Como criar um modelo de postagem de blog personalizado do Elementor
Publicados: 2022-01-14Uma página de postagem única bem formada dá a seus leitores uma boa sensação quando leem sua postagem. Também ajuda a atrair visitantes novos ou existentes para o seu site, reduzir a taxa de rejeição, ajudar a melhorar a visualização da página do seu site e muito mais. É por isso que você precisa se concentrar no design da sua página de postagem única.
Se você está procurando um guia ideal para criar uma página de postagem única personalizada usando o Elementor, o guia a seguir será perfeito para você.
Neste guia, mostraremos como criar o modelo ou a página de postagem do blog Elementor do zero. Antes disso, você deve ter uma ideia clara do motivo pelo qual precisa criar uma página de postagem única personalizada.
Vamos começar:
Por que você precisa criar seu modelo de postagem de blog personalizado do Elementor

Os temas mais populares do WordPress têm sua própria estrutura de design de postagem única. Mas o formato de design de postagem única padrão do seu tema pode não atender às suas necessidades. Suponha que você precise adicionar um pop-up personalizado à sua página de postagem única, mas o tema que você usou para criar seu site não permite que você faça isso.
O que você faz em seguida? Desse ponto de vista, você precisa criar uma página de postagem única personalizada para adicionar os recursos necessários. No entanto, existem alguns outros aspectos importantes que você pode considerar para criar uma página de postagem de blog personalizada para o seu site. Os fatos notáveis são:
- Garanta uma melhor experiência do usuário
- Reduza a taxa de rejeição
- Melhore o design da página de postagem única
- Adicionar recursos personalizados
- Garanta uma melhor visualização do post
2 maneiras de criar um modelo de postagem de blog personalizado do Elementor
Você pode criar um modelo de postagem de blog Elementor personalizado de duas maneiras simples:
- Método 1: criar modelo de postagem de blog Elementor do zero
- Método 2: Crie a página de postagem única usando o modelo Elementor pré-fabricado
Certifique-se de ter instalado e ativado o plug-in Elementor (Free) e Elementor Pro no seu site.
Se você é novo no Elementor, verifique este blog útil sobre Como usar o Elementor corretamente.
Método 1: criar modelo de postagem de blog Elementor do zero
Se você deseja criar seu próprio modelo de postagem única do zero, pode fazê-lo usando os widgets Elementor.
Etapa 1: adicionar coluna e seção
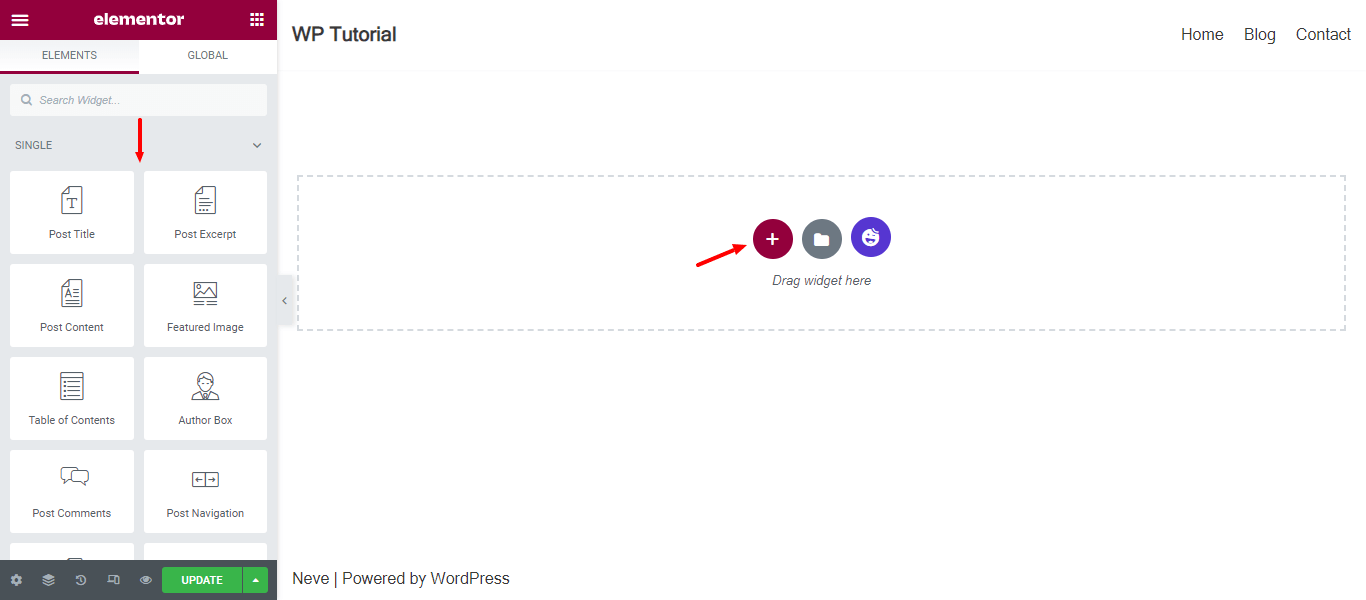
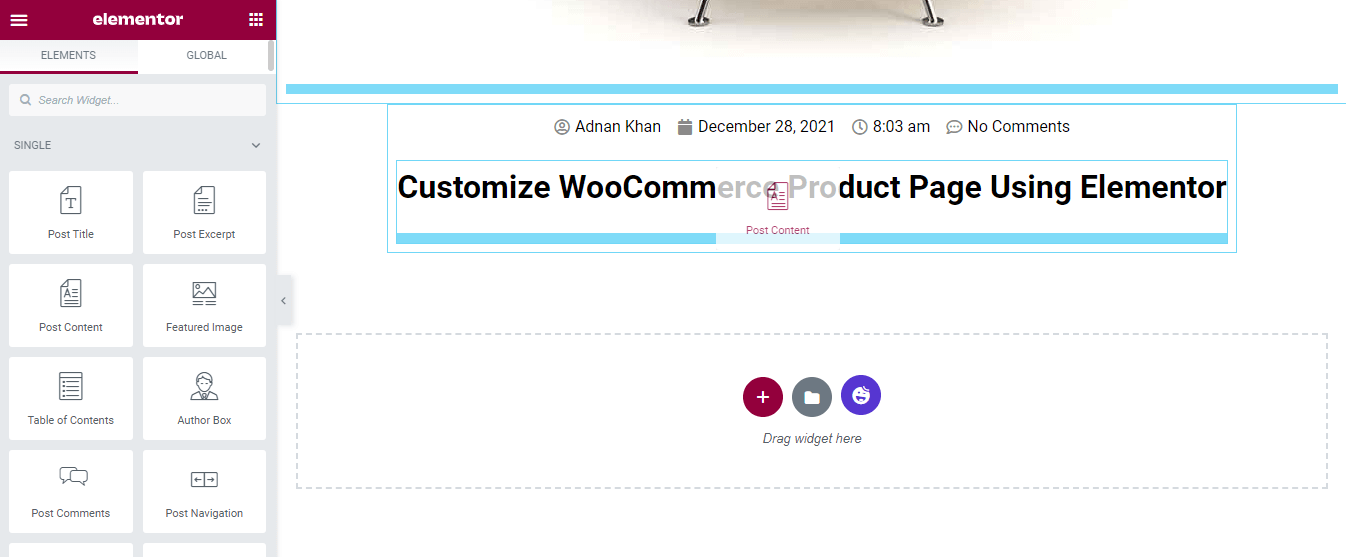
Primeiro, você precisa adicionar uma seção e inserir uma coluna com base em sua necessidade. Para fazer isso, você deve clicar no ícone (+) e na coluna na seção.

