Como conectar a Eventbrite com o WordPress? 4 maneiras fáceis!
Publicados: 2020-07-09Gostaria de conectar Eventbrite com WordPress? Neste guia, mostraremos 4 métodos fáceis para integrar seus eventos Eventbrite ao seu site .
O que é Eventbrite?
A Eventbrite é uma plataforma global de venda de ingressos onde os clientes podem encontrar os próximos eventos e os organizadores podem criar, compartilhar e promover seus eventos. A melhor coisa do Eventbrite é que ele permite que você crie qualquer tipo de evento, desde festivais de música a conferências, angariações de fundos, competições e concursos. Esses eventos podem ser gratuitos ou pagos.
Agora, vamos ver por que você deve adicioná-lo ao seu site.
Por que conectar a Eventbrite com o WordPress?
Eventbrite permite configurar páginas que descrevem o evento e contêm todas as informações que os usuários precisam antes de se inscrever ou comprar ingressos. Essa plataforma também permite que os clientes processem pagamentos e criem listas de eventos.
Mesmo que você possa replicar tudo isso em seu site com vários plugins, é muito mais fácil conectar a Eventbrite ao seu site . Por que desperdiçar tanto tempo, esforço e dinheiro quando você tem uma solução muito mais fácil? Eventbrite é uma plataforma dedicada para criar eventos. Assim, ele fornece tudo o que você precisa para a realização de eventos. Em 2019, gerou quase 5 milhões de eventos e atendeu a cerca de 1 milhão de criadores de eventos.
Assim, ao adicionar o Eventbrite ao WordPress, você pode usar sua plataforma para gerenciar todos os eventos e pagamentos enquanto ainda usa o WordPress para criar páginas de destino ou postagens específicas para fornecer mais informações sobre os eventos. Dessa forma, os clientes podem saber mais sobre o seu negócio e você pode desenvolver um vínculo com eles.
Como conectar a Eventbrite com o WordPress?
Agora que entendemos melhor os benefícios dessa plataforma, vamos ver como conectar a Eventbrite com o WordPress .
Existem diferentes maneiras de fazer isso. Aqui vamos mostrar-lhe os mais fáceis e eficazes:
- Adicionar checkout Eventbrite ao WordPress
- Checkout Eventbrite como um botão
- Check-out completo
- Incorporar eventos Eventbrite em Widgets com plugins
- Exibir eventos Eventbrite
- Agregador de eventos WP
Vamos dar uma olhada no que cada um desses métodos tem a oferecer.
1. Adicione o checkout da Eventbrite ao WordPress
Este método é muito útil se você deseja adicionar apenas alguns eventos ao seu site.
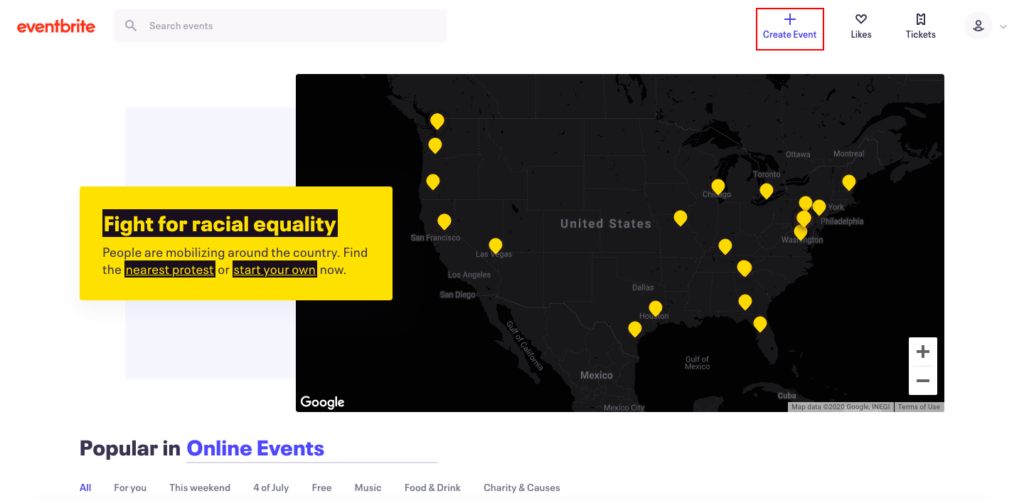
Para tornar a explicação mais fácil de seguir, configuramos um evento de amostra na Eventbrite. Devido a restrições de tempo, não entrarei em detalhes sobre como criar eventos. Mas não se preocupe, é super fácil e não vai demorar muito. Tudo o que você precisa fazer é acessar a Eventbrite e pressionar o botão Criar evento no canto superior direito, conforme mostrado abaixo.

Então, siga os passos e você terá um evento em pouco tempo.

O princípio aqui é adicionar o checkout do evento ao seu site WordPress para que você possa aproveitar seu processo tranquilo e bem construído.
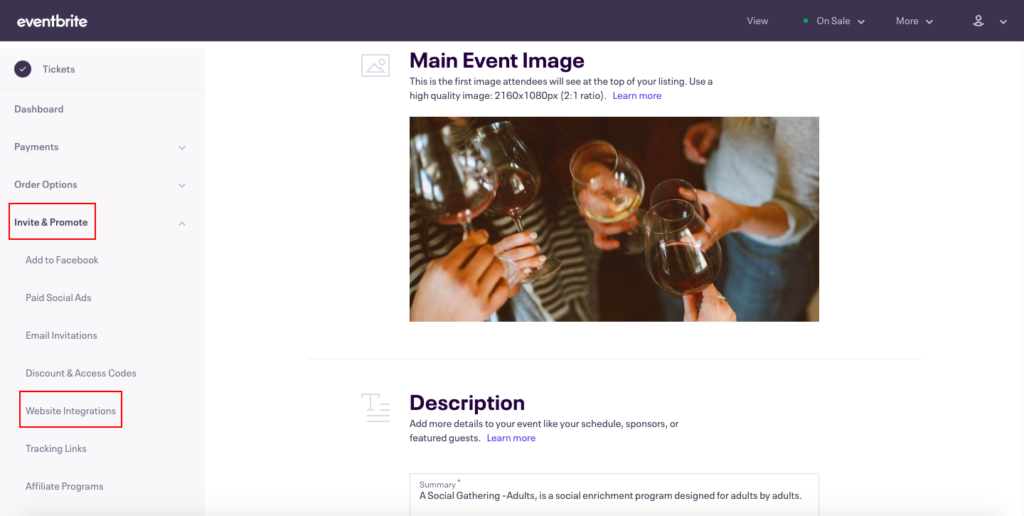
Então, vá para o painel de gerenciamento da Eventbrite e clique na guia Convidar e Promover à esquerda. Em seguida, vá para Integrações de sites e você verá duas opções para integrar a Eventbrite com o WordPress:
- Um botão que exibe o modal de checkout em seu conteúdo.
- Incorpore o checkout na página com seu conteúdo.

