Como compactar imagens para a Web para acelerar seu site
Publicados: 2024-08-28A compactação de imagens para a web é um componente crucial que pode melhorar significativamente o desempenho do seu site, a experiência do usuário e até mesmo a classificação nos mecanismos de pesquisa.
Quando alguém visita um site bem projetado, espera que ele carregue de forma rápida e tranquila. No entanto, se as páginas demorarem muito para aparecer, a frustração aumenta e os visitantes muitas vezes saem antes que o site carregue totalmente, talvez para nunca mais voltar.
O principal problema por trás desse desempenho lento geralmente são as imagens superdimensionadas que tornam o site lento.
Mas como encontrar o equilíbrio certo entre manter a qualidade da imagem e garantir tempos de carregamento rápidos? É por isso que a otimização da imagem é tão importante.
Neste guia definitivo sobre como compactar imagens para a web, você encontrará maneiras de transformar imagens pesadas e de carregamento lento em arquivos rápidos e leves, mantendo a qualidade visual.

Índice
Por que compactar imagens?
A compactação de imagem é crucial por vários motivos. Veja por que a compactação de imagem é essencial:
- Tempo de carregamento de página mais rápido: imagens compactadas reduzem o tamanho dos arquivos, levando a tempos de carregamento de página mais rápidos, taxas de rejeição mais baixas e melhores classificações nos mecanismos de pesquisa. Sites com imagens pesadas se beneficiam muito da compactação, pois ajuda a entregar conteúdo visual rapidamente, sem sacrificar a qualidade.
- Melhora a experiência do usuário: os usuários esperam experiências de navegação rápidas e perfeitas. A compactação de imagens ajuda os sites a carregarem sem problemas, mesmo em conexões de Internet mais lentas, aumentando a satisfação do usuário e incentivando os visitantes a permanecerem mais tempo em seu site.
- Reduz armazenamento e largura de banda: a compactação de imagens diminui o tamanho dos arquivos, o que reduz o espaço de armazenamento necessário nos servidores e a largura de banda necessária para entregá-los aos usuários, levando a economias significativas de custos para sites com muito conteúdo visual.
- Melhor desempenho de SEO : os mecanismos de pesquisa priorizam sites que carregam rapidamente. Ao compactar imagens, você pode aumentar a velocidade da página, o que aumenta as classificações de SEO e atrai mais tráfego orgânico.
Tipos de compactação de imagem
Existem basicamente dois tipos de compactação de imagem:
Compressão com perdas
A compactação com perdas obtém maior redução do tamanho do arquivo, excluindo alguns dados da imagem, o que resulta em perda de qualidade. Funciona bem para imagens, áudio e vídeo.
Vantagem
- Reduz significativamente o tamanho do arquivo
- Tempo de carregamento mais rápido
- Armazenamento eficiente
Desvantagem
- Perda de qualidade
- Irreversível
Compressão sem perdas
A compactação sem perdas reduz o tamanho do arquivo, mantendo todos os dados originais, para que a qualidade da imagem permaneça inalterada. Funciona bem para gráficos, arte linear, imagens e áudio.
Vantagem
- Sem perda de qualidade
- Reversível
- Armazenamento eficiente
Desvantagem
- Tamanho de arquivo maior
- Menos eficiente para desempenho na web
Tipos de formato de imagem
Antes de compactar imagens, é essencial entender os diferentes formatos:
- JPEG (JPG): Ideal para fotografias e imagens com muitas cores. Oferece compactação com perdas.
- PNG: Melhor para imagens com transparência ou texto e gráficos simples. PNGs usam compactação sem perdas.
- GIF: usa compactação sem perdas, mas geralmente é maior que JPEGs e PNGs para imagens estáticas. É adequado para animações simples e imagens com menos cores.
- WebP: um formato mais recente desenvolvido pelo Google que oferece compactação superior para imagens com e sem perdas. Oferece uma taxa de compactação melhor do que JPEGs e PNGs.


Tipos de compactação de imagem
Dois tipos de métodos de compactação: Manual e Automatizado. Você pode escolher aquele dependendo de suas necessidades.
Manual
Softwares manuais como Photoshop e GIMP oferecem mais controle sobre o tamanho e a qualidade da imagem. Para usar essas ferramentas, você deve instalá-las primeiro.
