Como criar pop-up de verificação de idade no Elementor
Publicados: 2022-04-12Se o seu site distribuir mercadorias ou conteúdo digital que não se destina a menores, você precisará de uma medida de proteção usada para restringir o acesso à sua loja ou ao seu conteúdo digital para aqueles que ainda não atingiram uma determinada idade. O pop-up de verificação de idade pode resolver esse problema. Isso também pode evitar problemas com a lei e manter a reputação do seu site.
Este tutorial mostrará como criar um pop-up de verificação de idade no Elementor Pro. Como o recurso de criação de um modelo pop-up só é acessível no Elementor Pro, verifique se você já possui um.

Como criar um pop-up de verificação de idade no Elementor Pro
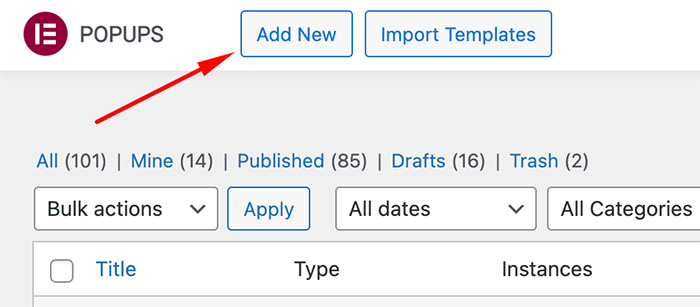
No seu painel do WordPress, vá para Modelos -> Pop- ups. Clique no botão Adicionar novo para criar um novo modelo pop-up.

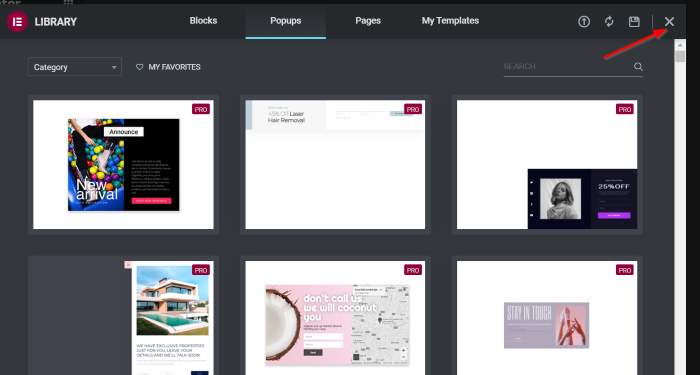
Insira um nome de modelo e clique no botão CRIAR MODELO . Ele o levará à biblioteca de modelos, que contém muitos modelos pop-up pré-criados. Você pode escolher um deles ou criar do zero, que é o que faremos. Clique no botão ( X ), levando você ao editor Elementor.

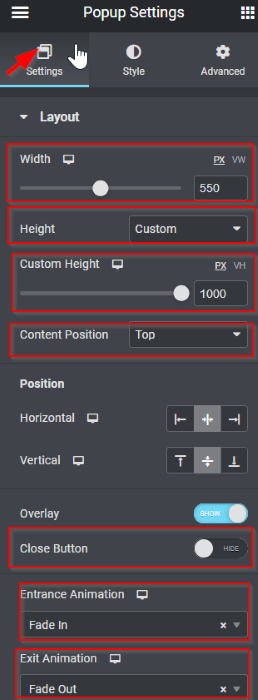
Vá para Configurações de pop-up clicando no botão (️) e, em seguida, aplicaremos algumas alterações. Você pode ver como abaixo:
Aba Configurações -> Layout
- Largura : 550
- Altura : Personalizado
- Altura personalizada : 1000 PX
- Posição do conteúdo : superior
- Botão Fechar : OCULTAR
- Animação de entrada : Fade In
- Animação de saída : Fade Out

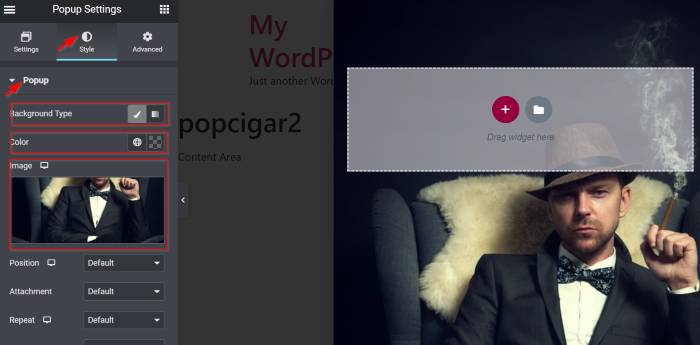
Aba Estilo -> Pop -up
- Tipo de plano de fundo : clássico
- Cor : #02010100 (transparente)
- Imagem : Inserir mídia

Em seguida, crie uma nova seção com uma única coluna. Selecione o widget Heading no painel de widgets e arraste-o e solte-o na área da tela.

