Como criar um mega menu usando o Beaver Builder (2 maneiras)
Publicados: 2022-11-11Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro


Quer saber como ajudar os visitantes a navegar no seu site com facilidade? Alguns sites usam menus suspensos em excesso, o que não é ideal para a experiência do usuário. Felizmente, você pode criar um mega menu. Isso torna todas as suas páginas instantaneamente acessíveis em um só lugar. Ele também oferece uma maneira elegante e elegante de exibir suas páginas da web.
Neste post, vamos dar uma olhada no que é um mega menu e explorar alguns dos principais benefícios de usar um. Em seguida, ajudaremos você a decidir se um mega menu é uma boa opção para o seu site, antes de compartilharmos duas maneiras de criar um usando o Beaver Builder. Vamos começar!
Índice
Um mega menu é um menu grande e expansível que torna os links para várias páginas do seu site visíveis em um só lugar. Muitas vezes, eles são usados em grandes lojas de comércio eletrônico ou sites com muitas categorias e subcategorias.
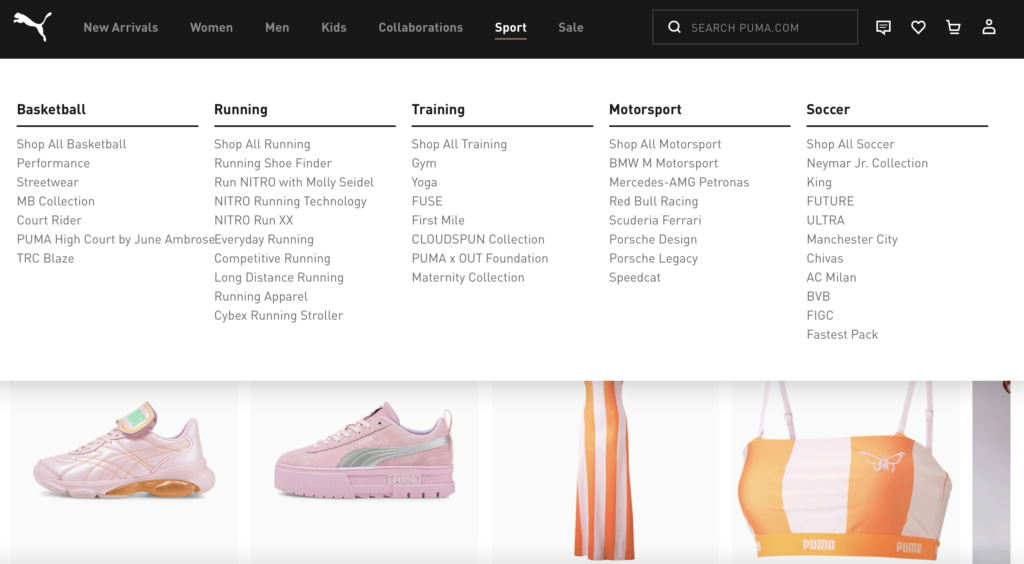
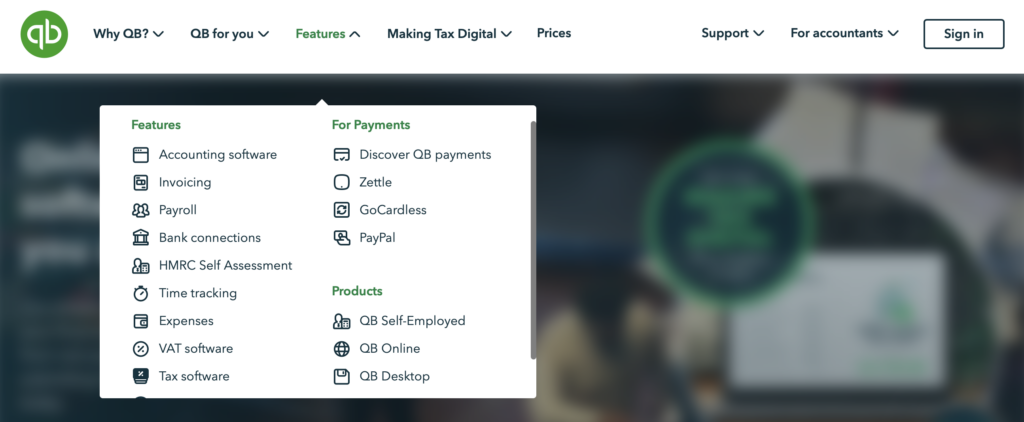
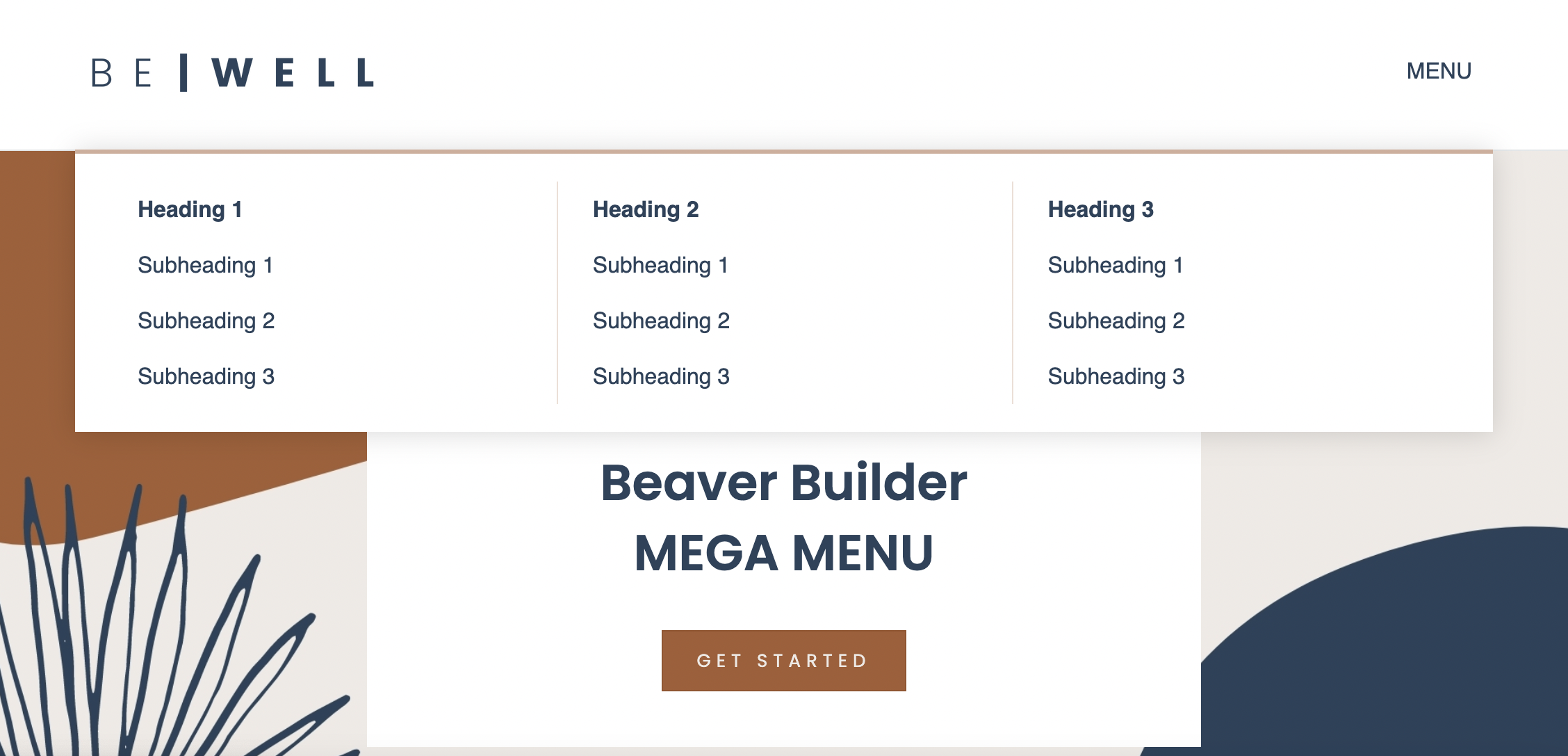
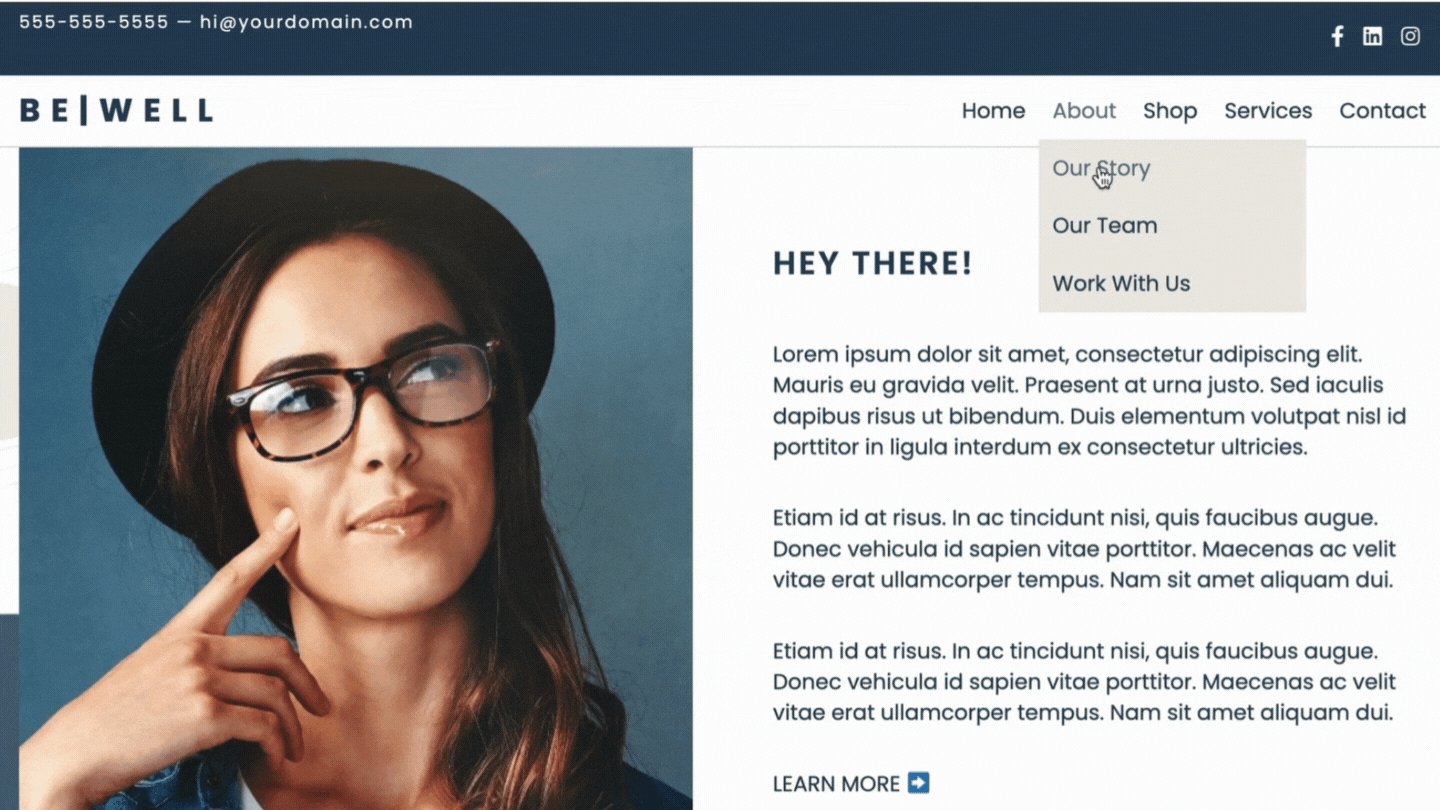
Usando um mega menu, os visitantes podem visualizar e selecionar de forma rápida e fácil qualquer uma de suas páginas:

Há muitos benefícios em optar por um mega menu em oposição a vários menus suspensos diferentes. Eles podem ser práticos e atraentes.
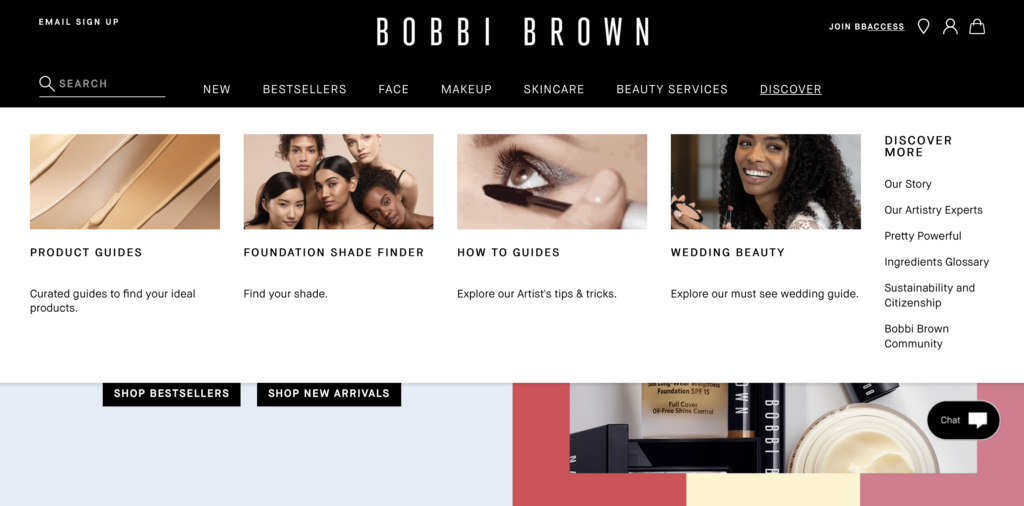
Mega menus elegantes têm o potencial de melhorar a aparência do seu site devido ao seu layout moderno e elegante. Você pode até utilizar imagens ou ícones atraentes para ajudar a evitar que seu menu fique com muito texto:

Mais importante ainda, os mega menus são abrangentes, garantindo que mais páginas sejam incluídas na navegação do seu site. Para conseguir esse efeito com um menu suspenso, seu site pode facilmente ficar confuso e empilhado com muitas categorias.
Essencialmente, os mega menus oferecem mais espaço do que os menus tradicionais, permitindo que você mantenha seu site organizado e fácil de explorar. Dessa forma, os visitantes podem encontrar rapidamente o que estão procurando.
É uma boa ideia incluir um mega menu em seu site se isso tornar a navegação mais fácil e intuitiva para os visitantes. Você também pode considerar um mega menu se estiver procurando maneiras de manter os clientes no site por mais tempo. Isso porque, com mega menus, é mais provável que os compradores descubram itens ou categorias relacionadas.
Como discutimos anteriormente, os mega menus são amplamente utilizados em lojas de comércio eletrônico. No entanto, este não é o único tipo de site que pode se beneficiar deles.
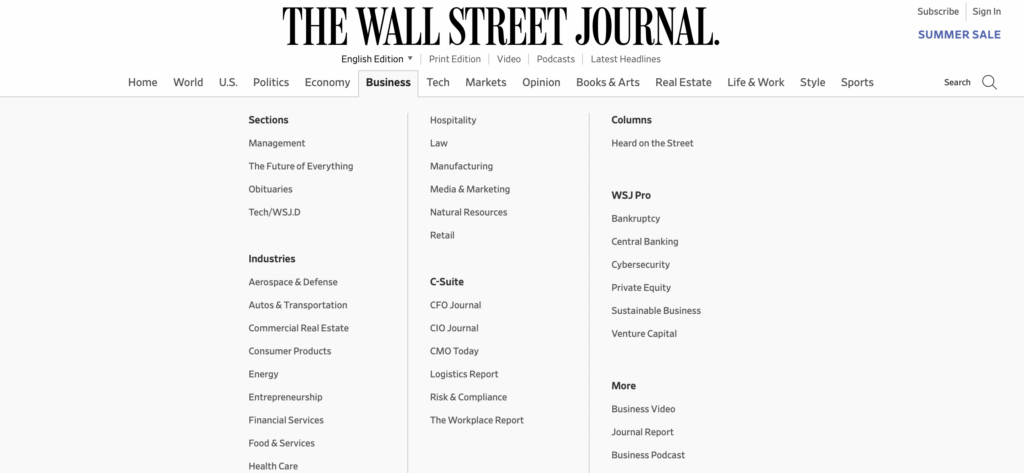
Na verdade, qualquer site com muito conteúdo para exibir pode querer aproveitar o espaço e a organização que eles oferecem. Por exemplo, sites de notícias, revistas, editores de conteúdo e blogs grandes podem achá-los úteis:

Como os mega menus podem aprimorar o design do seu site, você pode aproveitar ao máximo a oportunidade de adicionar mais do que apenas links para conteúdo adicional.
Por exemplo, você pode ter mais chances de melhorar as vendas incentivando os usuários a visitar outras páginas de produtos. Esse incentivo é muito mais forte para os clientes quando eles recebem uma experiência direta e envolvente:

Por fim, é importante considerar o tamanho do seu site ao determinar se um mega menu é adequado para você. Mega menus são tão eficazes para sites de comércio eletrônico porque tendem a ter muitos produtos e categorias.
Eles ajudam a direcionar os usuários para onde eles querem estar sem exigir que eles pesquisem em toneladas de listagens. No entanto, se seu site for pequeno, você provavelmente não precisará incluir muitos links e categorias em seus menus. Nesse caso, um mega menu pode não ser necessário.
O plug-in Beaver Builder oferece maior controle sobre o design do seu site. Por exemplo, ao usar nossa estrutura de temas, você pode transformar facilmente menus suspensos padrão em mega menus. Além disso, quando combinado com o plug-in do complemento Beaver Themer, você pode usá-lo para criar uma variedade de layouts para cabeçalhos, rodapés e páginas 404.
Se você decidiu que um mega menu agregará valor ao seu site, aqui estão duas maneiras de criar um usando o Beaver Builder.
A primeira maneira de criar um mega menu é com o tema Beaver Builder. Ele permite que você transforme menus suspensos padrão em mega menus.
Você pode gostar de assistir a este tutorial em vídeo que explica como:
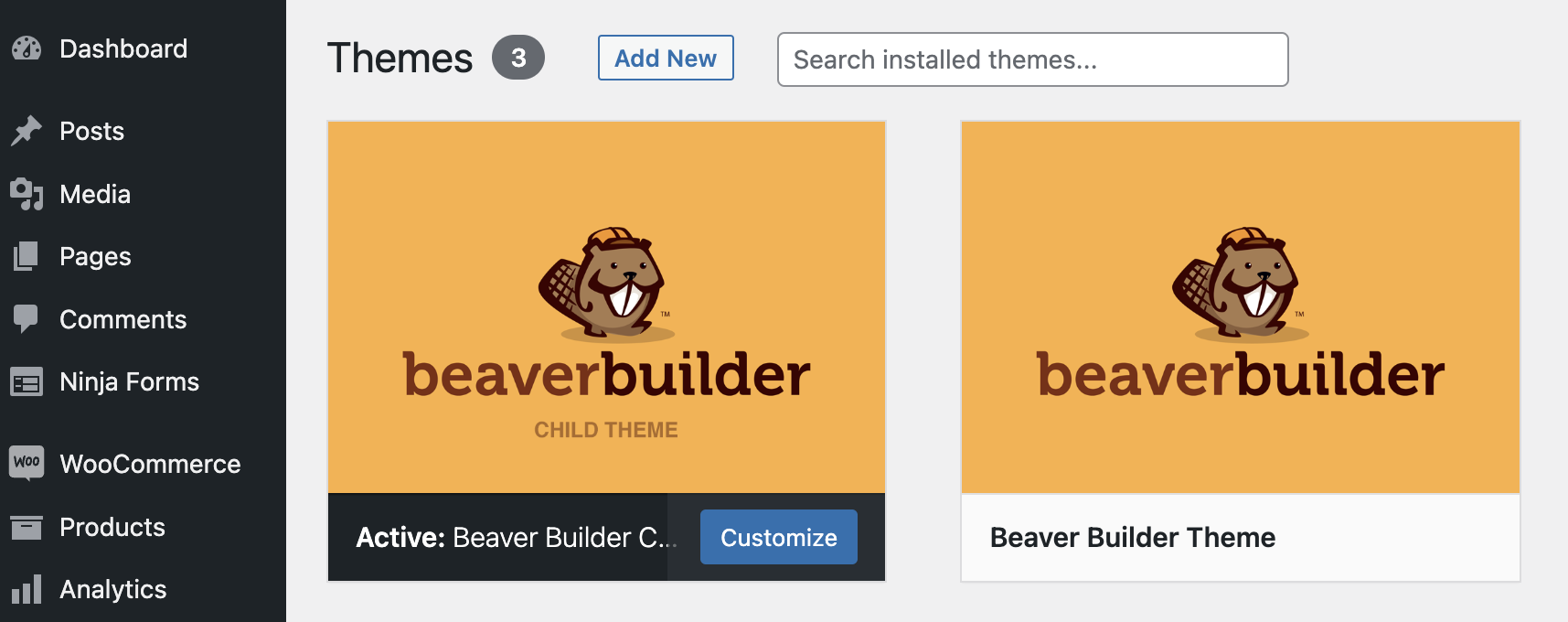
Para começar, baixe e instale o Beaver Builder Theme:

Observação: se você estiver alternando temas em um site existente, é sempre uma boa ideia fazer backup do seu site antes de começar.
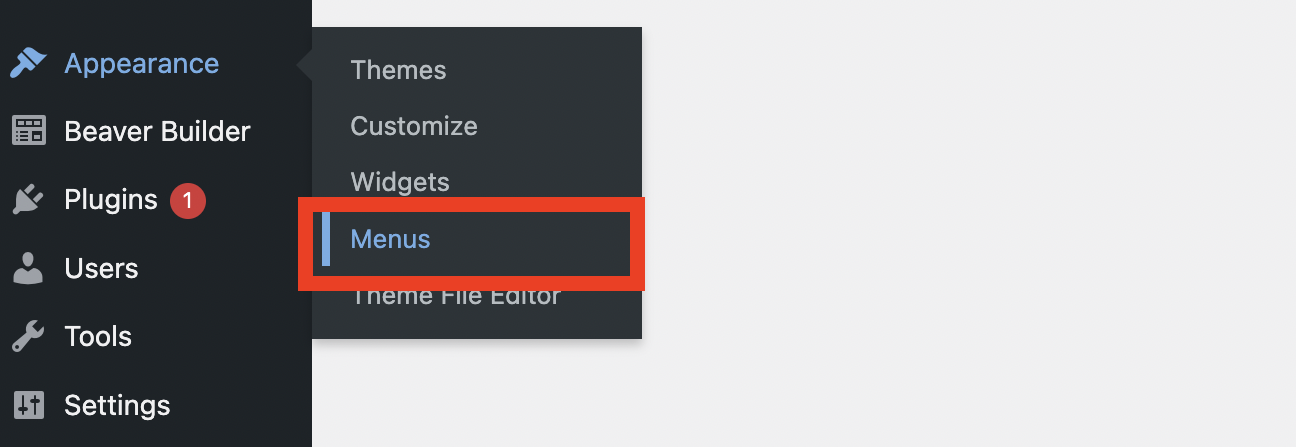
Em seguida, vá para Aparência > Menus no painel do WordPress:


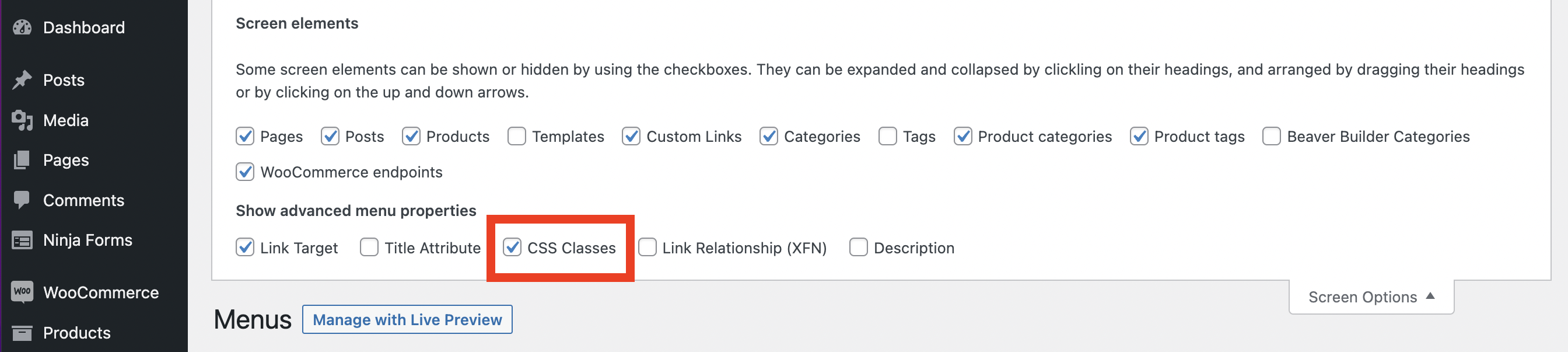
No canto superior direito, clique em Opções de tela e verifique se a caixa Classes CSS está marcada:

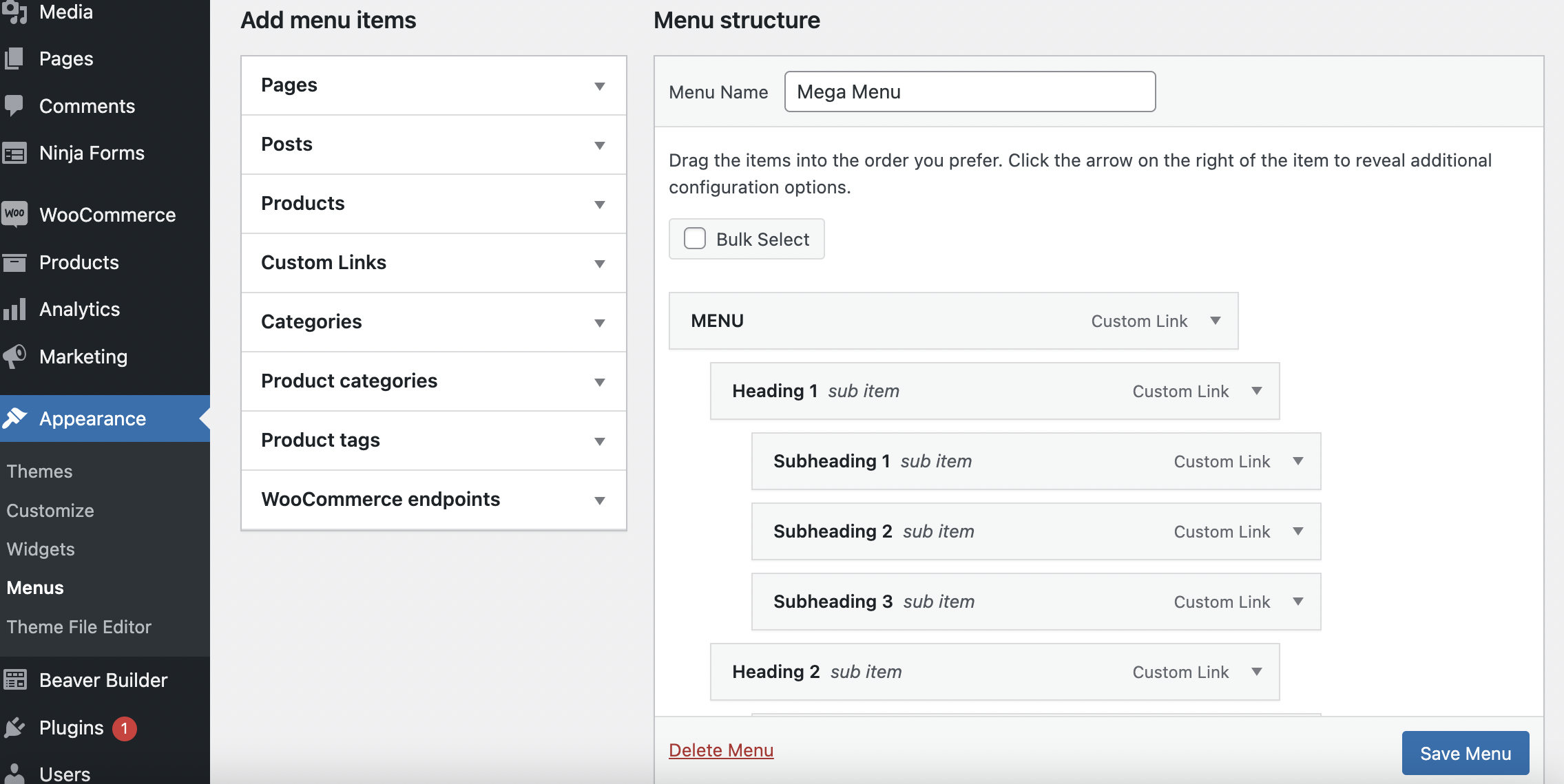
Em seguida, role para baixo até os itens do menu e escolha um menu existente ou crie um novo:

Agora, você pode reordenar seu menu simplesmente arrastando e soltando itens em diferentes posições. No entanto, você deve certificar-se de que sua categoria principal seja o item de menu de nível superior.
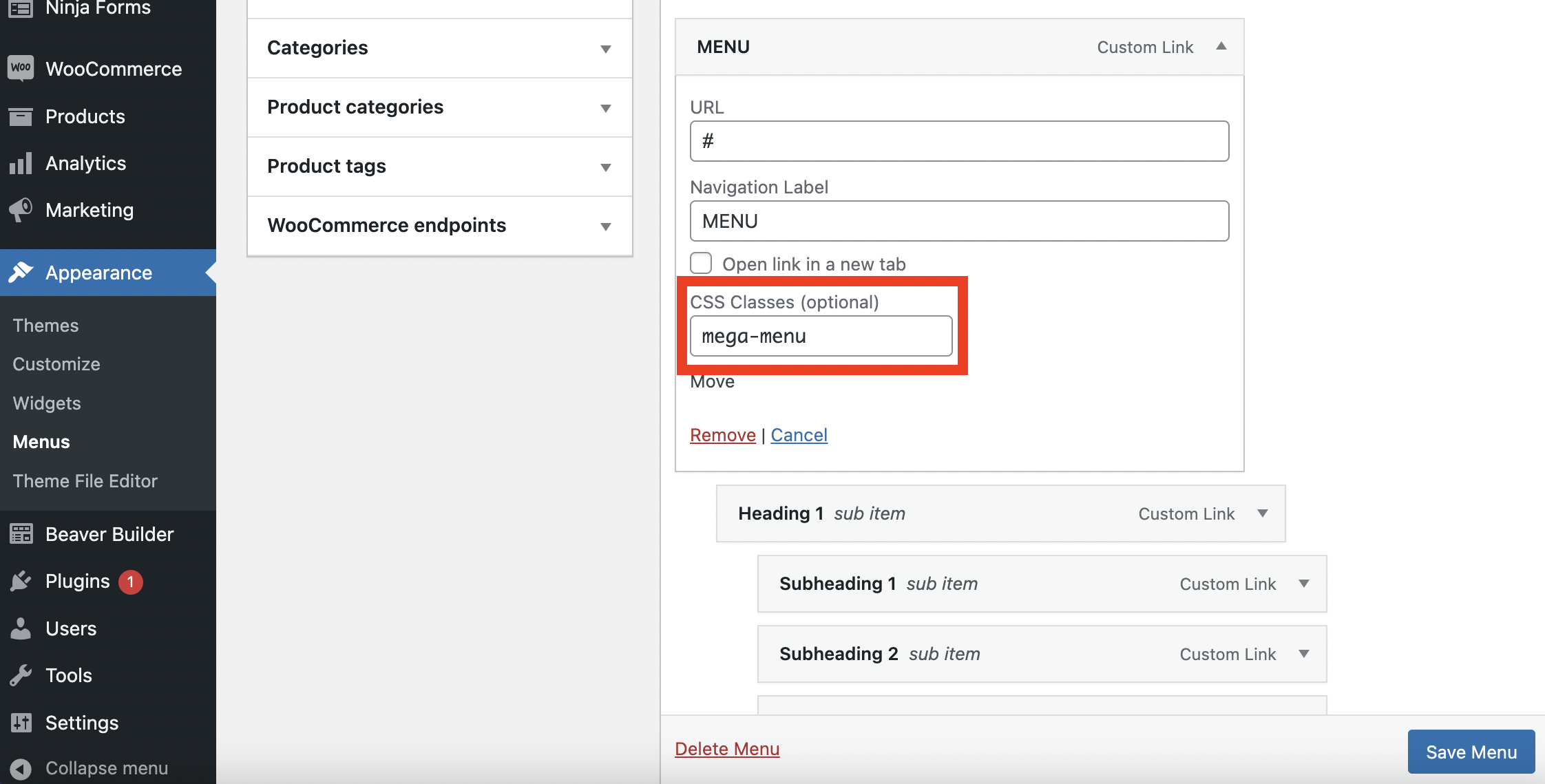
Em seguida, clique na seta para baixo para expandir um item de menu. No campo Classes CSS , digite “mega-menu”:

Repita este processo para cada um dos itens do menu que você deseja transformar em um mega menu. Neste exemplo, teremos apenas um, que chamamos de “ MENU ”.
Se você rolar mais para baixo na tela, poderá selecionar onde deseja posicionar o menu em seu site. Exibi-lo em seu cabeçalho é provavelmente sua melhor aposta.
Você também pode ativar uma configuração que adiciona automaticamente novas páginas de nível superior ao seu menu. Quando terminar de fazer suas seleções, clique em Salvar Menu .
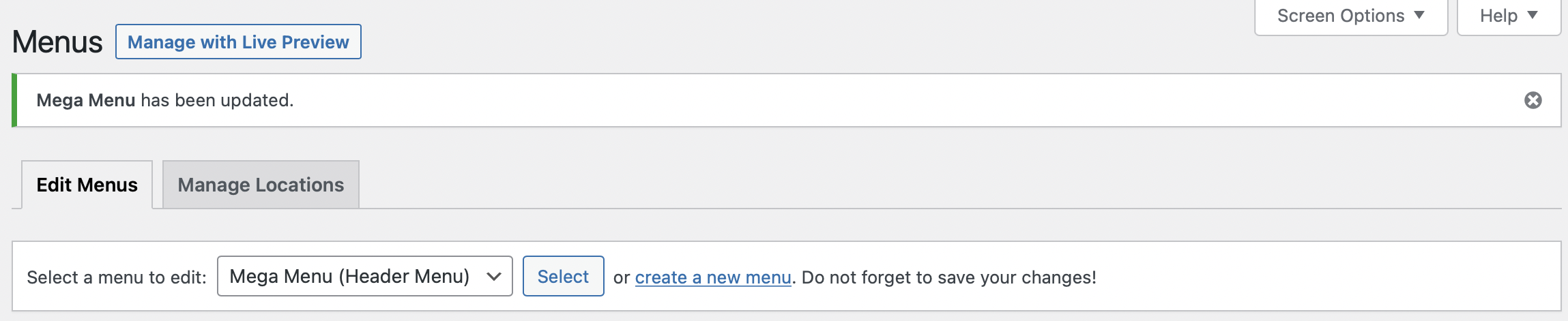
Por fim, você pode visualizar e editar seu mega menu clicando em Gerenciar com visualização ao vivo :

Na tela a seguir, você pode ver a aparência do seu mega menu no front-end do seu site. Agora você pode continuar a reordenar seu menu até ficar satisfeito com ele.
Em seguida, clique em Publicar na parte superior da página para salvar suas alterações. Observe que pode ser necessário atualizar a página para ver suas alterações:

Alternativamente, você pode comprar o Mega Menu Addon Beaver Builder para criar um menu mais complexo e personalizado. Você também precisará ter o plug-in do construtor de páginas Beaver Builder e o plug-in Beaver Themer instalados em seu site WordPress para este método.
Você pode gostar de assistir a este tutorial em vídeo que explica passo a passo como criar um mega menu usando este método:
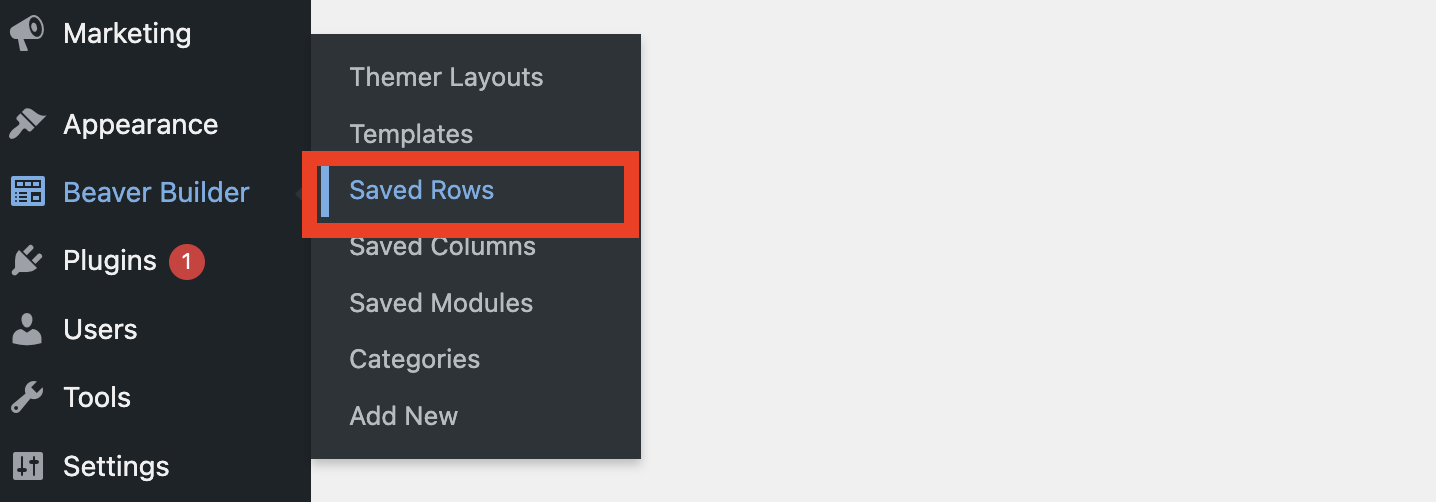
Primeiro, você precisará criar uma linha salva para cada item do mega menu. Para fazer isso, vá para Beaver Builder > Saved Rows :

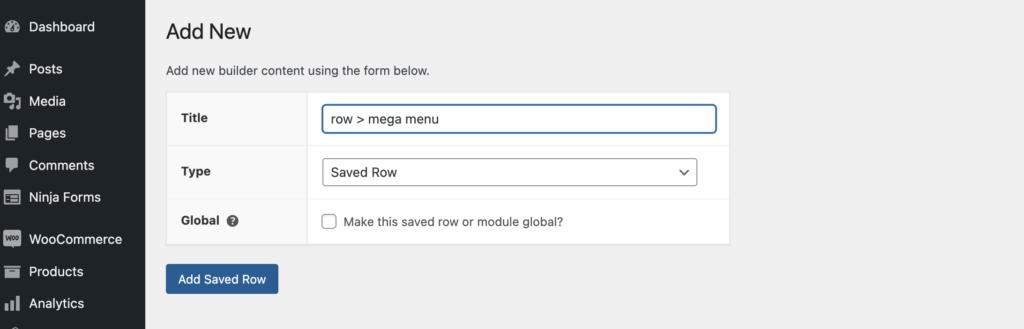
Em seguida, clique em Adicionar novo . Aqui, dê um título à sua linha e use o menu suspenso para selecionar a linha salva como seu tipo. Em seguida, clique em Adicionar linha salva :

