Como criar um formulário de contato em sites WordPress de forma eficaz?
Publicados: 2022-11-13Você já descobriu como construir um formulário de contato no site WordPress? Se ainda não, siga o guia abaixo para obter várias dicas úteis imediatamente. Mas antes, fazemos uma breve descrição de um formulário de contato e suas vantagens.
Qual é o significado de um formulário de contato?
Uma página no seu site WordPress é um formulário de contato. Preencher uma variedade de áreas, incluindo nome, endereço, comentário e muito mais, permitirá que seus usuários se conectem e se comuniquem com você. A maioria dos sites de negócios também inclui um endereço de e-mail que você pode usar para contatá-los se precisar de algo adicional ou assistência. Embora o uso do formulário de contato dê aos usuários uma opção imediata para fazer perguntas à empresa, acredita-se que seja uma maneira inconveniente para as empresas.
Os benefícios quando você cria um formulário de contato no WordPress em seu site?
Criar um formulário de contato no WordPress para o seu site é essencial se você administra um negócio. Ele é visto como o link que permite que seus clientes entrem em contato com você rapidamente se tiverem uma compra, uma pergunta ou outra causa. Além disso, há várias vantagens em usar um formulário de contato em vez de fornecer seu número de telefone e endereço de e-mail, incluindo:
- Proteja sua caixa de entrada de e-mail contra spam : não há garantia de que esse método proteja completamente seu site contra spam. A utilização de várias medidas de proteção contra spam ou a incorporação de uma função ReCaptcha reduzirá o número de spammers que tentam direcionar sua caixa de correio.
- Acompanhe suas mensagens : você receberá notificações ou lembretes por e-mail assim que os formulários de contato forem enviados. Como resultado, você não perderá nenhuma mensagem e poderá respondê-las imediatamente, o que aumenta a satisfação do cliente.
- Obtenha todas as informações necessárias em um único local : Normalmente, quando os clientes enviam perguntas por e-mail, eles frequentemente esquecem de incluir alguns detalhes importantes. Você pode incluir caixas com campos diferentes nos formulários de contato para os clientes preencherem. Agora você pode receber todas as informações como resultado.
Passos para criar um formulário de contato no WordPress em seu site?
Para criar um formulário de contato no WordPress sem escrever uma única linha de código, várias ferramentas eficazes foram desenvolvidas por desenvolvedores da web até este ponto. É um desafio para você como um novato quando você não sabe qual ferramenta, para começar. Os dois plugins mais simples, Ninja Forms e Formidable Forms são usados para ajudá-lo a desenvolver um formulário de contato no blog de hoje.
Vamos agora mergulhar nas instruções passo a passo de cada solução abaixo.
Soluções
Método 1: usando formulários Ninja
Com mais de 20.000.000 de downloads globalmente, um dos plugins de criação de formulários mais conhecidos do Saturday Drive é o Ninja Forms . Você pode obter muitas funcionalidades úteis deste plugin, além de seu design amigável e muitos recursos inovadores. Você pode escolher entre duas versões, a versão gratuita e a versão Pro. Agora vamos ajudá-lo a criar um formulário de contato usando a versão gratuita. Vamos começar.
Etapa 1: Instalando e ativando formulários Ninja
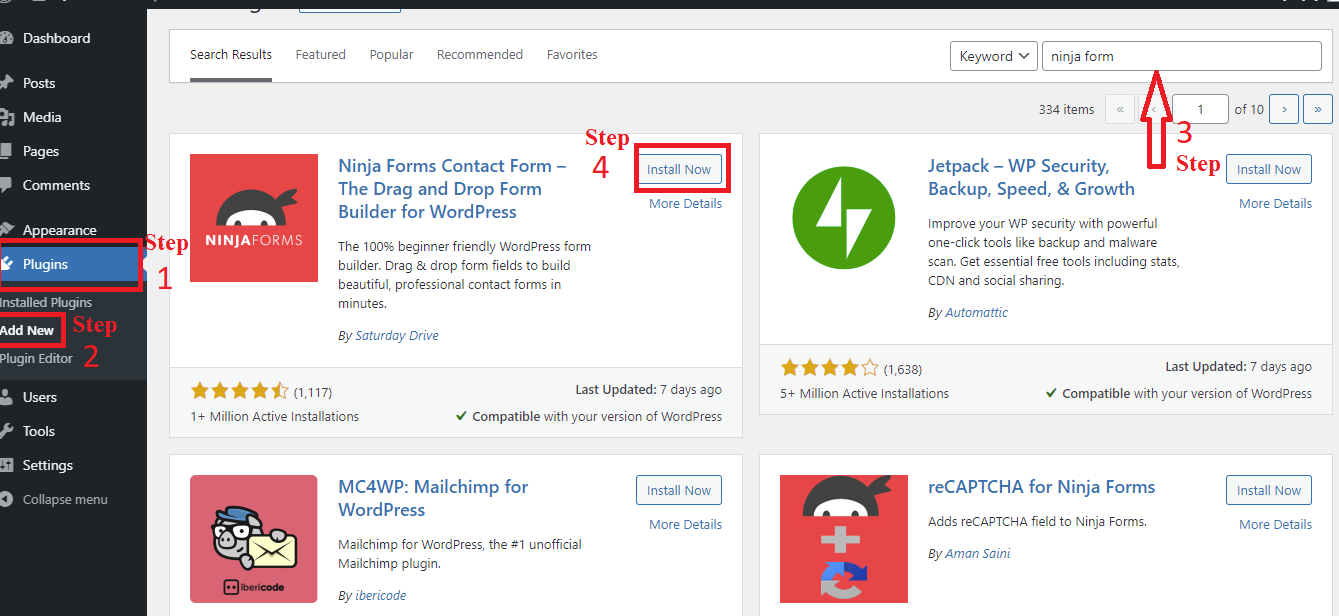
Você pode instalar e ativar este plugin em menos de um minuto, assim como com outros plugins. Basta navegar até o seu Dashboard e escolher Plugins>Add New. Digite “Formulário Ninja” na caixa de pesquisa. Instale e ative-o imediatamente.
 Etapa 2: criar formulário de contato
Etapa 2: criar formulário de contato
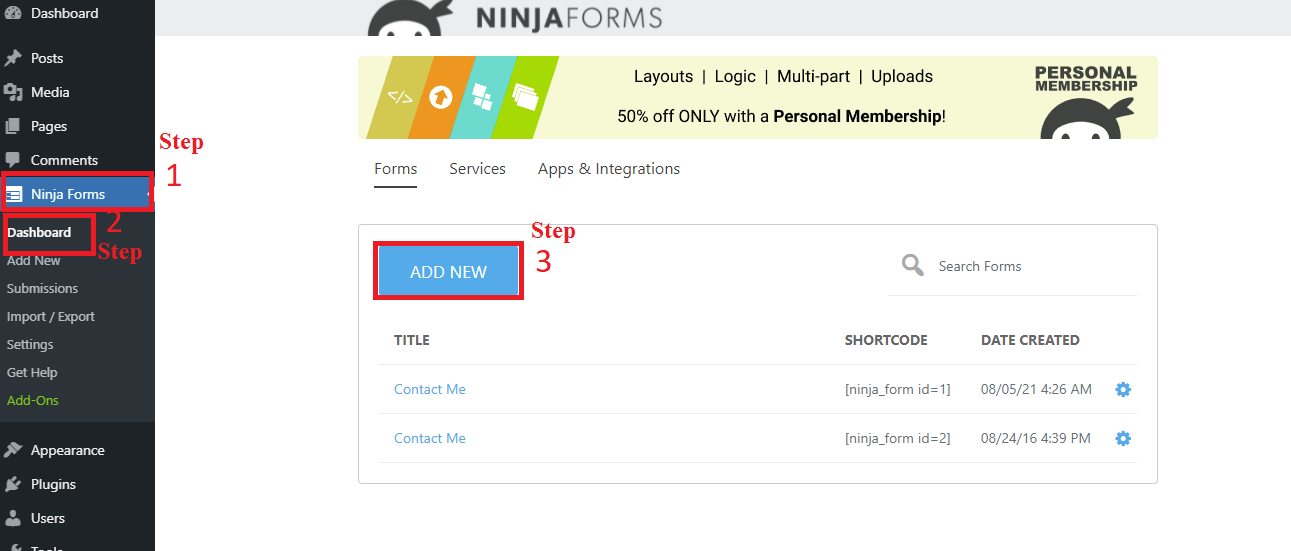
Para começar, navegue até Ninja Forms > Dashboard > Add New e selecione os tipos de formulário que você deseja criar.

