Como criar um mega menu no Elementor
Publicados: 2022-03-31Quanto mais complexo um site WordPress vem com a necessidade de um menu mais abrangente. Uma das opções populares para tornar o menu mais completo é o mega menu. Mega menus são grandes menus expansíveis onde tudo é visível ao mesmo tempo. Como sabemos, os sites mais populares usam esse recurso em seus sites, o que significa que os mega menus são muito úteis.
Até que este artigo fosse feito, o Elementor não suportava a criação de mega menus por padrão, então você precisará da ajuda de complementos de terceiros. Existem muitos complementos para o Elementor no diretório de plugins do WordPress para criar um mega menu, mas alguns complementos não são flexíveis. Neste tutorial, mostraremos como criar um mega menu no Elementor com o JetMenu da Crocoblock. JetMenu tornará o processamento de criação de mega menus muito mais fácil.

Como criar um mega menu no Elementor usando o JetMenu
Existem três plugins que você precisa instalar antes de iniciarmos o tutorial, conforme abaixo:
- Elementor
- Elementor Pro (o Elementor Pro é necessário quando você deseja criar um modelo de cabeçalho personalizado usando o Theme Builder)
- JetMenu (Você pode comprar o JetMenu para um único plugin ou pode comprar um pacote de plugins Crocoblock)
Etapa 1: configurar um menu existente do WordPress
Agora, é hora de construir o menu real. Antes de prosseguirmos nas configurações do plug-in e começarmos a aplicar as alterações, queremos que você tenha pelo menos um menu no seu site WordPress. Se você ainda não tem um menu, basta criar um. Você pode ler este artigo para aprender como criar um menu no WordPress.
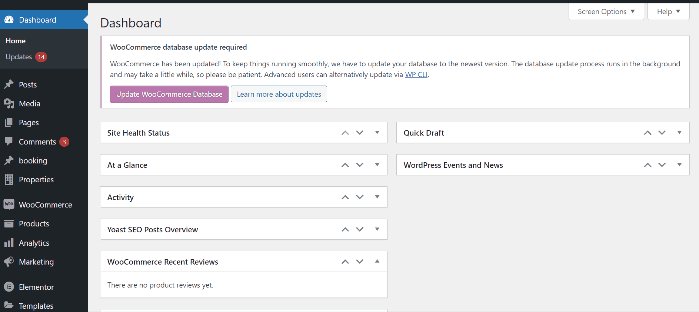
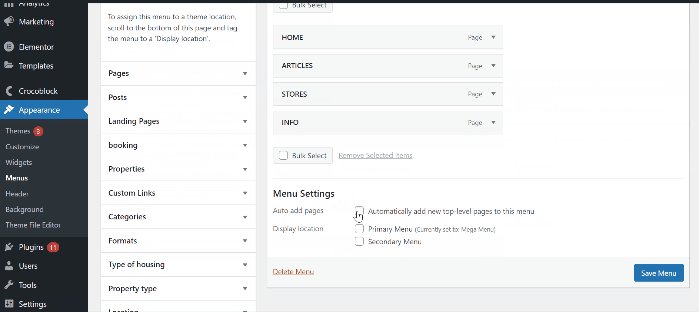
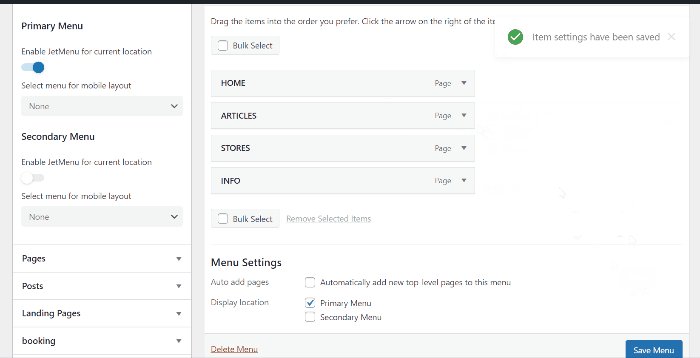
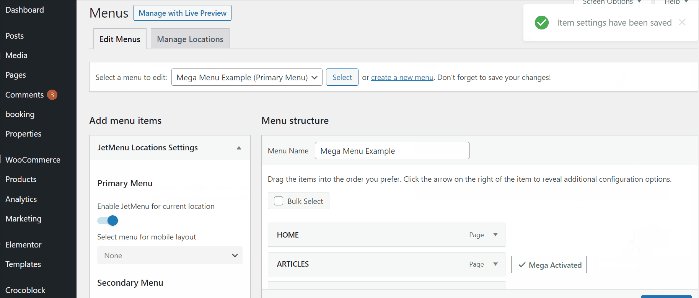
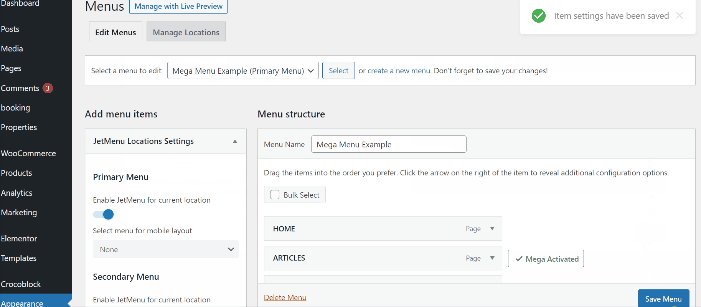
Para configurar seu menu para mega menu, faça login no painel do WordPress e vá para Aparência -> Menus e você poderá ver seu menu existente aparecendo. Neste exemplo, usamos nosso menu existente “Exemplo de Mega Menu”. O menu deve ser definido como principal/primário. Em Configurações de menu , defina o local de exibição para o Menu principal ou Menu principal . Em seguida, salve o menu clicando no botão Salvar Menu .

