Como criar uma barra de progresso dinâmica no Brizy
Publicados: 2022-07-29Às vezes, você precisa mostrar os dados em um design gráfico. Bem, a barra de progresso pode ser a solução. Normalmente, a barra de progresso é usada para visualizar a progressão de uma operação estendida do computador, como transferência de arquivo de download/upload, memória de disco, processador, instalação e assim por diante. Hoje, uma barra de progresso não serve apenas para mostrar uma operação do computador. Com sua criatividade, a barra de progresso pode ser usada para muitas coisas que você pode aplicar ao seu site.
Os usos da barra de progresso no site a seguir estão abaixo:
- Avaliações
- Tabulação de Dados
- Indicador de Melhorias
- Indicador de Progressão do Projeto
- etc.
Com Brizy, você pode criar uma barra de progresso com muita facilidade. Com a capacidade de exibir dados de campos personalizados, você pode adicionar dinamicamente elementos personalizados ao seu conteúdo, incluindo uma barra de progresso. Este artigo mostrará como criar uma barra de progresso dinâmica no Brizy.

Como criar uma barra de progresso dinâmica no Brizy
Etapa 1: criar os campos personalizados
Primeiro, você deve criar os campos personalizados e definir o tipo de campo como um número . Por padrão, o WordPress não possui um recurso de campo personalizado. Então, você precisa fazer o download e instalá-lo primeiro. Existem muitos plugins de campos personalizados do WordPress no diretório do WordPress. Neste tutorial, usamos o ACF como nosso plugin WordPress de campos personalizados. Se você não gostar do ACF, poderá usar Pods ou outras alternativas do ACF que suportem o campo de número .

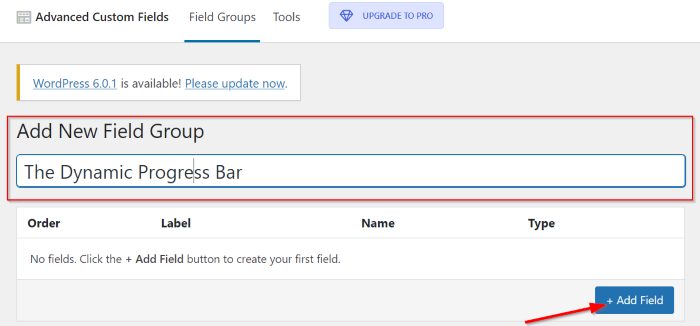
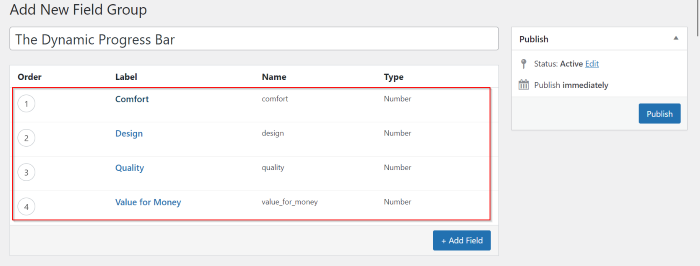
Depois de baixar e instalar o plug-in ACF em seu WordPress, no painel do WordPress, vá para Custom Fields -> Add New para criar um novo grupo de campos personalizados. Dê um nome ao seu grupo de campos personalizados e clique no botão Adicionar campo para adicionar um novo campo.

