Design de formulário conversacional: tudo o que você precisa saber
Publicados: 2022-03-15Neste artigo, detalharemos o conceito de design de formulário conversacional e quando usá-lo. Também explicaremos como você pode criar facilmente uma interface de conversação para seus formulários no WordPress.

Já acessou um site, queria o produto que estava vendendo e depois teve que preencher uma pesquisa de 20 perguntas que incluía seu histórico familiar e hábitos de higiene dental apenas para obtê-lo? Se você for como muitos clientes em potencial, começará a se sentir sobrecarregado e desistirá no meio do caminho.
Isso porque um dos maiores problemas com a maioria dos formulários online é que eles não são muito envolventes ou divertidos de usar. Na verdade, eles podem ser francamente tediosos. Especialmente quando eles fazem perguntas que parecem irrelevantes.
Mas não se desespere. Estamos aqui para lhe dizer que os formulários podem ser práticos e fáceis de usar. Então, como você deixa os clientes em potencial empolgados em preencher vários campos de perguntas de coleta de dados?
É aqui que entra o design de formulários de conversação. Os formulários de conversação são um tipo de interface de conversação. Eles são todos sobre coletar as informações que você precisa, tornando a experiência do usuário mais envolvente.
Isso ocorre porque esses tipos de formulários abordam a coleta de dados como uma conversa em vez de um campo vazio após o outro.

Neste artigo, discutiremos o conceito de usar o fluxo conversacional em formulários e por que essa é uma ideia inteligente para geração de leads. Também veremos alguns exemplos de design de conversação e discutiremos quando usar esses formulários. Vamos lá!
O que é design de formulário conversacional?
O design de formulário de conversação é quando você conduz os clientes por meio de uma pesquisa ou questionário, uma pergunta de cada vez.
Geralmente inclui uma pequena caixa com uma pergunta, uma caixa de texto ou um conjunto de botões de opção para as respostas e um botão que permite aos usuários passar para a próxima pergunta ou tela.
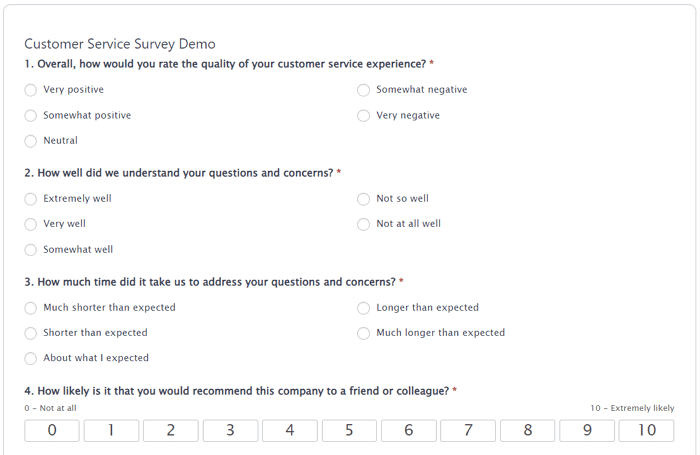
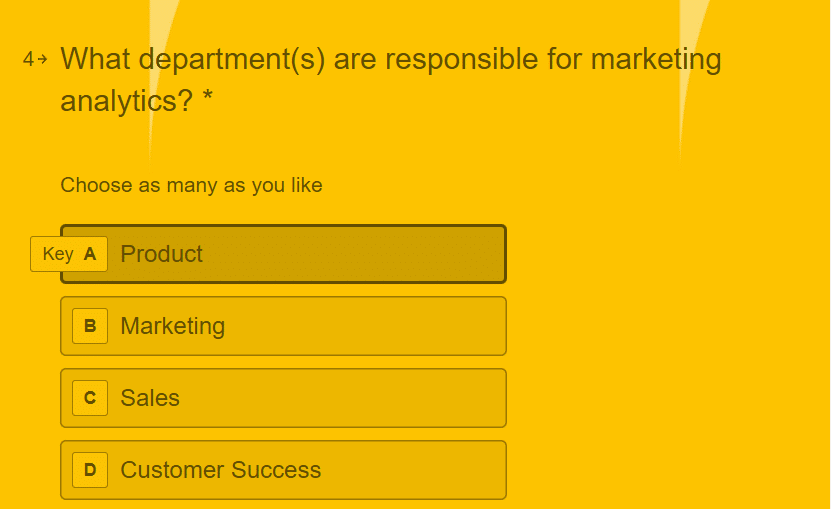
Para entender melhor o conceito de design de formulário conversacional, vamos estabelecer um quadro de referência adequado. Veja como pode ser um formulário de pesquisa online tradicional:

Este formulário permite que você colete muitas informações valiosas com apenas algumas perguntas. É eficiente e deve levar apenas um minuto ou dois para ser concluído.
