Como criar uma página de destino de vendas eficiente no Elementor?
Publicados: 2022-04-20Índice
Para este tutorial, contaremos o que é necessário para criar uma página de destino de vendas para um produto comercial no Elementor. Além disso, você se familiarizará com ferramentas que aprimoram o construtor de páginas em termos de desenvolvimento de sites e páginas de destino.
O que faz uma boa landing page de vendas?
Uma página de destino de vendas é um site de uma página projetado para vender um determinado produto/serviço.
Uma boa landing page demonstra o melhor da sua marca e vende seu produto com mais eficiência. Os usuários encontram um anúncio online, clicam no link e chegam à página de destino. Ao rolar o site, eles aprendem mais sobre os benefícios do produto, avaliam sua qualidade e conhecem seu valor por meio de prova social. No final da jornada do site, os clientes estão fortemente convencidos a fazer uma compra, mesmo que não tenham a intenção.
É claro que uma boa página de vendas nunca funcionará sozinha. Para garantir vendas eficazes, você precisará:
estudar as necessidades do seu público-alvo;
- criar um produto/serviço de alta qualidade e demandado;
- obviamente, crie uma landing page convincente;
- estabelecer um fluxo de tráfego constante para a página de destino finalizada.
Por que usar o Elementor para criar páginas de destino?
O Elementor tem uma vantagem distinta sobre outros construtores de páginas do WordPress. Os usuários têm acesso gratuito a mais de 30 widgets principais e sua funcionalidade é bastante rica. Até agora, ele tem a experiência de arrastar e soltar mais suave. Além disso, o Elementor funciona com quase todos os temas e plugins, incluindo coleções de terceiros de widgets e elementos avançados.
Stratum Elementor Addons é um desses addons úteis para construir aterrissagens eficientes. Atualmente, o plug-in fornece mais de 26 widgets Elementor avançados para negócios e necessidades pessoais.
Enquanto o Elementor nos oferece um conjunto decente de widgets padrão, o Stratum estende a lista com elementos mais criativos, interativos e orientados a recursos. 
Ver Stratum DEMO.
Comparado a complementos alternativos, o Stratum oferece acesso gratuito a todos os widgets avançados gratuitamente. Mas com a versão PRO, você está desbloqueando configurações estendidas para cada widget.
Veja também: 12+ complementos gratuitos para Elementor: qual escolher?
Como você pode imaginar, os DOIS plugins – Elementor e Stratum – serão suficientes para criar uma página de destino de oferta especial. E não importa se você usa versões gratuitas ou PRO.
Assumimos que você já comprou um nome de domínio e hospedagem, configurou o WordPress e instalou todos os plugins necessários. Mas se você estiver com dificuldades, leia nossas diretrizes semelhantes sobre como criar um site de serviço WordPress.
Página de destino de vendas: elementos-chave
O segredo não tão óbvio por trás de cada página de oferta especial é a estrutura. Vamos descobrir esses elementos comuns (listados em ordem):
Oferta na seção de heróis
Aqui surge uma oferta de vendas exclusiva localizada na seção hero – a primeira área visível para os usuários que visitam uma página de destino. A oferta normalmente é incluída dentro de uma exibição de mídia dinâmica (slider ou banner) e seguida por um nome de marca, de preferência um logotipo e botões de CTA: 
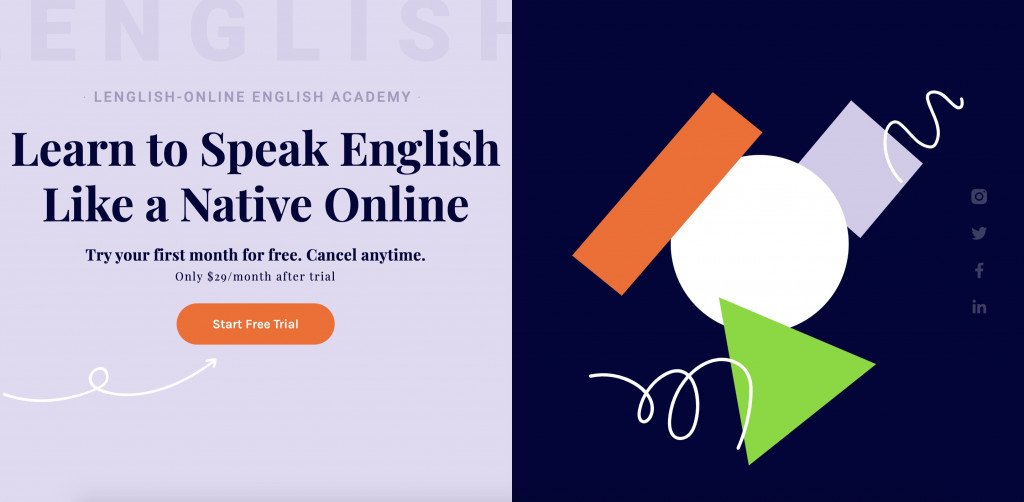
Fonte: biblioteca Elementor
Preste atenção máxima à seção de ofertas como o elemento mais volumoso de toda a página. Não basta focar a atenção do usuário na “primeira tela” – é mais importante despertar o interesse pela oferta. Você deve convencer os usuários de que seu produto/serviço tem um grande valor. Liste os principais benefícios, feche as objeções e forneça todas as informações que os incentivam a fazer uma compra.
Para representar uma oferta, você pode escolher um destes formulários:
- Modelo 3D do produto – este não é o tipo mais fácil de uma página herói, mas não tão difundida, o que significa que se destacará;
- Lista de benefícios – diga aos usuários como eles podem “usar” seu produto ou serviço para resolver seus problemas:
- Parâmetros técnicos – perfeitos para nichos com um aspecto tecnológico predominante. Quando se trata de gadgets, instrumentos e ferramentas físicas, a primeira coisa que os clientes querem é conhecer suas características.
- Opções, descontos, bônus extras – tudo isso estimula você a fazer uma compra agora mesmo e aqui mesmo.
- Calculadora, conversora – perfeita para saber se o seu serviço é adequado às necessidades do cliente, orçamento, etc. Comum em B2B, vai acelerar o processo de estabelecimento de cooperação, mesmo antes do “primeiro diálogo” com o cliente.

