Como criar um site médico usando WordPress e Elementor
Publicados: 2021-02-02Você não precisa mais ser um profissional para criar um site. Agora, qualquer pessoa pode criar um site profissional, independentemente do nível de habilidade técnica.
O WordPress torna isso possível para todos. Além disso, você obterá vários modelos pré-criados para criar um site altamente funcional com facilidade usando o Elementor e o HappyAddon. Elementor é um construtor de sites WordPress fácil de usar com editor visual e funcionalidade de arrastar e soltar. Essa é a razão pela qual mais de 5 milhões de pessoas em todo o mundo estão usando este construtor de páginas ativamente.
Mesmo se você for um médico, por exemplo, médico e quiser criar um site médico, você pode criá-lo sozinho usando o Elementor. Mais importante ainda, você não precisa ter nenhum conhecimento prévio de codificação ou experiência em software para fazer isso.
Este é um guia completo para criar um site médico completo em menos de 1 hora. Mas antes de dirigir profundamente, deixe-me esclarecer seu dilema-
Por que os médicos precisam de um site profissional?

Em primeiro lugar, deixe-me mostrar algumas estatísticas:
- Mais de 70% dos pacientes pesquisam online antes de confirmar um médico.
- 86% dos pacientes se informam online sobre assuntos médicos e medicamentos.
- Um em cada quatro pacientes com mais de 60 anos usa o Google para procurar um médico.
- 66% iniciam suas pesquisas médicas no Google e depois selecionam médicos de suas preferências.
Esses números mostram claramente que estamos realmente caminhando para um mundo online, e o setor médico não está ficando para trás. As pessoas adoram explorar as coisas por conta própria, e isso torna a presença online do médico tão inegável.
Como médico, ter um site pessoal pode ajudá-lo de várias maneiras. A seguir, destacamos alguns deles.
- Construir autoridade, credibilidade e confiabilidade
- Elimina a lacuna entre médicos e pacientes.
- Fornecer facilidade de agendamento online
- Revisões autênticas aumentam a confiabilidade
- Melhore a visibilidade na web
Além disso, situações como essa pandemia de Covid-19 nos fazem perceber que a presença online de um médico é o quanto é necessário.
Portanto, se você ainda não tem um site, dê o primeiro passo rapidamente para criar um site médico. Siga este guia passo a passo para criar um site profissional rico em recursos por conta própria.
Funcionalidades que você deve adicionar ao seu site médico

Um site não servirá adequadamente ao seu propósito, a menos que você possa personalizá-lo de acordo. Para atingir o objetivo final, você precisa criar um site perfeito que possa atrair pessoas e que passem mais tempo em seu site.
Você pode seguir essas dicas para evitar a chance de falhar em seu site. Normalmente, um site médico deve conter algumas páginas específicas como:
- Pagina inicial
- Página de serviço
- Sobre a página
- Página de contato
- Página de compromisso
- Página de localização
- Página do médico
O Elementor lhe dará a flexibilidade de adicionar mais páginas, se desejar. Cada página é por um motivo específico. Vamos descobri-los.
Pagina inicial
A página inicial deve permitir uma navegação fácil, incluindo opções de pesquisa e um link para todas as páginas do site. Um site médico, além de oferecer muitos serviços, tem muitas informações a oferecer sobre doenças gerais ou muito específicas, tratamentos, notícias de surtos recentes etc.
Página de serviço
A página de serviços é fundamental para o sucesso de um site médico. Um usuário que visita um site médico tem um problema específico em mente. Ao fornecer uma página de serviços bem detalhada, você garante que todas as informações relevantes estejam disponíveis para o usuário ler e os incentiva a usar suas instalações médicas.
Sobre a página
A página sobre é uma parte importante de qualquer site. Ele conta a história do negócio e muitas vezes serve para criar uma conexão entre o usuário e o negócio. Serve ainda para tranquilizar potenciais clientes e torná-los mais dispostos a vir visitar o centro médico.
Página de contato
Além das muitas menções aos números de telefone e e-mails, um site médico precisa ter uma página de contato com todas as informações relevantes. Pode incluir um mapa com direções para a instalação e um formulário de contato para os usuários que preferem entrar em contato por meio dele.
Página de localização
Se você tiver mais de um local, considere ter uma página de locais separada detalhando todos os diferentes locais, com detalhes relevantes, opções de agendamento e links para seus respectivos sites, se houver.
Página do médico
Para que os usuários se sintam ainda mais à vontade com sua instalação médica e tenham mais vontade de visitá-lo, você deve criar uma página do médico falando sobre todos os médicos disponíveis, seus certificados, habilidades e qualquer outra informação que você queira compartilhar como seu e-mail, horário de trabalho ou similar.
Página de compromisso
Além dos botões de chamada para ação ligando para marcar uma consulta, recomendamos que você tenha uma página de agendamento separada, possivelmente com um formulário inteligente para garantir que nada impeça seus clientes em potencial de marcar suas consultas com a equipe de sua clínica médica.
Como criar um site médico no WordPress usando Elementor e Happy Addons (8 etapas fáceis)

