Como criar um layout WordPress personalizado com Elementor
Publicados: 2020-01-16Atualmente, criar um site com o Elementor é uma das maneiras mais fáceis de usar. Especialmente é mais fácil para quem está envolvido com o ecossistema WordPress. Entre todos os plugins do WordPress, o Elementor é o melhor e mais popular.
O Elementor consiste em diferentes widgets, seções e todos os materiais de design do site. Usando esses recursos, você pode criar facilmente um layout personalizado do WordPress sem problemas.
No post de hoje, vamos mostrar uma maneira simples para que você possa criar um layout WordPress personalizado usando o Elementor. Além disso, também compartilharemos como você pode acelerar o fluxo de trabalho do Elementor usando Happy Addons, no final.
Então sem mais delongas, vamos começar
Por que você precisa usar um layout WordPress personalizado

O desempenho do seu site depende muito dos temas que você usa. Esses temas consistem em diferentes tipos de layout. Portanto, a importância do layout é muito crucial. Mas, infelizmente, alguns temas podem não permitir todo o acesso para personalizá-lo de acordo. Portanto, você precisa de um layout personalizado para projetar e dar uma nova aparência.
Geralmente, usar a estrutura padrão do site ou tema pode não atender a todos os seus requisitos. Então você tem que optar por uma solução onde você pode alterar seu layout existente para melhorar a aparência do site. Nesse caso, o Elementor e seu recurso exclusivo permitirão que você crie algumas coisas maravilhosas.
Aqui está um resumo sobre o que você pode fazer adicionalmente usando um layout personalizado para o seu site WordPress
- Cabeçalho e rodapé personalizados
- Esquema de postagem do blog
- Arquivando páginas
- Integração de e-mail marketing
- Formulários de contato
- Botão de mídia social
- Tipo de postagem personalizada
- Modelos diferentes
Portanto, essas coisas podem fazer você perceber o quão proveitoso é usar um layout do WordPress para energizar seu site rapidamente.
A seguir, mostraremos a diretriz completa para que você possa empregá-la adequadamente.
Crie um layout WordPress personalizado em 5 etapas fáceis

Você pode encontrar tudo de forma organizada no ecossistema WordPress. Portanto, é essencial escolher a solução certa no momento certo. Assim, economiza seu tempo, dinheiro e esforço.
No entanto, vamos mostrar como você pode criar facilmente um layout personalizado, nesta parte. Então vamos começar:
Antes de pular para o tutorial, vamos ver o que você vai precisar.
Requisitos
- WordPress
- Elementor
Usando o plug-in do construtor de páginas Elementor, qualquer pessoa pode criar um site. Ele permite que os usuários criem qualquer design de uma maneira muito simples. Como recursos de arrastar e soltar, complementos ilimitados, controles deslizantes, cabeçalhos, biblioteca Elementor, etc.
Portanto, qualquer usuário iniciante pode usar este plugin, mesmo que não tenha nenhum conhecimento de programação. Tudo o que ela precisa fazer é instalar o WordPress e o Elementor. E depois é só seguir os passos com atenção.
Então, vamos supor que você instalou com sucesso o WordPress e o Elementor.
Primeiro passo: criando uma página
O primeiro passo é criar uma página. Você pode fazer isso em sua página existente ou pode criar uma nova página e depois projetá-la.
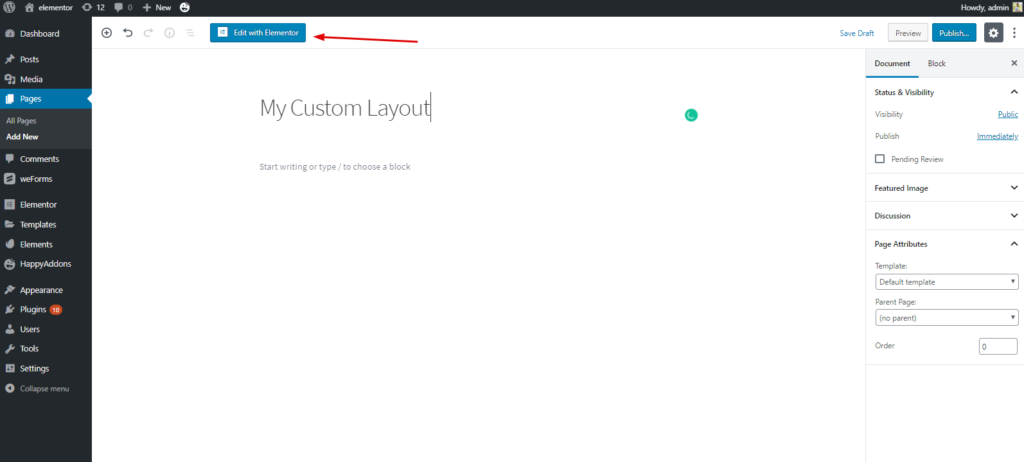
Portanto, navegue até o painel de administração do WordPress>Adicione uma nova página>Give Titile>E clique em 'Edit With Elementor'.