Vantagem
- Maior controle
- Selecione o formato de arquivo desejado (JPEG, PNG, GIF, etc)
- Controlar o nível de compressão
- Ajustar as configurações de qualidade
Desvantagem
- Demorado
- Conhecimento técnico
- Comprimir uma única imagem por vez
Compressão Automatizada
Ferramentas online como TinyPNG, Optimizilla e CompressJPEG e plug-ins como Smush, ShortPixel, TingPNG e Imagify podem compactar imagens automaticamente com base em configurações ou algoritmos predefinidos sem intervenção humana.
Vantagem
- Eficiente em termos de tempo
- Compacte um grande número de arquivos de uma vez
- Mais rápido e conveniente
- Entrada mínima do usuário
Desvantagem
- Menos controle
- Pode não atingir o tamanho e a qualidade de arquivo desejados
Como compactar imagens para a web
Aqui fornecemos o procedimento passo a passo para compactar imagens no Photoshop e TinyPNG. Você pode escolher a ferramenta certa de acordo com suas necessidades.
Adobe Photoshop
Adobe Photoshop é uma ferramenta versátil para compactação de imagens, muito utilizada por profissionais para otimizar imagens para web. É um software premium.
Ele oferece vários recursos, como a opção “Salvar para Web”, que permite aos usuários reduzir o tamanho dos arquivos ajustando a qualidade da imagem, formato (JPEG, PNG ou GIF) e outras configurações.
O Photoshop também oferece opções para redimensionar imagens, alterar a resolução e gerenciar perfis de cores, aprimorando ainda mais a otimização da imagem.
Esses recursos garantem que as imagens carreguem rapidamente nos sites sem comprometer a qualidade visual. Para usar o Photoshop você precisa instalá-lo primeiro.
Para compactar uma imagem no Adobe Photoshop, siga estas etapas:
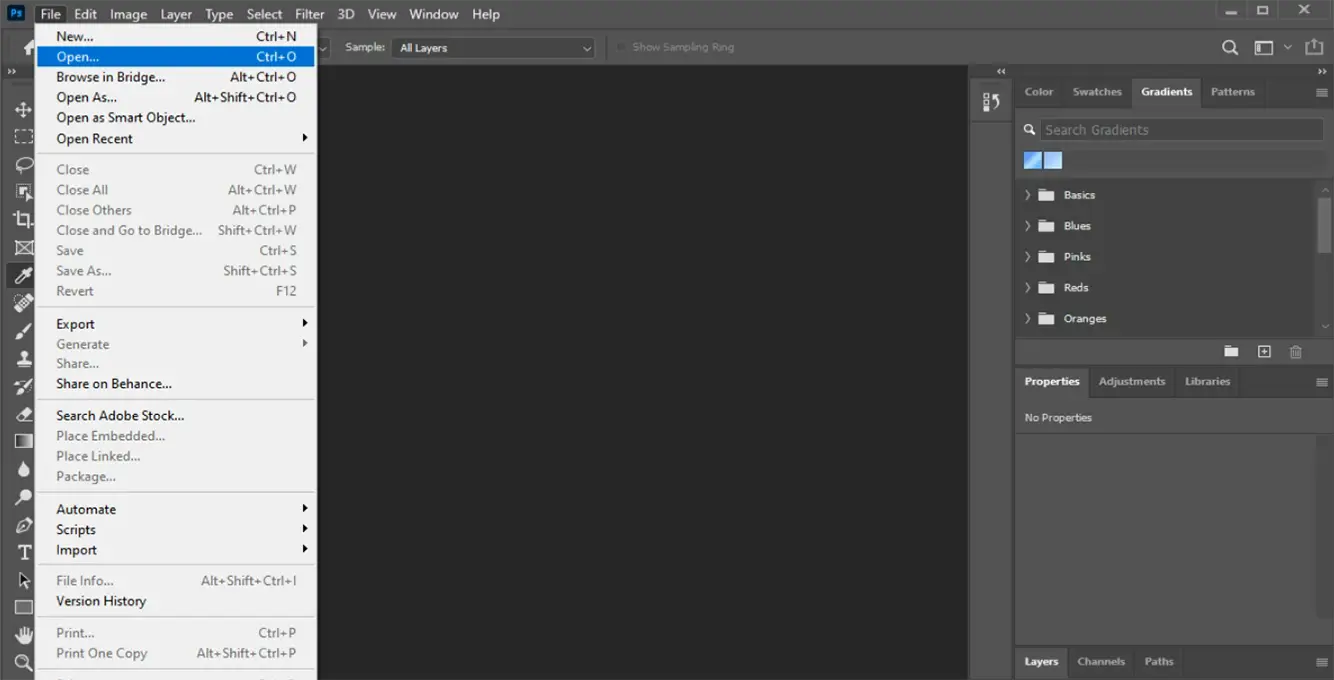
Abra a imagem no Photoshop
- Abra o Adobe Photoshop
- Vá em Arquivo > Abrir e selecione a imagem que deseja compactar.