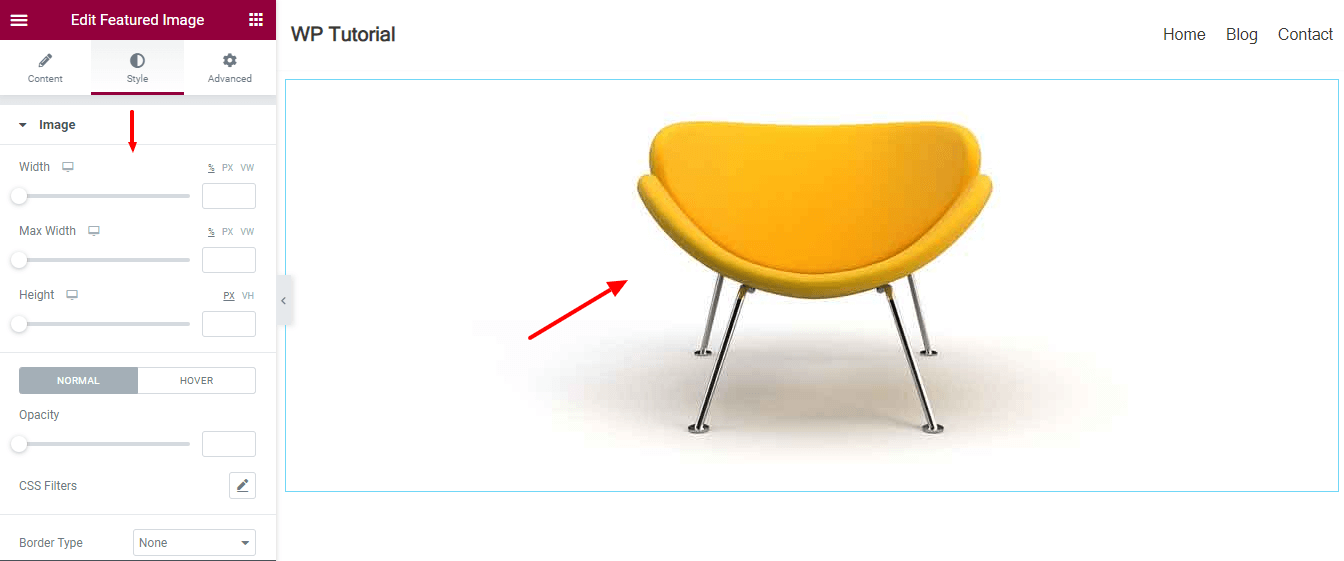
Etapa 2: adicionar widget de imagem de recurso
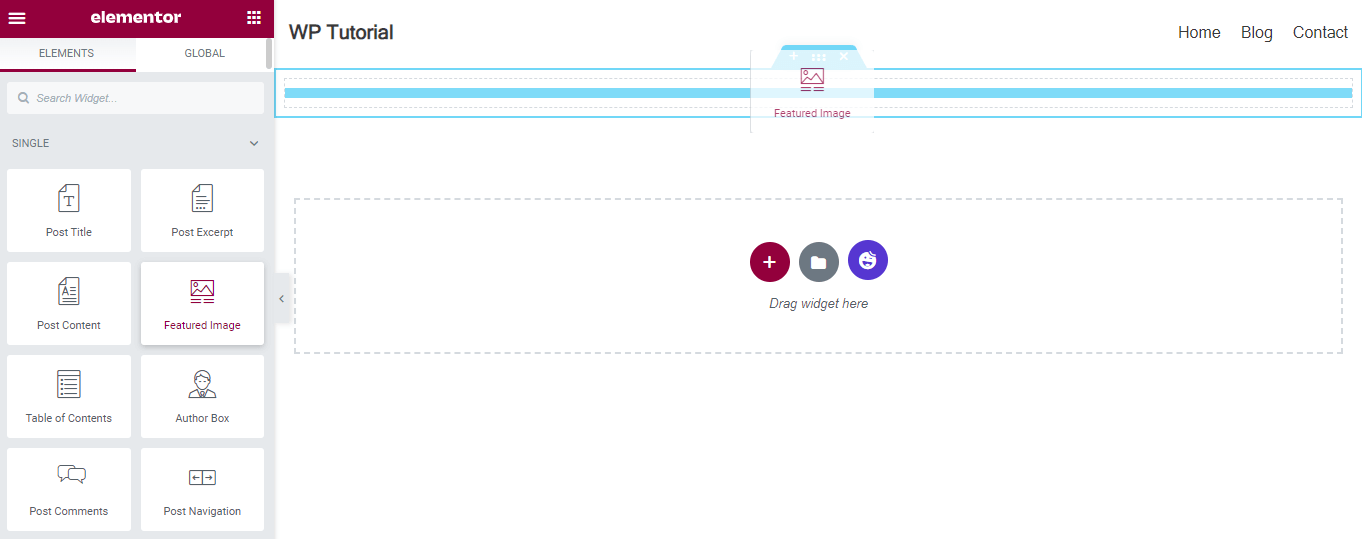
Depois disso, você pode adicionar os widgets necessários à coluna. Aqui, adicionamos o widget Imagem em destaque para exibir nossa imagem de destaque do post. Você pode encontrar o widget no menu do lado esquerdo e arrastar e soltar o widget no lugar certo.

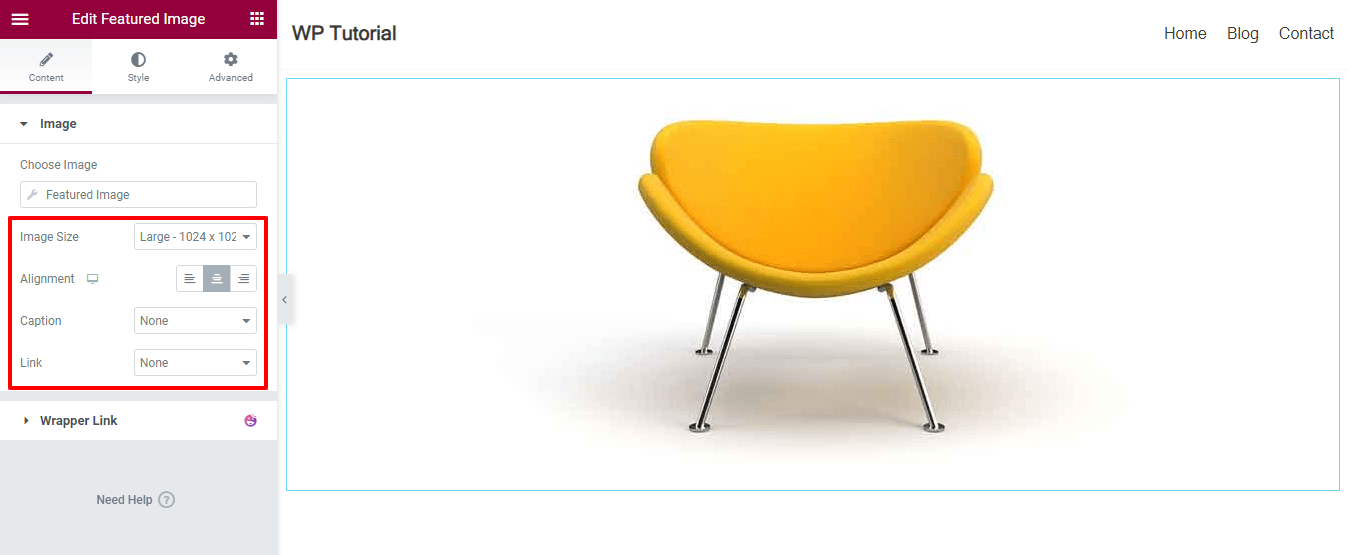
Conteúdo da imagem do recurso
Você pode gerenciar a imagem de feição na área de Conteúdo . Você pode alterar o tamanho da imagem , definir o alinhamento , adicionar a legenda e inserir um link , se desejar.

Imagem do recurso de estilo
Você pode personalizar o design da imagem usando as opções de estilo. Vá para a área Estilo , você altera as configurações necessárias para tornar sua imagem de recurso mais atraente.

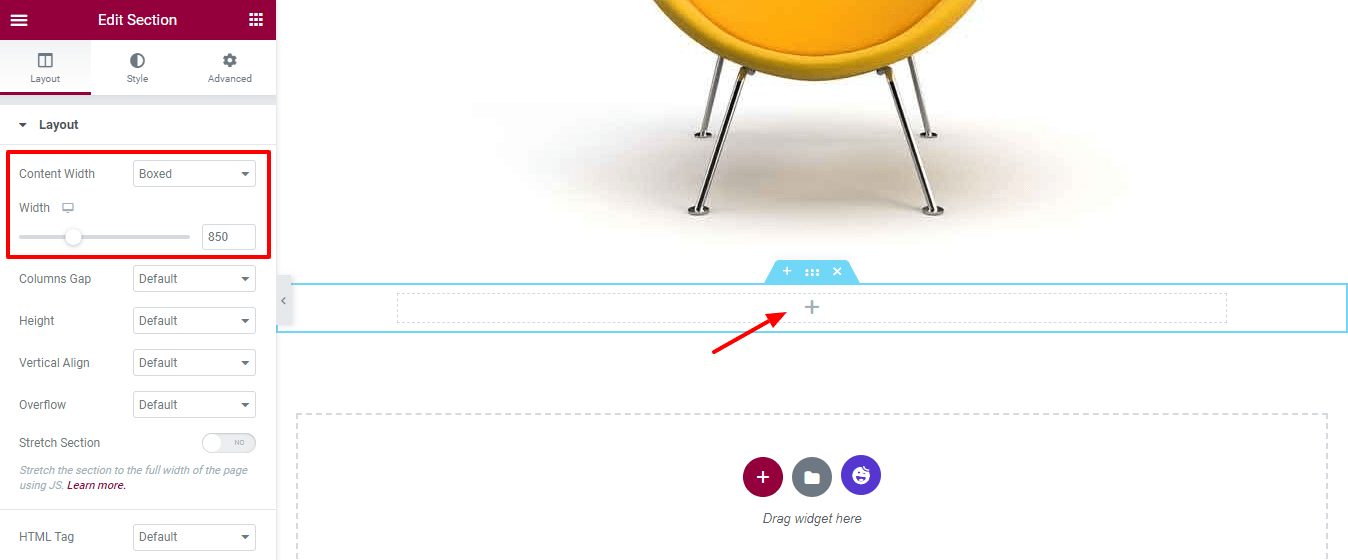
Etapa 3: adicionar nova coluna e definir o layout
Após adicionar a Feature Image, queremos adicionar os outros widgets. Antes disso, gostamos de adicionar uma nova coluna e definir o layout usando a configuração Avançado . Verifique a imagem abaixo, você vê que definimos Content Width->Boxed e definimos Width como 850px .
Vamos adicionar os outros widgets nesta coluna.

