Crie um painel WordPress personalizado com Elementor
Publicados: 2019-11-29Como usuário do Elementor ou empresa de desenvolvimento do WordPress, você tem a flexibilidade de adicionar um painel personalizado do WordPress em seu próprio painel de boas-vindas ou no painel de boas-vindas do cliente. Você pode organizar o painel do seu site de acordo com o fluxo de trabalho do site. Como resultado, os usuários terão uma interface fácil para interagir com o site.
Além disso, é compatível com pessoas experientes em tecnologia ou não técnicas. Além disso, você pode adicionar a apresentação da sua empresa, formulário de contato, vídeos importantes ou qualquer tipo de conteúdo útil no quadro de acordo com sua preferência.
Mais surpreendentemente, você pode personalizar o painel de boas-vindas do WordPress facilmente usando o Elementor. Este construtor de páginas oferece controle total sobre seu painel para criar seu próprio conteúdo.
Neste artigo, mostraremos como criar um painel personalizado do WordPress com o Elementor e um complemento gratuito do Elementor. Tudo o que você precisa para criar um layout primeiro e depois atribuí-lo aos usuários. Vamos mergulhar fundo para explorar os detalhes!
Criando um painel WordPress personalizado

Não é incrível facilitar seus clientes com um painel personalizado no WordPress? Aqui você pode decorar a área de boas-vindas com saudações calorosas, qualquer mensagem especial ou uma orientação útil para operar o site. Além disso, pode ser um formulário de contato, todos os tipos de arquivos de mídia e quaisquer elementos ou seções que você deseja adicionar. No entanto, você pode organizar os campos de acordo com a preferência do seu cliente.
Portanto, permite que você deixe uma impressão digital única na placa. Você pode reinar a entrada onde você ou seus clientes chegaram após o login no site.
Além disso, acelerará o valor da sua marca e aumentará os níveis de satisfação do cliente. Dessa forma, você pode personalizar seus produtos e serviços dando uma identificação única ao seu painel do WordPress.
Assim, você pode adicionar um painel personalizado em sua zona de boas-vindas para exibir:
- Uma mensagem de boas-vindas
- Instruções úteis para operar o site
- Um formulário de contato para mais consultas ou ajuda
- Dados da empresa e informações de contato
- Detalhes dos serviços e produtos
- Vídeos tutoriais
- Respostas a perguntas frequentes comuns
- Link importante, atualizações e notícias
Ele permitirá que seus clientes:
- Obtenha um vislumbre rápido de links e atualizações importantes
- Diretrizes abrangentes para navegar no site
- Tenha um dashboard personalizado baseado em seus procedimentos de negócios
Hense, com o Elementor, você terá controle total sobre o painel de boas-vindas do WordPress seguindo algumas etapas fáceis.
Como criar um painel personalizado para Elementor

Criar um painel WordPress personalizado com Elementor é como um pedaço de bolo. A Elementor já diminuiu o conceito de que apenas os desenvolvedores podem construir sites. Agora, todos podem criar todos os tipos de layouts de página ou estruturas de conteúdo altamente funcionais usando uma interface simples de arrastar e soltar.
Se você já possui um site WordPress, precisa ter os seguintes plugins para iniciar seu design:
- Elementor Free ou Elementor Pro
- Painel de boas-vindas para Elementor (gratuito)
O mais incrível é que você pode criar diferentes painéis para diferentes funções de usuário. Por exemplo, você pode exibir um painel de boas-vindas individual para a administração do seu cliente e outro para o restante conforme a preferência do seu cliente.
Agora instale e ative os plugins acima e siga o guia passo a passo para personalizar seu painel do WordPress.
- Criar um modelo com Elementor
- Atribuir a função de usuário a um layout Elementor específico
- Salve a configuração

Passo 1: Projete um Novo Modelo Elementor
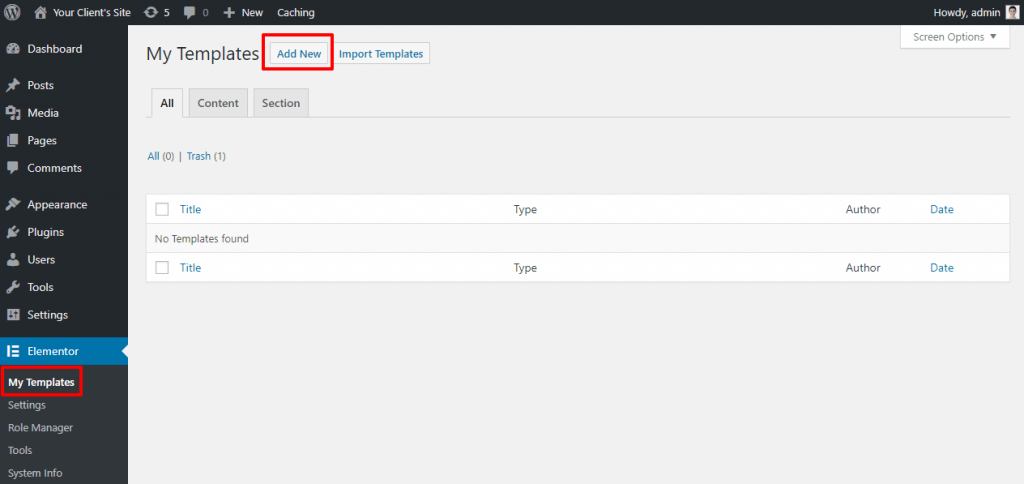
Primeiro, faça login no painel do WordPress e navegue em Elementor → Meus modelos → Adicionar novo para criar um novo layout de modelo do Elementor.