Redimensionar a imagem
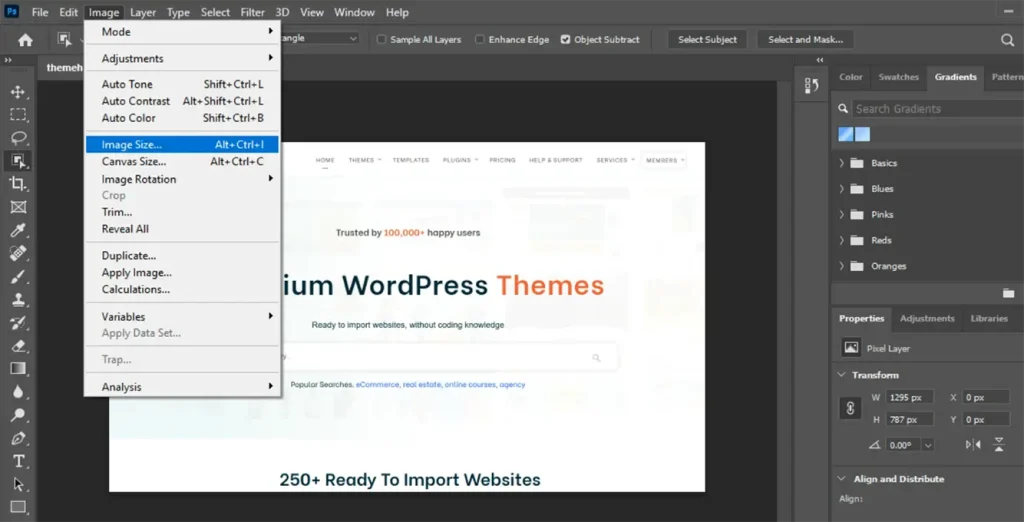
- Para reduzir a dimensão da imagem, vá para Imagem > Tamanho da imagem .

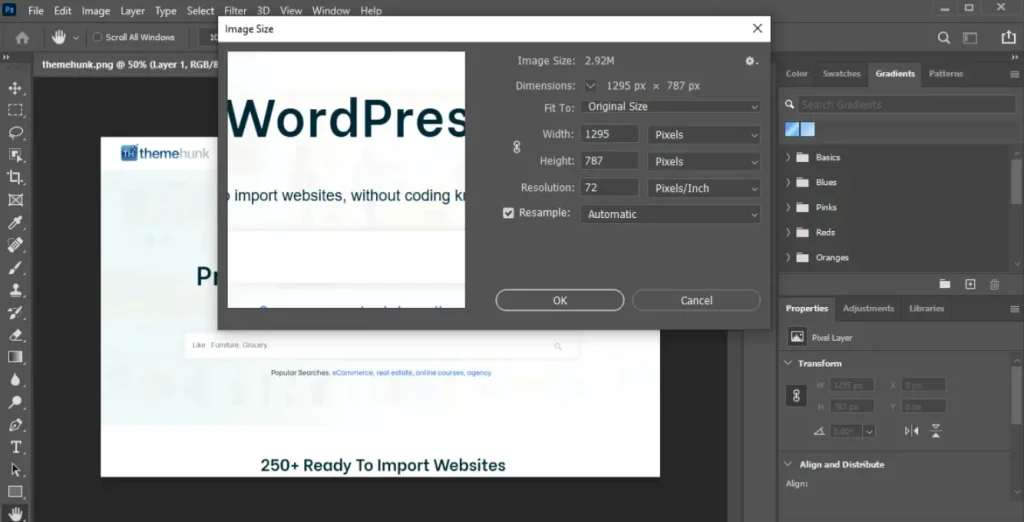
- Uma caixa pop-up aparecerá, você pode ajustar a largura, altura e resolução. Marque a caixa “Restringir proporções” para manter a proporção.
- Agora clique em OK para aplicar a alteração.