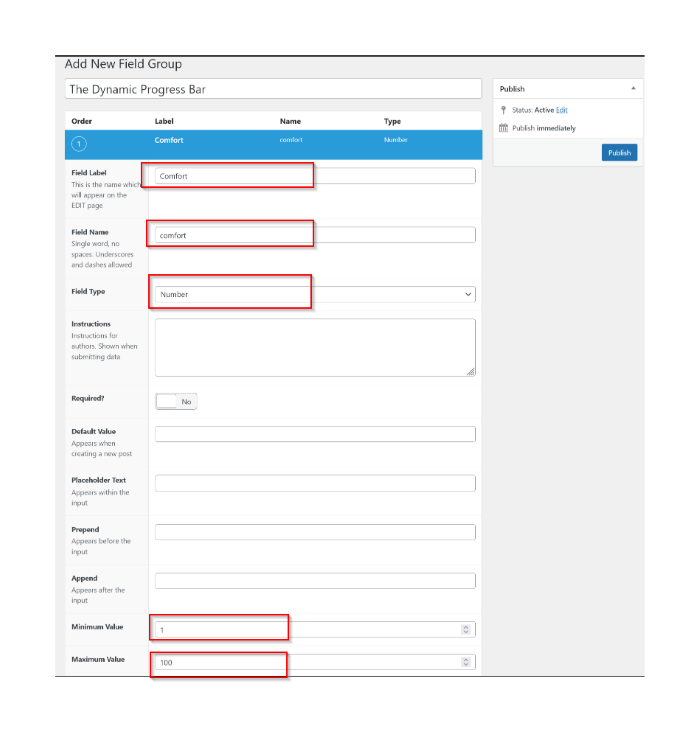
Em seguida, você pode definir o rótulo do campo e o nome do campo nos campos Rótulo do campo e Nome do campo. No campo Tipo de campo, defina como Número e, em seguida, você pode definir o valor mínimo e o valor máximo nos campos Valor mínimo e Valor máximo . Neste exemplo, definimos o valor mínimo como 1 e o valor máximo como 100 .

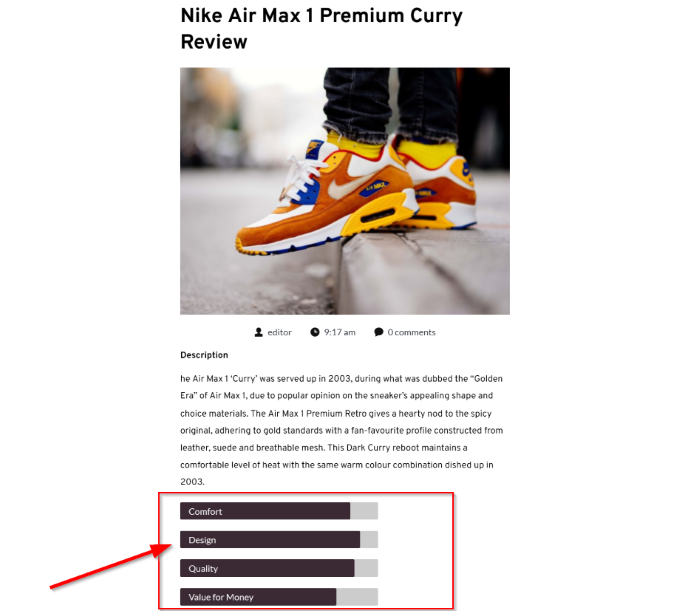
Clique no botão Adicionar campo para adicionar mais campos e repita as etapas acima. Este exemplo criará uma barra de progresso dinâmica para revisão de tênis. Então, adicionamos alguns campos relevantes para a classificação dos tênis.

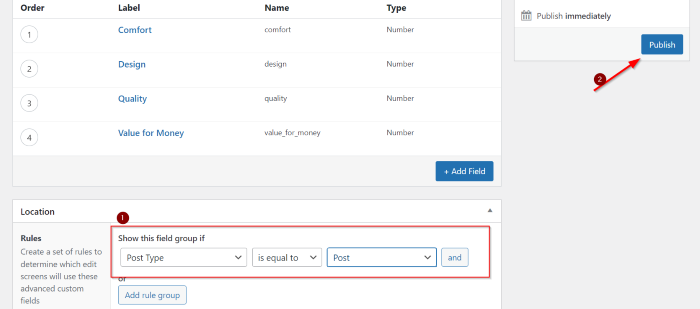
Depois de adicionar os campos personalizados, vá para a seção Localização para definir onde o grupo de campos personalizados deve ser atribuído. Você pode usar a regra padrão se quiser que o grupo de campos personalizados seja fornecido às postagens do blog. Clique no botão Publicar para publicar o grupo de campos personalizados.

Etapa 2: criar o modelo personalizado para postagem no blog
O recurso para criar um modelo personalizado está disponível na versão gratuita do Brizy, mas recomendamos que você atualize seu Brizy para a versão pro, pois permite acessar todos os elementos do painel de elementos. Com o Brizy Pro, seu modelo personalizado pode ser maximizado.

