Como criar um mapa de imagem interativo no WordPress
Publicados: 2022-07-14Detalhe, detalhe, detalhe... É difícil transmitir um monte de pequenos detalhes importantes do produto sem alienar seus clientes com uma parede de texto detalhado. Se você deseja identificar um objeto, sala ou área – além de fornecer informações detalhadas sem interromper a jornada do cliente, enviando-os para diferentes partes do seu site – um mapa de imagens do WordPress é sua resposta.
Um mapa de imagens do WordPress é a melhor maneira de mostrar suas belas fotos e adicionar muitos detalhes de forma eficaz, sem estragar o efeito. Você obtém o máximo de informações compactadas na menor quantidade de espaço na Internet – mas feito de forma maravilhosa.
A função de zoom de imagens em lojas de e-commerce lida com o problema de forma elegante, mas instalar uma loja WooCommerce não é a solução para empresas que precisam de “potência” extra para suas fotos.
Leia nosso guia detalhado para saber como é fácil criar mapas de imagens interativos no WordPress com o plug-in WP Draw Attention.
Visão geral dos mapas de imagens do WordPress e WP Draw Attention
Um mapa de imagem do WordPress é um elemento gráfico interativo que contém áreas clicáveis.
Um uso óbvio é por promotores imobiliários, corretores de imóveis e proprietários de pousadas ou hotéis. Eles usam mapas de imagens para mostrar plantas interativas com belas imagens anexadas a cada área.
No entanto, há mais vantagens nos mapas de imagens no WordPress, como comprovado pela ferramenta de mapa de imagens WP Draw Attention. Está rapidamente se tornando uma ferramenta secreta de marketing de escolha para trabalhadores manuais, artesãos, artesãos, artistas e outros comerciantes da Internet.
 Chame a atenção: Plugin de mapa de imagem interativo
Chame a atenção: Plugin de mapa de imagem interativoVersão atual: 1.9.32
Última atualização: 16 de junho de 2022
chamar-atenção.1.9.32.zip
A imagem interativa do WP Draw Attention (por exemplo, uma planta baixa) permite que seus clientes ampliem o zoom com detalhes incríveis. Você pode adicionar uma explicação detalhada, texto, números, imagens ou até mesmo vídeo para cada área para destacar os recursos exclusivos do seu produto. Você pode elaborar todas as vantagens do seu produto sem sobrecarregar o visitante com uma parede de texto.
Os mapas de imagem responsivos criados com o plug-in WP Draw Attention geram seus próprios metadados de acordo com sua entrada e, portanto, são compatíveis com SEO desde o início.
Mencionaremos as diferenças entre os planos gratuito e premium do WP Draw Attention abaixo, mas devemos falar sobre esse fabuloso recurso do plugin gratuito… Você obtém apenas um desenho interativo por site, mas o fator irresistível é que você pode adicionar qualquer número de áreas de detalhe para aquele desenho.
Vamos usar uma planta baixa como exemplo. Você pode vincular áreas na planta baixa a fotos de cada cômodo, mas também pode destacar itens específicos de interesse na planta baixa geral. Você pode acabar com fotos detalhadas de obras de arte, antiguidades, arranjos de flores e sabonetes... todos vinculados à sua imagem base gratuita.
Vamos começar nosso guia sem mais delongas!
Como criar um mapa de imagem no WordPress com WP Draw Attention
É extremamente fácil configurar um portfólio interativo com o plugin WP Draw Attention. Você cuidará do estilo de cada desenho.
Etapa 1: Instale o WP Draw Attention
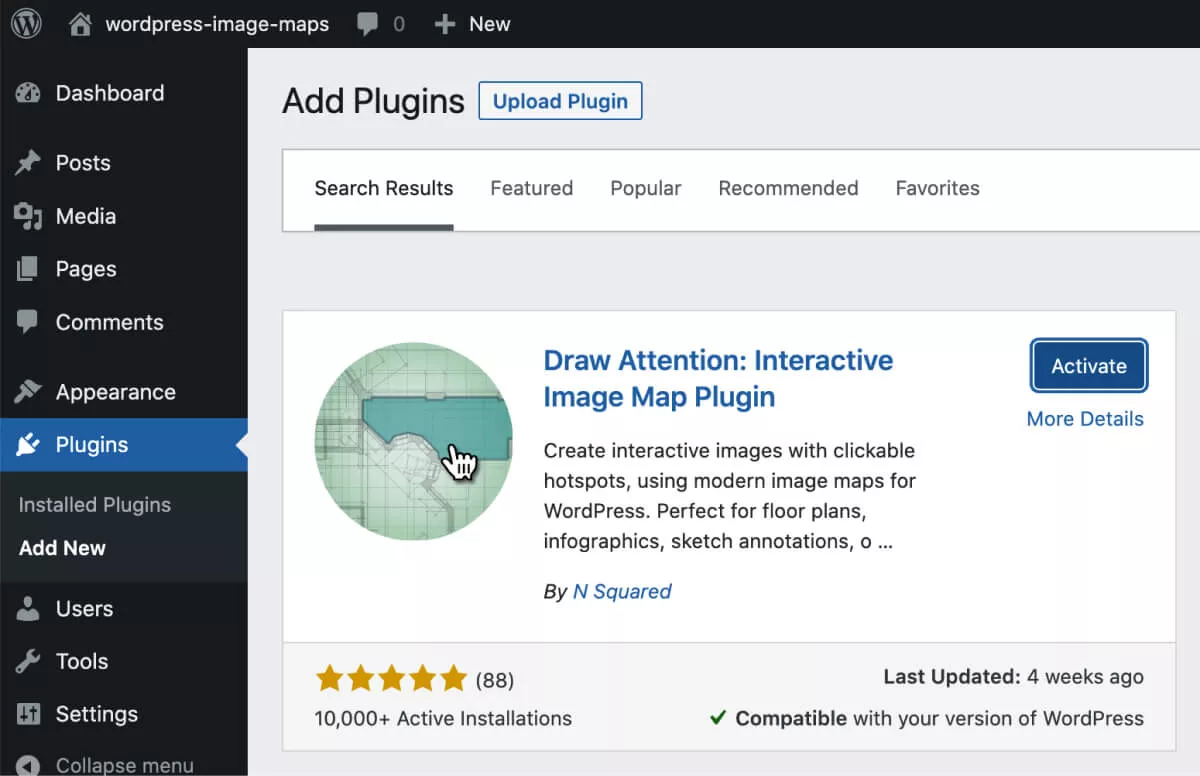
Obtenha o plugin gratuito Draw Attention da biblioteca de plugins do WordPress ou do seu painel do WordPress.
