Core Web Vitals: tudo o que você precisa saber
Publicados: 2024-05-18O objetivo do Google é fornecer informações do mundo bem organizadas, de fácil acesso e úteis para todos. Então, para que isso seja possível, eles sempre apresentam novas estratégias e algoritmos que refinam seu mecanismo de busca., Já que o principal negócio do Google é totalmente voltado para publicidade em sites.
No ano de 2020, o Google introduziu um sistema de métrica padronizado chamado Core Web Vitals, que adiciona um novo fator de classificação “desempenho do site” para determinar a posição de um site nos resultados de pesquisa, além das palavras-chave dos termos de pesquisa e backlinks que você criou.
Então, vamos nos aprofundar nesse conceito e ver o que você pode fazer para trazer os melhores resultados.
O que são os principais sinais vitais da Web?
O Core Web Vitals do Google é um conjunto padronizado de métricas para usuários que os ajuda a otimizar o desempenho de seu site para que ele possa fornecer a melhor experiência do usuário em termos de tempo de carregamento, interatividade e estabilidade visual.
Compreender os Core Web Vitals ajudará você a reter usuários em sua página da web e também a atingir os padrões do Google.
Para tornar isso possível, a primeira coisa que você precisa fazer é aprender quais são as diferentes métricas do Core Web Vitals. Aqui estão algumas das principais métricas do Core Web Vitals.
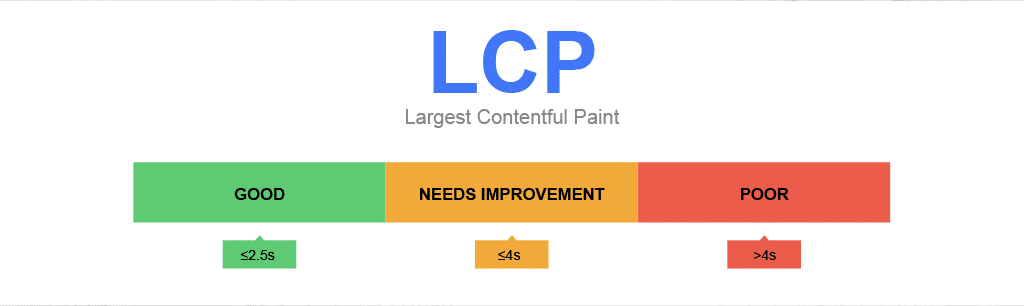
- LCP ou Largest Contentful Paint: Mede o tempo que o conteúdo principal leva para ser carregado na visão dos usuários. De acordo com a recomendação do Google, uma pontuação LCP abaixo de 2,5 segundos é boa.
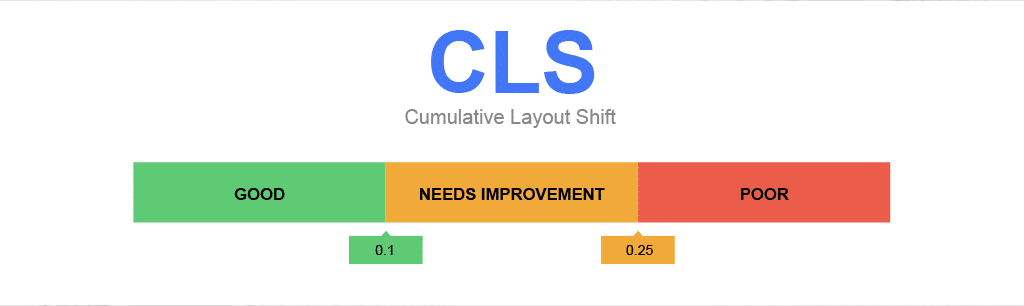
- CLS ou Cumulative Layout Shift: Mede a estabilidade visual da página web, ou seja, o quanto o layout da página web muda inesperadamente durante o carregamento. Sua pontuação varia de 0 a Positivo, onde uma pontuação “0” significa nenhuma mudança de layout e uma pontuação positiva significa uma merda de layout. O Google recomenda que uma pontuação CLS abaixo de 0,1 seja boa.
