Como criar um botão de volta ao topo no WordPress (2 maneiras)
Publicados: 2022-11-08De acordo com alguns estudos (ranking de primeira página pelo Backlinko e manter os leitores engajados pelo Medium), o conteúdo de formato longo provou ser mais envolvente e melhor para SEO. E o conteúdo de formato longo também oferece mais oportunidades para transmitir informações mais detalhadas e mais oportunidades para obter mais backlinks, pois há uma correlação positiva entre a contagem de palavras e os backlinks. No entanto, não devemos ignorar a experiência do usuário (UX), pois também é um dos aspectos mais importantes para manter os leitores em seu site.
Se você tiver algumas postagens de conteúdo de formato longo em seu site, convém adicionar o botão "voltar ao topo" às postagens de seu site, pois isso ajudará seus leitores após uma longa leitura de conteúdo a voltar ao topo da página página para ver o menu de navegação e escolher um novo destino.
Um tema como o Divi vem com um botão back-to-top embutido pronto para ser ativado nas Opções de Tema . Ou, se você estiver usando um construtor de temas como o Elementor, poderá adicionar um facilmente ao seu site com estas etapas simples. Mas se você estiver usando o editor padrão do WordPress, não se preocupe, pois este tutorial mostrará como adicionar um botão de retorno ao topo do seu site WordPress.
Adicionando um botão de volta ao topo no WordPress
Agora que você conhece o benefício de adicionar um botão de retorno ao seu site, há duas maneiras que mostraremos neste tutorial:
- Adicione manualmente o código personalizado ao arquivo do tema
- Usando um plug-in do WordPress
Adicionar um botão de retorno ao topo manualmente (sem um plug-in)
Se você não deseja usar um plug-in por motivos de segurança ou não deseja adicionar mais carga ao seu site, esse método é para você. Você pode querer fazer um backup do seu site e usar um tema filho para evitar quebrar o tema pai ou perder suas alterações ao atualizar seu tema, pois você precisará adicionar algum código ao arquivo functions.php do seu tema e adicionar um arquivo JavaScript para a pasta js do tema.
Etapa 1: acesse seu diretório de temas do WordPress
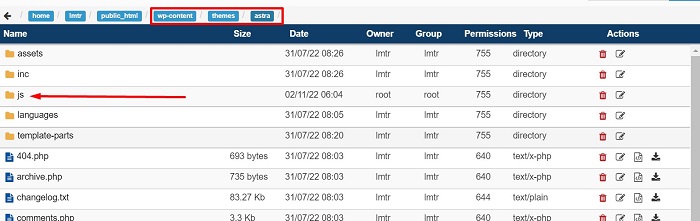
Quando estiver pronto, primeiro, você precisa acessar os arquivos do seu site WordPress via File Transfer Protocol (FTP) ou pelo gerenciador de arquivos de hospedagem. Em seguida, navegue até wp-content → temas → seu tema (o tema que você deseja adicionar ao botão de volta ao topo) → pasta js . Se o seu tema não tiver a pasta js , você pode criar a pasta manualmente e abrir essa pasta. Aqui está o que parece em nosso gerenciador de arquivos de hospedagem.

Etapa 2: criar um arquivo JS
Depois de entrar na pasta js , crie um arquivo javascript com topbutton.js como nome. Continue abrindo o arquivo e colando o seguinte código JQuery lá.
jQuery(document).ready(function($){
var deslocamento = 100;
var velocidade = 250;
var duração = 500;
$(janela).scroll(function(){
if ($(this).scrollTop() < offset) {
$('.topbutton') .fadeOut(duração);
} senão {
$('.topbutton') .fadeIn(duração);
}
});
$('.topbutton').on('click', function(){
$('html, corpo').animate({scrollTop:0}, velocidade);
retorna falso;
});
});O código acima adicionará uma animação de fade-in e fade-out ao botão quando a página for rolada e adicionará uma animação de rolagem para cima quando o botão voltar ao topo for clicado em sua página.
Etapa 3: preparar o botão
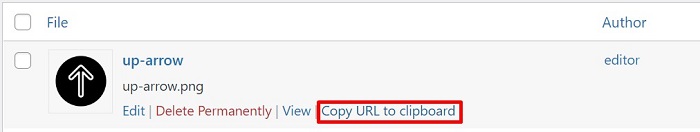
O próximo passo é preparar o próprio arquivo de imagem do botão. Você pode criar o ícone do zero ou baixá-lo de um site como fontawesome.com ou flaticon.com. Em seguida, verifique se o tamanho da imagem não é muito grande (usamos uma imagem de seta com tamanho de 50px). Quando o ícone estiver pronto, faça o upload do arquivo de imagem via WordPress Media Library e copie seu URL para o snippet CSS posteriormente.

Etapa 4: enfileirar o arquivo JS
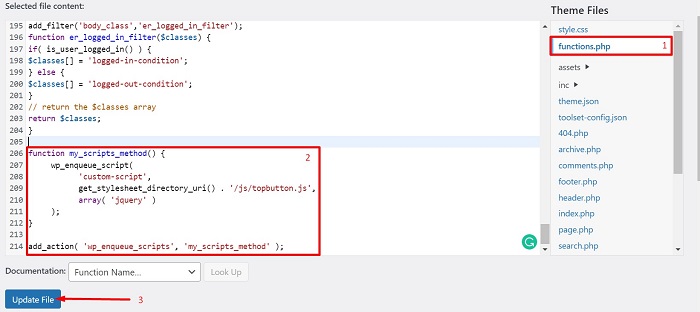
Quando a imagem estiver pronta, navegue até Appearance → Theme File Editor do seu painel de administração do WordPress para abrir a página Theme Editor para informar ao WordPress que você deseja usar o JavaScript criado antes, abrindo o functions.php dos Theme Files , cole o código a seguir na parte inferior do arquivo.

function my_scripts_method() {
wp_enqueue_script(
'script personalizado',
get_stylesheet_directory_uri() . '/js/topbutton.js',
array('jquery')
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Depois de colocar o código, salve o arquivo clicando no botão Atualizar arquivo

Etapa 5: adicionar trechos de CSS
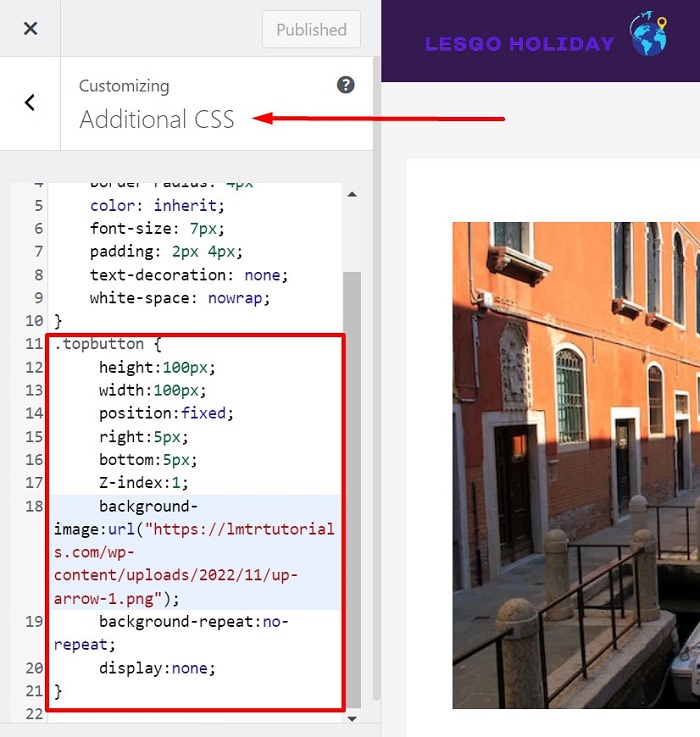
Continue navegando até o personalizador de temas que está em Aparência → Personalizar no painel de administração do WordPress e cole o seguinte trecho de CSS no bloco CSS Adicional . Altere a URL de exemplo do botão de volta ao topo (“ http://yourimageurl.com/backtotop.png “) de acordo com a URL da sua imagem.
.botão de cima {
altura:50px;
largura: 50px;
posição: fixo;
direita: 5px;
inferior:5px;
Índice Z:1;
background-image:url("https://yourimageurl.com/backtotop.png");
repetição de fundo:sem repetição;
Mostrar nenhum;
}O snippet CSS acima adicionará a imagem do botão que você preparou como plano de fundo e ajustará a largura e a posição do botão. Você pode colocar o snippet CSS na parte inferior do editor e, quando o snippet estiver pronto, salve as alterações clicando no botão Publicar .

Etapa 6: faça o botão aparecer na área do rodapé
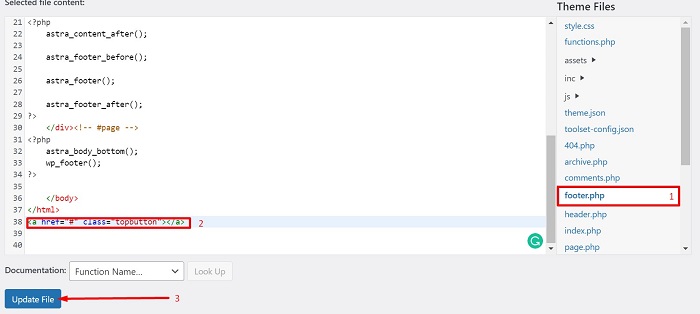
A etapa final é fazer com que o botão apareça na parte inferior do seu site. Vamos escolher a área do rodapé, pois essa área geralmente aparece na parte inferior de todas as nossas páginas da Web e após o conteúdo principal. Para fazer isso, volte para a página do Editor de Temas e abra o arquivo footer.php dos Arquivos de Tema para adicionar o seguinte trecho de HTML nele.
<a href="#" class="topbutton"></a>

É isso, seu botão de volta ao topo já deve estar pronto. Tente abrir uma página com uma área de rodapé e role um pouco para baixo ou até o fim e você verá o botão aparecer no canto inferior pronto para ser clicado.

Adicionar um botão Voltar ao topo usando o plug-in do WordPress
Usar um plugin do WordPress para adicionar alguma funcionalidade ao seu site ou para resolver alguns problemas que você experimentou em seu site é um dos métodos mais rápidos e fáceis que você pode tentar. Para adicionar o botão back-to-top, escolhemos o plugin WPFront Scroll Top,

O plug-in WPFront Scroll Top permite que você adicione um botão para que seus visitantes rolem facilmente de volta ao topo da página com funcionalidades adicionais, como exibir o botão apenas quando o usuário rolar a página para baixo e adicionar um efeito de animação a ela. E você pode obter o plugin do wordpress.org gratuitamente. Vamos começar instalando e ativando o plugin!
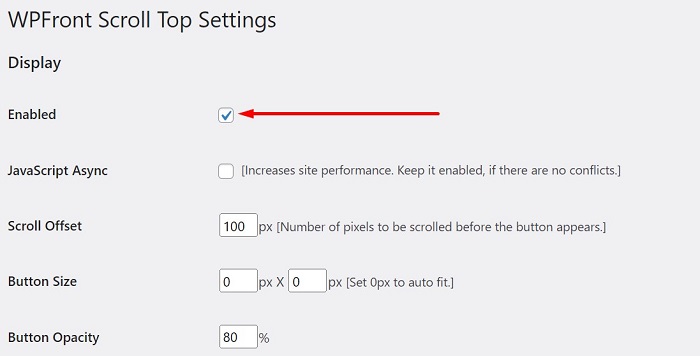
Depois que o plug-in estiver instalado e ativado, comece navegando até Configurações → Rolar superior no painel de administração do WordPress e marque a opção Ativado para adicionar um botão de retorno à página inteira do seu site.

Existem muitas configurações e opções que você pode usar para personalizar a forma e o comportamento do botão, como alterar o tamanho do botão, ocultar automaticamente o botão após algum tempo, alterar a localização do botão, configurar o botão para aparecer apenas em algumas páginas ou fazer o botão não aparece em algumas páginas e muito mais.
Depois de decidir sobre as configurações, clique no botão Salvar alterações para aplicar as alterações e você terá seu botão pronto para ação.

A linha inferior
O conteúdo de formato longo oferece mais oportunidades para transmitir informações mais detalhadas e também mais oportunidades para obter mais backlinks, pois há uma correlação positiva entre a contagem de palavras e os backlinks. No entanto, não devemos ignorar a experiência do usuário (UX), pois também é um dos aspectos mais importantes para manter os leitores em seu site. Este artigo mostrou uma das otimizações de UX para o seu site, que é adicionar um botão de voltar ao topo da página para ajudar o usuário a voltar ao topo da página depois de chegar ao final da leitura longa para ver o menu de navegação e escolha um novo destino.
