Como criar Mega Menu com Elementor? Usando o Menu de Navegação!
Publicados: 2020-10-31Você usa o Elementor e deseja adicionar um mega menu ao seu site? Você veio ao lugar certo! Neste guia, mostraremos como criar um mega menu com o Elementor usando o Nav Menu .
Mega menus são muito populares hoje em dia. Esses menus avançados ajudam você a melhorar a navegação em seu site, tornando mais fácil para seus usuários navegar pelo seu conteúdo e encontrar o que estão procurando. Esses menus fáceis de usar são especialmente úteis para empresas on-line e lojas de comércio eletrônico que possuem muitas categorias e produtos.
Se for o seu caso, recomendamos que você adicione um mega menu ao seu site. Como possuem muitas opções e links, os mega menus parecem difíceis de criar. No entanto, com Elementor , você pode adicionar e gerenciar todo o conteúdo do seu mega menu em apenas alguns minutos. É por isso que neste guia, mostraremos como criar mega menus com o Elementor e o menu de navegação do Elementor .
Por que criar um Mega Menu com Elementor?

Anteriormente, cobrimos as necessidades de usar um mega menu para o seu site WordPress e suas muitas vantagens, como conveniência, conforto e navegação no site. Mas por que usar o Elementor em particular para adicionar um mega menu?
