10 melhores práticas para web design contemporâneo em 2025
Publicados: 2024-12-30O cenário do web design está em constante evolução, portanto, estar à frente da curva é essencial para que seu site permaneça competitivo e envolvente. Ao entrarmos em 2025, existem algumas práticas recomendadas a serem consideradas para a criação de sites modernos, fáceis de usar e visualmente atraentes.
Nesta postagem, mergulharemos nas 10 melhores práticas para web design contemporâneo e exploraremos como a Divi pode ajudá-lo a implementá-las. Seguindo essas diretrizes, você pode criar sites que cativem seu público e gerem resultados.
Vamos mergulhar.
- 1 Por que o web design contemporâneo é importante
- 2 10 melhores práticas para web design contemporâneo em 2025
- 2.1 1. Projete seu site primeiro para dispositivos móveis (responsivo)
- 2.2 2. Incorpore um design minimalista
- 2.3 3. Esforce-se para obter velocidades de carregamento rápidas
- 2.4 4. Crie versões claras/escuras
- 2.5 5. Torne o design acessível
- 2.6 6. Use imagens e gráficos de alta qualidade
- 2.7 7. Desenvolva conteúdo claro e conciso
- 2.8 8. Use frases de chamariz fortes
- 2.9 9. Torne a navegação amigável
- 2.10 10. Mantenha seu site
- 3 Conclusão
Por que o web design contemporâneo é importante
Em 2025, um site bem desenhado não é mais um luxo; é uma necessidade. Um web design contemporâneo pode impactar sua presença online e impulsionar o sucesso do seu negócio.
Primeiro, um site moderno proporciona uma melhor experiência ao usuário. É mais fácil para os visitantes navegar, encontrar o que procuram e realizar as ações desejadas, como fazer uma compra ou inscrever-se em um boletim informativo.
Em segundo lugar, um site visualmente atraente e bem estruturado reflete positivamente no profissionalismo e na credibilidade da sua marca. Um design limpo e intuitivo inspira confiança e segurança em seu negócio.
Por fim, os mecanismos de pesquisa normalmente favorecem sites compatíveis com dispositivos móveis, de carregamento rápido e centrados no usuário. Um site moderno pode ajudá-lo a ter uma classificação mais elevada nos resultados de pesquisas, tornando mais fácil para clientes em potencial encontrá-lo. Um web design contemporâneo também pode ajudá-lo a se destacar e atrair mais clientes.
10 melhores práticas para web design contemporâneo em 2025
1. Projete seu site primeiro para dispositivos móveis (responsivo)
Os dispositivos móveis se tornaram a principal forma de as pessoas acessarem a Internet. Com mais de 60% de seus usuários usando telas menores, o design mobile-first é uma das partes mais importantes do web design contemporâneo. Priorizar o design mobile-first garante que seu site seja otimizado para telas de todos os tamanhos, proporcionando uma melhor experiência do usuário. Os sites responsivos também obtêm um aumento nas classificações dos mecanismos de pesquisa, à medida que o Google e outros mecanismos de pesquisa priorizam o design compatível com dispositivos móveis, levando a taxas de conversão mais altas, melhor envolvimento do usuário e mais vendas.
Para usuários do WordPress, um tema totalmente responsivo é uma das melhores maneiras de garantir que seus designs sejam compatíveis com dispositivos móveis. Uma das melhores opções é o Divi, um tema poderoso que facilita a criação de sites impressionantes e responsivos a dispositivos móveis. Ele oferece várias ferramentas e configurações para ajudá-lo a projetar seu site no front-end, dando-lhe uma visão em primeira mão de como será a aparência do seu site conforme você o constrói.
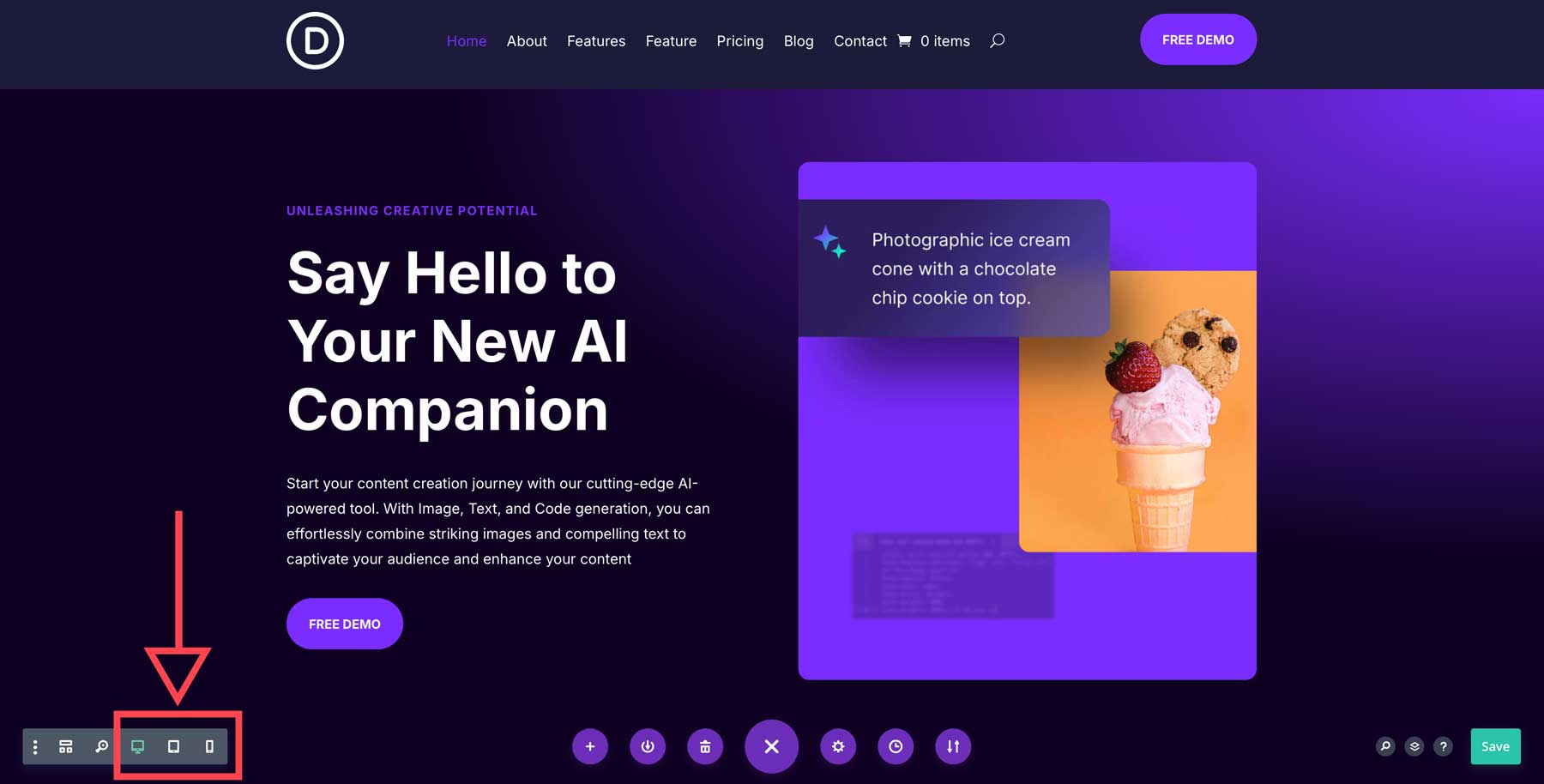
O Visual Builder da Divi oferece edição específica para dispositivos móveis
Com o Divi, você pode projetar todos os aspectos do seu site para diferentes tamanhos de tela. O construtor de páginas sem código da Divi, o Visual Builder, permite que você revise suas páginas da web em tempo real enquanto faz alterações no design. Você pode ativar o modo responsivo de duas maneiras: ativando o menu da página na parte inferior do Builder ou dentro de um módulo. As configurações do menu de páginas fornecem uma visão geral de como sua página ficará em computadores, tablets ou dispositivos móveis.

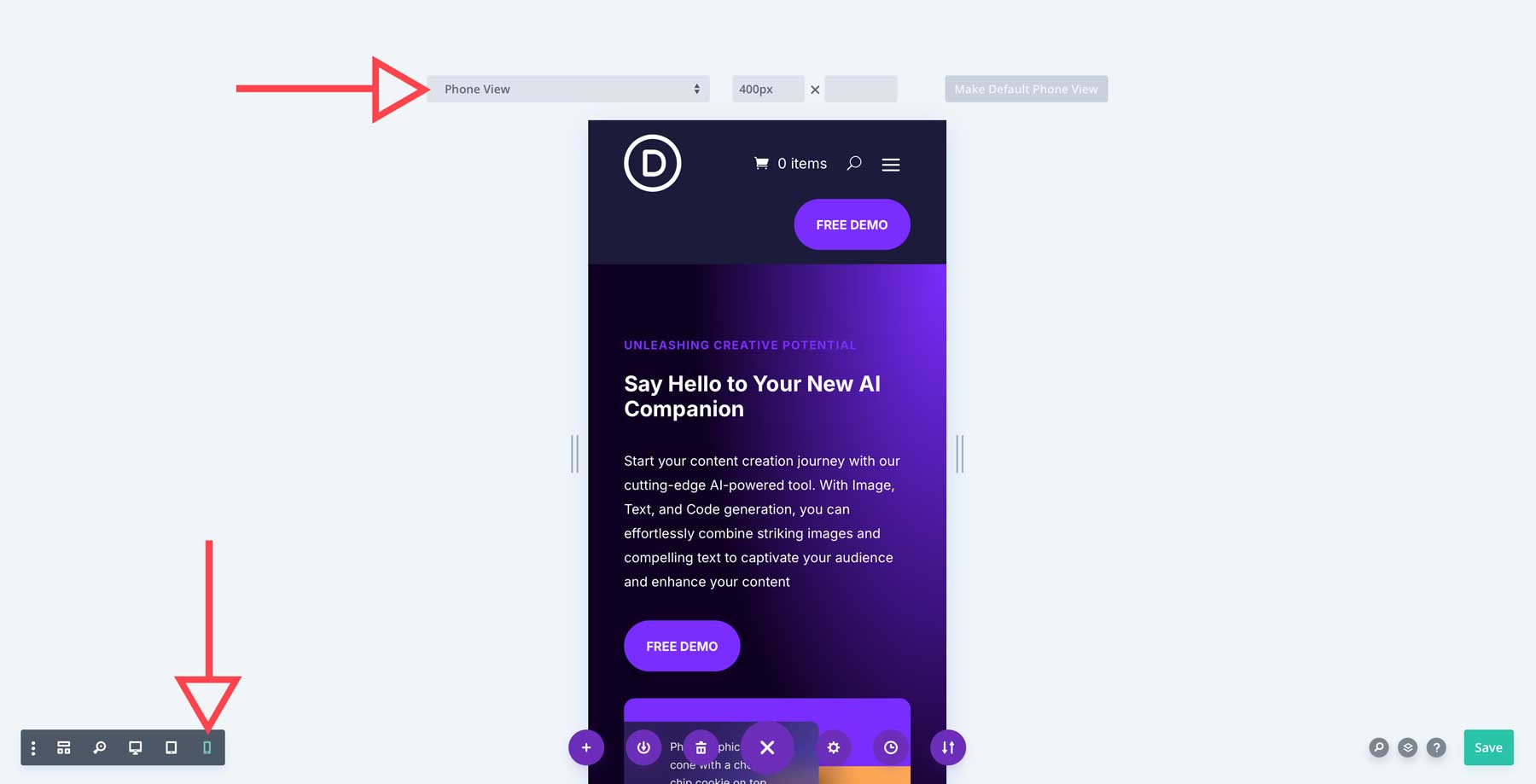
No modo responsivo, você pode editar seções, linhas ou módulos e alterar a forma como eles aparecem em telas menores. Por padrão, a visualização do telefone é definida como 400px, mas você pode ajustá-la para se adequar a tamanhos de tela específicos.