No WordPress, navegue até Plugins → Adicionar novo . Procure por “Chamar a atenção”. Instale e ative o plugin. Após a ativação, acesse-o no menu à esquerda (Configurações → WP Draw Attention).

Etapa 2: crie seu primeiro mapa de imagem
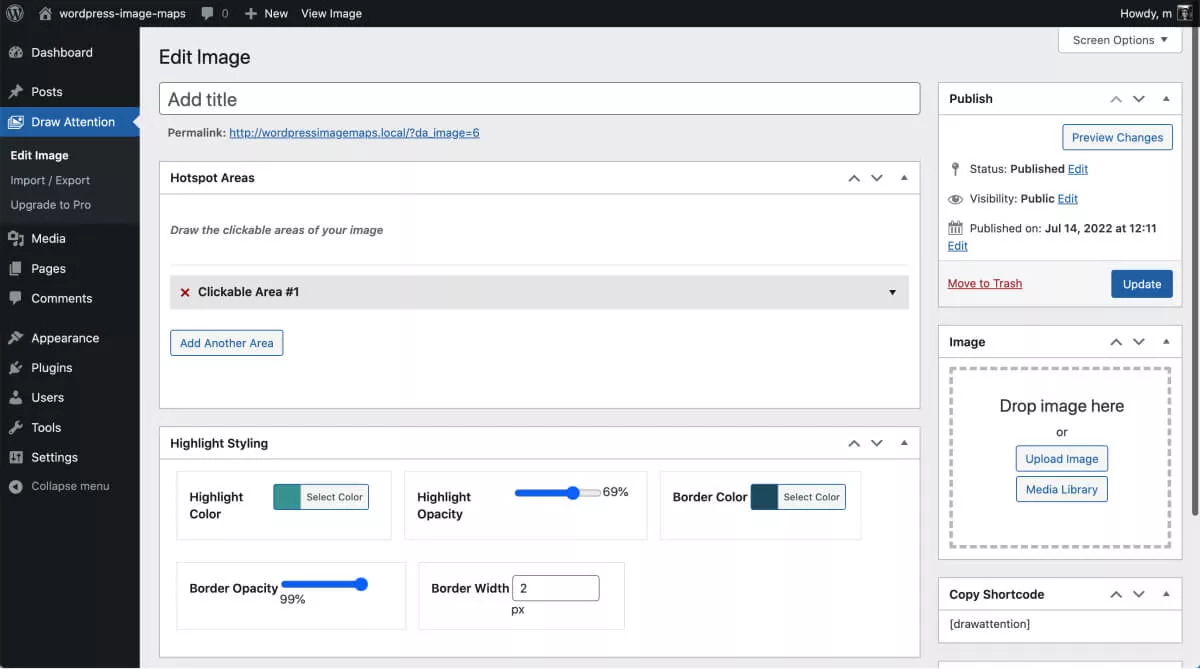
Uma vez instalado, clique no item de menu “Draw Attention” para começar.
Como a versão gratuita só permite criar um mapa de imagem, você verá uma opção “Editar imagem” que veremos mais detalhadamente abaixo.

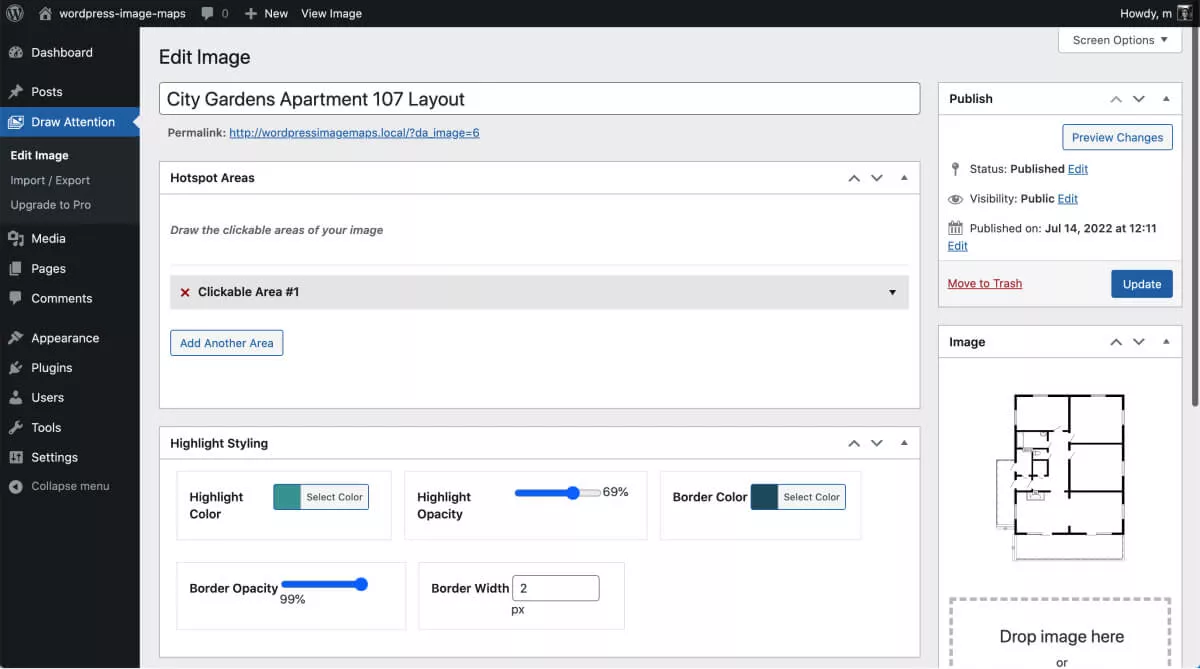
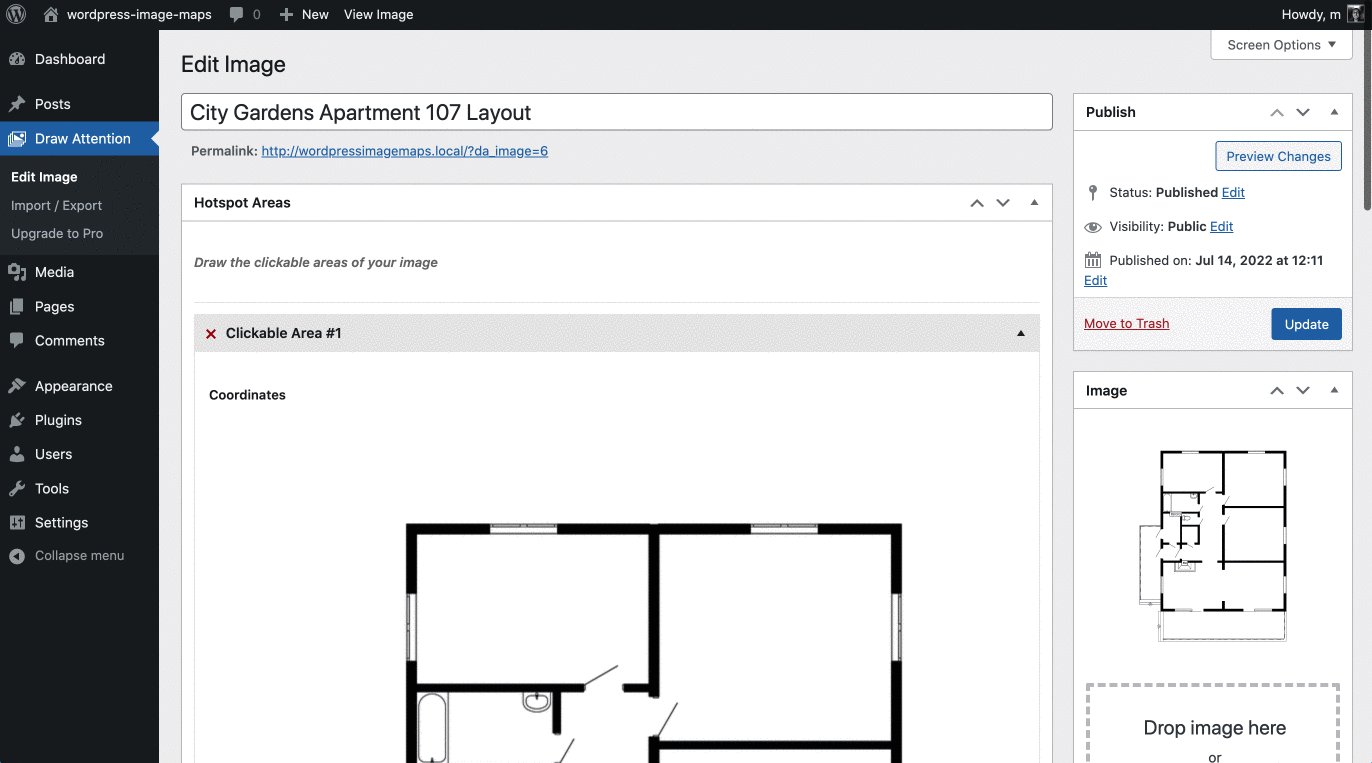
