Blocos condicionais para WordPress | Revisão de 2022
Publicados: 2022-11-14- O que é o Plug-in de Blocos Condicionais?
- Principais características
- Versão Pro
- Preços
- Benefícios
- Casos de uso
- Como começar?
- Blocos ocultos
- Resumo
Você está tentando encontrar um plug-in para ajudá-lo a exibir o conteúdo de sua loja aos visitantes de forma eficiente? Se sim, é hora de discutir isso.
Neste artigo, revisaremos o plugin Conditional Blocks.
Então, se você está pronto, vamos começar!

O que é o Plug-in de Blocos Condicionais?

Blocos condicionais é um plug-in que permite criar conteúdo organizado e exclusivo para os visitantes da sua loja. Basicamente, ele oferece controle total sobre a visibilidade do conteúdo em seu site.
É um plugin relativamente novo no WordPress, mas consegue obter mais de 1000 instalações ativas em um curto espaço de tempo. Além disso, ele recebe atualizações regularmente e tem classificações de 4,5 em 5 estrelas. Esses números indicam definitivamente a alta qualidade e confiabilidade do plug-in.
Sugiro que nos aprofundemos nos recursos para saber mais sobre este plugin.
Principais características
Então, aqui estão as principais características deste plugin:
- Condições de visibilidade personalizadas para WordPress – são extremamente fáceis de configurar, definindo várias regras de visibilidade e combinando-as.
- Opção para ocultar bloqueios através da condição “Lockdown”. Isso permitirá que você prepare “secretamente” o novo conteúdo para o seu site, sem deixar ninguém acessá-lo para garantir que você entregará o melhor conteúdo possível sem vazamentos.
- Se você tem um site de associação e deseja que os usuários se inscrevam, você pode mostrar ou ocultar determinados bloqueios com base no status de login.
- Além disso, você pode mostrar ou ocultar blocos com base em telas de celular, tablet ou desktop, se achar necessário.
Mais uma coisa que vale a pena mencionar sobre este plug-in é que ele oferece a oportunidade de modificar o tamanho do conteúdo usando inovações CSS em seu tema para tornar seu conteúdo responsivo para diferentes tamanhos de tela.
Além disso, você tem a oportunidade de criar widgets condicionais nas barras laterais simplesmente usando qualquer lógica de visibilidade integrada.
É importante mencionar que o plugin Conditional Blocks WordPress tem compatibilidade com widgets de blocos WordPress e temas Full Site Editing. Além disso, este plugin funciona facilmente com qualquer tema que use o WordPress Block Editor.
Também podemos acrescentar que o plugin Conditional Blocks é compatível com vários outros plugins e temas. Como você pode ver, é uma ferramenta muito útil para editar seu site, para criar conteúdo visível apenas para os membros do seu site.
Já mencionamos condições personalizadas. No entanto, também podemos acrescentar que eles são criados com a ajuda da API Conditions amigável ao desenvolvedor . Os benefícios desse recurso incluem a criação de condições exclusivas, integração com o Condition Builder, uso de vários tipos de campo para configurar parâmetros para cada verificação de condição e muito mais. Esses recursos podem ser usados por desenvolvedores e agências.
Versão Pro
Além da versão gratuita, o plug-in Conditional Blocks também é útil na versão Pro. Você pode ver os recursos disponíveis nas versões Pro abaixo:
- Permite mostrar ou ocultar determinados blocos com base nas funções do usuário. Inclui administrador, editor, funções personalizadas, cliente WooCommerce, etc.
- Mostrar bloco com base em metacampos, strings de consulta de URL, ID de postagem, metacampos de postagem, tipos de postagem personalizados, termos, taxonomias e assim por diante
- Você também poderá mostrar blocos baseados na lógica PHP
- Ajuda você a criar predefinições de condições para aplicar a vários blocos em todo o site
- Alternar blocos baseados no arquivo
Com as versões Pro, você também obtém acesso ao WooCommerce. Portanto, você pode usar este plug-in no carrinho WooCommerce e nas páginas de valor total do carrinho. Com a ajuda do plug-in WordPress de blocos condicionais, você também pode alternar qualquer bloqueio do WordPress com base no país do visitante. Você pode fazer isso usando o endereço IP deles. Analisaremos esse recurso com mais detalhes no parágrafo Casos de uso.
A versão Pro, como você pode ver, oferece funcionalidades um pouco mais avançadas. Mas e os preços? Vamos analisá-los no próximo parágrafo.
Preços
Agora, é hora de revisar os planos de preços. Blocos Condicionais oferece quatro planos principais que são apresentados abaixo:
- Gratuito – vem a calhar com recursos básicos que permitirão que você teste o plug-in antes de comprar a versão Pro. Com a versão gratuita, você terá integrações de terceiros, WordPress Blocks e edição completa do site, além de 4 condições gratuitas incluídas.
- Único (US$ 49/ano) – este plano oferece recursos mais avançados, como condições de ferramenta sem código para blocos e suporte WooCommerce. O Single também oferece tudo o que está incluído no plano gratuito, além da ativação em 1 site, mais de 26 condições premium, predefinições ilimitadas e suporte premium e WooCommerce.
- Hobby ($ 99/ano) – com este plano, você pode usar o plug-in em três sites em vez de um. O plano Hobby oferece tudo incluído no plano gratuito, ativação em 3 sites, além de suporte WooCommerce, suporte premium e assim por diante.
- Builder (US$ 197/ano) – este plano permite que você utilize o plug-in em 100 sites e oferece suporte prioritário. Além disso, permite que você forneça aos seus negócios e clientes WordPress acesso à sua ferramenta superpoderosa.
Além disso, vale a pena mencionar que os planos pagos de blocos condicionais são úteis com uma garantia de reembolso de 14 dias.
Benefícios
Antes de mergulhar nos Casos de Uso, vamos descrever os principais benefícios que você obterá com o plugin Conditional Block.