Etapa 2: configurar as configurações do JetMenu
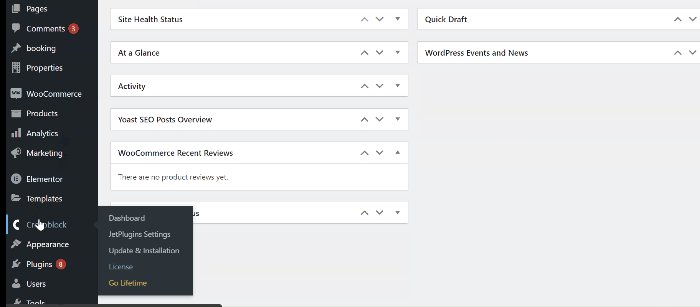
Para abrir as configurações do JetMenu, faça login no seu painel e vá para Crocoblock > Configurações do JetPlugins > JetMenu > Configurações gerais.

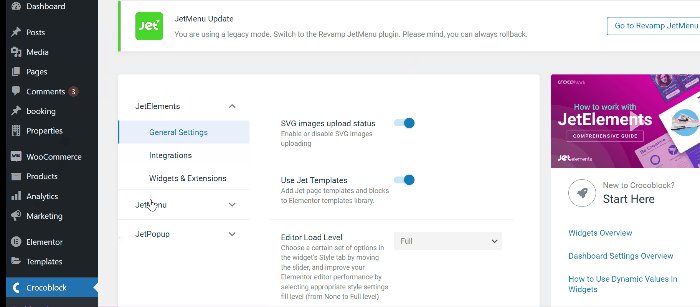
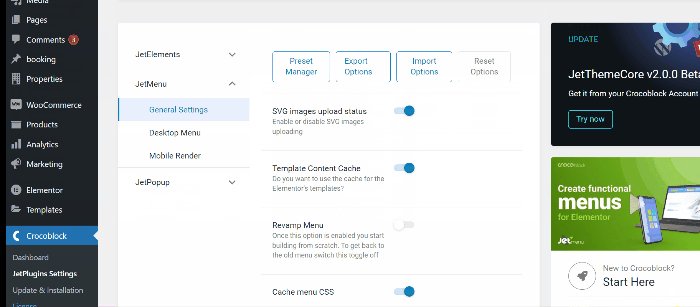
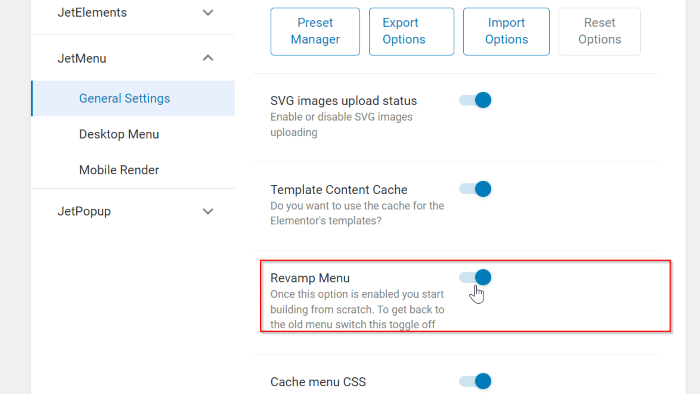
No topo da aba General Settings , você encontrará algumas opções, Preset Manager , Export Options , Import Options e Reset Options . Nessas opções, você pode ver quatro opções, como Status de upload de imagem SVG , Cache de conteúdo de modelo , Menu de reformulação e CSS do menu Cache .
A única opção que precisamos alterar aqui é o Menu Renovar. Quando esta opção estiver habilitada, todas as configurações feitas no painel do JetMenu serão aplicadas apenas aos menus dos locais do WordPress. Portanto, se você quiser usar seu menu antigo com essas configurações, mantenha essa opção desativada. No entanto, neste tutorial, queremos construir um novo menu do zero, como faremos neste tutorial, alterne para ON.