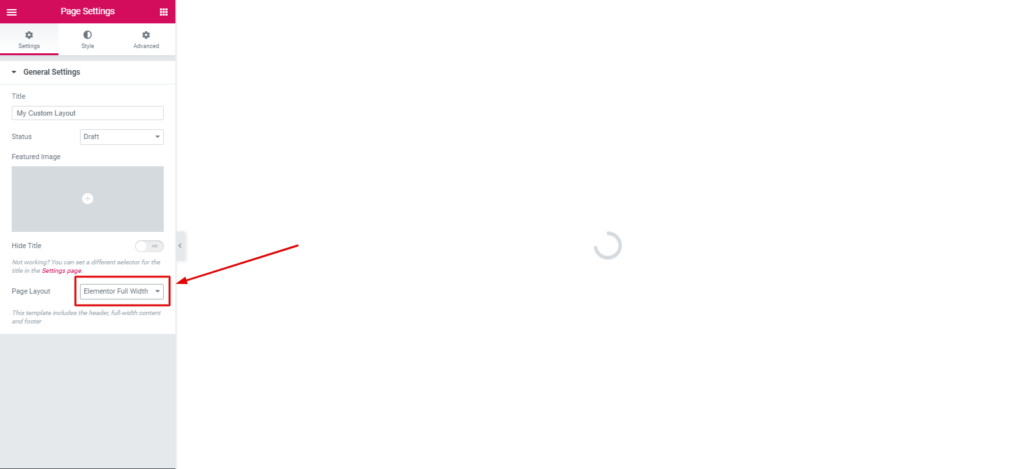
Depois de clicar neste botão, você obterá uma página editável. Então você precisa selecionar 'Elementor Canvas'.

Etapa dois: adicionar um cabeçalho ou rodapé
Geralmente, adicionar um cabeçalho ou rodapé usando o Elementor é muito simples. Você pode criar um cabeçalho ou rodapé a partir das configurações atuais ou personalizá-lo manualmente.
Terceiro Passo: Escolhendo o Modelo
Você encontrará diferentes modelos na galeria Elementor. E a partir deles, você tem que escolher o que mais lhe convier. No entanto, em nosso post anterior, mencionamos essas coisas várias vezes sobre como editar modelos Elementor e outras coisas importantes.
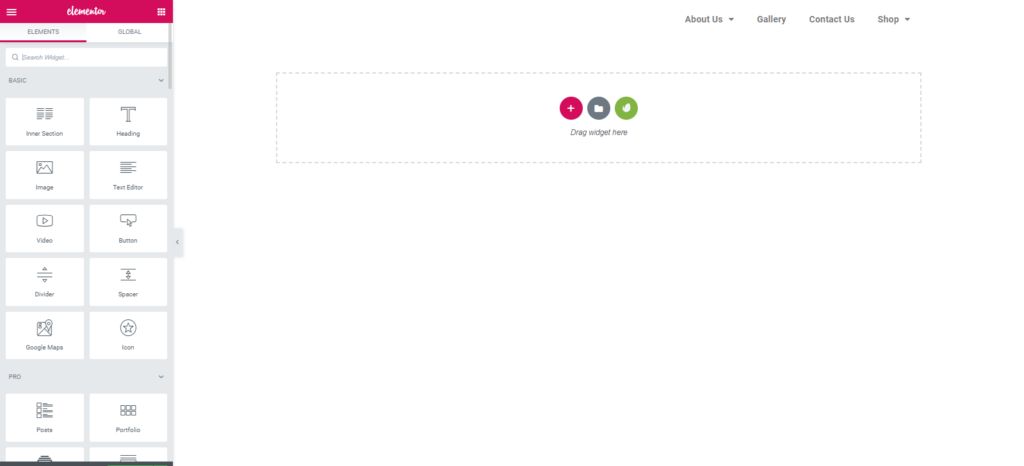
De qualquer forma, vamos mostrar o processo novamente. Para fazer isso, clique no botão 'Curtir da pasta'.

