Como Criar um Formulário no WordPress Sem Plugins
Publicados: 2023-07-25Você quer criar um formulário no WordPress sem usar plugins? Os formulários são alguns dos elementos mais essenciais e usados de um site, e existem várias vantagens em criar um sem usar plugins.
Por que criar um formulário no WordPress sem plugins
Existem muitos plugins de formulário do WordPress que você pode usar para criar um formulário. Mas criar um formulário no WordPress sem usar plugins pode ser benéfico por vários motivos:
- Simplicidade e leveza: você evita a sobrecarga adicional que vem com a instalação e manutenção de plug-ins ao criar um formulário sem plug-ins. Um formulário simples criado com código personalizado pode ser mais leve e eficiente do que um feito usando um plug-in.
- Personalização: criar um formulário do zero oferece controle total sobre seu design e funcionalidade. Você pode adaptar o formulário para atender às necessidades específicas do seu site e personalizá-lo de acordo.
- Experiência de aprendizado: Construir um formulário sem plug-ins pode ser uma ótima experiência de aprendizado para desenvolvedores ou usuários interessados em melhorar suas habilidades de codificação. Você começa a entender os mecanismos subjacentes de manipulação de formulários e processamento de dados.
- Dependência reduzida: você reduz a dependência do código externo do seu site ao não depender de plug-ins. Isso pode ser útil se você quiser minimizar possíveis riscos de segurança ou conflitos decorrentes do uso de vários plug-ins.
- Desempenho: os formulários com códigos personalizados podem fornecer melhor desempenho e velocidade para o seu site, pois são leves em comparação com os plug-ins. Esses formulários personalizados incluem apenas os recursos de que você precisa e não possuem as funcionalidades adicionais fornecidas pelos plug-ins que você não pode utilizar.
- Flexibilidade: os formulários personalizados oferecem maior flexibilidade para integração com outras partes do seu site ou tipos de postagem personalizados. Você pode estender a funcionalidade do formulário com base em seus requisitos exclusivos.
Claro, a maioria dos plug-ins oferece opções semelhantes usando códigos de acesso. Mas com os formulários com códigos personalizados, você pode adicioná-los a locais específicos no site, dependendo de como deseja exibi-los.
Como Criar um Formulário no WordPress Sem Plugins
Existem muitos tipos de formulários que você pode criar no WordPress sem usar os plugins. Mas um formulário de contato é um dos mais essenciais e populares. Portanto, mostraremos como criar um formulário de contato neste tutorial.
Antes de começar , esperamos que você tenha um conhecimento básico de programação, pois usaremos linguagens de script e linguagens de marcação como HTML e PHP. Se você não possui os conhecimentos necessários para isso, recomendamos que peça a ajuda de um programador para ajudá-lo a criar um formulário.
Para criar um formulário de contato no WordPress, primeiro você deve criar uma página de contato. Então vamos começar com isso.
1) Crie uma página para o formulário
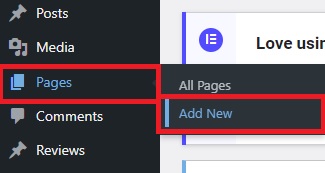
Vá para Páginas > Adicionar novo no painel do WordPress.

Isso abrirá o editor de página, onde você pode inserir o título da página e a descrição adicional necessária, além do formulário de contato real. Mas se um formulário é a única coisa que você precisa nesta página, podemos ir em frente e criar o formulário diretamente.
2) Adicionar código HTML para formulário no Editor
Agora, vá para o seu editor de código clicando em Opções (três pontos verticais) > Editor de código no canto superior esquerdo da tela. Em seguida, adicione um código HTML para o formulário no editor. Você pode adicionar os campos de formulário necessários com base no código a seguir. <form method="post"> <label for="name">Nome:</label> <input type="text" name="name" required=""> <label for="email">E-mail:</label> <input type="email" name="email" required=""> <label for="message">Mensagem:</label> <textarea name="message" required=""></textarea> <input type="enviar" value="Enviar"> </form>
Este código ajudará você a criar um formulário de contato simples no WordPress. Mas você pode modificá-lo facilmente para criar o formulário que deseja em seu site WordPress.
Depois de adicionar todos os campos de formulário necessários ao código, clique em Publicar ou Atualizar para salvar as alterações na página de contato.