O problema é que quanto mais longo e complicado for um formulário, menor será a probabilidade de um usuário terminar de preenchê-lo. Eles podem nem começar se acharem que vai dar muito trabalho.
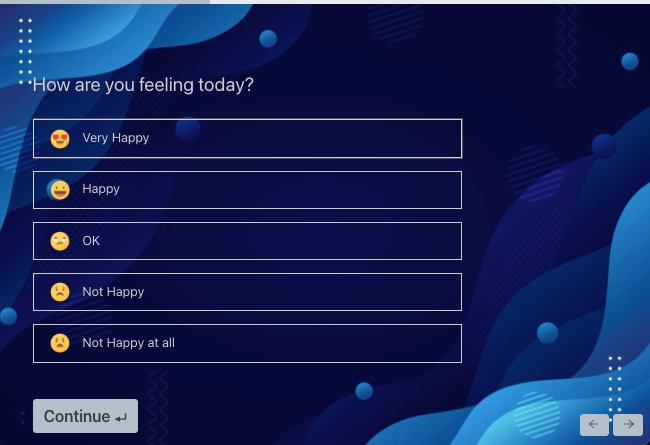
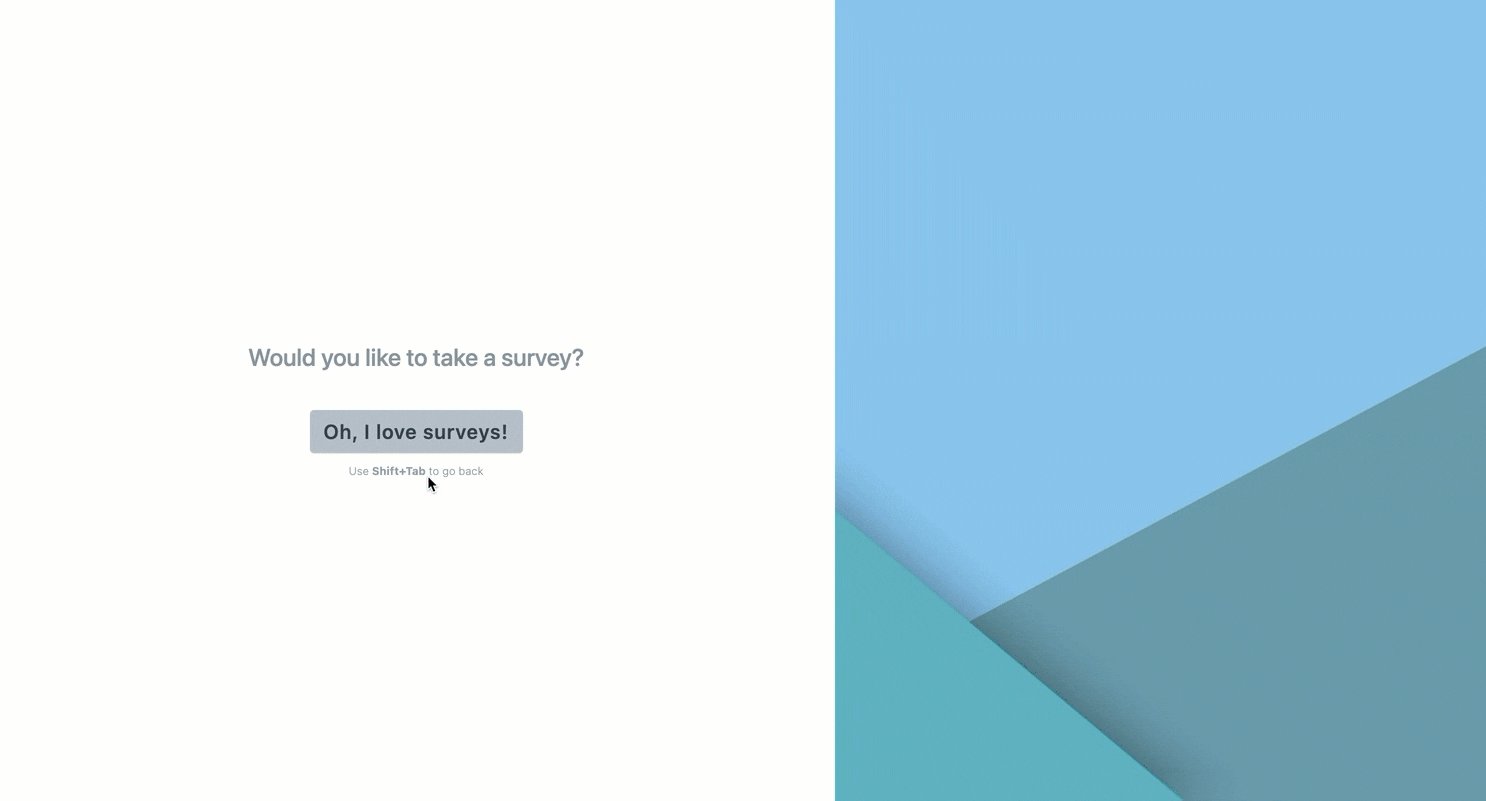
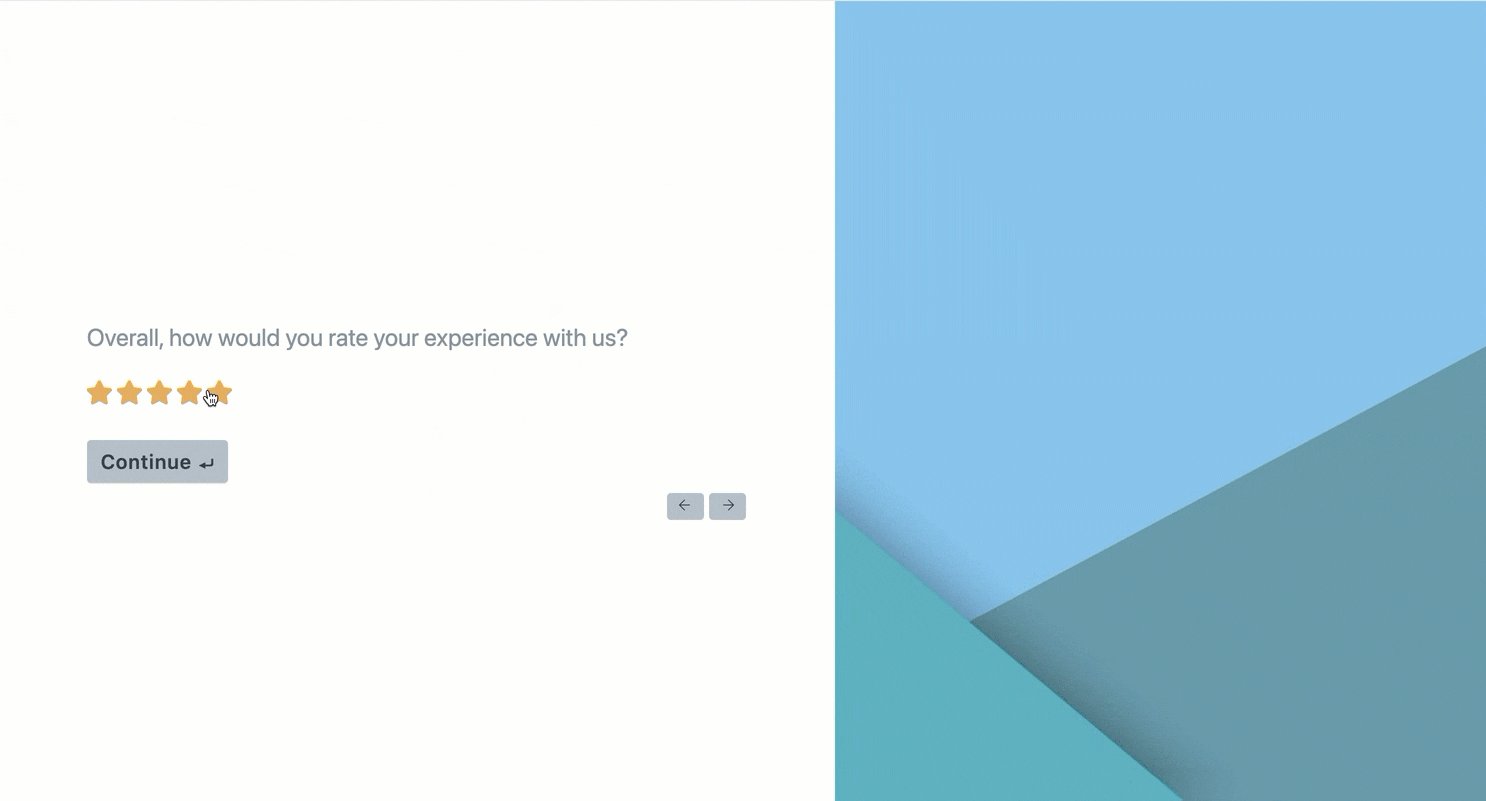
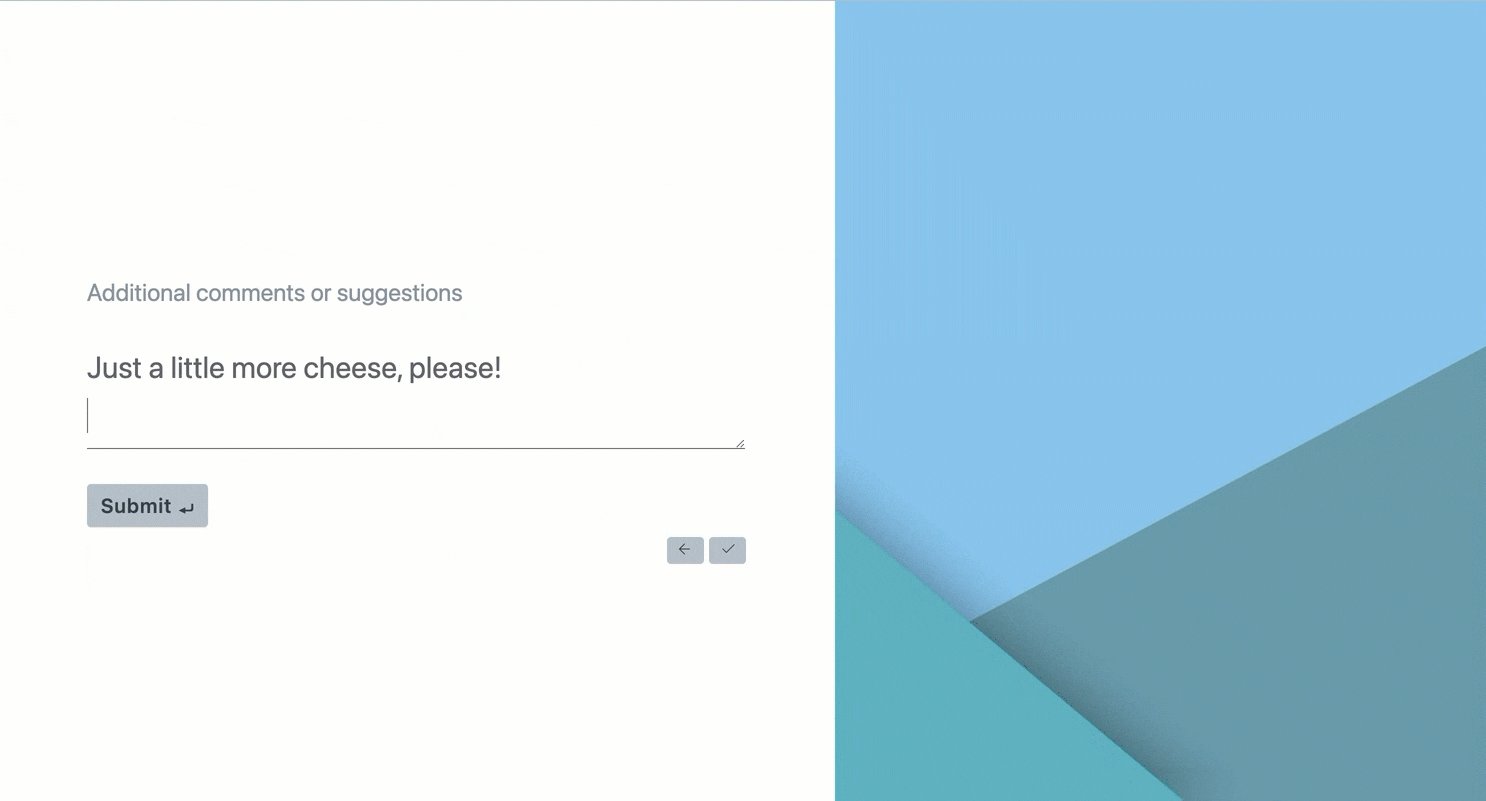
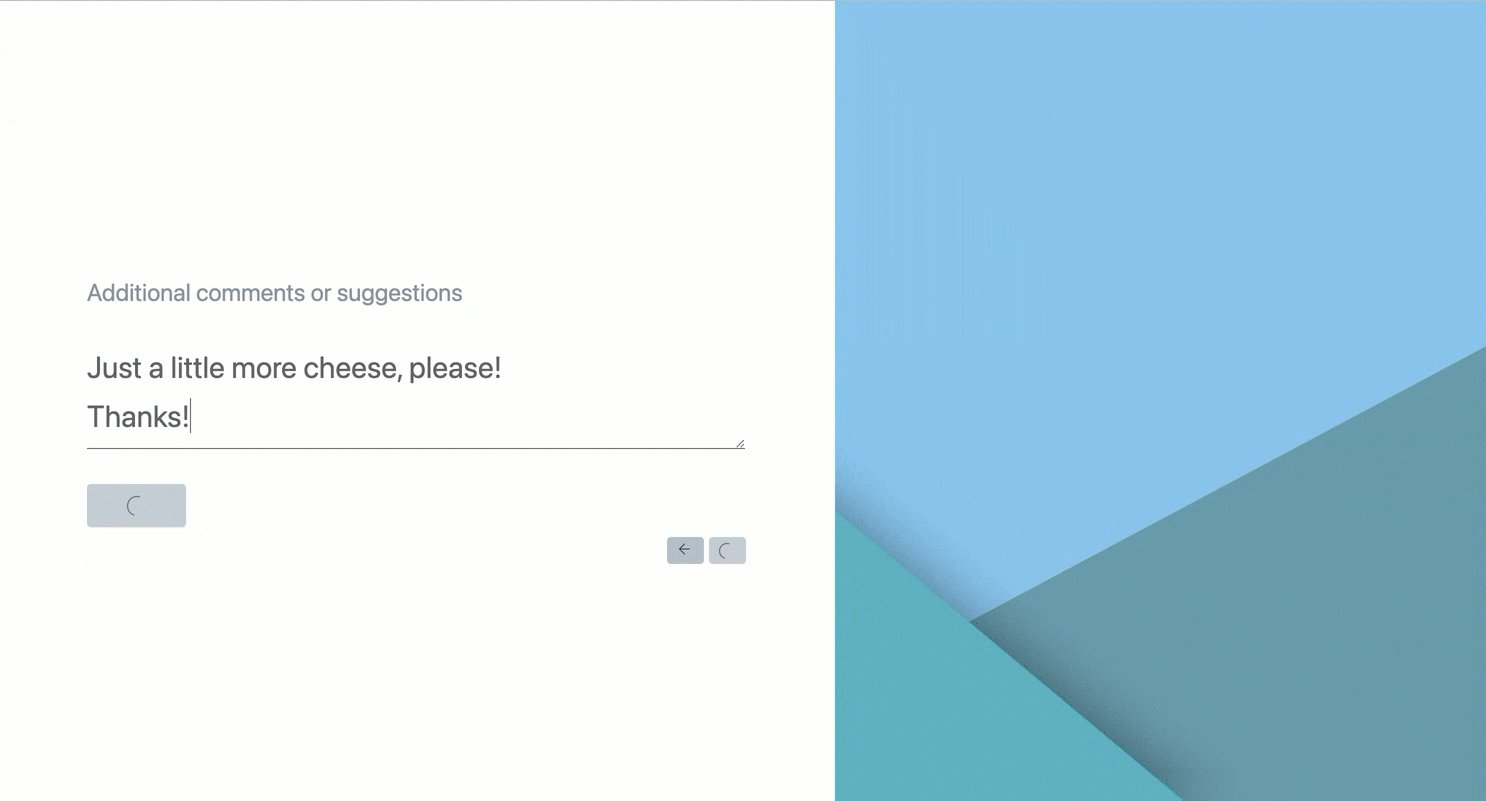
Agora, vamos dar uma olhada no design de formulário de conversação. Aqui está um exemplo de design conversacional usando um formulário de pesquisa:

Como funciona o design de formulário conversacional?
Ao usar uma interface de usuário de formulários de conversação, os usuários passam de uma tela para a próxima para cada pergunta, tudo isso enquanto permanecem na mesma página da web. O objetivo é fazer com que os clientes sintam que estão conversando.
Os benefícios de apresentar formulários dessa maneira é que reduz as distrações, ajuda o usuário a não se sentir sobrecarregado e permite que as perguntas sejam apresentadas com lógica inteligente ou condicional. Também faz com que o usuário sinta que está falando com uma pessoa em vez de um robô.
Exemplos de interface de conversação:

O design do formulário conversacional é muito semelhante à forma como a inteligência artificial realiza o atendimento ao cliente por meio de bate-papo ao vivo e chatbots. O software do computador é programado para fazer uma pergunta, aguardar uma resposta e usar a lógica condicional para saber qual pergunta fazer em seguida.