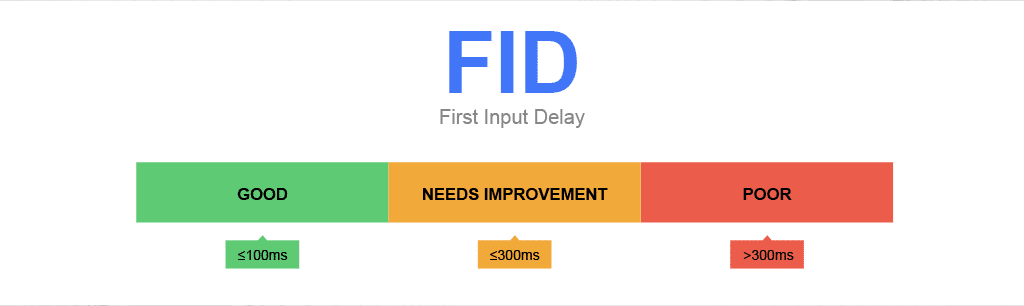
- FID ou First Input Delay: Mede a capacidade de resposta da página web conforme a primeira interação do usuário. ou seja, todo o tempo entre a interação do usuário, como clicar no botão ou link da página da web, e a resposta do navegador. O Google recomenda que o FID abaixo de 100 milissegundos seja bom para cerca de 75% do carregamento da página da web.
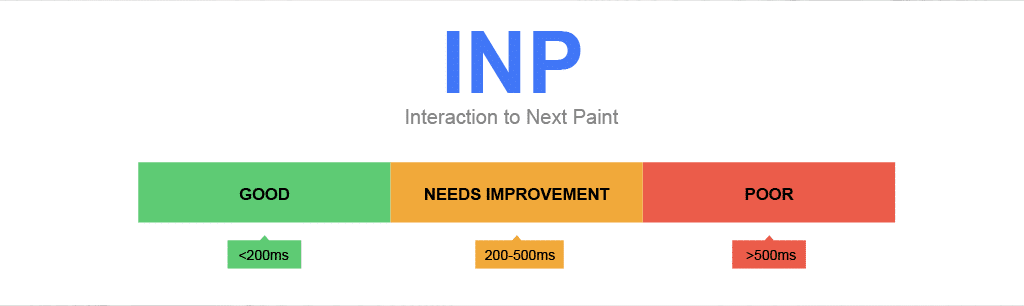
- INP ou Interação com o Próximo Paint: Mede a capacidade de resposta geral da página da web. ou seja, a rapidez com que a página reage quando um usuário interage com ela. Essa interação pode ser qualquer coisa como clicar no botão, digitar um formulário ou até mesmo rolar a página. O Google recomenda menos ou igual a 200 milissegundos é bom.
Se todas as métricas pontuarem bem, melhor será a experiência do usuário e, portanto, melhores chances nas classificações SERP.
Por que Core Web Vitals são tão importantes?
Conforme mencionado anteriormente, Core Web Vitals são indicadores de experiência na página. Uma boa pontuação no Core Web Vitals mostra que o site oferece uma experiência de usuário tranquila, rápida e estável. Além disso, ajuda a impulsionar o seu SEO.
Os visitantes do site são mais propensos a permanecer e converter em sites com bom desempenho, bastante responsivos e com conteúdo de qualidade.
Se um site carrega mais rápido e pode entregar conteúdo rapidamente, é menos provável que os usuários saiam da página frustrados, resultando em uma taxa de rejeição mais baixa.
Essas métricas não apenas ajudam a melhorar o desempenho do seu site e a experiência do usuário, mas também podem aumentar o tráfego para o seu site.
Onde Core Web Vitals desempenha um papel importante, você não deve se esquecer de considerar também estes fatores para aumentar a experiência da página:
- Pronto para dispositivos móveis
- HTTPS
- Página da Web segura e protegida (sem malware ou conteúdo enganoso)
- Sem pop-ups irritantes durante a navegação e navegação
Uma coisa que você deve deixar claro é que a excelência na experiência da página não garantirá a você a classificação número um nas SERPs. Para alcançar essa posição, você precisa atender a vários outros fatores do Google (aproximadamente mais de 200).