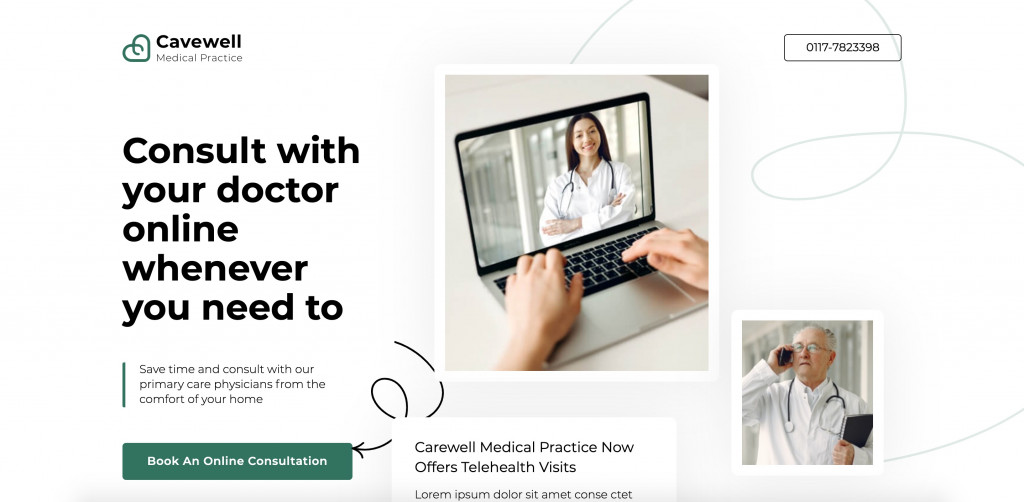
Fonte: biblioteca Elementor
Como construir uma seção de heróis com Stratum?
A biblioteca Elementor de widgets gratuitos não é suficiente para criar uma seção de herói dinâmica e cobrir a oferta. Com os widgets gratuitos do Stratum, você pode criar sliders atraentes, banners, galerias e muito mais.
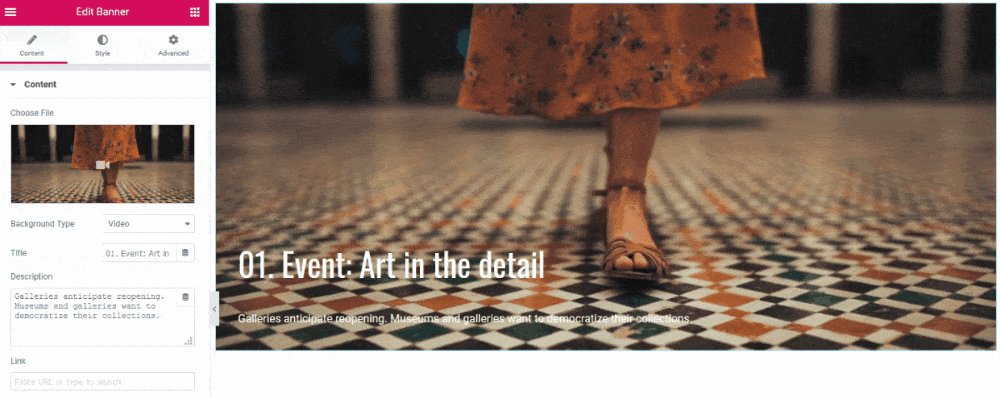
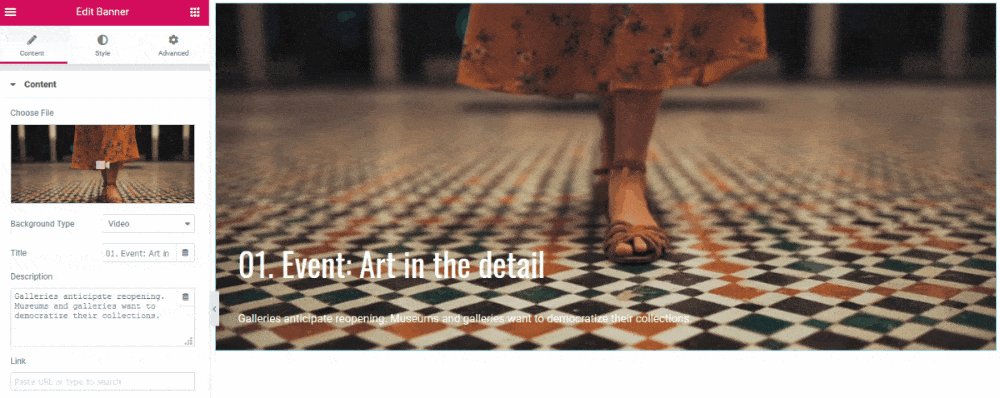
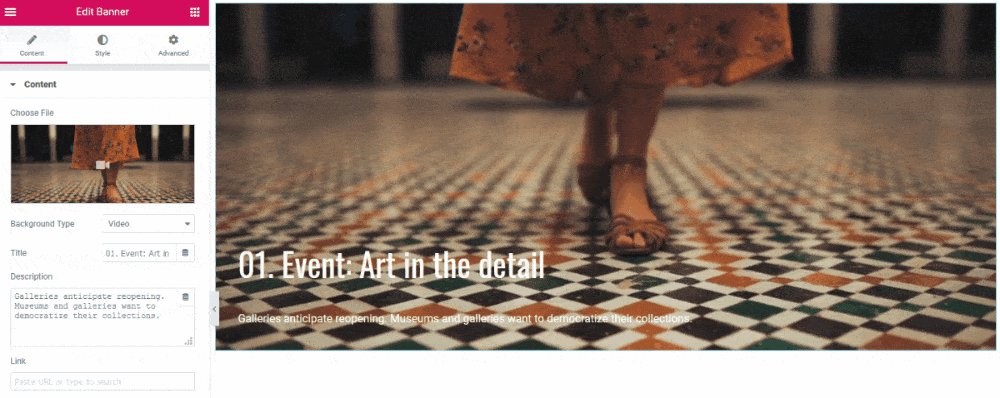
- Widget de Banner
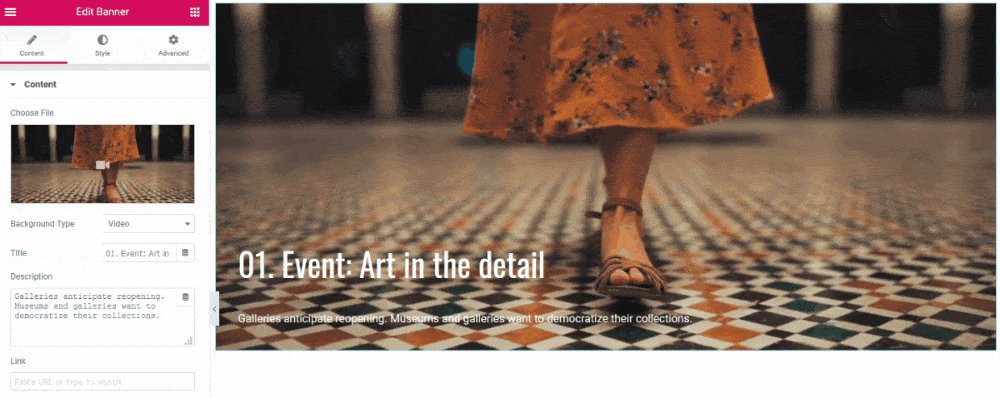
O widget Banner permite criar seções animadas para promoções, anúncios e sua página de destino. Ele adicionará imediatamente ação à sua página do WordPress e promoverá várias ofertas de uma só vez.