Como dissemos, você pode criar um site completo usando o Elementor com facilidade. Além disso, há muitas integrações de terceiros disponíveis para desdobrar mais recursos e flexibilidade. Aqui, estou usando o Happy Addons como um complemento de terceiros para seus widgets extremamente poderosos.
Não consigo resistir ao desejo de dizer que o Happy Addons atingiu o marco de receber as mais de 50.000 instalações ativas em apenas 7 meses.
Aqui estão os pré-requisitos para criar seu site médico:
- Domínio e Hospedagem
- Um site WordPress
- Elementor (Gratuito)
- Complementos felizes (gratuitos e profissionais)
Bem, com o Elementor Pro, você obterá um modelo pronto para projetar seu site sem esforço. Alguns modelos prontos também estão disponíveis no Elementor principal. Mas hoje mostraremos como projetar um site médico do zero a custo zero.
Vamos supor primeiro que você trouxe seu domínio e pacote de hospedagem com sucesso. Em seguida, verifique se você instalou com sucesso o WordPress, Elementor e Happy Addons.
Agora, inicie seu site, siga os passos abaixo:
Etapa 01: adicione o cabeçalho à sua página inicial
A personalização do site depende totalmente de você. Você pode fazer o que quiser. O construtor de páginas Elementor e Happy Addons lhe darão a liberdade de personalizar seu site de acordo com seus requisitos. Mas, a primeira coisa é definir um cabeçalho para a primeira página do seu site.
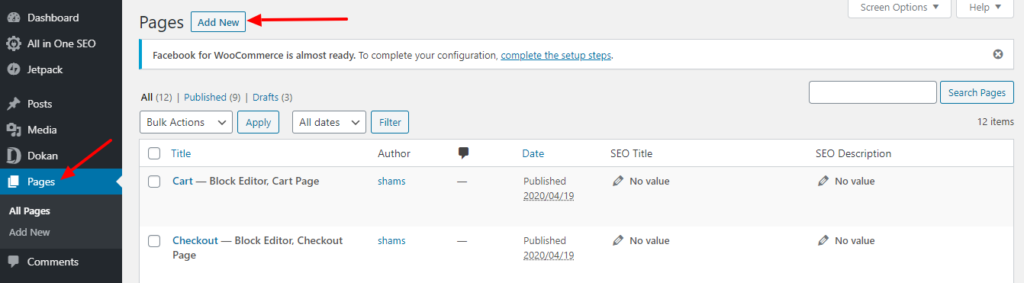
- Para isso, clique em 'Página' > 'Adicionar Novo'

Você receberá uma nova página.
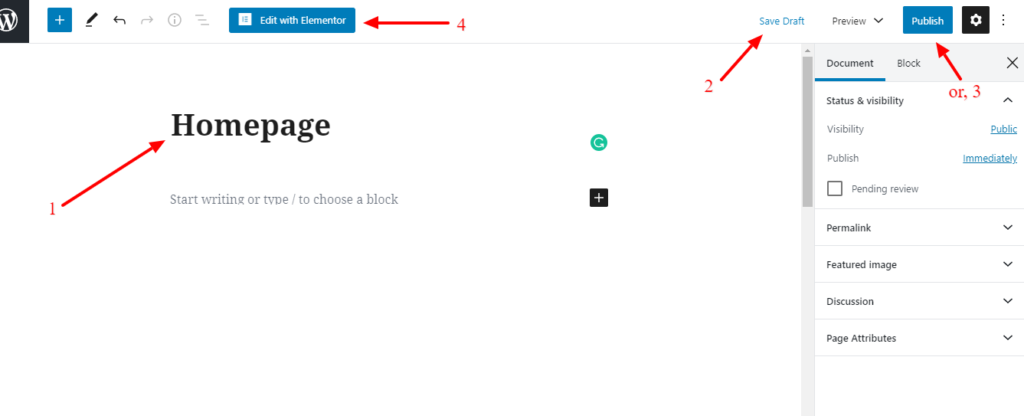
- Coloque um nome de página
- Salvar rascunho ou publicá-lo
- Por fim, pressione o botão “Editar com Elementor”.

Para obter uma nova página para criar,
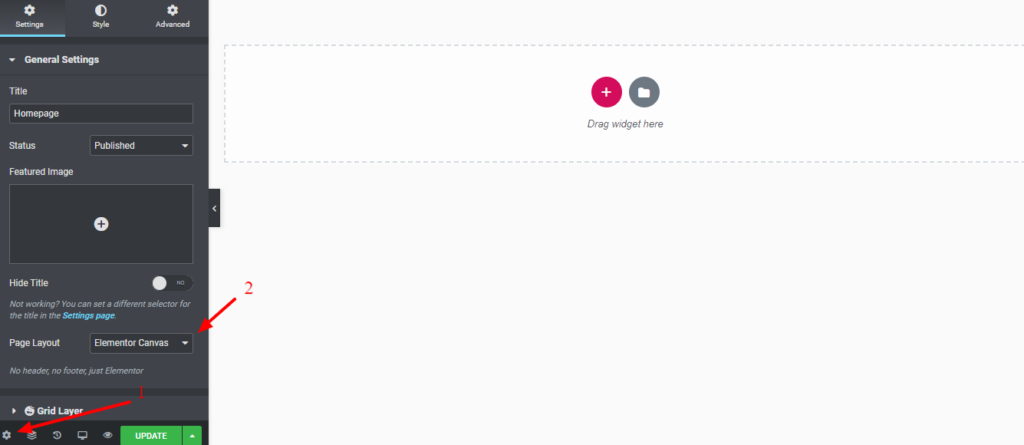
- Pressione o ícone de configuração
- Definir o layout da página como “Elementor Canvas”

