21 melhores páginas de contato (exemplos) 2023
Publicados: 2023-01-13Você quer verificar as melhores páginas de contato conosco para obter inspiração para criar a melhor você mesmo?
Existem muitas maneiras de criar a seção de contato perfeita para o seu site ou blog.
Embora existam algumas “regras”, não há limite para como você gostaria de fazer isso.
Por exemplo, um formulário de contato é uma prática comum, mas você também pode adicionar apenas um e-mail clicável e um número de telefone.
Além disso, uma integração do Google Maps para mostrar sua localização é útil, mas algumas adicionam apenas o endereço completo.
Faça isto de sua maneira!
Mas esses exemplos, sem dúvida, irão ajudá-lo em sua jornada.
Exemplos inspiradores de páginas de contato
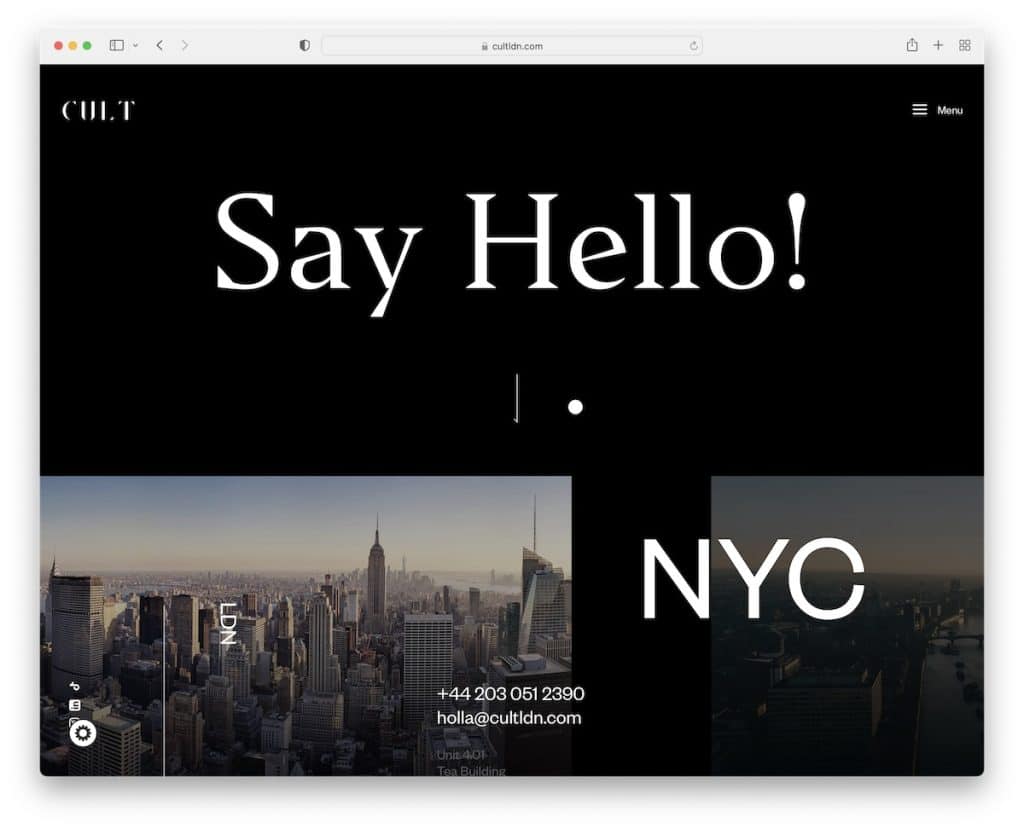
1. Culto
Construído com: Tema Uncode

Você notará primeiro o design escuro que instantaneamente torna esta página mais premium. Além disso, o “Diga Olá!” é muito cativante, o que combina muito bem com a página de contato do Cult.
Surpreendentemente, eles não usam um formulário de contato, mas têm e-mail e número de telefone clicáveis e um link para a localização do Google Maps.
Nota: Use uma animação legal para que os visitantes saibam que estão na página de contato.
A propósito, não perca nossa extensa análise do tema Uncode.
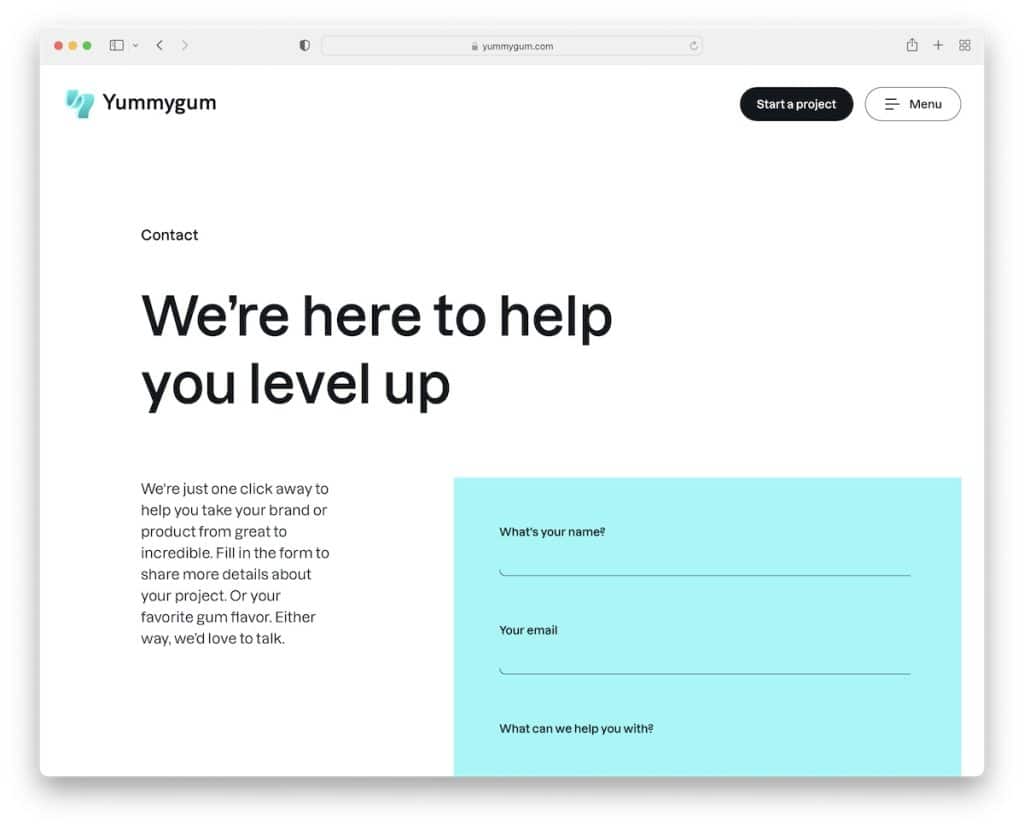
2. Goma de Goma
Construído com: Dato CMS

A página do Yummygum é leve e criativa, mas ainda aponta para um visual minimalista. Tem um texto de título, uma pequena explicação de que eles estão lá para você e um formulário de contato com uma cor de fundo contrastante.
Além disso, em vez de usar o formulário de contato geral, você também pode entrar em contato diretamente com Vince, o que cria uma experiência mais pessoal.
Em vez do Google Maps, eles usam um mapa 3D personalizado para mostrar sua localização.
Observação: torne o processo de contato mais pessoal adicionando os detalhes de contato de um dos membros de sua equipe.
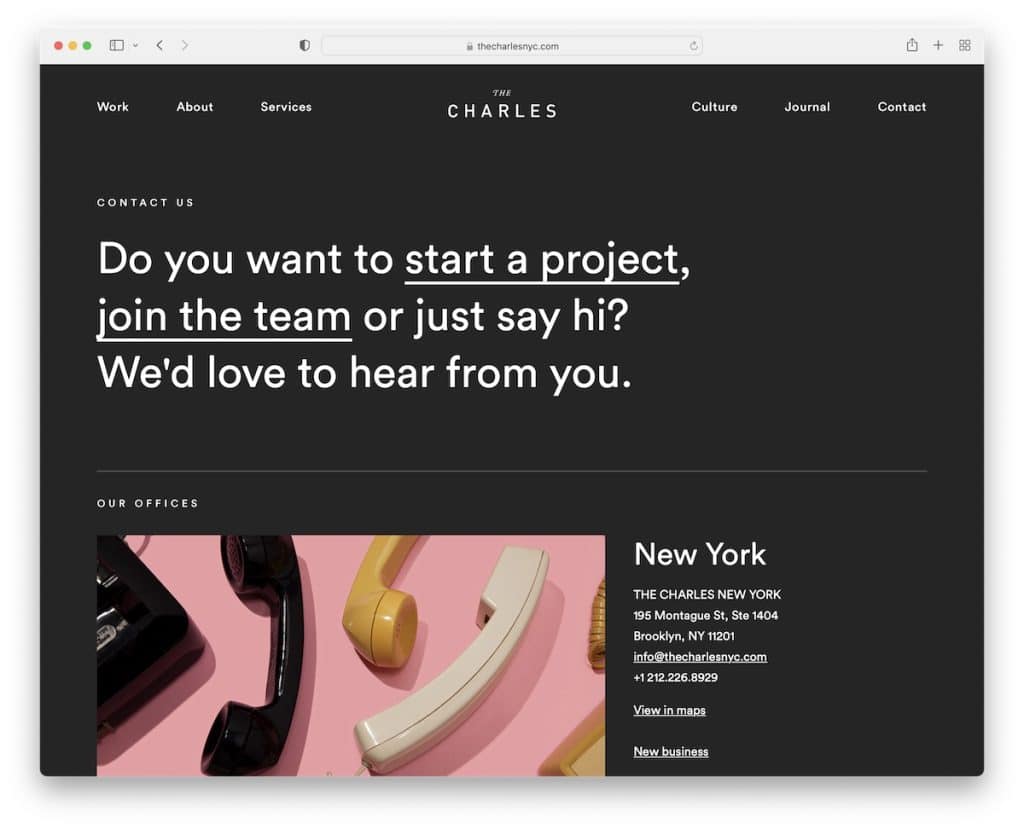
3. O Carlos
Construído com: Gatsby

