Como criar uma alternativa fácil de downloads digitais com o Elementor
Publicados: 2022-10-07Você tem produtos digitais que deseja vender com o WordPress? Um plugin que aparece em sua mente pode ser o Easy Digital Downloads (EDD). Você sabia que pode criar sua própria alternativa de Easy Digital Downloads com o Elementor? Neste post, mostraremos como fazer isso.
Mas primeiro, vamos descobrir o que é o Easy Digital Downloads.
Easy Digital Downloads é um plugin que permite transformar seu site WordPress em um site de comércio eletrônico muito parecido com o WooCommerce. A diferença é que o Easy Digital Downloads está focado na venda de produtos digitais.
Em geral, o funcionamento do Easy Digital Downloads é bastante simples. Primeiro, você configura os pagamentos. Em seguida, você pode começar a adicionar os produtos que deseja vender. Ao adicionar um novo produto, você pode adicionar o preço do produto e a URL do arquivo. Tanto o preço do produto quanto o URL do arquivo são, na verdade, campos personalizados que você mesmo pode criar usando plugins como ACF, Pods e JetEngine.
O Element Pro, como você sabe, tem a capacidade de exibir dados de campos personalizados. Combinado com o recurso Theme Builder, você pode criar alternativas DIY Easy Digital Downloads criando um tipo de postagem personalizado e campos personalizados e, em seguida, crie um modelo personalizado para o tipo de postagem personalizado.
E o pagamento?
Você pode usar o botão do PayPal ou o widget do botão Stripe (ou até mesmo ambos). O botão PayPal e o botão Stripe são os widgets nativos disponíveis no Elementor Pro.
Etapas para criar downloads digitais fáceis com o Elementor
Primeiramente, queremos sublinhar que você só pode seguir as etapas abaixo com o Elementor Pro , pois o Elementor Free não possui o recurso Theme Builder. Além disso, os widgets de pagamento (Botão PayPal e Botão Stripe) não estão disponíveis no Elementor Free ( Leia: Elementor Free vs Pro).
Etapa 1: criar um tipo de postagem personalizado
A primeira coisa que você precisa fazer é criar o tipo de postagem personalizado (CPT). Você precisa deste CPT para acomodar os produtos digitais individuais. Você pode usar o plug-in CPT UI para criar o tipo de postagem personalizado. É um plugin gratuito para que você não precise gastar um orçamento extra.
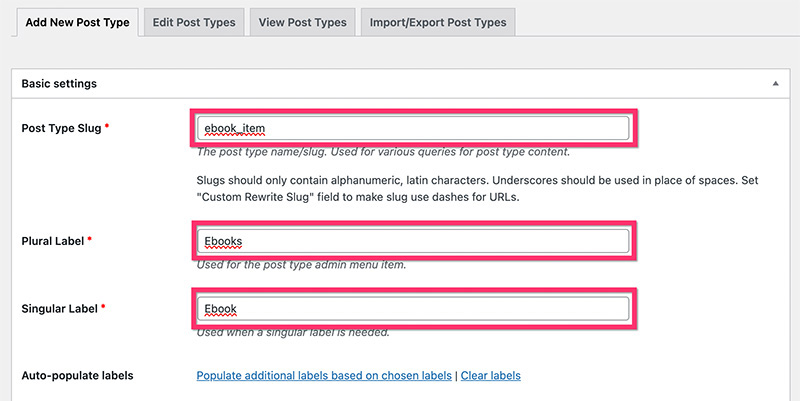
Depois de instalar e ativar o plugin CPT UI, vá para CPT UI -> Add/Edit Post Types no seu painel do WordPress. No bloco Configurações básicas na guia Adicionar novo tipo de postagem , adicione as configurações necessárias, como slug de postagem, rótulo plural e rótulo singular.

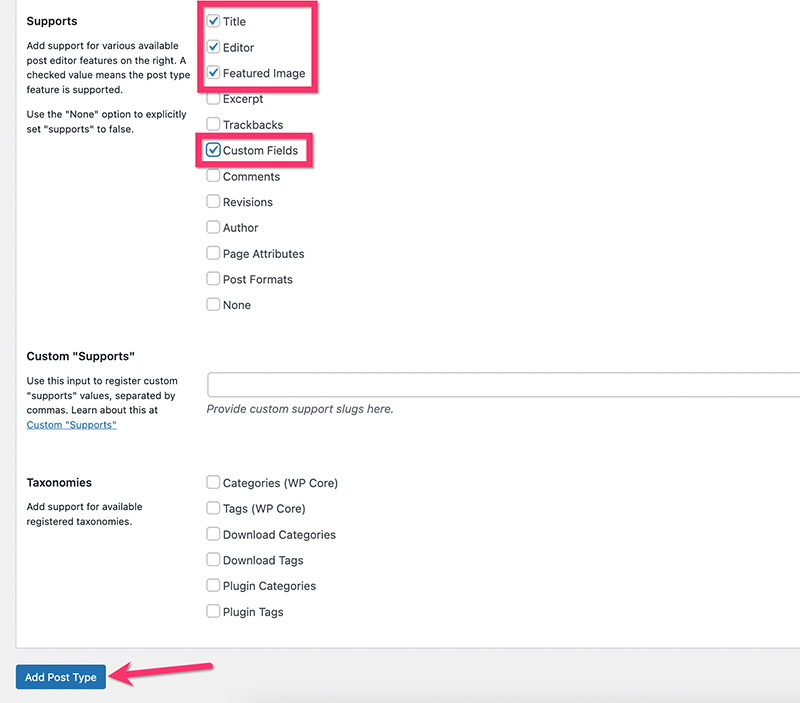
Se você quiser definir os rótulos adicionais para seu tipo de postagem personalizado, poderá abrir o bloco Rótulos adicionais . Em seguida, vá para o bloco Configurações para definir algumas configurações adicionais. Na seção Supports , certifique-se de habilitar os seguintes componentes e clique no botão Add Post Type :
- Título
- editor
- Imagem em destaque
- Campo customizado

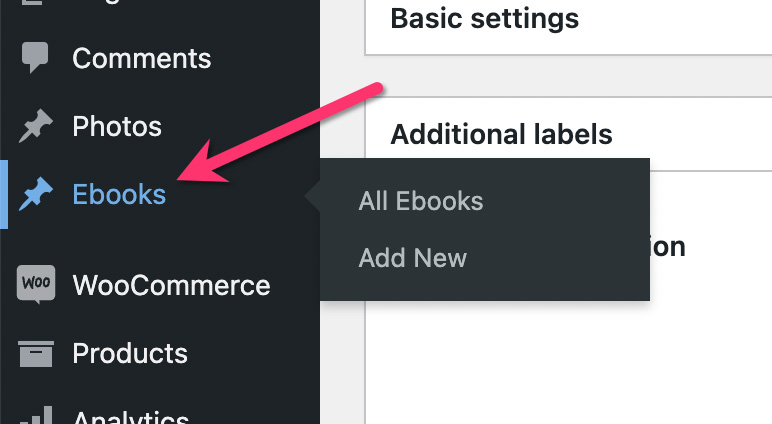
Depois que o tipo de postagem personalizado for criado, você verá um novo item de menu na barra lateral do menu no painel do WordPress.

Etapa 2: criar taxonomias personalizadas
As taxonomias permitem que você organize melhor seu conteúdo. Existem duas taxonomias padrão no WordPress: categoria e tag. Essas taxonomias padrão só podem ser usadas no tipo de postagem padrão (postagem de blog). Assim, você precisa criar taxonomias personalizadas para organizar seus produtos digitais.
Além de criar um tipo de postagem personalizado, a CPT UI também permite criar taxonomias personalizadas. Neste exemplo, criaremos uma categoria personalizada e uma tag personalizada para o tipo de postagem personalizada que acabamos de criar.
– Categoria personalizada
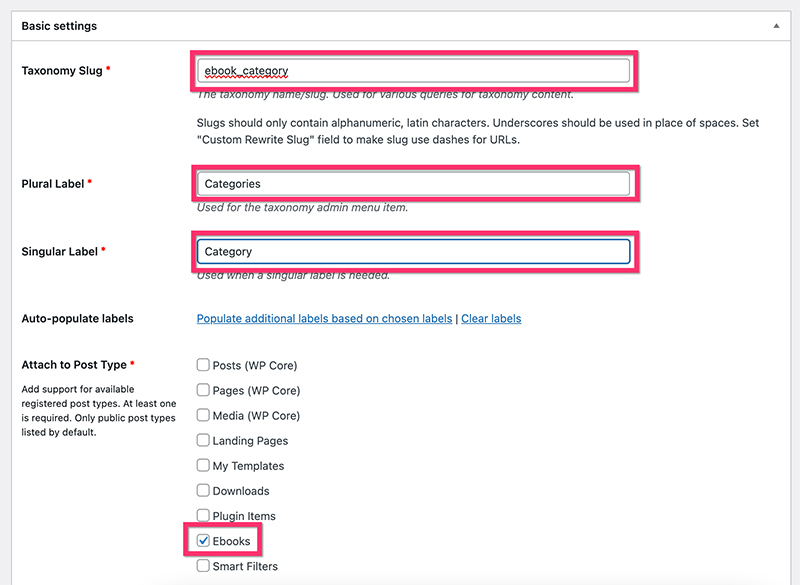
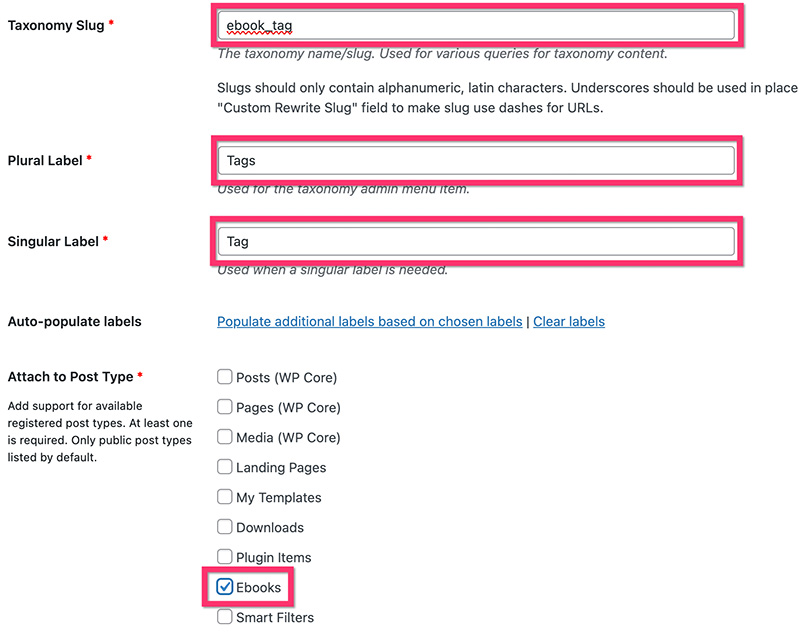
Vá para CPT UI -> Add/Edit Post Taxonomias no seu painel do WordPress. No bloco Configurações básicas na guia Adicionar nova taxonomia , defina as configurações necessárias, como slug, rótulo plural e rótulo singular. Certifique-se de selecionar o tipo de postagem personalizado que você acabou de criar acima na seção Anexar ao tipo de postagem .

