Como criar facilmente uma caixa de luz no WordPress para imagens
Publicados: 2022-09-22Deseja criar um lightbox no WordPress para imagens individuais?
Com um lightbox simples, você pode exibir imagens em tamanho real em seu site sem afetar o desempenho ou a velocidade da página. Neste artigo, mostraremos como adicionar um lightbox para imagens ao WordPress passo a passo.
O que é um Lightbox no WordPress?
Um lightbox é um pop-up sem distrações que sobrepõe o conteúdo do seu site. Ao abrir um lightbox, o plano de fundo da página da web ficará esmaecido, ajudando os usuários a focar sua atenção no conteúdo do lightbox até clicarem no ícone “X” para sair da sobreposição.

Como a sobreposição fica no topo do seu site, os usuários não precisarão clicar em uma página diferente para ver seu conteúdo.
As sobreposições de estilo lightbox de imagem são uma excelente maneira de exibir tamanhos de imagem grandes sem afetar a velocidade do seu site. Você pode criar galerias de imagens com miniaturas ou imagens de tamanho pequeno que permitem que suas páginas da Web sejam carregadas mais rapidamente, permitindo que os espectadores cliquem nas imagens pequenas para abrir e visualizar versões grandes e de alta resolução na caixa de luz.
Quando você deve usar uma caixa de luz?
Existem várias situações em que o uso de um lightbox fará sentido para o site da sua empresa. Por exemplo, você pode usar um lightbox em seu site de comércio eletrônico para permitir que os espectadores vejam mais detalhes do produto.
Aqui estão alguns outros casos em que você pode usar um lightbox de imagem do WordPress:
- Mostre um portfólio de fotografia
- Realce capturas de tela de seus exemplos de escrita
- Exibir detalhes do produto
- Assista a um vídeo do YouTube/Vimeo
Você sabia que também pode usar um pop-up lightbox para gerar leads? Com uma poderosa ferramenta de geração de leads como o OptinMonster, você pode criar pop-ups lightbox responsivos para coletar endereços de e-mail do seu público-alvo quando eles estiverem prestes a sair.

Aqui está um guia sobre como criar um pop-up de intenção de saída no WordPress.
Dito isso, vamos ver 2 maneiras de criar uma lightbox no WordPress para imagens, passo a passo.
- Como criar um Lightbox no WordPress com SeedProd
- Etapa 1. Instale e ative o SeedProd
- Etapa 2. Crie um tema ou página de destino do WordPress
- Etapa 3. Decida onde adicionar sua caixa de luz de imagem
- Etapa 4. Publique suas alterações
- Como criar um Lightbox de imagem com um plugin de galeria
Como criar um Lightbox no WordPress com SeedProd
Primeiro, mostraremos como criar uma lightbox de imagem no WordPress com o SeedProd, o melhor construtor de sites WordPress.

O SeedProd vem com kits de sites pré-fabricados e modelos de página de destino que permitem criar um design de site WordPress com apenas alguns cliques. Você pode personalizar seu site com seu construtor de páginas de arrastar e soltar e blocos e seções personalizáveis do WordPress.
Com o bloco de imagem do SeedProd, você pode habilitar um lightbox para mostrar versões grandes de suas imagens da galeria do WordPress, e são esses recursos que mostraremos no tutorial a seguir.
Antes de prosseguirmos, veja o que mais você pode fazer com o SeedProd:
- Crie páginas de destino que convertem, incluindo (404, vendas, squeeze, webinar, obrigado e login)
- Crie um site WooCommerce personalizado para sua loja online
- Controle quem pode ignorar sua página em breve ou modo de manutenção
- Personalize suas páginas de destino com texto dinâmico
- Aumente sua lista de e-mail com integrações de marketing por e-mail e o painel de gerenciamento de assinantes
- E muito mais.
Este plugin do construtor de sites é otimizado para velocidade e SEO, para que seu site sempre carregue rapidamente sem inchar.
Agora, vamos mergulhar no tutorial completo.
Etapa 1. Instale e ative o SeedProd
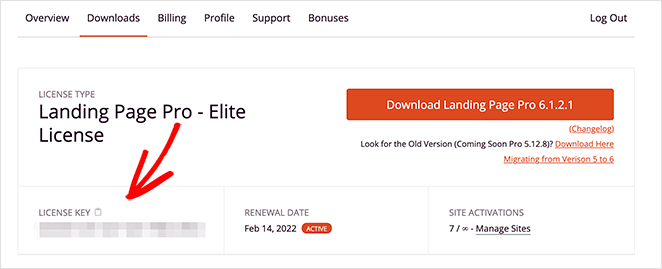
Primeiro, vá para a página de preços do SeedProd, escolha um plano de licença e crie sua conta do SeedProd. Quando estiver dentro do painel da sua conta, vá para a guia Downloads e baixe o arquivo do plug-in SeedProd para o seu computador.