Nesta página “Editar imagem”, digite um título (nome) para sua nova imagem interativa. Ele ficará visível em seu site, então escolha um nome descritivo e amigável para SEO.
Etapa 3: faça upload da imagem base e adicione uma área de ponto de acesso
Clique na seção “Soltar imagem aqui” no lado direito da tela para escolher ou carregar sua imagem base.
No nosso caso abaixo, enviamos uma planta de apartamento como exemplo de como um desenvolvedor, arquiteto ou mesmo designer de interiores pode exibir os projetos de uma propriedade específica.

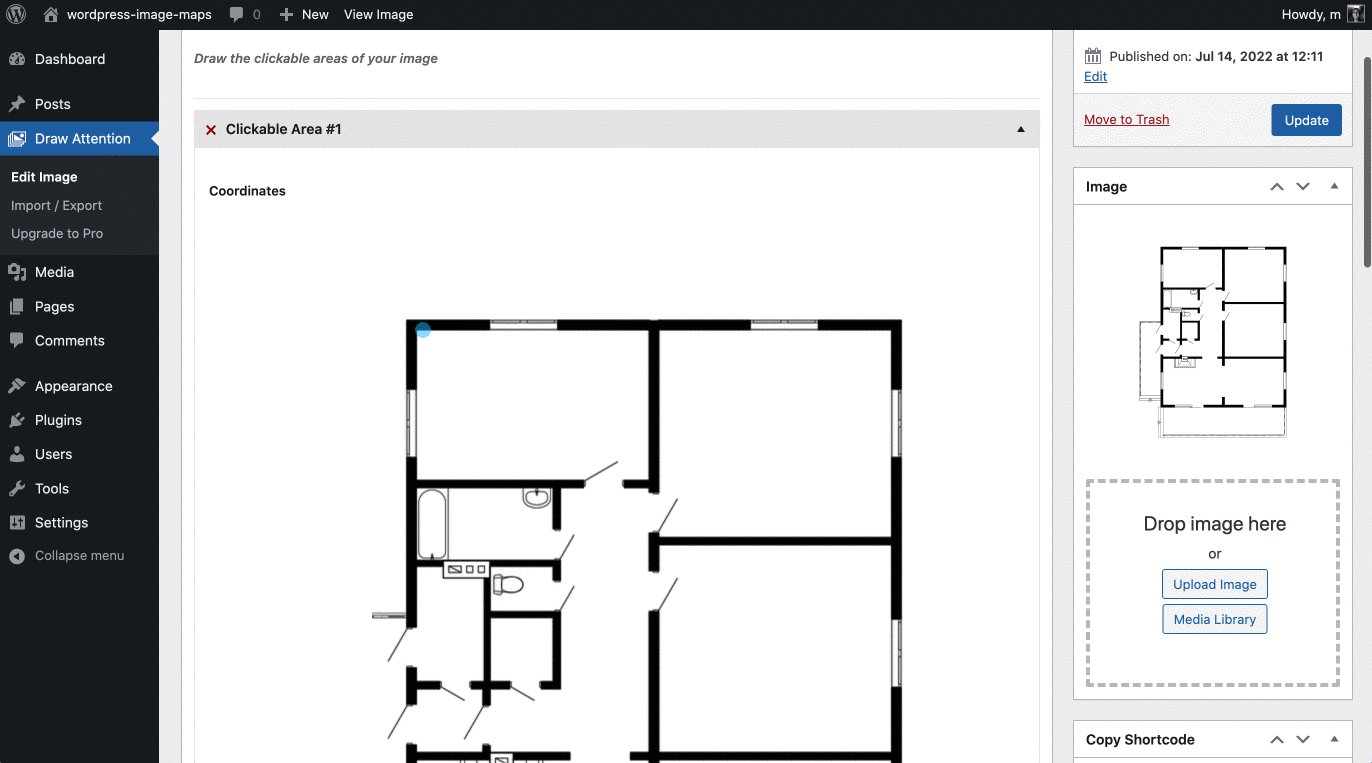
Na seção “hotspot” você verá agora a imagem que acabou de enviar com a instrução para “desenhar as áreas clicáveis da nossa imagem”.