Componha o texto e comece a desenhar com sua criatividade. Conforme sua preferência, você pode verificar nossas configurações abaixo:
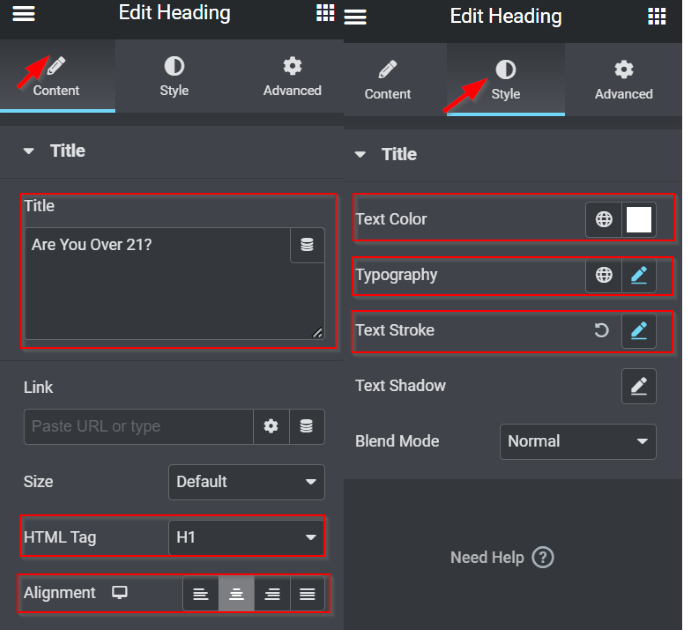
Aba Conteúdo -> Título
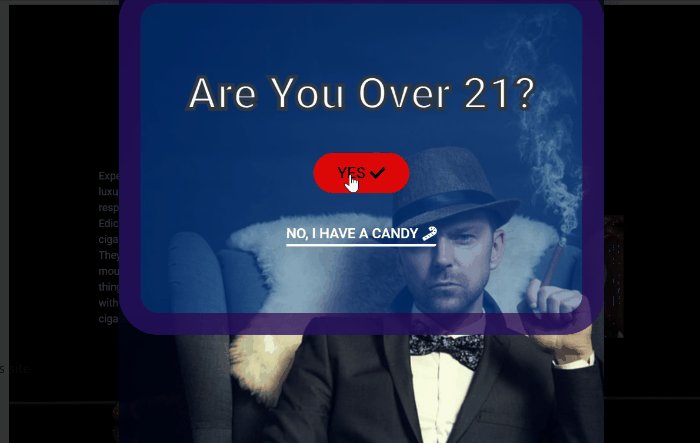
- Título : Você tem mais de 21 anos?
- Tag HTML : H1
- Alinhamento : Centro
Aba Estilo-> Título
- Cor do texto : #FFFFFF
- Tipografia -> Tamanho : 50 PX
- Traço do Texto : 5 PX, Cor do Traço: #252A2F

Agora é hora de adicionar os botões. Queremos projetar o primeiro botão. Selecione o widget Button no painel de widgets e arraste-o e solte-o na área da tela (sob o widget Heading).

