Crie um site de curso online com Astra e Tutor LMS
Publicados: 2021-12-02Os sites do Learning Management System (LMS) tiveram um aumento significativo nos últimos tempos. Mais e mais pessoas estão aprendendo online, escolas, faculdades e universidades adotaram o aprendizado online e qualquer pessoa com conhecimento para compartilhar pode fazê-lo na internet.
O aprendizado online sempre existiu, mas o COVID-19 o tornou mais popular do que nunca.
Isso apresenta uma oportunidade incrível. Se você quiser compartilhar seu conhecimento, o apetite está aí para aprender. A tecnologia também está lá.
Portanto, se você deseja criar sua própria plataforma de eLearning, está no lugar certo!
Usamos toda a nossa experiência em WordPress, web design e design de sistema de gerenciamento de aprendizado para criar um passo a passo simples e passo a passo para configurar seu próprio site LMS usando o tema Astra e o plug-in Tutor LMS.
- Benefícios de um site LMS
- Como começar
- Plugin WordPress LMS
- Projetando o site LMS
- Configurando o site LMS com WordPress
- Os componentes de projeto
- Adicionando um modelo inicial ao seu site
- Personalizando nosso site
- Instalando o Tutor LMS
- Adicionar um curso com o Tutor LMS
- Dados adicionais para seu novo curso
- Como criar um questionário para o seu curso
- Integração e monetização do WooCommerce
- Pensamentos finais
Benefícios de um site LMS
Devido ao fechamento temporário de escolas e universidades, houve um aumento na demanda por educação online. Isso causou o surgimento do eLearning. Os alunos, como resultado, agora estão muito familiarizados com o conceito de aprendizagem online.
Os insights de negócios da Fortune prevêem que o mercado global de LMS aumentará de US$ 10,4 bilhões em 2020 para US$ 13,8 bilhões até o final de 2021. Esse é um aumento maciço e só aumentará exponencialmente a partir daí.
Mas o mercado de LMS já está saturado, então como você se diferencia?
Para se destacar da multidão, você precisa empregar algumas táticas inteligentes.
Jungleworks sugere ter uma interface de usuário bem projetada para atrair alunos.
Portanto, seu site se destacará se parecer e parecer premium. Você também pode ter vários instrutores em seu site para aumentar a credibilidade e a qualidade da educação.
Mais instrutores significam que você tem mais cursos nos quais os alunos podem se inscrever, dando a você uma vantagem sobre os outros.
Como começar
Vamos nos concentrar na criação de um site LMS com WordPress e alguns plugins poderosos. Isso oferece máxima personalização e facilidade de uso.
Embora existam muitas maneiras de fazer o trabalho, um CMS como o WordPress fornece o poder e a flexibilidade necessários para o aprendizado online. Também é muito fácil de usar, o que é um bônus!
Plugin WordPress LMS
O WordPress nos permite usar um plugin bacana, Tutor LMS. É um plugin LMS que vem com uma infinidade de recursos que exploraremos em breve.
O Tutor LMS tem uma versão gratuita e uma paga, mas a versão gratuita oferece bastante para começarmos.

O Tutor LMS tem a confiança de mais de 40.000 usuários ativos. Você pode criar todos os aspectos de um curso com vários módulos de preparação de questionários e muito mais.
O construtor de cursos rico em recursos foi criado pensando em usuários não técnicos. Fácil de criar e implantar e você pode adicionar lições com o clique de um botão.
Projetando o site LMS
Depois de decidir sobre um plugin, agora precisamos escolher um tema para o site do nosso curso online.
O design precisa atrair consumidores e nos ajudar a fornecer a autoridade necessária para incentivar as pessoas a se inscreverem no curso.
Entendemos que poucos criadores de cursos são magos da tecnologia. Muitos não têm tempo para criar um site completo. É por isso que podemos recomendar o Astra de todo o coração.

Astra é um dos temas WordPress mais populares que existe. Tem mais de 1 milhão de downloads e mais de 5.000 críticas estelares.
Ele oferece uma abundância de modelos iniciais que funcionam com construtores de páginas populares como Elementor e Beaver Builder e suporta totalmente o Gutenberg.
O Astra torna o design do seu site uma tarefa de um dia.
Configurando o site LMS com WordPress
Vamos supor que você tenha um host, nome de domínio e WordPress instalado para este guia.
Para começar, primeiro você precisa instalar o Elementor e o Astra.
Depois disso, você deve baixar o plug-in Tutor LMS da loja de plug-ins do WordPress.
Os componentes de projeto
Como havíamos recomendado anteriormente, usaremos o Astra como tema para nosso site e usaremos seus respectivos modelos iniciais.
Para isso, precisamos de dois componentes:
- Tema Astra
- Plug-in de modelos iniciais do Astra
Começando, vamos baixar o tema Astra primeiro.
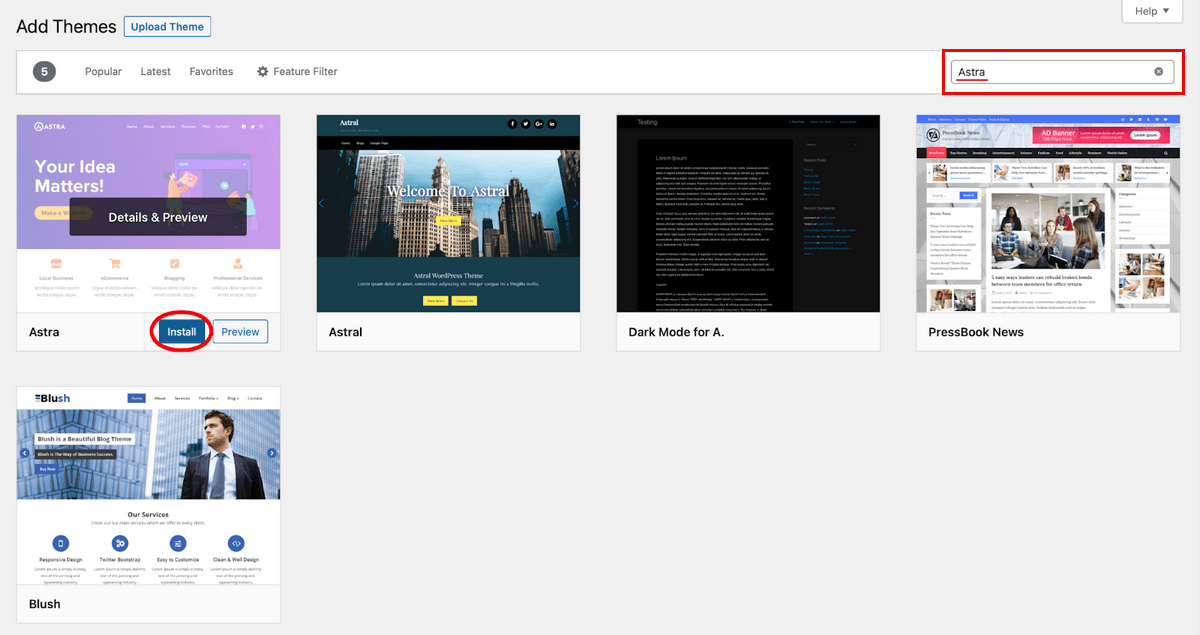
Navegue até a guia Aparência do WordPress, clique em Temas> Adicionar novo e procure por Astra.
Clique em Instalar e depois em Ativar para obter o Astra.