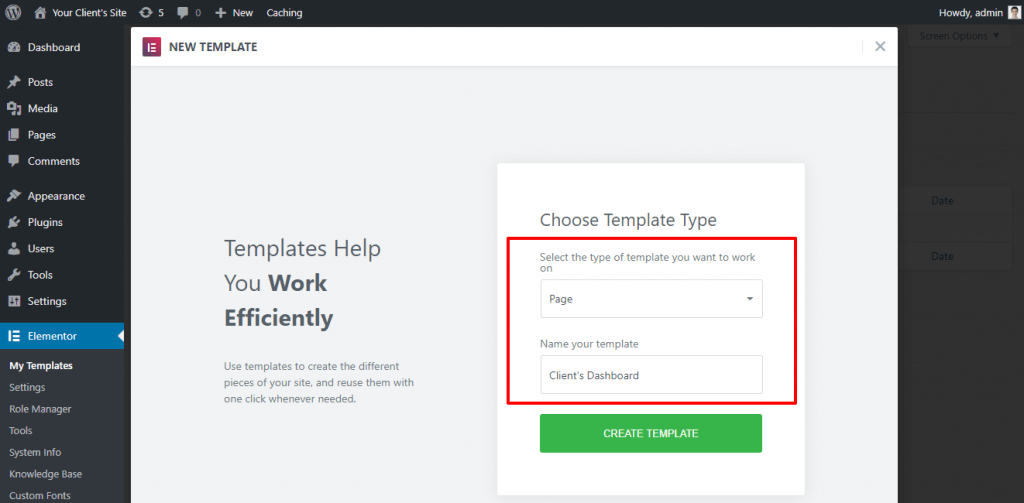
Agora, uma tela aparecerá. Selecione a opção Página no menu suspenso e defina um nome para seu modelo.

Em seguida, clique no botão Criar modelo e continue.
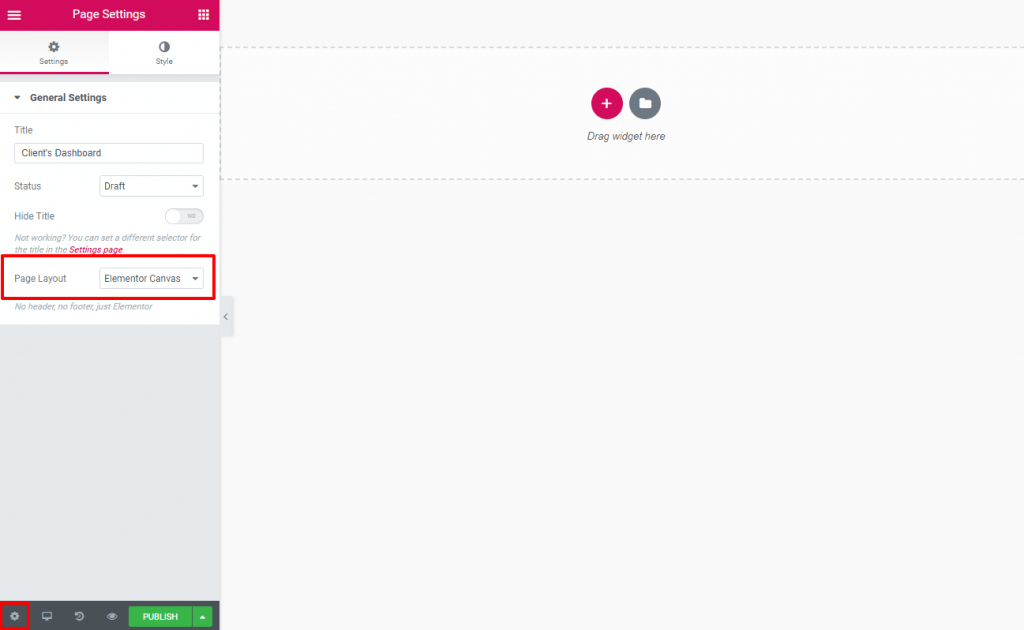
Etapa 2: alterar o layout da página para Elementor Canvas
Agora vamos projetar o painel usando o Eliminator. Como você está projetando o back-end do painel do seu cliente, não há necessidade de mostrar o cabeçalho, rodapé ou barra lateral padrão do tema que aparece em seu painel de boas-vindas.
Portanto, defina o layout da página como Elementor Canvas. Primeiro, clique no ícone de engrenagem no canto inferior esquerdo do Elementor Setting Pannel. Em seguida, selecione Elementor Canvas no menu suspenso Layout de página no Painel de configuração de página.

