Formulário de contato 7 Guia fácil para iniciantes
Publicados: 2022-09-14A maioria dos sites precisa de uma maneira para os clientes, clientes em potencial ou leitores regulares entrarem em contato. Você pode comprar um tema que tenha uma página de contato personalizada embutida ou tentar codificar uma página de contato você mesmo, mas essas opções geralmente são caras ou complicadas. Você não tem tempo para isso – o que nos leva ao Formulário de Contato 7.
O que é o Formulário de Contato 7?
O Contact Form 7 é um plugin WordPress gratuito que você pode usar para criar uma variedade de formulários de contato para o seu site. Este plugin não é apenas gratuito, mas o código de acesso personalizado para cada formulário de contato que você cria facilita a adição de seus formulários de contato a qualquer postagem, página ou área de widget.
Adoramos tanto este plugin que praticamente todos os temas do WPExplorer o suportam, até mesmo nosso tema WordPress premium mais vendido, Total. E outros desenvolvedores concordam, pois será difícil encontrar um tema com o qual não seja compatível.
Por que escolher o Formulário de Contato 7?
Então agora que você sabe o que é o Contact Form 7, sua próxima pergunta pode ser por que esse plugin? Existem muitos plugins de formulário de contato incríveis para escolher, então o que torna o Contact Form 7 a escolha certa?
Bem, primeiro, é grátis – já que não há versão premium. Então, comparado a outros plugins de formulário “gratuitos”, você não verá toneladas de up-sells embutidos no painel principal, o que é muito bom. Também é personalizável . Também existem maneiras fáceis de ajustar seus formulários com parâmetros disponíveis ou com um pouco de CSS. E, como mencionamos, é compatível com uma ampla variedade de temas gratuitos e premium, portanto, se você decidir alterar seu tema posteriormente, seus formulários de contato devem permanecer funcionais.
Com isso esclarecido, vamos dar uma olhada em como você pode usar o Formulário de Contato 7 em seu site WordPress.
Como começar com o Formulário de contato 7

A instalação é fácil. Basta navegar até Plugins > Adicionar novo e usar a opção Pesquisar para encontrar o plug-in Contact Form 7. Instale e ative o plug-in.
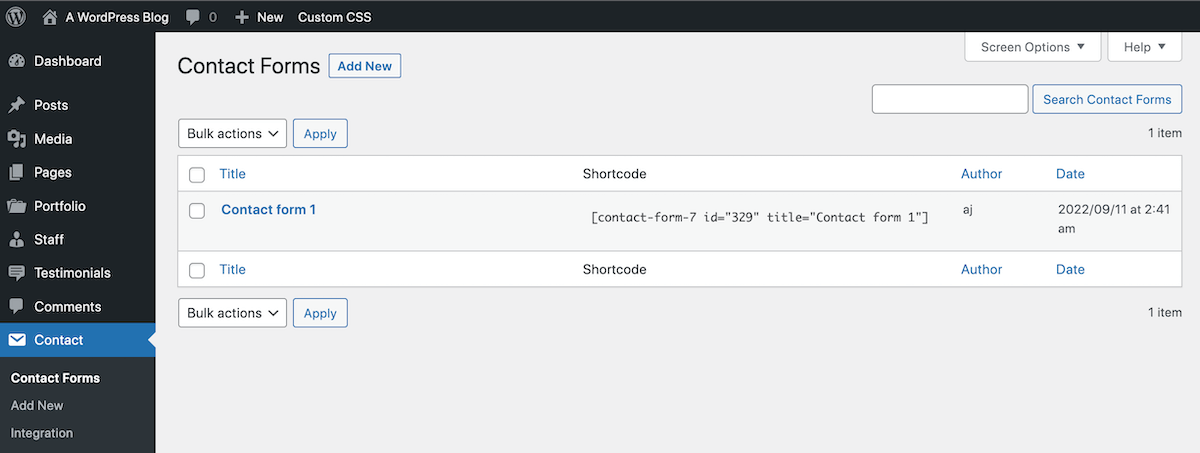
Uma vez ativo, você deverá ver um prático item de menu “Contato” no seu painel do WordPress. Clique nele para ir à sua página principal de gerenciamento de formulários de contato.

Os autores do plug-in foram gentis o suficiente para incluir algumas informações úteis no painel - sinta-se à vontade para descartar este aviso a qualquer momento. Por padrão, também já haverá um exemplo “Formulário de contato 1” esperando por você. Recomendamos excluir este formulário para que você possa começar do zero.
Adicione Novo para criar seu primeiro formulário de contato. Você verá muitas opções quando seu formulário de contato for aberto. Não tenha medo – prometo que é fácil.
Primeiro você notará uma caixa na parte superior da página. É aqui que você pode alterar o nome do seu formulário. Recomendamos nomear o formulário com algo que faça sentido para sua finalidade – como onde ou como você o usará.
Agora, passando para as configurações disponíveis. Vamos passar por essas guia por guia.