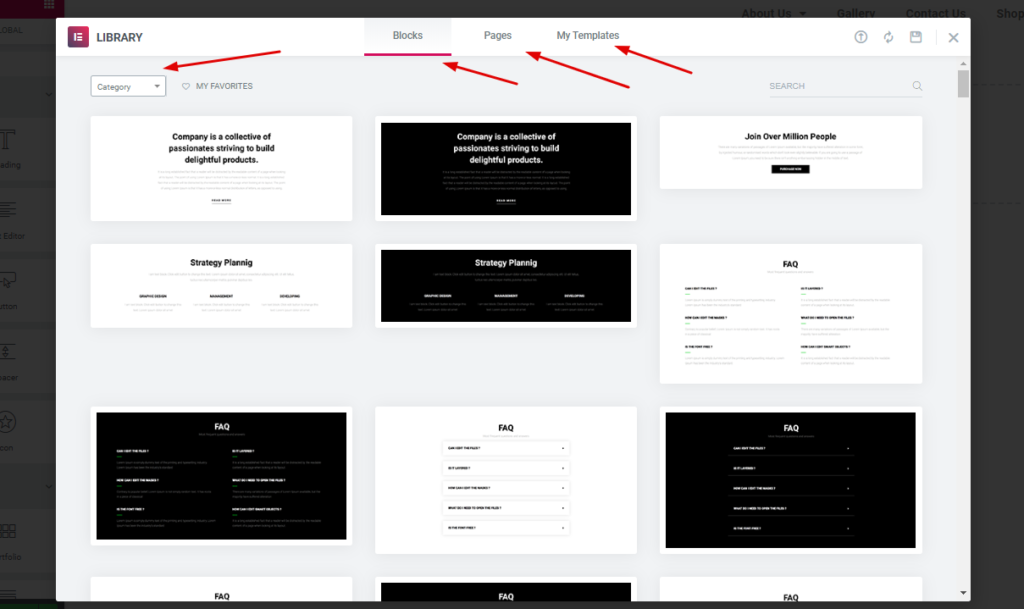
Depois disso, você verá diferentes blocos, modelos e seus modelos salvos. Assim, você pode escolher um único item ou selecionar todo o modelo e editá-los de acordo com seu conceito de design.
Na biblioteca Elementor, você pode pesquisar por categorização de bloco, página ou seção. Além disso, você pode salvar seu modelo favorito na opção 'Meu modelo'. Veja a imagem abaixo:

Passo Quatro: Escolhendo um Bloco
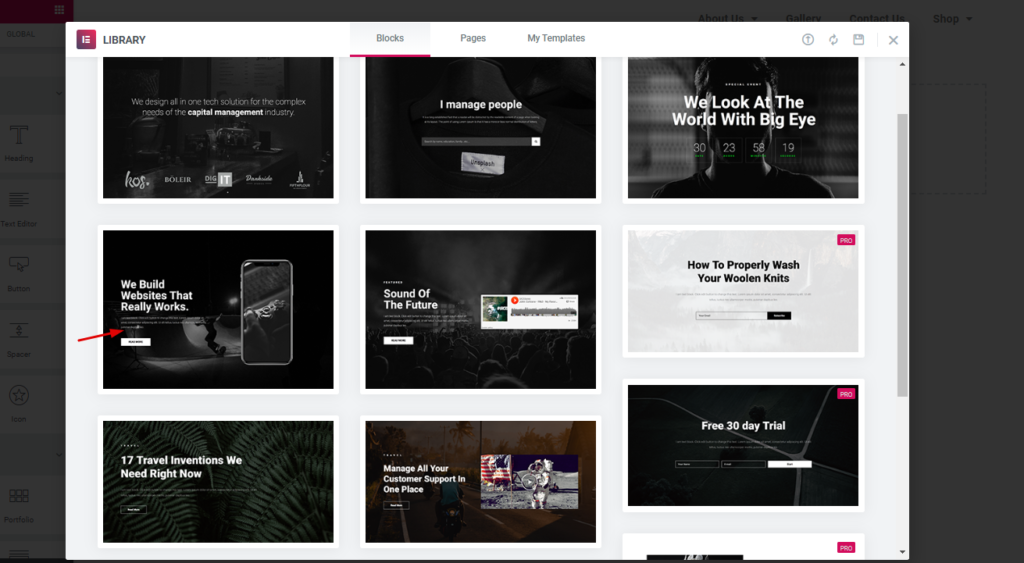
Você terá diferentes blocos na biblioteca. Como, cabeçalho, rodapé, banner de herói, formulário de contato, botões sociais, página sobre, caixa de arquivo, perguntas frequentes e recursos, etc.
Como adicionamos um cabeçalho, agora precisamos de um banner ou controle deslizante de herói. Você também pode adicionar um controle deslizante para maximizar a beleza do layout. Nesse caso, selecionamos este. No entanto, você pode tentar outros.

