Ótimas páginas de contato: 7 práticas recomendadas e ideias
Publicados: 2022-08-23As páginas de contato são uma das principais páginas do seu site, portanto, você pode estar procurando ideias para destacar sua página de contato e dicas para proporcionar uma ótima experiência para seus visitantes.
Neste guia, vamos nos aprofundar no que uma página de contato deve incluir, como deve ser a aparência de uma página de contato e como criar uma página de contato. Enquanto mergulhamos mais fundo no artigo e damos uma olhada em alguns ótimos exemplos e inspirações de páginas de contato. Vamos cavar!
O que é uma página de contato?
Uma página de contato (às vezes uma página “fale conosco”) é uma página em seu site dedicada a fornecer uma maneira para os visitantes de seu site entrarem em contato com você. Normalmente, uma página de contato inclui um formulário interativo para os usuários enviarem uma mensagem. As páginas de contato também podem incluir outras formas de contato, incluindo um número de telefone, endereço de e-mail ou outro método de comunicação.
Por que preciso de uma página de contato?
A maioria dos sites precisa de uma página de contato porque facilita o contato dos visitantes do site com você. As pessoas que usam seu site estão procurando uma maneira de entrar em contato com você. Na verdade, encontrar uma maneira de entrar em contato com você pode ser uma das razões pelas quais eles pesquisam ou chegam ao seu site.
Ter uma página de contato garante que você esteja fornecendo um método de comunicação do seu site e proporciona uma ótima experiência de usuário para os usuários. Uma página de contato pode ajudar a construir confiança, fornecer transparência e aumentar a satisfação do cliente.
O que uma página de contato deve incluir?
Aqui estão alguns “essenciais” que toda página de contato precisa:
- Um formulário de contato – A marca registrada de cada página de contato é um formulário de contato. Um formulário de contato geralmente solicita detalhes de contato, como nome, endereço de e-mail, número de telefone e uma mensagem de contato. Como prática recomendada, os formulários de contato devem ser simples e não exigir muitos detalhes. Os formulários também podem ser dinâmicos, pois podem preencher novos campos dependendo da seleção do usuário (como consultas sobre produtos, serviços ou perguntas específicos.
- Métodos de contato adicionais – Embora não seja necessário, você pode querer incluir métodos de contato adicionais em sua página de contato, incluindo seu número de telefone, endereço de e-mail ou endereço físico. Você também pode ser criativo incluindo seus identificadores de mídia social.
- Horas ou tempos de resposta – Informe os visitantes sobre o que eles podem esperar depois de preencher um formulário de contato (como quanto tempo levará para você responder) ou as horas que você opera.