Outro exemplo de interface de conversação é o Amazon Echo. Embora seja um assistente de voz, ele funciona da mesma maneira, fazendo uma pergunta e aguardando uma resposta antes de passar para a próxima.
O design de formulário conversacional usa o mesmo conceito. Usar o design de formulário conversacional cria uma espécie de IA conversacional simulada, onde o usuário se sente no controle de perguntar e responder, mesmo que esteja sendo conduzido por um conjunto programado de perguntas.
E com o Formidable Forms, qualquer um pode fazer isso! Você não precisa de aprendizado de máquina avançado, compreensão de linguagem natural ou qualquer coisa com uma grande curva de aprendizado.
Você só precisa do WordPress, do plugin Formidable Forms e de um de seus muitos complementos úteis.
Os designs de formulários de conversação são melhores?
Apesar das muitas coisas boas que uma IU de conversação pode fazer, criar uma ótima experiência do usuário é mais do que apenas adicionar um design de formulário de conversação a uma pesquisa.
O público e o objetivo devem ser levados em consideração ao decidir se um formulário de conversação é adequado para sua pesquisa. O tipo de formulário escolhido deve depender de quais dados você deseja coletar e como deseja abordar o cliente para obter essas informações.
E é importante fazer boas perguntas de pesquisa sem parecer um robô.
Os formulários de conversação oferecem uma abordagem diferente das listas tradicionais de campos e perguntas. A ideia por trás desses formulários é que, usando uma linguagem mais casual e limitando cada página a uma única pergunta, os usuários podem estar mais dispostos a fornecer informações.
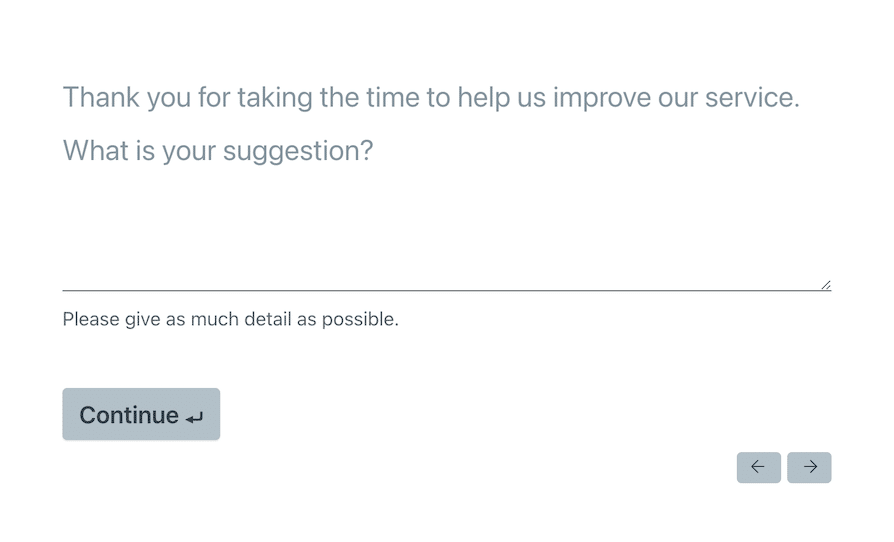
Aqui está um exemplo de interface de conversação:

Com os formulários de conversação, você pode fazer perguntas mais aprofundadas e dar aos usuários mais espaço ou opções para respondê-las. Perguntas mais longas ou respostas abertas quase sempre estão ausentes das formas tradicionais, pois você tem vários elementos competindo por espaço.
Outra vantagem do design de formulário de conversação é que muitas vezes você pode coletar mais informações. Com formulários regulares, talvez seja necessário limitar os campos de questionário adicionados para simplificar o formulário e evitar que os usuários se sintam sobrecarregados.

E a melhor coisa sobre formas de conversação é que você não precisa programar comandos específicos de sintaxe. Você simplesmente oferece um conjunto de respostas que eles podem escolher e ajuda a guiá-los com base no que eles respondem.
Os designs de formulário de conversação são a melhor conclusão
Em outras palavras, as formas de conversação são perfeitas para tornar os longos conjuntos de perguntas fáceis e acessíveis. Desde que as perguntas sejam simples, os usuários podem não perceber quantos campos estão preenchendo.
Há outros benefícios para as formas de conversação também. Usando lógica inteligente ou condicional, você pode fazer com que cada pergunta dependa de perguntas anteriores para que a pesquisa conduza o cliente por meio de um questionário exclusivo e personalizado.