Ok, quando seus campos personalizados estiverem prontos, você poderá criar os modelos personalizados para os tipos de artigo que deseja adicionar à barra de progresso dinâmica. Se você já possui um(s) modelo(s), pode ir diretamente para o modelo existente e editá-lo. Neste tutorial, editaremos nosso modelo atual. Mas, se você é novo no Brizy e quer aprender como criar um modelo personalizado, você pode ler o artigo “Como criar um modelo de postagem único personalizado no WordPress usando o Brizy”.
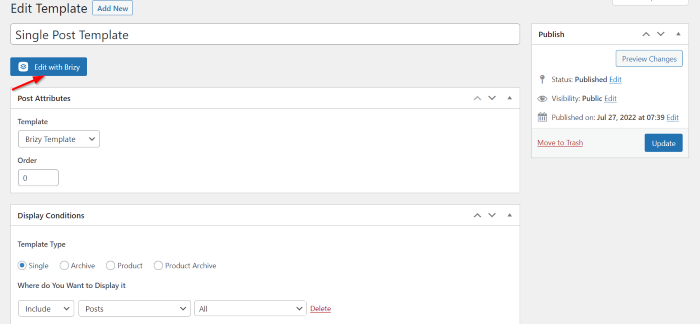
Vá para o seu modelo existente e clique no botão Editar com Brizy , que o levará ao editor Brizy.

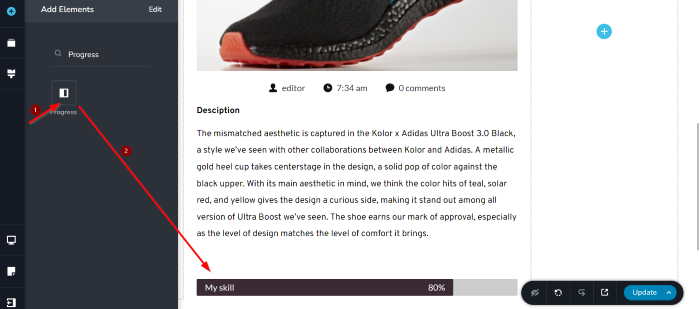
Tudo bem, é hora de adicionar a barra de progresso ao seu modelo. No seu editor Brizy, selecione o elemento Progress no painel de elementos e arraste e solte-o na área da tela. Você pode colocar o elemento Progress onde quiser. Vamos colocar o elemento Progress sob o elemento Content neste exemplo.

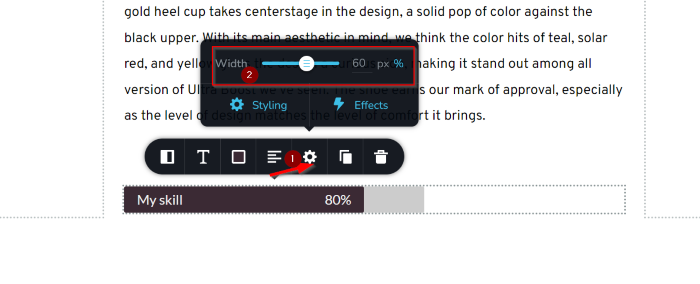
Em seguida, é hora de editar e estilizar a barra de progresso. Primeiro, queremos editar a largura da barra de progresso. Na barra de ferramentas de opções da barra de progresso, vá para Configurações e clique nela. Neste exemplo, definimos Width para 60% .