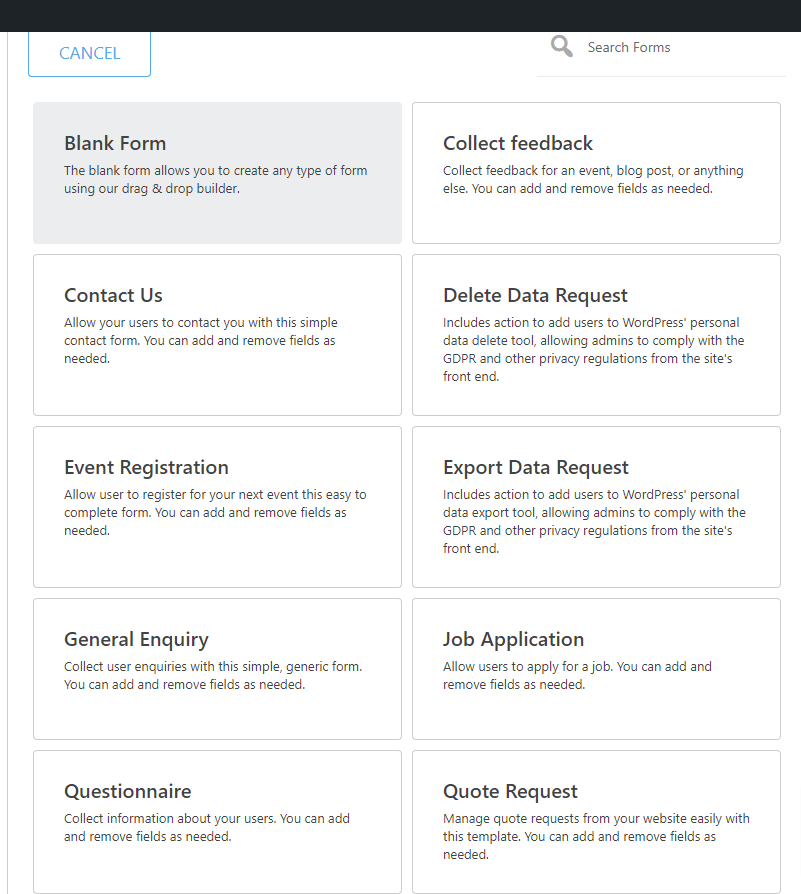
Aqui, uma variedade de tipos de formulários é listada; você pode começar com um formulário em branco ou selecionar um dos formulários pré-fabricados e personalizá-lo de acordo com suas necessidades.

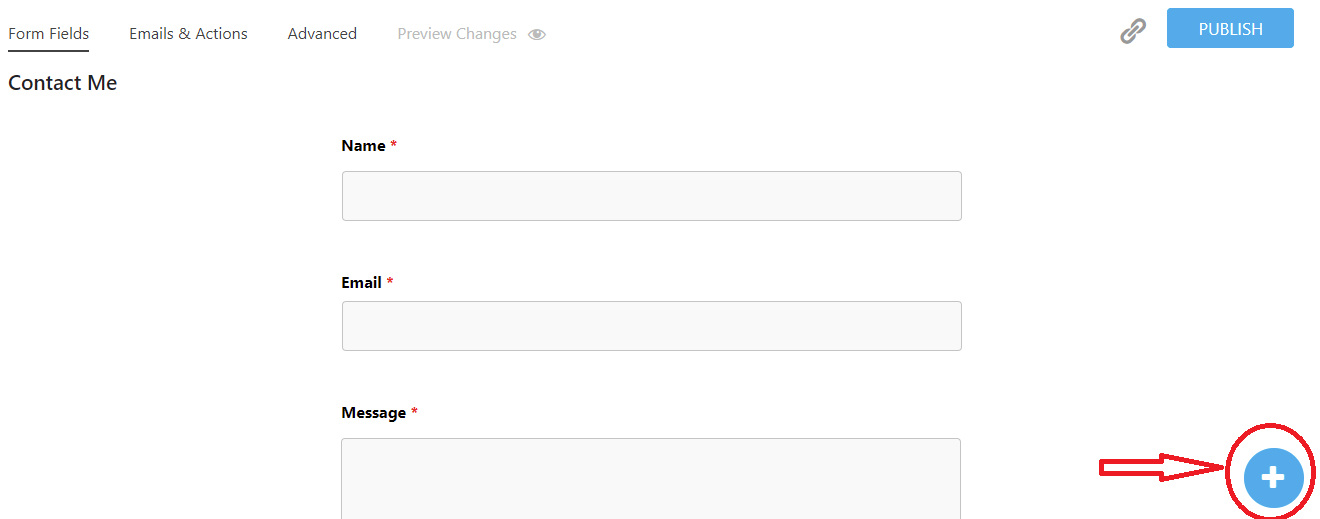
depois de selecionar o seu formulário preferido. Se este formulário atender às suas necessidades, você pode clicar em Publicar agora para obter o código de acesso. Por outro lado, você pode alterá-lo clicando no sinal “+” .