Vá para o bloco de rótulos adicionais se quiser definir os rótulos adicionais.
Em seguida, vá para o bloco Configurações para definir algumas configurações adicionais. Neste exemplo, usamos as seguintes configurações:
- Público: Verdadeiro
- Consulta Pública: Verdadeiro
- Hierárquico: Verdadeiro
- Mostrar IU: Verdadeiro
- Mostrar no menu: Verdadeiro
- Mostrar nos menus de navegação: Verdadeiro
- Consulta Var: Verdadeiro
- Reescrever: Verdade
- Reescrever com Frente: Verdadeiro
- Reescrever Hierárquico: Falso
- Mostrar coluna de administrador: Falso
- Mostrar na API REST: Verdadeiro
- Mostrar na nuvem de tags: Falso
- Mostrar no painel de edição rápida/em massa: Falso
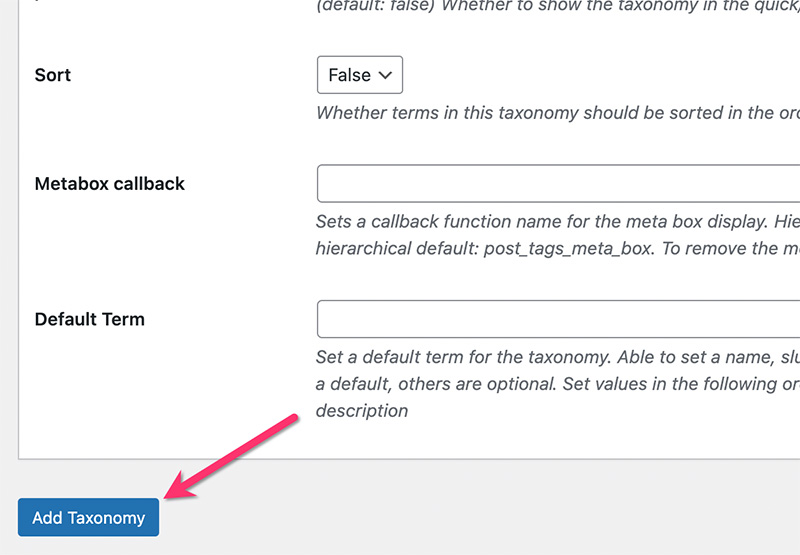
- Classificar: Falso
Clique no botão Adicionar taxonomia para adicionar a categoria personalizada.

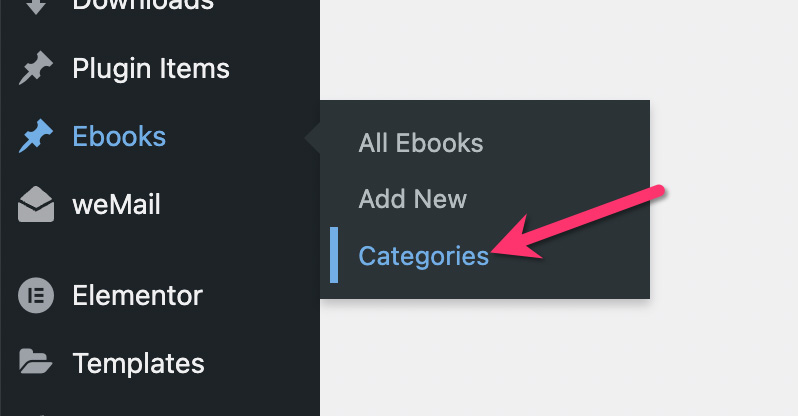
Depois que a categoria personalizada for criada, você verá um novo item (Categoria) no menu de tipo de postagem personalizado no painel do WordPress.

– Etiqueta personalizada
Vá para CPT UI -> Add/Edit Post Taxonomias no seu painel do WordPress para criar uma tag personalizada. Certifique-se de anexar a tag personalizada ao tipo de postagem personalizada que você criou anteriormente.

Abra o bloco de rótulos adicionais para adicionar mais rótulos. Em seguida, abra o bloco Configurações para adicionar as configurações necessárias. Neste exemplo, usamos as seguintes configurações:
- Público: Verdadeiro
- Consulta Pública: Verdadeiro
- Hierárquico: Falso
- Mostrar IU: Verdadeiro
- Mostrar no menu: Verdadeiro
- Mostrar nos menus de navegação: Verdadeiro
- Consulta Var: Verdadeiro
- Reescrever: Verdade
- Reescrever com Frente: Verdadeiro
- Reescrever Hierárquico: Falso
- Mostrar coluna de administrador: Falso
- Mostrar na API REST: Verdadeiro
- Mostrar na nuvem de tags: Falso
- Mostrar no painel de edição rápida/em massa: Falso
- Classificar: Falso
Clique no botão Adicionar taxonomia para adicionar a tag personalizada.
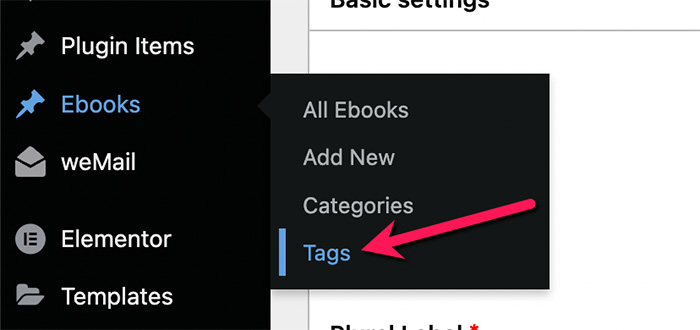
Depois de criar a tag personalizada, você verá um novo item (tag) no menu de tipo de postagem personalizado no painel do WordPress.

Etapa 3: criar os campos personalizados
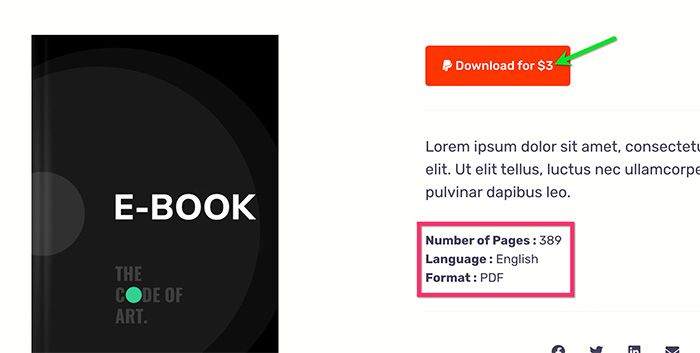
Para este tutorial, criamos um modelo personalizado projetado especificamente para vender e-books. Vamos criar campos personalizados para alguns elementos do template:
- Preço do produto
- Etiqueta de preço do produto (será usada no texto do botão)
- URL do produto
- Sumario de produtos
- Número de páginas
- Linguagem
- Formato

O plugin que usaremos para criar campos personalizados é o ACF. Você pode usar outro plug-in de sua escolha, mas certifique-se de que ele seja compatível com campos de texto, número e URL.
Você pode usar a versão gratuita do ACF para seguir as etapas abaixo, pois os tipos de campo que usaremos abaixo estão disponíveis na versão gratuita. Certifique-se de instalar e ativar o plug-in ACF antes de continuar.
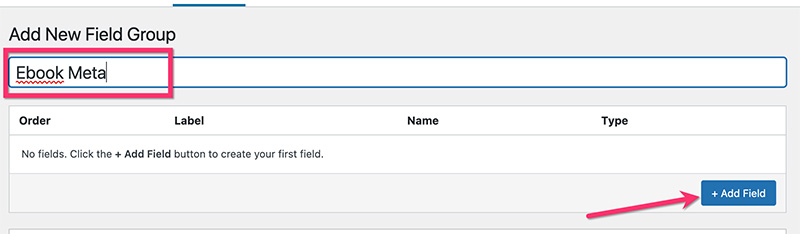
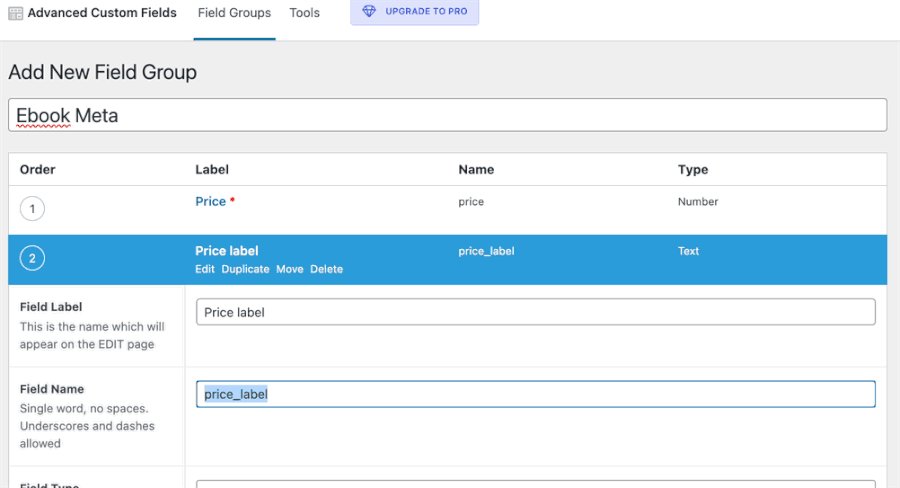
Para começar a criar os campos personalizados, vá para Custom Fields -> Add New no seu painel do WordPress. Dê um nome ao seu grupo de campos personalizados e clique no botão Adicionar campo para adicionar seu primeiro campo personalizado.

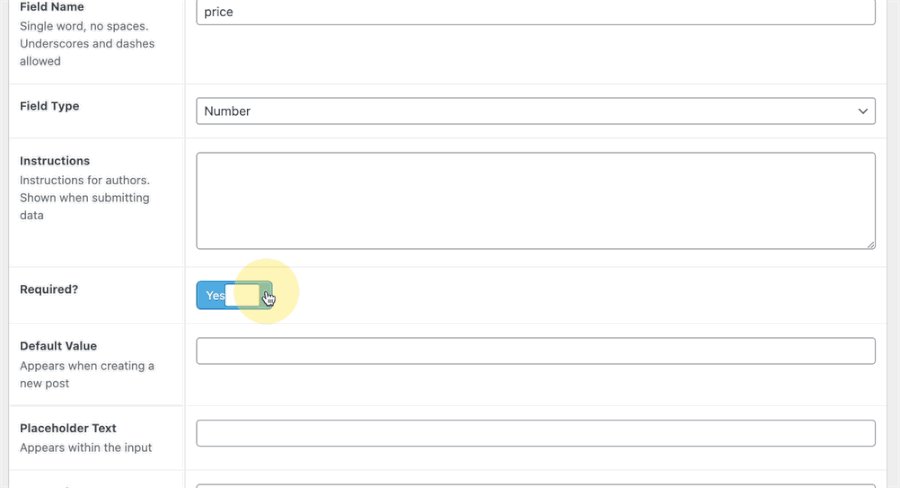
Dê um rótulo ao seu primeiro campo personalizado e defina o tipo de campo. Se você quiser torná-lo um campo obrigatório, basta ativar a opção Obrigatório . Clique no botão Adicionar campo para adicionar mais campos personalizados.

