Como criar um formulário de contato compatível com AMP para WordPress
Publicados: 2019-07-04Quer criar um formulário de contato compatível com AMP? AMP ou Accelerated Mobile Pages é uma tecnologia do Google que carrega suas páginas da web rapidamente em dispositivos móveis.
Neste artigo, mostraremos como criar um formulário de contato que carregará em suas páginas AMP sem complicações. Também explicaremos como adicionar reCAPTCHA ao seu formulário de contato AMP para protegê-lo de spammers.
Criação de um formulário de contato compatível com AMP no WordPress
AMP (Accelerated Mobile Pages) oferece a melhor experiência para pessoas com uma conexão lenta à Internet. Carrega as páginas mais rapidamente em dispositivos móveis e, assim, ajuda você a melhorar o tráfego do seu site.
No entanto, o AMP apresenta vários desafios para os proprietários de sites.
Um deles é que permite o uso limitado de recursos para carregar as páginas mais rapidamente. Assim, algumas funcionalidades não funcionarão nas suas páginas AMP como normalmente funcionariam.
Então, o que acontecerá com o formulário de contato em seu site? Funcionará corretamente?
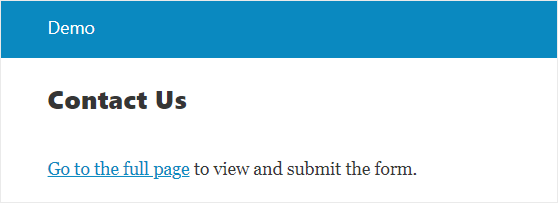
Se você estiver usando o plug-in WPForms, ele detectará automaticamente se o formulário está sendo carregado em uma página AMP ou não. Em seguida, ele exibirá o link para a versão não AMP da página para carregar o formulário corretamente.

No entanto, você também pode adicionar um formulário à sua página AMP em vez de exibir a mensagem acima.
Para fazer isso, você terá que usar o plugin WPForms Lite e então criar um formulário que seja totalmente compatível com AMP.
Então, sem mais delongas, vamos dar uma olhada no processo passo a passo para criar um formulário de contato compatível com AMP para seu site WordPress.
Etapa 1: instalar o plug-in de AMP
A primeira coisa que você precisa fazer é instalar e ativar o plugin oficial do Google AMP para WordPress. Este plug-in gratuito é essencial para adicionar suporte AMP ao seu site.

Você pode verificar o guia passo a passo sobre como instalar um plugin do WordPress para obter instruções detalhadas.
Depois de ativado, este plug-in adiciona automaticamente suporte AMP ao seu site. No entanto, você ainda pode fazer alterações nas configurações visitando a página Configurações » AMP .
Para mais detalhes, você pode seguir o guia sobre como configurar corretamente o Google AMP em seu site WordPress.
Etapa 2: crie um formulário WordPress
É hora de criar um formulário de contato com a ajuda do plugin WPForms Lite.
Para começar, você terá que instalar e ativar o plugin WPForms Lite. Após a ativação, você precisa ir para WPForms » Adicionar novo para criar um novo formulário.
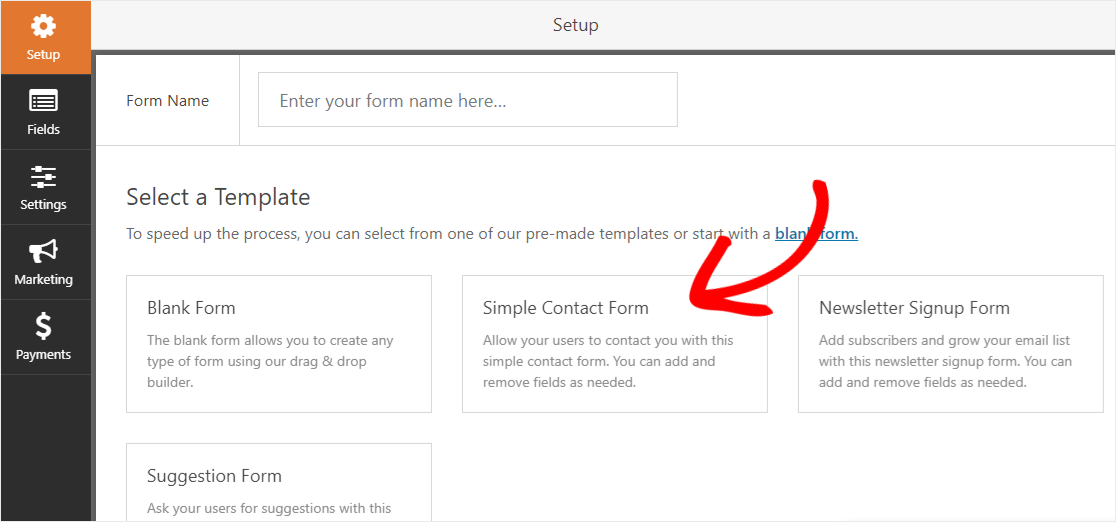
Na página Configuração , você encontrará alguns modelos de formulário padrão. Esses modelos permitem acelerar o processo de criação do formulário. Você também pode usar o modelo de formulário em branco para criar um formulário do zero.
Como queremos criar um formulário de contato, vá em frente e clique no template Formulário de Contato Simples .