- Selecione a coluna única

Agora você precisa fazer o upload de uma imagem de capa.
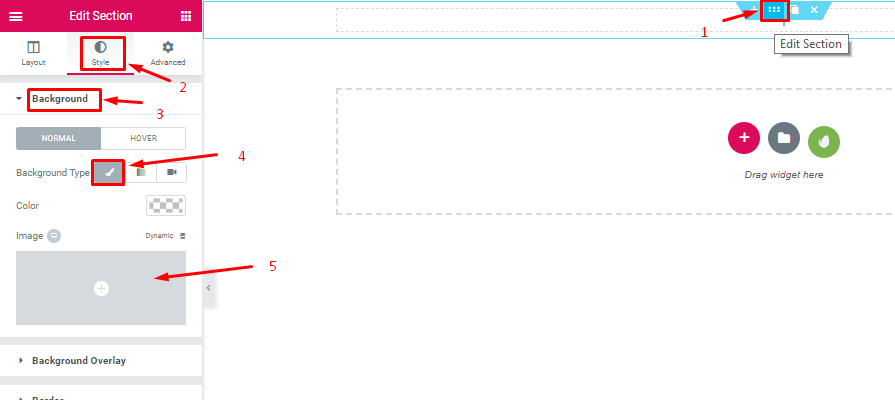
- Selecione a opção DOT no canto superior direito
- Vá para Estilo > Plano de fundo > Tipo de plano de fundo
- Carregue uma imagem.

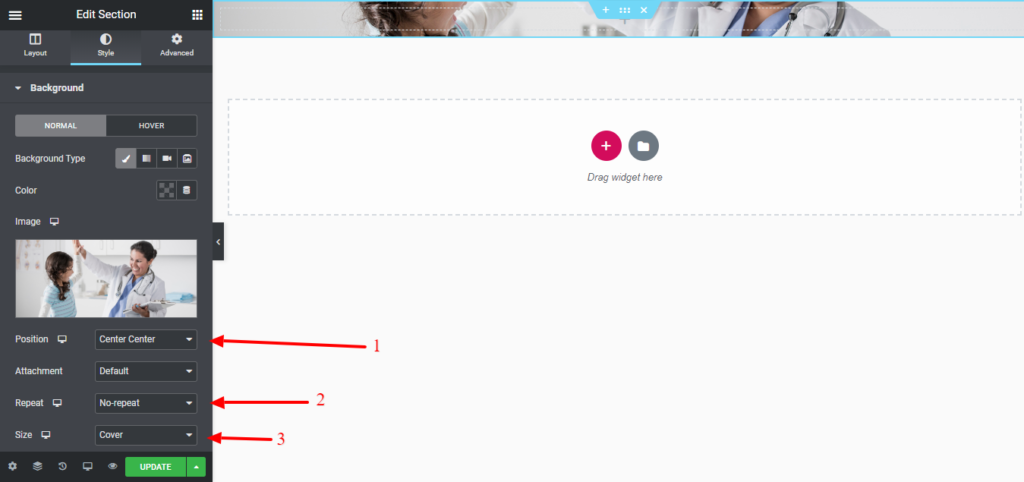
- Definir a posição “Centro Centro”
- Repita “Sem repetição”
- Tamanho “Capa”

- Clique na opção Disposição.
- Altura "Ajustar à tela"
- Posição da coluna “Topo”.

Etapa 02: adicionar texto de cabeçalho
Adicione um texto de cabeçalho à sua página inicial para que seu visitante possa perceber onde ele realmente chega.
- Arraste “Header Widget” para definir o título.
- Agora personalize a tipografia de acordo com seu conceito de design.

Etapa 03: adicionar a seção "Serviço"
A seção de serviço deve refletir o que você oferece para seus pacientes. Suponha que você venda medicamentos ao lado de consultorias que devem ser representadas por meio da seção de serviços. Para que seu cliente se conheça depois de visitar esta página.