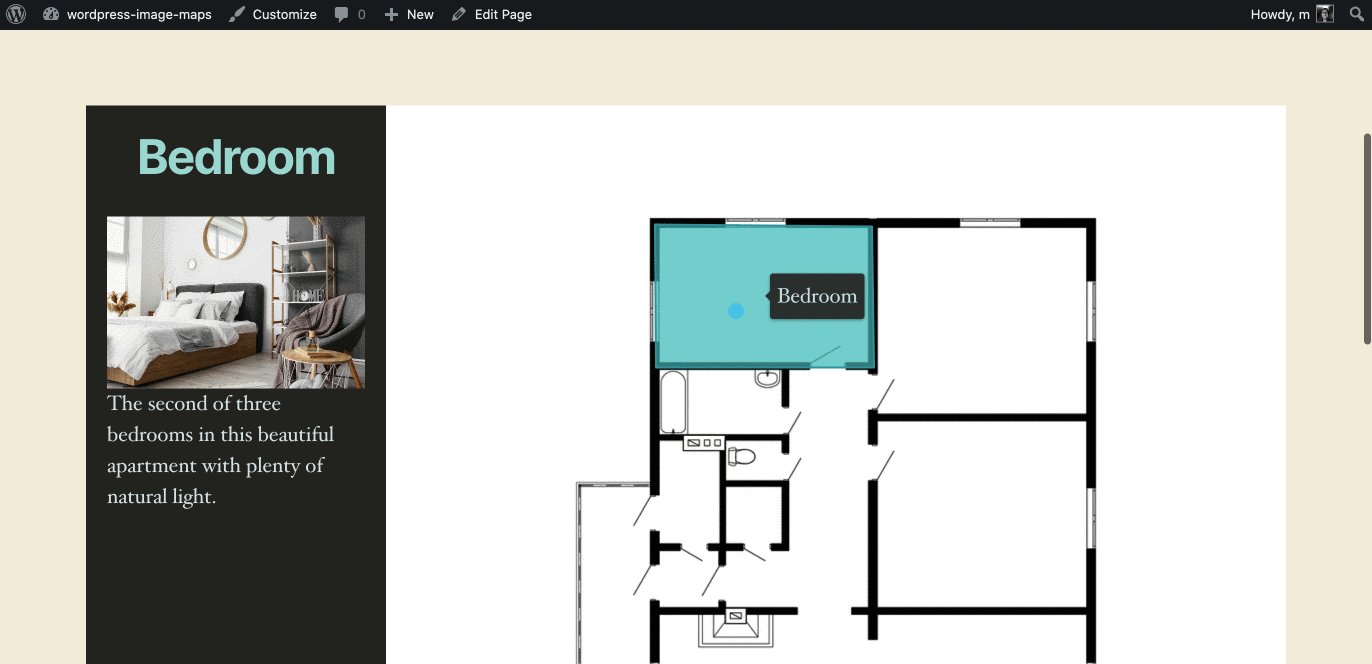
Em seguida, destaque cada seção que você deseja vincular a mais informações. Para isso, clique em cada ponto da área que deseja destacar no mapa de imagens interativo, como fizemos abaixo.

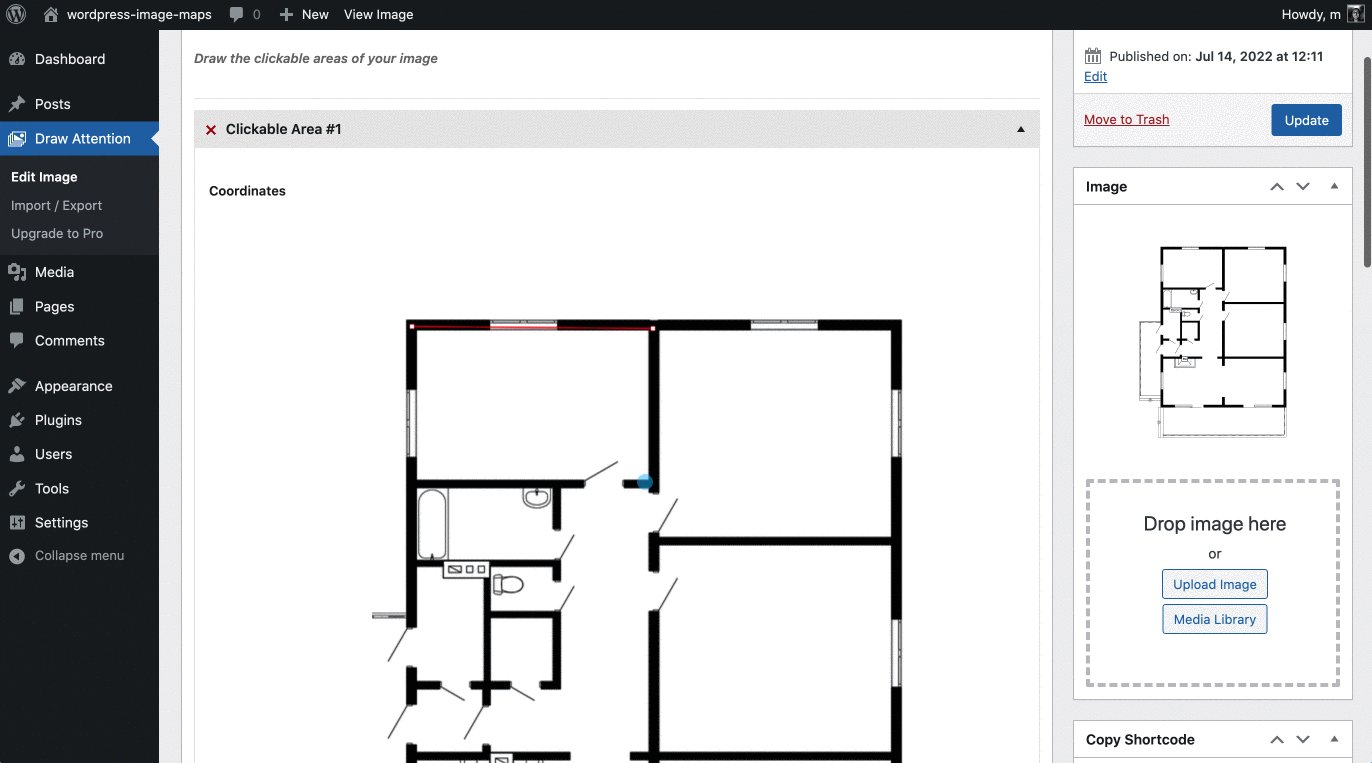
Você pode querer usar instintivamente o mouse para arrastar o cursor para traçar a imagem, mas precisa criar um contorno de pontos, em vez de um desenho. Coloque o cursor no primeiro ponto da área que deseja destacar. Clique e vá para o próximo local. Repita até ter criado um contorno da área.