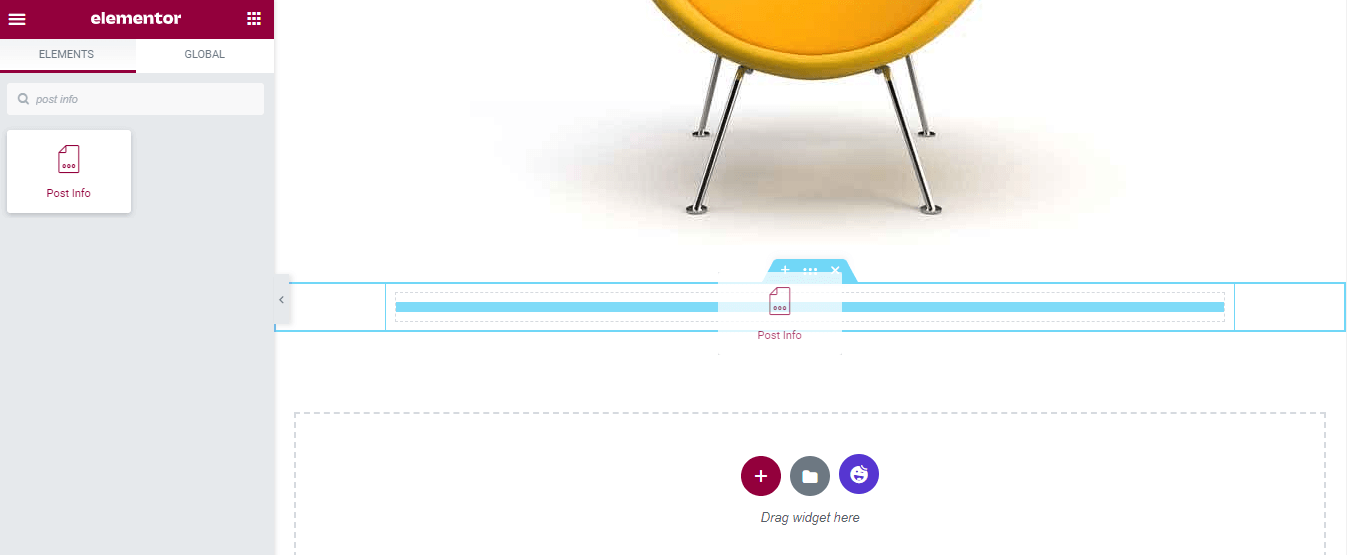
Etapa 4: adicionar widget de informações de postagem
Adicionamos o widget Post Info para exibir nossos metadados de postagem. Encontre o widget e solte-o na coluna.

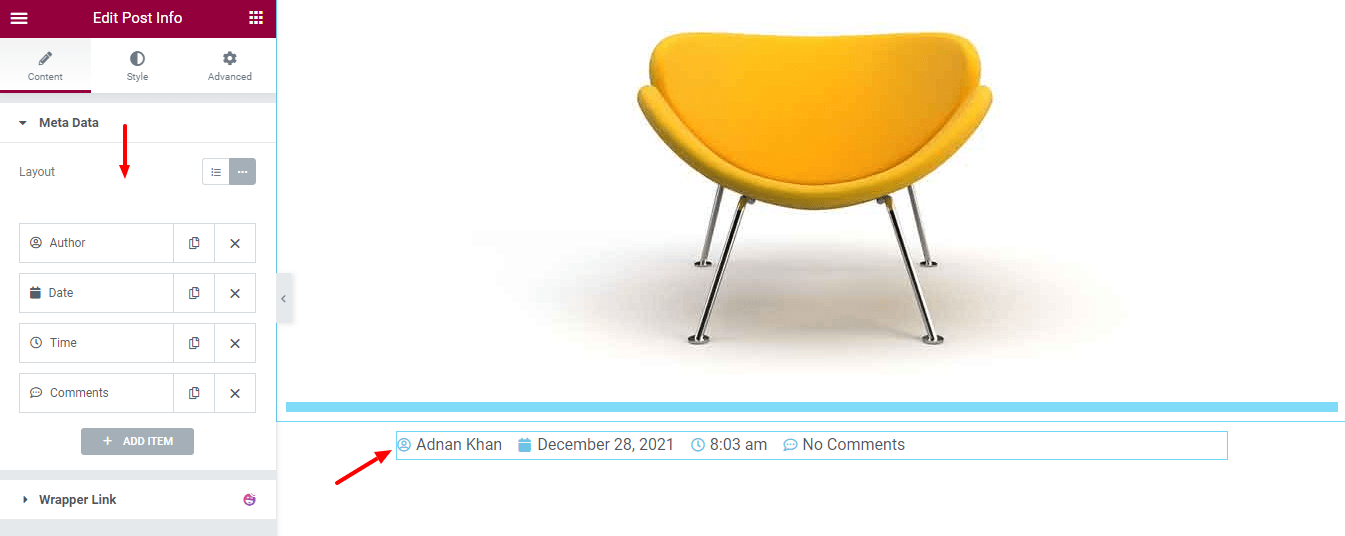
Conteúdo do widget de informações de postagem
No Conteúdo, você pode controlar os Metadados do widget Post Info.

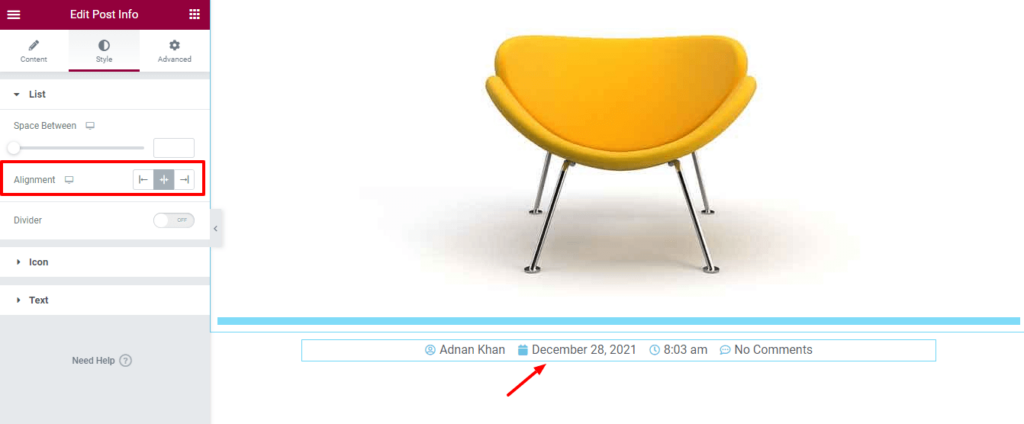
Definir alinhamento do widget de informações da postagem
Se você quiser personalizar o design das informações do post, pode fazê-lo aqui na área Estilo . Aqui, definimos o Alinhamento do meta conteúdo do post.

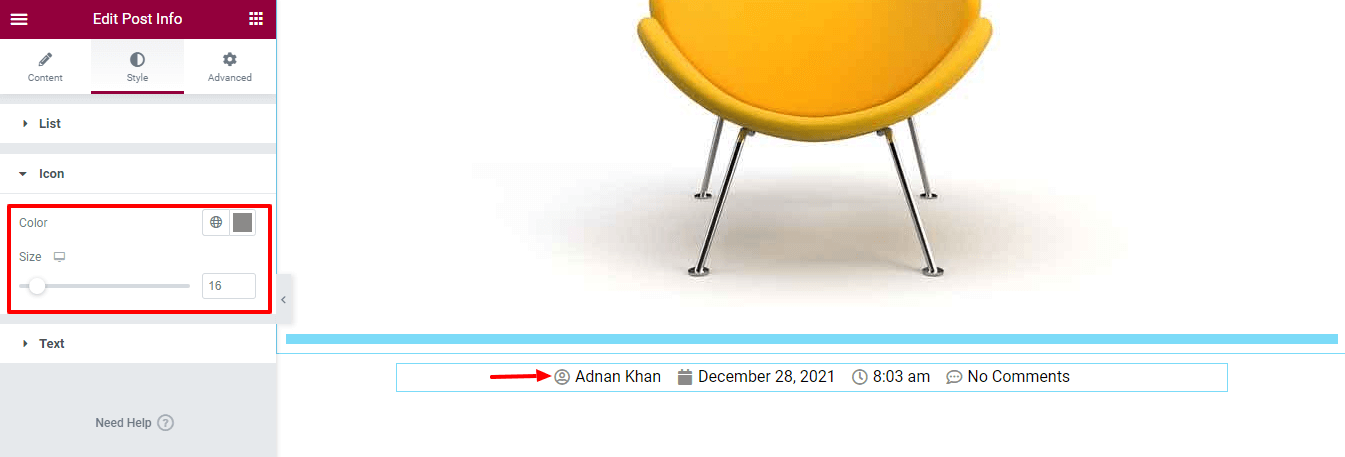
Alterar cor e tamanho do ícone de informações da postagem
Também alteramos a cor e o tamanho do ícone . Você pode alterar o design do texto indo para a área Estilo->Texto . Mas estamos bem com o design de texto padrão.

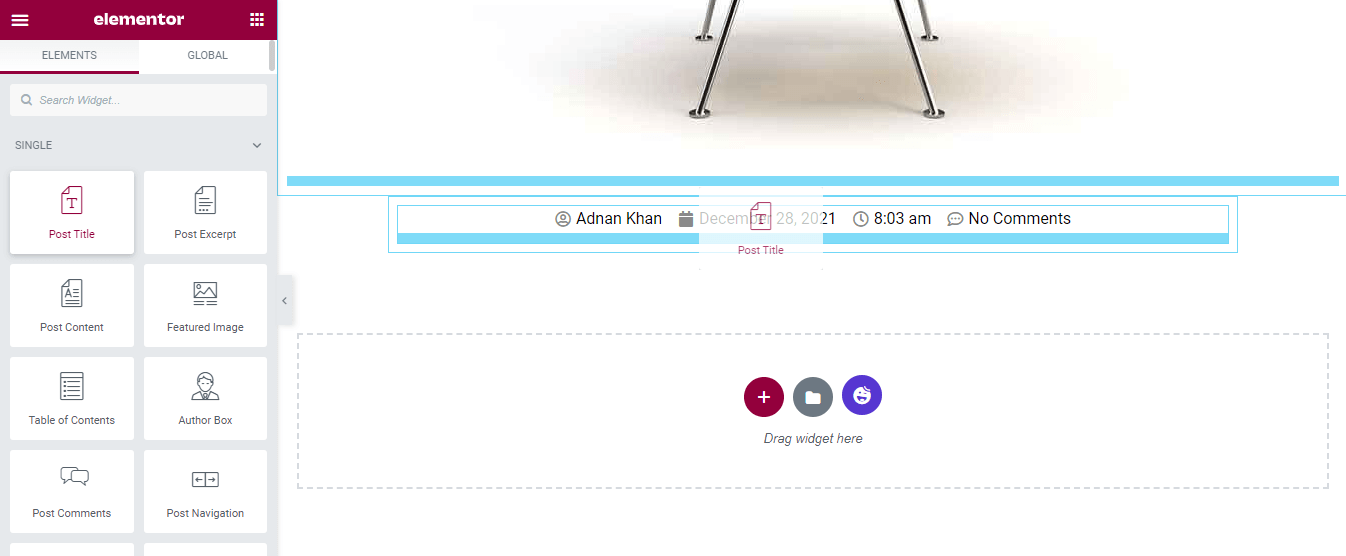
Etapa 5: adicionar widget de título de postagem
Adicione o widget Post Title e exiba o título do blog. Você pode adicionar o widget seguindo o procedimento acima.