O Charles também usa um design escuro em sua página de contato. E como eles têm vários locais de escritório, eles dividiram as coisas em três seções, com os detalhes comerciais e de contato de cada escritório, incluindo “visualizar no mapa”.
Já o rodapé é leve, o que dá um ar mais dinâmico à página.
Observação: copie a estratégia do Charles se você também tiver vários escritórios.
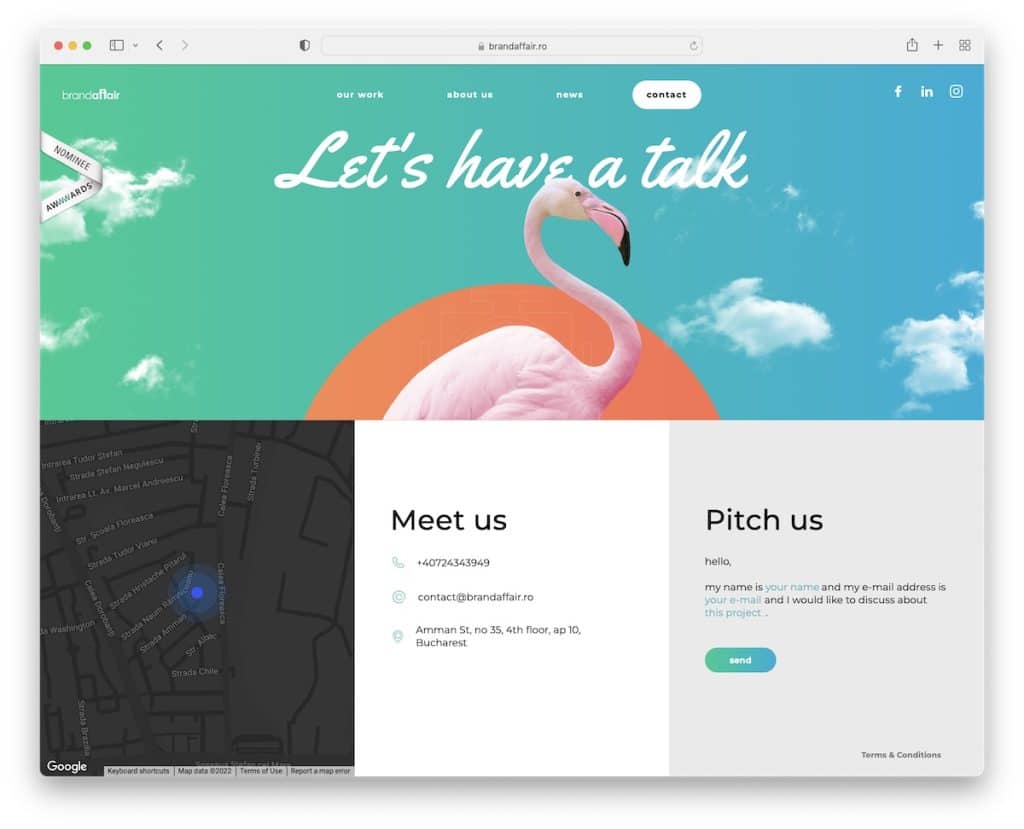
4. Brandafair
Construído com: Yii

Brandaffair tem uma imagem de herói cativante com animação de efeito de foco e um cabeçalho transparente com links de menu e ícones sociais.
A segunda metade da página de contato consiste em três seções; Google Maps, conheça-nos e apresente-nos.
Observação: torne sua página de contato divertida e profissional para que não fique muito chata!
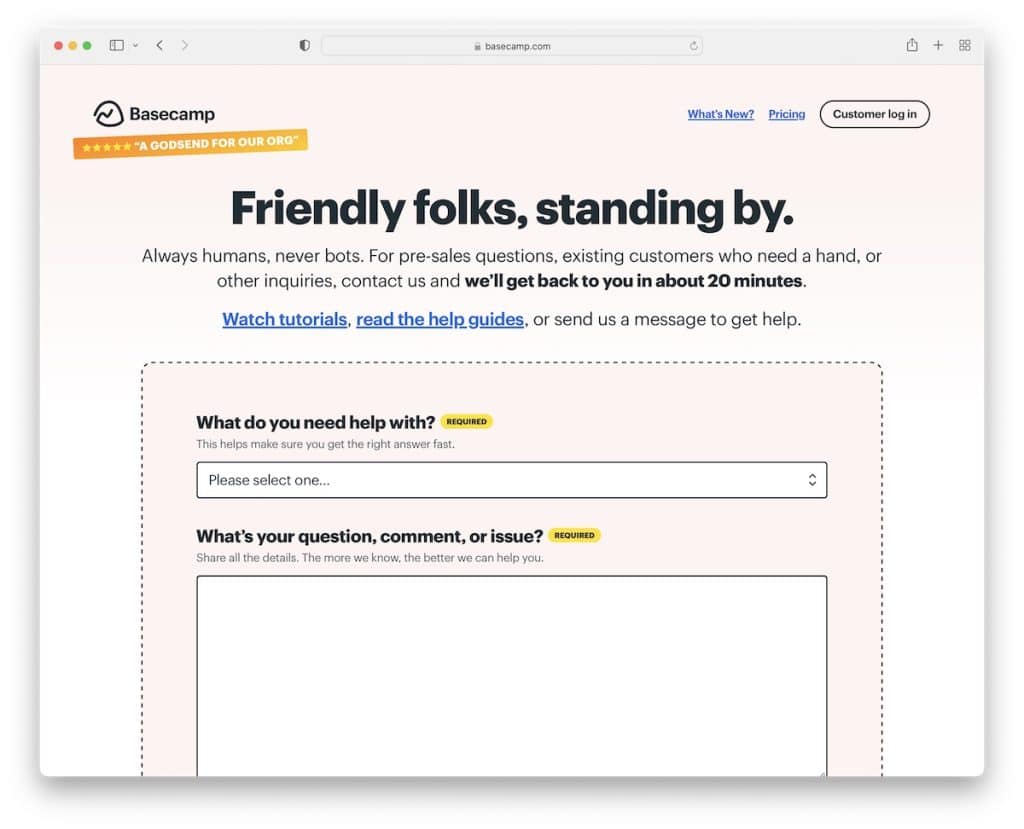
5. Basecamp
Construído com: Squarespace