O conteúdo do widget de banner inclui título, descrição, um link e, claro, um arquivo de mídia de fundo (imagem e vídeo) 
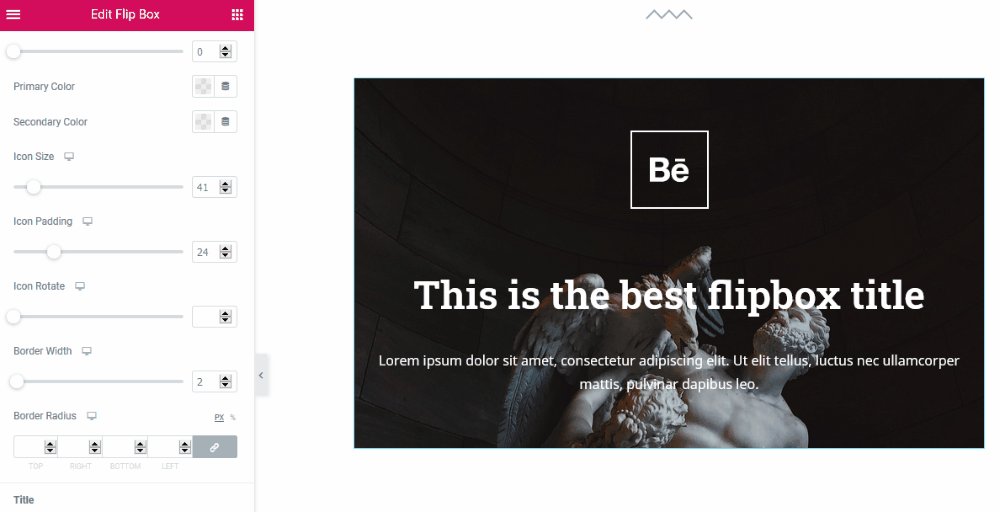
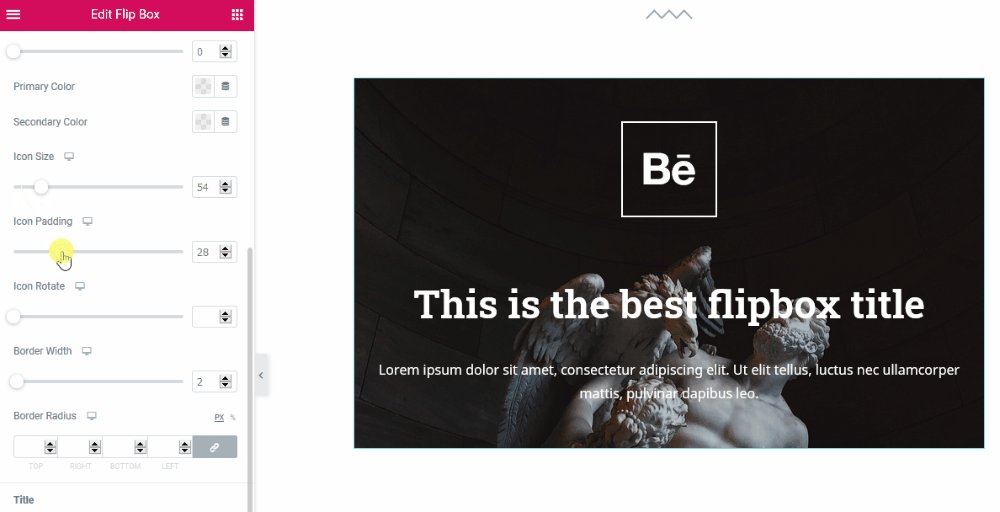
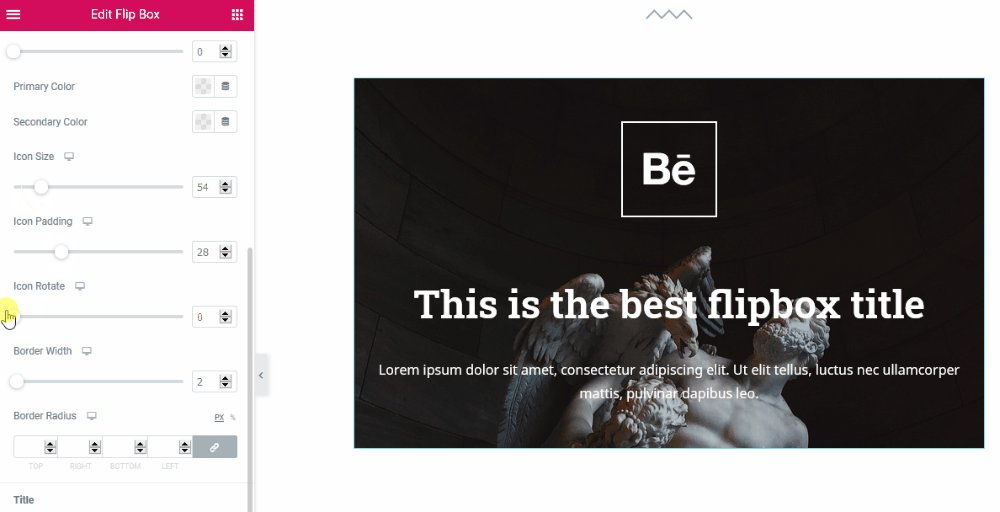
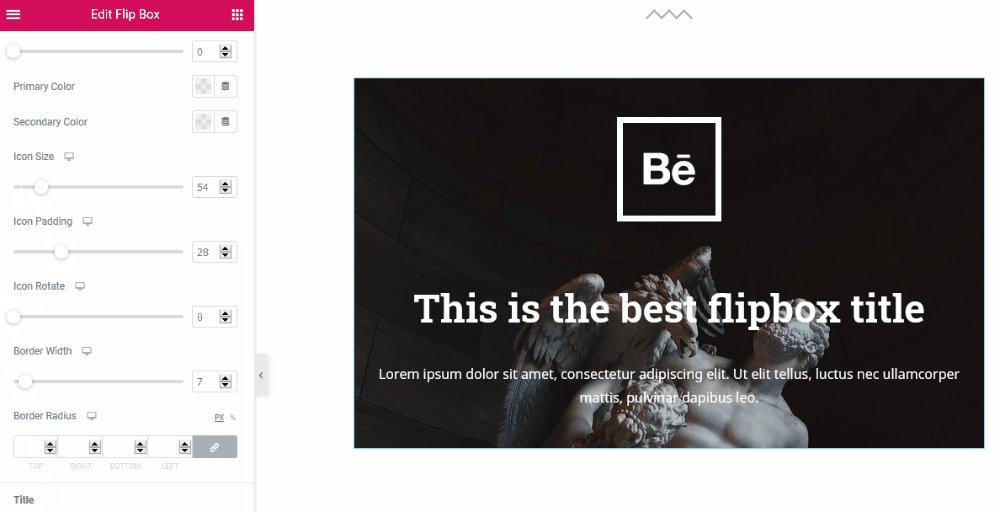
- Flip Box
Alguns estilos de flipbox podem caber na seção principal da sua página de destino. O widget Stratum atualmente oferece 6 efeitos de flip (zoom in & out, slide, flip para cima e para baixo, esquerda e direita) 
Saiba mais sobre os recursos dos widgets Banner & Flip Box e como estilizá-los para o seu site.