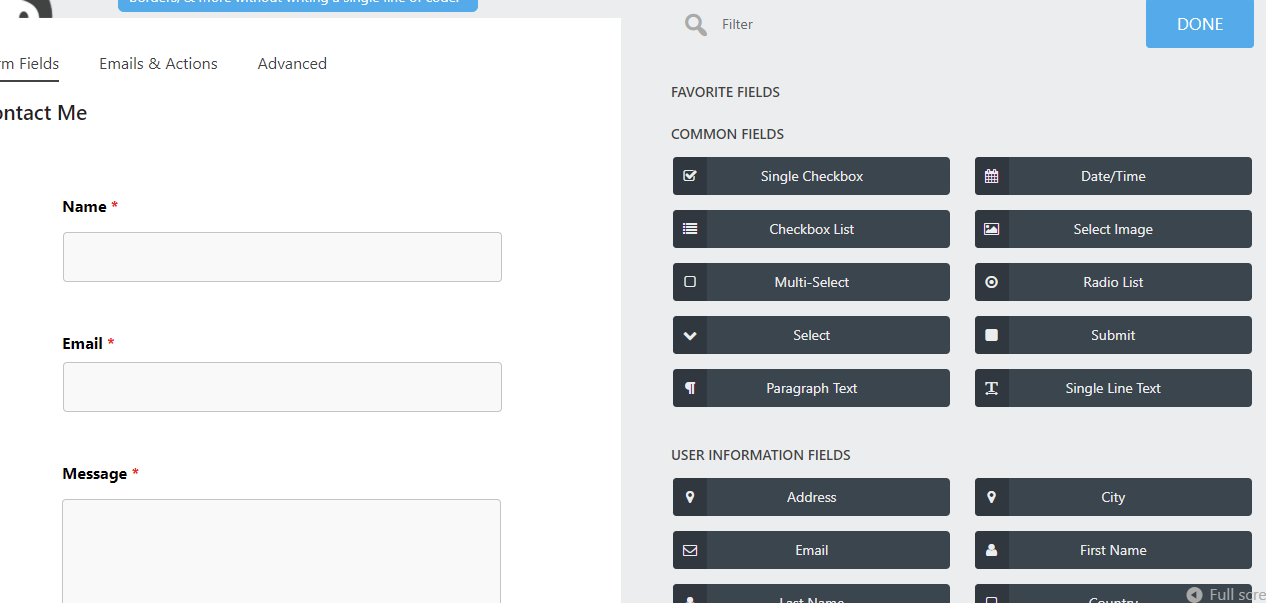
A captura de tela abaixo exibe uma variedade de campos comuns. Você pode facilmente arrastá-lo e soltá-lo em um local diferente no formulário de contato com base em suas preferências.

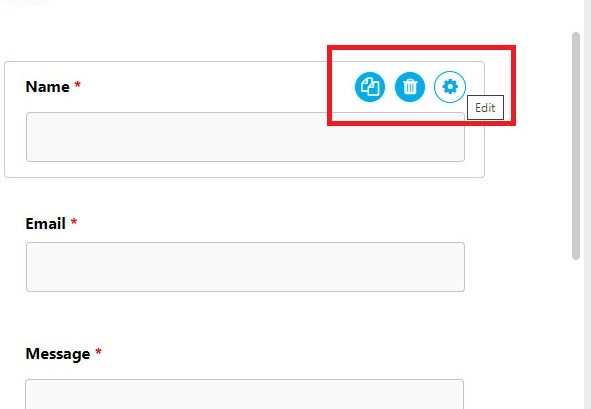
Você pode excluir um campo clicando no ícone da lixeira depois de passar o mouse sobre a engrenagem para revelá-lo.

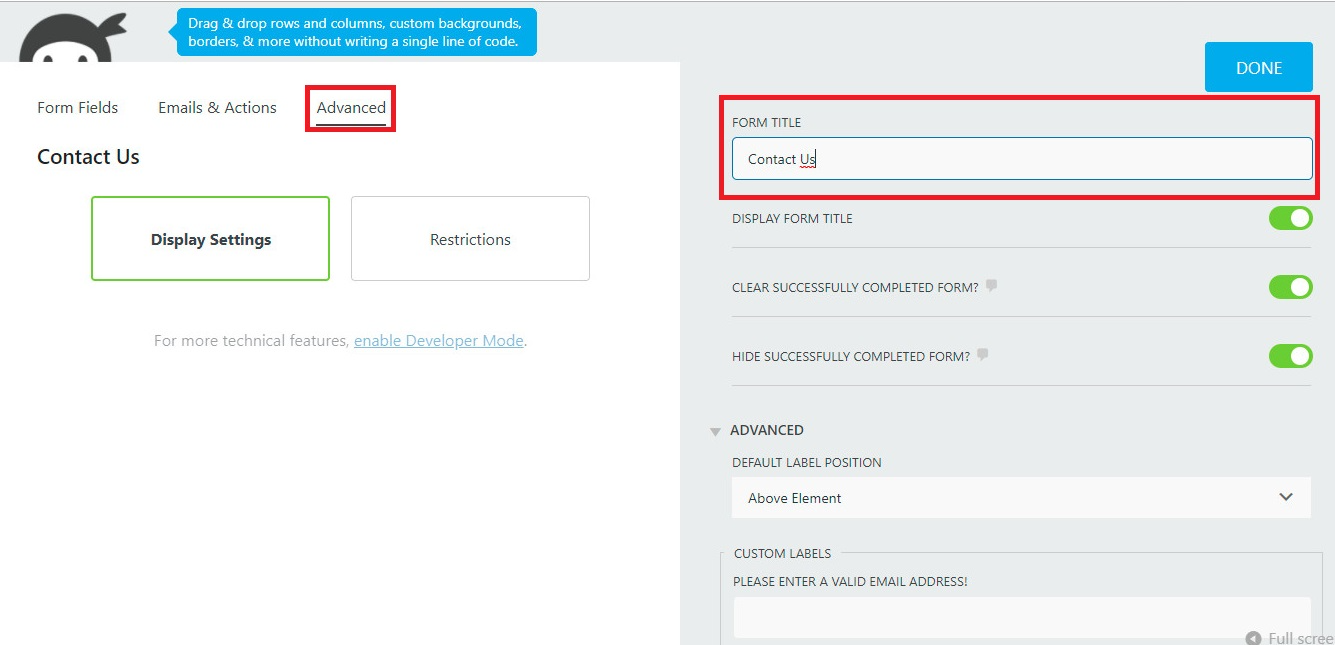
Você também pode desativar os envios da loja, as notificações por email e a confirmação por email na página Emails and Actions . Por outro lado, se você receber todos os e-mails e consentir com as ações, poderá fechar essa guia. Você pode modificar o título do formulário selecionando a opção de configurações de exibição na guia Avançado.