Existem mais duas opções nas configurações do JetMenu, Desktop Menu e Mobile Render. Você pode abrir essas opções e brincar com essas configurações com sua criatividade. Mas neste tutorial, não mudaremos nada.
Etapa 3: ative o JetMenu e defina o item do menu Mega
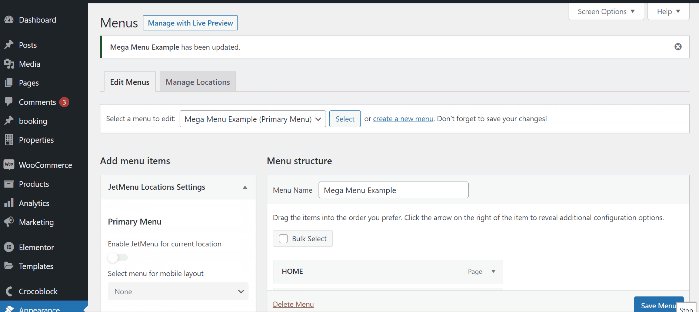
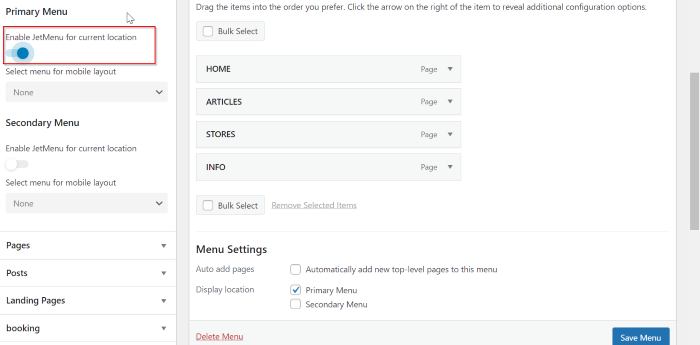
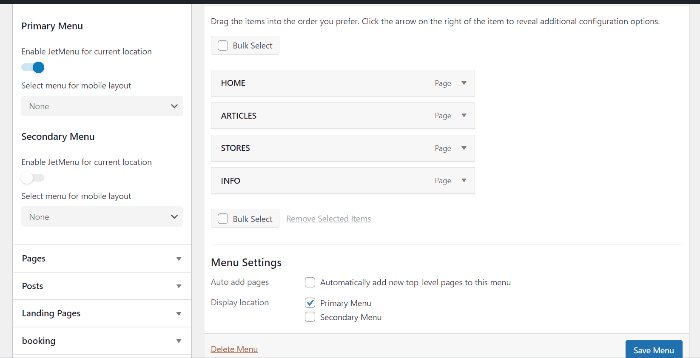
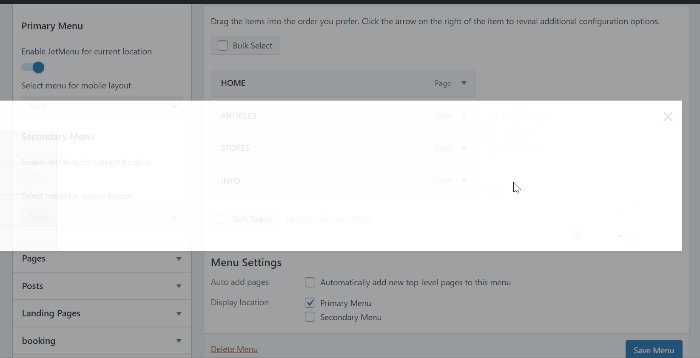
Vamos habilitar o JetMenu para continuar o processo de criação do mega menu. No painel do WordPress, vá para Aparência -> Menus . Em seguida, abra o bloco JetMenu Location Settings e alterne a opção Enable JetMenu for current location no menu principal .

