Como tornar o conteúdo verticalmente centralizado na coluna Divi
Publicados: 2022-07-14Claro, você pode alinhar verticalmente seu conteúdo/módulos em uma coluna usando espaçamento personalizado (preenchimento e margem). Ao usar as opções de espaçamento Divi, você pode dar à coluna um preenchimento superior e inferior igual para tornar o módulo centralizado verticalmente na coluna. Você também pode tornar o conteúdo alinhado na parte superior da coluna adicionando preenchimento inferior.
No entanto, pode não ser fácil manter o alinhamento em diferentes larguras de navegador e talvez seja necessário ajustar o espaçamento ao atualizar sua página com mais conteúdo.
Então você deve estar se perguntando, como alinhar o conteúdo verticalmente sem ter que se preocupar com isso?
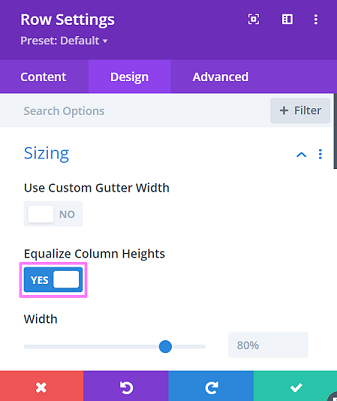
Neste tutorial, mostraremos como garantir que o tamanho das colunas se ajuste ao tamanho da coluna com mais conteúdo na linha usando a configuração " Equalize Column Heights " nas configurações de linha que têm " A propriedade CSS Flex” (Flex Box) que permite definir comprimento flexível em itens flexíveis.
E também usando a configuração, faremos o conteúdo centralizado verticalmente no Divi adicionando alguns pequenos trechos de CSS para alinhar verticalmente o conteúdo em qualquer coluna,

Vamos entrar na prática, certo?
Comece a fazer o conteúdo verticalmente centralizado na coluna Divi
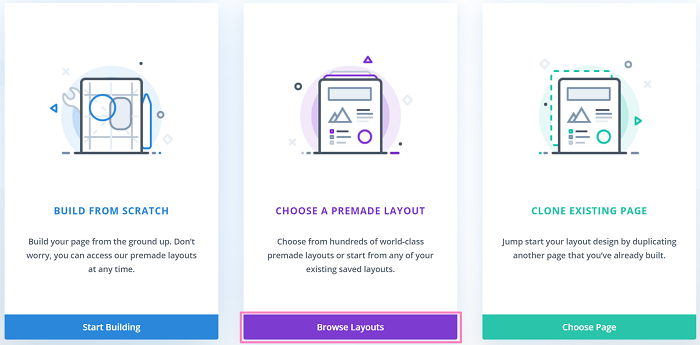
Para começar, você precisa criar uma nova página e usar o Divi Builder para editar a página. Quando estiver no editor, selecione Escolher um layout pré-fabricado para começar a escolher um layout pré-fabricado.

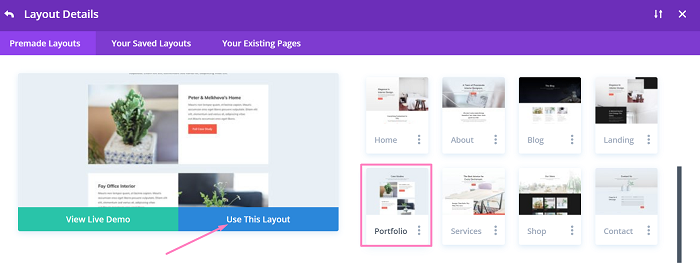
Para este tutorial, estamos usando o layout pré-fabricado da Interior Design Company – Portfolio para demonstração. Se por acaso você quiser editar uma página existente, pule esta parte e prossiga para a parte do método deste tutorial.
Vá em frente e selecione o layout dos Pacotes de Layout. Você pode usar a função de pesquisa para encontrar o layout mais rapidamente porque o Divi tem muitos layouts pré-fabricados para escolher.

