Ofertas de férias estão aqui!
Publicados: 2023-02-02Um menu fora da tela embelezará a interface do usuário do seu site. Além disso, também é capaz de manter seus visitantes ou clientes em seu site. Além disso, um menu fora da tela Elementor também abre as portas para várias oportunidades de negócios.
Portanto, adicioná-lo ao seu site torna-se a maior necessidade se você não quiser comprometer a interface do usuário e o UX do seu site. Felizmente, existem opções para adicionar o menu fora da tela Elementor no WordPress, que é totalmente gratuito.
Você pode adotar qualquer um deles. Embora usar o ElementsKit seja a opção mais adequada e fácil, pois permite adicionar um menu fora da tela em poucos segundos.
Então, vamos explorar o processo mais simples de adicionar um menu fora da tela usando o ElementsKit . Mas, antes disso, faça um breve resumo sobre esse menu off-canvas e sua importância.
O que é um menu fora da tela no Elementor?
Um menu fora da tela é um menu flyout que aparece na lateral do seu site clicando em um ícone, imagem ou texto. Este é um menu moderado que aumenta a experiência do usuário de um site em dispositivos móveis ou telas pequenas, pois você pode simplificar a seção de cabeçalho ao usá-lo.
Por que usar o menu Elementor fora da tela?
A principal vantagem deste menu off-canvas é que ele pode economizar muito espaço em seu site que você precisa para exibir o menu de cabeçalho. Portanto, no caso de exibição de sites com melhor interface do usuário em telas pequenas , você deve exigir esse menu fora da tela.
No entanto, você pode promover descontos especiais neste menu off-canvas. Além disso, a exibição de descontos no menu fora da tela poderá atrair a atenção dos visitantes do seu site.
Além disso, também é adequado para exibir determinadas seções no menu fora da tela. Por exemplo, você pode mostrar determinados produtos com desconto e tornar sua promoção mais marcante e com maior conversão.
Como mais da metade dos visitantes do site usam dispositivos móveis para visitar um site, você deve utilizar esse menu fora da tela em seu site para multiplicar suas oportunidades de negócios . Além disso, o objetivo do menu fora da tela será cumprido se for usado para usuários móveis.
Junto com isso, um menu fora da tela também tem outros benefícios. Você pode usá-lo para vários fins e orientar seus objetivos de negócios , utilizando-o adequadamente.
Como você conhece todas as oportunidades do menu fora da tela, vamos nos aprofundar no processo de adicioná-lo ao seu site seguindo o método mais fácil.
Etapas para criar o menu Elementor fora da tela
Apesar de ter inúmeras vantagens de usar o menu Elementor fora da tela, você precisará de alguns segundos para adicioná-lo ao seu site WordPress. Além disso, é 100% gratuito adicionar o menu Elementor fora da tela usando o ElementsKit . Porque você encontrará um widget gratuito dedicado chamado “Header Offcanvas” no ElementsKit.
Adicionar um menu fora da tela usando este widget exigirá codificação zero. Além disso, você pode customizar este menu como desejar sem nenhuma limitação. Além disso, você pode adicionar um menu fora da tela seguindo o método mais fácil, que consiste em apenas 4 etapas. Siga as 4 etapas fáceis e adicione um menu fora da tela ao seu site WordPress:
Etapa 1: instale um plug-in de menu fora da tela.
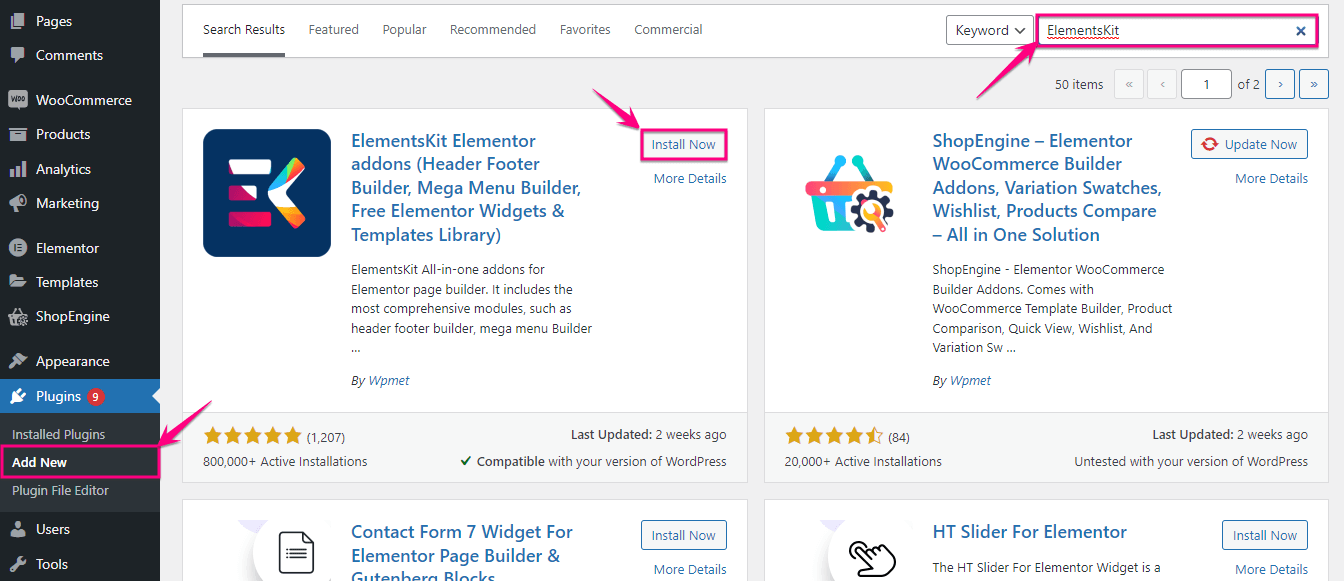
Para obter a vantagem do widget de menu fora da tela do ElementsKit, você deve instalá-lo primeiro. Para instalar o plug-in do menu fora da tela, clique na opção Adicionar novo em Plug-ins e procure por ElementsKit na caixa de pesquisa. Depois de ver o ElementsKit, pressione o botão Instalar agora e ative -o mais tarde.