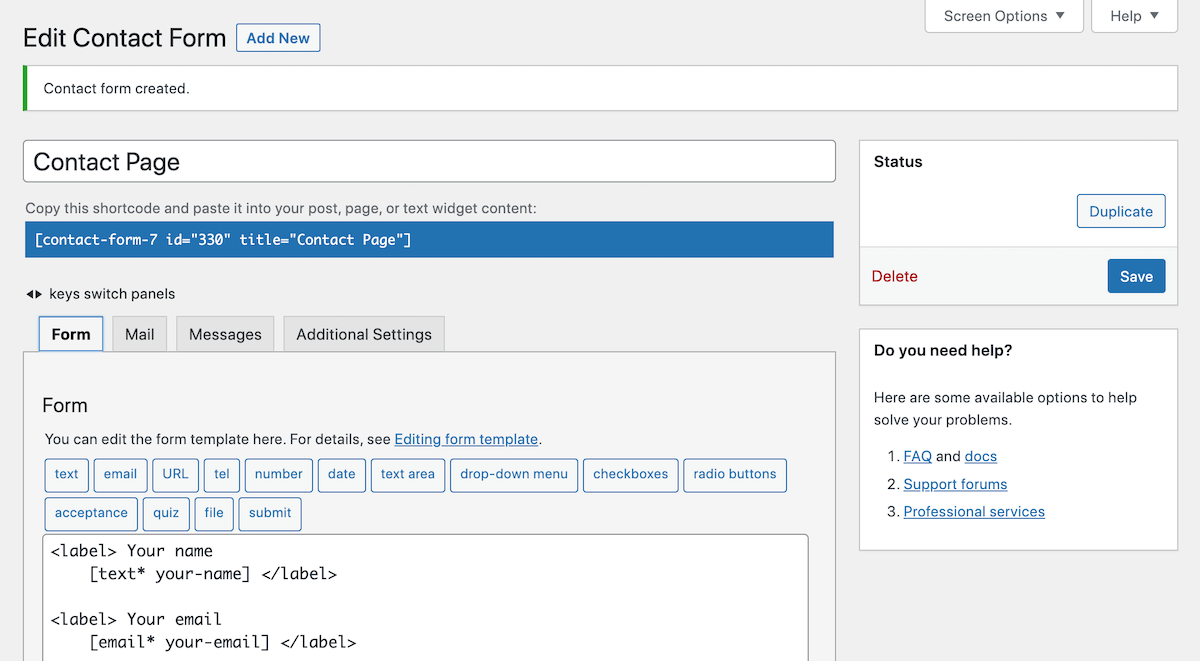
Configurações de formulário

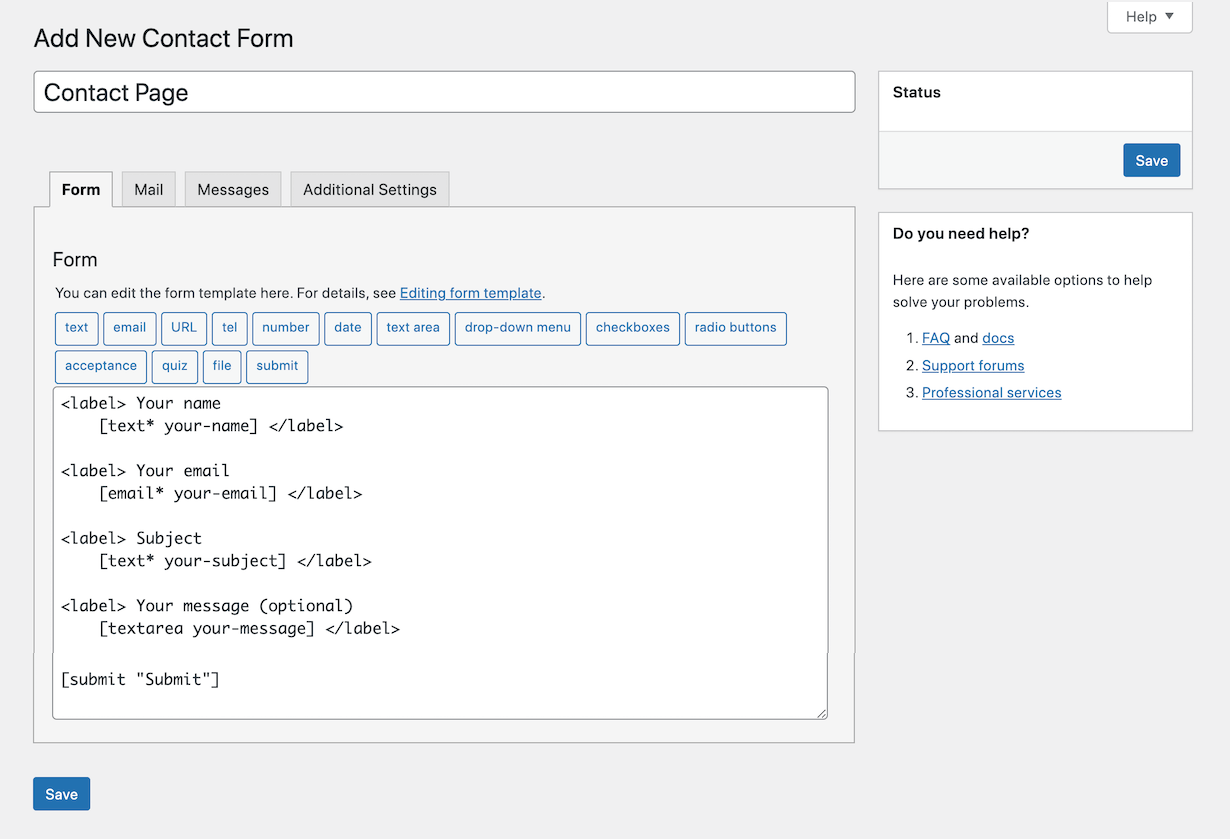
A guia Formulário é onde você realmente criará seu formulário de contato. O Contact Form 7 usa várias tags para adicionar diferentes seções de formulário. O formulário de contato padrão inclui campos de nome, email, assunto, mensagem e botão enviar.