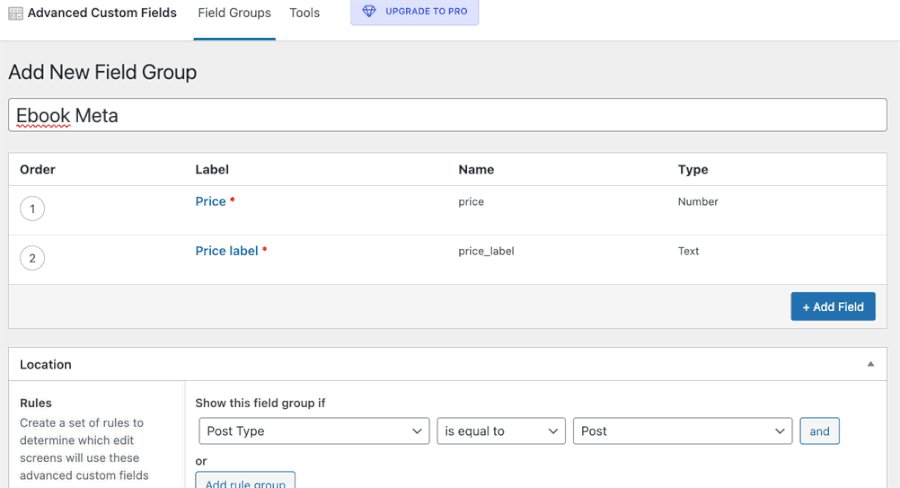
- Preço do produto: Número
- Etiqueta de preço do produto: Texto
- URL do produto: URL
- Resumo do produto: área de texto
- Número de páginas: Número
- Idioma: Selecione
- Formato: Selecione
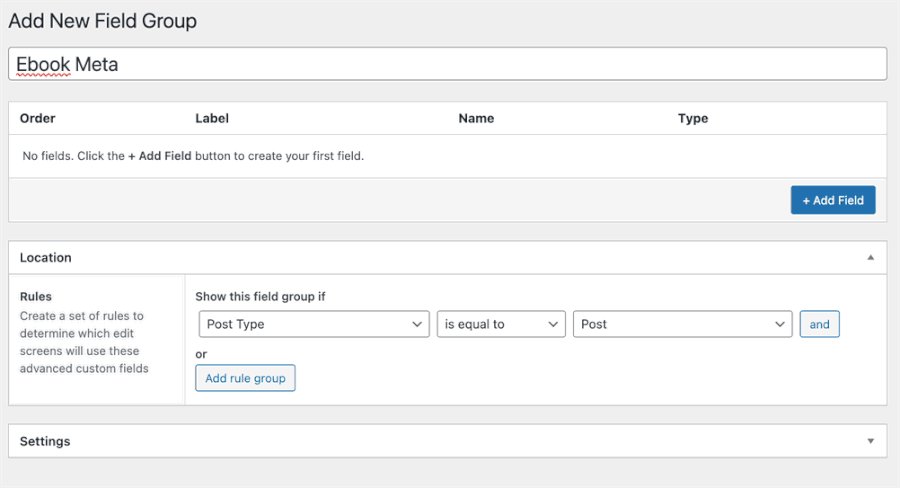
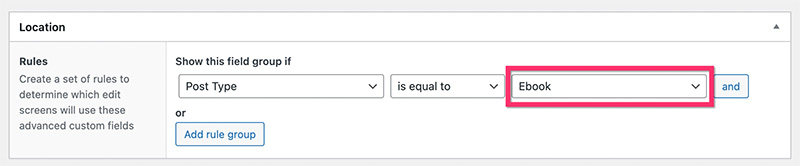
Depois de adicionar os campos personalizados, vá para o bloco Local para atribuir os campos personalizados. Certifique-se de atribuí-lo ao tipo de postagem personalizado que você criou na etapa 1 acima.


Etapa 4: adicione seu primeiro produto digital
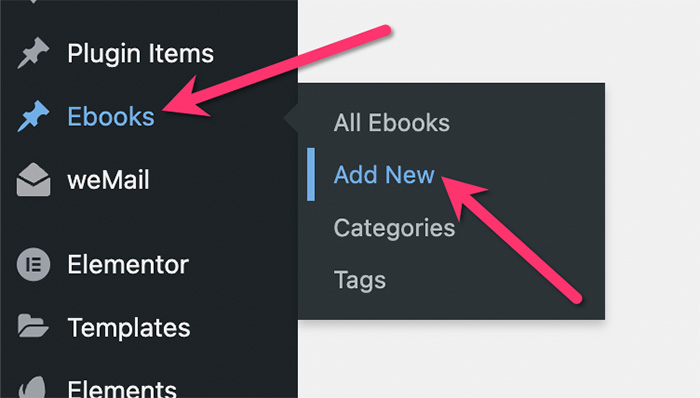
Depois de criar o tipo de postagem personalizado, taxonomias personalizadas e campos personalizados, você pode começar a adicionar seu primeiro item de produto digital. Basta ir ao menu da barra lateral no painel do WordPress e selecionar o rótulo do menu de tipo de postagem personalizado -> Adicionar novo .


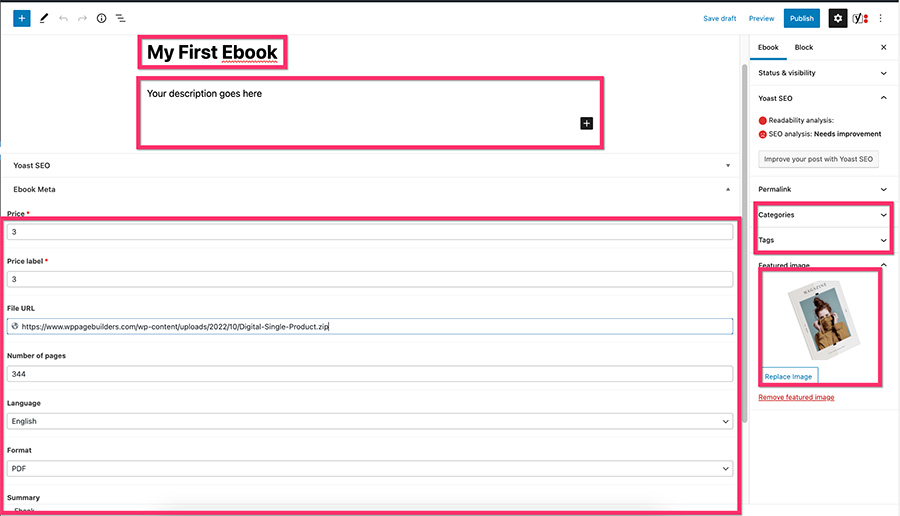
Dê um título e uma descrição ao seu produto. Uma vez feito, vá para o bloco de campos personalizados para inserir os dados dos campos personalizados que você criou anteriormente. Defina também a imagem, a categoria e a tag em destaque.

Publique seu produto digital depois de adicionar o conteúdo.
Nota: Certifique-se de digitar o mesmo número/texto de preço e etiqueta de preço.
Não se preocupe se você não vir os dados dos campos personalizados depois de publicar seu produto digital. O WordPress exibirá seu produto digital com base no modelo padrão de tipo de postagem personalizado do seu tema. Vamos criar o modelo personalizado usando o Elementor em breve na próxima etapa abaixo.
Etapa 5: criar o modelo personalizado para o tipo de postagem personalizado
Por fim, é hora de criar o modelo personalizado para o tipo de postagem personalizado. Como mencionamos anteriormente, criamos um modelo dedicado a este artigo. Você pode baixá-lo aqui.
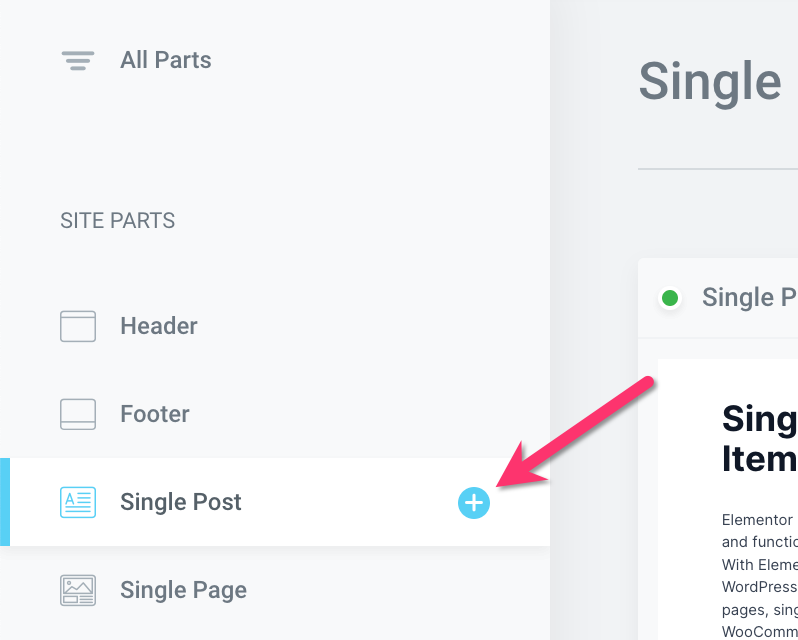
Para começar a criar o template personalizado, vá para Templates -> Theme Builder no seu painel do WordPress. Na tela Theme Builder, passe o mouse sobre a guia Single Post e clique no ícone de adição para criar um novo modelo personalizado.