Enquanto estiver lá, copie a chave de licença porque você precisará dela em breve.
Depois de baixar o plugin, instale e ative-o em seu site WordPress. Você pode seguir este tutorial sobre como instalar um plugin do WordPress se nunca fez isso antes.
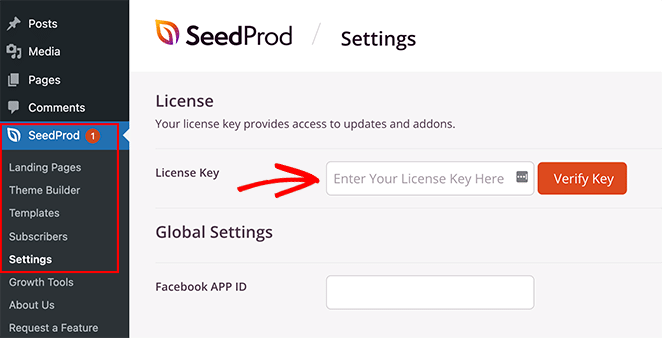
Quando o plug-in SeedProd estiver ativo em seu site, navegue até SeedProd » Configurações e cole a chave de licença que você copiou anteriormente no campo relevante. Agora clique no botão Verify Key e vá para a próxima etapa.

Etapa 2. Crie um tema ou página de destino do WordPress
O próximo passo é começar a construir seu tema WordPress ou página de destino. O plugin SeedProd permite que você faça as duas coisas, mas se você não tiver certeza de qual opção usar, aqui está uma explicação:
- Theme Builder – Com o Theme Builder, você pode substituir seu tema atual do WordPress por um novo tema personalizado. Você pode escolher entre muitos kits de sites pré-fabricados e instalar seu design com 1 clique. O SeedProd criará todas as partes do seu tema, permitindo que você as personalize visualmente com seu construtor de páginas.
- Landing Page Builder – O Landing Page Builder permite que você crie páginas de destino independentes que funcionam ao lado do seu tema atual do WordPress. Você pode escolher entre vários modelos de página de destino responsivos e personalizá-los com o construtor de páginas de arrastar e soltar.
Ambas as soluções permitem que você adicione lightboxes de imagem ao seu design, então escolha uma que melhor se adapte às suas necessidades. Se você precisar de ajuda para começar, aqui estão alguns tutoriais sobre como criar um tema WordPress personalizado e criar uma página de destino com o SeedProd.
Depois de escolher seus modelos e criar a estrutura para sua página de destino ou tema, você pode seguir a etapa 3 abaixo para adicionar uma caixa de luz de imagem ao seu design.
Etapa 3. Decida onde adicionar sua caixa de luz de imagem
Agora é hora de decidir onde você gostaria de adicionar sua lightbox de imagem do WordPress.
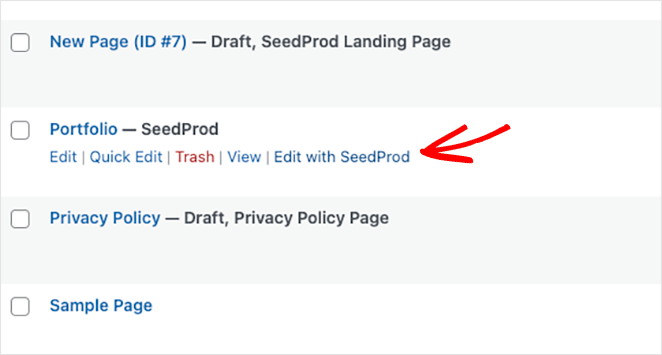
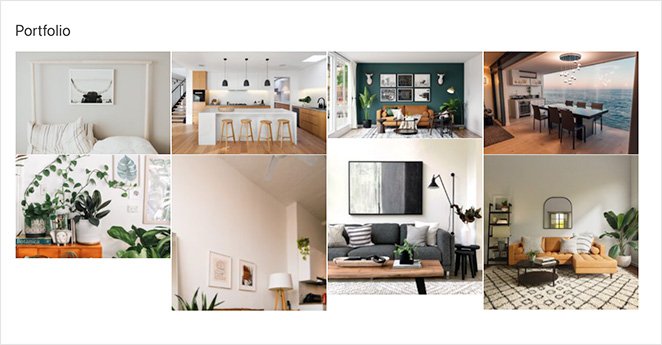
Para este guia, estamos criando um site de design de interiores com uma página de portfólio personalizada usando o construtor de temas, portanto, editaremos a página com o SeedProd para abrir o construtor de arrastar e soltar.

