Como criar uma galeria no WordPress
Publicados: 2023-04-21Seja você um fotógrafo, artista ou alguém que apenas deseja exibir algumas imagens de uma forma interessante, as galerias online são a ferramenta de escolha. Neste guia sobre como criar uma galeria no WordPress, veremos dois métodos fáceis:
- Como criar uma galeria no WordPress sem plugin
- Como criar uma galeria de imagens aprimorada com Otter Blocks
Mas primeiro, vamos falar sobre como eles podem te ajudar a exibir suas imagens de forma mais dinâmica em seu site WordPress.

Por que você deve usar uma galeria para exibir imagens?
Por padrão, o editor WordPress Gutenberg exibe imagens carregadas individualmente em uma pilha vertical, como as imagens ao lado deste parágrafo (ou abaixo , se você estiver visualizando em um dispositivo móvel).
Isso faz sentido em uma postagem de blog normal, onde as imagens têm texto entre elas.
Em uma galeria, no entanto, você deseja exibir as imagens lado a lado. Isso permite que os usuários visualizem mais imagens ao mesmo tempo e pode ajudá-lo a diferenciar sua galeria de outras áreas de seu site.
Para obter essa exibição lado a lado, você tem duas opções. A primeira é configurar manualmente as colunas e, em seguida, adicionar blocos de imagem a cada coluna. Isso pode ser um processo extremamente tedioso se você estiver adicionando muitas imagens à página em que está trabalhando.
A outra opção é aprender a criar uma galeria no WordPress. Isso é muito mais fácil do que a primeira opção. Também oferece mais capacidade de personalizar como suas imagens são exibidas.
Vamos dar uma olhada em como funciona!

Como criar uma galeria no WordPress sem plugin
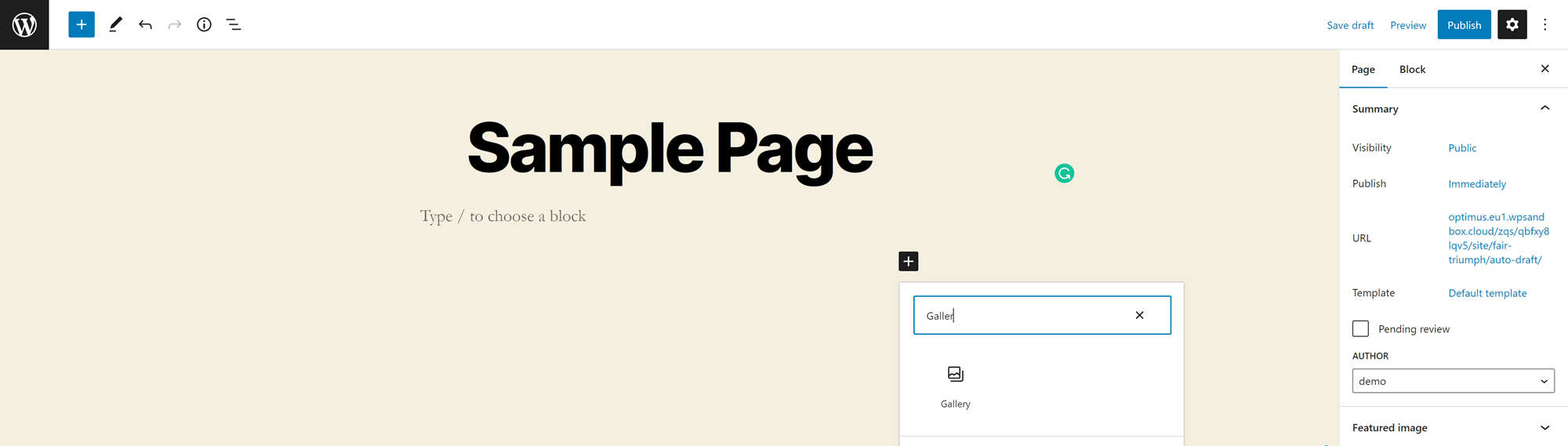
Não quer instalar nada novo em seu site? Você ficará feliz em saber que o editor WordPress Gutenberg oferece um bloco de galeria embutido. Você pode adicioná-lo a qualquer página ou postagem abrindo o menu do bloco e procurando por Galeria :