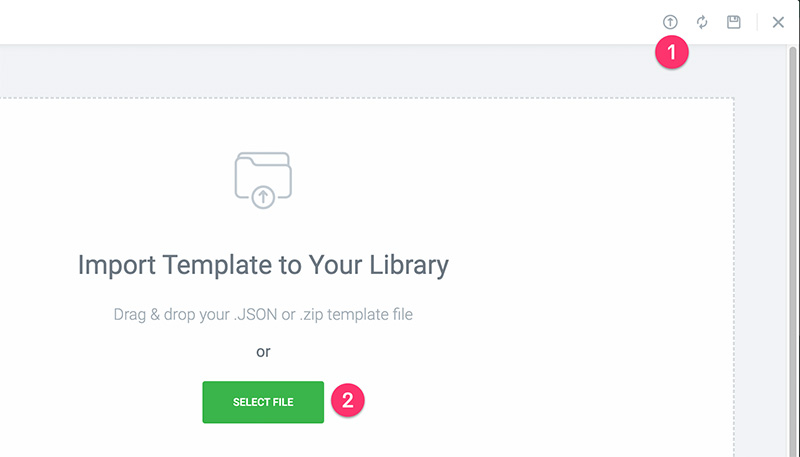
Na janela da biblioteca de modelos exibida, clique no ícone de seta para cima e selecione o arquivo JSON do modelo personalizado que você baixou.

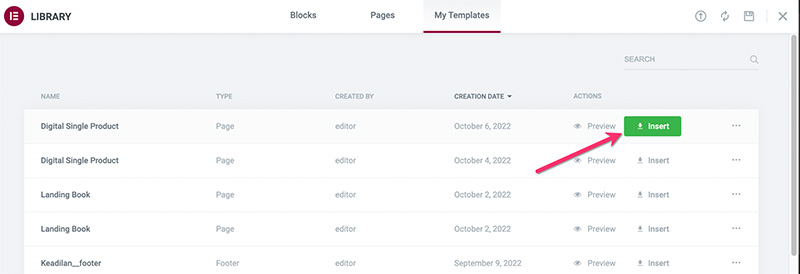
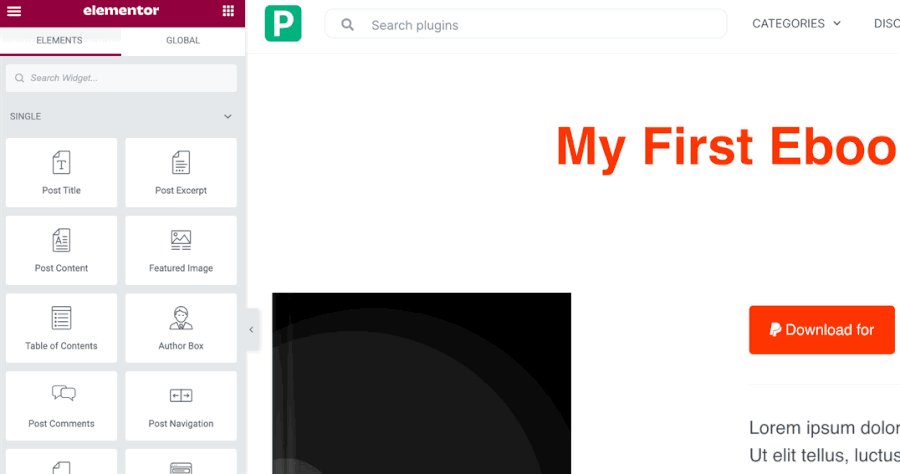
Encontre o modelo que você acabou de importar e clique no botão Inserir para importá-lo para o editor Elementor.

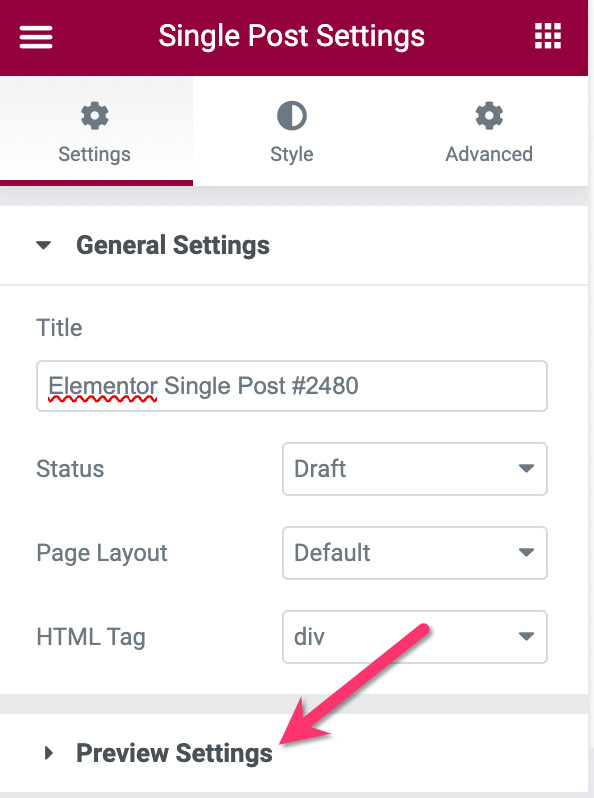
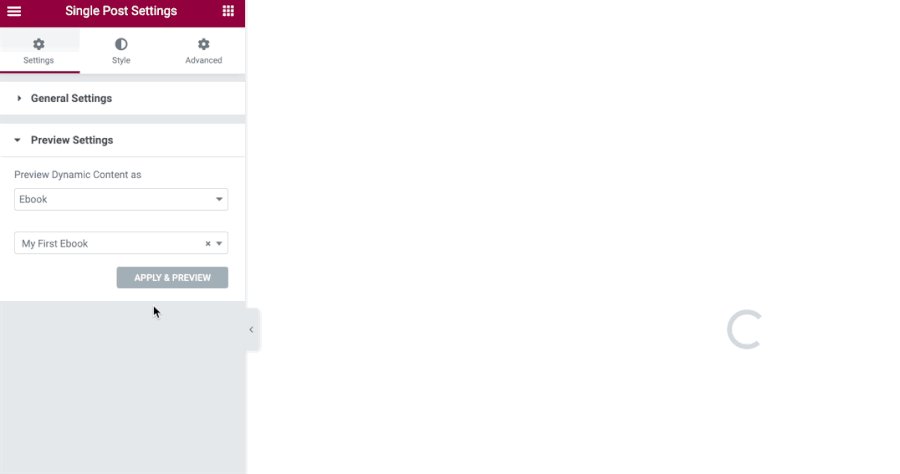
Existem alguns widgets que você precisa para definir seu conteúdo como dinâmico. Mas antes de começar a editar o modelo, você pode alterar a configuração de visualização primeiro. No painel de configurações do Elementor, clique no ícone de engrenagem na parte inferior e abra o bloco Preview Settings .

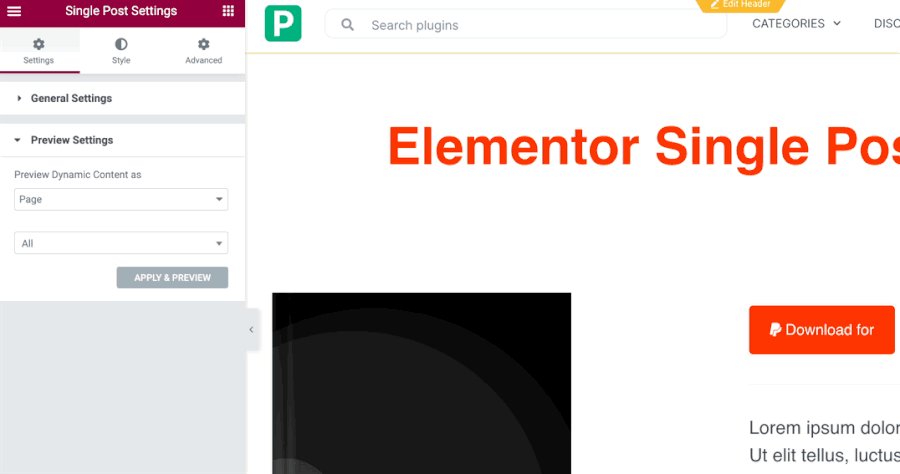
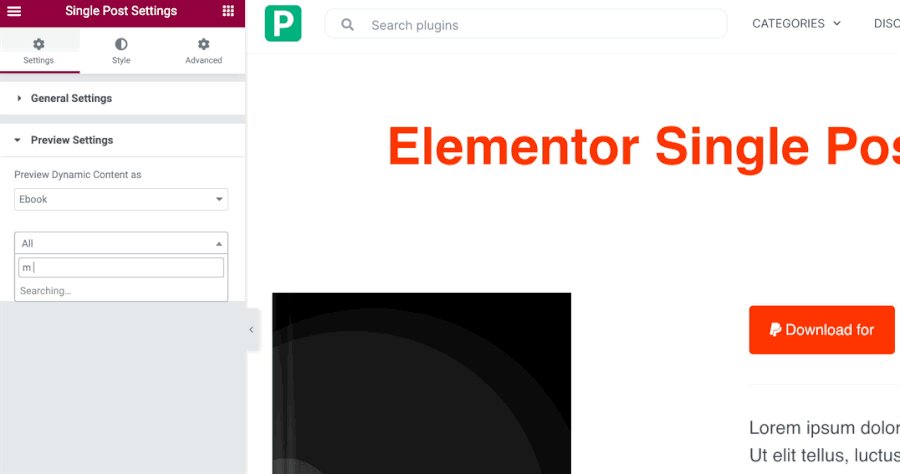
Defina o conteúdo dinâmico de visualização para seu tipo de postagem personalizado e digite um dos itens que você publicou e clique no botão APLICAR E PPREVER .

- Cabeçalho
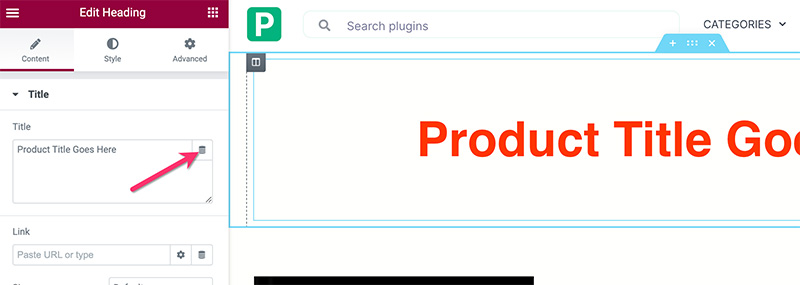
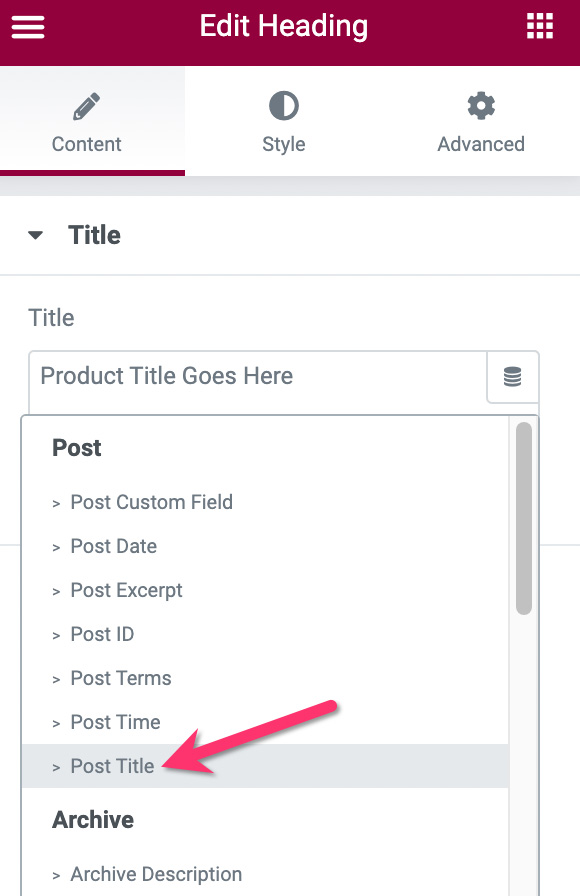
Este widget é dedicado a exibir o título de seus itens de produtos digitais dinamicamente. Para fazer isso, clique no widget para editar. Vá para o painel de configurações e clique no ícone Tags dinâmicas no campo Título na guia Conteúdo .