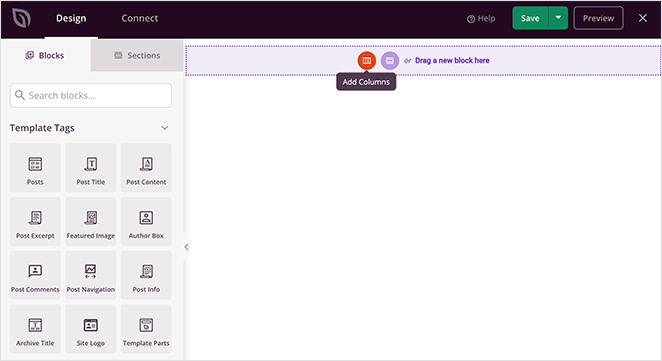
Ao abrir seu design, você verá um layout de 2 colunas com blocos e seções à esquerda e uma visualização do design à direita. Você pode mover elementos em sua visualização clicando, arrastando e soltando.

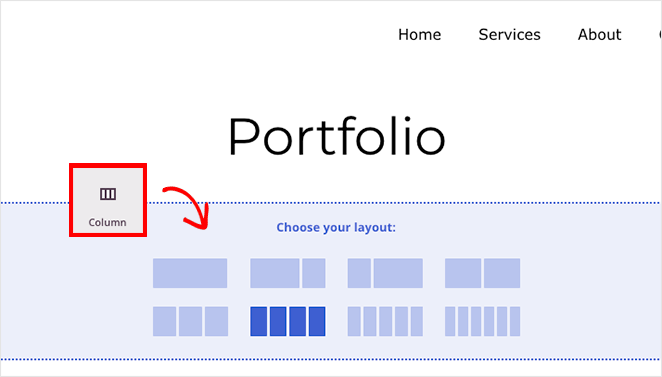
Vamos começar adicionando uma nova coluna para as imagens do nosso portfólio. Na barra lateral, arraste o bloco Colunas para sua página e escolha um design de layout.


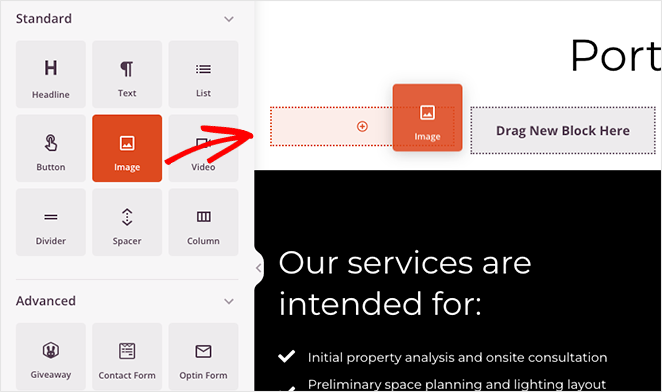
Em seguida, arraste o bloco Imagem para cada coluna na seção da página.

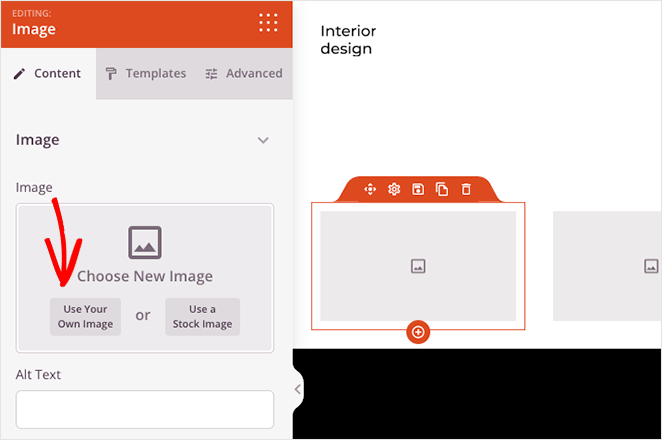
A partir daí, você pode clicar em cada bloco de imagem e fazer upload de uma imagem do seu computador ou da biblioteca de mídia do WordPress.

