Como Criar Efeito de Troca de Imagem no WordPress (Tutorial em 3 Passos)
Publicados: 2023-06-07As imagens desempenham um papel vital em capturar a atenção do visitante e transmitir suas mensagens a eles. Felizmente, com o WordPress, o sistema de gerenciamento de conteúdo mais popular do mundo, você tem o poder de aprimorar a aparência e a visibilidade do seu site de inúmeras maneiras. Aqui, a troca de imagens é uma das estratégias eficazes entre os recursos ilimitados e a personalização do WordPress.
No entanto, devido às oportunidades versáteis do WordPress, é difícil para uma única pessoa explorar todas elas.
Então, este tutorial é sobre como criar efeito de troca de imagens no WordPress . Além disso, este guia passo a passo fornecerá a você o conhecimento e as ferramentas necessárias para criar um impressionante efeito de troca de imagens. Então, vamos mergulhar em uma maneira impressionante de mostrar imagens para elevar a visibilidade do seu site.
Qual é o efeito de troca de imagens no WordPress?
Um efeito de troca de imagem refere-se a uma técnica visual em que uma imagem muda sempre que uma determinada ação (clique, passar o mouse, etc) é executada na imagem. É uma forma atraente de aumentar o engajamento e a interação com seu público.
Por que adicionar troca de imagem no WordPress?
As trocas de imagens do WordPress são usadas principalmente para mostrar antes e depois da comparação. Ele permite que você crie imagens interativas e envolventes para o seu site. Além desses, há mais benefícios em adicionar troca de imagens no WordPress:
- A troca de imagens ajuda você a demonstrar claramente os recursos do produto. Os clientes ou visitantes podem entender facilmente as informações que você está tentando transmitir.
- Ele otimiza a conversão à medida que os visitantes ou clientes obtêm uma visão geral clara dos produtos ou serviços, o que ajuda a tomar decisões de compra rápidas.
- As trocas de imagens podem ser um grande contador de histórias e demonstrar o progresso do produto ao longo do tempo .
- O efeito de troca de imagem pode aumentar o UX geral e a interface do usuário do seu site e torná-lo mais amigável para o público.
- Você pode vencer seus concorrentes adicionando esse efeito de troca de imagem, pois cria imagens exclusivas e interativas para o seu site.
Esses são os principais benefícios de adicionar efeitos de troca de imagens no WordPress. Agora, você está procurando maneiras de adicioná-lo? Se sim, continue lendo até o final.
Etapas para criar um efeito de troca de imagens no WordPress
Existem duas maneiras de adicionar um efeito de troca de imagem no WordPress. Uma é através da codificação e a outra é utilizando o plug-in Image Swap. Usar um plug-in de troca de imagens é a melhor e mais fácil maneira de adicionar um efeito de troca às imagens. Mas, antes disso, primeiro você deve selecionar um plug-in de troca de imagem apropriado.
O ElementsKit é um dos plug-ins de troca de imagens mais adequados que vem com vários recursos, como mascaramento de imagem , código de cupom , ticker de conteúdo etc. Além disso, possui grande compatibilidade com todos os plug-ins e temas populares.
É por isso que usaremos o ElementsKit para adicionar o efeito de troca de imagens no WordPress. Portanto, confira o guia passo a passo sobre como criar o efeito de troca de imagens no WordPress :
Etapa 1: baixe um plug-in de troca de imagens.