O Elementor é um dos construtores de páginas de arrastar e soltar mais populares do mercado. A quantidade de facilidade que você tem com o Elementor em termos de personalização do site e criação de elementos é incomparável. Além disso, seu profundo nível de integração com o WooCommerce permite que você crie o mega menu perfeito para sua loja. Você pode integrar facilmente páginas do WooCommerce, itens de loja, páginas de carrinho e muito mais facilmente para fornecer aos seus usuários a melhor experiência de compra.
Além disso, Elementor oferece um grande número de opções para habilitar um mega menu para que você possa escolher o que melhor se adapta às suas necessidades. Para este guia, usaremos o Menu de Navegação. Então, vamos dar uma olhada nas etapas básicas que você precisa seguir para criar um mega menu com o Elementor e como você pode ativar o menu Nav .
Como criar um mega menu com o Elementor usando o Nav Menu
Para criar um Mega Menu com Elementor, recomendamos que você use o Nav Menu. É a solução Mega Menu da Elementor que está disponível gratuitamente. Mas antes de poder usá-lo, você precisa configurar um design de menu simples que possa ser integrado ao Menu de Navegação.
Crie um cardápio
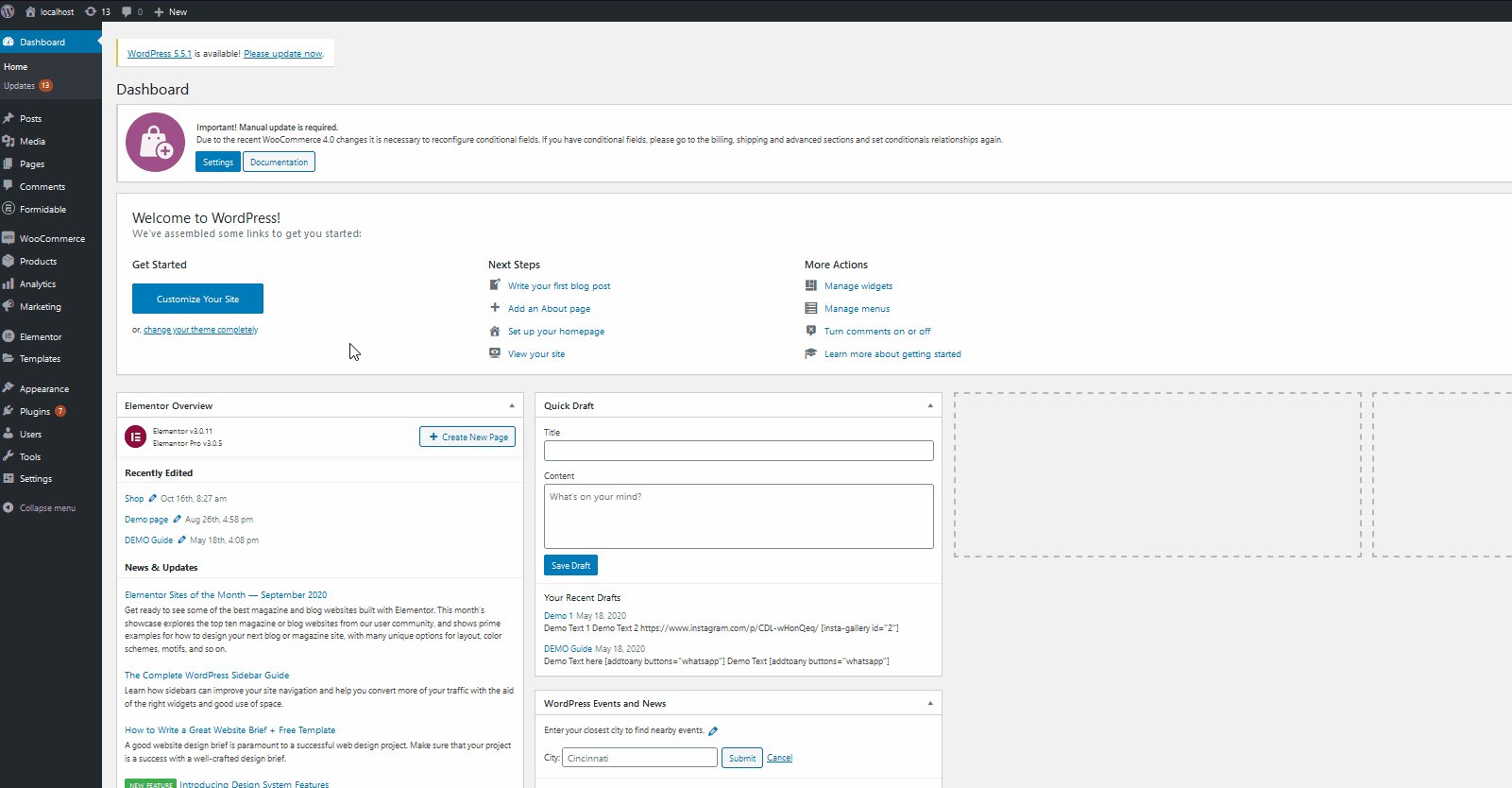
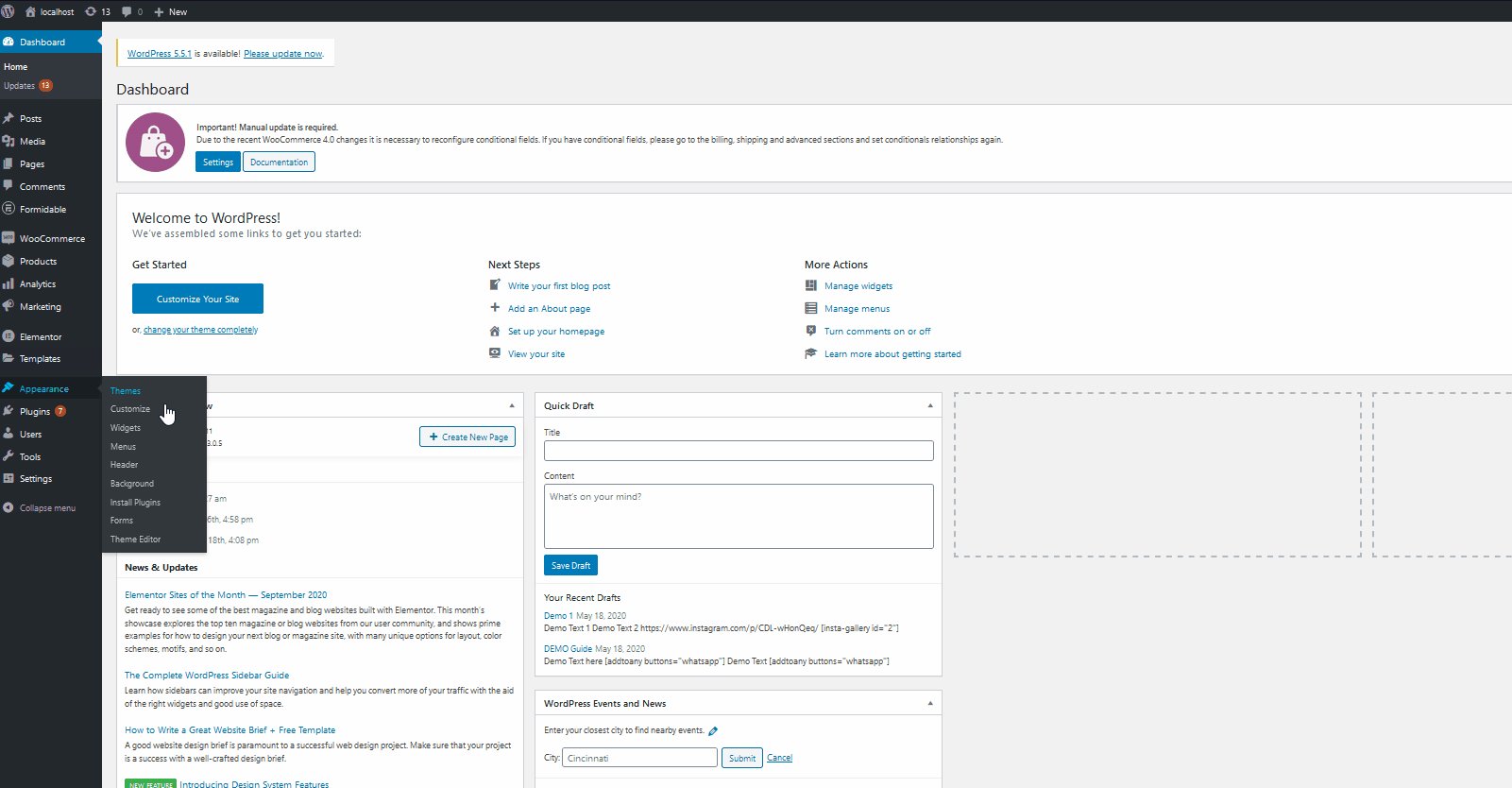
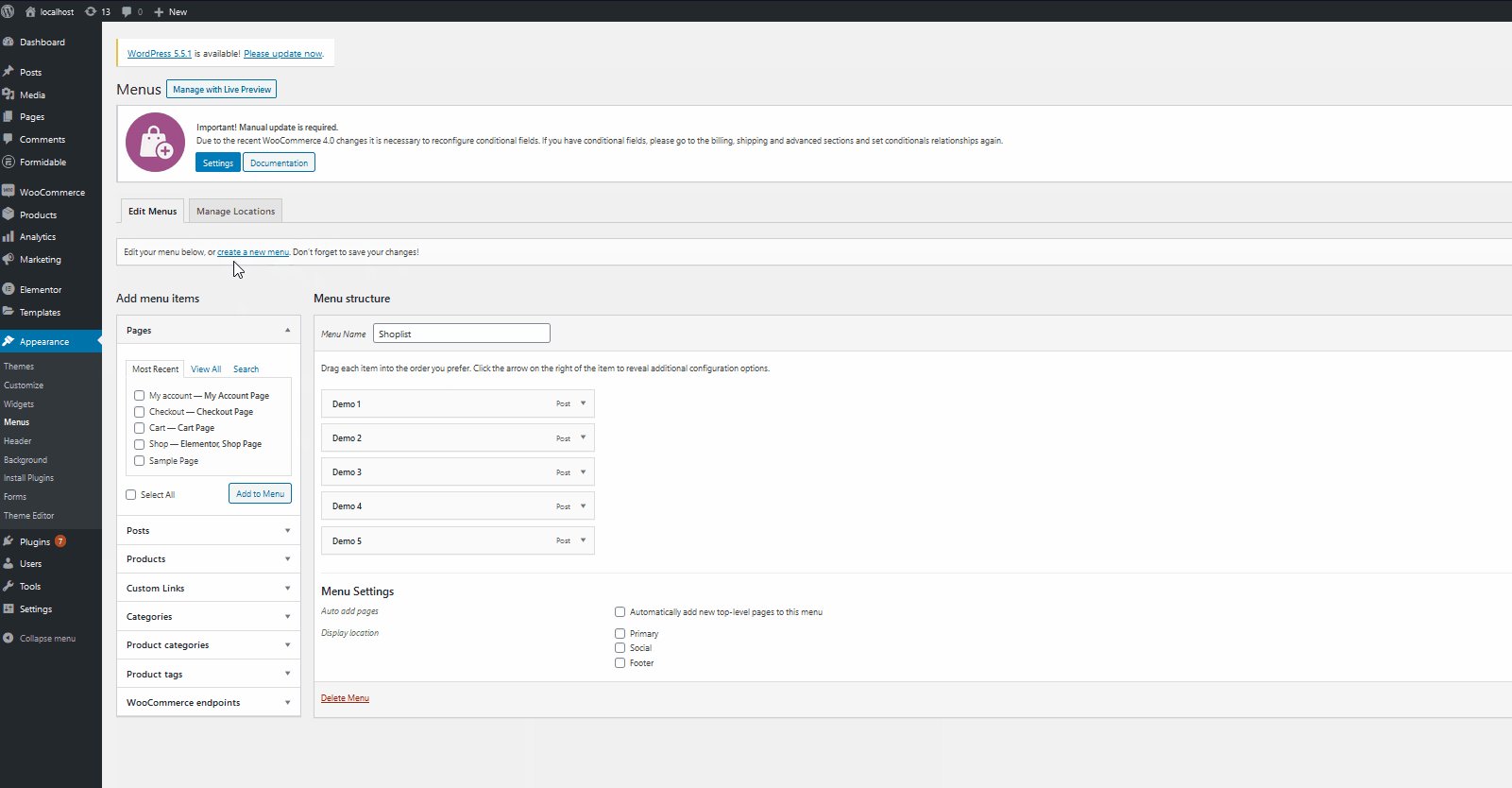
Vamos começar com o processo de criação do menu certo para o seu site. Primeiro, abra o painel de administração do WordPress e vá para Aparência > Menus .