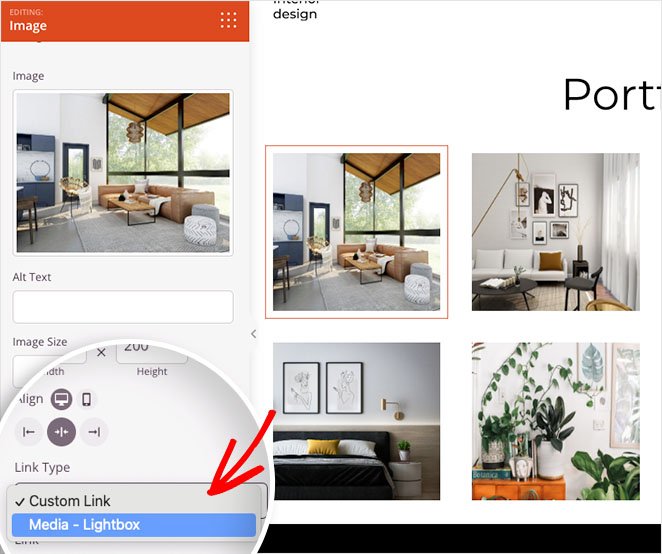
Agora você pode adicionar um lightbox a cada imagem em sua galeria. Para fazer isso, basta clicar em qualquer bloco de imagem, encontrar o título “Tipo de link” e selecionar a opção Mídia – Lightbox no menu suspenso.

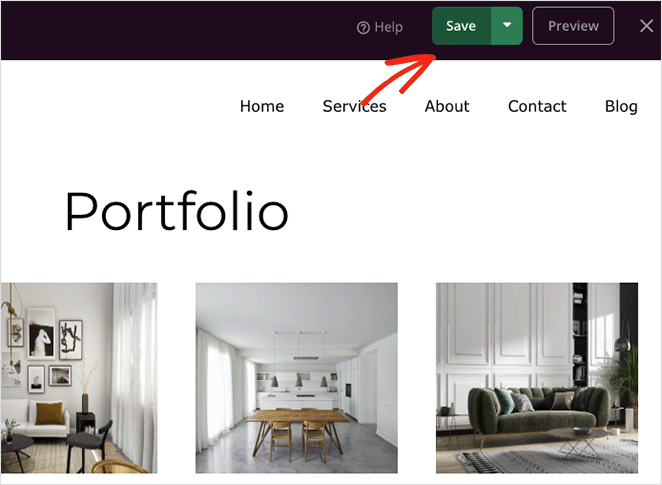
Repita isso para cada link de imagem em sua galeria e clique no botão Salvar no canto superior direito para salvar suas alterações.

Etapa 4. Publique suas alterações
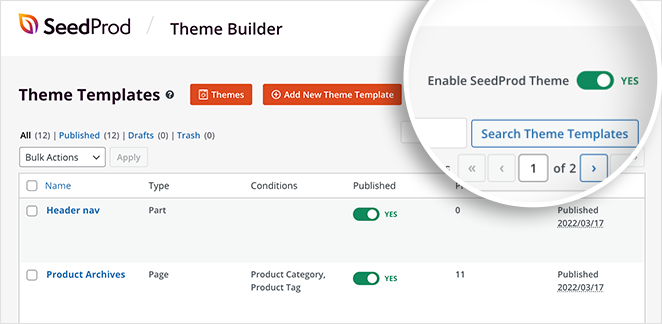
A etapa final é publicar sua galeria lightbox responsiva em seu site WordPress. Para fazer isso para um tema WordPress personalizado, vá para SeedProd » Theme Builder do seu administrador do WordPress e gire o botão “Ativar tema SeedProd” para a posição “Sim”.

