Como criar um formulário Airtable personalizado para WordPress
Publicados: 2019-06-17Você deseja criar um formulário Airtable personalizado para o seu site WordPress?
Airtable é um serviço em nuvem que combina o poder de planilhas e bancos de dados. Ele permite que você crie aplicativos de planilha personalizados sem escrever uma única linha de código.
Neste artigo, mostraremos o processo passo a passo de como criar um formulário Airtable personalizado e incorporá-lo ao seu site WordPress.
Por que criar um formulário Airtable personalizado no WordPress?
Airtable ajuda você a criar aplicativos de planilhas personalizadas para armazenar informações, assim como você faria em um banco de dados.
Ele cria planilhas fáceis de usar e visualmente atraentes que podem ser usadas para planejamento de produto, estudos de usuário, CRM de vendas (Customer Relationship Management), lançamento de produto, planejamento de calendário de conteúdo e muito mais.
No entanto, você terá que inserir todos os dados em sua conta Airtable manualmente.
Para evitar esse problema, você pode iniciar um site WordPress e, em seguida, criar um formulário Airtable personalizado com a ajuda do plugin WPForms.

WPForms é o melhor plug-in para construtor de formulários e vem com diferentes tipos de modelos de formulários. Assim, você pode criar facilmente qualquer tipo de formulário com base em seus requisitos.
Finalmente, você pode conectar o formulário à sua conta Airtable usando o Zapier. Zapier é um aplicativo que se conecta a mais de 2.000 aplicativos da web como Airtable, Google Calendar e Jira.
Portanto, sempre que alguém enviar o formulário, os dados serão adicionados à sua conta Airtable automaticamente. Legal, não é?
Isso o ajudará a economizar seu valioso tempo e aumentar sua produtividade.
Então, sem mais delongas, vamos começar com o processo de criação de um formulário Airtable personalizado para o seu site WordPress.
Etapa 1: crie um formulário WordPress
Estaremos criando um formulário de contato simples para o propósito deste tutorial. Em seguida, mostraremos como conectar este formulário à sua conta Airtable.
Assumiremos que você deseja criar este formulário para adicionar as entradas automaticamente à tabela Contatos do seu espaço de trabalho “CRM de vendas”.
Portanto, a primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Você pode verificar o guia do iniciante sobre como instalar um plugin do WordPress caso precise de ajuda.
Após a ativação, você precisa ir para WPForms » Adicionar novo para criar um novo formulário.
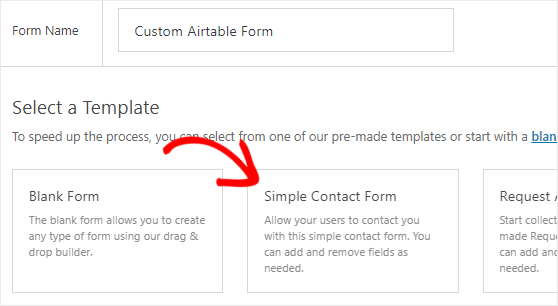
Na página de configuração, você terá que alterar o nome do formulário para qualquer nome de sua escolha. Em seguida, você precisa clicar no modelo Simple Contact Form para criar o formulário Airtable personalizado.

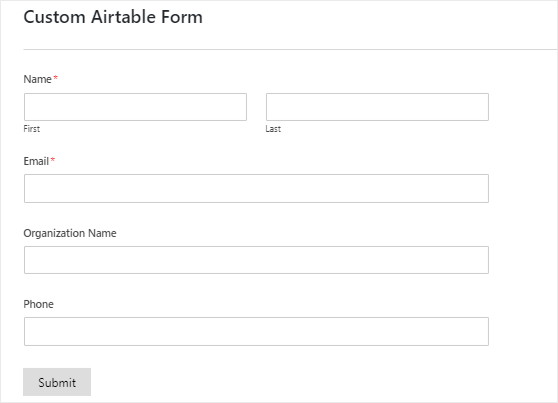
Estaremos adicionando alguns campos básicos como nome, e-mail, nome da organização e número de telefone a este formulário. Você pode seguir nosso tutorial sobre como criar um formulário de contato simples para obter instruções detalhadas.

Depois de concluir a parte de personalização, você pode fazer alterações nas configurações de notificação e confirmação deste formulário.
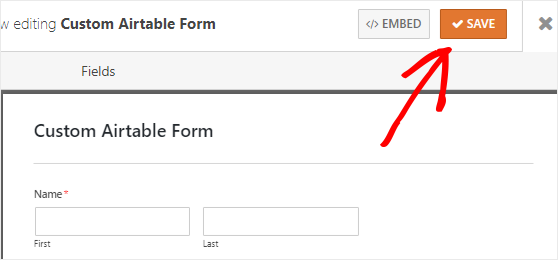
Por fim, você precisa clicar no botão Salvar , presente no canto superior direito da tela, para armazenar as alterações.