Etapa 2: ative o widget de cabeçalho fora da tela.
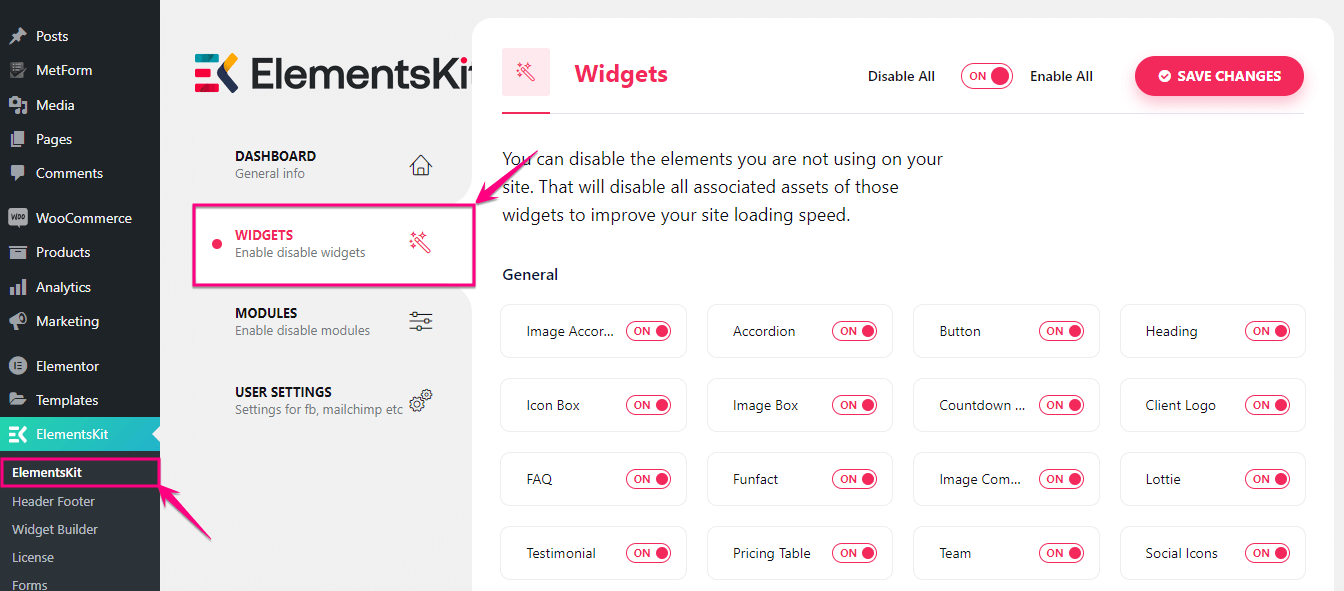
Na segunda etapa, você precisa visitar ElementsKit >> ElementsKit e clicar na seção WIDGETS .