Etapa 3: adicionar seu formulário a uma página
- Opção 1: usando shortcode
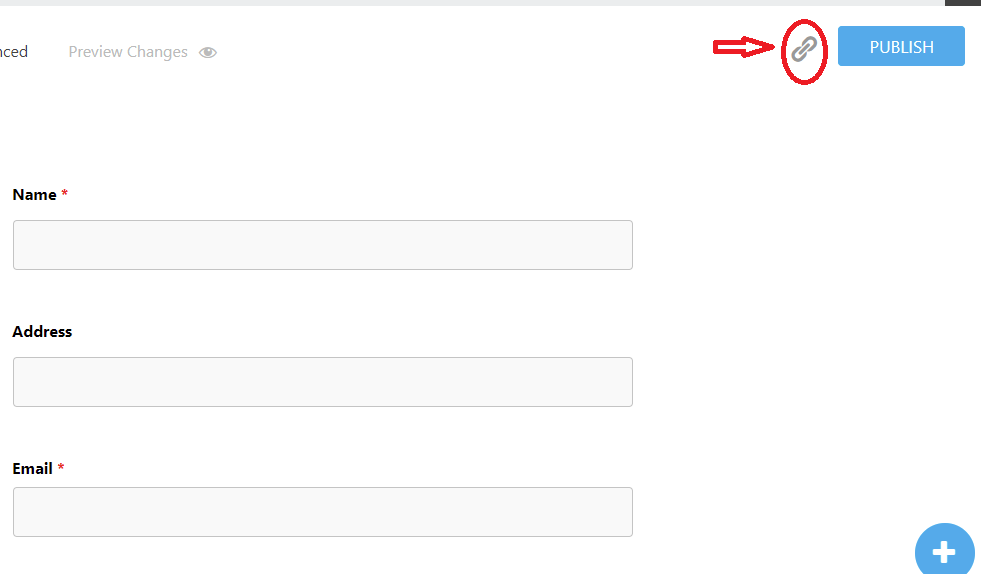
Clique em “ Concluído ” depois de criar um formulário de contato visualmente atraente e depois em “ Publicar ” o mais rápido possível. Ao clicar no ícone do link, você pode obter instantaneamente um código de acesso e copiá-lo para adicionar à sua página.

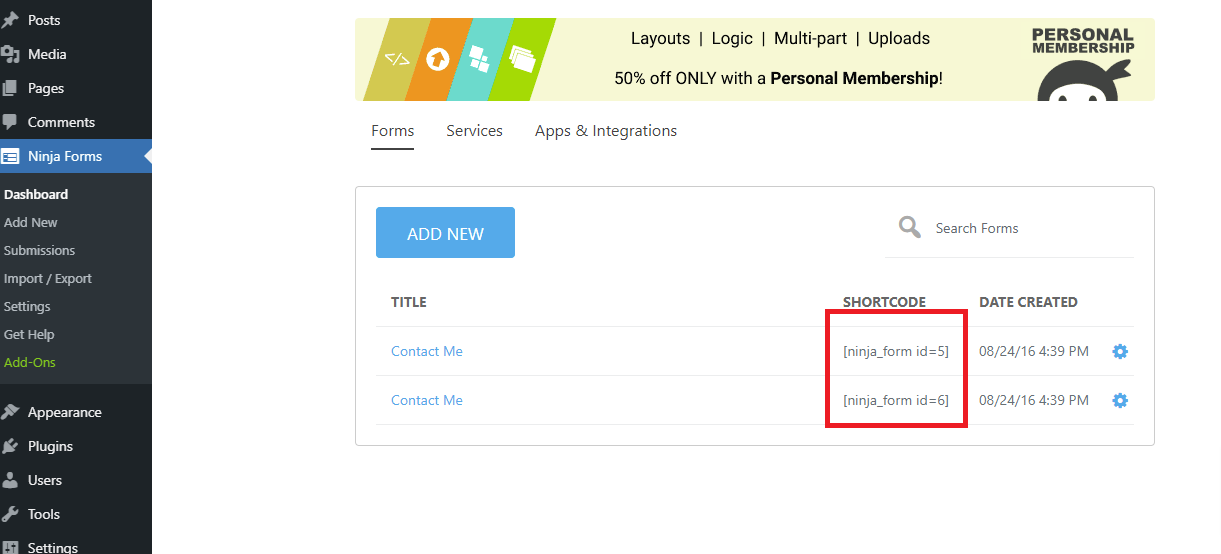
Outro método de obter um shortcode também está disponível, mas para prosseguir para a próxima etapa, você deve fechar o construtor. Vamos para Ninja Forms> All Forms para que você possa ver que cada formulário que você cria tem um código de acesso exclusivo. Este shortcode pode ser copiado e colado em qualquer página do seu site.


