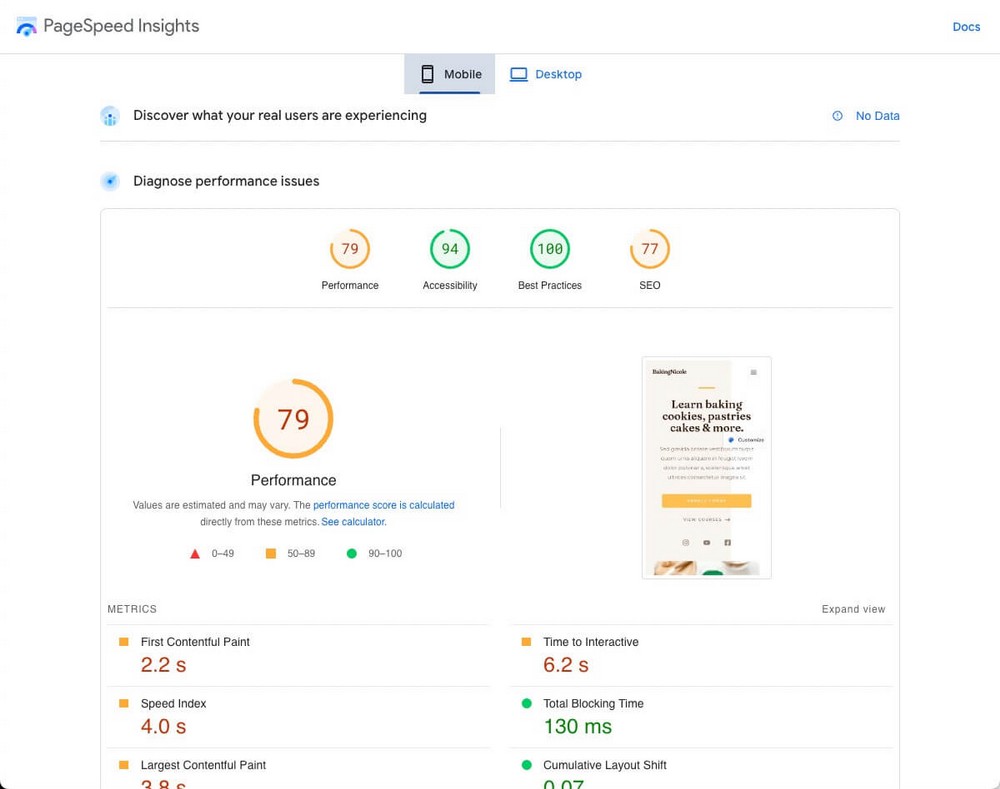
Spectra – Aprovado no Core Web Vitals no Mobile (79%), Aprovado no Desktop (95%)
A execução deste exemplo de site de panificação por meio do Google Pagespeed nos mostrou os seguintes resultados.

Mais uma vez, pedimos que você leve esses dados com cautela.
Incentivamos você a visitar os modelos de biblioteca Elementor, Divi e Spectra, fazer seus próprios testes e tirar suas próprias conclusões.
Ecossistema e outros recursos
Existem alguns pontos extras a serem mencionados sobre esses construtores de páginas.
Eles são talvez menos relevantes do que os anteriores, mas se você estiver dividido entre duas opções, talvez isso o ajude a decidir.
Elementor – apenas um construtor de páginas
Elementor nasceu como um construtor de páginas e assim permaneceu.
É verdade que a empresa oferece outros produtos, como um construtor de sites na nuvem, mas todo o ambiente dos produtos da empresa gira em torno do mesmo conceito.
O Elementor também possui um construtor de temas, que permitirá que você modifique outras partes do seu tema além das páginas.
Os planos pagos também permitem criar pop-ups para capturar e-mails ou a capacidade de colaborar na criação de um design adicionando notas ao vivo às próprias páginas.

Divi – Algumas ferramentas extras
A Elegant Themes, a empresa controladora que desenvolveu o Divi Builder, também oferece algumas ferramentas extras. Todos eles estão incluídos em sua licença exclusiva.
Além de alguns temas extras (também chamados de Divi e Hello), você pode usar:
- Bloom, para criar melhores formulários de captura de e-mail.
- Monarch, para criar melhores botões para compartilhamento nas redes sociais.