- Interface de usuário incrivelmente fácil, agradável de usar e extremamente amigável para iniciantes
- Permite que você crie conteúdo enquanto sua página está no ar, portanto não diminui as taxas de conversão devido à página estar indisponível enquanto você está criando novos conteúdos.
- Dê a você controle total sobre a capacidade de resposta dos blocos para garantir que eles pareçam perfeitos em vários tamanhos de tela ou para ocultar aqueles que não parecem bons no celular para evitar uma experiência ruim para o visitante.
- É compatível com vários plugins famosos, como Atomic Blocks, CoBlocks, Poe Theme, Wabi Theme, Genesis Blocks, Kadence Blocks, Generate Blocks, Easy Digital Downloads Blocks, EditorsKit, CoBlocks, WooCommerce Storefront, Twenty Twenty Two theme, Stackable Blocks, Complementos finais para Gutenberg, etc.
- Preço acessível e funcionalidade avançada em cada plano pago.
Portanto, esses não são os únicos benefícios principais que você obterá com o plugin Conditional Blocks. Agora, vamos discutir os casos de uso.
Casos de uso
Expandindo sua loja WooCommerce com Blocos Condicionais
Agora, é hora de entender os casos de uso deste plug-in na vida real.
Bem, vamos discutir o caso de uso Cart Value. Isso é especificamente para aqueles que administram lojas WooCommerce.
Com a ajuda do plugin WordPress Conditional Blocks, você tem a oportunidade de criar seus upsells preferidos para aumentar o valor médio do pedido. Você também pode criar algumas notificações de carrinho usando blocos.
Se você estiver executando uma loja no WooCommerce, possivelmente precisará deste plug-in. Com a ajuda da condição de valor do carrinho, você pode melhorar a experiência do cliente e chamar a atenção do espectador para aumentar as vendas de seu produto.
Criando conteúdo agendado no Editor do WordPress
Com a ajuda do plugin Conditional Blocks, é possível agendar seu conteúdo. Não há necessidade de lembrar um dia específico para publicar seu conteúdo, basta agendar com antecedência.
Esta também é uma ferramenta muito poderosa. Você pode exibir o conteúdo por um período de tempo limitado. Por exemplo, você pode mostrar o conteúdo criado para a Black Friday. Além disso, você pode programar os blocos para aparecerem apenas em intervalos de tempo específicos, por exemplo, entre 14:00 e 17:00. Como já mencionamos acima, você tem a oportunidade de agendar os blocos para aparecer apenas nos dias da semana preferidos.
É muito fácil de fazer. Você só precisa criar um bloco, selecionar as configurações e agendar o conteúdo da maneira que desejar.
Em seguida, vem o caso de uso da criação de conteúdo programado para eventos ou feriados . Você pode alterar facilmente a visibilidade dos blocos do WordPress de uma programação recorrente. Para entender esse processo, vamos trazer um exemplo. Talvez você seja um café que oferece aos clientes uma oferta especial disponível de terça de manhã a quarta à noite. Você precisará configurar sua primeira programação de data – condição recorrente para exibir na terça-feira de manhã e, em seguida, escolher “adicionar condição” para adicionar uma segunda programação de data recorrente ao mesmo bloco. Depois, basta configurar sua quarta-feira à noite para a segunda condição.
É muito fácil de fazer, então não perca tempo e comece a trabalhar com este plugin.
Como começar?
Então, como começar com o plugin Conditional Blocks?
Bem, primeiro, você precisa instalá-lo. Abaixo, você pode ver um guia passo a passo mostrando tudo para a instalação. Então vamos começar!
Instalação
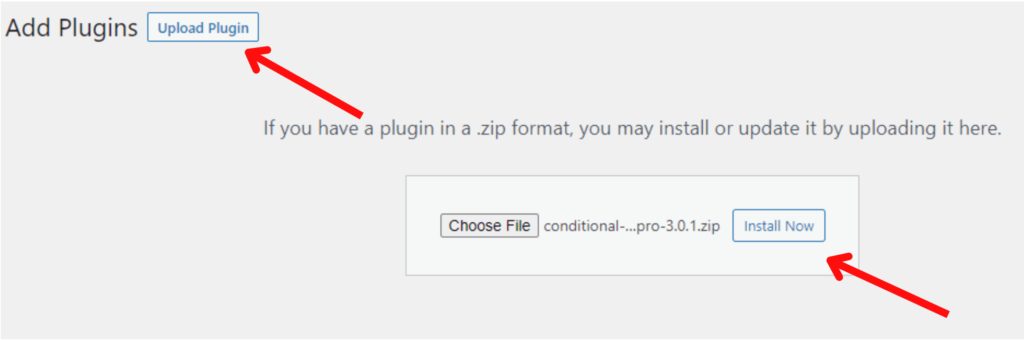
Para instalar o plug-in WordPress de blocos condicionais, você deve simplesmente visitar seu painel no back-end do site e seguir as etapas abaixo:
Primeiro, vá para os painéis do WordPress e clique em Adicionar novo . Você tem duas opções para instalar o plugin. No primeiro caso, você pode procurar por Blocos Condicionais. Então você deve instalar e ativá -lo. No segundo caso, você deve acessar as páginas do plug-in, instalar o arquivo zip e fazer o upload.