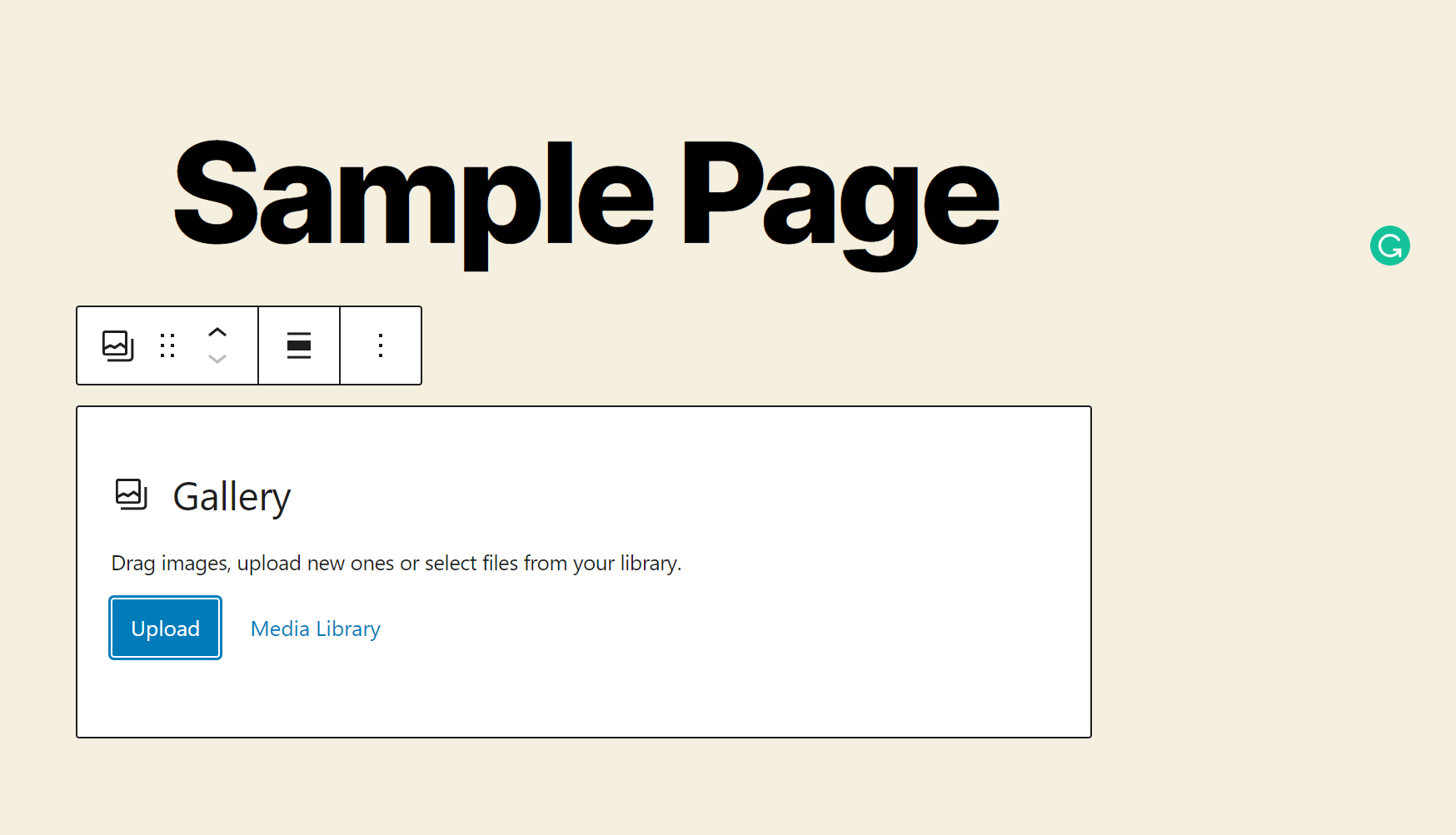
Clique no bloco para adicioná-lo.

Você pode adicionar imagens de três maneiras:
- Arraste e solte arquivos de uma pasta em seu computador
- Carregue arquivos do seu computador (mantenha pressionada a tecla CTRL no Windows ou a tecla Command no Mac para selecionar vários arquivos de uma só vez)
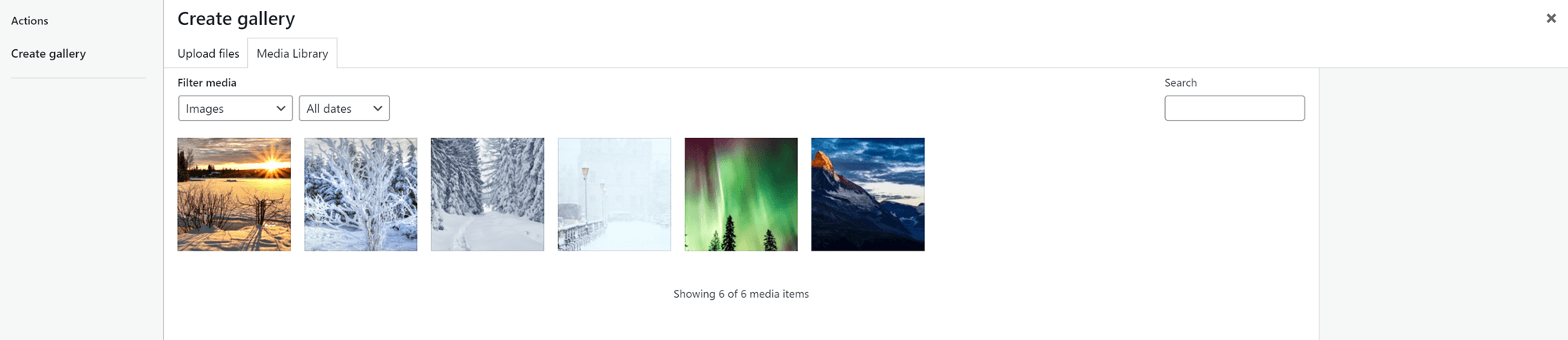
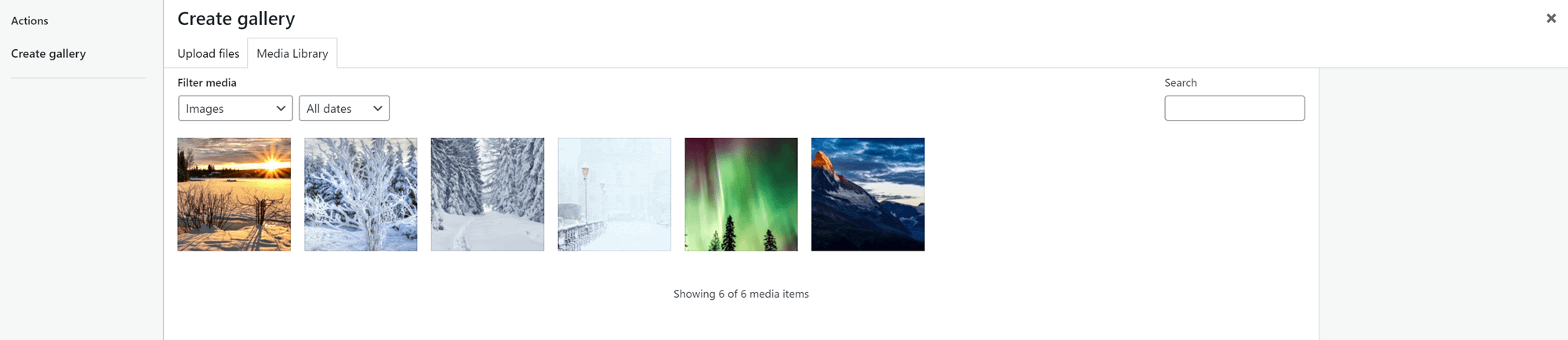
- Encontre arquivos em sua Biblioteca de Mídia (clique em quantas imagens quiser)