Para deletar um campo basta deletar seu código do formulário.
Para adicionar um campo basta clicar em qualquer uma das tags disponíveis para inserir o código na seção do seu formulário. Um pop-up será aberto para que você possa confirmar as informações relevantes antes de inserir.
Você pode gerar tags para texto, e-mail, URL, telefone, número, data, área de texto, menu suspenso, caixas de seleção, botões de opção, aceitação (por exemplo, termos), questionário, upload de arquivo e botão de envio.
Configurações de e-mail

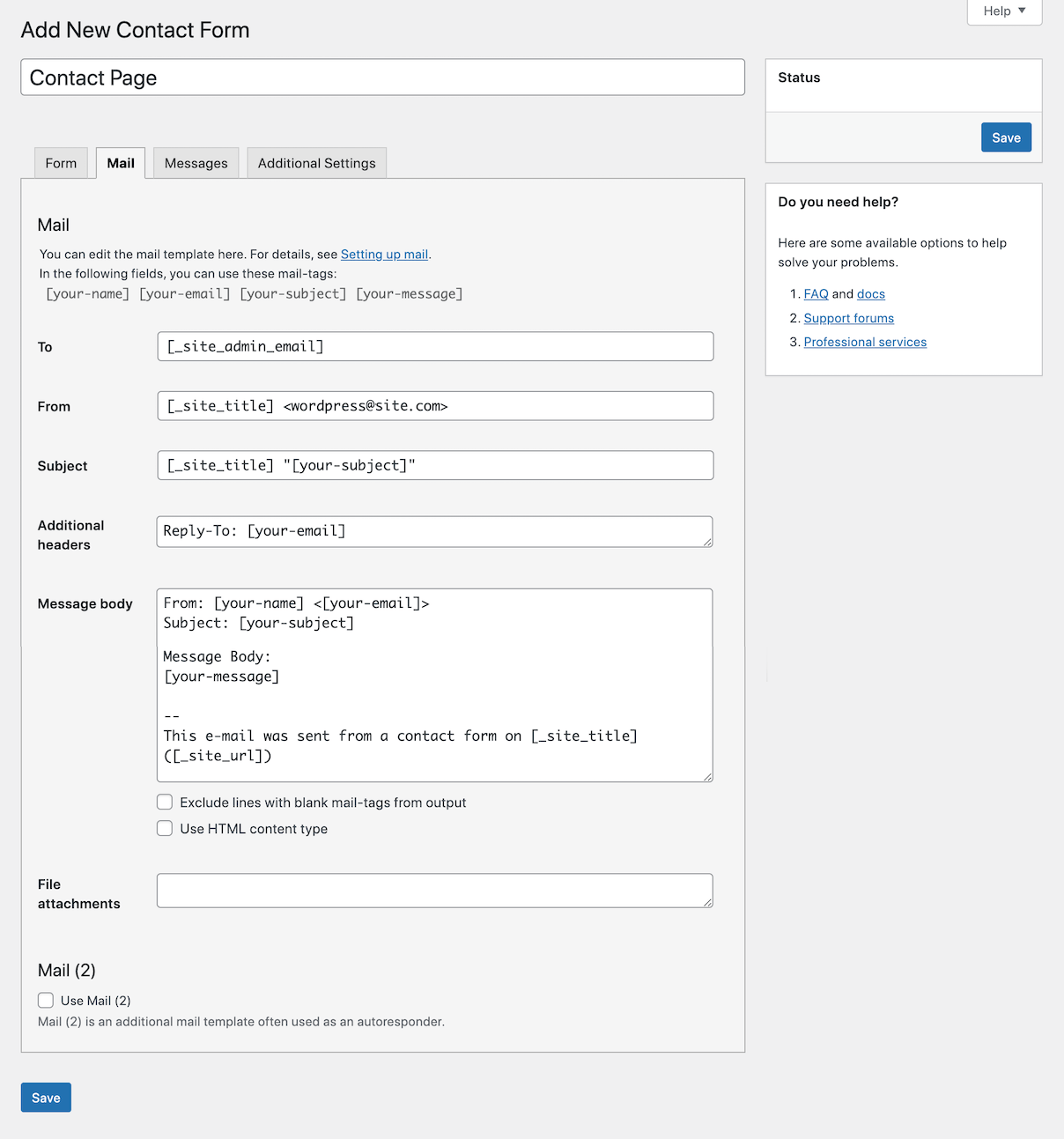
É aqui que você pode fazer alterações no e-mail que recebe quando os usuários enviam formulários de contato. Por padrão, o plug-in usará o endereço de e-mail do administrador do site, mas você pode alterá-lo facilmente para um e-mail de suporte ou vários endereços de e-mail.