Selecione Título da postagem na lista suspensa.

– Imagem
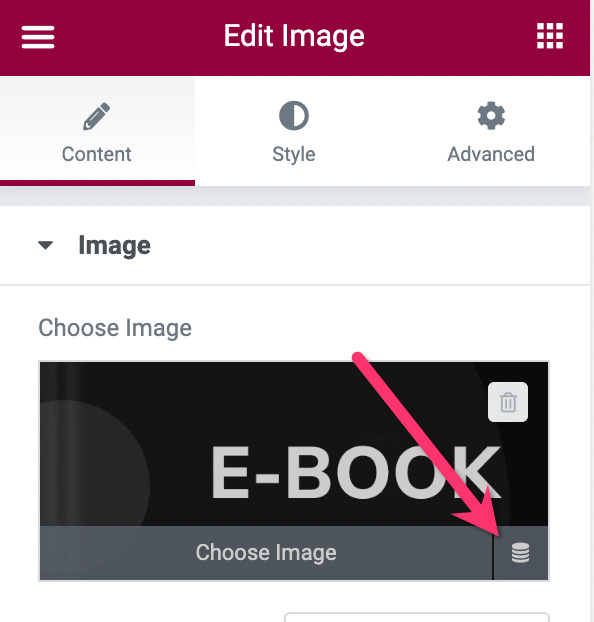
Clique no widget Imagem para editá-lo e vá para o painel de configurações. No painel de configurações, passe o cursor sobre a imagem e clique no ícone Tags dinâmicas.

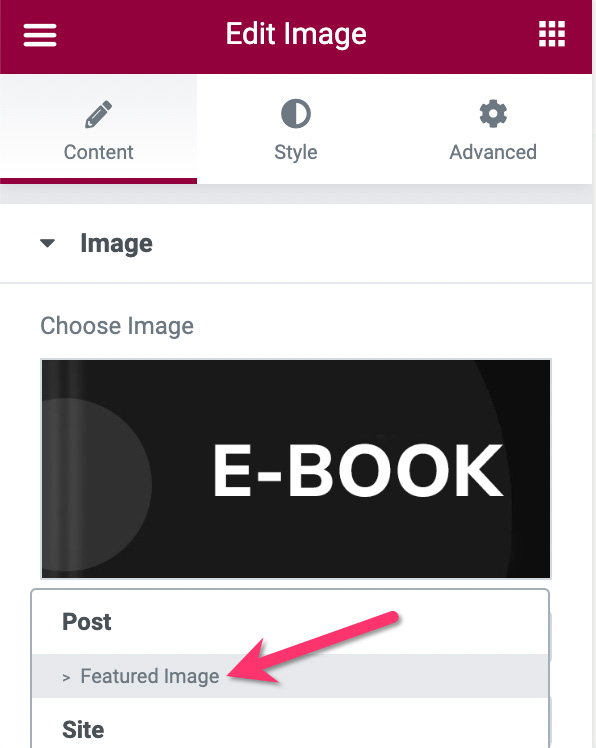
Selecione Imagem em destaque na lista suspensa.

- Botão PayPal
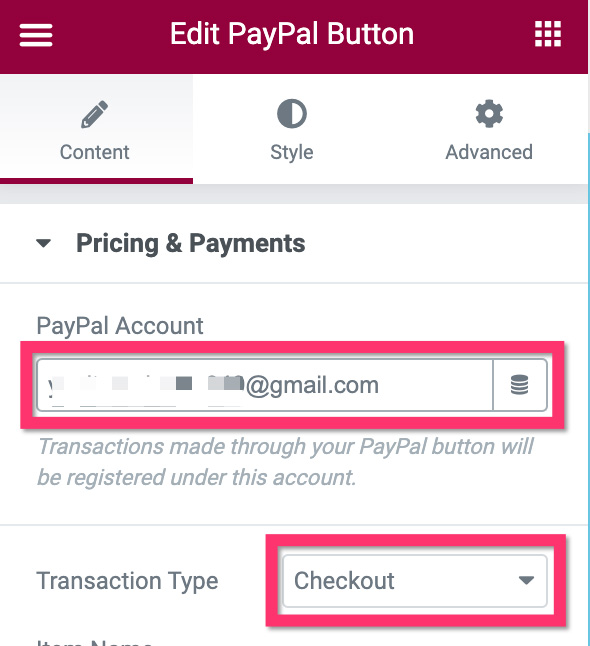
O botão PayPal é o widget chave aqui. Existem alguns elementos no botão que precisamos definir como dinâmicos, incluindo preço, etiqueta de preço e nome do produto. Mas primeiro, certifique-se de adicionar sua conta do PayPal (endereço de e-mail) e defina o tipo de transação como Checkout .

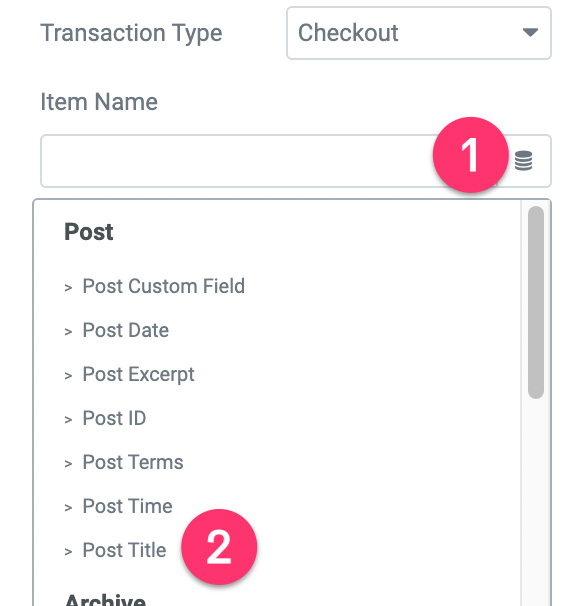
Em seguida, vá para o campo Nome do item e defina-o como Post Title .

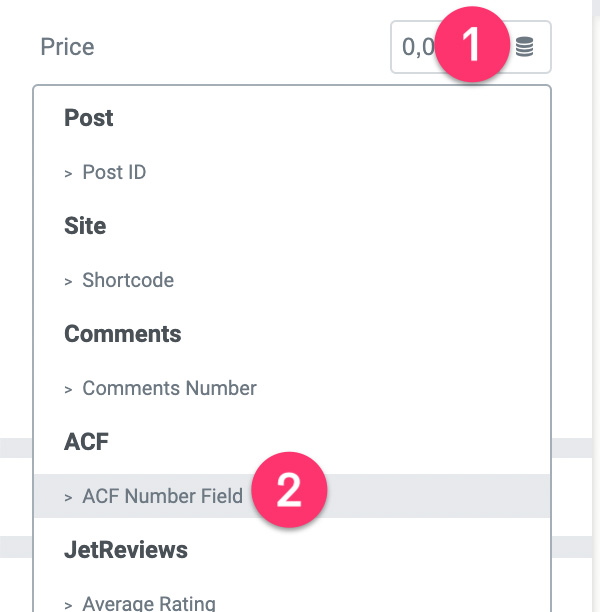
É hora de definir o preço. Clique no ícone Dynamic Tags no campo Price e selecione ACF Number Field .

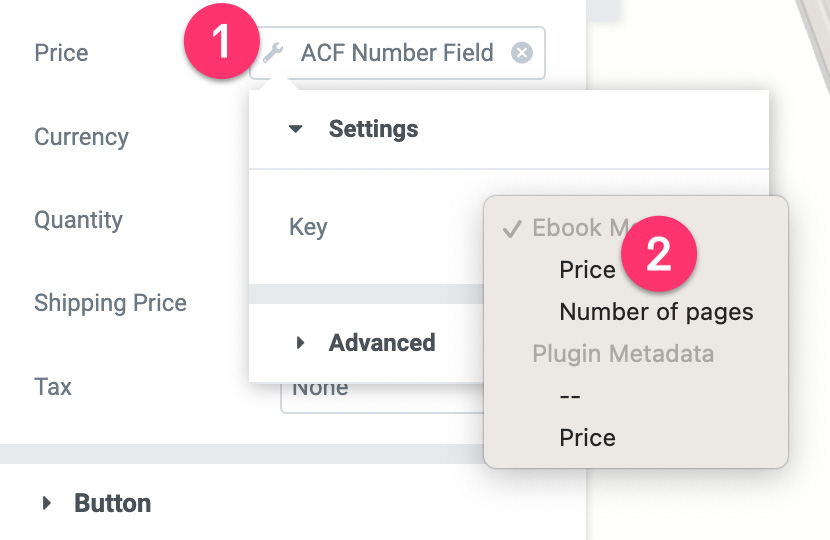
Clique no ícone de chave inglesa e selecione Preço .

