Como criar cabeçalhos e rodapés com Beaver Themer
Publicados: 2024-10-0325% de desconto em todos os produtos Beaver Builder... Aproveite! Saber mais


Os construtores de páginas são ótimos para criar páginas bonitas, mas muitas vezes não estendem a personalização para cabeçalhos e rodapés. Essa limitação pode levar a inconsistências visuais que impactam negativamente a experiência do usuário (UX) e a coesão da marca.
Felizmente, nosso plugin de construção de tema Beaver Themer oferece uma maneira fácil de criar cabeçalhos e rodapés personalizados, mantendo todo o seu site visualmente consistente.
Neste guia, exploraremos quatro etapas simples para criar cabeçalhos e rodapés com Beaver Themer. Vamos mergulhar!
Índice
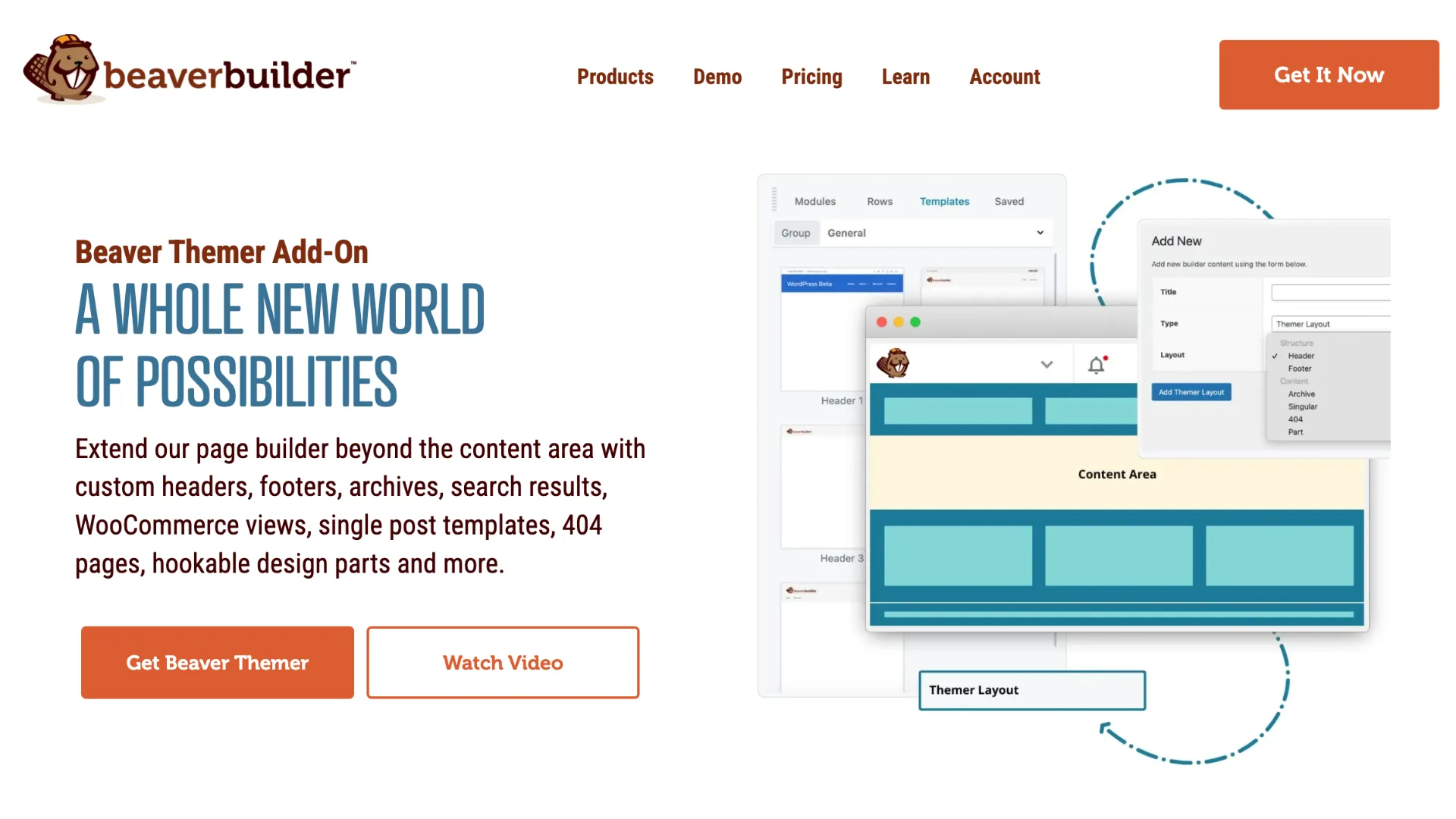
Beaver Themer leva a construção de páginas a um nível totalmente novo, permitindo que você personalize áreas do site geralmente definidas por seu tema, como cabeçalhos, rodapés e muito mais. Isso abre a possibilidade de uma aparência coesa e de marca em todo o site:

Com o Beaver Themer, você pode:
Com o editor de arrastar e soltar do Beaver Builder, adicionar e estilizar elementos é tão fácil quanto construir uma página padrão, completa com opções de cores, layouts e módulos como botões e formulários de contato.
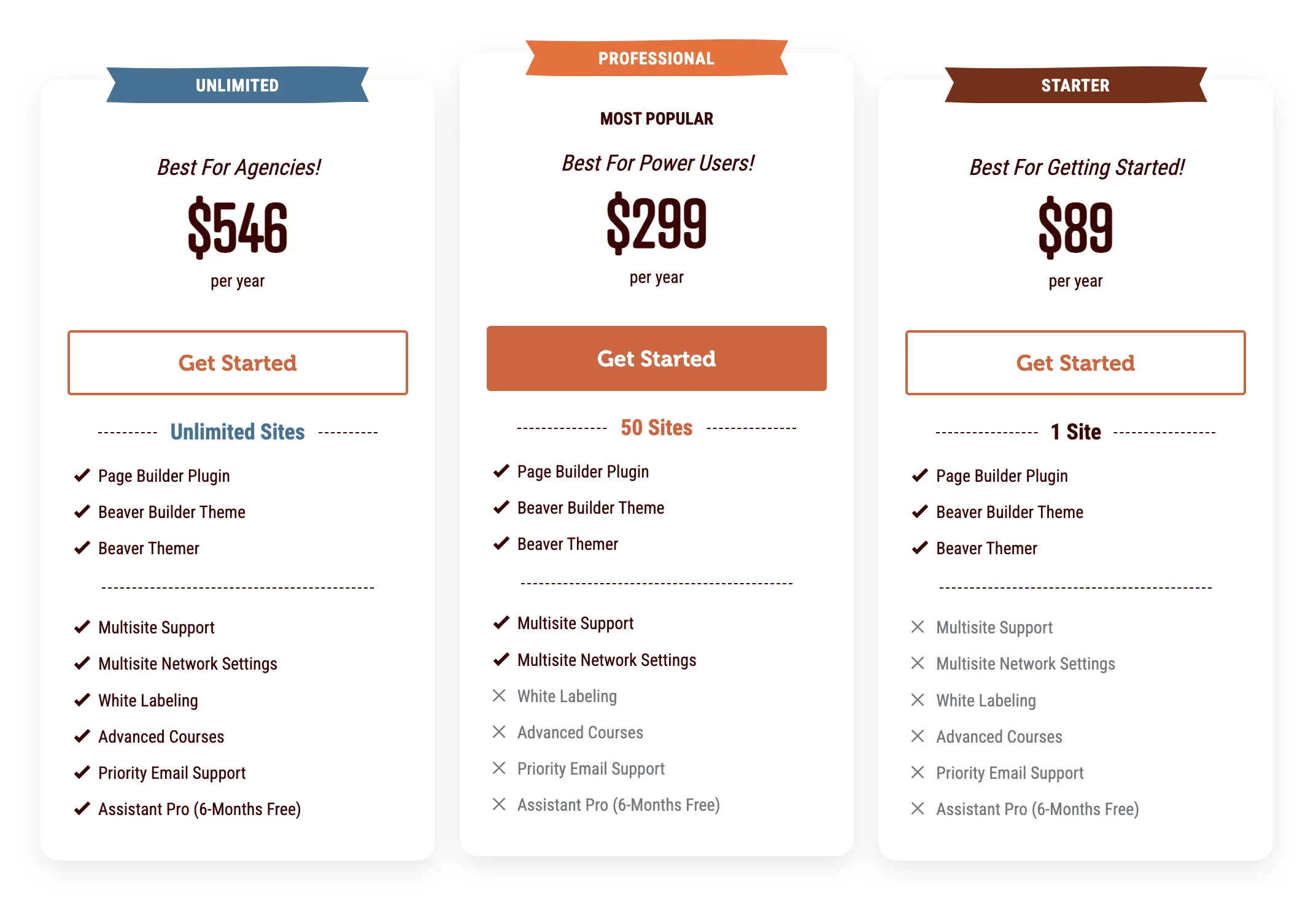
A boa notícia é que o Beaver Themer está incluído em qualquer plano premium do Beaver Builder:

Isso significa que ao investir em um plano premium, você ganha acesso a opções avançadas de personalização.
Agora que exploramos os benefícios do Beaver Themer, vamos passar ao processo passo a passo de criação de cabeçalhos com o Beaver Themer.
Um cabeçalho personalizado pode ajudar a mostrar sua marca, tornar seu site mais fácil de navegar e destacar CTAs importantes. Veja como criar um com Beaver Themer:
Para começar, certifique-se de ter o construtor de páginas premium Beaver Builder e os plug-ins Beaver Themer instalados, ativados e licenciados. Além disso, crie um menu para o seu site acessando Aparência > Menus no painel do WordPress.
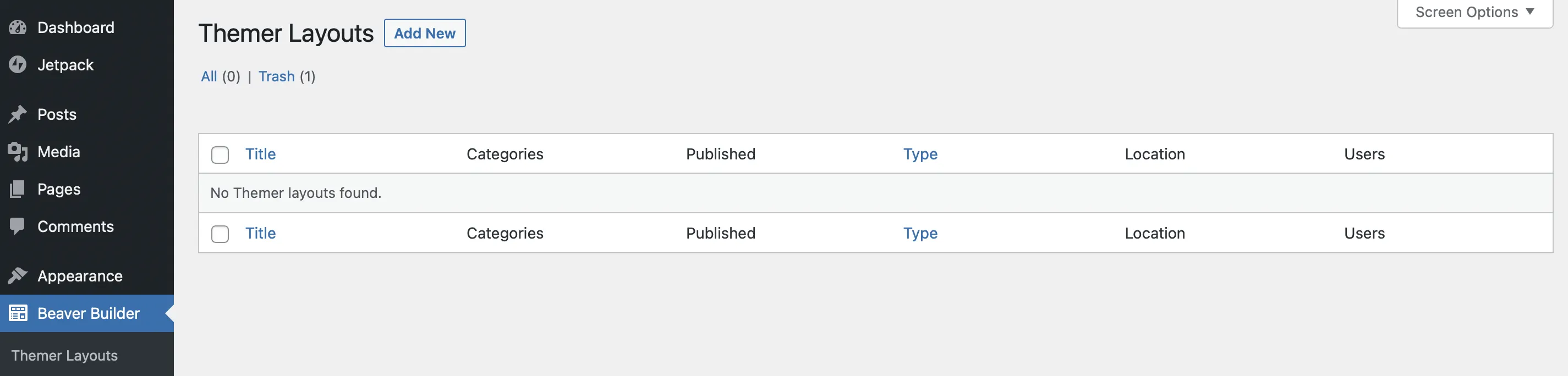
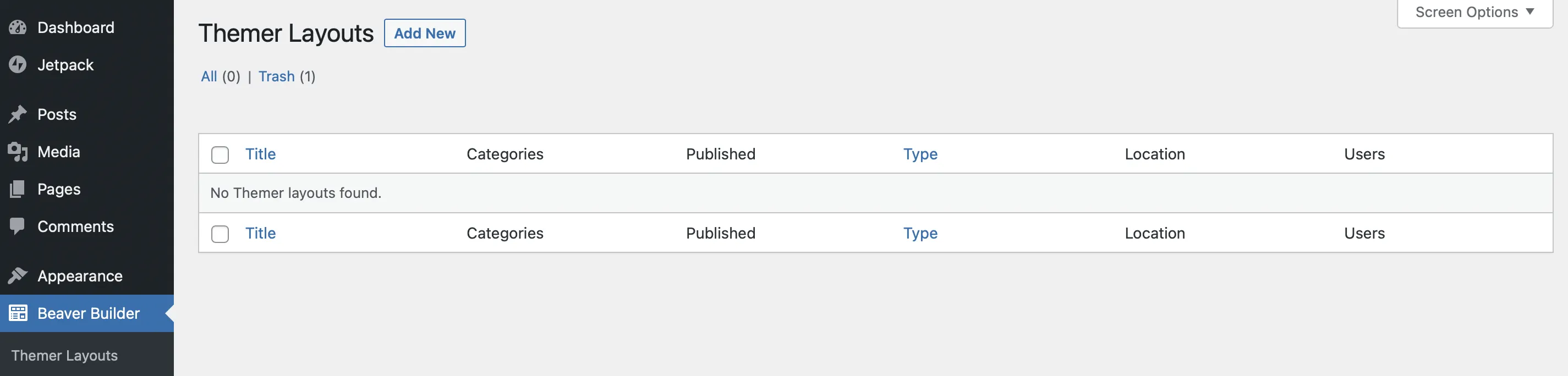
Para criar um novo layout Themer, clique em Beaver Builder > Themer Layouts da sua área de administração do WordPress. Em seguida, selecione Adicionar novo :