Além disso, se você optar por adicionar tags personalizadas ao seu formulário, certifique-se de adicionar o trecho de código de acesso gerado no corpo da mensagem. Se você não colar esse pedaço de código, não receberá as respostas que os usuários enviarem para esse campo.
A opção Mail 2 permite que você crie um autoresponder que permite que um usuário saiba que sua mensagem foi recebida. Ou pode ser usado se você quiser enviar um e-mail diferente para destinatários diferentes. Talvez você queira receber e-mails com as informações completas do formulário de contato incluídas, mas deseja apenas que sua equipe de suporte receba e-mails com um ou dois campos. Existem várias maneiras de utilizar esse recurso.
Configurações de mensagens

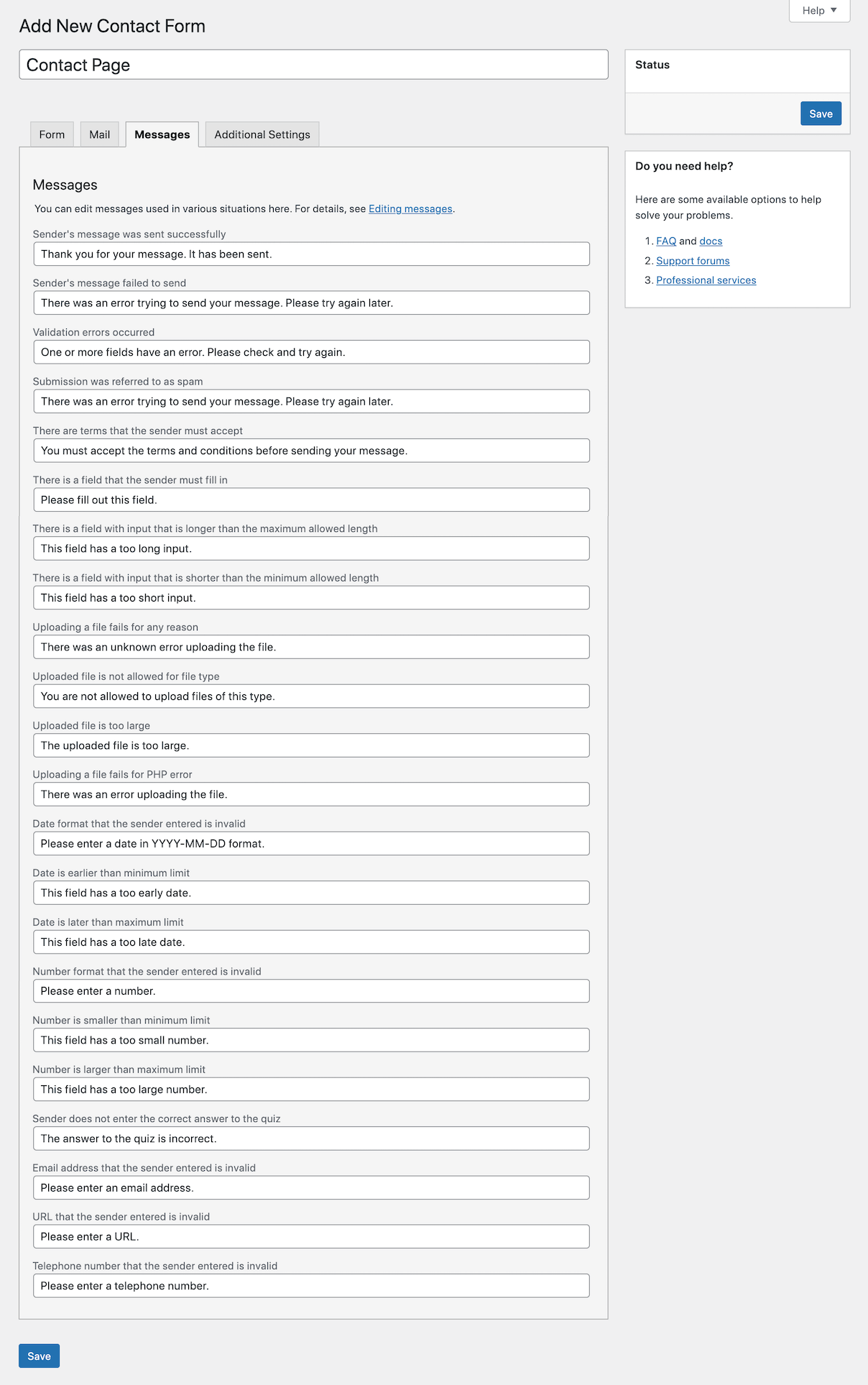
Edite as mensagens exibidas aos usuários para uma variedade de tarefas concluídas (ou incompletas). Você pode criar mensagens personalizadas para eventos como envio de contato bem-sucedido, erros de validação, formatação incorreta e muito mais.