Vamos começar a projetar o botão. Conforme sua preferência, você pode verificar nossas configurações abaixo:
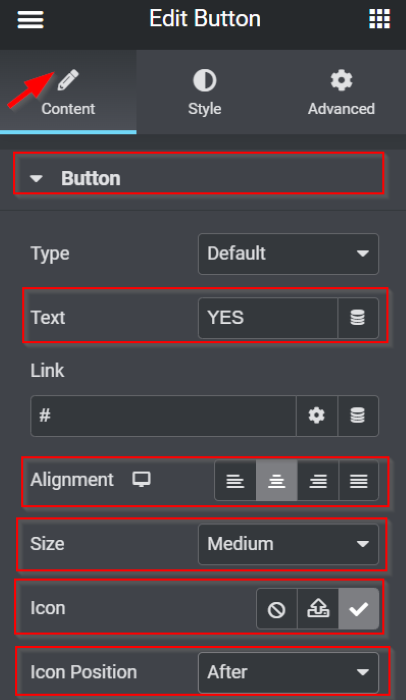
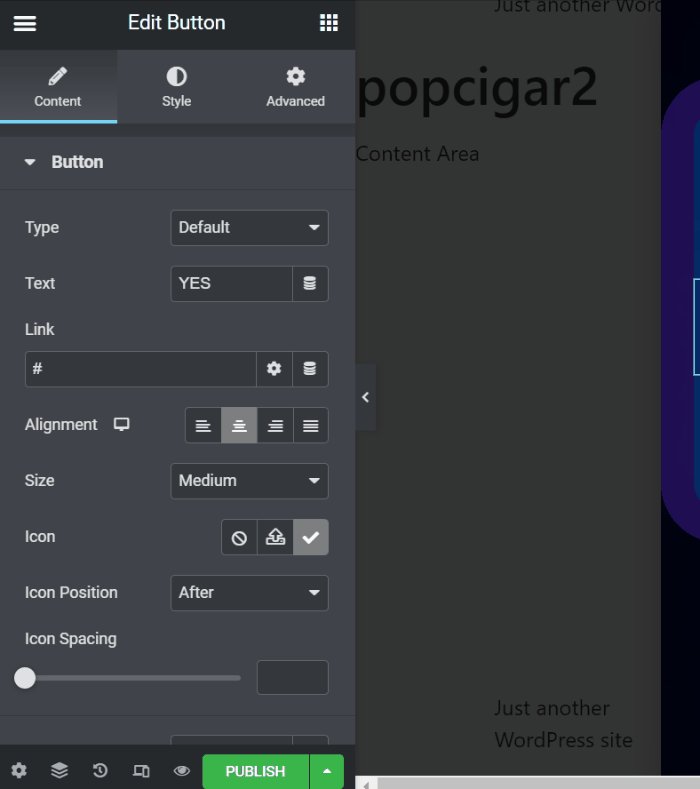
Aba Conteúdo -> Botão
- Texto : SIM
- Alinhamento : Centro
- Tamanho : Médio
- Ícone: Escolha o cheque (️) ícone da Biblioteca de ícones
- Posição do ícone : Depois

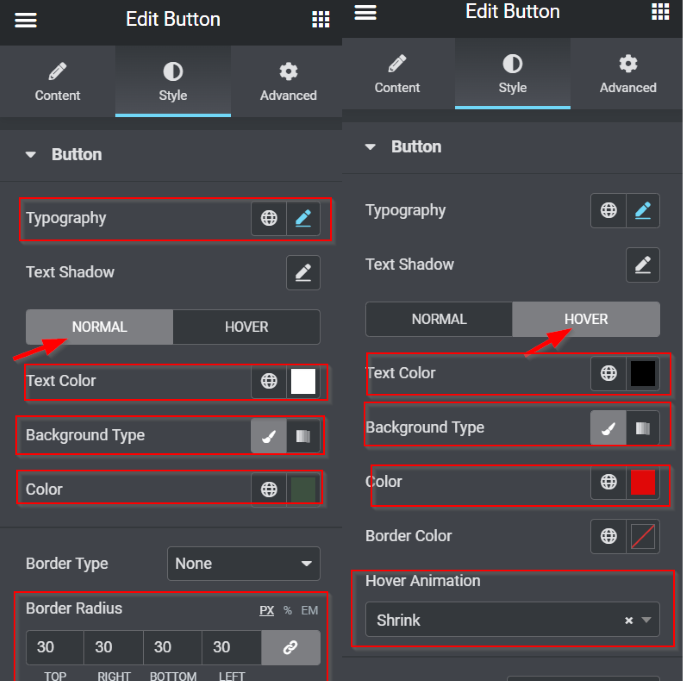
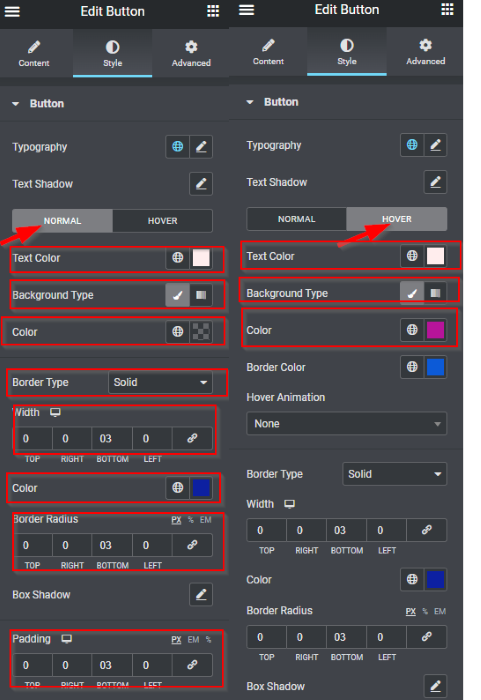
Aba Estilo -> Botão
- Tipografia -> Tamanho : 20 PX
- NORMAL:
- Cor do texto : #FFFFFF
- Tipo de plano de fundo : clássico
- Cor : #3D5040
- PAUSA :
- Cor do texto : #000000
- Tipo de plano de fundo : clássico
- Cor : #E00808
- Animação de passar o mouse : Encolher
- Raio da borda : 30 PX (valores de tinta juntos)