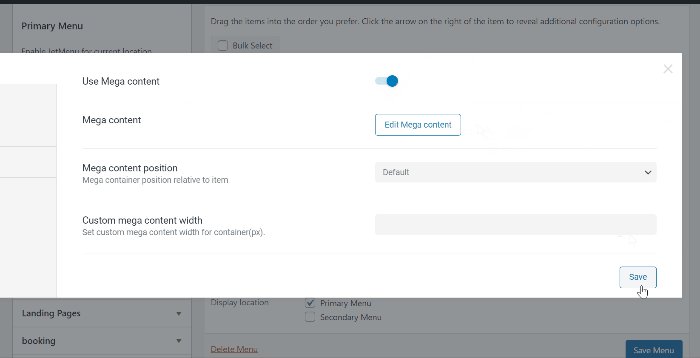
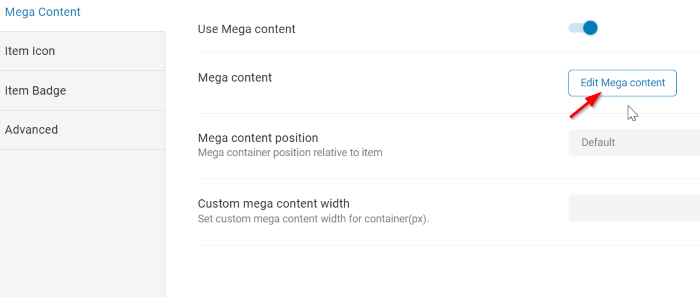
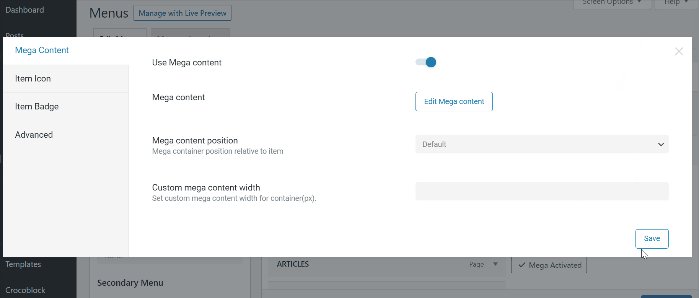
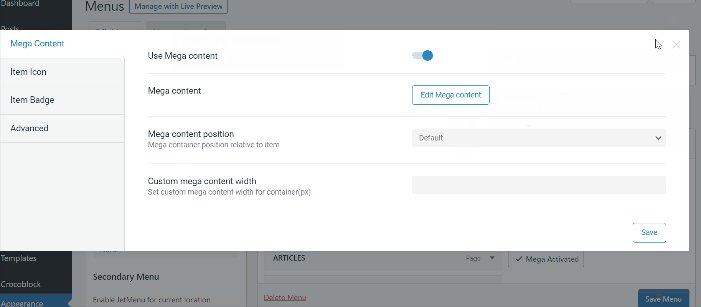
Em seguida, passe o mouse sobre um item de menu que você deseja que acione seu mega menu, então o botão Configurações aparecerá à direita do item de menu. Neste exemplo, selecionamos dois itens de menu como gatilhos para o mega menu, são “ARTIGOS” e “INFO”. Clique no botão Configurações “e você verá o pop-up. No pop-up, você verá algumas configurações. Neste tutorial, configuramos apenas uma configuração, que é habilitar o mega conteúdo. Então, mude o botão para a direita na opção Usar conteúdo Mega . Não se esqueça de clicar no botão Salvar para salvar as alterações.

.
Passo 3: Projete o Mega Menu no Elementor
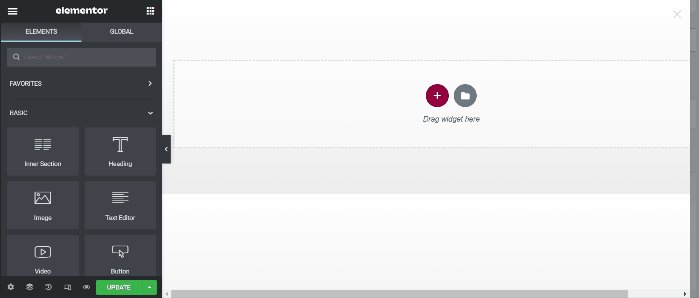
Em seguida, vamos iniciar o editor Elementor, clicar no botão Editar conteúdo Mega e o editor Elementor será aberto em uma janela.