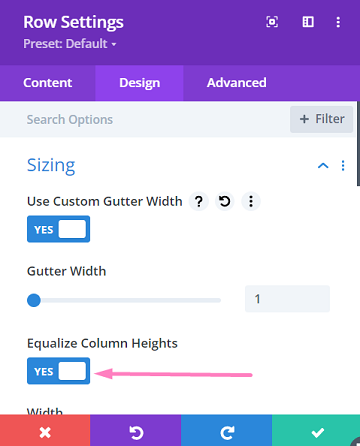
Depois de ter o layout carregado no editor, abra a segunda linha ou a primeira da configuração da Linha do Estudo de Caso , vá para a aba Design e abra o bloco Sizing e você verá que a configuração “ Equalize Column Height ” já está ativa o que significa que a propriedade flex está presente nesta linha.

Neste tutorial, usaremos 2 métodos para demonstrar a criação de conteúdo verticalmente centralizado no Divi.
Método 1: Tornar o conteúdo verticalmente centralizado usando Alinhar o centro do item e a margem automática
O primeiro método é adicionar um pequeno trecho de CSS às configurações da linha para ajustar a margem automaticamente.
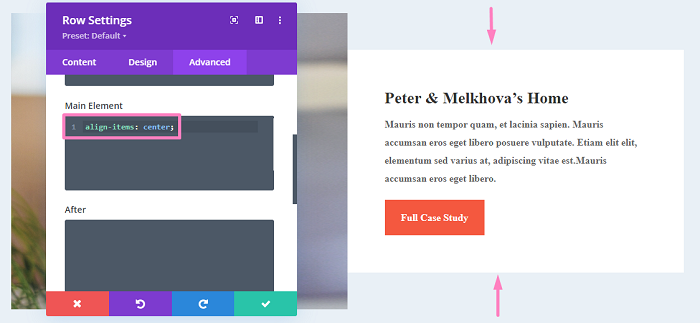
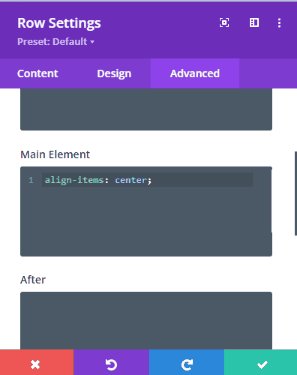
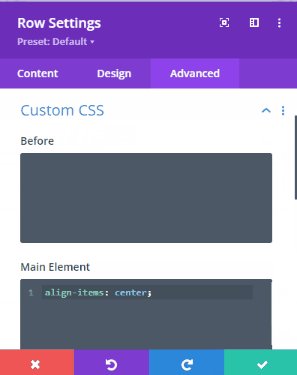
Depois de certificar-se de que a configuração “ Equalize Column Height ” está ativa nas configurações de linha , continue indo para a guia Avançado e abra o bloco CSS personalizado . No editor de código Main Element , adicione o seguinte trecho de código.
alinhar-itens: centro;

Como você pode ver na imagem acima, o conteúdo da coluna está centralizado verticalmente.
E você pode fazer a outra linha aplicar o mesmo snippet ao CSS do elemento principal para que o conteúdo seja centralizado verticalmente também, aproveitando o recurso de estilo “Extend” do Divi.
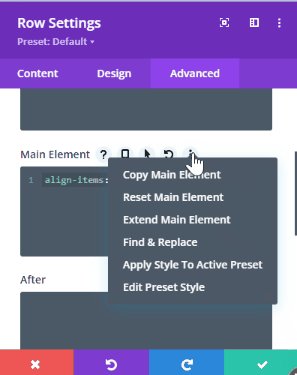
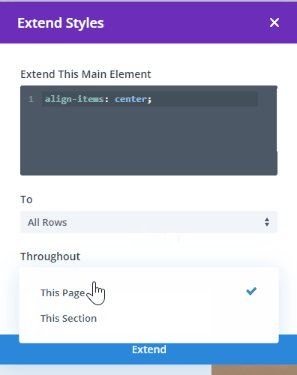
Para fazer isso, passe o mouse um pouco no editor CSS do elemento principal e clique no ícone de estouro ![]() ou você pode clicar com o botão direito do mouse em Main Element para mostrar a opção Extend Main Element e, em seguida, proceder para selecioná-la. Na janela que aparece, você será perguntado para onde estender o trecho de CSS. Vamos aplicá-lo a todas as linhas da seção atual selecionando a opção a seguir.
ou você pode clicar com o botão direito do mouse em Main Element para mostrar a opção Extend Main Element e, em seguida, proceder para selecioná-la. Na janela que aparece, você será perguntado para onde estender o trecho de CSS. Vamos aplicá-lo a todas as linhas da seção atual selecionando a opção a seguir.
- Para : Todas as Linhas
- Ao longo: Esta Seção

Depois de executar as etapas acima, você verá que todas as colunas estão centralizadas verticalmente.