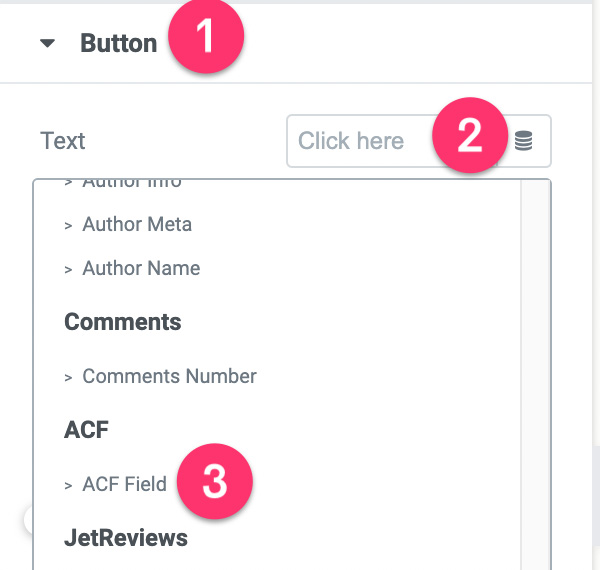
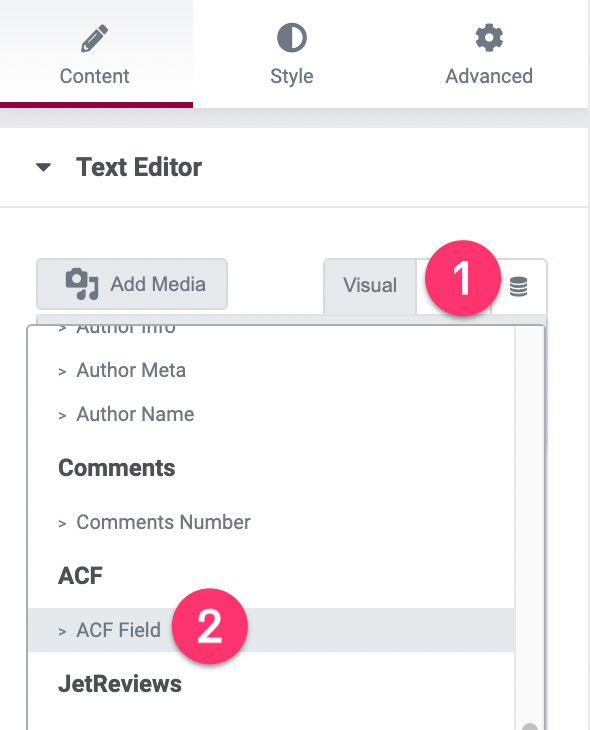
Em seguida, abra o bloco de configurações do botão para definir o texto do botão. Clique no ícone Tags dinâmicas no campo Texto . Selecione Campo ACF .

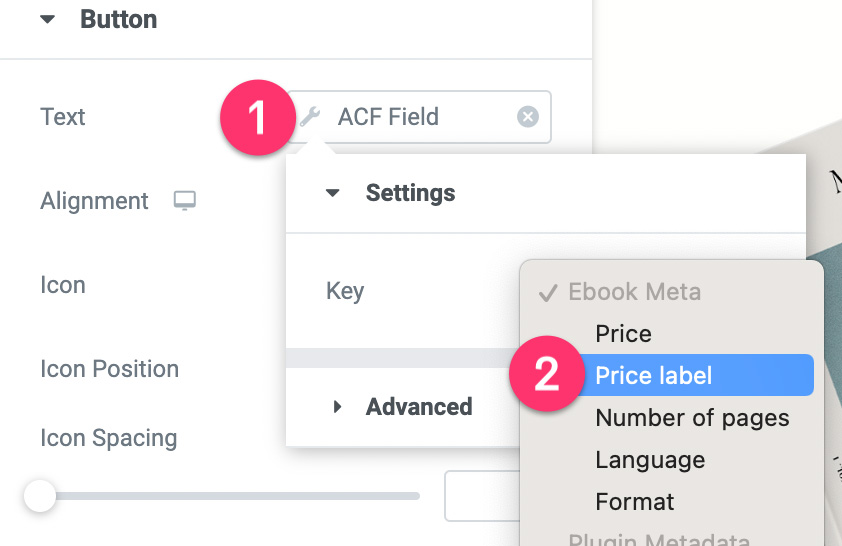
Clique no ícone de chave inglesa e selecione Etiqueta de preço .

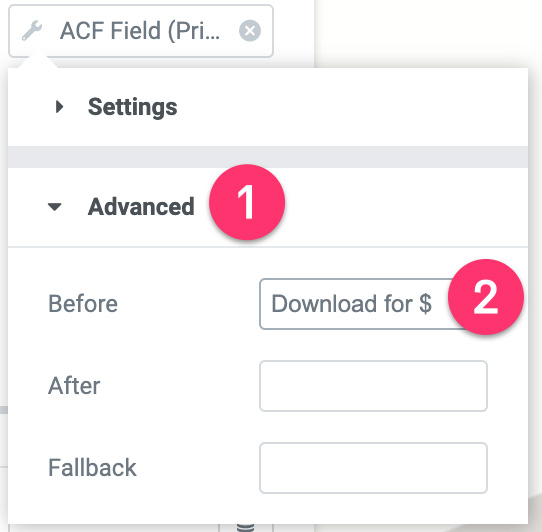
Abra o bloco Avançado e adicione um prefixo. Algo como “Baixe por $”.

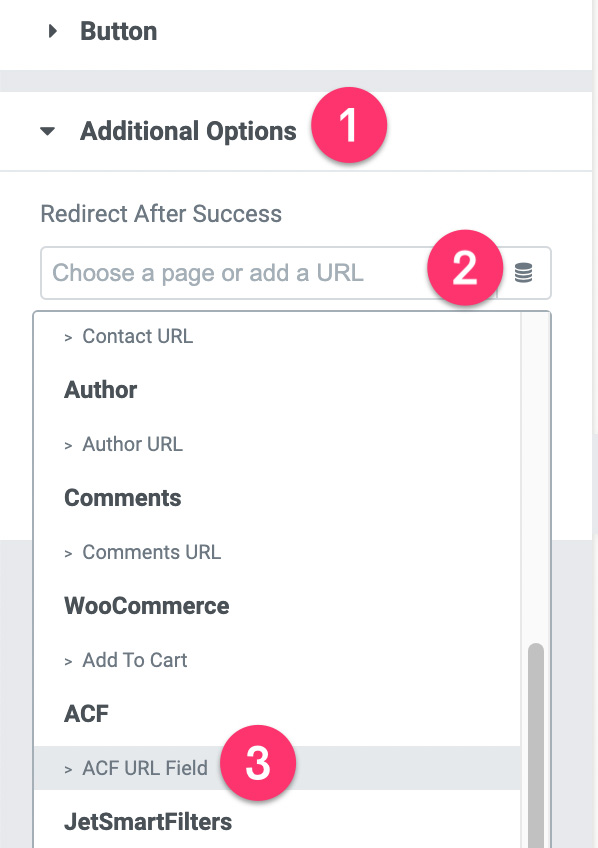
Em seguida, abra o bloco de configurações de opções adicionais . Clique no ícone Tags dinâmicas no campo Redirecionar após sucesso e selecione Campo URL do ACF .

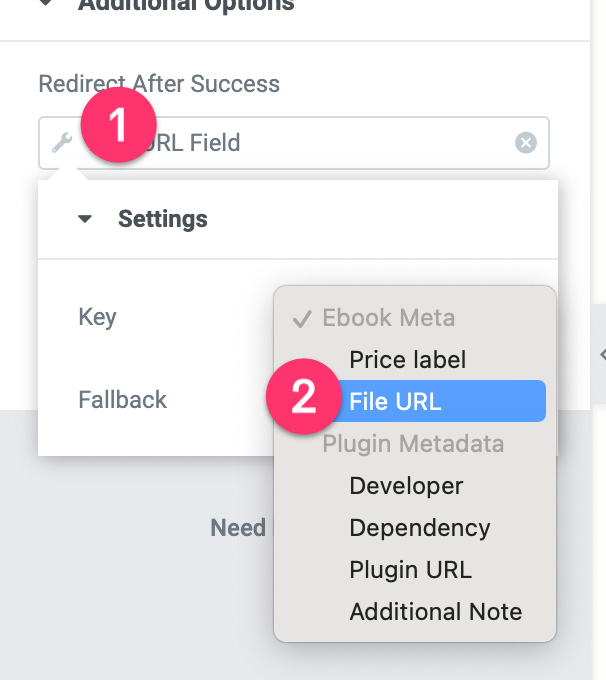
Clique no ícone de chave inglesa e selecione URL do arquivo .

- Editor de texto
O widget Editor de Texto é usado para exibir o resumo do seu produto digital. O conteúdo do resumo extraído do campo Resumo do produto em seu grupo de campos personalizados.
Clique no widget Área de texto para editá-lo. Vá para o painel de configurações e clique no ícone Tags dinâmicas no campo Editor de texto. Selecione Campo ACF .

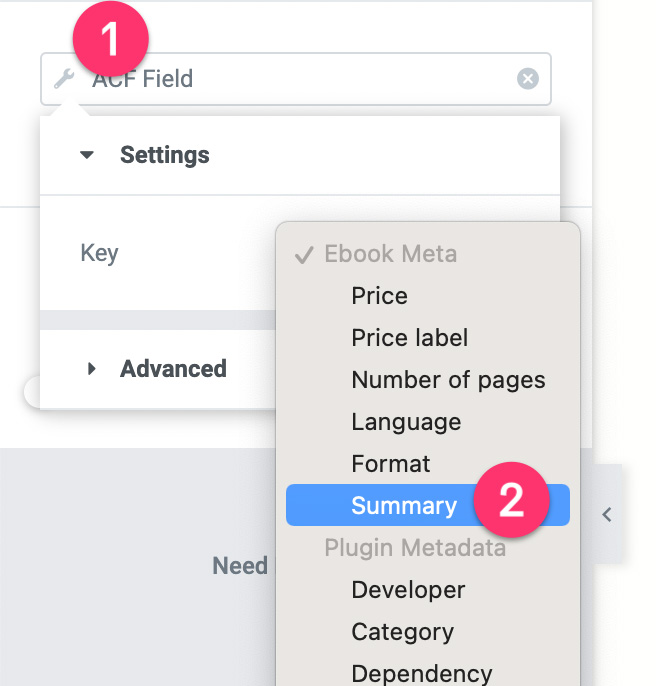
Clique no ícone de chave inglesa e selecione Resumo .

– Lista de ícones
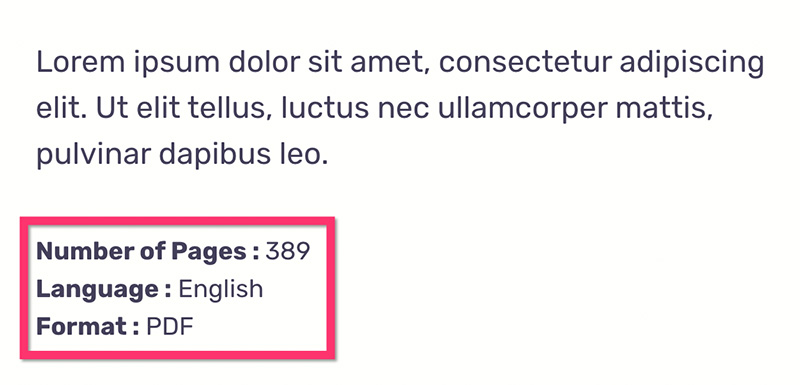
Usamos o widget Lista de ícones para exibir o número de páginas, idioma e formato de e-book.