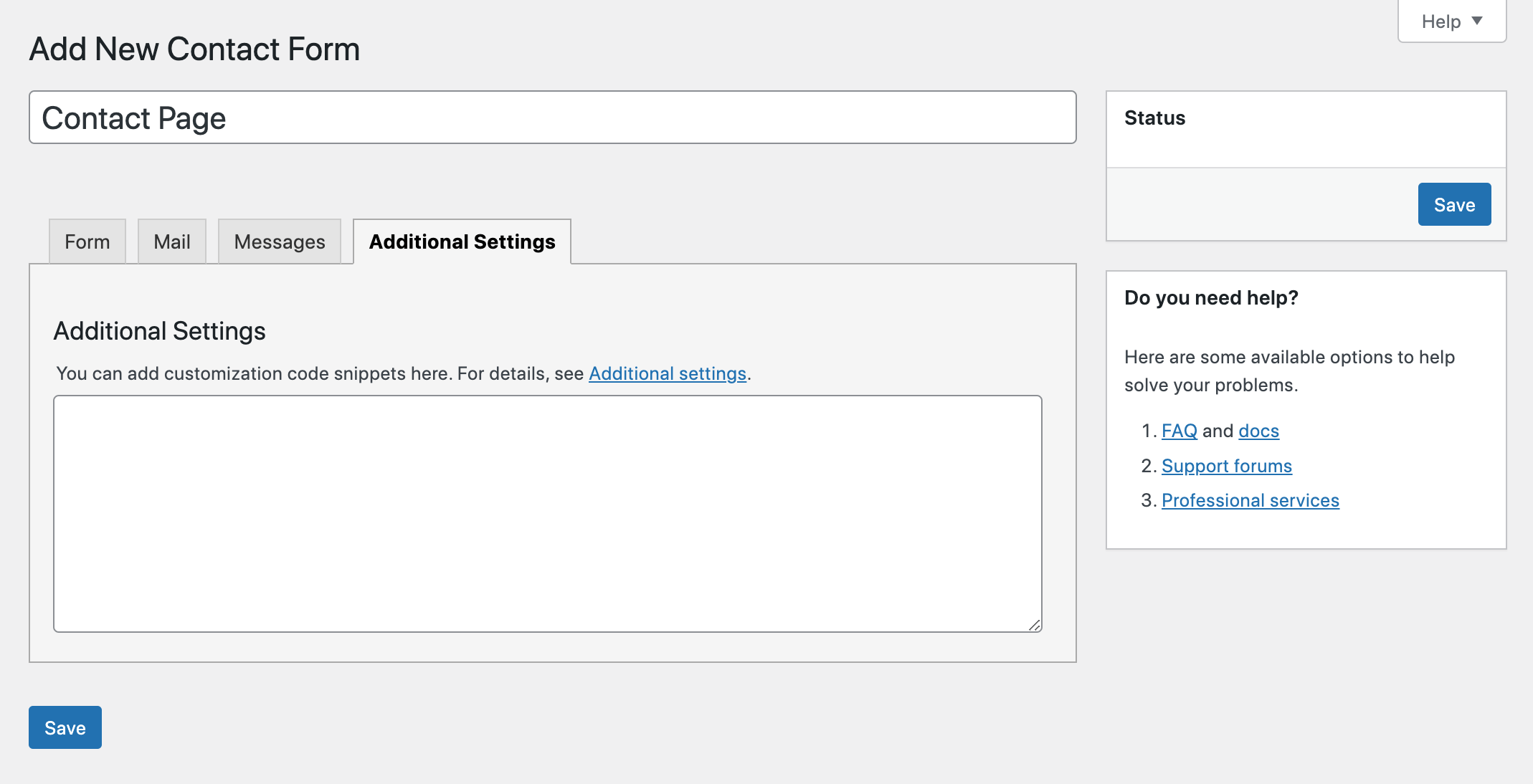
Configurações adicionais


A última guia para Configurações adicionais permite ativar várias opções internas apenas para assinantes, modo de demonstração (para que nenhum e-mail seja enviado), validação de aceitação, opções de armazenamento de mensagens e muito mais. Você pode ver mais configurações adicionais do Contact Form 7 em sua documentação.
Quando terminar de editar, salve suas alterações.