Depois de ativar o Astra, temos mais uma pequena tarefa restante.
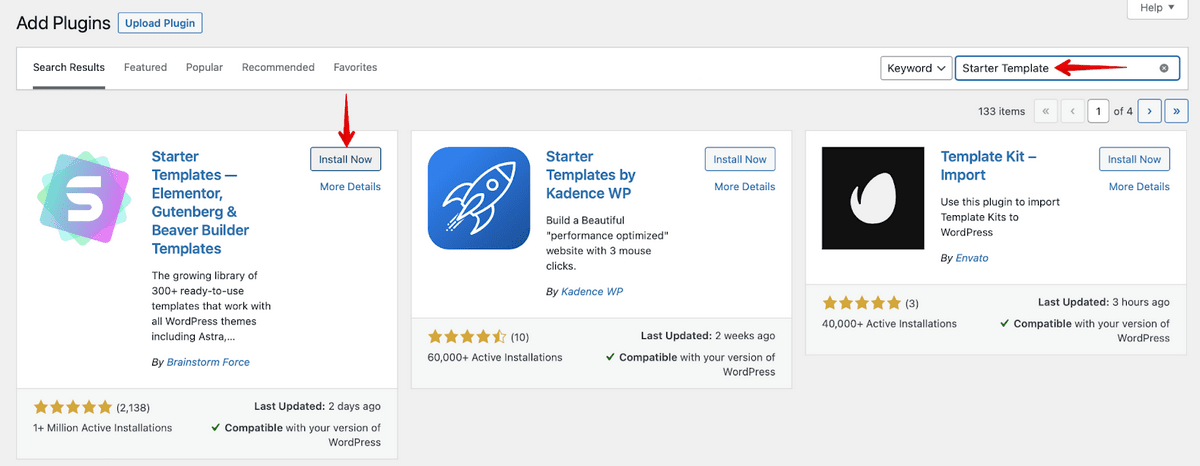
Agora você precisa ir ao menu de plugins no WordPress e clicar em Adicionar novo . A partir daí, procure por Starter Templates e instale e ative o plugin do Brainstorm Force.
Isso nos permite usar a grande variedade de pacotes iniciais que o Astra oferece.

Adicionando um modelo inicial ao seu site
A próxima tarefa é importar um modelo para o nosso site. Sua guia de aparência do WordPress agora terá 2 novas categorias disponíveis:
- Opções do Astra
- Modelos iniciais
Se você for para a guia Modelo inicial, poderá encontrar a variedade de sites iniciais que o Astra oferece. A versão gratuita oferece uma ampla variedade de modelos de site e, com a versão Pro, você tem mais de 180 modelos para escolher.
Vamos importar um desses templates para ver como ficaria nosso site.
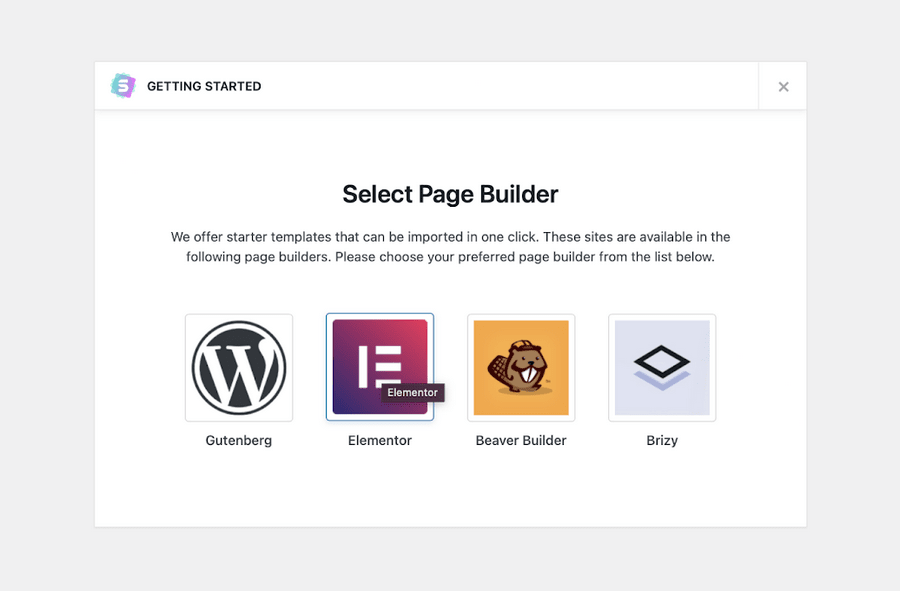
Quando você ativa a opção de modelo inicial de Aparências , somos recebidos com esta tela.

Aqui vamos escolher o construtor de páginas Elementor.
Agora você pode ver os modelos iniciais que pode importar, os modelos premium são marcados por uma tag premium na parte superior.
Você pode filtrar apenas os modelos da versão gratuita. Vamos selecionar o modelo inicial da Brandstore .
- Selecione Aparência e Modelos iniciais no menu lateral.
- Selecione Brandstore nos exemplos no centro.
- Selecione Importar Site Completo e permita que o processo seja concluído.

Personalizando nosso site
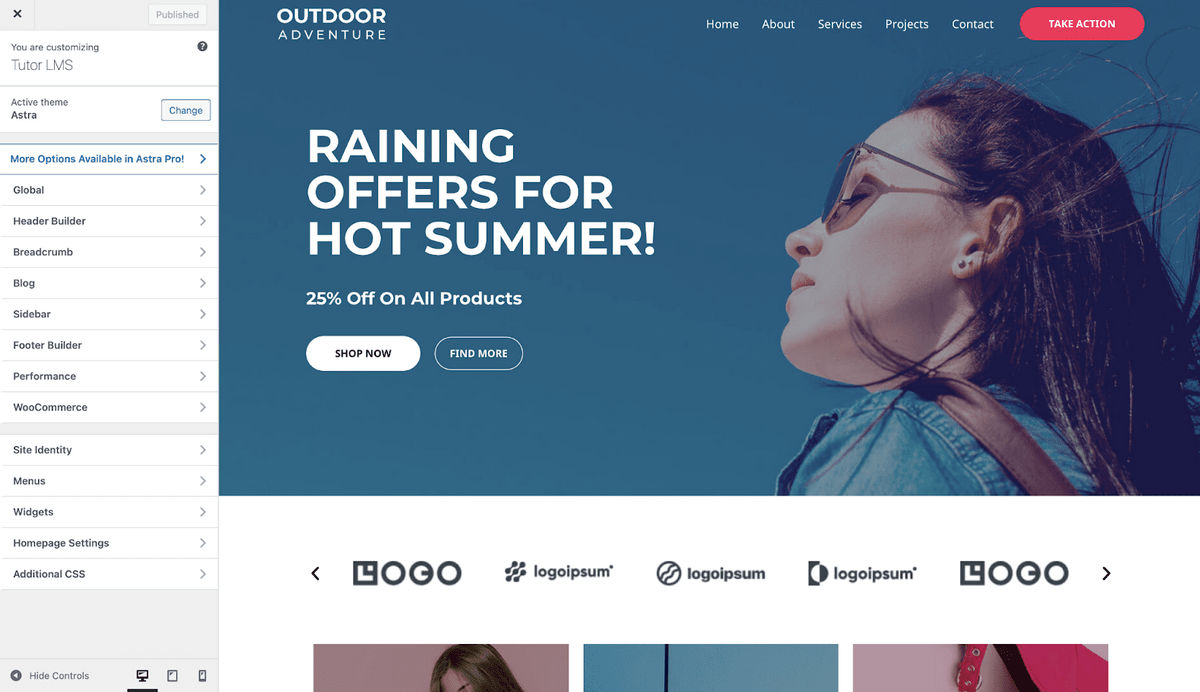
Depois de importar o modelo inicial, podemos acessar o painel de administração do WordPress e personalizar o site.
Você pode personalizar seu site de duas maneiras. Você pode usar o painel Opções do Astra ou editar páginas individuais.
Para usar o painel Opções do Astra:
- Selecione Aparência e Opções do Astra no menu do painel do WordPress
- Selecione uma opção na página e edite de acordo
Usando esta única página, você pode editar seu cabeçalho, rodapé, layout, cores, tipografia, navegação e todas as partes do seu site.
Para modificar por página:
- Selecionar páginas e todas as páginas
- Selecione Editar na página que você deseja editar
Se você usar o editor de blocos do Gutenberg, verá a página com os blocos prontos para edição.
Como estamos usando o construtor de páginas Elementor, você verá uma opção para Editar com Elementor .
Selecione isso para abrir a interface do Elementor, onde você pode fazer todas as alterações que desejar.