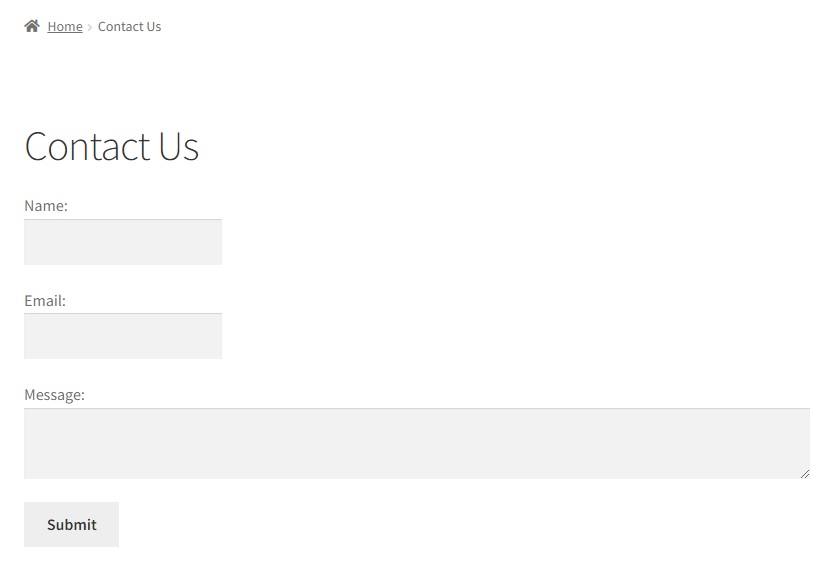
Se você visualizar a página, poderá ver o formulário que acabou de criar. Mas, para tornar o formulário funcional e extrair dados dele, você também precisa lidar com os envios do formulário. Portanto, temos que criar um banco de dados para os envios de formulários depois disso.

3) Crie uma tabela de banco de dados para envio de formulário
Para criar um banco de dados para envio de formulários, você pode usar uma ferramenta de gerenciamento de banco de dados como o phpMyAdmin. Você pode acessá-lo fazendo login no seu cPanel. Se você não possui as credenciais necessárias, recomendamos que entre em contato com seu serviço de hospedagem ou com o proprietário do site.
Agora, role para baixo até a seção Banco de dados e clique em phpMyAdmin . Isso abrirá o painel do phpMyAdmin, onde você pode ver todos os bancos de dados do seu site.

Expanda a tabela do banco de dados do seu site e role até a parte inferior da página, onde você pode criar uma nova tabela de banco de dados. Aqui, insira o nome da tabela como “ wp_contact_form_submission ” e clique em Ir para criar a nova tabela.

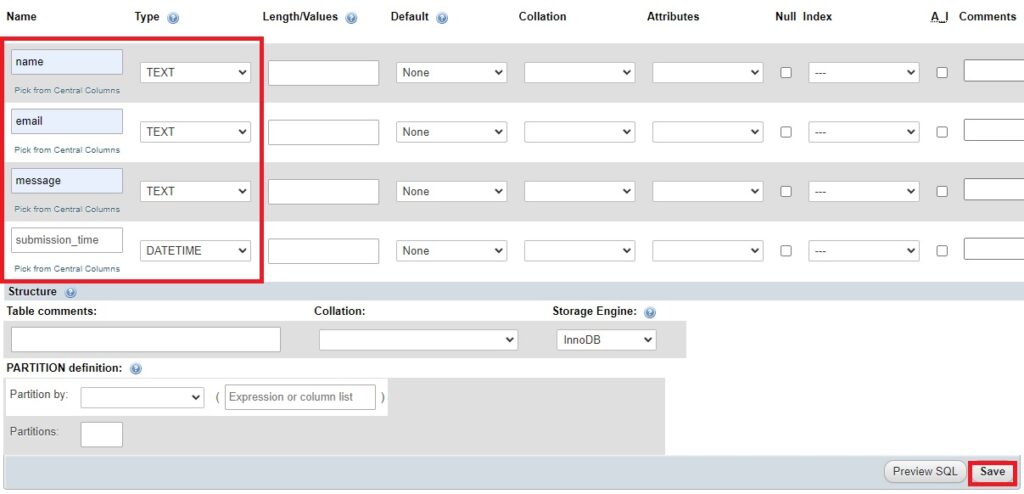
Em seguida, você deve inserir os campos de dados para os campos do formulário nas colunas da tabela e seus tipos. De acordo com o formulário que acabamos de criar, adicionaremos os seguintes nomes e tipos de colunas:
- nome: TEXTO
- e-mail: TEXTO
- mensagem de texto
- hora_de_envio: DATETIME
Por fim, clique emSalvar para salvar as alterações na tabela do banco de dados.