Dicas da página de contato
Aqui estão algumas dicas para construir uma ótima página de contato.
- Limitar barras laterais – Estudos de experiência do usuário (UX) confirmam o que muitos usuários da web pensaram: barras laterais são realmente irritantes. Esses elementos fixos geralmente contêm informações que não são relevantes para a página que um usuário está visitando. Mantenha o conteúdo da sua página de contato simples.
- Escolha os campos do formulário com cuidado – Se você simplesmente usar um “modelo padrão” para criar seu formulário, é provável que seus clientes não o tenham. Isso porque cerca de metade de cada página de contato é preenchida com campos inúteis. Por exemplo, digamos que você seja apenas uma empresa de comércio eletrônico digital e alguém esteja perguntando sobre um produto. Se você estiver usando um formulário que pede um endereço residencial, seu site parecerá muito suspeito para o usuário médio.
- Faça da estética uma prioridade – Sim, a estética de cada página do seu site deve ser cuidadosamente examinada. No entanto, vários estudos de UX demonstraram que a página “Fale Conosco” é talvez a mais importante a ser retocada. Por causa de como funciona o ranking de SEO, muitos visitantes que procuram produtos vão direto para sua página, permitindo o contato do usuário. Como todos sabemos, as primeiras impressões significam tudo, portanto, certifique-se de ter uma impressão positiva.
- Use descrições de campo – os visitantes nem sempre estão familiarizados com o significado dos campos de contato. Mesmo algo tão simples como “Nome” sem explicação adicional pode ser confuso. Você está pedindo apenas um primeiro nome ou um nome completo? Existe alguma razão para pedir em primeiro lugar se for um nome completo? É fundamental para obter o palavreado apenas para a direita. Esta é uma área onde pagar novos usuários para testá-lo e dar opiniões honestas pode realmente valer a pena.
- Use plugins profissionais – O negócio de criar páginas de “Fale Conosco” profissionais, sucintas e bonitas não é trivial. Se você está tentando ficar na ponta moderna da tecnologia WordPress, você pode querer considerar um tema eficiente e personalizável como o tema Kadence. Além disso, um pacote de extensão como o Kadence Blocks permite que você edite coisas do WordPress nativamente na versão mais recente do editor Gutenberg, incluindo páginas de contato!
Spam e segurança da página de contato
Antes de prosseguirmos, há alguns pontos sobre spam e segurança da página de contato que consideramos particularmente importantes!
- Uma das principais ameaças à segurança da Web são os formulários “não higienizados”. Estes são formulários com campos que são lidos pelo seu servidor antes de remover a entrada de código potencialmente mal-intencionado pelos usuários. Embora nenhum produto de segurança possa impedir todas as ameaças, selecionar com prudência um plug-in de segurança WordPress de qualidade, como o iThemes Security, pode ajudar a mitigar possíveis ameaças.
- Uma compensação a considerar é o nível de segurança do captcha que você deseja em seus formulários. Se você selecionar o captcha mais “agressivo”, espere que os visitantes fiquem frustrados com sua página e saiam. Por outro lado, deixar sua página de fora com segurança mínima ou nenhuma captcha é um convite para spammers, então escolha sabiamente. Usando um plugin para adicionar um WordPress reCAPTCHA em algumas etapas simples.
- O spam da página de contato pode ser uma verdadeira dor. Certifique-se de utilizar as configurações no plug-in de formulário para limitar as entradas de spam. O spam do WordPress é fácil de parar com alguns passos.
Como deve ser uma página de “fale conosco”?
Embora seja verdade que não existam muitas regras “rígidas e rápidas” quando se trata de design de formulários de contato, existem alguns conselhos testados e comprovados sobre como essas páginas devem ser.
Primeiro, certifique-se de que todas as suas informações de contato sejam exibidas de maneira amigável. Tenha em mente que diferentes demografias valorizam diferentes métodos de contato em detrimento de outros. Por exemplo, vemos em estudos que as gerações mais velhas valorizam o atendimento direto ao cliente por telefone. Por outro lado, as gerações mais jovens normalmente consideram o bate-papo online o método mais fácil.
Em segundo lugar, você deve sempre fazer com que o usuário selecione uma categoria de consulta. Nunca use apenas uma caixa de correio genérica para receber este conteúdo, mesmo que seja bastante tentador fazê-lo.
Terceiro, a aparência geral da página deve “clicar” com o resto do seu site. Alguns webmasters mais novos cometem o erro de criar uma página que não tem os mesmos menus que o resto de seus sites WordPress. Isso geralmente é o resultado de usar um modelo e não ter cuidado com isso. Embora esta página seja muitas vezes uma das últimas a ser criada e a última a ser renovada, muitas vezes acaba sendo uma das peças mais importantes do seu site WordPress.
Como faço para criar uma página de “fale conosco”?
Lembre-se, usar um pacote de extensão que se conecta ao novo editor Gutenberg, como o Kadence Blocks, é um ótimo caminho a percorrer. Embora você ainda precise utilizar plugins de formulários do WordPress para gerenciar o conteúdo real em seus formulários. No entanto, o uso de um editor gráfico pode fornecer informações valiosas que economizam tempo.
Analisaremos como criar uma versão básica de uma página “Fale Conosco” para um site WordPress genérico. Este não é um exemplo de uma excelente e refinada obra de arte! Isso é simplesmente para você começar na direção certa.
1. Escolha o seu plugin!
Sim, você pode criar seu próprio formulário usando elementos nativos do Gutenberg sem extensões. Antes de seguir essa ideia, considere a complexidade por trás desse tipo de formulário. A estética é bem simples. No entanto, além desses, você deve certificar-se de que o formulário é enviado de forma segura. Você então tem que rotear e classificar o que é colocado nele. A maioria dos formulários de contato requer algum tipo de captcha. A lista continua, mas você entendeu: não há necessidade de reinventar a roda.
2. Instale seu plug-in
Depois de pesquisar plugins e encontrar um que funcione com seu orçamento, é hora de instalá-lo. Vá para Plugins -> Adicionar novo no seu painel do WordPress. Encontre o plug-in desejado por meio da opção de pesquisa e instale-o em seu servidor WordPress para disponibilizá-lo para uso em seu site.
Como parte desta etapa, verifique também se você ativou o plug-in em seu site WordPress após a instalação.
Você também pode simplesmente instalar o Kadence Blocks usando o link acima.
3. Selecione um modelo
Praticamente todos os plugins de formulários convencionais para WordPress têm um conjunto de modelos predefinidos. É quase inédito que estes não tenham um especificamente como um formulário de “Fale Conosco”. Lembre-se, isso nunca deve ser uma opção de “escolha e esqueça”. Em vez disso, você deve selecionar um modelo que mais se assemelhe ao que você está procurando e personalizá-lo até que fique o mais próximo possível da perfeição.
O bloco de formulários do Kadence WP permite que você não apenas crie formulários personalizados, mas os estilize como quiser. Com o bloco de formulário, você pode adicionar campos personalizados ilimitados e também inclui suporte ao Google ReCaptcha.
Adicione um novo bloco à sua página e selecione o Bloco de formulário para começar.

4. Configurações e estilo
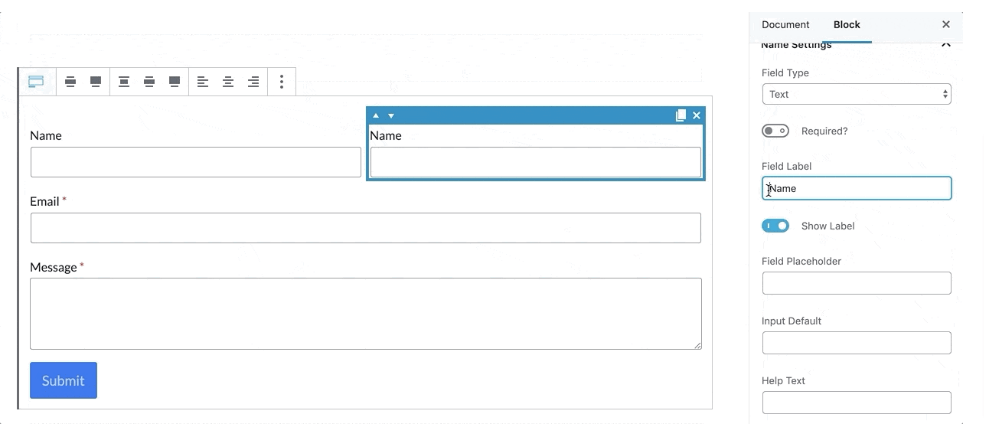
Crie quantos campos personalizados desejar. Você pode duplicar linhas, ajustar o tamanho das colunas, escolher se elas são ou não um campo obrigatório, etc.