Depois de atribuir o layout, pule para a arena de design principal.

Etapa 3: crie seu painel personalizado do WordPress
Agora a parte mais incrível para pintar seu quadro com ideias inovadoras. Você pode criar qualquer design de acordo com sua imaginação aqui com Elementor. Se você é novo no design do Elementor, faça uma rápida jornada para Como usar o Elementor. Você precisa de zero conhecimento de codificação para criar um site profissional com o Elementor.
Projete a página com widgets Elementor criando diferentes seções e elementos. Você pode personalizar o painel com suas ideias inovadoras e preferências do cliente. Você pode adicionar um formulário de contato, vídeo, imagens, notícias importantes, links de afiliados, etc.
No entanto, ao desenvolver o layout do painel do seu cliente, mantenha-o simples e fácil de entender. Além disso, deve transmitir uma mensagem clara para o público.
Não há uma regra concreta para projetar seu painel personalizado. No entanto, você pode considerar as seguintes táticas:
- Mantenha-o simples e limpo. Use texto preto e fundo branco para torná-lo facilmente legível para os usuários.
- Use espaço em branco suficiente compatível com resoluções de tela grandes, como o painel padrão do WordPress.
- Dê uma aparência profissional que corresponda ao valor da sua marca, às necessidades do cliente e ao layout do tema.
- Exiba apenas informações seletivas e importantes. Não brinque com muitos elementos.
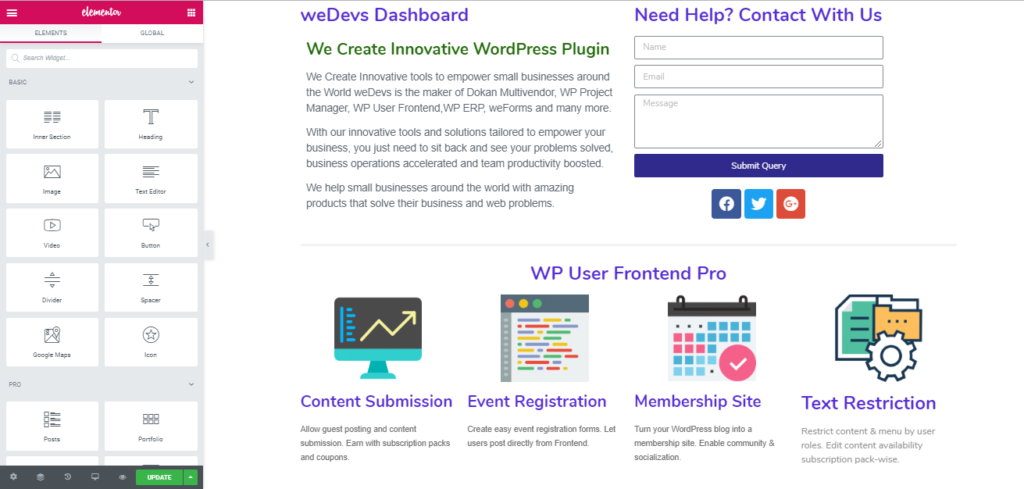
Aqui está um exemplo de um painel WordPress personalizado profissional.