- Vá para Arquivo > Salvar como . Uma caixa pop-up aparecerá – escolha o formato desejado (JPEG, PNG, etc)
- Clique no botão salvar e ajuste as configurações de qualidade para controlar o nível de compactação (grande, médio ou pequeno).
- Clique em OK para salvar.
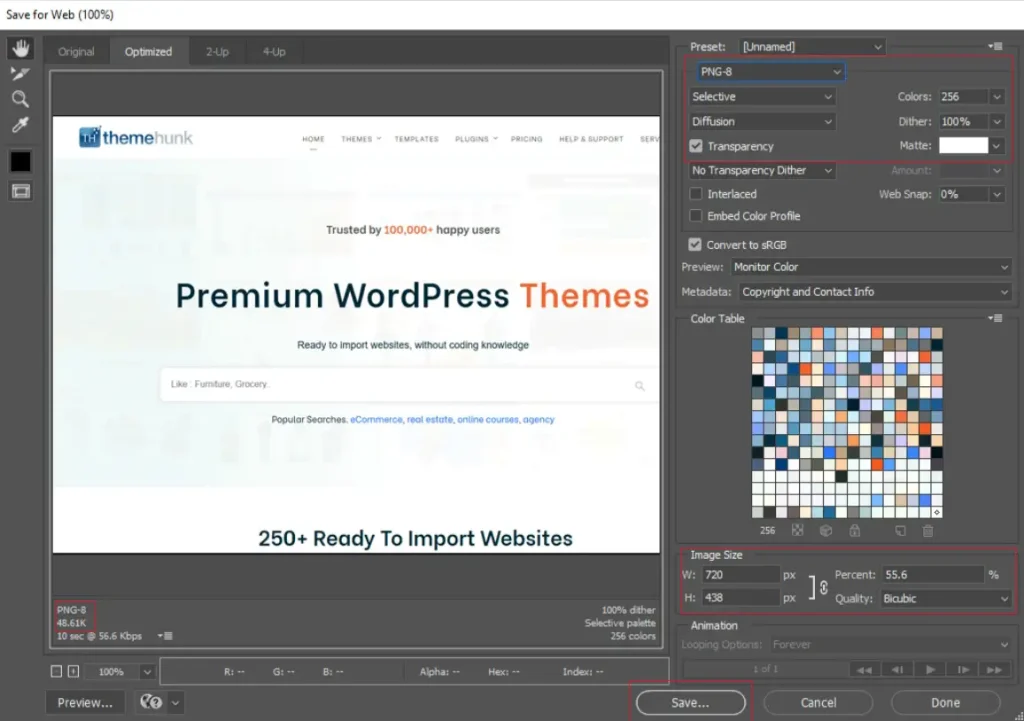
Recurso Salvar para Web

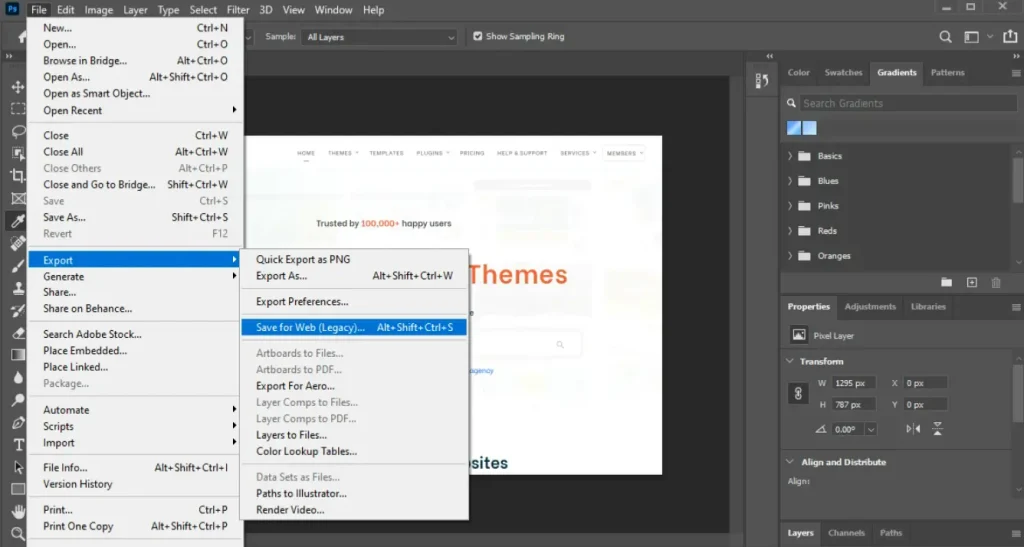
- Vá em Arquivo > Exportar > Salvar para Web (Legado)
- Este recurso oferece amplas opções para otimização de imagem.