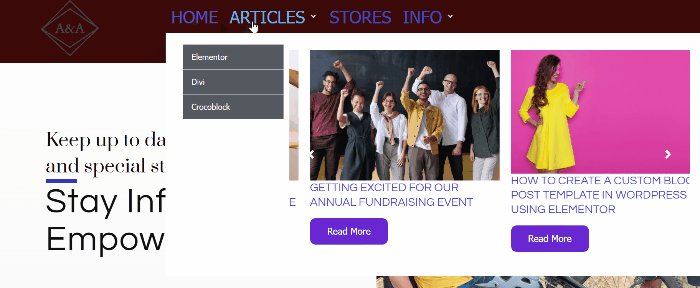
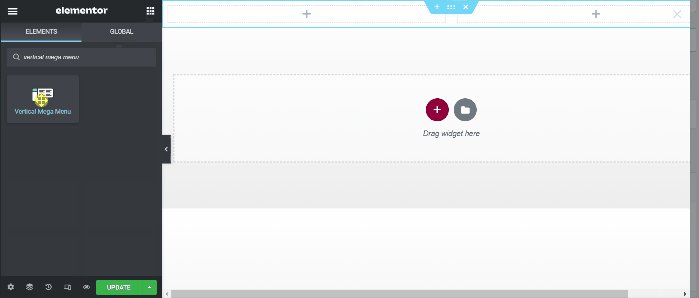
Agora, você pode projetar o mega menu com sua criatividade. Primeiro, vamos projetar o primeiro item de menu “ARTIGOS”. Neste exemplo, começamos a criar uma seção com duas colunas. Você pode escolher qualquer widget que desejar no painel de widgets. Aqui, adicionaremos o widget Vertical Mega Menu . Digite o Mega Menu Vertical na caixa de pesquisa e arraste e solte-o na área da tela (primeira coluna).


Aplicamos algumas alterações na configuração do bloco, conforme abaixo:
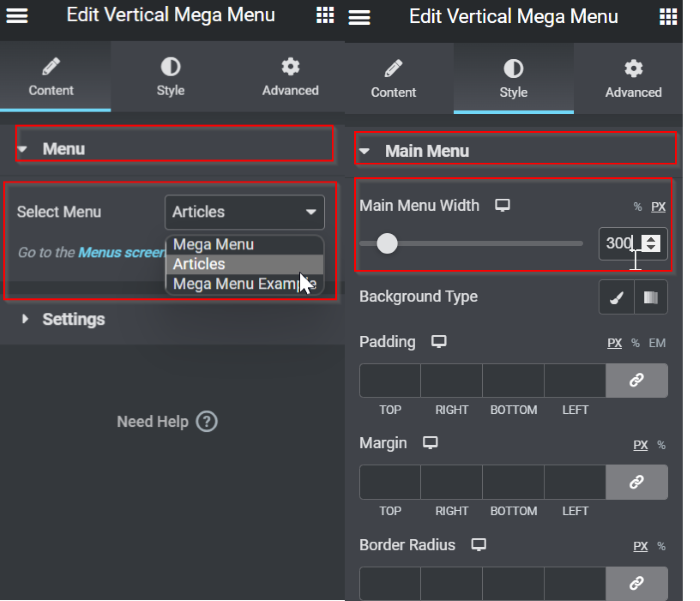
Contente:
- Menu: Artigos (Você pode selecionar o menu existente que você criou antes). Você precisa criar um novo menu se não tiver um e depois voltar aqui para continuar o tutorial.
Estilo
- Menu principal: defina a largura do menu principal para 300

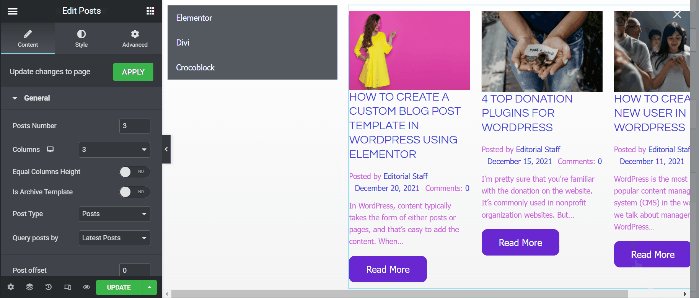
Em seguida, continuamos para a segunda coluna. Neste exemplo, adicionaremos o widget Posts que. Selecione as postagens widget da barra de menus, arraste e solte-o na área da tela (segunda coluna).

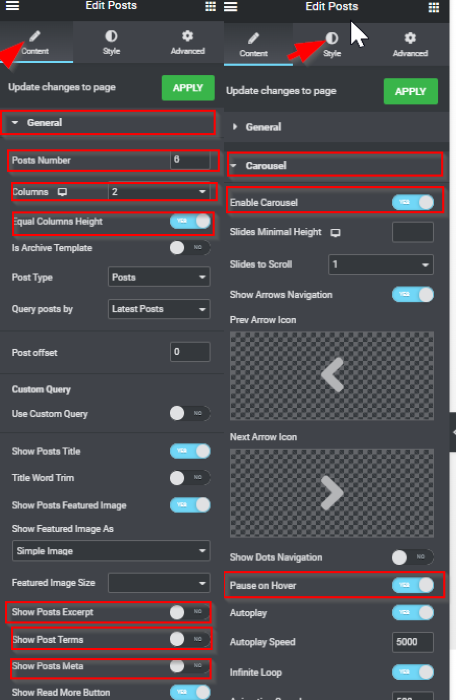
No bloco de configurações, aplicamos algumas configurações conforme abaixo:
Conteúdo -> Geral
- Números de postagens: 6
- Colunas: 2
- Altura de Colunas Iguais: SIM
- Mostrar Trecho de Posts: NÃO
- Mostrar termos de postagem: NÃO
- Mostrar meta de postagens: NÃO
Conteúdo > Carrossel
- Ativar carrossel: SIM
- Pausar ao passar o mouse: SIM