O Basecamp mistura simplicidade e singularidade muito bem em sua página de contato/suporte. Eles usam um título e um texto adicional, com a informação de quão rápido eles retornarão para você (6 minutos, sério?!).
O formulário de contato apresenta vários campos com uma lista suspensa, para que sua mensagem chegue às mãos do departamento certo.
Nota: Use um menu suspenso para seleção de assunto/motivo de contato para dissecar e-mails.
Confira mais exemplos fantásticos de sites do Squarespace.
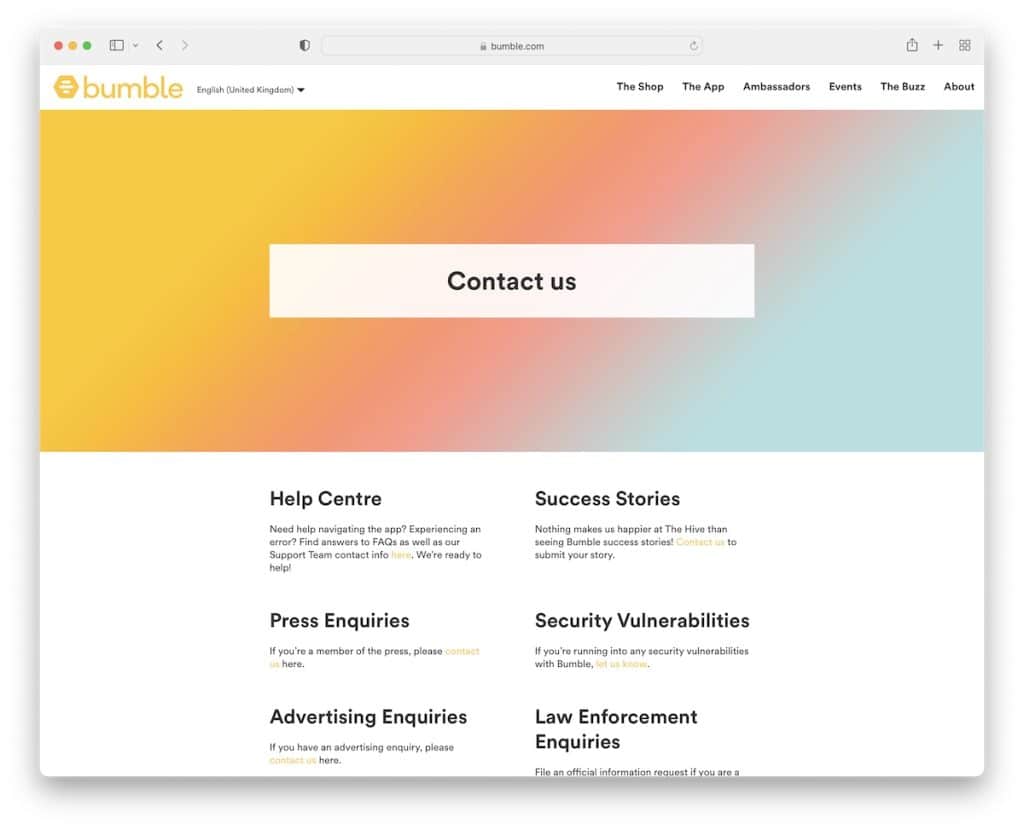
6. Bumble
Construído com: Squarespace

O Bumble usa vários links e opções de contato, o que aumenta a experiência do usuário, mas, ao mesmo tempo, facilita muito a vida deles. Porque? A ajuda vai para pessoas de apoio, RP para RP, publicidade para publicidade, etc.
O que também é útil é que o formulário de contato abre em um pop-up, para que o usuário não precise sair da página atual.
Observação: ofereça aos usuários várias opções de contato para encaminhar a consulta ao departamento correto.
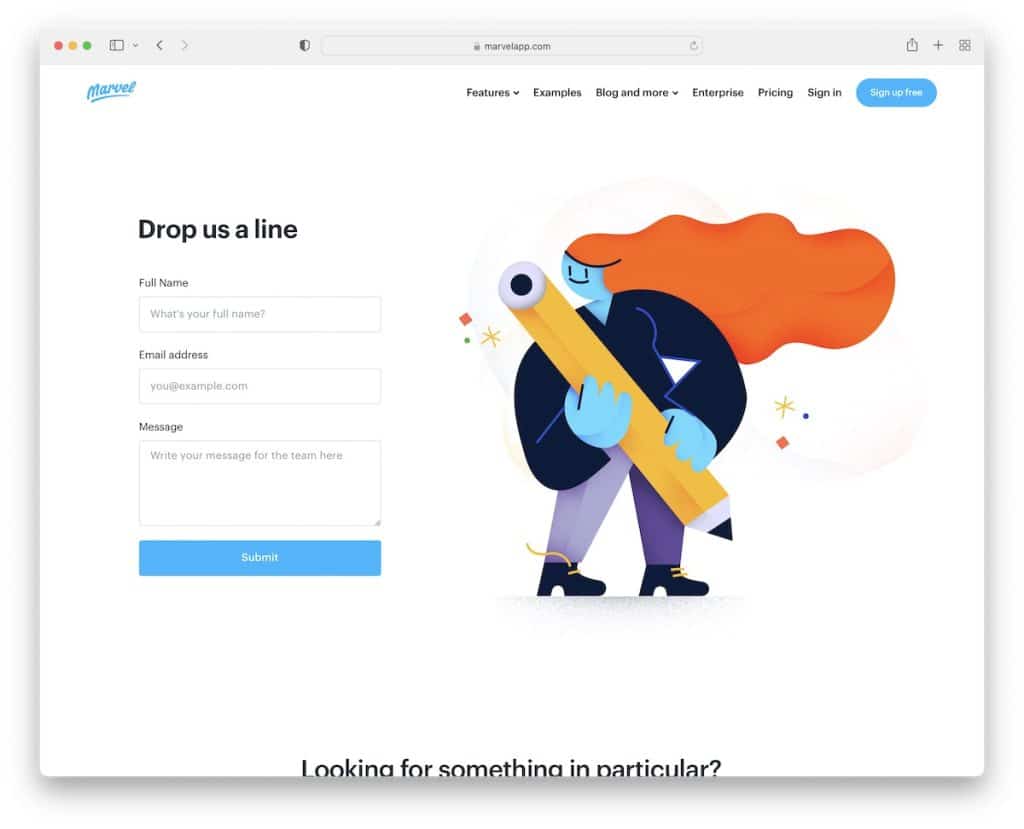
7. Maravilha
Construído com: Gatsby

A página de contato da Marvel usa um fundo claro com detalhes em azul que funciona bem com sua marca. Eles apresentam um formulário de contato acima da dobra, por isso é fácil de acessar.
Além disso, eles também têm uma segunda seção de contato para todos que procuram algo específico, como informações de vendas, suporte ou kit de imprensa.
Observação: adicione um formulário de contato acima da dobra, para que os usuários não precisem rolar a tela e procurá-lo.
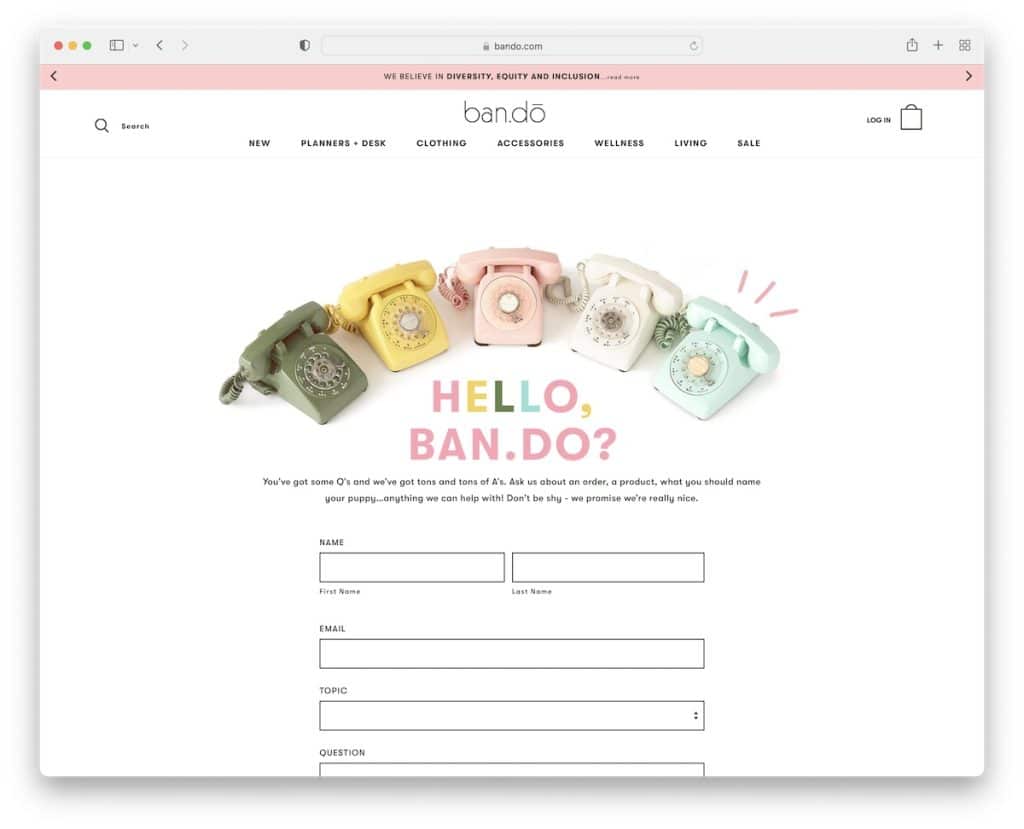
8. Bando
Construído com: Shopify