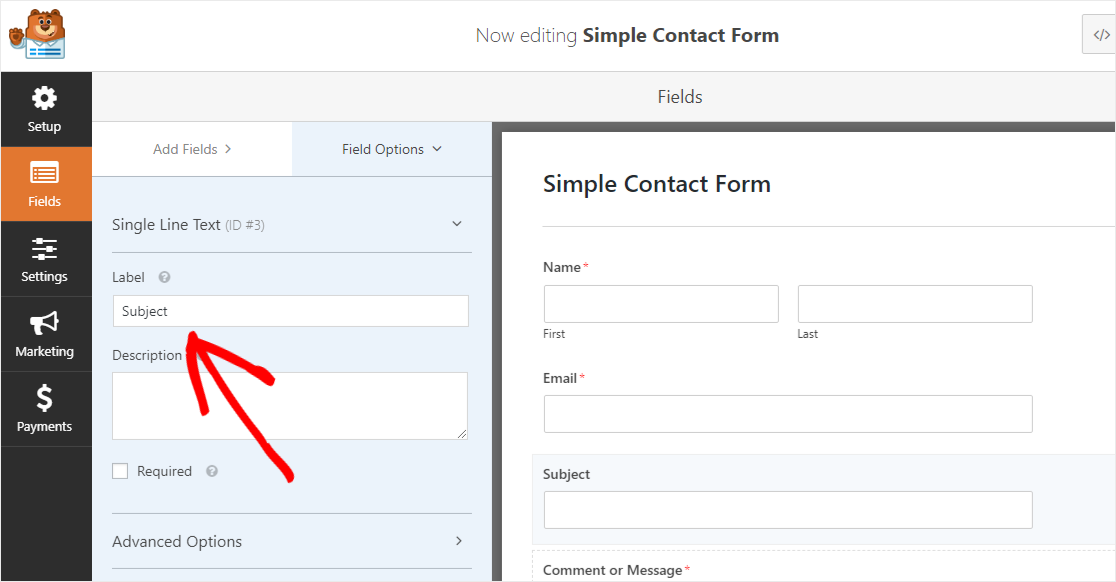
Isso o levará para a página Form Builder, onde você pode facilmente adicionar ou remover um campo. Por exemplo, se você deseja adicionar um campo de assunto, basta arrastar e soltar o campo Texto de linha única do painel esquerdo para o seu formulário.
E para alterar o nome do campo, você precisa clicar no campo no painel direito e, em seguida, fazer alterações no rótulo no painel esquerdo.