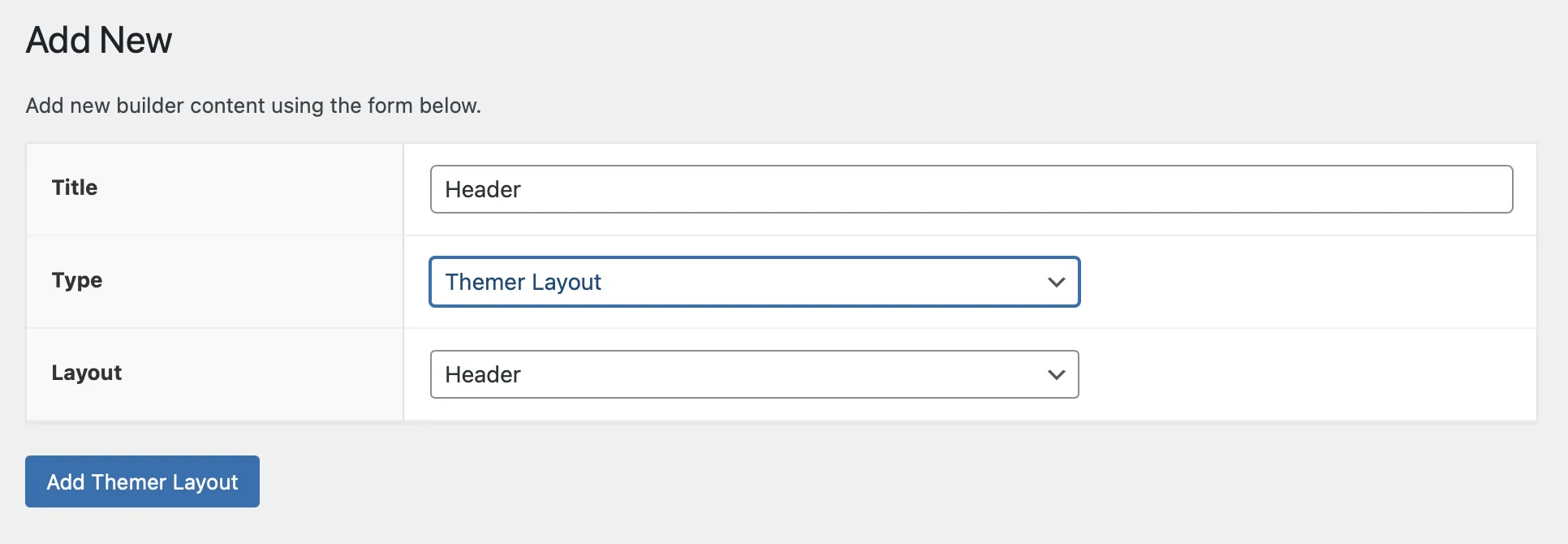
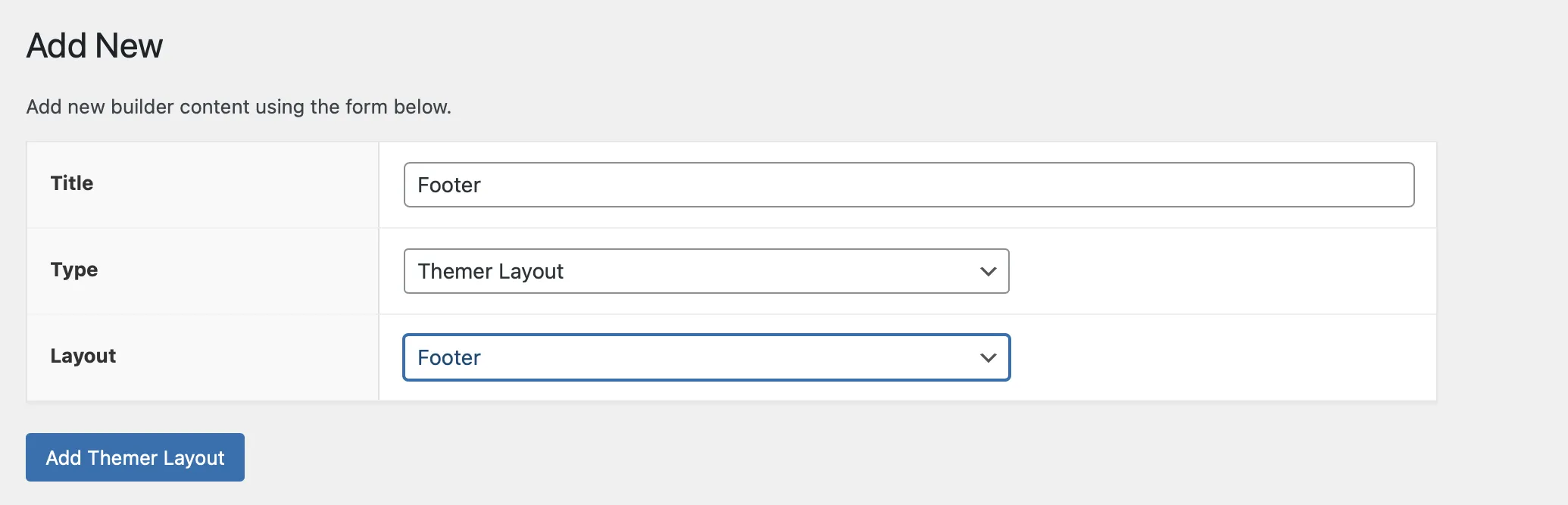
Aqui, você pode dar um título ao seu layout:

Para Tipo , selecione Layout Themer . Para Layout , use o menu suspenso para escolher Header . Clique em Adicionar layout do Themer para continuar.
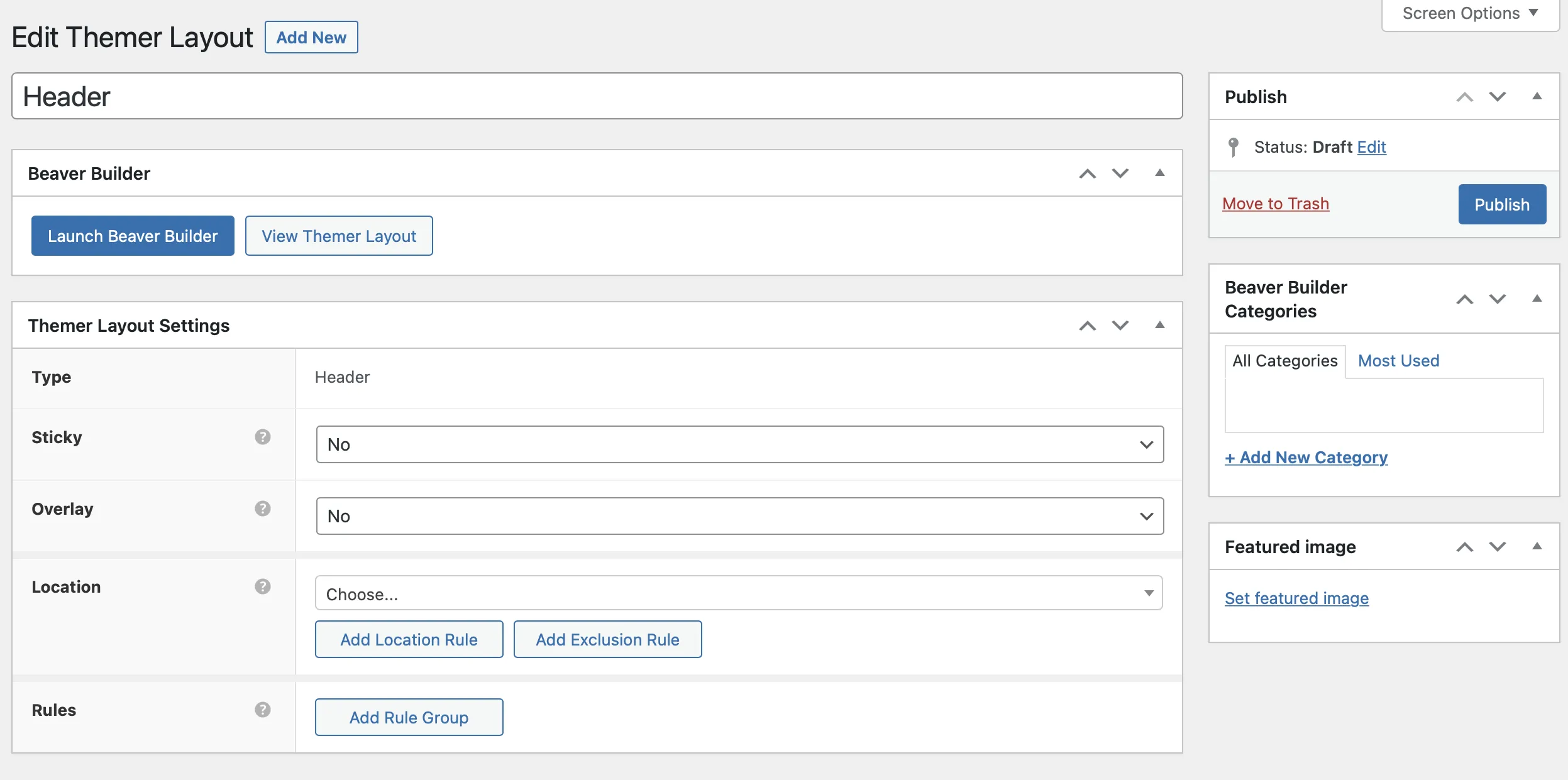
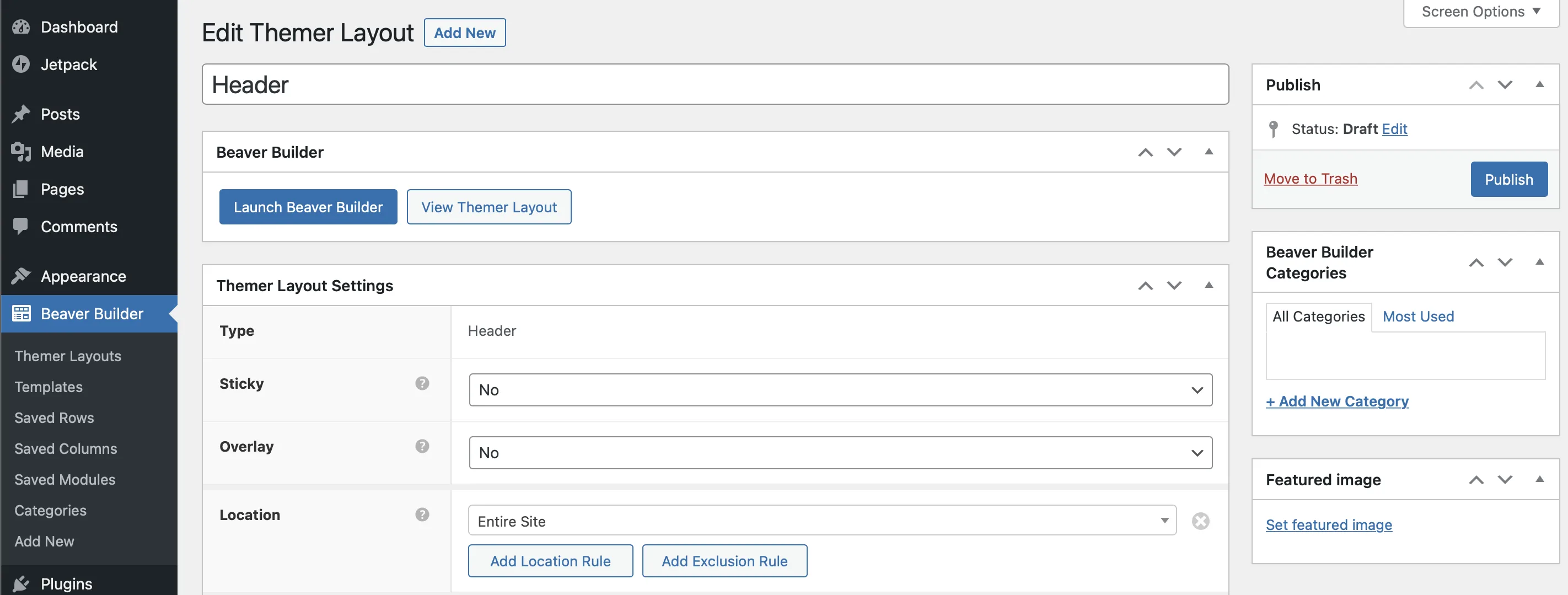
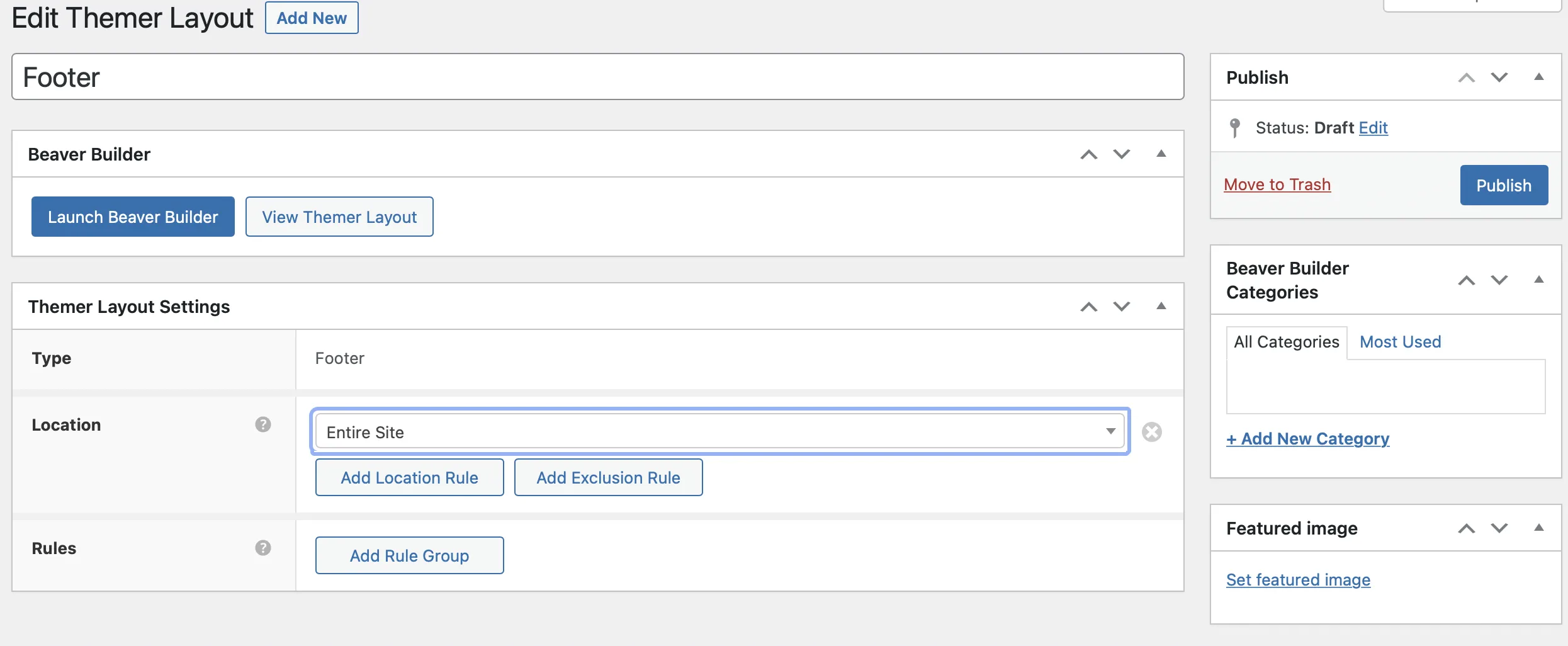
A seguir, na página de configurações, defina onde e como o cabeçalho será exibido:

Clique em Publicar para salvar essas configurações.
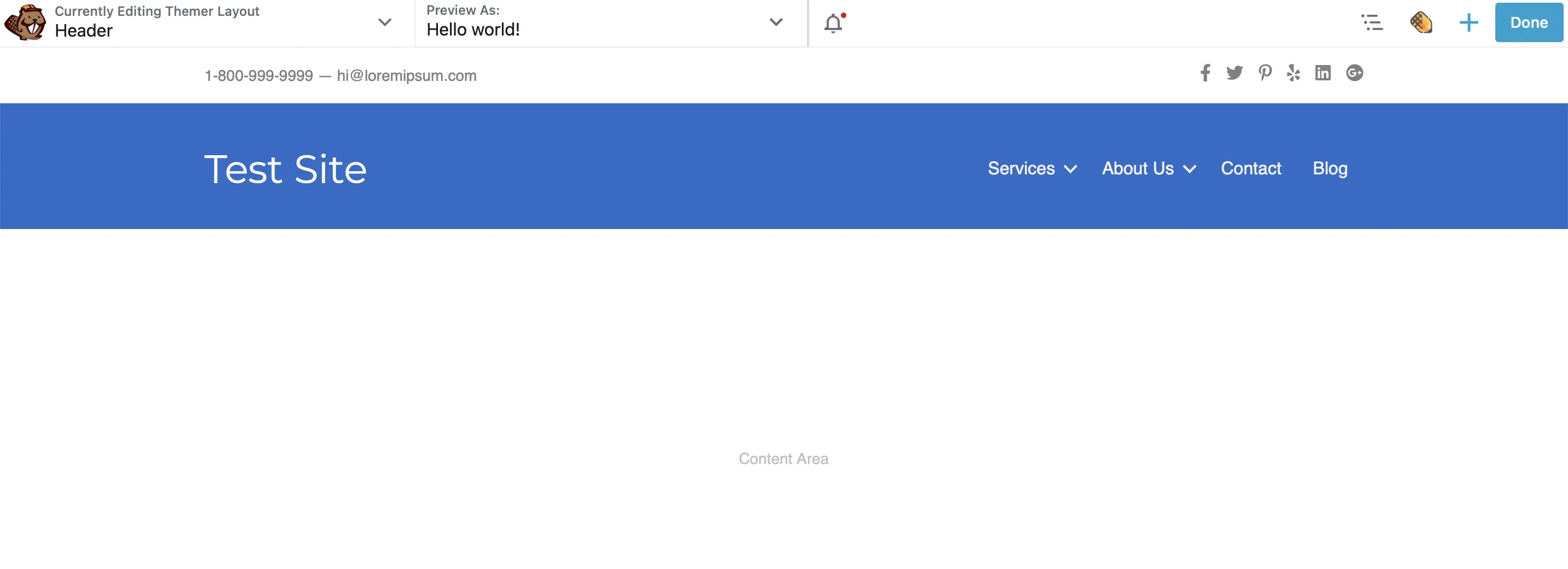
Agora que suas configurações estão definidas, clique em Iniciar Beaver Builder para abrir seu novo cabeçalho no editor:

Aqui, o Beaver Builder fornece automaticamente um modelo de cabeçalho padrão com vários módulos, incluindo detalhes de contato, ícones sociais, um título e um menu:

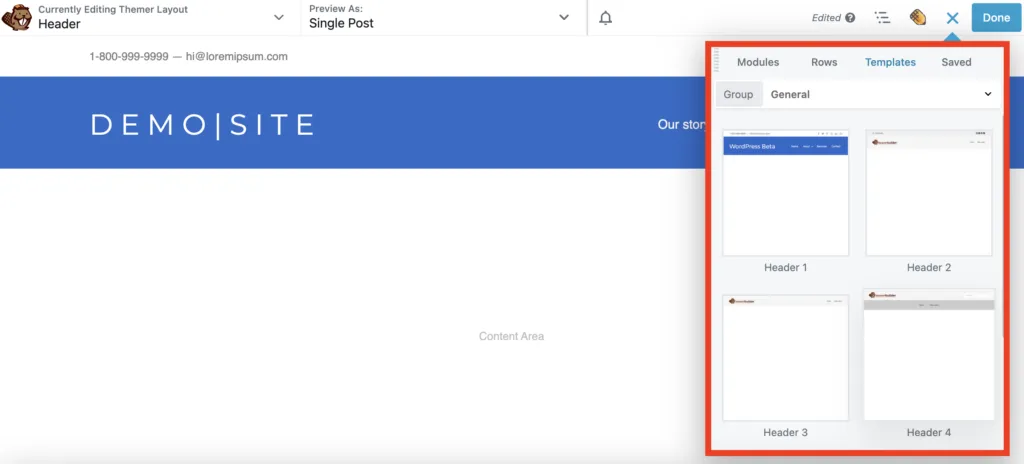
Você pode excluir esses módulos para criar seu cabeçalho do zero ou, se preferir, começar com um modelo de cabeçalho pré-projetado diferente, disponível no painel Conteúdo:

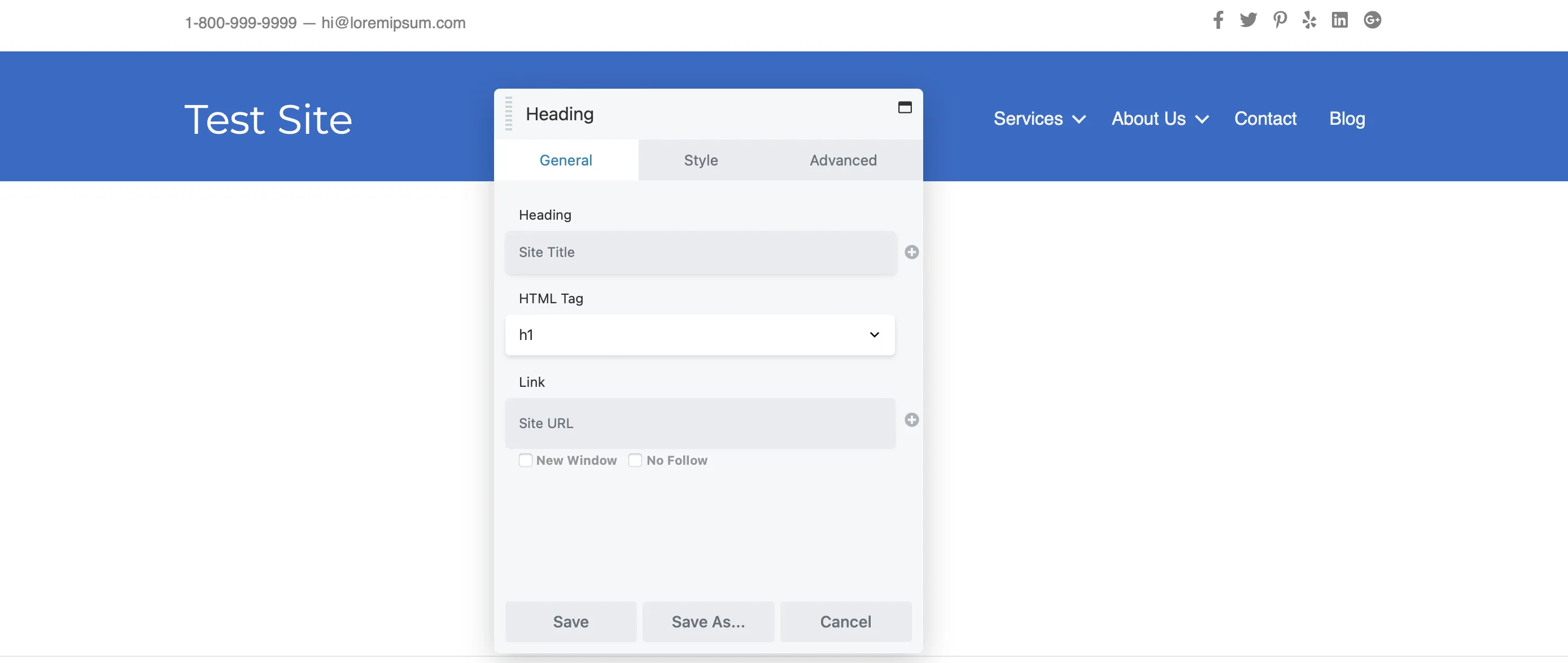
Você também pode personalizar cada módulo com seus próprios detalhes. Por exemplo, você pode adicionar links às suas contas sociais ou editar o título do site. Basta clicar no módulo que deseja editar e a caixa pop-up de configurações aparecerá para facilitar a personalização.

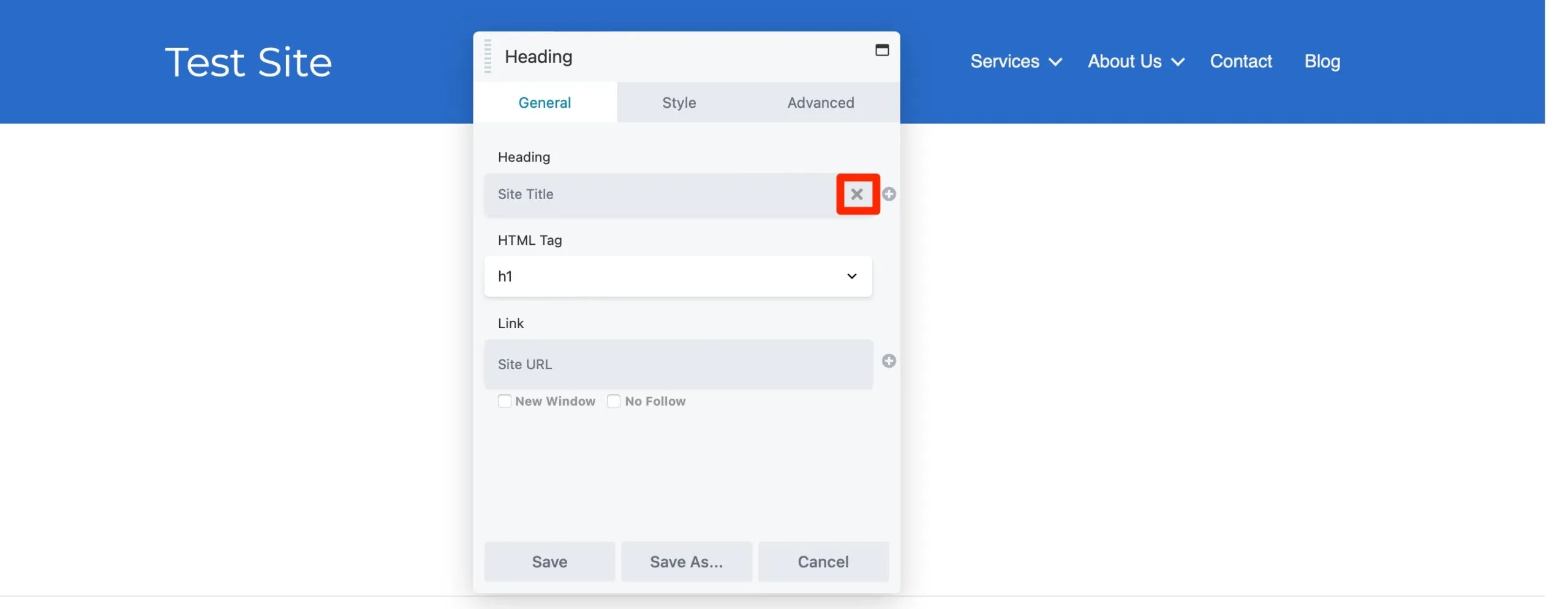
Alguns módulos usam uma conexão de campo para gerar conteúdo dinamicamente. Por exemplo, o título do seu site pode ser extraído automaticamente do título do site nas configurações do WordPress. Para remover esta conexão de campo, basta clicar no “X” ao lado dele.

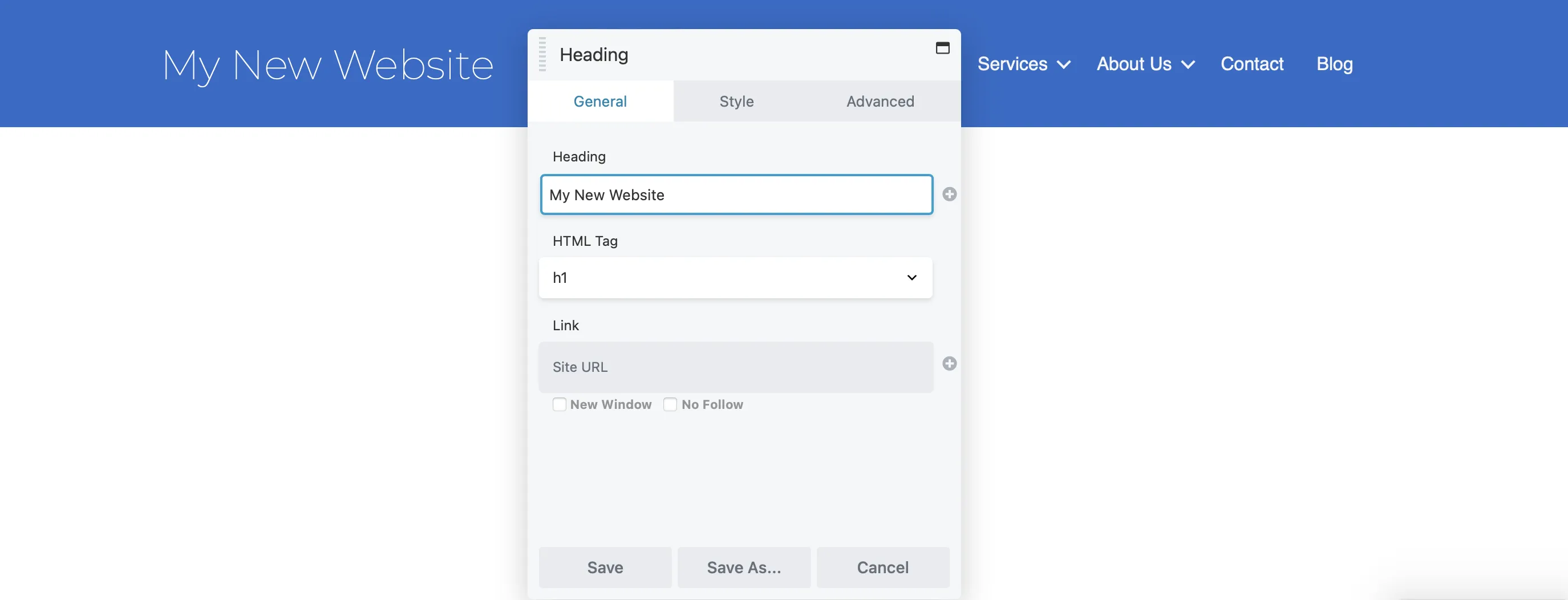
Em seguida, basta digitar o título de sua preferência no campo de texto Título :