- Opção 2: Usando a caixa "Anexar um Formulário Ninja"
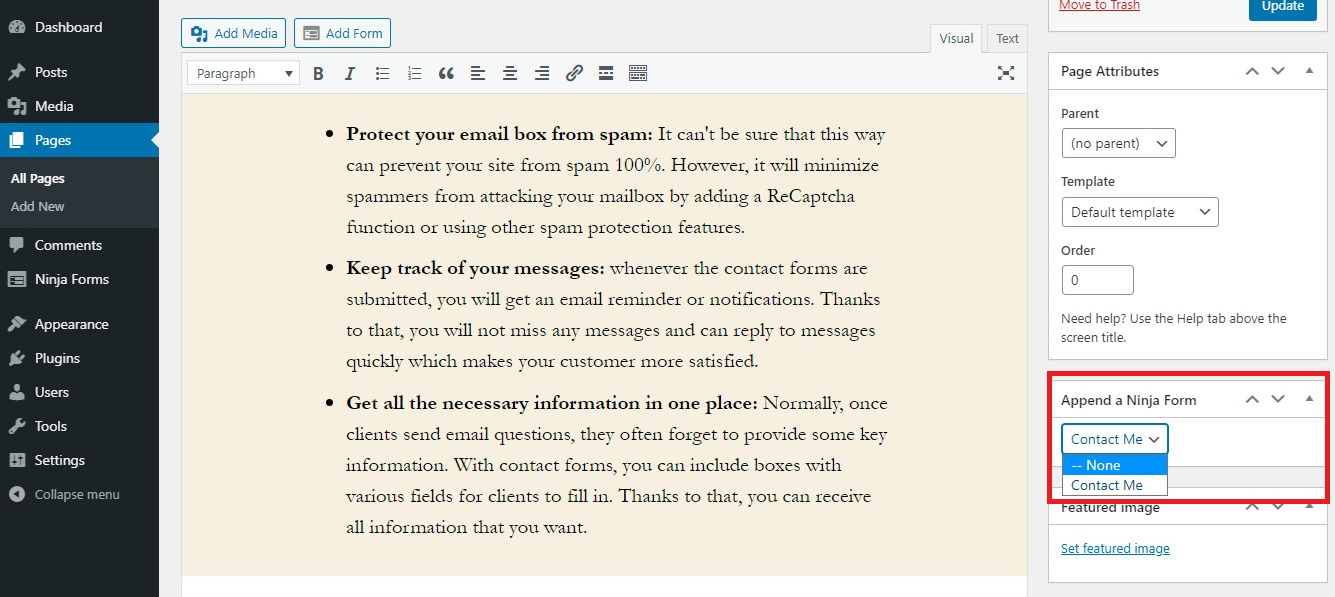
Além disso, você pode usar o Ninja Forms para mostrar um formulário de contato em sua página selecionando-o na lista suspensa na caixa “ Anexar um Ninja Forms ” na barra lateral direita.

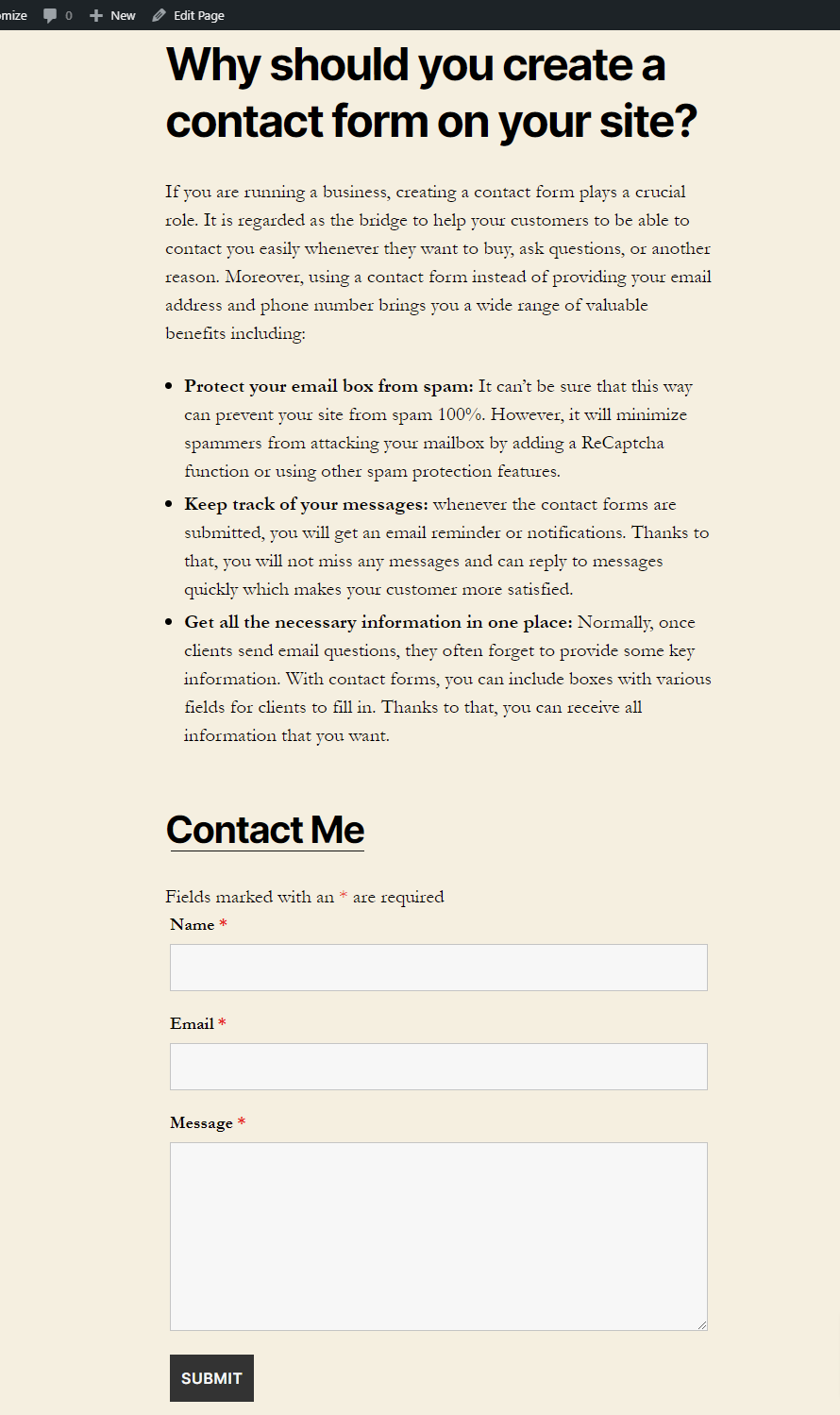
Vamos agora examinar o resultado.

- Opção 3: exibir o formulário de contato no widget
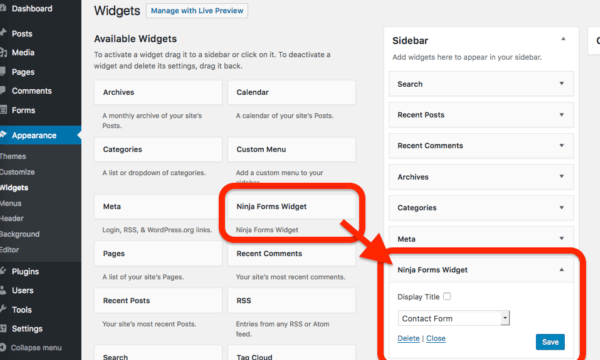
Basta navegar até Widgets > Aparência. Um menu de opções, que inclui o widget Ninja Forms , está disponível. Dependendo de seus objetivos, você pode escolhê-lo e posicionar o formulário na barra lateral, na parte superior do conteúdo ou na parte inferior do conteúdo. Por último, mas não menos importante, lembre-se de salvar suas configurações.