A melhor parte é que você poderá ver as mudanças ao vivo. Legal, não é?
Da mesma forma, você pode editar os outros campos do formulário da maneira que desejar. Você também pode seguir nosso tutorial passo a passo sobre como criar um formulário de contato simples no WordPress.
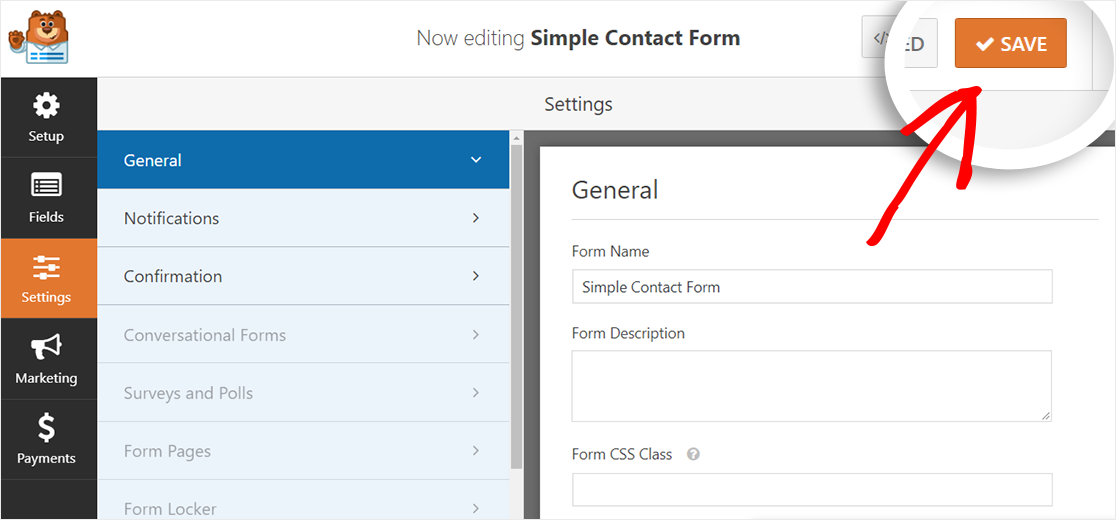
Depois de concluir a parte de personalização, você pode ir para a página Configurações do formulário na barra lateral esquerda do construtor de formulários. Aqui você poderá alterar as configurações de notificação e confirmação.
Por fim, você precisa armazenar as alterações clicando no botão Salvar , presente no canto superior direito da tela.

Isso é tudo! Você não precisa configurar mais nada. O plugin WPForms Lite irá adicionar automaticamente compatibilidade AMP completa ao seu formulário agora.
Além disso, você pode adicionar suporte reCAPTCHA ao seu formulário de contato AMP para protegê-lo de spammers.
Vamos mostrar como fazer isso na próxima etapa.
Etapa 3: registre seu site para obter as chaves reCAPTCHA
Para impedir o spam de formulário de contato, o WPForms oferece suporte a três tipos diferentes de CAPTCHA para seus formulários:
- CAPTCHA personalizado
- reCAPTCHA
- hCaptcha
Neste tutorial, vamos nos concentrar no reCAPTCHA, um serviço de filtragem de spam do Google. Ajuda a proteger seu site de spammers e bots automatizados.

