Elementos essenciais de plataformas sem código que impulsionam a experiência do usuário
Publicados: 2024-08-21- Compreendendo as plataformas de desenvolvimento sem código
- Principais vantagens da adoção de plataformas sem código
- Recursos essenciais de código zero que melhoram a experiência do usuário
- Guia abrangente para widgets sem código
- Nota final
O processo de construção de sites foi revolucionado por software sem código. Isso não apenas torna o design mais acessível, mas também permite que os usuários criem sites profissionais sem escrever uma única linha de código.
Essas ferramentas facilitam o desenvolvimento, oferecendo interfaces intuitivas de arrastar e soltar, recursos de edição em tempo real e widgets personalizáveis. Ao usar essas plataformas, empresas de todos os tamanhos podem estabelecer rapidamente uma presença online envolvente.
Compreendendo as plataformas de desenvolvimento sem código
O objetivo principal das ferramentas de código zero é simplificar a construção e o gerenciamento de sites. Com interfaces gráficas intuitivas, essas plataformas permitem que os indivíduos criem um site funcional e visualmente agradável sem esforço.
Esta abordagem democratiza o web design, permitindo que mais pessoas participem na criação digital. Ele diminui rapidamente a complexidade da construção e manutenção de sites.
A pressão para uma implantação rápida impulsionou uma mudança. Ele capacita profissionais de marketing, designers e empreendedores com experiência não técnica para assumir o controle dos processos de design de sites. Nenhuma plataforma de código se tornou mais avançada.
Eles oferecem gerenciamento sofisticado, integração de mídia social e ferramentas de acessibilidade que podem ser implantadas imediatamente. Uma variedade de modelos e blocos pré-concebidos também permitem a otimização para diferentes dispositivos.
Principais vantagens da adoção de plataformas sem código

Facilidade de uso e acessibilidade
Através de um ambiente visual e atualizações em tempo real, os usuários podem compreender rapidamente os elementos do design e combiná-los com o tema escolhido. O recurso de arrastar e soltar de plataformas sem código também erradica o medo que os usuários costumam ter em relação ao desenvolvimento web.
Ferramentas modernas permitem que os usuários escolham layouts, ajustem fontes e personalizem páginas sem esforço, sem se preocupar com o back-end. Isto acelera o processo de design e diminui a dependência do pessoal técnico. Ele também permite que os usuários canalizem atualizações regulares e adaptabilidade com base nos requisitos do negócio.
Desenvolvimento e implantação rápidos
O acesso a vários componentes e modelos pré-concebidos facilita a personalização e a integração. Reduz consideravelmente o tempo e os recursos necessários para lançar um site. Isto permite que as empresas respondam prontamente às mudanças do mercado, garantindo uma posição vantajosa numa arena competitiva.
Além disso, as ferramentas de código zero facilitam uma abordagem de desenvolvimento contínuo. Isso permite que as empresas façam melhorias contínuas sem sofrer interrupções ou atrasos. Consequentemente, as empresas podem experimentar diversas funcionalidades e coletar feedback de seu público. Essa abordagem melhora e duplica consistentemente o envolvimento do usuário.
Custo-benefício
As ferramentas de código zero oferecem economias significativas, reduzindo o tempo de desenvolvimento e os custos de mão de obra. Sua natureza intuitiva também elimina a necessidade de pessoal especializado e desenvolvedores front-end. Estas despesas colocam frequentemente desafios financeiros às pequenas e médias empresas.
A melhor parte é que os fornecedores de plataformas sem código normalmente oferecem hospedagem e suporte técnico como parte de seus pacotes de assinatura. Isto reduz consideravelmente as despesas de propriedade e os custos contínuos. Ao agrupar estes serviços, as empresas podem estabelecer uma estrutura mais estável que oferece acesso a atualizações de rotina e procedimentos de segurança.
Flexibilidade e Escalabilidade
Projetado para acomodar o crescimento de qualquer negócio, o software sem código garante que os sites possam gerenciar maior tráfego e operações sem exigir atualizações significativas de back-end. Esta flexibilidade é fundamental para empresas que esperam flutuações no volume e na funcionalidade à medida que crescem.
Além disso, as empresas podem ajustar facilmente seus sites para atender aos requisitos em evolução. Quer haja necessidade de incorporar novos segmentos, alternativas de pagamento suplementares ou elementos interativos, estas plataformas oferecem uma abordagem descomplicada. Garantem modificações rápidas sem prejudicar os processos existentes.
Recursos de segurança aprimorados
Garantir a segurança online é crucial face às ameaças em constante evolução. Para combater essas vulnerabilidades, nenhuma ferramenta de código atualiza regularmente seus protocolos de segurança. Geralmente, eles também são implementados automaticamente, fornecendo aos usuários medidas de proteção de alto nível sem intervenção manual.
Graças a esses recursos de segurança integrados, as empresas que lidam com dados confidenciais de clientes podem desfrutar de tranquilidade. Atualizações consistentes reduzem significativamente a carga de trabalho das equipes internas de TI, ajudando a canalizar recursos e tempo para outras operações comerciais essenciais.