Este exemplo consiste em:
- A mensagem de boas-vindas no lado esquerdo
- Um formulário de contato simples junto com o ícone social no lado direito
- Um vislumbre dos serviços sob um projeto específico
Você pode projetar seu painel, incluindo imagens, vídeos tutoriais, logotipo ou o que quiser. Depois de concluir o design, pressione o botão Publicar para vivê-lo.
Etapa 4: atribuir um modelo de elemento personalizado a funções de usuário
Excelente! seu Elementor Template está pronto agora. Agora é hora de tornar o layout visível para seus clientes.
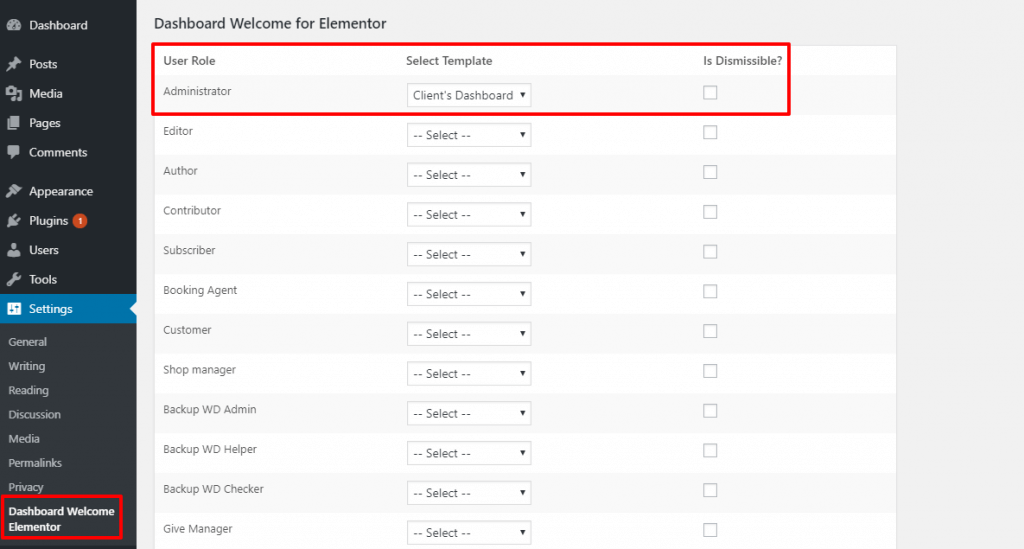
Você pode fazer isso acessando Configurações → Dashboard Welcome Elementor no WordPress Dashboard.
Aqui, você obterá um painel com várias funções de usuário. Agora, selecione o modelo que você criou com o Elementor no menu suspenso em relação a uma função de usuário de acordo com a condição. Por exemplo, se você deseja atribuir seu cliente como Administrador , você deve selecionar essa função de acordo:

Aqui, para cada função de usuário, você receberá a caixa de seleção em “ é dispensável ”. Se você marcar a caixa, o usuário receberá uma opção cruzada (X) no canto superior direito para remover a tela de boas-vindas, se desejar. Por outro lado, se você não marcar a caixa, o usuário não poderá evitar a tela de boas-vindas e ela sempre aparecerá em seu painel do WordPress.
Depois de concluir todas as tarefas, clique no botão Salvar alterações.
Você pode voltar para a tela do Painel do WordPress e verificar as alterações lá.
Agora, quando seus clientes fizerem login no painel do WordPress, eles verão seu painel personalizado na parte superior. Os outros widgets do painel ainda estão lá – eles são apenas empurrados para baixo na tela.
Etapa 5: repetir (se necessário)
Bem, se você quiser criar um painel de boas-vindas individual para uma função de usuário diferente, volte e repita a etapa 1 à etapa 4. Dessa forma, você pode criar e atribuir um painel isolado para cada função de usuário desejada.
Tudo que você precisa para:
- Adicionar um novo modelo Elementor
- Projete seu layout de painel alternativo
- Atribuir esse painel a outra função de usuário
- Salve as alterações e publique
Parabéns! você criou e exibiu com sucesso seu painel personalizado do WordPress.
Atualize sua habilidade de design com complementos felizes

Esta poderosa extensão permite que sua imaginação voe alto e leve seu site para o próximo nível. Você pode criar um site pessoal ou comercial bonito e profissional com funcionalidades avançadas.
O HappyAddons adicionará recursos extras ao seu site com Elementor. Esses widgets cuidadosamente criados são bem projetados, flexíveis e compatíveis com qualquer tipo de design de site.
A adição impressionante e poderosa de “Happy Effect” permite adicionar efeitos de movimento e animação de alta qualidade ao seu design sem escrever um código de linha única. Agora, você pode criar qualquer coisa que possa imaginar.
Com a melhor combinação de complementos Elementor e Happy, você pode criar um arquivo de mídia altamente funcional. Você pode animar e girar objetos em seus eixos x, y e z como nunca visto antes, e traz efeitos encantadores para ajudar seus sites a se destacarem dos outros.
Veredicto final sobre o painel personalizado do WordPress
Bem, WordPress e Elementor são conhecidos por sua enorme robustez e opções de personalização. Nada é concreto aqui, você pode modificar e moldar tudo o que se adapta a você e ao seu negócio.
Nesta continuidade, você pode até alterar a visualização do painel do WordPress de backend para sua avaliação pessoal ou navegação fácil do cliente. Como desenvolvedor, o painel padrão do WordPress pode ser familiar para você, mas seus clientes podem encontrar dificuldades para operá-lo.
Nada para se preocupar em tudo! Agora você pode dominar o back-end do seu site e criar um painel personalizado no WordPress para avaliar o valor da sua marca e a satisfação do cliente.