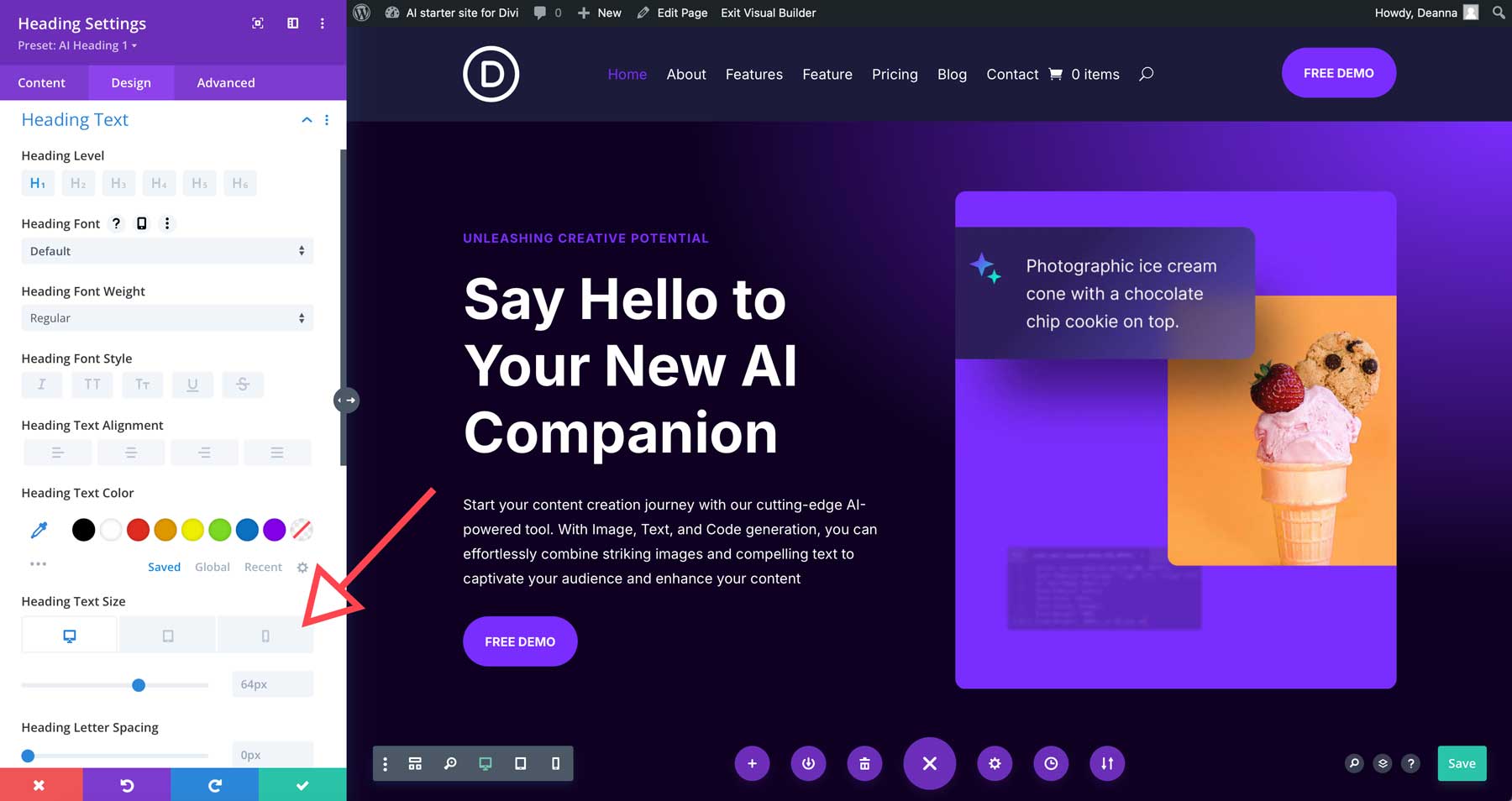
Você também pode fazer ajustes responsivos em módulos de design individuais. Cada Módulo Divi (todos os 200) possui configurações responsivas para garantir que seu site tenha uma boa aparência em todos os tamanhos de tela. Por exemplo, você pode ativar configurações responsivas no modo Desktop simplesmente clicando em um módulo e ativando controles responsivos. Para o Módulo de Título, você pode ajustar a família da fonte, tamanho, espaçamento e cor em diferentes dispositivos com um único clique.

Cada seção, linha, coluna e módulo do Divi possui controles responsivos, tornando muito fácil garantir que seu site tenha uma ótima aparência em qualquer dispositivo.
2. Incorpore um design minimalista
O design minimalista tem sido a base do web design eficaz há anos. Um site limpo e organizado apela à estética moderna e melhora a experiência do usuário e o desempenho do site. Menos desordem permite que os visitantes se concentrem no conteúdo essencial sem serem sobrecarregados por layouts complexos.
Os princípios de design minimalista também costumam levar a tempos de carregamento mais rápidos. O tamanho da página afeta diretamente a velocidade, portanto, minimizar imagens grandes, animações com muito código e funcionalidades complexas pode reduzir o tamanho do arquivo do seu site e melhorar seu desempenho. Conforme mencionado anteriormente, a velocidade da página afeta diretamente o seu posicionamento nos resultados de pesquisas. Garantir que o tamanho da página do seu site permaneça no mínimo ajuda muito na construção de seguidores fiéis.
Por fim, um design minimalista permite que a mensagem da sua marca ocupe o centro das atenções. Um layout limpo e organizado ajuda os visitantes a se concentrarem na identidade e nas mensagens da sua marca, facilitando a conexão com o seu público-alvo.
Dicas para criar um site minimalista
Ao criar uma aparência minimalista para o seu site, há algumas coisas a considerar, incluindo cores, fontes, animações sutis e utilização de espaços em branco. Aqui estão algumas dicas para ajudá-lo a criar um site minimalista e eficaz:
- Limite de cores: use no máximo duas ou três cores primárias. Para o plano de fundo, incorpore branco ou cinza claro e use uma única cor de destaque para texto e links.
- Tipografia limpa: escolha uma ou duas fontes claras e sem serifa para seus títulos e corpo do texto. Evite fontes decorativas ou de script que possam atrapalhar seu design.
- Utilize espaços em branco: incorporar espaços em branco em seu design dá ao seu site uma sensação limpa e arejada. Ele permite que você mostre o conteúdo e dá ao layout uma sensação de abertura.
- Imagens e ícones: use imagens de alta qualidade que complementem seu conteúdo. Considere o uso de ícones de linhas simples para representar conceitos ou ações importantes.
- Use efeitos sutis: considere a implementação de efeitos sutis ou animações para adicionar interesse visual sem sacrificar a aparência minimalista geral.
Kit de ferramentas minimalista da Divi
A flexibilidade e as amplas opções de design do Divi o tornam uma excelente ferramenta para a criação de sites minimalistas. Com um sistema global de gerenciamento de cores, você pode configurar paletas de cores personalizadas que correspondam à sua marca e mantenha as cores no mínimo. Da mesma forma, o Divi oferece predefinições de estilo global que você pode aplicar a vários módulos para obter consistência. Quer configurar uma predefinição global para seus títulos? Sem problemas. Usando o Divi, você pode melhorar seu fluxo de trabalho e criar facilmente o site minimalista perfeito em uma fração do tempo que levaria para usar outro tema.

Projetar do zero é uma das muitas maneiras de conseguir um design minimalista com Divi. Além de um Visual Builder robusto, o tema Divi vem com mais de 2.000 layouts pré-fabricados que você pode implementar em segundos. Você também pode utilizar outra vantagem do Divi, Divi Quick Sites, para ajudá-lo a criar o visual perfeito. Você pode utilizar um site inicial pré-fabricado ou gerar um site com Divi AI.

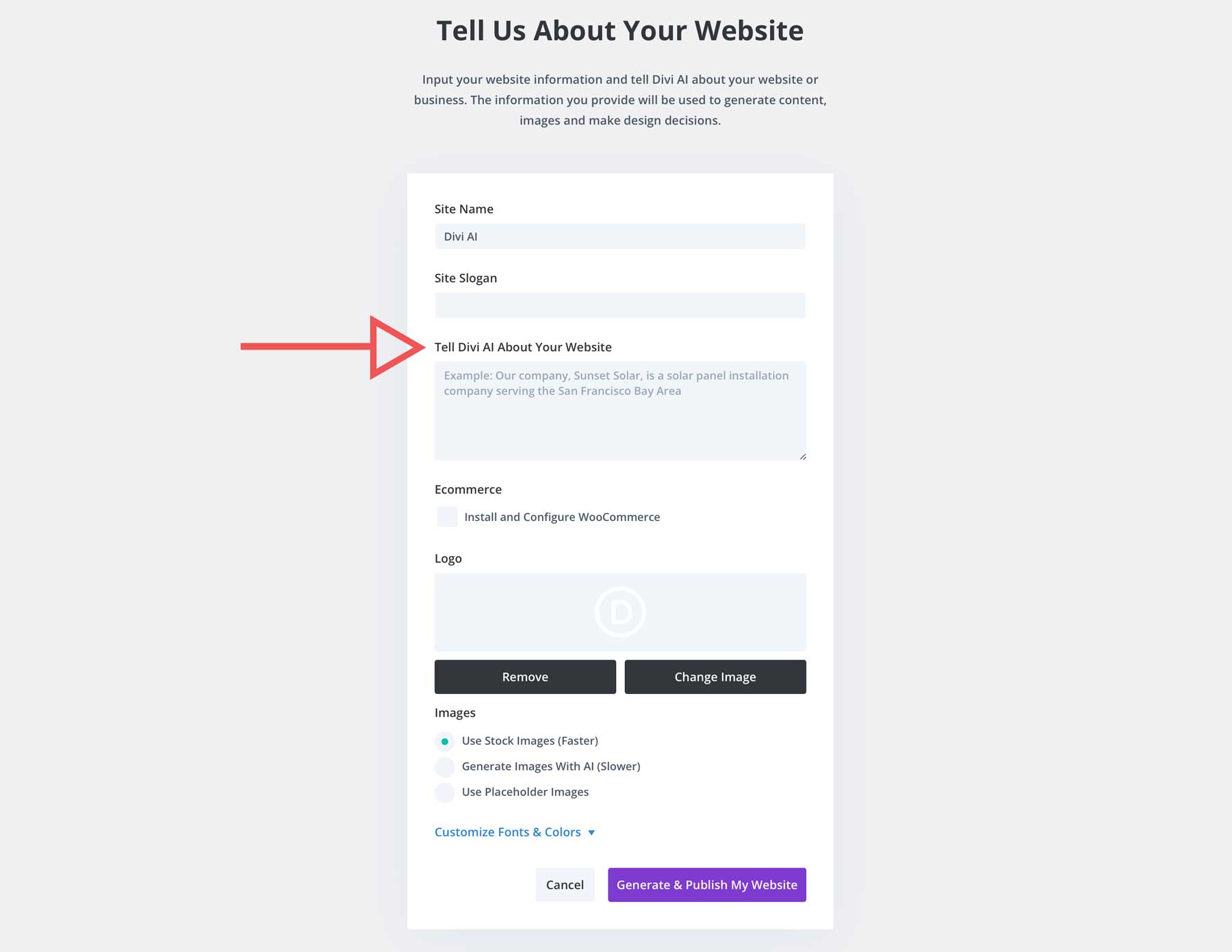
Com um simples prompt de texto, você pode descrever o tipo de site que deseja e o Divi AI irá gerá-lo para você em cerca de dois minutos. Cada site gerado por IA vem com todas as páginas principais, modelos Divi Theme Builder, conteúdo, imagens, predefinições globais e um menu – tudo baseado em suas instruções.
3. Esforce-se para obter velocidades de carregamento rápidas
A otimização da velocidade é necessária, especialmente quando se considera um web design contemporâneo para o seu site. Embora não pareça grande coisa, um site lento pode afastar os visitantes e prejudicar a classificação do seu mecanismo de pesquisa. Para garantir uma experiência de usuário perfeita, você deve otimizar a velocidade do seu site. Afinal, não importa a aparência do seu site se as pessoas clicarem e evitem-no porque é lento.
Existem algumas áreas nas quais você deve se concentrar, incluindo otimização de imagens, minimização de solicitações HTTP e uso de cache do navegador.
Use um plug-in para otimizar imagens
Você pode usar um plugin de otimização de imagem como o EWWW para compactar imagens sem sacrificar a qualidade. Imagens que não são compactadas corretamente podem deixar seu site lento, levando a uma taxa de rejeição mais alta e menor engajamento. Reduzir o tamanho do arquivo de imagem é uma das etapas mais fáceis que você pode realizar.