Para usá-lo em seu site, você terá que registrar seu site no site do Google reCAPTCHA para que possa obter a chave do site e a chave secreta do seu site.
Em seguida, você pode usá-los para adicionar suporte reCAPTCHA ao seu formulário de contato compatível com AMP.
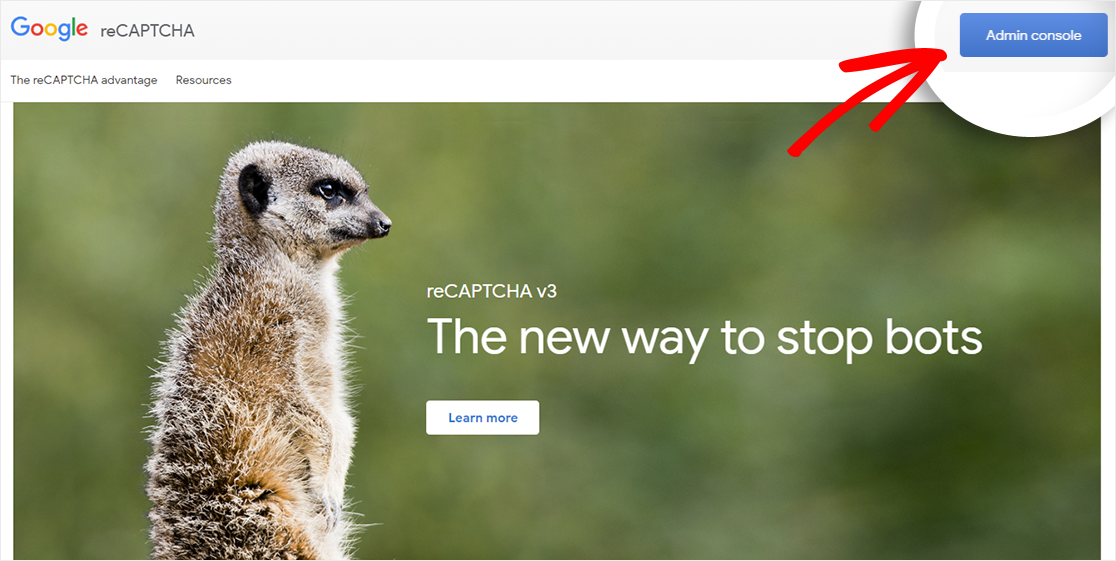
Então vá para o site do Google reCaptcha e clique no botão Admin Console , presente no canto superior direito da tela.

O Google agora solicitará que você faça login em sua conta. Depois disso, você será redirecionado para o painel do reCAPTCHA.
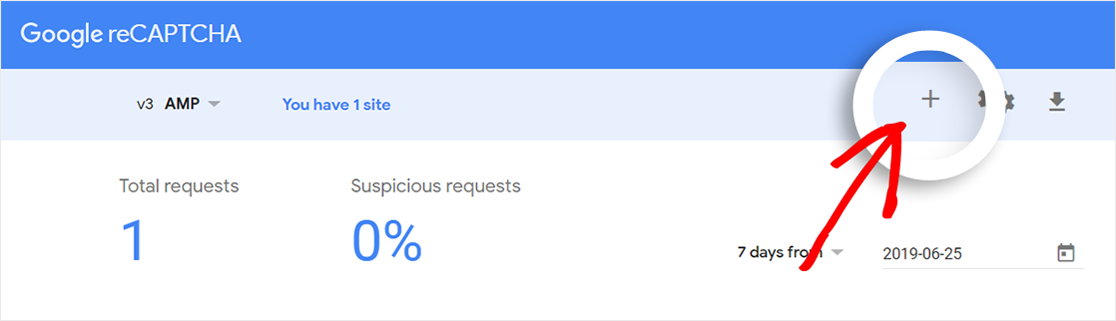
Se você configurou anteriormente um reCAPTCHA com esta conta, você terá que clicar no ícone de adição (+) para registrar seu novo site.