Etapa 2: incorpore o formulário ao seu site
Nesta etapa, iremos incorporar o formulário Airtable personalizado ao nosso site e, em seguida, adicionaremos pelo menos uma entrada de teste ao formulário.
Mas por que precisamos adicionar uma entrada de teste? O motivo é que iremos usá-lo mais tarde para testar a conexão entre WPForms e Airtable. Isso nos garantirá que tudo está funcionando corretamente.
Você pode incorporar facilmente o formulário a uma postagem, página ou barra lateral de seu site. Vamos dar uma olhada em como incorporá-lo a uma página do WordPress.
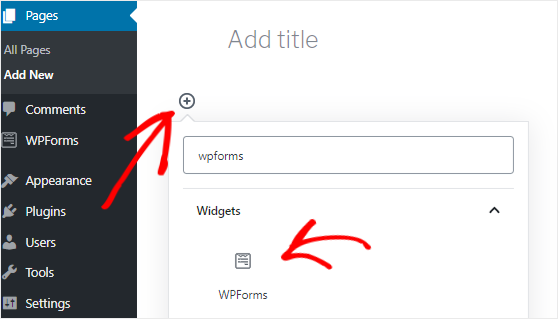
Primeiro, você precisa ir para Pages » Add New na barra lateral esquerda do painel de administração do WordPress.

Em seguida, você deve clicar no ícone Adicionar bloco ( + ) para inserir o bloco WPForms.
Isso abrirá o gerenciador de bloco onde você precisa procurar o bloco WPForms e então clicar nele para adicioná-lo ao editor de página.

Depois que o bloco WPForms é adicionado, você precisa selecionar o formulário Airtable personalizado no menu suspenso. Isso adicionará o formulário ao editor de página.
Por fim, você precisa publicar esta página clicando no botão Publicar , presente no canto superior direito da tela.

Agora vá em frente e abra esta página em uma nova aba do seu navegador. Em seguida, preencha o formulário e clique no botão Enviar para criar uma entrada de formulário de teste.
Etapa 3: instalar o complemento Zapier
A próxima coisa que você precisa fazer é instalar o complemento Zapier.
Caso você não saiba, o Zapier é uma ferramenta de automação que permite conectar 2 ou mais aplicativos para realizar uma determinada tarefa. Portanto, usaremos o Zapier para conectar WPForms e Airtable.
Para instalar o complemento Zapier, você precisa ir para a página WPForms » Complementos e procurar por esse complemento. Depois de encontrá-lo, você deve instalar e ativar o complemento Zapier.

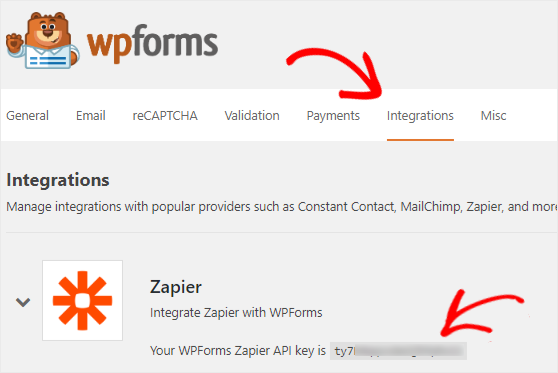
Agora vá para a página WPForms » Configurações para obter a chave da API Zapier. Esta chave será usada para conectar Zapier à conta WPForms.
Na página de configurações de WPForms, você precisa clicar na guia Integrações . E então, você deve clicar no logotipo Zapier para encontrar a chave API do seu site.

Você deve manter esta página aberta, pois usaremos essa chave de API posteriormente na Etapa 5 .
Etapa 4: crie um novo Zap
Para conectar WPForms e Airtable, você precisa criar um novo Zap no site do Zapier.
Esperar! O que é um Zap? É um processo de conexão de 2 ou mais aplicativos e sempre precisa de um gatilho para realizar uma ação específica.
Em uma nova guia de seu navegador, você deve abrir o site do Zapier e fazer login em sua conta. Você pode criar uma nova conta gratuitamente se ainda não tiver uma.
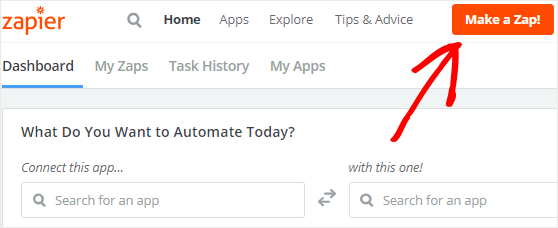
No painel do Zapier, você precisa clicar no link Make a Zap! botão, presente no canto superior direito da tela, para iniciar o assistente de configuração.