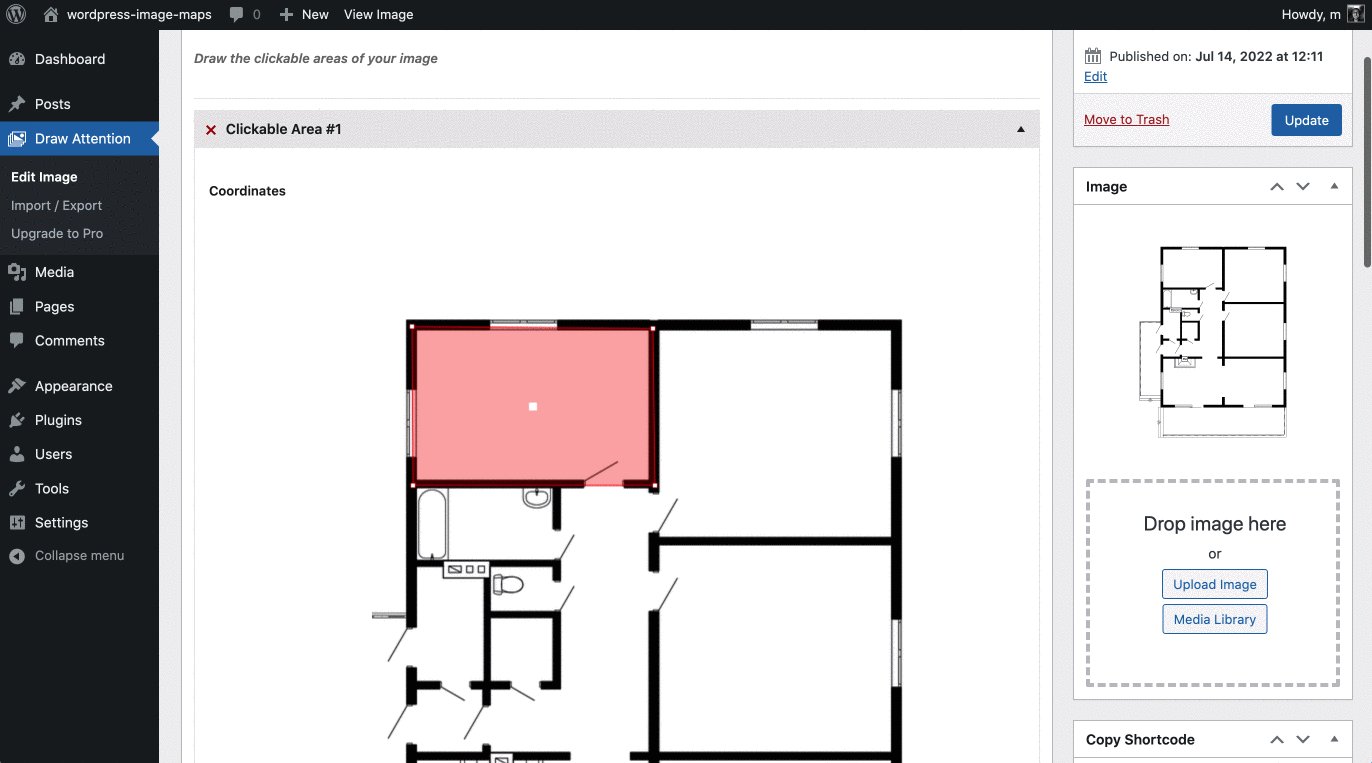
Depois de marcar três pontos, você pode pegar o contorno por um canto, adicionar mais pontos ao contorno, mover o bloco e brincar com seu diagrama de maneira instintiva.
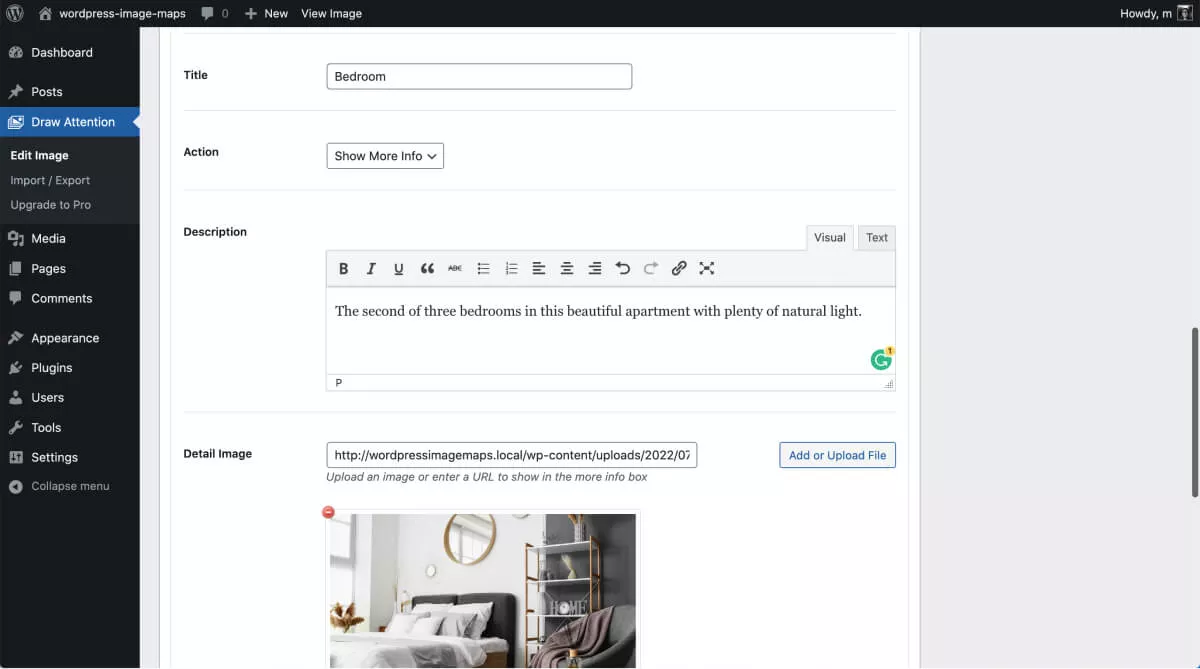
Mova para a caixa “título” abaixo do desenho. Digite o nome da área destacada (no exemplo acima, o quarto do apartamento).