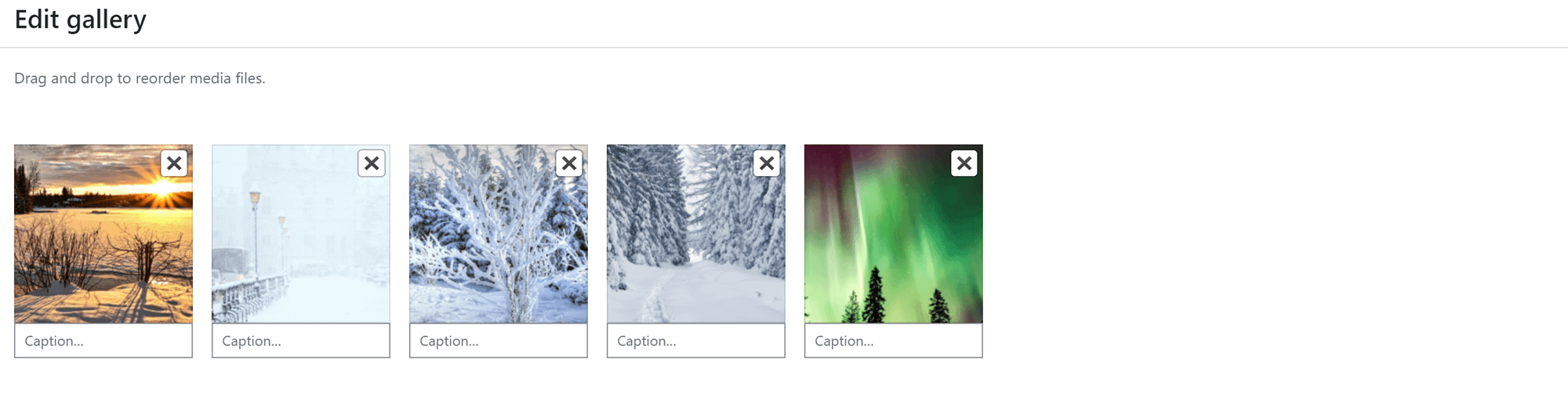
Se estiver obtendo imagens da Biblioteca de mídia, clique em Criar uma nova galeria . Você terá a opção de adicionar legendas a todas as suas imagens antes de colocá-las na galeria:

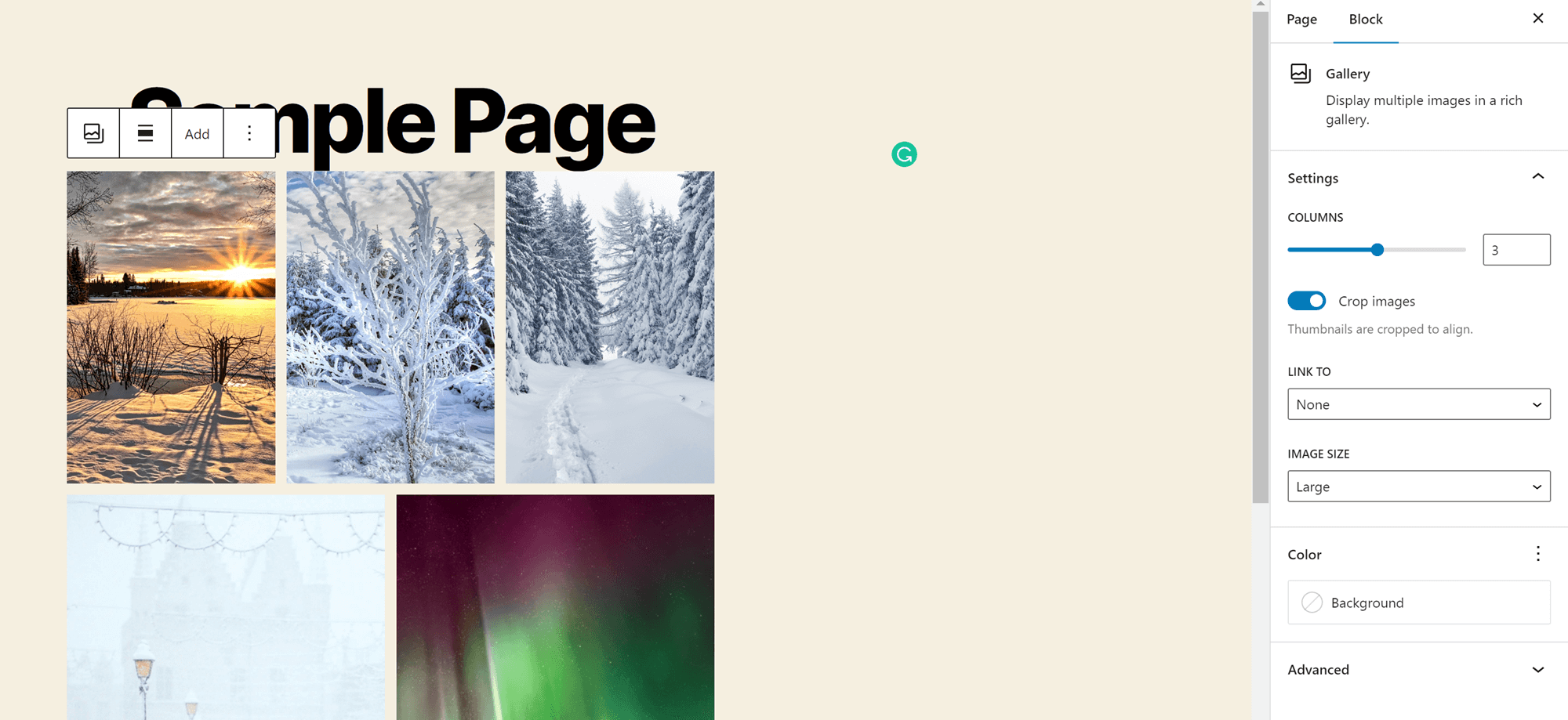
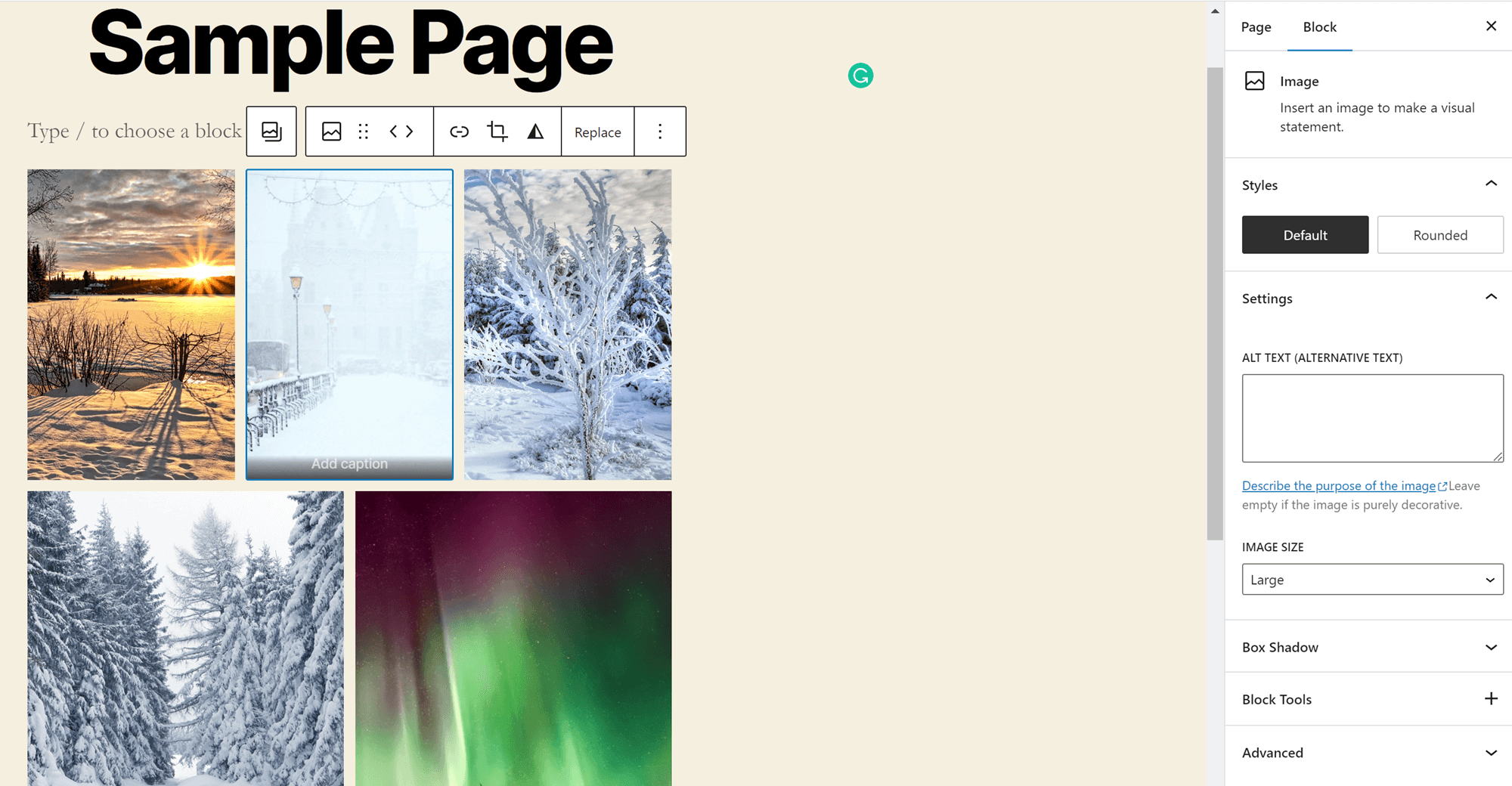
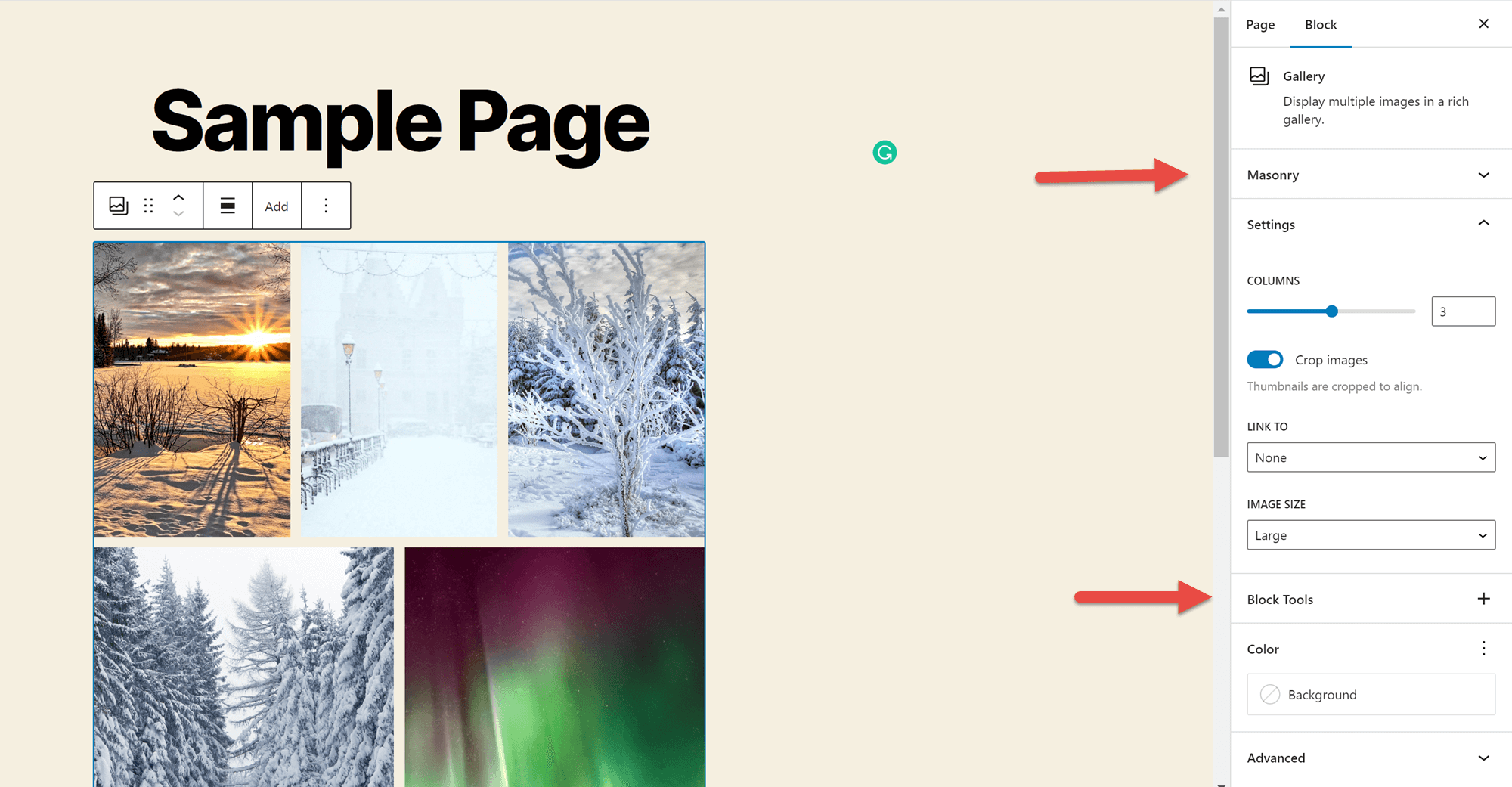
Depois de carregar algumas imagens, clique no espaço entre elas para ver as opções de personalização da sua galeria na barra lateral. O bloco de galeria padrão permite que você especifique um número de colunas. Ele também permite que você configure o recorte da imagem, decida onde as imagens serão vinculadas e escolha o tamanho de cada imagem. Além disso, você pode usá-lo para escolher uma cor de fundo para sua galeria.