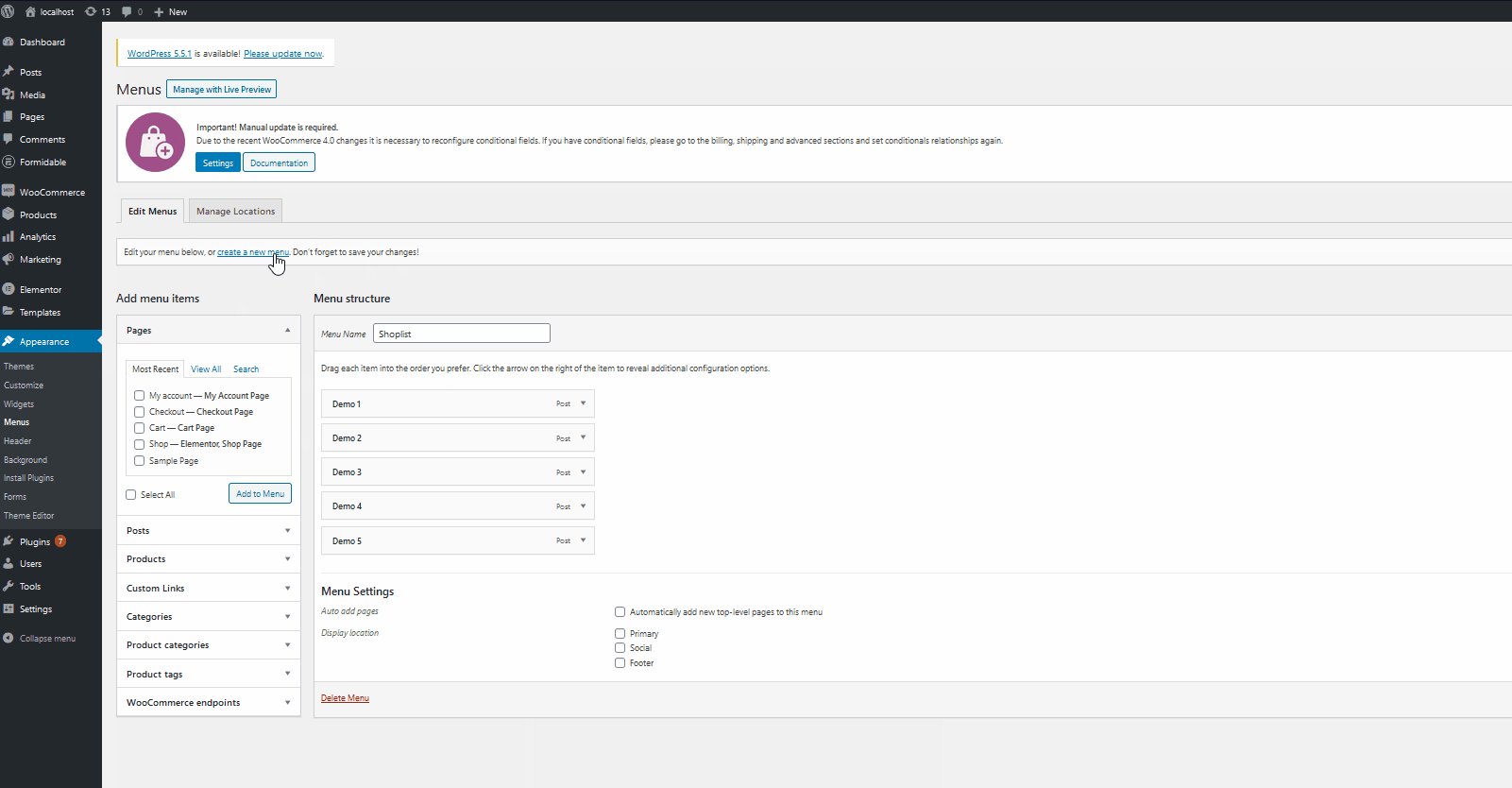
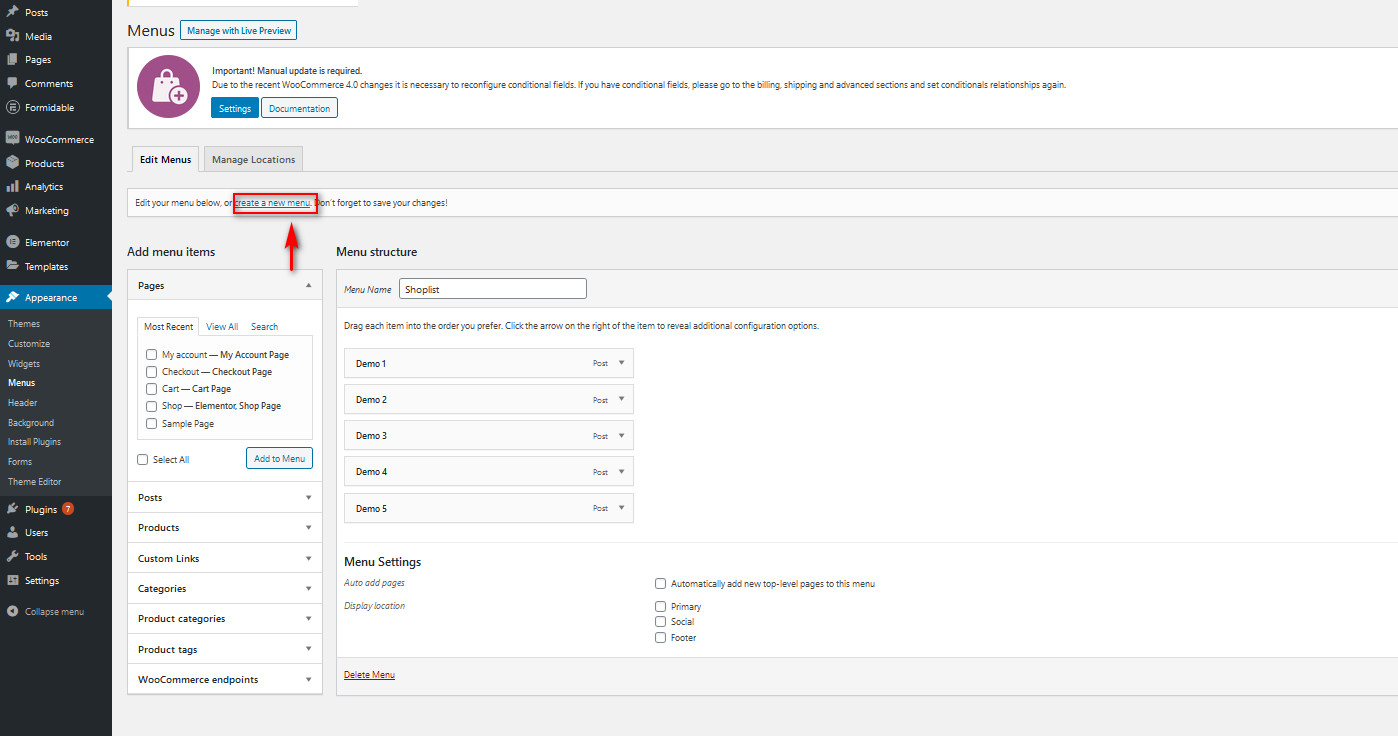
Na tela de criação de menu, você pode personalizar seu menu atual ou criar um novo. Vamos