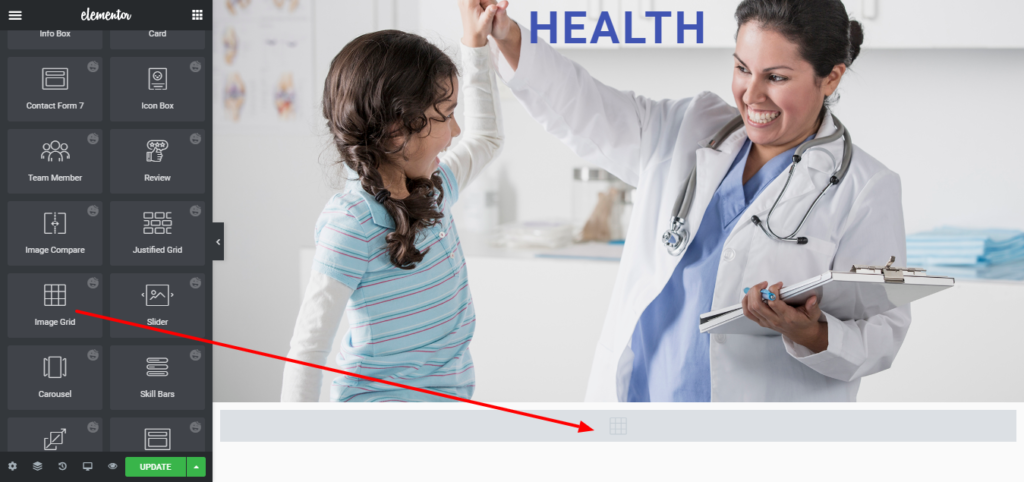
Agora, adicionaremos uma “grade de imagens” para mostrar quais serviços oferecemos.
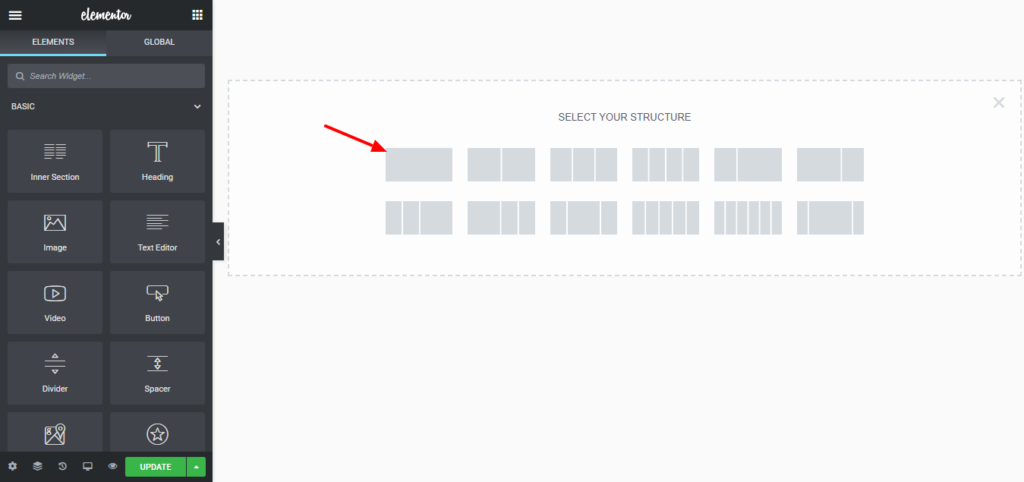
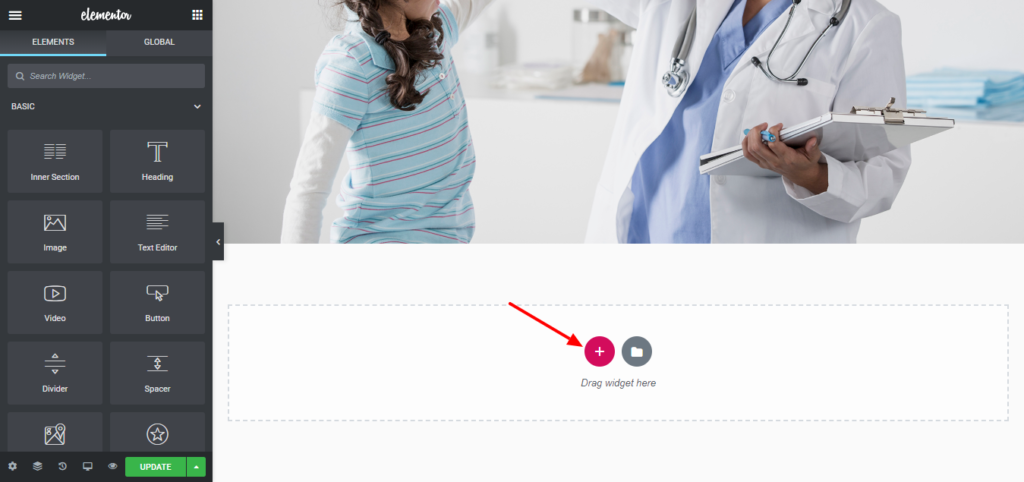
- Clique no sinal de mais para adicionar uma única estrutura.