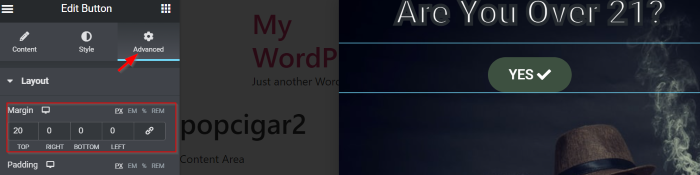
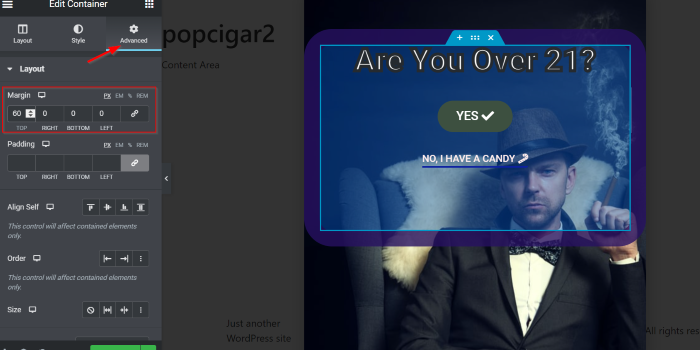
Aba Avançado -> Layout
- Margem : Desvincular os valores; no campo TOP , defina-o para 20 PX

Em seguida, vamos adicionar o segundo botão. Por favor, selecione o widget Button no painel de widgets, arraste e solte-o na área da tela (sob o primeiro botão). Existem algumas mudanças que são aplicadas, como abaixo:

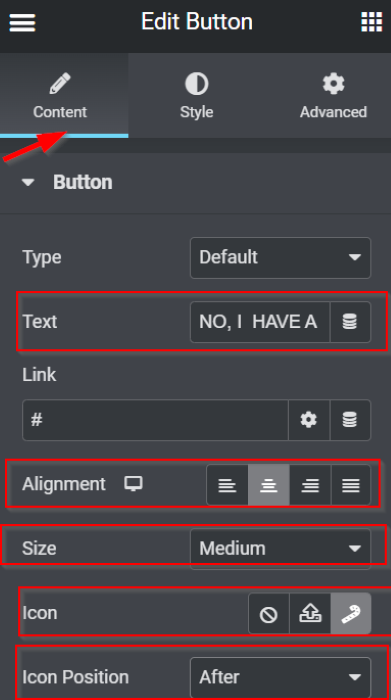
Aba Conteúdo -> Botão
- Texto : NÃO, EU TENHO UM DOCE
- Alinhamento : Centro
- Tamanho : Médio
- Ícone : Escolha o Candy Cane da Icon Library
- Posição do ícone : Depois

Aba Estilo -> Botão
- NORMAL
- Cor do texto : # FFFFFF
- Tipo de plano de fundo : clássico
- Cor: #20121200 (transparente)
- FLUTUAR
- Cor do texto : #FFEDEDBa
- Tipo de plano de fundo : clássico
- Cor : #B7149A
- Tipo de Borda : Sólido
- Largura: Desvincular os valores; no campo BOTTOM , defina-o para 3 PX
- Cor : #0D20A1
- Raio da borda : Desvincule os valores; no campo BOTTOM , defina-o para 3 PX
- Preenchimento : Desvincule os valores; no campo BOTTOM , defina-o para 3 PX

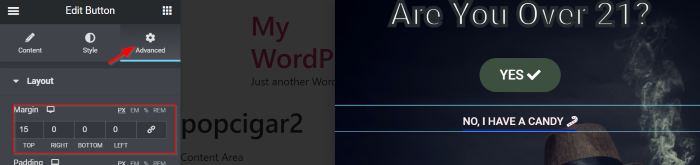
Aba Avançado -> Layout
- Margem : Desvincular os valores; no campo TOP , defina-o para 15 PX