- Uma caixa pop-up aparecerá, escolha o formato desejado (JPEG, PNG 8, PNG 24, GIF, etc).
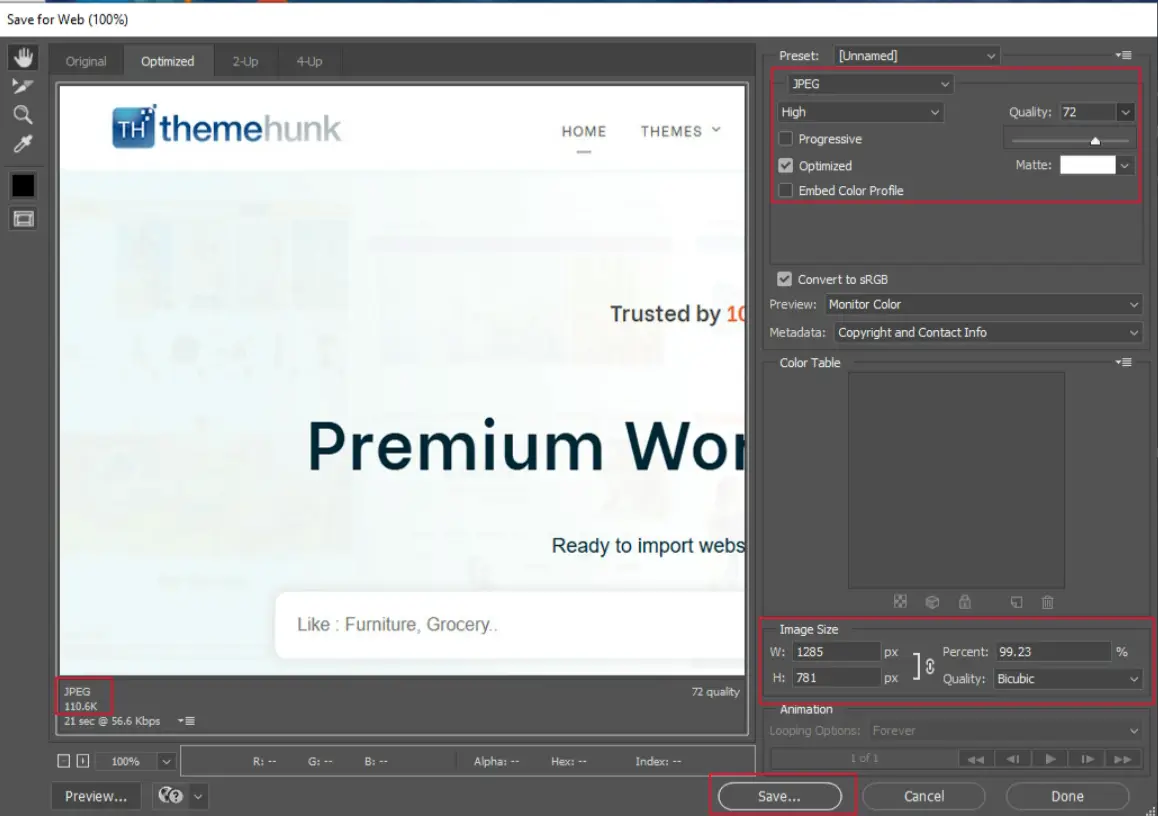
- Para JPEG:
- Selecione JPEG como formato de arquivo.
- Ajuste o controle deslizante de qualidade para reduzir o tamanho do arquivo. Uma qualidade inferior proporciona um tamanho de arquivo menor, mas pode afetar a clareza da imagem.
- Você também pode selecionar as opções de qualidade predefinidas, como baixa, média, alta, muito alta ou máxima.
- Você pode reduzir ainda mais a dimensão da imagem, se necessário.

- Para PNG:
- Escolha a opção PNG-8 ou PNG-24.
- Ajuste o controle deslizante de cores para reduzir a paleta de cores e diminuir o tamanho do arquivo.