Método 2: usando Formulários Formidáveis
Você pode fazer uma variedade de formulários, testes, pesquisas, planilhas de horas e outras coisas com a ajuda do Formidable Forms, um plugin WordPress gratuito que permite desenvolver formulários. Ele fornece um designer de formulários de arrastar e soltar integrado, permitindo que você desenvolva facilmente formulários com muitos recursos. Além disso, uma versão Premium está disponível. Mas no tutorial de hoje, também usamos a versão gratuita como ilustração.
Iremos pular esta etapa e seguir para as etapas subsequentes porque a instalação e ativação deste plugin são semelhantes às do Ninja Forms.
Vamos agora usar o plugin Formidable Forms para construir um formulário de contato no WordPress seguindo as instruções passo a passo abaixo.
Passo 1: Construindo um formulário de contato
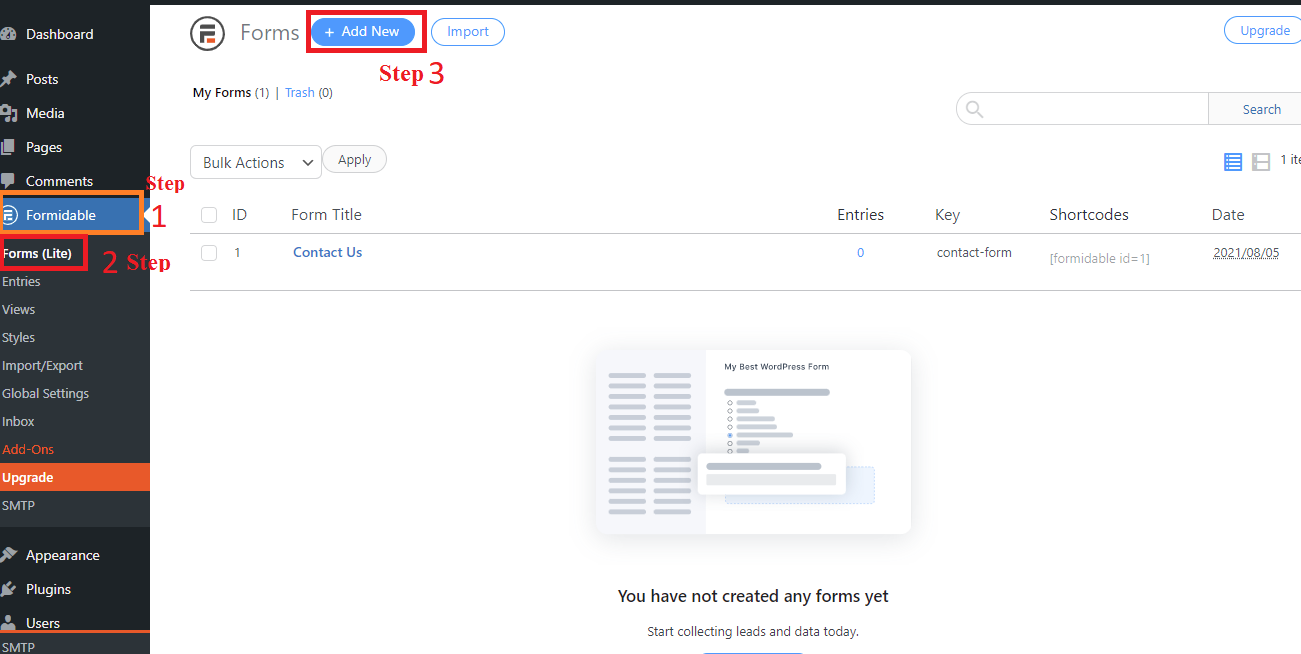
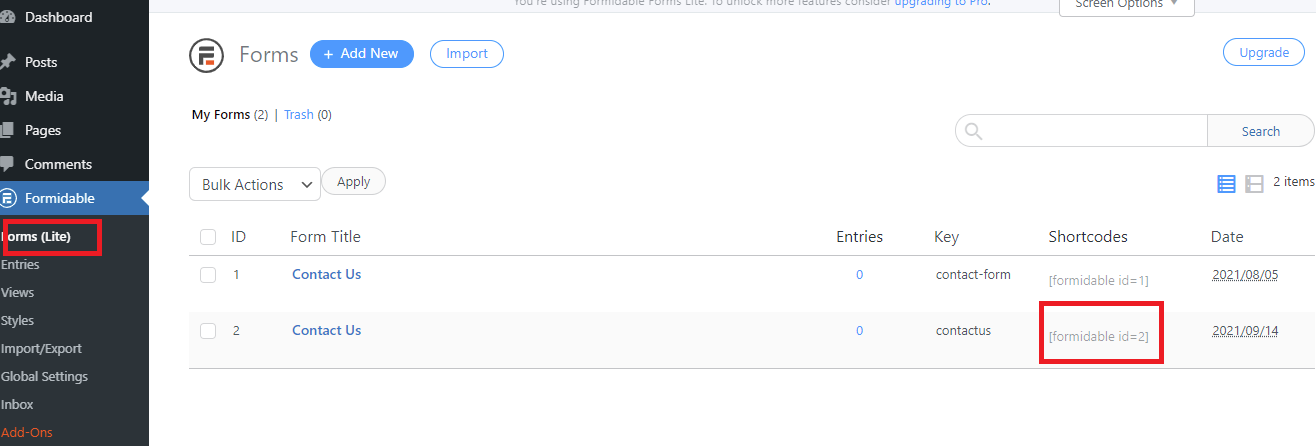
Uma vez que o plugin foi instalado e ativo. Abra uma lista de alternativas acessando Formidable> Forms(Lite) no seu painel e clicando em “ Adicionar novo. ”

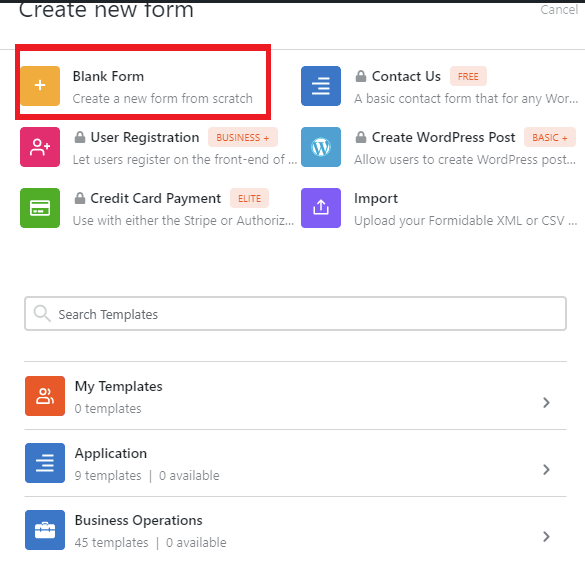
Você pode projetar uma grande variedade de tipos de formas usando o Formidable. No entanto, você só pode construir um formulário usando o formulário em branco ou modelos pré-criados com a versão gratuita deste plugin (você pode precisar fornecer um e-mail para obter o código, então você pode obter 10 modelos pré-criados).
Nesse caso, selecionaremos Formulário em branco para continuar.