Depois de terminar de projetar os botões, passamos para a configuração da seção. Clique no alça de seção para editar a seção, então você pode brincar com as configurações. Como referência, você pode conferir algumas alterações que aplicamos aqui, conforme abaixo:
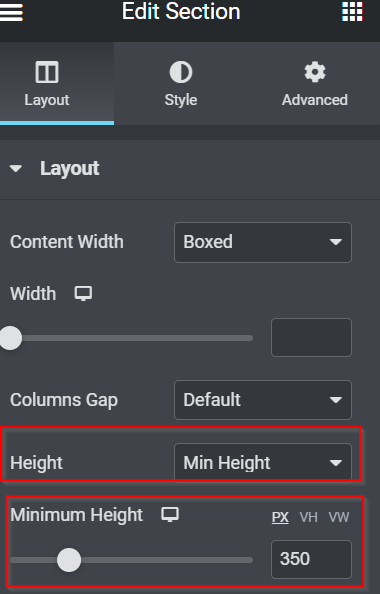
Aba Layout -> Contêiner
- Altura: Altura mínima
- Altura Mínima : 350 PX

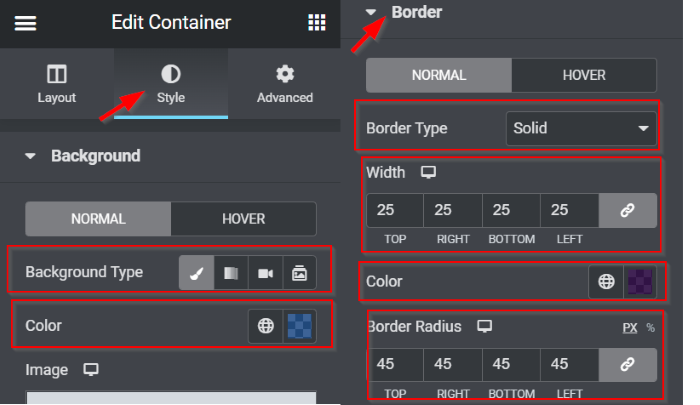
Aba Estilo -> Plano de fundo
- Tipo de plano de fundo: clássico
- Cor: #0360D766
Aba Estilo-> Borda
- Tipo de Borda : Sólido
- Largura : 25 PX (vincular valores juntos)
- Cor : #2F004AA8
- Raio da borda : 45 PX (vincular valores juntos)

Aba Avançado -> Layout
- Margem : Desvincular os valores; no campo TOP , defina-o para 60 PX