Há uma tonelada de opções de personalização acessíveis a partir deste menu. Podemos ir para a opção Global e alterar a tipografia, botões e muito mais.
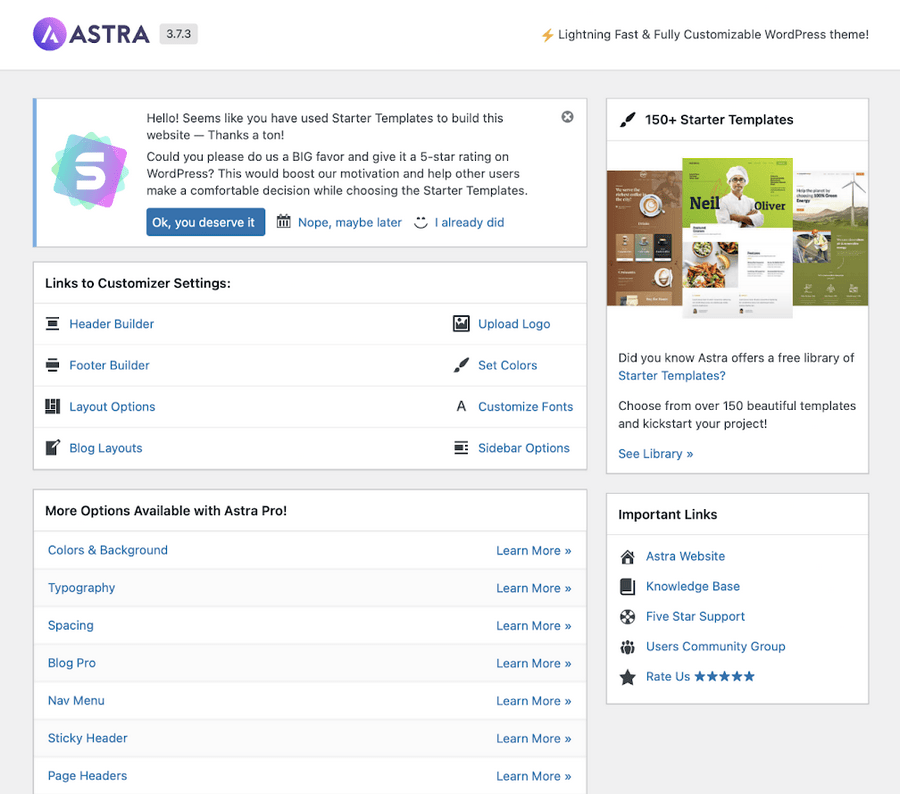
Além disso, podemos acessar Aparência > Opções do Astra para fazer upload de um logotipo ou personalizar as fontes que usamos.
Aqui podemos ver muitos outros recursos que são oferecidos apenas com a versão Astra Pro.

Instalando o Tutor LMS
Vimos como adicionar o tema para o nosso site, agora vamos ver como colocar nosso plugin LMS em funcionamento.

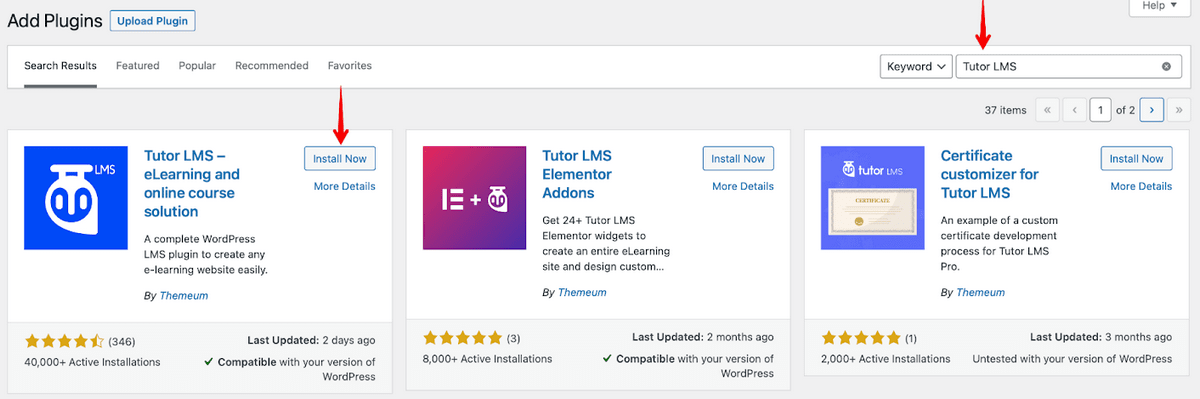
Navegue até o menu Plugin do WordPress e procure por Tutor LMS .
Clique em Instalar agora e ative -o.