Agora, o processo de criação de um zap é composto por duas partes. Na primeira parte, você terá que configurar WPForms como o aplicativo de gatilho. E então, você precisará configurar Airtable como o aplicativo de ação.
Vamos começar com o processo de configuração do acionador.
Etapa 5: configurar o aplicativo Trigger
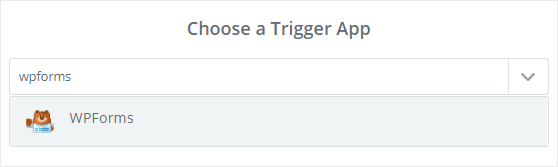
Para configurar WPForms como o aplicativo acionador, a primeira coisa que você precisa fazer é pesquisar o aplicativo WPForms usando a caixa de pesquisa “Choose a Trigger App”.

Depois de encontrá-lo, você deve clicar nele para continuar.
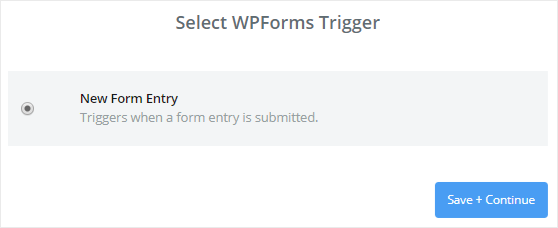
Em seguida, você terá que selecionar “Nova entrada de formulário” como a opção de acionamento e, em seguida, clicar no botão Salvar + Continuar .


É hora de conectar a conta WPForms ao Zapier agora. Você pode pular esta parte se já tiver conectado sua conta WPForms ao Zapier.
Por outro lado, você deve clicar no botão Conectar uma conta se estiver fazendo isso pela primeira vez.
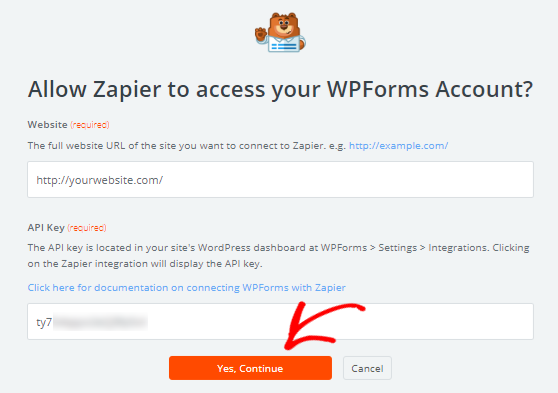
Isso abrirá uma janela pop-up onde será solicitado que você insira o URL do seu site e a chave da API Zapier. Você pode voltar à Etapa 3 para entender como obter a chave API.

Depois de preencher os detalhes, você precisa clicar no botão Sim, Continuar .
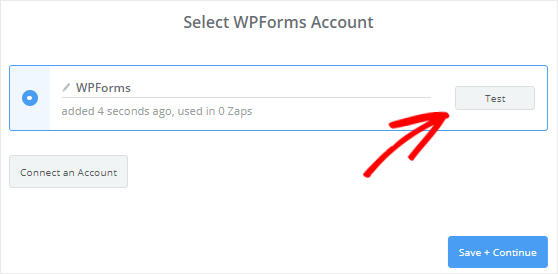
Isso fechará a janela pop-up e agora você verá sua conta WPForms adicionada à página “Selecionar conta WPForms”.

Você pode clicar no botão Testar para verificar a conexão entre WPForms e Zapier. Se você receber uma mensagem de sucesso, deverá clicar no botão Salvar + Continuar para prosseguir.
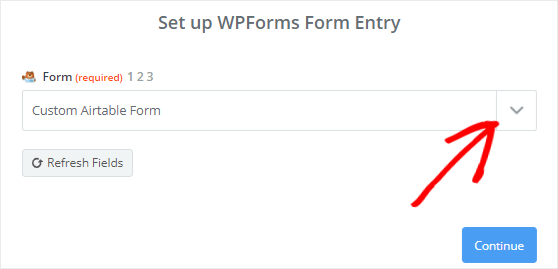
Zapier agora vai acessar sua conta WPForms e buscar todos os formulários do seu site. Portanto, vá em frente e selecione o formulário Airtable personalizado na caixa suspensa na página “Configurar entrada de formulário WPForms”.