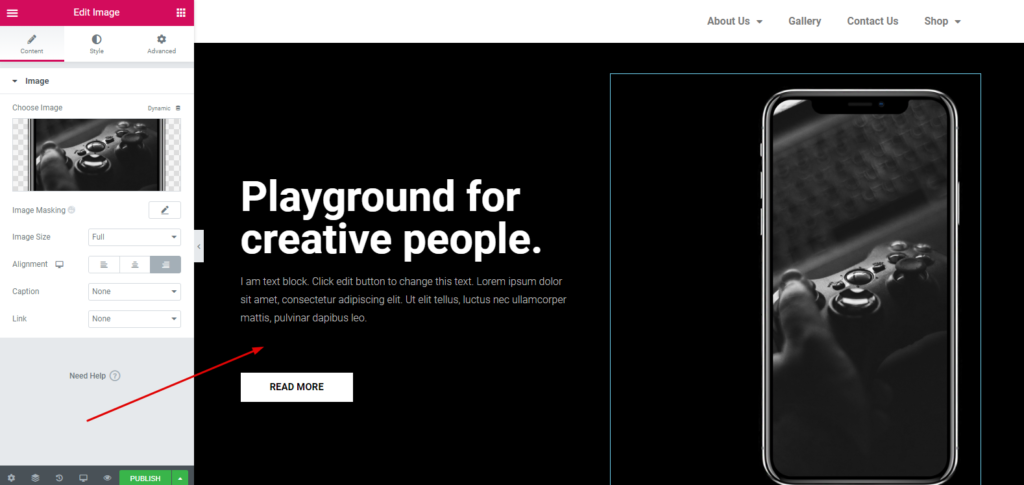
Em seguida, basta selecionar o perfeito para você. E clique no item. Depois disso, ele aparecerá na tela. É isso.