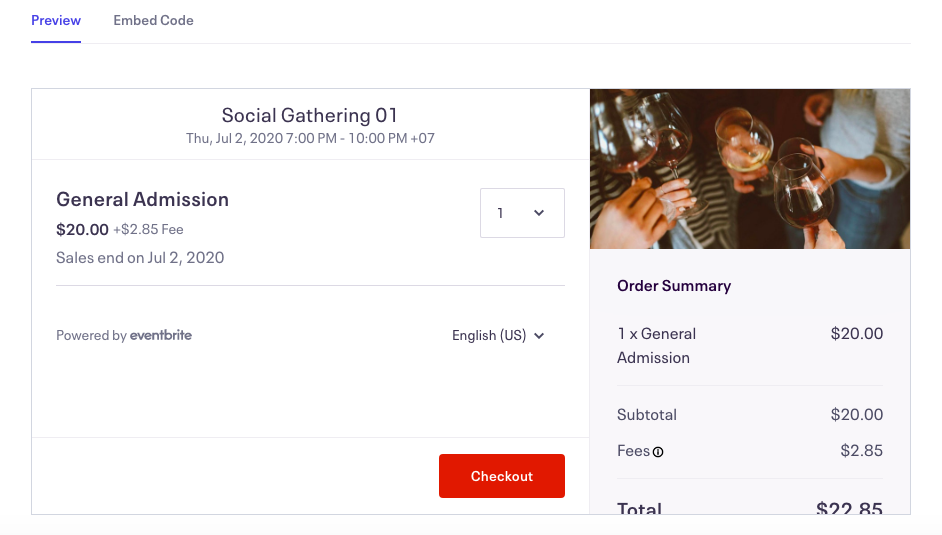
Para cada opção, você pode alternar para a guia Visualizar para conferir como ficará.

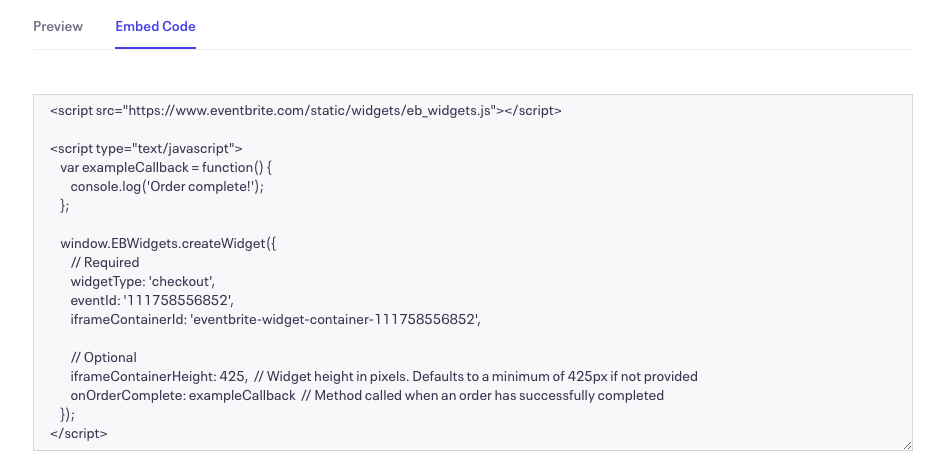
Em seguida, selecione a opção desejada. Vá para a guia Embed Code e copie o código inteiro.

Depois disso, vá para o seu painel do WordPress.
1.1. Exibir o checkout da Eventbrite como um botão
Como mencionamos anteriormente, existem duas opções para conectar a Eventbrite ao WordPress. Se você deseja exibir o checkout da Eventbrite em seu site como um botão, a melhor opção é inseri-lo no widget HTML personalizado. Aqui vamos mostrar-lhe como fazê-lo.
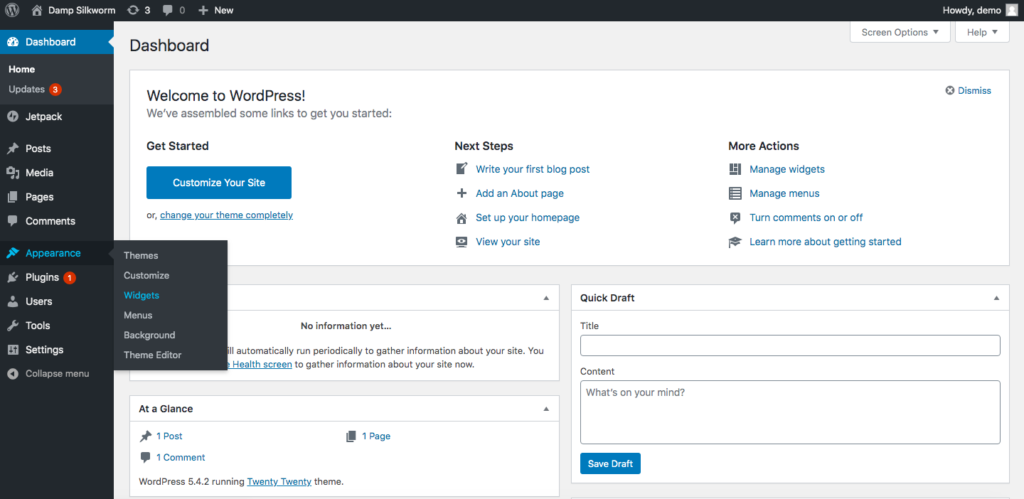
No painel do WordPress, vá para Aparência > Widgets .

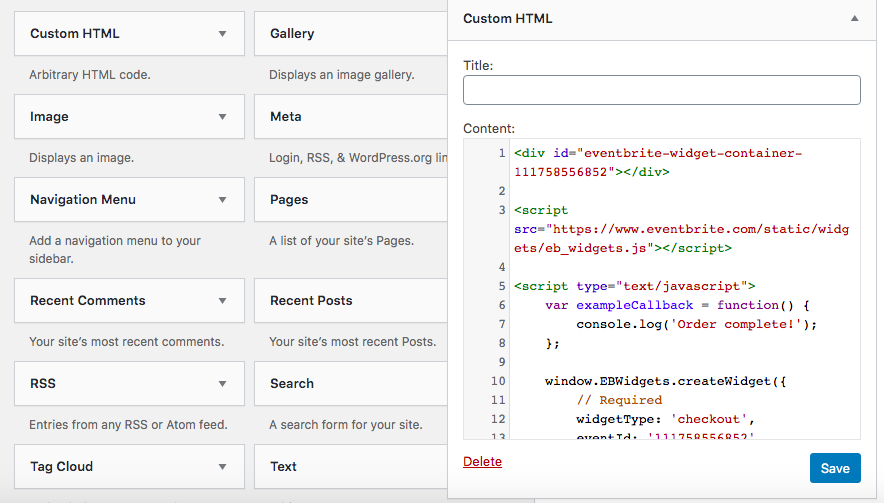
Lá, selecione o widget HTML personalizado e cole o código que você copiou anteriormente na caixa:

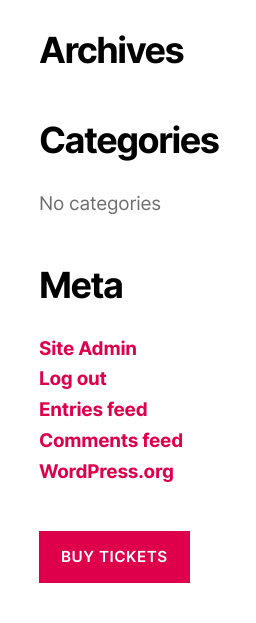
Em seguida, pressione Salvar e pronto! Você adicionou a Eventbrite ao seu site como um botão. Aqui está o que obtivemos ao colocar o botão Eventbrite no rodapé 2:

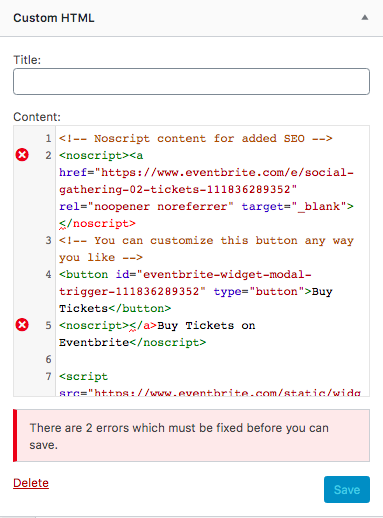
NOTA : Alguns usuários recebem o seguinte erro ao tentar salvar o código após colá-lo na caixa HTML personalizado.

Se este for o seu caso, você só precisa fazer um pequeno ajuste no código. Você precisa mover </a> da linha 5 para a linha 2 e colocá-la antes de </noscript> . Depois de fazer isso, você poderá salvar o código e exibir o botão Eventbrite em seu site.
1.2. Exibir processo de checkout completo da Eventbrite
Outra opção é exibir o processo de checkout completo da Eventbrite. Nesse caso, é melhor mostrá-lo em uma página. Aqui, mostraremos como você pode fazer isso usando o editor de blocos.
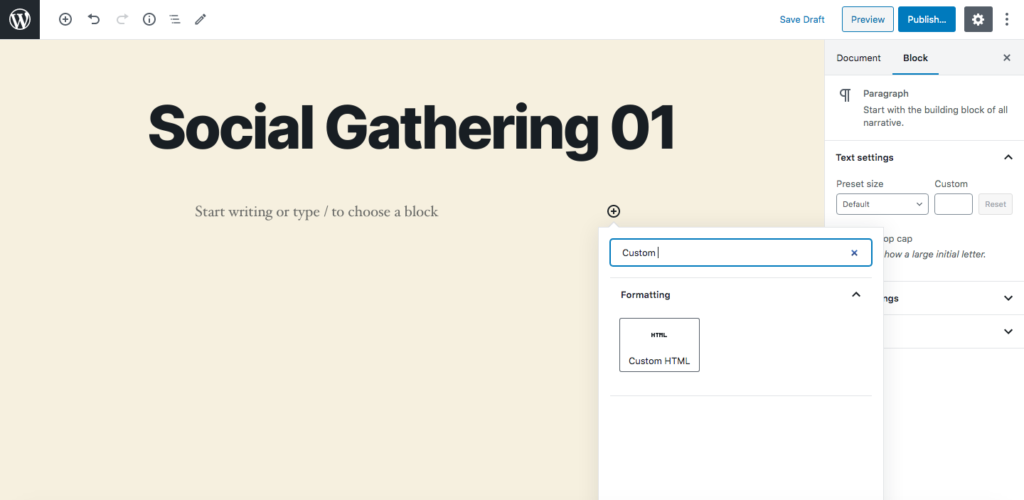
No painel do WordPress, vá para Páginas > Adicionar Novo e você verá a interface do editor de blocos. Dependendo do construtor de páginas que você está usando, sua interface pode parecer diferente.
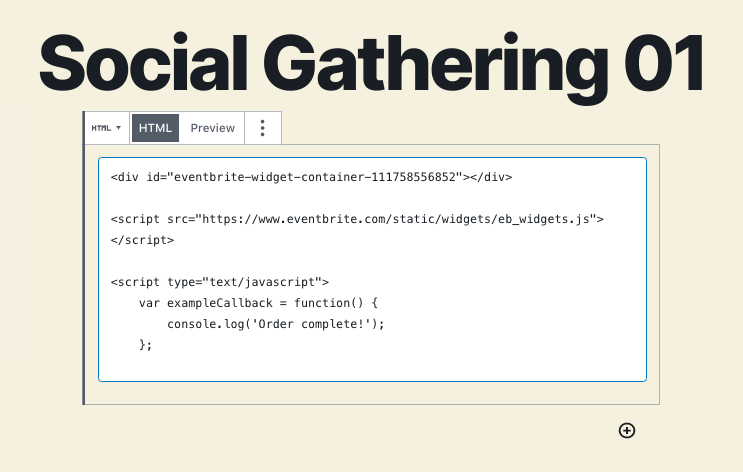
Em seguida, adicione um bloco HTML personalizado .

Cole o código que você copiou anteriormente na caixa.

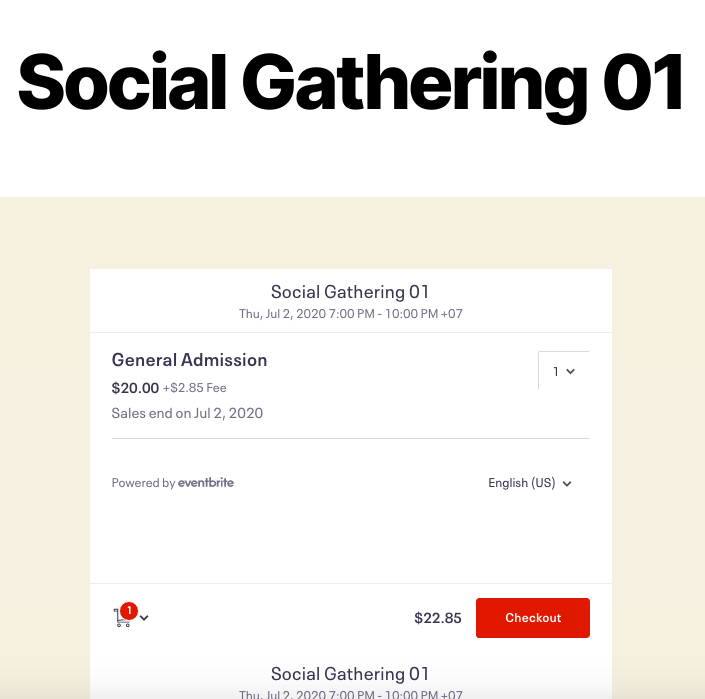
Por fim, publique a página e você obterá algo assim:

Mole-mole! Isso é tudo que você precisa fazer para adicionar o processo de checkout da Eventbrite ao WordPress. No entanto, há algumas pequenas notas que quero dar a você:
- Se você quiser que os clientes possam comprar os ingressos apenas no seu site, não no Eventbrite, altere o evento no Eventbrite para privado.
- Antes de incorporar o checkout, você precisa habilitar HTTPS/TLS.
Recomendamos este método porque é fácil e direto. Mas, se você não quiser trabalhar com widgets e editor de blocos, você pode seguir este caminho alternativo.
2. Incorporar evento Eventbrite em Widgets
O primeiro método é adequado se você deseja integrar apenas um ou alguns eventos. No entanto, se você quiser conectar o Eventbrite ao WordPress com mais eventos, precisará de widgets. Com esse tipo de display, os clientes podem conferir todos os seus eventos em um só lugar, escolher os de seu interesse e comprar ingressos.
Vamos ver como adicionar eventos Eventbrite ao seu site com dois plugins diferentes.
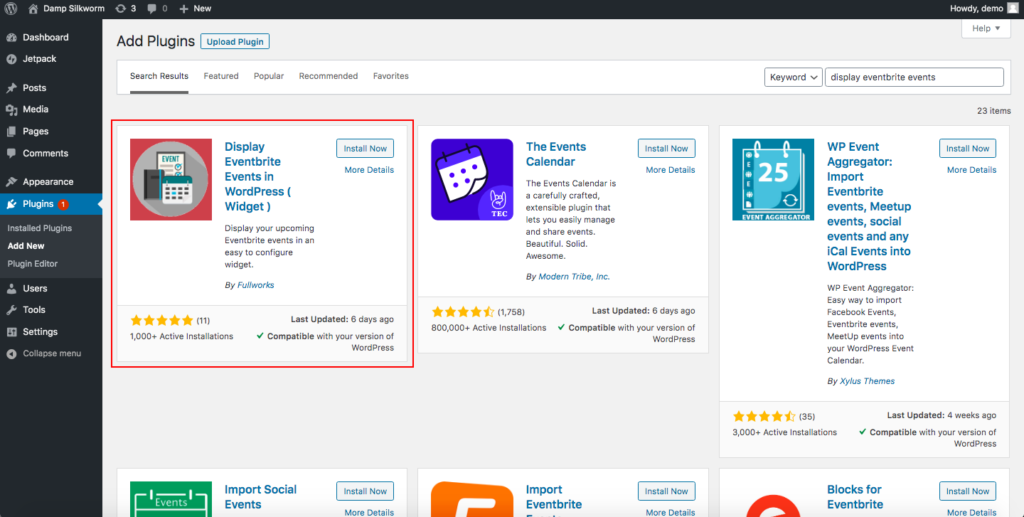
2.1. Exibir eventos Eventbrite no WordPress (Widget)
Desenvolvido pela Fullworks, o Display Eventbrite Events in WordPress é uma ferramenta poderosa para conectar Eventbrite ao WordPress e exibir os eventos em um widget. Ele cria um widget usando a API Eventbrite para ler dados diretamente dos servidores Eventbrite. Portanto, em vez de importar eventos para o WordPress e gerenciá-los a partir do seu painel, este plug-in aproveita os sistemas de gerenciamento da Eventbrite e facilita para você. Melhor ainda, é um plugin gratuito.
Agora, vamos dar uma olhada em como usar o Display Eventbrite Events passo a passo.
Etapa 1: instalar e ativar o plug-in
No painel do WP, vá para Plugins > Adicionar novo e procure por Exibir eventos Eventbrite no WordPress.

Depois de instalar e ativar o plug-in, você verá uma página de boas-vindas onde clicará em Permitir e Continuar para ir para a próxima etapa.
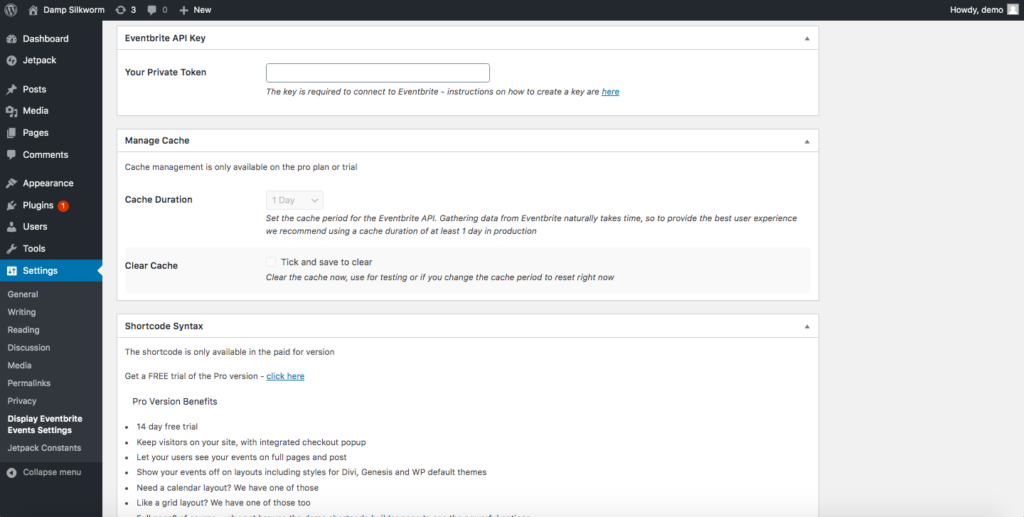
Etapa 2: obter a chave de API e salvá-la
Na página de configurações, você precisará apresentar sua chave de API Eventbrite.


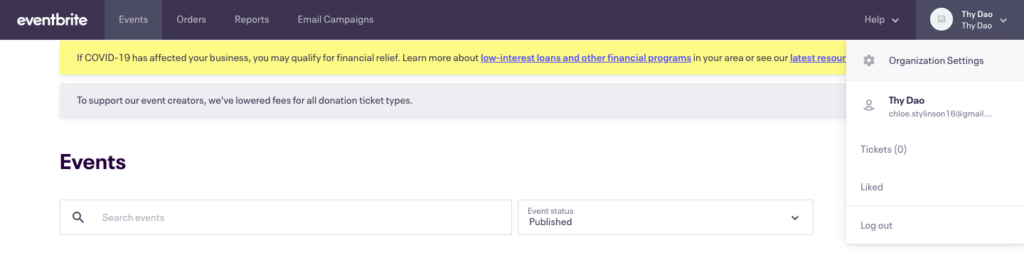
Então, volte para sua conta Eventbrite e clique em Configurações da organização na parte superior do menu suspenso do seu perfil.

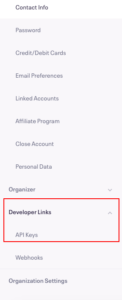
Você verá as Configurações da conta à esquerda da tela. Clique nele e vá para Links do desenvolvedor > Chaves de API .