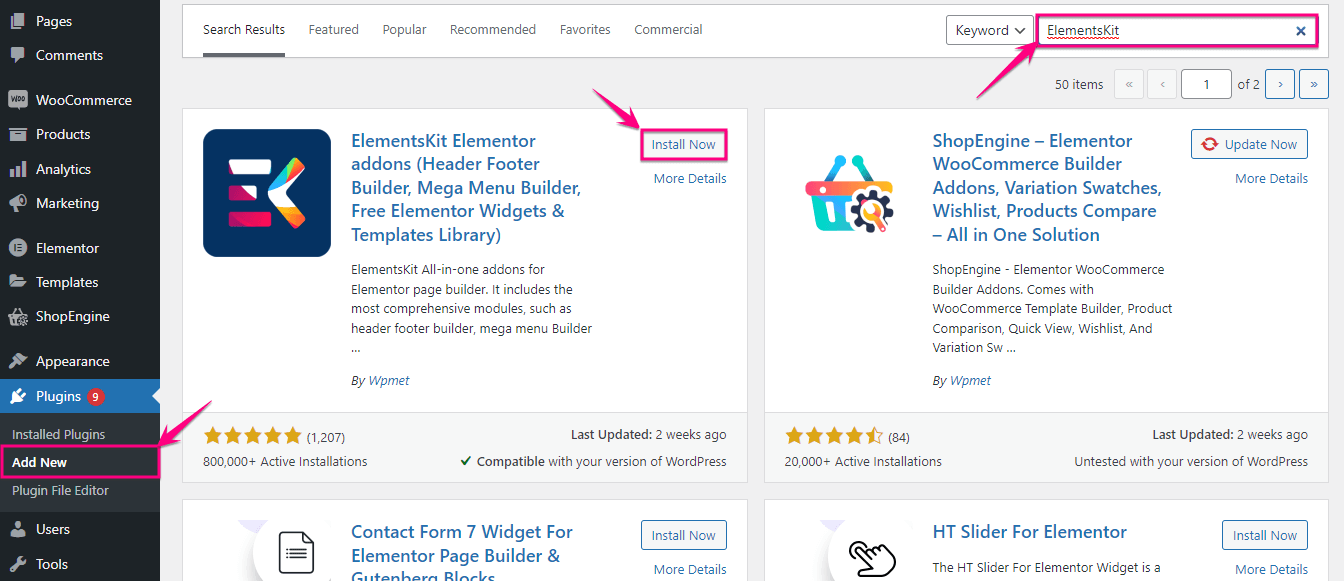
Primeiro, baixe um plug-in de troca de imagem, ElementsKit em seu site WordPress. Além disso, você deve baixar o Elementor para aproveitar o excelente recurso Image Swap do ElementsKit. Após a instalação do Elementor, procure por ElementsKit na caixa de pesquisa para baixá-lo e clique no botão “Instalar agora” . Em seguida, clique no botão “Ativo agora” para ativar o ElementsKit.


Etapa 2: adicionar troca de imagem no WordPress.
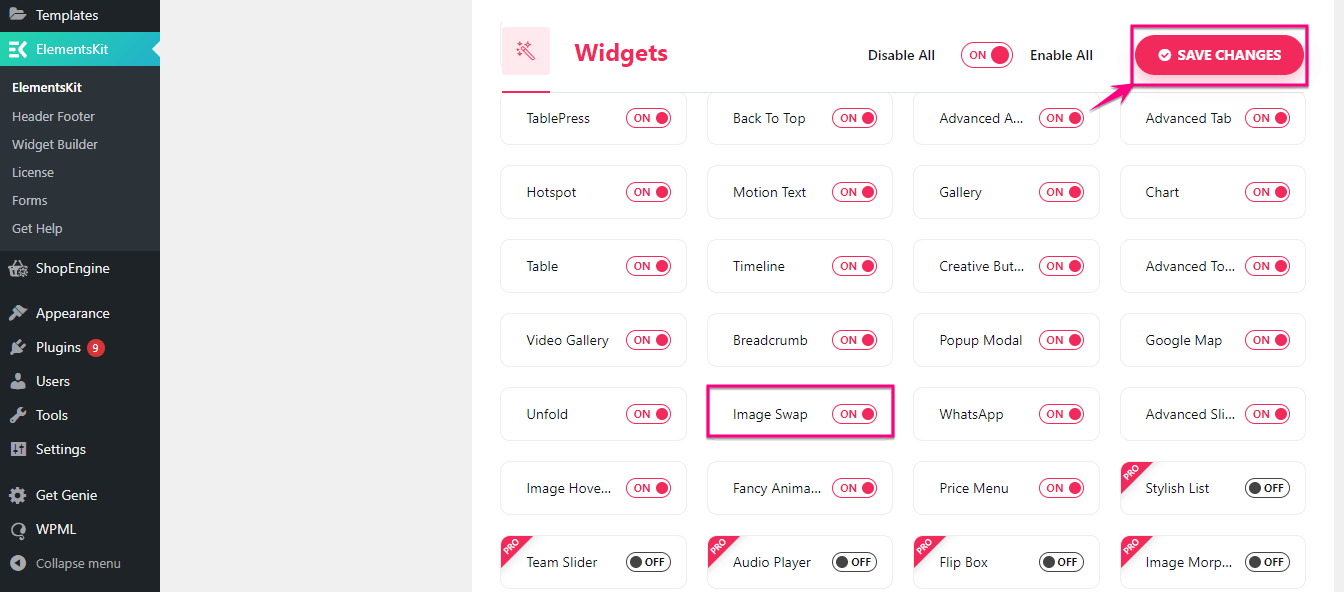
Na segunda etapa, você deve ativar o widget de troca de imagem visitando ElementsKit>> ElementsKit . Agora, clique na guia “Widgets” e habilite a troca de imagem . Depois disso, clique no botão “Salvar alterações” .