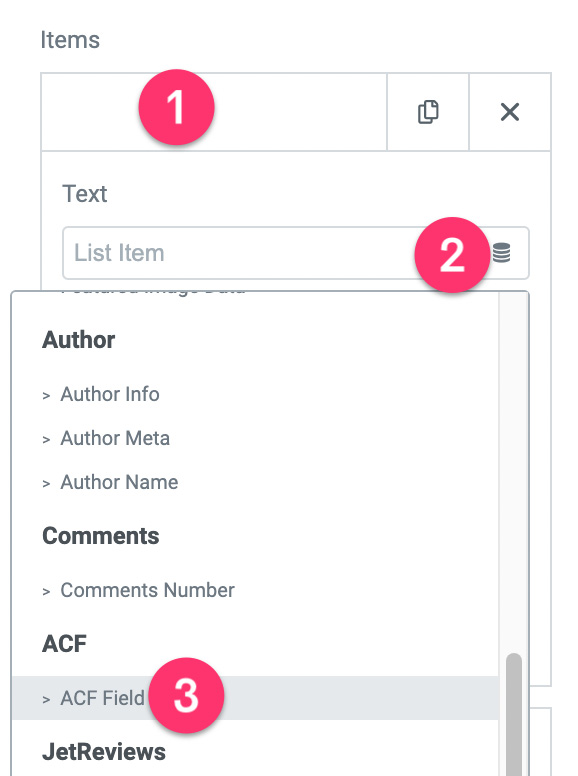
Clique no widget Lista de ícones para editá-lo. No painel de configurações, abra o primeiro item e clique no ícone Tags dinâmicas no campo Texto . Selecione Campo ACF .

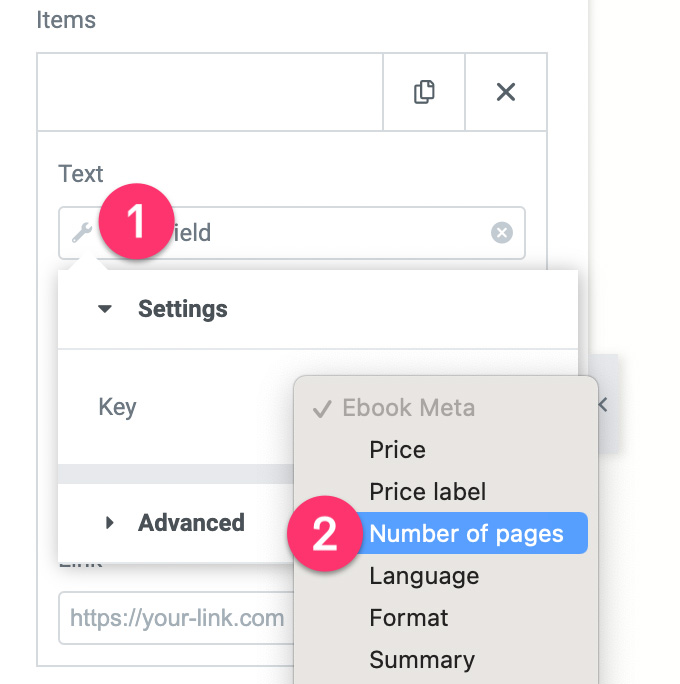
Clique no ícone de chave inglesa e selecione Número de páginas .

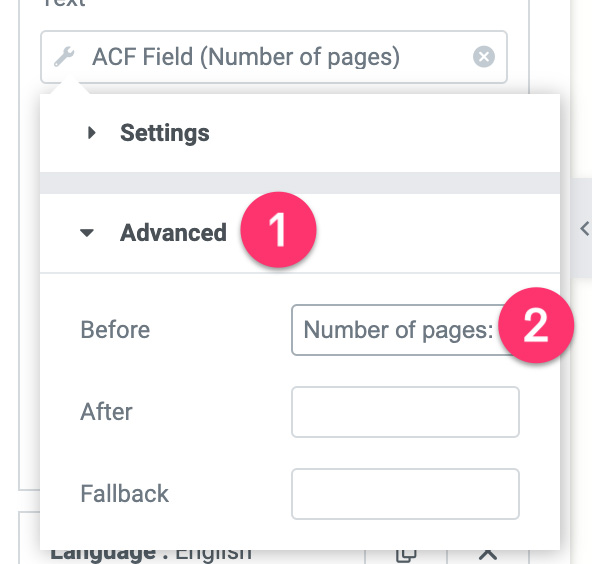
Abra o bloco Avançado e adicione o prefixo. Algo como “Número de páginas:”

Repita as etapas acima para outros itens no widget Lista de ícones.
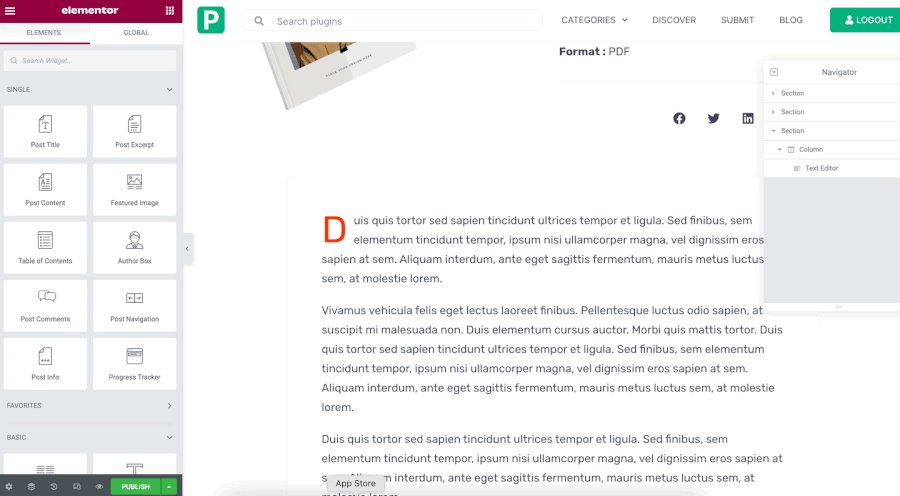
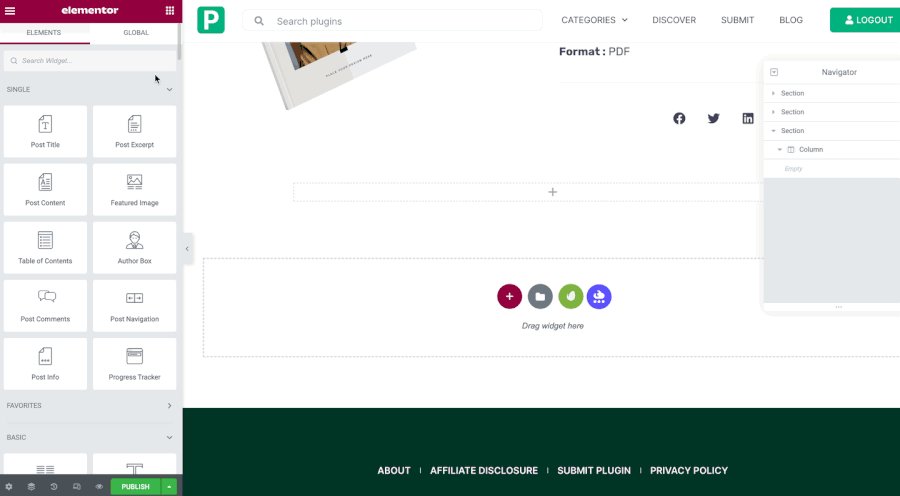
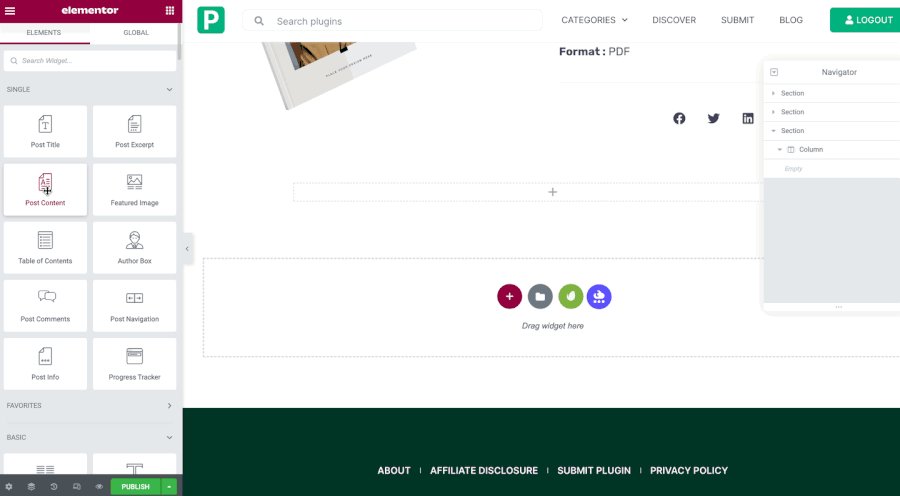
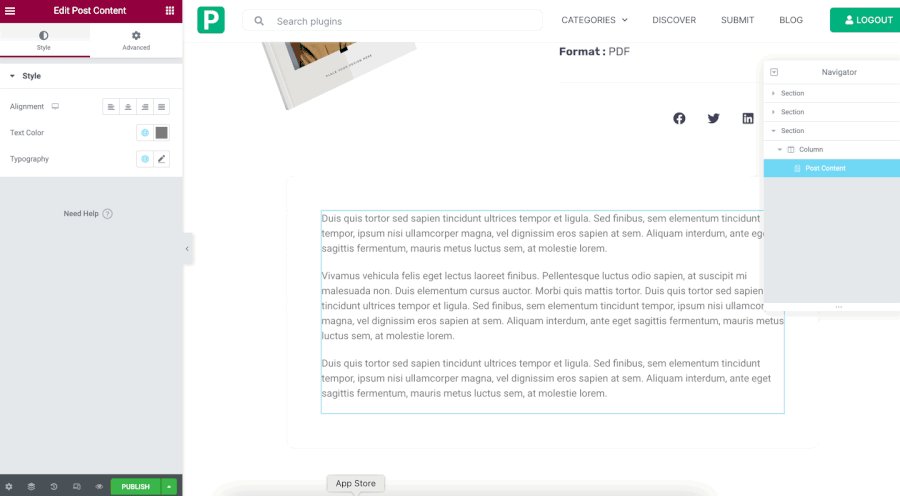
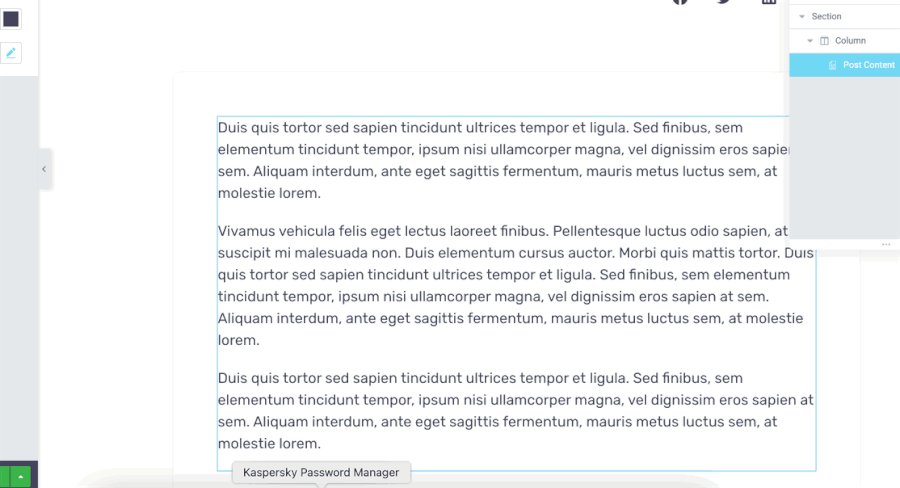
- Publicar conteúdo
Na terceira seção do modelo personalizado, você pode encontrar outro widget Editor de texto. Você pode excluí-lo e substituí-lo pelo widget Post Content.