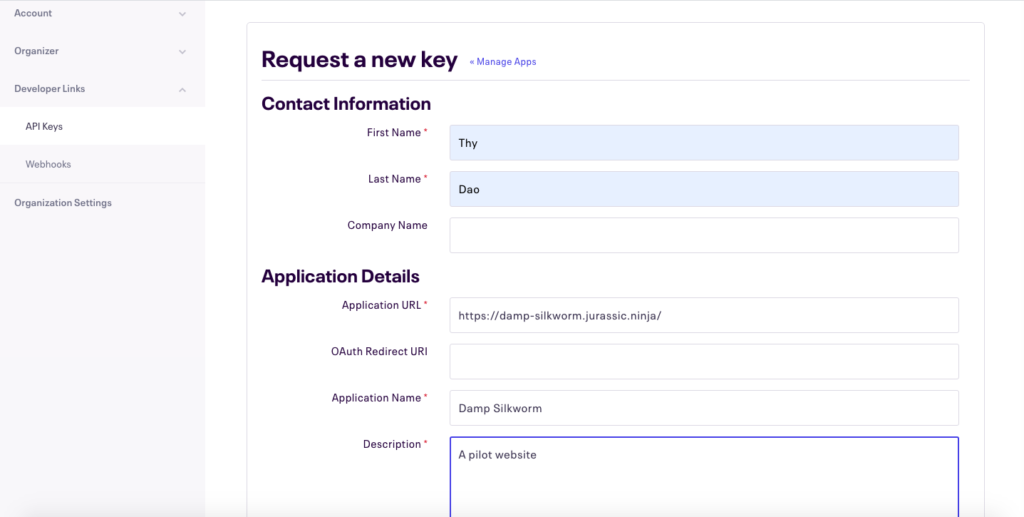
Se você é novo na Eventbrite, verá que ainda não há chaves. Então, você terá que criar um. Clique em Criar chave de API na tela principal e preencha o formulário com suas informações. Mesmo que não faça diferença para sua chave de API, sugerimos que você preencha o formulário com informações que o ajudem a lembrar qual chave de API é para qual finalidade.
Quando terminar, clique em Criar .

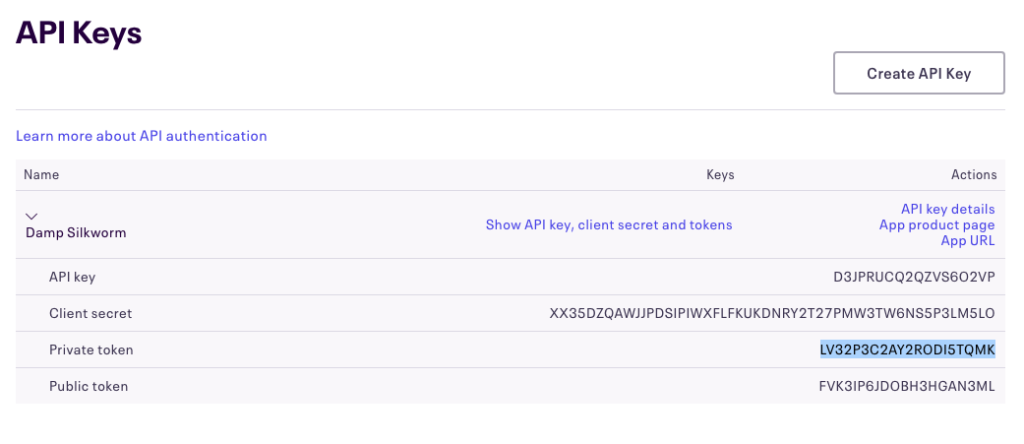
Parabéns! Você acabou de criar sua primeira chave de API. Agora, clique para ver seus detalhes e copie seu token privado . Observe que você precisa copiar o token privado, não a chave de API.

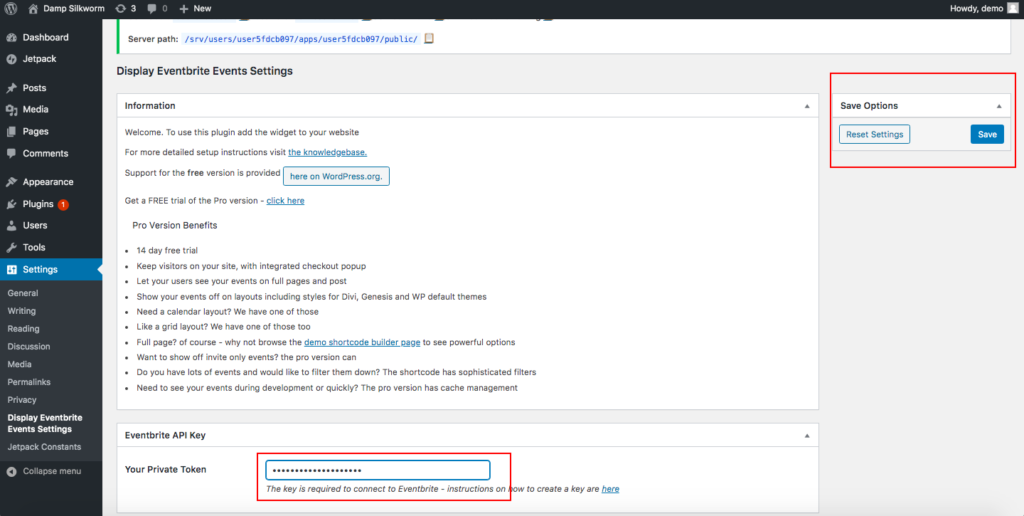
Em seguida, volte para a página de configurações do plugin no WordPress. Cole o token na caixa API Key e clique em Save à direita.

Etapa 3: exibir os eventos
Depois disso, vá para Customizer > Widgets do seu site. Tenha em mente que para cada um deles, a área do widget pode variar. Por exemplo, no tema padrão que uso, você pode exibir os widgets no rodapé #1 ou #2. Mas alguns construtores de páginas e plugins permitem que você configure widgets nas páginas.
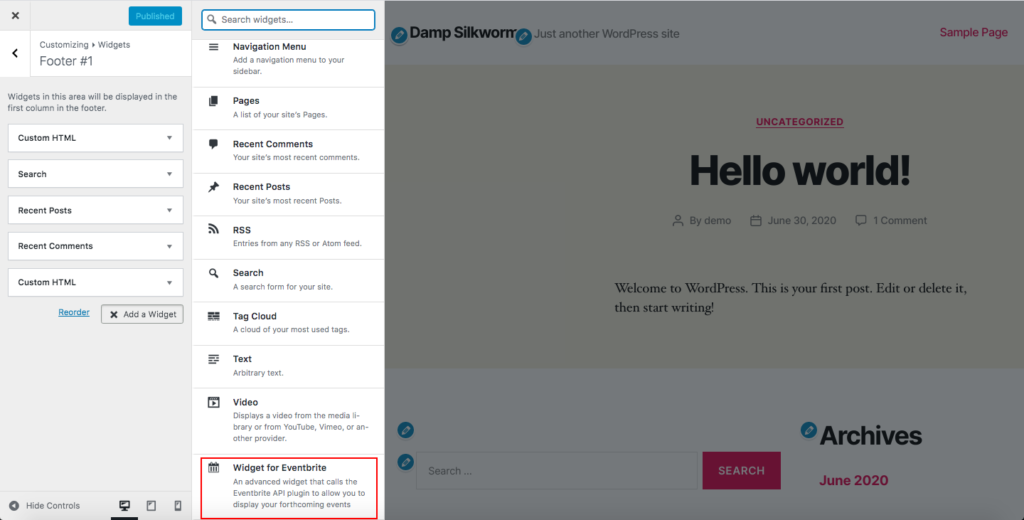
Então, no nosso caso, clicamos no Rodapé nº 1 > Adicionar um Widget e rolamos para baixo para encontrar o Widget para Eventbrite .

