Como criar e personalizar banners de cupom no WooCommerce?
Publicados: 2022-09-15Os banners de cupom WooCommerce são uma das maneiras mais eficazes de promover sua loja. Os cupons são usados naturalmente para aumentar a aceitabilidade de sua loja entre seus clientes.
Você pode fazer uso de tais promoções na loja para gerar vendas potenciais. Você também pode empregar outras táticas de vendas externas para melhorar sua loja.
Vamos dar uma olhada em como você pode usar campanhas promocionais na loja, como banners de cupom para criar mais vendas. Usaremos o plugin Smart Coupons for WooCommerce para criar essas campanhas de vendas. Dê uma olhada!
Por que você precisa de banners de cupom?
Simplificando, os banners de cupom são banners adicionados à loja WooCommerce para promover cupons. Os banners são bons locais para colocar anúncios ou promoções, pois têm alta visibilidade e são difíceis de perder. Adicionar banners de marca em locais de alto tráfego em sua página da web ajuda a criar reconhecimento de marca e gerar mais vendas.
Os cupons são ferramentas por meio das quais as lojas oferecem descontos e outras ofertas aos seus clientes. Um cupom pode oferecer uma redução no preço, um desconto fixo, produtos gratuitos e muito mais. Os clientes são muito mais propensos a comprar de você se você oferecer a eles as melhores ofertas do mercado. Além disso, os cupons comprovadamente melhoram o número de vendas e os números de vendas.
Você pode precisar empregar ainda outra técnica de marketing para promover esses chamados cupons de desconto promocionais. Uma maneira é agendar o cupom e permitir que seus clientes os conscientizem sobre esses cupons. É aqui que os banners de cupons são relevantes.
Os banners de cupom anunciam o início dos descontos e ofertas que o cliente pode aproveitar. Isso desencadeia uma reação que pode levar os clientes de volta à sua loja quando os cupons estiverem ativos. Além disso, além da conscientização, esses cupons e banners tornam a plataforma relevante e interessante. Também é vital na construção de um muro de confiança entre a loja e seus clientes.
Existem alguns plugins de cupons independentes para ajudar na criação e hospedagem de banners para cupons programados. Um dos melhores entre esses plugins é o plugin Smart Coupons for WooCommerce da WebToffee. Vamos dar uma olhada antes de entender sua configuração.
Plugin de gerenciamento de cupons WooCommerce

O plugin Smart Coupons for WooCommece é um dos melhores plugins para configurar banners de cupons programados para sua loja. O plug-in permite configurar cupons de desconto, oferecer produtos gratuitos, criar ofertas BOGO e muito mais.
Este plugin de gerenciamento de cupons WooCommerece está disponível em duas versões – básica e premium. A versão básica deste plugin oferece recursos necessários para configurar cupons com funcionalidade mínima em sua loja. Com a versão premium deste plugin, você pode criar cupons de qualquer complexidade com facilidade. O plugin também oferece vários outros recursos, como BOGO, descontos por abandono de carrinho, cupons de inscrição e muito mais.
Você também pode configurar cupons programados e criar e personalizar banners de cupons com este plugin de cupons. Vamos dar uma olhada nisso.
Como criar banners de cupom WooCommerce?
Você precisará da versão premium do plugin para esta finalidade.
Para criar banners de cupons,
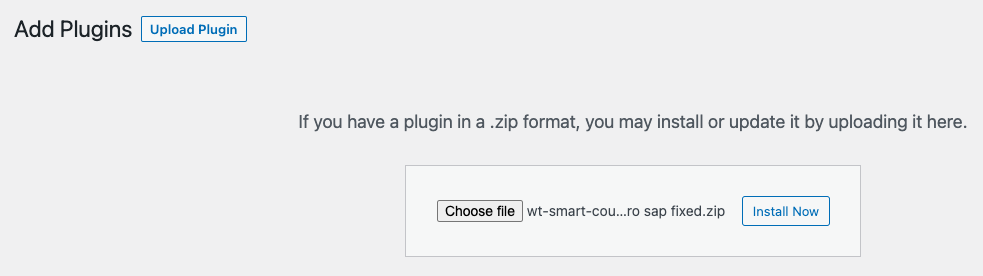
- Vá para Plugins > Adicionar Novo no seu painel de administração do WordPress.
- Clique em Upload Plugin e escolha o arquivo de plugin que você baixou do seu console WebToffee.