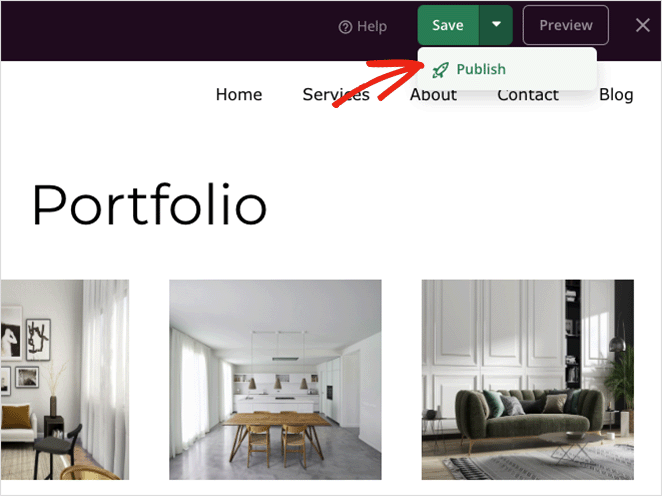
Se você estiver publicando uma landing page, abra-a no construtor de páginas, clique na seta suspensa do botão Salvar e selecione Publicar .

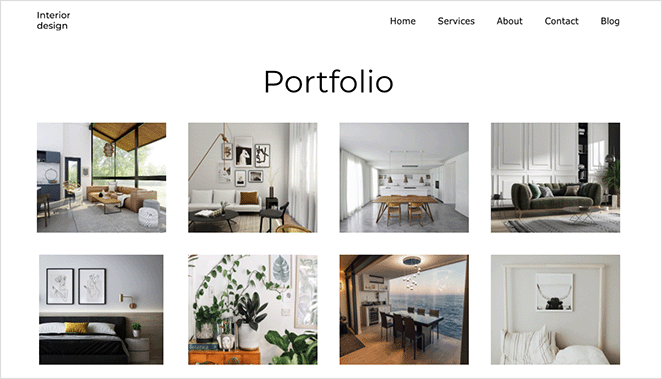
Agora você pode visualizar seu novo design para ver como fica.

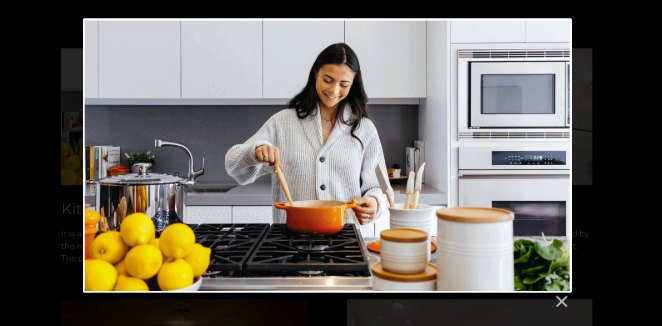
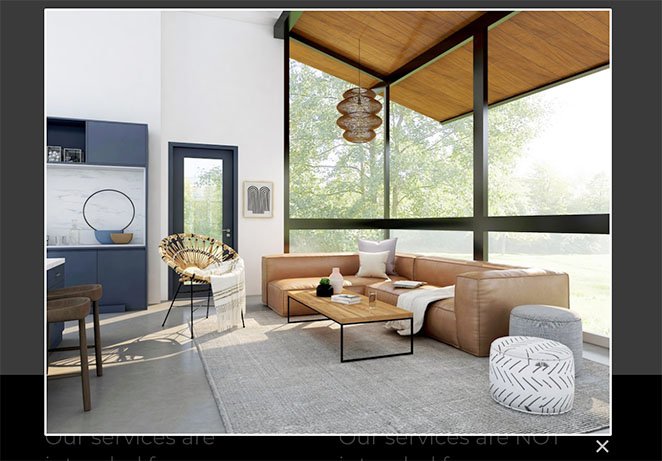
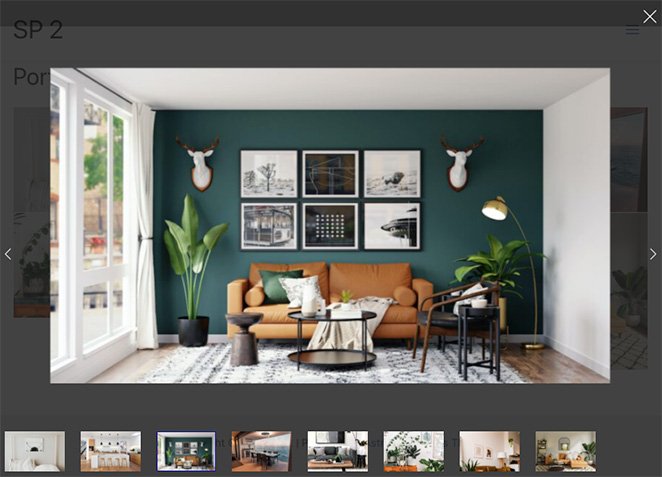
E ao clicar em qualquer imagem em sua galeria, você abrirá uma lightbox de imagem em tela cheia responsiva.