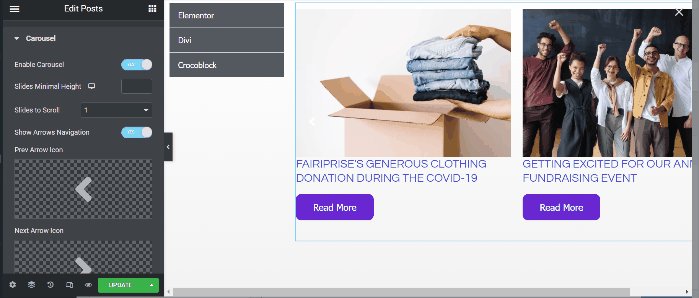
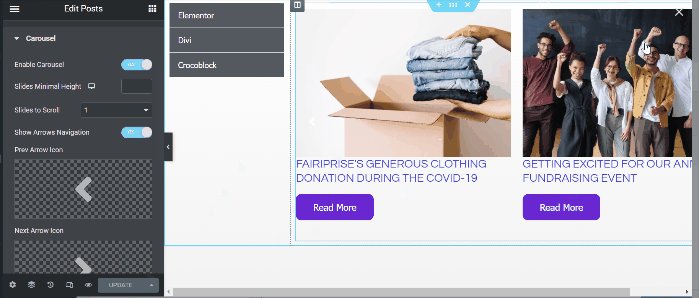
Quando terminar de editar, atualize-o clicando no botão ATUALIZAR . Feche a janela do editor Elementor clicando no (X) . Quando você voltar para a configuração do item de menu, não se esqueça de clicar no botão Salvar .

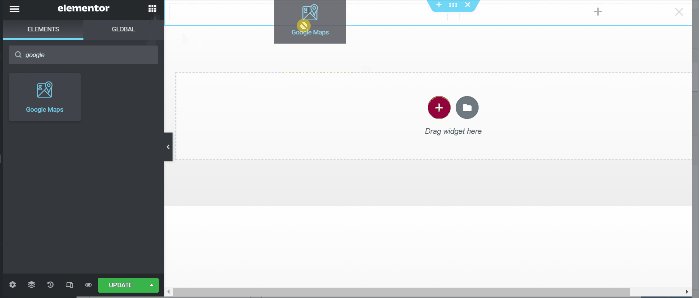
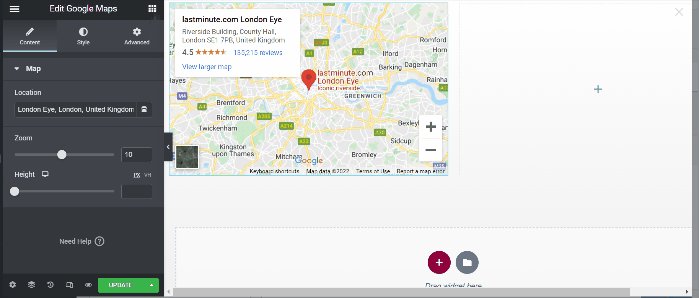
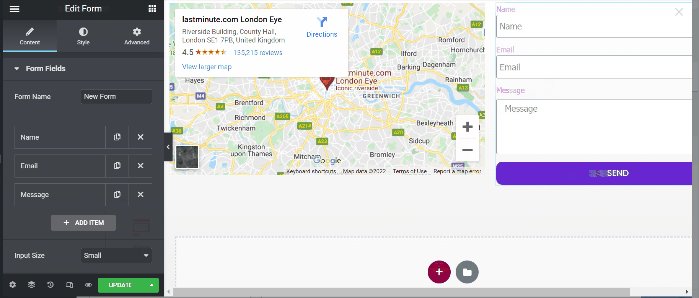
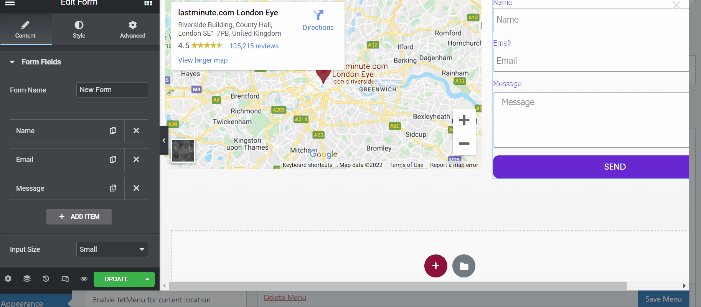
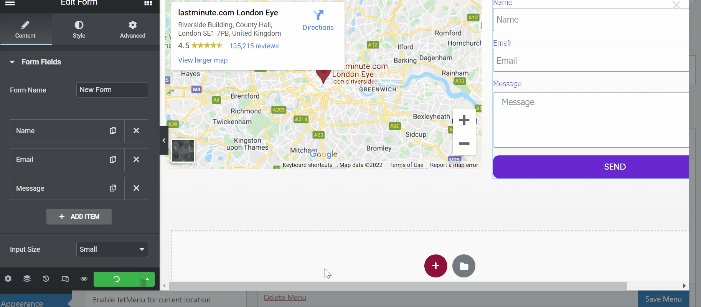
Em seguida, passamos para o segundo item de menu “INFO”. Clique no botão Editar conteúdo Mega . Depois de entrar na janela do editor Elementor, adicione uma seção com duas colunas. Na primeira coluna, adicionaremos o widget do Google Maps . Selecione o widget do Google Maps na barra de menus e arraste e solte-o na área da tela (primeira coluna). Na guia Conteúdo , você encontrará algumas opções para editar sua Localização, Zoom e Altura do Mapas. Portanto, edite as configurações conforme sua preferência.