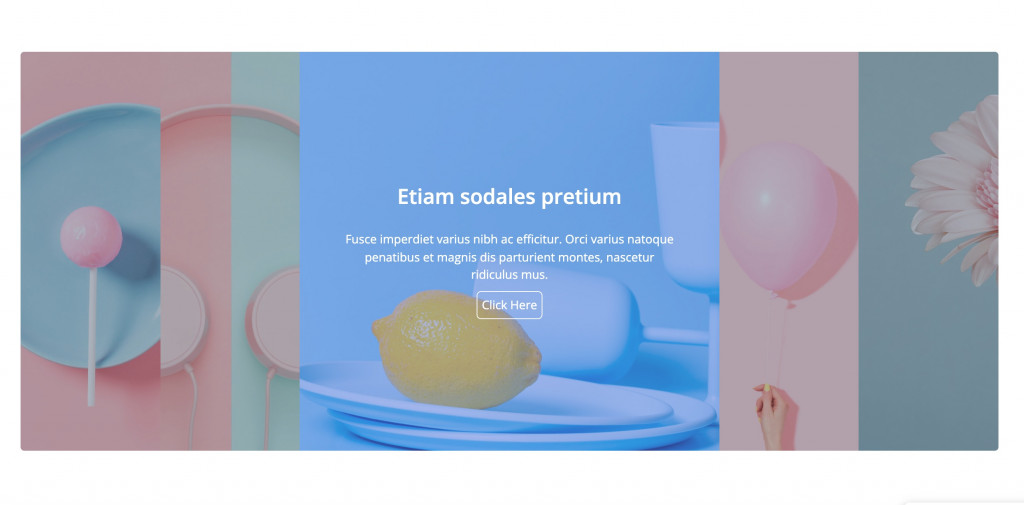
- Acordeão de Imagem
O acordeão de imagem permite que você inclua um título de chamada para ação atraente, descrição de texto e um botão de CTA. Além disso, compacta várias imagens atraentes e cria interação instantânea entre os usuários e sua página: 
Saiba mais sobre os recursos do widget Image Accordion e como configurá-lo para o seu site.
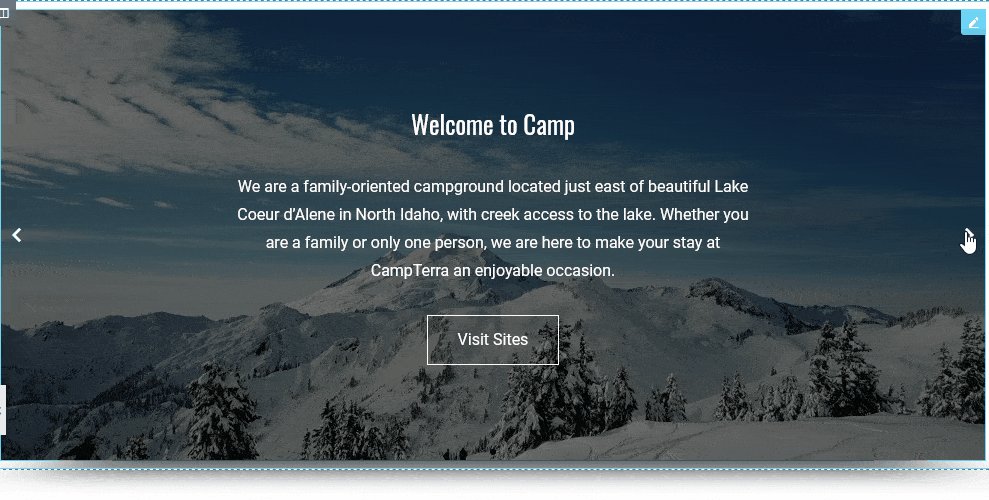
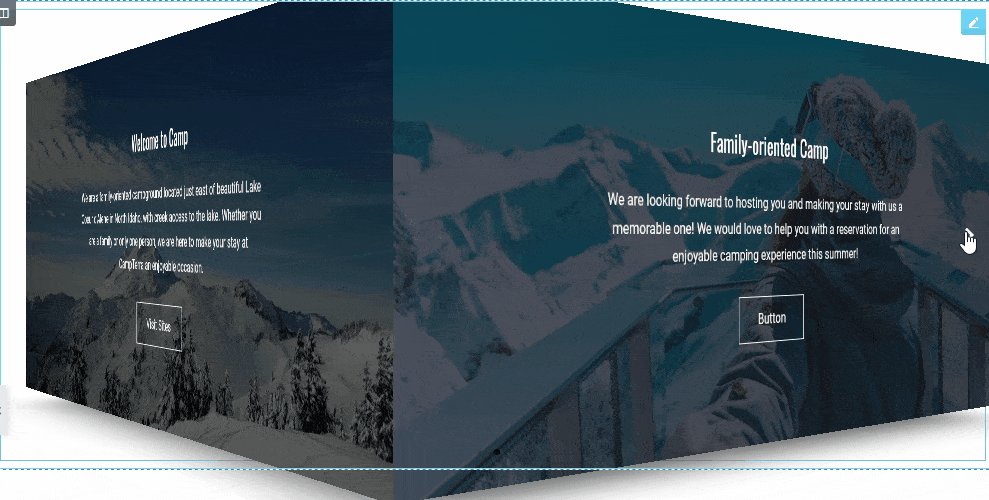
- Controle deslizante avançado
Finalmente, aqui vem o widget perfeito criando uma seção de heróis vibrante - o controle deslizante de imagem avançada. Com o Stratum, você pode criar controles deslizantes responsivos em tela cheia com texto e um botão de CTA: 
Possui tipografia avançada, configurações de cor e plano de fundo, efeitos de animação, configurações de alinhamento e paginação, layout de controle deslizante de várias colunas e muito mais.
Saiba mais sobre os recursos do widget Advanced Slider e como configurá-lo para o seu site.
Detalhes
Em seguida vem uma ou mais seções com os detalhes do produto ou serviço de venda. 
Fonte: biblioteca Elementor
Quando se trata de produtos de tecnologia, faz sentido explicar os princípios de trabalho ou incluir uma instrução.