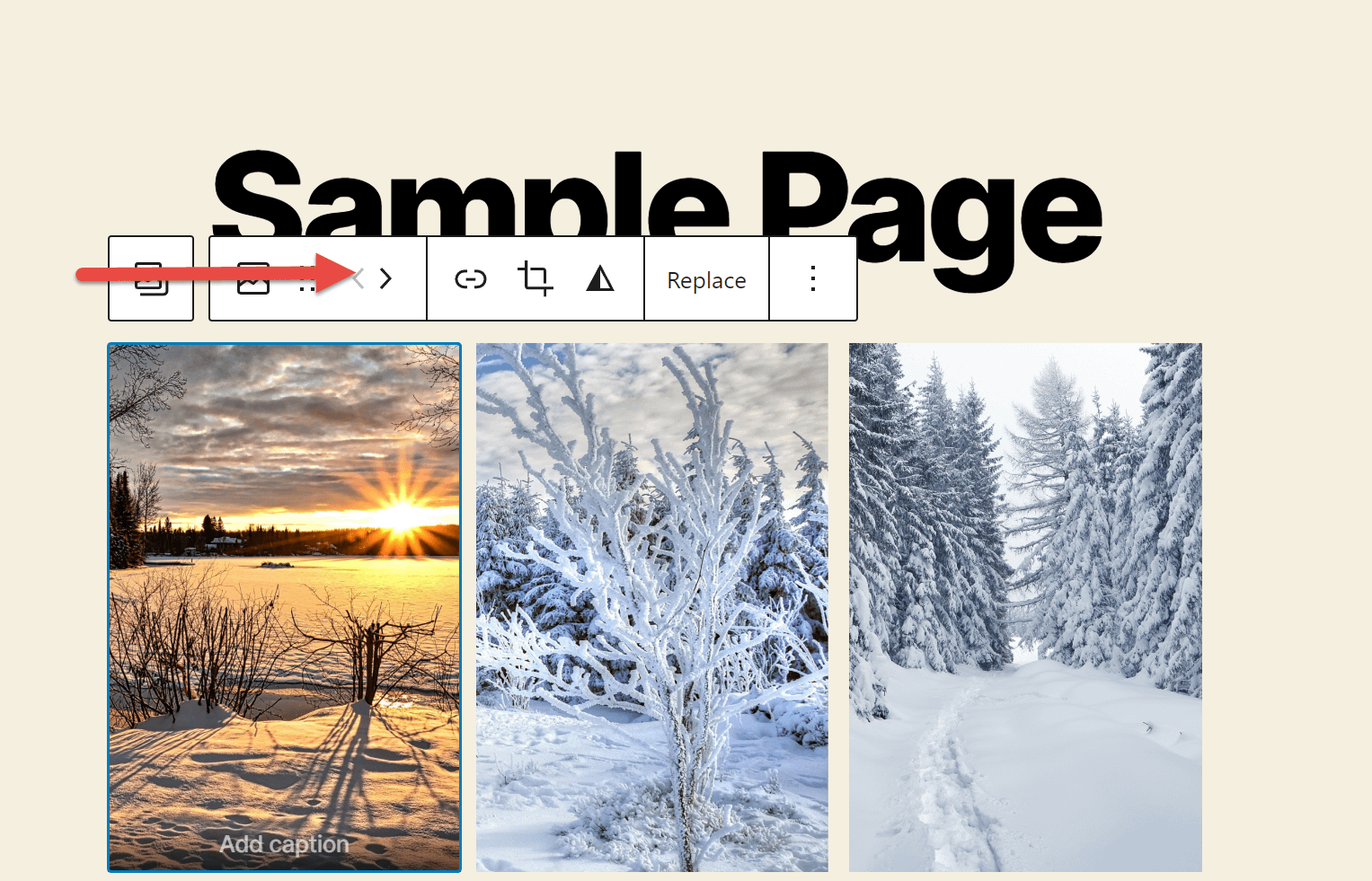
Se você optar por mais de duas colunas e tiver um número desigual de imagens em cada linha, notará que as imagens da linha superior são menores que as imagens da parte inferior. Você não pode alterar essa configuração, mas pode mover uma imagem para a parte inferior da grade. Para fazer isso, basta clicar nele e pressionar os botões de seta que aparecem acima dele. Isso permite que você selecione qual imagem é a maior.