O Bando tem uma página de contato legal e divertida com um design simples, mas um toque adicional de criatividade por meio de imagens e texto.
O formulário usa um menu suspenso para seleção de tópicos porque escrever um assunto é sempre a coisa mais difícil de fazer.
Além disso, eles também exibem um número de telefone se você quiser ligar e o horário de funcionamento. Mas eles também usam sua página de contato para se infiltrar em um formulário de assinatura de boletim informativo.
Observação: não se esqueça de que uma página de contato também pode funcionar muito bem para coletar e-mails.
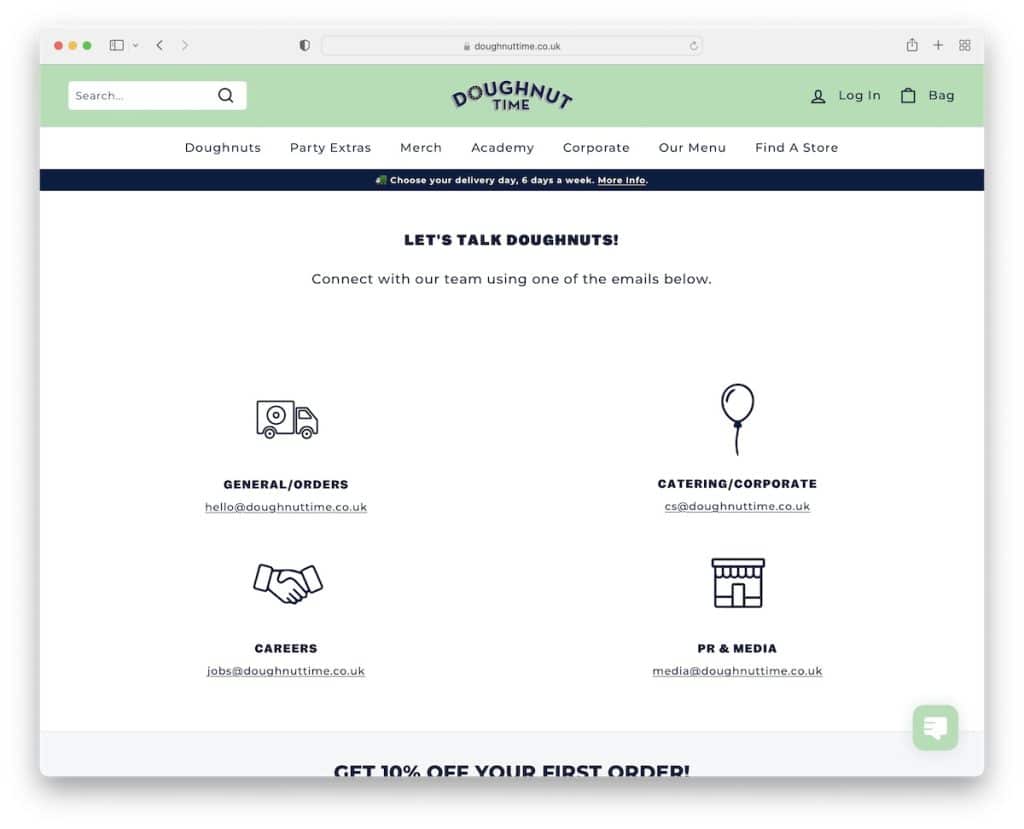
9. Hora da Rosquinha
Construído com: Shopify

Em vez de um formulário de contato, o Donut Time tem quatro seções com quatro e-mails clicáveis para que você possa entrar em contato com as pessoas diretamente com muito mais facilidade.
Além disso, eles usam uma seção adicional para aproveitar a oportunidade e oferecer um desconto em troca de um e-mail.
Observação: ofereça aos visitantes um código de desconto por meio de um formulário, mesmo em uma página de contato.
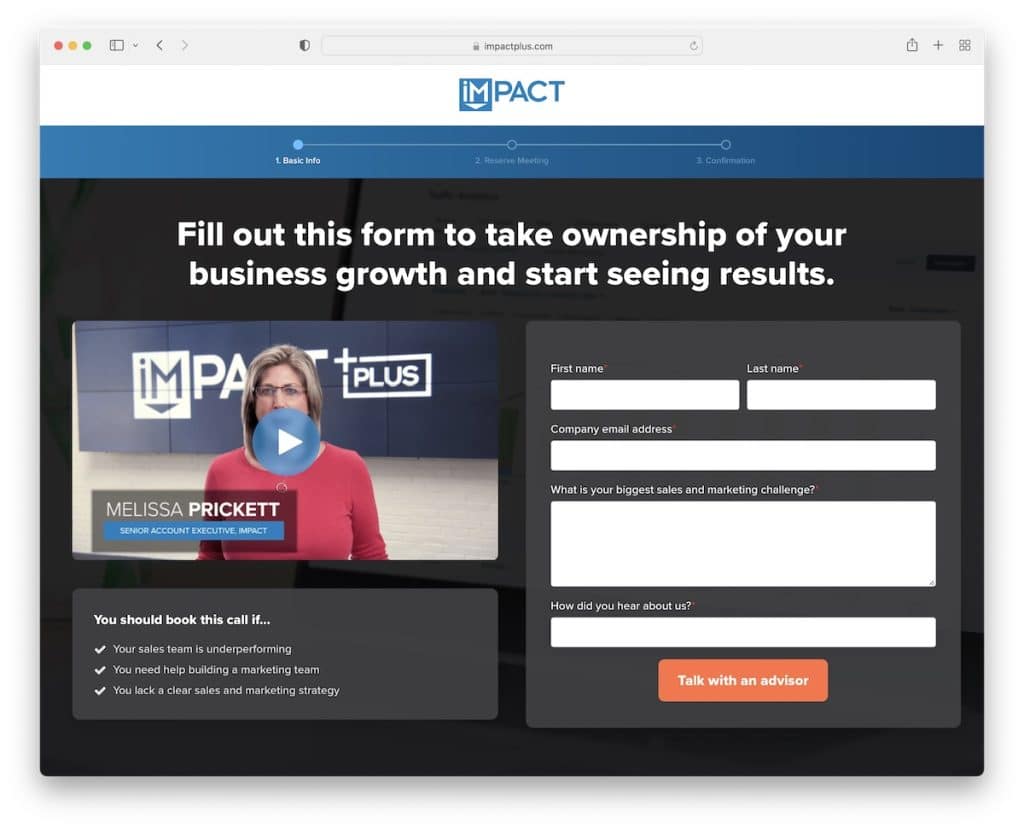
10. Impacto
Construído com: Hubspot CMS

O diferencial da Impact é que eles utilizam um vídeo em sua página de contato, que aborda o formulário de contato e o preenchimento dos campos, deixando você mais à vontade.
Além disso, eles também têm uma seção de perguntas frequentes com sanfonas para manter a aparência mais limpa.
Observação: por que não usar um vídeo na página inicial para que as pessoas saibam o que acontecerá depois que elas entrarem em contato?