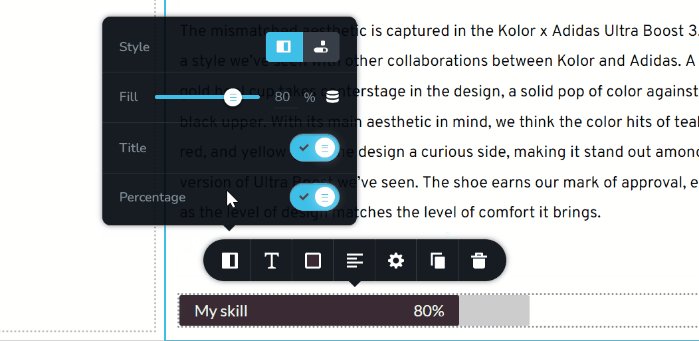
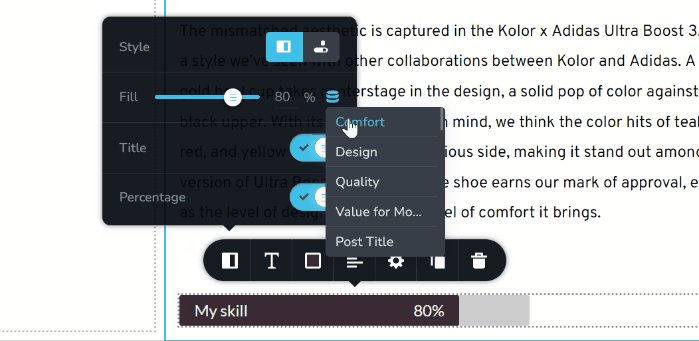
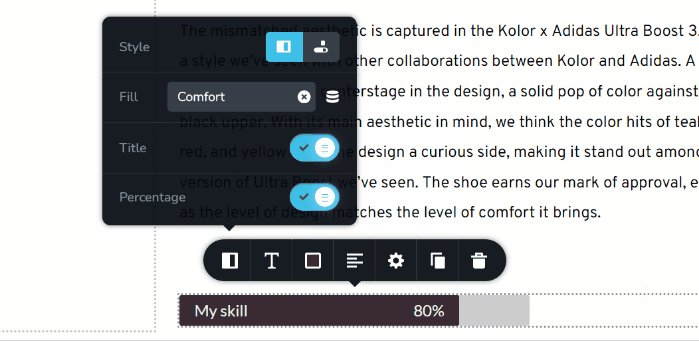
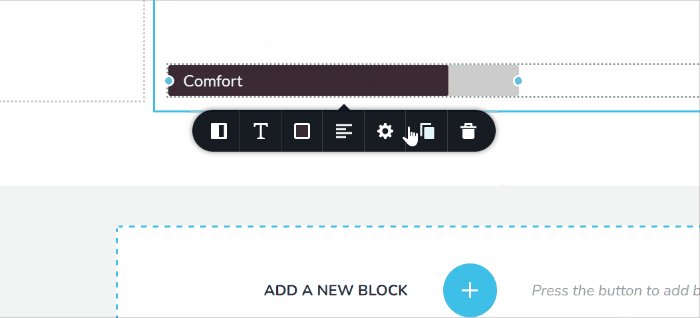
Depois de editar a largura da barra de progresso, vá para a esquerda da barra de ferramentas de opções e clique nela. Existem algumas configurações que você pode definir aqui. Existem Estilo, Preenchimento, Título e Porcentagem . Primeiro, vá para as configurações de preenchimento , clique no ícone de hambúrguer (veja o GIF) e atribua um rótulo de campo aos campos personalizados que você acabou de criar.

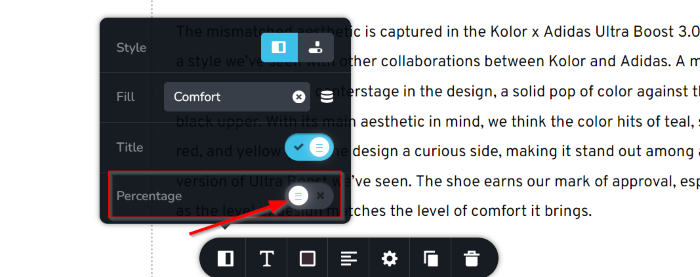
Como mencionamos, criaremos uma barra de progresso dinâmica para revisão de tênis. Portanto, queremos desabilitar a opção de porcentagem deslizando o botão Porcentagem para a esquerda.