O Divi também possui um recurso de armazenamento em nuvem chamado Divi Cloud, onde você pode salvar seus layouts e acessá-los de qualquer lugar.
Com a compra da licença você pode armazenar até 50 elementos. Se você quiser salvar elementos ilimitados, terá que se inscrever para uma assinatura paga que custa $ 9 por mês.
Spectra – Um Ecossistema Muito Completo
O Spectra como plug-in realmente não oferece nada extra.
Mas lembre-se, este é o produto independente da Brainstorm Force. A empresa está 100% focada na criação de soluções WordPress simples de usar, acessíveis e confiáveis.
Assim como o Divi Builder inclui um tema, o Spectra também inclui o tema Astra (na verdade, você pode obter os dois produtos em um pacote, como verá na seção de preços).
A influência do Brainstorm Force se estende em todas as direções:

- Quer modelos mais profissionais? Você os encontrará como modelos iniciais.
- Quer impulsionar o SEO do seu blog? Usar esquema WP.
- Mostrar seu trabalho de forma profissional? WPPortfolio ao seu dispor.
- Converter visitantes em leads? Você pode fazer isso com o ConvertPro.
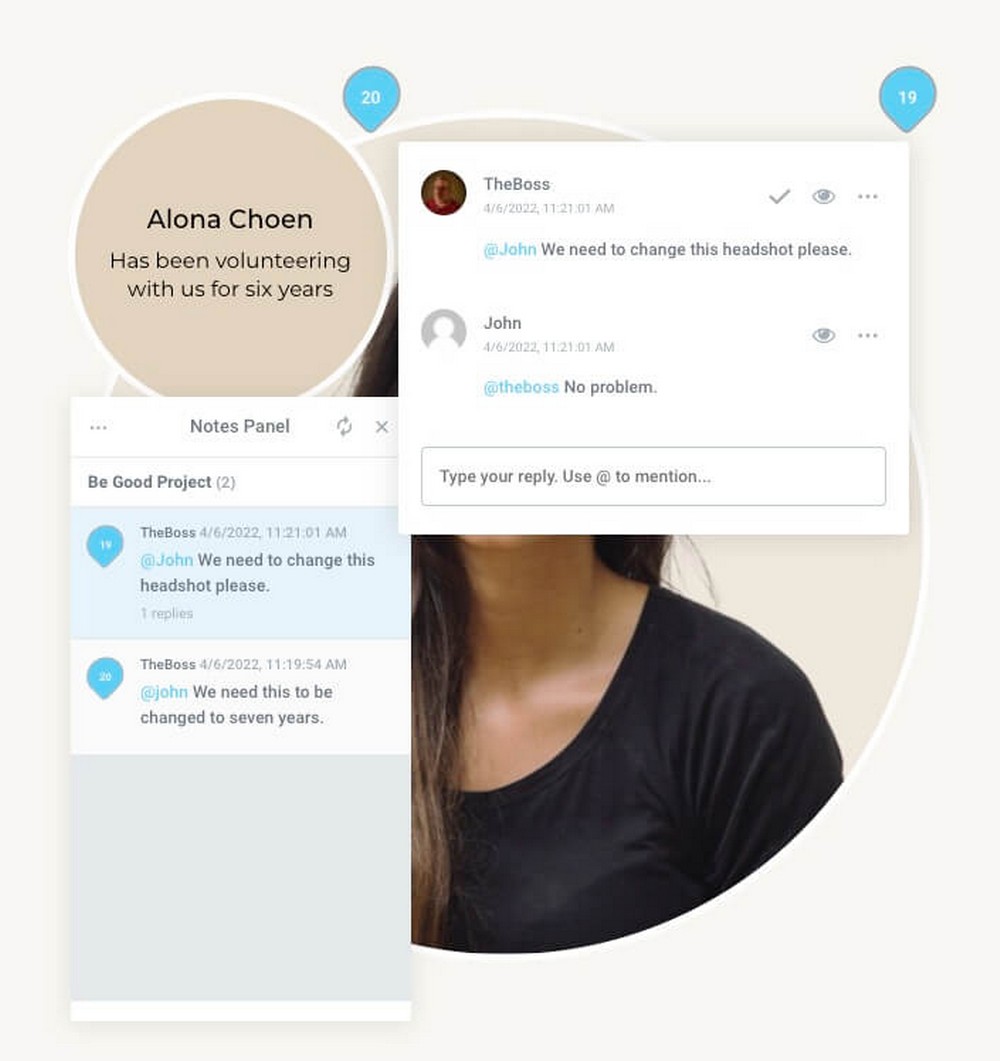
- Comunique-se melhor com os clientes da sua agência para ajustar seus projetos? Projeto Huddle para o resgate.