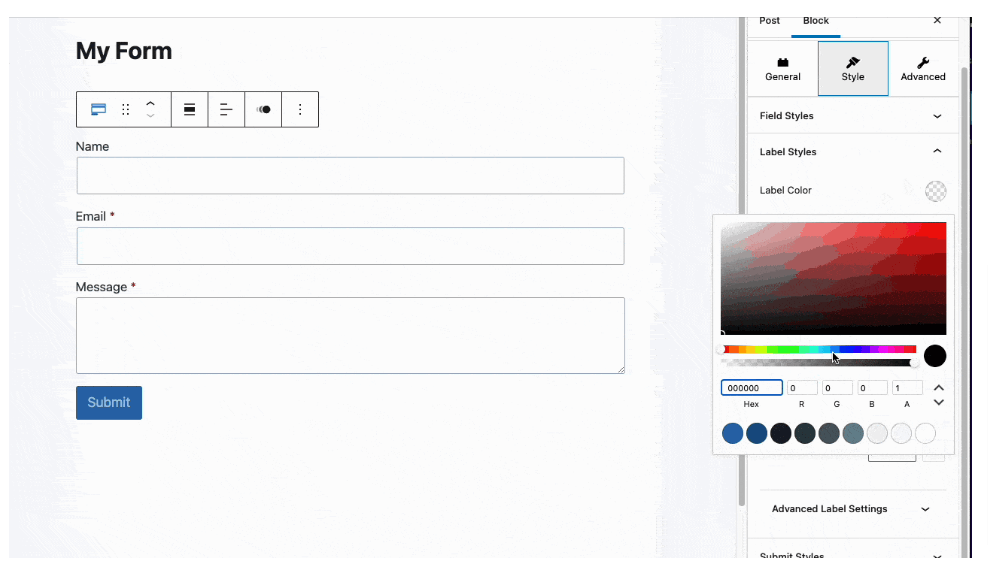
Ajuste suas configurações de campo, incluindo cor de fundo de entrada, configurações de borda, estilos de fonte, configurações de botão, intervalo de linha de campo e muito mais!

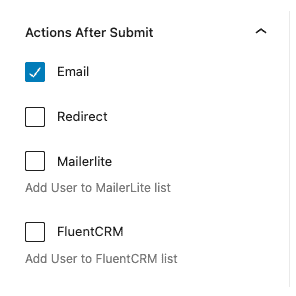
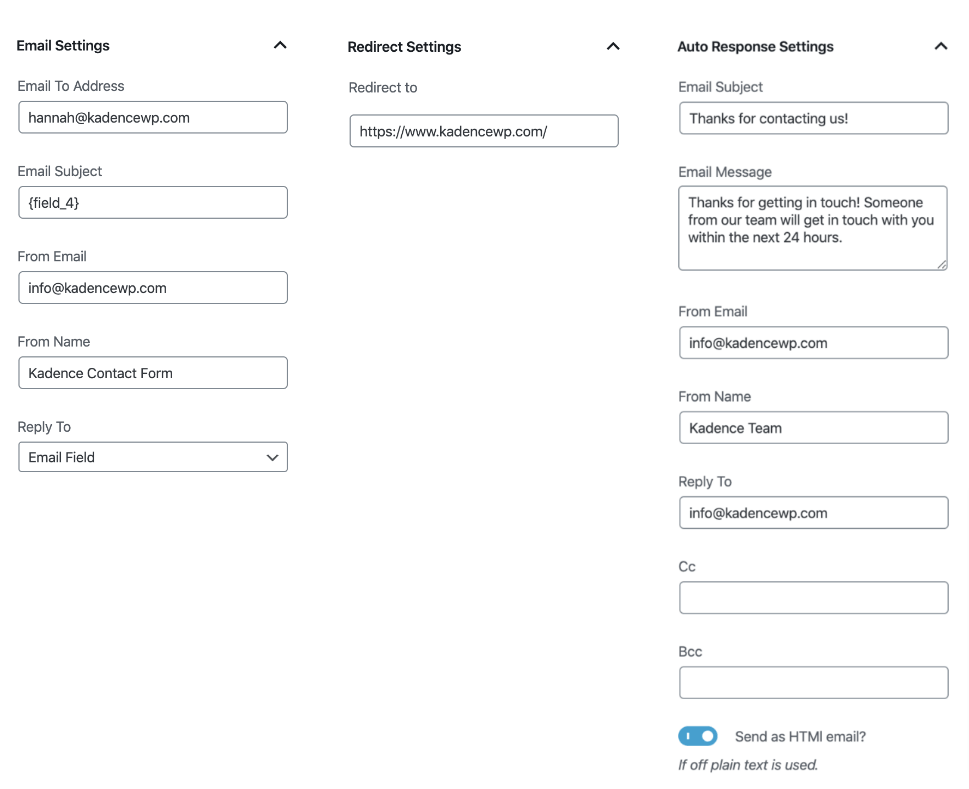
5. Configure o encaminhamento de e-mail
Você pode ajustar suas configurações de Ações após o envio nas configurações do Bloco de formulário. Escolha se deseja receber um e-mail depois, se deseja ou não que o usuário seja redirecionado após o envio, se deseja ou não incorporar um e-mail de resposta automática e escolha se deseja configurar uma entrada no banco de dados. Confira o Kadence Blocks Pro se quiser integração com MailChimp e SendInBlue, chamadas WebHooks e novas entradas de banco de dados após o envio do formulário.

À medida que cada opção é selecionada, você verá uma guia que permite personalizar cada ação após o envio.