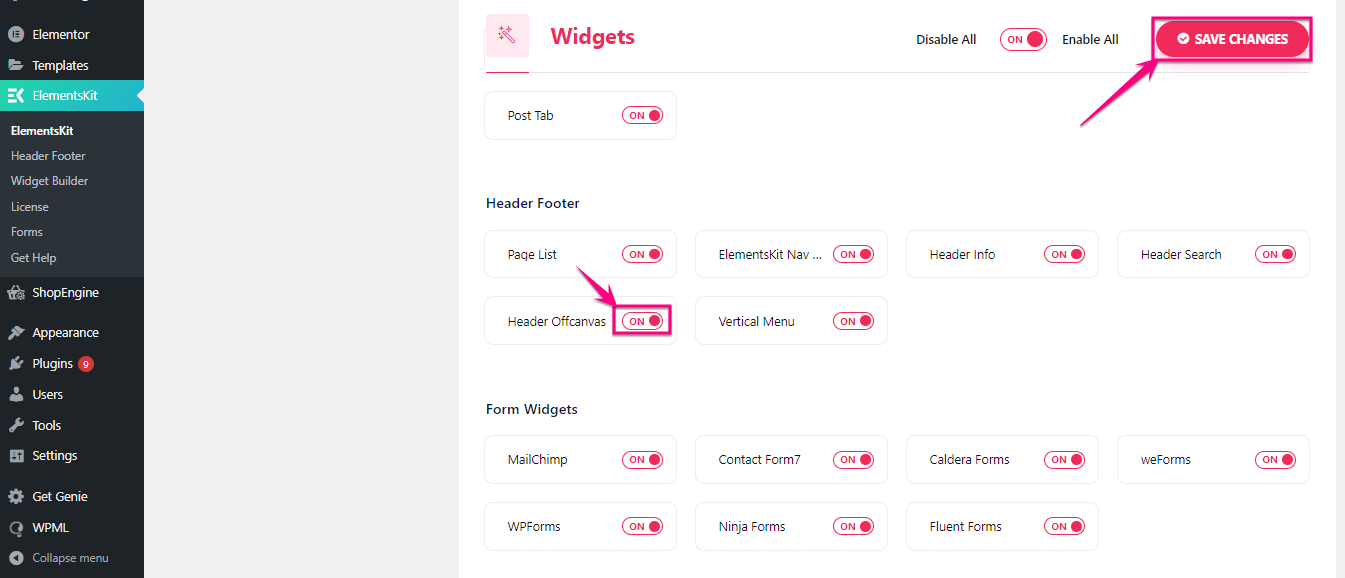
Na área do widget, habilite o widget “Header Offcanvas” e pressione o botão SALVAR ALTERAÇÕES .

Passo 3: Adicione Elementor fora do menu da tela.
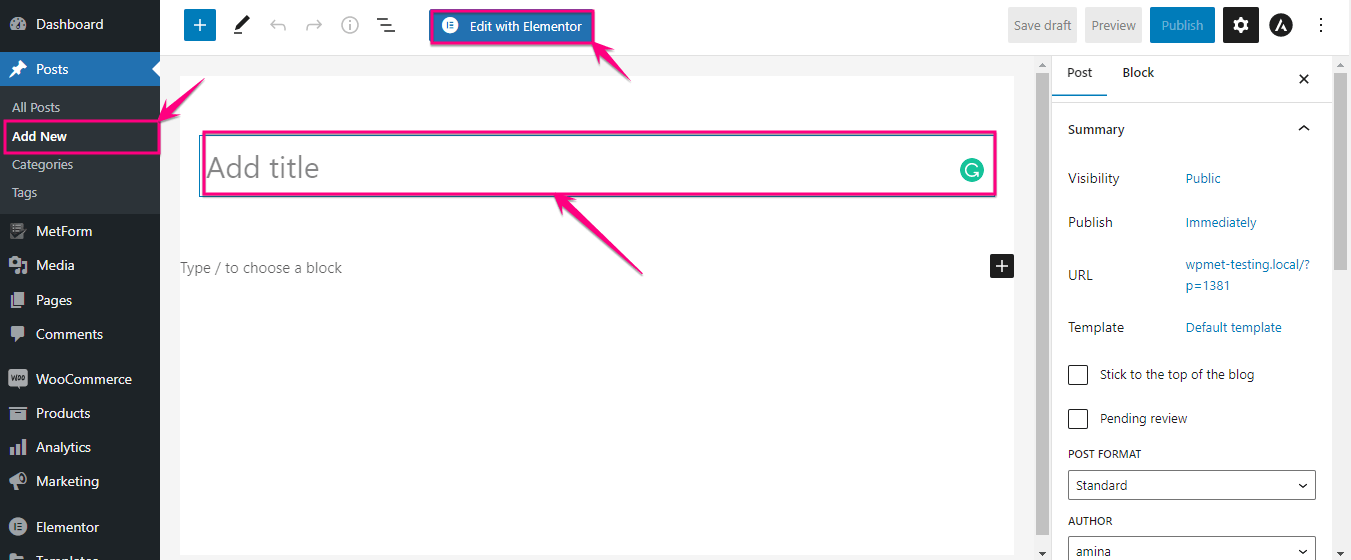
Agora, é hora de adicionar um menu fora da tela ao seu site Elementor. Para fazer isso, clique na opção Adicionar novo em Postagens e dê um título à postagem. Depois disso, clique no botão Editar com Elementor para adicionar o menu fora da tela no WordPress.

