Crie testes A/B de frases de chamariz para aumentar sua conversão na web
Publicados: 2022-11-03Pense no número de vezes que você se inscreveu ou se inscreveu em qualquer coisa em sua vida, como cursos, newsletters, plataformas de música e vídeo, etc. out design: uma componente atractiva com textos eloquentes e imagens simpáticas que chamam a atenção, provavelmente acompanhadas de algo tranquilizador…
Em qualquer site, facilitar a ação imediata dos visitantes com um call to action de um clique pode aumentar significativamente o número de leads e clientes. Vamos ver o que são CTAs, suas vantagens e como podemos criá-los.
Definição de Call to Action (CTA)
Uma chamada para ação ou CTA é um convite em um site que solicita aos usuários uma ação rápida, como se inscrever em um curso on-line ou em um evento futuro, assinar um boletim informativo, ingressar em uma comunidade sobre um determinado tópico, experimentar um software para gratuitamente ou receber informações adicionais sobre um produto.
Essa chamada pode aparecer como um botão clicável ou como texto com um link, e geralmente é apresentada em diferentes formatos:
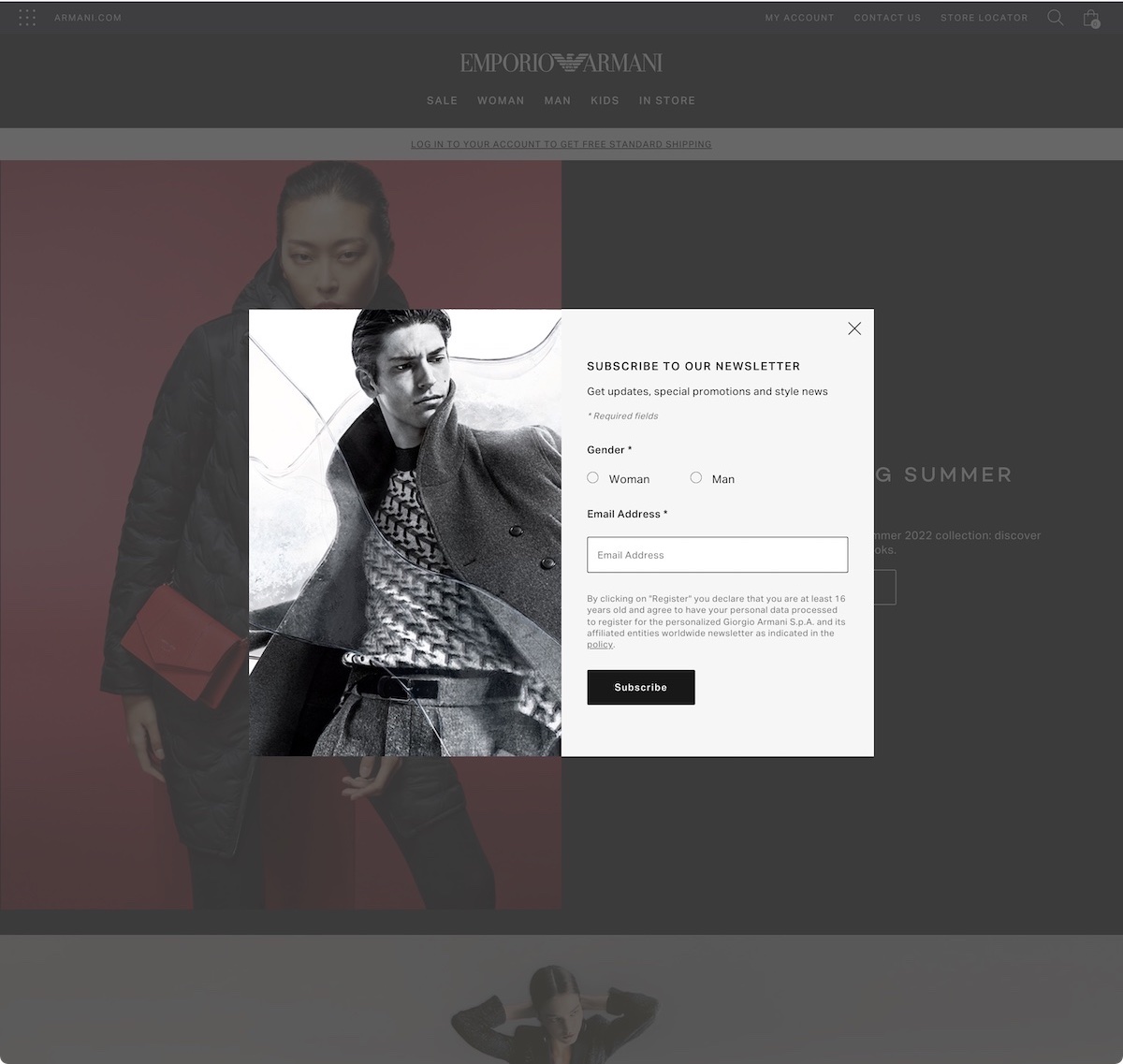
- pop-ups ou conteúdo deslizante,
- páginas de compra ou páginas de pagamento,
- Publicidades,
- no final de uma postagem,
- páginas de destino específicas,
- vidros laterais ou
- bandeiras de página.

