Como criar páginas de destino incríveis usando Spectra e o editor de blocos do WordPress
Publicados: 2023-09-13Você já se perguntou o que torna sua empresa uma ótima presença online? Para começar, um aspecto fundamental do sucesso do seu site é ter uma landing page atraente que converta visitantes em leads ou clientes.
Uma pesquisa recente descobriu que ter uma landing page dedicada pode aumentar as taxas de conversão em até 43%. Isso significa que as empresas com uma landing page dedicada têm maior probabilidade de converter visitantes em clientes.
E páginas de destino longas podem gerar até 220% mais leads do que frases de chamariz (CTA) acima da dobra.
É por isso que hoje apresentaremos o Spectra, um fantástico construtor visual de sites para WordPress, perfeito para criar landing pages incríveis usando o editor de blocos.
Com Spectra e o editor de blocos, você pode criar páginas de destino atraentes e de alto desempenho que mantêm seu público envolvido e o incentivam a agir.
Então, vamos mergulhar no mundo de aprender como criar uma landing page e como aproveitar ao máximo essa combinação poderosa.
- O que é uma página de destino?
- Por que escolher Spectra para sua página de destino?
- Configurando seu site WordPress com Spectra
- Como criar uma página inicial usando o editor de bloco
- Replicando páginas Elementor com o Block Editor e Spectra
- Dicas para otimizar e criar uma landing page com WordPress
- Dicas para aumentar a velocidade e o desempenho
- Como fazer uma landing page no WordPress? Com o Block Editor e Spectra, é claro!
O que é uma página de destino?
Uma landing page é uma página da web independente criada especificamente para campanhas de marketing ou publicidade.
É onde seus visitantes “chegam” depois de clicar em um link em um e-mail, anúncio ou resultado de mecanismo de pesquisa.
O objetivo principal de uma landing page é converter visitantes em leads ou clientes, incentivando-os a realizar uma ação específica.
Essas ações podem incluir a inscrição em um boletim informativo, a compra de um produto ou a inscrição em um evento.
As páginas de destino são essenciais para qualquer negócio online porque ajudam:
- Gere leads e aumente sua lista de e-mail
- Aumente as conversões e vendas
- Melhore as classificações do seu mecanismo de pesquisa
- Ofereça uma experiência direcionada e personalizada para seu público
Mas uma página inicial também não faz muito disso? Tipo de.
Vamos passar algum tempo conversando sobre as diferenças entre esses dois tipos de página.
Página inicial x página inicial – Qual é a diferença?
Embora as páginas iniciais e as páginas iniciais desempenhem funções essenciais em seu site, elas têm finalidades e estruturas diferentes.
- Landing pages : projetadas para um objetivo específico, como gerar leads ou promover um produto. Eles estão focados em uma única frase de chamariz (CTA) e geralmente têm um layout simples com distrações mínimas. As páginas de destino normalmente não fazem parte da navegação principal do seu site e são usadas em conjunto com campanhas de marketing.
- Páginas iniciais : servem como hub central do seu site. Eles fornecem uma visão geral do seu negócio e oferecem acesso fácil a várias seções e páginas. As páginas iniciais geralmente têm vários CTAs e são projetadas para atender a um público mais amplo com diferentes interesses e necessidades.
Aqui está uma comparação rápida dos dois:
Página inicial | Pagina inicial |
|---|---|
Focado em um único objetivo ou CTA | Oferece uma visão geral do seu negócio |
Distrações mínimas e layout simples | Vários CTAs e um layout mais complexo |
Não faz parte da navegação principal | Hub central e parte da navegação principal |
Com o básico coberto - e esperançosamente claro - vamos explorar como criar uma landing page no WordPress usando Spectra e o editor de blocos do WordPress!
Por que escolher Spectra para sua página de destino?
Quando se trata de criar páginas de destino no WordPress, existem muitos temas e construtores de sites disponíveis. Então, por que você deveria escolher Spectra?

Spectra é um construtor de sites que oferece inúmeros benefícios. É a escolha ideal para criar landing pages eficazes.
Vamos mergulhar nas vantagens específicas que o Spectra oferece:
1. Velocidade e desempenho aprimorados
Hoje em dia um site rápido é fundamental. Uma página de destino de carregamento lento pode levar a altas taxas de rejeição, conversões mais baixas e uma experiência do usuário ruim.
Spectra foi desenvolvido tendo velocidade e desempenho como prioridade máxima, garantindo que suas páginas de destino carreguem de forma rápida e suave em todos os dispositivos.
2. Compatibilidade com Block Editor e Elementor
Spectra é totalmente compatível com o editor de blocos WordPress (também conhecido como Gutenberg) e Elementor. Isso significa que você pode escolher a experiência de edição que funciona melhor para você e é fácil alternar entre elas, se necessário.
Além disso, a integração perfeita do Spectra com essas ferramentas permite que você crie landing pages visualmente impressionantes e envolventes sem qualquer conhecimento de codificação – bônus!
3. Edição ao vivo
Spectra é um construtor visual de sites WordPress que permite que você crie seu site ao vivo sem ter que alternar entre o editor e o modo de visualização.
Ele substitui o editor básico do WordPress por um editor de front-end ativo, permitindo criar layouts complexos visualmente. Não é necessário alternar entre o editor e o modo de visualização – apenas as alterações na sua frente, pois elas pareceriam ativas, sempre.
4. Opções de design personalizáveis
Spectra oferece uma ampla gama de opções de personalização para ajudá-lo a criar uma landing page única e personalizada que se alinhe com a identidade de sua marca.
Desde tipografia e esquemas de cores até layouts de cabeçalho e rodapé, você tem controle total sobre todos os aspectos do design da sua página.
Essa flexibilidade permite que você crie uma landing page que ressoe com seu público-alvo e transmita sua mensagem de maneira eficaz.
5. Modelos pré-construídos
Para iniciar o design da sua página de destino, o Spectra vem com uma coleção de modelos pré-construídos que você pode personalizar facilmente para atender às suas necessidades.