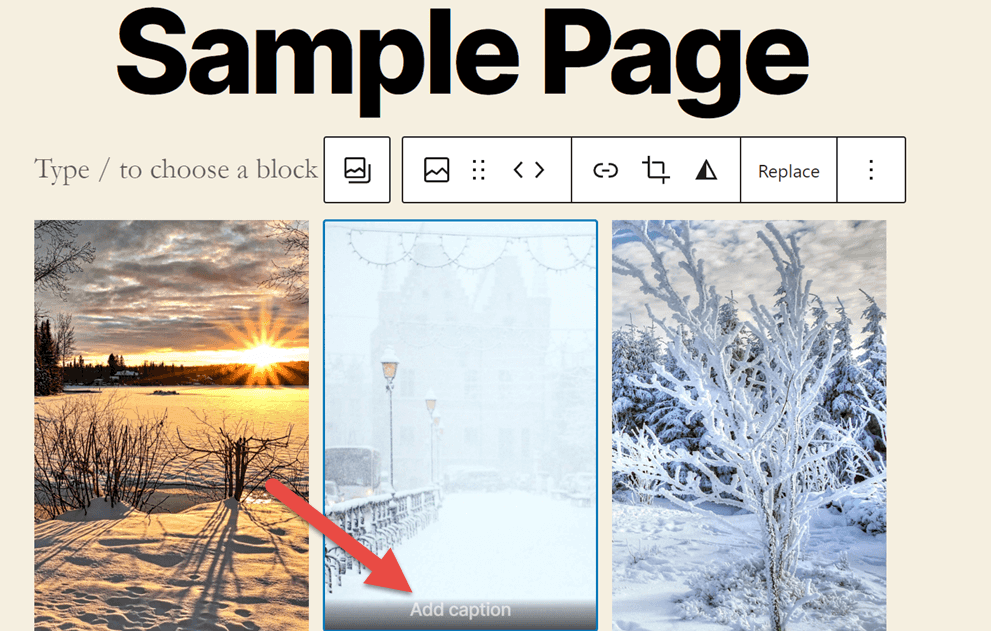
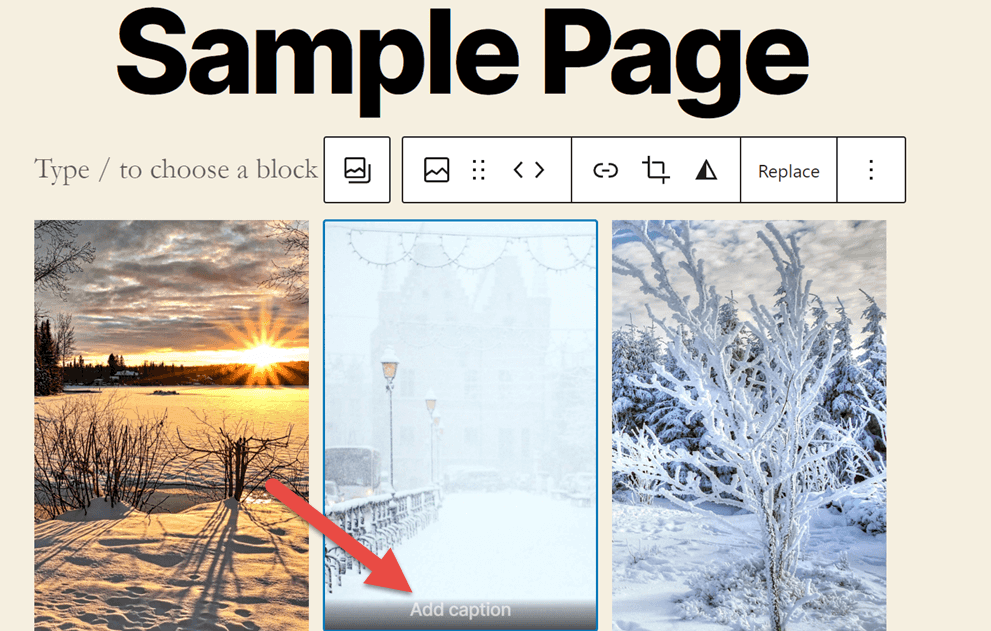
Em seguida, clique em uma imagem da galeria para definir uma legenda para ela.