Você pode usar as seguintes configurações para o widget Post Content.
- Cor do texto: #44405A
- Família de fontes: Rubik
- Tamanho da fonte: 18px
- Peso da fonte: 400px
- Altura da linha: 31px
Você pode modificar o modelo conforme seu gosto. Uma vez feito, clique no botão PUBLICAR na parte inferior do painel de configurações.

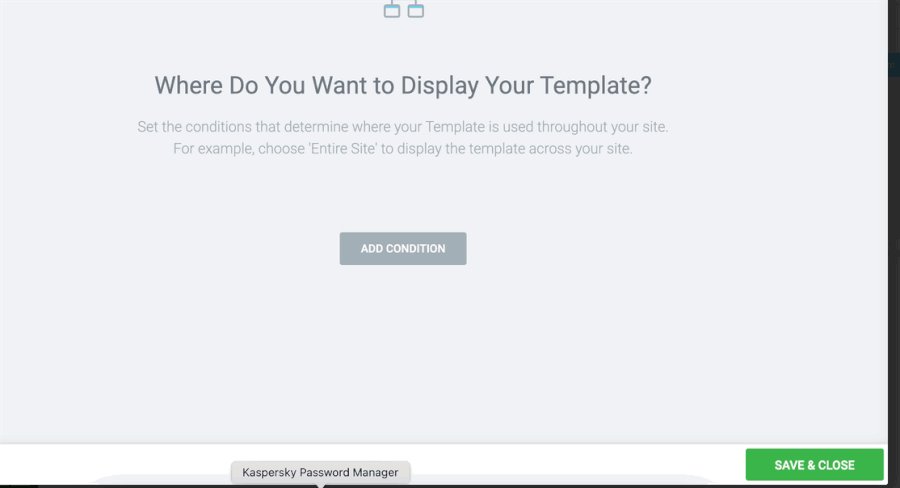
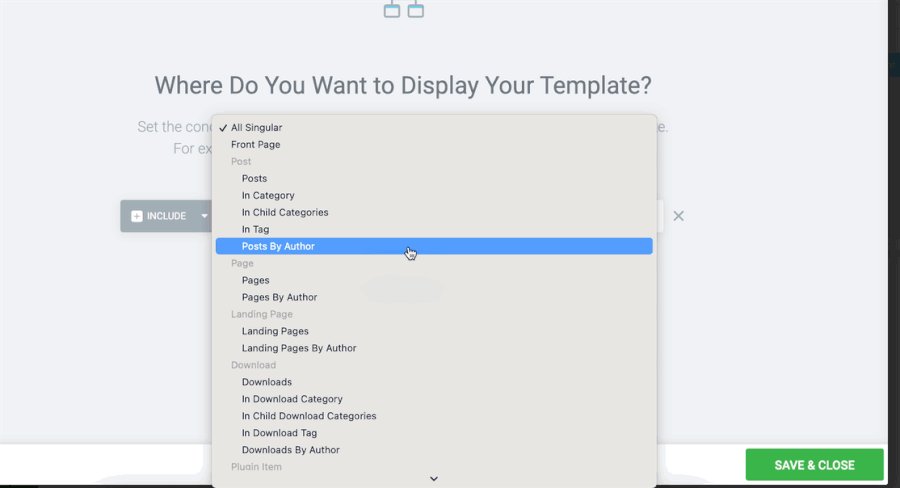
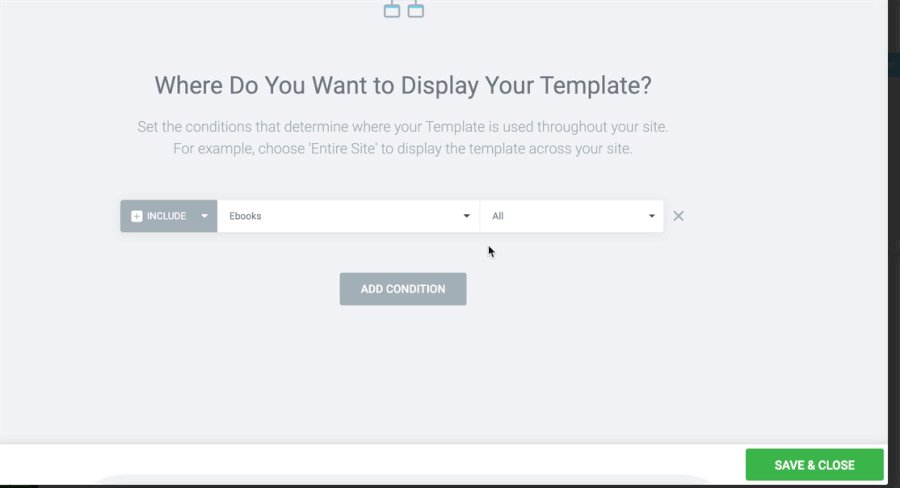
Na janela exibida, clique em ADICIONAR CONDIÇÃO para adicionar a condição de exibição. Selecione o tipo de postagem personalizada que você criou na etapa 1 acima e clique no botão SALVAR E FECHAR .

Depois que o modelo personalizado para o tipo de postagem personalizado for criado, você poderá começar a adicionar outros itens que deseja vender em seu site.
Etapa 6: criar uma página de loja
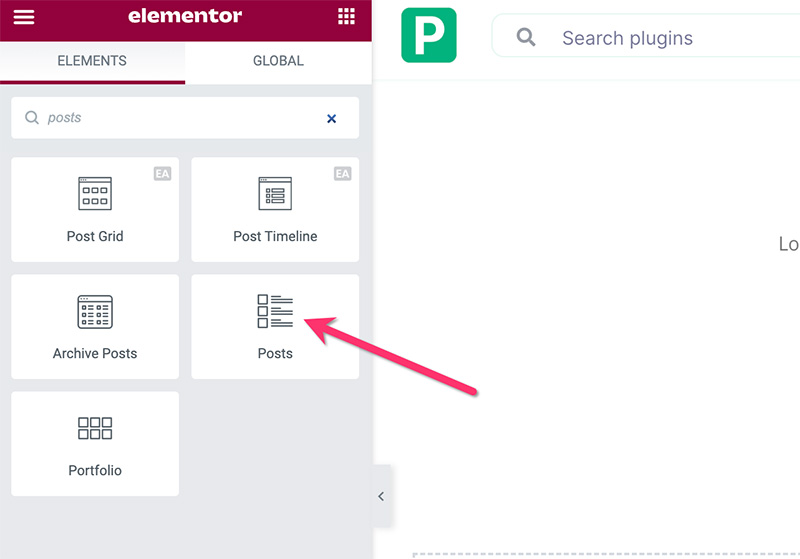
Se você tiver muitos itens digitais para vender, é uma ótima ideia criar uma página de loja dedicada (assim como a página da loja WooCommerce) para exibir todos os itens que você vende. Você pode usar o widget Posts do Elementor para exibir seus itens digitais.
Primeiro, crie uma nova página e edite-a com o Elementor. No editor Elementor, adicione o widget Posts à área da tela.

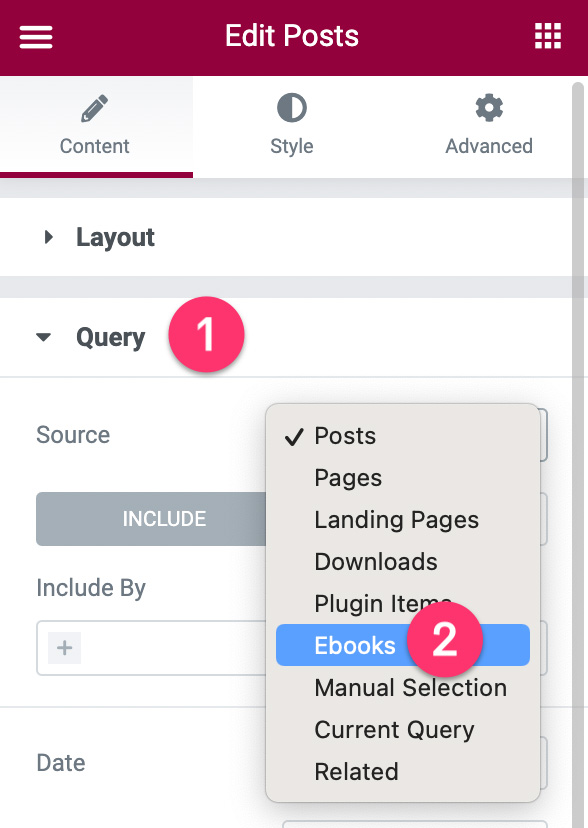
Depois que o widget Posts for adicionado, vá para o painel de configurações e abra o bloco Configurações de consulta . Defina a fonte de conteúdo para o tipo de postagem personalizado que você criou na etapa 1 acima.

Vá para a guia Estilo para estilizar o widget Postagens. Você pode ler este post para um tutorial mais detalhado sobre como usar o widget Posts. Publique sua página assim que terminar de editá-la.
Feito!
A linha inferior
Easy Digital Downloads é um popular plugin de e-commerce para WordPress projetado especificamente para vender produtos digitais. Desde e-books, templates, imagens, vídeos, ilustrações e assim por diante. Embora seja ótimo vender seus itens digitais, você não tem a opção de criar o modelo personalizado para produtos individuais. Em outras palavras, você tem opções de design limitadas para uma única página de produto.
Se você possui um site WordPress com tecnologia Elementor e tem alguns itens digitais para vender, pode usar o recurso Theme Builder para criar alternativas DIY Easy Digital Downloads. O Elementor possui dois widgets de pagamento - o botão PayPal e o botão Stripe - que você pode usar para aceitar pagamentos. Como o Elementor oferece opções de design ilimitadas, você pode criar uma página de produto única personalizada - assim como a página da loja - que combina com o esquema de design do seu site.