O Tutor LMS estará agora pronto para ser usado.
Adicionar um curso com o Tutor LMS
Com o Tutor LMS instalado podemos ir direto para a criação de um curso. O painel de administração do Tutor LMS nos permite configurar todos os detalhes de uma página.
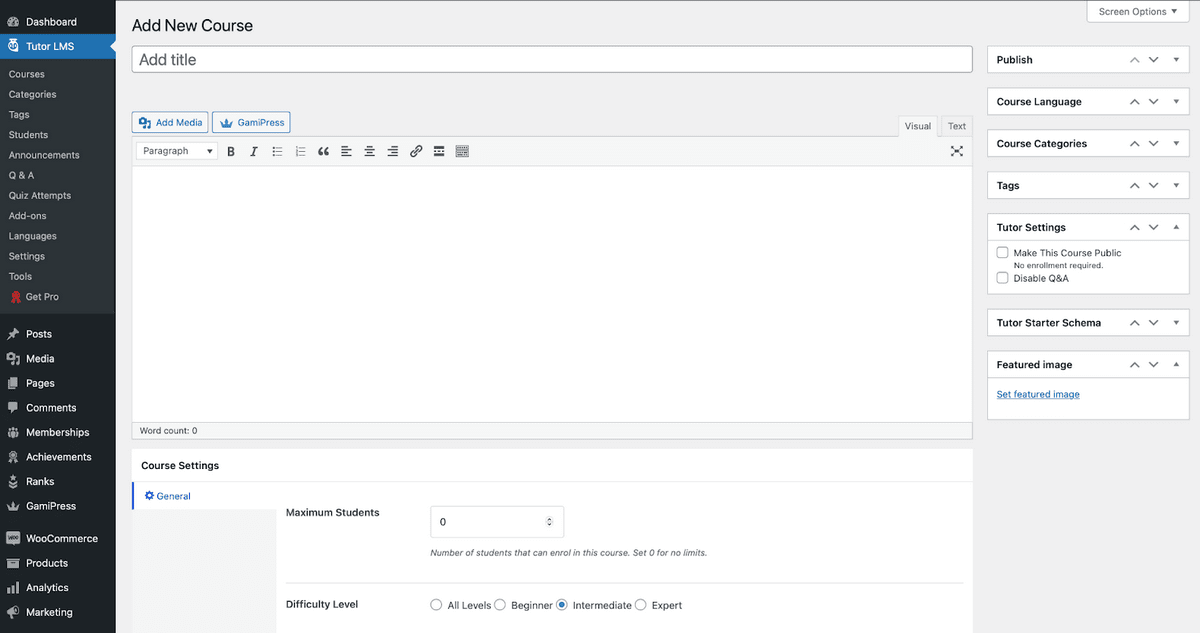
Clique em Adicionar novo curso na página do curso.

Adicione um título significativo para o seu curso e uma descrição para que os leitores entendam para que estão se inscrevendo.
Você também pode definir quantos alunos podem se inscrever no curso e determinar um nível de dificuldade para o conteúdo do curso.
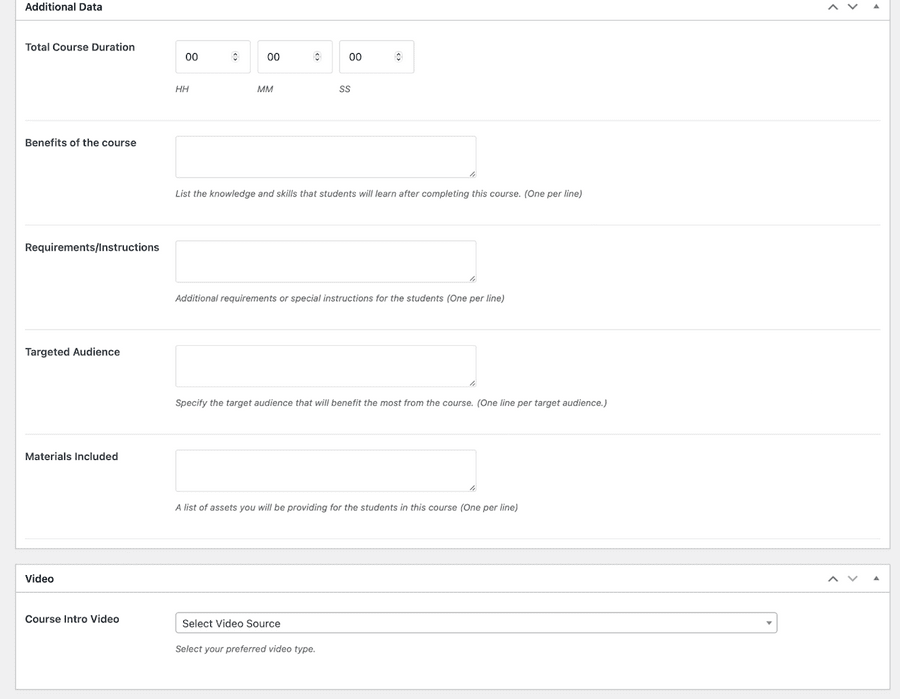
Dados adicionais para seu novo curso
Existem muitas opções personalizáveis no Tutor LMS.
Há um player de vídeo integrado intuitivo que permite vincular vídeos do YouTube e outras mídias ou fazer upload diretamente do seu dispositivo. Você pode até ter uma seção de perguntas e respostas com seus alunos, onde você pode interagir com eles.

Como criar um questionário para o seu curso
Guardando o melhor para o final, existe o Quiz Builder. O construtor de questionários nos permite criar vários tipos de questionários para os alunos.
Podemos ter questões de múltipla escolha ou longas do tipo dissertativa, entre muitas outras.
Mais notavelmente, podemos definir limites e cronômetros para questionários com um sistema de classificação automática. Os alunos podem fazer os questionários conforme sua conveniência e a nota é mostrada automaticamente.
Esta é uma grande economia de tempo para um instrutor!
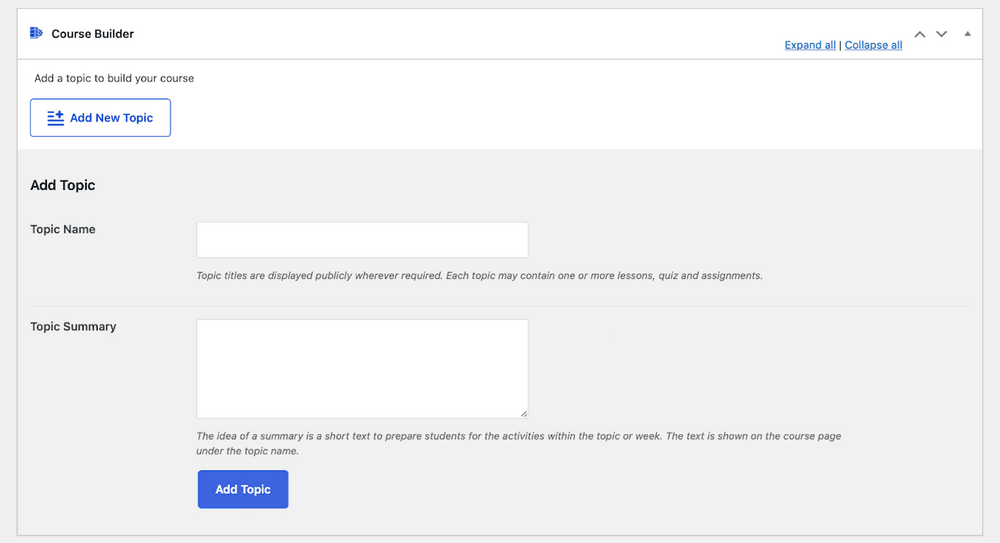
Etapa 1: adicionar um novo tópico
Para começar a criar um questionário, primeiro precisamos adicionar um tópico.
Na página de criação do curso, se rolarmos um pouco para baixo, podemos ver a seção Course Builder .
A partir daí, clicamos em Adicionar novo tópico para criar um novo tópico para nosso curso.
Uma vez feito isso, clicamos em Adicionar tópico e podemos passar para a próxima etapa.