Nomeamos a tabela do banco de dados com base no formulário de contato que criamos. Assim você pode mudar o nome da tabela dependendo do formulário que você criou inicialmente. Da mesma forma, se você usou diferentes campos de formulário em seu formulário, pode adicionar as colunas de acordo.
4) Adicionar código para lidar com envios de formulários
Depois de criar o banco de dados, você ainda precisa adicionar um conjunto de códigos para lidar com os envios de formulários no arquivo de funções do tema do seu site.
Mas recomendamos que você faça backup de seu site antes de continuar, pois editaremos alguns dos arquivos principais do site. E qualquer alteração não intencional pode levar a mais problemas em seu site. Você pode consultar nosso guia detalhado sobre como fazer backup de um site WordPress se precisar de ajuda.
4.1) Acesse o Arquivo de Funções do Tema
Vá para Aparência > Editor de arquivo de tema no painel do WordPress para acessar o arquivo de funções do tema. Você encontrará todos os arquivos principais do tema do seu site aqui. Em seguida, selecione o arquivo Theme Functions ( functions.php) no lado direito da tela, onde adicionaremos o código.

4.2) Adicione o Código ao Editor de Arquivos de Tema
Você pode usar o seguinte para lidar com o envio do formulário em seu site. Portanto, adicione o seguinte código no final do editor.
if ($_SERVER["REQUEST_METHOD"] === "POST") {
$nome = higien_text_field($_POST["nome"]);
$email = higienizar_email($_POST["email"]);
$mensagem = higien_textarea_field($_POST["mensagem"]);
// Adicionar código para salvar os dados do formulário no banco de dados
global $wpdb;
$table_name = $wpdb->prefix . 'contato_form_submissões';
$dados = array(
'nome' => $nome,
'email' => $email,
'mensagem' => $mensagem,
'submission_time' => current_time('mysql')
);
$insert_result = $wpdb->insert($table_name, $data);
if ($inserir_resultado === falso) {
$resposta = array(
'sucesso' => falso,
'message' => 'Erro ao salvar os dados do formulário.',
);
} outro {
$resposta = array(
'sucesso' => verdadeiro,
'message' => 'Dados do formulário salvos com sucesso.'
);
}
// Retorna a resposta JSON
header('Tipo de conteúdo: aplicativo/json');
echo json_encode($resposta);
saída;
}Este código armazenará os dados do formulário inseridos no formulário para a tabela de banco de dados de envio de formulário que acabamos de criar. Também incluímos uma resposta JSON para garantir que você adicionou os nomes e campos de tabela de banco de dados corretos em seu formulário ao editar o código. Você pode removê-lo depois que os dados do formulário forem armazenados com sucesso no banco de dados.

Basta clicar em Atualizar arquivo depois de fazer todas as alterações necessárias no código.
5) Exibir envios de formulário em seu painel
Após os dados do formulário serem armazenados no banco de dados, você pode criar seu menu de painel para visualizar os envios de formulário. Portanto, incluiremos um código para exibi-lo também.
Você pode adicionar o seguinte código ao arquivo de funções do tema ( funtions.php), assim como na etapa anterior.
function display_contact_form_submissions_page() {
global $wpdb;
$table_name = $wpdb->prefix . 'contato_form_submissões';
$form_data = $wpdb->get_results("SELECT * FROM $table_name WHERE nome <> '' AND email <> '' AND message <> '' ORDER BY submit_time DESC", ARRAY_A);
?>
<div class="wrap">
<h1>Envios de formulários de contato</h1>
<table class="wp-list-table widefat fixed striped">
<thead>
<tr>
<th>Nome</th>
<th>E-mail</th>
<th>Mensagem</th>
<th>Tempo de envio</th>
</tr>
</thead>
<corpo>
<?php foreach ($form_data as $data): ?>
<tr>
<td><?php echo esc_html($data['nome']); ?></td>
<td><?php echo esc_html($data['email']); ?></td>
<td><?php echo esc_html($data['mensagem']); ?></td>
<td><?php echo esc_html($data['submission_time']); ?></td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
</div>
<?php }
função register_contact_form_submissions_page() {
add_menu_page(
'Envios de formulário de contato',
'Envios de formulário',
'manage_options',
'contact_form_submissions',
'display_contact_form_submissions_page',
'dashicons-feedback'
);
}
add_action('admin_menu', 'register_contact_form_submissions_page');Mais uma vez, clique em Atualizar arquivo depois de colar e editar o código de acordo com o formulário e a tabela de banco de dados que você criou.
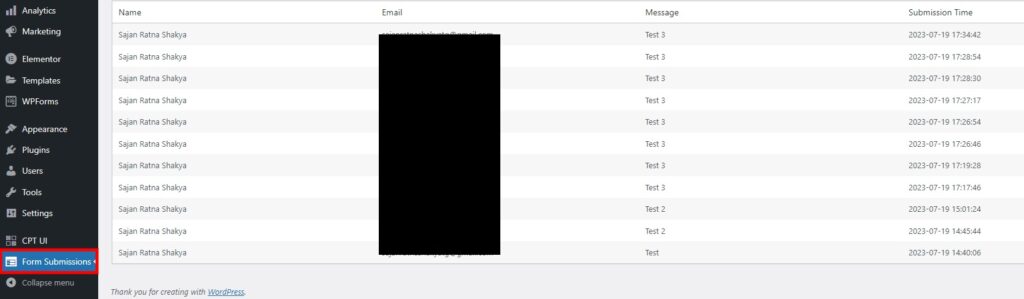
Agora, se você acessar o painel do WordPress, poderá ver um menu “ Envios de formulários de contato ”. Isso exibirá todos os envios de formulário do formulário que você criou inicialmente.