Como criar um Lightbox de imagem com um plugin de galeria
Outra maneira de adicionar uma lightbox de imagem ao seu site WordPress é com um plugin de galeria de imagens do WordPress. Para este método, usaremos o Envira Gallery, um dos plugins de galeria mais populares para WordPress.

Com este plug-in leve de galeria de imagens de arrastar e soltar, você pode criar galerias de imagens otimizadas para postagens, páginas, áreas de widgets e barras laterais. O plug-in também é fácil de usar e otimizado para velocidade, para que suas imagens sejam carregadas rapidamente para os visitantes do site.
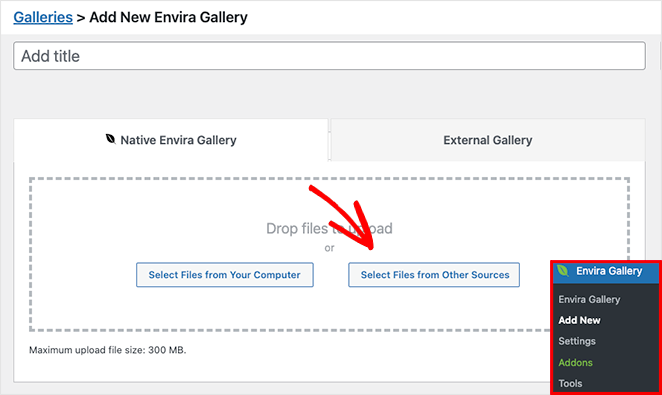
Comece instalando e ativando o plugin Envira Gallery em seu site WordPress. Em seguida, navegue até Envira Gallery » Adicionar novo para criar uma nova galeria de imagens.

Você pode adicionar imagens à sua galeria clicando no botão Selecionar arquivos do seu computador . No entanto, se você quiser usar imagens de sua biblioteca de mídia, clique no botão Selecionar arquivos de outras fontes .
Depois de adicionar imagens à sua galeria, você pode reorganizá-las arrastando e soltando as miniaturas.
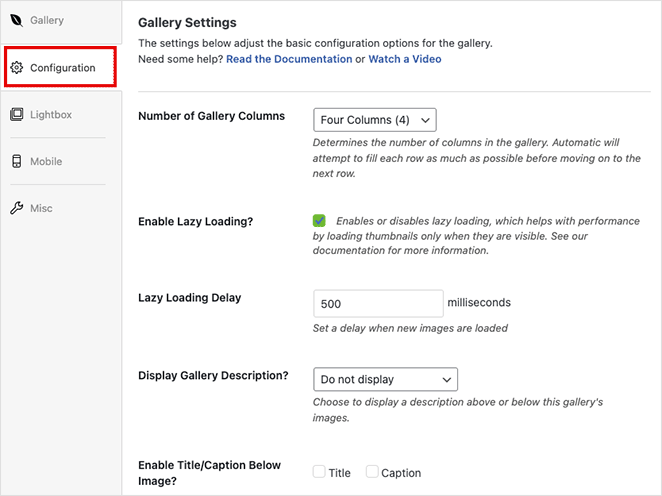
Agora clique na guia Configuração para definir as configurações da sua galeria.

Nesta tela, você pode:
- Alterar o número de colunas da galeria
- Ativar carregamento lento para imagens
- Exibir a descrição da galeria
- Ativar títulos e legendas
- Defina o tamanho da imagem e a posição de corte
- Alterar o tema da galeria
- Ajustar as margens e preenchimentos
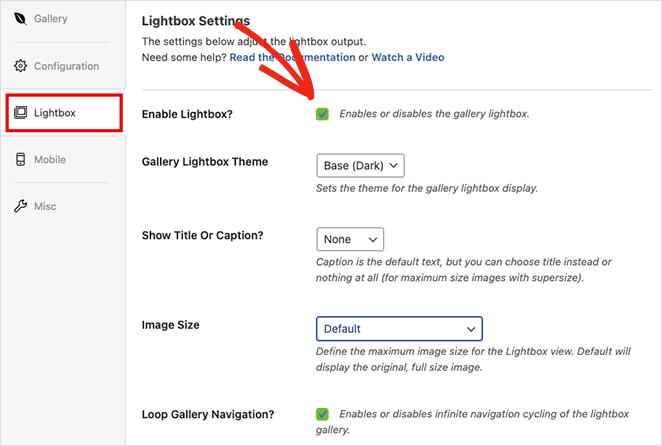
Em seguida, clique na guia Lightbox , que serve para personalizar as configurações da lightbox.