Como verificar os Core Web Vitals do seu site?
Existem muitas ferramentas gratuitas disponíveis, mas uma que é gratuita e de preferência ótima de usar é o Google Page Speed Insights.
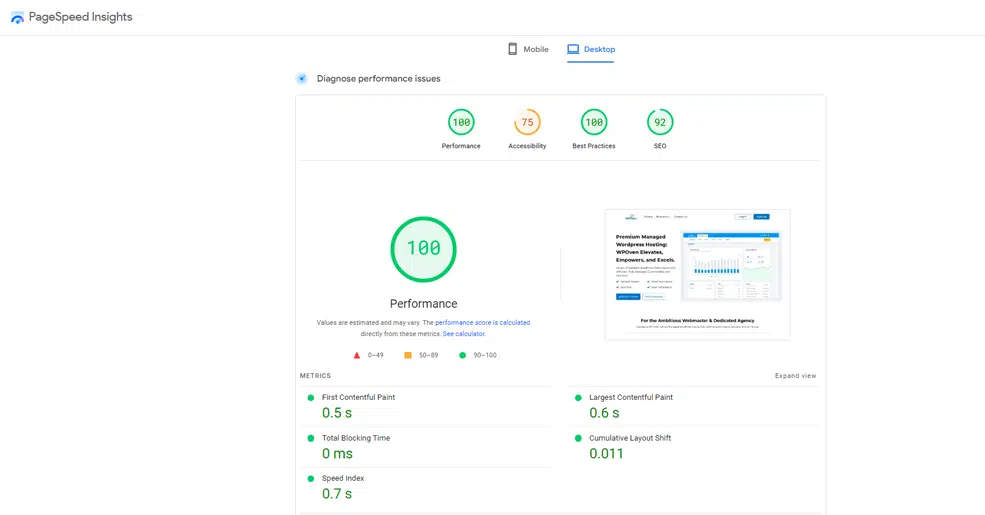
A ferramenta Google Page Speed Insight permite avaliar qualquer página da web nas versões para celular e desktop. Com base nos resultados do teste, ele também fornece sugestões sobre como você pode melhorar o desempenho do seu site e a experiência do usuário.
Teste usando o Google Page Speed Insight
Para testar os principais sinais vitais da Web de um site, visite o Page Speed Insight e insira o URL da página.
Depois que o teste for conduzido e analisado, você verá uma análise detalhada de todos os problemas de desempenho junto com diferentes métricas.

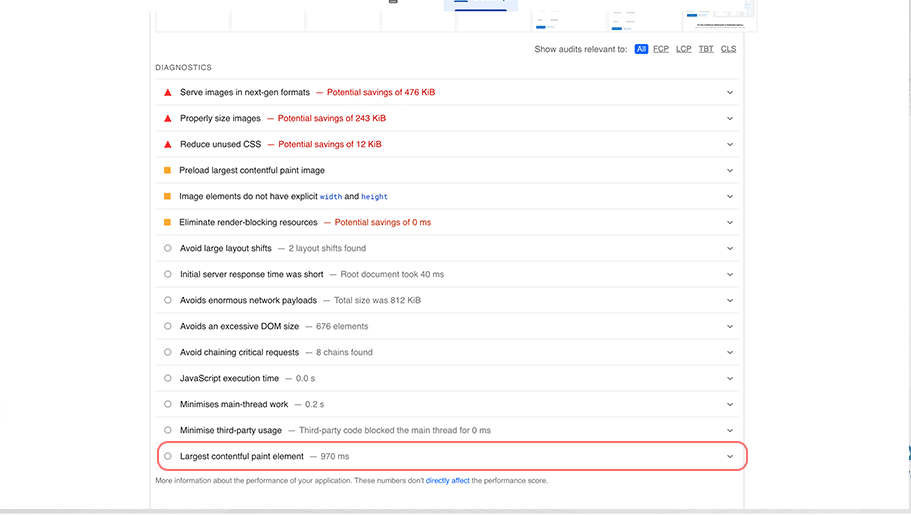
Ao rolar para baixo, uma seção Diagnóstico com todas as sugestões e áreas de melhoria será mencionada.

