Como criar um formulário de contato no tema Divi? (Exemplo de formulário em vídeo)
Publicados: 2023-03-20
Neste artigo do blog, explicarei como criar um formulário de contato no tema Divi por meio de instruções passo a passo. Também capturei um tutorial em vídeo para criar um formulário de contato Divi para um exemplo, para que você entenda rapidamente. Vamos entrar no assunto.
Um site básico no WordPress contém páginas inicial, sobre, contato e isenção de responsabilidade. Embora você possa criar a maioria das páginas com facilidade, pois são apenas textuais, criar um formulário de contato é um aborrecimento. Você deve incorporar um formulário e configurar o e-mail para garantir que todas as mensagens cheguem aos seus assinantes.
Os iniciantes consideram esse processo de criação de um formulário de contato um desafio significativo e tendem a adicionar um endereço de e-mail diretamente. Eles não incorporam o formulário e sim, isso afetará o profissionalismo e a credibilidade do seu site de negócios WordPress.
Criar um formulário de contato profissional em poucos minutos não é ciência do foguete se você usar o tema Divi para o seu site WordPress. O que mais? Você também pode personalizar esses formulários para torná-los exclusivos do seu site.
Antes de começar, deixe-me dizer-lhe as vantagens de integrar um formulário bem concebido para chegar aos seus contactos comerciais!
Benefícios de ter um formulário de contato bem projetado
Adicionar um formulário de contato bem projetado ao seu site pode beneficiar você e os visitantes do seu site!
1. Um dos principais benefícios é que facilita o contato dos visitantes com você. Em vez de procurar um endereço de e-mail ou número de telefone, os visitantes podem preencher o formulário e enviar a mensagem diretamente para você. Essa abordagem aumenta o envolvimento do cliente.
2. Outro benefício de um formulário de contato bem projetado é que ele pode ajudar a melhorar a experiência geral do usuário em seu site. Ao fornecer um formulário claro e fácil de usar, é mais provável que os visitantes tenham uma experiência positiva em seu site e que retornem.
3. Um bom formulário de contato também pode ajudar a reduzir spam e mensagens indesejadas. Garantir que as mensagens recebidas sejam legítimas e relevantes, incluindo recursos como CAPTCHA ou outras medidas anti-spam (como no tema Divi).
4. Um formulário de contato bem projetado também pode fornecer informações valiosas sobre seus visitantes, como nomes, endereços de e-mail e motivos para entrar em contato com você. Essas informações podem ser usadas para entender melhor seu público e adequar seu site ou empresa às necessidades dele.
Diretrizes passo a passo para criar um formulário de contato Divi
O primeiro passo para criar um formulário de contato em seu site WordPress é adquirir o tema Divi. Depois de ter acesso à versão completa, jogue com sua ampla gama de recursos e opções de construtor de páginas.
Vamos começar adicionando um formulário de contato no tema Divi. Siga-nos passo a passo para configurá-lo como um PRO!
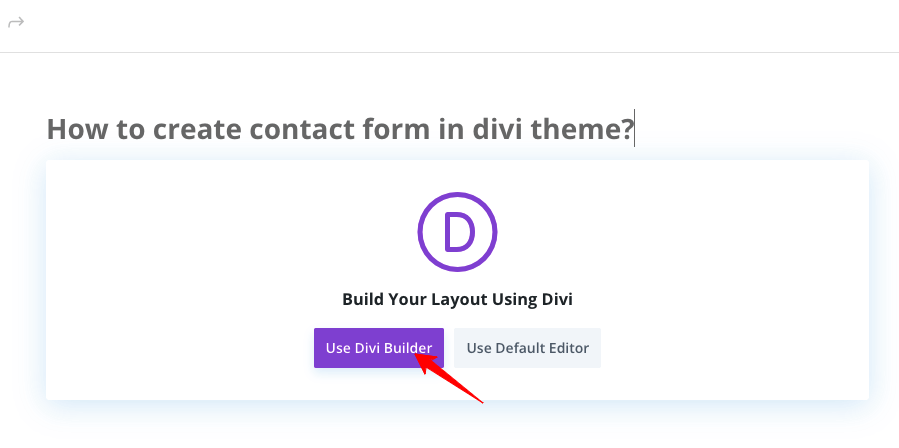
Etapa 1: crie uma nova página em sua conta do painel do WordPress e salve-a como uma página de contato.
Clique em “ Usar construtor Divi ”; ele irá redirecioná-lo para a página do construtor visual Divi.