Recursos essenciais de código zero que melhoram a experiência do usuário
Construtores intuitivos de arrastar e soltar
As plataformas de desenvolvimento de sites sem código dependem fortemente dessa funcionalidade. Este recurso benéfico agiliza o processo de design e permite que os usuários movam ou coloquem seletivamente qualquer elemento precisamente onde desejarem. Atende principalmente a designers e profissionais de marketing que priorizam a estética e a função em detrimento dos detalhes técnicos durante a criação do site.
Arrastar e soltar também é popular porque fornece feedback visual instantâneo. Modificações em tempo real aceleram o processo de design e diminuem os erros de codificação manual. Os usuários experimentam uma sensação de poder e adaptabilidade que lhes permite explorar diversos layouts e encontrar a solução ideal para suas necessidades.
Prévias ao vivo

As atualizações instantâneas permitem que os usuários visualizem suas alterações antes de torná-las permanentes. Esse feedback é fundamental para otimizar a experiência do usuário e garantir que todos os elementos funcionem perfeitamente juntos. Os ajustes rápidos também permitem que as marcas cumpram os padrões da web mais recentes e as preferências dos usuários em evolução.
As ferramentas de visualização ao vivo também desempenham um papel crucial no design responsivo. Eles garantem uma aparência excepcional em todos os dispositivos. As empresas podem testemunhar rapidamente a adaptabilidade e o desempenho do site alternando entre visualizações em desktop, tablet e celular. Isto ajuda a manter a facilidade de utilização, especialmente quando cada vez mais pessoas começam a navegar online através de smartphones.
Integrações perfeitas de terceiros
A integração com ferramentas de terceiros tornou-se uma necessidade para sites modernos. Plataformas de mídia social, software de email marketing e sistemas de gerenciamento de relacionamento com o cliente são alguns exemplos vitais para aumentar o engajamento. A boa notícia é que nenhuma plataforma de código oferece excelentes recursos de integração, garantindo conexão fácil sem código de back-end complexo.

Além disso, as soluções plug-and-play permitem adições descomplicadas de funcionalidades de comércio eletrônico, serviços de chat ao vivo e ferramentas analíticas. Essa personalização fácil conserva recursos e ajuda as empresas a ficarem atentas às necessidades dos clientes.
Conformidade de acessibilidade
Tornar os websites acessíveis a todos os utilizadores, independentemente da deficiência, é uma obrigação moral e um requisito legal em muitas áreas. As plataformas sem código oferecem recursos para garantir a conformidade com padrões como WCAG. As Diretrizes de Acessibilidade de Conteúdo da Web exigem recursos essenciais como navegação por teclado, capacidade de conversão de texto em fala e estrutura de conteúdo adequada para fazerem parte do design ideal do site.
Com ferramentas de acessibilidade integradas em seus sites, as empresas podem expandir rapidamente o alcance de seu público. Isso também demonstra uma dedicação à inclusão que pode aumentar significativamente a reputação da marca e a fidelidade do cliente.
Opções avançadas de personalização
As plataformas de codificação zero são conhecidas por sua simplicidade e modelos pré-concebidos, mas também fornecem recursos avançados de personalização para aqueles que buscam se aprofundar. Essas opções permitem que os usuários refinem designs, modifiquem layouts e incorporem elementos exclusivos que incorporem sua marca sem exigir conhecimento de back-end.
Um maior grau de personalização é essencial para estabelecer uma presença online excepcional que o distinga dos rivais. Nessas plataformas, os usuários podem utilizar várias ferramentas para ajustar cores e texto de acordo com a personalidade da marca. Algumas plataformas avançadas também concedem aos usuários acesso a códigos CSS e JavaScript, oferecendo máxima flexibilidade e personalização total.
Guia abrangente para widgets sem código
Tipos e finalidades

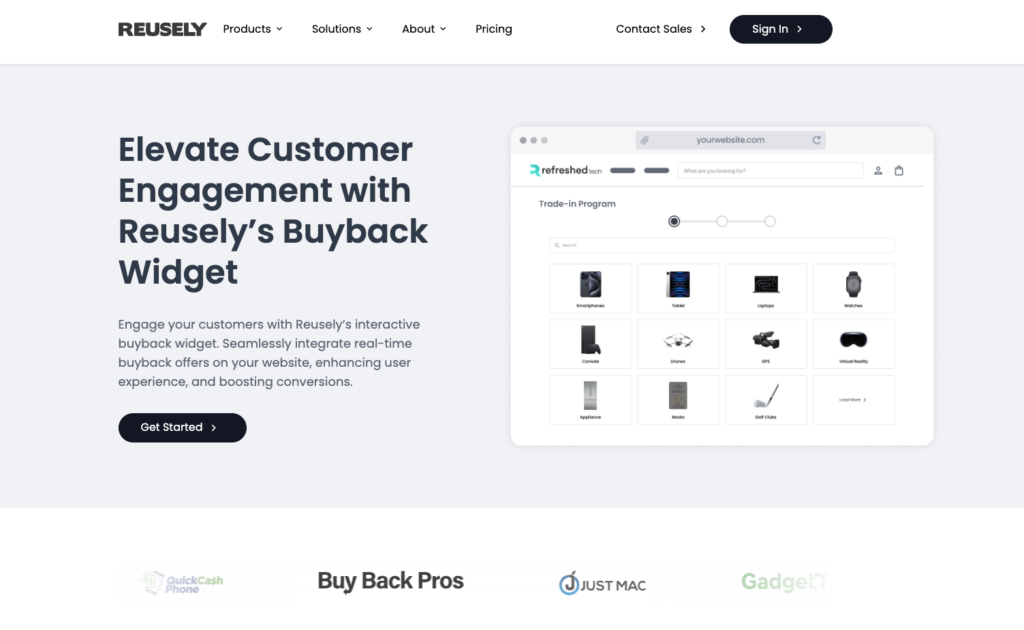
Os widgets oferecem uma variedade de componentes flexíveis que enriquecem a funcionalidade e a interatividade do site sem exigir codificação intensa. Eles abrangem elementos essenciais da interface, como galerias de imagens ou formulários de contato, e recursos mais sofisticados, como feeds de mídia social ou carrinhos de compras de comércio eletrônico.