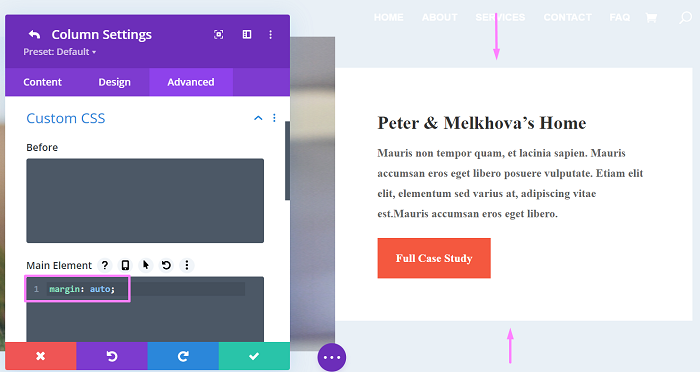
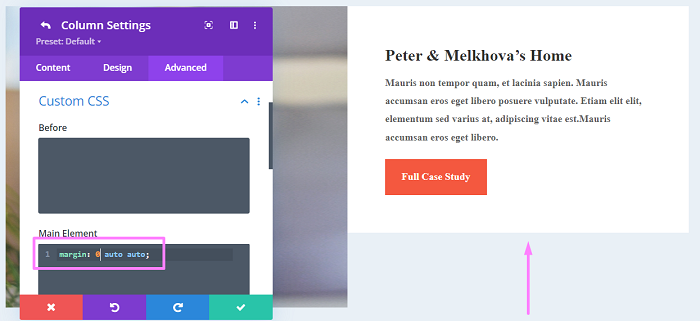
Você também pode optar por deixar o conteúdo da coluna centralizado verticalmente, abrindo as Configurações da Coluna e, em seguida, movendo para a guia Avançado → Bloco CSS personalizado para colocar margin: auto; Snippet CSS no editor de código Main Element .

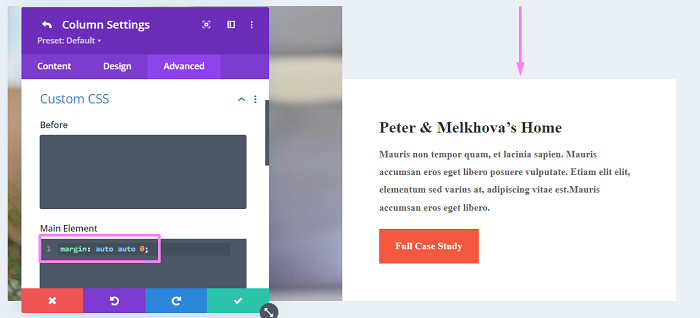
Se você quiser que o conteúdo seja alinhado por baixo ou por cima, você pode fazer isso modificando a margin: auto; trecho de CSS da seguinte forma:
- Alinhado por baixo:
margin: auto auto 0;

- Alinhado no topo:
margin: 0 auto auto;

Método 2: tornar o conteúdo alinhado verticalmente usando a direção flexível
No primeiro método, você deve ter notado que o plano de fundo da coluna de texto encolheu para caber no conteúdo. Esse fundo branco é o fundo da segunda coluna. Portanto, se você tornar o plano de fundo da linha branco em vez da coluna, o plano de fundo branco se estenderá até a altura total da linha ou você poderá tornar o plano de fundo da página branco.
Para este método, você pode deixar a cor de fundo como padrão. Ao usar o flex-direction para alinhar o conteúdo da nossa coluna, você não só não precisa perder o flex da configuração “ Equalize Column Height ” que mantém a mesma altura da coluna, mas também manterá a cor de fundo de a extensão da coluna até a altura da linha.
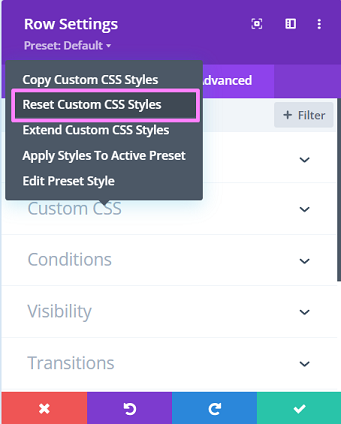
Vamos ver como usar a direção flexível, comece abrindo as configurações de linha do exemplo anterior e limpe qualquer código personalizado que você possa ter clicando com o botão direito do mouse no bloco CSS personalizado e selecione Redefinir estilo CSS personalizado .