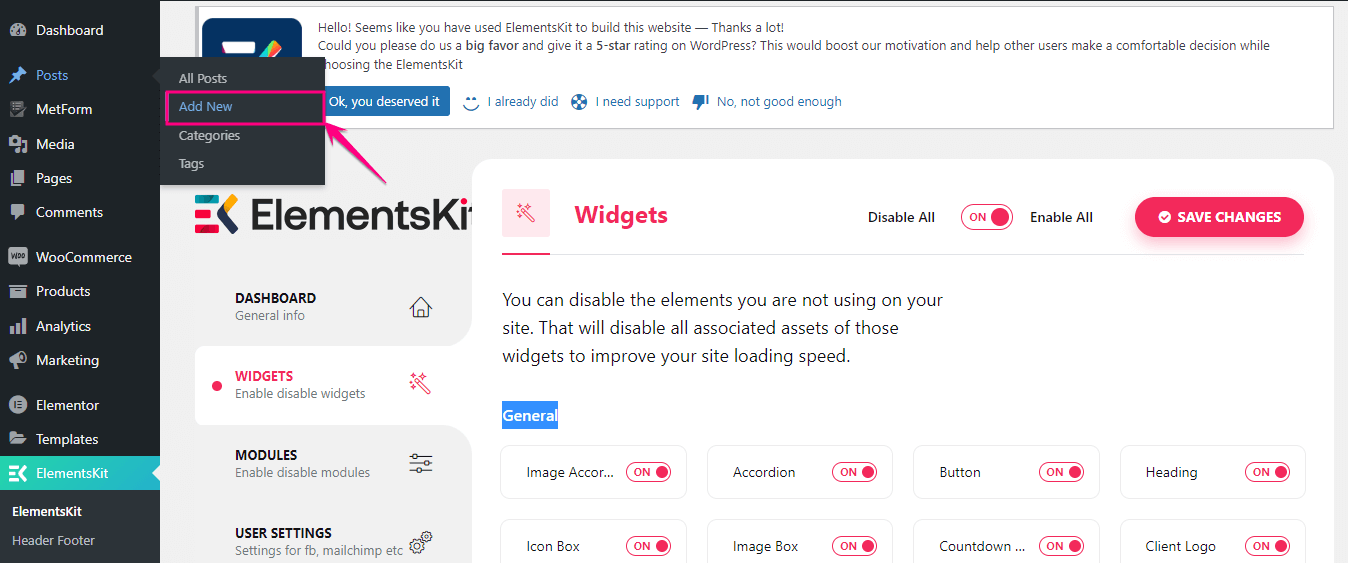
Depois de habilitar a troca de imagem, vá para uma nova postagem clicando em "Adicionar novo" na guia de postagem.