Os modelos são criados para ajudá-lo a otimizar as conversões, incorporando componentes como formulários de inscrição, botões e depoimentos em sua estratégia de marketing.
6. Design responsivo móvel
Com cada vez mais usuários acessando a Internet a partir de dispositivos móveis, é crucial ter uma landing page que tenha uma boa aparência e funcione bem em todos os tamanhos de tela.
Spectra é totalmente responsivo, garantindo que sua landing page se ajuste automaticamente para caber em qualquer dispositivo, proporcionando uma excelente experiência de usuário para todos os seus visitantes.
7. Interface fácil de usar
A interface amigável do Spectra torna mais fácil para qualquer pessoa criar landing pages com aparência profissional, independentemente de suas habilidades técnicas.
Com opções de personalização intuitivas e compatibilidade com o editor de blocos, você pode projetar e lançar rapidamente sua landing page diretamente na interface nativa do WordPress.
Com todos esses benefícios, fica claro que Spectra é a escolha ideal para criar landing pages incríveis em WordPress.
A seguir, vamos mergulhar no processo passo a passo de configuração de sua landing page usando Spectra e o editor de blocos!
Configurando seu site WordPress com Spectra
Criar uma landing page com Spectra é muito simples. Nesta seção, orientaremos você no processo passo a passo de configuração do seu site WordPress com Spectra
Etapa 1: instalar e ativar o Spectra
Para instalar o plugin WordPress Spectra gratuito em seu site, siga estas etapas:
- Faça login no seu painel do WordPress.
- Navegue até Plug-ins > Adicionar novo arquivo .
- Procure por “Espectros”.
- Instale e ative o plugin.
Realmente é tão simples quanto isso!
Etapa 2: instale o plug-in de modelos iniciais
Se quiser acessar os modelos pré-construídos que você pode usar como base para qualquer landing page que deseja construir no Spectra, então você precisará instalar o plugin Starter Templates.
Para fazer isso, siga estas etapas:
- Faça login no seu painel do WordPress.
- Navegue até Plug-ins > Adicionar novo arquivo .
- Procure por “Modelos iniciais”.
- Instale e ative o plugin como faria normalmente.
Depois de fazer isso, você poderá acessar os modelos pré-construídos no painel do WordPress em Aparência > Modelos iniciais .
Como criar uma página inicial usando o editor de bloco
Agora que você configurou o Spectra em seu site WordPress, é hora de criar sua landing page usando o editor de blocos.
Para fazer isso, você desejará importar um modelo inicial para fornecer um bom ponto de partida para sua página de destino.
Se você quiser importar o design de um site inteiro, poderá fazê-lo acessando Aparência > Modelos iniciais e selecionando aquele que atenda às suas necessidades.
Mas como nosso foco aqui hoje é construir uma landing page, você vai querer adotar uma abordagem diferente.
Para importar um modelo inicial, siga estas etapas:
- Faça login no seu painel do WordPress.
- Navegue até Páginas > Adicionar novo .
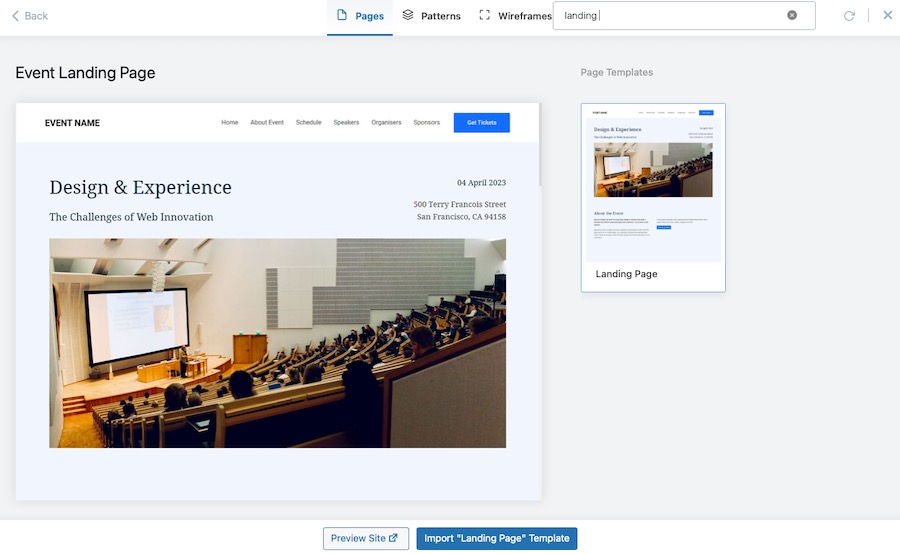
- Clique no botão azul na parte superior da página com o logotipo da Spectra que diz Template Kits .
- Selecione um modelo que você gostaria de usar. Para este exemplo, selecionamos o modelo Event Landing Page . Clique em Importar modelo de “página de destino” .