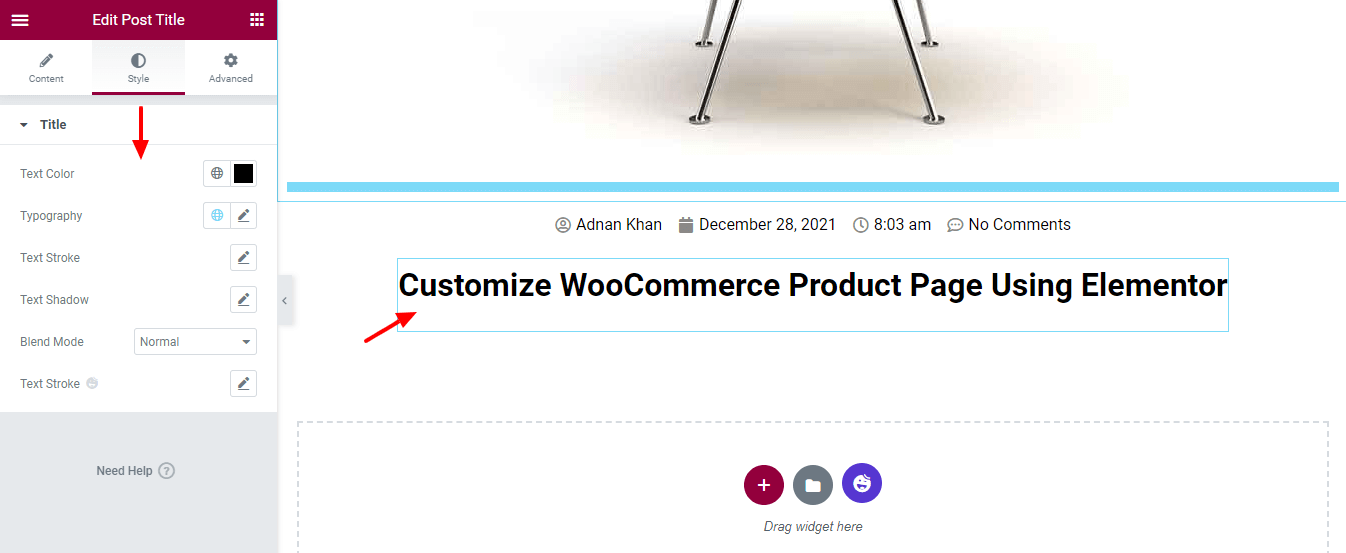
Título da postagem de estilo
Você também pode gerenciar o estilo do título acessando a área Estilo . Aqui, você pode personalizar a cor do texto, a tipografia, a sombra do texto e o modo de mesclagem do título do post.

Nota: Se você instalou o plugin Happy Addons em seu site, você receberá a opção Text Stroke .
Etapa 6: adicionar widget de conteúdo de postagem
Agora é hora de adicionar todo o conteúdo do post à nossa página. Para fazer isso, adicionamos o widget Post Content à página.

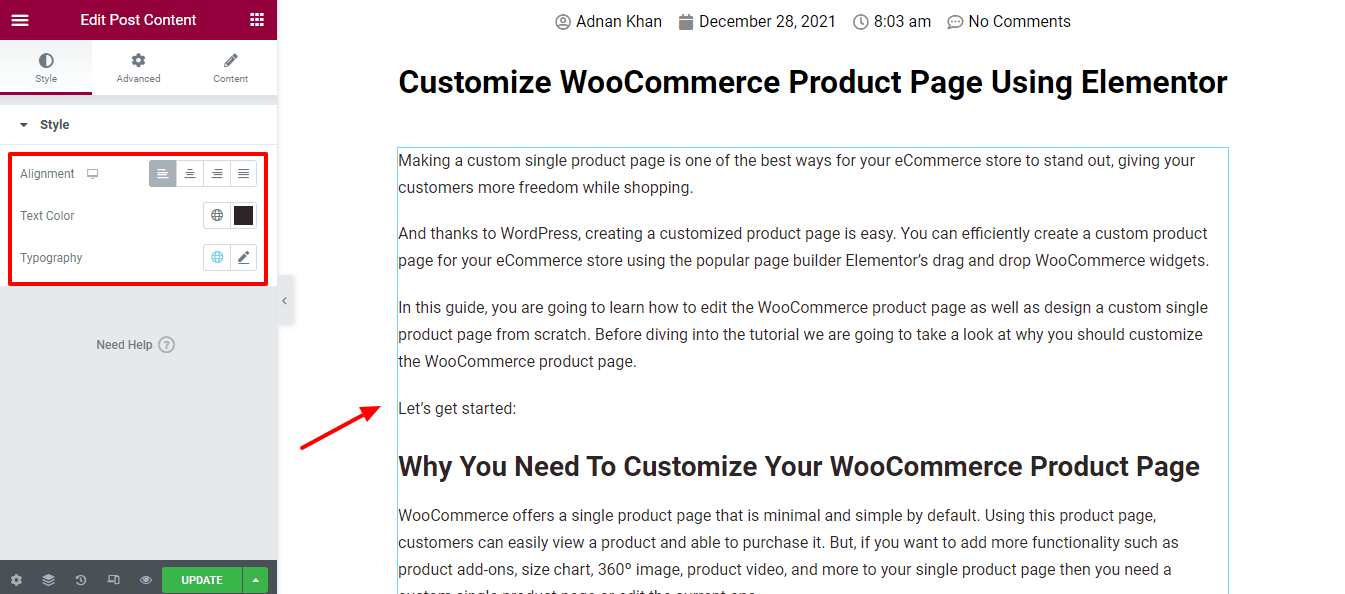
Conteúdo da postagem de estilo
Você pode definir o alinhamento do conteúdo, a cor do texto e a tipografia do conteúdo.

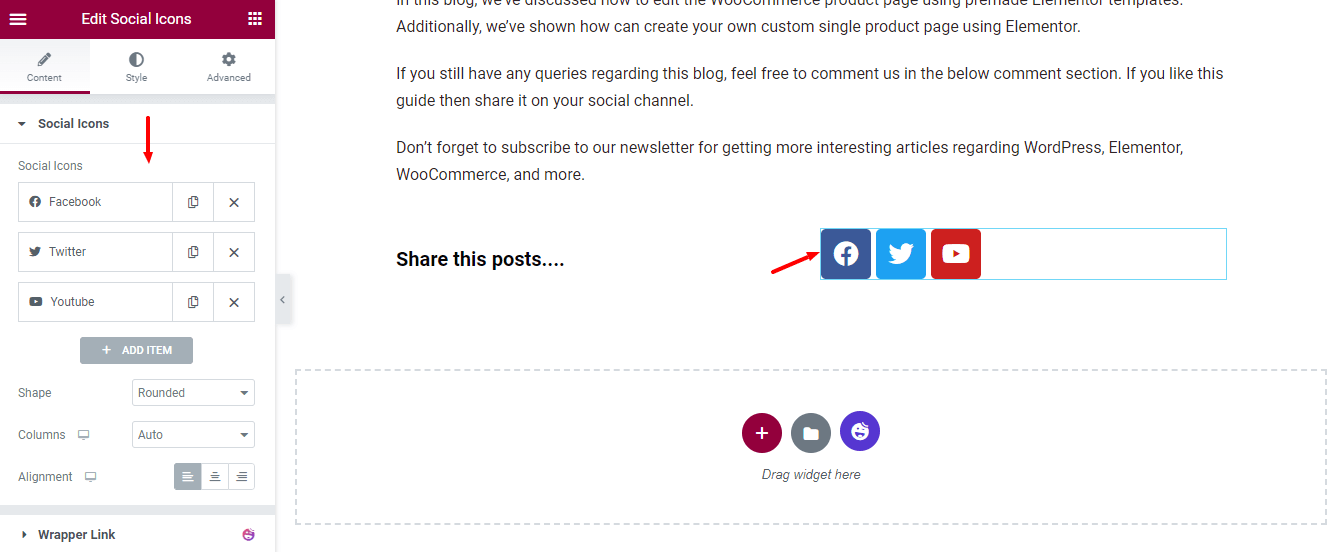
Etapa 7: adicionar widget de compartilhamento social
Adicionamos o botão Social Share para compartilhar a postagem.