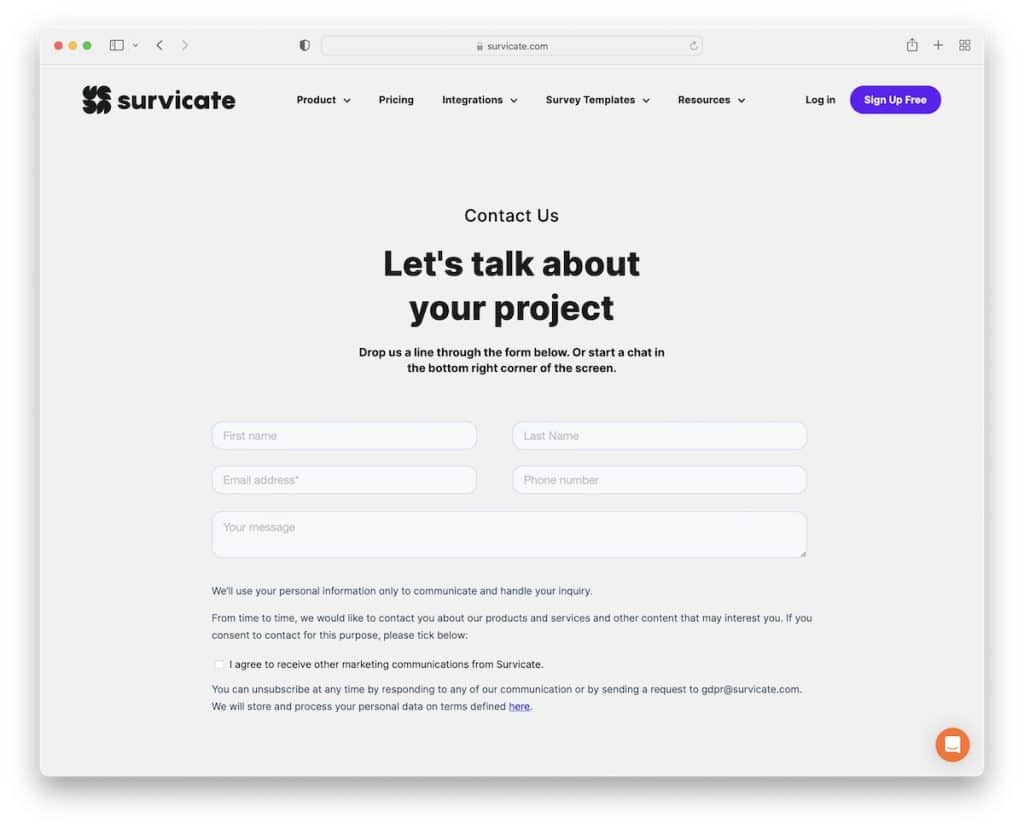
11. Sobreviva
Construído com: Webflow

Esta página de contato usa duas seções. A área acima da dobra contém um título, texto e um formulário de contato simples. E o Survicate usa a área abaixo da dobra como outra oportunidade para colocar você a bordo, explicando o processo de três etapas com botões de chamada para ação (CTA).
Observação: use um elemento simples de “vendas” em sua página de contato.
Não deixe de dar uma olhada em nossa lista dos melhores sites Webflow.
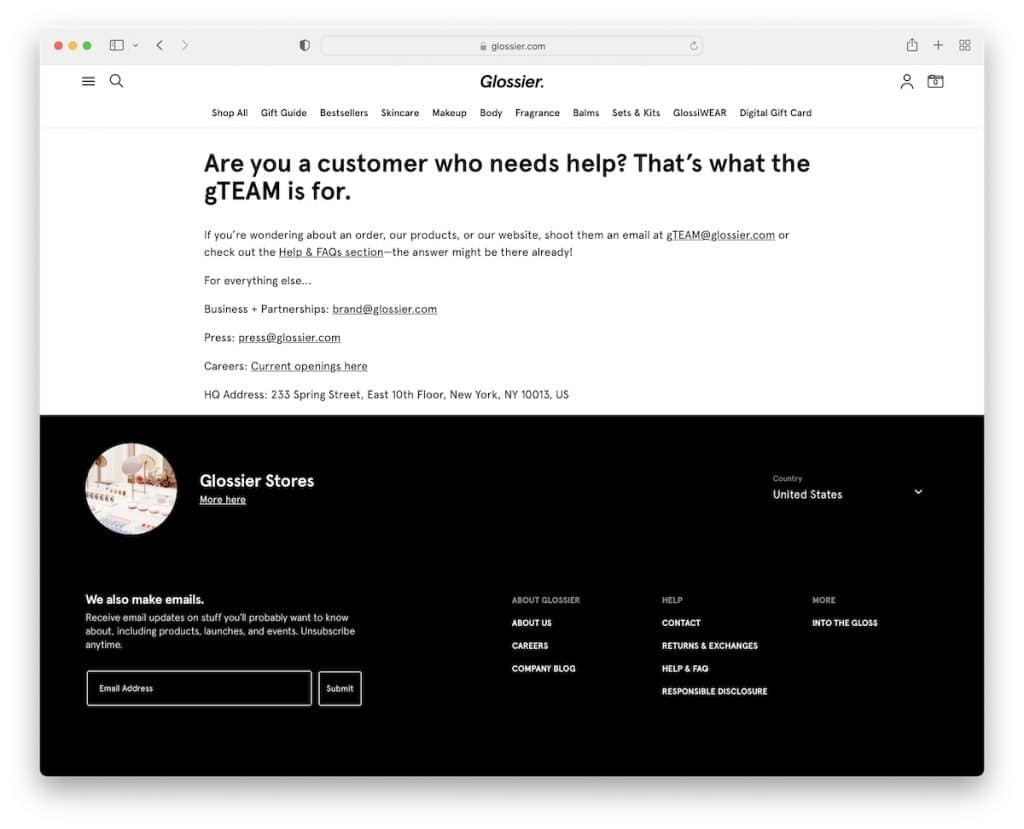
12. Mais brilhante
Construído com: Shopify

A página de contato do Glossier é uma das mais simples, apresentando apenas um monte de texto e diferentes endereços de e-mail – sem formulário de contato. É isso!
Mas eles também adicionaram um link para carreiras e endereço comercial; todo o resto é um cabeçalho e um rodapé.
Nota: Forneça informações de contato aos visitantes; você não precisa de nada sofisticado.
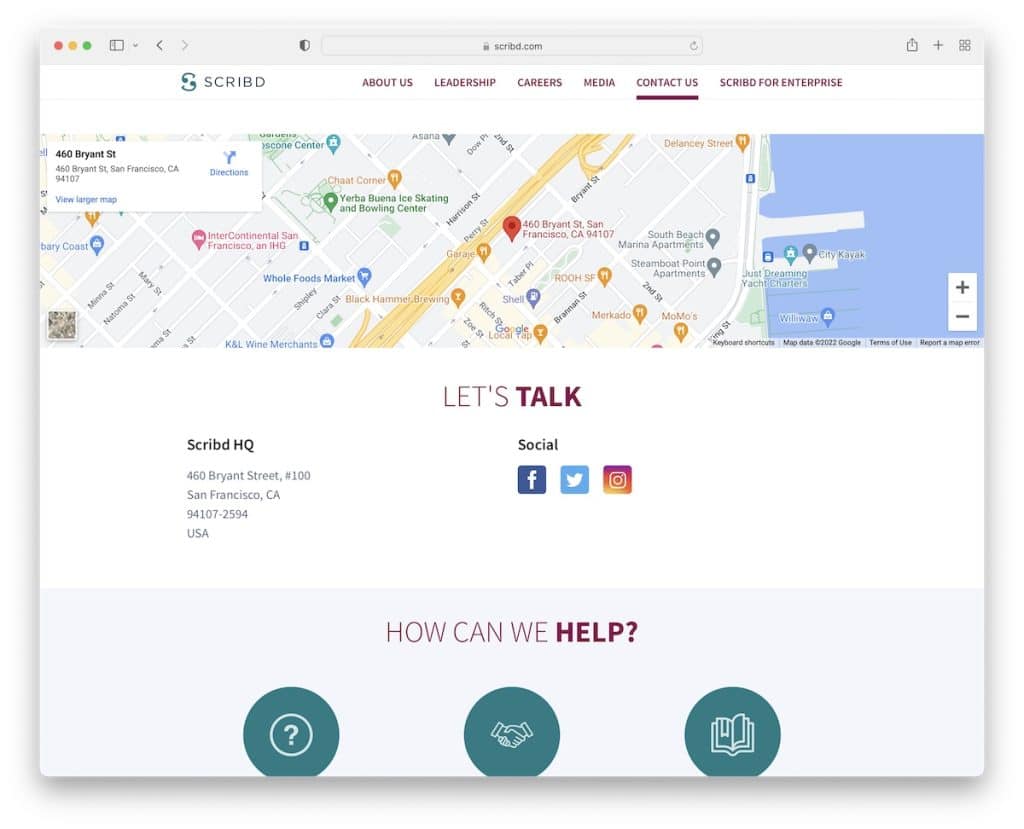
13. Escrito
Construído com: Ruby On Rails