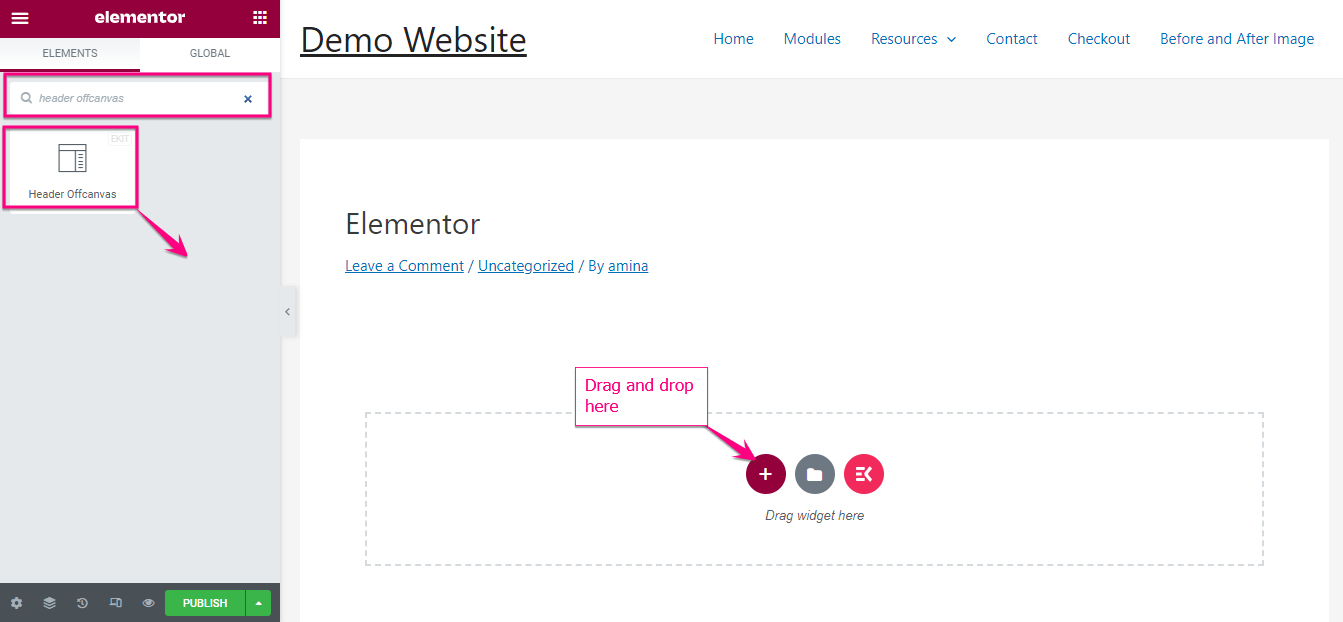
Isso irá redirecioná-lo para o painel Elementor, onde você precisa procurar o widget Header Offcanvas e depois de encontrá-lo, arraste e solte-o no ícone de adição.


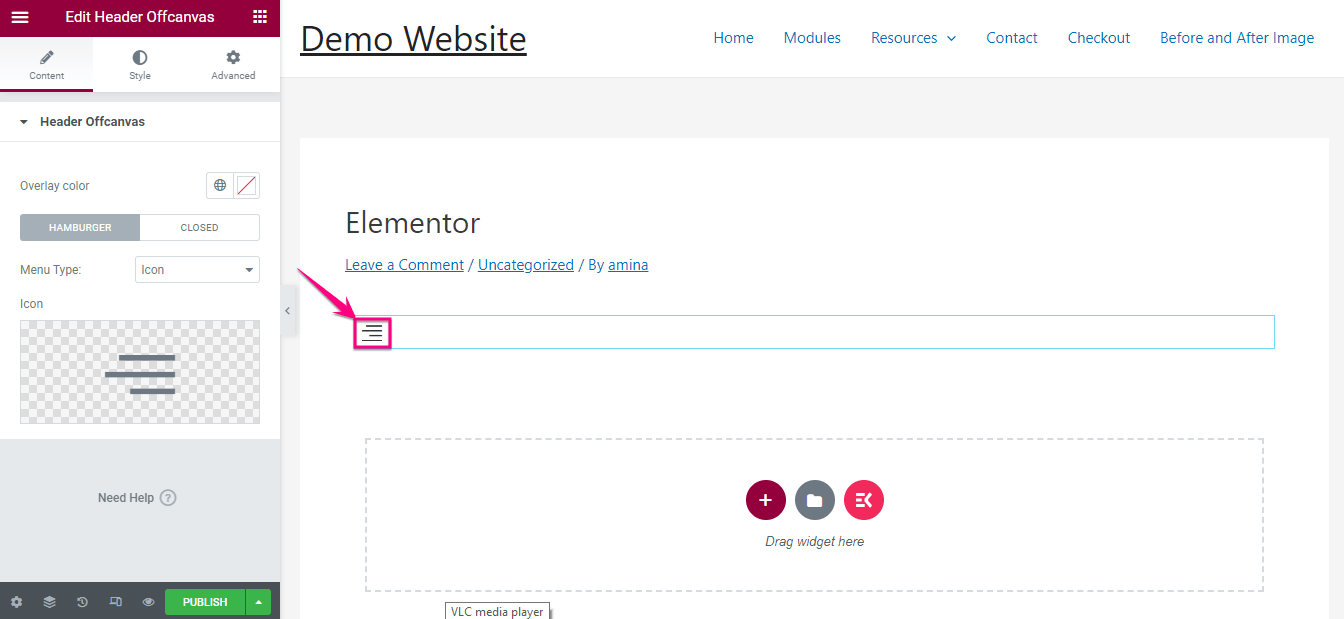
Agora, clique no ícone de hambúrguer para adicionar menus ou itens ao seu menu fora da tela.