6. Solte o formulário de contato em sua página
Nossa etapa final é simplesmente soltar o bloco do formulário de contato na página em que você gostaria de usá-lo. Lembre-se, se você estiver usando um plug-in de edição nativo do Gutenberg, terá criado um item nativo que pode essencialmente arrastar e soltar onde quiser.
Embora você provavelmente só precise tê-lo em um lugar, isso ajuda a manter seu site WordPress mais modular.
Como otimizar uma página de “fale conosco”?
Esta é a área onde começa a ficar um pouco arriscado. Em parte, isso se deve ao fato de que “otimização” pode significar um bilhão de coisas diferentes. Vamos nos concentrar na definição técnica da palavra ao abordarmos essa questão.
Primeiro, lembre-se de que velocidade é o nome do jogo, especialmente para visitantes que experimentam seu blog WordPress pela primeira vez. Quando o tempo de carregamento passa de um segundo, as taxas de atrito de visitantes começam a disparar. Minimize os arquivos JavaScript, certifique-se de que o cabeçalho do seu site seja otimizado, faça imagens renderizadas usando a menor largura de banda possível e aproveite o carregamento assíncrono para primeiro obter os bits mais importantes da página para conexões mais lentas. Usar uma Content Delivery Network (CDN) também é uma ótima maneira de garantir que os visitantes nunca estejam muito longe do servidor que entrega seu site.
Em segundo lugar, sempre obtenha informações externas em seus formulários de contato. Embora tenhamos certeza de que você pode criar uma página matadora, todo mundo geralmente tem uma pequena supervisão no mínimo ao criar uma página “Fale Conosco”. Obter ideias de um grupo diversificado de pessoas geralmente é a melhor maneira de salvar preventivamente seu site WordPress de uma página menos do que idealizada!
Terceiro, torne essa página menos confusa! Muitas páginas de contato têm informações conflitantes ou muitas informações de contato. Por exemplo, se você é uma empresa de hospedagem na web, as chances são de que os visitantes possam viver sem ver o widget do Google Maps monopolizando metade de sua largura de banda para mostrar a eles exatamente onde sua empresa física está localizada.
7 práticas recomendadas da página de contato
Destacamos sete das “melhores práticas” mais importantes ao criar seu novo formulário “Fale conosco”. Enquanto estes estiverem em uma lista ordenada, a ordem não é indicativa de importância ou prioridade; é aleatório.
1. Simplifique
Livre-se de todos os campos que não fornecem valor direto ou que não são de grande importância. No mínimo, certifique-se de que esses campos sejam opcionais , especialmente se pertencerem a informações que a maioria das pessoas não deseja compartilhar com o mundo, como um número de telefone celular.
2. Dê uma razão
Forneça uma boa justificativa para o motivo pelo qual os usuários precisam entrar em contato com você. Lembre-se, usar os formulários “Fale Conosco” do WordPress não é um hobby para a maioria das pessoas. Dar a eles um bom motivo, como um desconto ou outra promessa, mostra que você valoriza o tempo e o envolvimento de seus visitantes com seu blog.
3. Tenha mais de um caminho
“Só pode haver um” deveria ser apenas o grito do Highlander. Você deseja ter outros mecanismos de contato disponíveis caso seu formulário simplesmente não esteja disponível ou não esteja funcionando, ou um visitante simplesmente prefira usar outro método popular de contato.
4. Facilite
À medida que o usuário insere e envia informações, forneça feedback para que ele saiba que as coisas estão funcionando como deveriam. Por exemplo, todos os campos devem ser validados; se você solicitar um endereço de e-mail, informe imediatamente ao usuário se o que ele digitou no campo “e-mail” será suficiente. Assim que o formulário for enviado, informe ao usuário se ele foi bem-sucedido e, em caso afirmativo, quanto tempo ele deve esperar por uma resposta pessoal.
5. Automatize quando possível
Explicações que fazem sentido com o seu negócio e modelo de negócio. Para empresas mais experientes em tecnologia, isso pode assumir a forma de algumas perguntas frequentes adaptadas ao tipo de consulta que o usuário está enviando por meio do formulário. Para outras empresas, talvez possa ser simplesmente um link para sua biblioteca de informações e ajuda; isso reduz os contatos desnecessários. (Você notará os exemplos de como algumas empresas combinam páginas de perguntas frequentes com páginas de contato).
6. Aproveite ao máximo o lead
Maximize o potencial de conversão mostrando aos visitantes alguns dos seus principais conteúdos assim que eles enviarem o formulário. Novamente, algo como um cupom para sua loja também é uma ótima ideia. Qualquer coisa que agregue valor à experiência, em vez de apenas um vazio "Obrigado por entrar em contato conosco!" provavelmente manterá novos visitantes retornando ao seu site WordPress.
7. Torne-o humano
Trata-se de fazer conexões que crescerão em relacionamentos – porque é tudo sobre os relacionamentos. Tenha uma maneira de adicionar rostos aos nomes de usuário e nomes em seu site. Quando as pessoas veem exatamente com quem estão falando, é mais provável que se comportem com respeito e vejam a pessoa como um ser humano, não apenas um robô.
Claro, esta é apenas a ponta do iceberg quando se trata de práticas recomendadas para essas páginas “Fale Conosco”. Infelizmente, essas páginas são notórias nos círculos de avaliação de UX por causa do quanto os especialistas divergem em suas opiniões sobre como elas devem ser executadas. Você absolutamente precisa testar uma página de contato antes de divulgá-la ao público em geral!
Quando você se conecta com seus visitantes, você estabelece uma base para o crescimento do sucesso de sua empresa.
3 exemplos de páginas de contato bem-sucedidas
Vamos dar uma olhada em três formulários de contato particularmente poderosos e por que eles são incríveis!
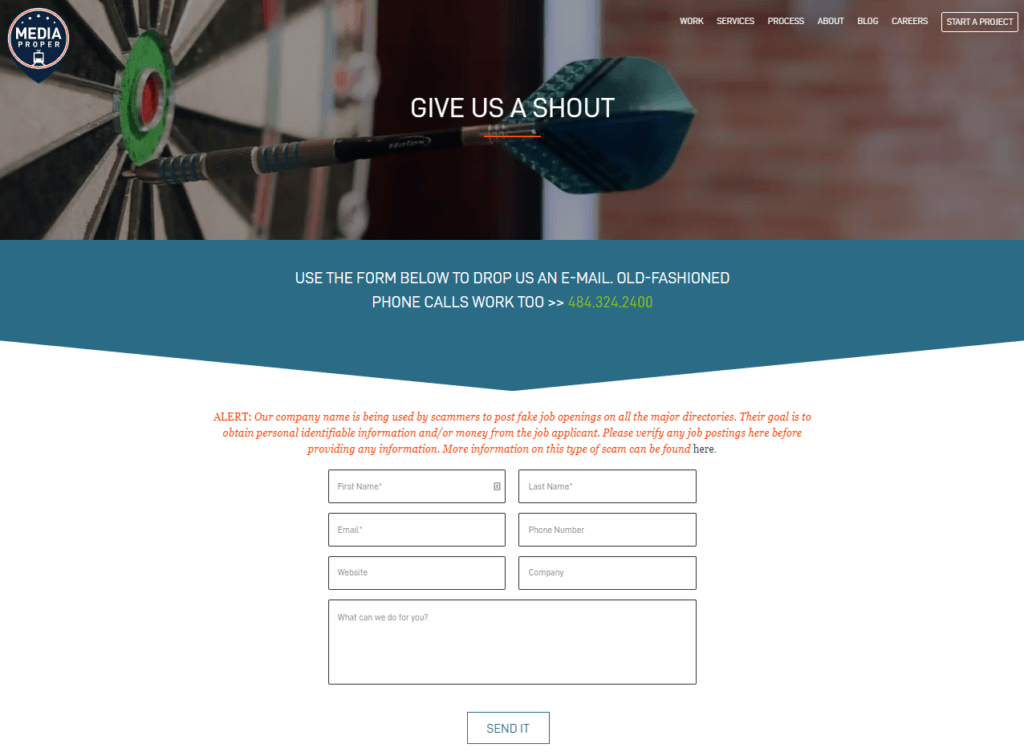
1. Mídia adequada