- Se necessário, ajuste a dimensão da imagem para reduzir ainda mais o tamanho do arquivo.
- Visualize a imagem para ver como a compactação afeta sua qualidade.
- Quando estiver satisfeito com as configurações, clique no botão Salvar .
- Selecione a pasta de destino, dê um nome para a imagem compactada e clique em Salvar novamente.

Seguir essas etapas o ajudará a compactar imagens no Photoshop de maneira eficaz, mantendo o tamanho do arquivo e a qualidade da imagem.
Photoshop é uma ferramenta premium. Se quiser uma alternativa gratuita ao Photoshop, você pode instalar o GIMP. Também permite exportar imagens em vários formatos com configurações de qualidade ajustáveis.
Minúsculo PNG
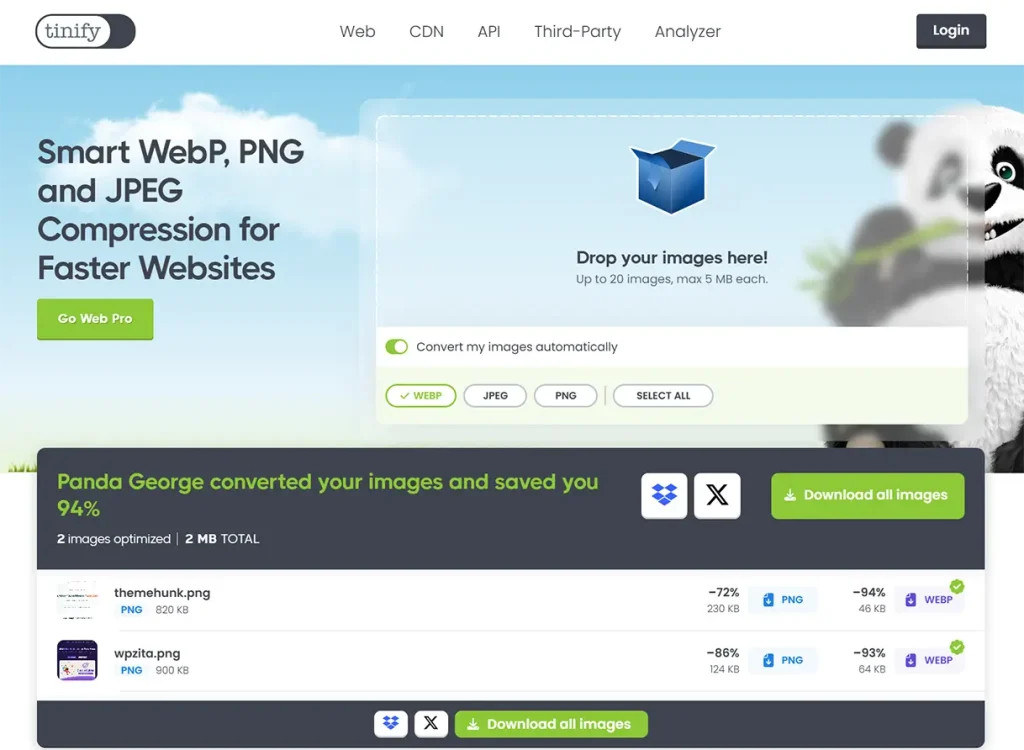
TinyPNG é uma ferramenta online famosa que compacta imagens JPEG, PNG e WebP. Ele usa uma técnica inteligente de compactação com perdas para reduzir significativamente o tamanho do arquivo (até 80%) para um desempenho web mais rápido.
É fácil de usar e não requer instalação de software. Basta fazer upload de imagens e ele as compacta automaticamente em segundos.
O TinyPNG permite aos usuários compactar até 20 imagens por vez, com limite de 5 MB por imagem gratuitamente. Para aqueles que precisam de limites mais altos e recursos extras, o TinyPNG oferece um plano premium com recursos adicionais.
Ele também oferece um plugin para integrações WordPress e API, proporcionando otimização suave de imagens em diferentes plataformas.
Para compactar imagens usando TinyPNG, siga estas etapas:
- Ir para tinypng.com

- Carregue ou arraste e solte a imagem diretamente na área de upload.
- Aguarde a conclusão do processo de upload e compactação.
- Assim que a imagem for compactada, um botão Download aparecerá.
- Clique no botão para baixar a imagem compactada para o seu dispositivo.
