Melhore a experiência do usuário com lógica condicional em formulários do WordPress
Publicados: 2023-01-16Na era de hoje, “tamanho único” não é uma boa estratégia para abordar as pessoas e às vezes nem funciona para muitas empresas. Da mesma forma, em formulários online, mostrar os mesmos campos para todos os usuários (isto é, um formulário estático) nem sempre faz sentido. Então, como podemos transformar formas estáticas em formas dinâmicas ou inteligentes?
A melhor maneira é – personalizá-los de acordo com os requisitos dos usuários. Portanto, precisamos fazer uso da lógica condicional.
Este blog discutirá o que é lógica condicional e as melhores maneiras de usar a lógica condicional no formulário do WordPress com a ferramenta certa. Vamos começar a ler.
O que é Lógica Condicional?

A lógica condicional geralmente é uma regra (ou conjunto de regras) que cria uma condição se-então. É usado para tomar decisões sobre o que deve acontecer a seguir em um programa com base em certas condições.
Por exemplo, se você está escrevendo um e-mail e deseja enviá-lo apenas para aqueles que não abriram seu e-mail anterior, você pode usar a lógica condicional aqui. Ele verificará quem abriu e não abriu seu e-mail anterior e enviará o novo e-mail de acordo.
Outro exemplo pode ser a página de login de um site. Suponha que estamos entrando em um site de associação. Geralmente vemos duas opções lá – i) Já é um membro? ii) Não é membro?
Ao clicar na primeira opção, um formulário de login é exibido. Pelo contrário, quando clicamos na segunda opção, aparece um formulário de inscrição/cadastro. Este é outro caso de uso da lógica condicional.
Por que usar lógica condicional em formulários do WordPress?

A partir dos exemplos acima, podemos ver que – a lógica condicional pode resolver ou simplificar operações complexas. Agora, como precisamos usar vários formulários para várias finalidades em nossos sites, podemos criá-los usando os construtores de formulários do WordPress.
Mas às vezes eles podem ficar longos ou complexos; às vezes precisamos de alguns usuários específicos para ver uma seção, enquanto outros não; às vezes queremos mostrar as próximas opções com base na seleção anterior.
Em palavras simples, precisamos tornar nossos formulários do WordPress inteligentes e dinâmicos. E com o uso da lógica condicional, podemos alcançar com eficiência o que queremos.
Como os formulários condicionais melhoram a experiência do usuário
Como a lógica condicional ajuda a simplificar os formulários e automatizar a coleta de dados, ela beneficia tanto os criadores de formulários quanto os respondentes. Vamos conferir algumas vantagens de adicionar lógica condicional em formulários do WordPress:
Experiência do usuário aprimorada
Formulários personalizados para suas personas proporcionam uma melhor experiência do usuário. Um processo mais tranquilo beneficiará seus usuários, o que resultará em uma imagem positiva de sua marca entre eles.
Sentimentos personalizados em formulários
A lógica condicional permite exibir opções e mensagens personalizadas com base na interação que seus usuários têm com seu formulário. Isso faz com que o usuário se sinta mais valorizado. Seus formulários se tornam mais envolventes e personalizados.
Interface livre de desordem
Todos os elementos do formulário podem não ser aplicáveis a todos. Reduza os elementos desnecessários do seu formulário com base nos visitantes para manter a interface limpa e organizada. E quando algo parece bom, naturalmente as pessoas preferem isso aos outros.
Simplicidade é beleza
Manter as coisas curtas e simples é uma regra de ouro. Formulários muito longos são intimidantes para muitas pessoas. Com a lógica condicional, podemos ocultar campos ou etapas até que sejam necessários. Isso ajuda a manter um formulário o mais curto possível.
Aumento nas conversões
A probabilidade de um usuário preencher um formulário aumenta com a relevância do seu conteúdo. Quando você fornece seleções predefinidas no formulário, os usuários precisam de menos esforço para concluí-lo. Tornou-se mais fácil do que nunca orientá-los a enviar o formulário. Portanto, a lógica condicional pode ajudar a coletar mais leads ou obter mais respostas.
Como usar a lógica condicional com o WP User Frontend

Os formulários criados com o WP User Frontend permitem que você mostre ou oculte campos, seções e botões com base nas seleções do usuário. Você pode fornecer campos suspensos, de rádio ou de caixa de seleção onde os usuários selecionarão uma opção e a usarão para criar condições. E use essas condições para mostrar ou ocultar outros campos.