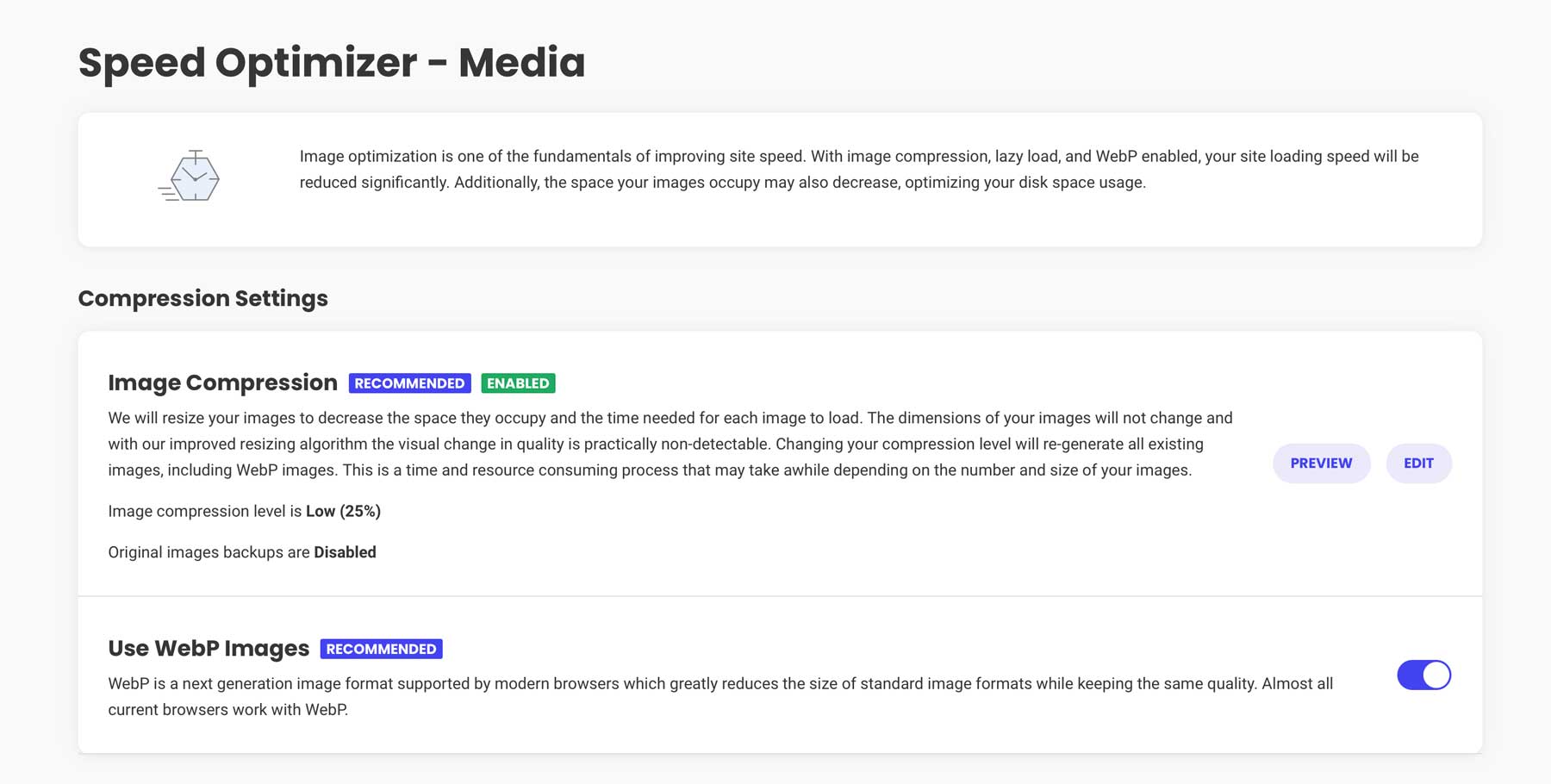
Alguns provedores de hospedagem como o SiteGround oferecem plug-ins para manter o tamanho do arquivo de imagem sob controle e oferecem conversão de jpg e png para o formato WebP, que é uma extensão de arquivo mais moderna e amigável à web, projetada para manter o tamanho do arquivo no mínimo.
Minimize solicitações HTTP
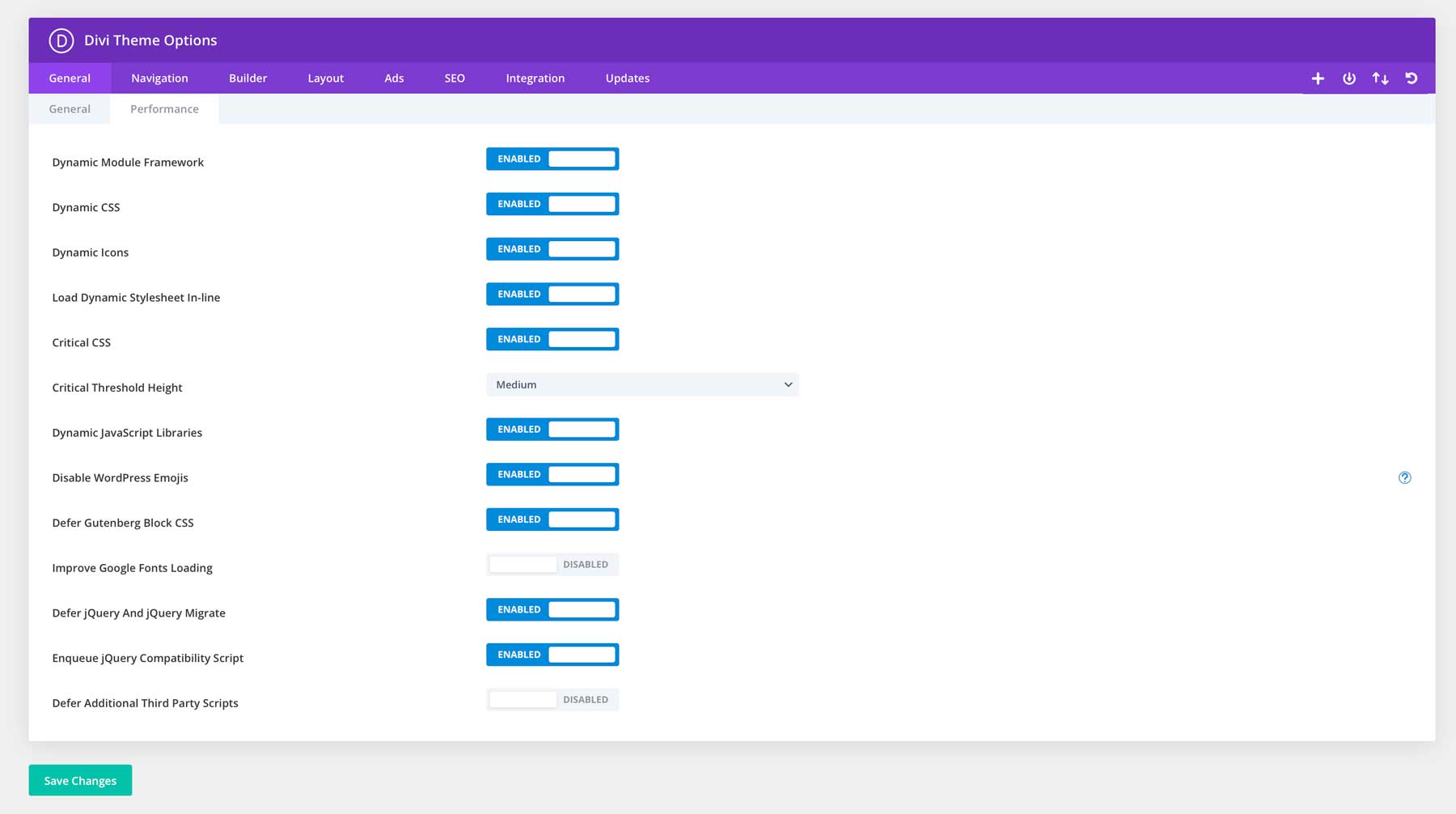
Outra maneira de manter seu site rápido é minimizar as solicitações HTTP. A maneira mais rápida de fazer isso é combinar e reduzir arquivos CSS e JavaScript para reduzir o número de solicitações. Felizmente, temas WordPress de última geração, como o Divi, possuem ferramentas de desempenho integradas para ajudar nisso. Divi combina e minimiza automaticamente todos os arquivos CSS e JavaScript usados em seu site. Em vez de carregar vários arquivos individuais, seu navegador só precisa carregar um arquivo menor.

Implementar cache do navegador
Habilite o cache do navegador para armazenar recursos estáticos localmente, reduzindo o tempo de carregamento em quaisquer visitas futuras que os usuários façam ao seu site. Quando você visita um site pela primeira vez, seu navegador baixa todos os arquivos necessários (imagens, scripts e folhas de estilo CSS) para exibir a página. Em vez de baixar esses arquivos novamente toda vez que você visita um site, seu navegador os salva no cache. Dessa forma, na próxima vez que você visitar, seu navegador poderá carregar a página mais rapidamente usando os arquivos salvos.

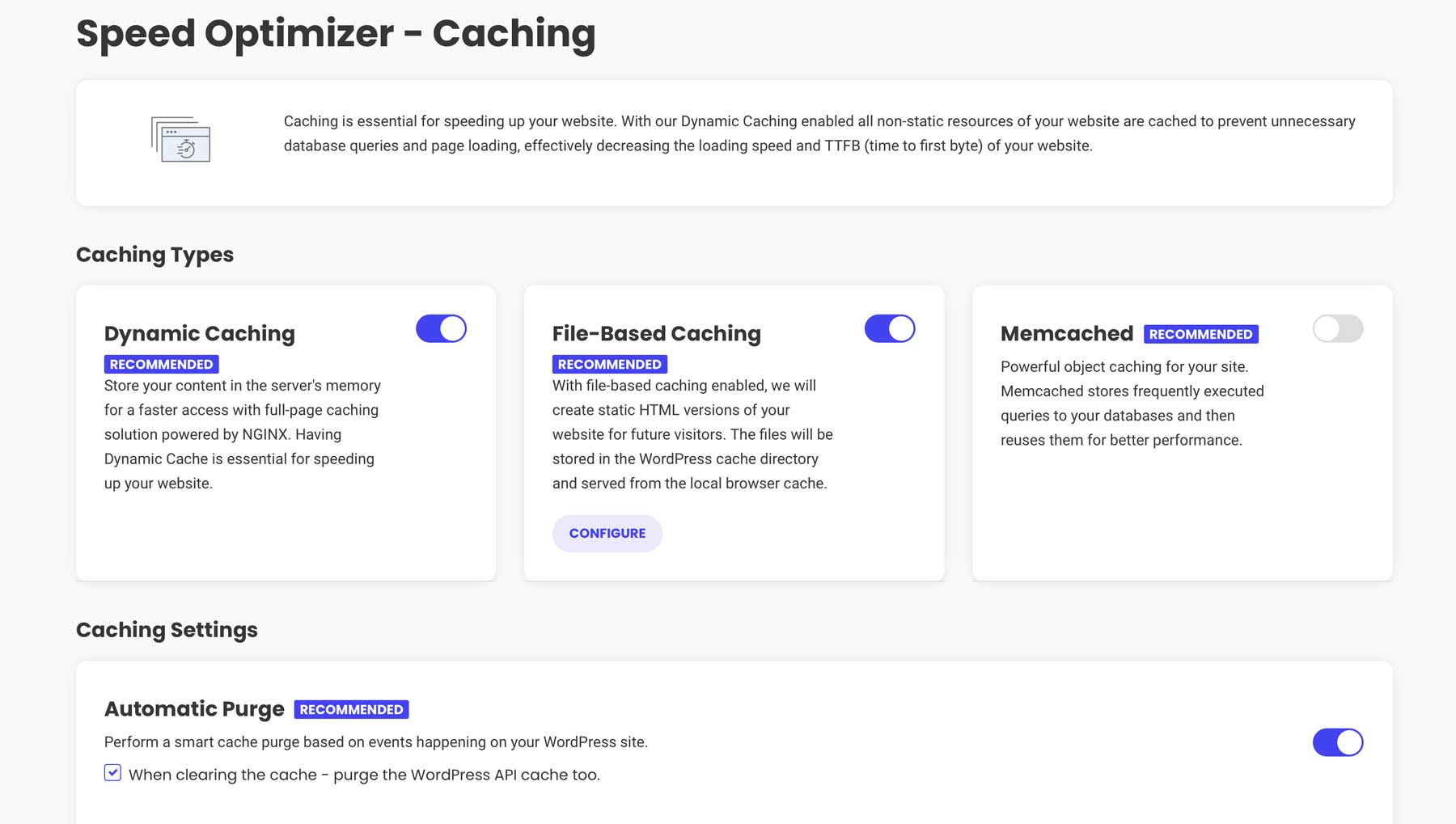
Tente usar um plugin de cache, como WP Rocket ou SiteGround's Speed Optimizer para manter seu site rápido.
4. Crie versões claras/escuras
Oferecer aos usuários uma opção claro/escuro pode melhorar muito sua experiência, reduzindo o cansaço visual e a legibilidade, especialmente em condições de pouca luz. Ao dar aos visitantes do seu site a opção de escolher como desejam visualizá-lo, você pode criar uma experiência mais personalizada e confortável.
As poderosas ferramentas de personalização do Divi facilitam o design de praticamente qualquer coisa, incluindo um modo claro/escuro para suas páginas da web. Com algumas personalizações simples, você pode criar uma experiência personalizada para seus clientes e melhorar a visibilidade para pessoas com deficiência visual. Quer aprender como? Confira este tutorial que irá guiá-lo pelas etapas para criá-lo.
5. Torne o design acessível
Falando em acessibilidade, outro passo crucial na criação de um web design contemporâneo é garantir que todos que desejam visualizar seu site possam fazê-lo. No cenário digital atual, é crucial tornar o seu site acessível a todos, inclusive às pessoas com deficiência. As Diretrizes de Acessibilidade para Conteúdo da Web (WCAG) fornecem padrões para garantir que todo conteúdo digital possa ser usado por pessoas com diversas deficiências.

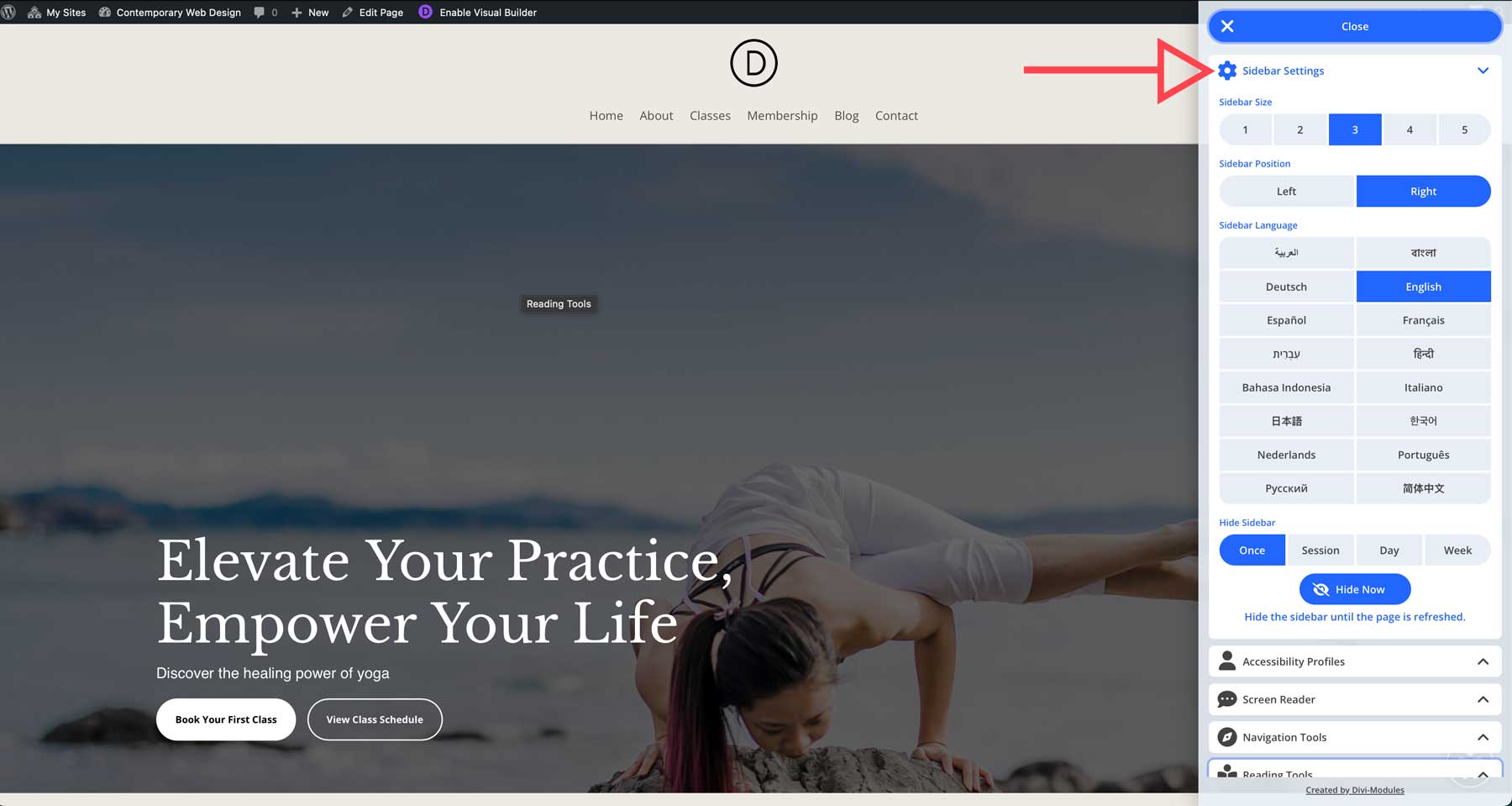
Felizmente, existem muitos plug-ins que podem ajudar. Produtos como WP Accessibility, UserWay e outros existem para simplificar o processo. Alguns plug-ins também são criados especificamente para o Divi, como a barra lateral de acessibilidade, que adiciona uma barra lateral personalizável completa com ferramentas de assistência projetadas para tornar seu site Divi mais acessível.
6. Use imagens e gráficos de alta qualidade
Dizem que uma imagem vale mais que mil palavras e, no caso do web design contemporâneo, isso nunca foi tão preciso. Você pode aumentar significativamente o apelo do seu site incorporando imagens e gráficos de alta qualidade em seu design.
Existem várias maneiras de encontrar ótimas imagens, sendo a mais fácil uma assinatura de imagens de estoque, como Shutterstock ou Unsplash. Dito isso, as assinaturas de imagens de banco de imagens são caras e os sites de imagens de banco de imagens gratuitas geralmente exigem que você dê crédito ao fotógrafo. Felizmente, existe uma maneira melhor de adicionar imagens lindas ao seu site.


