Como criar um formulário de upload de arquivo no WordPress (em 5 etapas)
Publicados: 2023-07-05Os formulários são uma ótima maneira de permitir que os visitantes enviem informações ou entrem em contato com sua marca. No entanto, às vezes, você pode precisar de mais detalhes que só podem ser obtidos por meio de um arquivo ou documento de mídia. Portanto, você pode estar se perguntando como criar um formulário de upload de arquivo no WordPress .
Felizmente, é relativamente simples habilitar essa funcionalidade em seu site. Com as ferramentas certas, você pode coletar currículos, planilhas e PDFs. Além disso, você pode permitir que os clientes carreguem arquivos de mídia, como imagens e vídeos.
Nesta postagem, veremos mais de perto por que você pode querer criar um formulário de upload de arquivo no WordPress. Em seguida, guiaremos você por cinco etapas para conseguir isso. Vamos começar!
Por que criar um formulário de upload de arquivo no WordPress
Os formulários padrão permitem que você colete detalhes do cliente, como endereços de e-mail, números de telefone e comentários. No entanto, há momentos em que você pode precisar aceitar arquivos de tipos diferentes em seu site.
Por exemplo, se você está contratando novos funcionários, pode precisar de uma maneira para os candidatos anexarem seus currículos. Além disso, você pode trabalhar com clientes. Nesse caso, pode ser útil permitir que os clientes em potencial anexem planilhas ou outros documentos sobre o projeto.
Além do mais, enquanto os formulários de suporte ao cliente fornecem uma maneira fácil para os compradores entrarem em contato com sua empresa, os uploads de arquivos podem tornar o processo mais eficiente. Dessa forma, os clientes podem anexar fotos dos produtos para fornecer mais detalhes sobre o(s) problema(s).
Como criar um formulário de upload de arquivo no WordPress
Agora que você sabe por que é uma boa ideia criar um formulário de upload de arquivo no WordPress, vamos dar uma olhada em cinco etapas simples para adicionar um formulário ao seu site.
- Passo 1: Instale e ative o Contact Form 7 no WordPress
- Etapa 2: adicionar um novo formulário ou editar um modelo existente
- Passo 3: Crie um formulário de upload de arquivo no WordPress
- Etapa 4: insira sua tag de arquivo para receber anexos por e-mail
- Etapa 5: incorpore seu formulário e teste o recurso de upload de arquivo
Etapa 1: instale e ative o Formulário de contato 7 no WordPress ️
 Formulário de contato 7
Formulário de contato 7Versão atual: 5.7.7
Última atualização: 31 de maio de 2023
formulário de contato-7.5.7.7.zip
Existem vários plug-ins de formulários do WordPress que permitem criar formulários personalizados para o seu site, incluindo WPForms, Formidable Forms e Ninja Forms. O problema é que o recurso de upload de arquivos está disponível apenas nas versões premium de cada uma dessas ferramentas.
No entanto, o Contact Form 7 é um plug-in de formulário gratuito que permite criar um formulário de upload de arquivo no WordPress.
É importante observar que, embora o Contact Form 7 seja um plug-in de formulário bem estabelecido, pode ser difícil de entender (especialmente para iniciantes). Não há construtor visual de arrastar e soltar. Em vez disso, você personalizará o conteúdo do formulário usando marcação simples.
Mas, se você ficar preso, há toneladas de documentação para ler. Enquanto isso, o fórum de suporte é super ativo, então você geralmente encontra uma solução rápida para o seu problema.
Como o plug-in é totalmente gratuito, você pode instalá-lo diretamente do painel do WordPress. Tudo o que você precisa fazer é ir para Plugins > Adicionar novo . Pesquise o plug-in e selecione Instalar agora > Ativar .
Etapa 2: adicionar um novo formulário ou editar um modelo existente
Com o Contact Form 7 instalado em seu site, você está pronto para criar um formulário de upload de arquivo no WordPress. Se a ativação foi bem-sucedida, você verá uma guia Contato no painel de administração.
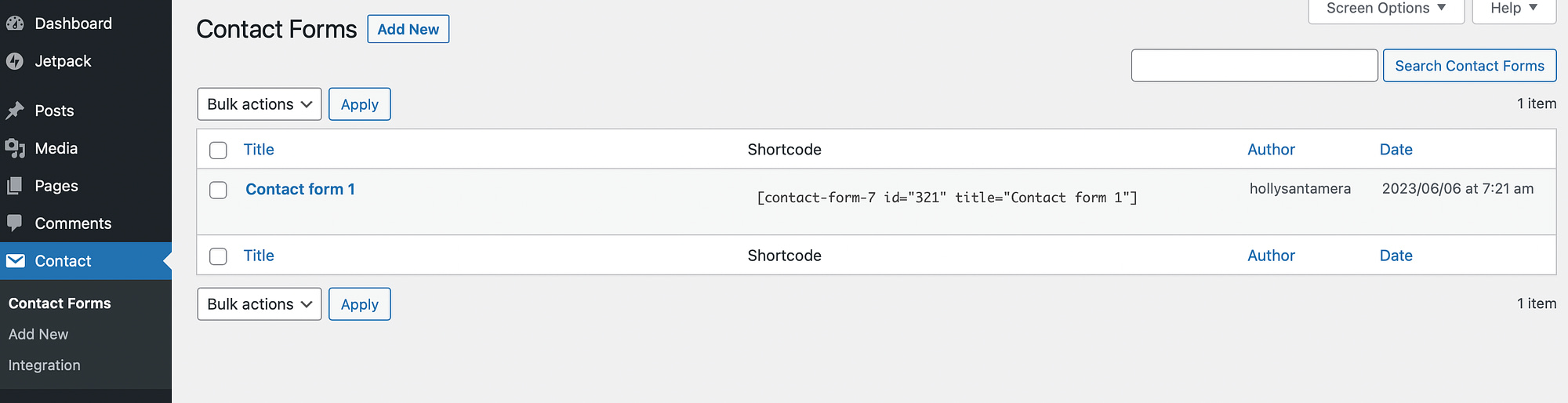
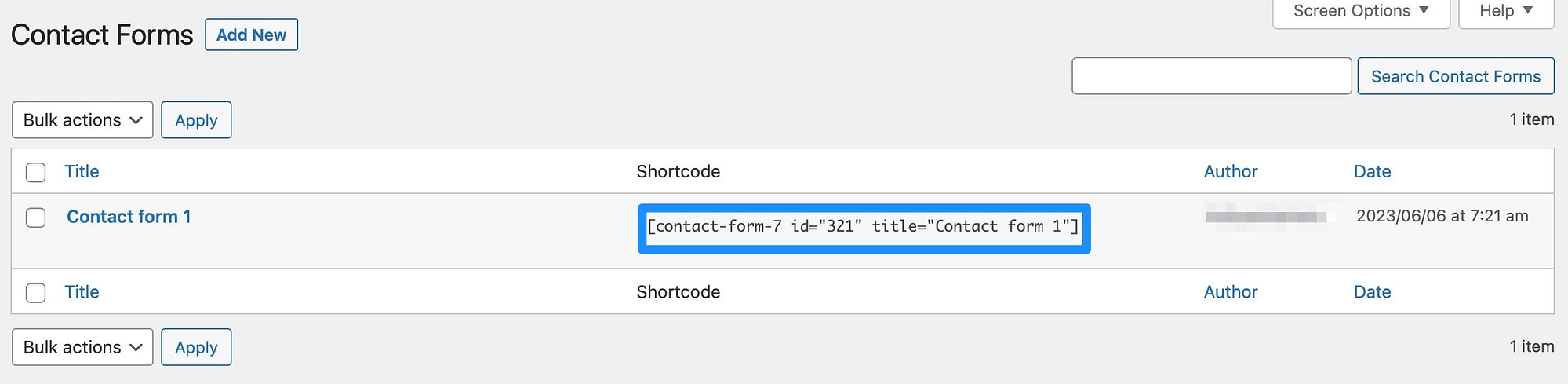
Clique na guia Contato e selecione Formulários de contato :

Se você deseja criar um formulário de upload de arquivo do zero, clique em Adicionar novo . No entanto, você encontrará um modelo de formulário de contato padrão listado aqui. O nosso é rotulado como "Formulário de contato 1".
Como este modelo já contém campos de formulário úteis, pode ser um ótimo ponto de partida para iniciantes. Portanto, vá em frente e clique em Editar para abrir o formulário no editor:

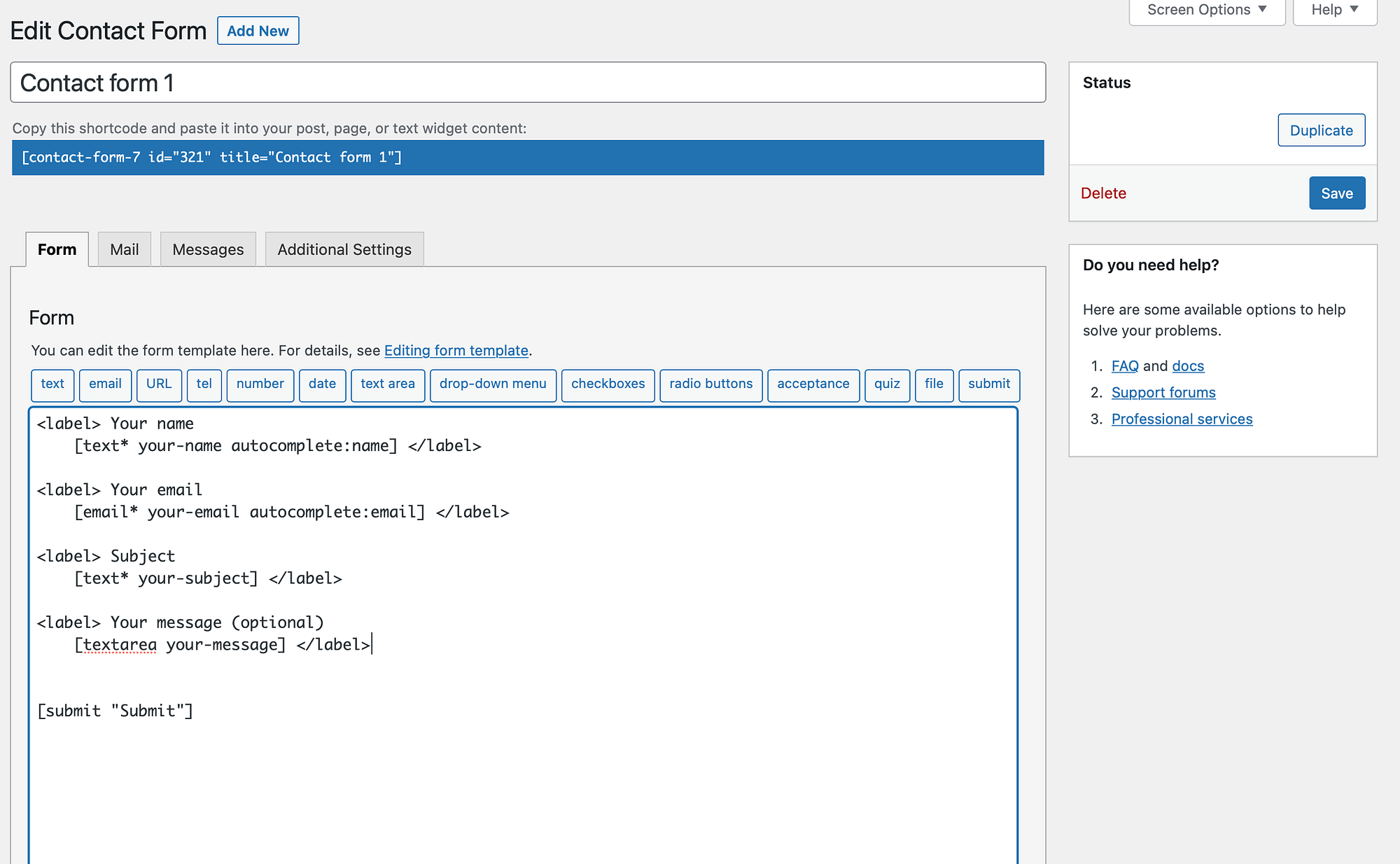
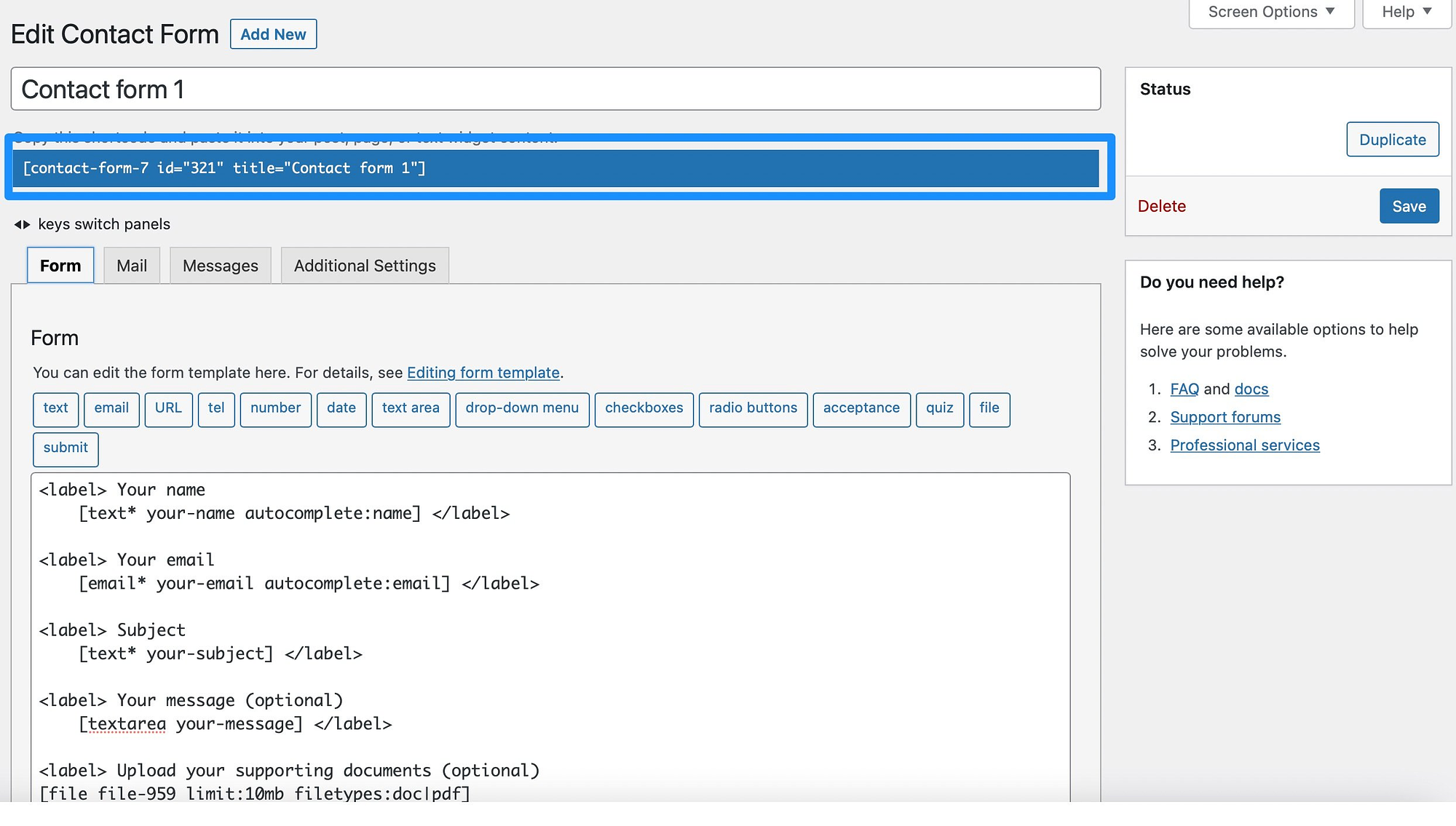
Você pode querer alterar o nome do seu formulário de contato na parte superior da página. Em seguida, role para baixo até o modelo de formulário.
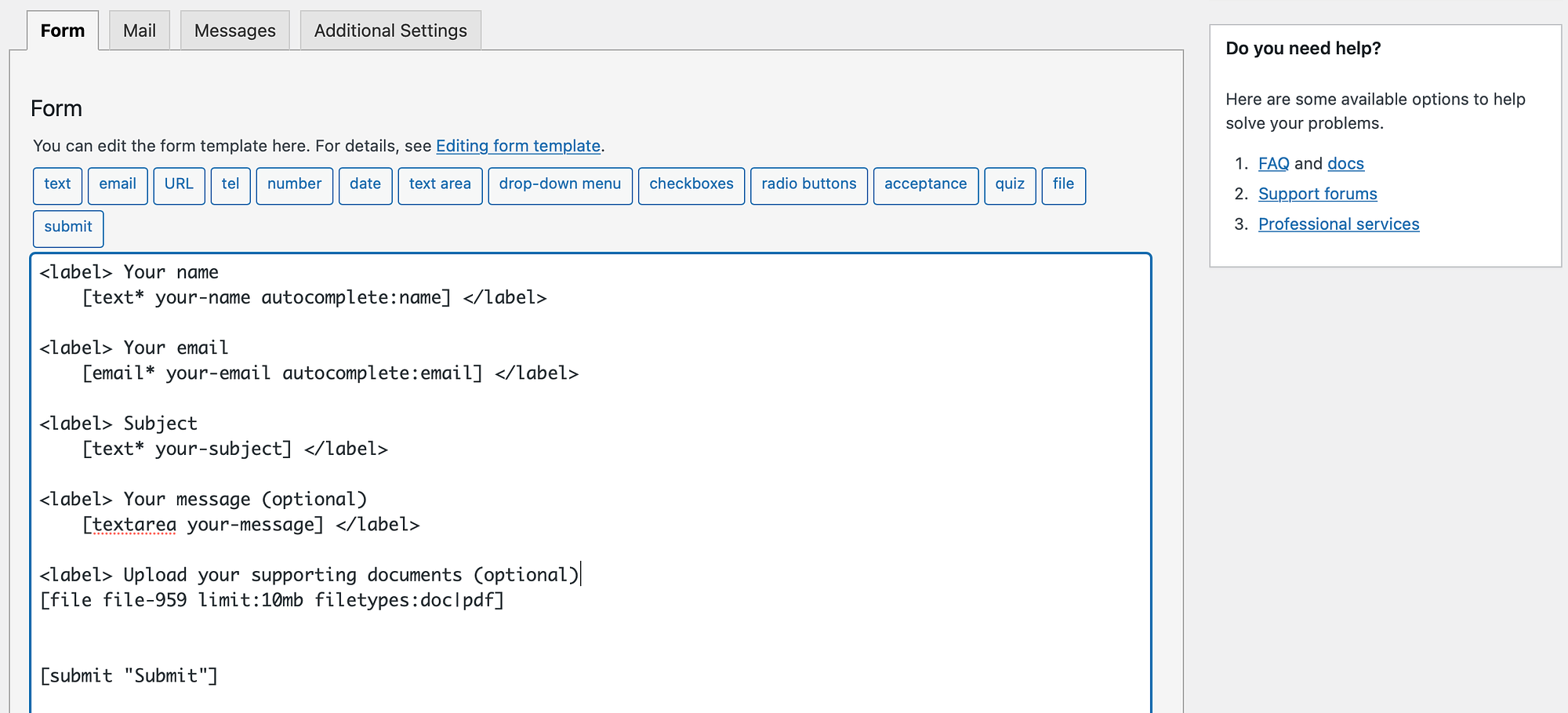
Como você pode ver, o formulário atualmente possui vários campos de texto, como nome, assunto e mensagem. Mas você também encontrará um campo de e-mail e um botão de envio:

Você pode remover qualquer um desses campos excluindo o texto. Ou altere o rótulo do campo digitando algo novo além da tag <label> .
Você também pode incluir campos adicionais. Por exemplo, se você estiver criando um formulário de contato para clientes em potencial, pode ser uma boa ideia adicionar um campo de URL para que você possa visualizar o site atual do cliente. Para fazer isso, selecione a tag relevante nas opções disponíveis na parte superior do editor.
Passo 3: Crie um formulário de upload de arquivo no WordPress
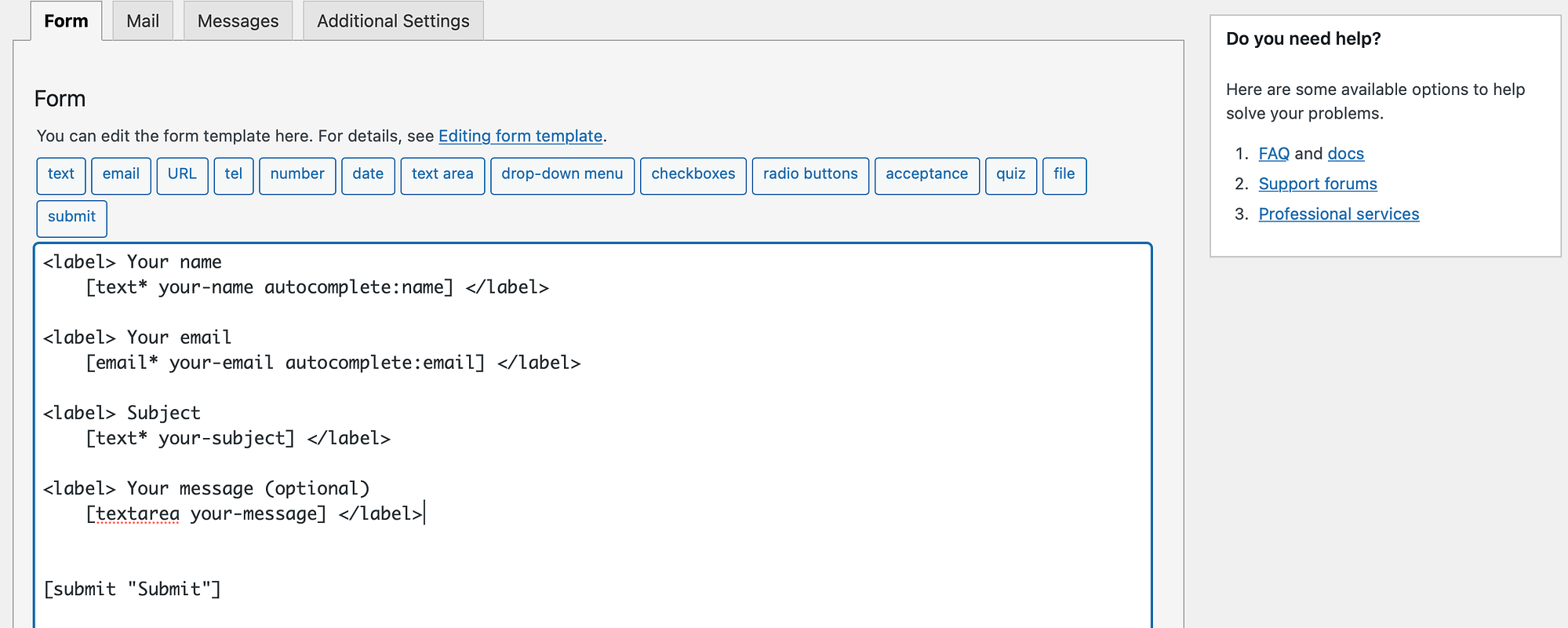
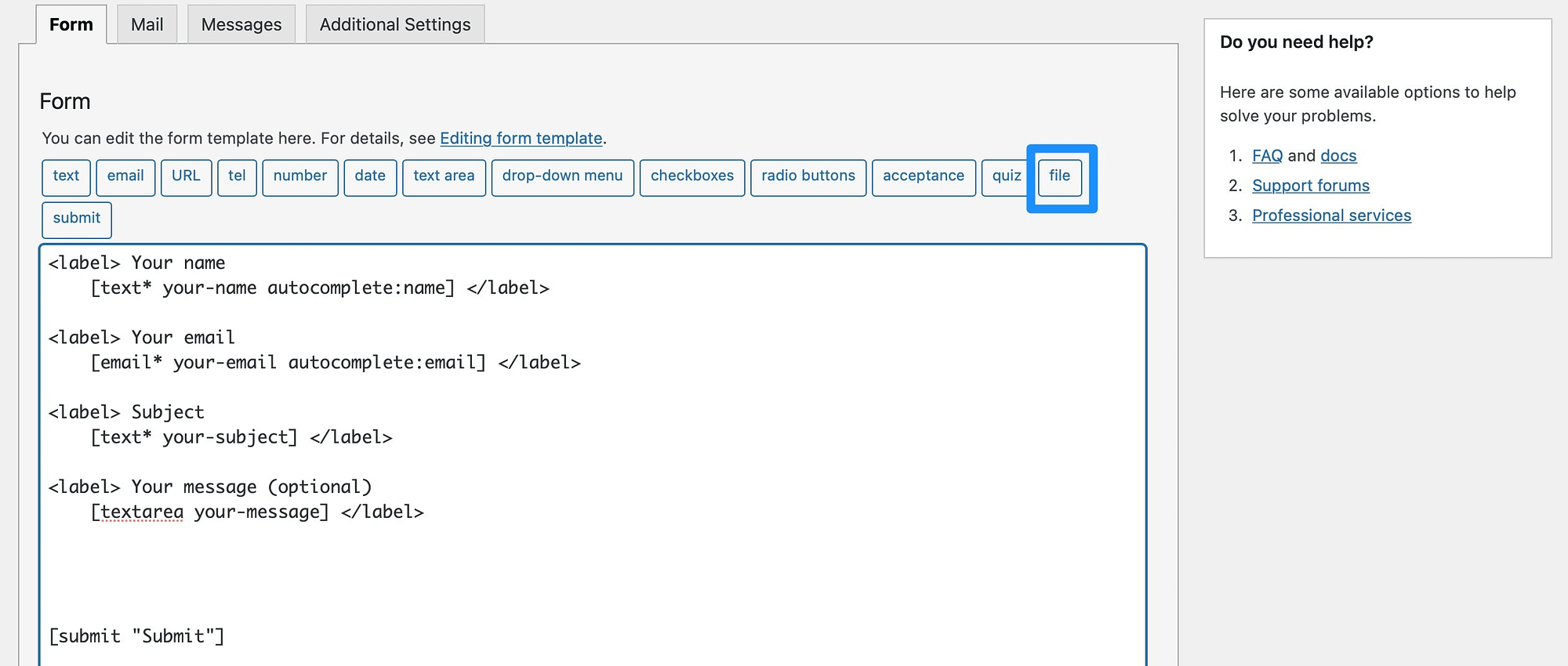
Agora, você está pronto para adicionar o recurso de upload de arquivo ao seu formulário de contato. Portanto, você precisará abrir espaço para o seu campo no editor.
Em seguida, selecione a tag de arquivo nas opções listadas na parte superior:

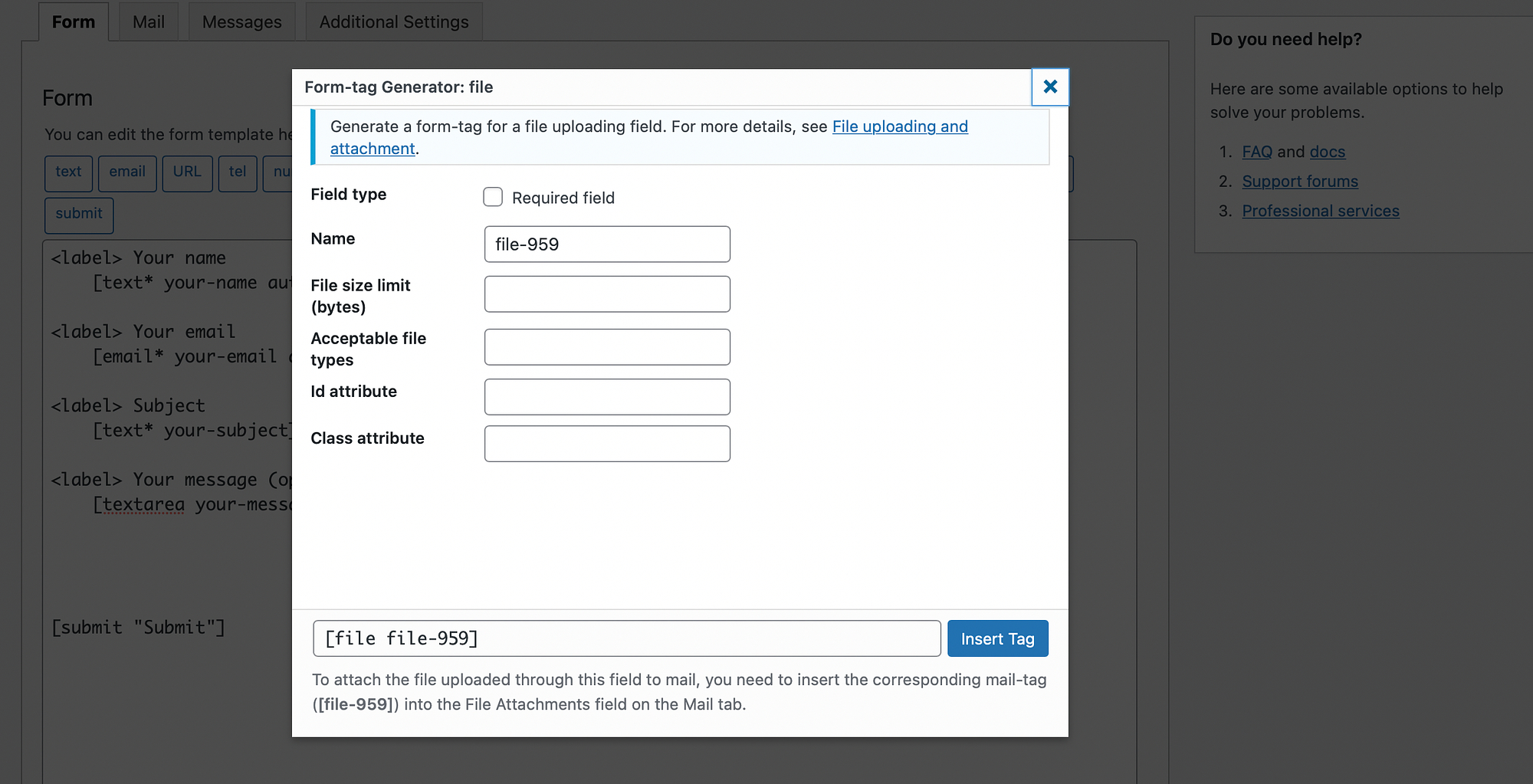
Neste ponto, você verá um pop-up onde poderá configurar o recurso de upload de arquivo:

Em primeiro lugar, você pode tornar o campo um requisito marcando a caixa de seleção. Enquanto isso, você também pode alterar o nome do arquivo.
As duas configurações mais importantes são Limite de tamanho do arquivo e Tipos de arquivo aceitáveis . Sem ajustar essas configurações, as pessoas podem fazer upload de arquivos muito grandes e scripts maliciosos que podem infectar seu computador.
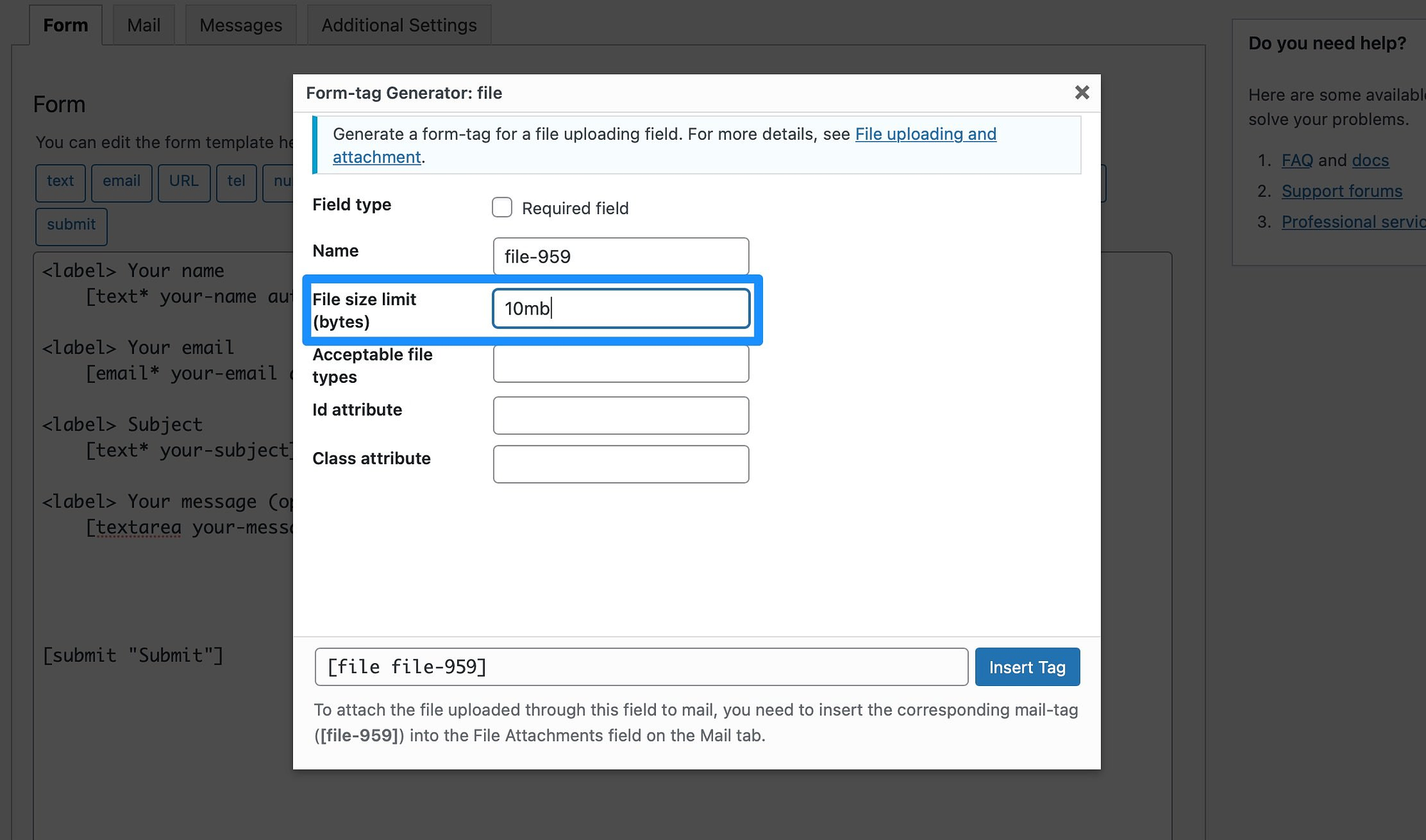
Embora o limite de tamanho do arquivo seja determinado usando bytes, você pode adicionar o sufixo “mb” para trabalhar em megabytes. Então, você pode inserir “10mb” na caixa:

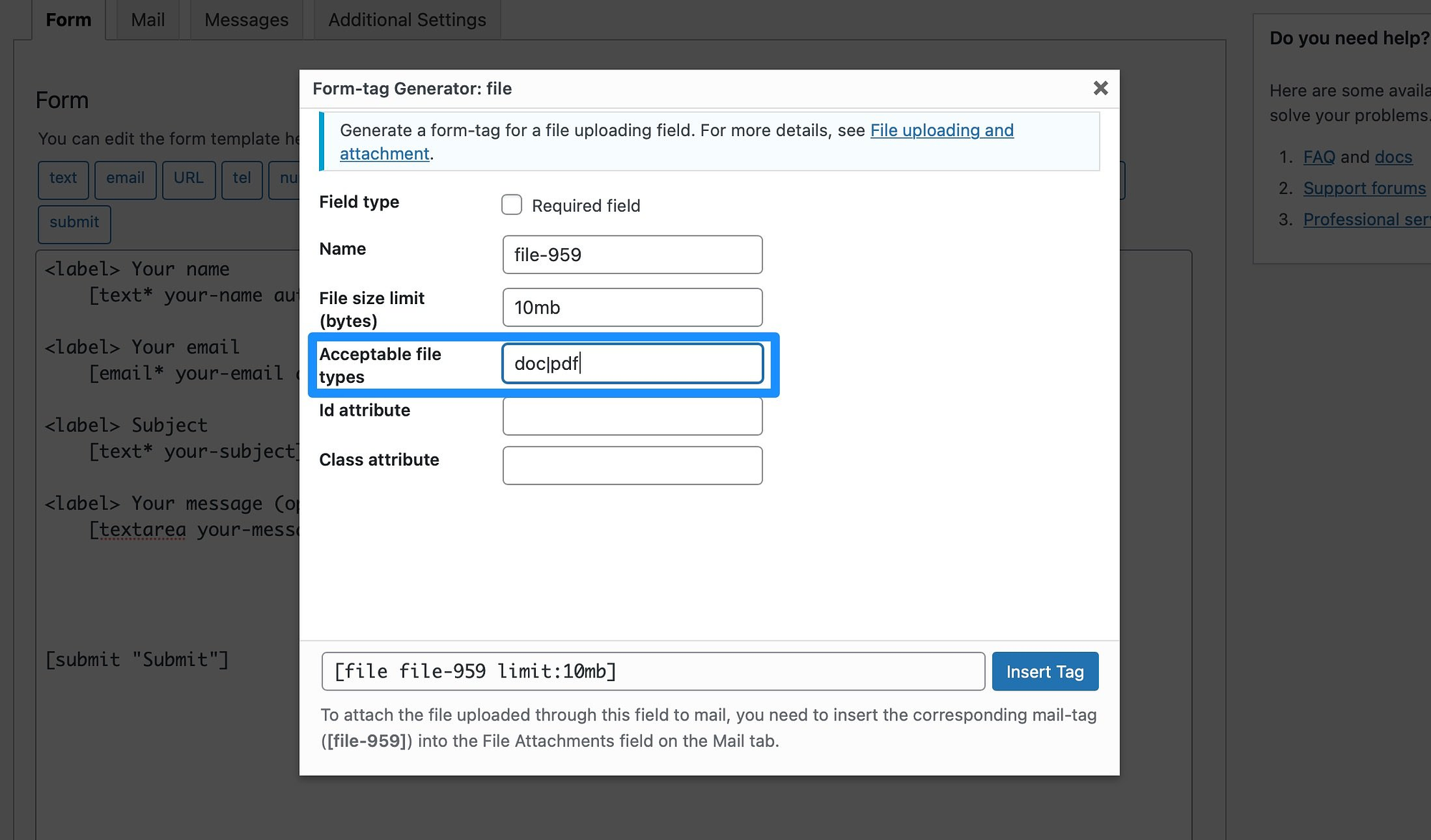
Em seguida, escolha quais tipos de arquivo você deseja aceitar em seu formulário. Se você está pedindo aos usuários para fazer upload de imagens, você pode incluir jpeg , jpg , png e gif . Ou, se estiver aceitando currículos, pode ficar com doc e pdf .
Você pode separar os tipos de arquivo usando o caractere pipe:

É essencial anotar a tag do arquivo na parte inferior do pop-up, pois você precisará dela no próximo estágio. Portanto, você pode copiar isso agora para usar mais tarde.
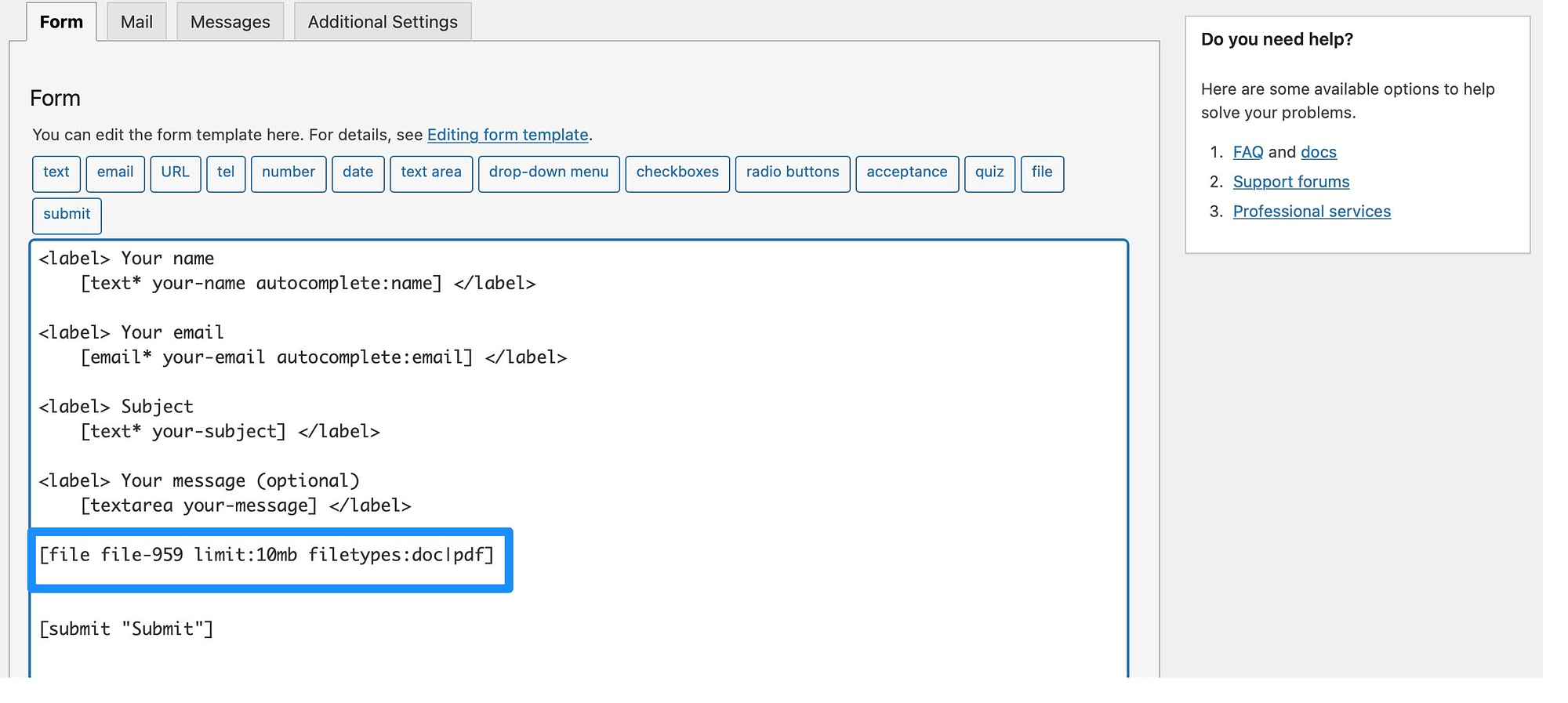
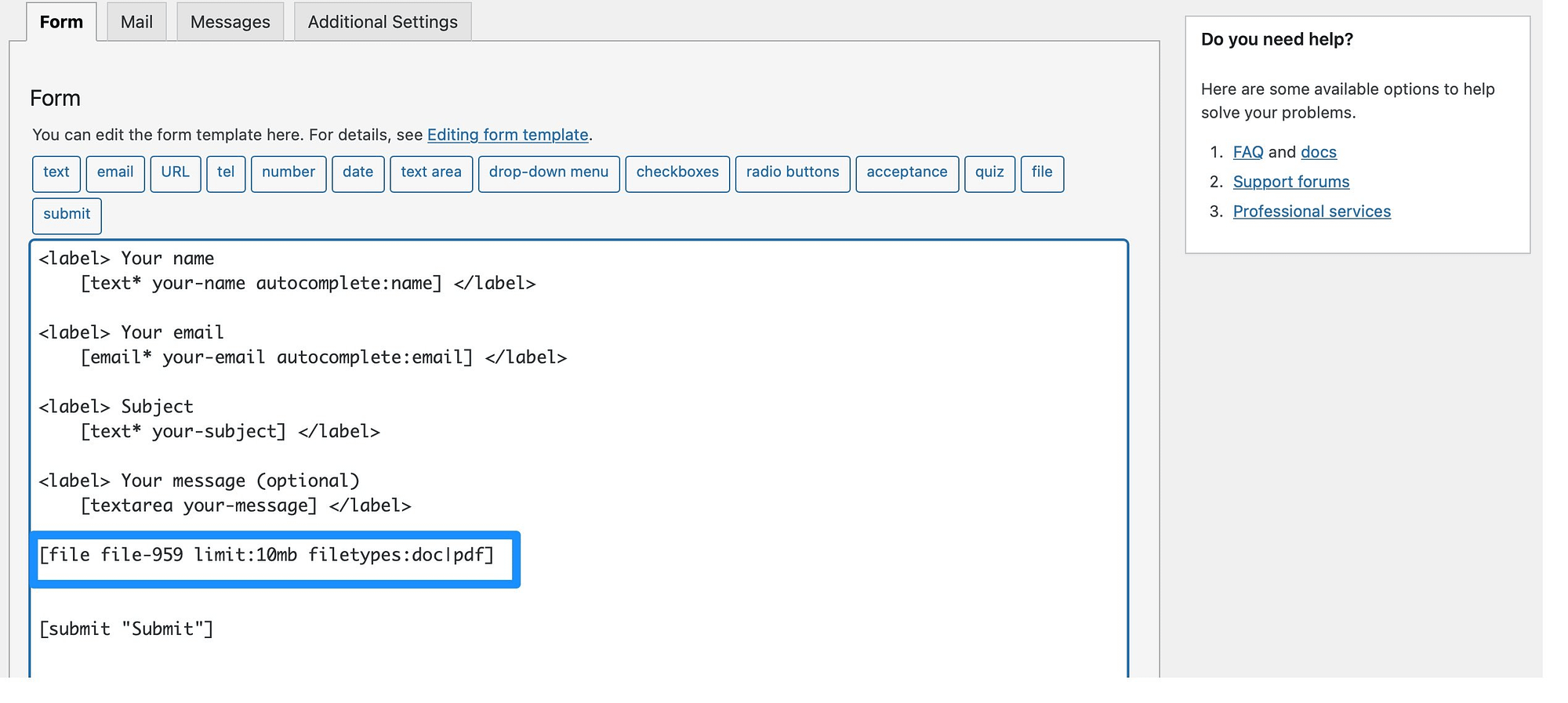
Depois de preencher os detalhes do arquivo, clique em Inserir Tag , e você verá o campo aparecer no editor:

Agora, você pode adicionar um rótulo ao campo para que os usuários saibam o que fazer. Então, vá em frente e adicione uma tag <label> . Em seguida, basta digitar o texto que deseja que os visitantes vejam:


Agora, selecione Salvar na parte inferior da página.
Etapa 4: insira sua tag de arquivo para receber anexos por e-mail
Com o Formulário de contato 7, você receberá seus envios de formulário por e-mail. Portanto, sempre que um usuário preencher um de seus formulários, você poderá visualizar a mensagem no endereço de e-mail associado à sua conta do WordPress.
No entanto, para receber os anexos de arquivo, você precisará adicionar a tag de arquivo à guia Correio . Felizmente, você copiou a tag do arquivo na etapa anterior.
Caso contrário, você pode encontrar a tag do arquivo no editor de formulários:

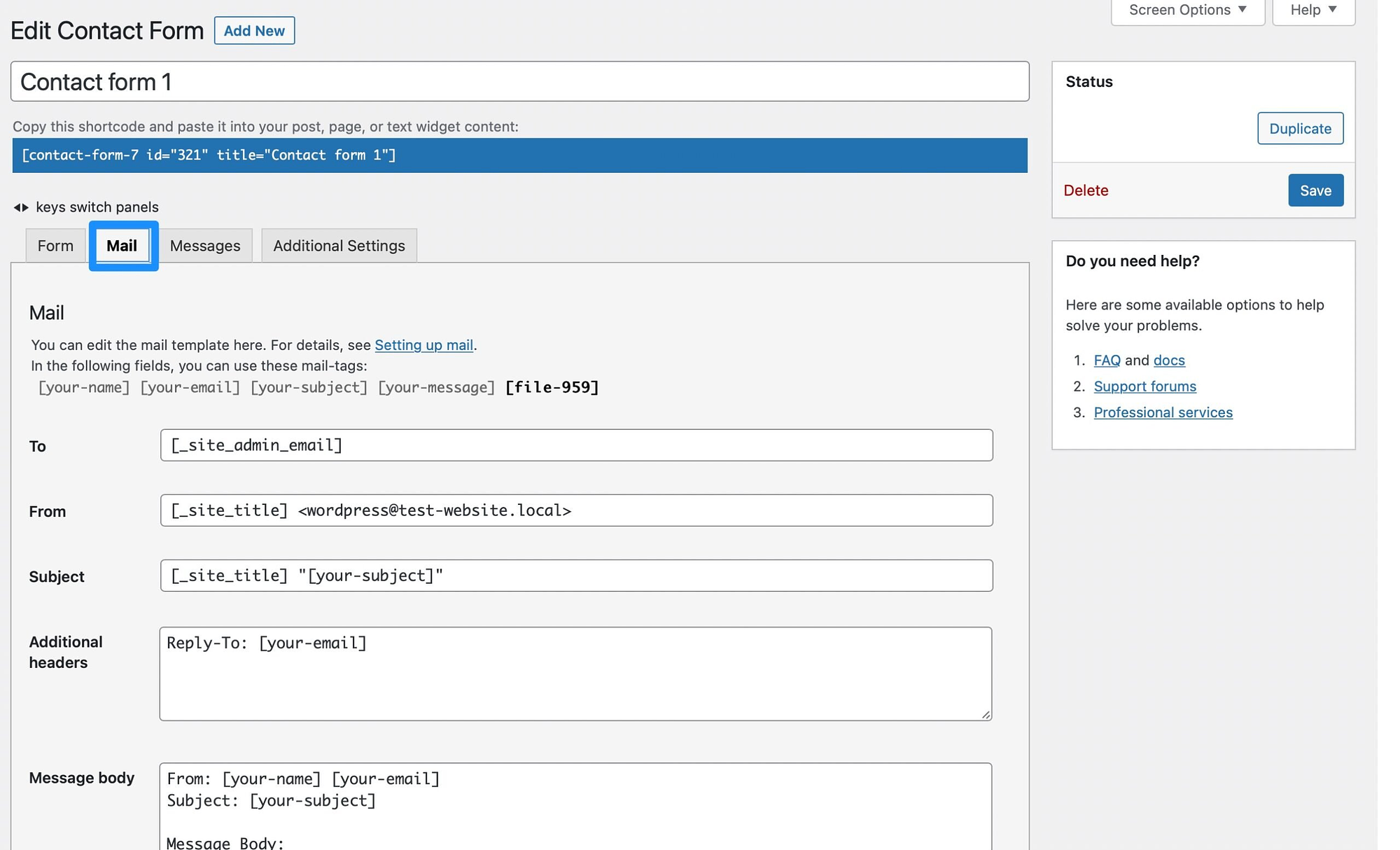
Copie a tag e mude para a guia Mail :

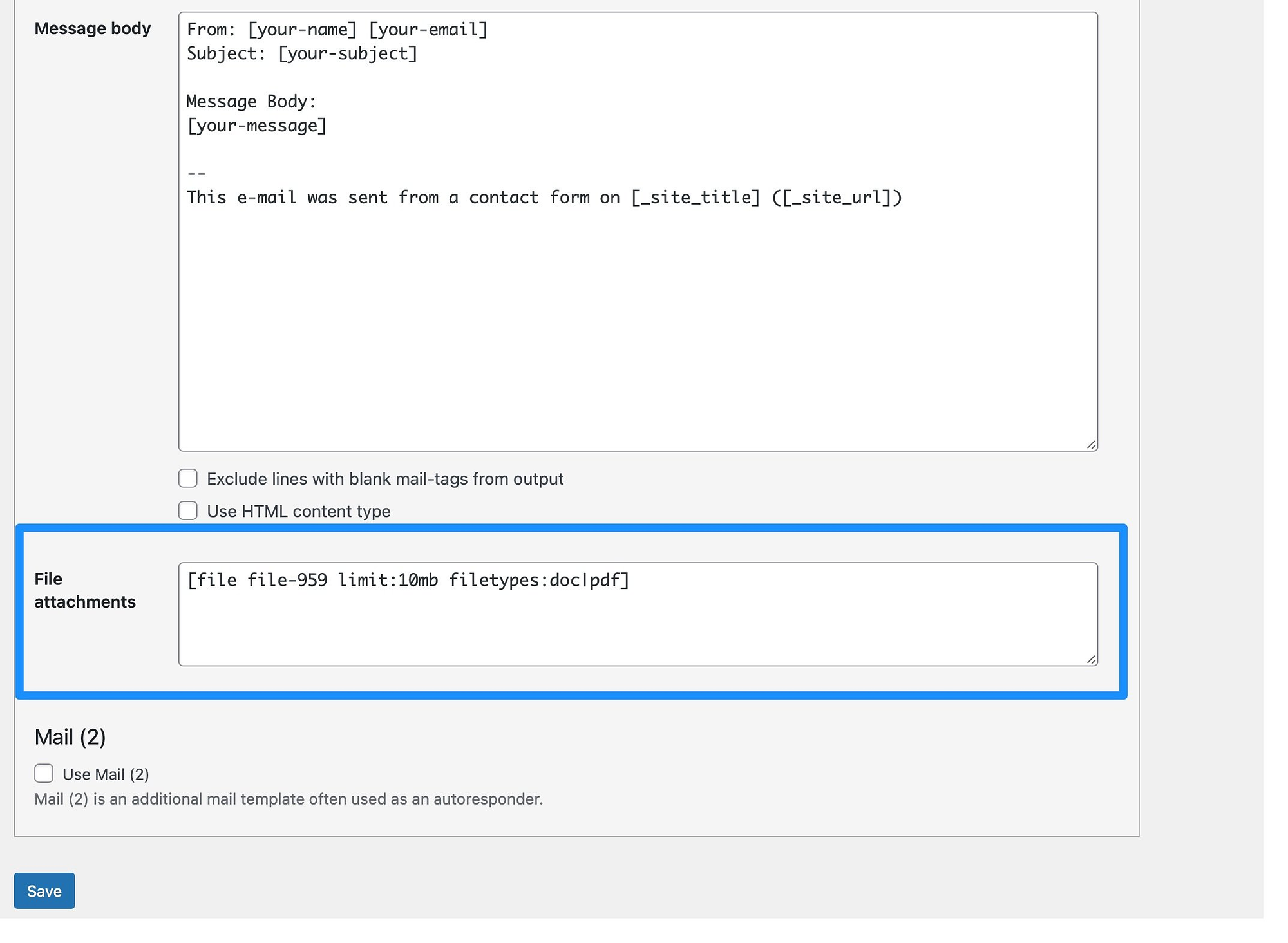
Aqui, role para baixo até ver Anexos de arquivo :

Cole a tag do arquivo na caixa e clique em Salvar para atualizar as configurações.
Etapa 5: incorpore seu formulário e teste o recurso de upload de arquivo ️
Agora que você criou um formulário de upload de arquivo no WordPress, está pronto para adicioná-lo a qualquer página, postagem ou até mesmo a uma área de widget. Você precisará incorporar o formulário usando um shortcode.
Você pode encontrar o shortcode para o seu formulário na parte superior do editor:

No entanto, você também pode copiar rapidamente o shortcode da página Formulários de contato :

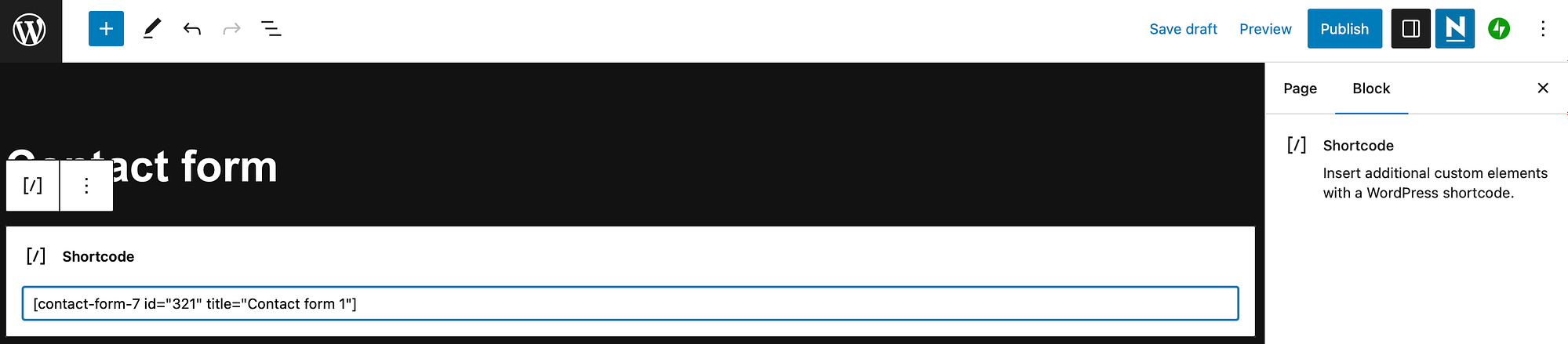
Em seguida, abra uma página ou post existente em seu site WordPress ou crie um novo. Você precisará adicionar um bloco de shortcode à página, então clique no ícone + e procure por “shortcode”.
Adicione o bloco à sua página e copie no shortcode do seu formulário:

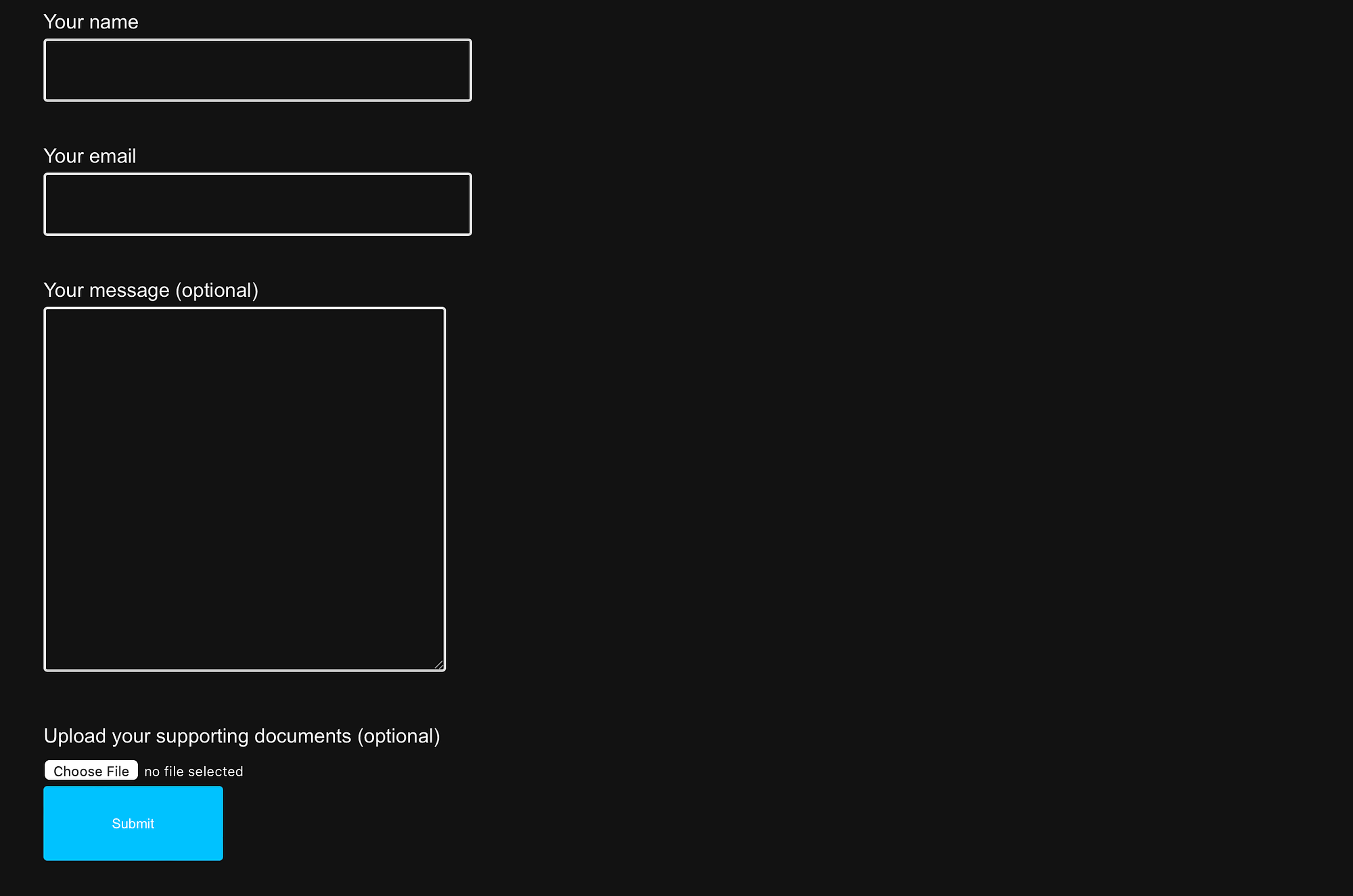
Agora, salve a página e selecione Visualizar para ver como seu formulário será exibido para os visitantes:

Também é uma boa ideia testar o recurso de upload de arquivo para garantir que esteja funcionando conforme o esperado. Portanto, clique no botão Escolher arquivo e adicione um dos tipos de arquivo aceitos que você configurou nas configurações do formulário.
Se você tiver campos obrigatórios, também precisará preenchê-los. Em seguida, clique em Enviar .
Se o formulário de upload de arquivo funcionar, você receberá uma mensagem de confirmação na parte inferior da tela:

Em seguida, o envio será entregue no e-mail associado à sua conta do WordPress.
Conclusão
Se você deseja aceitar currículos, PDFs ou arquivos de mídia em seu site, é uma ótima ideia criar um formulário de upload de arquivo no WordPress. Melhor ainda, é super fácil de conseguir com a ajuda de um plug-in útil.
Para recapitular, abaixo estão as cinco etapas que você precisa seguir para criar um formulário de upload de arquivo no WordPress:
- Instale e ative o CF 7 (Formulário de contato 7) ️.
- Adicione um novo formulário ou edite um modelo existente.
- Crie um formulário de upload de arquivo no WordPress.
- Insira sua tag de arquivo para receber anexos por e-mail.
- Incorpore seu formulário e teste o recurso de upload de arquivo. ️
Você tem alguma dúvida sobre como criar um formulário de upload de arquivo no WordPress? Deixe-nos saber na seção de comentários abaixo!