Isso significa que outros campos se tornaram dinâmicos e funcionarão de acordo com a opção selecionada anteriormente. Isso permite que você controle facilmente o que seu usuário vê e quais informações podem fornecer em seu site com tecnologia WordPress. Assim, você pode adaptar o formulário especificamente às suas necessidades.
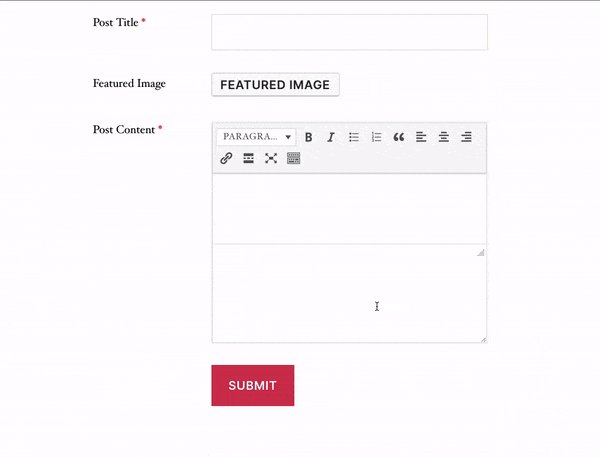
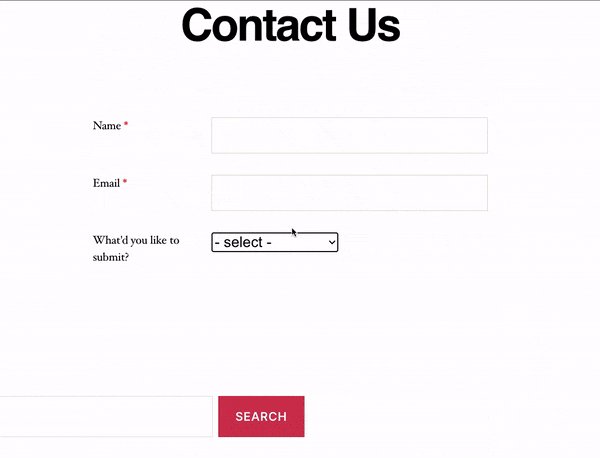
Agora vamos ter uma ideia prática de como é fácil adicionar lógica condicional em seus formulários com o WP User Frontend. Suponha que estamos criando um formulário de contato onde dois tipos de conteúdo podem ser enviados – i) Solicitação de suporte e ii) Postagem de convidado. Quando um usuário selecionar a 1ª opção, um campo de texto aparecerá para coletar a consulta do usuário. Por outro lado, quando alguém for para a 2ª opção, verá os campos para enviar o Título do Post, a Imagem do Destaque e o Conteúdo do Post. Você pode apenas executar as seguintes etapas para conseguir isso.
Passo 1
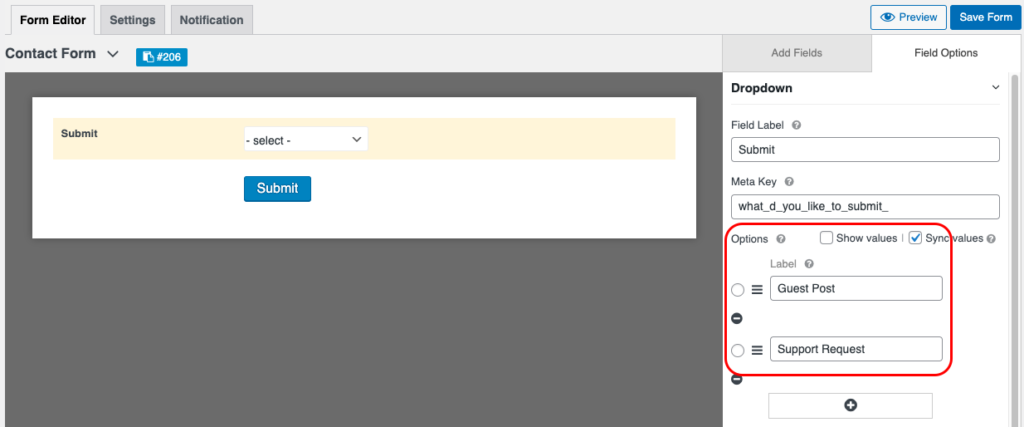
Primeiro, crie um novo formulário no painel WP User Frontend. Adicione um campo com várias opções. Para nosso formulário de contato, estamos usando um campo suspenso com duas opções: i) Solicitação de suporte e ii) Postagem de convidado.