A Media Proper oferece uma joia de uma página “Fale Conosco”. Como você pode ver, eles aderem muito bem à sua marca. A página começa com uma declaração bem grande dizendo que os visitantes podem ligar para eles se preferirem, oferecendo opções alternativas de contato. Fica claro quais campos são obrigatórios e quais são simplesmente preferenciais; também há validação instantânea antes que o formulário seja enviado. Cada campo é claramente definido, mas ainda há espaço interpretativo criativo para usuários mais artísticos.
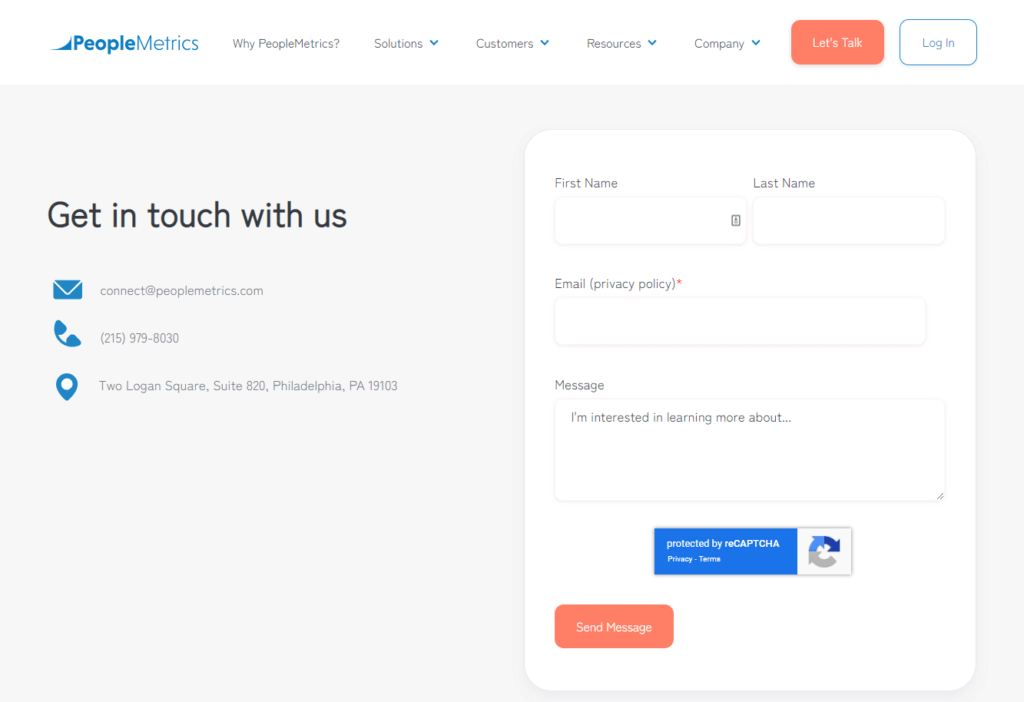
2. Métricas de Pessoas

PeopleMetrics é uma página mais completa projetada para ser um ótimo exemplo para empresas físicas. Primeiro, ele usa um widget leve do Google Maps para mostrar a localização da empresa sem sobrecarregar a largura de banda e os recursos computacionais para o cliente. Em segundo lugar, inclui todas as informações de contato oficiais da empresa, criando confiança. Para aumentar ainda mais a confiança, você pode clicar para visualizar a Política de Privacidade ao inserir seu e-mail. O formulário tem campos muito mínimos, embora eles não sejam tão categorizados quanto gostaríamos. No geral, é uma página direta com pouco espaço para erros e opções máximas de construção de confiança e contato.
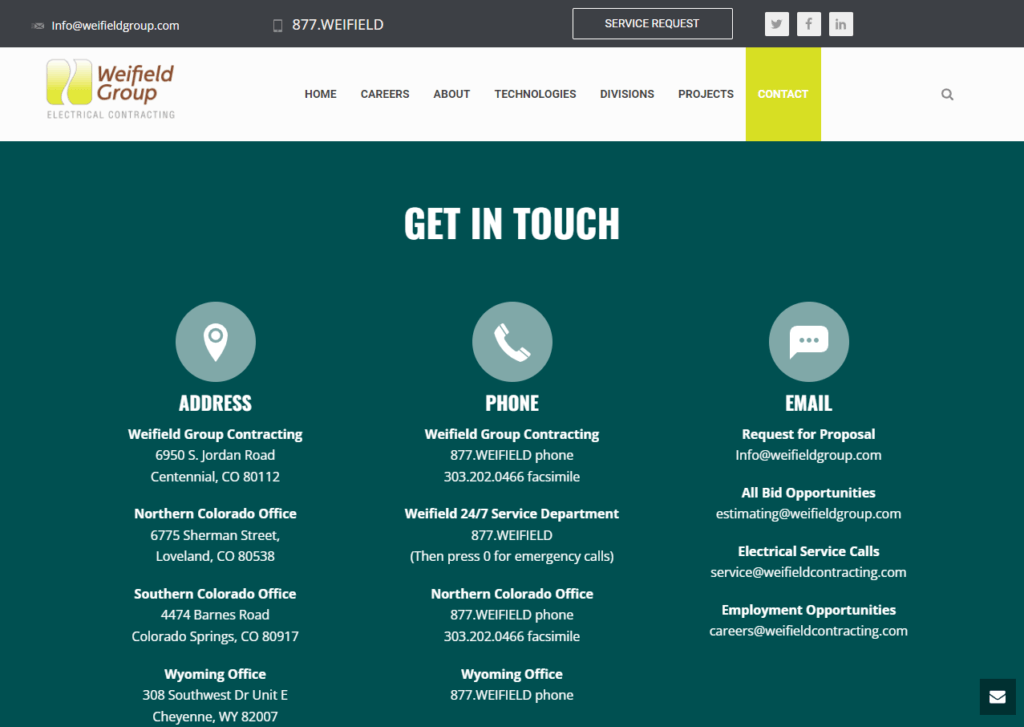
3. O Grupo Weifield