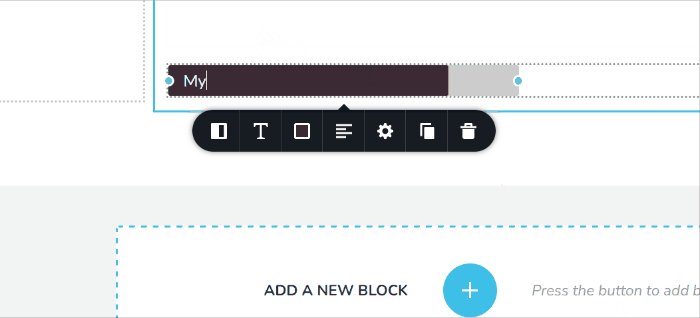
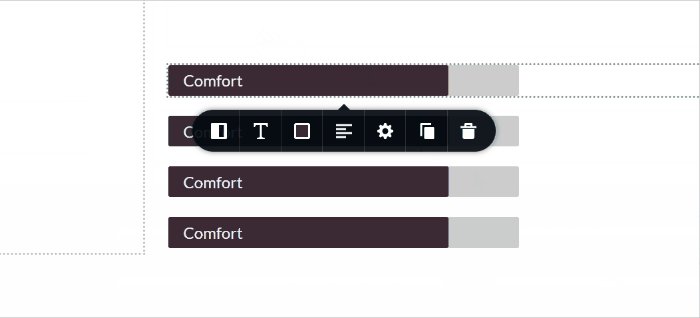
Em seguida, edite o título da barra de progresso de acordo com o rótulo do campo que você atribuiu nas configurações de preenchimento . Depois de editar o título, você pode duplicar a barra de progresso clicando no botão Duplicar . Como temos quatro rótulos de campos personalizados, duplicamos a barra de progresso três vezes.

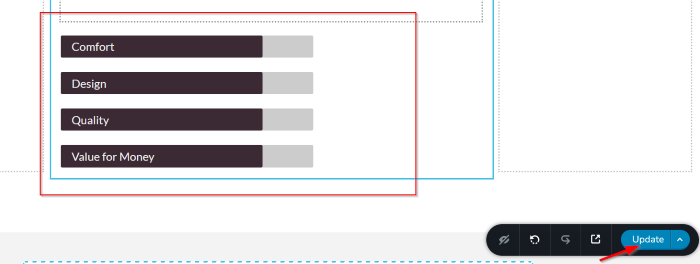
Agora, você pode editar as outras barras de progresso como fez na primeira barra de progresso (atribuindo um rótulo de campo nas configurações de preenchimento e editando o título da barra de progresso). Depois de editar e estilizar essas barras de progresso, atualize seu modelo de postagem única clicando no botão Atualizar .

Etapa 3: criar uma nova postagem no blog
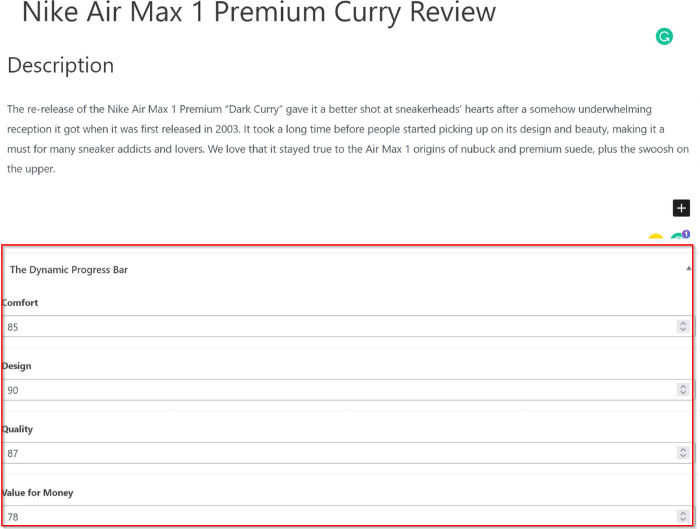
Tudo bem, você pode criar uma nova postagem no blog quando tudo estiver pronto. Certifique-se de adicionar os valores nos campos personalizados que você criou na etapa um acima. Os valores fornecidos serão usados para definir os preenchimentos das barras.

Por último, mas não menos importante, certifique-se de definir a categoria de acordo com a categoria do modelo personalizado ao qual foi atribuído (etapa 2).

A linha inferior
Este artigo mostra como criar uma barra de progresso dinâmica no Birizy. Brizy é uma das ferramentas mais fáceis para criar sites, blogs e lojas online. A integração entre Brizy e o plugin WordPress de campos personalizados nos permite criar uma barra de progresso dinâmica para o nosso site. Além da barra de progresso, podemos adicionar conteúdo dinâmico a qualquer elemento Brizy que ofereça a opção de definir o valor dinamicamente. O elemento de classificação é outro exemplo pelo qual você pode usá-lo para criar uma classificação dinâmica por estrelas.