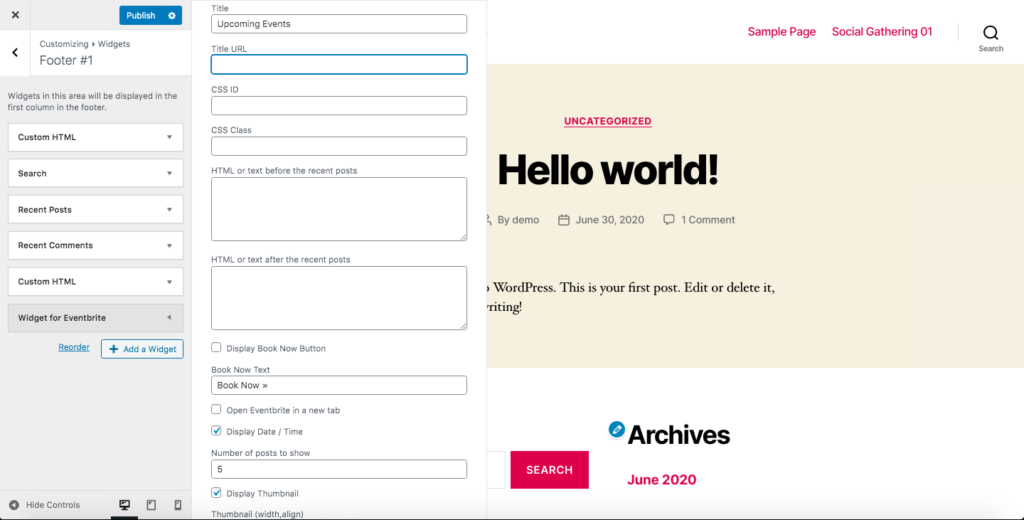
Depois disso, você verá um pop-up com diferentes opções de personalização para exibir os eventos Eventbrite. Use estas opções para personalizar o evento. Por exemplo, mudarei o título do padrão para Eventos de reunião social . Além disso, temos apenas dois eventos, então colocaremos 2 no número de postagens a serem exibidas .

É isso! Você conectou a Eventbrite ao WordPress exibindo widgets!
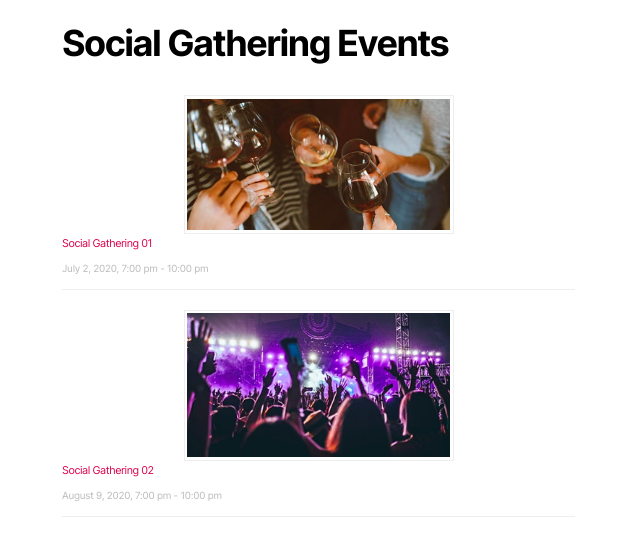
Dependendo de onde você adicionar o widget, você obterá um belo resultado no front-end. Colocamos o widget no Rodapé 1 e foi isso que obtivemos:

OBSERVAÇÃO : é importante observar que, para executar esse método, você precisa alterar todos os seus eventos no Eventbrite para público em vez de privado antes de criar uma chave de API. Caso contrário, você não poderá exibir seus eventos em seu site.
2.2. Agregador de eventos WP
Lançado pela Xylus Themes, o WP Event Aggregator é um excelente importador de eventos para conectar o Eventbrite ao WordPress. Além disso, permite importar eventos do Facebook, Google Calendar, Apple Calendar, Meetup, Outlook Calendar, iCalendar e muito mais.
A principal diferença com o Display Eventbrite Events é que o WP Event Aggregator gerencia os eventos do painel de administração do WordPress em vez de exibir widgets. Dessa forma, você tem mais controle sem precisar mudar do WordPress para o Eventbrite. No entanto, há também uma desvantagem. Com vários eventos, seu site ficará mais pesado e poderá ser um pouco mais lento para carregar.

Agora, vamos ver como aproveitar ao máximo o plug-in WP Event Aggregator para integrar a Eventbrite ao seu site WordPress.
Etapa 1: obter token privado na chave de API
Depois de instalar e ativar o plugin, você poderá obter o token privado. Fazer isso:
- Acesse sua conta Eventbrite e clique em Configurações da organização .
- Vá para Configurações da conta e, em seguida, para Links do desenvolvedor > Chaves de API .
- Se você não vir sua chave, terá que criar uma.
- Clique no botão Criar chave de API e preencha o formulário. Quando terminar, pressione Criar .
- Depois de criar a chave de API, copie seu token privado .
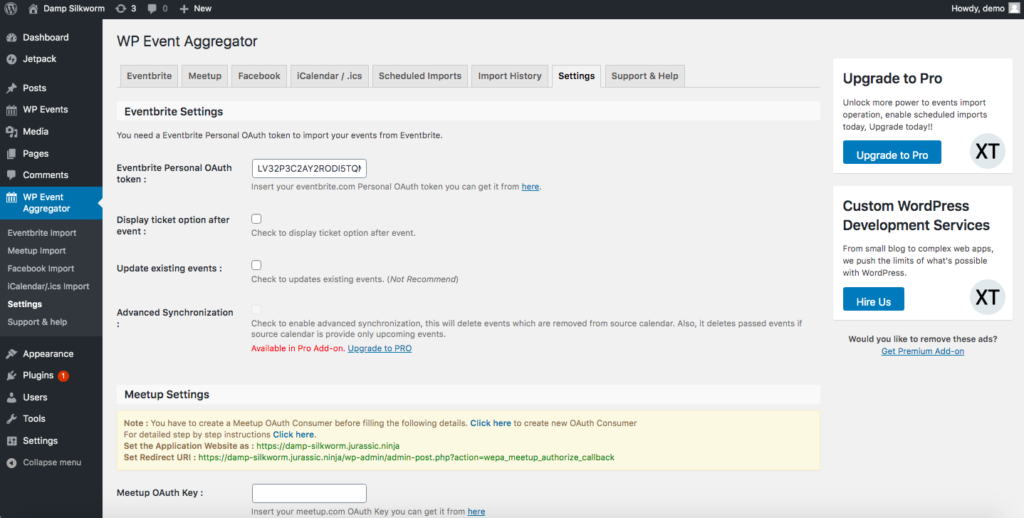
- Depois de ter sua chave de API, volte para o painel do WordPress > WP Event Aggregator > Settings .