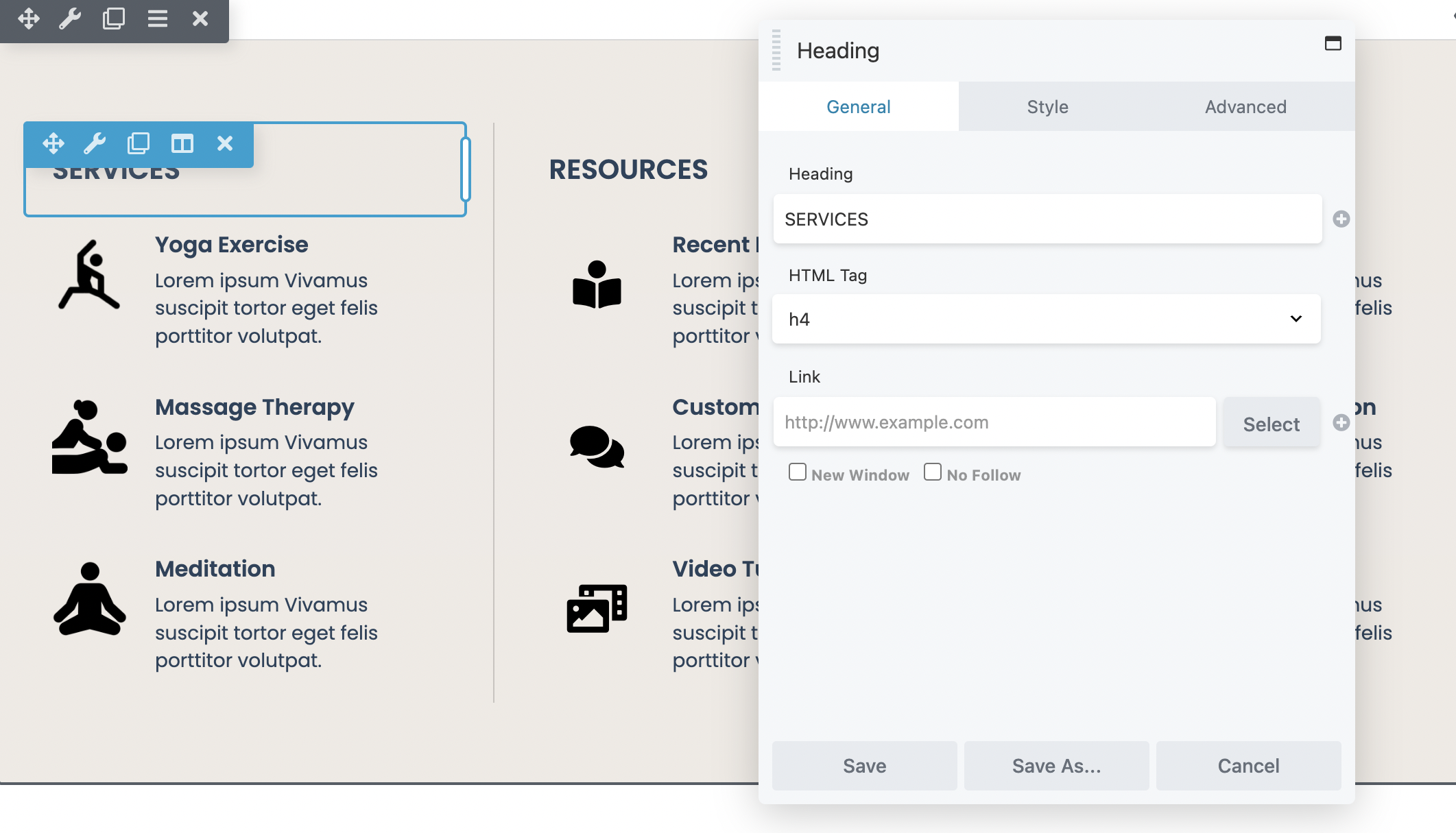
Na próxima janela, clique em Launch Beaver Builder para abrir o editor. Agora, no construtor de páginas, você pode editar e personalizar sua linha com facilidade. Por exemplo, você pode aplicar cores e planos de fundo. Além disso, você pode fazer suas linhas com largura total ou largura fixa e adicionar os módulos que desejar:

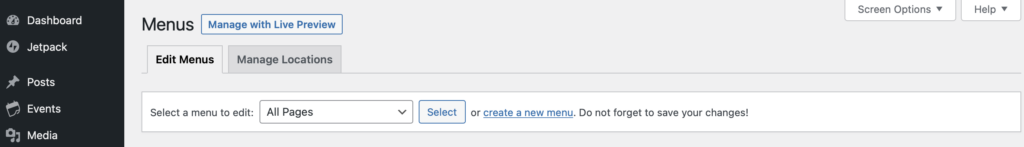
Depois de criar uma linha salva para cada um dos links do mega menu, é hora de criar um menu de navegação separado para servir como seu menu móvel. Isso deve incluir todas as páginas que você deseja conter em sua navegação móvel. Navegue até Aparência > Menus > crie um novo menu :

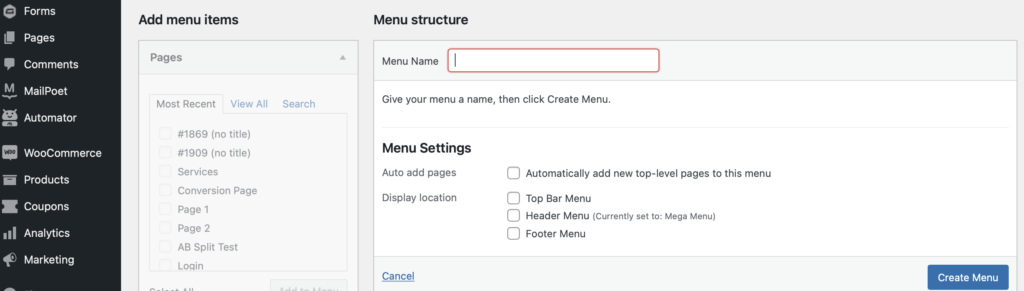
Dê um nome ao seu menu e clique em Criar menu :

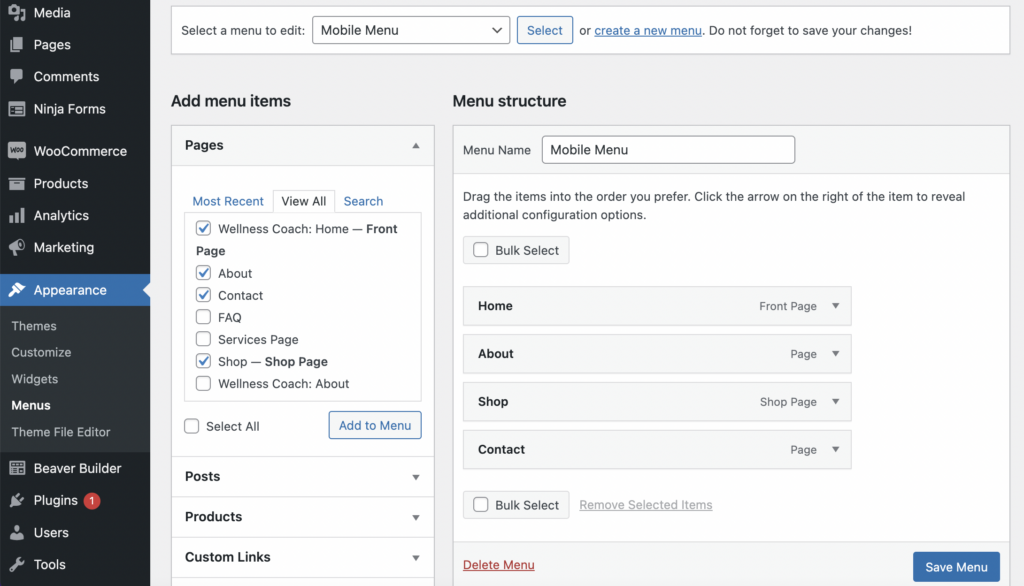
Em seguida, você precisará adicionar seus itens de menu (páginas) como fez no primeiro método, marcando as caixas de seleção ao lado dos itens que deseja incluir. Em seguida, selecione Adicionar ao menu :

Depois de adicionar todos os itens do menu móvel, clique em Salvar menu .
Você também pode incluir menus suspensos tradicionais em seu mega menu. Talvez você tenha uma seção Sobre nós que consiste apenas em duas ou três subcategorias. Nesse caso, pode fazer mais sentido usar um menu suspenso em vez de um mega menu.
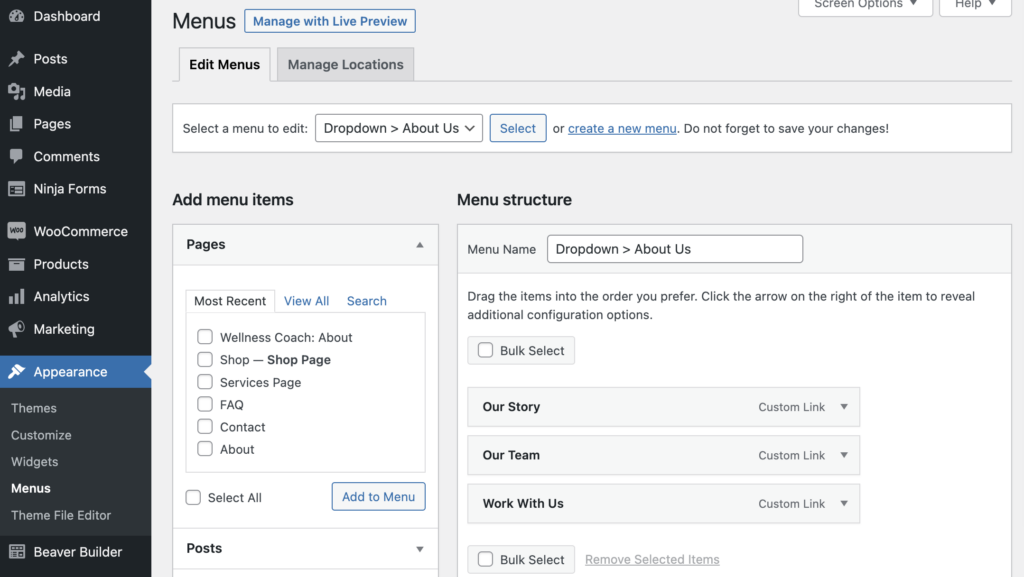
Você precisará criar um menu separado para cada um dos itens do menu suspenso na tela Menus . Neste exemplo, nomeamos o nosso " Dropdown > About Us " e adicionamos as páginas Nossa História, Nossa Equipe e Trabalhe Conosco ao menu suspenso:

Clique em Salvar Menu quando terminar.
Em seguida, você pode adicionar o mega menu ao layout do Beaver Themer como um cabeçalho.
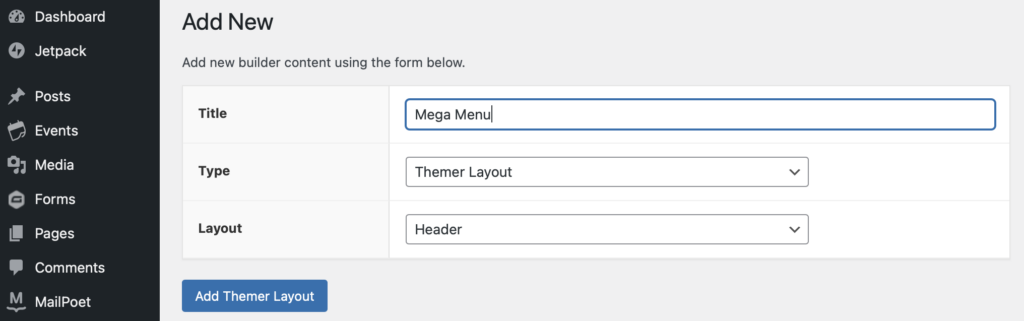
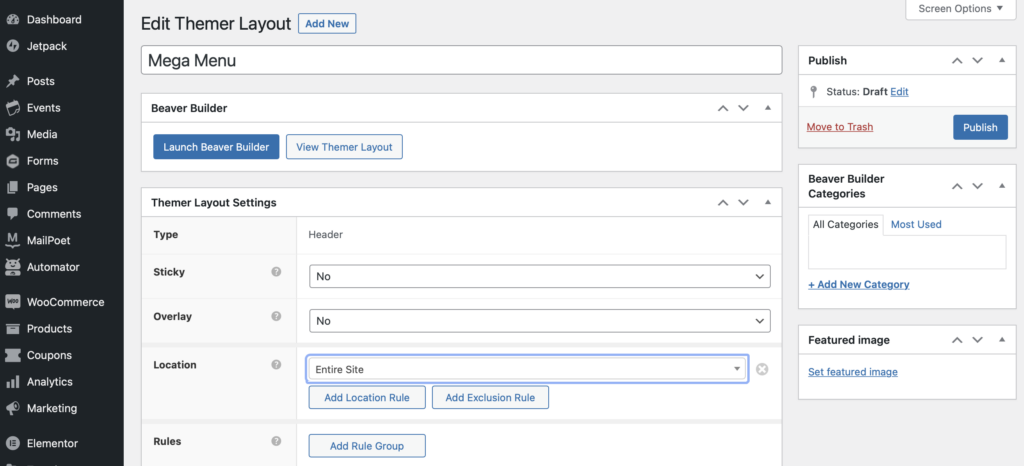
Para fazer isso, navegue até Beaver Builder > Themer Layouts > Add New . Dê um título ao seu layout, selecione Layout de Tema para seu tipo e escolha Cabeçalho como seu layout. Em seguida, clique em Adicionar layout de tema:

Você pode ajustar as configurações para atender às suas necessidades. Por exemplo, você pode alterar a localização do seu layout. Usamos o menu suspenso para selecionar Todo o site para que o menu seja acessível em todas as páginas da web.
Em seguida, clique em Launch Beaver Builder para abrir o editor:

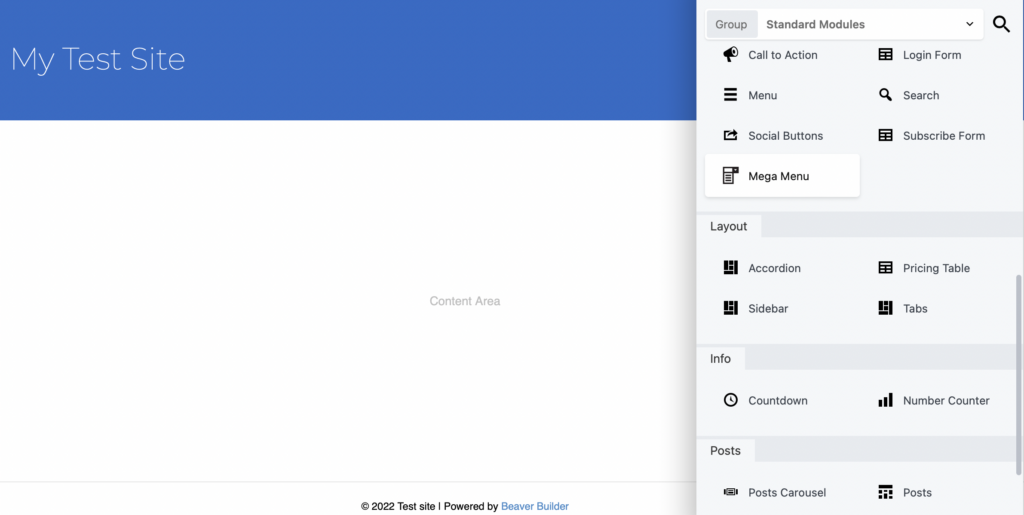
Acesse seus módulos normalmente tocando no símbolo de mais ( + ). Se você instalou o plugin mega menu com sucesso, você verá agora um módulo Mega Menu , que você pode arrastar para o layout do cabeçalho:

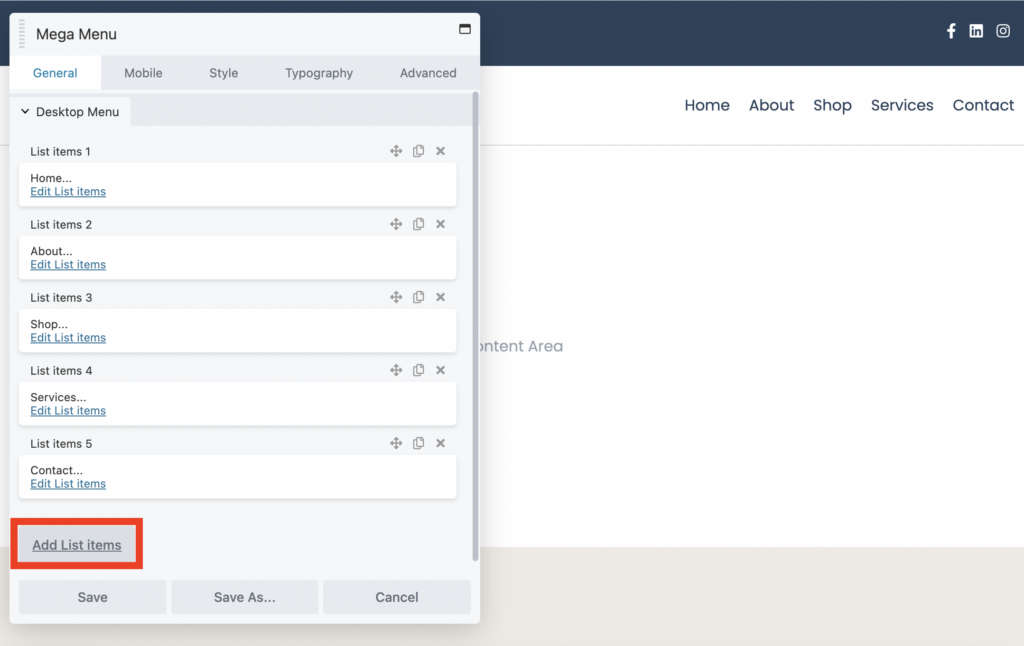
Na guia Geral , você pode adicionar itens de menu clicando em Adicionar itens da lista :

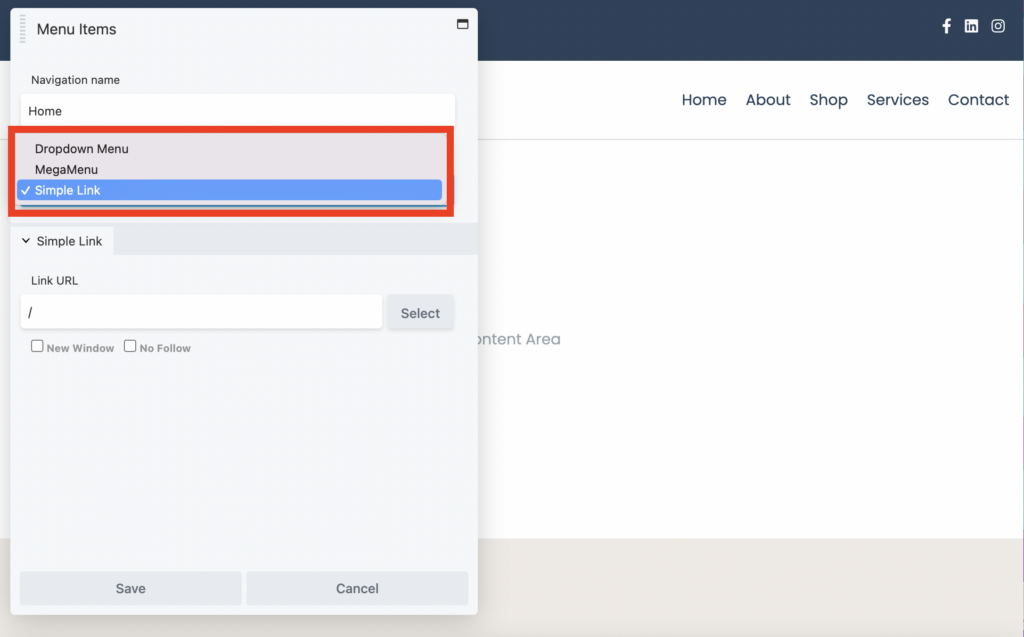
Em seguida, selecione Editar itens da lista para dar a cada item um nome de navegação e um tipo de navegação . Por exemplo, você pode optar por adicionar seu item como um mega menu, um menu suspenso ou um link simples:

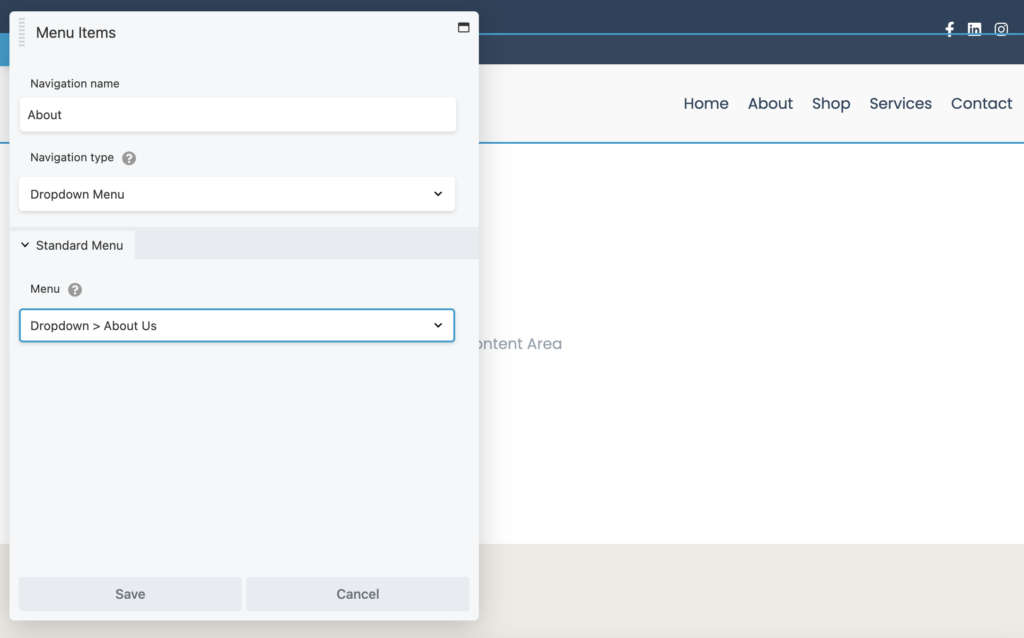
Se você quiser selecionar o menu suspenso Sobre nós que você criou anteriormente, selecione Menu suspenso como seu tipo de navegação. Em seguida, em Menu Padrão , encontre o menu de navegação que você criou anteriormente ( Dropdown > About Us ):

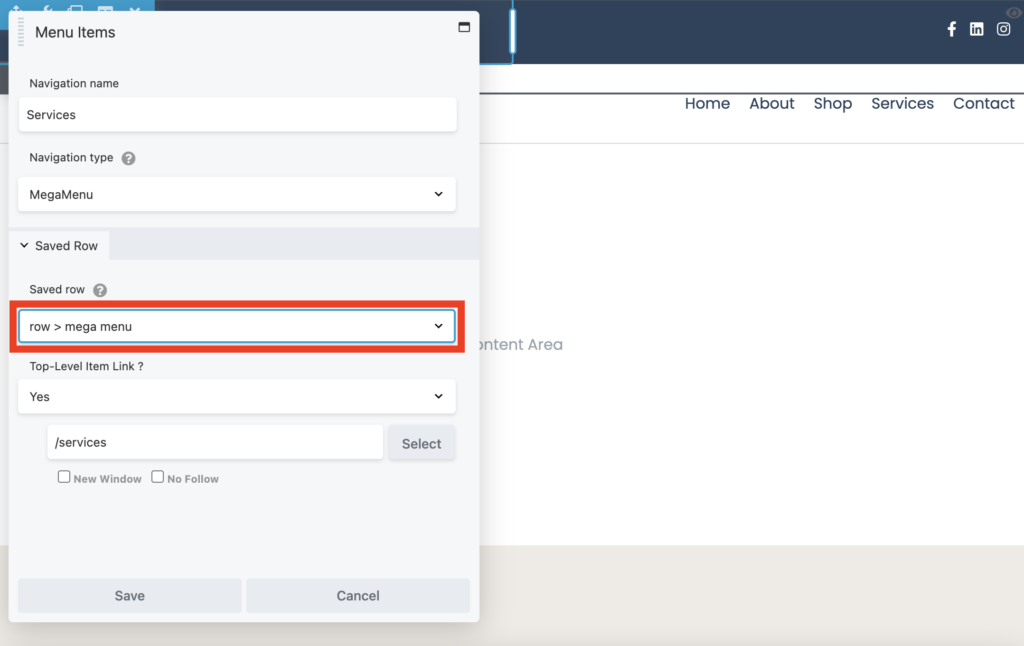
Caso contrário, escolha Mega Menu como seu tipo de navegação e selecione a linha salva que você criou no início deste tutorial:

Você também pode usar o menu suspenso para escolher se deseja que seu item de menu seja um item de nível superior e simplesmente insira o URL dessa página. Em seguida, clique em Salvar.
Escolha um menu móvel
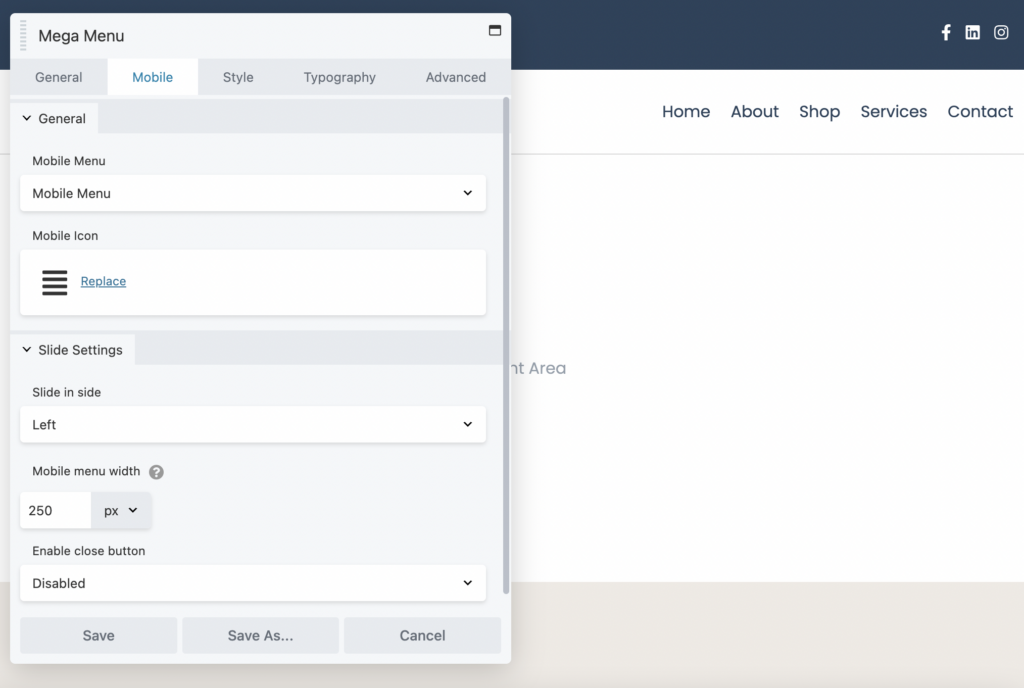
Nesta fase, seu mega menu será muito grande e desajeitado para visualizar em dispositivos pequenos. Portanto, agora você deve ir para a guia Mobile para selecionar o menu mobile que você criou anteriormente:

Isso permite que os visitantes em dispositivos menores visualizem um conveniente menu deslizante fora da tela. Aqui, você pode ajustar a largura do seu menu móvel, escolher de que lado deslizar e definir um botão para fechar.
Na guia Estilo , você pode definir as configurações de estilo para o menu de nível superior, menu suspenso e menu móvel. Por exemplo, você pode aplicar cores personalizadas, alterar o preenchimento e definir o alinhamento para cada item de menu.
Quando estiver satisfeito com a aparência do seu menu, clique em Concluído seguido de Publicar para vê-lo em ação. Observe que é importante atualizar sua página após a edição para que você possa visualizar suas alterações.
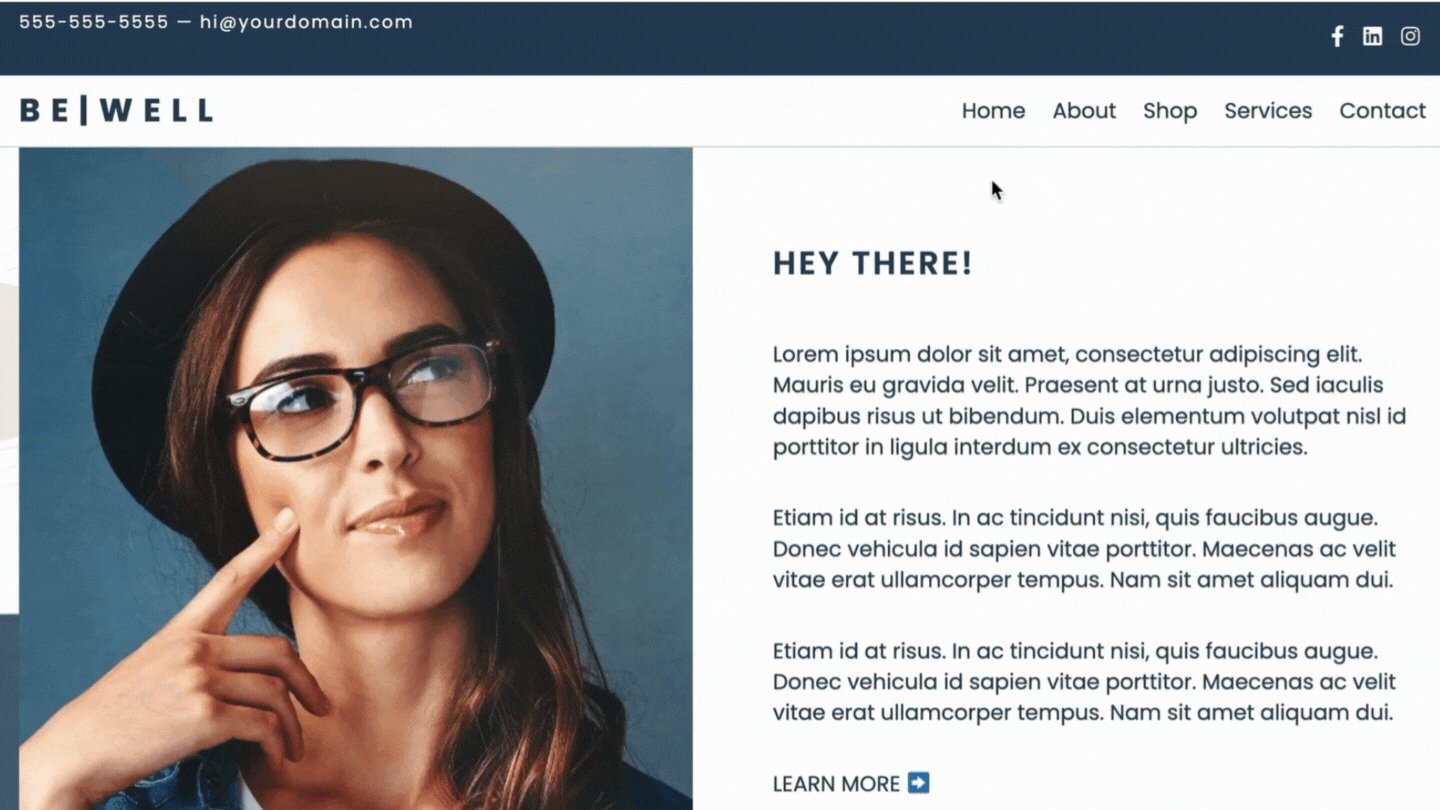
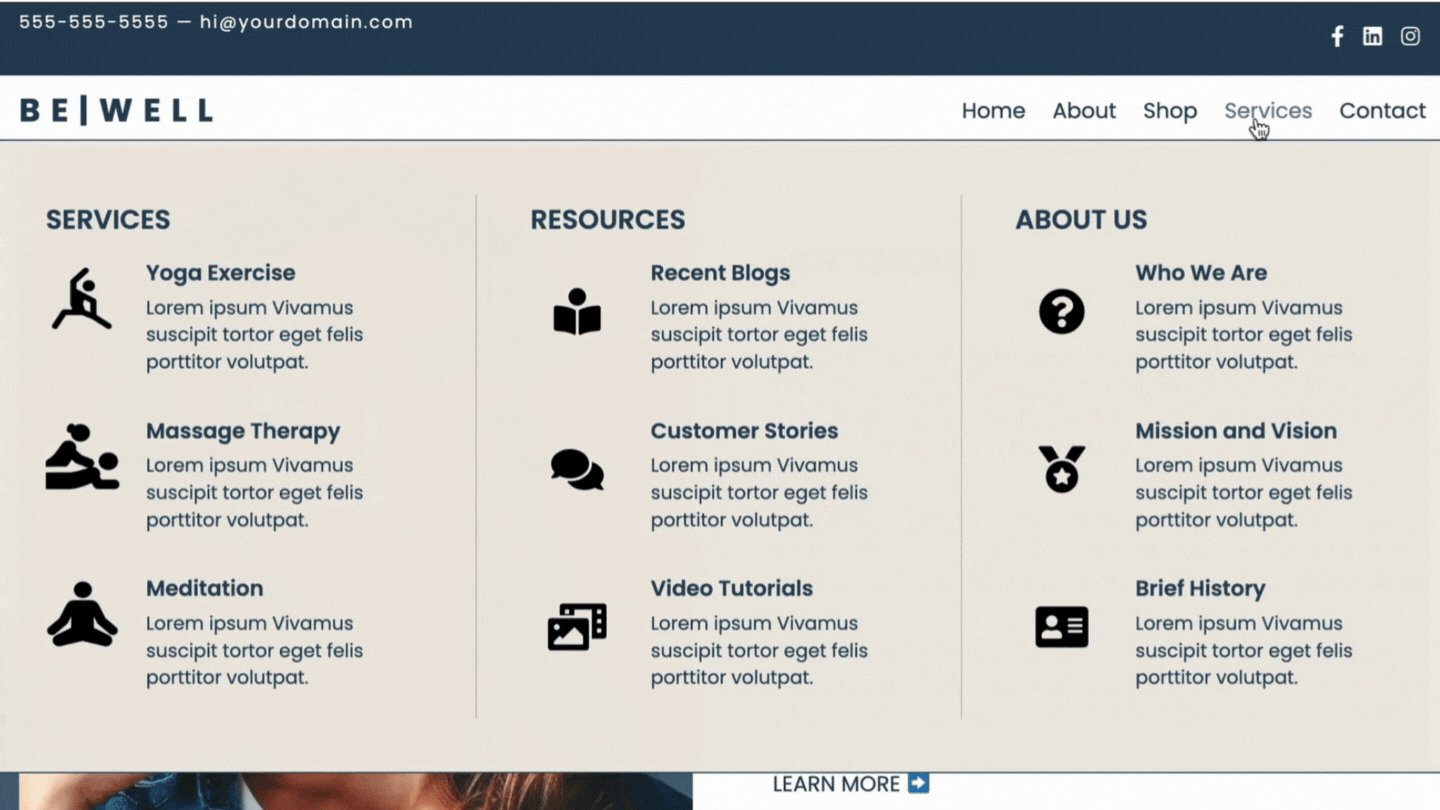
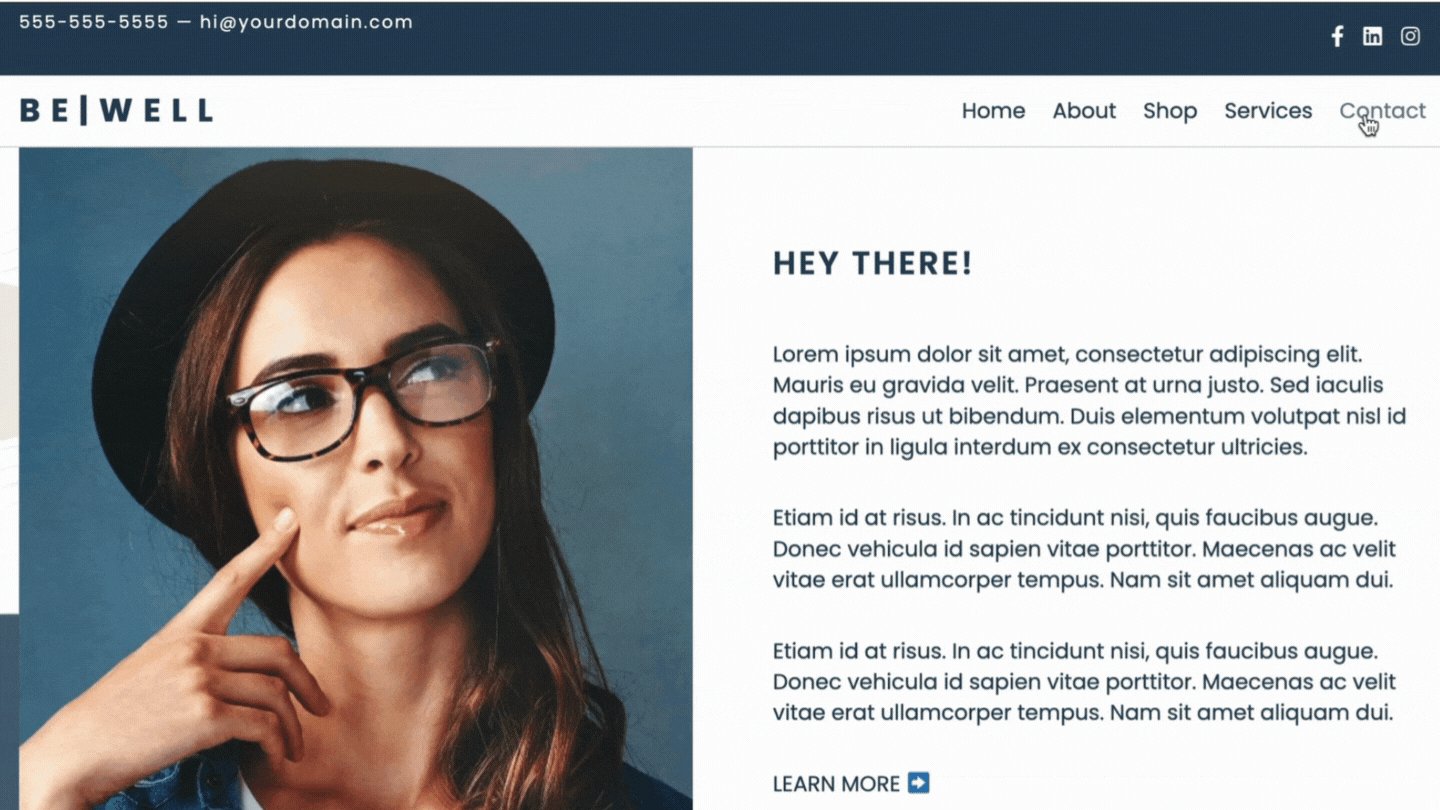
Em seguida, basta passar o mouse sobre seu mega menu para vê-lo em ação:

Embora os menus suspensos sejam amplamente usados, eles não fornecem necessariamente a melhor experiência do usuário para os visitantes do seu site. Com um mega menu, você pode tornar mais páginas visíveis e acessíveis, permitindo que os usuários encontrem rapidamente o que procuram. Além disso, eles podem ajudar a tornar seu site mais profissional.
Para recapitular, aqui estão duas maneiras de criar um mega menu usando o Beaver Builder:
Como regra geral, o Mega Menu Addon Beaver Builder foi projetado para funcionar com o Beaver Themer. No entanto, se o seu tema existente permitir que você insira um código de acesso (ou um widget) no local onde deseja que o mega menu apareça, ele também poderá funcionar lá.
O plugin Beaver Builder Mega Menu tem um menu responsivo para dispositivos móveis com um efeito off-canvas personalizável. Se você quiser controlar se o mega menu aparece em dispositivos pequenos ou médios (como tablets), você pode ir para as configurações globais do Beaver Builder e alterar os pontos de interrupção.