Ferramentas de engajamento especializadas, como um widget de recompra sem código, podem ser facilmente integradas a qualquer site para oferecer funcionalidades exclusivas. Através de uma seleção e posicionamento sábios, as empresas podem transformar uma plataforma comum em algo dinâmico. Um site completo também atende rapidamente aos requisitos do público e promove a interação em todas as fases da jornada do comprador.
Personalização Técnica
Os proprietários de sites podem ajustar o comportamento dos widgets e interagir com os visitantes por meio de recursos de personalização. A maioria das plataformas de código zero oferece uma ampla gama de opções, permitindo a modificação tanto da aparência visual quanto das propriedades funcionais. Isso inclui coleta de dados, integração com ferramentas de marketing por email ou botões de ação atraentes. Também é possível personalizar cores, fontes e estilos de botões.
A personalização sofisticada refina os tempos de carregamento e as configurações de visibilidade para atender aos padrões do usuário. Essas modificações técnicas garantem que os widgets complementem o apelo visual do site e funcionem perfeitamente. Isso leva a uma experiência perfeita para o usuário final e aumenta rapidamente a receita.
Melhorando o desempenho do site usando widgets
A utilização eficaz de widgets pode melhorar muito o desempenho do site, a velocidade de carregamento e a funcionalidade geral. Uma técnica exemplar é usar widgets de carregamento lento. Isso permite que elementos como imagens e vídeos sejam carregados apenas quando visíveis na tela do visualizador. Isso reduz significativamente o tempo de carregamento e conserva a largura de banda. Essa abordagem é ainda mais crítica para sites populares ou com muito conteúdo que devem garantir altas velocidades para o tráfego de entrada.
Além disso, determinados widgets podem armazenar dados em cache no dispositivo de um usuário ou pré-carregar conteúdo com antecedência. Isso pode melhorar significativamente a capacidade de resposta e a satisfação geral do usuário. A melhor parte é que otimizar widgets para alto desempenho também beneficia o SEO. Isto pode ser crucial para aumentar o alcance do mercado e atrair novos visitantes.
Aspectos de segurança
Ferramentas que gerenciam dados de usuários ou fazem parceria com serviços de terceiros devem ser configuradas para evitar vulnerabilidades. Para se proteger contra possíveis violações, os usuários devem obter widgets somente de fontes confiáveis e mantê-los atualizados regularmente.
Também é essencial configurar widgets com HTTPS e implementar um forte tratamento de erros além de criptografia de dados. Priorizar a segurança dos widgets pode evitar possíveis ataques cibernéticos. Isso pode ser fundamental para manter a confiança do visitante e a reputação online.
Análise e feedback
Usando widgets analíticos, as marcas podem coletar amplas informações sobre como os usuários interagem com seus sites e entendem os padrões de comportamento. Insights sobre interações com conteúdo popular também podem ajudar a identificar áreas de melhoria. O feedback por meio de pesquisas ou caixas de comentários permite ainda mais a comunicação direta. Isso pode ajudar rapidamente as empresas a perceber os níveis de satisfação do cliente e resolver as preocupações imediatamente.
Nota final
O surgimento de plataformas de desenvolvimento de sites sem código revolucionou a forma como as empresas abordam sua presença online. Essas ferramentas inovadoras simplificaram a criação de sites com aparência profissional, com recursos de design intuitivos, funções integradas e recursos avançados. À medida que a tecnologia evolui, estas plataformas indicam tornar-se ainda mais sofisticadas. Eles oferecem uma perspectiva interessante para todas as empresas, independentemente do tamanho ou dos recursos.
Ludjon, cofundador da Codeless, possui uma profunda paixão por tecnologia e web. Com mais de uma década de experiência na construção de sites e no desenvolvimento de temas WordPress amplamente utilizados, Ludjon se estabeleceu como um especialista talentoso na área.