Além do Core Web Vitals Score, ele também fornece insights adicionais sobre SEO, desempenho, acessibilidade e práticas recomendadas do seu site abaixo de 100.
Alternativamente, você também pode usar o GSC ou o Google Search Console.
Teste usando o Google Search Console
A melhor coisa sobre o uso do GSC é que ele fornece dados reais de relatórios de experiência do usuário do Chrome.
Ao considerar o Core Web Vitals, o GSC fornece um diagnóstico completo do desempenho do seu site e agrupa as páginas que apresentam problemas semelhantes.
Ao contrário do PageSpeed Insight, onde você precisa analisar as páginas aleatoriamente, uma por uma, o que é um processo bastante tedioso e demorado.
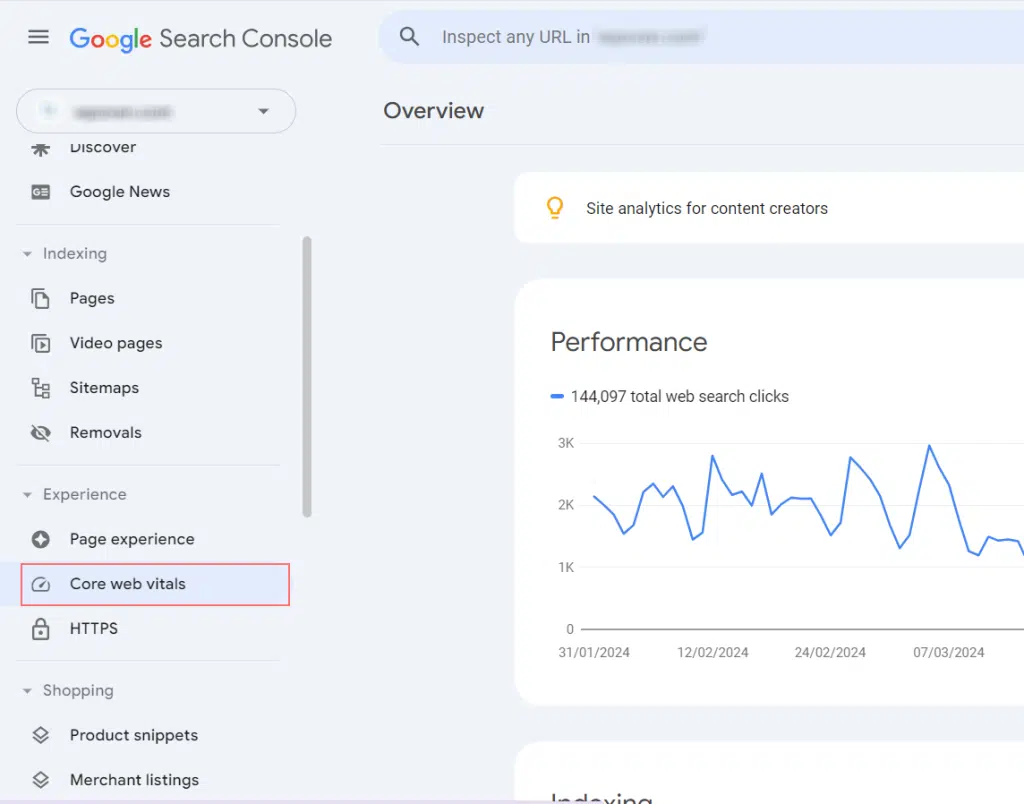
Para analisar o desempenho e verificar o relatório Core Web Vitals, faça login no Google Search Console e selecione “ Core Web Vitals ” na barra de menu lateral, conforme mostrado.