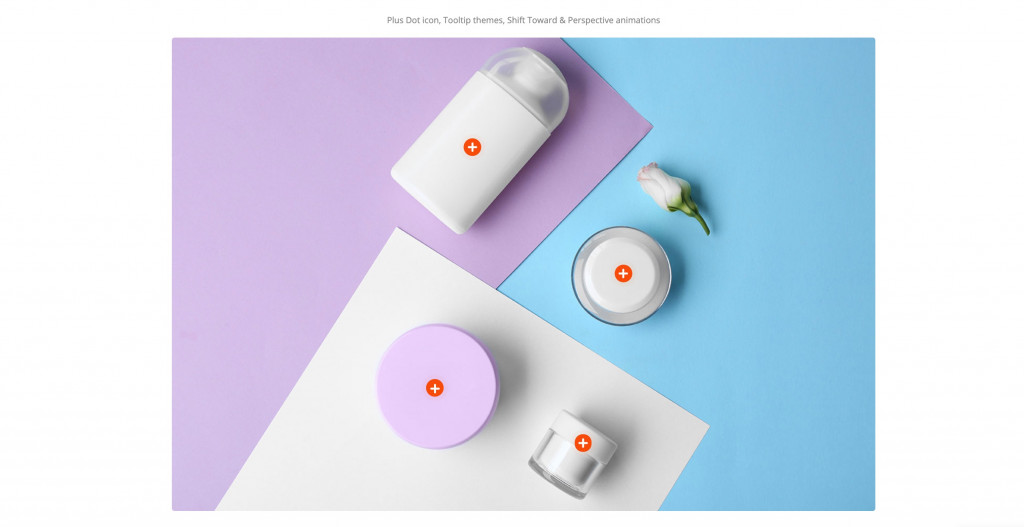
Para isso, você pode usar o widget Image Hotspot oferecido em nossa coleção Stratum. Quando os usuários clicarem em uma determinada área da sua imagem, eles poderão ler a descrição. É útil quando você precisa explicar as características técnicas do seu produto ou até incluir um guia passo a passo: 
Mais informações sobre os recursos do Image Hotspot estão neste link.
Quando se trata de produtos não tecnológicos que trazem emoções, você pode incentivar os compradores com sua missão inspiradora. Para isso, os complementos Ultimate Elementor da Stratum oferecem os seguintes widgets:

- Linhas do tempo verticais e horizontais
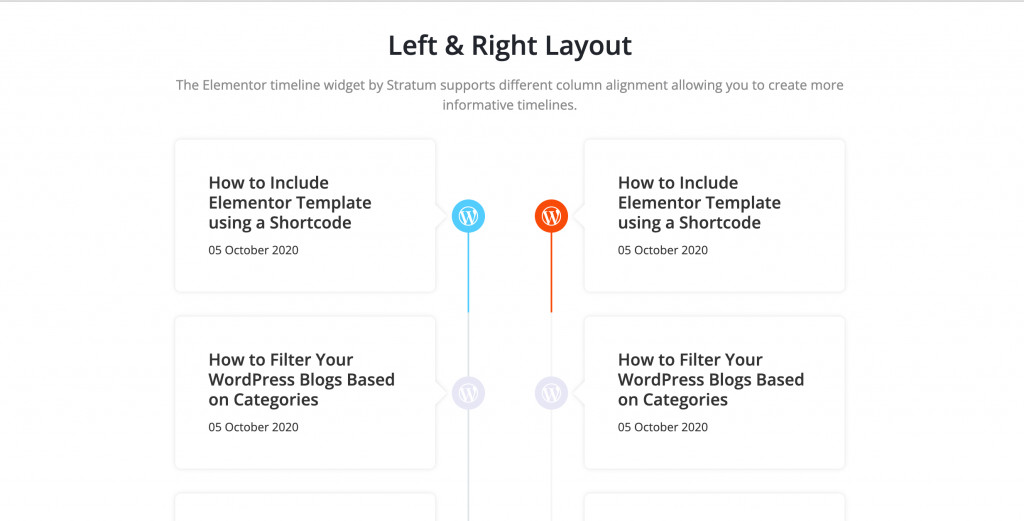
As linhas do tempo verticais e horizontais ajudarão você a visualizar a sequência de eventos, mostrar conquistas, tarefas do projeto ou qualquer coisa com base em estágios/pontos. Esse elemento dinâmico exibe informações úteis de forma organizada e facilita a percepção. 
Saiba mais sobre as configurações dos widgets de linha do tempo do Elementor aqui.
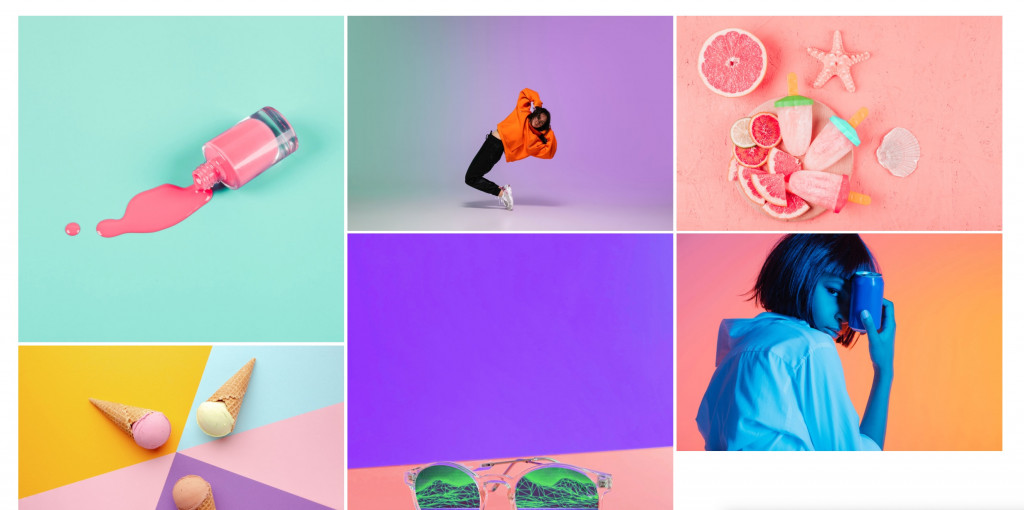
- Galeria de alvenaria
Galerias são as melhores formas de compartilhar emoções através de imagens. Dependendo do produto/serviço de venda, você pode incluir fotos suas, de seus clientes, eventos, imagens antes/depois, etc.
O Stratum oferece uma exibição de galeria mais avançada através do widget Masonry Gallery: 
Clique para saber como personalizar o elemento Masonry Gallery.
- Barra de progresso do círculo
A barra de progresso padrão parece bastante simples. Se você quiser uma exibição mais vibrante do seu progresso (mensurável em números/porcentagens), escolha a barra de progresso do círculo Stratum. 
Clique para saber como personalizar o elemento Circle Progress Bar.
Prova Social
O conceito de prova social é quando as pessoas tomam decisões com base nas opiniões e ações dos outros. É por isso que toda página de destino de vendas eficiente deve exibir avaliações, casos, diplomas e prêmios de sua organização.