Isso ajuda o cliente a sentir que suas respostas são importantes e fornece informações mais específicas e úteis.
No entanto, os formulários de conversação podem levar mais tempo para serem preenchidos do que os formulários tradicionais, dependendo do usuário e dos tipos de perguntas feitas.
Agora que você conhece as vantagens e desvantagens do design de formulário de conversação, está pronto para começar?
Crie seu formulário de conversação
Como criar formulários de conversação no Formidable Forms

Interessado em projetar uma interface de conversação para o seu site?
Formidable Forms é uma ótima opção para suas necessidades de questionário. Este plug-in de criação de formulários permite extrair de modelos ou personalizar qualquer tipo de formulário que você precisar. E com o complemento de design de formulário conversacional, você pode transformar qualquer formulário que desejar em uma pesquisa de pergunta por pergunta.
O complemento Conversational Forms está disponível com uma licença Formidable Forms Pro. Depois de instalá-lo em seu site WordPress, você poderá usar o construtor Formidable Forms para criar formulários de conversação com apenas alguns cliques de um botão.
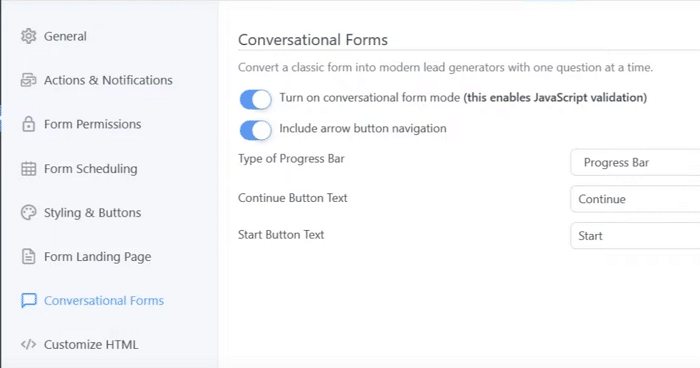
No exemplo abaixo, você verá a guia Conversational Forms no menu à esquerda:

A partir daí, basta clicar no botão de opção para ativar o modo de formulário conversacional.
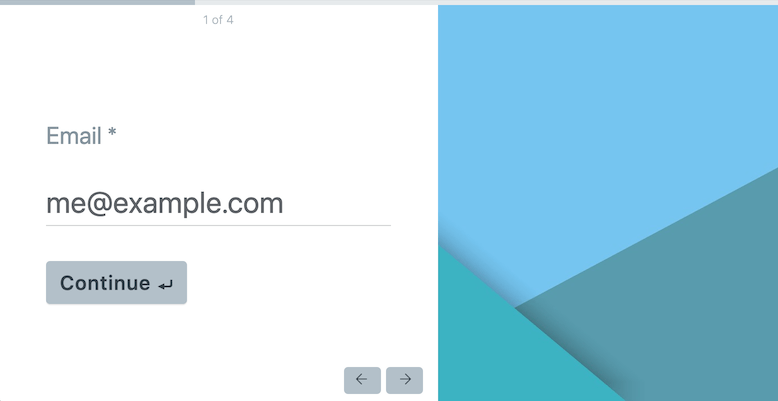
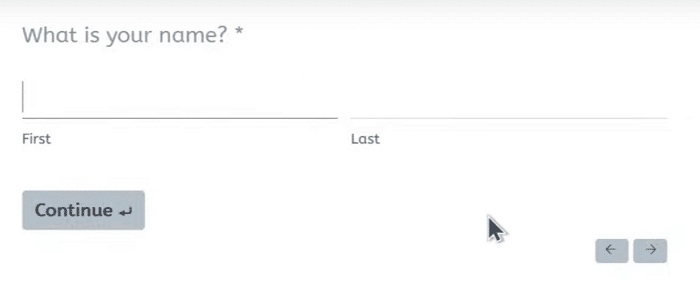
Isso é tudo o que é preciso para que o Formidable Forms crie um design de formulário conversacional a partir de qualquer pesquisa ou teste que você tenha. Por exemplo, veja a aparência de um formulário de registro de usuário se você usar esse tipo de design:

Para simplificar, você também pode incorporar formulários de conversação em qualquer página usando o Formidable Forms bloco com o Editor de Blocos.
Simples, fácil e eficiente.
E se você quiser mais informações, confira este artigo sobre como criar uma conversa de formulário no WordPress.
Além disso, os usuários poderão passar de uma pergunta para outra sem precisar carregar novas páginas, pois o Formidable Forms usa JavaScript para gerar o design.