Vantagens dos CTAs
Um CTA é um aspecto importante de qualquer página da web. Links e botões de CTA funcionam como sinais informando aos usuários o que fazer em seguida. Sem um CTA claro, os usuários podem ter dificuldade em ver qual é o próximo passo para comprar um produto ou saber mais sobre o serviço que você oferece.
As vantagens de um apelo à ação convincente são:
- Direcione seu público para navegar em seu site : chamadas para ação simples indicam para onde ir, o que fazer em seguida e simplificam bastante a jornada pelo site.
- Ajuda na tomada de decisão : perguntas bem formuladas e respostas compreensíveis com uma execução rápida podem sanar dúvidas sobre qual decisão tomar. Com calls to action que simplificam a vida, você fará com que seus visitantes queiram saber mais sobre os serviços que você oferece.
- Melhore as conversões : quanto mais pessoas você convencer a seguir seus CTAs, mais leads e clientes você terá.
Algo tão simples quanto um botão chamado “Baixar relatório” pode ser suficiente para mover um cliente para o próximo estágio no funil de conversão ou em sua jornada de compra.
Crie CTAs envolventes
Para atingir o objetivo de um CTA, ele deve ser fantástico e irresistível para o seu público-alvo. Para fazer isso, comece determinando o objetivo ou a intenção do CTA. É para gerar conversões, aumentar as inscrições, capturar e-mails ou direcionar os espectadores para outro conteúdo em seu site? Em seguida, defina CTAs que podem ser usados para qualquer estágio do funil de conversão em que seus potenciais compradores estejam e direcione-os pensando no que pode interessá-los naquele momento específico:
- “Mais informações” com conteúdo relacionado quando estão no estágio de conscientização,
- “Baixe o eBook” ou “Assine” na fase de consideração ou avaliação,
- “Compre agora” para a fase de decisão ou compra.
A partir daí, escreva e crie seu CTA seguindo estas dicas:
Mantenha breve
Use frases curtas que cheguem rapidamente ao ponto. Tudo que você precisa é de 2-5 palavras para dizer o que você precisa dizer de forma eficaz. Em alguns casos, somente quando você precisa agregar valor extra, como “Compre agora e ganhe 30% de desconto”, você pode escrever frases um pouco mais longas, usando até 5-7 palavras.
Use palavras e frases de ação
O objetivo de um CTA é fazer com que o visitante realize uma ação imediata . Deixe claro qual ação será realizada clicando no botão ou link: “Baixe este guia”, “Ouça nosso podcast”, “Crie uma conta”, etc.
Se você precisar de exemplos de frases que aumentam a conversão, aqui está uma lista de 100 frases.
Adicione um senso de urgência ou escassez
Se você quiser que a ação seja imediata, adicione um senso de urgência ou escassez. Você pode obter isso adicionando palavras-chave como “agora”, “somente!”, etc, mostrando um prazo para uma promoção ou apresentando algo como Edição Limitada. Desta forma, o usuário saberá que deve responder imediatamente para não perder essa oportunidade.