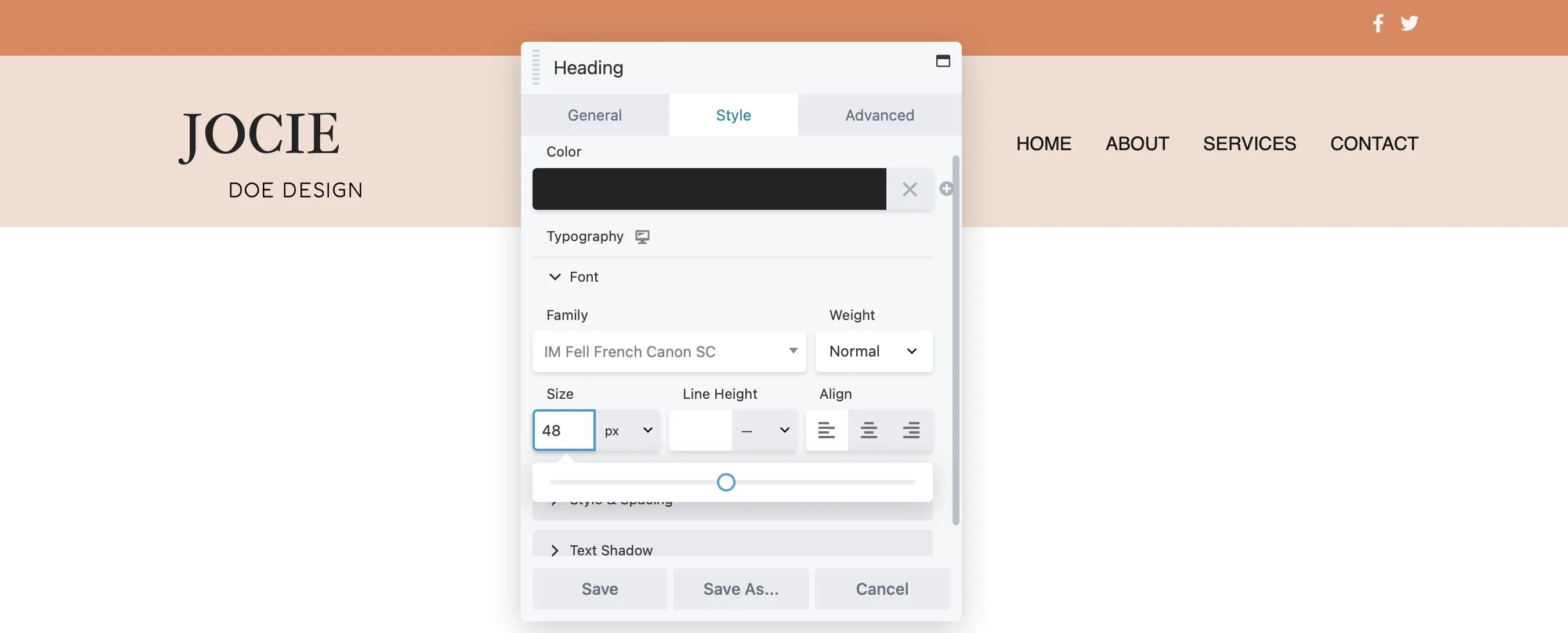
Na guia Estilo, você pode ajustar cores, fontes e muito mais para combinar com a aparência da sua marca. Use o seletor de cores para selecionar o tom ideal e escolha uma fonte que se alinhe com a personalidade da sua marca. Por fim, ajuste o tamanho da fonte usando o controle deslizante para um ajuste perfeito.

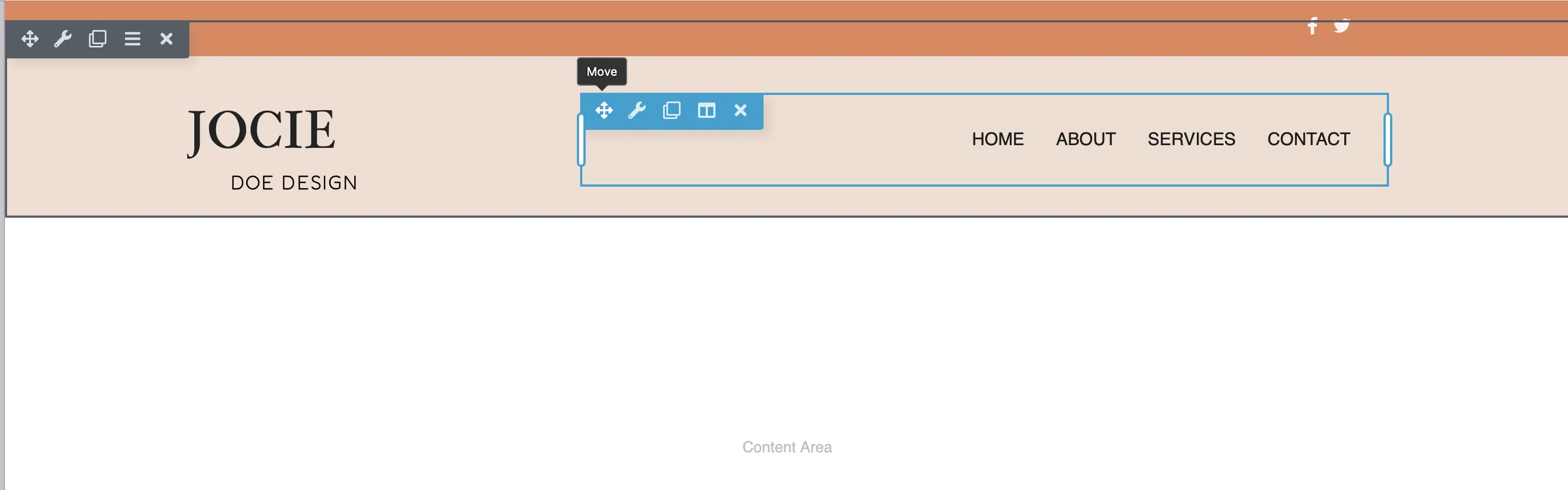
Se desejar reorganizar os módulos em seu cabeçalho, basta clicar no ícone Mover e arrastar cada módulo para sua posição preferida dentro do layout:

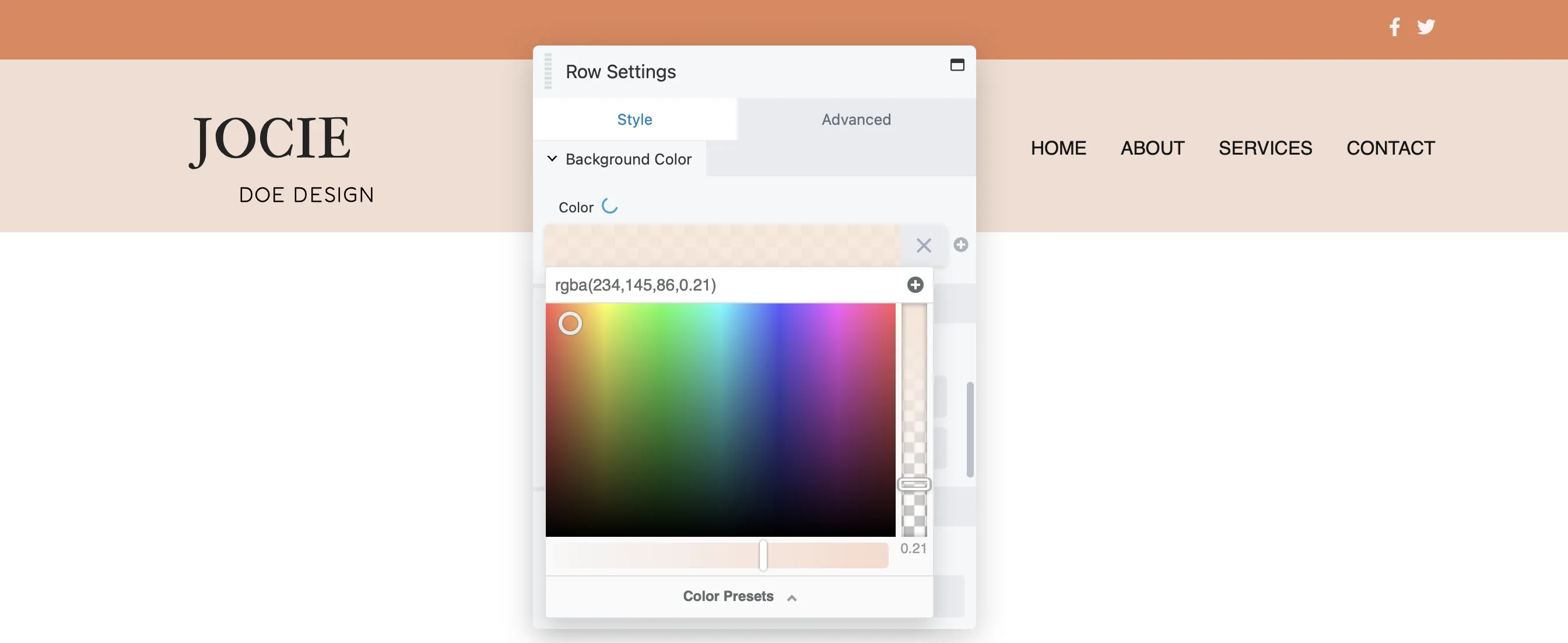
Para atualizar a cor de fundo da sua linha, clique no ícone de chave inglesa . No pop-up Configurações de linha, vá para a guia Estilo, vá até Cor de fundo e escolha o tom desejado:

Observe que você pode editar qualquer linha, coluna ou módulo da mesma maneira clicando no ícone de chave inglesa .
Você também pode considerar adicionar mais módulos ao seu cabeçalho. Conforme observado anteriormente, o Beaver Builder permite conteúdo dinâmico por meio de conexões de campo.

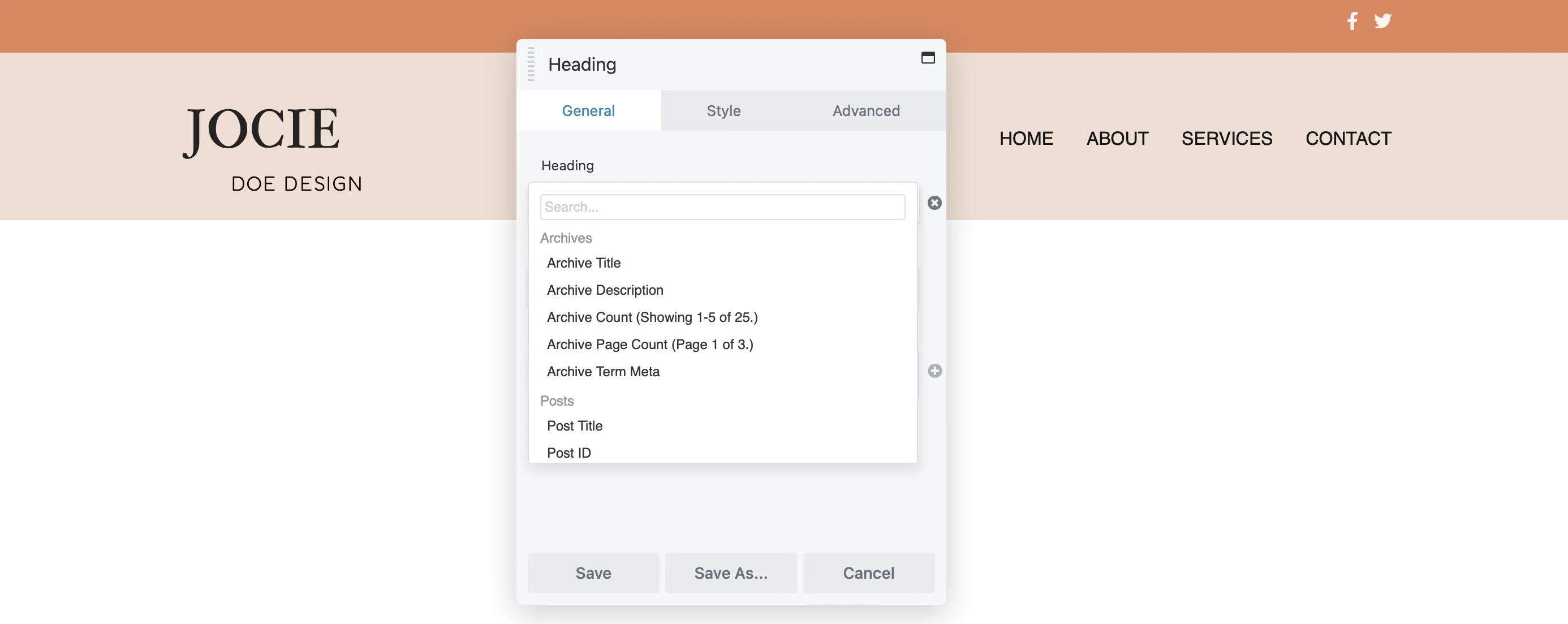
Para configurar suas próprias conexões de campo, basta clicar no ícone + próximo à caixa para visualizar os campos disponíveis:

Em seguida, clique em Conectar para gerar seu conteúdo dinâmico.
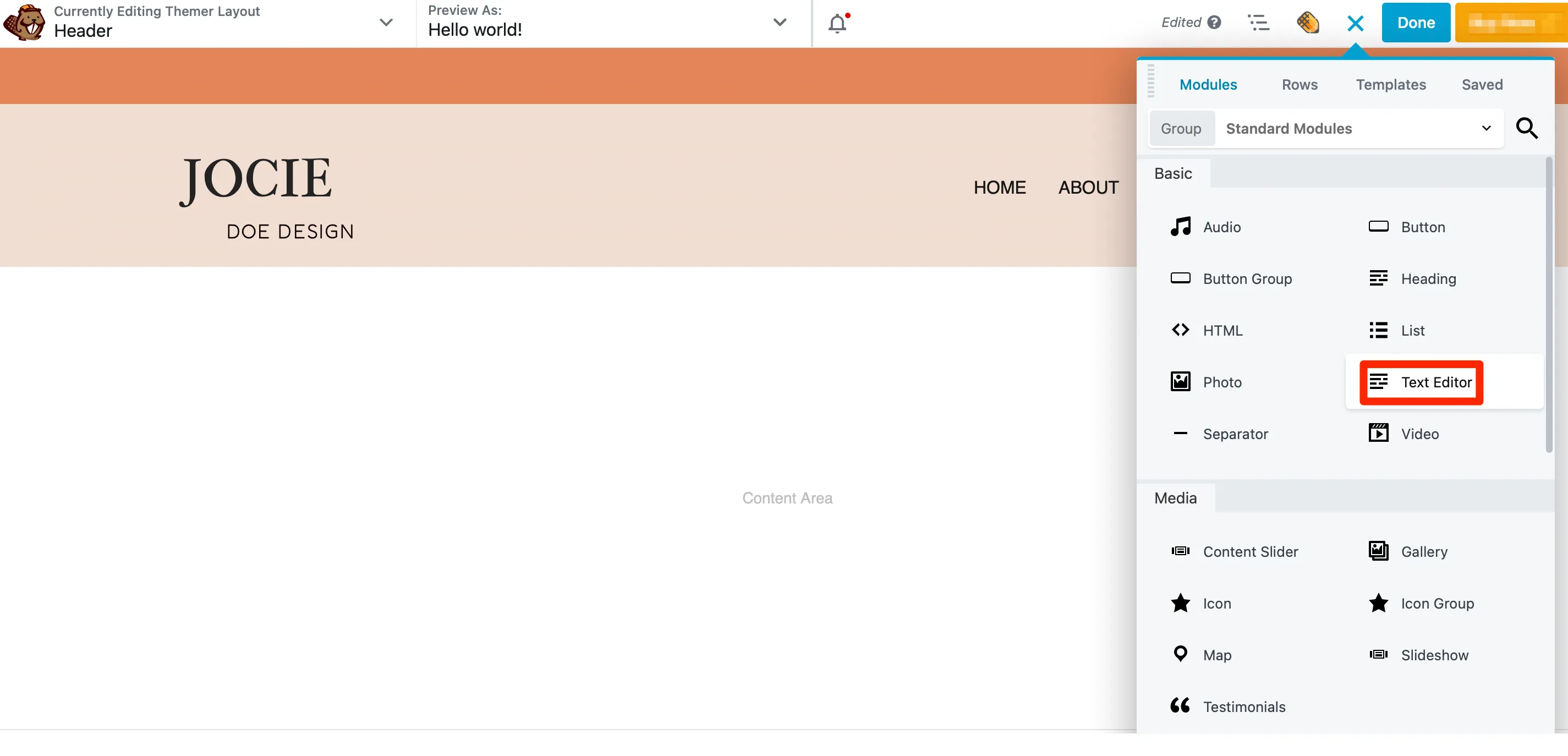
Uma das melhores partes da criação de um cabeçalho com o Beaver Builder é que você pode escolher qualquer um dos módulos para adicionar ao seu cabeçalho. Para acessar os módulos disponíveis, basta clicar no ícone + :