- Instale e ative o plug-in.
- Agora, vá para Smart Coupons > General Settings .
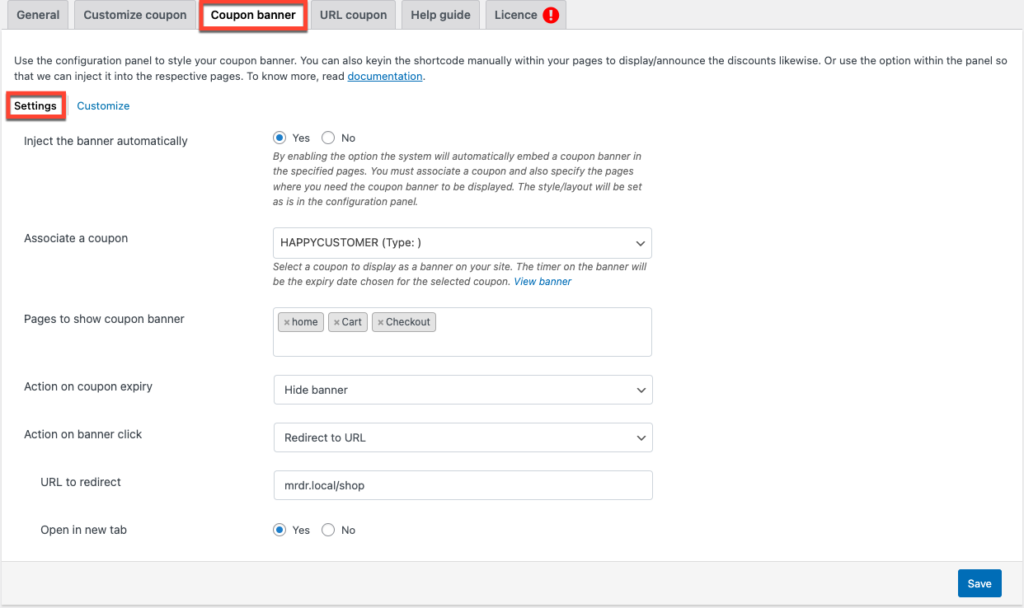
- Sob o banner do cupom > Configurações , você terá a opção de configurar o banner.
- Clique no botão Sim próximo à opção Injetar o banner automaticamente .
- Pesquise e selecione o cupom programado que você criou na opção Associar um cupom .
- Selecione as páginas onde deseja exibir o banner do cupom. Certifique-se de selecionar os locais mais visíveis em sua loja.
- Selecione a ação que deve ser realizada quando o cupom expirar. Ele pode estar ocultando o banner ou você pode exibir um texto. Você também deve fornecer o texto se escolher o último.
- Escolha o comportamento do cupom – o 'o que deve acontecer quando você clicar no cupom?'. Os usuários devem ser redirecionados para um URL específico ou o cupom deve ser aplicado quando tocado no banner.
- Se você optar por redirecionar para outro URL, forneça o URL e especifique se ele deve ser aberto em uma nova guia ou não.
- Clique em Salvar para salvar suas configurações.

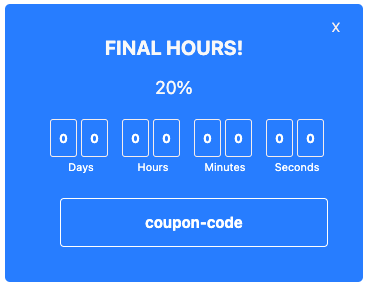
Isso adicionará o banner do cupom às páginas especificadas em sua loja. O banner do cupom ficará assim agora.

Mas observe que o banner pode não ser adequado para o seu caso de uso. Por exemplo, o texto padrão 'FINAL HOURS!' e a descrição '20%' pode não ser a mais adequada para sua situação. Você pode alterar essas configurações padrão com personalizações de banner de cupom.
Como personalizar esses banners?
Para personalizar a aparência dos banners de cupom em seu site,