Em seguida, adicione uma descrição mais detalhada da sala ou objeto. Em seguida, adicione um link para a foto em sua biblioteca de mídia (ou um URL externo) que você deseja exibir quando alguém clicar ou tocar em seu mapa de imagens.
Salve o mapa de imagem (vá para a seção WordPress Publishing no canto superior direito) antes de passar para a próxima etapa.
É isso – você adicionou a primeira área clicável à sua imagem base!
Etapa 4: adicionar mais áreas de ponto de acesso e visualizar
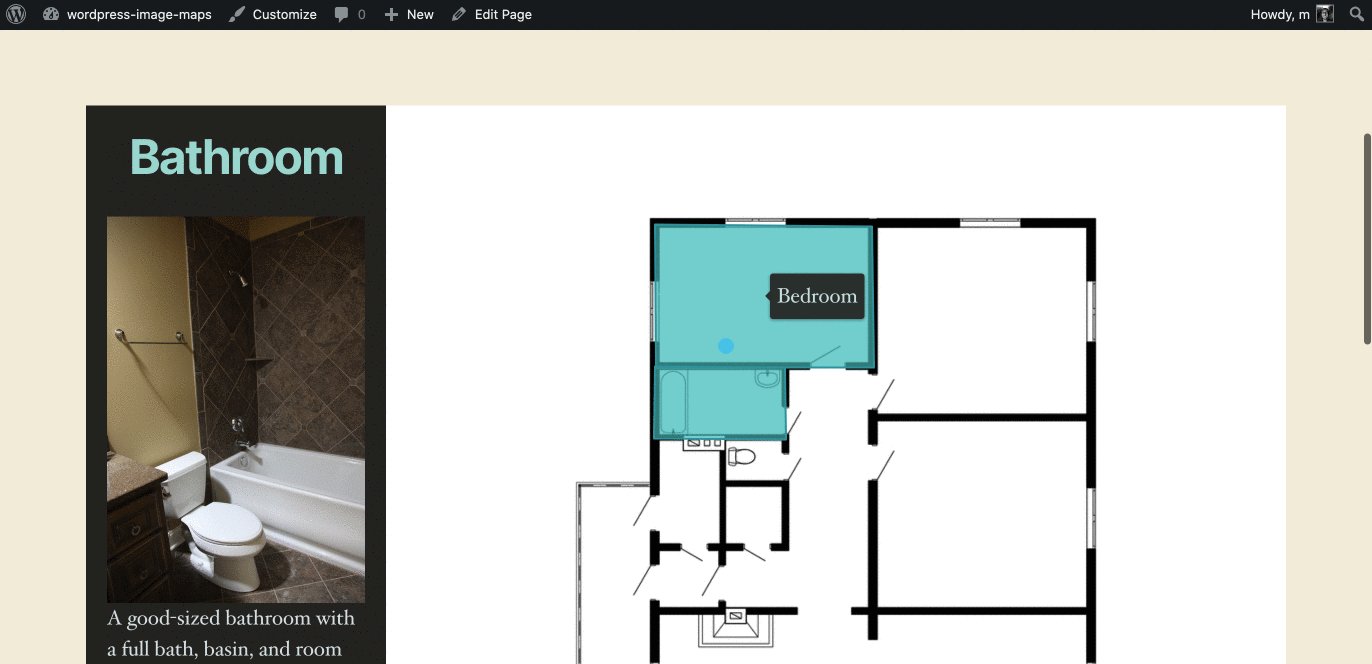
Fique na seção "Área de Hotspot". Agora clique na próxima área suspensa chamada “Área Clicável #2”
Repita as etapas de fazer uma série de cliques ao longo do contorno da área que você deseja destacar. Dê um nome à imagem do mapa (neste caso, “banheiro”), vincule a área à foto de sua escolha e salve.
Continue até que você tenha coberto todas as áreas e tenha nomeado e vinculado todos os seus pontos de acesso. Salve e publique sua imagem.
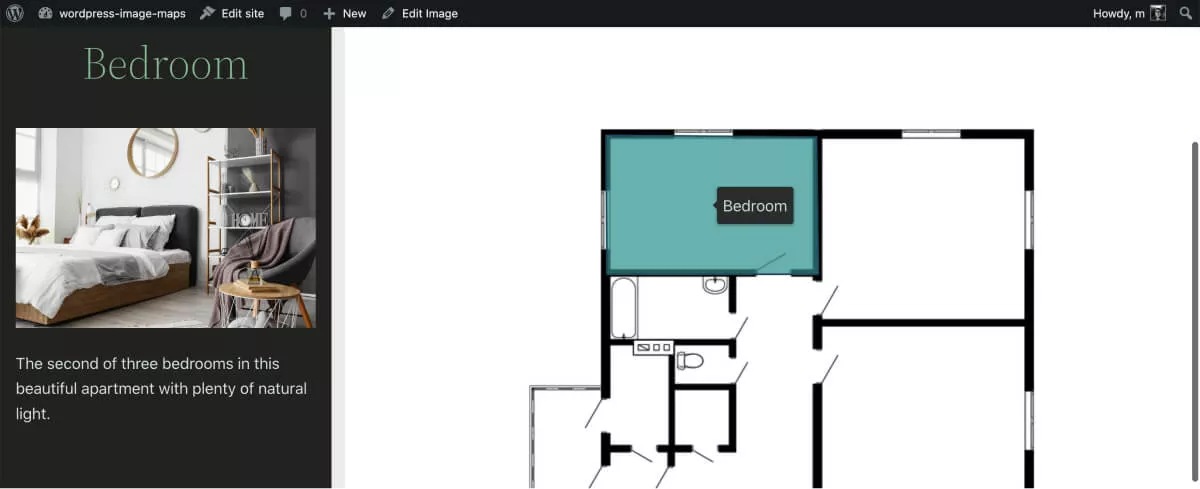
Agora você pode visualizar o mapa de imagem para ver como ele pode ficar em seu site.