Esta ação abre o painel Conteúdo. Se desejar adicionar o slogan da sua empresa ao cabeçalho, basta localizar o módulo Editor de Texto e arrastá-lo para o seu layout:

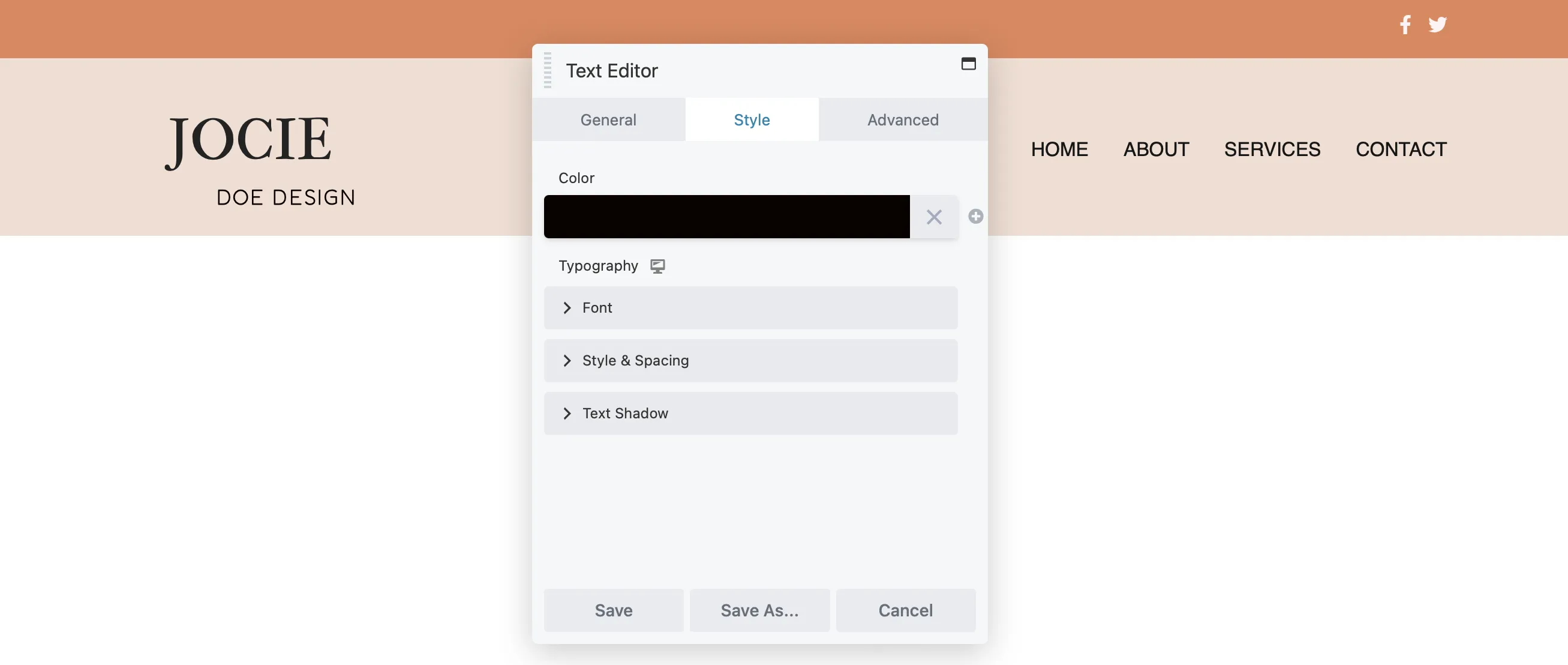
Ao soltá-lo na página, um pop-up aparecerá onde você poderá adicionar seu texto. Em seguida, mude para a guia Estilo para alterar a fonte, a cor e o tamanho do seu texto:

Para ajustar o preenchimento, adicionar CSS personalizado ou incorporar animações em seu módulo de texto, clique na guia Avançado.
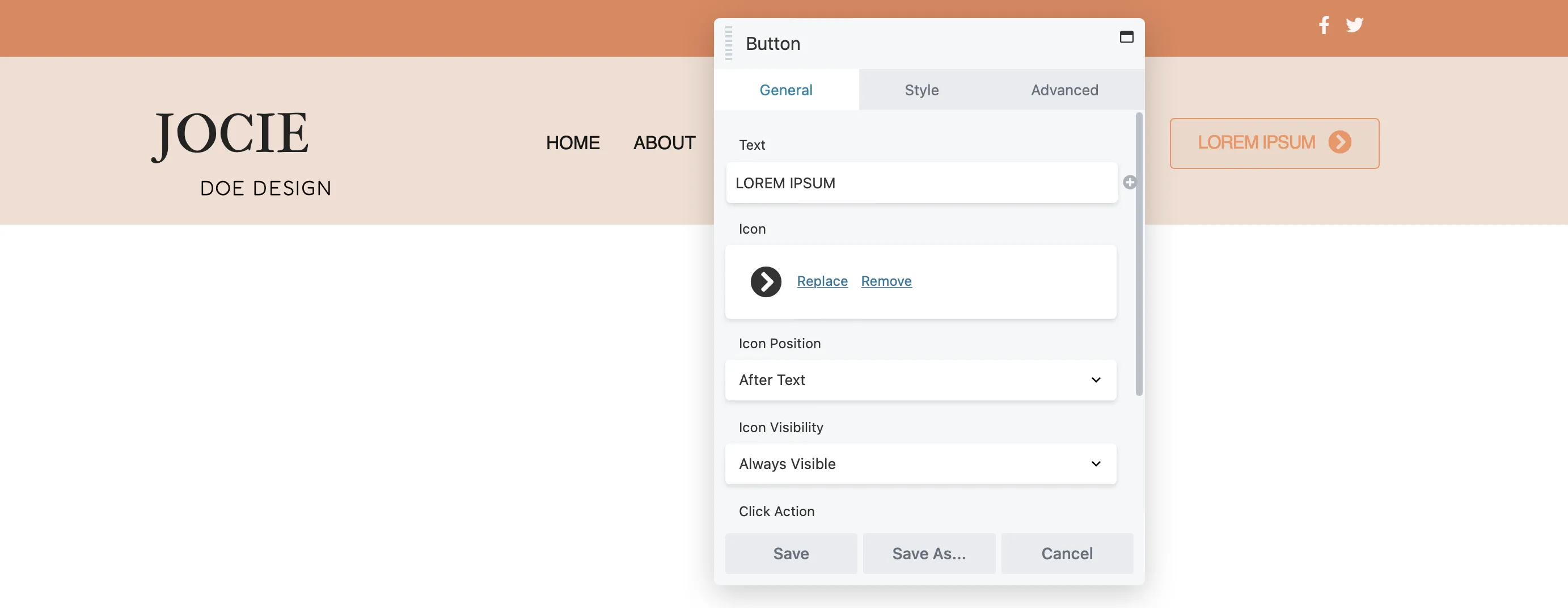
Você também pode incluir um CTA em seu cabeçalho. Para fazer isso, adicione um módulo Button e use a guia Geral para personalizar o texto, inserir seu link e adicionar um ícone:

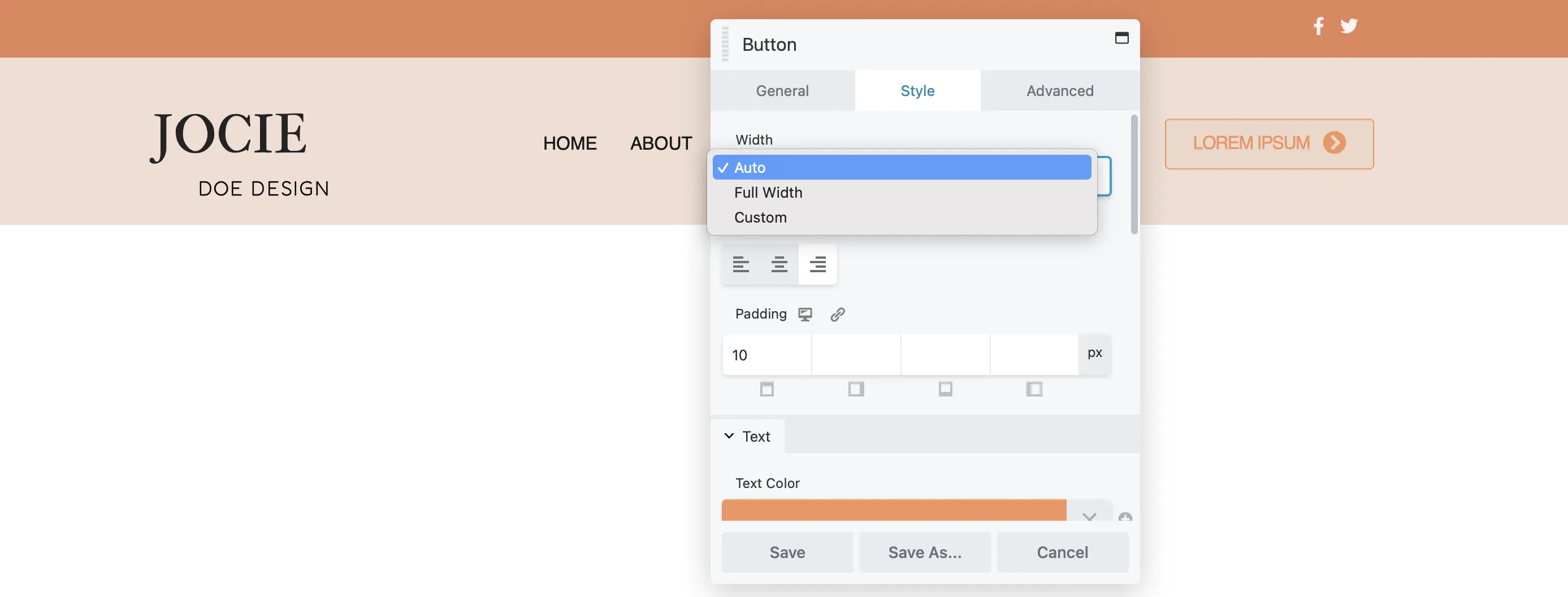
Na guia Estilo, você pode ajustar a largura, escolher as cores do texto e do plano de fundo (incluindo cores de foco) e modificar o alinhamento e o preenchimento:

O processo é consistente em todos os módulos, quer você deseje adicionar uma foto, um carrossel de postagens ou um cronômetro de contagem regressiva.
Projetar um rodapé personalizado para o seu site também é uma jogada inteligente. Pode ajudar na conformidade regulatória e aprimorar a experiência do usuário. Por exemplo, se você coleta informações pessoais, é benéfico adicionar um link para sua política de privacidade. Incluir um mapa do site também pode facilitar a navegação dos usuários em seu site.
Além disso, você pode exibir seus dados de contato em todas as páginas, tornando-os facilmente acessíveis. Você pode até considerar adicionar um formulário de inscrição para incentivar conversões.
Para criar seu rodapé personalizado, você seguirá um processo semelhante ao de construir seu cabeçalho, usando o plugin premium de criação de páginas Beaver Builder junto com Beaver Themer.
Assim como acontece com o cabeçalho, você começará criando um layout para o rodapé. Vá para Beaver Builder> Themer Layouts e clique em Adicionar novo .