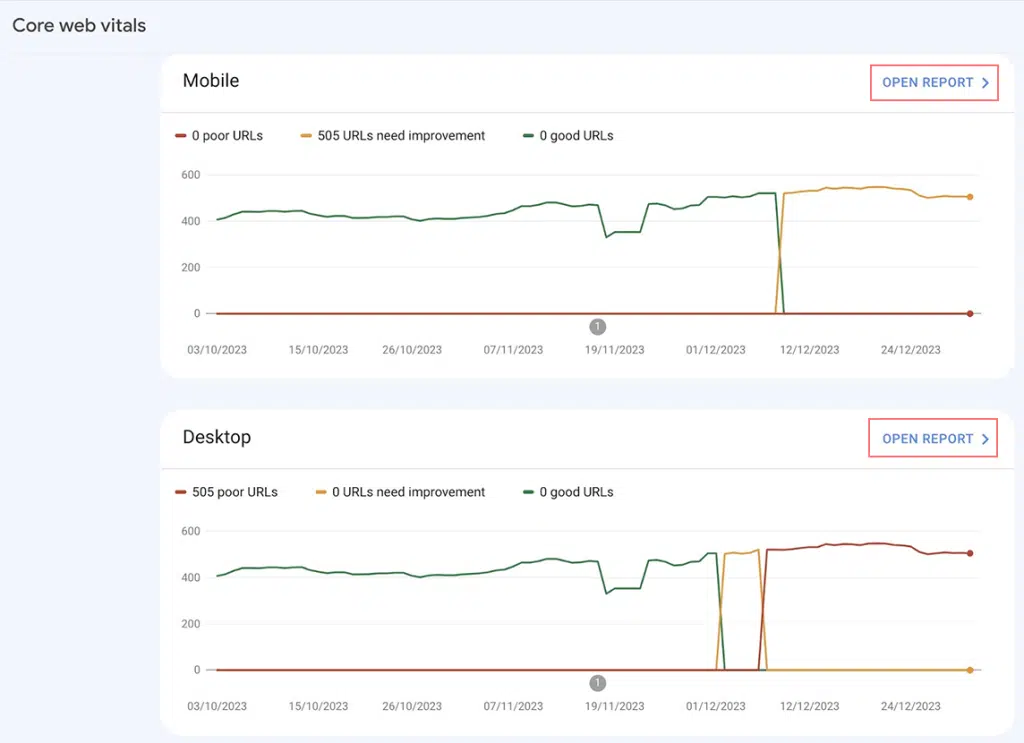
O relatório será gerado imediatamente e você encontrará uma visão geral do número total de páginas que o Google considera que precisam de melhorias, Ruins e Boas. (O relatório está disponível para dispositivos móveis e computadores)

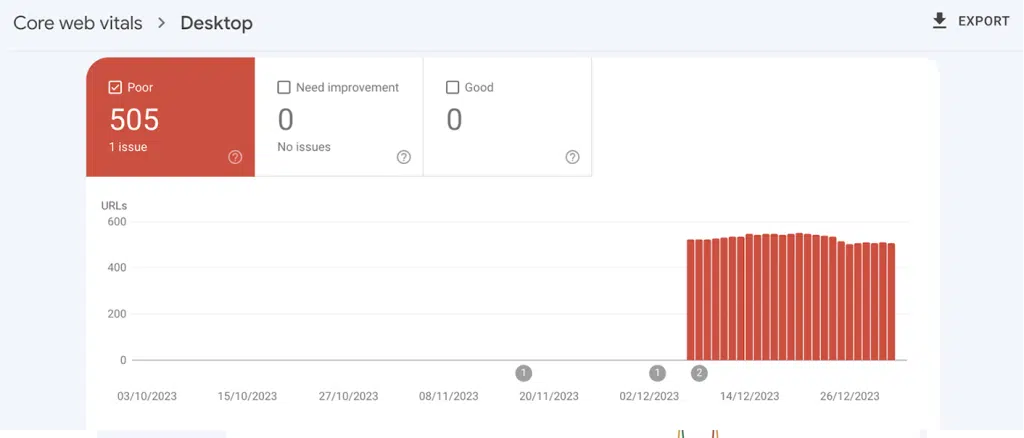
Se você quiser se aprofundar no relatório e clicar no botão “Abrir relatório”, ele mostrará um gráfico de barras mostrando quantas páginas ou URLs não podem atender aos principais padrões de pontuação do Web Vitals.