Você também pode adicionar texto alternativo descrevendo a imagem na barra lateral. Esse texto alternativo tornará mais fácil para os mecanismos de pesquisa identificar sobre o que é o seu conteúdo. O texto Alt também torna seu conteúdo mais acessível para usuários com deficiência visual, especialmente aqueles que usam leitores de tela.

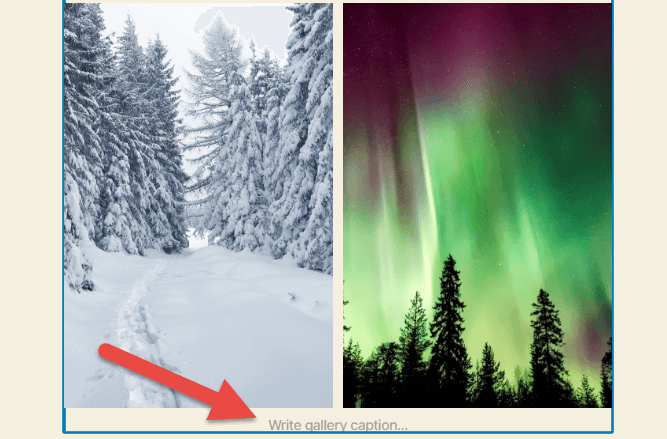
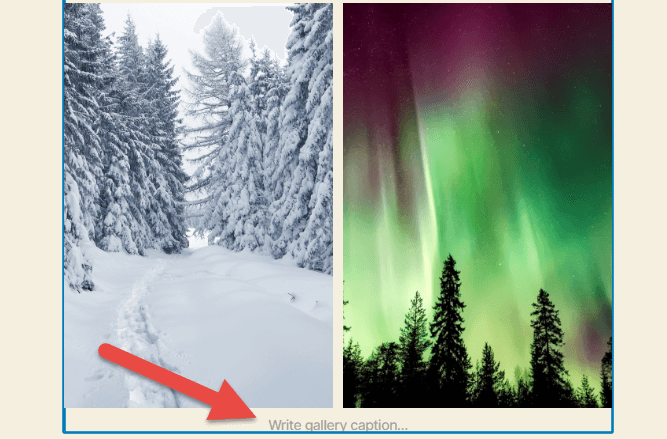
Você também pode adicionar uma legenda para toda a galeria na parte inferior do bloco. Isso pode ajudá-lo a explicar o que une todas as suas imagens, dar crédito ao criador ou fornecer ao público mais informações sobre o conteúdo da sua galeria.

E pronto, você criou sua primeira galeria WordPress! No entanto, existem algumas limitações para esta opção de galeria. Mais notavelmente, você não pode controlar o espaçamento entre as imagens. Se você deseja obter esse nível de controle, precisará criar uma galeria no WordPress com Otter.
Aqui está o nosso guia rápido sobre como fazer exatamente isso:
Como criar uma galeria no WordPress com Otter
Quer experimentar diferentes opções de layout para sua galeria? Obter acesso a opções avançadas de personalização?
Otter está aqui para ajudar! Este plug-in fornece acesso a vários blocos não encontrados no editor regular do Gutenberg. Isso inclui itens como ícones, mapas e contagens regressivas, que você pode adicionar ao seu conteúdo. Você também terá acesso a novas formas de exibir seu conteúdo, incluindo um bloco deslizante e, principalmente para nossos propósitos, o bloco Masonry Gallery.