Enfatiza “Sem Obrigação” e “Baixo Risco”
Para clicar em um botão, você precisa ter a tranquilidade de que não envolverá custo, compromisso ou qualquer outro tipo de obrigação indesejada. Enfatize o baixo risco com frases como “Faça um teste grátis sem compromisso” ou deixando claro que você não entregará o e-mail a terceiros e só o usará para o que está sendo solicitado.

Crie um design que chame a atenção
Se você deseja que o usuário veja facilmente a ação a ser executada, é melhor usar cores ou botões de texto atraentes para atrair sua atenção. Coloque o CTA na página para que fique claramente visível em um painel lateral ou no final de um post. Para dar mais visibilidade, você também pode envolvê-lo em uma área com um fundo com a cor oposta à que você mostra na página para destacá-lo mais.

Otimize CTAs por meio de testes A/B
Mesmo seguindo as dicas anteriores, como garantir que seus CTAs sejam eficientes entre seus visitantes? A melhor maneira de otimizá-los é testá-los A/B.
Um teste A/B de um CTA consiste em ter uma ou mais variantes de um CTA nas quais você fez alterações em relação à versão original (o design, o texto, as cores ou o que for). O tráfego que chega ao seu site é dividido para que cada visitante veja apenas uma das variantes. Isso permite que você compare como os visitantes do seu site interagem com o CTA com base em suas alterações. Após o período de tempo em que você obtém resultados significativos, você pode alterar permanentemente o CTA para a variação de sucesso com o clique de um botão e, dessa forma, otimizar os CTAs do seu site.
Que tipos de testes A/B de CTAs você deve experimentar em seu site?
Aparência e cores do CTA
Uma das maneiras mais comuns de testar um CTA A/B é alterar a cor do plano de fundo. Simplesmente alterar a cor do seu CTA para uma cor contrastante para que ele se destaque na página pode aumentar drasticamente a taxa de cliques.
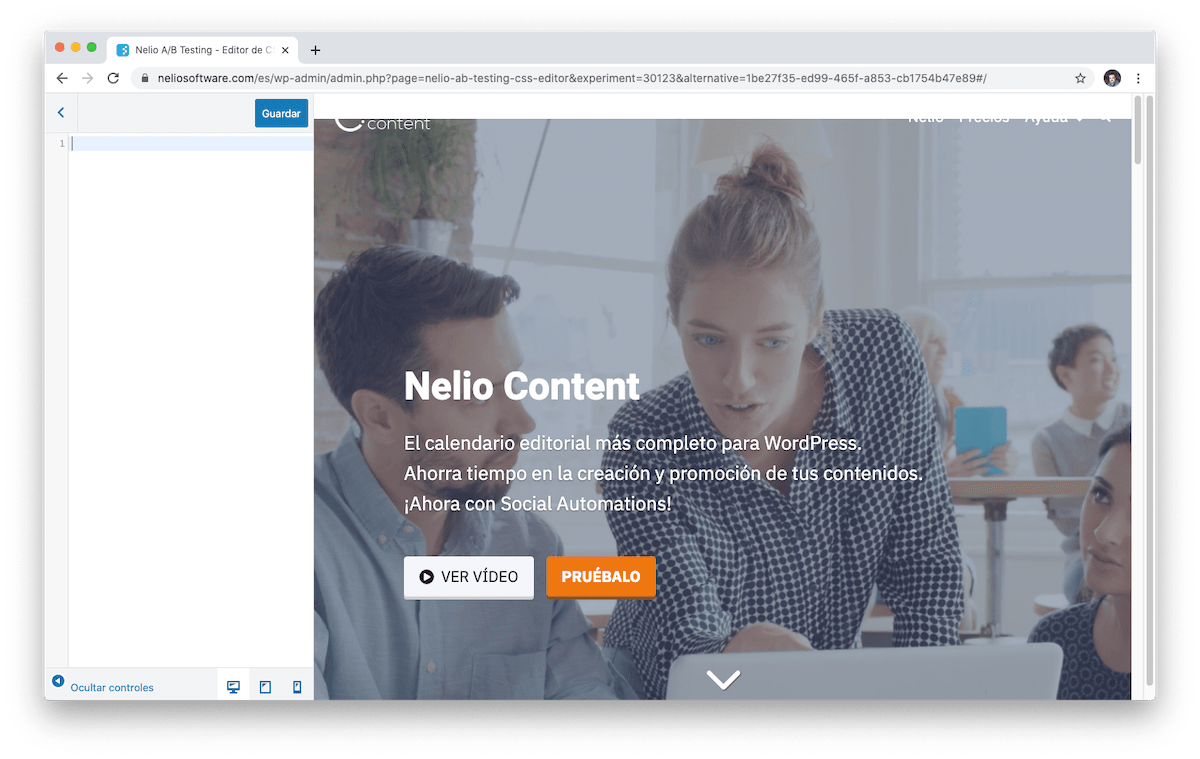
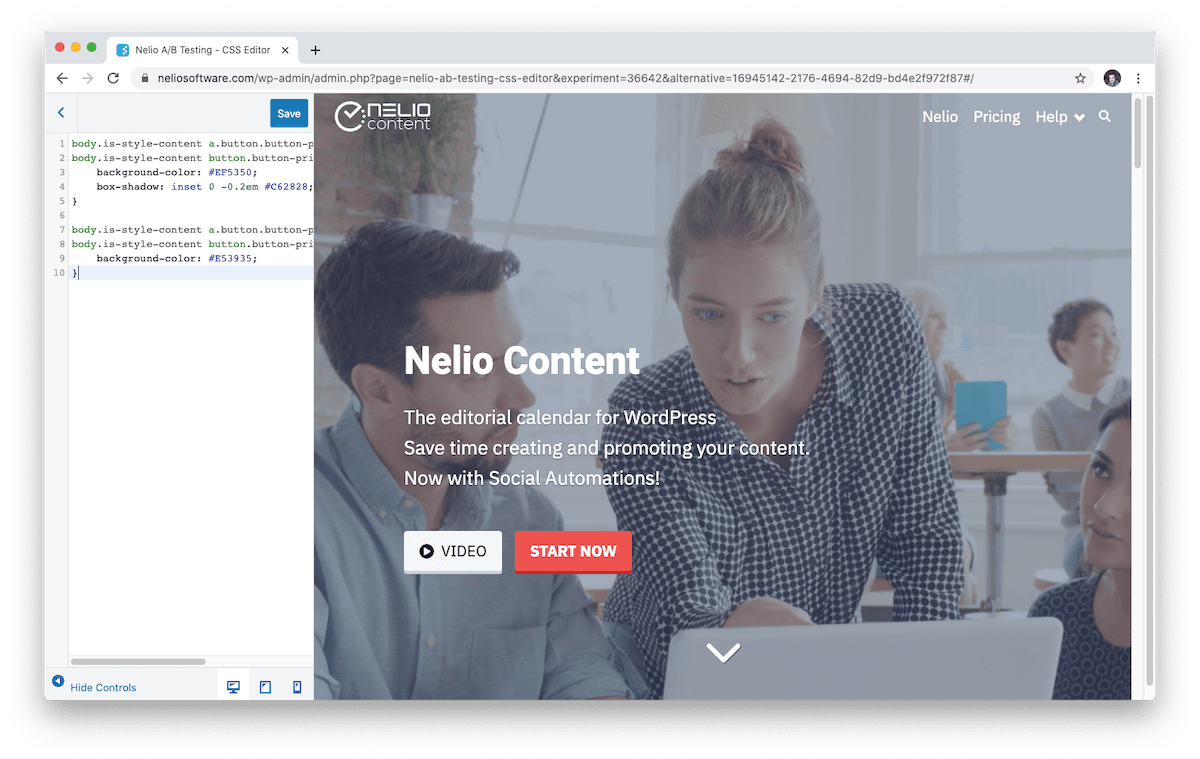
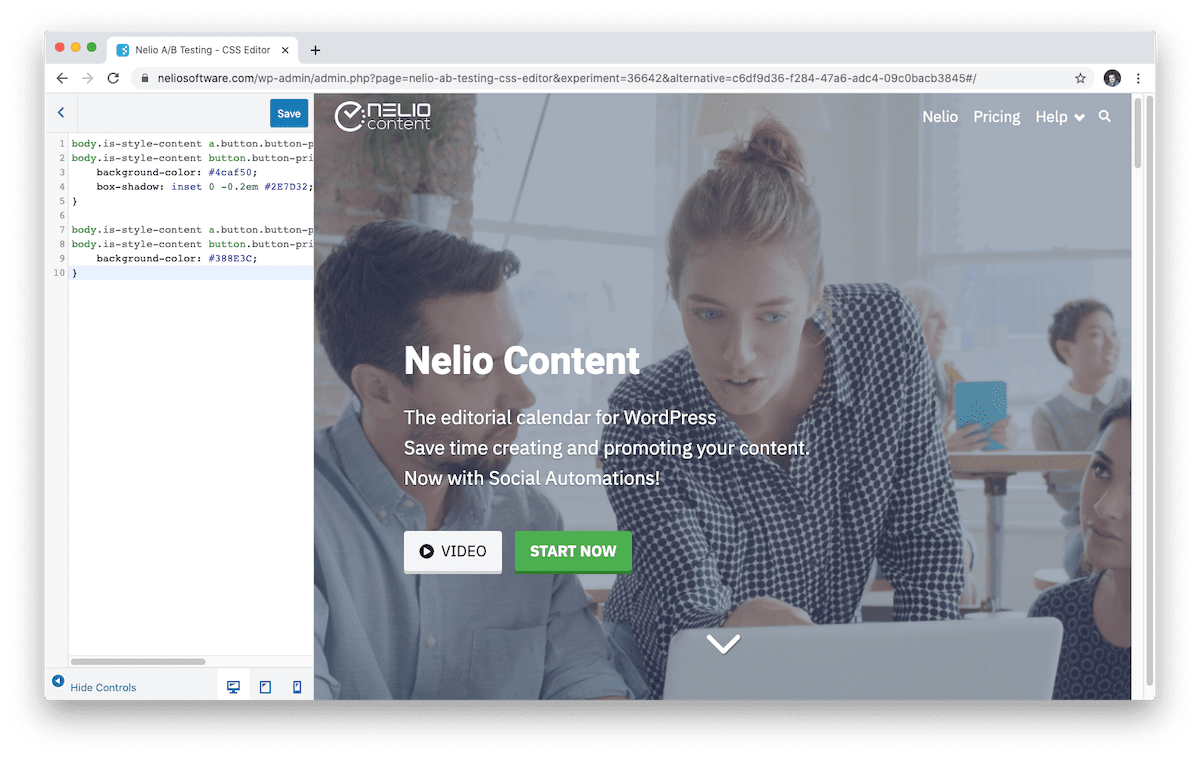
Por exemplo, para nossa página Nelio Content, executamos um teste A/B para testar as diferentes cores do botão de ação que convidava os visitantes a experimentar o produto.



Você não precisa usar apenas as cores da marca ou do site. Quando falamos de CTAs, queremos que eles se destaquem do restante do conteúdo da web. Portanto, corra o risco de tentar CTAs muito mais atraentes e contrastantes.
Localização dos CTAs