Para investigar quantas páginas precisam de melhorias, role para baixo até a seção “Por que URLs não são considerados bons”.
Para mais detalhes, você pode clicar no problema específico e viola, ele fornecerá uma lista de sugestões e áreas de melhoria.
Como melhorar sua pontuação Core Web Vitals?
Melhorar sua pontuação Core Web Vitals também deve aumentar o desempenho do seu site e a experiência da página e não deve ser uma tarefa crítica.
Vamos ver como você pode melhorar cada métrica Core Web Vital sozinho ou com a ajuda de um desenvolvedor.
1. Melhorando a pontuação LCP
De acordo com as Diretrizes LCP do Google, ele foi dividido em três benchmarks de desempenho com seus valores limite.

- Bom: 0 a menos de 2,5 segundos
- Precisa de melhorias: 2,5 segundos a 4,0 segundos
- Ruim: Mais de 4,0 segundos
Isso significa que para ter uma boa pontuação LCP, você precisa acessar todas as páginas do seu site em menos de 2,5 segundos, o que pode ser muito desafiador para sites maiores com várias páginas e recursos complexos.
Por exemplo, se sua página tiver muitas imagens de alta resolução, sua pontuação LCP poderá ser superior a 4,0 segundos e, acredite, não melhorará mesmo se você tiver instalado apenas um CDN.

Para este caso específico, é necessário otimizar cada página ou, se possível, remover algumas que não sejam importantes. Além disso, otimize também o código da página.
Pode parecer uma tarefa muito difícil, mas valeria a pena e você verá mudanças dramáticas no desempenho.
Tendo isso em mente, mais coisas podem ser feitas de sua parte, como:
- Atualize ou migre para hospedagem web gerenciada rápida: Quanto mais cedo e melhor a hospedagem na web melhorará o desempenho do site e, portanto, melhor pontuação LCP.
- Remova scripts indesejados: scripts indesejados de terceiros são executados em segundo plano e atrasam desnecessariamente o carregamento.
- Habilitar cache de página: permitirá que a página seja armazenada no servidor após ser carregada pela primeira vez e o site possa ser facilmente recuperado sempre que o visitante solicitar uma página.
- Desative o plug-in de carregamento lento: embora o carregamento lento seja um recurso integrado disponível no WordPress 5.5. Se você estiver usando um (especialmente desenvolvido com JavaScript), reconfigure-o para evitar o carregamento lento da imagem principal da sua página, ou então prefira desativar o carregamento lento.
Para saber mais, você pode conferir nossa postagem dedicada sobre “Largest Contentful Paint (LCP): A Guide to Web Performance“.
2. Melhore o CLS
CLS ou Cumulative Layout Shift mede a estabilidade visual da página da web. Significa quantos elementos de uma página da web permanecem estáveis enquanto a página da web está sendo carregada.
Se os elementos de uma página da web, como imagens ou botões, se moverem aleatoriamente enquanto a página da web ainda está carregando, isso indica uma pontuação CLS alta, o que é ruim.
Afinal, ninguém quer que seus visitantes ou usuários reaprendam onde estão os botões, imagens e links localizados depois que a página da web carrega completamente e clica acidentalmente em outra coisa.

É assim que o Google mede a pontuação CLS:
- Bom: valor abaixo de 0,1
- Precisa de melhorias: 0,1 a 0,25
- Ruim: Mais de 0,25
Aqui estão algumas dicas simples para você melhorar sua pontuação CLS:
- Adicione atributos de tamanho de largura e altura a imagens e vídeos : dessa forma, os navegadores sabem quanto espaço um elemento específico requer para carregar. Assim, tudo ficará bem estruturado, organizado e limpo, e também não se moverá aleatoriamente enquanto a página carrega.