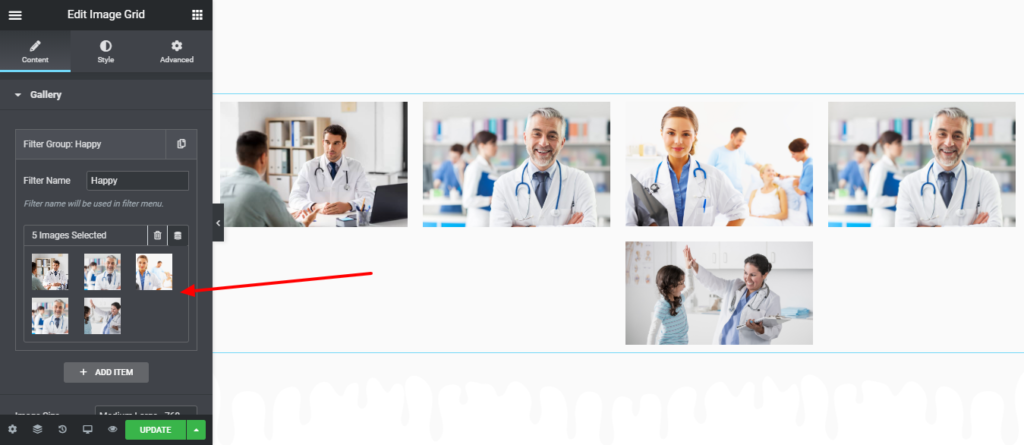
- Arraste uma grade de imagem
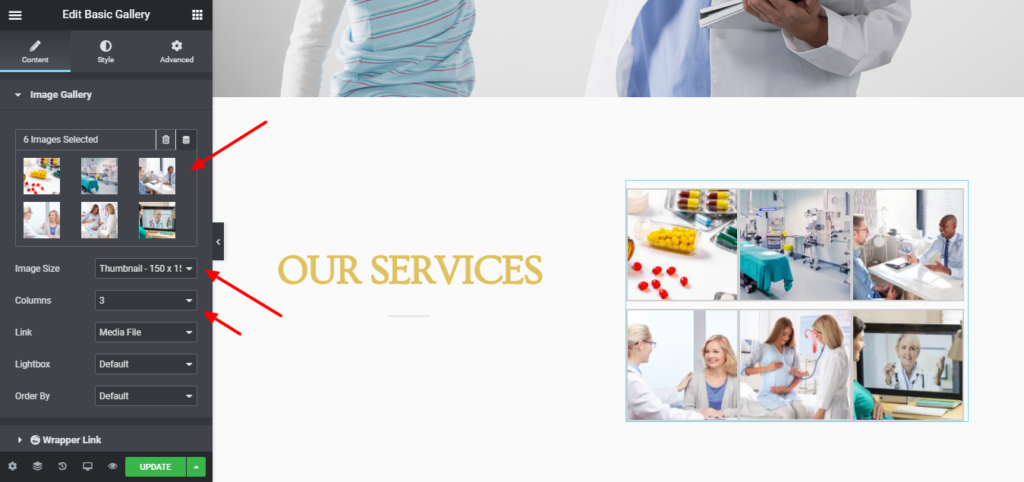
- Adicione imagens à galeria.

Depois de adicionar imagens à galeria, ela se parecerá com a abaixo.

Passo 04: Adicionar Perfil Médico
Pegue um widget de membro da equipe e personalize o seguinte;
- Carregar foto
- Adicionar nome
- Cargo
- Biografia
- Definir perfis sociais

Você pode adicionar mais médicos assim.
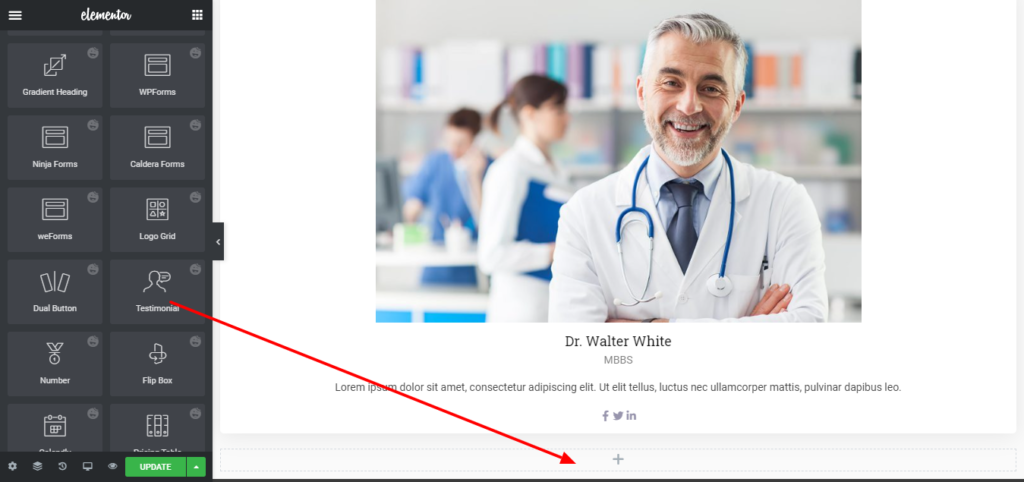
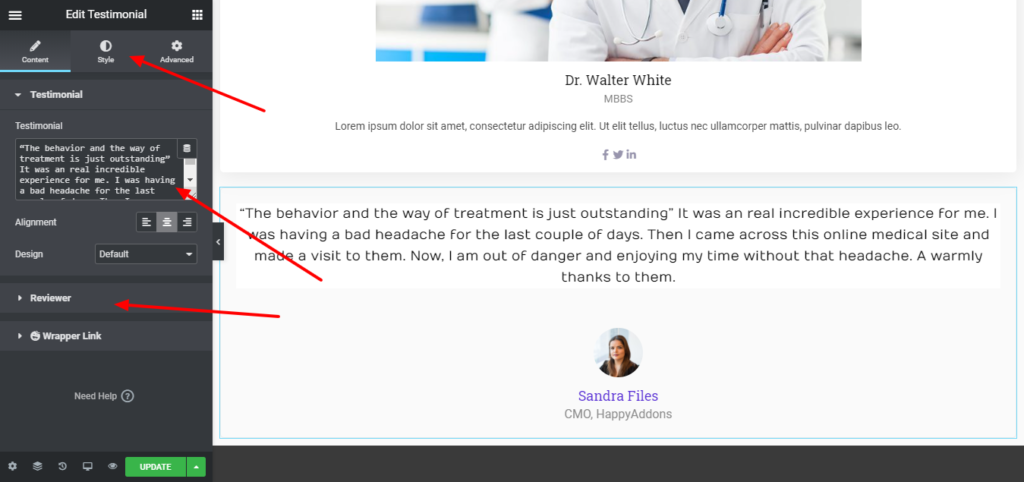
Passo 05: Adicionar Depoimento
Um depoimento bem apresentado pode ganhar a credibilidade de seus visitantes. Basicamente, é a discussão sobre o que seus pacientes falam de você. Portanto, crie um depoimento reconfortante para os olhos com o widget Happy Addons Testimonial.
- Arraste um widget de depoimento para sua interface