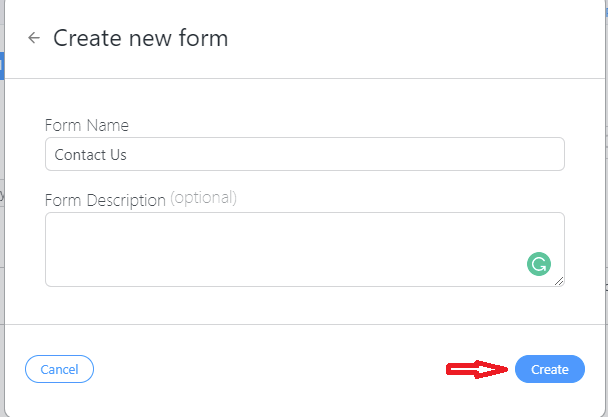
Para ir para o passo seguinte, você pode preencher o nome e a descrição do formulário e clicar no botão “ Criar ”.

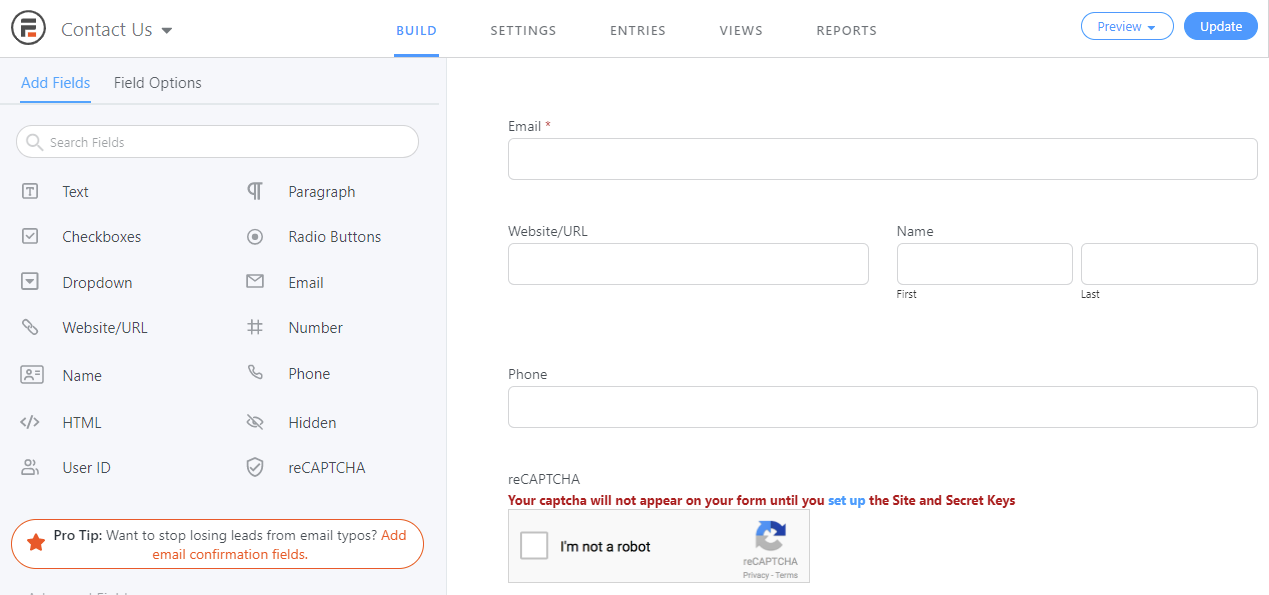
Aqui, você pode usar a ferramenta de arrastar e soltar para adicionar os campos que deseja à lista de campos visíveis. Se você clicar em um campo e desejar excluí-lo, um ícone de lixeira aparecerá.

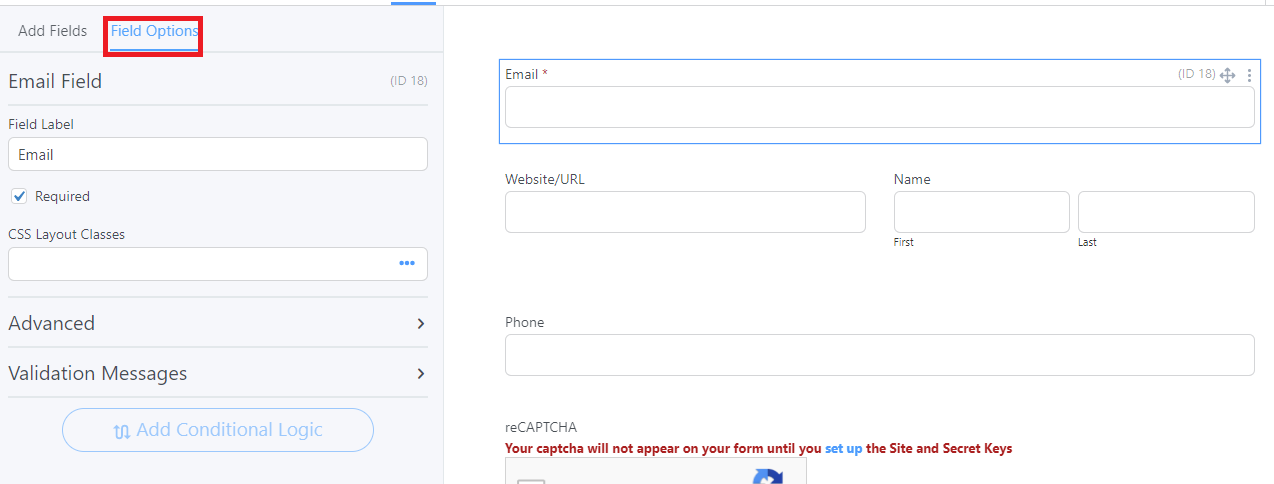
Você pode escolher o campo que deseja personalizar para cada um com uma variedade de opções úteis. Se desejar que este campo seja necessário, clique na caixa de seleção Obrigatório . Por outro lado, você pode optar por não.