No entanto, se você estiver usando essa conta pela primeira vez, verá automaticamente a página “Registrar um novo site” após fazer login em sua conta.
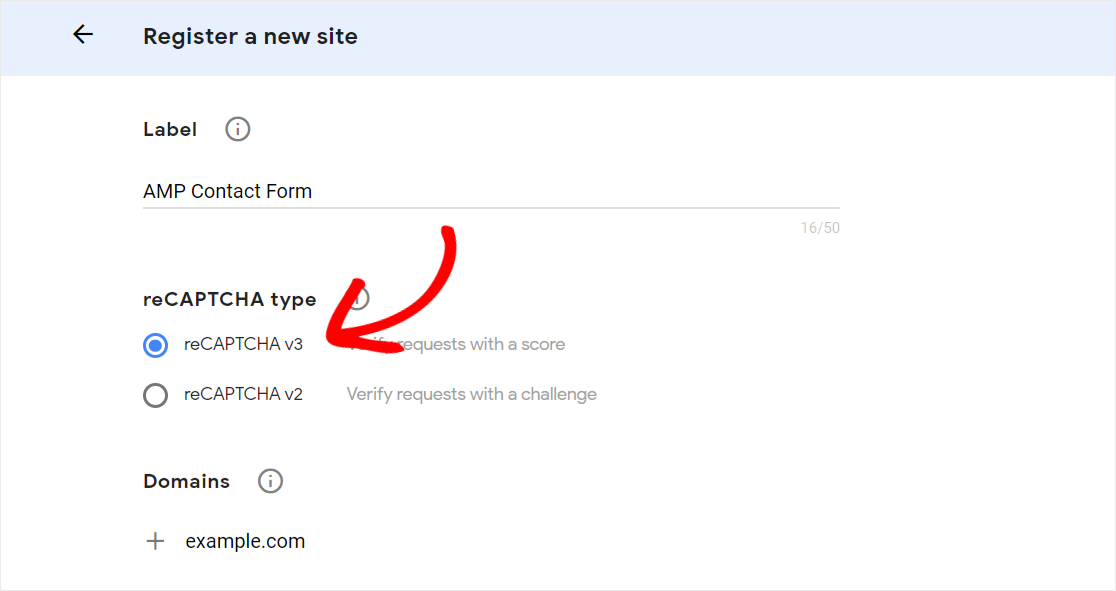
Quando estiver nessa página, você deve escrever qualquer nome de sua escolha no campo Rótulo para referência futura.

Em seguida, você precisa selecionar o tipo de reCAPTCHA que deseja usar.
É importante observar que o reCAPTCHA V2 não é compatível com AMP. Portanto, você terá que selecionar “reCAPTCHA V3” para adicionar suporte reCAPTCHA ao seu formulário de contato compatível com AMP.
No campo Domínio , você deve escrever o nome do domínio (sem http: // ou www) do seu site onde deseja adicionar o suporte reCAPTCHA. Você também pode adicionar vários domínios ou subdomínios clicando no ícone de adição (+).
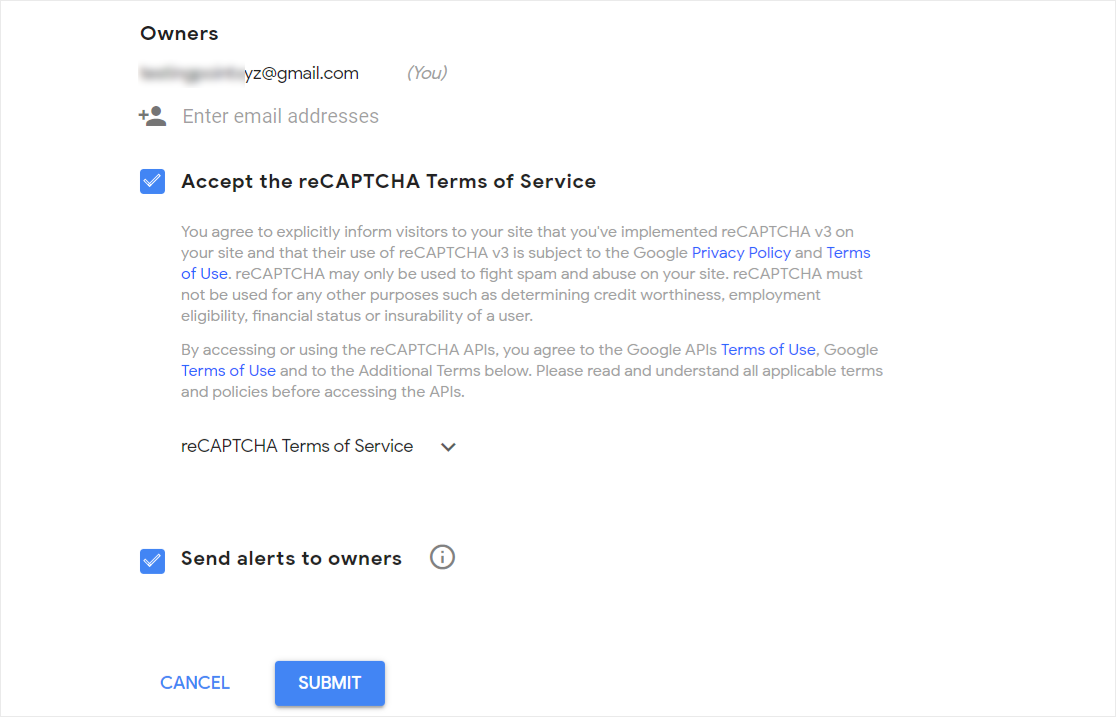
No que diz respeito ao campo Proprietários , seu endereço de e-mail estará presente lá por padrão. No entanto, você pode adicionar outro endereço de e-mail, se desejar.
Por fim, marque a caixa de seleção “Aceitar os termos de serviço do reCAPTCHA” e, em seguida, role até a parte inferior da página para clicar no botão Enviar .