Otter é um plug-in gratuito que você pode adicionar ao seu site WordPress acessando Plug-ins > Adicionar novo e procurando por Otter no diretório de plug-ins. Clique em Instalar e depois em Ativar e pronto.
Quer saber mais sobre a Lontra? Confira nossa revisão completa da lontra.
Com o Otter instalado em seu site, você pode adicionar uma Galeria de alvenaria a qualquer postagem ou página em apenas algumas etapas:
- Passo um: adicionar galeria
- Etapa dois: adicionar imagens
- Etapa três: personalize sua galeria
- Etapa quatro: adicionar legendas e texto alternativo
- Quinto passo: publicar
Passo um: adicionar galeria
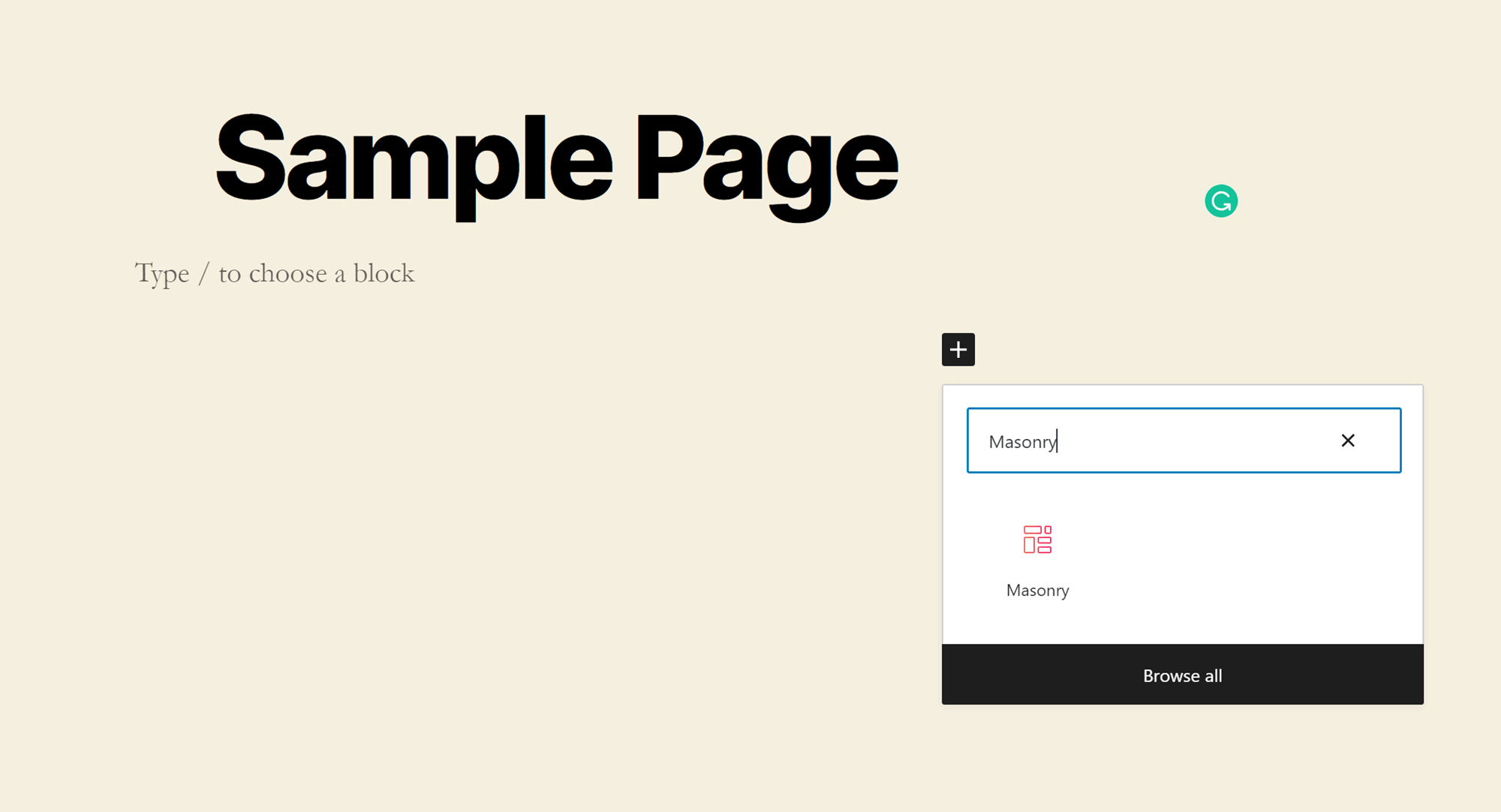
Abra a página ou postagem à qual deseja adicionar sua galeria e clique no ícone + ao lado de qualquer seção da página. Em seguida, digite Maçonaria na pesquisa. Clique no bloco para adicioná-lo à sua página.


Etapa dois: adicionar imagens
Com o bloco no lugar, você terá três opções para adicionar suas imagens: arrastar e soltar de uma pasta em seu computador, carregar de seu Gerenciador de Arquivos ou adicionar de sua Biblioteca de Mídia. Se estiver carregando do seu computador, segure CTRL para selecionar vários arquivos (Command para Mac). Se estiver adicionando imagens da Biblioteca de mídia, você pode clicar em quantas imagens quiser e todas serão carregadas.

Etapa três: personalize sua galeria
O próximo passo para aprender a criar uma galeria no WordPress é personalizar sua aparência.
Clique no espaço entre as imagens para abrir as opções de personalização na barra lateral. Você notará que muitas dessas opções são as mesmas de antes: número de colunas, recorte e vinculação de imagem e tamanho da imagem. No entanto, também existem duas novas opções:
- Alvenaria . Isso permite que você controle o tamanho das margens entre as fotos, controlando a aparência geral da sua galeria. Lembre-se de que as alterações de margem não são refletidas no back-end; você deve visualizar ou publicar a postagem para vê-los no frontend.
- Ferramentas de bloco . Você pode usar essas ferramentas para adicionar animações à sua galeria. Você também pode adicionar CSS personalizado para personalizar completamente sua aparência e transformá-lo em um sticky para que siga os usuários conforme eles rolam sua página. Além disso, você pode configurar condições de visibilidade para controlar quem vê sua galeria e quando a vê.

Etapa quatro: adicionar legendas e texto alternativo
Se você ainda não adicionou legendas, este é o estágio em que você deseja adicioná-las. Você pode adicionar legendas a imagens individuais clicando nelas e escrevendo no espaço fornecido.

Clicar em uma imagem também abrirá a ferramenta de personalização de texto alternativo na barra lateral. Mais uma vez, você deseja certificar-se de que seu texto alternativo descreva suas imagens para que usuários com deficiência visual e mecanismos de pesquisa possam entender melhor seu conteúdo. Para obter o melhor efeito, procure uma maneira natural de incluir a palavra-chave de foco da página que está usando em parte ou em todo o texto alternativo da imagem.

Você também encontrará uma área onde pode adicionar uma legenda para a galeria como um todo na parte inferior do bloco.
Quinto passo: publicar
Agora você está pronto para compartilhar sua galeria com o mundo! Verifique se você está satisfeito com o outro conteúdo da sua página e clique no botão Publicar no canto superior direito do editor do WordPress.
Considerações finais sobre como criar uma galeria no WordPress
Existem muitas razões para criar uma galeria WordPress. Você pode usá-lo para mostrar sua fotografia ou trabalho de design. Você também pode compartilhar coleções de imagens de eventos que organizou ou participou, ou adicionar imagens de sua equipe no trabalho à sua página “Sobre” e muito mais.
Essas poderosas ferramentas de exibição de imagens também são muito fáceis de configurar. Você pode criar uma galeria básica com apenas alguns cliques com o editor regular do WordPress ou adicionar Otter Blocks ao seu site para obter acesso a opções avançadas de personalização. De qualquer forma, você terá uma bela exibição de suas imagens para compartilhar com o mundo.
Quer saber mais sobre como usar o WordPress? Confira nosso guia definitivo para criar um site WordPress!
…
Não se esqueça de participar do nosso curso intensivo sobre como acelerar seu site WordPress. Saiba mais abaixo:
