Como criar belos botões CSS3 sem codificação
Publicados: 2019-03-11Aprenda a criar botões CSS3 hoje porque – os botões não são apenas caixas coloridas em um site; eles são provavelmente o elemento mais importante em qualquer site, pois chama a atenção e faz com que o visitante faça algo: Inscreva-se e faça login no seu wesbite, compartilhe, envie ou edite postagens, compre seus produtos, salve e muito mais.
Criar botões do zero, especialmente considerando a funcionalidade entre navegadores – não é fácil. Aqueles familiarizados com HTML, CSS sabem o quão teimoso pode ser a criação de belos botões CSS3, graças ao WordPress CMS e ao plugin MaxButtons WordPress, você exibirá alguns dos botões mais bonitos do seu site.
Usando MaxButtons, podemos criar botões CSS3 sem tocar em uma única linha de código.
Começaremos instalando o plugin na área de administração do site WordPress. Se você preferir baixar os arquivos, baixe-os da página de plugins WordPress do autor aqui.
O que é Maxbuttons?

Maxbuttons é um ótimo plugin WordPress que permitirá facilmente criar botões CSS3 incríveis que você pode adicionar às suas páginas, postagens ou até widgets em seu site WordPress sem ter que tocar em uma única linha de código, é claro, devo adicionar - a menos que se você quiser.
Com ele, pode-se criar botões de chamada para ação CSS3 perfeitos para vários usos, como botões de compartilhamento social, compre agora, entre em contato conosco e muito mais.
Principais recursos do plug-in
- Fácil de usar, não são necessárias habilidades de codificação para usá-lo.
- Shortcodes de botão que podem ser colocados em qualquer lugar do seu conteúdo – páginas, posts ou até widgets.
- Crie um número ilimitado de botões CSS3.
- Funciona com todos os navegadores modernos, enquanto compatível com o resto.
- Botões reutilizáveis, como base para criar outros.
- Totalmente compatível com CSS3 com sombreamento de texto, sombreamento de caixa, gradientes, etc.
- Seletor de cores para combinações de cores ilimitadas.
- Veja seus botões em diferentes fundos de cores.
- Entre muitos outros.
Criando botões CSS3
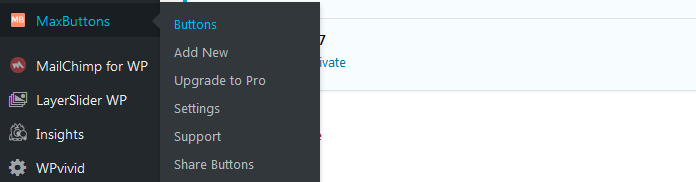
1. No menu de administração à esquerda, clique em MaxButtons e, em seguida, clique em Adicionar novo

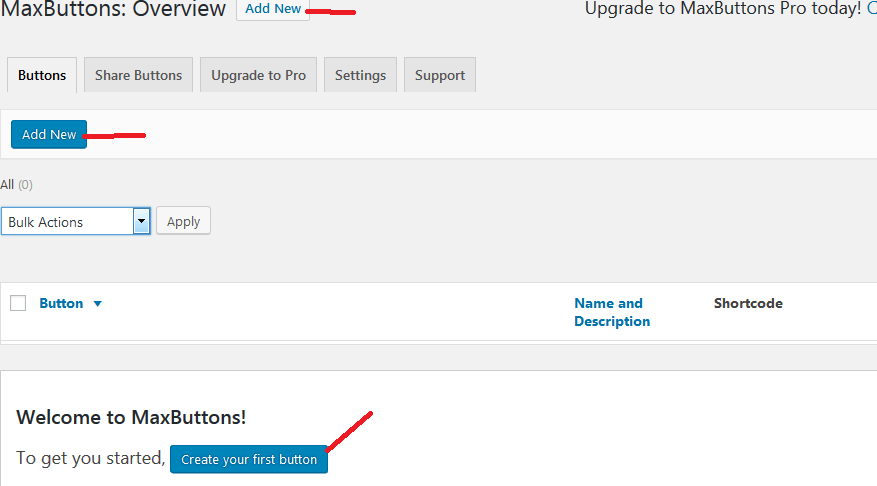
2.Ou você pode clicar em Botões e Adicionar novo no painel de botões. Antes de criar seu primeiro botão, você terá 3 botões nos quais poderá clicar para criar um novo botão CSS3. Clique em Adicionar novo.

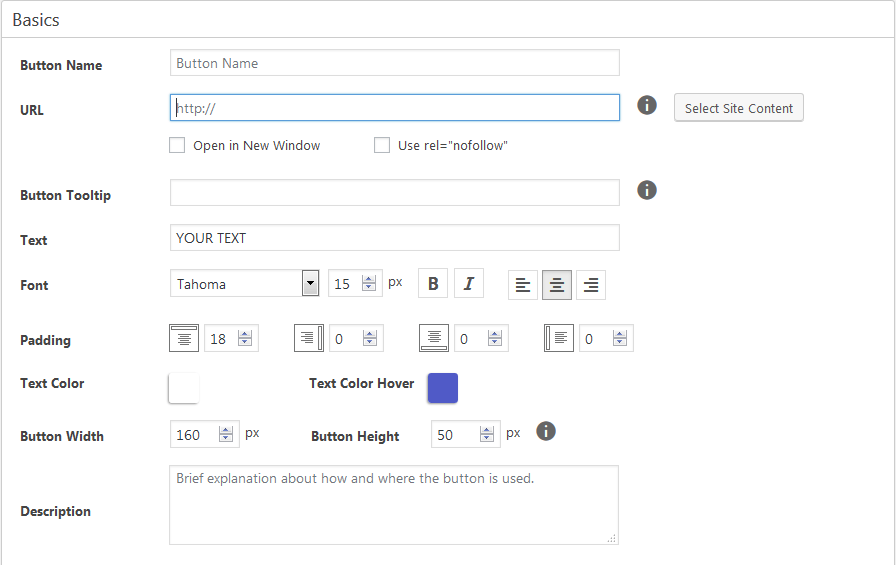
3.Na próxima tela, usando o editor, crie e personalize o botão CSS3 ao seu gosto.

As opções para personalizar seus botões são muitas e podem parecer esmagadoras, mas na verdade não é. Você pode começar com as configurações padrão do botão, basta alterar o URL de destino, o nome do botão e o texto.
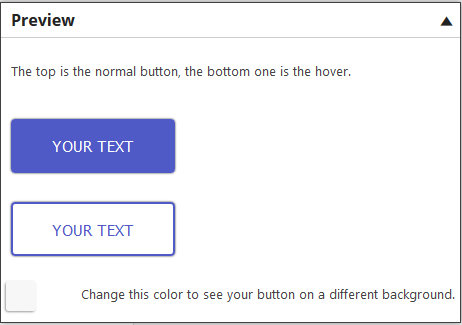
Mas, à medida que você experimenta, pode visualizar o que está fazendo e continuar ajustando ao seu gosto.
A área de visualização do botão é encontrada no canto superior direito da página do plug-in. Você pode alternar para visualizar ou ocultá-lo clicando na tecla de seta.

4.Certifique-se de clicar em Salvar quando terminar.
Inserindo botões CSS3 no conteúdo
1. Copie o código de acesso do botão para o botão que você criou acima
![]()
2.Cole este shortcode em qualquer lugar da sua página, post ou widget e o botão deve aparecer lá.


3.Maxbuttons vem com um ótimo recurso extra.
Capacidade de reutilizar os botões CSS3 que você criou sem ter que passar pelo mesmo processo.
Isso é típico de sites onde a consistência é importante.
Existem duas maneiras de reutilizar os botões CSS3
1.Primeiro, ao criar seu post ou página com o editor visual – clique em MB.
Eu quero adicionar um botão a um widget e preferi usar o editor visual como estamos usando agora, então você precisará usar um widget Editor Visual, você pode aprender mais com nosso guia para iniciantes: Editar Widgets com WYSIWYG Editor Visual no WordPress .

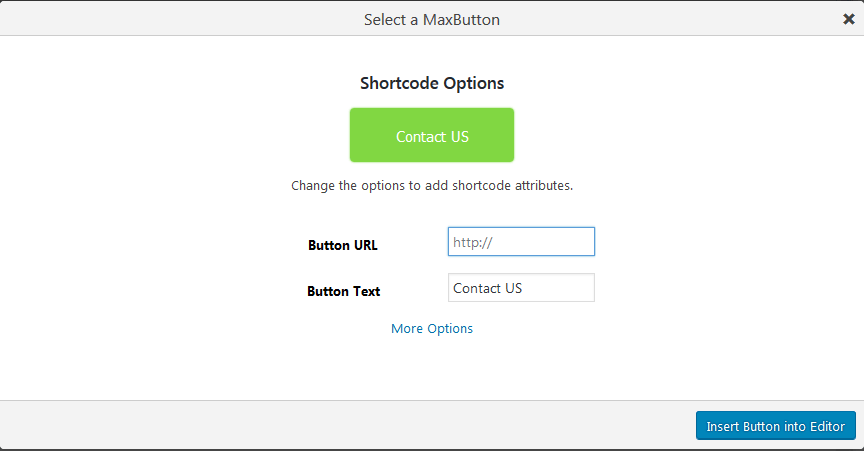
No formulário pop-up, clique no botão que deseja adicionar ao seu conteúdo.

Defina todas as opções que deseja para o seu botão, defina o novo, o texto, o link da página para a qual alguém será redirecionado quando clicar no botão e muito mais.
Quando terminar de definir suas opções, clique no botão inserir no editor.

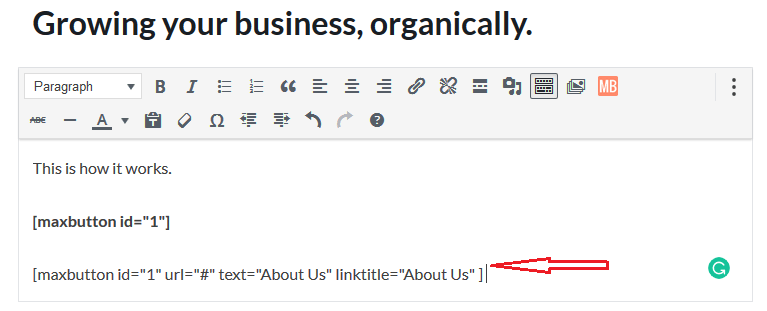
Aqui está a aparência do nosso editor de conteúdo com os códigos de acesso adicionados. O segundo código de acesso foi um que adicionamos na última etapa.

2.A rota alternativa para adicionar os botões com o shortcode é passar parâmetros para o shortcode.
Aqui estão os parâmetros que você pode usar para criar um botão css3 com o design que você fez.
- Adicione um botão usando o nome do botão [maxbutton name=”Fale Conosco”]
- Mesmo botão com link diferente [maxbutton id=”1″ url=”http://yoururl”]
- Mesmo botão com texto diferente [maxbutton id=”1″ text=”yourtext”]
- Todas as opções de código de acesso possíveis [maxbutton id=”1″ text=”yourtext” url=”http://yoururl” linktitle=”tooltip” window=”new” nofollow=”true”]
Vamos sombrear a luz e entender esses parâmetros
ID do Maxbutton – este você sabe que é o ID exclusivo atribuído quando você cria um botão css3 com o Maxbutton.
Texto – é o texto que será exibido no botão.
URL – é o link para a página ou site para o qual um usuário será redirecionado quando clicar no botão.
Título do link – Quando alguém passa o mouse sobre um botão, uma dica de ferramenta é mostrada, você define o texto aqui.
Janela – por padrão, um botão abrirá a página de destino na janela atual. Quando você passa o parâmetro window="new" para o seu shortcode, a URL será aberta em uma nova janela assim que o botão for clicado.
Tenha em mente que passar parâmetros para o shortcode substituirá as configurações padrão que você fez quando criou o botão CSS3.
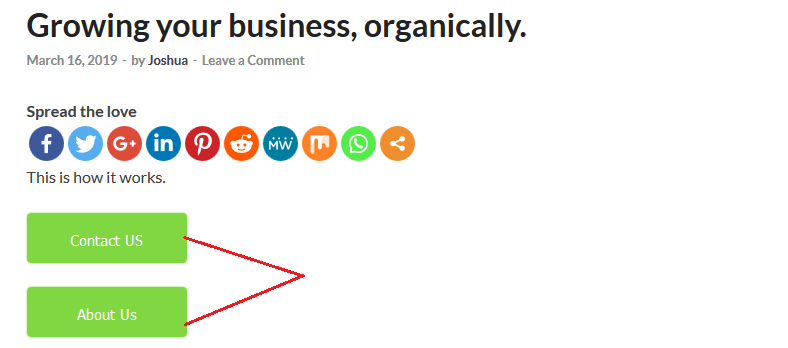
Quando tudo estiver pronto, nosso conteúdo deverá exibir os botões.

Com o plugin Maxbutton WordPress você pode criar belos botões CSS3 – sem nenhum conhecimento técnico de codificação – botões que serão suficientes para qualquer call to action que você precise adicionar ao seu conteúdo.
Se você ama o que o plug-in básico pode fazer por você, considere os complementos para fazer muito mais com o plug-in.
Se você está comprando um plugin para usar, é prudente considerar outros. Aqui estão mais alguns plugins.
- Botões Shortcode e Widget
- Esqueça os botões de código de acesso – sim, esses são os botões Criar CSS3 diretamente na sua página ou postagem sem um código de acesso.
Espero que isso tenha ajudado você a criar botões CSS3 facilmente, você também pode querer aprender como criar um widget de newsletter/assinatura para o seu site WordPress.