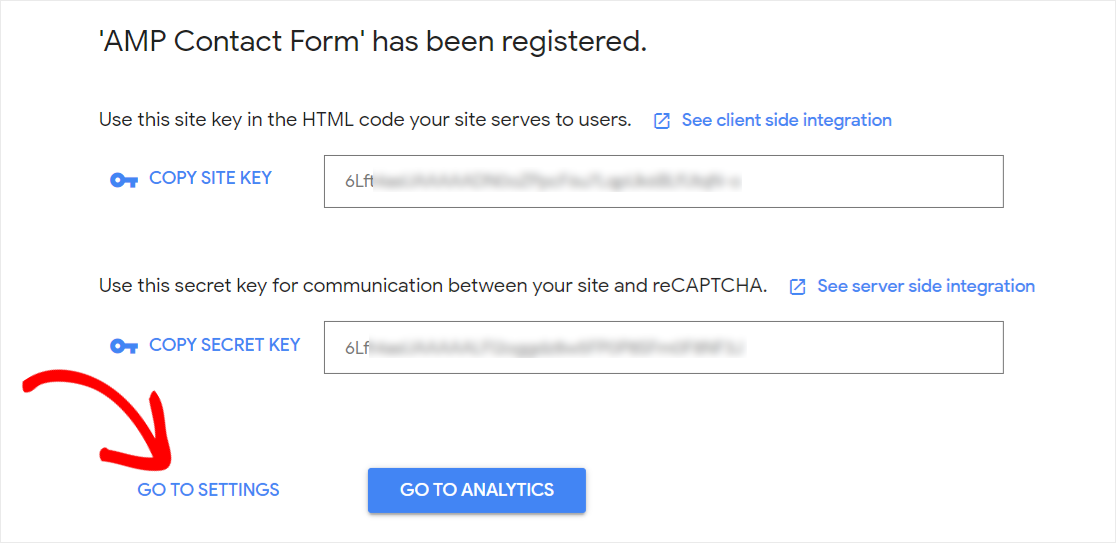
Agora você verá uma mensagem de sucesso junto com a chave do site e a chave secreta do seu site. Você precisa copiar essas chaves, pois terá que usá-las em seu site WordPress.