criar um novo menu pressionando Criar um Novo Menu.

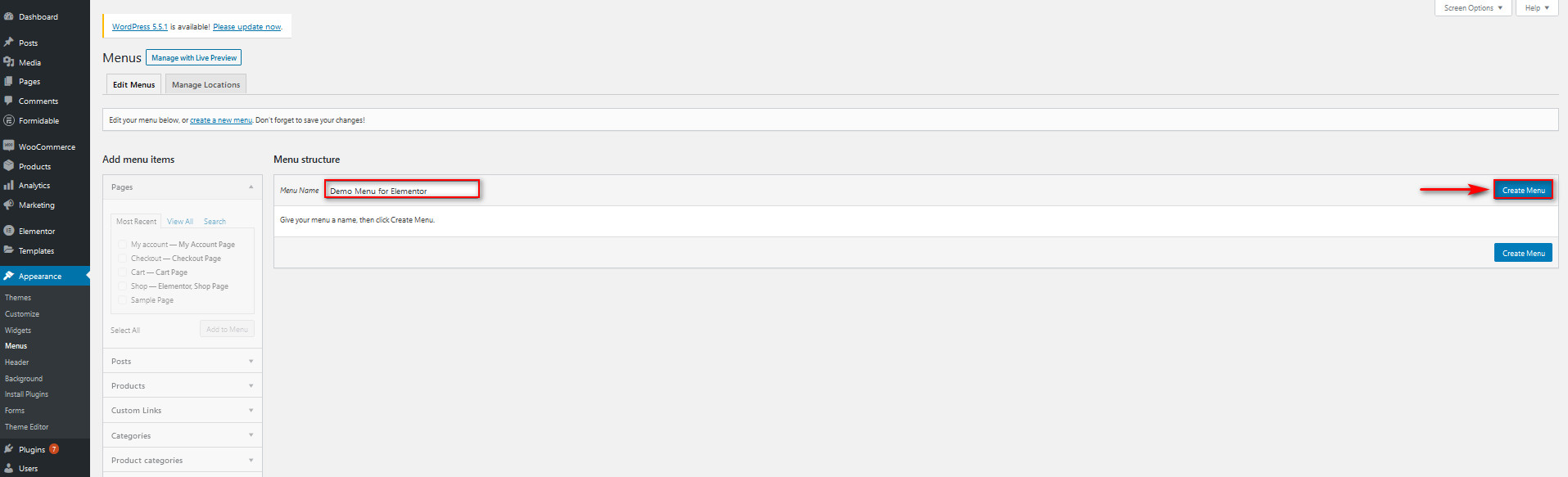
Em seguida, dê um nome ao seu Mega Menu e clique no botão Criar Menu.