O Scribd tem uma abordagem um pouco diferente, começando com um plano de fundo do Google Maps de largura total para mostrar a localização da empresa.
Abaixo dos mapas estão os links de endereço e mídia social, seguidos por vários botões que apontam para diferentes departamentos de contato e informações.
Observação: use um local visível para adicionar o Google Maps com um marcador para mostrar sua localização.
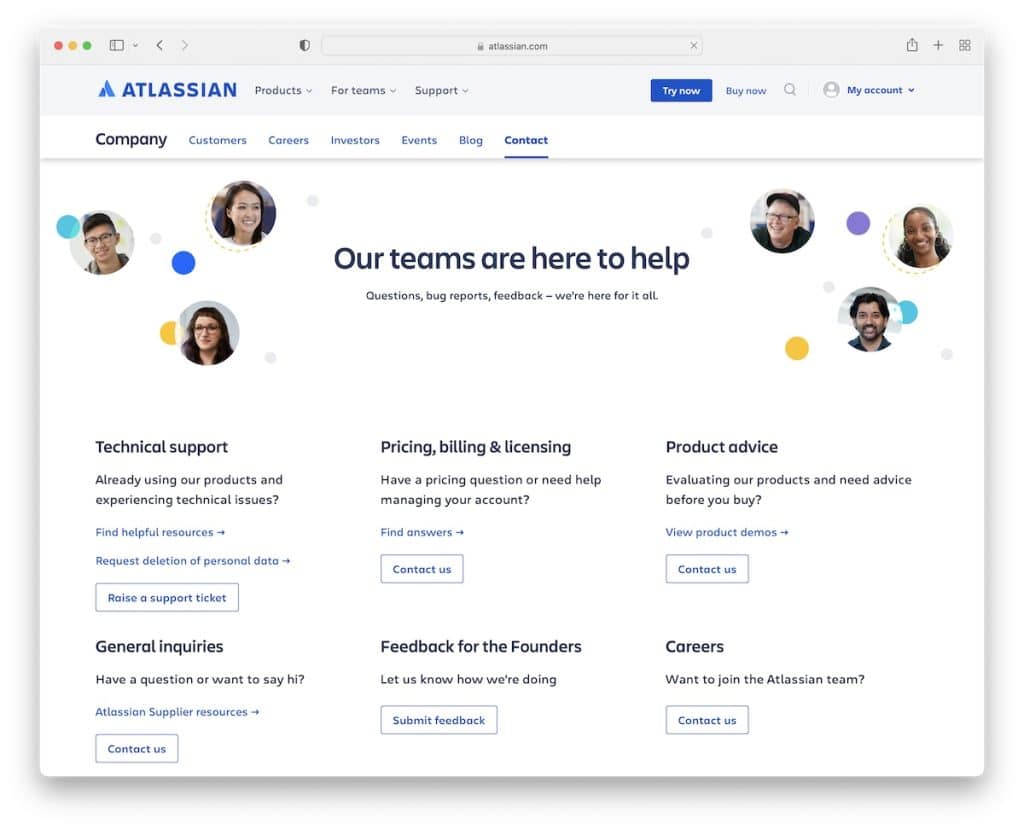
14. Atlassian
Construído com: Magnolia CMS

Além das diferentes seções de contato, a Atlassian também tem todos os detalhes de seus escritórios em todo o mundo em sua página de contato.
No entanto, mesmo que haja muito conteúdo, o uso de espaço em branco garante que seja fácil folhear e encontrar as informações certas.
Nota: Use espaço em branco extra quando planejar apresentar muitos detalhes de contato e vários endereços comerciais.
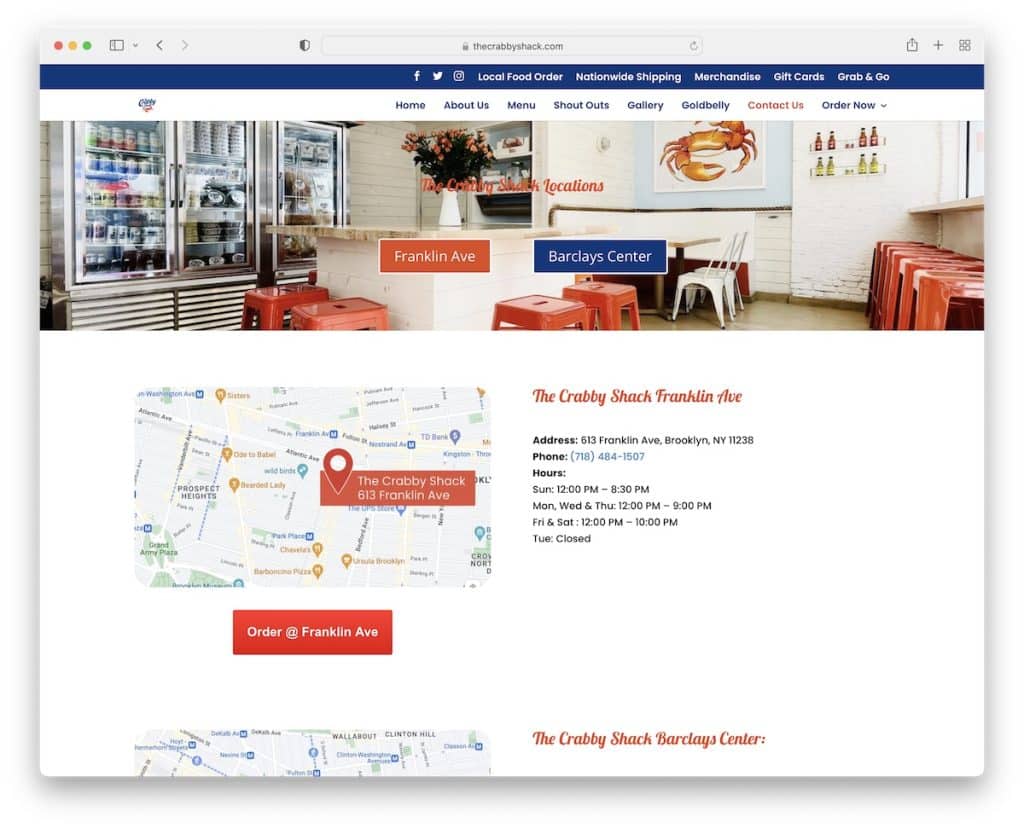
15. A Cabana Crabby
Construído com: Tema Divi

O Crabby Shack apresenta duas capturas de tela do Google Maps que exibem suas localizações. E se você clicar nas imagens, elas abrirão o Google Maps em uma nova guia para que você possa usar as direções com mais facilidade.
Há também detalhes de contato adicionais, horário de funcionamento de cada local e um CTA para pedidos online.
Observação: se você tiver vários locais de negócios, use o Google Maps para mostrá-los.
Sinta-se à vontade para ler nossa análise do tema Divi para testemunhar o quão poderoso é esse tema.
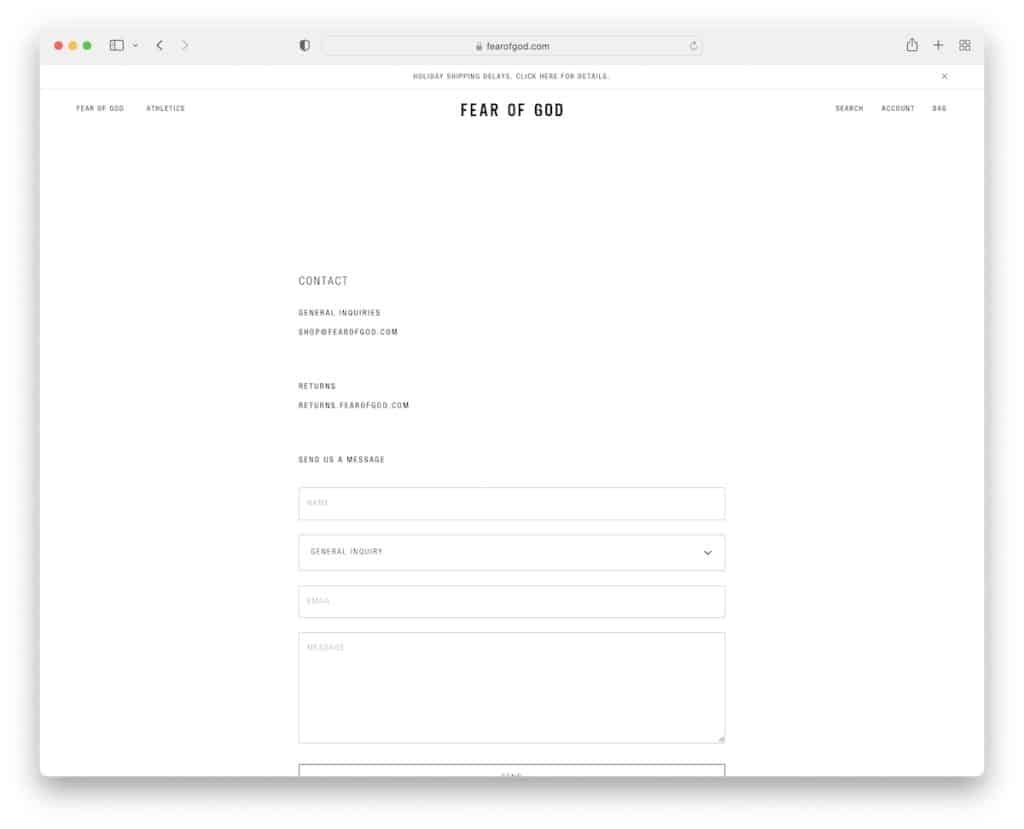
16. Temor de Deus
Construído com: Shopify