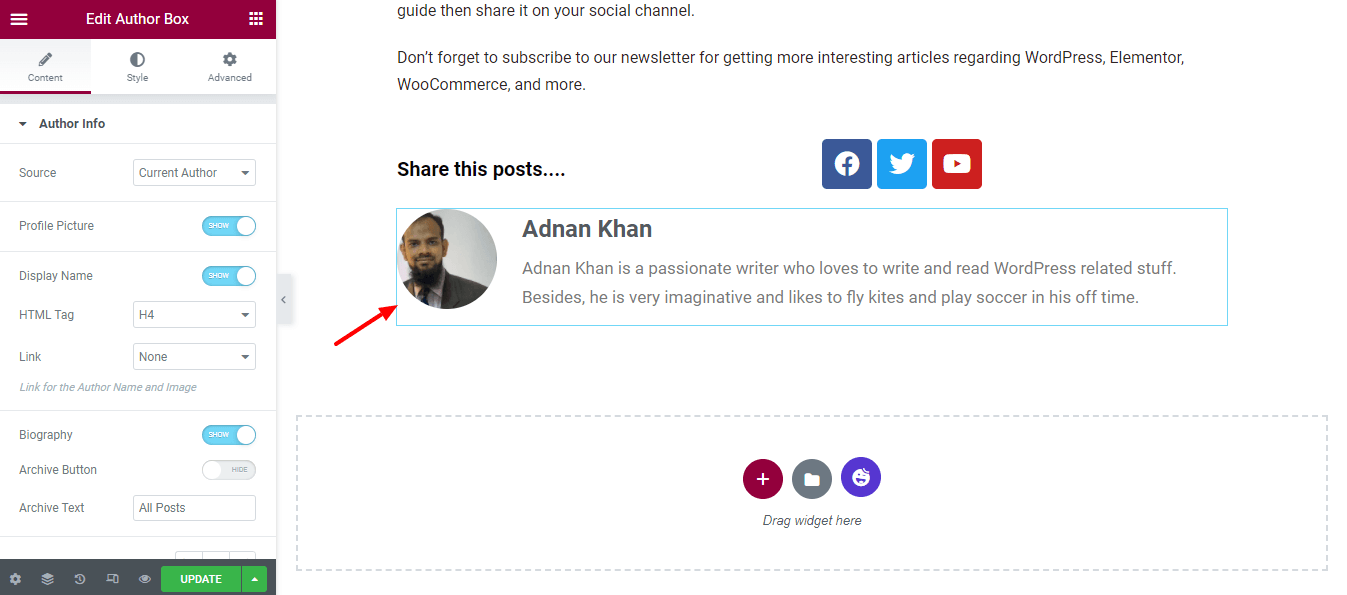
Etapa 8: adicionar widget de informações do autor
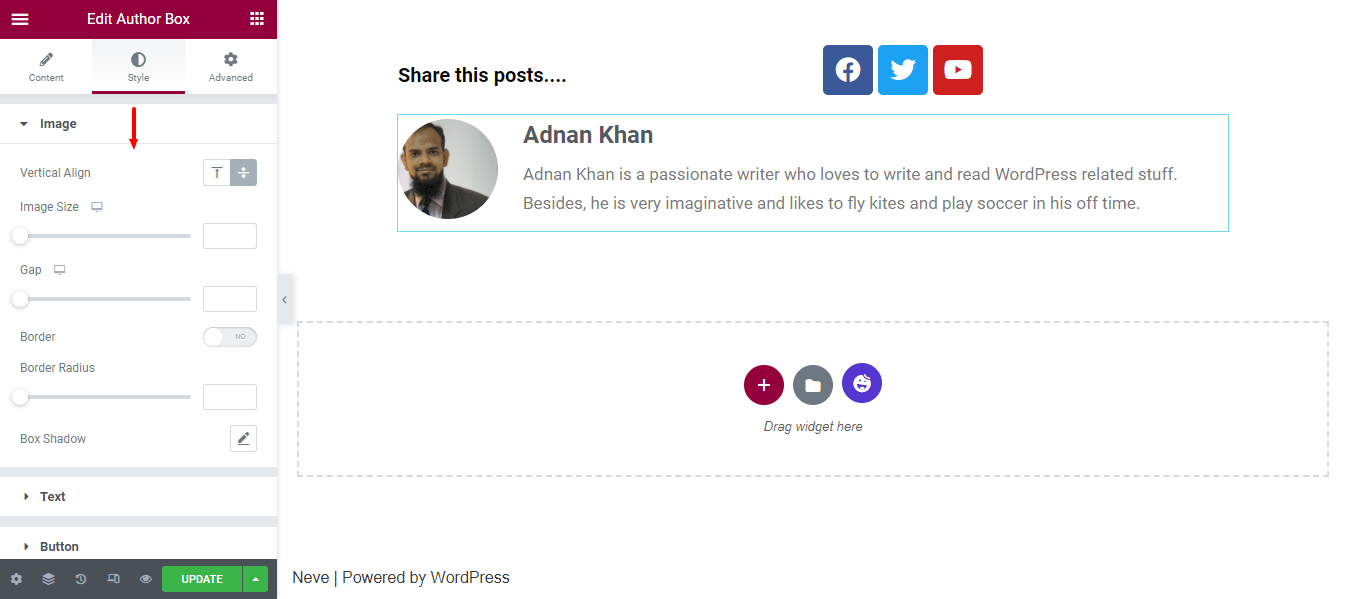
Também adicionamos o widget Informações do autor para mostrar os detalhes do autor da postagem.

Caixa de autor de estilo
De acordo com sua necessidade, você pode alterar o design padrão das Informações do autor usando as opções de estilo. Aqui, você obtém diferentes opções para personalizar a Imagem, o Texto e o Botão .

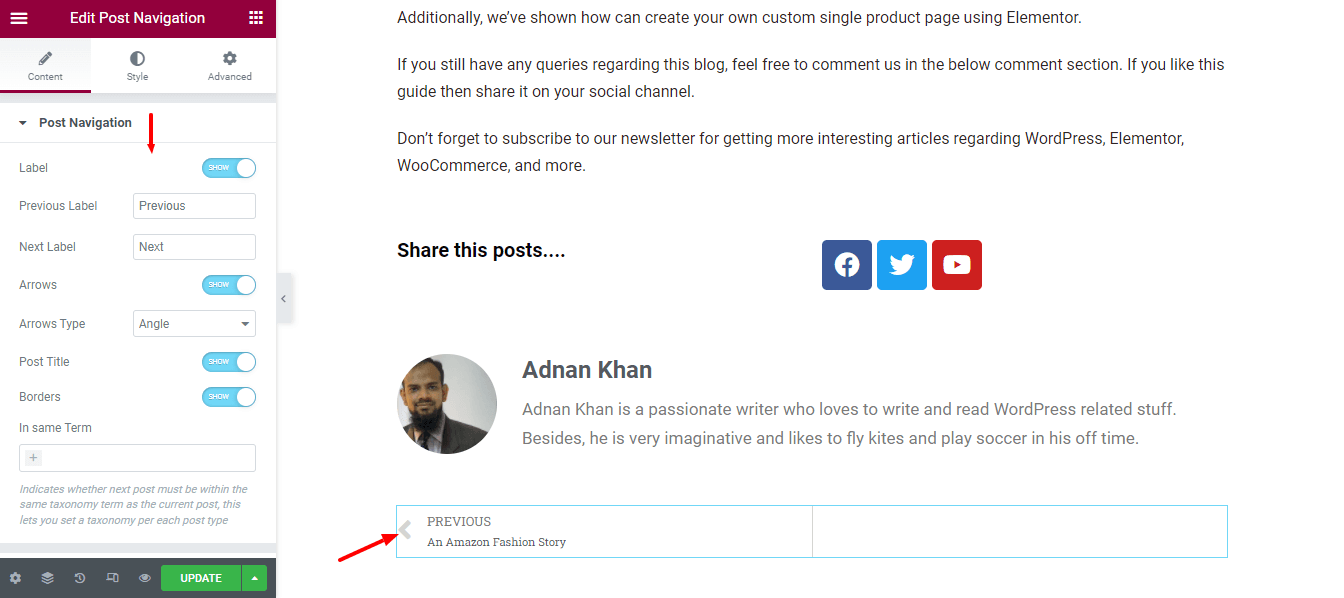
Etapa 9: adicionar widget de pós-paginação
Para fazer a navegação de postagem, adicionamos o widget de paginação de postagem . Agora é possível navegar facilmente pelos posts.

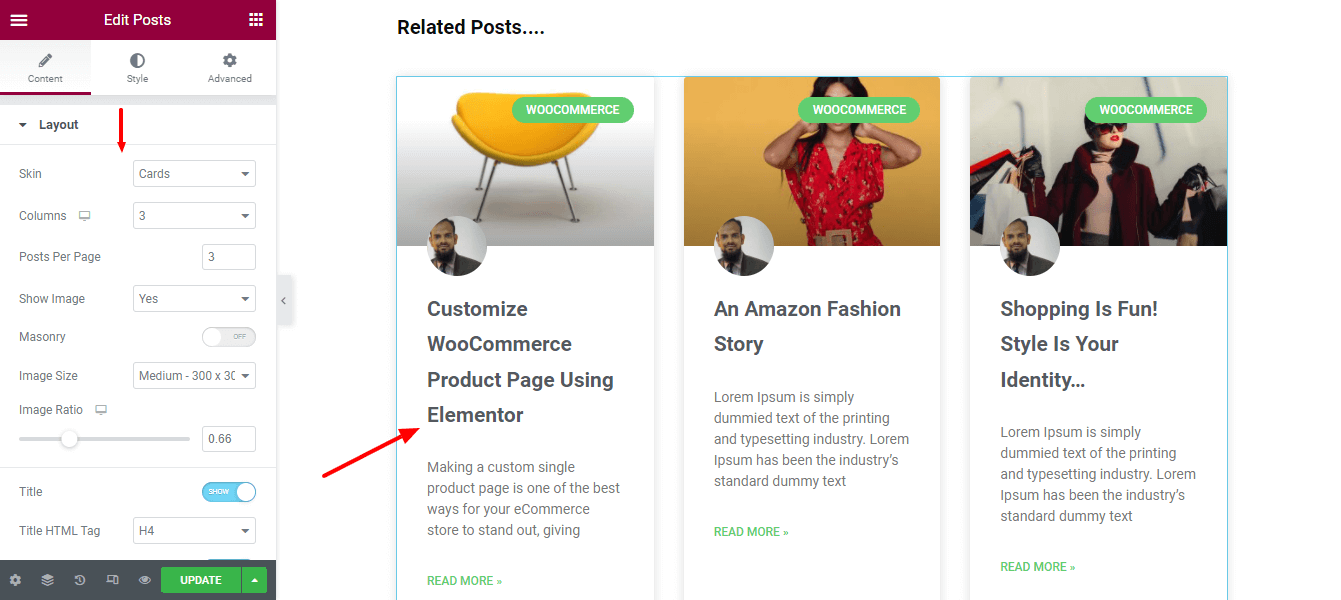
Etapa 10: adicionar postagens relacionadas
É um recurso muito comum que você costuma ver na parte inferior de uma única postagem no blog. É por isso que decidimos adicionar o widget Posts Relacionados à nossa página. Também definimos o layout e definimos as colunas, postagens por página e outras configurações de postagens necessárias dos widgets.