Uma vez feito isso, você precisa clicar no botão Continuar para prosseguir.
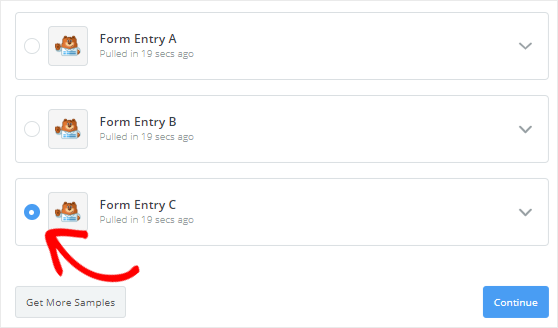
A seguir, todas as entradas do seu formulário serão recuperadas por Zapier. Você precisa selecionar qualquer uma das entradas do formulário para que possa ser usado para testar a conexão entre WPForms e Airtable posteriormente.

Finalmente, você deve clicar no botão Continuar para concluir o processo de configuração do acionador.
Etapa 6: configurar um aplicativo de ação
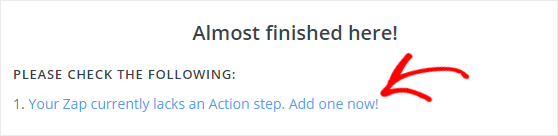
Vamos iniciar o processo de configuração do aplicativo de ação. Para fazer isso, você deve clicar em “Seu Zap atualmente não tem uma etapa de ação. Adicione um agora! ” ligação.

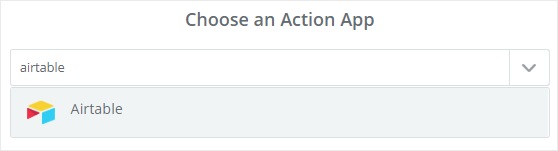
Em seguida, você terá que pesquisar o aplicativo Airtable usando a caixa de pesquisa “Escolha um aplicativo de ação” e clicar nele para continuar.

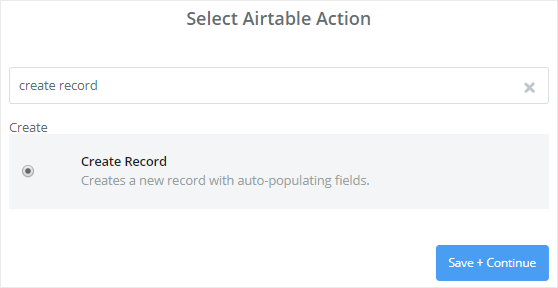
Zapier agora pedirá que você selecione qual ação Airtable você deseja que aconteça quando alguém enviar o formulário Airtable personalizado.
Como você deseja adicionar um novo contato à tabela Contatos do seu espaço de trabalho “Sales CRM”, selecione a opção Criar Registro e clique no botão Salvar + Continuar .

É hora de conectar sua conta Airtable ao Zapier.
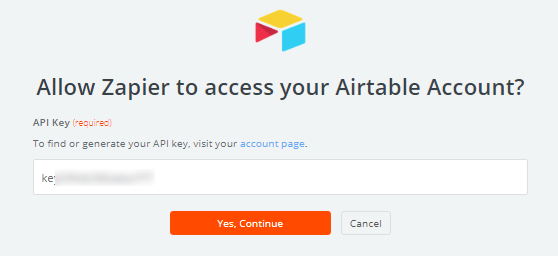
Para fazer isso, você terá que clicar no botão Conectar uma conta . Isso abrirá uma janela pop solicitando que você insira a chave API Airtable.
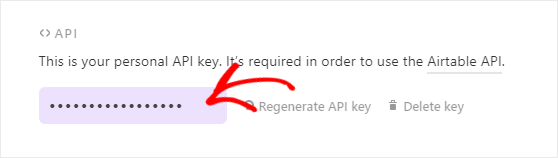
Portanto, mantenha esta janela pop-up aberta e visite a página da conta Airtable em uma nova guia. Aqui você precisa encontrar a seção API que tem uma caixa de texto com algum texto oculto.

Você terá que clicar nessa caixa de texto para visualizar a chave API Airtable. Agora copie a chave API e cole-a na caixa de texto da janela pop-up do Zapier.