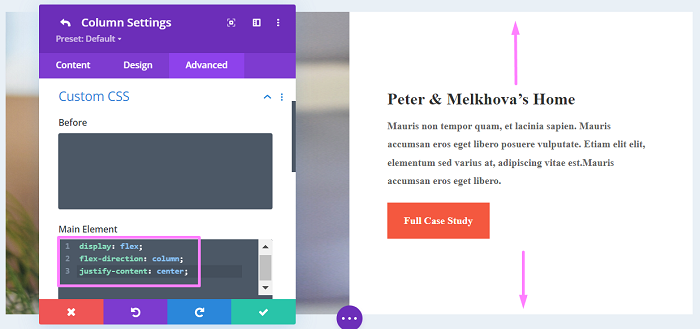
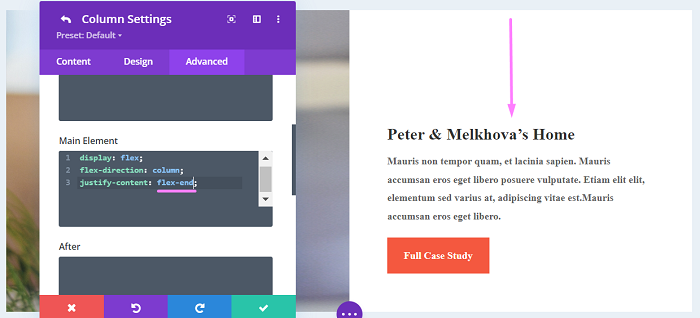
Quando o CSS personalizado estiver limpo, continue voltando para a guia Conteúdo e abrindo as configurações da coluna 2, depois vá para a guia Avançado e adicione o seguinte trecho de CSS em CSS personalizado → Elemento principal.
exibição: flexível; direção flexível: coluna; justificar-conteúdo: centro;

Agora, você obterá a altura total do plano de fundo da coluna de volta, juntamente com o conteúdo centralizado verticalmente também.
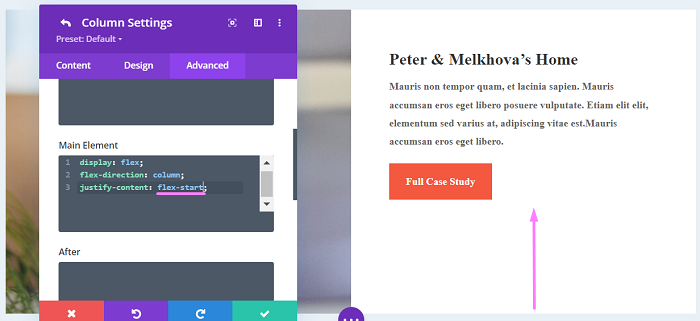
Se você deseja alinhar o conteúdo ao topo ou ao fundo da coluna, basta modificar um pouco o trecho de código, que é o justify-content: center; papel. Aqui está o exemplo do snippet modificado:
- Conteúdo alinhado ao topo:
exibição: flexível; direção flexível: coluna; justificar-conteúdo: flex-start;

- Conteúdo alinhado por baixo:
exibição: flexível; direção flexível: coluna; justificar-conteúdo: flex-end;

A linha inferior
Alinhar seu conteúdo verticalmente pode ser útil se você tiver algumas colunas e quiser garantir que a outra coluna esteja centralizada verticalmente. Por exemplo, você pode querer ter os logotipos da sua seção de patrocinador que tenham um layout de cinco colunas para serem centralizados verticalmente, ou quando você quiser ter certeza de que seu botão de download ou botão CTA na outra coluna esteja sempre centralizado verticalmente.