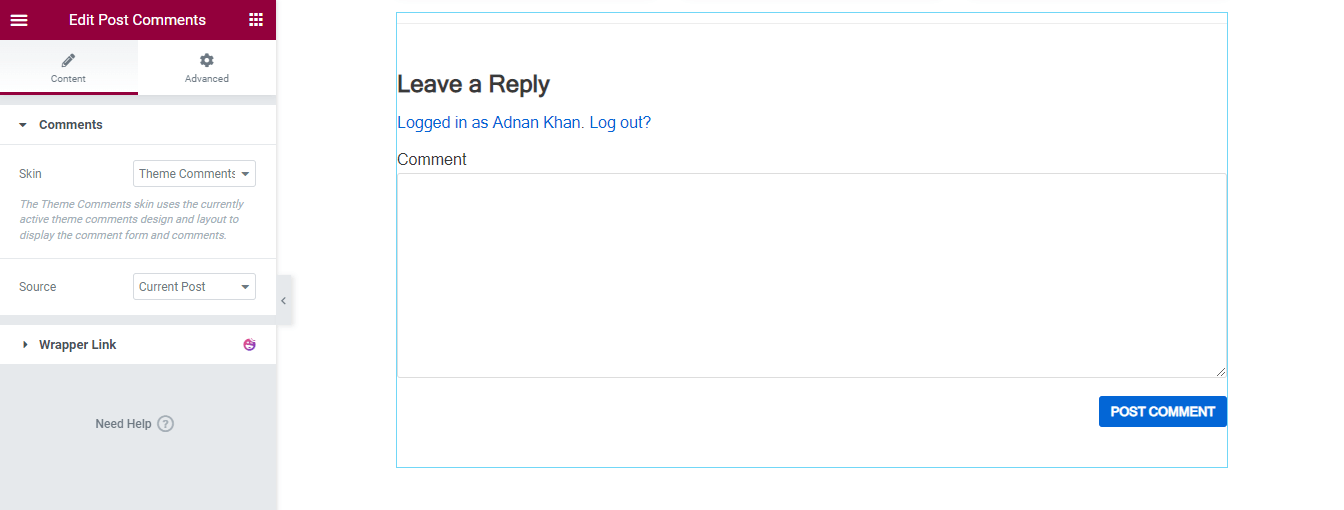
Etapa 11: adicionar widget de comentário de postagem
Você pode implementar facilmente a opção de comentário em sua página de postagem adicionando o widget Postar comentário . Você pode definir o tema do comentário e a Origem do comentário usando a opção Conteúdo .


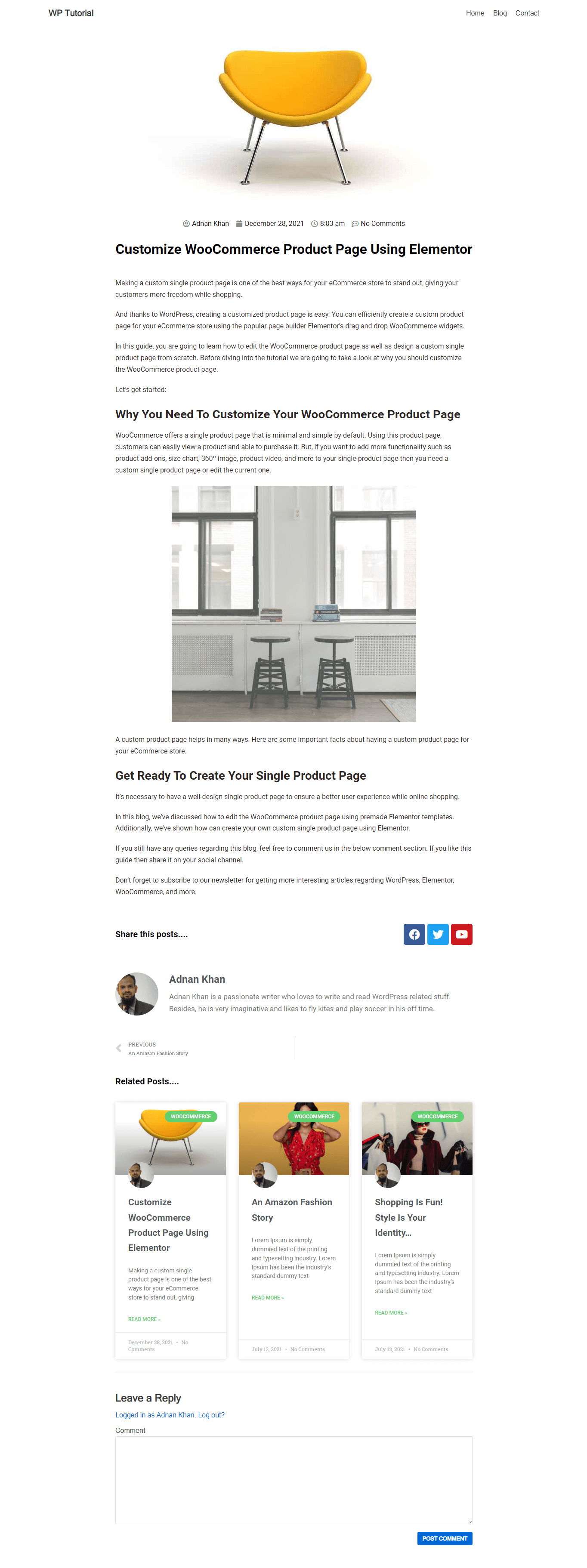
Visualização Final do Design de Poste Único Elementor
Depois de adicionar todos os widgets necessários e personalizar o design, este é o design atual da nossa página de postagem única.

Método 2: Crie a página de postagem única usando o modelo Elementor pré-fabricado
Nesta parte do nosso blog, mostraremos como criar um único modelo de postagem usando o Elementor Theme Builder.
Vamos começar:
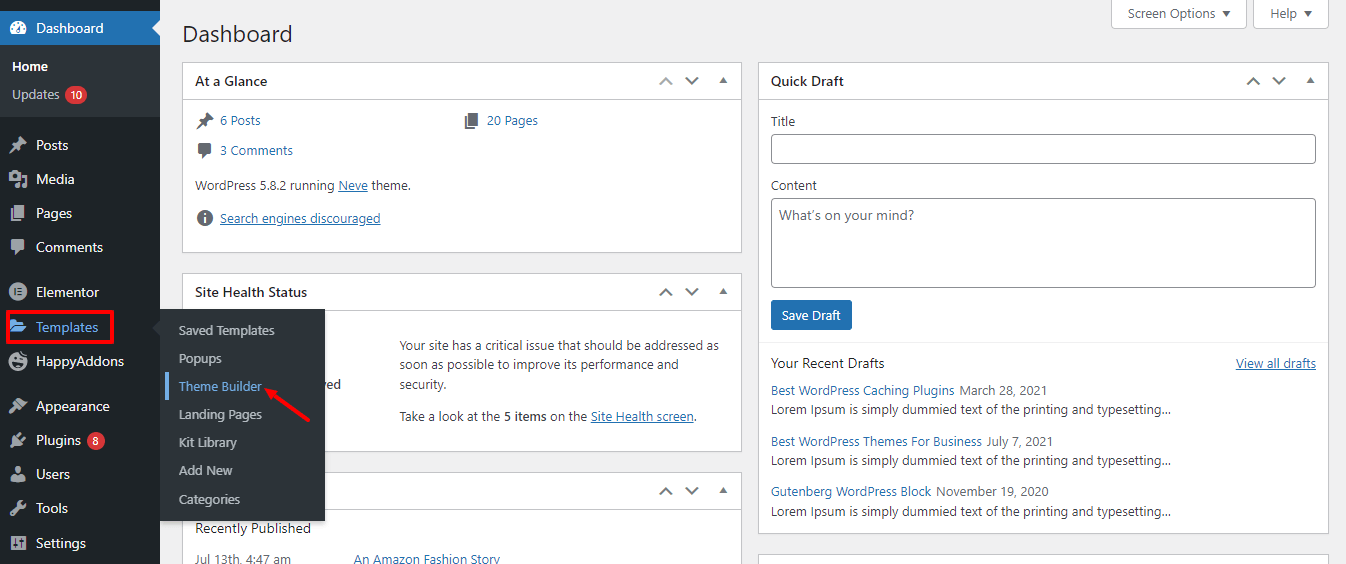
Acesse o Construtor Tempalte Teme
Primeiro, você precisa ir para Templates->Theme Builder para criar um novo modelo de postagem única.