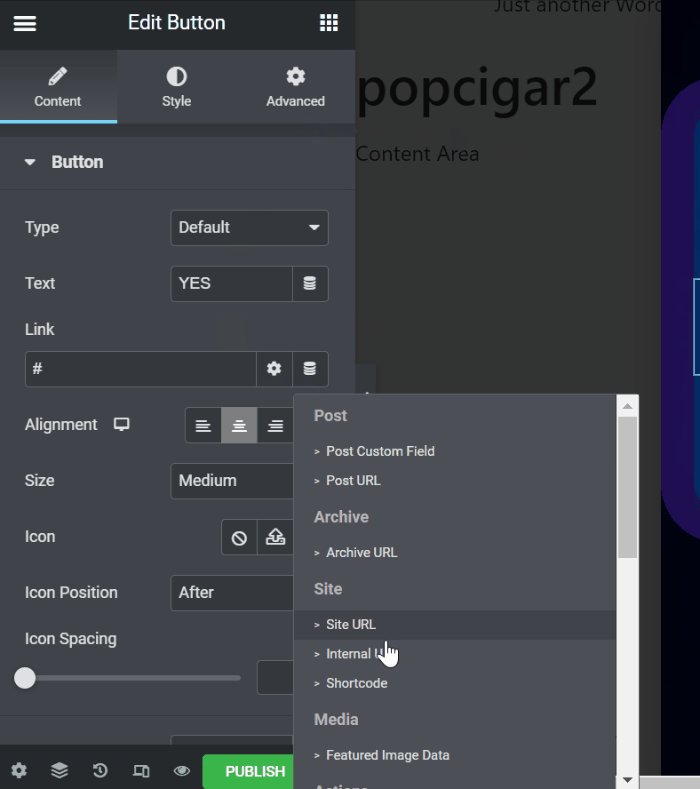
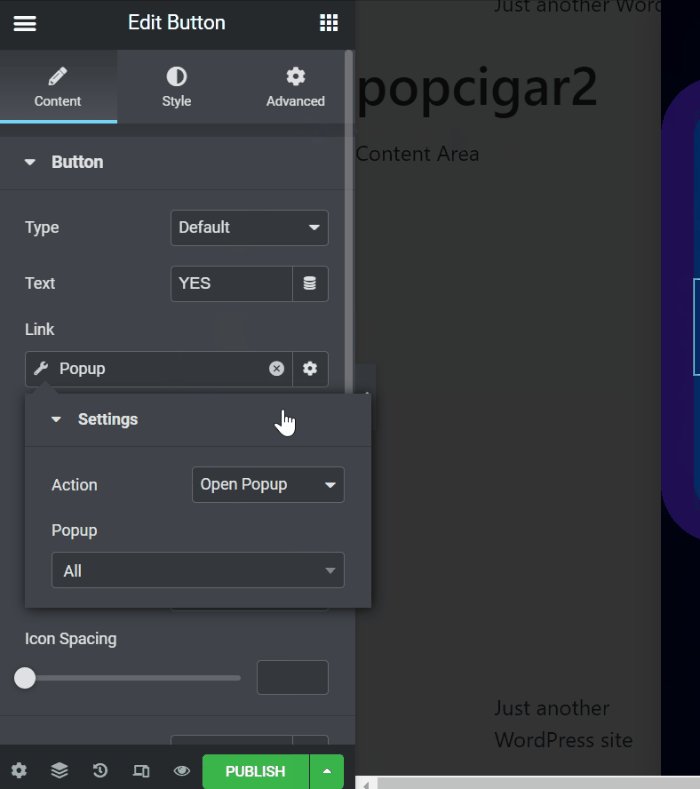
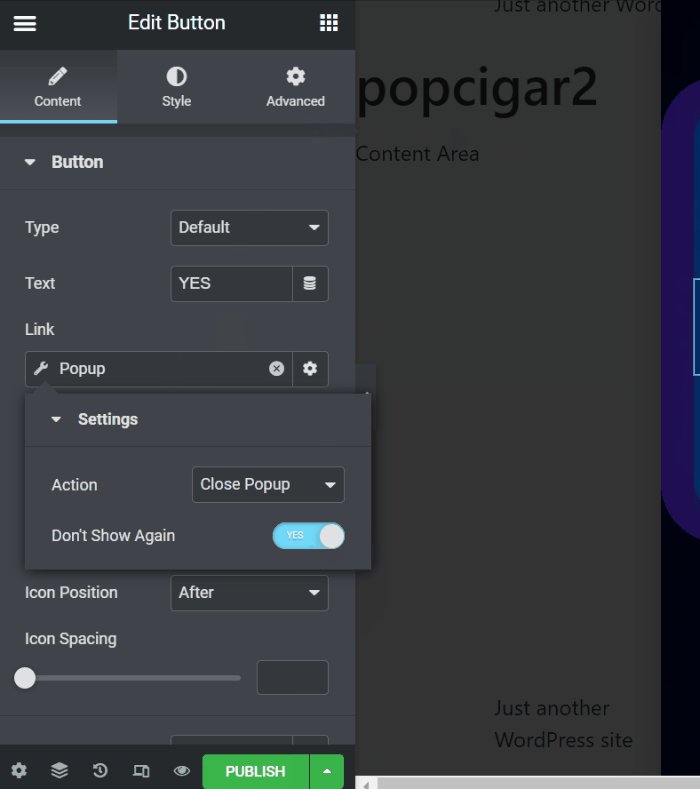
Em seguida, vamos apontar os botões. Começamos com o botão SIM ; queremos acionar este botão para fechar o pop-up. Vá para a opção Link , em seguida, clique no ícone Tags dinâmicas . Abaixo disso, selecione a opção Popup e clique no ícone de chave inglesa para ver algumas configurações . Na opção Ação , defina-a como Fechar pop -up. Depois disso, na opção Don't Show Again , defina-a como YES deslizando o botão para a direita.

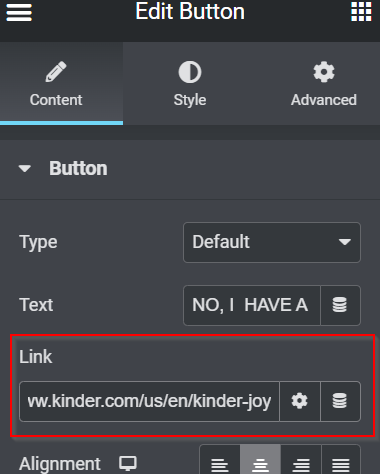
Vamos definir o botão NÃO como navegação para um site apropriado para a idade. Vá para o campo Link e adicione qualquer link que desejar.