- Cole a chave de API no campo Eventbrite Personal OAuth Token e clique em Salvar configurações .

Etapa 2: importar eventos Eventbrite
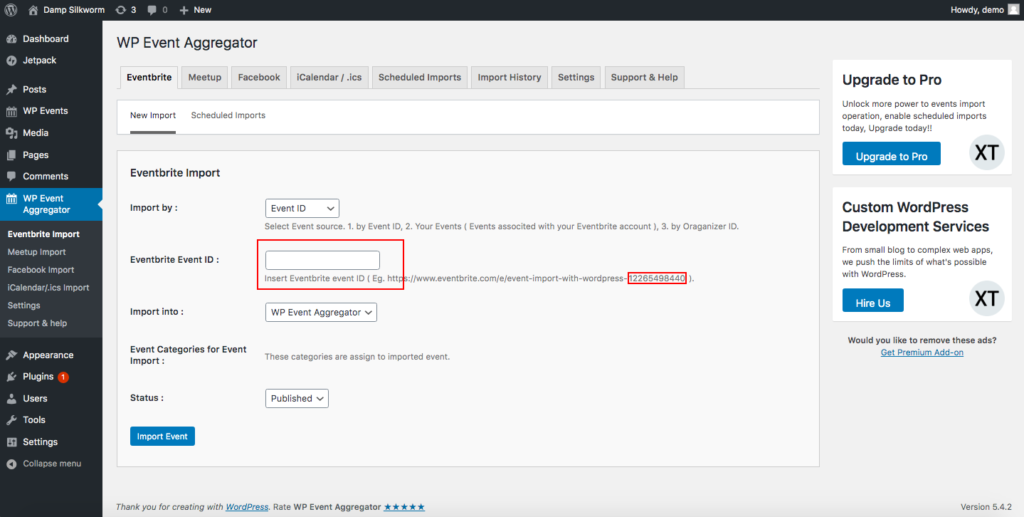
Depois de conectar o Eventbrite, é hora de importar alguns eventos. Para fazer isso, vá para a guia Eventbrite no WP Event Aggregator . Na guia Nova importação , você pode optar por importar eventos por ID do evento ou ID do organizador . Aqui, mostraremos como fazer isso com o ID do evento .
Portanto, selecione ID do evento no ID do evento suspenso e preencha o ID do evento Eventbrite.

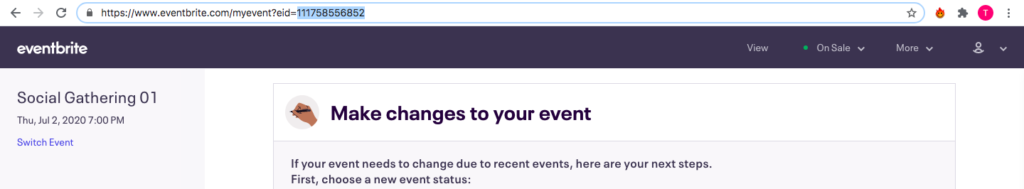
Para obter o ID do evento, acesse seu evento na Eventbrite, de preferência o painel de gerenciamento de eventos, e veja o link da URL. A ID do evento é a sequência de números no final da URL.

Copie-o, volte ao painel do WordPress e cole-o na caixa Eventbrite Event ID . Em seguida, clique em Importar evento .
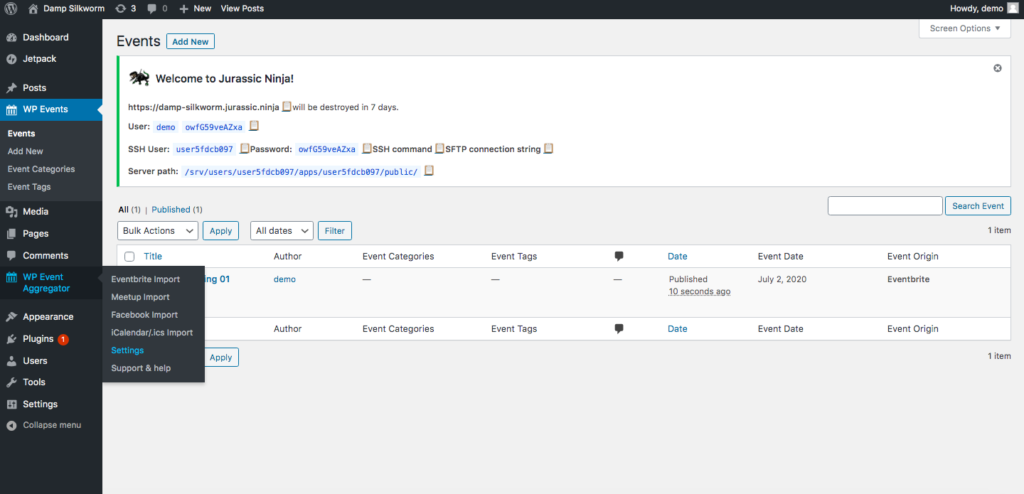
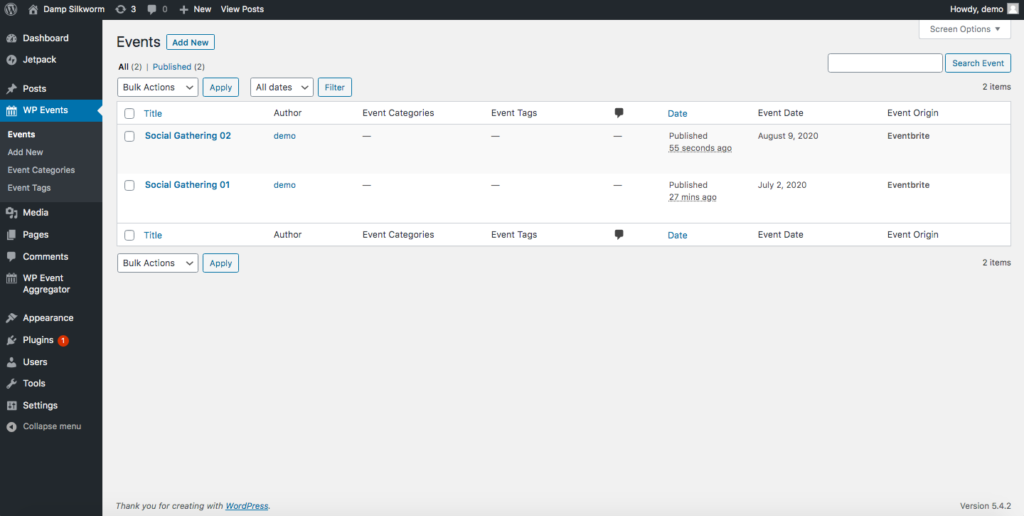
Na aba WP Events , você pode conferir todos os eventos que importou. Por exemplo, importamos dois eventos para que fique assim:

Etapa 3: exibir eventos
Por fim, você precisa exibir os eventos Eventbrite em seu site. Então, copie e cole este shortcode na página que você deseja exibir os eventos:
[wp_events col=”2″ posts_per_page=”6″ category=”cat1,cat2″ past_events=”sim” order=”desc” orderby=”post_title” start_date=”2017-12-25″ end_date=”2018-12- 25″]
Você pode personalizar esse código de acesso e alterar o número de postagens, colunas e muito mais. Para saber mais sobre isso, confira a documentação do WP Event Aggregator.
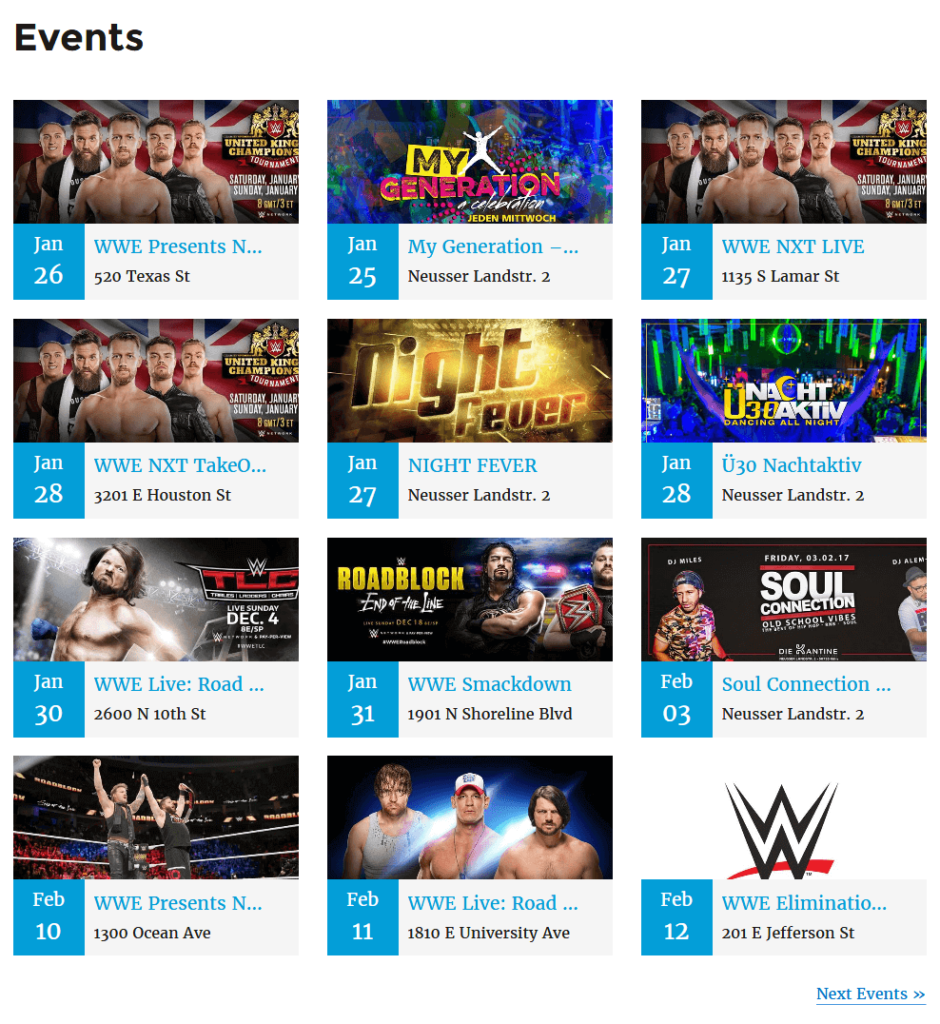
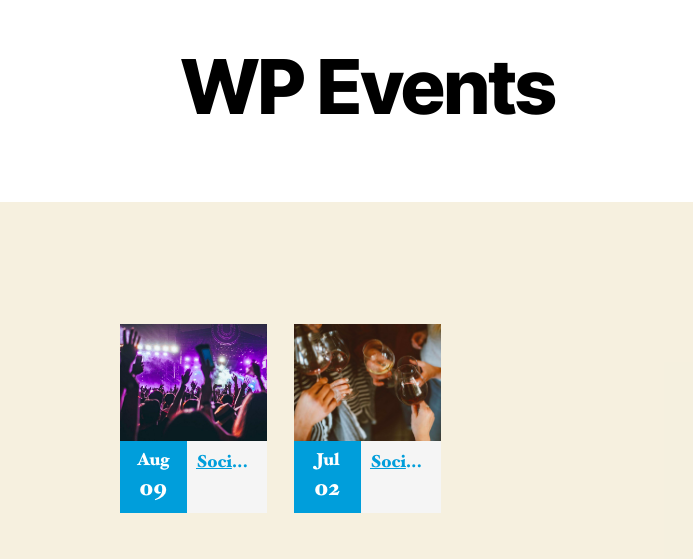
Como temos apenas 2 eventos, obtemos o seguinte resultado.

Conclusão
Concluindo, agora você conhece quatro maneiras diferentes de integrar a Eventbrite ao WordPress. Então, qual opção é melhor para você? A resposta curta é depende. A resposta longa é que antes de escolher um método, você precisa entender a diferença entre incorporar o checkout e exibir widgets. Enquanto o primeiro permite que seus clientes comprem ingressos em seu site, o segundo os redireciona para a Eventbrite.
Portanto, se você tiver apenas alguns eventos e quiser mantê-los disponíveis apenas em seu site, incorporar o checkout é sua melhor escolha. Alternativamente, se você tiver vários eventos, exibi-los como widgets com alguns plugins é o caminho a seguir .
Se você deseja adicionar eventos ao seu site, também pode conferir nosso guia sobre como adicionar o Google Agenda ao WordPress.
Você já tentou algum desses métodos? Você está feliz com o resultado? Deixe-nos saber na seção de comentários abaixo!