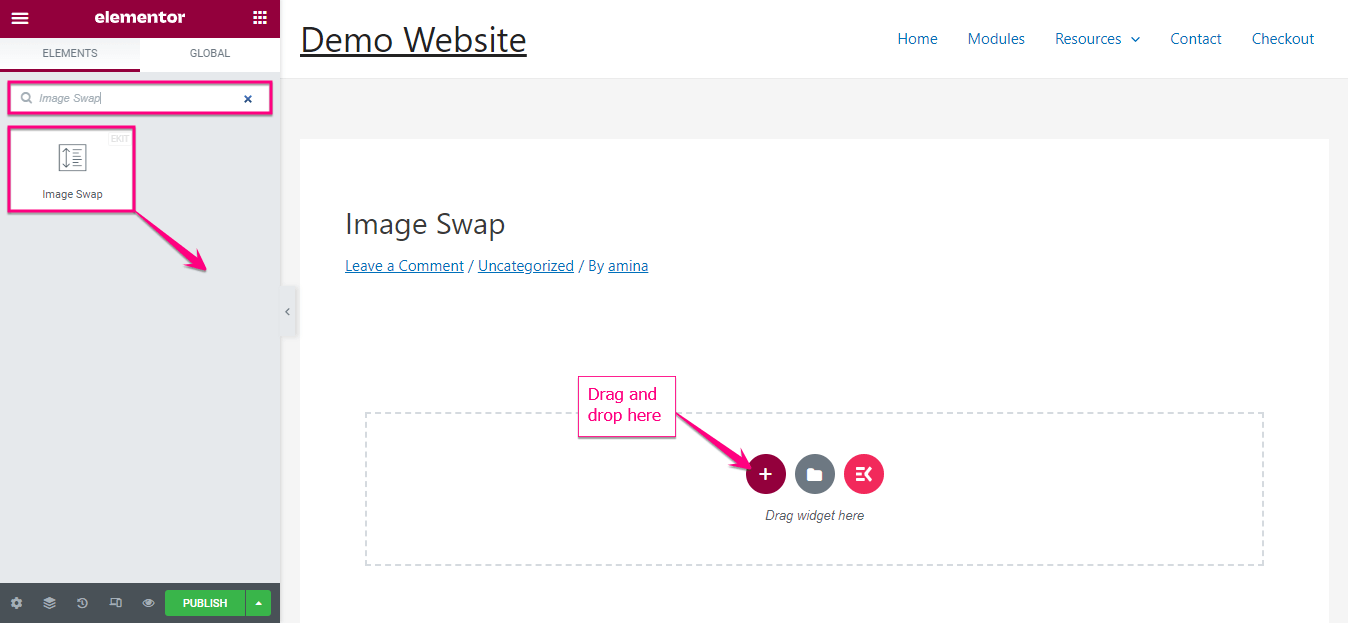
Isso o levará a uma nova página onde você precisa adicionar um título e clicar no botão “Editar com Elementor” . Em seguida, procure o widget Image Swap e adicione-o ao ícone de mais depois de arrastar e soltar.

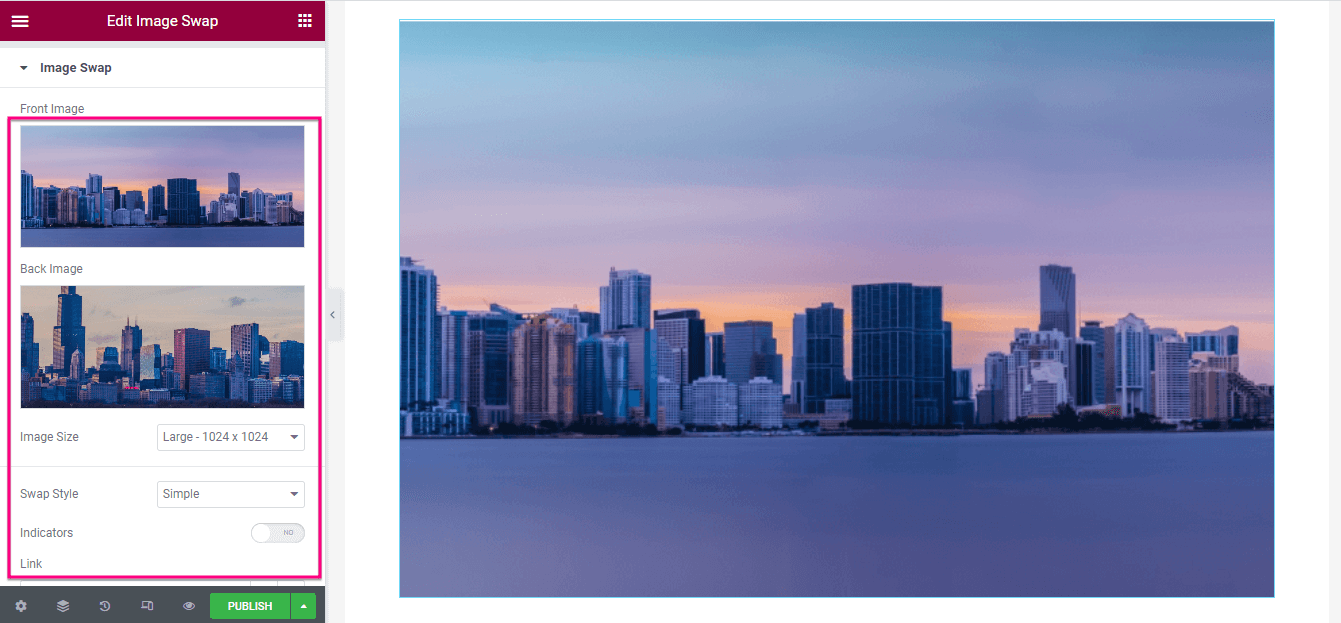
Depois de adicionar uma troca de imagem, você encontrará a opção de configurações no lado esquerdo. Aqui, você deve ajustar as seguintes coisas a partir daí:
- Imagem frontal: adicione uma imagem frontal para troca de imagem.