- Edite sua landing page adicionando conteúdo, personalizando cores e testando diferentes componentes.
- Quando terminar de editar sua landing page, clique em Publicar para ativá-la em seu site!
E é isso! Você criou com sucesso uma landing page impressionante em seu site WordPress usando o Spectra e o editor de blocos.

Claro, há um pouco mais do que isso. Pelo menos, se você quiser que sua landing page seja eficaz.
Provavelmente é uma ideia melhor instalar padrões de modelo em vez de um modelo de página inteira para nossos propósitos.
Você pode obter muita inspiração nas páginas do Elementor e basear seu design nelas. É isso que discutiremos a seguir.
Replicando páginas Elementor com o Block Editor e Spectra
Elementor é um popular plugin de criação de páginas para WordPress que permite aos usuários criar designs de páginas bonitos e complexos com facilidade.
No entanto, com o advento do editor de blocos, você poderá descobrir que pode obter resultados semelhantes. Com a ajuda do Spectra, você tem ainda mais opções.
Nesta seção, mostraremos como replicar páginas Elementor usando o editor de blocos e Spectra.
Etapa 1: analise sua página Elementor
Para começar, dê uma olhada em uma página Elementor que você gostaria de replicar em estrutura e analise cuidadosamente seu layout, elementos de design e formato.
Observe as seções e colunas específicas usadas no design. Isso o ajudará a identificar os blocos correspondentes e as opções de layout no editor de blocos.

Etapa 2: crie uma nova página
Em seguida, crie uma nova página no painel do WordPress navegando até Pages > Add New .
Abra o editor de blocos clicando no ícone + no topo da página.
Etapa 3: construir o layout
Recrie o layout da sua página Elementor usando os blocos de layout do editor de blocos, como:
- Colunas : use o bloco Colunas para criar layouts de várias colunas. Ajuste o número de colunas e suas larguras para corresponder ao design do Elementor.
- Agrupar : Agrupe blocos para aplicar um estilo ou plano de fundo consistente a um conjunto de blocos.
- Espaçador : adicione espaços em branco entre os blocos para controlar o espaçamento e o layout do seu design.
Etapa 4: use blocos de padrão
Ou você pode usar blocos de padrão Spectra para facilitar esse processo de design.
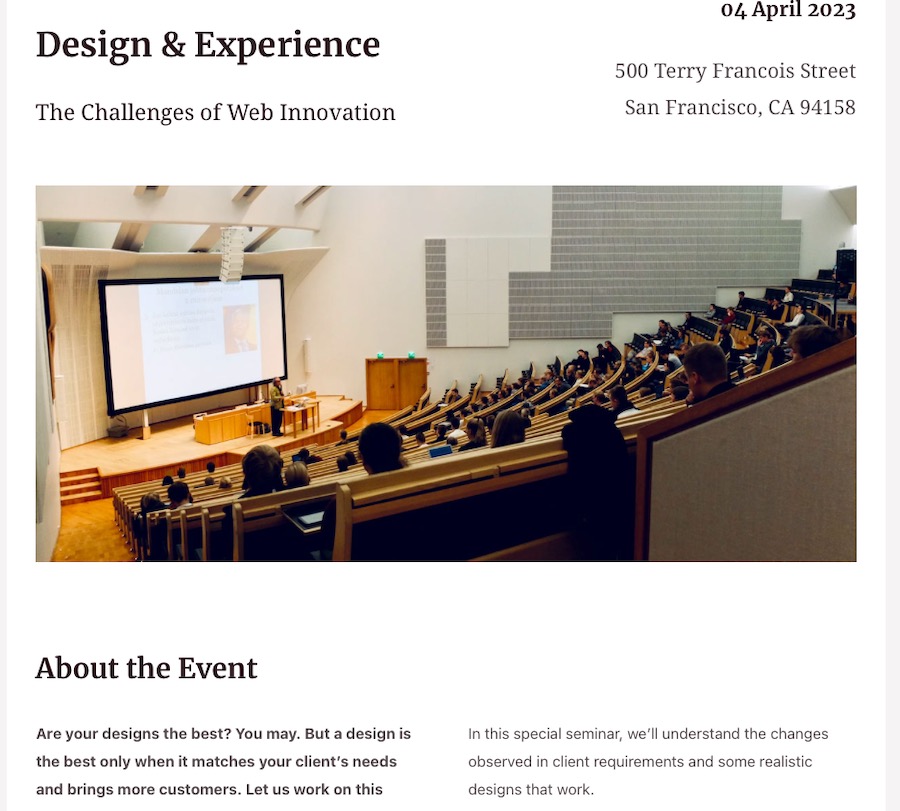
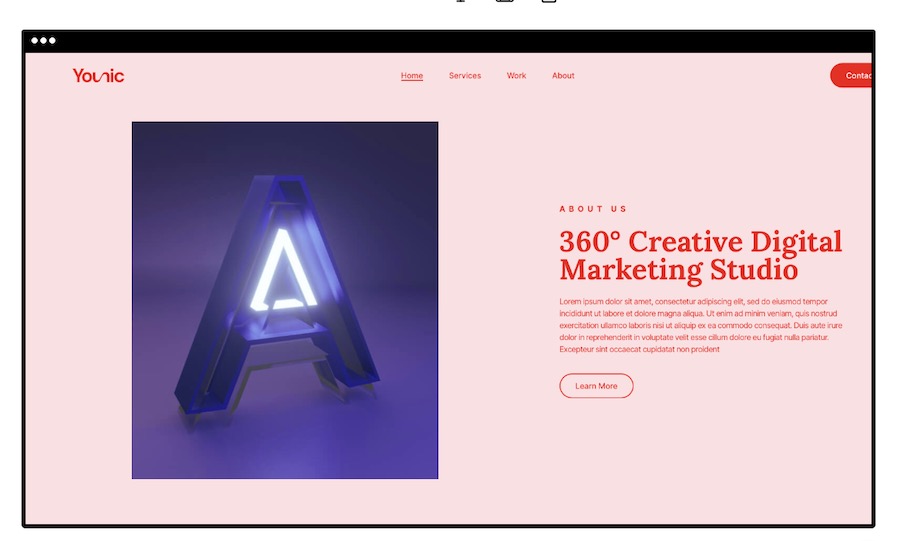
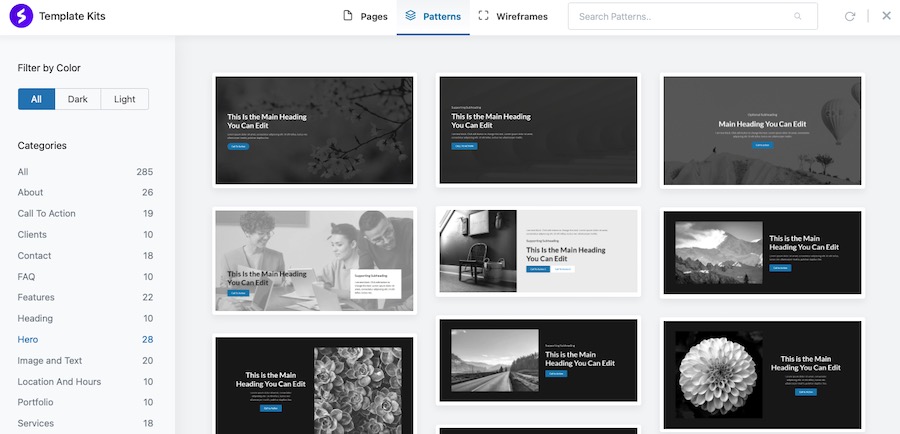
Selecionar um padrão Hero seria uma ótima escolha para o topo da página:

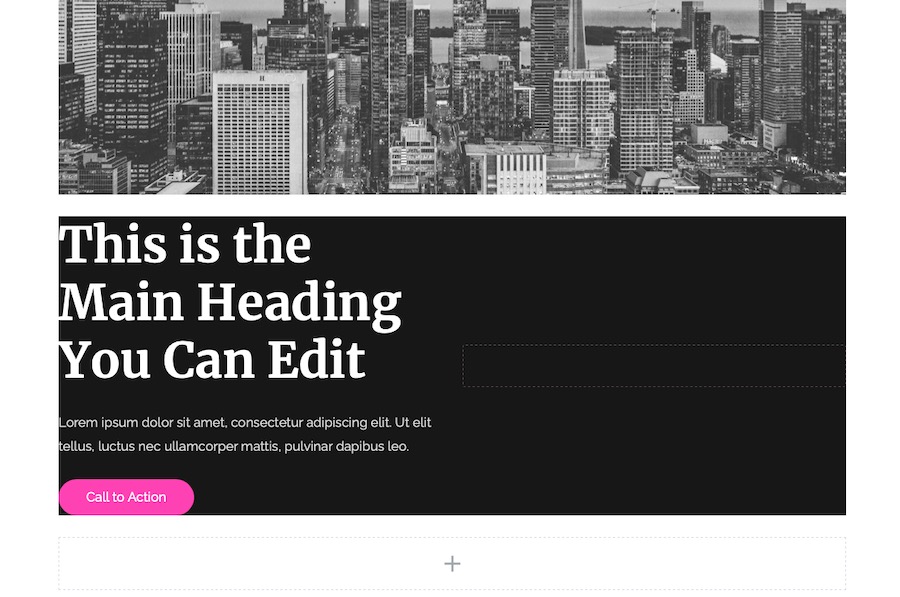
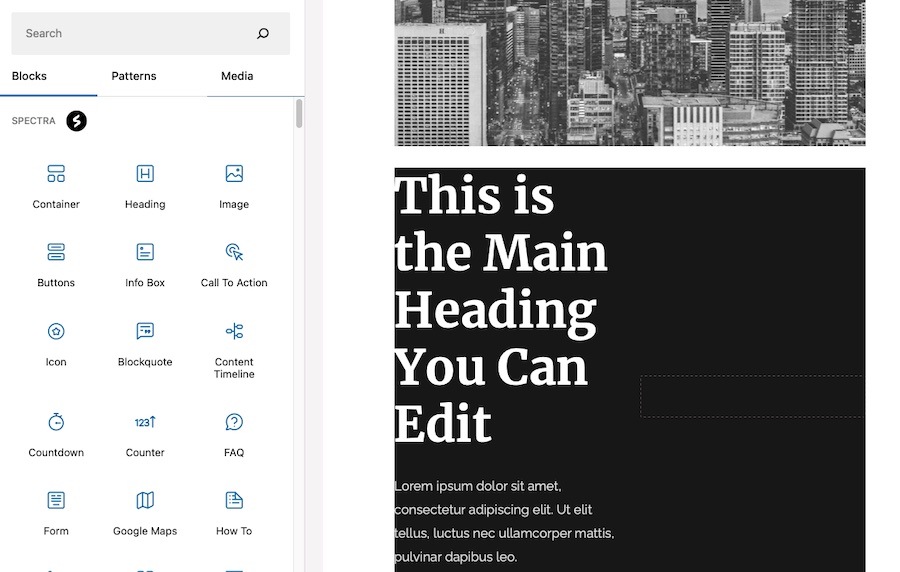
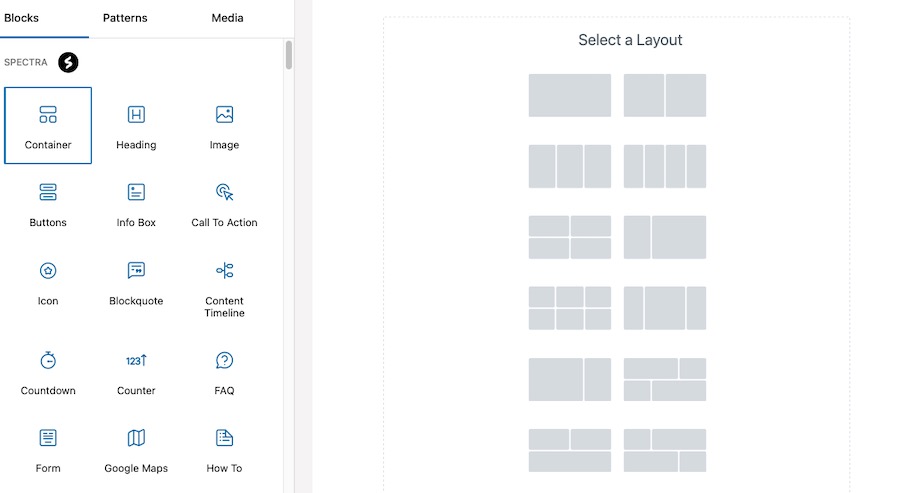
Em seguida, clique no sinal + diretamente abaixo dele e em Procurar tudo para ver mais opções de bloqueio.