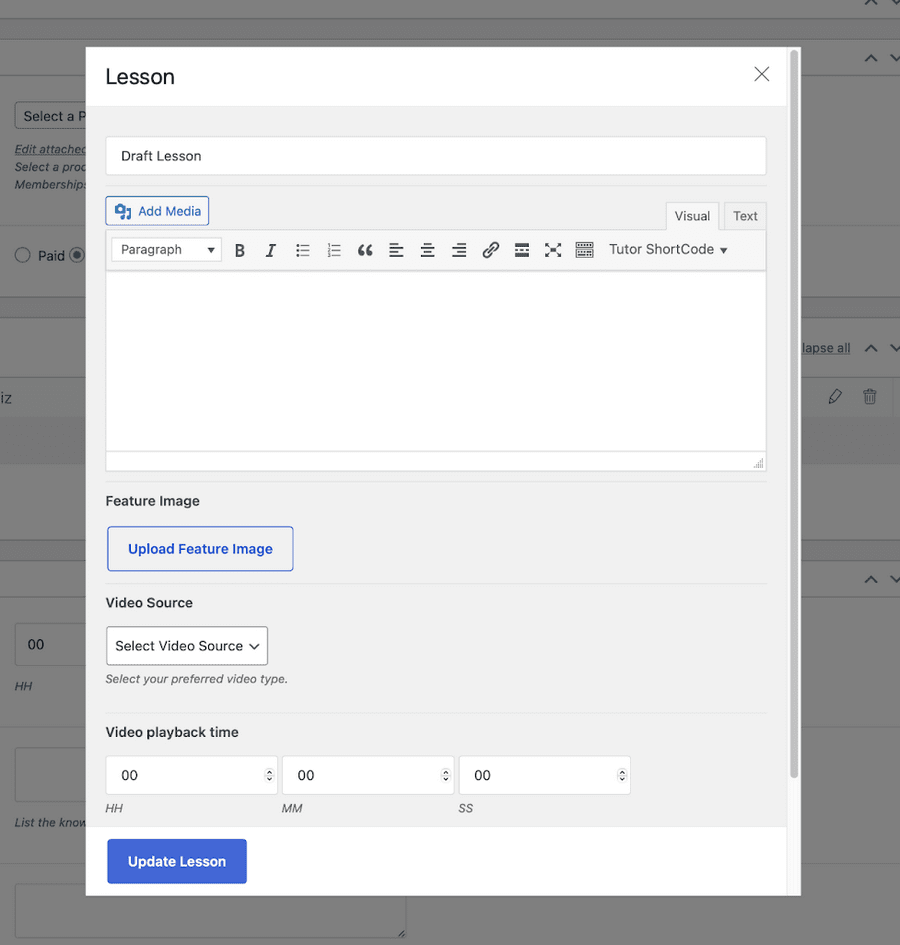
Etapa 2: criar uma lição
Depois que um tópico foi criado, agora podemos criar um questionário e uma lição.
Para criar uma lição, clique no tópico que você criou e agora você verá um novo botão de lição .
Clique nele e você verá uma janela pop-up onde você pode adicionar os detalhes da lição. Você pode configurar a lição com vídeos, se quiser.

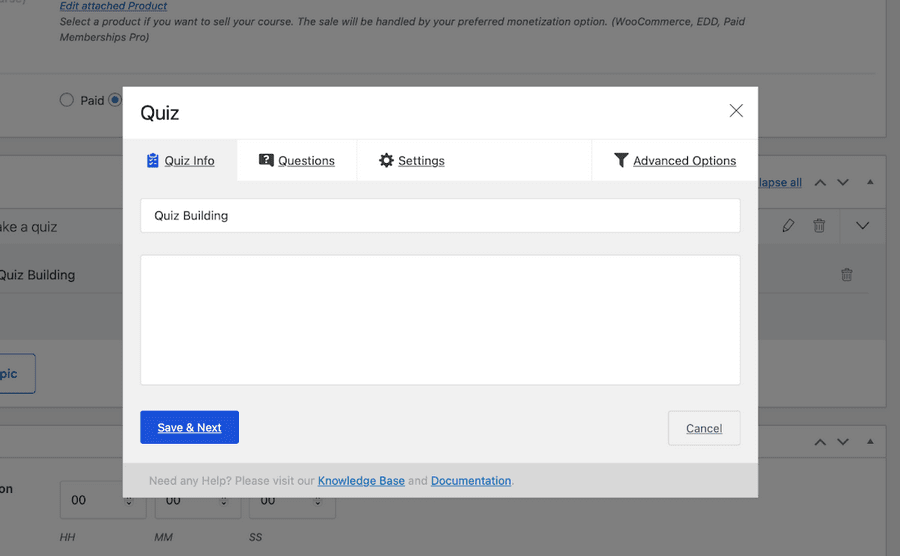
Etapa 3: criar um questionário
Após a configuração da lição, finalmente podemos começar a criar nosso quiz. Clicamos no tópico ao qual queremos adicionar um questionário seguido de um clique no botão Quiz .
Primeiro, precisamos definir um nome e uma descrição (se quisermos) para o nosso teste.

Clique em Salvar e Avançar e vamos para a próxima etapa.