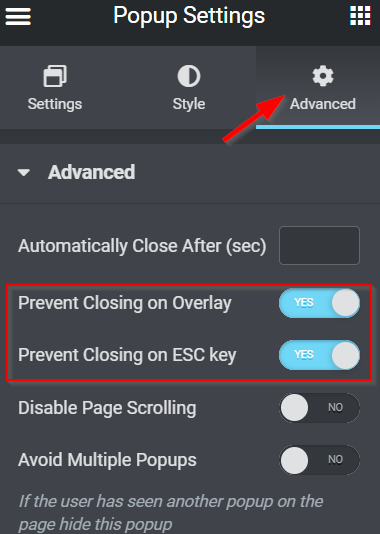
Precisamos ter certeza de que seus visitantes responderão ao seu pop-up. Por favor, volte para as configurações de pop -up e clique na guia Avançado . Há muitas opções aqui, mas temos apenas duas opções que precisamos mudar. Nas opções Impedir Clicar na Sobreposição e Impedir Clicar na tecla ESC , defina essas opções para SIM deslizando o botão de alternância para a direita.

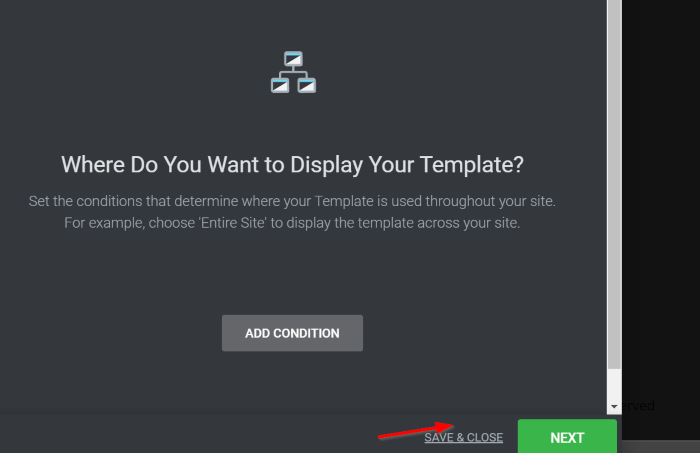
Como esse pop-up é exibido clicando no botão, você pode publicá-lo sem definir nenhuma condição, gatilho ou regra avançada — Clique em PUBLISH e depois no botão SAVE & CLOSE .

Como aplicar o pop-up de verificação de idade à página
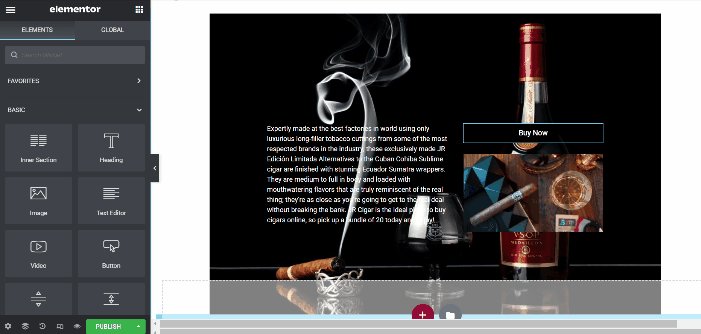
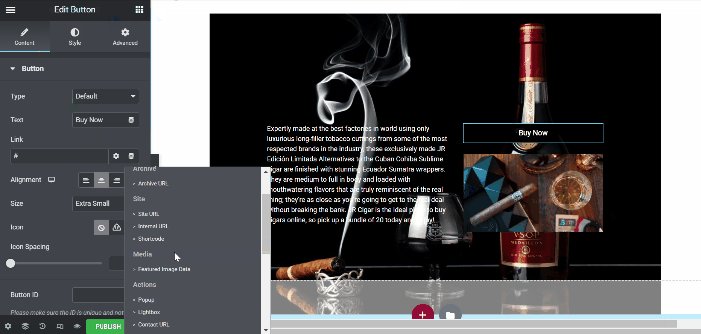
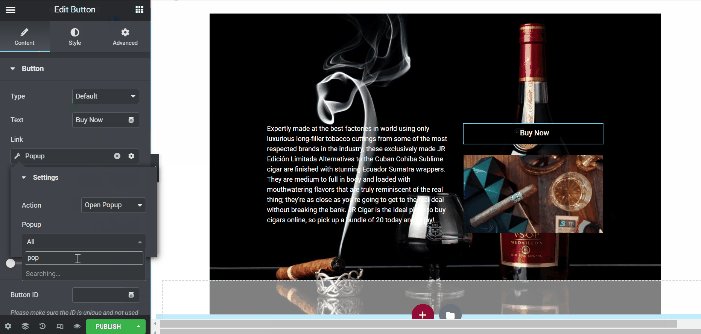
Edite sua página existente ou nova página com o Elementor. Depois de entrar no editor Elementor, adicione o widget de botão do painel de widgets à área de tela. Se você já tem o botão antes, pode ir diretamente para as configurações do botão. Na opção Link , clique no ícone Dynamic Tags e selecione o Popup . Depois disso, clique no campo Popup para encontrar algumas configurações. Defina a ação para abrir pop-up e, em seguida, escreva o nome do pop-up que você acabou de criar acima.