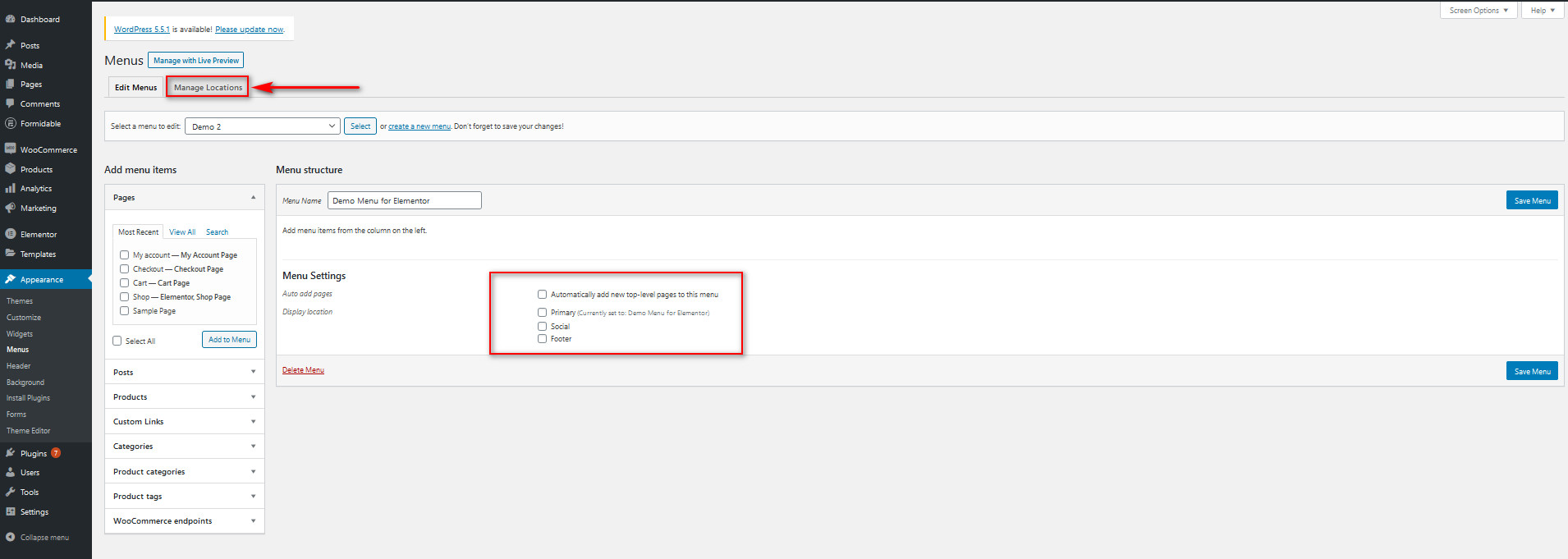
Você pode ser solicitado a fornecer um local de menu, mas como usaremos nosso menu Elementor Mega, não configure nenhum local de menu. Você também pode remover qualquer menu de seus locais de menu na guia Locais de menu.

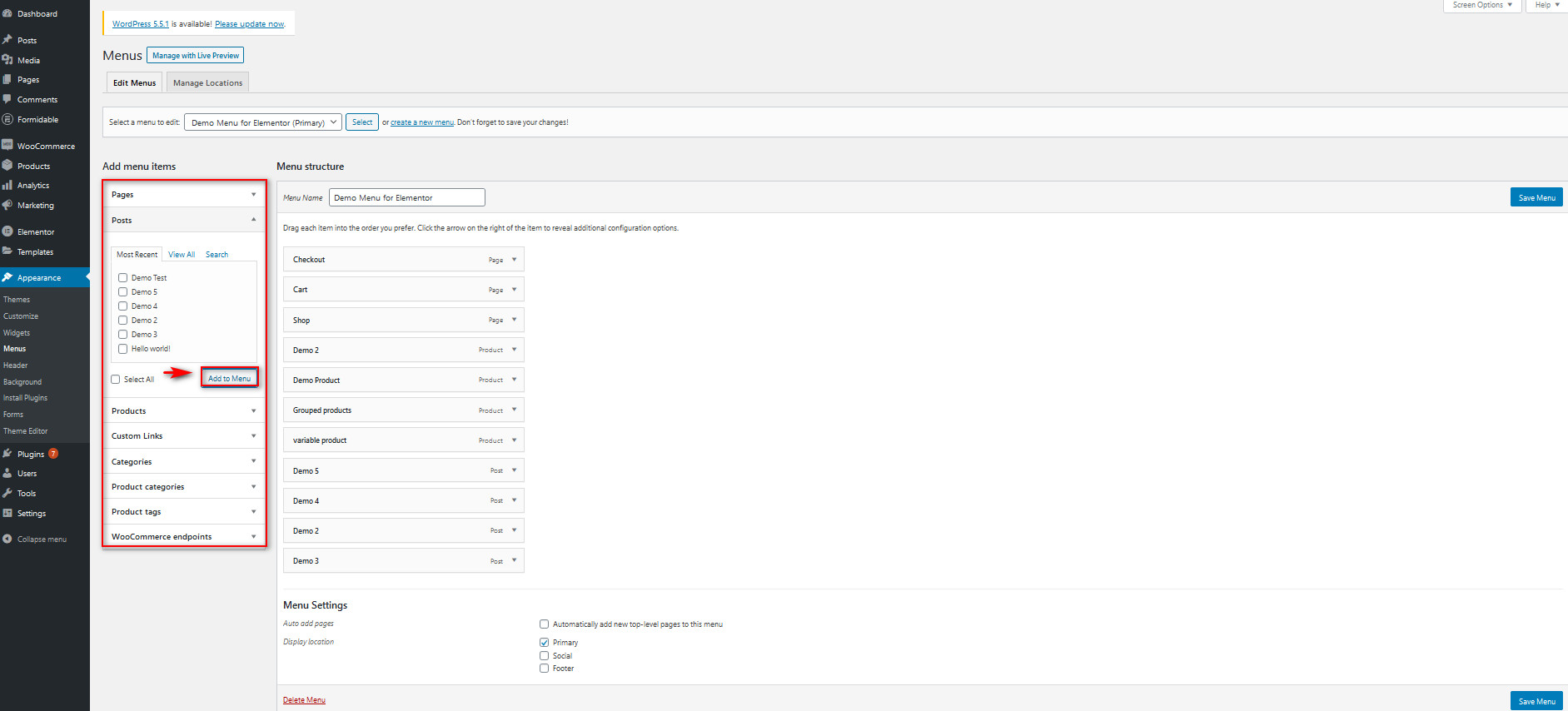
Agora, para adicionar Páginas ou Posts ao seu Mega Menu, basta selecionar as páginas ou posts que deseja adicionar ao seu mega menu e clicar em Adicionar ao Menu. Você também pode adicionar seus produtos WooCommerce ao menu, bem como categorias de produtos específicos, tags e até pontos de extremidade WooCommerce, como a página Conta e outros.

Por enquanto, vamos criar um mega menu de loja simples com apenas produtos WooCommerce e páginas cruciais do WooCommerce.