- Criar um funil de vendas profissional para aumentar sua receita? CartFlows é a sua solução.
Você pode até criar sua própria loja online com o SureCart (um plug-in gratuito) para não precisar depender do WooCommerce. Ou crie um site de associação online com o SureMembers.
Como você pode ver, há toda uma pilha de ferramentas sendo desenvolvidas pela mesma empresa.
Como todos estão baseados na mesma filosofia de simplicidade, será muito fácil para você começar a usar novas ferramentas quando precisar incluí-las em sua estratégia digital.
Preços
O preço não é um ponto crítico na hora de escolher um construtor de páginas, pois eles geralmente não têm um custo excessivamente alto.
elementor | Divi Builder | espectros | |
Versão gratuita? | Sim | - Não | Sim |
Preço da versão Pro | A partir de $ 59 / ano | $ 89 / ano | A ser definida* |
Plano Vitalício | - Não | Sim ($ 249) | Sim (Pacote de Crescimento Astra $ 937* ) |
Uso do site | Começando em apenas 1 site | Ilimitado | Ilimitado |
- * O Spectra Pro estará disponível para compra como um produto independente, o que resultará em um preço muito mais baixo.
- * O plano vitalício do Astra Growth Bundle inclui o tema Astra Pro, muitos outros plug-ins, acesso à academia Skilljet e todos os lançamentos futuros de produtos. É por isso que parece mais caro em comparação com o Divi.
Elementor – Modelo Freemium
Elementor tem um plano 100% gratuito que você pode usar em quantos sites quiser.
Lembre-se, porém, que este plano inclui apenas 30 widgets.
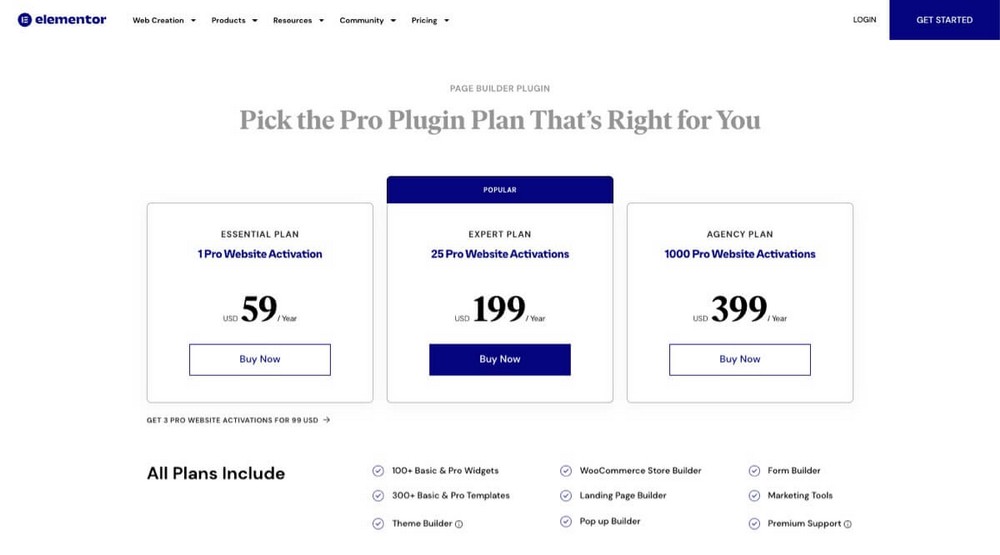
Se precisar de mais, terá que pagar pelo plano profissional, que custa US$ 59 por ano para um único site.

Todos os planos pagos compartilham os mesmos recursos. A única diferença é o número de instalações possíveis:
- Existe um plano ligeiramente oculto que permitirá que você o use em até 3 sites por $ 99/ano.
- Até 25 sites por US$ 199/ano.
- Até 1.000 sites por US$ 399/ano.