Passo 2
Adicione o(s) campo(s) agora que precisa(m) ser dinâmico(s). No painel do lado direito, expanda Advanced Options . Clique em Sim para ativar a lógica condicional. Agora coloque sua condição desejada a ser aplicada para este campo.
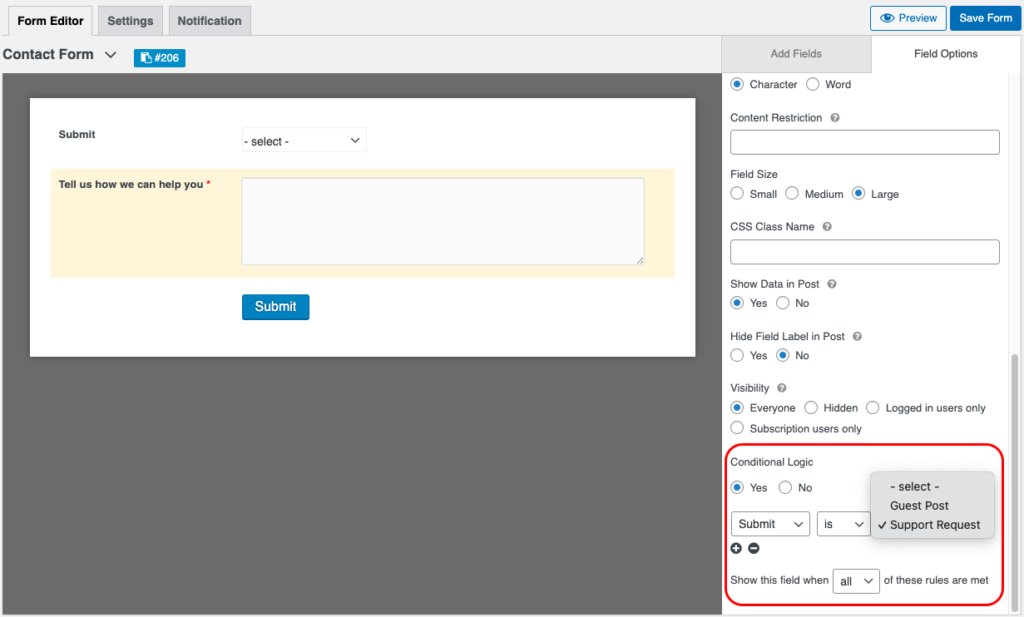
Para a opção Solicitação de suporte, usamos um campo Textarea e adicionamos nossa condição necessária.