Usando seu formulário

Com seu formulário de contato pronto e pronto para uso, você pode copiar o código de acesso do formulário para inserir em uma página, postagem, área de widget, etc. O código de acesso pode ser encontrado na parte superior da página de criação do formulário de contato logo abaixo do título do formulário assim que você salvar ( está em destaque). Deve ser algo assim:
[contact-form-7 title="Página de contato"]
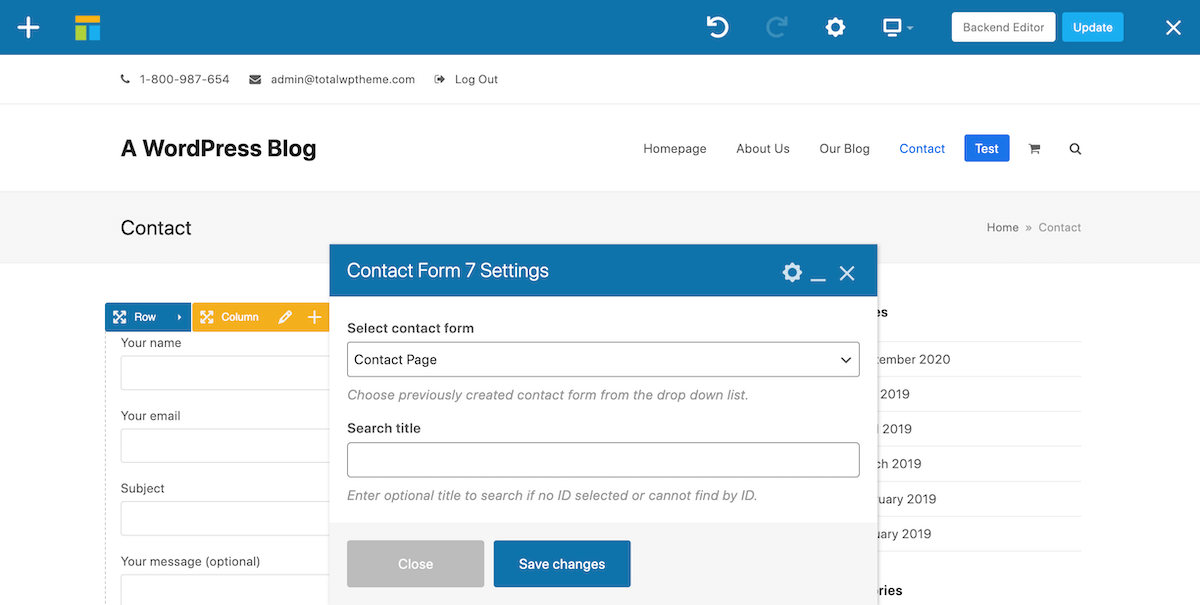
Ou se você estiver usando um construtor de páginas como WPBakery ou Elementor, você pode simplesmente usar o módulo construtor Contact Form 7 relacionado para selecionar e inserir seu formulário em uma página.

Formulário de contato 7 dicas avançadas
Agora, se você quiser, pode ficar muito chique com o Contact Form 7 com apenas um pouco de código personalizado. Aqui estão alguns dos meus truques favoritos que você pode usar para criar um formulário de contato impressionante para o seu site.
Texto do marcador de lugar

Talvez você não queira cabeçalhos em seus campos de formulários ou talvez queira adicionar texto para demonstrar aos usuários o que eles devem inserir em um determinado campo. Adicionar um espaço reservado é fácil, basta remover os rótulos de seus campos e adicionar seu texto preferido com aspas ao final do seu código entre colchetes, assim:
[texto* seu-nome "Seu nome"]
Campos de entrada de largura total

Eu pessoalmente não gosto de como os campos de texto padrão são tão curtos. Há duas maneiras de alterar a largura de um campo de texto. A maneira trapaceira é simplesmente adicionar a largura do comprimento do caractere que você deseja ao código para esse campo na seção do formulário. Portanto, se você deseja um campo de largura total com espaço para 300 caracteres, adicione 300 seguidos de uma barra invertida assim:
[text* your-name 300/ "Your Name"]Se você quiser fazer isso da maneira certa, você precisará adicionar o seguinte código à sua folha de estilo CSS:
input.wpcf7-text { width: 100%; }Mas isso afetará TODOS os campos de texto do Contact Form 7 em toda a sua instalação do WordPress.
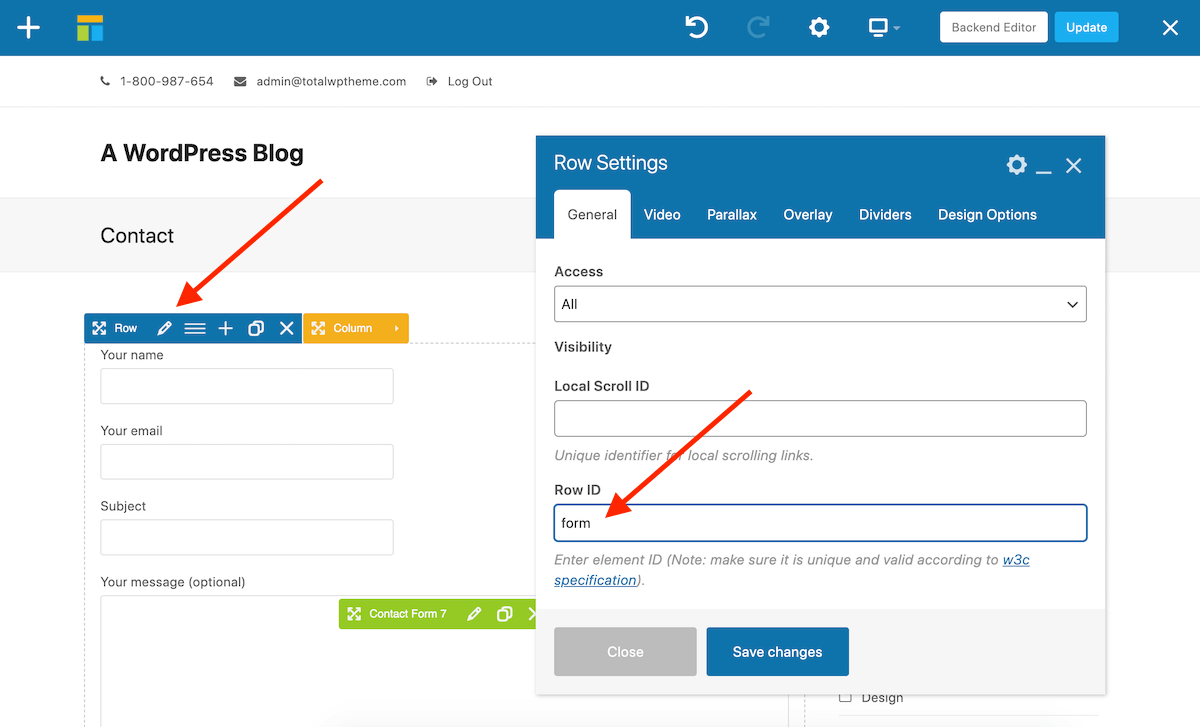
Se você estiver usando o construtor de páginas WPBakery, terá a opção de contornar isso e direcionar uma linha específica em uma postagem ou página específica para que apenas um formulário de contato isolado seja o estilo. Primeiro, clique na linha e adicione um ID de linha personalizado. Então salve.