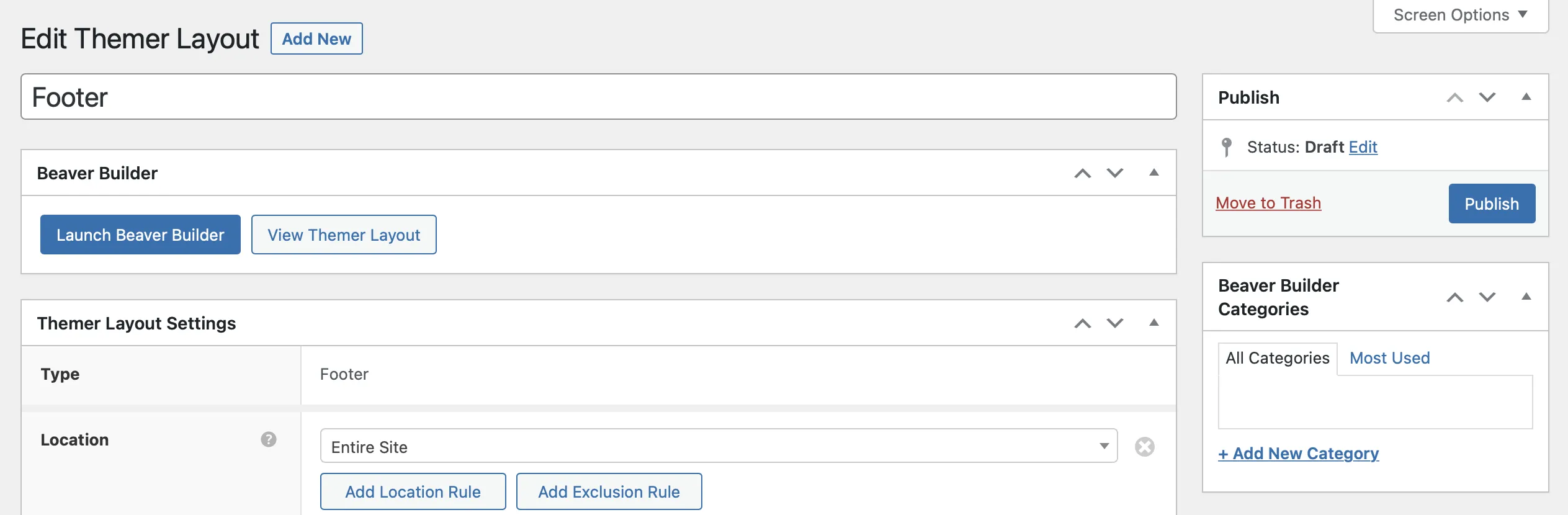
As etapas são quase as mesmas de antes: nomeie seu rodapé, selecione Themer Layout para Type e escolha Footer para Layout :

Em seguida, clique em Adicionar layout Themer .
Você chegará a uma nova página para editar o layout do rodapé. Essas configurações são mais simples que as do cabeçalho.
Selecione onde deseja que o rodapé seja exibido no seu site. Use o menu suspenso Localização para definir isto:

Clique no botão relevante para adicionar regras de localização e exclusão. Escolha as páginas específicas que você deseja incluir ou excluir.
Repita isso na seção Regras. Quando estiver satisfeito com as configurações do rodapé, clique em Publicar .
Agora, selecione Launch Beaver Builde r para abrir o editor:

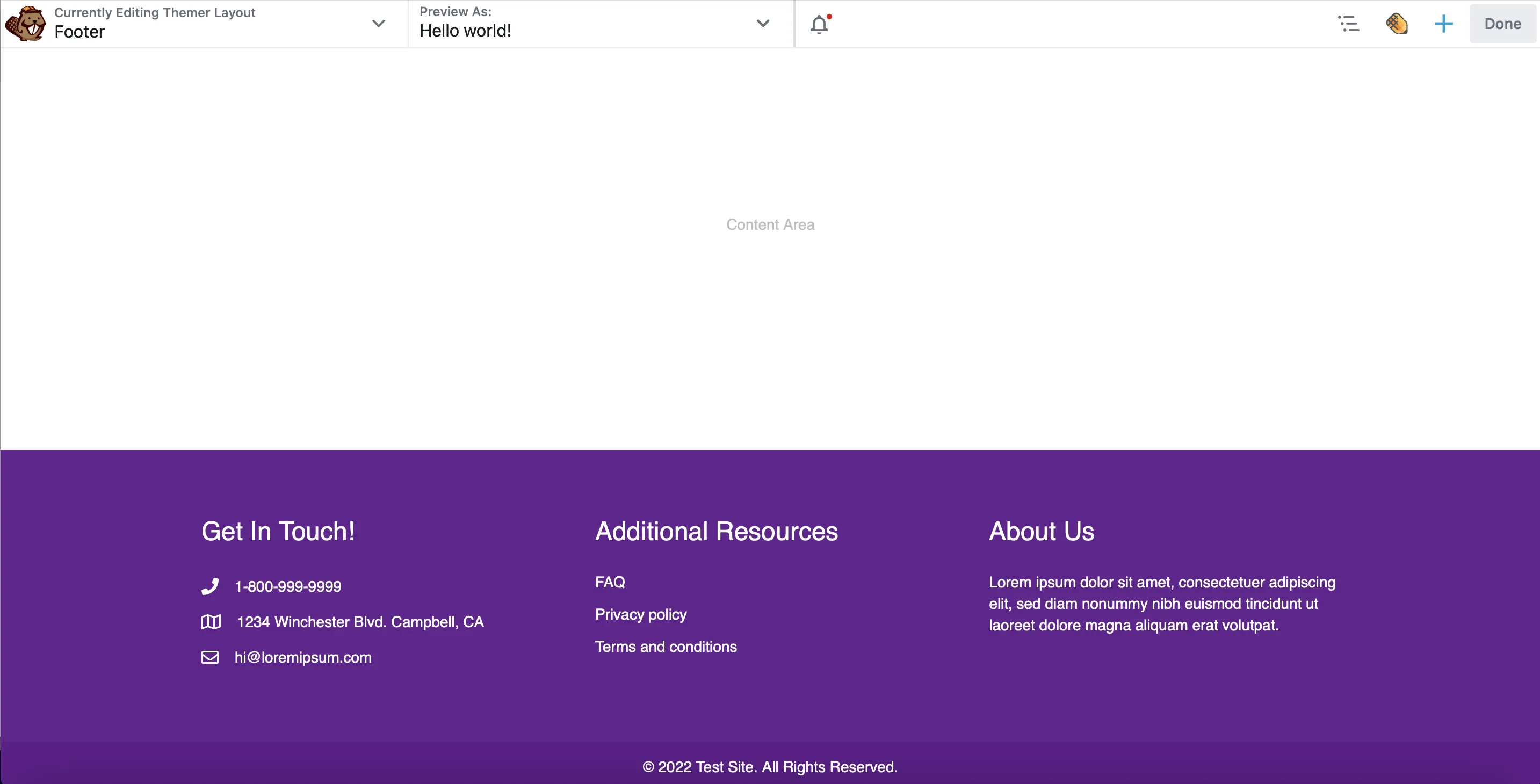
Assim como acontece com o cabeçalho, o Beaver Builder forneceu um modelo de layout padrão para o rodapé:

Por exemplo, há uma seção para você incluir detalhes de contato da sua empresa, links de navegação para recursos úteis e uma breve descrição do seu negócio. Você pode excluir essas colunas e criar seu rodapé do zero ou modificar o conteúdo existente.
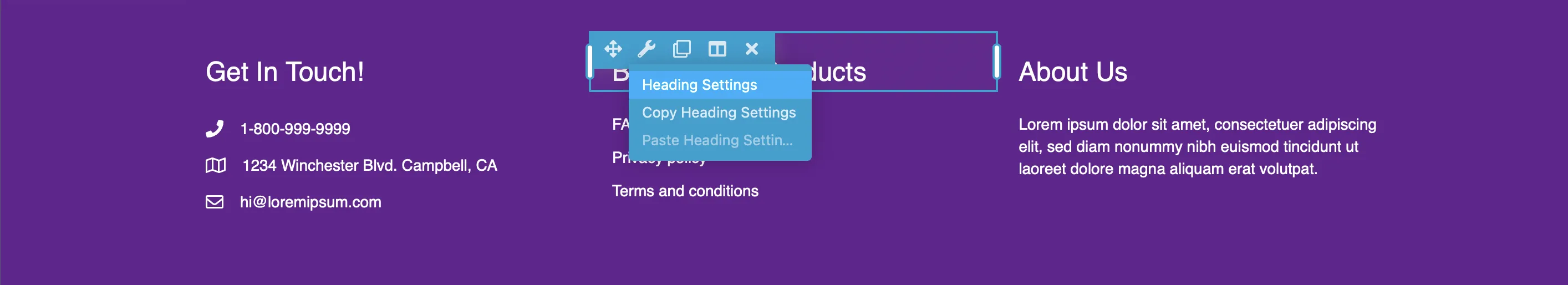
Por exemplo, em vez de Recursos Adicionais, você pode apresentar suas postagens de blog ou páginas de produtos mais populares. Você pode fazer isso navegando até o ícone da chave inglesa e selecionando Configurações de direção :

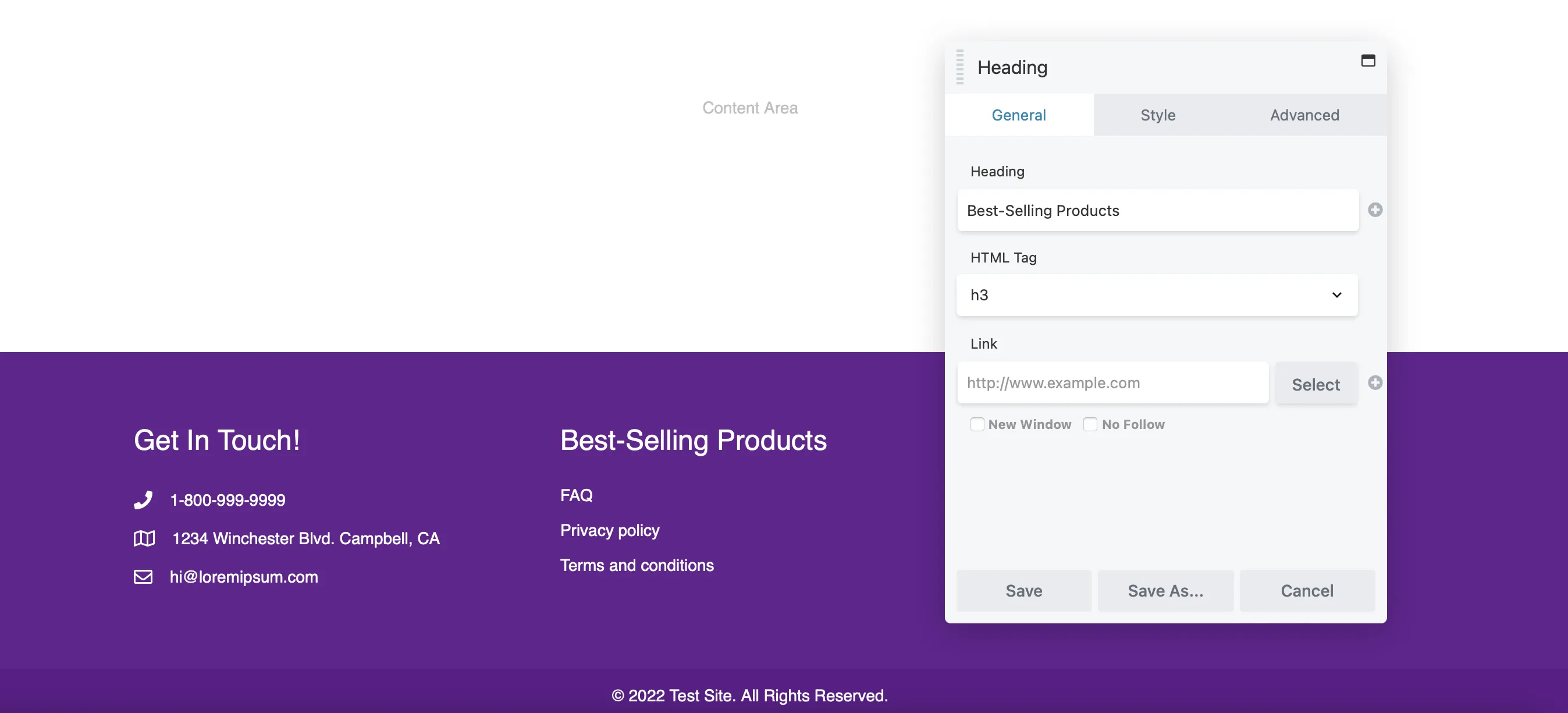
Então, na guia Geral , você pode digitar seu novo título. Mude para a guia Estilo para aplicar cores personalizadas, selecionar fontes exclusivas e ajustar o tamanho do título:

Clique em Salvar para aplicar suas alterações.
Agora, você precisará adicionar seus links à caixa de texto abaixo. Novamente, passe o mouse sobre o ícone da chave inglesa e escolha Configurações do editor de texto .
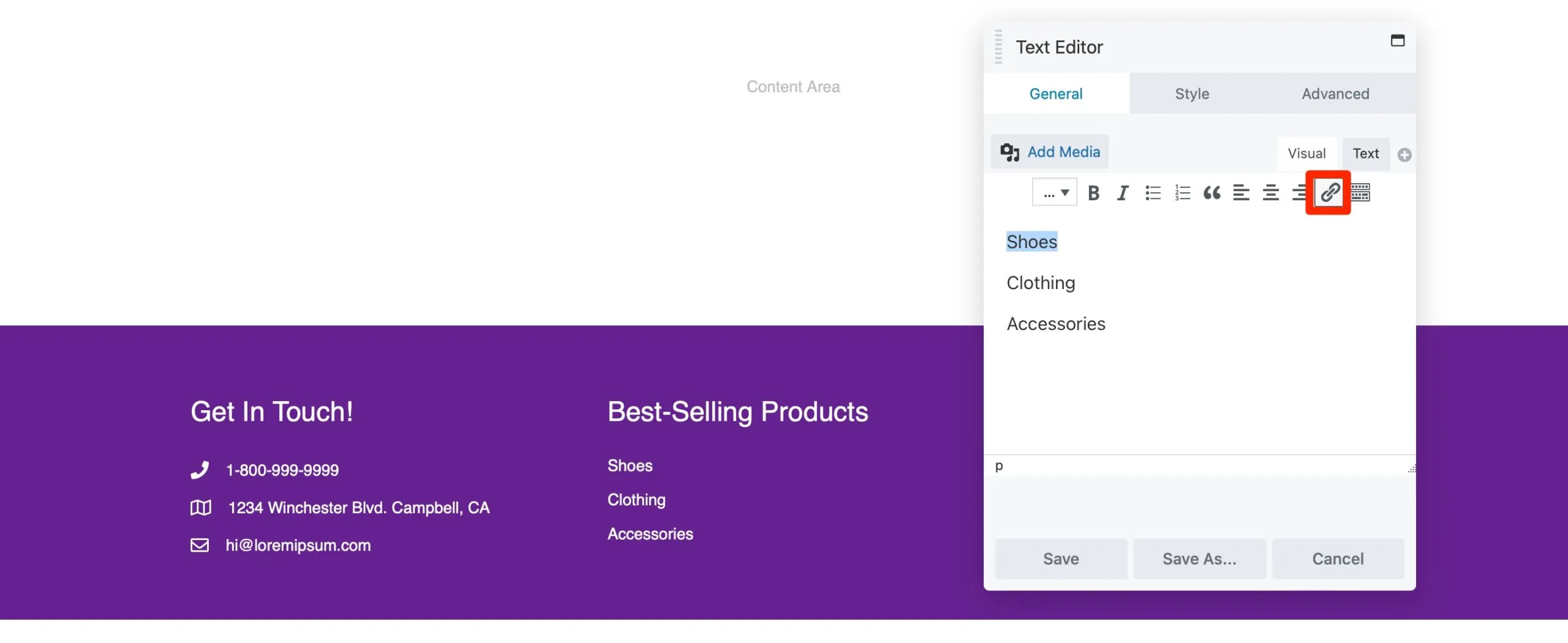
Aqui você pode excluir as entradas atuais e substituí-las por suas próprias páginas. No editor de texto, você pode adicionar os títulos de suas páginas e adicionar seus links clicando no ícone Link :