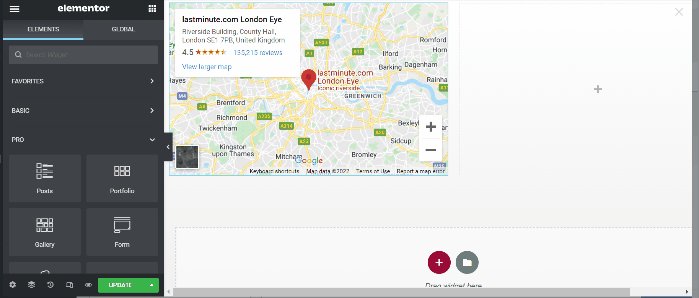
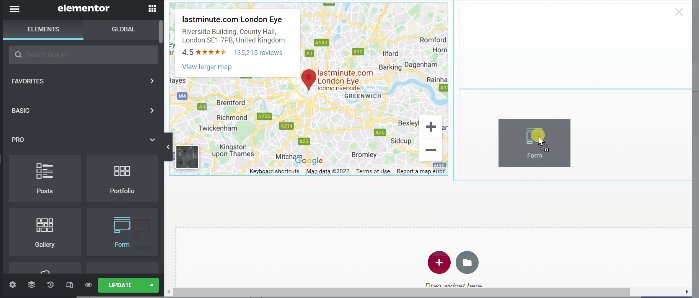
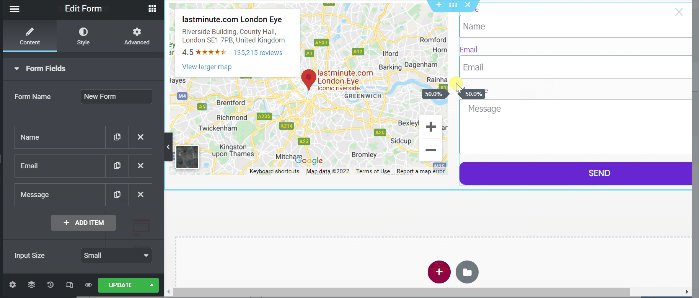
Em seguida, vamos para a segunda coluna. Nesta coluna, adicionaremos o formulário widget, que é um dos widgets integrados do Elementor Pro. Encontre esse widget e arraste-o e solte-o na área da tela (segunda coluna).

Assim que terminar a edição, atualize-a clicando no botão ATUALIZAR . Feche a janela do editor Elementor clicando no (X) . Quando você voltar para a configuração do item de menu, não se esqueça de clicar no botão Salvar .