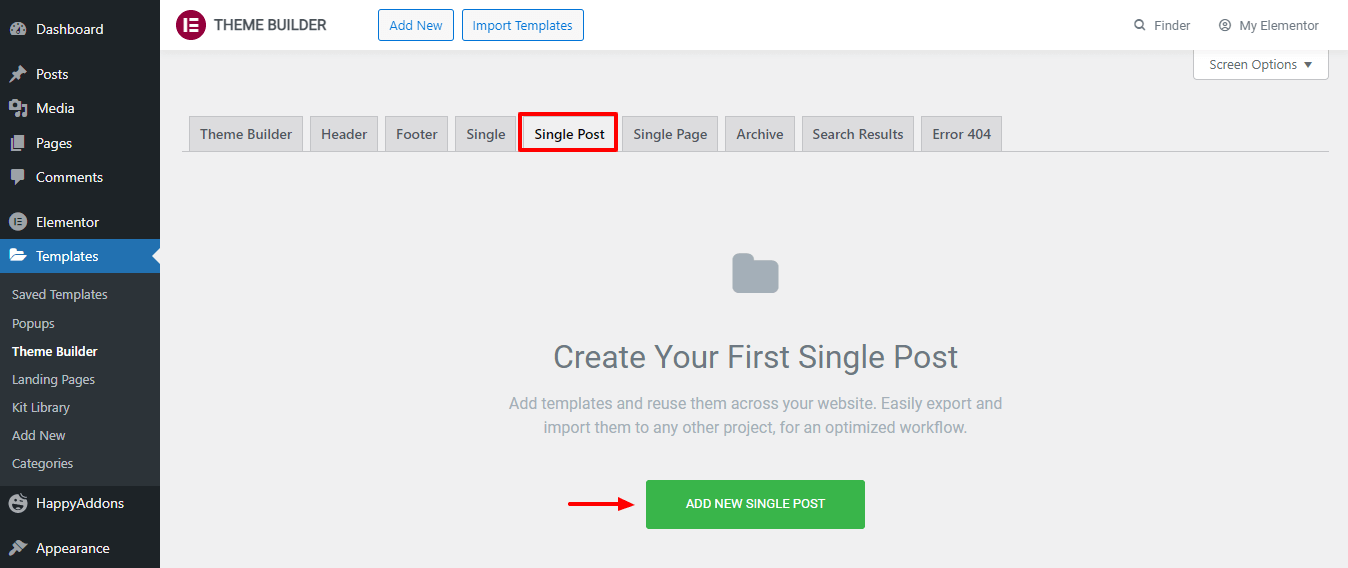
Adicionar nova postagem única
Na página seguinte, você obtém várias opções. Clique na guia Postagem única . Em seguida, clique no botão Adicionar nova postagem única .

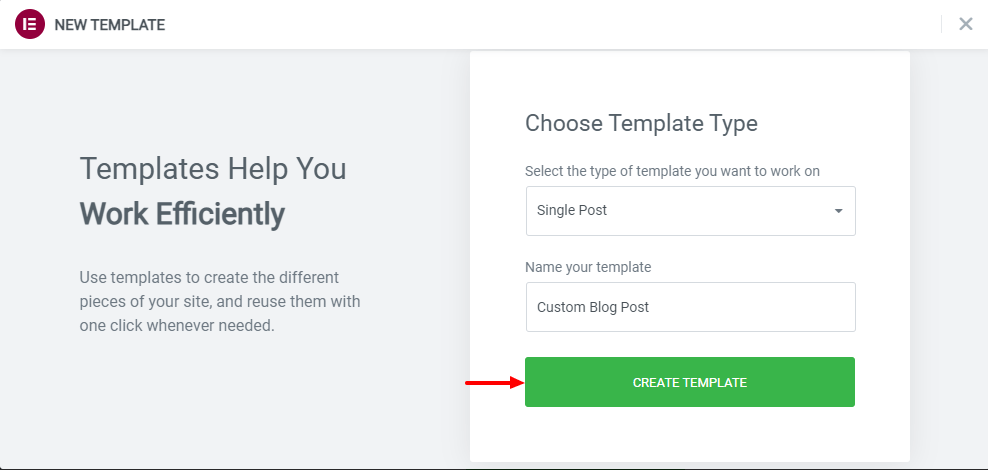
Criar modelo de postagem única
Depois disso, você encontra a opção de criar seu modelo. Escreva o Nome do Modelo e clique no botão Criar Modelo e aguarde a próxima página.

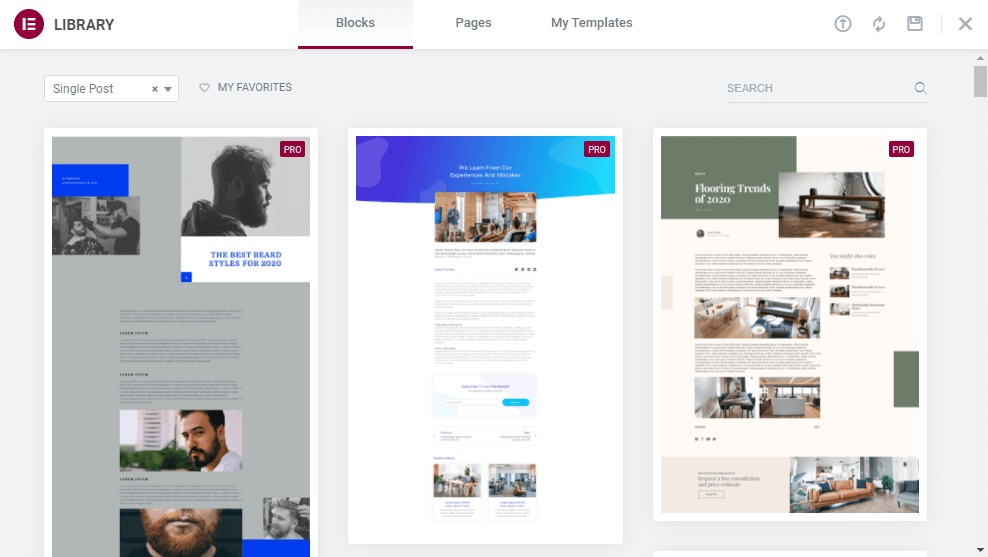
Escolha um modelo de postagem pré-projetado adequado
Agora é hora de selecionar um modelo de blog pré-fabricado adequado para sua página de blog. Basta instalar o modelo e usá-lo.

Nota: Você também pode personalizar o modelo pré-fabricado de acordo com sua necessidade.
É isso.
Melhore sua capacidade de personalização com os widgets de postagem do Happy Addons
Happy Addons, um dos complementos Elementor leves e de rápido crescimento, permite que você crie uma página de postagem única personalizada usando seus poderosos widgets de postagem. Atualmente, ele vem com 8 widgets de postagem avançados que são fáceis de usar e totalmente personalizáveis.
Vamos dar um breve resumo sobre esses widgets para que você possa entender por que você deve experimentá-los.
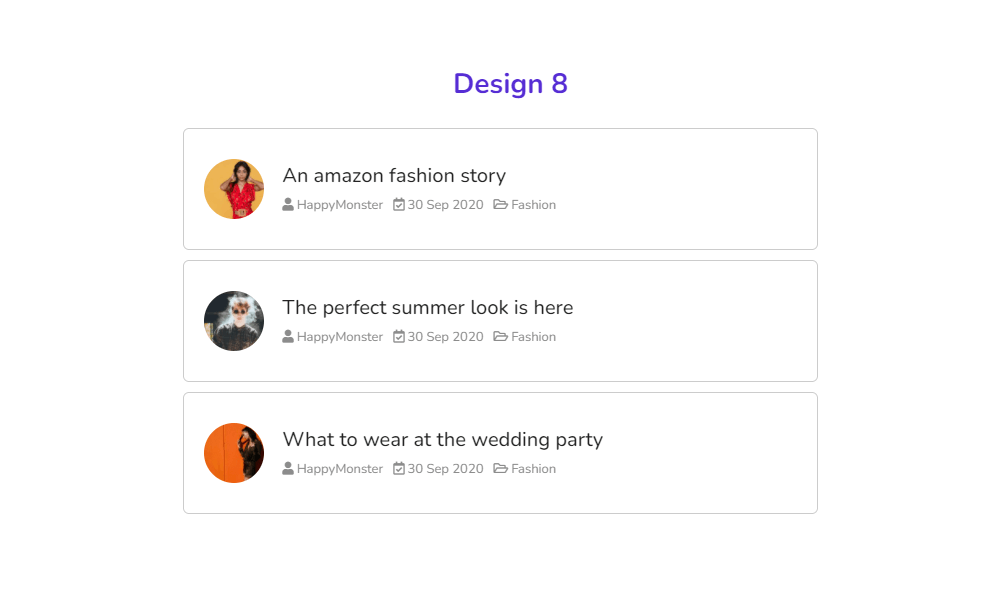
Lista de postagens (gratuita)
Quer mostrar suas postagens de blog em uma lista? O novo widget gratuito Lista de Posts do Happy Addons permite que você exiba os potes do seu blog em lista. Experimente este widget e torne seu design de postagem exclusivo.