Primeiro, verifique se a opção Ativar Lightbox está marcada e, em seguida, ajuste as configurações para alterar o tema da lightbox, exibir legendas, adicionar efeitos de transição e muito mais.
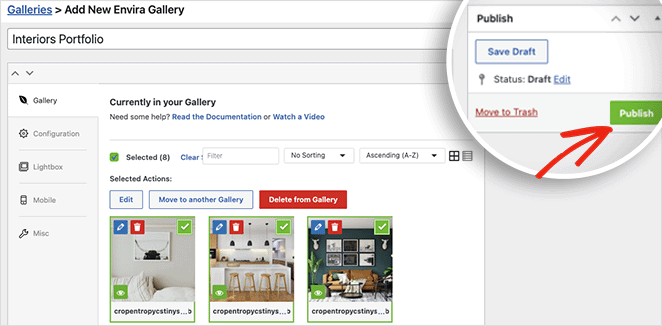
Quando estiver satisfeito com as configurações da sua galeria, clique no botão Publicar no canto superior direito.

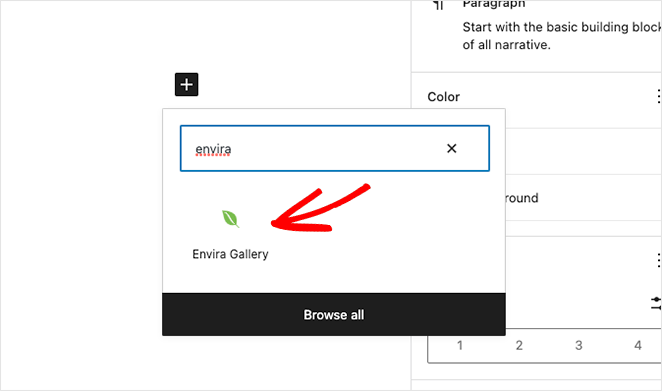
Para exibir sua galeria para os visitantes do site, crie ou edite uma postagem ou página e clique no ícone de mais (+) dentro do editor de blocos do WordPress para adicionar um novo bloco do WordPress.
Pesquise ou role até ver o bloco Envira Gallery e clique nele para adicioná-lo à sua página.

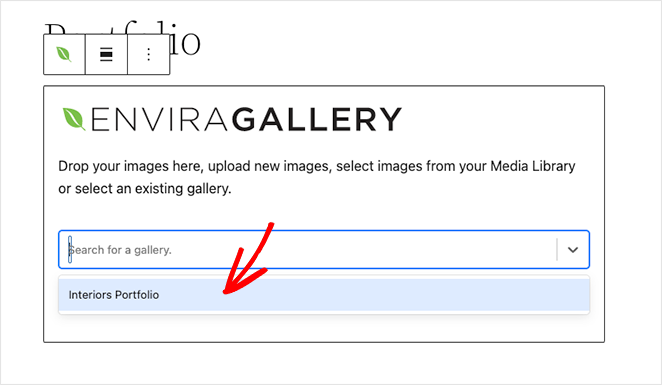
Em seguida, escolha sua galeria no menu suspenso para visualizar sua galeria lightbox.

Você pode clicar no botão Atualizar ou Publicar para salvar suas alterações.
Ao visualizar sua página, sua galeria deve ser semelhante a este exemplo:

Você pode clicar em qualquer imagem para visualizá-la em uma galeria lightbox responsiva como esta:

É isso!
Neste tutorial passo a passo, você aprendeu como criar uma lightbox no WordPress para galerias de imagens mais rápidas e de alta resolução. Pronto para fazer sua próxima lightbox de imagem do WordPress?
Aqui estão alguns outros tutoriais úteis que você pode gostar:
- Como criar abas no WordPress para conteúdo com abas impressionante
- Como adicionar um botão de tweet ao WordPress (3 maneiras)
- Como adicionar um botão de adicionar ao carrinho personalizado no WooCommerce
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.