Opções de depuração para exibir envios de formulário
Se você não conseguir ver os dados do formulário, recomendamos adicionar um código para saída de depuração e consulta SQL no código. Você pode adicionar os códigos var_dump($form_data); e var_dump($wpdb->last_query); respectivamente após a consulta.
Portanto, o código pode ser algo como isto:
function display_contact_form_submissions_page() {
global $wpdb;
$table_name = $wpdb->prefix . 'wp_contact_form_submissions';
$form_data = $wpdb->get_results("SELECT * FROM $table_name ORDER BY submit_time DESC", ARRAY_A);
var_dump($form_data); // Saída de depuração
var_dump($wpdb->última_consulta); // Depurar consulta SQL
?>
<!-- Resto do código... -->
<?php
}Com base no relatório de depuração, você pode editar os códigos ainda mais para garantir que os dados do formulário sejam exibidos corretamente. Mas você também pode passar pelos pontos da próxima seção para garantir que não haja nenhum erro no código usado.
Considerações essenciais para criar um formulário personalizado eficiente
Aqui estão alguns fatores que você deve considerar ao editar os códigos para criar seu formulário personalizado . Eles podem ser úteis se você encontrar algum erro durante o processo.
- Verifique o banco de dados: Certifique-se de que os dados do formulário sejam salvos corretamente na tabela correta. Para este tutorial, é a tabela 'wp_contact_form_submissions'.
- Verifique se há erros: verifique seus logs de erros do PHP ou habilite o relatório de erros para ver se há algum erro relacionado ao envio do formulário ou à exibição de dados. Erros podem fornecer pistas sobre o que pode estar errado.
- Verifique o processo de envio do formulário: Certifique-se de que os dados do formulário estejam sendo enviados corretamente e que o código PHP para salvar os dados do formulário seja executado sem erros. Verifique se os dados do formulário estão sendo passados corretamente para o código PHP quando o formulário for submetido.
- Verifique o nome da tabela: Verifique novamente se o nome da tabela usado na função 'display_contact_form_submissions_page()' corresponde ao nome da tabela real no banco de dados. Certifique-se de que é 'wp_contact_form_submissions' ou ajuste o nome da tabela de acordo com sua tabela de banco de dados.
- Limpar cache: se você estiver usando plug-ins de cache ou cache do lado do servidor, limpe o cache para garantir a exibição dos dados mais recentes.
- Permissões: Certifique-se de que a função de usuário em que você está conectado tenha o recurso 'manage_options' para acessar a página de administração personalizada. Esse recurso permite que os administradores acessem a página por padrão.
Mencionamos um conjunto de códigos para você criar um formulário de contato no WordPress. Mas você deve editar os códigos se quiser fazer qualquer outro formulário ou um formulário alternativo com campos de dados diferentes. Portanto, os pontos acima também podem ser úteis para você criar seu formulário personalizado no WordPress.
Conclusão
É assim que você cria um formulário no WordPress sem usar plugins. Você também pode criar formulários usando plugins. No entanto, criar um formulário com código personalizado tem muitas vantagens se você tiver um conhecimento básico de programação.
Você pode criar facilmente um formulário com os conjuntos básicos de códigos que incluímos neste tutorial. Para resumir, aqui estão os passos básicos para construir um eficaz:
- Adicione o código para o formulário no editor de página
- Crie um banco de dados para envios de formulários
- Adicione os códigos necessários para lidar com envios de formulários e exibi-los
Esperamos que agora você possa criar com confiança um formulário em seu site usando os códigos mencionados neste tutorial. Você pode editá-los para incluir campos de formulário adicionais, dependendo de suas necessidades. Se você encontrar algum problema, adicionamos algumas opções de depuração e fatores a serem considerados ao criar um código personalizado no WordPress.
Então, você já tentou criar um formulário no WordPress sem um plugin?
Deixe-nos saber nos comentários abaixo.
Enquanto isso, sinta-se à vontade para consultar os artigos a seguir para ajudá-lo a melhorar e personalizar seu site WordPress.
- Como personalizar o formulário de registro do WooCommerce
- O formulário de contato Divi não está funcionando? Veja como corrigi-lo!
- Como adicionar um formulário pop-up ao WordPress