Vamos personalizar o widget de depoimento.
- Adicione um texto de depoimento sobre o que ele disse sobre você.
- Adicionar perfil de revisor
- Personalize a tipografia de acordo com o seu conceito de design.

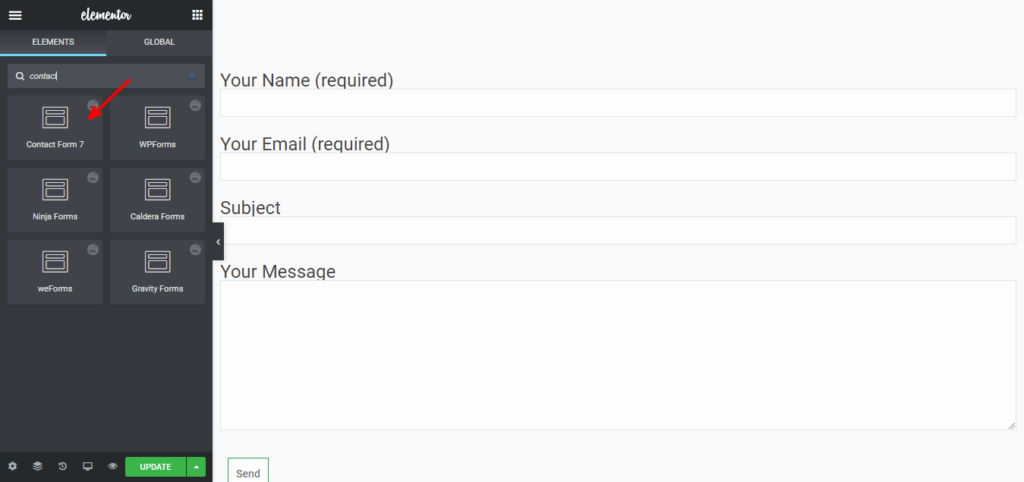
Etapa 06: Adicionar um formulário de contato
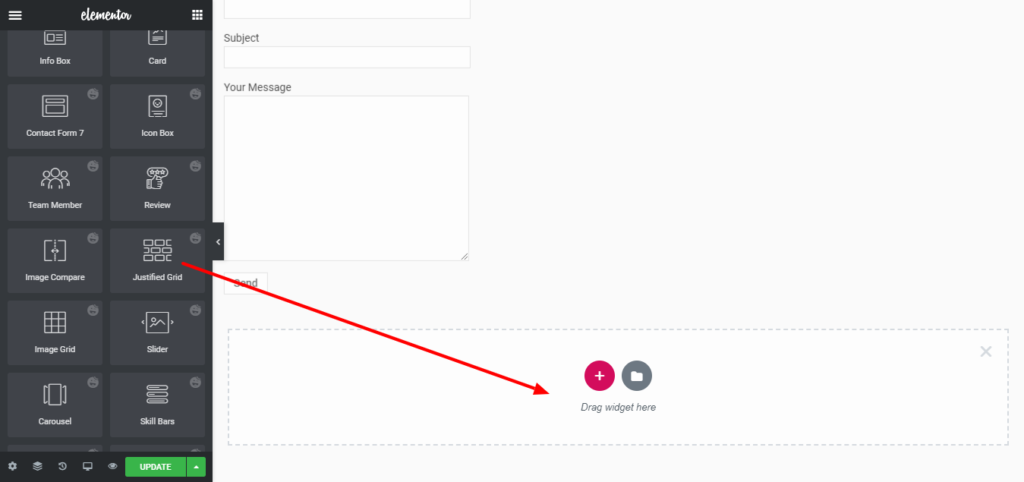
Permita que seus pacientes entrem em contato com você através de um formulário de contato. Para adicionar um formulário de contato, obtenha uma estrutura única clicando no sinal de mais.
Em seguida, arraste o “Formulário de contato 7” na sua interface.