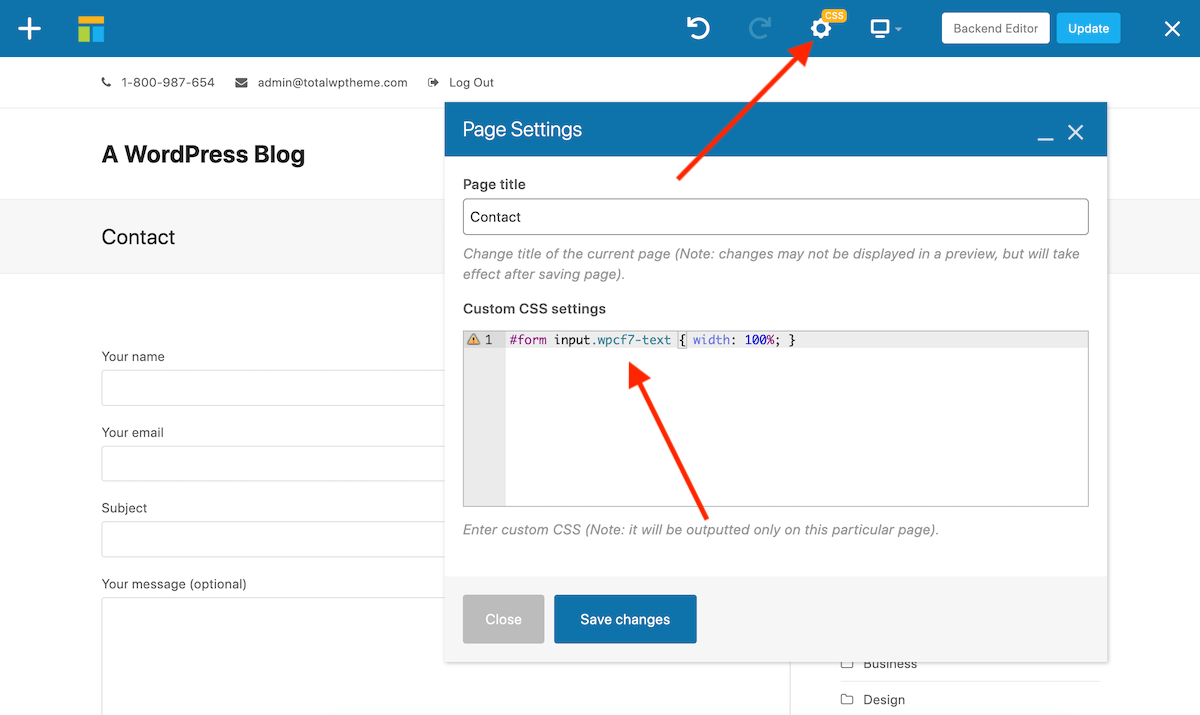
Em seguida, clique no ícone de engrenagem logo acima da área de conteúdo principal de sua postagem ou página e digite #YOUR-ROW-ID seguido do código CSS mencionado acima.