Já discutimos que um CTA pode ser exibido em diferentes locais. Tente criar um banner na parte superior ou inferior da página, nas laterais, use elementos flutuantes… o que funcionar melhor para o seu site. Se você não tiver certeza, lembre-se de que os mapas de calor são uma boa ferramenta para entender melhor como os visitantes interagem com os diferentes elementos exibidos na web. Use-os junto com testes A/B para posicionar CTAs de forma eficiente.
Texto
Já mencionamos que os textos devem ser curtos, convidar à ação e também adicionar um senso de urgência ou escassez. Com esses requisitos você já tem um conjunto de alternativas de texto para experimentar: mais ou menos, alterando os verbos de ação, adicionando palavras de urgência, ou até mesmo acompanhá-los com ícones…
Lembre-se de que o objetivo de um CTA não é explicar os benefícios de seus produtos, mas garantir que o usuário realize uma ação. Coloque-se no lugar do seu visitante e pense em quais textos o fariam agir.
Resumindo
Não importa quantos conselhos você leia sobre quais devem ser as chamadas para ação, se você quiser ter certeza de que elas são as que convertem melhor, não hesite e teste-as com testes A/B. Para criar testes com facilidade e sem escrever uma única linha de código, você pode usar um plugin como o nosso: Nelio A/B Testing.
Imagem em destaque do Le Buzz Studio no Unsplash.