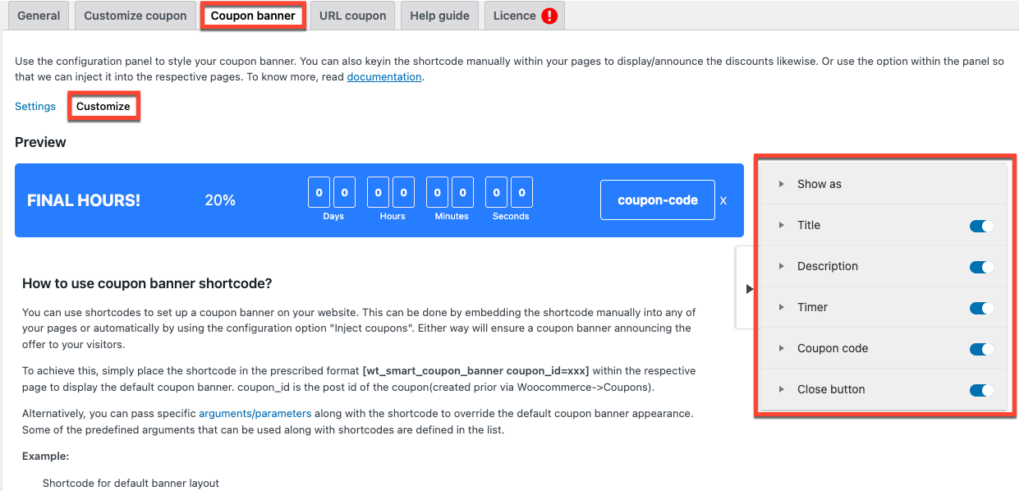
- Vá para Smart Coupons > General Settings > Coupon banner > Customize .
- Você encontrará o personalizador de banner no lado direito da página. Configure-o como você precisa.
- Clique em Salvar no final para salvar as alterações feitas.

As opções de personalização disponíveis no personalizador incluem,
Mostrar como
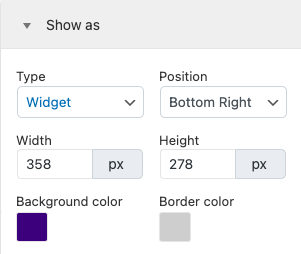
Você pode escolher como deseja exibir as promoções do cupom. Você pode adicioná-lo em um banner (a configuração padrão) ou pode usar widgets para exibir essas promoções. Se você estiver escolhendo um widget, será solicitado que você selecione as dimensões da caixa do widget.
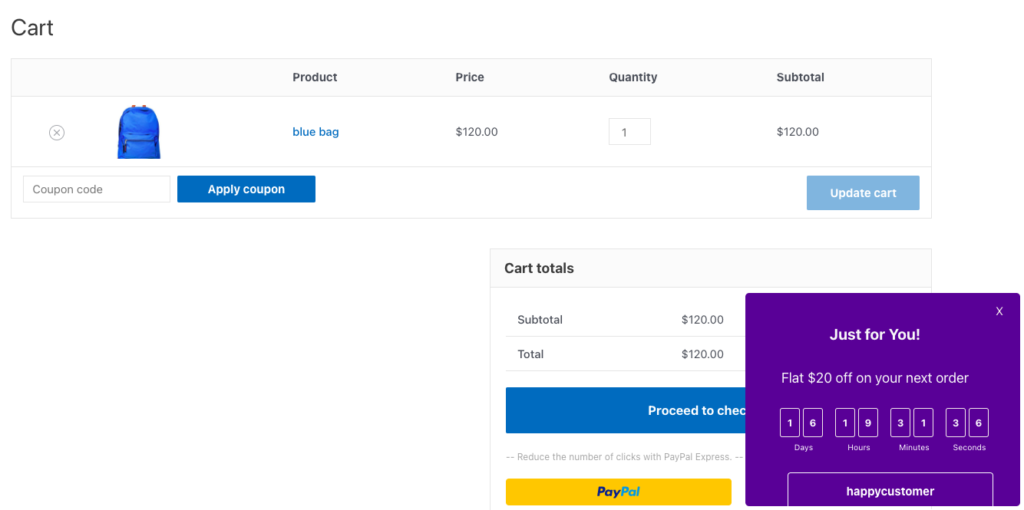
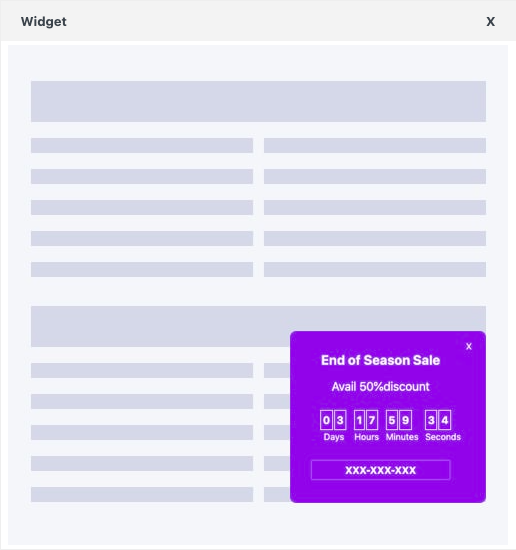
É assim que um widget que configuramos ficaria.