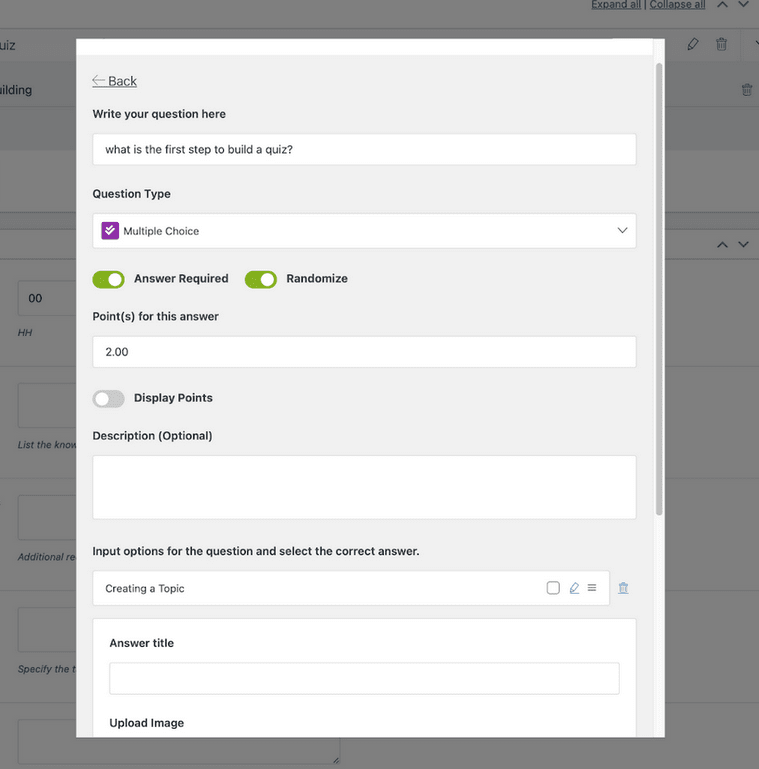
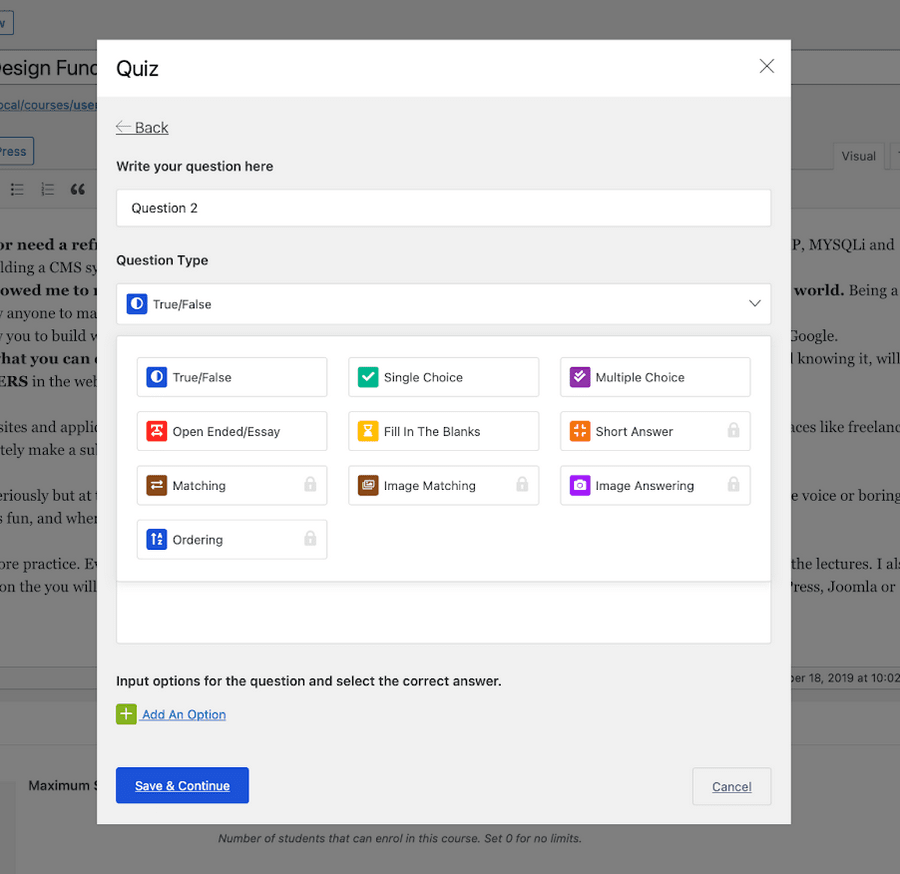
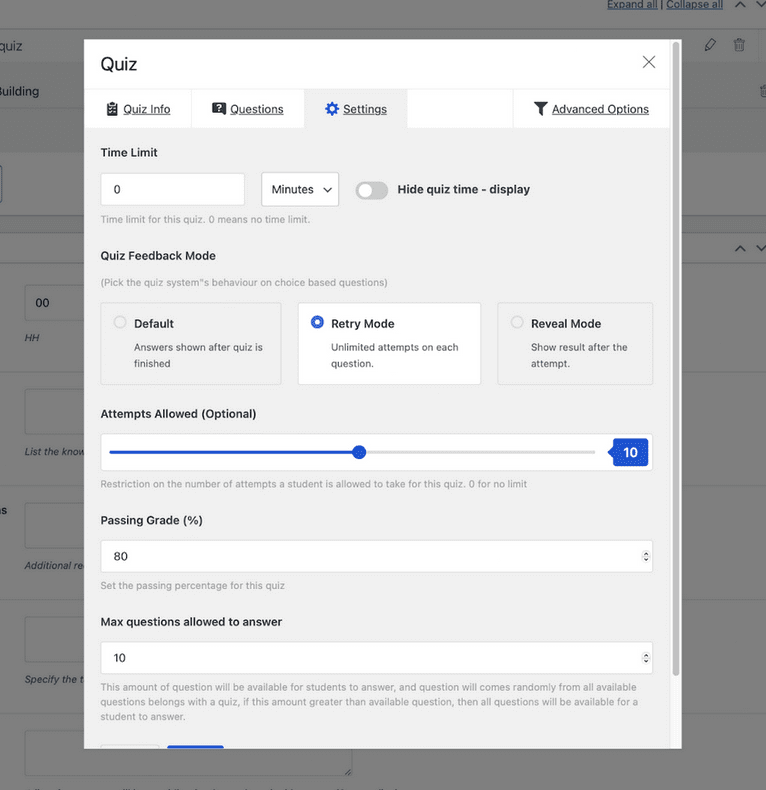
Após a configuração inicial do seu questionário, podemos definir as perguntas e as notas. Você pode ter perguntas diferentes com notas diferentes, dependendo do tipo de pergunta que você definir.
Para perguntas de múltipla escolha, há uma opção bacana de Randomizar que mistura as opções.

Alguns tipos de questionários estão bloqueados na versão Pro do Tutor LMS. Mas os gratuitos são suficientes para nós fazermos o trabalho.
O construtor de questionários também possui muitas outras configurações extras para personalização adicional. Sinta-se à vontade para brincar com eles até ficar completamente feliz.

Integração e monetização do WooCommerce
Todo o seu trabalho duro não será muito grande se você não puder monetizar seus cursos. Felizmente, o Tutor LMS suporta integração total com o WooCommerce.
Para habilitar o WooCommerce, é claro que você precisará baixar e ativar o plug-in do WordPress, se ainda não o tiver.
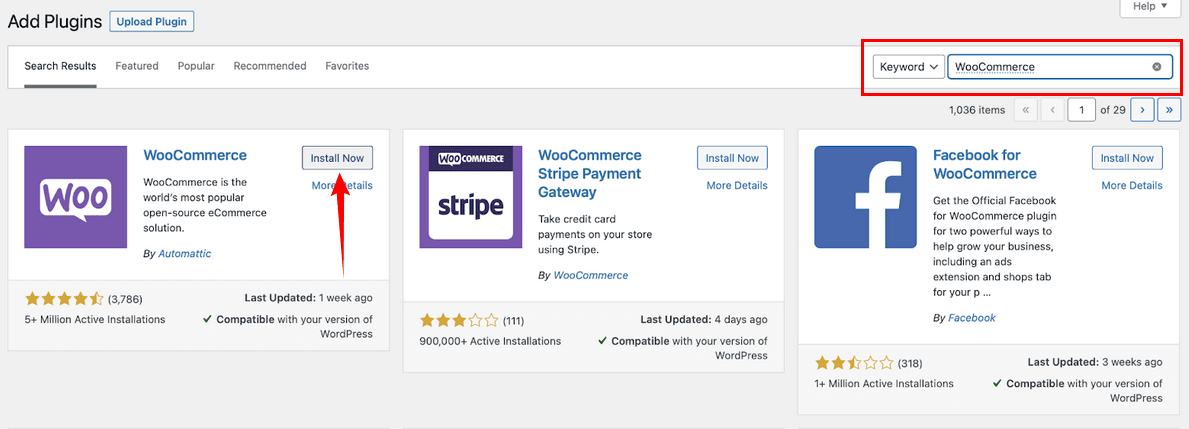
Semelhante ao processo de instalação do plugin Tutor LMS, vá para o menu Plugin do administrador do WordPress e procure por WooCommerce.
Instale e ative o WooCommerce antes de continuar.