Quando o plug-in for ativado com sucesso, você poderá procurá-lo e localizá-lo.
Blocos ocultos
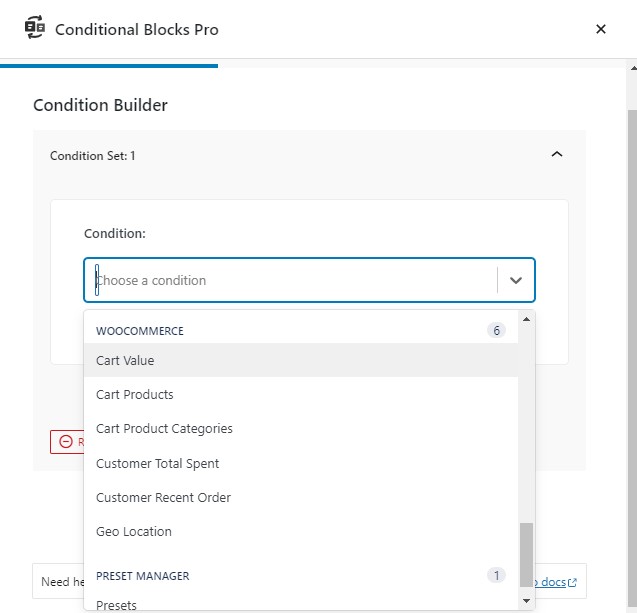
Você pode ocultar blocos na visualização da área de trabalho para qualquer postagem e página. Você deve apenas navegar para uma postagem ou página do seu painel e selecionar qualquer bloco que deseja ocultar. Nesse momento, o plug-in adiciona um novo recurso chamado “Condições de visibilidade” no lado direito. Você deve clicar em “Adicionar Condições”. Em seguida, você escolherá entre as regras de condição fornecidas.

Nas configurações do bloco “Condições de visibilidade”, você verá “tamanhos de tela responsivos” em “Condições de bloco ativo”. No final, você atualizará o post ou a página. Quando o visitante visualizar seu site, a postagem ficará oculta.

Resumo
Portanto, para resumir esta revisão, podemos afirmar que o plug-in Conditional Blocks realmente vale a pena. Ele cumpre o que promete e atende às nossas expectativas, ajudando-nos a mostrar o conteúdo em nossa loja WooCommerce da melhor maneira possível.
Blocos condicionais é um plug-in multifuncional, útil e ótimo para ter em seu painel do WordPress. Como você viu, é muito fácil de usar. Você só precisa instalar o plug-in e começar a usar seus recursos benéficos.
Alguns recursos significativos incluem compatibilidade com muitos plugins do WordPress que lhe darão a chance de trabalhar com muitos temas.
Além disso, você pode mostrar ou ocultar seus bloqueios preferidos com base no status de login. Você também pode ocultar os blocos com base em telas de celular, tablet ou desktop, se necessário. O mais importante é que você pode configurar facilmente as condições de visibilidade.
Para resumir, apenas se apresse e comece a usar o plugin Conditional Blocks.
Visite WPGlob Plugins Review para ler mais artigos de revisão.