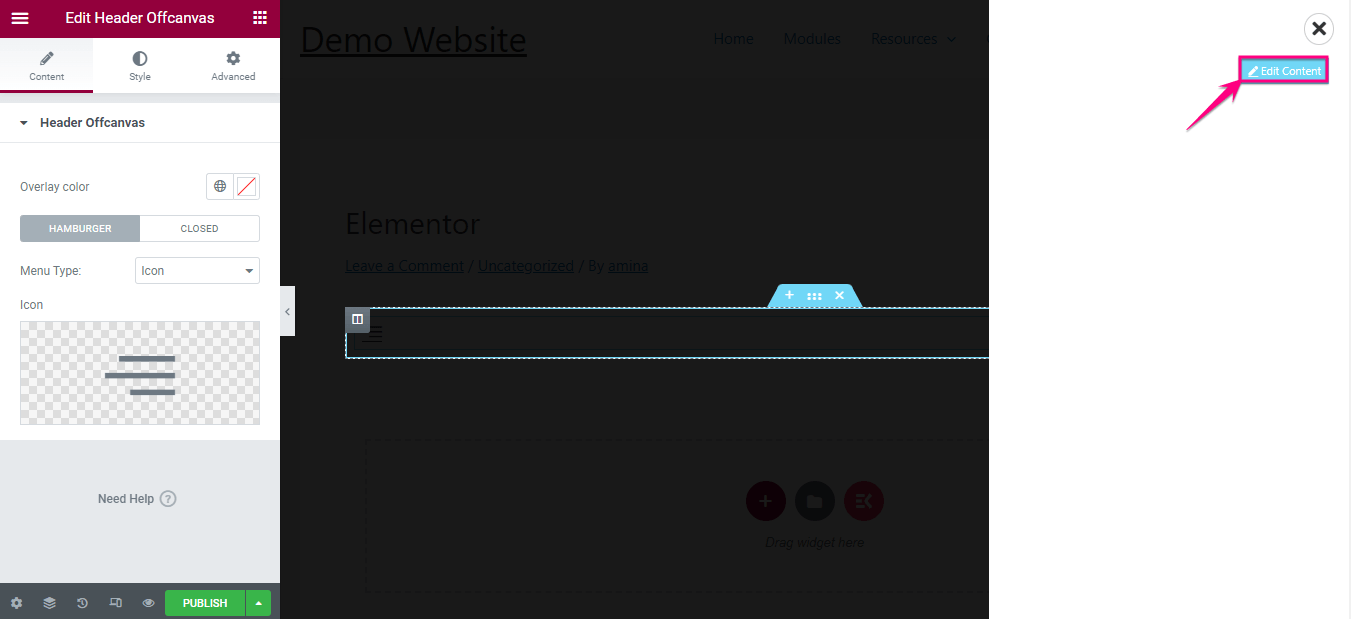
Em seguida, clique na opção Editar conteúdo e adicione os itens que desejar ao seu menu. Isso o levará à área de widgets, de onde você pode adicionar diferentes itens ao menu fora da tela para adicionar variações.

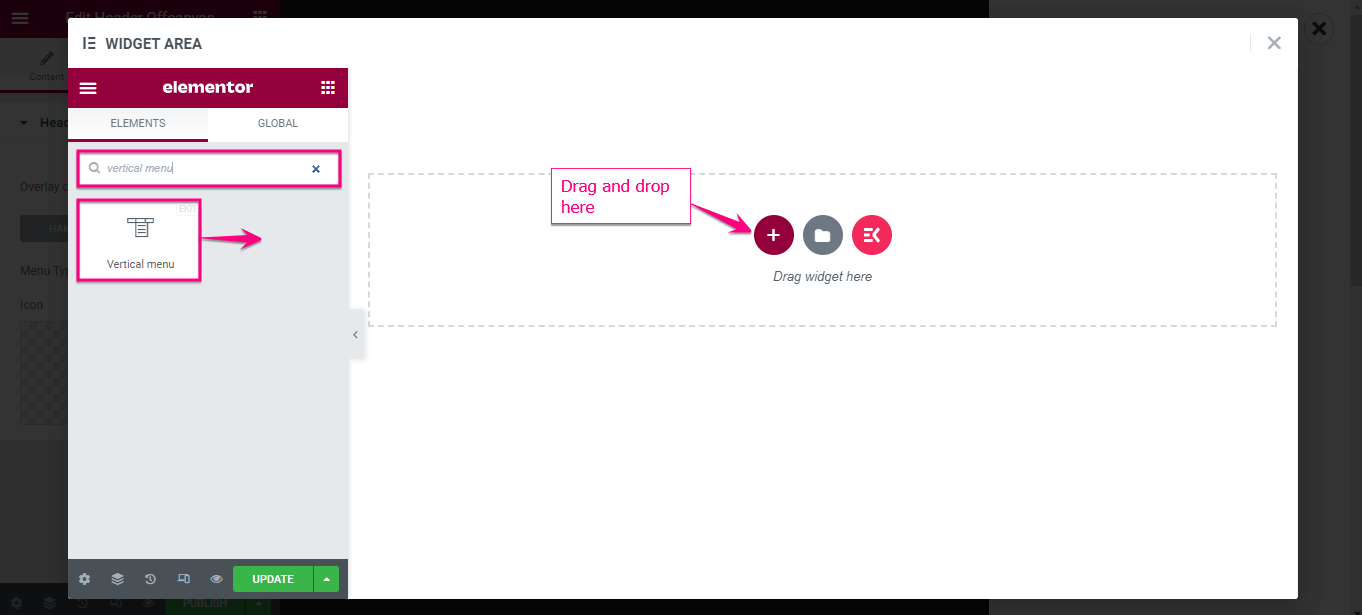
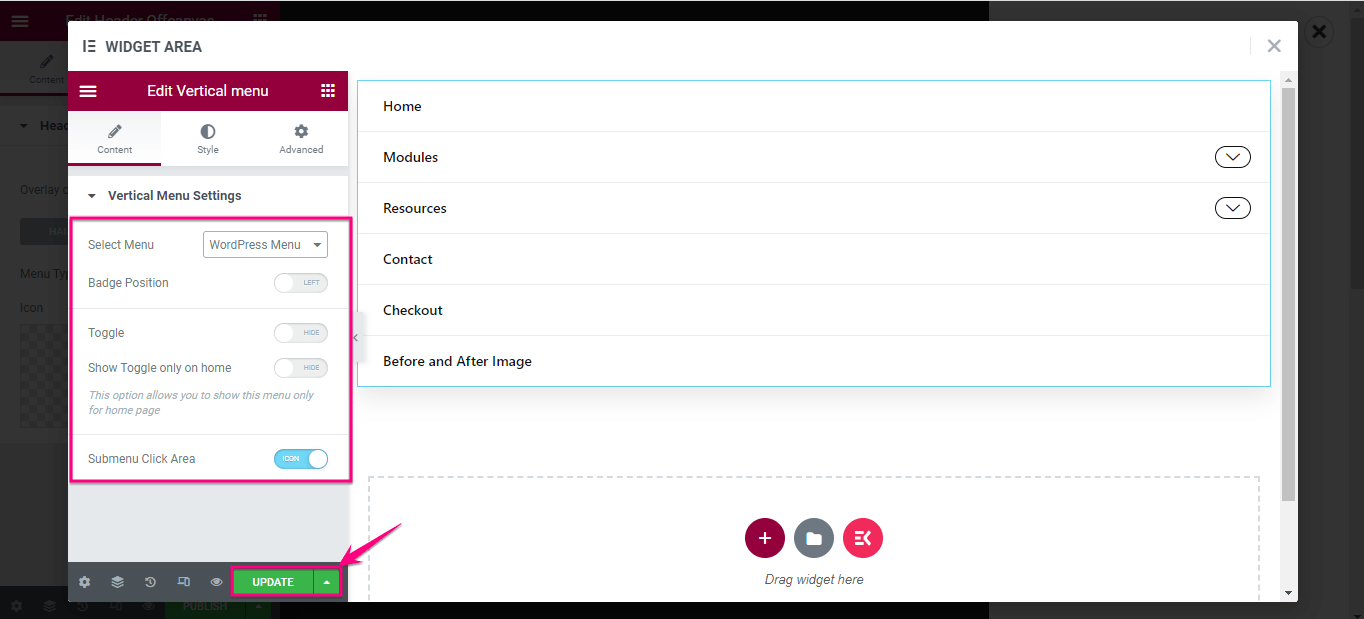
Por exemplo, procure o menu vertical e arraste e solte- o no ícone de adição, assim como o widget de cabeçalho fora da tela. Depois disso, siga o mesmo processo para adicionar itens ao menu fora da tela.

Depois de adicionar um widget de menu Vertical, selecione o menu que deseja mostrar no menu Elementor fora da tela e personalize-o de acordo. Quando todas as suas personalizações estiverem concluídas, clique no botão Atualizar .