Uma vez feito isso, você precisa clicar no botão Sim, Continuar para conectar o Airtable ao Zapier.
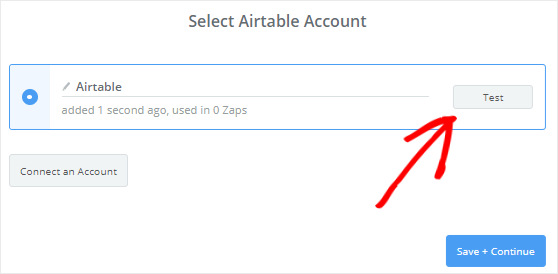
Isso fechará a janela pop-up e agora você verá sua conta Airtable adicionada à página “Selecionar conta Airtable”.
Você pode verificar a conexão entre Zapier e Airtable clicando no botão Testar .

Se você receber uma mensagem de sucesso, clique no botão Salvar + Continuar para prosseguir para a próxima etapa.
Etapa 7: configurar e testar o modelo Airtable
Zapier irá agora pedir que você configure o modelo que será usado para criar um novo contato em sua conta Airtable.
Vamos dar uma olhada em como configurar este modelo.
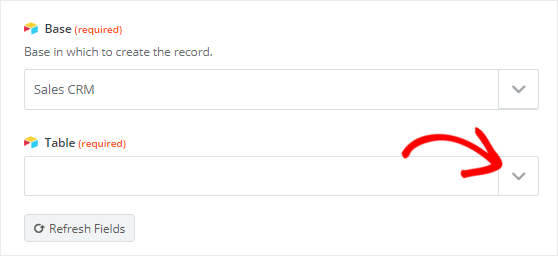
Primeiro, você terá que selecionar uma Base na qual deseja adicionar os detalhes do contato. Isso será obtido de sua conta Airtable.
Como queremos adicionar os novos contatos ao Sales CRM, você deve selecionar Sales CRM no menu suspenso.

Da mesma forma, você precisa selecionar a tabela Contatos na caixa suspensa Tabela . Isso adicionará vários novos campos a este modelo.
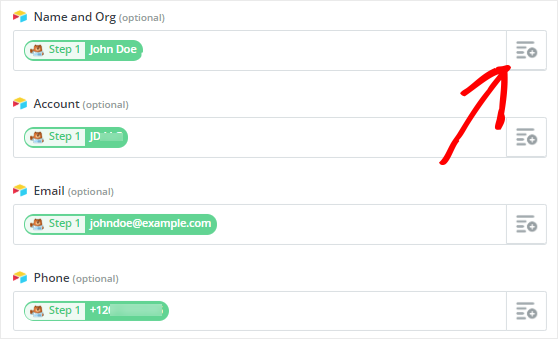
Você deve observar que todos os novos campos são opcionais, portanto, depende de você qual deles deseja editar. Além disso, Zapier irá buscar os dados de seu formulário Airtable Customizado para esses campos adicionais.
Para o campo Nome e Org , você precisa clicar no ícone Inserir um Campo e então selecionar Nome no menu suspenso. E então, você deve selecionar Organização na caixa suspensa Conta .

Da mesma forma, você pode editar os campos de e-mail, telefone e nome neste modelo. Quando terminar, você precisa rolar até a parte inferior da página e clicar no botão Continuar .
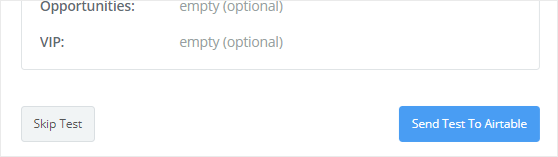
Em seguida, você pode clicar no botão Send Test to Airtable para verificar a conexão entre WPForms e Airtable.

Isso criará um novo contato com a entrada do formulário de teste em sua conta Airtable. Você pode confirmar o mesmo acessando sua conta Airtable.
Se o novo contato for criado com sucesso, você deve retornar ao assistente de configuração do Zapier e clicar no botão Concluir para concluir o processo de configuração da ação.
Finalmente, você precisa clicar na caixa de alternância para transformá-lo para ON. Isso garantirá que novos contatos sejam adicionados à sua conta Airtable sempre que alguém enviar o formulário personalizado.

Você também pode dar um nome de sua escolha a este Zap para referência futura.
Pensamentos finais
Parabéns! Você criou com sucesso um formulário Airtable personalizado para seu site WordPress. Você pode seguir este tutorial passo a passo para criar diferentes tipos de formulários Airtable personalizados.
Se você gostou deste tutorial, então você pode querer dar uma olhada nestas postagens:
- Como obter uma mensagem de texto SMS no seu formulário WordPress
- 8 maneiras incrivelmente fáceis de aumentar sua lista de e-mail
- Como criar um formulário de inscrição iContact personalizado no WordPress
Se gostou deste artigo, também pode consultar o nosso guia no.
Além disso, siga-nos no Facebook e Twitter para obter atualizações do nosso blog.