Etapa 2: decida a aparência da sua página de contato. Ao ver uma página em branco do seu formulário de contato no tema Divi, clique no ícone “+”, que apresenta três opções – Construir do zero , usar layouts predefinidos ou clonar um layout existente. Escolha “ criar do zero ”.
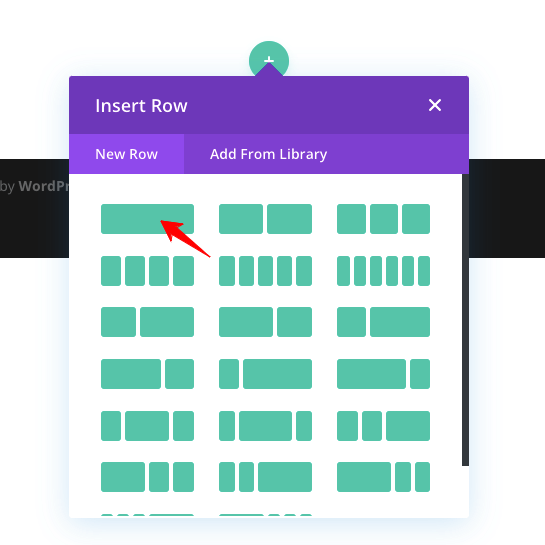
O passo imediato é escolher o layout da página (Formulário). Como ele pede para inserir uma linha, clique em uma única linha (você pode selecionar a estrutura de acordo com sua necessidade). Ele criará um espaço reservado com apenas uma linha para personalizar e publicar em seu site.

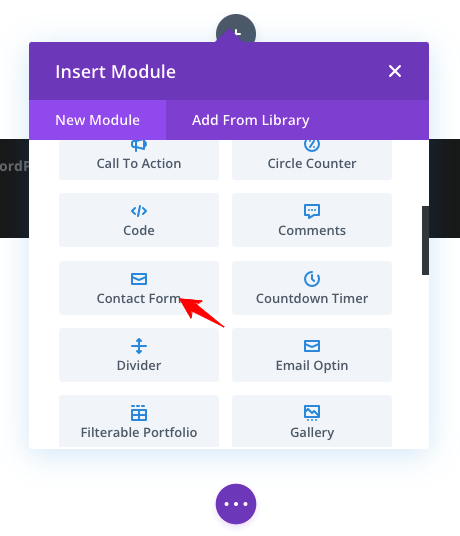
Etapa 3: você pode inserir um módulo tocando na linha. Digite Formulário de contato e haverá um módulo dedicado no tema Divi. Não dissemos que o tema Divi tem tudo?

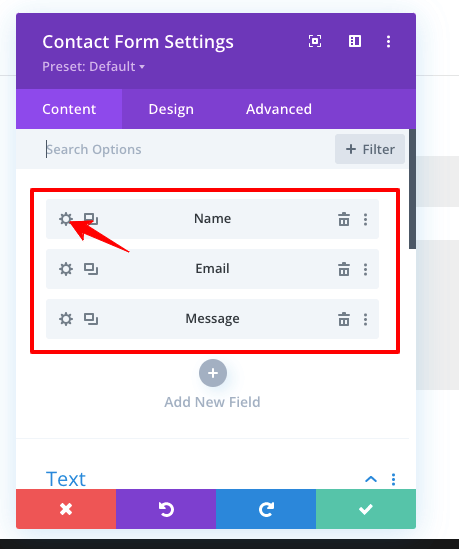
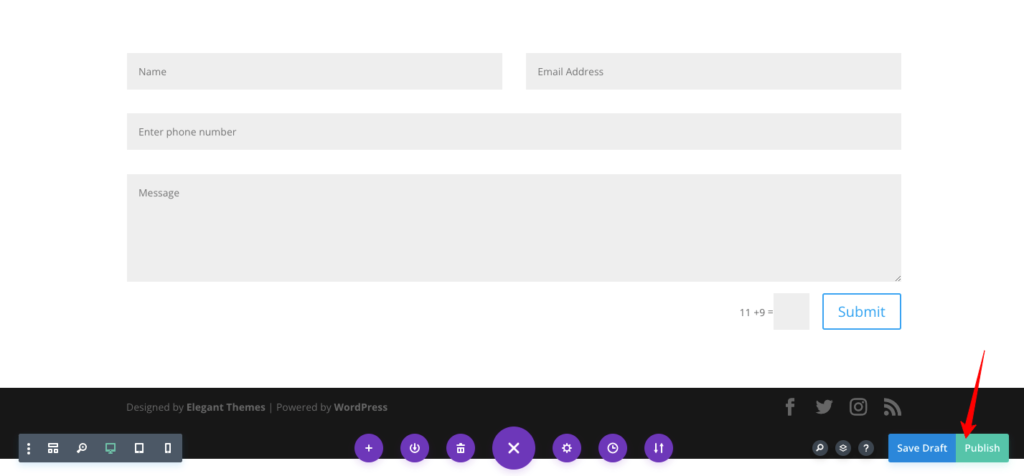
Etapa 4: a página agora está atualizada com o formulário de contato padrão armazenado no tema Divi e contém três campos: nome, email e mensagem. Clique no ícone Configurações do Formulário, e veja a opção de personalizar todos os campos do formulário, conforme imagem abaixo.