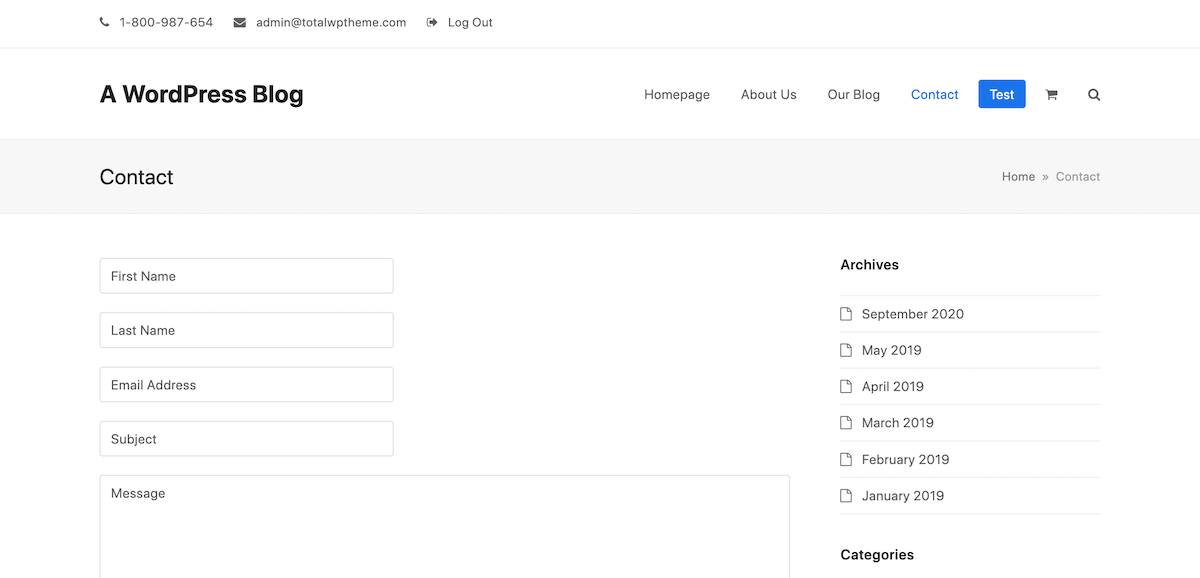
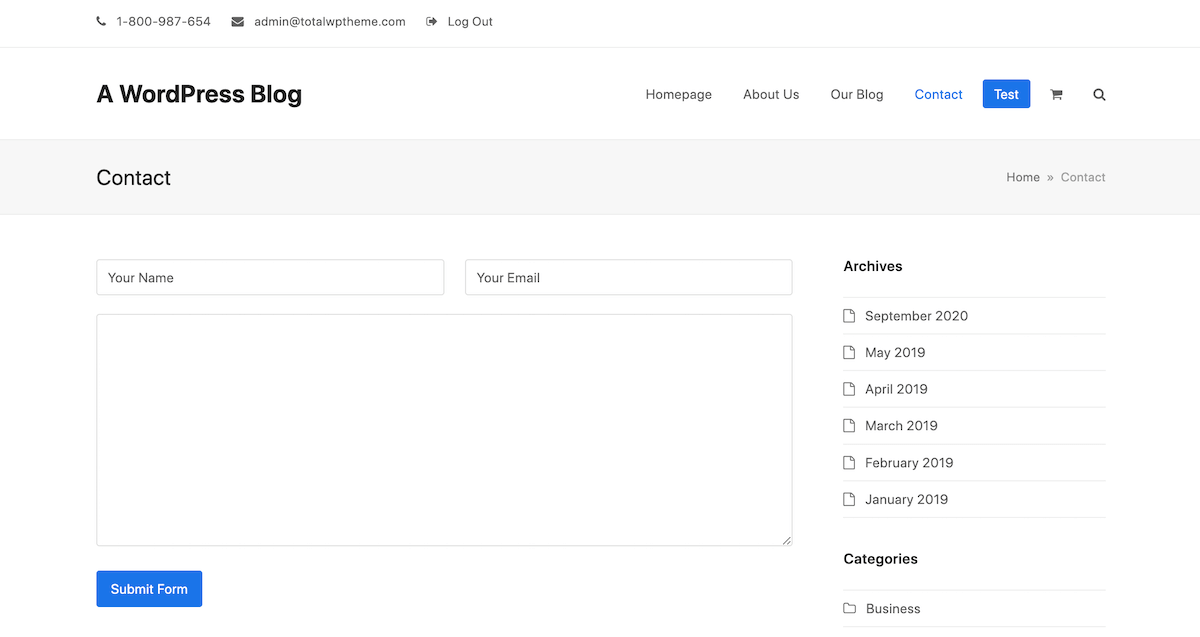
Campos de entrada lado a lado

Outro truque legal é adicionar seus campos lado a lado. Acho que isso mantém o formulário de contato super limpo e profissional. Para fazer isso com o Tema Total WordPress, facilitamos para você e adicionamos uma classe personalizada. Basta adicionar class=”one-half” às suas tags p assim:
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>Nota: Esta dica é especificamente para usuários do tema Total, mas outros temas podem ter um estilo de formulário integrado.
Tags de e-mail extravagantes
Às vezes, você precisa de mais informações do que o usuário envia. É aqui que as tags de e-mail especiais do Contact Form 7 são úteis. Com eles, você pode adicionar carimbos de data e hora de e-mail, endereço IP de envio, ID ou título da postagem que contém o formulário de contato e muito mais. Todas essas ferramentas podem ajudá-lo a manter seus envios de formulários organizados.
Saiba mais sobre o formulário de contato 7
Para obter mais dicas sobre como usar o Contact Form 7, consulte a documentação. Aqui você encontrará explicações detalhadas sobre as várias tags e do que elas são capazes, dicas úteis dos autores do plug-in e artigos úteis sobre solução de problemas se, por algum motivo, o plug-in não estiver funcionando para você.
O Contact Form 7 é um dos melhores plugins gratuitos disponíveis e é uma das melhores opções para criar formulários de contato em qualquer site WordPress. Esperamos que este guia tenha sido útil, mas se você tiver alguma dúvida ou quiser compartilhar seus pensamentos sobre o Formulário de contato 7, deixe um comentário abaixo!