Você verá então todos os blocos Spectra que você pode escolher.

Neste exemplo, selecionamos o bloco Container , que apresenta mais opções.

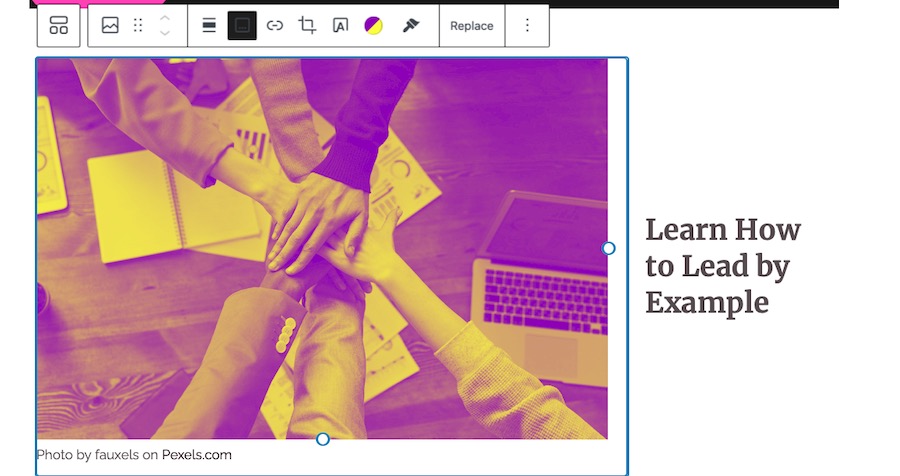
Então você pode adicionar blocos a cada local do contêiner. Aqui, adicionamos uma imagem e aplicamos um filtro duotônico sobre ela e, em seguida, adicionamos um título.

Quando terminar de adicionar blocos, finalize adicionando uma frase de chamariz. Não seria uma landing page adequada sem ela!

Etapa 5: personalizar blocos
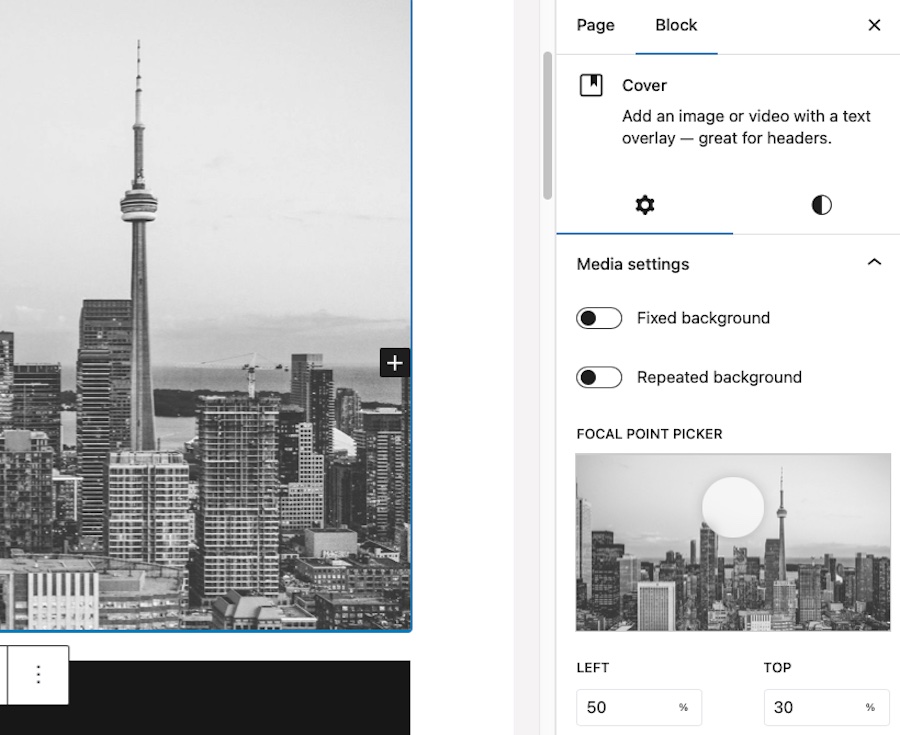
Personalize a aparência e o comportamento dos seus blocos para combinar com o design da página Elementor. Cada bloco vem com suas próprias opções de personalização, como fonte, tamanho, cor e alinhamento.
Aqui está uma análise detalhada de como você pode conseguir essa personalização:
1. Selecione o bloco
Clique no bloco que deseja personalizar. A barra de ferramentas do bloco aparecerá acima do bloco e as opções de personalização aparecerão na barra lateral direita na guia Bloco .