Comece a personalizar cada campo para configurar seu formulário de contato Divi. Repita até terminar.

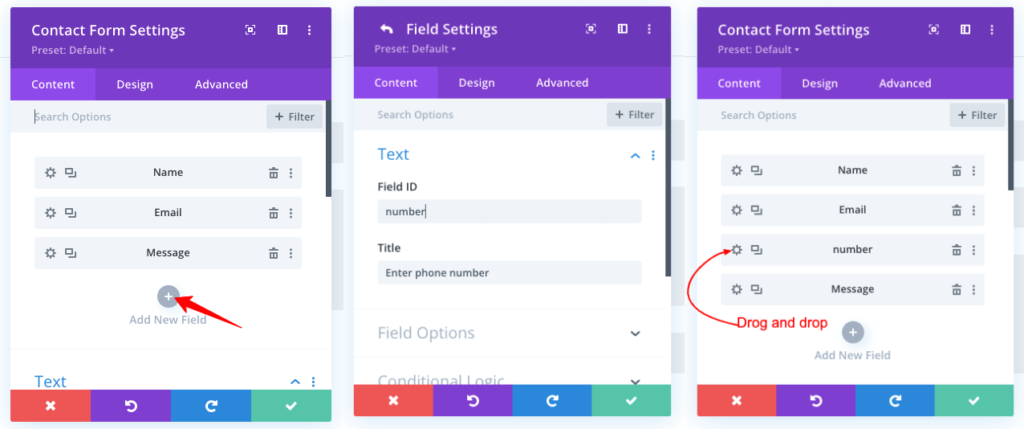
Passo 5: Se você quiser adicionar campos extras, como números de telefone, clique em “ Adicionar novo campo ” (veja a opção na captura de tela acima). Insira as informações do campo e, em seguida, arraste e solte o novo campo para garantir que esteja correto. Por exemplo, você pode pedir um número de telefone primeiro e depois passar para um endereço de e-mail. Arraste o campo de acordo.

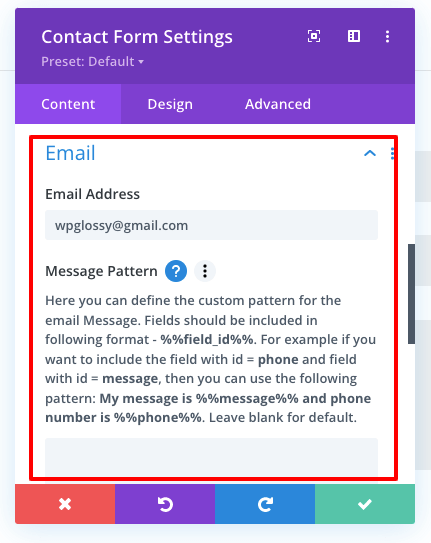
Passo 6: Observe a caixa de diálogo de configurações do formulário de contato; também há uma opção para configurar seu endereço de e-mail. Clique na opção “ E-mail ” e digite seu endereço de e-mail.
Nota: Todos os detalhes inseridos no Formulário e enviados pelo usuário serão enviados para este endereço de e-mail.