Você também pode alterar a posição do banner ou widget conforme necessário. Por exemplo, você pode mover o banner para a parte inferior da página.
Essas configurações também permitem que você selecione o plano de fundo e a cor da borda do banner ou widget.

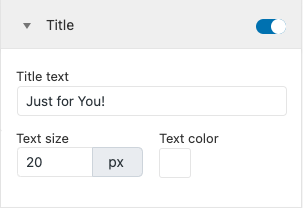
Título
Você pode ativar ou desativar a adição do título com a barra de alternância. Você também pode alterar o texto, o tamanho e a cor do título.

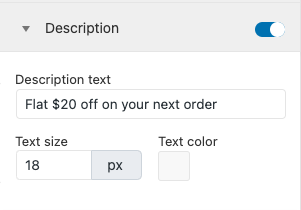
Descrição
Ative ou desative a descrição e altere o texto, o tamanho e a cor da descrição usando esta configuração.

Cronômetro
Você pode adicionar o cronômetro, se quiser, ou pode desativá-lo. Você também pode alterar o tamanho do texto, a cor, a cor do plano de fundo e a cor da borda do elemento do temporizador.

Código do cupom
Você pode selecionar o tamanho do texto, a cor, a cor do plano de fundo e a cor da borda do ícone do código de cupom no widget ou banner. Você também pode desativar a exibição do código do cupom no banner, se desejar.

Botão Fechar
Se você não quiser o botão fechar no banner ou no widget, você pode desativá-lo. Você também pode alterar a cor do ícone de fechamento.

É assim que o cupom aparecerá em seu site.

Como usar códigos de acesso de cupom para configurar banners?
Além do personalizador, você também pode usar códigos de acesso personalizados para configurar e personalizar os banners e widgets.
Se você deseja apenas adicionar um banner padrão à sua página, coloque o código de acesso abaixo na respectiva página.
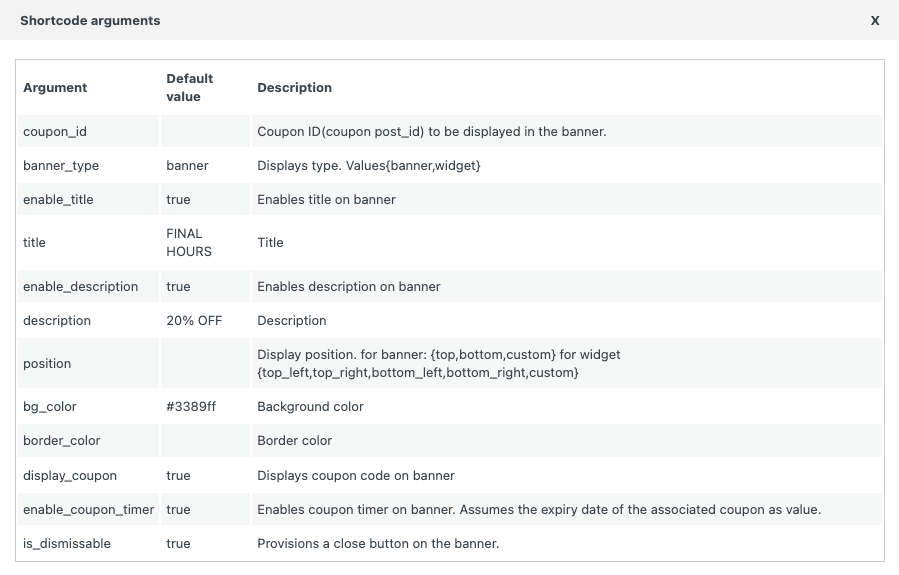
[wt_smart_coupon_banner coupon_id=xxx]Esses são os argumentos de código de acesso que você pode usar nos códigos de acesso do banner de cupom.

Aqui está um exemplo de códigos de acesso com argumentos.
[wt_smart_coupon_banner coupon_id=4545 banner_type="widget" title="End of Season Sale" description="Avail 50%discount" position="bottom_right" bg_color="#8224e3"O widget ficará assim.

Resumo
Banners e widgets dentro de sua loja permitem que você aproveite totalmente o potencial promocional de sua loja. Essa configuração atraente permite que você promova de forma nativa campanhas de vendas iminentes. Tudo o que você precisa para criar uma campanha tão econômica é um único plugin de cupom WooCommerce. O plugin Smart Coupons for WooCommerce permite configurar cupons agendados e criar banners de cupons.
Deixe-nos saber o que você pensa sobre este artigo e o plugin nos comentários.