Quando usar o design de formulário conversacional
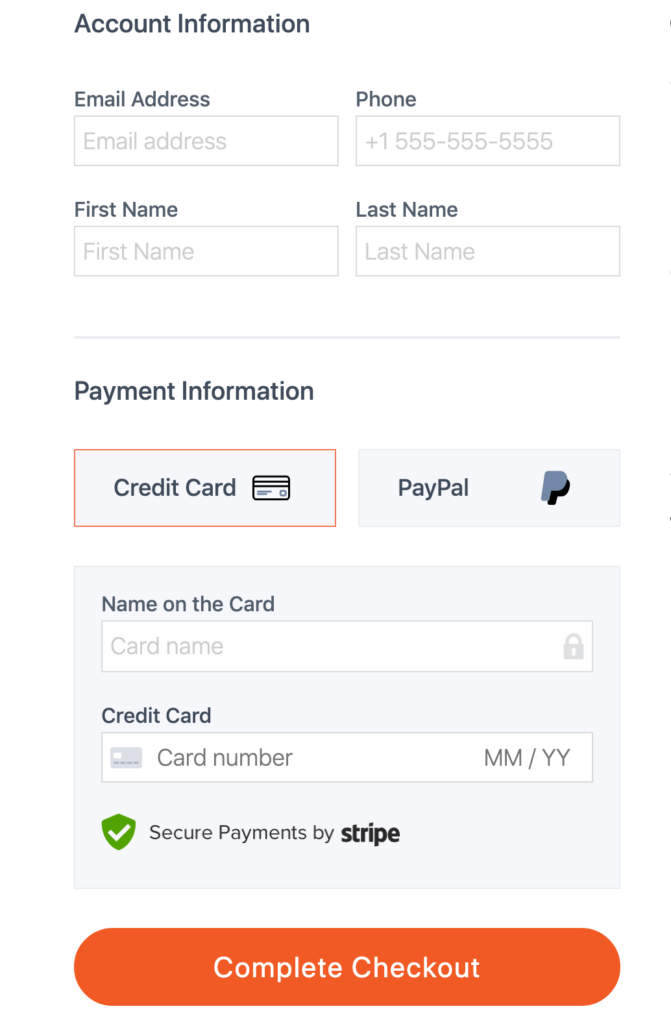
Apesar dos muitos benefícios de um bom design de formulário de conversação, os formulários de pergunta por pergunta não são perfeitos para todas as situações. Por exemplo, recomendamos evitar o design de formulário conversacional para formulários transacionais .

Os formulários transacionais são formulários que exigem que uma transação ocorra entre o site e o cliente. Eles são mais do que apenas uma isca digital que coleta e-mails. Alguns exemplos de formulários transacionais incluem formulários de registro de usuário, formulários de checkout ou quaisquer formulários de transação financeira que aceitem cartão de crédito ou outras informações de pagamento.
Esses tipos de formulários precisam ser eficientes e simples. Usar o design de conversação nesses casos pode fazer com que muitos visitantes fiquem confusos ou cautelosos e desistam antes de completá-los.
Dito isso, o design conversacional é uma ótima opção se você estiver coletando informações pessoais dos usuários. O alto grau de personalização significa que os visitantes podem estar mais dispostos a compartilhar seus detalhes com você.
Em nossa experiência, pesquisas e questionários no WordPress são os melhores cenários para usar o design conversacional.
Conclusão
Os formulários tradicionais são algumas das melhores ferramentas que você pode usar para coletar informações do usuário. Os formulários também são críticos para operações como registro de usuários e checkouts de e-commerce. Os formulários de conversação adotam uma abordagem menos transacional e permitem que você se envolva com os usuários como se estivesse conversando diretamente com eles.
Crie seu formulário de conversação
Formidable Forms permite que você transforme formulários tradicionais em elementos de conversação com facilidade. Você obtém controle total sobre como abordar e estilizar cada pergunta. Além disso, você pode incorporar formulários de conversação em qualquer página usando o Block Editor.
Se você estiver usando o Formidable Forms, precisará do complemento Conversational Forms para começar a trabalhar com elementos de conversação. Inscreva-se para uma licença Formidable Forms hoje!

 5 melhores plugins de portfólio WordPress para design poderoso
5 melhores plugins de portfólio WordPress para design poderoso Belo design de formulário de contato no WordPress (com exemplos)
Belo design de formulário de contato no WordPress (com exemplos) Como adicionar um seletor de cores RGB em formulários do WordPress
Como adicionar um seletor de cores RGB em formulários do WordPress