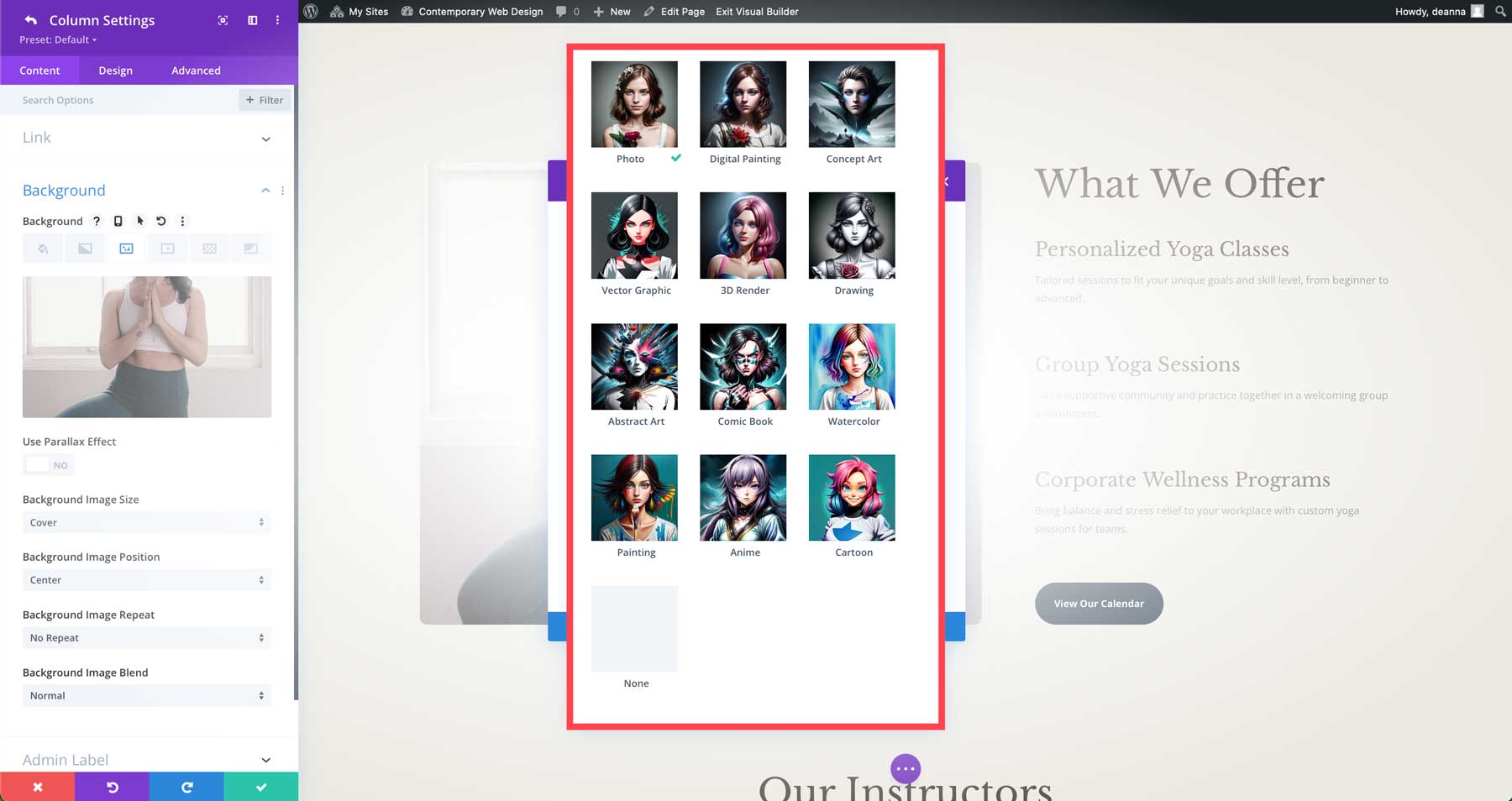
Entre no Divi AI, o assistente de design de IA integrado do tema Divi. Mencionamos anteriormente que o Divi AI pode criar sites ou páginas da web completos, mas pode fazer muito mais do que isso. Com Divi AI, você pode criar imagens e gráficos realistas para o seu site. Descreva a imagem que você deseja usando um simples prompt de texto e o Divi AI cuidará do resto. Existem 12 estilos de imagem, permitindo criar vários tipos de imagens dependendo de suas necessidades.

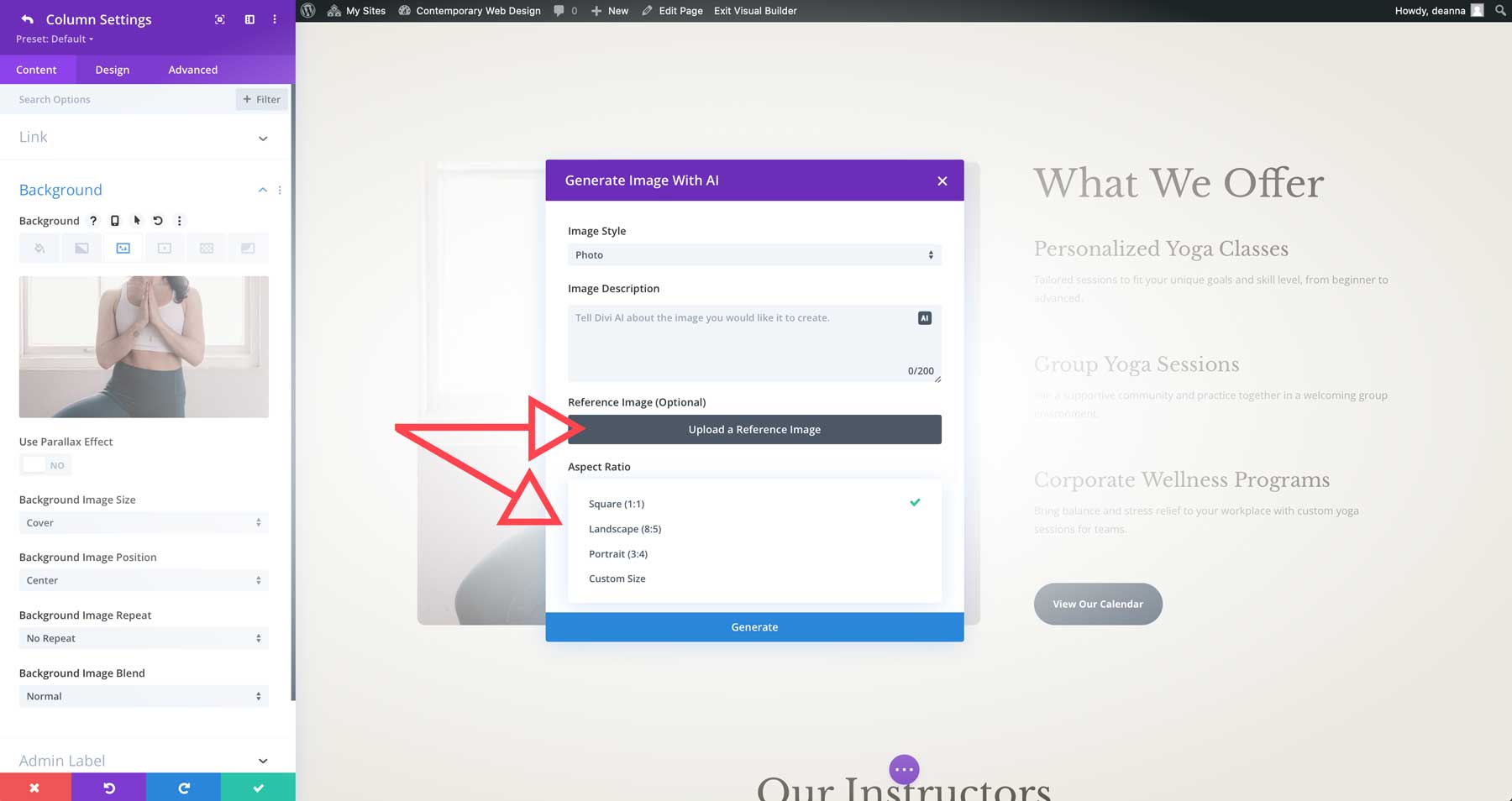
Além de escolher um estilo, você pode escolher entre diversas proporções, especificar dimensões específicas ou fazer upload de uma imagem de referência que gostaria de emular o mesmo estilo.

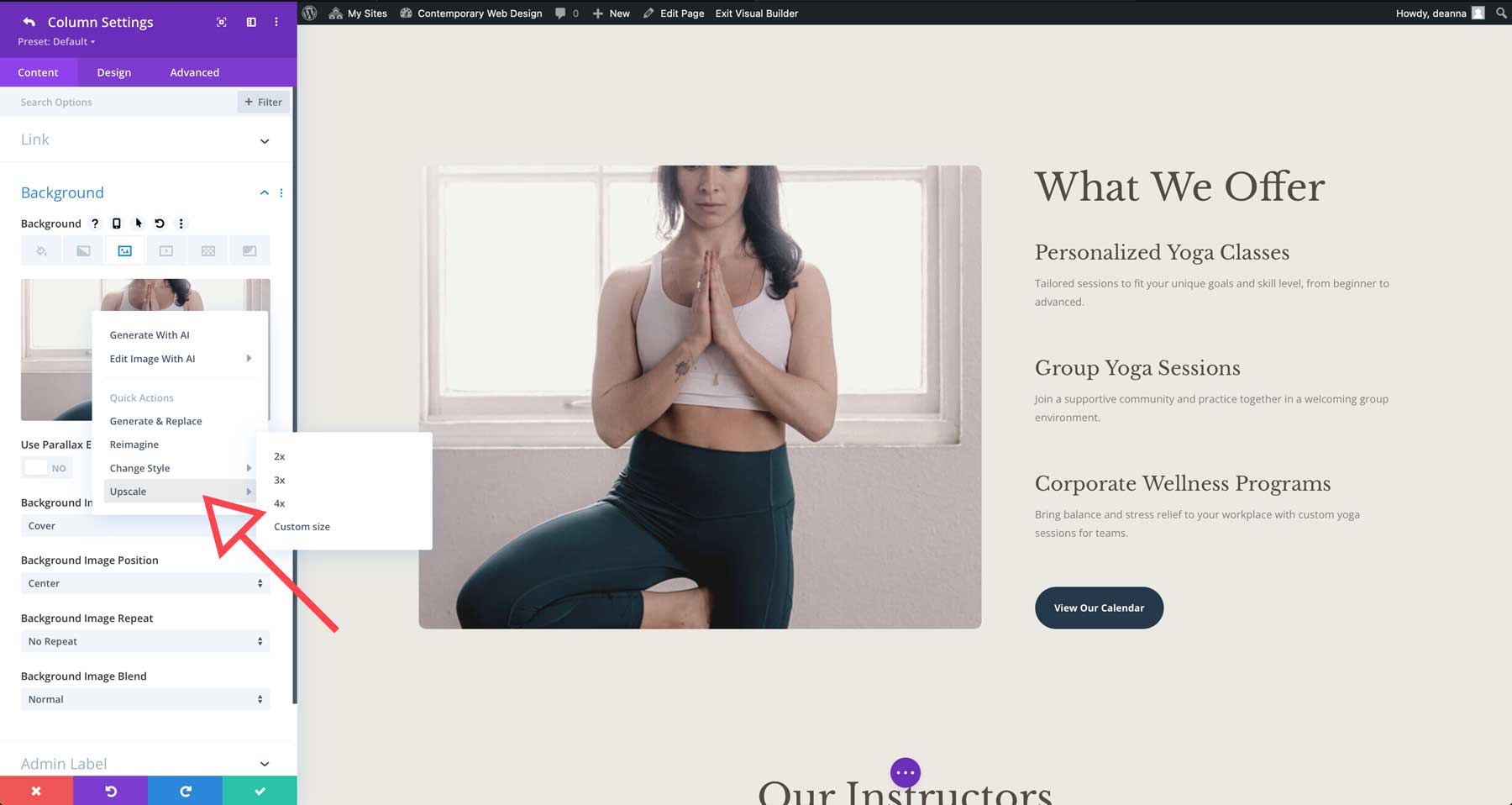
Divi AI também pode ajudá-lo a melhorar suas imagens existentes. Por exemplo, se você tiver uma imagem fornecida pelo cliente na qual eles insistem, mas for muito pequena, você pode usar o Divi AI para aumentá-la em até 4X.