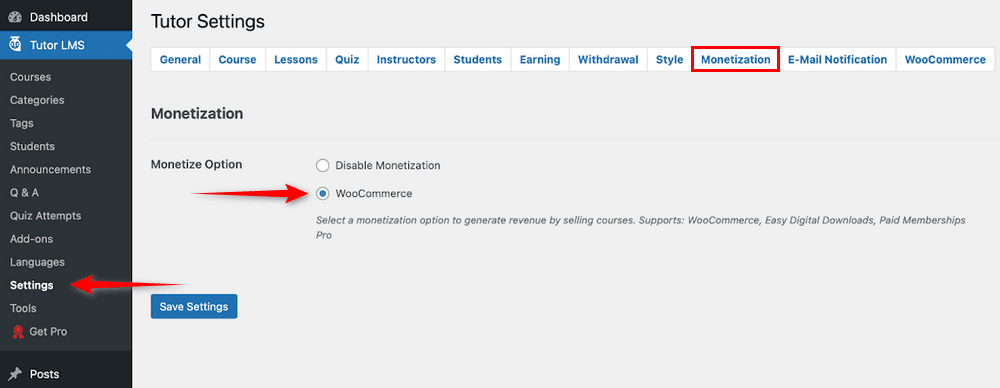
Navegue até Painel > Tutor LMS > Configurações > Monetização (guia) > WooCommerce (Ativar).

Como agora ganhamos com nossos cursos? Precisamos ter um Produto para vender através do WooCommerce. E o produto então tem que estar vinculado ao curso que queremos vender.
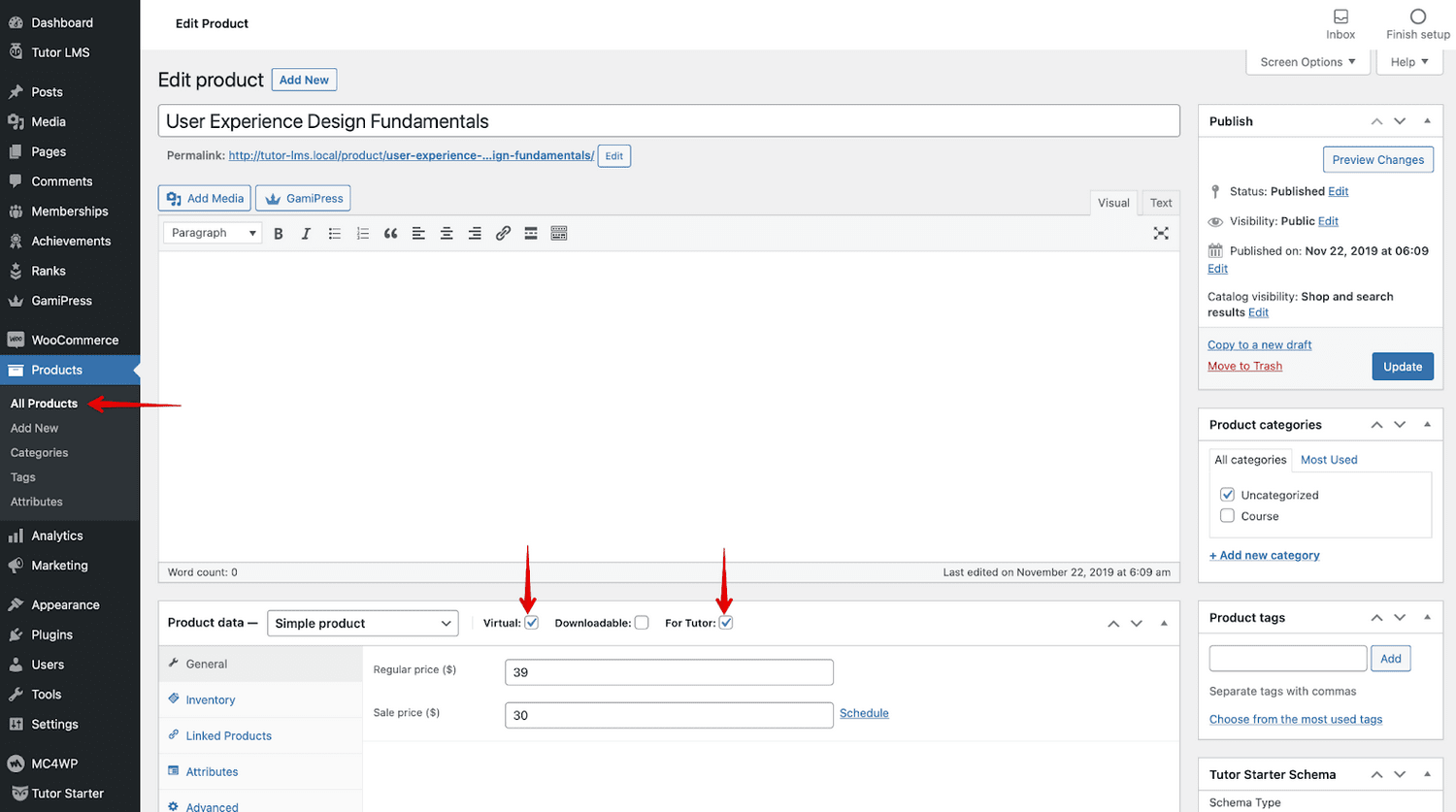
No painel de administração do WordPress, navegue até a guia Produtos e clique em Adicionar novo.
Para simplificar, vamos definir o nome do produto igual ao curso que queremos monetizar.

Defina o tipo de produto e selecione as duas caixas marcadas. Finalize o processo definindo o preço do produto. Você também pode optar por um preço de venda, se desejar.
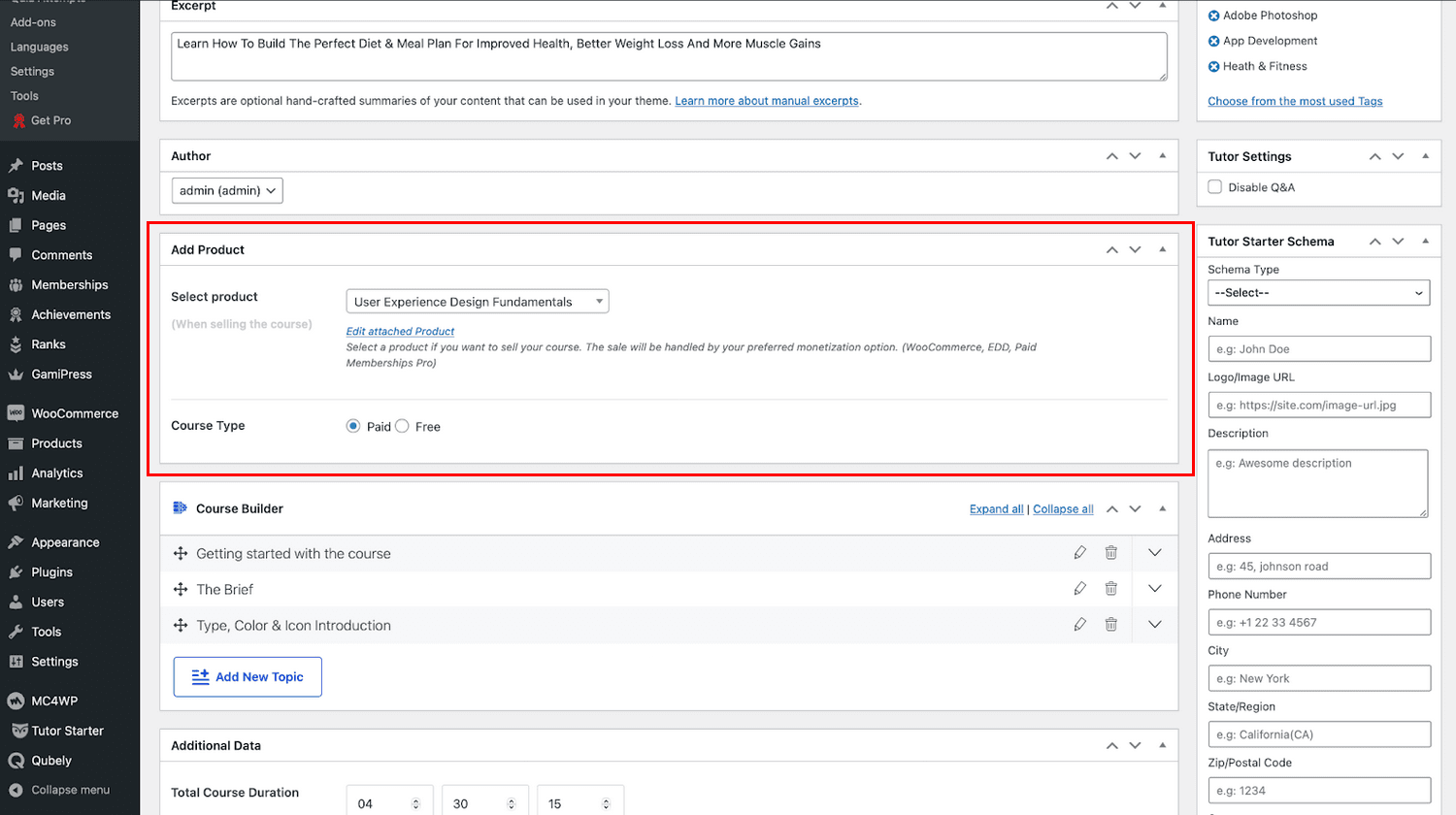
Uma última tarefa para nós fazermos agora. Precisamos ir para o back-end da página do curso Tutor LMS e clicar em Editar curso para o curso que queremos monetizar.
Role para baixo e encontre o menu suspenso Adicionar produto e adicione o produto que você acabou de criar.