Divi – Apenas um plano pago
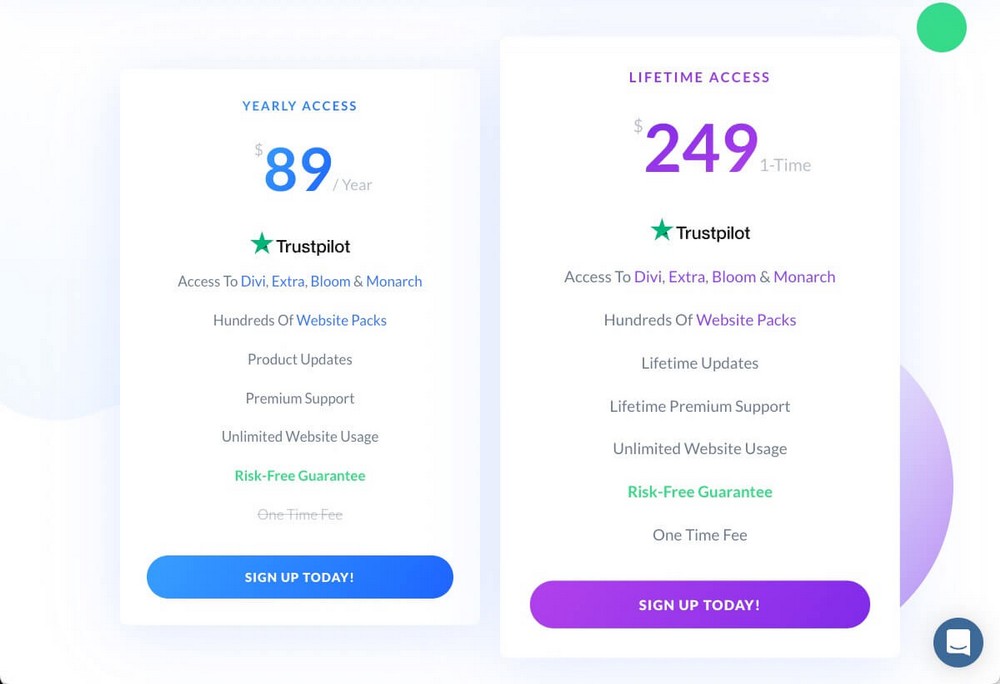
O Divi não possui plano gratuito e possui apenas uma licença:
- Por US $ 89 / por ano.
- Por um pagamento único de $ 249 (se você planeja usar o Divi por mais de 3 anos, vale a pena).

Ambas as licenças podem ser usadas em sites ilimitados e também incluem os plugins e temas.
Spectra – Versão gratuita e profissional em breve
O plug-in básico Spectra e seus mais de 30 blocos são totalmente gratuitos.
Existe uma versão Pro em desenvolvimento, embora no momento não saibamos quanto custará ou o que incluirá.
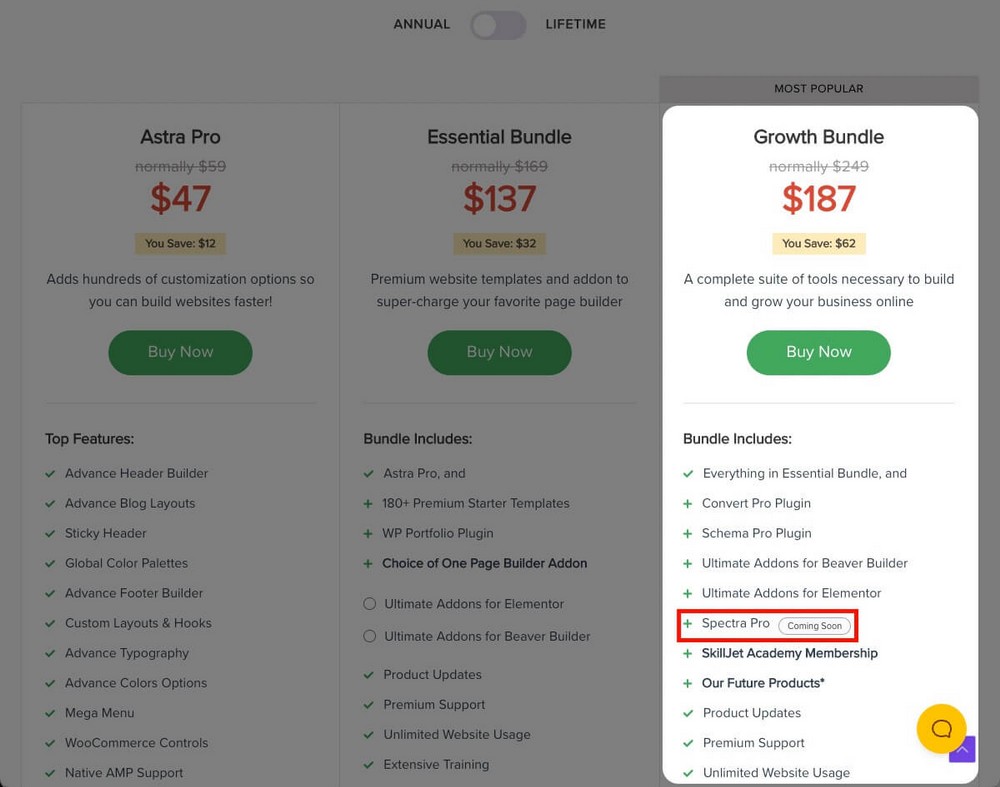
O que sabemos é que pelo menos será incluído no Growth Bundle do Astra, que oferece várias ferramentas adicionais, além de uso ilimitado do site.