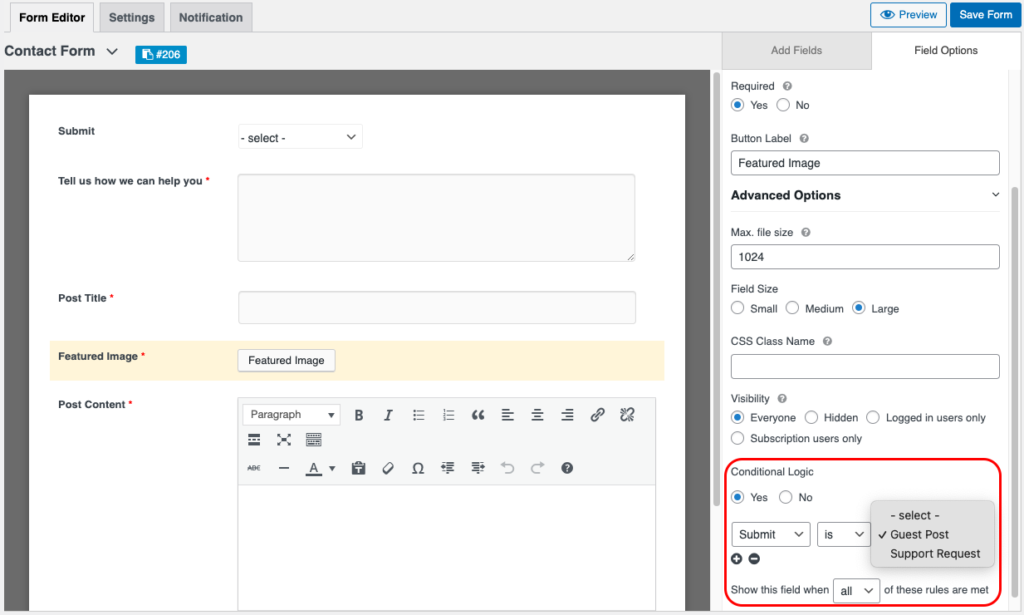
Pelo contrário, para a opção Postagem de convidado, pegamos três campos (Título da postagem, Imagem de destaque e Conteúdo da postagem) e colocamos condições nesses campos individualmente. Estamos mostrando a captura de tela apenas para o campo Feature Image.

Você poderá fazer o mesmo apenas de maneira semelhante para os outros dois campos. Se você tiver alguma confusão, verifique esta documentação sobre como usar a lógica condicional.
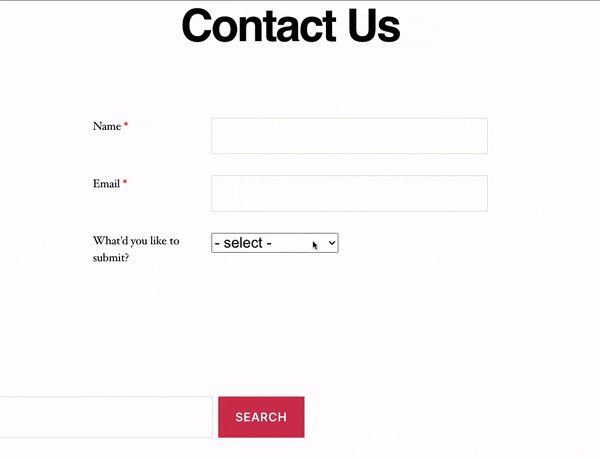
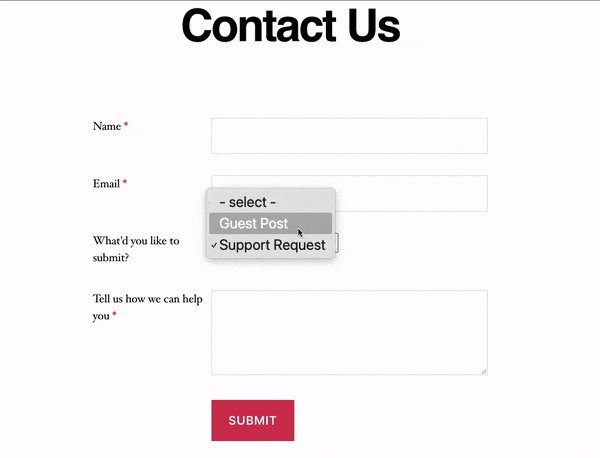
Então é isso, o formulário de contato está pronto para ser usado assim que você salvá-lo e publicá-lo. O formulário aparecerá e funcionará da seguinte maneira.

Pensamentos finais
A aplicação da lógica condicional pode melhorar muito a experiência de preenchimento de formulários para os visitantes do site, além de oferecer vantagens administrativas aos proprietários do site. Tentamos cobrir esses benefícios e importância neste artigo.
Animado para experimentar a lógica condicional em seus formulários? Ou já está usando e gostando do resultado? De qualquer forma, adoraríamos ouvir sua opinião. Comente abaixo!