Seguindo essas etapas, você pode reduzir facilmente o tamanho do arquivo de suas imagens.
As outras ferramentas automatizadas de compactação online, Optimizila e CompressJPEG, também oferecem processos fáceis de usar, quase iguais ao TinyPNG para compactação de imagens em JPEG, PNG e GIF.
Plug-ins WordPress para otimização de imagens
Muitos plug-ins de otimização de imagens do WordPress estão disponíveis e você pode instalá-los para reduzir o tamanho do arquivo de imagem. Aqui estão alguns plug-ins populares do WordPress para otimização de imagens:
- Smush: oferece compactação com e sem perdas, redimensionamento de imagens, carregamento lento e compactação de imagens em massa. Ele está disponível nas versões gratuita e premium.
- EWWW Image Optimizer: Também está disponível nas versões gratuita e premium, oferecendo otimização em massa, integração de armazenamento em nuvem e suporte a vários formatos.
- Imagify: Este é um plugin gratuito que oferece otimização de imagens em massa e redimensionamento de imagens.
- ShortPixel: oferece compactação com e sem perdas para JPEG, PNG, GIF e WebP. Disponível nas versões gratuita e premium.
- TinyPNG: O plugin fornece otimização em massa e suporta JPEG, PNG e WebP.
- Optimole: fornece otimização de imagem em tempo real, carregamento lento e oferece suporte a CDN. Estão disponíveis versões gratuitas e premium.
Esses plug-ins ajudam a melhorar a velocidade do site e a experiência do usuário, reduzindo o tamanho do arquivo de imagem.
Perguntas frequentes
P: O que é compactação de imagem?
Resposta: A compactação de imagem é o processo de reduzir o tamanho do arquivo de uma imagem, mantendo sua qualidade tanto quanto possível. Isso é crucial para melhorar a velocidade de carregamento de páginas da web e melhorar o desempenho geral de um site.
P: Quais formatos de imagem comuns são melhores para uso na web?
Resposta: JPEG, PNG, GIF e WebP são os formatos de imagem mais comumente usados para a web. JPEG é adequado para fotografias, PNG é ideal para imagens que exigem transparência, GIF é usado para animações simples e WebP oferece um bom equilíbrio entre qualidade e tamanho de arquivo.
P: Quais são os métodos comuns de compactação de imagens para a web?
Resposta: Os métodos comuns de compactação de imagem são:
Ferramentas online: TinyPNG, Optimizile, CompressJPEG e JPEGmini.
Softwares: Photoshop e GIMP.
Plugins WordPress: Smush, Imagify, ShortPixel e Optimole.
P: Posso compactar imagens em massa de uma vez?
Resposta: Sim, você pode compactar imagens em massa com ferramentas online (como TinyPNG) e plug-ins do WordPress (como Smush).
P: Como mantenho a qualidade da imagem durante a compactação?
Resposta: Para manter a qualidade da imagem, use ferramentas que forneçam configurações de compactação ajustáveis. Ferramentas como o Photoshop permitem visualizar a qualidade da imagem com diferentes níveis de compactação.
P: Como posso medir o efeito da compactação de imagem na velocidade de carregamento do meu site?
Resposta: Ferramentas de teste de desempenho de sites como Google PageSpeed Insights, GTmetrix e Pingdom podem ajudá-lo a medir como a compactação de imagem afeta a velocidade do seu site. Essas ferramentas analisam seu site e oferecem sugestões, inclusive compactação de imagens, para melhorar o tempo de carregamento.
Palavras Finais
A compactação de imagens para a web é crucial para otimizar a velocidade do seu site e a experiência do usuário. Seguindo as práticas recomendadas mencionadas acima e usando as ferramentas recomendadas, você pode compactar imagens para a web com eficácia, mantendo a qualidade visual.
Obrigado por ler este blog. Se você achar este artigo útil, compartilhe-o com seus amigos. Se você tiver alguma dúvida, não hesite em comentar abaixo. Nós o ajudaremos a resolver seu problema.
Esperamos que o artigo Como compactar imagens para a Web o ajude a encontrar os métodos mais eficazes de compactação de imagens para a Web.
Inscreva-se em nosso canal no YouTube , também carregamos ótimos conteúdos lá. Siga-nos no Instagram , Facebook e Twitter .
Leituras mais úteis-
- Melhores sites de hospedagem gratuita na web (gratuitos e seguros)
- Os melhores provedores de nomes de domínio baratos