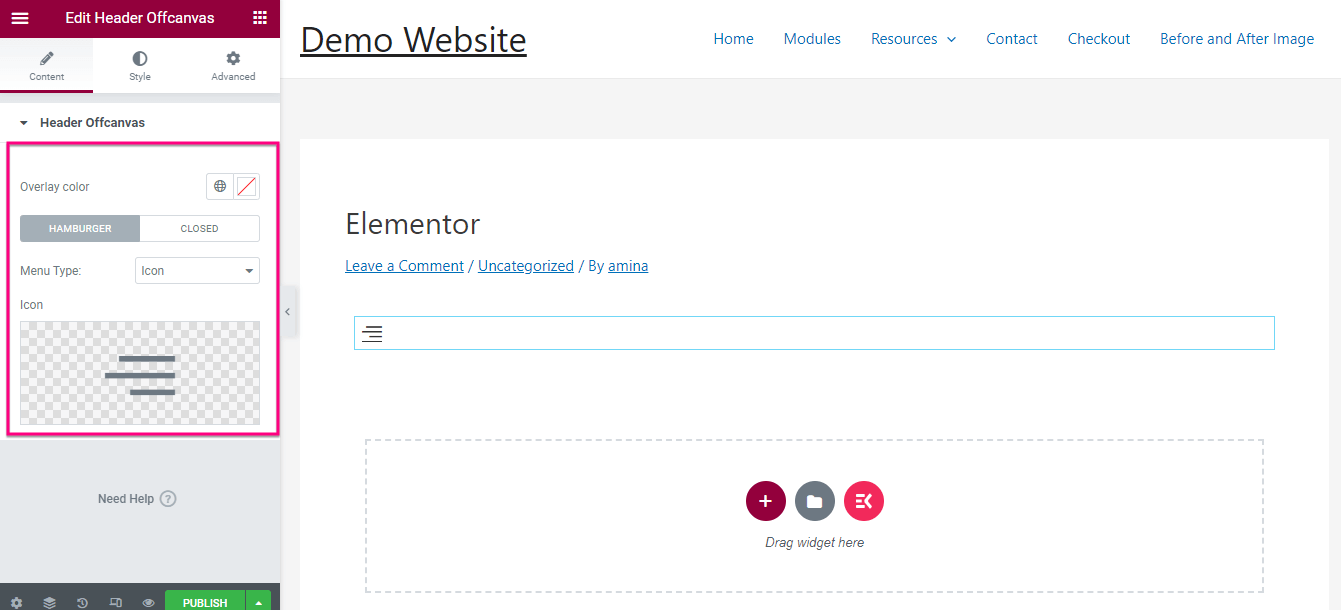
Depois de adicionar itens ao menu de cabeçalho fora da tela, você pode personalizar e atualizar as seguintes áreas:
- Cor da sobreposição: a partir daqui, escolha a cor do menu fora da tela.
- Tipo de Menu: Você encontrará ícones, texto e ícones com opções de texto. Selecione o que deseja exibir no lugar do menu fora da tela do cabeçalho.
- Ícone: Se você escolher o ícone no Tipo de Menu, esta seção ficará visível de onde você deve selecionar um ícone.

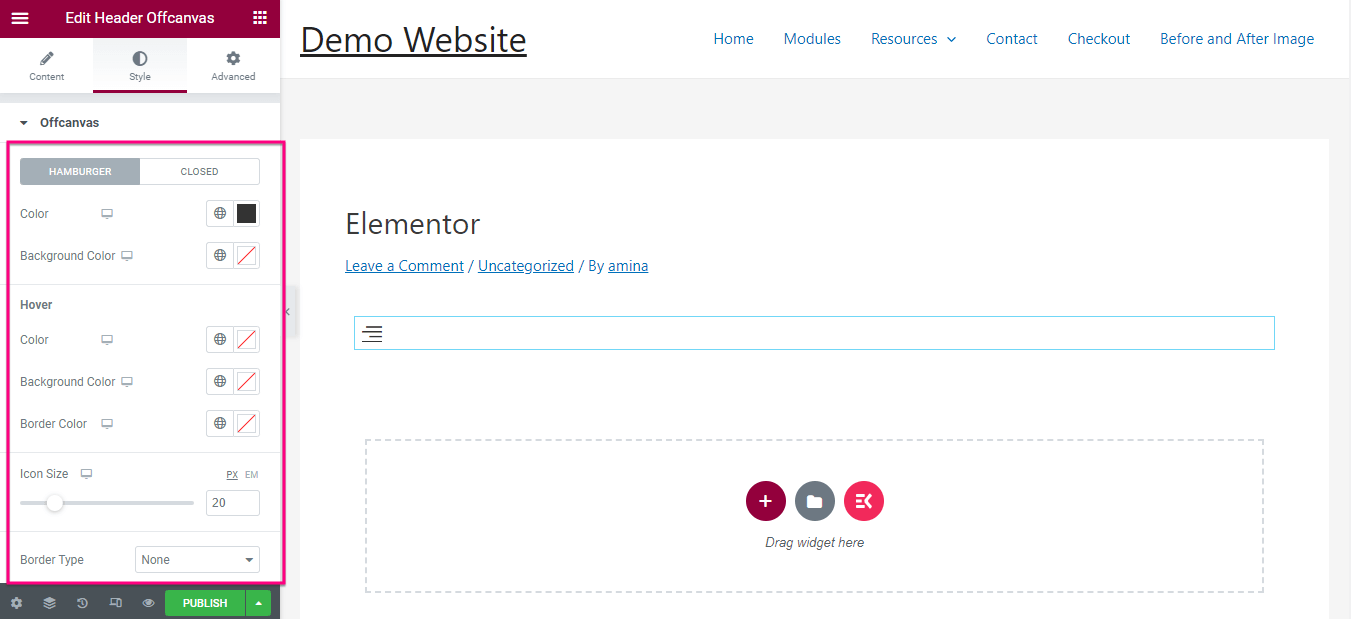
Ao lado da guia Conteúdo, você encontrará uma guia de estilo. Clique na guia Estilo e personalize os itens abaixo para o menu fora da tela:
- Cor.