Você também pode usar o Divi AI para modificar, expandir ou aprimorar suas imagens. Por exemplo, digamos que você queira alterar qualquer aspecto de uma foto. Usando a ferramenta de modificação, você pode pintar as áreas da foto que deseja alterar e instruir o Divi AI para substituí-la por algo totalmente diferente. Neste exemplo, você pode usar o pincel para destacar a área que deseja alterar e depois preencher uma descrição.
7. Desenvolva conteúdo claro e conciso
Em nosso mundo acelerado, a capacidade de atenção do usuário é mais curta do que nunca. Um site com conteúdo claro e conciso oferece diversas vantagens, incluindo melhor experiência do usuário, melhor desempenho de SEO, identidade de marca mais forte e taxas de conversão mais altas. Prestar atenção ao conteúdo do seu site é a base do web design contemporâneo. Dito isto, apenas alguns são redatores. Contratar alguém para escrever conteúdo para você pode ser caro e demorar mais do que você deseja. Felizmente, existe uma solução melhor para escrever um bom conteúdo.

Com Divi AI, você pode criar conteúdo otimizado para SEO com apenas alguns cliques e gerar texto de alta qualidade em uma fração do tempo. Divi AI pode criar postagens de blog, descrições de produtos, manchetes e outras cópias de sites em apenas alguns minutos. Além de gerar cópias, o Divi AI pode melhorar o que já existe. Ele verifica o conteúdo do seu site e identifica padrões de linguagem, estilo e tom. Também pode aprender a voz única da sua marca, independentemente do estilo. Essa compreensão ajuda a gerar um texto que irá repercutir em seu público-alvo.
Como usar o Divi Text AI
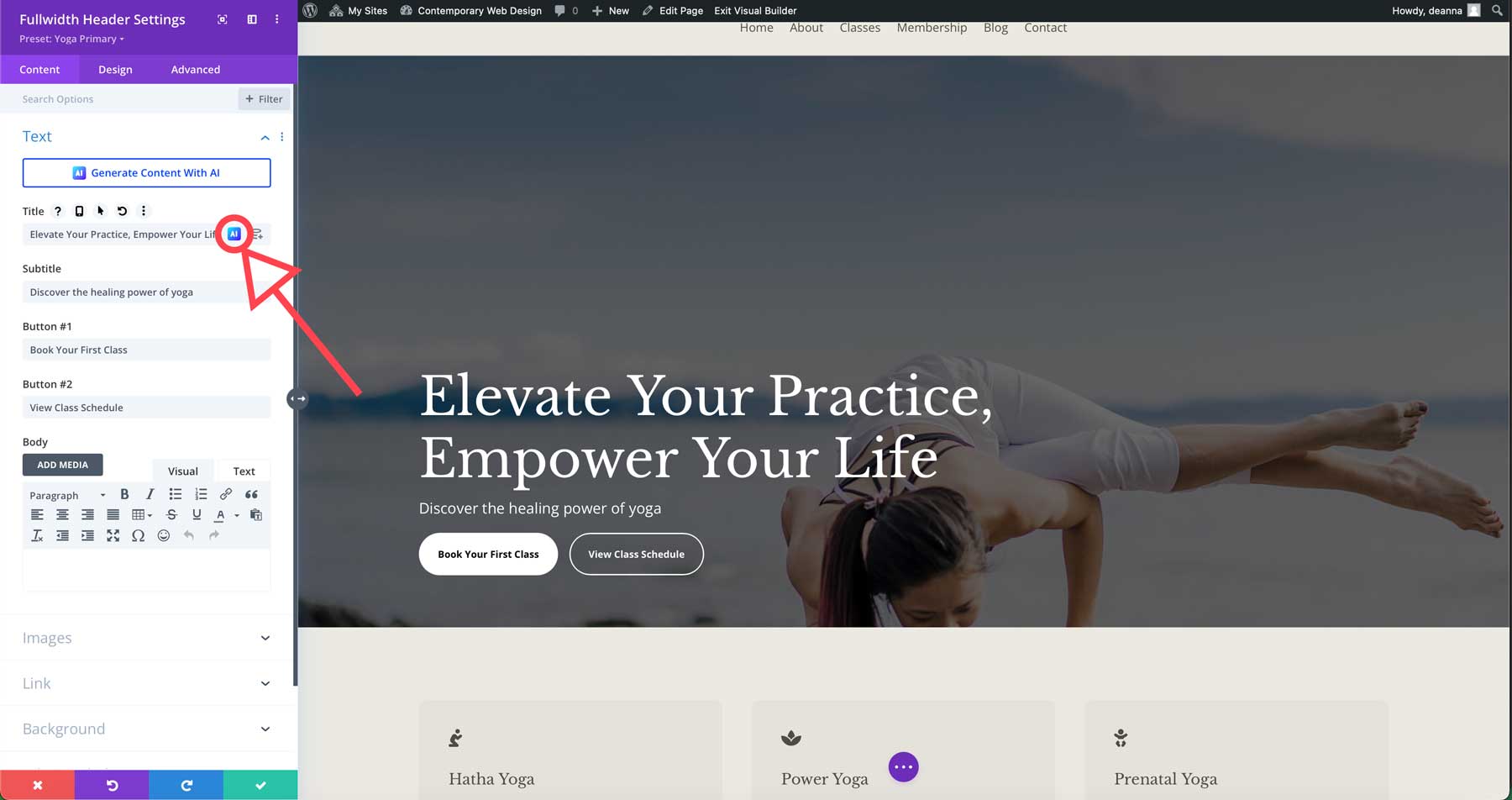
Você pode acessar o Divi AI em qualquer módulo Divi que contenha texto. Basta clicar no ícone AI para começar.

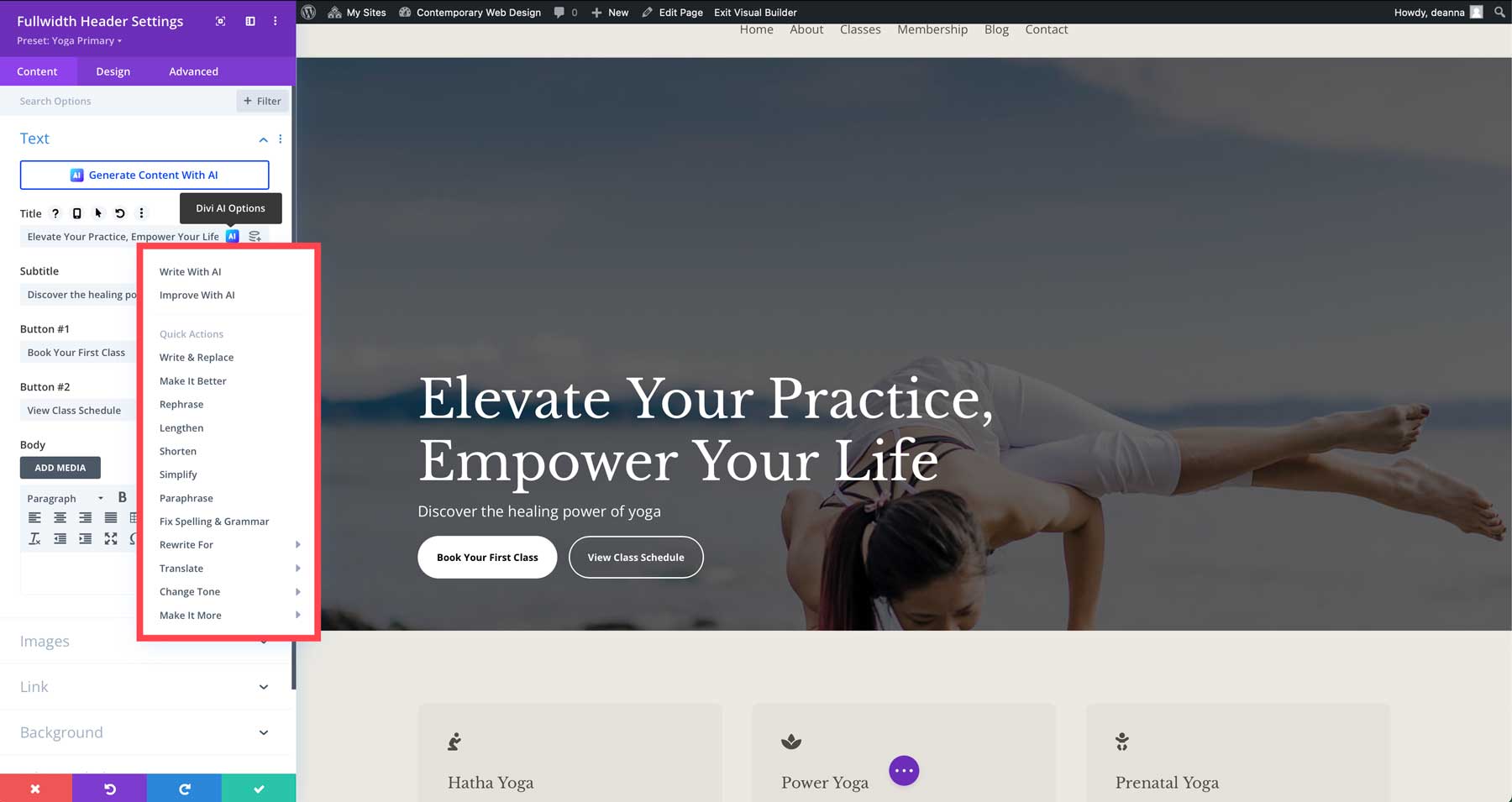
Várias opções incluem escrever, melhorar, substituir ou alongar o texto. Você também pode traduzir texto para mais de 100 outros idiomas, alterar o tom ou corrigir problemas ortográficos e gramaticais.

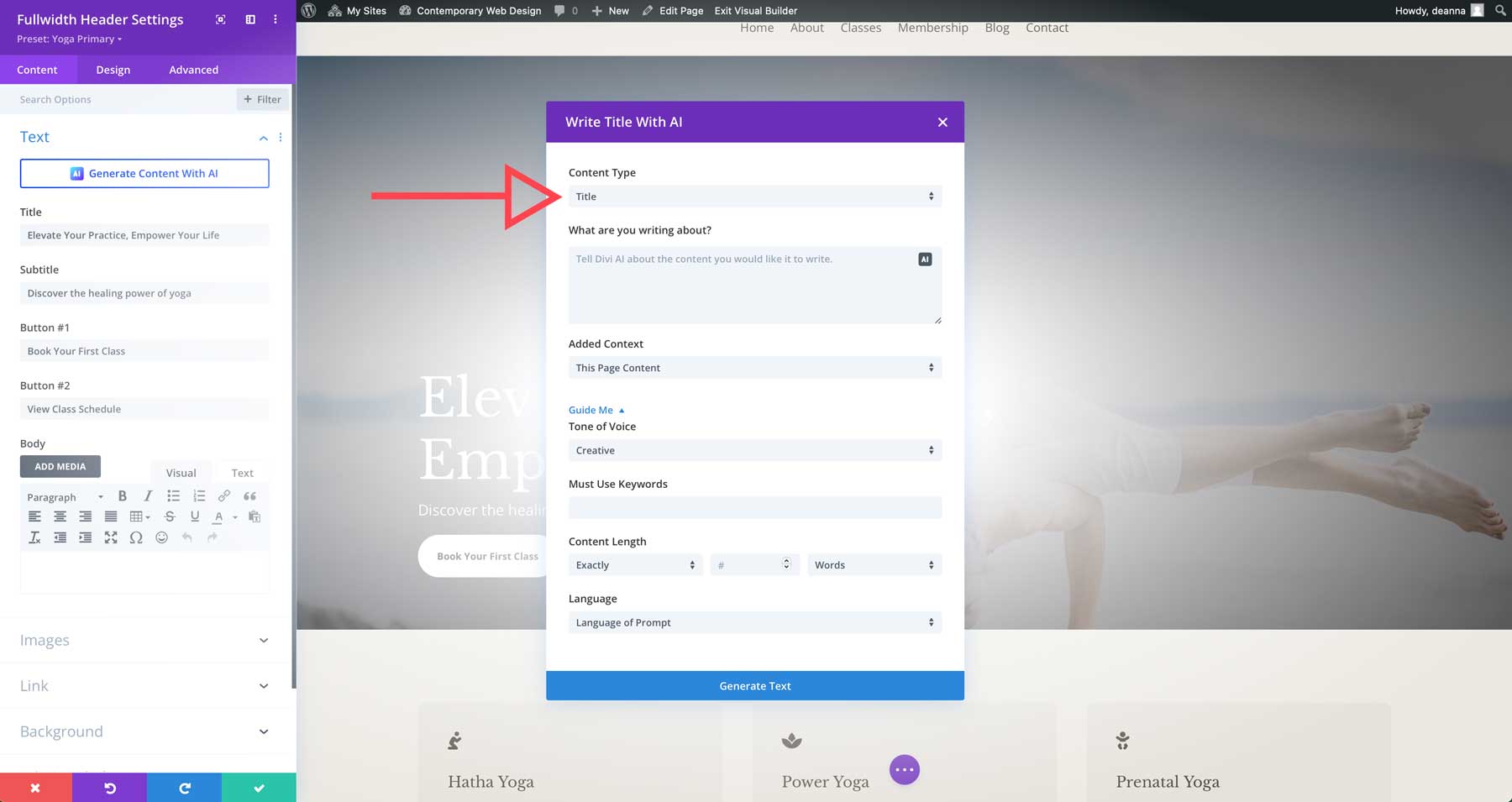
Depois de selecionar, a interface Divi AI será iniciada e revelará algumas opções. Escolha um tipo de conteúdo (neste caso, um título), diga à Divi AI sobre o que você está escrevendo e forneça contexto (esta página, seção ou módulo), tom de escrita, quaisquer palavras-chave obrigatórias, quantas palavras você deseja e o idioma.