2. Tipografia
Ajuste o tamanho e a espessura da fonte para corresponder ao design da página Elementor.
Para alterar o tamanho, selecione S, M, L ou XL . Você também pode clicar no menu suspenso Aparência e escolher a espessura de sua preferência, como Light ou Semi Negrito .
Você também pode ajustar a caixa das letras aqui.
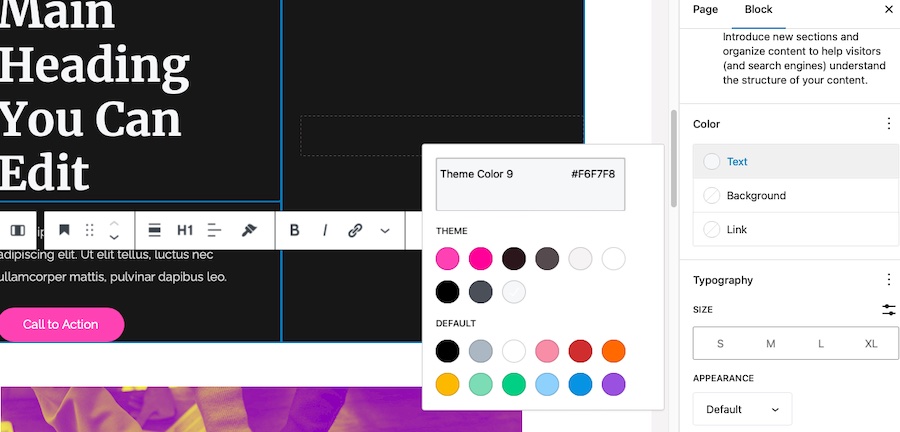
3. Cor do texto
Para alterar a cor do texto, clique em Texto abaixo da seção Cor e escolha uma cor na paleta ou insira um código de cor personalizado.
Você também pode ajustar a opacidade do texto usando o controle deslizante próximo ao seletor de cores.

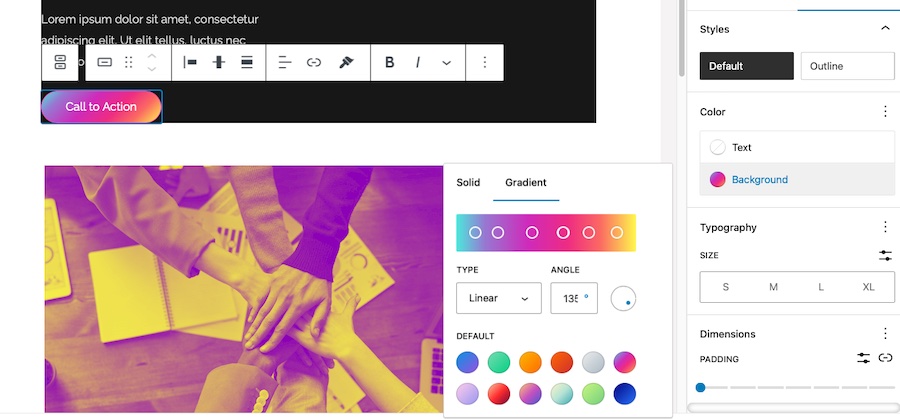
4. Cor de fundo
Alguns blocos, como botões e contêineres, possuem opções de cores de fundo. Para alterar a cor de fundo, clique no item que deseja modificar e clique na guia Estilos .

Clique em Fundo e escolha uma cor sólida na paleta ou opte por um fundo gradiente.
5. Alinhamento
Ajuste o alinhamento do seu bloco clicando no ícone Alinhar na barra de ferramentas do bloco.
Você pode escolher alinhamento à esquerda, centralizado, direito ou justificado, dependendo dos requisitos do projeto. Alguns blocos também oferecem opções de largura ampla e largura total.
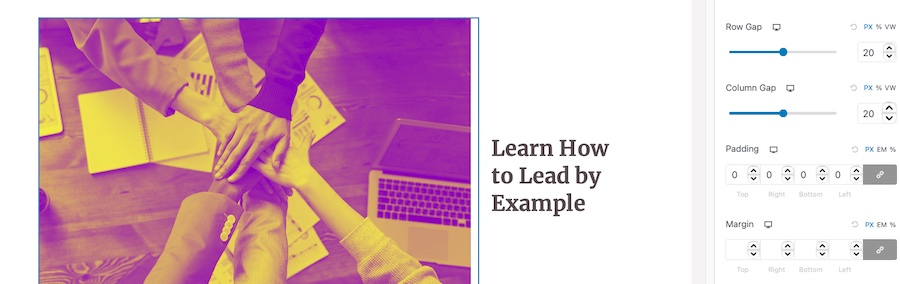
6. Espaçamento
Personalize o espaçamento entre elementos, como preenchimento e margens, para corresponder ao layout da página Elementor.
Clique na guia Estilo na barra lateral direita e role para baixo até a seção Espaçamento .