Seguindo este processo, você pode adicionar outras seções necessárias da 'Biblioteca Elementor'. E você pode facilmente personalizá-lo conforme seu desejo. Você pode passar pelo seguinte artigo. Ele irá ajudá-lo a personalizar cada seção individual do seu site.
Etapa Cinco: Adicionando um Modelo
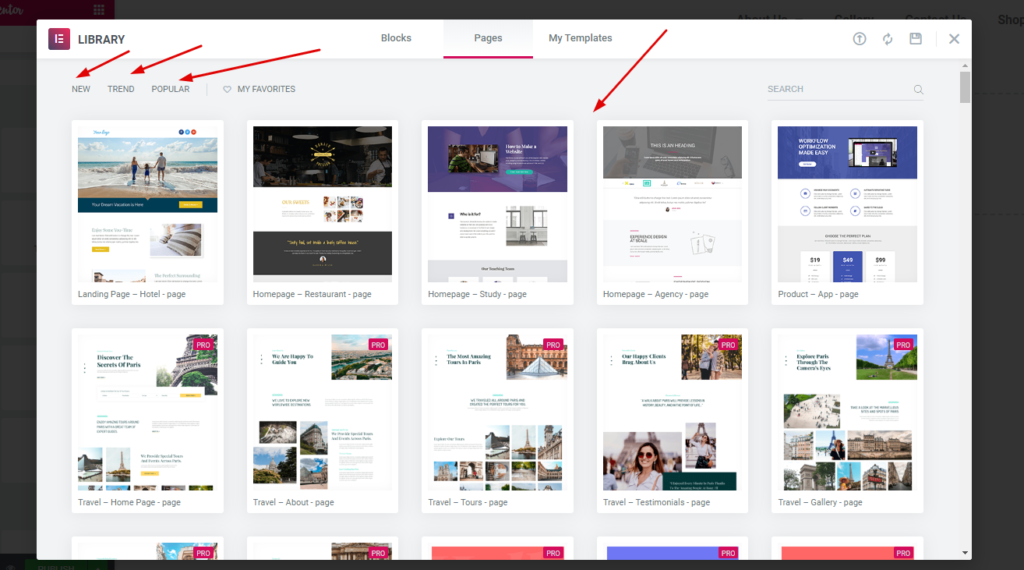
Você pode adicionar um modelo seguindo a parte anterior. Na biblioteca Elementor, você verá muitos modelos. E você pode facilmente escolher qualquer um deles.
Para fazer isso, clique na opção 'Curtir da pasta'. E, em seguida, clique na opção 'Páginas'. Você encontrará muitos modelos prontos.

Em seguida, escolha qualquer um deles. E personalize-o de acordo com a estrutura do seu site.
Aqui está a prévia ao vivo.

Dicas de bônus: como os complementos felizes podem acelerar o fluxo de trabalho do Elementor

Às vezes, o Elementor sozinho pode não atender a todos os seus requisitos ou você pode não obter o que está procurando. Nesse caso, Happy Addons pode preencher todas as lacunas, fornecendo alguns excelentes 'Recursos'. Portanto, nesta seção, descreveremos como os 'Happy Addons' podem ser uma solução perfeita para expandir mais oportunidades de design.
Recursos que aumentam os fluxos de trabalho do Elementor
- Gerenciando o humor responsivo para dispositivos móveis
- Gerencie colunas adicionando Pixels
- Controles de tamanho fixo de widgets Elementor
Esses recursos de 'Happy Addons' são únicos e muito úteis. Se você é um usuário regular do Elementor, pode achar esses recursos muito úteis. Mas primeiro, você precisa instalar 'Happy Addons'. Então você desfruta de todos esses recursos incríveis.
Gerenciando o humor responsivo a dispositivos móveis
Dentro do Elementor, os usuários não têm permissão para controlar o gerenciamento da coluna. Portanto, o Elementor não funciona sem problemas se você tiver muitas colunas em sua página. Felizmente, esse recurso do Happy Addons pode ser muito útil para controlar e gerenciar o humor responsivo móvel.
Assista ao vídeo a seguir sobre 'Como usar o humor responsivo móvel de Happy Addons'.
Gerenciar colunas adicionando pixels
Você pode usar esse recurso para adicionar alguns pixels extras nas colunas. Ele ajuda você a gerenciar a relação altura-largura das colunas com o parâmetro de porcentagem. E este é um recurso realmente útil em termos de tornar o design mais lucrativo e proveitoso adicionando pixels manualmente.
Confira o vídeo a seguir para explorar mais.
Controles de tamanho fixo em widgets Elementor
Às vezes você não está satisfeito com o tamanho existente dos widgets Elementor. Mas você não tem permissão para alterar o tamanho padrão. Aqui está a boa notícia! Agora você pode fazer isso facilmente usando o recurso de controle de tamanho fixo do Happy Addons.
Assista ao vídeo a seguir para obter mais detalhes.
Dê uma aparência emocionante ao seu site com layout personalizado do WordPress
Os layouts de qualquer site são muito essenciais para mostrar produtos, serviços e outras coisas importantes com precisão. O objetivo deste blog é fornecer um método adequado e fácil para você. E com certeza, este artigo irá incentivá-lo a aplicar isso, sem dúvida, se você é um novato ou profissional.
De qualquer forma, este é o procedimento completo de criação de um layout WordPress personalizado. E esperamos que você possa aplicá-lo ao seu site. Mas se você tiver alguma dúvida ou pergunta, sinta-se à vontade para perguntar na seção de comentários.