Mas antes disso, há uma última coisa que você deve fazer.
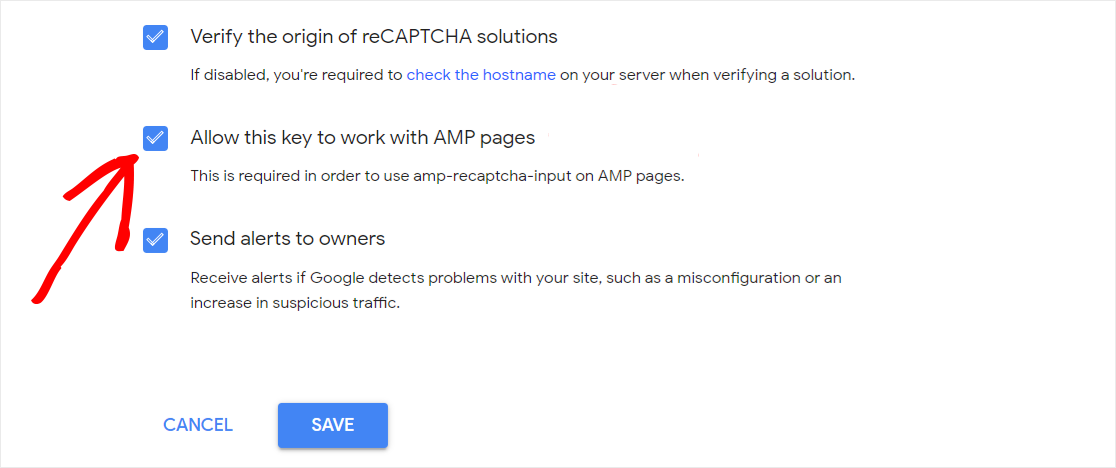
Primeiro, você precisa clicar no link Ir para Configurações . Em seguida, role para baixo até a parte inferior da página e marque a caixa de seleção "Permitir que esta tecla funcione com páginas AMP".

Isso é necessário para fazer o reCAPTCHA v3 funcionar nas páginas AMP. Uma vez feito isso, você precisa clicar no botão Salvar para armazenar as alterações.
Etapa 4: Adicionar reCAPTCHA ao seu formulário de contato
Para começar, você terá que adicionar a chave do site e a chave secreta ao seu site.
Então vá para o seu site WordPress e vá para a página WPForms » Configurações na barra lateral esquerda do painel de administração do WordPress.
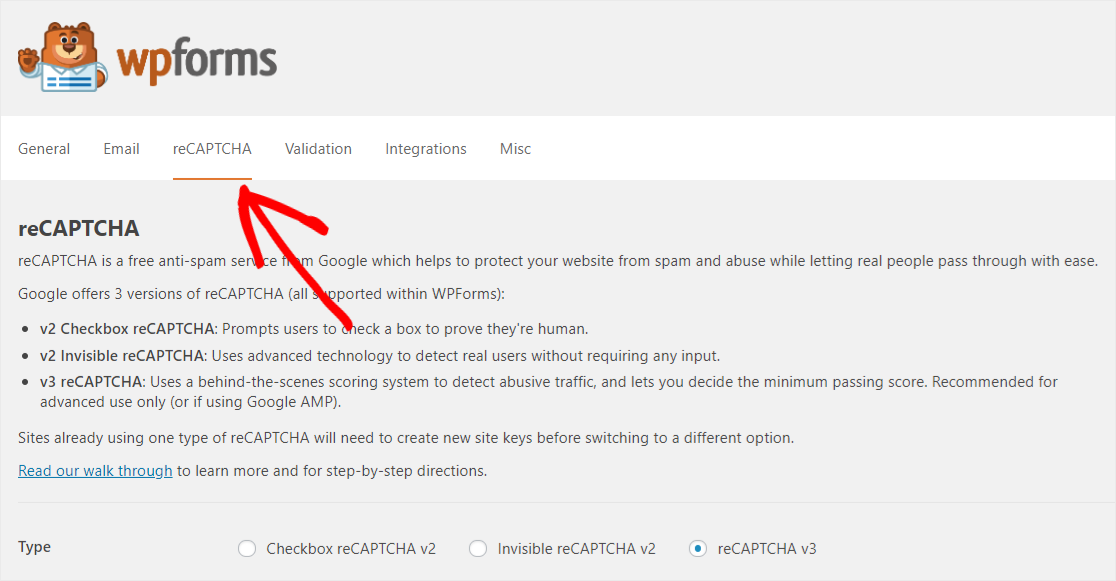
Em seguida, você precisa clicar na guia reCAPTCHA para ajustar as configurações.