Clique nele e você poderá ajustar os valores de Margin e Padding . Você pode inserir valores específicos ou usar os controles deslizantes para ajustar visualmente o espaçamento.
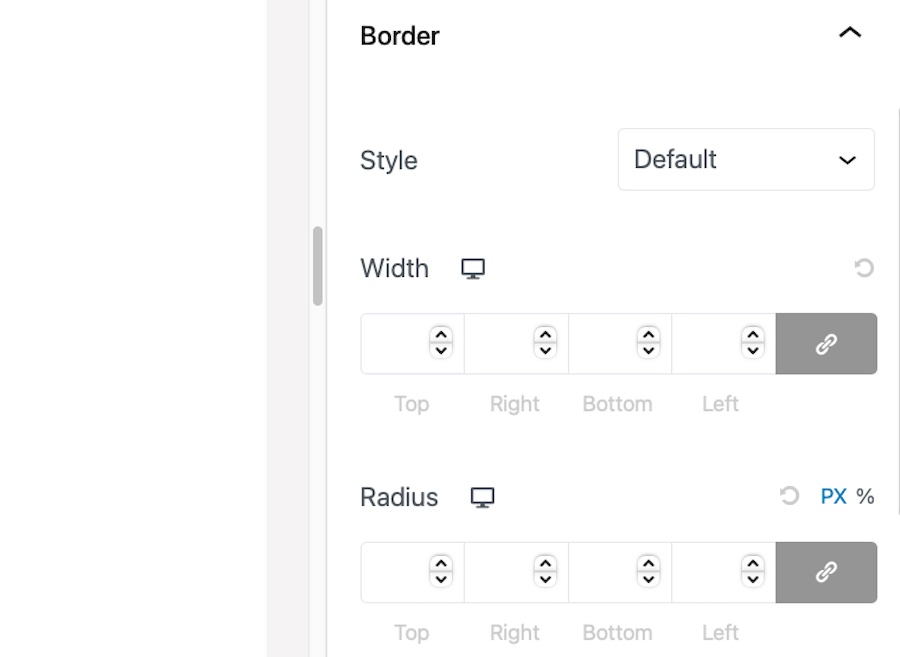
7. Fronteiras
Adicione ou modifique as bordas do seu bloco clicando em Estilo > Bordas na barra lateral direita. Você pode ajustar a largura, o estilo, a cor e o raio da borda.

Para aplicar o mesmo estilo de borda a todos os lados, ative o ícone Link próximo aos campos de largura e raio da borda.
8. CSS personalizado
Para personalização avançada, você pode adicionar classes CSS personalizadas ou estilos embutidos aos seus blocos.
Clique na guia Avançado na barra lateral direita e insira suas classes CSS personalizadas ou estilos embutidos nos campos fornecidos.
A grande vantagem de usar Spectra aqui é que você não precisa visualizar sua página constantemente para ver como ela se compara à página Elementor.
Você pode visualizá-lo como aparecerá no site ativo durante a edição para garantir que a personalização seja precisa.
Quando estiver satisfeito com o design, passe para o próximo bloco e repita essas etapas até que todos os blocos tenham sido personalizados para corresponder ao design da página Elementor.
Etapa 6: testar e otimizar
Por fim, visualize sua nova página em vários dispositivos e navegadores para garantir que ela tenha uma boa aparência e funcione bem em diferentes dispositivos. Faça os ajustes necessários para melhorar o design, o layout e a capacidade de resposta.
Você pode usar o editor de blocos e Spectra para replicar páginas Elementor facilmente, o que o ajudará a criar páginas de destino visualmente atraentes e de alto desempenho rapidamente.
Dicas para otimizar e criar uma landing page com WordPress
Para criar uma landing page de alta conversão, considere as seguintes práticas recomendadas de design:
- Título preciso e direto : seu título deve chamar a atenção do visitante e comunicar claramente o valor de sua oferta. Certifique-se de que seja conciso, envolvente e relevante para o seu público-alvo.
- Frase de chamariz (CTA) forte : seu CTA deve ser proeminente, fácil de encontrar e atraente. Use uma linguagem orientada para a ação, cores contrastantes e um botão ou link para incentivar os visitantes a realizar a ação desejada.
- Hierarquia visual : Organize seu conteúdo de forma lógica e fácil de seguir, guiando o olhar do visitante dos elementos mais importantes para os menos importantes. Use títulos, espaços em branco e cores contrastantes para estabelecer uma hierarquia visual clara.
- Capacidade de resposta móvel : certifique-se de que sua página de destino tenha uma boa aparência e funcione bem em todos os dispositivos. Teste seu design em diferentes tamanhos de tela e navegadores para garantir que ele forneça uma experiência de usuário consistente.
- Distrações mínimas : mantenha sua landing page focada no objetivo principal e remova quaisquer elementos desnecessários que possam distrair os visitantes de seu CTA. Evite layouts desordenados, links excessivos e navegação excessivamente complexa.
- Uso de recursos visuais : incorpore imagens, vídeos e outros elementos visuais de alta qualidade que apoiem sua mensagem e envolvam seu público. Certifique-se de que seus recursos visuais sejam relevantes, atraentes e otimizados para carregamento rápido.
- Prova social : inclua depoimentos, estudos de caso ou outras formas de prova social para construir confiança e credibilidade junto aos visitantes. Isso ajudará a tranquilizá-los de que vale a pena considerar sua oferta.
- Velocidade de carregamento : otimize sua página de destino para tempos de carregamento rápidos, compactando imagens, usando elementos de design leves e minimizando o uso de scripts ou plug-ins pesados.
- Teste A/B : teste regularmente diferentes versões de sua página de destino para determinar quais elementos de design e texto têm melhor desempenho. Use os insights obtidos nos testes para melhorar continuamente sua página de destino e aumentar as conversões.
Você pode criar uma página de destino que converta efetivamente visitantes em leads ou clientes usando Spectra e o editor de bloco, ao mesmo tempo que segue as práticas recomendadas de design.
Dicas para aumentar a velocidade e o desempenho
Uma página de destino de carregamento rápido é crucial para a experiência do usuário e as taxas de conversão. Com Spectra e o editor de blocos, você pode criar páginas de destino altamente otimizadas desde o início.
No entanto, existem etapas adicionais que você pode seguir para melhorar ainda mais a velocidade e o desempenho da sua página.
Aqui estão algumas dicas para ajudá-lo a obter uma página de destino mais rápida e eficiente:
1. Otimize imagens
Imagens muito grandes e não otimizadas podem fazer com que sua página carregue lentamente.