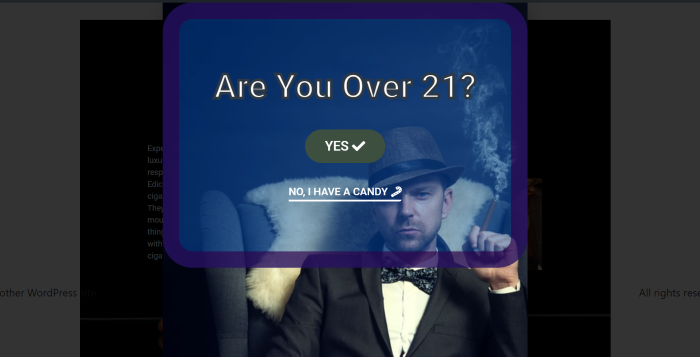
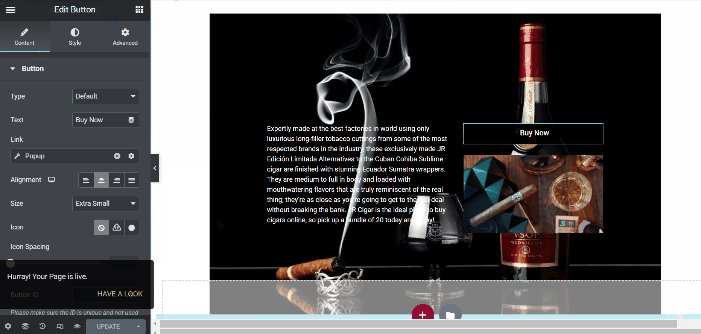
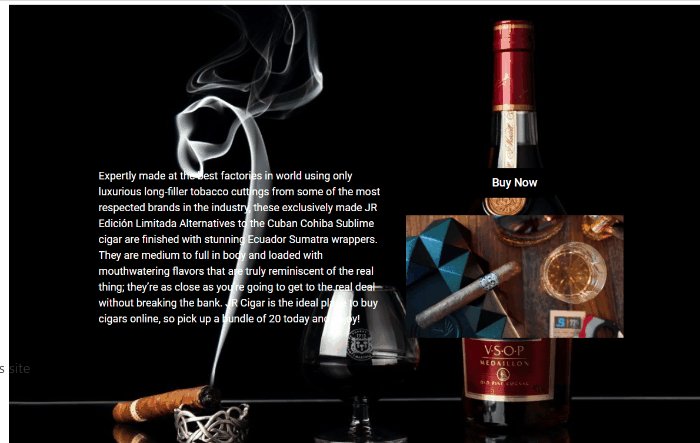
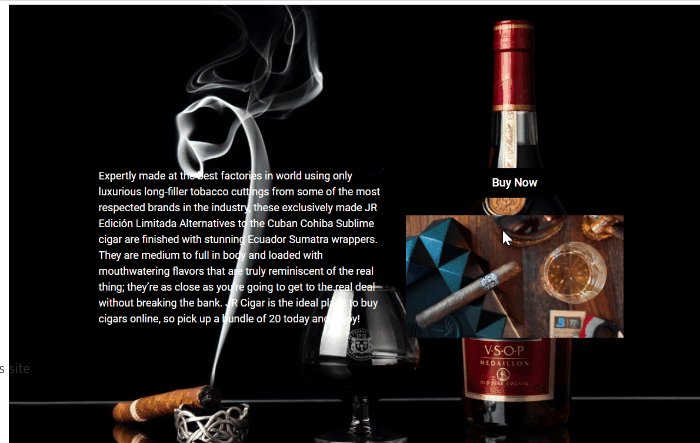
Voilá. Vamos vê-lo em ação.

A linha inferior
A verificação de idade é uma obrigação se você opera em um local sensível à idade. Isso torna seu site compatível com as leis e regulamentos emitidos pela instituição legal em seu país - um pop-up de verificação de idade é usado para impedir que usuários menores de idade acessem seu site. Com o Elementor Pro, você pode criar facilmente um pop-up de verificação de idade e fornecer design com sua criatividade.