Etapa 5: estilize sua imagem interativa
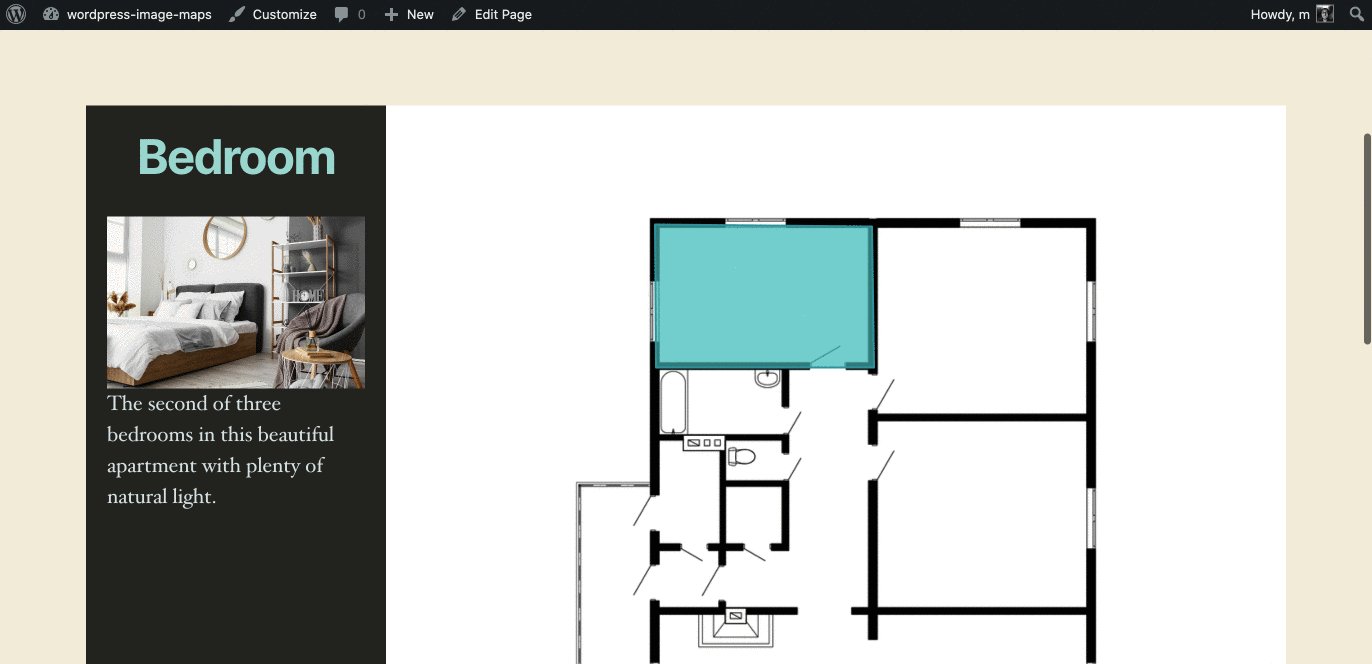
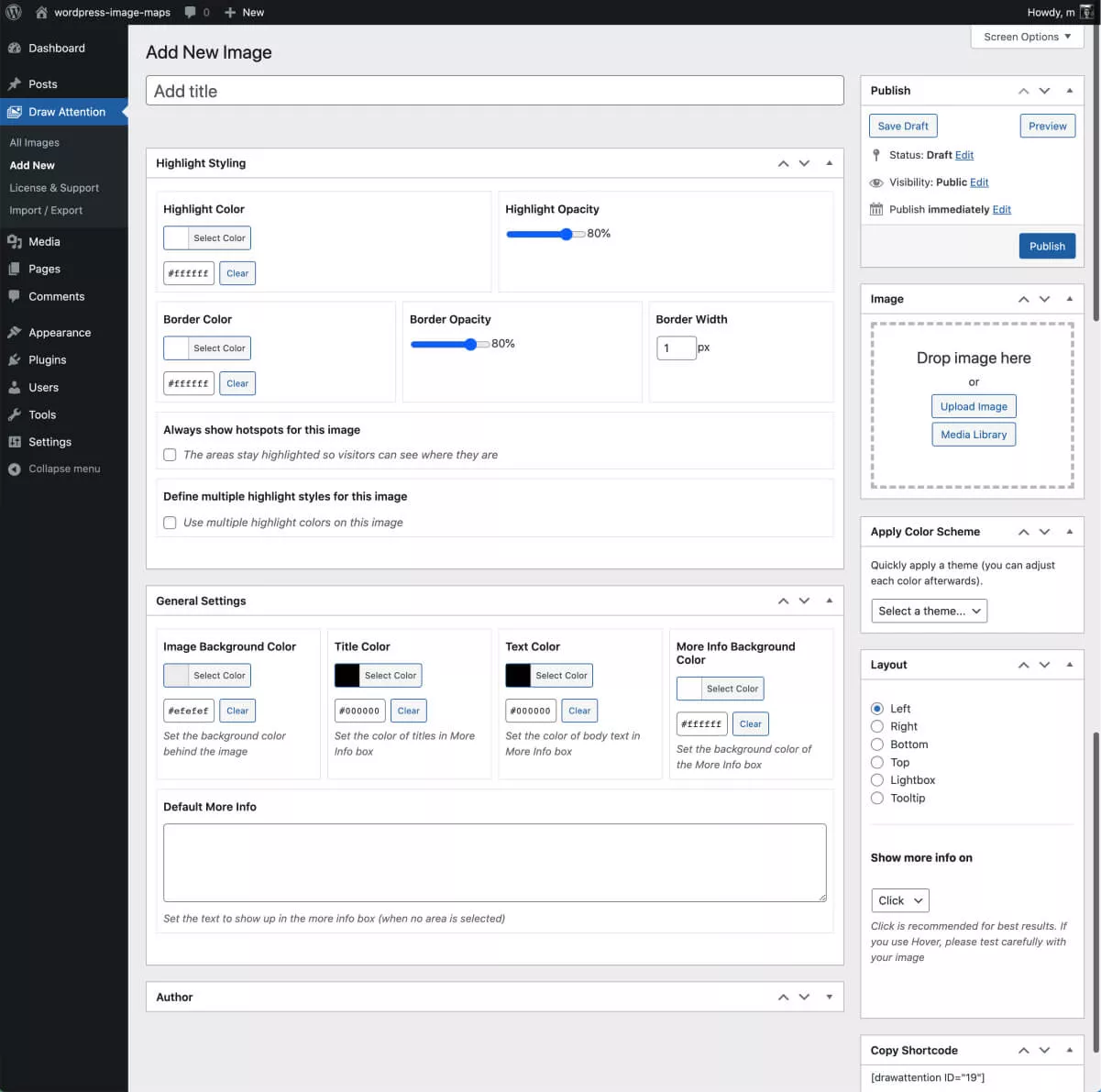
Clique em “Editar imagem interativa” para seguir o link automático que aparece na parte superior da página sob o nome da sua imagem. Ele abre uma nova página com sua imagem interativa. A imagem inicialmente tem o estilo padrão WP Draw Attention.