A página de contato do Weifield Group é o formulário mais completo da nossa lista. Primeiro, inclui todas as informações relevantes para métodos de contato secundários para eliminar envios desnecessários de formulários de contato. Isso é particularmente importante para empresas com vários sites. Tem até um aviso depois que você rolar para baixo, indicando que quem procura emprego não deve preencher o formulário; filtros informais como esse reduzirão envios desnecessários. O site utiliza carregamento assíncrono para que o navegador não possa ver elementos que não são renderizados, economizando largura de banda e espaço máximos. Finalmente, a confiança é construída mutuamente, mostrando ao cliente exatamente onde está o negócio.
Inspiração e ideias para design de página de contato
Antes de irmos, queríamos fornecer a você sete de nossos ótimos exemplos favoritos de formulários de contato. Ao contrário da nossa lista acima, não vamos dizer por que eles são ótimos; esperamos que neste momento, isso seja auto-evidente! Novamente, esta lista não está em nenhuma ordem particular de supremacia.
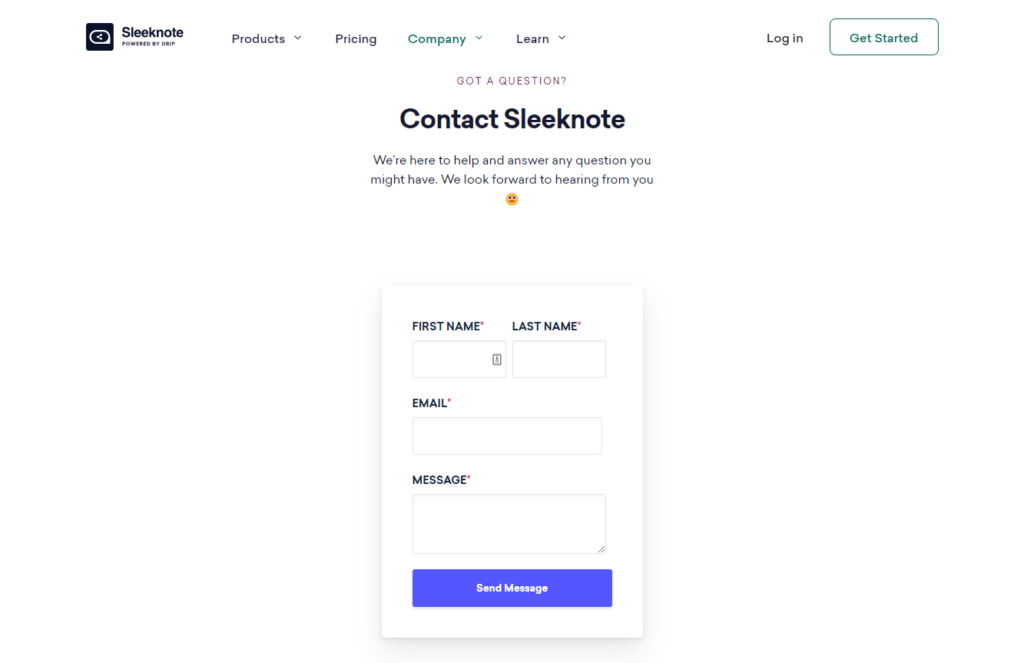
SleekNote