- Back Image: Digite uma imagem traseira aqui.
- Tamanho da imagem: você pode ajustar a altura e a largura da imagem aqui.
- Estilo de troca: ajuste o estilo de troca da sua imagem.
- Indicadores: Adicione um indicador para indicar uma imagem ativa e uma imagem de fundo.
- Link: Insira o URL se quiser adicionar links com sua imagem.

Além disso, você pode habilitar o Image Masking para a troca de imagens. Depois de habilitá-lo, você encontrará opções para editar o Tipo de Forma, Seleção de Forma, Posição, Repetição e Tamanho. Ajuste tudo para adicionar um atraente efeito WordPress Image Swap.

Passo 3: Publique a troca de imagens do WordPress.
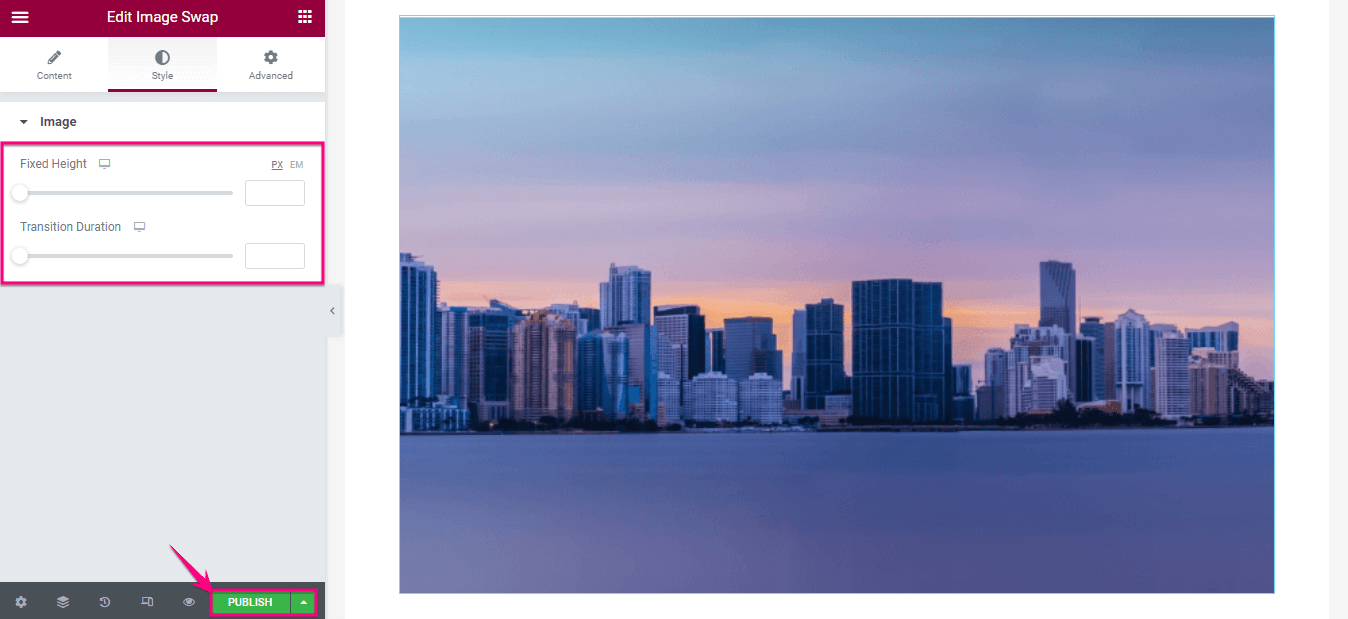
Depois de concluir a configuração do conteúdo, visite a guia Estilo e ajuste a Altura e a Duração da Transição da imagem.
Por fim, clique no botão publicar após concluir a edição do efeito Troca de imagem.


Comece com uma troca de imagens no WordPress
Adicionar um efeito de troca de imagem no WordPress é possível através de vários métodos. No entanto, usar um plugin do WordPress é o método mais conveniente que mostramos acima. Portanto, siga as três etapas fáceis para aprimorar a experiência visual de suas imagens usando o ElementsKit.