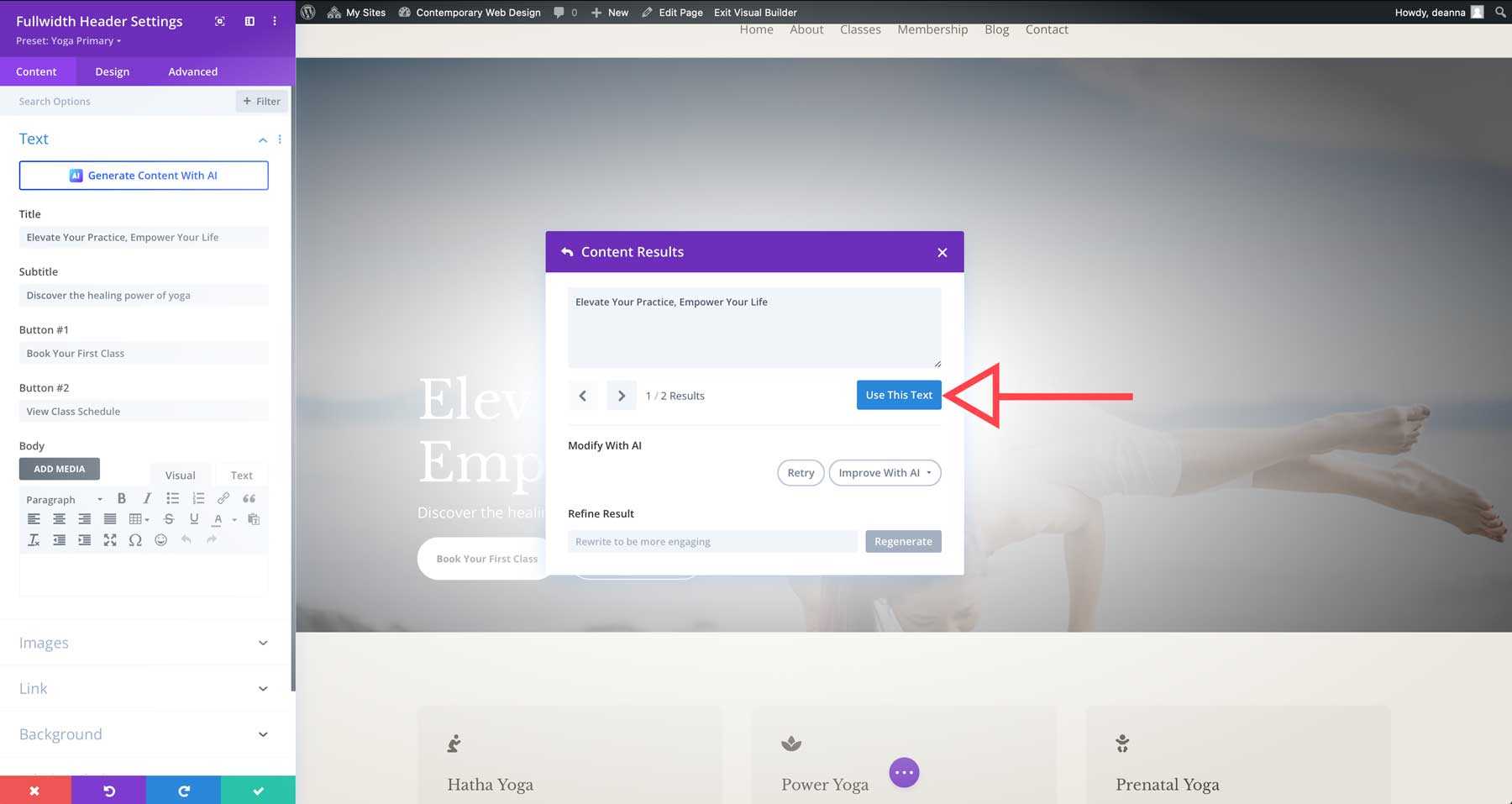
Depois de gerado, você pode usar o texto, tentar novamente, melhorá-lo ou refinar os resultados.

8. Use frases de chamariz fortes
Outro componente importante do web design contemporâneo é incluir frases de chamariz (CTA) fortes em seu site. Os CTAs podem ajudar a orientar seus visitantes em direção a uma ação específica, seja fazer uma compra, inscrever-se em um boletim informativo ou preencher um formulário de contato. Antes de começar a adicionar um CTA ao seu site, aqui estão algumas dicas para criar um CTA eficaz:
- Use verbos fortes e orientados para a ação em vez de termos clichês como saiba mais ou comece .
- Tente incorporar frases como oferta por tempo limitado ou não perca para criar um senso de urgência.
- Faça seus CTAs se destacarem usando cores contrastantes com o fundo.
- Mantenha seus CTAs curtos e amáveis.
- Coloque seus CTAs em posições de destaque em uma página da web, como acima da dobra ou no final de uma postagem de blog.
A maioria dos temas WordPress oferece módulos ou elementos de design que facilitam a criação de um CTA eficaz.
Módulo Divi CTA
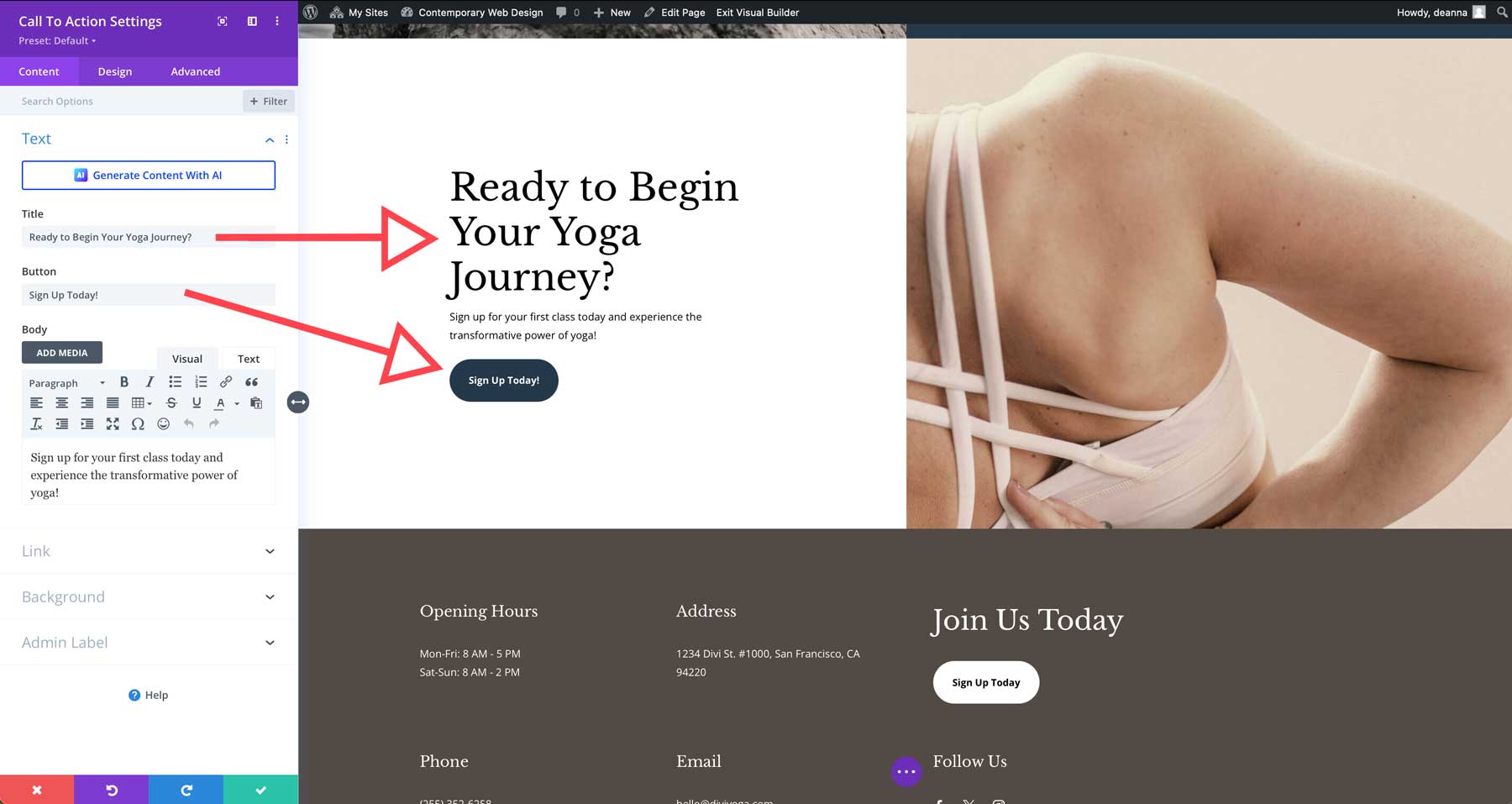
Divi, por exemplo, oferece vários módulos de design que podem ajudá-lo a capturar leads, aumentar as vendas ou incentivar os usuários a agir. O módulo Divi Call To Action permite adicionar um título, conteúdo do corpo e um botão para destacar informações importantes que você deseja que seus visitantes saibam. É totalmente personalizável com o Visual Builder, onde você pode ajustar cores, fontes, planos de fundo e muito mais.

Módulo de ativação de e-mail Divi
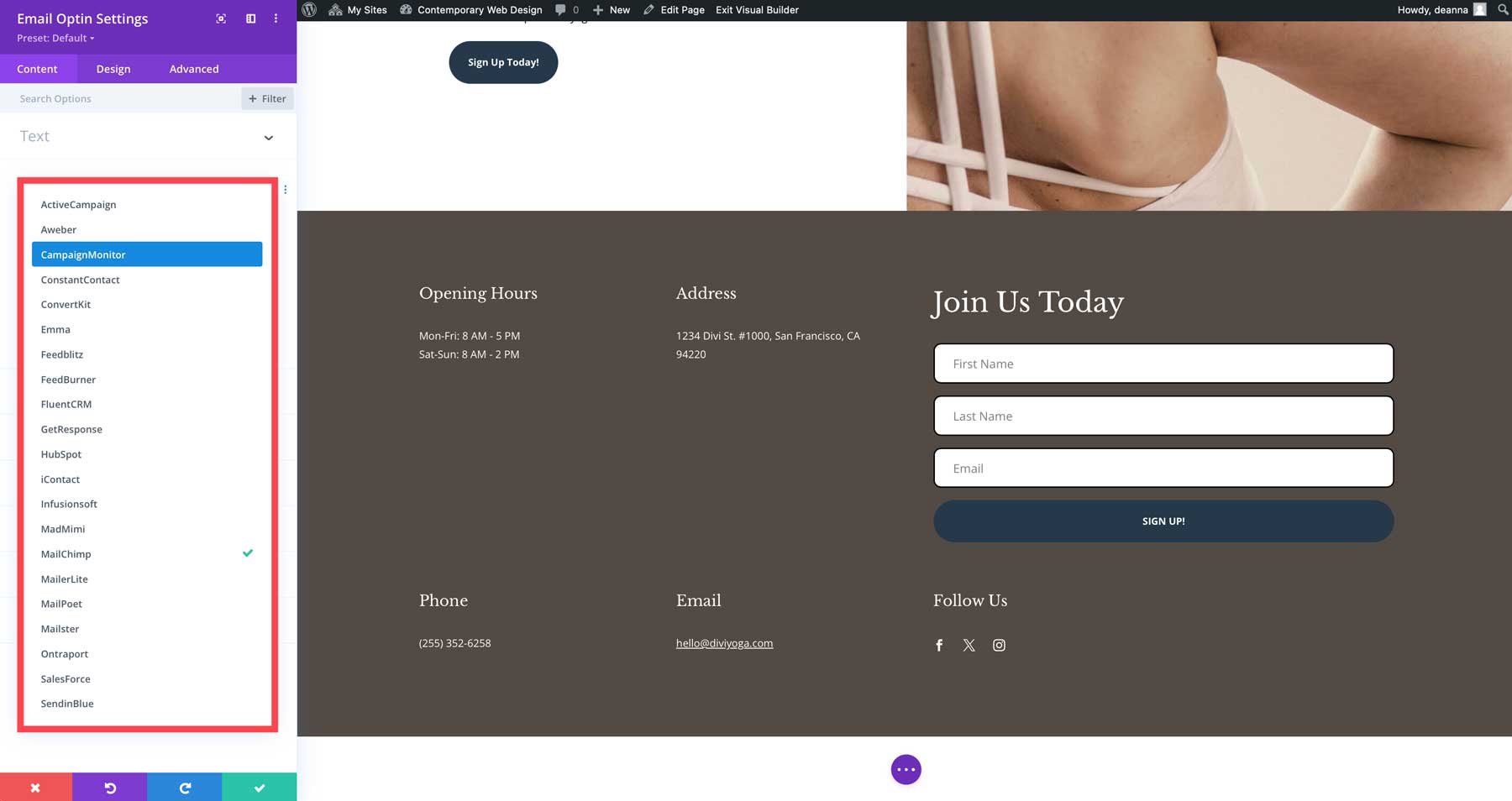
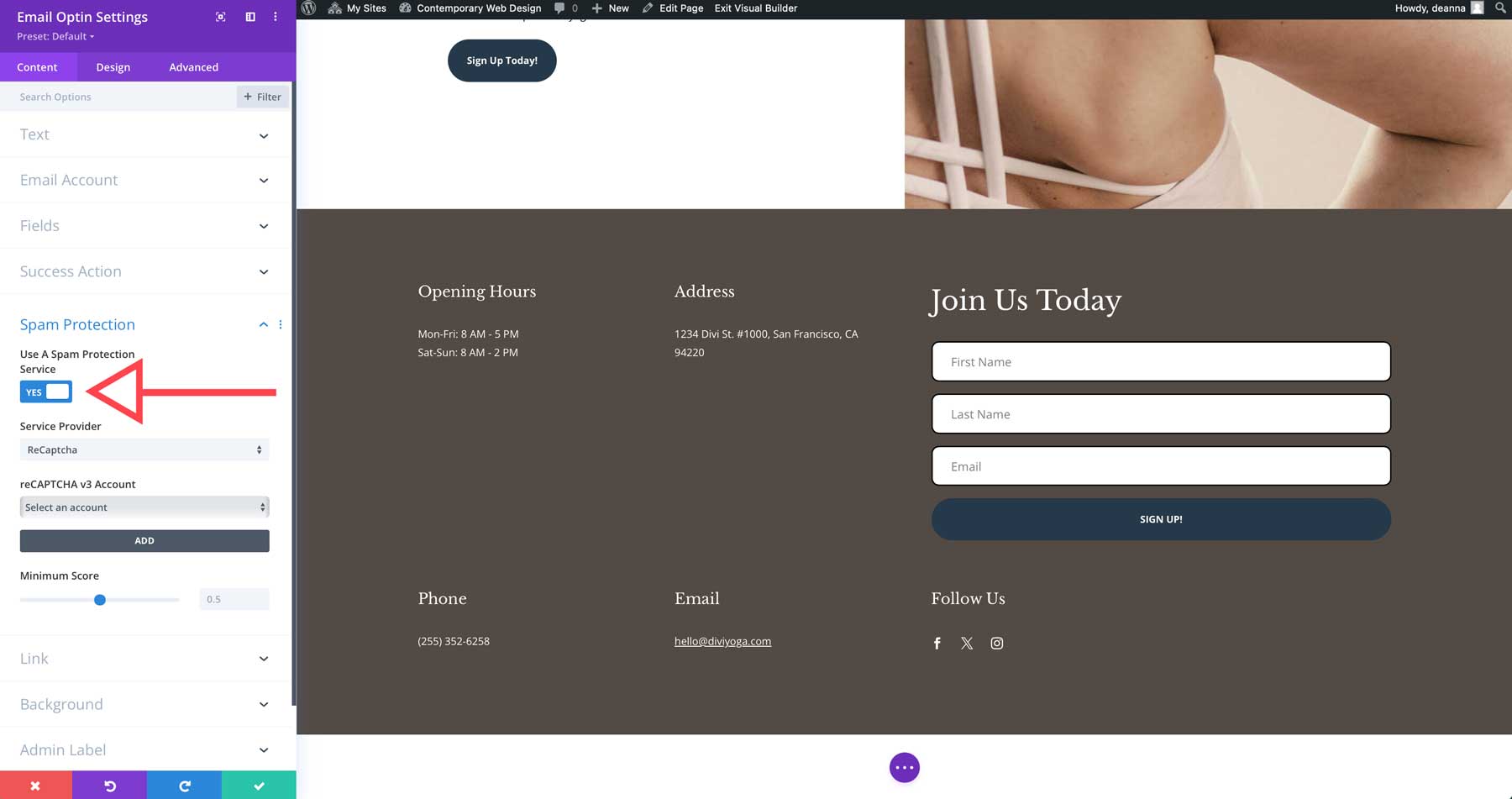
Divi também possui um módulo de ativação de e-mail dedicado que permite conectar seu site a um dos mais de 20 provedores de e-mail para capturar leads.