Para garantir que suas imagens carreguem mais rápido, siga estas dicas:
- Antes de enviar imagens para o seu site, use ferramentas online como TinyPNG ou ImageOptim para compactá-las.
- Certifique-se de usar o formato de arquivo correto para seus arquivos. Por exemplo, use o formato JPEG para fotos e o formato PNG para gráficos com transparência.
- Considere o uso de imagens WebP, que oferecem compactação e qualidade superiores em comparação aos formatos JPEG e PNG.
2. Use um plugin de cache
Os plug-ins de cache podem melhorar significativamente o desempenho do seu site, armazenando versões estáticas das páginas e servindo-as aos usuários, reduzindo a carga do servidor e os tempos de resposta.
Existem vários plug-ins de cache conhecidos disponíveis para WordPress, como WP Rocket, W3 Total Cache e WP Super Cache, que você pode querer conferir.
3. Minimize arquivos CSS e JavaScript
Minimizar os arquivos CSS e JavaScript do seu site pode reduzir o tamanho dos arquivos, resultando em tempos de carregamento de página mais rápidos.

Muitos plug-ins de cache oferecem recursos de minificação, ou você pode usar plug-ins independentes como o Autoptimize.
4. Use uma rede de distribuição de conteúdo (CDN)
Uma CDN pode melhorar o desempenho do seu site servindo seus arquivos estáticos (como imagens, CSS e JavaScript) a partir de uma rede de servidores distribuídos ao redor do mundo.
Isso garante que seu conteúdo seja entregue aos usuários a partir de um servidor mais próximo de sua localização, reduzindo a latência e melhorando o tempo de carregamento. As opções populares de CDN incluem Cloudflare, Amazon CloudFront e KeyCDN.
5. Otimize o desempenho do banco de dados
Limpar e otimizar regularmente seu banco de dados WordPress pode ajudar a melhorar o desempenho do seu site.

Use plug-ins como WP-Optimize ou WP-Sweep para remover dados desnecessários, como revisões, itens descartados e transientes expirados, e otimizar suas tabelas de banco de dados.
6. Escolha um provedor de hospedagem de alto desempenho
Seu provedor de hospedagem na web desempenha um papel significativo no desempenho do seu site. Escolha um provedor de hospedagem confiável que ofereça tempos de resposta rápidos do servidor, unidades de estado sólido (SSDs) e escalabilidade para lidar com picos de tráfego.
Alguns provedores de hospedagem populares conhecidos por seu desempenho incluem SiteGround, Kinsta e Bluehost.
7. Use carregamento lento para imagens e vídeos
O carregamento lento atrasa o carregamento de imagens e vídeos até que fiquem visíveis na janela de visualização do usuário. Isso pode melhorar significativamente o tempo de carregamento inicial da página, especialmente em páginas com grande quantidade de conteúdo de mídia.
Muitos plug-ins de cache, como WP Rocket, incluem recursos de carregamento lento, ou você pode usar plug-ins independentes como a3 Lazy Load.
Se você usar essas dicas de otimização de velocidade e desempenho, sua landing page carregará mais rápido e funcionará melhor, para que os usuários tenham uma experiência melhor e você possa aumentar suas taxas de conversão.
Como fazer uma landing page no WordPress? Com o Block Editor e Spectra, é claro!
Hoje descrevemos uma solução poderosa e flexível para a criação de landing pages impressionantes e de alto desempenho no WordPress.
Aproveitando os recursos do editor de blocos e do Spectra - e incorporando as melhores práticas para design, velocidade e otimização de desempenho - você pode aprender como criar uma landing page no WordPress que não apenas tenha uma ótima aparência, mas também carregue de forma rápida e eficiente.
O que significa mais conversões para você.
Boa sorte!