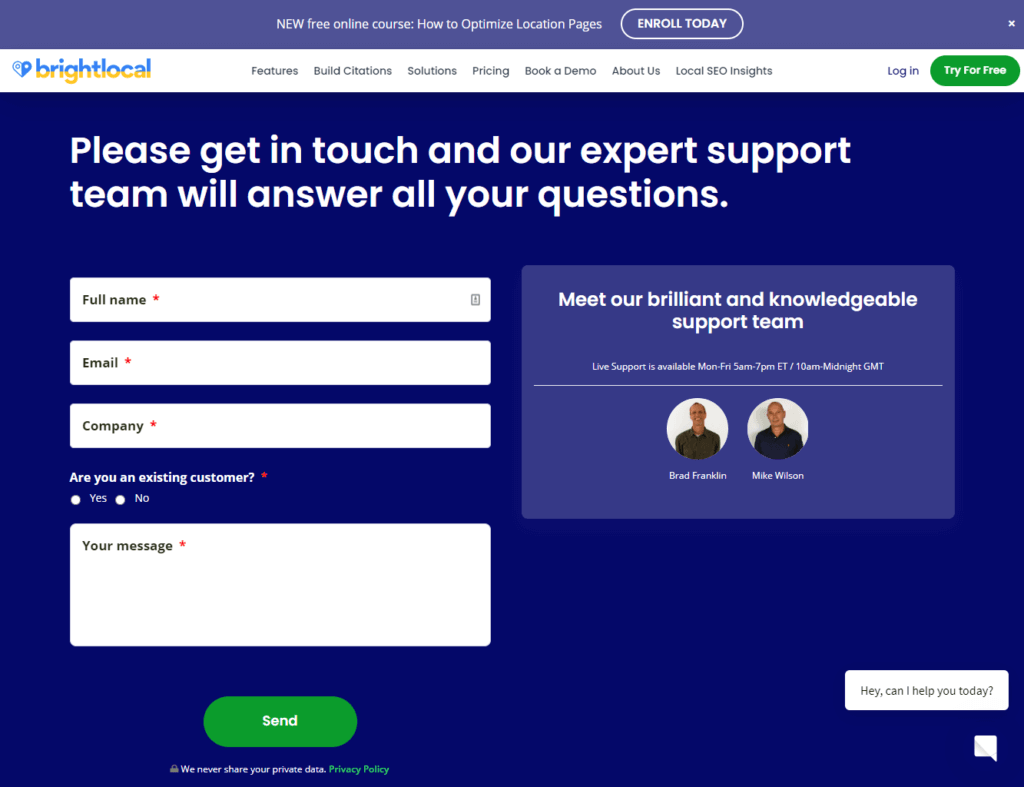
BrightLocal

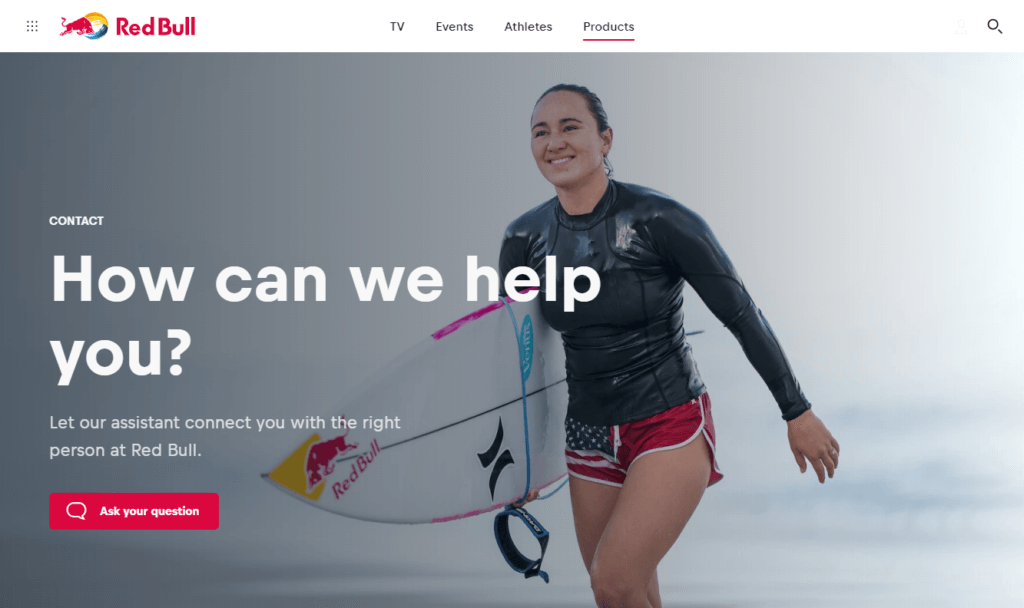
Energia Red Bull

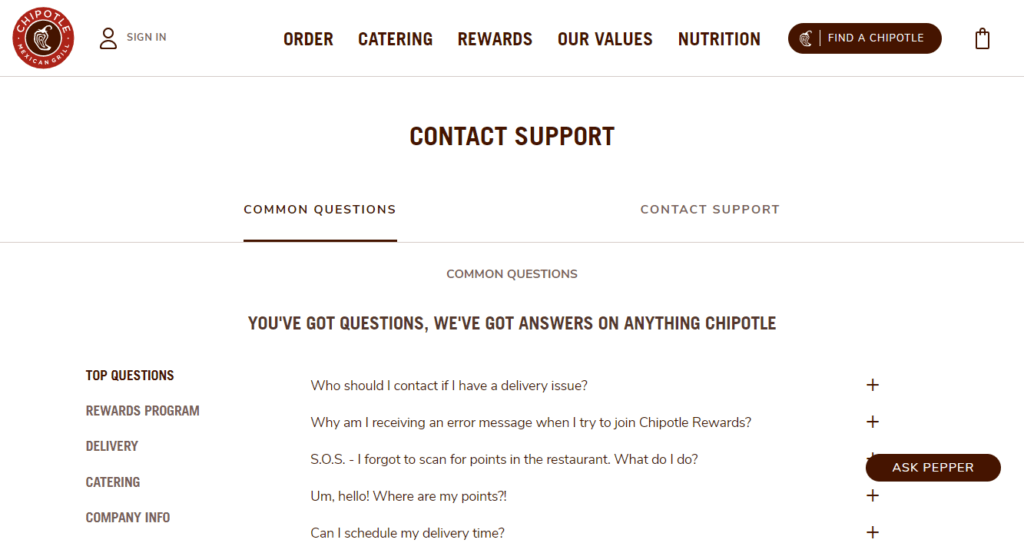
Restaurantes Chipotle

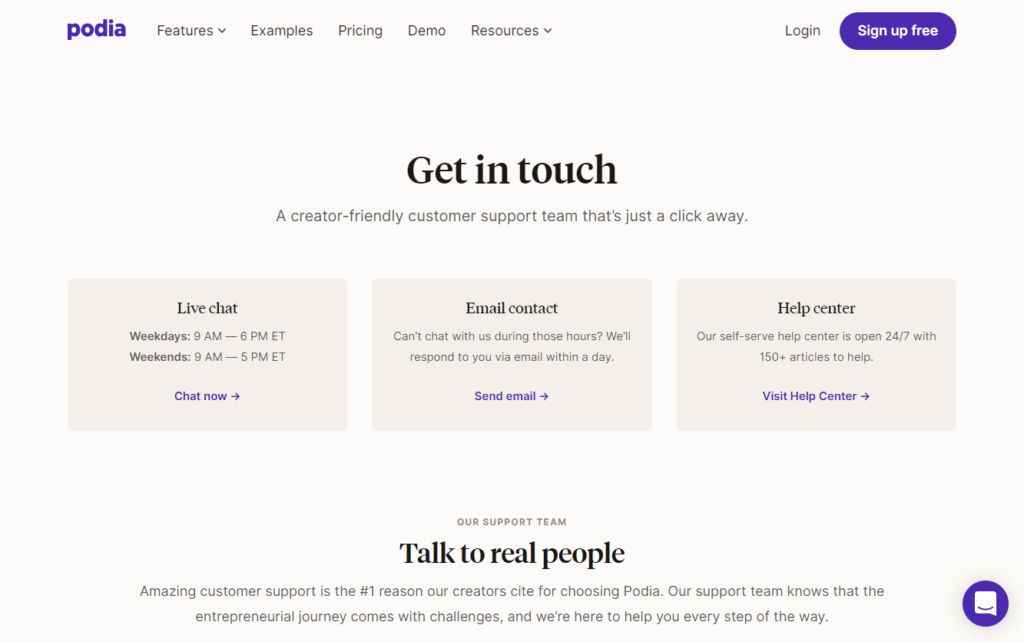
Pódio

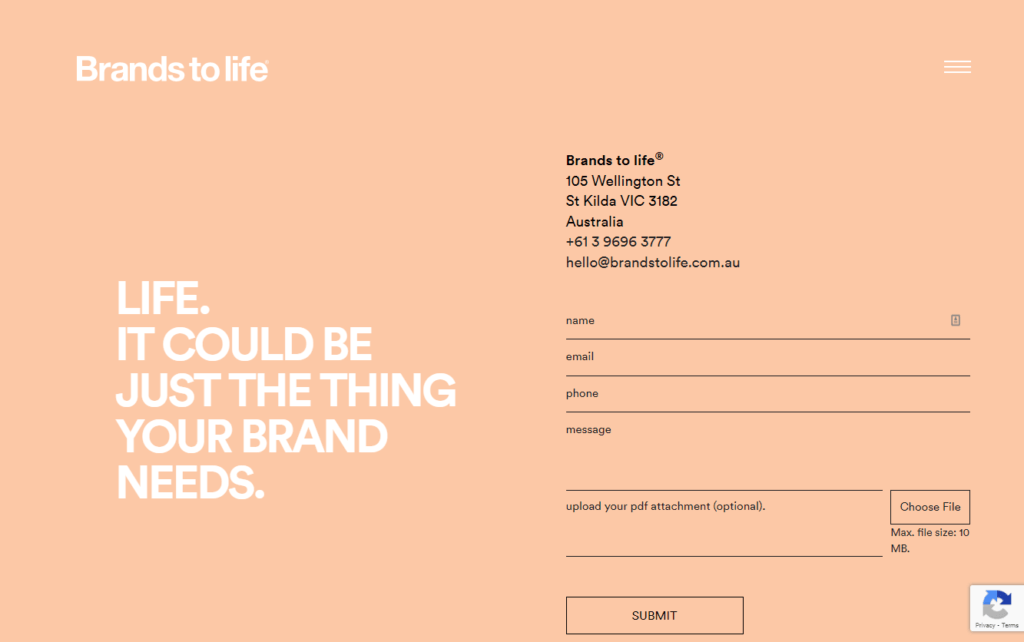
Marcas para a vida

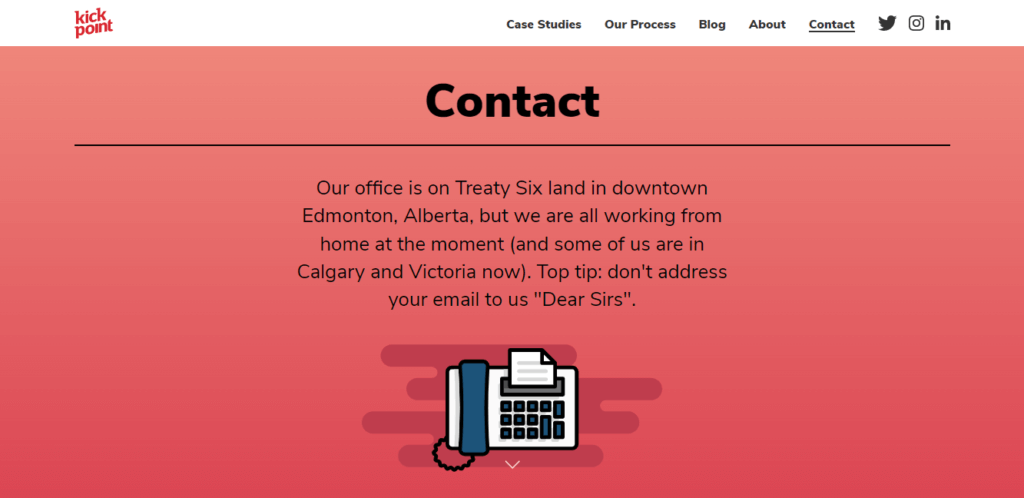
Marketing de pontapés

Empacotando
Esperamos que este tenha sido um mergulho profundo e informativo sobre como os melhores formulários de “Fale Conosco” são feitos. Isso pode parecer uma confusão de informações agora e não se sinta pressionado a memorizar todas as nossas melhores práticas. Como qualquer arte, as melhores páginas são simplesmente feitas por tentativa e erro depois que a habilidade inicial é aprendida!

Baixe o tema Kadence e os blocos Kadence para criar sites eficazes
Se você gosta de criar conteúdo atraente com um design bonito, o Kadence Blocks fornece ferramentas para ser criativo diretamente no editor nativo do WordPress. Além disso, aproveite toneladas de conteúdo pré-construído que você pode incluir facilmente em seu site, incluindo uma biblioteca de blocos de wireframes para começar seu próximo web design. Ótimo para inspiração e desenvolvimento rápido!
Kristen escreve tutoriais para ajudar os usuários do WordPress desde 2011. Como diretora de marketing aqui na iThemes, ela se dedica a ajudá-lo a encontrar as melhores maneiras de construir, gerenciar e manter sites WordPress eficazes. Kristen também gosta de escrever no diário (confira seu projeto paralelo, The Transformation Year !), caminhadas e acampamentos, aeróbica, culinária e aventuras diárias com sua família, esperando viver uma vida mais presente.