O Spectra Pro também poderá ser adquirido de forma independente.
Veredicto: Qual construtor de páginas é melhor para você?
Se depois de toda essa comparação você ainda não sabe qual plugin é o melhor para você, aqui vai uma rápida recapitulação.
Elementor pode ser ótimo para usuários e profissionais de marketing do WooCommerce
Elementor é uma ferramenta que, embora ajude você a projetar melhor, é muito focada em conversões.
Possui contagens regressivas, carrosséis de depoimentos, botões Stripe e PayPal e muitos blocos para WooCommerce.
Isso somado ao fato de também ter um construtor de pop-ups, um construtor de páginas de destino e um construtor de temas completo, o torna a solução ideal para quem procura um site onde possa controlar tudo detalhadamente.
Se você tem uma grande loja WooCommerce ou deseja criar lojas online nessa plataforma, o Elementor pode ser sua melhor escolha.
Divi é bom para agências de design
Divi tem todos os ingredientes necessários para ser a ferramenta perfeita para uma pequena ou grande agência de design.
- Sua licença única permite que você o use em sites ilimitados, o que aumentará o ROI de seus serviços.
- Ele oferece muitas opções para criar qualquer design que você precise.
- Possui ferramentas como Divi Cloud (para armazenar e acessar seus próprios designs de qualquer lugar) ou recursos de “transferência de cliente”.
Spectra é útil para blogueiros, pequenas empresas e comércio eletrônico
Spectra tem tudo a ver com simplicidade e velocidade. Além de ser o construtor de páginas mais fácil de usar, permite copiar e colar estilos para trabalhar mais rápido.
Isso o torna uma solução ideal para blogueiros que desejam dar uma aparência mais profissional ao seu conteúdo de maneira rápida e fácil.
Mas este não é o seu único propósito.
Graças aos seus blocos WooCommerce e seus modelos predefinidos, você também pode usá-lo para melhorar a aparência visual do seu negócio ou loja online.
Você pode até criar páginas para empresas terceirizadas com muita eficiência, graças às centenas de modelos, wireframes e padrões.
Empacotando
Como você pode ver, Elementor, Divi e Spectra fazem coisas muito semelhantes de maneiras diferentes. Existem prós e contras para cada um e áreas fortes e fracas definidas.
Para ser honesto, você não vai se arrepender se escolher qualquer um desses construtores de páginas.
No entanto, no geral, achamos que nosso próprio Spectra oferece o maior potencial.
O mais importante ao escolher um construtor de páginas é que você se sinta confortável com ele. Caso contrário, você tenderá a evitar usá-lo.
E é aqui que o Spectra realmente brilha, pois você não precisará usar um editor externo porque se integra completamente com o editor de blocos do WordPress.
Além de ser rápido e fácil de usar:
- Você pode começar a trabalhar com ele gratuitamente, risco zero.
- Uma versão mais rica em recursos está a caminho se você precisar de blocos ou recursos extras.
- Faz parte de um grande ecossistema que o ajudará a expandir seus negócios.
Você já decidiu qual construtor de páginas vai usar? Que outras comparações você gostaria de ver a seguir?
Deixe-nos saber nos comentários abaixo!