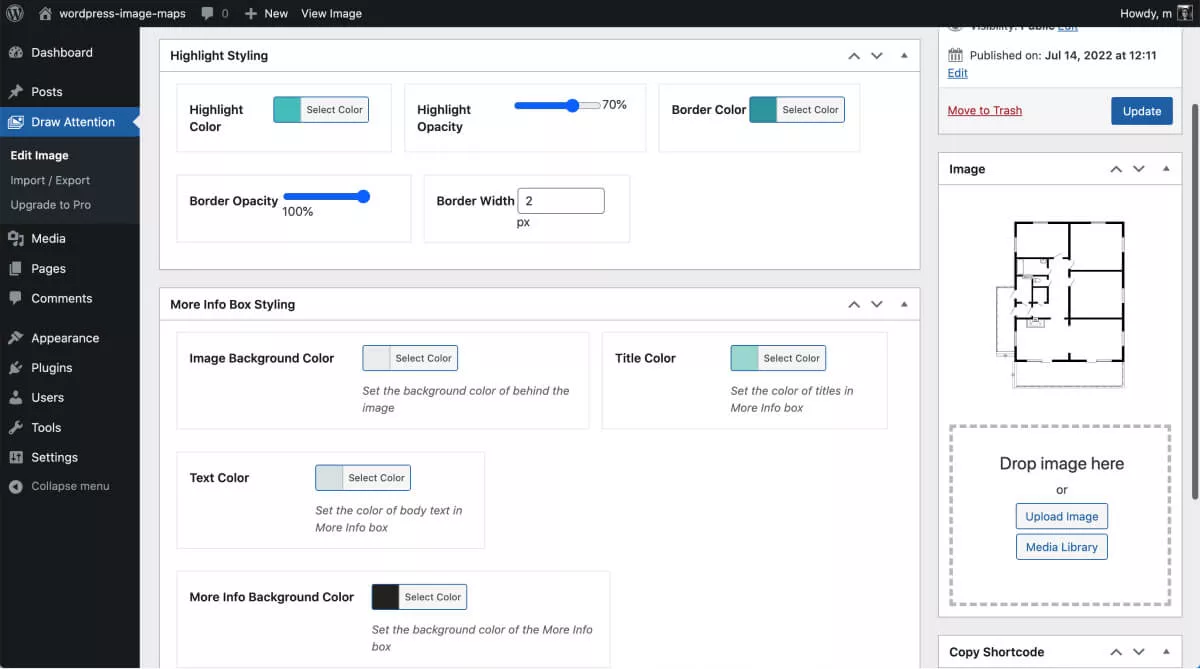
Abra/expanda o recurso “More Info Box Styling” em sua página. Escolha a cor de fundo da imagem, a cor do título que aparecerá acima da imagem vinculada e a cor da descrição do texto.
A caixa “More Info Background Color” refere-se à cor do bloco WordPress que contém as informações adicionais. Você também pode editar o estilo “destaque”. Essa é a cor da área destacada conforme aparece na imagem base. A versão premium vem com uma boa variedade de temas predefinidos para um estilo rápido.
Atualize as alterações. Em seguida, adicionaremos seu novo mapa de imagens do WordPress a uma nova página.
Etapa 6: adicione o mapa de imagem interativo ao seu site
O código de acesso aparece no lado direito da tela de edição, abaixo da caixa "Adicionar imagem". Ele simplesmente lê “Copiar código de acesso”, pois o plug-in gratuito oferece apenas um diagrama interativo. Isso muda se você usar o plugin premium e tiver mais de uma imagem interativa.
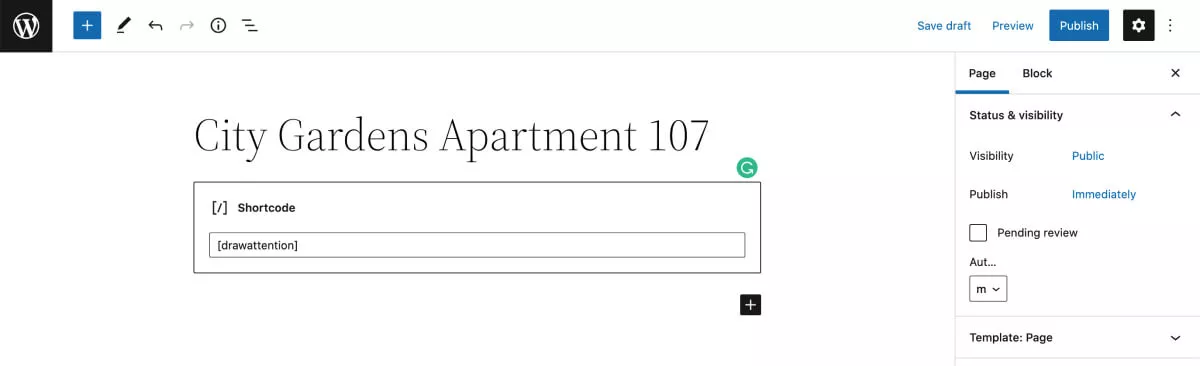
Copie o código de acesso, crie uma nova página em seu site e insira-o em um bloco de código de acesso.

É isso.
O mapa de imagens agora está visível no seu site WordPress e os visitantes podem interagir com ele à vontade, como você pode ver no vídeo abaixo.

Atualize para o WP Draw Attention Pro para obter mais recursos
Além do número ilimitado de mapas de imagem no WP Draw Attention Pro, esses três recursos especiais podem fechar o negócio para profissionais de marketing digital experientes:
- Você pode alterar o tipo de interação para "passar o mouse" ou "clicar".
- Você pode “sempre mostrar” pontos de acesso para a imagem. A área destacada permanecerá destacada para que os visitantes possam ver instantaneamente qual área estão explorando.
- Além disso, você pode usar diferentes cores de realce em diferentes partes das imagens. Isso torna seus mapas de imagem instantaneamente reconhecíveis como imagens interativas.
Dê uma olhada nas opções de estilo adicionais abaixo e observe como você tem uma opção “Todas as imagens” no menu Painel à esquerda. Você desbloqueou a opção de criar mapas de imagens ilimitados no WordPress.

As opções gerais de estilo aumentam e se tornam mais fáceis com a escolha de vários temas predefinidos. Você também pode corrigir o alinhamento de cada mapa de imagem em sua página da web.
Se você tiver várias plantas baixas ou unidades que gostaria de destacar, o WP Draw Attention Pro é um ótimo investimento, não apenas porque você obtém um número ilimitado de mapas de imagens, mas também porque eles ficarão ainda melhores do que a versão básica .
Então é isso. Criar mapas de imagens no WordPress é muito fácil com o WP Draw Attention.