Cole seu URL e selecione Salvar . Você também pode adicionar seu número de contato e endereço de e-mail da empresa da mesma maneira.
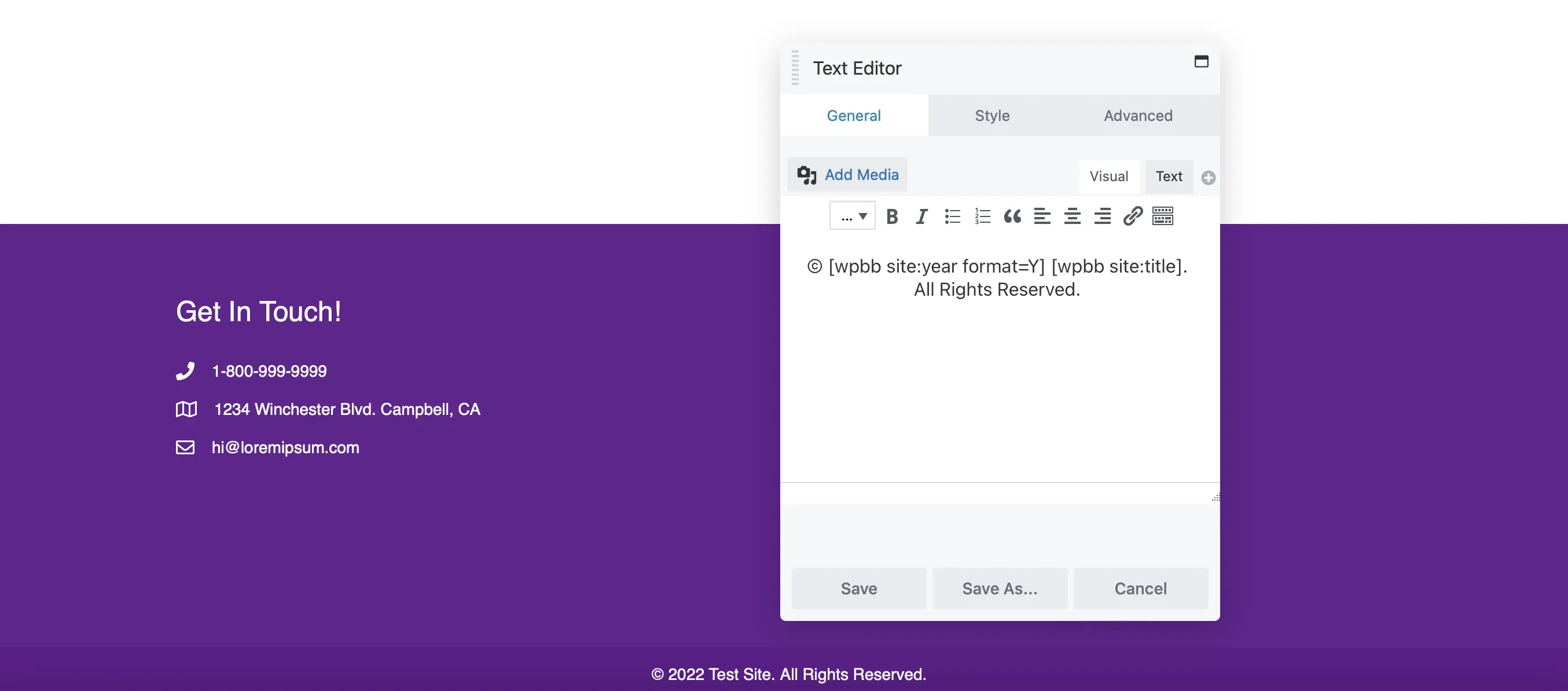
O Beaver Builder inclui um aviso de direitos autorais por padrão. Ajuste-o clicando no módulo e adicionando sua própria declaração:

Com o layout do rodapé configurado, é hora de adicionar conteúdo que aprimore a navegação e a experiência do usuário.
Abordamos itens essenciais como detalhes de contato, links de recursos e um aviso de direitos autorais. No entanto, você pode adicionar qualquer módulo do Beaver Builder para aprimorar o layout do rodapé.
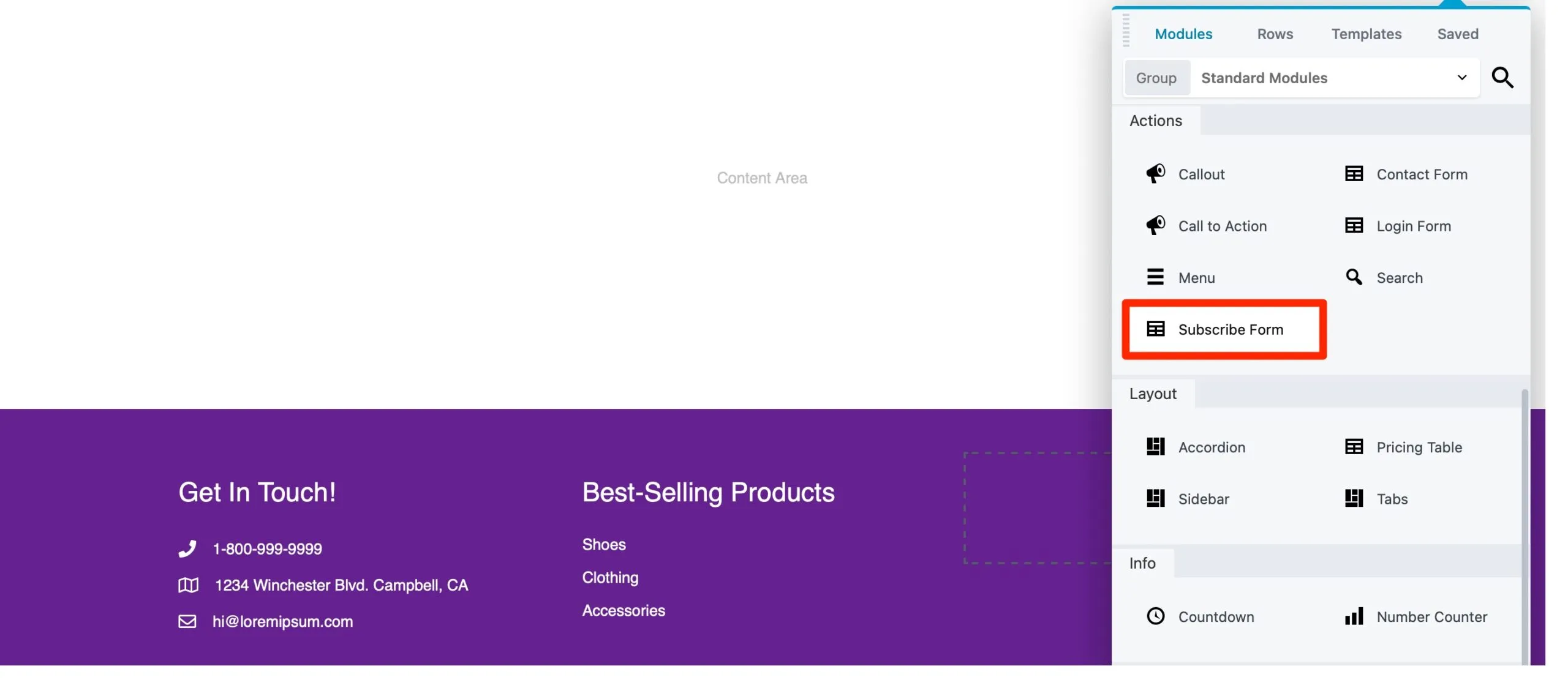
Por exemplo, considere adicionar um formulário de inscrição para aumentar o envolvimento. Localize o módulo Formulário de inscrição e arraste-o para o rodapé:

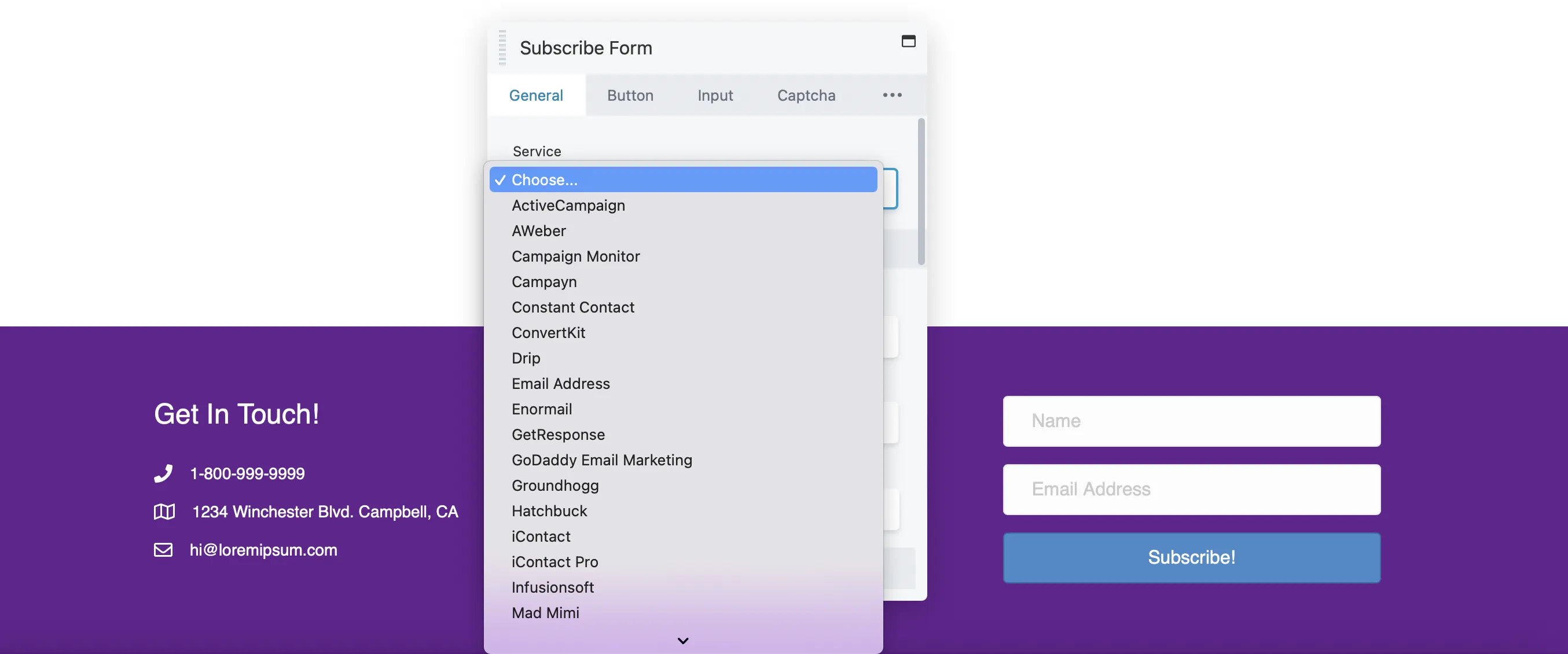
O Beaver Builder integra-se com muitos provedores de email marketing, permitindo que você escolha seu serviço preferido no menu suspenso:

Nesta guia, você pode adicionar uma caixa de seleção de termos e condições ou personalizar a mensagem que os usuários veem após a assinatura.
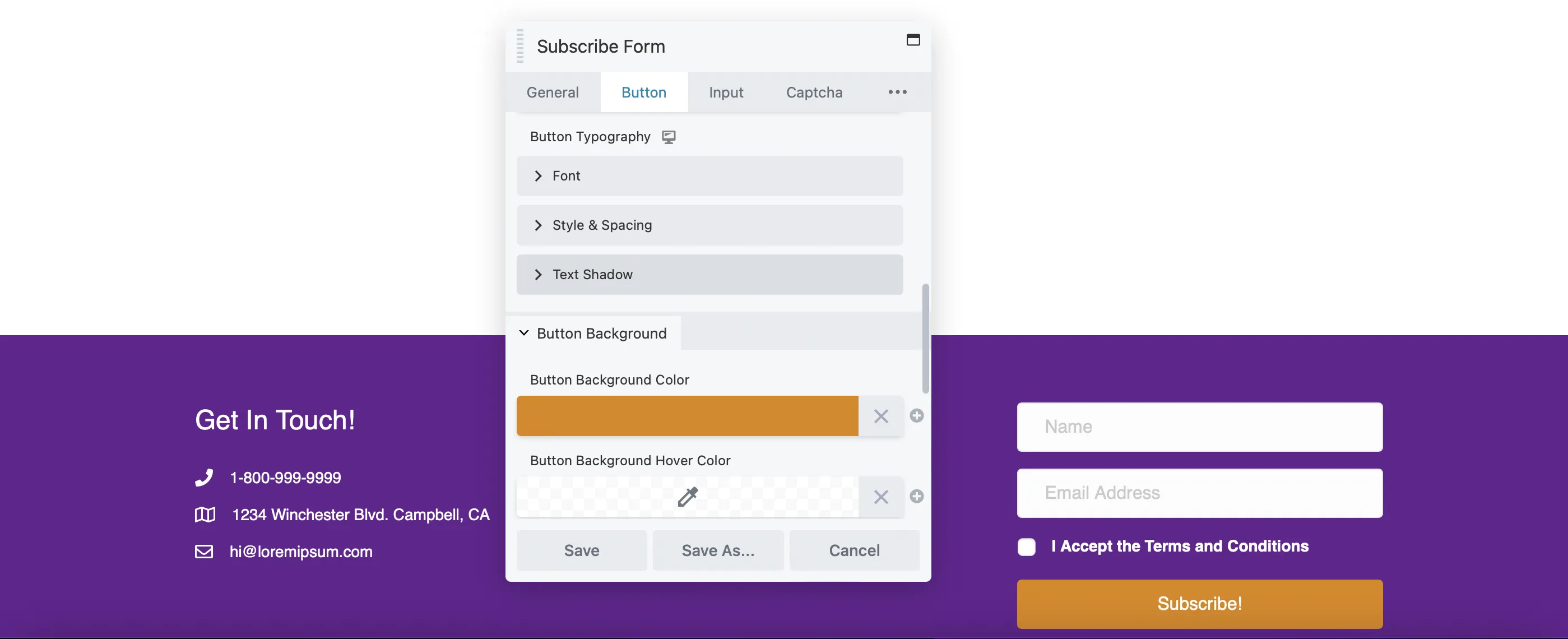
Mude para a guia Botão para editar o texto do botão, ajustar cores, adicionar preenchimento e muito mais:

Você pode achar a guia Captcha útil se quiser que os usuários verifiquem se não são bots.
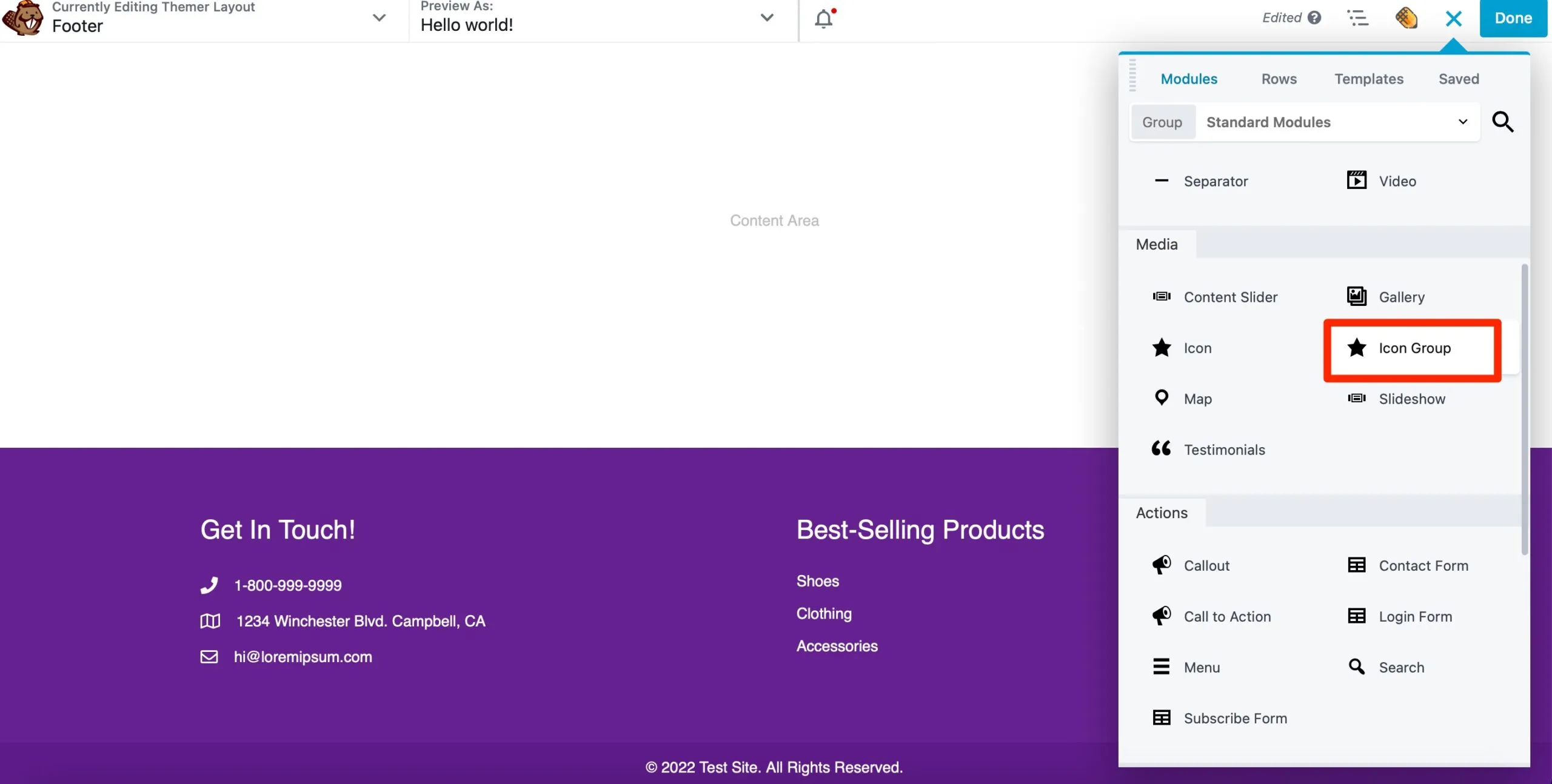
Considere adicionar links para suas contas sociais também. Use o módulo Icon Group e arraste-o para o rodapé:

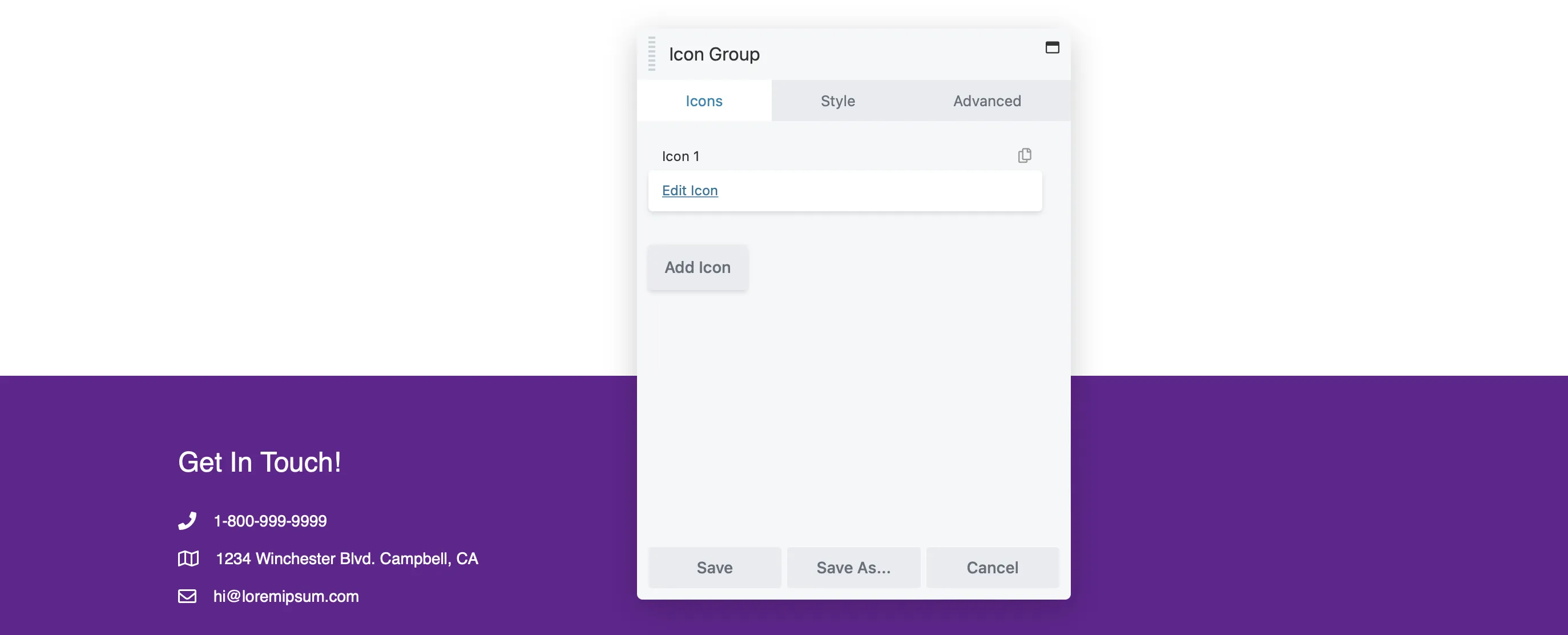
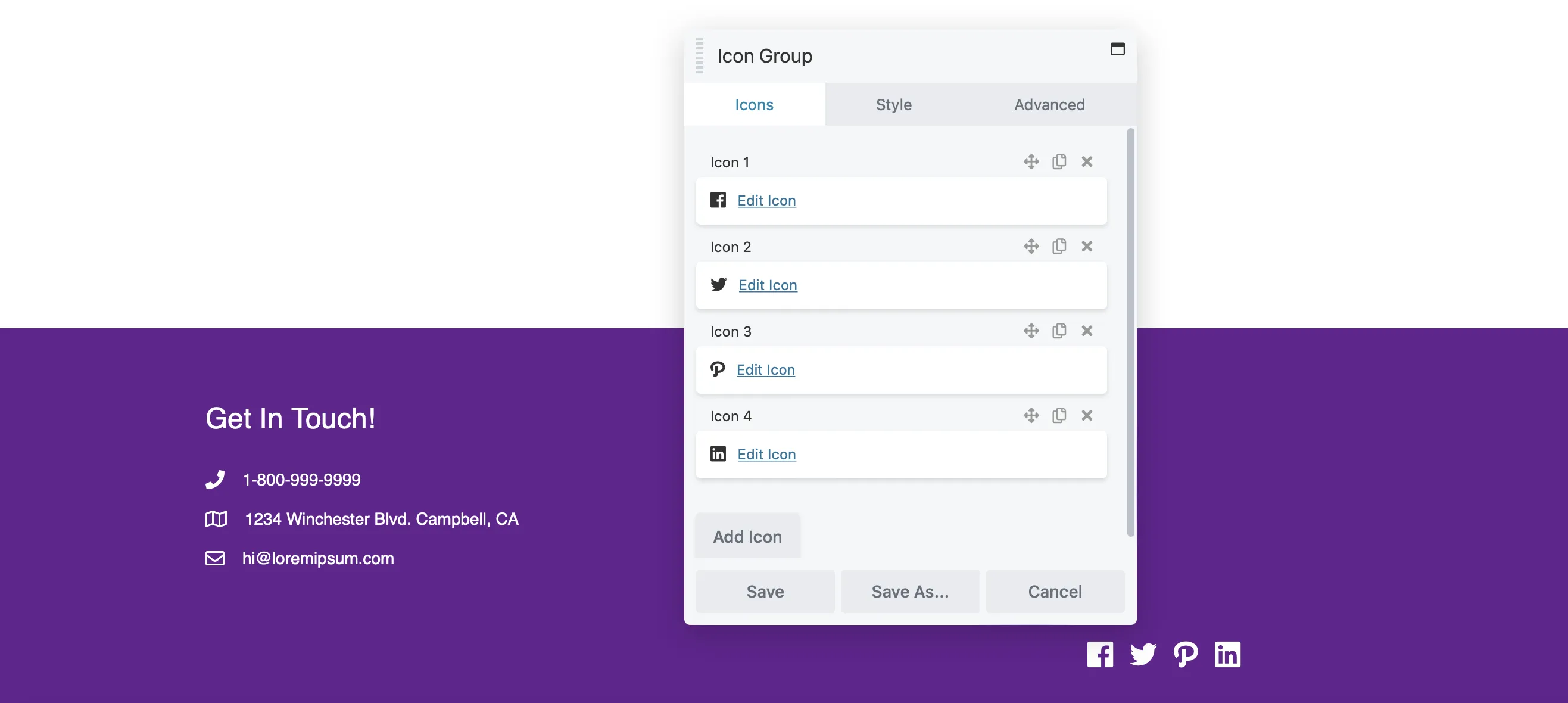
Em seguida, na guia Ícones do seu pop-up, clique em Editar ícone :

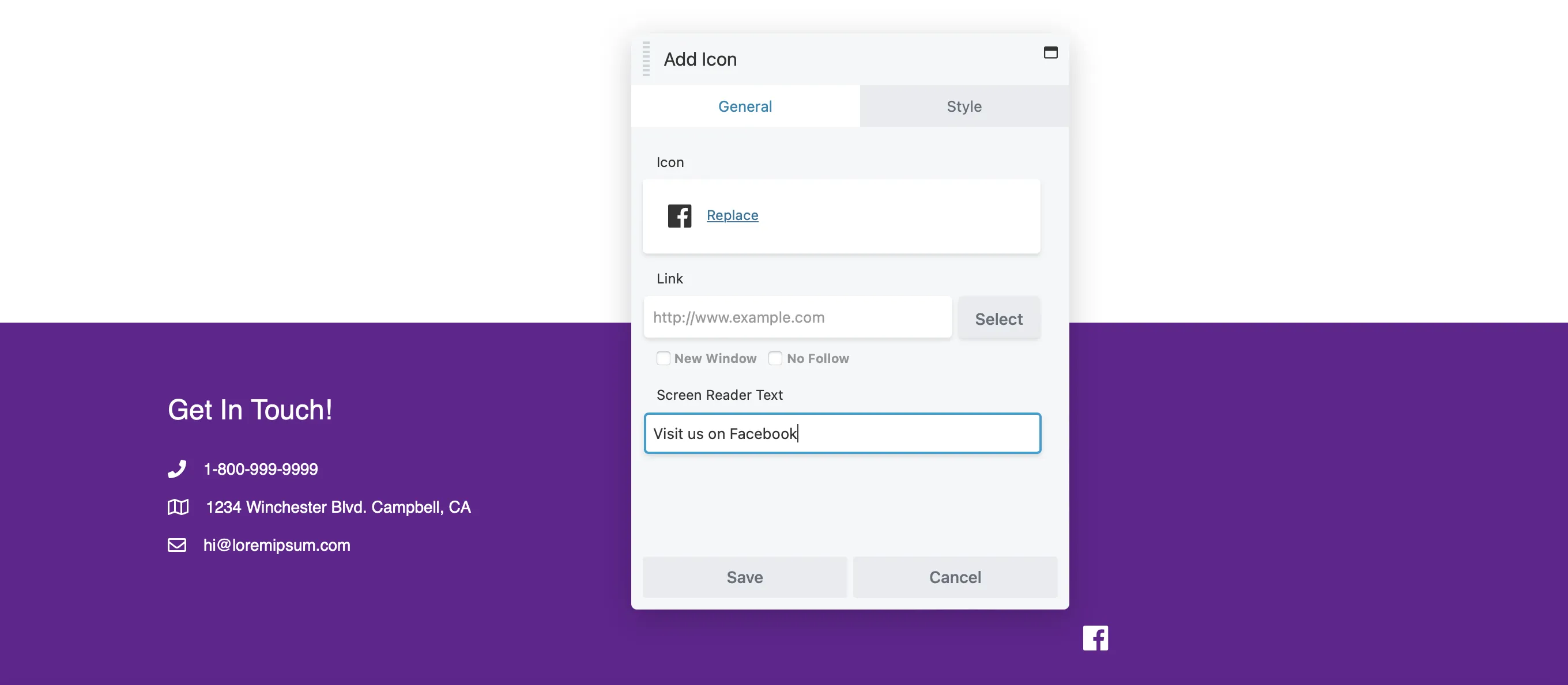
Clique em Selecionar ícone para escolher o relevante. Você encontrará ícones para as principais plataformas de mídia social como Facebook, LinkedIn e Twitter. Em seguida, adicione o link ao seu perfil:

Clique em Salvar para voltar ao local onde você pode adicionar o restante dos seus links sociais:

Continue adicionando módulos ao seu rodapé. Quando estiver satisfeito com o layout, clique em Concluído > Publicar .
Os construtores de páginas simplificam o design de postagens e páginas, mas geralmente limitam a personalização de cabeçalhos e rodapés. Felizmente, o Beaver Themer oferece controle total sobre o design do seu site.
Aqui está uma rápida recapitulação de como criar cabeçalhos e rodapés com Beaver Themer:
Com essas etapas, você pode aprimorar a funcionalidade do seu site e garantir que ele reflita a identidade exclusiva da sua marca.
Beaver Themer oferece amplas opções de personalização, permitindo criar cabeçalhos e rodapés exclusivos que se adaptam à sua marca. Ele fornece controle sobre layouts e a capacidade de integrar facilmente conteúdo dinâmico.
Beaver Themer oferece controle total sobre o design do seu site. Você pode editar facilmente cabeçalhos, rodapés, páginas 404 e outras seções essenciais. Comece criando um novo layout do Themer e definindo as configurações para gerenciar como seu conteúdo é exibido. Depois disso, personalize as cores e adicione vários módulos para melhorar a aparência do seu site
Para tornar seu cabeçalho compatível com dispositivos móveis, verifique as configurações responsivas no Beaver Builder. Você pode ajustar o layout e os tamanhos das fontes especificamente para dispositivos móveis para melhorar a usabilidade.