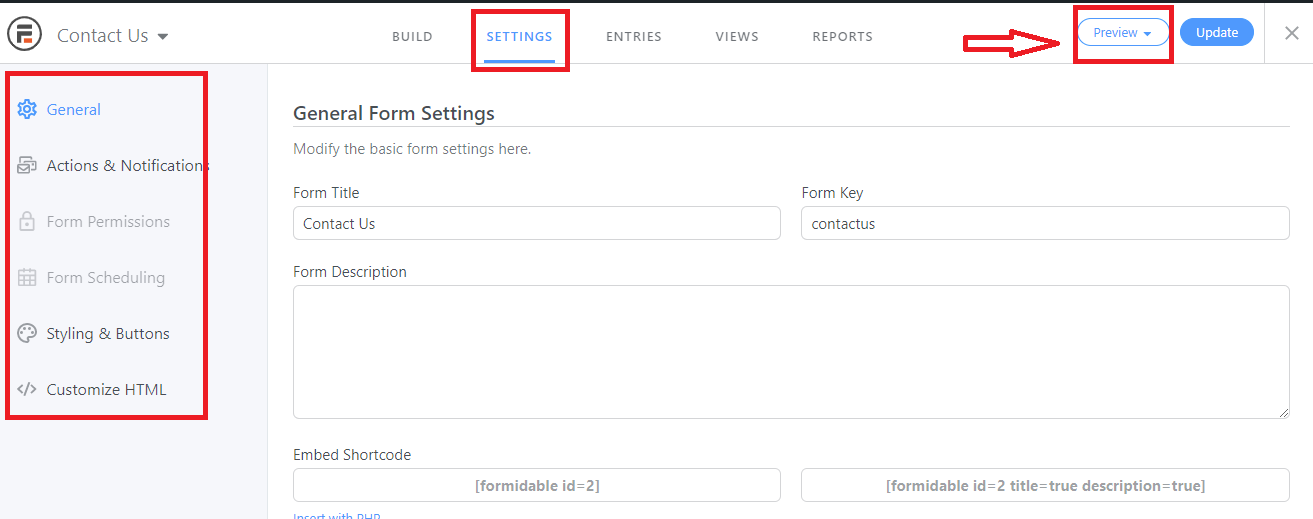
O título do formulário, uma mensagem e muitas outras opções podem ser alteradas na seção Geral da guia Configurações . Você pode habilitar ou desabilitar as notificações por e-mail na seção Ações e Notificações . Aconselhamos deixar os valores padrão se você quiser receber confirmações por carta e notificações por e-mail.
Para finalizar seu formulário de contato, clique em Atualizar . Em particular, este plug-in permite que você visualize seus resultados clicando no botão de visualização, conforme mostrado na captura de tela abaixo.

Etapa 2: adicionar um formulário de contato à sua página
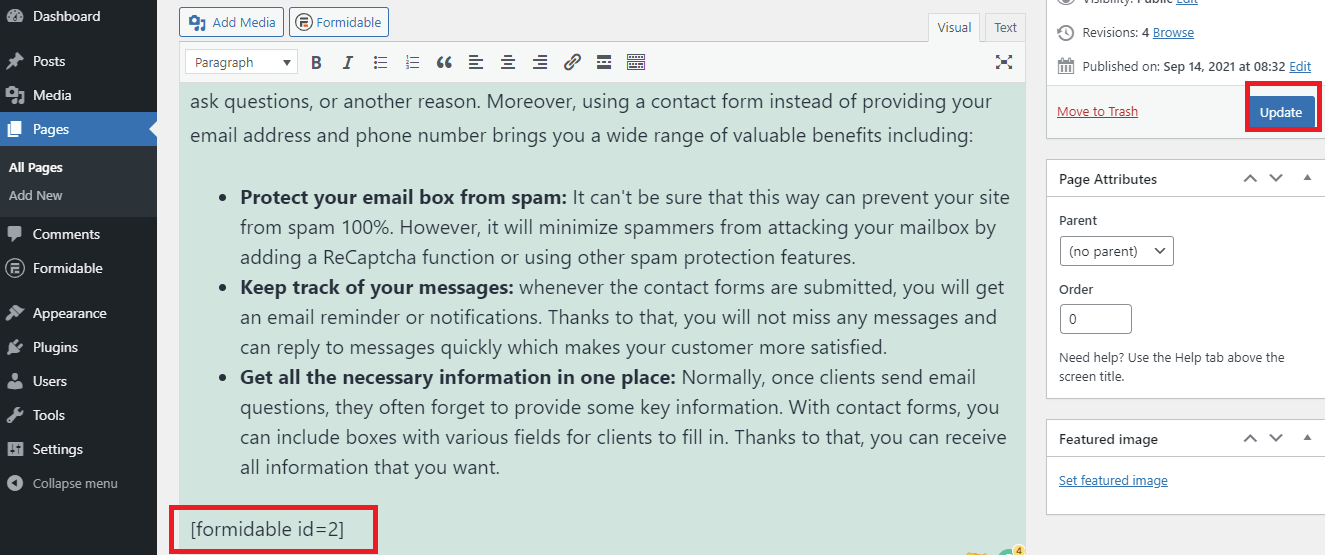
Antes de poder voltar à página Formidable, você deve primeiro fechar o construtor. Vamos copiar o código de acesso do seu formulário de contato e colá-lo na coluna de códigos de acesso.

Não se esqueça de publicar ou atualizar suas modificações depois de colar este código de acesso em qualquer local da sua página.

E aparece assim!

Para concluir
Acabamos de fornecer um tutorial passo a passo que o ajudará a utilizar os dois plugins simples para criar um formulário de contato em sites WordPress. Já escolheu a sua opção preferida? Se você ainda não tiver certeza, vamos visitar o blog de comparação para Ninja Forms e Formidable Forms para saber mais sobre as diferenças entre esses plugins.
Esperamos que este post tenha fornecido algumas dicas úteis para exibir de forma rápida e fácil um formulário de contato em sua página do WordPress. Se você tiver algum problema ao usar esses plugins, informe-nos na seção de comentários abaixo. Nós o ajudaremos assim que pudermos. Além disso, ainda existem outras alternativas válidas que permitem que você crie uma variedade de formulários para seu site; para obter mais informações, acesse o plug-in do WordPress Form Builder. Não se esqueça de verificar também a lista de fantásticos temas WordPress gratuitos do nosso site.