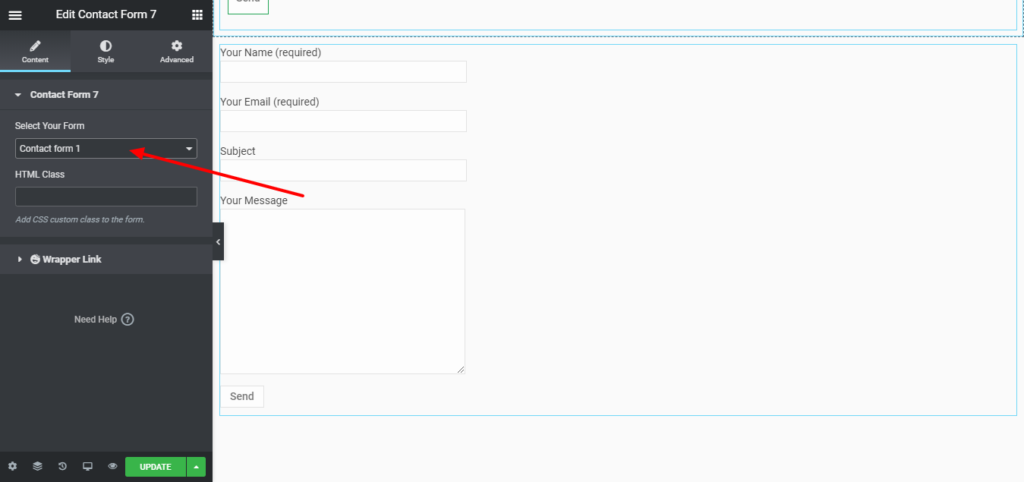
Selecione o formulário de contato 1 na lista suspensa.

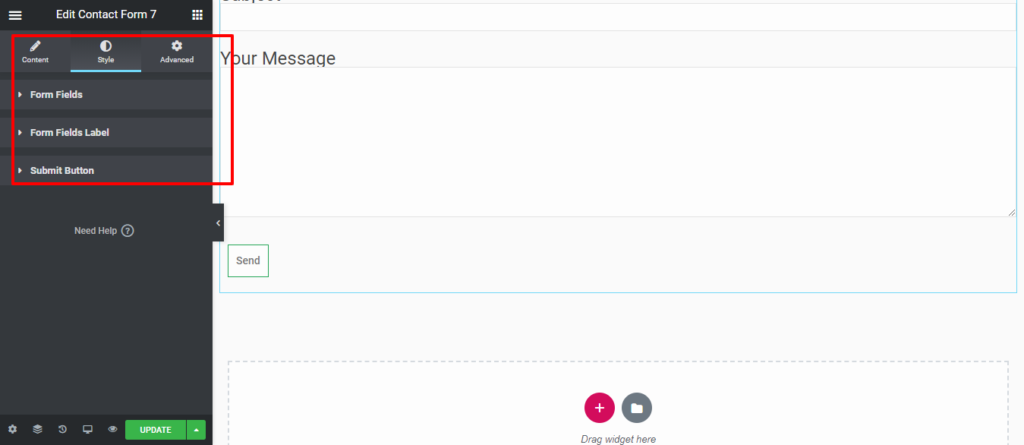
Personalize o formulário de contato
- Campos de formulário
- Rótulo de campos de formulário
- Botão de envio

Se você deseja adicionar efeitos de movimento, efeitos felizes, plano de fundo ou tornar a página responsiva, clique em ' Avançado ' para explorar essas opções.
Passo 07: Adicione uma Galeria
Como você sabe, uma imagem pode dizer mil palavras se você a exibir da maneira certa. Use o widget de Grade Justificada do Happy Addons e mostre sua imagem como histórias de sucesso.
Arraste uma grade justificada para sua interface

Carregue quantas imagens você quiser compartilhar com seus visitantes.