Etapa 4: crie um modelo de cabeçalho usando o Theme Builder da Elementor Pro
Agora, é hora de aplicar o mega menu que você acabou de criar como modelo de cabeçalho usando o Theme Builder da Elementor Pro.
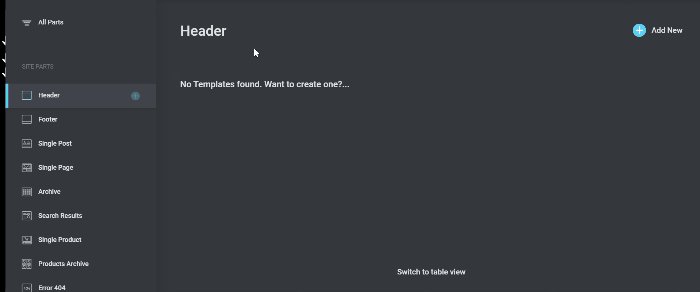
Em seu painel, vá para Templates -> Theme Builder . Isso levará você a uma janela que contém muitas opções para criar o modelo. Clique na guia Cabeçalho e crie um novo modelo de cabeçalho clicando no botão Adicionar Novo . Você verá a biblioteca de predefinições de cabeçalho. Neste exemplo, vamos criar um cabeçalho do zero. Feche a janela da biblioteca e você entrará no editor Elementor.

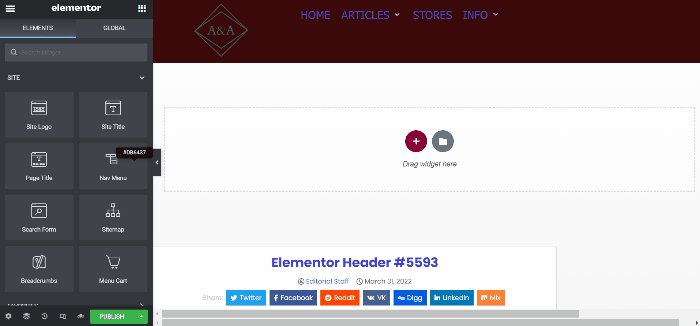
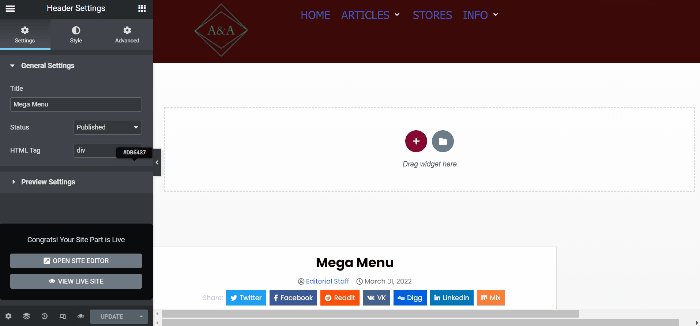
Depois de entrar no editor Elementor, crie uma nova seção com duas colunas. A primeira coluna usaremos para o logotipo do site e a segunda coluna para o mega menu que acabamos de criar. Selecione o logotipo do site no painel do widget, arraste e solte-o na área da tela (primeira coluna). Em seguida, selecione o widget Mega Menu no painel do widget e arraste e solte-o na área da tela (segunda coluna).

Em seguida, é hora de aplicar algumas alterações no cabeçalho. Você pode brincar com as configurações e estilizá-lo com sua criatividade. Se você não tem ideia, você pode ver nossas configurações abaixo:
Logotipo do site
Na guia Estilo , defina a Altura para 100
Megamenu
Na guia Estilo , edite a Tipografia de itens e defina o Tamanho para 20

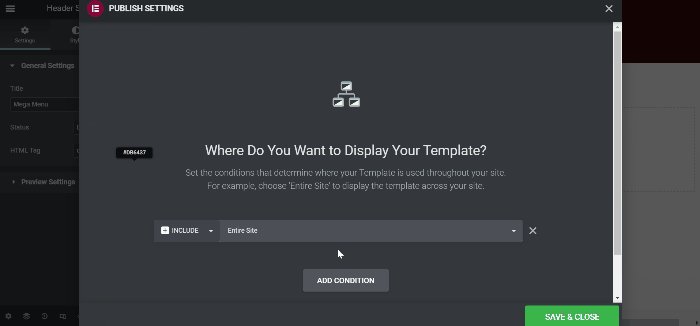
Bem, está feito. Antes de publicar seu modelo de cabeçalho, não se esqueça de renomear seu modelo de cabeçalho clicando no botão de configurações de cabeçalho para renomeá-lo. Depois de publicar seu modelo de cabeçalho, seu novo mega menu será aplicado ao seu site.

A linha inferior
No momento da redação deste artigo (31 de março de 2022), o Elementor não possui um recurso padrão para criar um mega menu. A única maneira de criar um mega menu é usando um complemento de terceiros. JetMenu é um complemento Elementor da Crocoblock projetado especificamente para criar um mega em um WordPress com tecnologia Elementor. Você cria o mega menu usando o editor Elementor, que oferece opções de design ilimitadas. Você pode adicionar qualquer conteúdo ao seu mega menu. De imagem, mapas, produtos WooCommerce, postagens de blog e assim por diante.