- Aloque espaço para elementos de anúncios : caso contrário, eles aparecerão inesperadamente e enviarão o conteúdo aleatoriamente em qualquer direção.
- Evite usar fontes da Web: pois elas precisam ser baixadas sempre que o navegador as exibir. Melhor optar pelas fontes do sistema.
3. Melhore o FID
A partir de agora, você melhorou o CLS e o FCP, mas a questão principal é se os visitantes estão interagindo com a página web.
Bem, é aqui que o FID entra em cena: basicamente mede o tempo de interação dos usuários com a página da web.
A interação pode ser qualquer coisa, como clicar no botão, preencher o formulário, clicar em uma opção do menu, etc.
Por isso, o Google a considera uma métrica importante que fornece informações sobre como os usuários na vida real se comportam com a página web.

Para isso, o Google mede o FID como:
- Bom: abaixo de 100 ms
- Precisa de melhorias: entre 100 ms a 300 ms
- Ruim: Mais de 300 ms
Pode parecer exatamente uma pontuação de velocidade da página e o que isso significa exatamente, mas um passo adiante. Ele mede o tempo que um usuário leva para fazer algo na página da web.
Cada página pode ter uma pontuação FID diferente dependendo do conteúdo e dos recursos que possui.
Por exemplo, se a página consistir apenas em conteúdo como blogs, notícias ou artigos, o FID será calculado quando o usuário rolar ou aumentar e diminuir o zoom da página da web, e isso não é grande coisa.
Porém, se for uma página de inscrição, o FID pode ser enorme, pois será medido quando o usuário começar a digitar os dados de login.
Tendo tudo isso em mente, aqui estão algumas dicas que você pode seguir para melhorar seu FID.
- Adiar funções JavaScript : Às vezes, scripts Java com codificação pesada podem bloquear a renderização de uma página da Web, causando atrasos na entrada. Adiar o JavaScript pode ajudá-lo a tornar esse processo mais rápido.
- Habilitar cache do navegador: Isso ajuda no carregamento mais rápido do conteúdo em sua página da web e reduz o tempo de resposta do servidor e o tempo de download de recursos.
- Crie páginas estáticas: uma página HTML estática é mais estável e rápida do que uma página dinâmica. Sua velocidade de carregamento aumentou ainda mais quando distribuída por meio de CDN.
- Remova ou otimize scripts de terceiros: scripts de terceiros, como análises ou widgets de mídia social, podem impactar significativamente o FID.
4. Melhorar o INP
Esta métrica é idêntica ao FID, mas é mais específica para medir a capacidade de resposta geral ao longo da interação do usuário com a página web.
Ao contrário do FID, que se concentra apenas no atraso da primeira interação do usuário, o INP considera a latência para todas as entradas e interações do usuário na página web.

Para melhorar o INP, aqui estão algumas dicas que você pode seguir:
- Use CDN ou rede de distribuição de conteúdo
- Remova scripts de terceiros
- Habilitar cache do navegador
- Otimizar imagens
- minimizar o tempo de carregamento do JavaScript
Resumo
O desempenho do Core Web Vitals do seu site é crucial no contexto de como os usuários experimentam o seu site.
Uma boa pontuação geral do Core Web Vitals ajuda você a obter maior tráfego, taxas de rejeição mais baixas, mais conversões e, portanto, melhor ROI. Também vale a pena mencionar que pode levar a melhores classificações de pesquisa e reputação da marca.
E existem várias ferramentas gratuitas disponíveis que podem ajudá-lo a atingir facilmente esses benchmarks.
Se você encontrar alguma coisa faltando ou quiser discutir algo importante, informe-nos na seção de comentários abaixo.

Rahul Kumar é um entusiasta da web e estrategista de conteúdo especializado em WordPress e hospedagem na web. Com anos de experiência e o compromisso de se manter atualizado com as tendências do setor, ele cria estratégias online eficazes que direcionam o tráfego, aumentam o engajamento e aumentam as conversões. A atenção de Rahul aos detalhes e a capacidade de criar conteúdo atraente fazem dele um recurso valioso para qualquer marca que busca melhorar sua presença online.