Fear Of God tem a página de contato mais minimalista, com dois e-mails de contato e um formulário de contato com uma lista suspensa para escolher o assunto.
Nota: Um simples formulário de contato é tudo o que é realmente necessário.
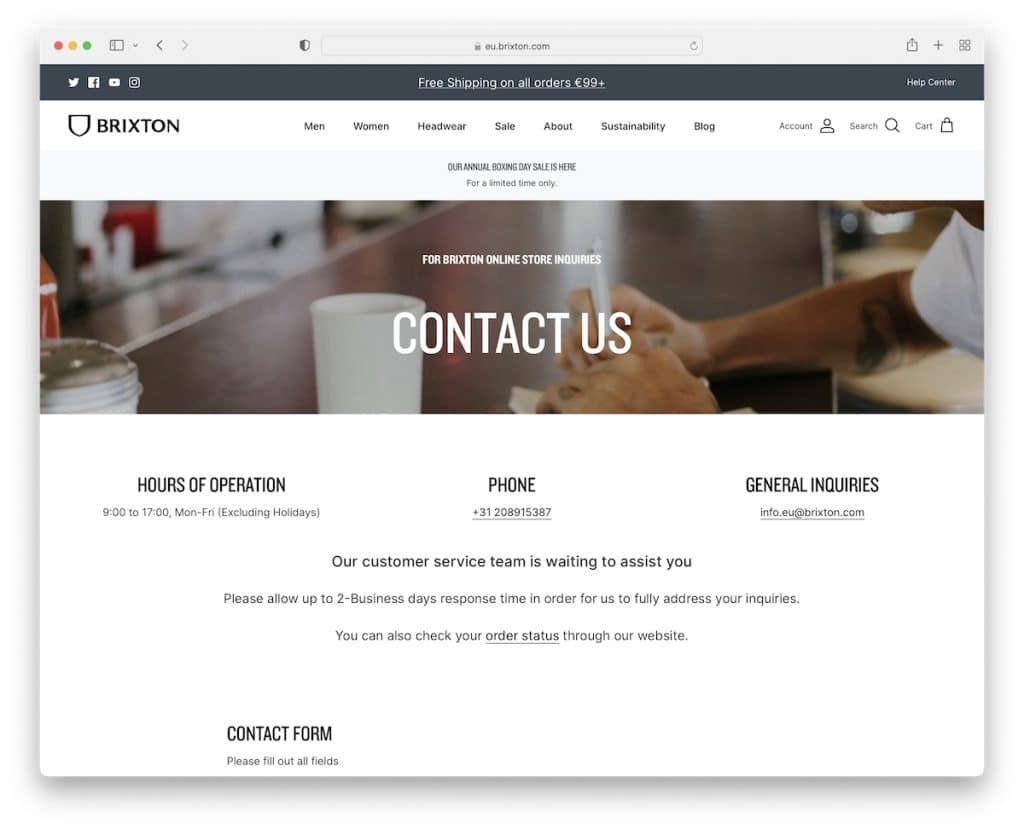
17. Brixton
Construído com: Shopify

Brixton exibe o horário de funcionamento, número de telefone clicável e endereço de e-mail abaixo do banner. Mais abaixo encontra-se um formulário de contacto, seguido de um carrossel de produtos que o leva de volta à loja online.
Observação: um carrossel de produtos simples e limpo na página de contato pode beneficiá-lo muito.
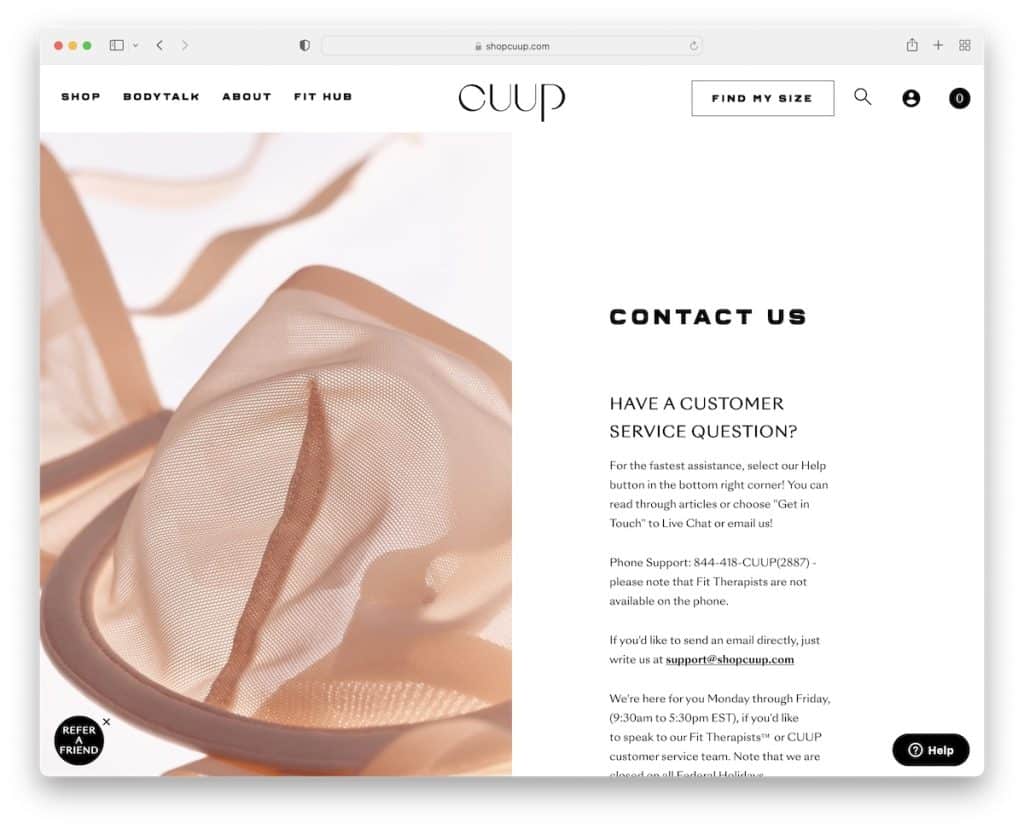
18. Copa
Construído com: Shopify