- Cor de fundo.
- Cor do mouse.
- Cor de fundo ao passar o mouse.
- Cor da borda para foco.
- Tamanho do ícone.
- Tipo de borda.
- Alinhamento.
- Sombra da caixa.
- Raio da borda.
- Preenchimento.
- Margem.

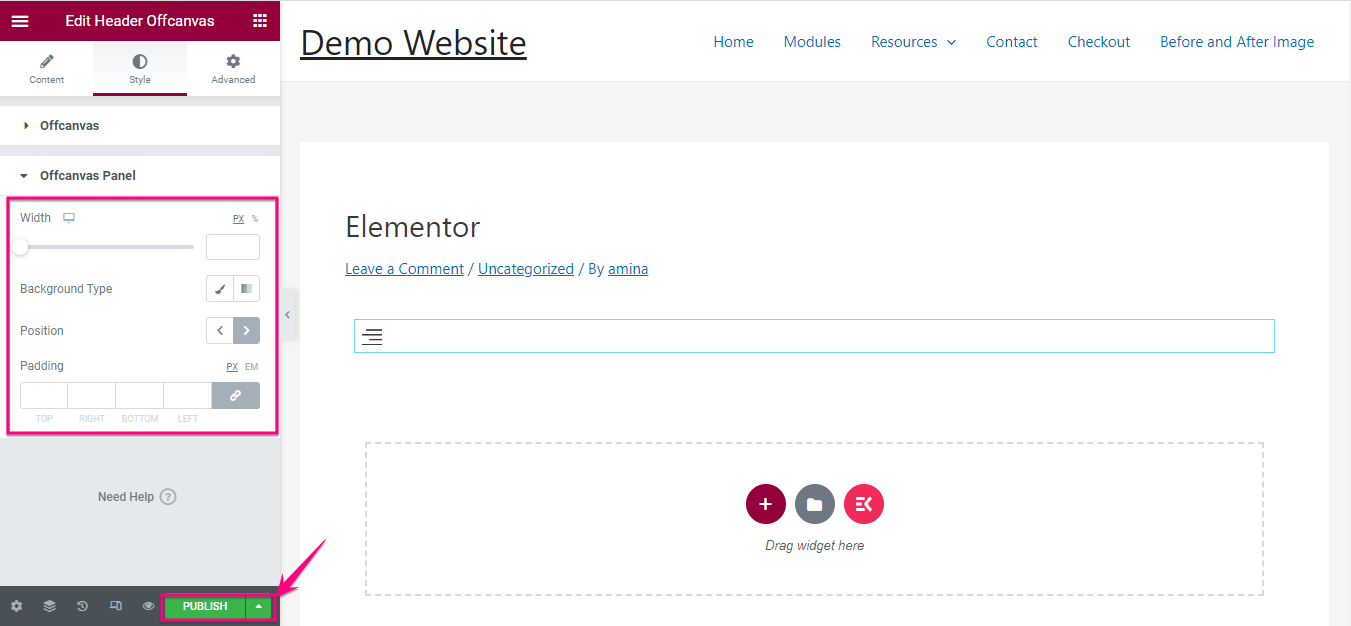
Depois de editar fora da tela; você precisa editar a largura, o tipo de plano de fundo, a posição e o preenchimento do painel fora da tela. Por fim, pressione o botão Publicar quando terminar a personalização.


Passo 4: Visão final do cabeçalho fora do menu da tela.
Aqui está a visão geral ou exemplo do menu fora da tela preparado com o ElementsKit. No entanto, você pode adicionar mais variações personalizando seu menu fora da tela na área de widgets.

Conteúdo Relacionado:
1. Como criar um menu vertical usando o ElementsKit no WordPress .
2. Formas de criar um mega menu usando Elementor e ElementsKit .
3. Como adicionar itens ao menu Elementor.
Comece com o menu fora da tela do cabeçalho
Usar um menu fora da tela tornará seu site mais interativo e envolvente , pois pode economizar muito espaço em seu site WordPress. Além disso, é perfeito para ter uma melhor UI & UX em telas pequenas . No entanto, adicionar um menu fora da tela é super fácil e rápido.
Tudo o que você precisa é seguir as quatro etapas acima e está tudo pronto para aproveitar os excelentes benefícios e oportunidades do menu de cabeçalho fora da tela. Acima, usamos o ElementsKit, pois oferece a opção mais fácil de adicionar este menu.
Junto com ele, você encontrará muitos recursos se usar o ElementsKit. Como é um complemento completo para Elementor que tem todas as opções para tornar seu site perfeito e competitivo. Portanto, utilize o melhor plug-in para adicionar um menu fora da tela ao seu site Elementor.