Confira a documentação do widget Post List.
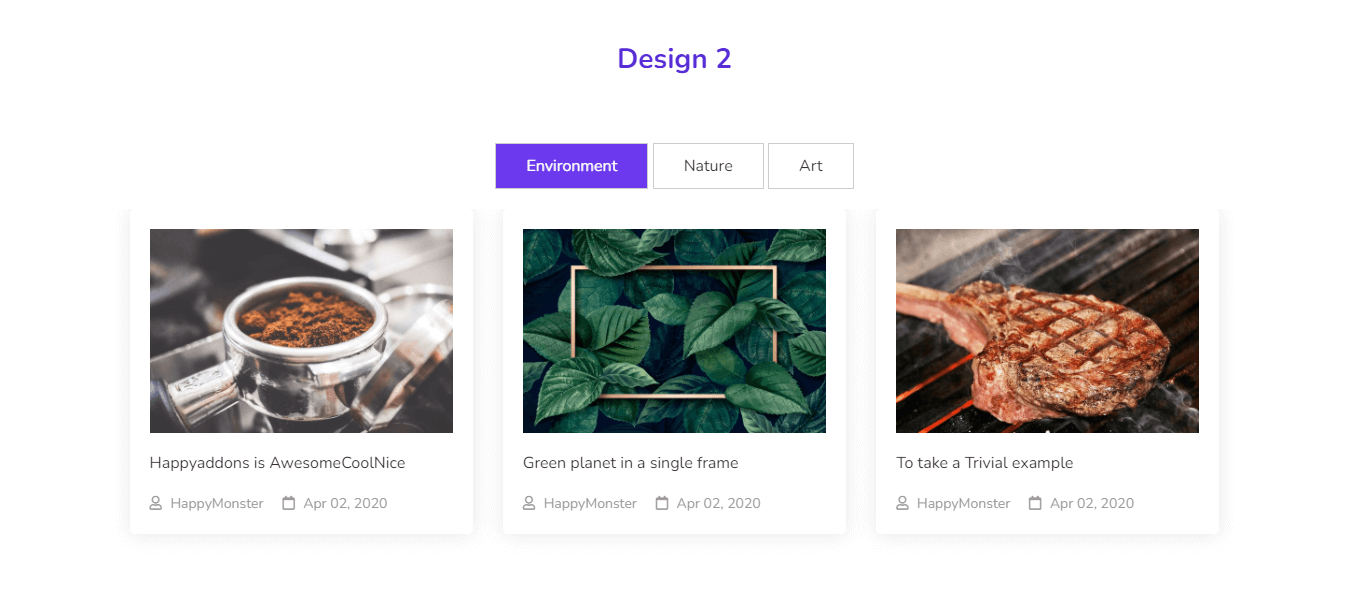
Guia de postagem (gratuita)
Você pode notar que muitos sites exibem suas postagens usando uma guia. E se você quiser fazer isso, o widget Post Tab gratuito do Happy Addons será a ferramenta perfeita para esse design.

Leia a documentação do widget Post Tab e saiba como usá-lo.
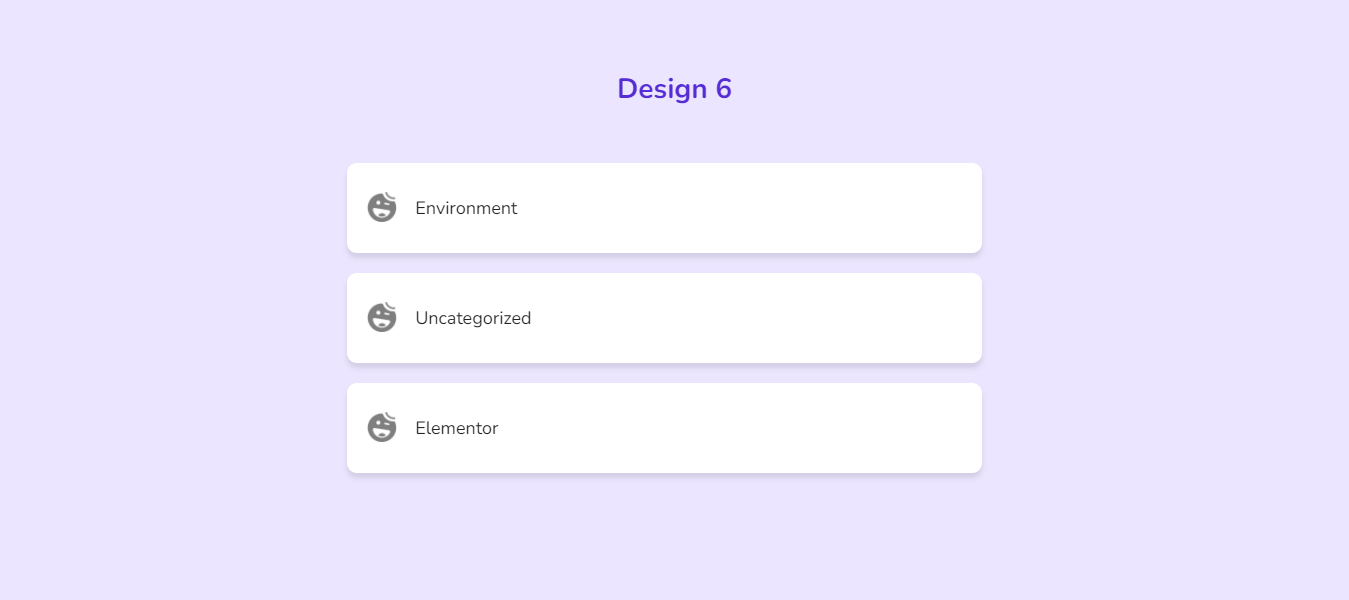
Taxonomia (Gratuito)
Quer modernizar sua taxonomia de postagem? Experimente o widget de Taxonomia gratuito do Happy Addons a partir de agora você pode decorar com eficiência sua Taxonomia de postagem de uma maneira mais organizada.

Verifique a documentação completa do widget Taxonomia.
Post Grid (Pro)
Se você está procurando uma ferramenta sólida para mostrar suas postagens de blog em um layout de grade, tente o widget Post Grid dos Happy Addons. Este widget criativo economiza um tempo valioso projetando esses elementos da web e torna sua página de blog mais atraente.

Leia a documentação completa do widget Post Grid.
Blocos de postagem (Pro)
O widget Post Tiles do Happy Addons é outra ferramenta avançada que permite exibir as postagens de uma maneira mais organizada. Você pode adicionar várias postagens de uma só vez e gerenciar sua largura e altura. É fácil de usar e totalmente personalizável.

Acompanhe a documentação do widget Post Tiles e saiba como usar essa ferramenta incrível.
Lista de postagens inteligentes (Pro)
Com este widget exclusivo de lista de postagens inteligentes, você pode listar postagens de blog com mais eficiência do que nunca no site da Elementor. Você pode adicionar suas postagens fixas com a capacidade de exibir listas de postagens categorizadas.

Confira a documentação da Lista de Postagens Inteligentes.
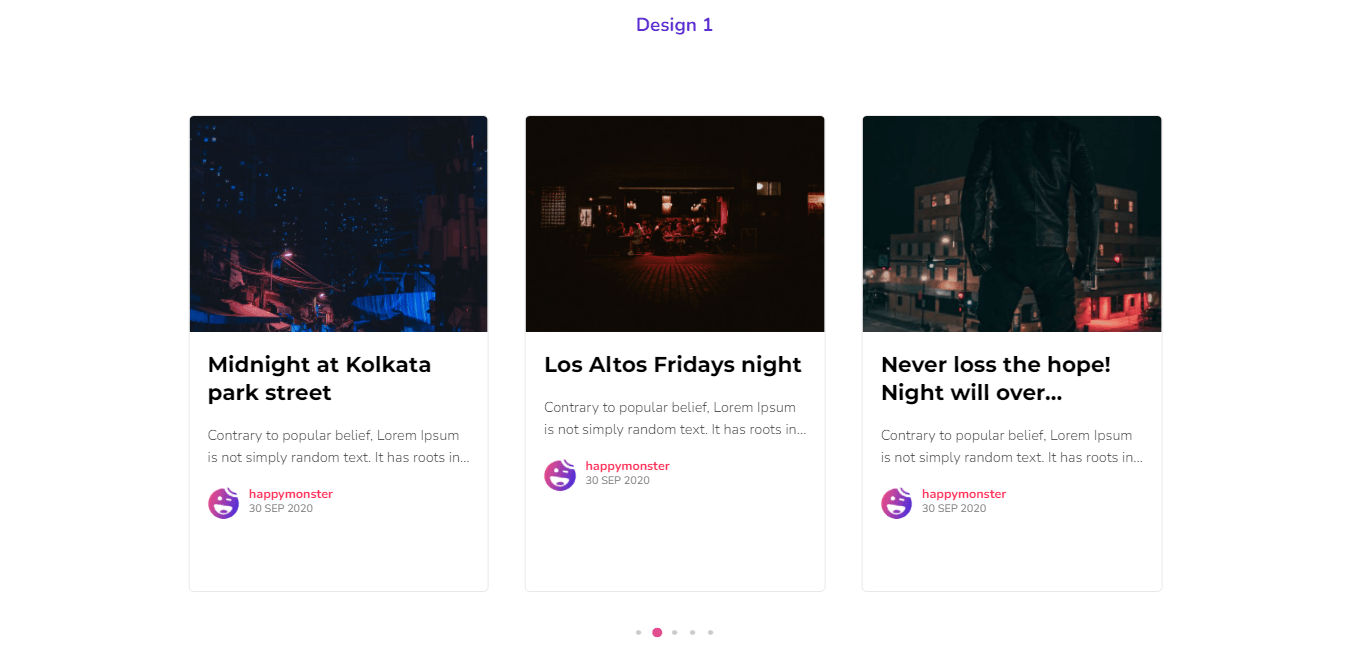
Pós Carrossel (Pro)
Este widget exclusivo de Happy Addons permite que você destaque suas postagens de blog em um layout de carrossel. Experimente o widget Post Carousel e torne o design do seu post mais atraente para seus visitantes.

Leia a documentação do Post Carousel e saiba como trabalhar com ele.
Lista de Autores (Pro)
Experimente o widget Lista de Autores dos Novos Complementos Felizes para fazer uma bela lista do seu autor e mostrar quantas postagens ele escreveu.

Saiba mais sobre o widget Lista de autores lendo a documentação.
Você está pronto para criar seu modelo de postagem de blog personalizado do Elementor
Agora é sua hora de criar sua própria página de postagem única usando o Elementor.
Se você seguir as instruções acima, terá uma ideia precisa de como criar uma página de postagem única personalizada do Elementor a partir do zero. Também discutimos como agregar mais valor à sua página de postagem usando os widgets de postagem do HappyAddons.
Se você ainda tiver alguma dúvida sobre o design do modelo de postagem do blog Elementor, pode perguntar usando a caixa de comentários abaixo. Vamos tentar resolver o seu problema o mais rápido possível.
Se você gostou deste guia útil, compartilhe-o em seu canal social. E participe da nossa newsletter para obter guias mais interessantes sobre WordPress e Elementor.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