Isso marca seu curso com WooCommerce, selecione Pago no tipo de curso e você pode começar a gerar receita. Os alunos agora podem comprar este produto em seu site.
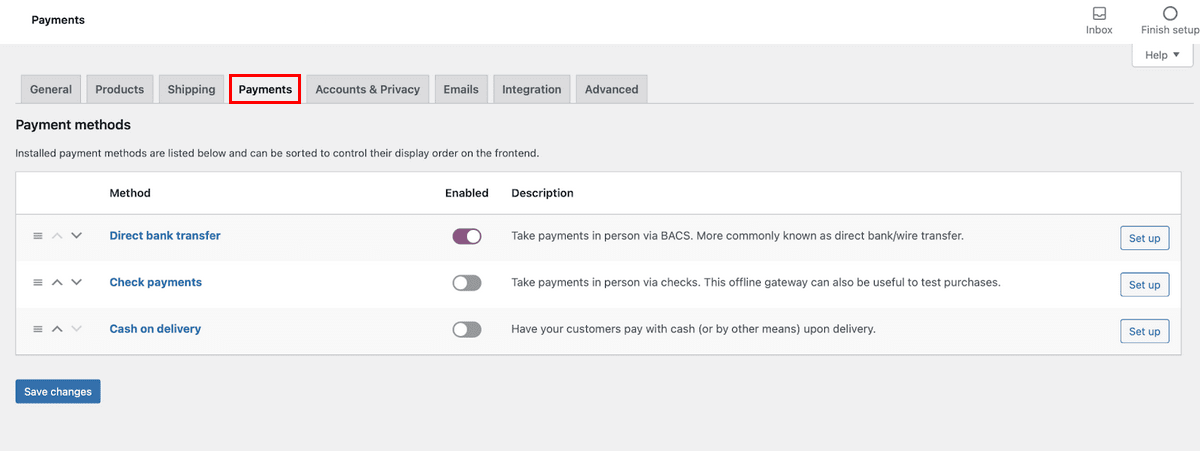
Métodos de Pagamento
Nós monetizamos nosso curso, mas como vamos aceitar o dinheiro que vem em cada compra?
Para isso, vamos às configurações do WooCommerce e navegamos até Pagamentos . Aqui podemos ver todos os diferentes tipos de métodos de pagamento.

Para o próximo curso que você deseja gerar receita, basta seguir estas etapas para criar um produto primeiro e depois adicioná-lo ao curso.
Uma última dica, e isso é apenas para criadores que têm vários instrutores em seu site de eLearning.
Se você deseja determinar uma maneira fácil de compartilhar comissões de uma venda entre vários instrutores, o Tutor LMS oferece cobertura.
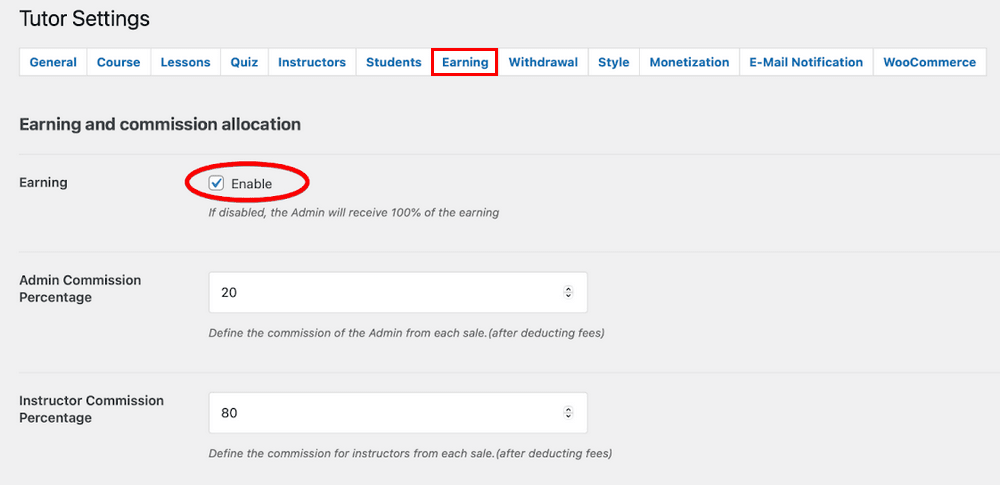
Basta acessar Tutor LMS Settings > Earnings e habilitar os ganhos.
Nessa página, você pode definir o valor da comissão que deseja que cada instrutor receba.

Pensamentos finais
Com isso, estamos finalmente no final de nossa jornada de configuração do LMS. Ou somos? Na verdade, concluímos apenas uma etapa da jornada, a segunda fase é garantir que possamos realmente tornar nosso site de eLearning popular e bem-sucedido.
Precisamos ter planos de marketing que possam nos ajudar a alcançar o potencial máximo do nosso site de eLearning. Infelizmente, isso está fora do escopo deste artigo, mas é algo que abordaremos em outro momento.
Agora você deve ter uma boa ideia de como começar a criar e configurar seu site de eLearning e personalizá-lo.
Apresentamos as versões gratuitas de ambas as ferramentas que usamos. As versões gratuitas vêm com recursos mais do que suficientes para nos manter em funcionamento.
Mas há muitos recursos escondidos por trás das versões profissionais do Astra e do Tutor LMS. Você pode pesquisar mais sobre os preços dessas ferramentas se quiser expandir ainda mais seu site no futuro.
Como sempre, não deixe de nos contar sua experiência com a criação de um site de eLearning e entre em contato conosco se precisar de suporte. Tenha um bom dia!