Cuup tem um design de tela dividida com uma imagem flutuante no lado esquerdo e todos os detalhes e informações no lado direito. Não há formulário de contato, mas todos os e-mails são clicáveis. Além disso, você encontrará o número de telefone e quando eles estão disponíveis para contato.
Observação: em vez de usar um layout tradicional, crie um layout de tela dividida, como o Cuup.
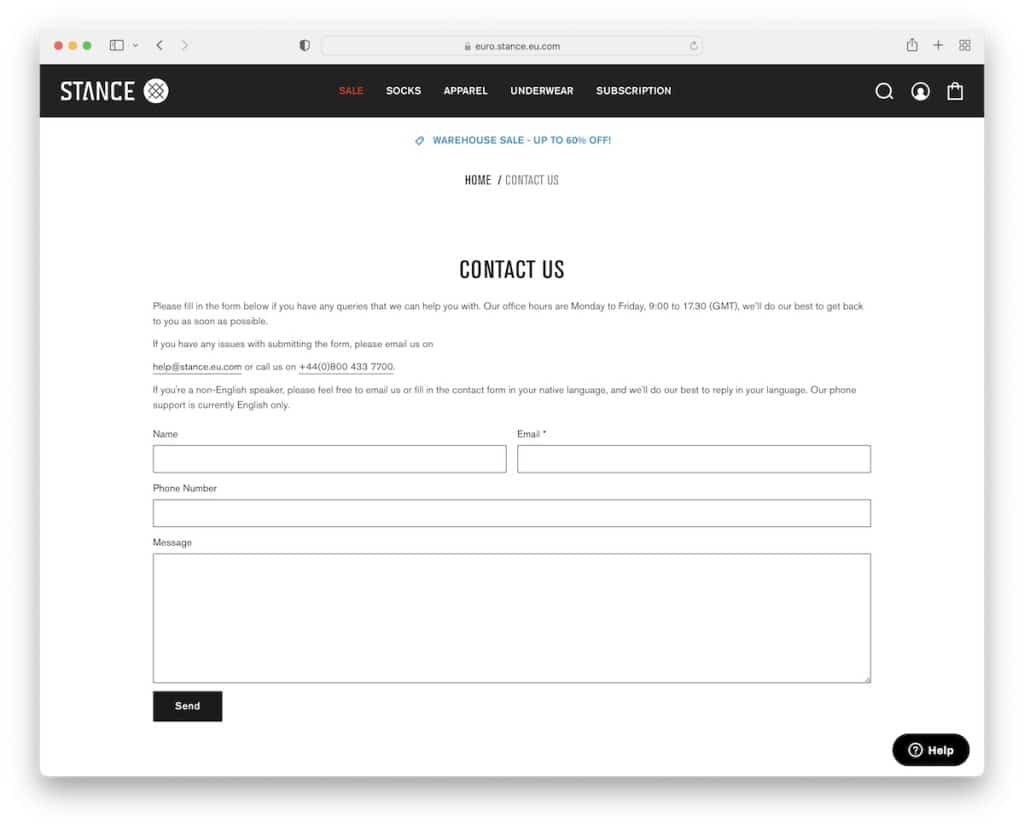
19. Postura
Construído com: Shopify

O Stance também é um daqueles sites que não complicam sua página de contato. Além do texto com informações adicionais sobre horário de atendimento, e-mail e telefone, você encontrará um formulário de contato básico, que é mais do que suficiente.
Observação: se você estiver em dúvida sobre o design, mantenha a simplicidade.
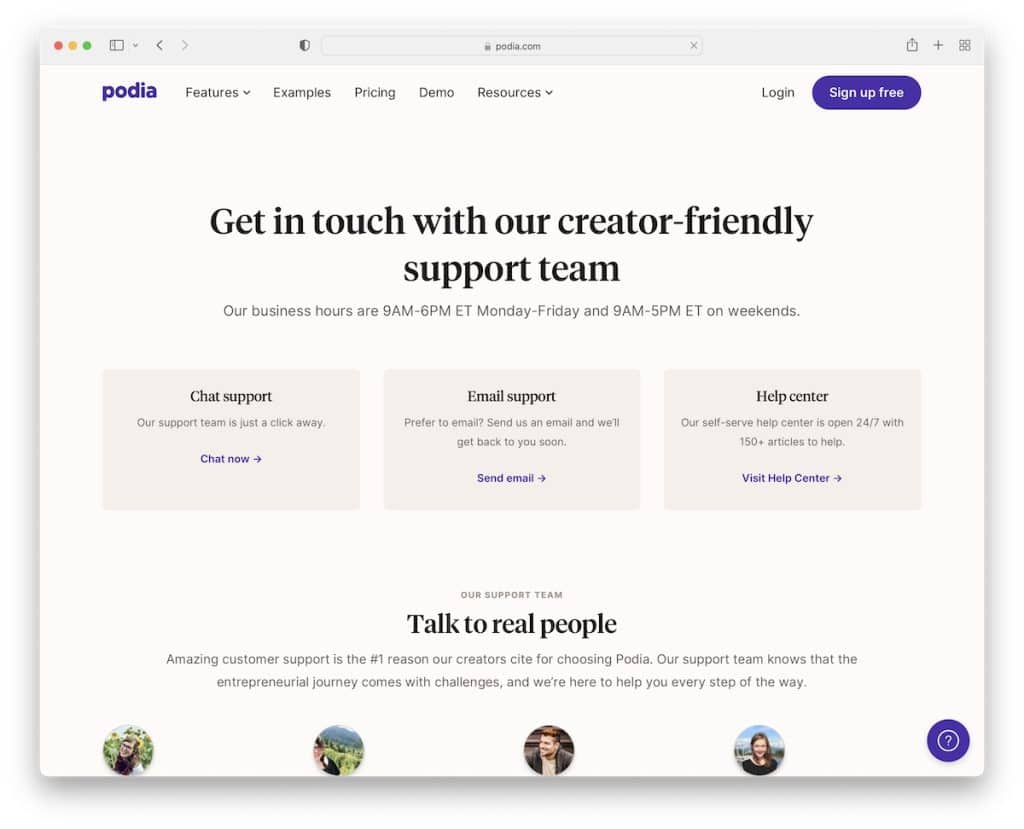
20. Pódia
Construído com: Conteúdo

Enquanto a primeira parte da página de contato do Podia exibe detalhes de bate-papo, e-mail e centro de ajuda, a segunda é dedicada à equipe. O avatar, a localização e a biografia simples de uma frase o familiarizam com a equipe de suporte de antemão, para que você saiba exatamente com quem está falando - pessoas reais.
Observação: crie uma seção especial dedicada à sua equipe de suporte, para que os usuários saibam que existem pessoas reais por trás da marca.
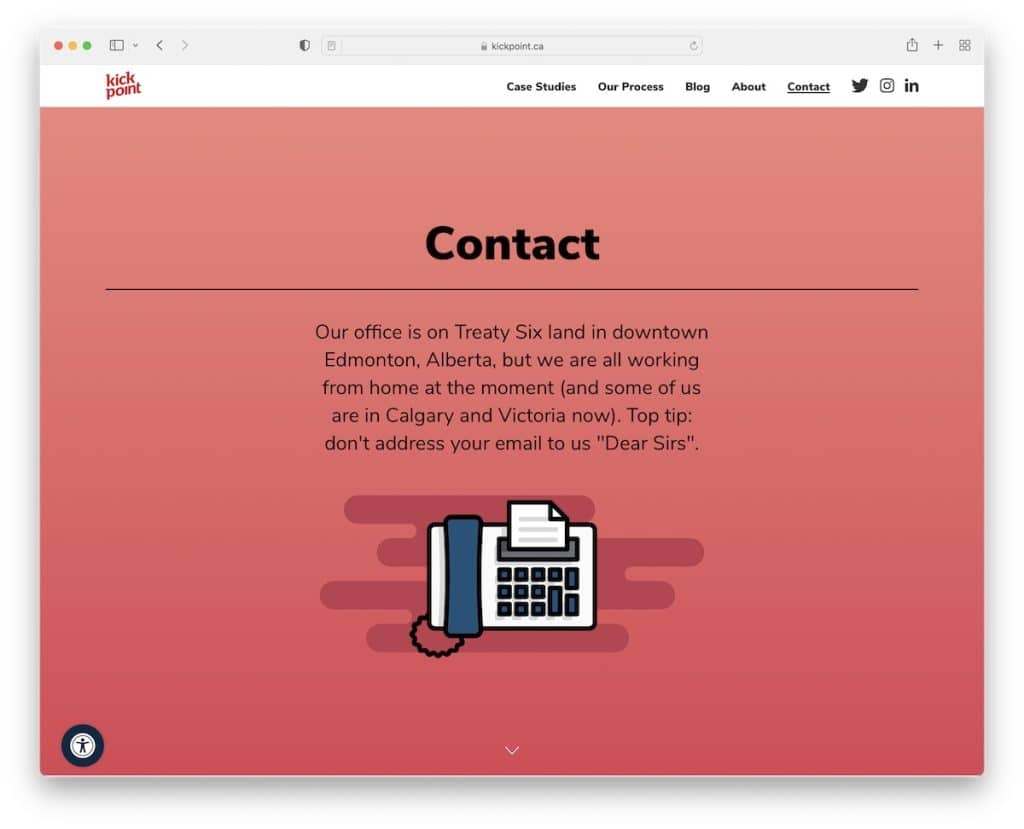
21. Ponto de Chute
Construído com: sublinhados

O Kick Point tem uma seção exclusiva acima da dobra com informações adicionais e uma dica rápida sobre como não endereçar seus e-mails.
Abaixo da dobra estão todos os detalhes extras e um formulário de contato com a caixa de seleção “Não sou um robô”. E na parte inferior estão o número de telefone e o endereço de e-mail, ambos clicáveis.
Observação: se você tiver algo especial para compartilhar ou anunciar, torne-o visível na área acima da dobra.