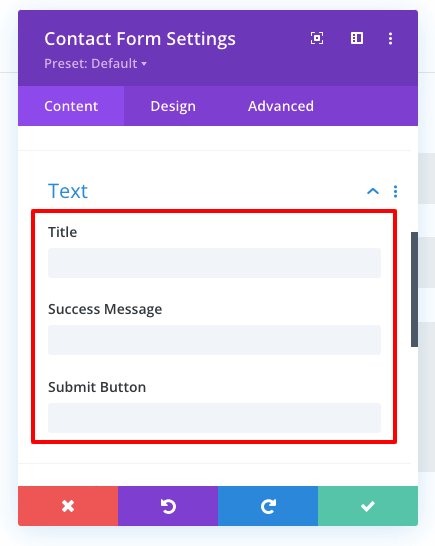
Passo 7: Uma vez configurado o e-mail, o próximo passo é configurar a notificação de mensagem enviada. O que seu formulário deve exibir quando alguém enviar alguma informação? Pode ser tão simples quanto “Sua mensagem foi enviada”.
Digite a mensagem de sucesso e renomeie o botão enviar, se necessário.

Passo 8: Com os campos, e-mails e mensagens de confirmação configurados, é hora de confirmar novamente se tudo está correto. Por esse motivo, observe a área inferior da página e clique em Publicar.

Agora abra o formulário de contato em seu site: websitename.com/contact . Certifique-se de todos os campos e funcionalidades do formulário antes de publicá-lo na web.
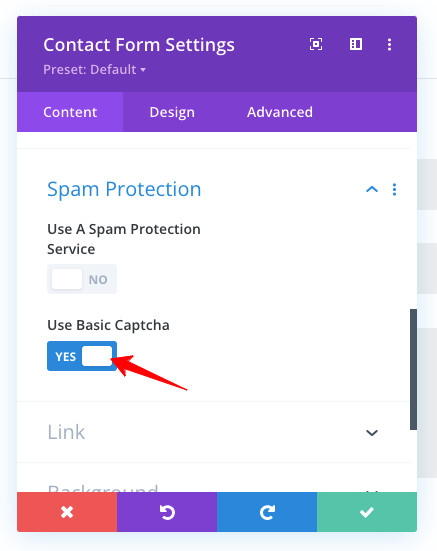
Bônus: role para baixo até a seção de proteção contra spam nas configurações do formulário de contato Divi. Você pode ativar/desativar o captcha básico em seu formulário de comunicação. Adicionar um captcha ao seu formulário de contato no tema Divi reduz as entradas de malware e spam. Recomenda-se ligá-lo!

Está tudo claro? Se você tiver alguma dúvida sobre como personalizar o formulário de contato Divi, entre em contato comigo a qualquer momento. Vou ajudá-lo a consertar melhor as coisas para que você crie uma forma atraente.
Tutorial em vídeo para criar formulário de contato no tema Divi
Se você achar difícil seguir minhas orientações para criar um formulário de contato no tema Divi, assista ao tutorial em vídeo que fiz para sua compreensão.
Conclusão
O formulário de contato é fundamental para cada site de negócios. Graças às novas atualizações de algoritmo do Google para aumentar a credibilidade e a autenticidade, os proprietários de sites devem priorizar a configuração de formulários de contato do site. Se você é novo nisso, o tema Divi é o que você deve possuir para definir um formulário quase instantaneamente. Você não precisa de conhecimento de codificação para criar seu formulário de comunicação.
Talvez seja possível modificar os campos, melhorar o layout e controlar as entradas de spam quando você usa um formulário de contato. No entanto, isso pode ajudá-lo a aumentar seus leads e os níveis de engajamento do usuário. Então, você aprendeu como criar um formulário de contato no tema Divi usando suas opções de configuração. Se precisar de ajuda para personalizar o tema, fale comigo na seção de comentários.
Outros tutoriais do tema Divi
Editar Rodapé do Tema Divi
Adicione o Google Maps ao Divi
Remover barra lateral no tema Divi
Adicionar fontes personalizadas ao Divi
Adicionar/Alterar logotipo em Divi
Adicionar códigos de acesso no tema Divi