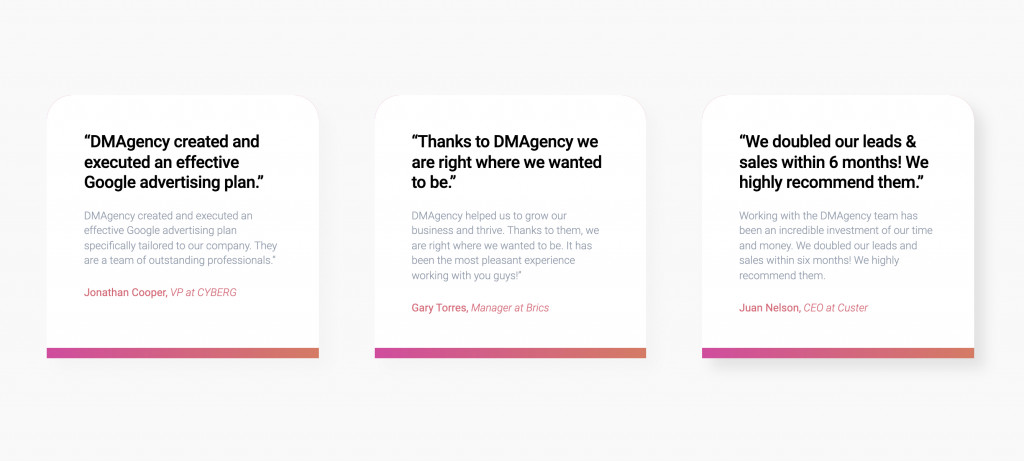
Depoimentos funcionam como a melhor prova social. 
Fonte: biblioteca Elementor
Ao postar avaliações, considere estas regras:
- Pelo menos 3 depoimentos de pessoas reais
- Fotos reais de clientes
- Texto fácil de ler
- Contatos da pessoa que faz a avaliação
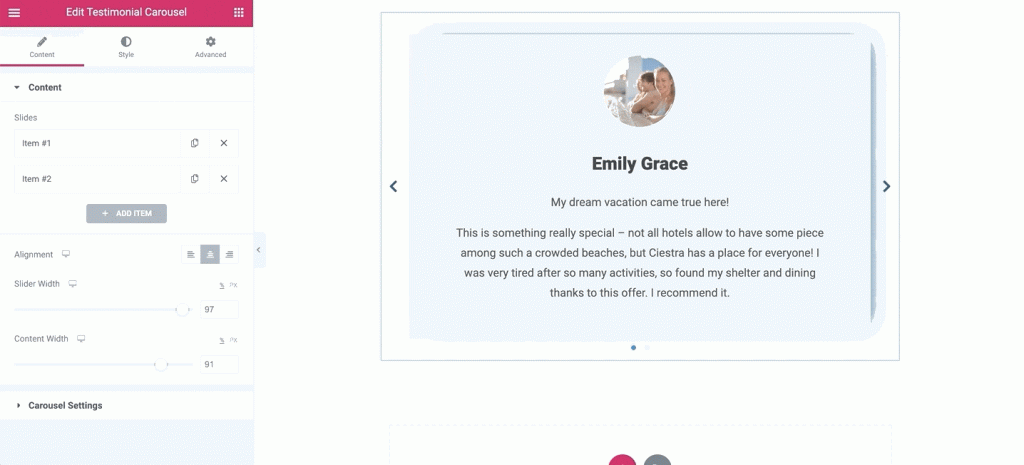
Entre as soluções Stratum oferecidas, você encontrará um widget Carrossel de Testemunhos. Isso ajudará você a exibir depoimentos de uma maneira que consome espaço e facilmente estilizá-los. 
Saiba mais sobre os recursos do widget Carrossel de depoimentos e como configurá-lo para o seu site.
Perguntas frequentes
Algo que parece óbvio para você proprietário, é desconhecido para os usuários. Os clientes compram coisas sobre as quais têm 100% de certeza. A seção de perguntas frequentes permite esclarecer muitos momentos ocultos que os usuários desejam saber.
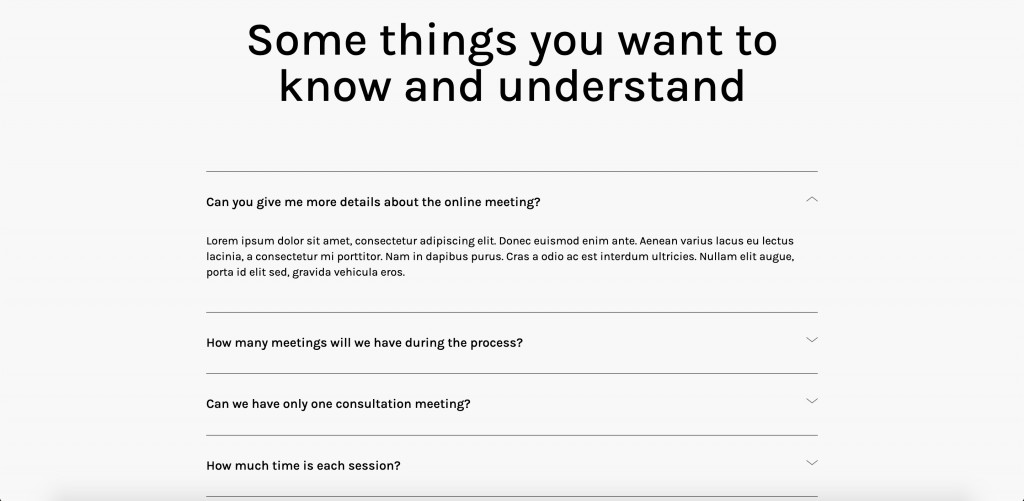
A seção de perguntas frequentes normalmente se parece com uma lista suspensa porque parece organizada e economiza espaço extra na página da web. Os usuários clicam na pergunta – e a resposta sai. 
Fonte: biblioteca Elementor
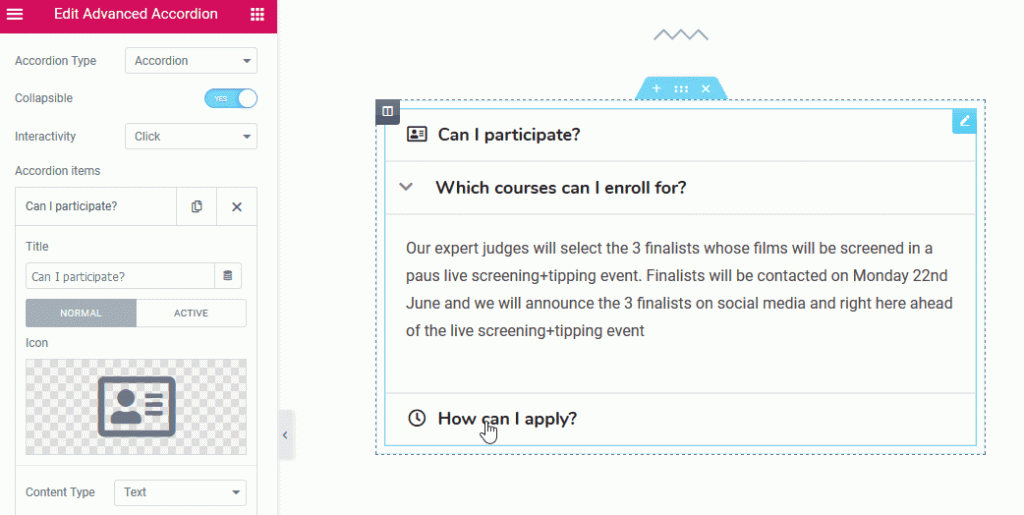
Felizmente, o Stratum oferece uma ótima solução para exibir o FAQ como um acordeão avançado.