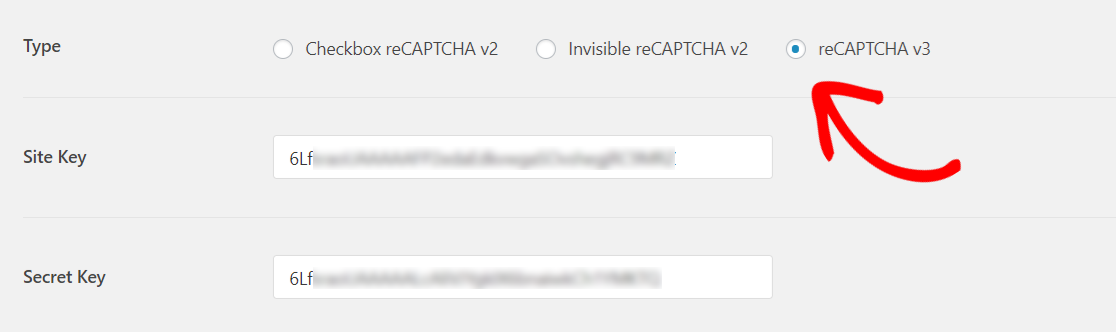
Aqui, você terá que selecionar “reCAPTCHA v3” como o tipo e, em seguida, colar o site e as chaves secretas nos respectivos campos.

Uma vez feito isso, você precisa rolar para baixo e clicar no botão Salvar configurações para armazenar as alterações.
É hora de adicionar o reCAPTCHA ao formulário de contato compatível com AMP.
Para fazer isso, você precisa acessar WPForms » All Forms e clicar no título do seu formulário para abri-lo.
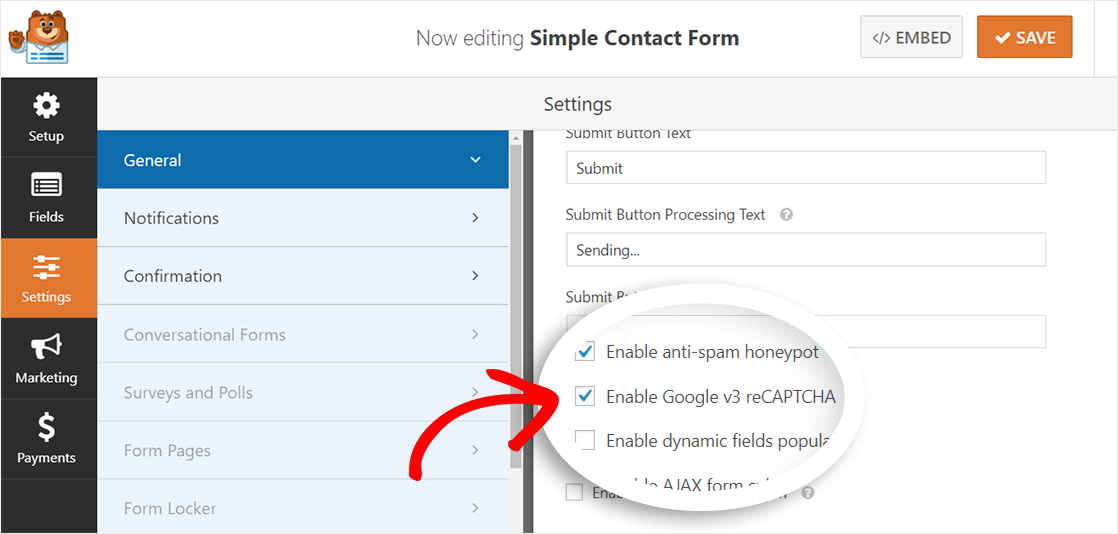
Em seguida, vá para a página Configurações » Geral e marque a opção“ Ativar Google v3 reCAPTCHA ”. E não se esqueça de clicar no botão Salvar para armazenar as alterações.

Pensamentos finais
Parabéns! Você criou com sucesso um formulário de contato compatível com AMP para seu site WordPress. Você também adicionou reCAPTCHA a este formulário para protegê-lo de spammers.
Se você gostou deste artigo, então você também pode querer verificar nosso tutorial passo a passo sobre como criar um formulário de pesquisa simples no WordPress.
Além disso, siga-nos no Facebook e Twitter para obter atualizações do nosso blog.