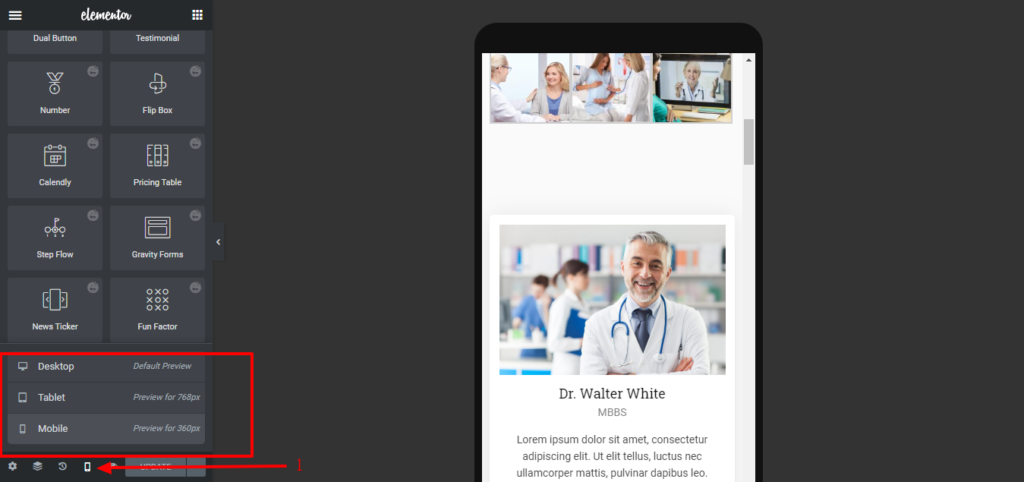
Etapa 08: torne seu site responsivo para dispositivos móveis
Para ir para a visualização móvel, clique no ícone da área de trabalho no canto inferior esquerdo e escolha celular.

Agora, vá até a página e veja se você consegue identificar áreas que podem ser melhoradas, como inverter a ordem das colunas ou adicionar preenchimento aos títulos.
O Elementor oferece infinitas ferramentas de personalização para projetar seu site de acordo com sua imaginação. Tudo que você precisa para explorar essas opções com paciência. Além disso, adicione recursos avançados como texto animado, efeitos flutuantes e muito mais com o HappyAddons.
Visualização final do seu site médico
Aqui está a visualização final da página que você acabou de criar.

Parabéns! Sua página inicial está pronta para ser publicada. Agora, complete todas as páginas seguindo os mesmos procedimentos de design. Boa sorte!
Você também pode gostar: Como criar um site de portfólio no WordPress com Elementor.
Nota: Assista a este pequeno vídeo se precisar de mais assistência para criar um site médico usando o Elementor sozinho.
Perguntas frequentes sobre o site médico da Elementor

1. Como posso criar um site médico?
Você pode criar um site médico sozinho seguindo estas etapas:
- Encontre alguns sites parecidos para se inspirar.
- Revise esses sites para fazer uma lista exclusiva de recursos para seu site.
- Decida quantas páginas de conteúdo você precisará para o seu site.
- Escolha um nome de domínio e compre hospedagem para o seu site.
- Comece a projetar seu site usando WordPress e Elementor.
2. Como adiciono o Elementor ao meu site WordPress?
Você pode adicionar o Elementor ao seu site WordPress rapidamente. Tudo que você precisa é seguir estes 5 passos:
- Vá para WP Dashboard > Plugins
- Clique no botão “Adicionar Novo”
- Digite Elementor na caixa de pesquisa
- Clique no botão “Instalar agora”
- Ative-o após concluir a fase de instalação.
3. Quanto ganham os médicos online?
Um médico online ganha uma figura saudável hoje em dia. De acordo com o ZipRecruiter, o salário médio de um médico de telemedicina nos Estados Unidos é de US$ 216.958 . Algumas empresas de telessaúde pagam por hora com remuneração média entre US $ 100 e US $ 150 por hora. Outras empresas pagam por consulta, com uma média de US$ 15-30/consulta de vídeo e cerca de 3-5 consultas por hora
4. O Elementor é gratuito com o WordPress?
O Elementor é totalmente gratuito para baixar e usar. É o construtor de páginas WordPress definitivo e gratuito, que permite criar belos sites WordPress da maneira mais fácil e rápida possível.
5. O Elementor diminui a velocidade do seu site?
O Elementor diminui a velocidade do seu site WordPress em alguns casos. Ele adiciona CSS e JavaScript extras que podem deixar seu site mais lento. Seu código também usa muitos divs. Juntamente com os plugins premium do Elementor, isso pode tornar seu site mais lento.
Leia 15 dicas profissionais para acelerar um site WordPress (guia para iniciantes) para se livrar desse problema.
Fique um passo mais perto do seu paciente através de um site médico bem organizado

É um fato bem conhecido que o número de médicos é inadequado que o número da população. Esse cenário se torna um pesadelo se você der uma olhada nos países do terceiro mundo. Portanto, é hora de garantir que cada médico tenha seu site médico pessoal.
Isso não é mais um sonho, pois o Elementor oferece a oportunidade de criar um site médico sem conhecimento prévio de codificação. E as integrações de terceiros tornam o Elementor mais poderoso do que nunca.
Happy Addons é uma integração de terceiros que estende a flexibilidade para moldar seu sonho. Tarefas altamente funcionais, como animação, sincronização de sites, copiar/colar ao vivo – você pode fazer tudo com Happy Addons.
Com esta dupla de Elementor & Happy Addons, crie um site médico em um flash. Não se esqueça de nos contar sua experiência através da caixa de comentários abaixo.