O widget Acordeão Avançado é um dos complementos essenciais que o Elementor pode oferecer. Possui opções para 2 tipos de sanfona e interatividade. Cada acordeão suporta layouts de duas ou três colunas, conteúdo de texto, imagens únicas, controles deslizantes, Google Maps e muito mais. 
Saiba mais sobre as configurações do widget Stratum Advanced Accordion.
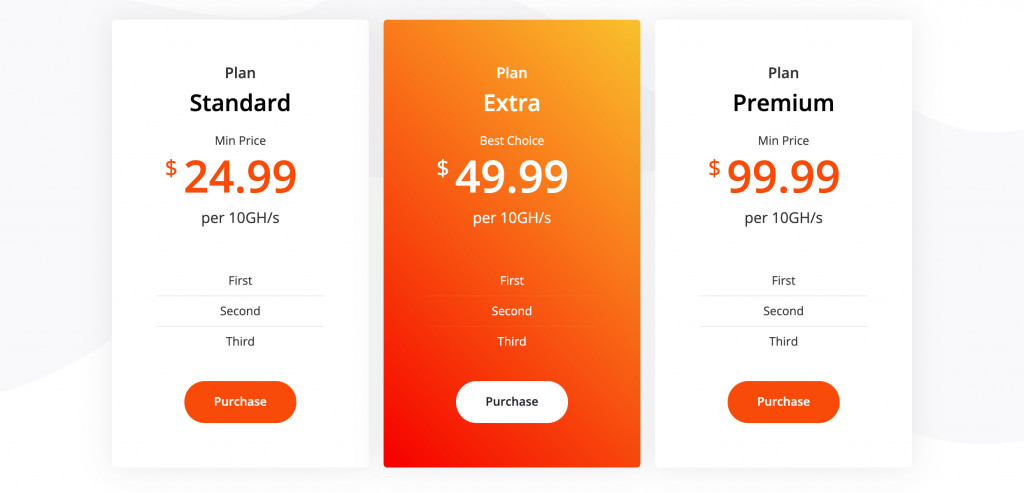
Bloco de preços
Depois de todas as ofertas e argumentos, é hora dos clientes conhecerem as opções de preços. Como mencionado anteriormente, você pode incluir o custo do seu serviço ou produto na seção hero para enfatizar o desconto. No entanto, uma tabela de preços é essencial para qualquer página de destino de vendas.
Em uma tabela de preços, você pode destacar um preço com desconto, planos diferentes e marcar a opção de preço mais popular entre os clientes.
Os botões “Comprar” e “Pedir” incluídos neste elemento são o elemento CTA mais importante de todos.
O widget Stratum Price Table cobre tudo o que apontamos acima. Ele fornece um modelo pré-construído com seções (preço, descrição do preço, itens da lista, legenda do botão etc.): 
Saiba mais sobre os recursos do widget Tabela de preços e como configurá-lo para o seu site.
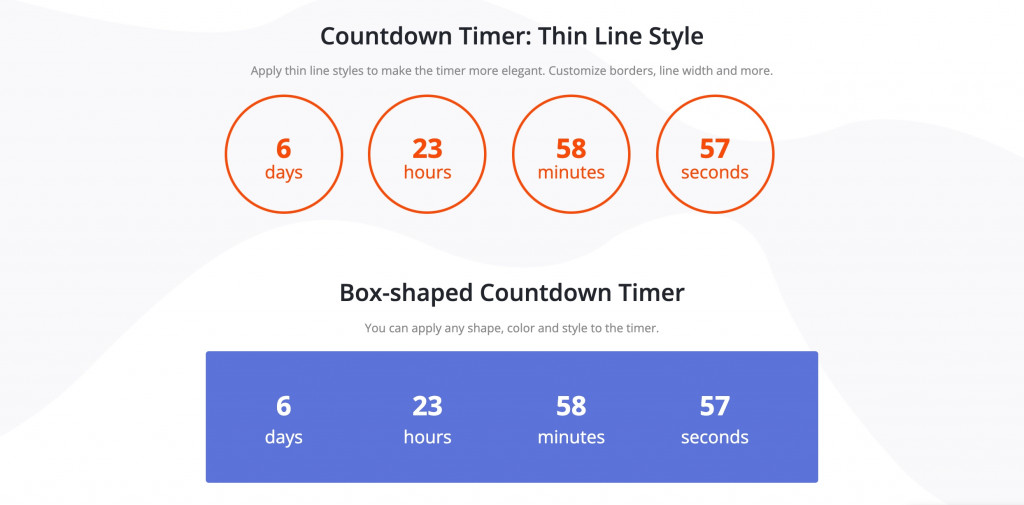
Tempo limitado de oferta
As ofertas por tempo limitado incentivam os visitantes a fazer uma compra mais rapidamente. Use os elementos de contagem regressiva ou temporizador para uma representação visual de um limite de tempo:
Fonte: biblioteca Elementor
Use o widget de contagem regressiva Stratum e crie tempos em forma de círculo ou caixa: 
Clique para obter mais configurações do cronômetro de contagem regressiva Stratum.
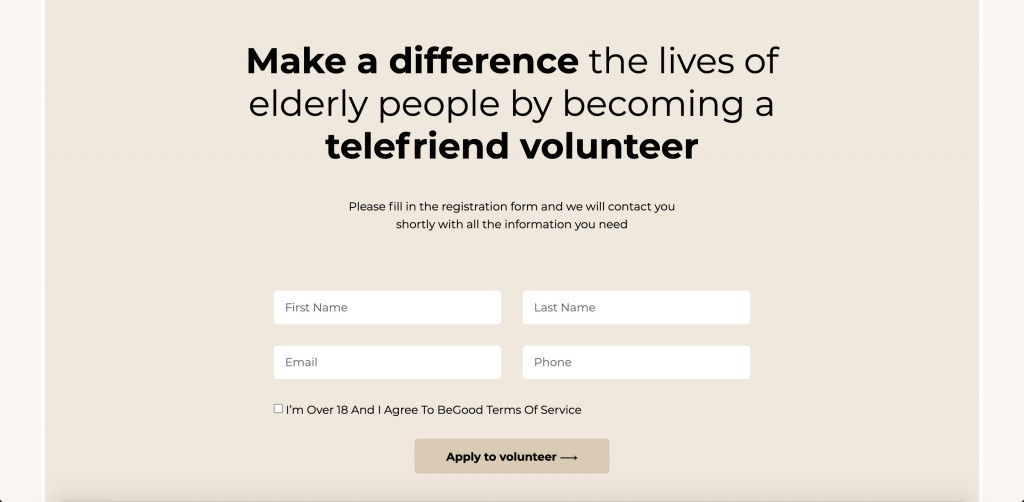
Formulário de Contato
O objetivo de algumas páginas de destino é coletar dados do usuário, portanto, um formulário de contato será útil. O tipo de formulário depende do seu objetivo final: registro, agendamento de consulta, assinatura ou mais.