Você pode adicionar texto personalizado, exibir uma mensagem de sucesso, encaminhar para um URL e adicionar proteção contra spam para evitar que entradas indesejadas sobrecarreguem sua lista de e-mails.

Além desses módulos, você pode facilmente transformar qualquer botão em uma frase de chamariz. Por exemplo, você pode criar cabeçalhos e rodapés personalizados com o Theme Builder e adicionar quaisquer elementos que desejar. Se você deseja adicionar um botão para solicitar que os usuários ajam ou adicionar ícones de mídia social para expandir seu alcance, a Divi tem o que há de melhor em design.
9. Torne a navegação fácil de usar
Quando se trata de web design contemporâneo, outro elemento importante é o menu do seu site. Um menu de navegação bem organizado e intuitivo é crucial para uma experiência de usuário perfeita. Ao fornecer aos usuários um menu eficaz, você os ajuda a localizar o conteúdo de que precisam, reduzindo as taxas de rejeição e aumentando o engajamento. Um bom menu de navegação deve incluir vários elementos-chave, incluindo:
- Rótulos claros: use rótulos descritivos, porém claros e concisos, que reflitam com precisão o conteúdo de uma página.
- Torne a estrutura do menu lógica: organize os itens do menu em uma hierarquia lógica, usando submenus para páginas relacionadas, mas certifique-se de colocar as páginas mais importantes no nível superior.
- Certifique-se de que seja responsivo: use um tema responsivo, como o Divi, para garantir que o menu seja facilmente acessível e utilizável em dispositivos com vários tamanhos de tela.
- Adicionar funcionalidade de pesquisa: forneça uma barra de pesquisa para permitir que os usuários encontrem conteúdo rapidamente
- Utilize um CTA: considere usar um CTA de destaque, como um botão, no menu de navegação para incentivar ações específicas, como comprar agora , fazer um orçamento ou entrar em contato conosco .
- Limite os itens do menu: mantenha o número de itens do menu de nível superior ao mínimo para evitar sobrecarregar os usuários.
- Use dicas visuais: utilize aprimoramentos visuais, como ícones ou cores, para ajudar os usuários a entender a finalidade de cada item do menu.
- Realize testes regulares: teste regularmente seu menu de navegação com usuários reais e ferramentas de mapa de calor para identificar quaisquer problemas de usabilidade e fazer as melhorias necessárias.
Utilize o Theme Builder da Divi para criar um menu eficaz
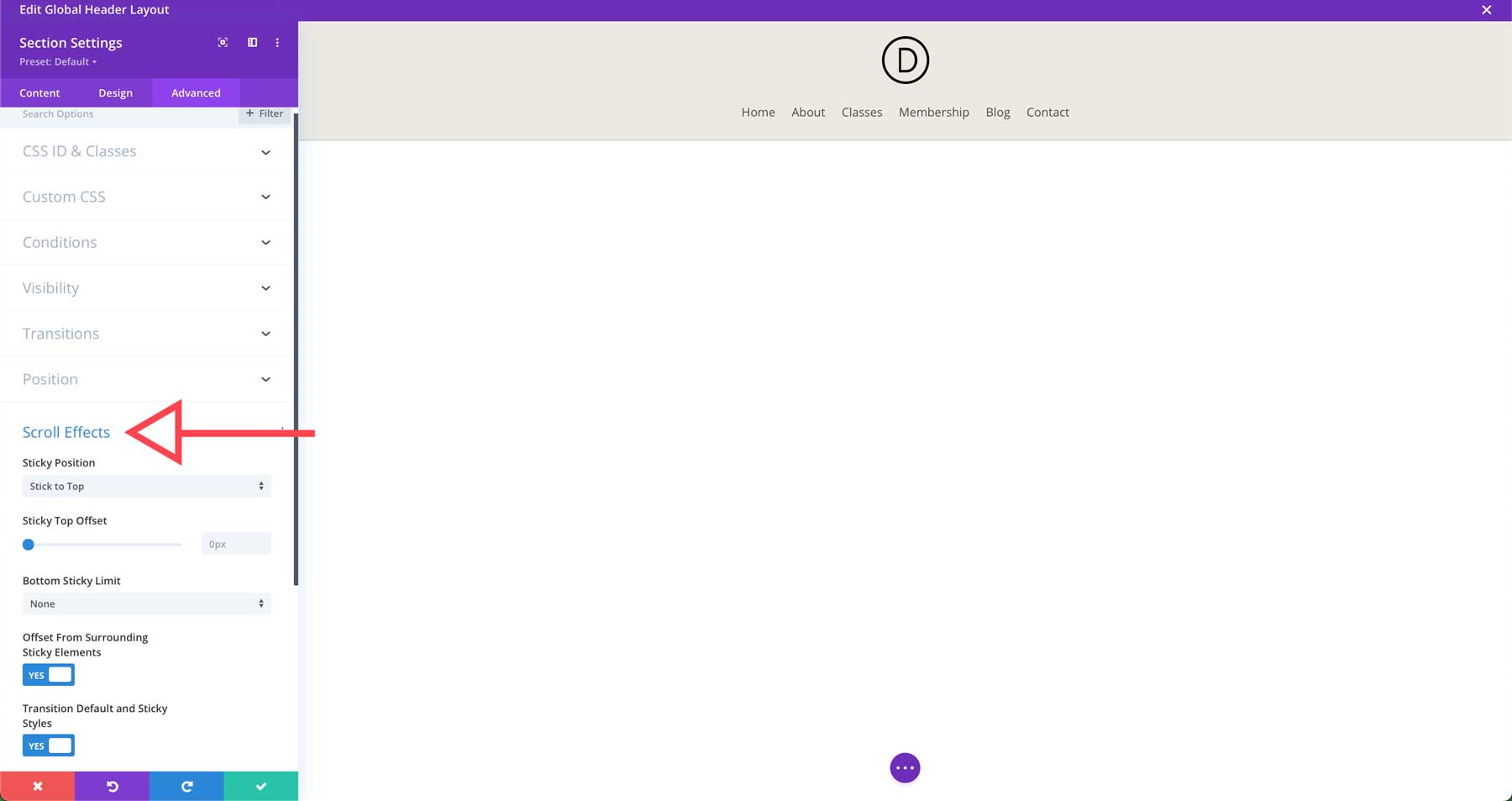
O Theme Builder da Divi é uma ferramenta poderosa para criar menus de navegação personalizados que são visualmente impressionantes e fáceis de usar. Usando o Theme Builder, você pode criar menus que combinam perfeitamente com o estilo da sua marca. O Visual Builder da Divi oferece opções de personalização quase ilimitadas, para que você possa experimentar diferentes layouts, incluindo menus horizontais, verticais, deslizantes e mega.
Com um Módulo de Menu dedicado e o sistema de grade do Divi, você pode criar menus eficazes e fáceis de usar. Estes também não são apenas menus estáticos. Com o Theme Builder, você pode criar menus de vários níveis para exibir vários tipos de conteúdo, adicionar navegação fixa para manter seu menu visível enquanto os usuários rolam, adicionar um botão CTA, um módulo de pesquisa e muito mais.

Existem até alguns ótimos plug-ins de menu de terceiros disponíveis no Divi Marketplace que podem expandir a já incrível funcionalidade do Divi. Com o Divi, você pode criar todos os aspectos do seu site, incluindo uma das partes mais importantes – um menu eficaz.
10. Mantenha seu site
Embora possa ser uma parte mais interessante do web design contemporâneo, é necessária manutenção regular do site. Ao manter o software do seu site atualizado, você pode garantir que ele continuará a funcionar bem, será seguro e fornecerá uma experiência de navegação tranquila aos visitantes. Embora existam muitos motivos para manter seu site atualizado, aqui estão os mais importantes:
- Segurança: atualizações regulares abordam vulnerabilidades de segurança que os hackers podem explorar. Software desatualizado é o principal alvo de ataques, então você deseja manter plug-ins, temas e WordPress atualizados.
- Desempenho: as atualizações geralmente incluem melhorias de desempenho, tornando o carregamento do seu site mais rápido. Isso e a atualização de componentes do lado do servidor, como PHP e MySQL, são extremamente importantes para a velocidade do site.
- Novos recursos e correções de bugs: as atualizações geralmente introduzem novos recursos que podem aprimorar seu site. Sabe-se que as atualizações de plug-ins também incluem correções de bugs, para que você possa garantir que seu site permaneça estável e confiável.
- Compatibilidade: a atualização garante compatibilidade com as versões mais recentes do WordPress, temas e plug-ins.
A maneira mais fácil de acompanhar todas as atualizações é incorporar uma ferramenta de gerenciamento de site ao seu fluxo de trabalho. As ferramentas de gerenciamento de sites permitem que você atualize todos os seus temas, plug-ins e arquivos principais do WordPress simultaneamente, economizando tempo e esforço. Algumas dessas ferramentas também oferecem melhorias de desempenho, facilitando a atualização.
Divi Dash: mantendo seus sites atualizados com facilidade

Divi Dash é uma ferramenta de gerenciamento de site disponível gratuitamente na compra do tema Divi. É uma ferramenta multifuncional que facilita o gerenciamento de atualizações de temas e plugins do WordPress. Com o Divi Dash, você pode atualizar software em sites ilimitados diretamente na área de membros do Elegant Themes. Você pode gerenciar quantos sites quiser, independentemente de eles usarem o tema Divi.
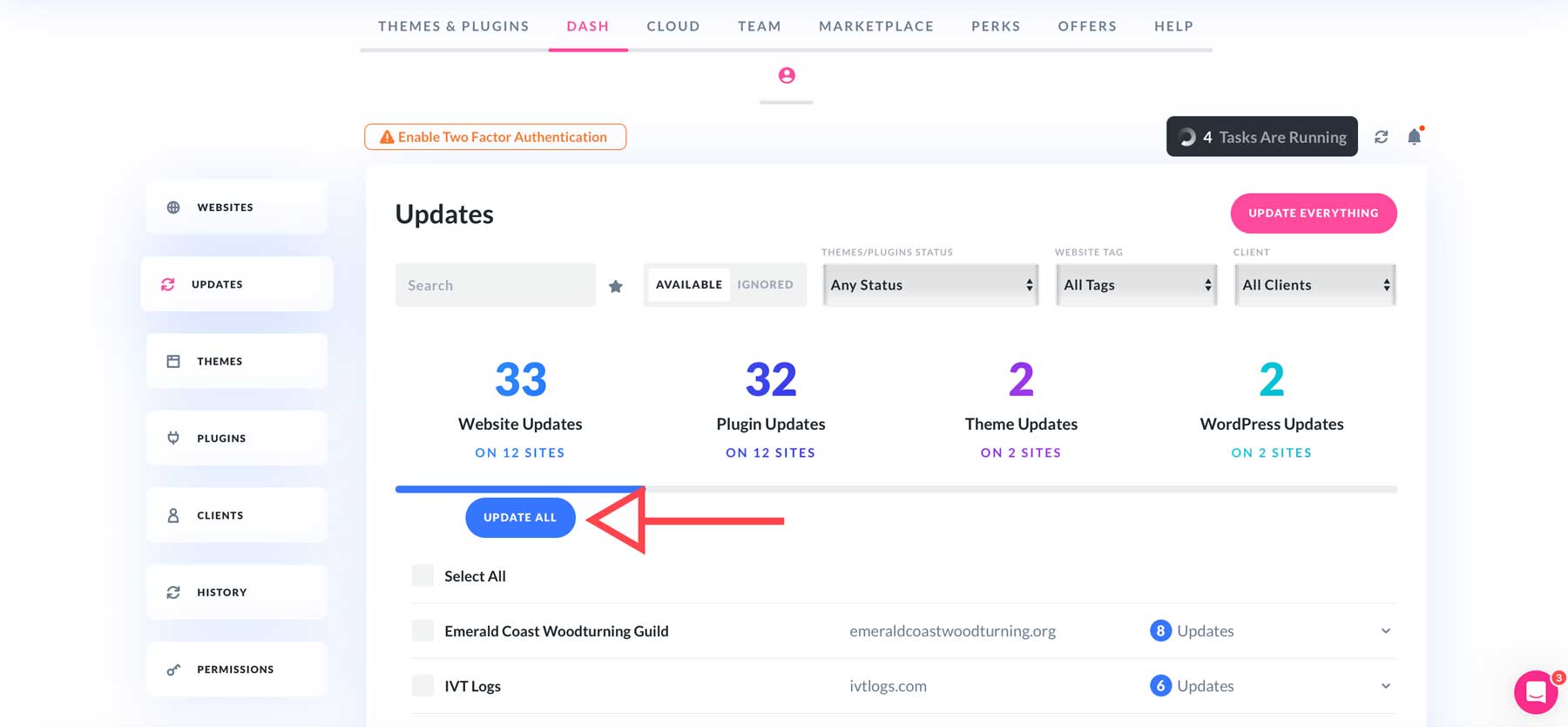
No entanto, o Divi Dash é mais do que apenas atualizar software. Com ele, você obtém um hub centralizado em um painel conveniente para gerenciar todos os sites, seus softwares e clientes associados. Você pode atualizar sites individualmente ou atualizar todos os softwares em massa com um clique de botão.