O formulário é normalmente seguido por uma frase CTA forte: 
Fonte: biblioteca Elementor
Embora o Stratum não ofereça um widget de formulário de contato, você pode usar um plug-in de formulário de contato 7 bastante popular para todos os tipos de formulários.
Mas é provável que você queira mencionar suas informações de contato (localização, ícones de mídia social). Nosso complemento oferece algumas boas opções para exibir o Google Maps e uma galeria do Instagram.
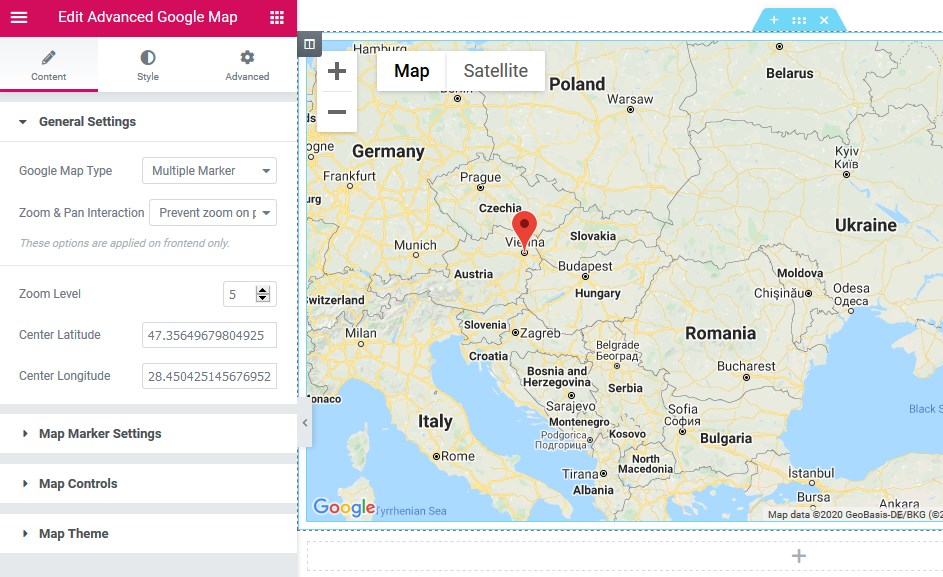
- Mapas avançados do Google
Ao contrário do widget padrão do Google Maps da Elementor FREE, este vem com algumas opções estendidas. Você pode exibir locais ilimitados usando marcadores personalizados, ajustar uma interface de mapa padrão em relação à interação do usuário e escolher o estilo de mapa agradável: 
Clique para saber mais sobre o widget Advanced Google Maps da Stratum.
- Feed do Instagram
Muitas marcas promovem ativamente suas páginas do Instagram e desejam expandir seu público em todos os canais possíveis. Um site próprio é o melhor lugar para novos usuários na página de mídia social.
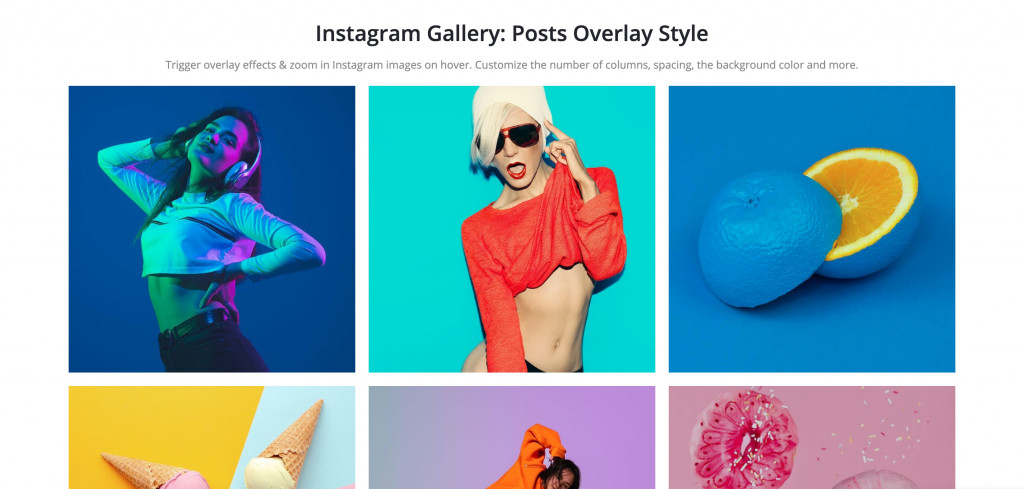
Com este widget, as marcas podem destacar sua vibrante galeria do Instagram. O feed é atualizado automaticamente a cada nova postagem. Além disso, você pode exibir qualquer número de postagens e alterar o número de colunas se não quiser manter uma exibição clássica de 3 colunas: 
Aqui está uma instrução sobre como conectar sua conta do Instagram ao widget Stratum.
Mais dicas para aumentar as vendas em uma página de destino
- Os CTAs (calls-to-action) devem ser curtos, claros e localizados no topo da página, no rodapé e, em média, a cada 2 blocos.
- Quanto mais objeções ocultas você puder contradizer – maior será a conversão. As objeções mais comuns dos clientes ocultos são: “Não acredito em você”, “Não tomo as decisões”, “Não tenho tempo para sua oferta” e “Não tenho dinheiro”. Dê nossos fatos e argumentos, crie cadeias lógicas para convencer os visitantes de que é o que eles precisam. A melhor maneira de responder a essas objeções é na seção de perguntas frequentes.
- Haverá toneladas de informações para caber em apenas uma página, então seja conciso . Mas é melhor minimizar o texto substituindo parágrafos por conteúdo de mídia visual: vídeos, galerias, ícones, flip boxes, linhas do tempo etc.
- Crie páginas de destino de vendas separadas para cada grupo de público . Usuários de diferentes idades ou interesses completamente diferentes têm diferentes gatilhos que os estimulam a fazer uma compra.
Conclusão
Agora você sabe mais sobre o Stratum como um instrumento para criar páginas de ofertas especiais bonitas e, o mais importante, eficientes.
A dupla Elementor + Stratum pode economizar tempo e esforço, é uma opção única ou você usa os dois plugins regularmente. Além disso, ambos os produtos são suportados por especialistas em WordPress com anos de experiência.
Em caso de problemas, eles estão prontos para lhe dar a devida assistência.
PS Claro, Stratum tem muitas alternativas decentes. Os 4 principais addons que merecem ser mencionados são:
- Complementos essenciais para Elementor
- Complementos finais para Elementor
- Complementos Premium para Elementor
- Elementos Elementor Addon