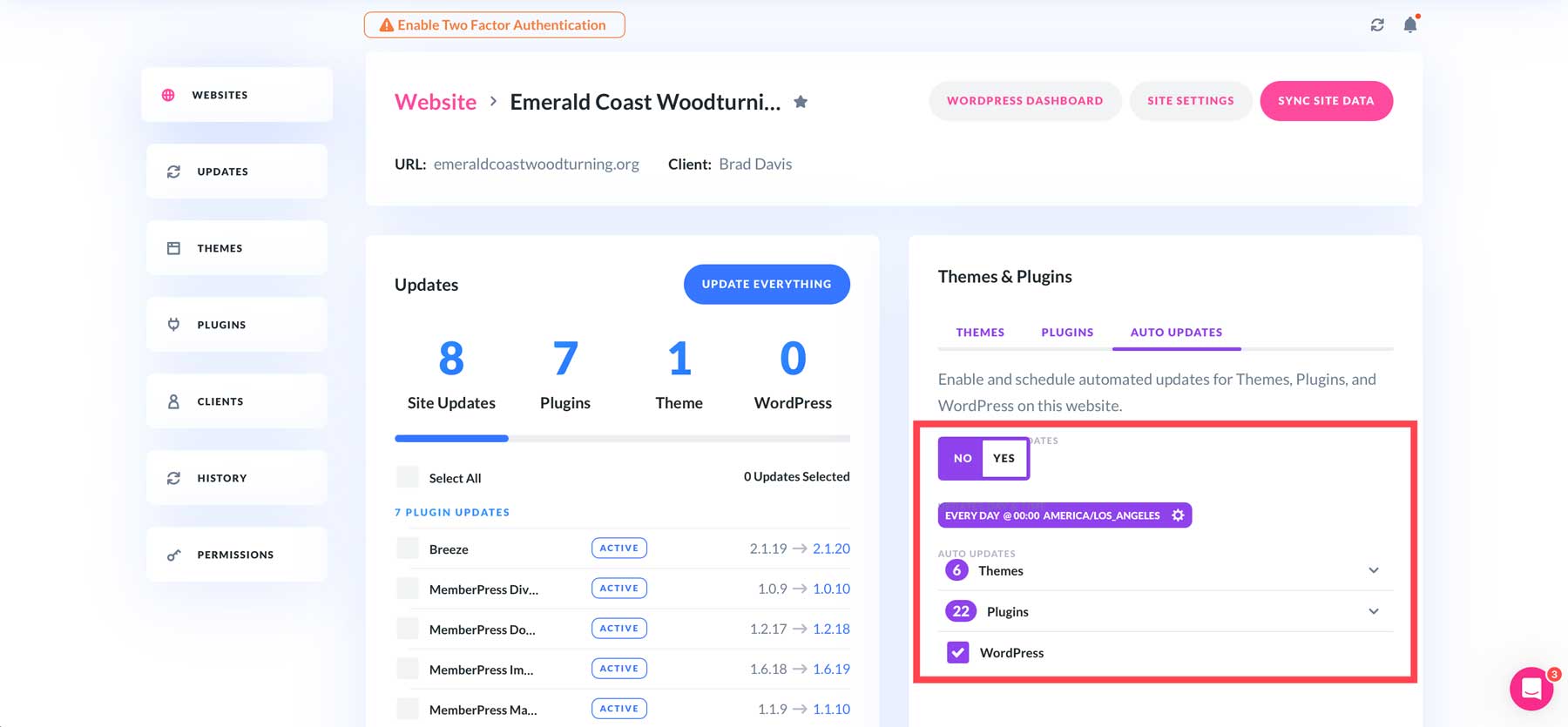
Além de atualizações em massa, o Divi Dash permite agendar atualizações quando for conveniente. Você pode agendar atualizações automaticamente com base no dia da semana, fuso horário, horário específico e muito mais.

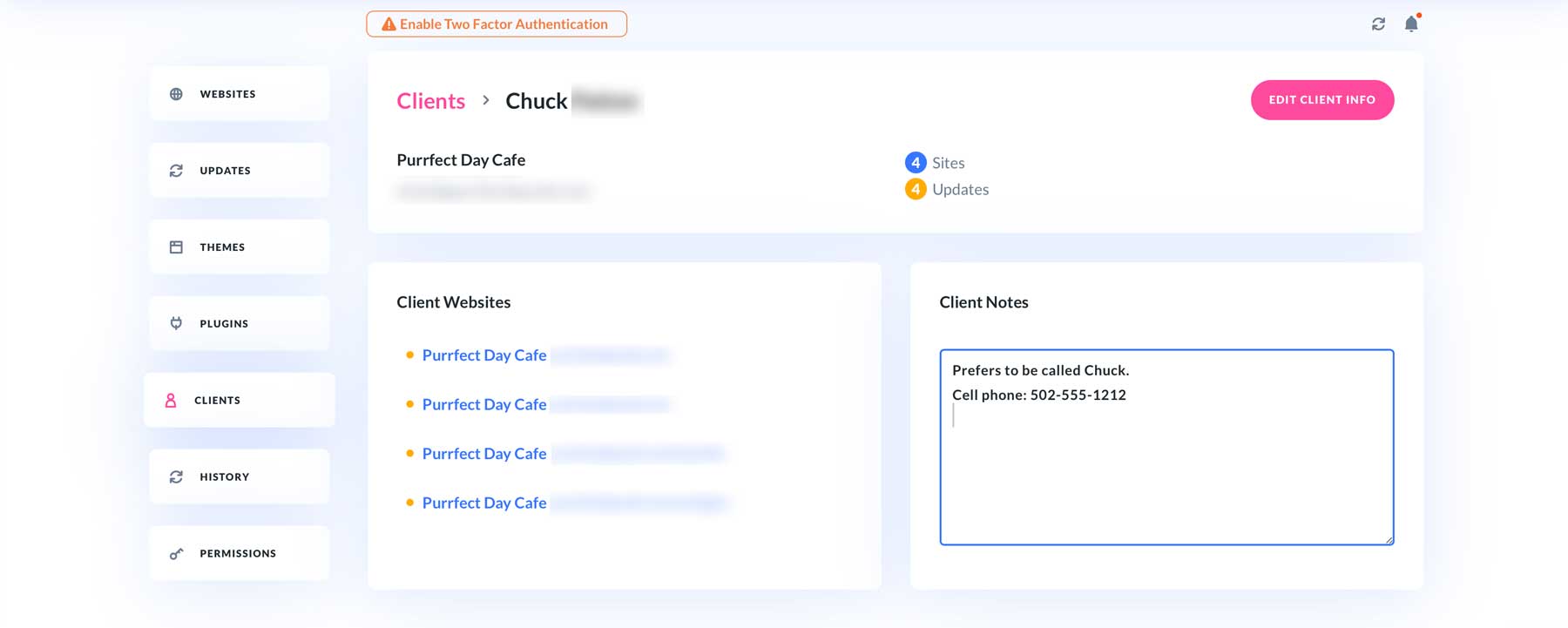
Divi Dash permite adicionar e gerenciar clientes. Você pode atribuir clientes a sites específicos, adicionar notas importantes e acompanhar facilmente os detalhes de contato. Dessa forma, você não precisa manter uma planilha ou vários dados de contato. Você pode acessar as informações do cliente em um único local.

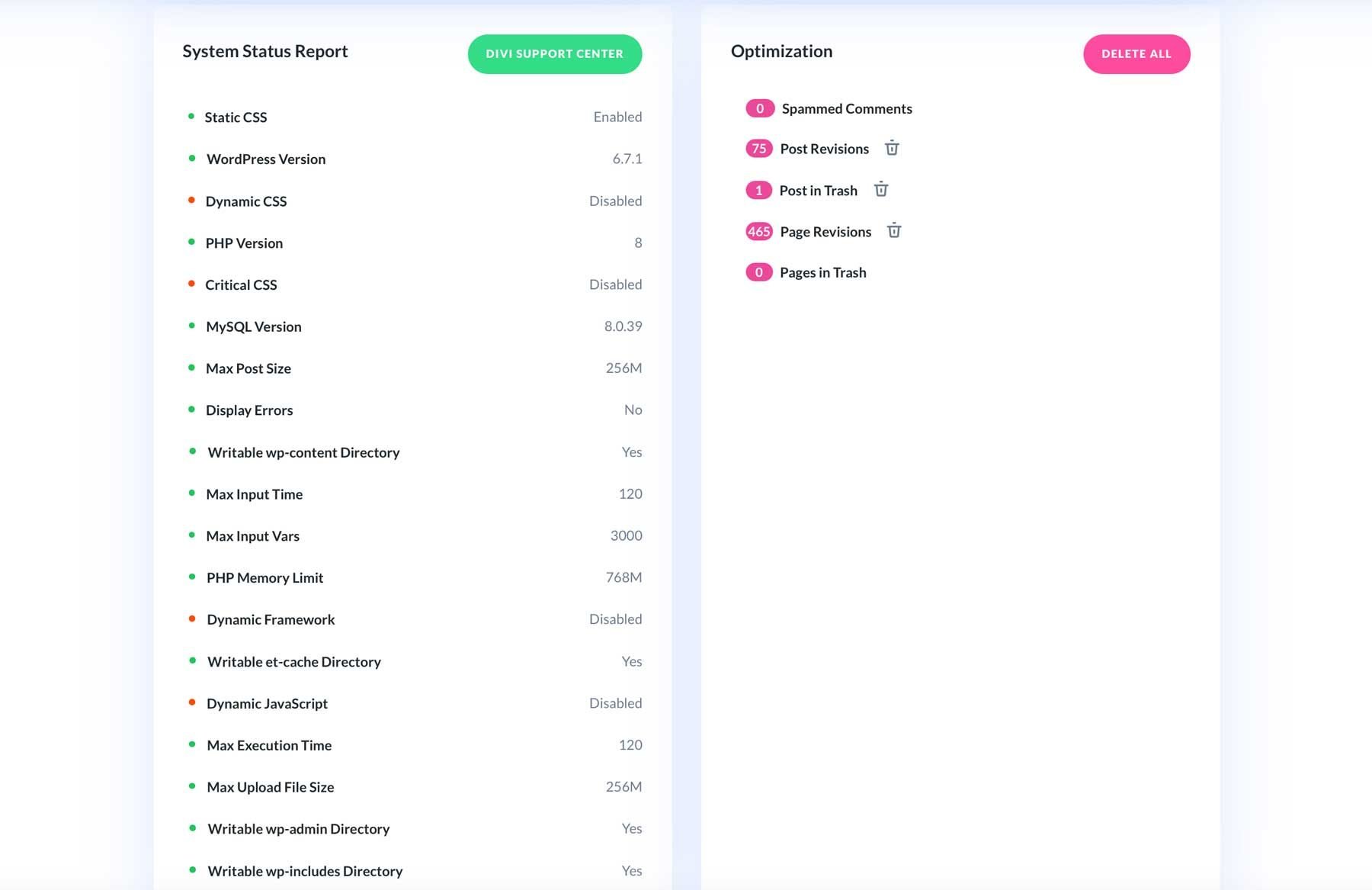
Divi Dash também fornece informações detalhadas sobre cada site, incluindo métricas de desempenho como a versão do WordPress, PHP e MySQL instalada no servidor. Você também pode visualizar informações sobre configurações de CSS e JavaScript, várias métricas de tamanho da postagem, tempo máximo de execução e outras métricas de PHP. Uma ferramenta de otimização de banco de dados permite remover revisões de páginas e postagens, comentários de spam e páginas e postagens da lixeira.

Quer você tenha um ou cem sites, o Divi Dash facilita a manutenção de todos os seus sites com pouco esforço.
Conclusão
Um site bem projetado é crucial para que as empresas prosperem online. Seguindo estas 10 práticas recomendadas para web design contemporâneo, você pode criar um site visualmente atraente, fácil de usar e eficaz. Desde priorizar o design mobile-first até incorporar princípios minimalistas e otimizar a velocidade, essas diretrizes ajudarão você a criar um site que se destaque.
Graças ao seu Visual Builder intuitivo e amplas opções de personalização, o Divi oferece as ferramentas e a flexibilidade para implementar essas práticas. Com Divi, Divi AI e Divi Dash, você pode criar um site moderno e impressionante que ressoe com seu público-alvo.
Quer se manter atualizado com as últimas tendências e tecnologias de web design? Não deixe de conferir essas postagens a seguir:
- Como criar sites
- Guia de segurança do WordPress para freelancers ocupados
- Como manter seu site
- Como abordar o web design para pequenas empresas
- Web Design e SEO: Princípios e Erros Comuns
- 8 tendências de web design relevantes