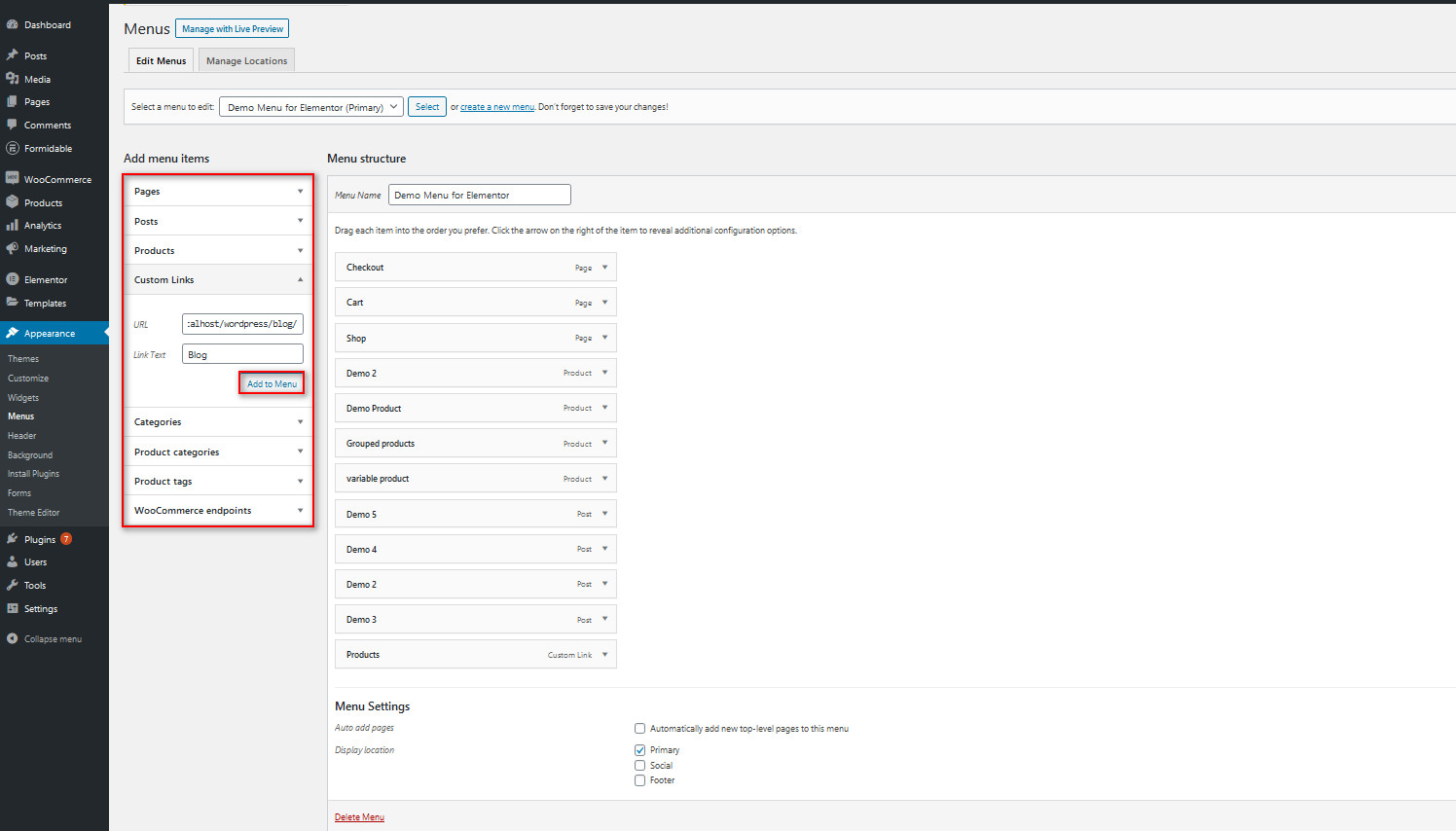
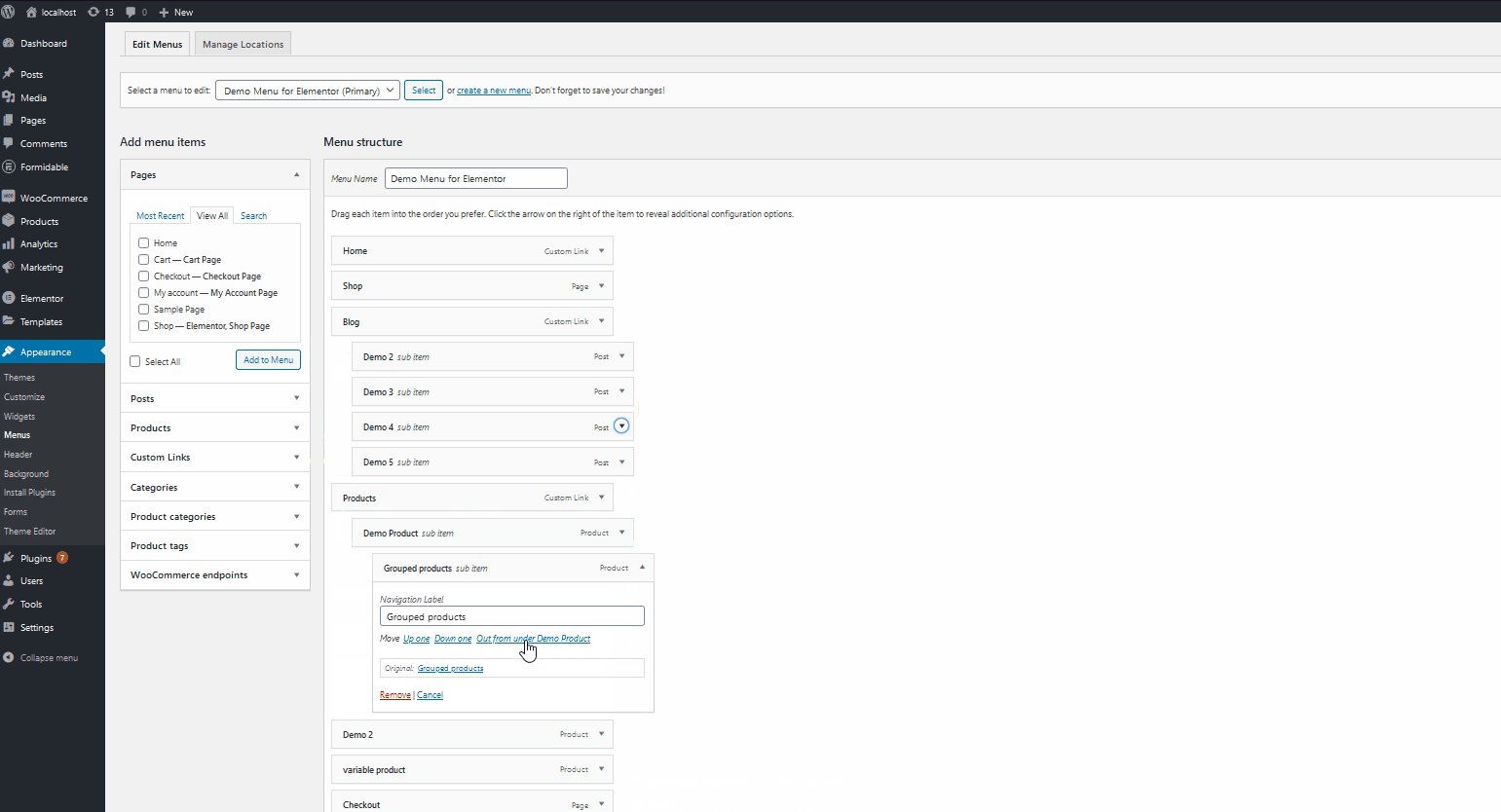
Adicionamos todos os itens certos, mas o menu ainda não está pronto, então vamos personalizá-lo arrastando e soltando alguns itens. Vamos adicionar um item de menu de URL personalizado que vincule o menu Blog às postagens de blog mais populares. Além disso, vamos adicionar uma lista suspensa na página da loja com todos os produtos da loja.

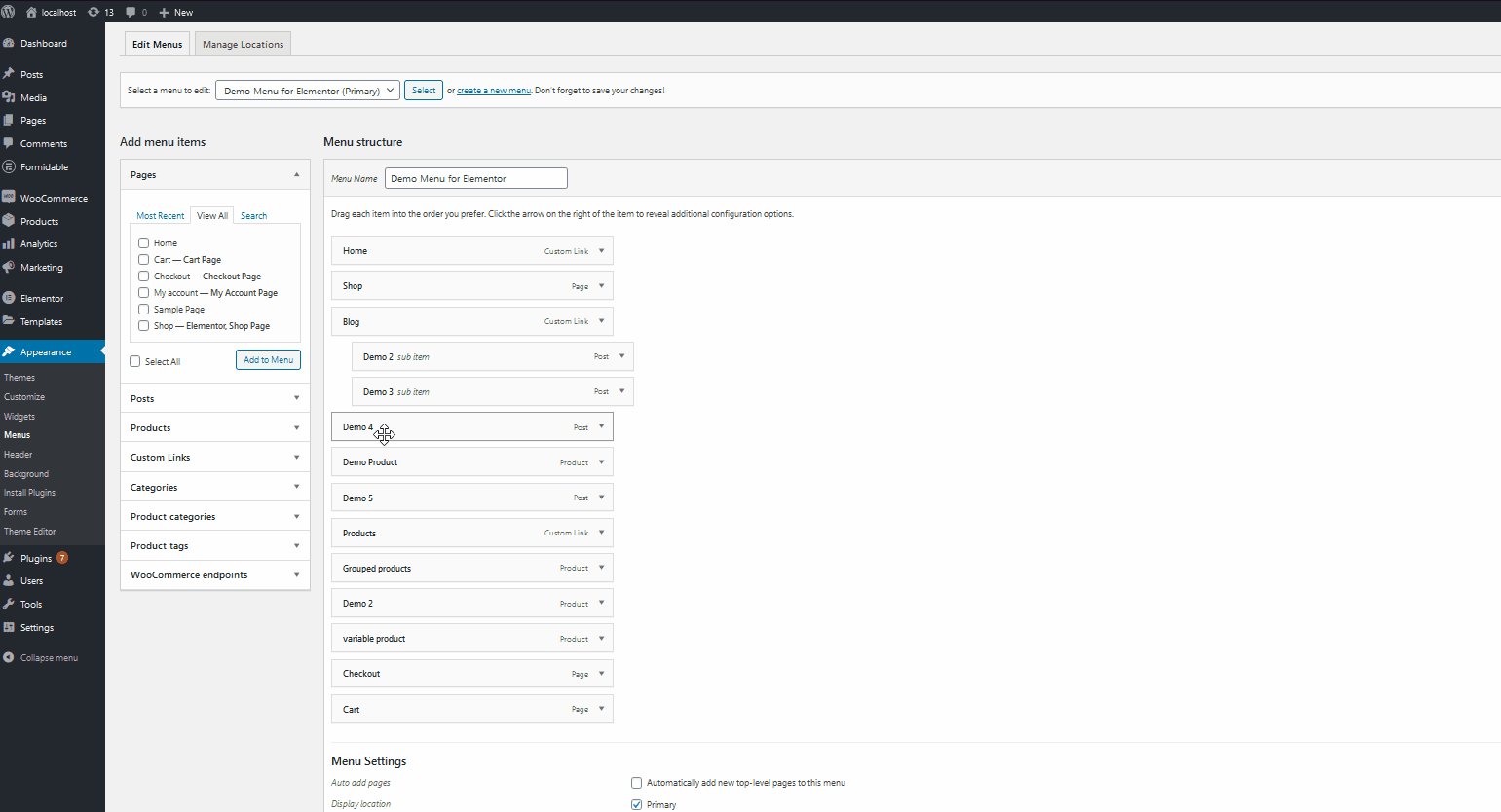
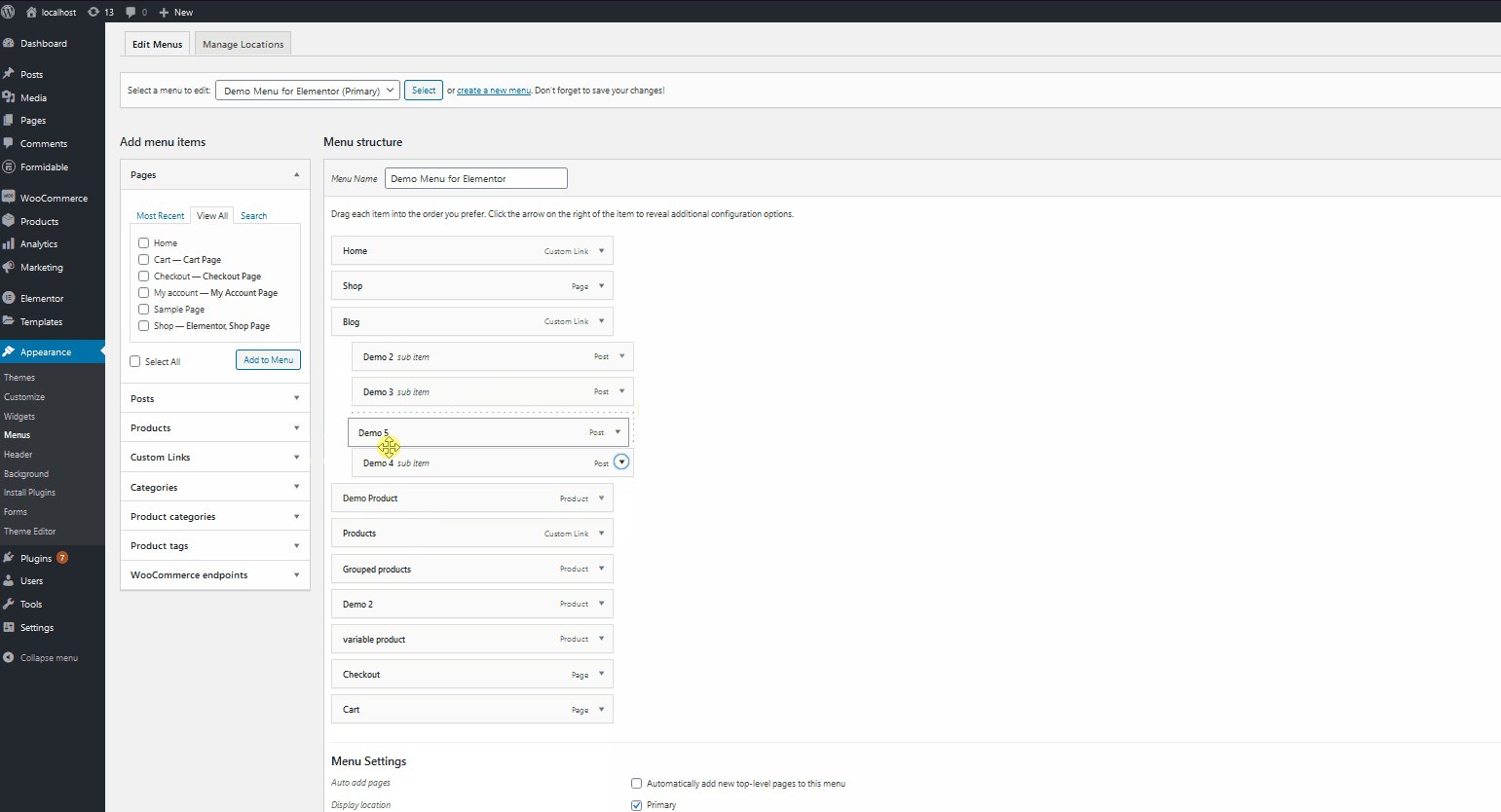
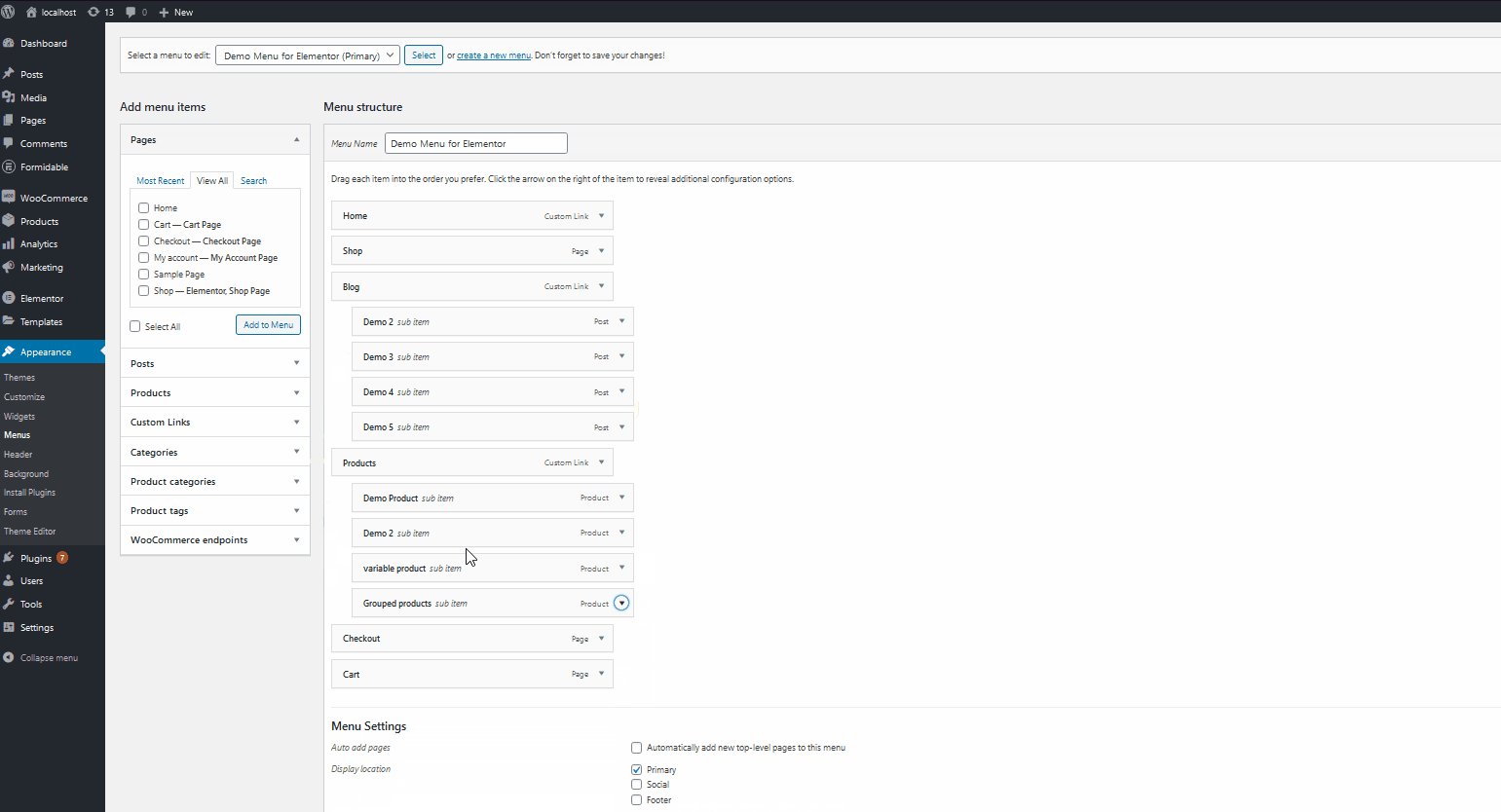
Vá em frente e arraste todos os Produtos WooCommerce no item Produto e todas as páginas do blog no item Blog para criar um menu suspenso eficiente. Você pode escolher a ordem dos blogs/produtos simplesmente arrastando e soltando.

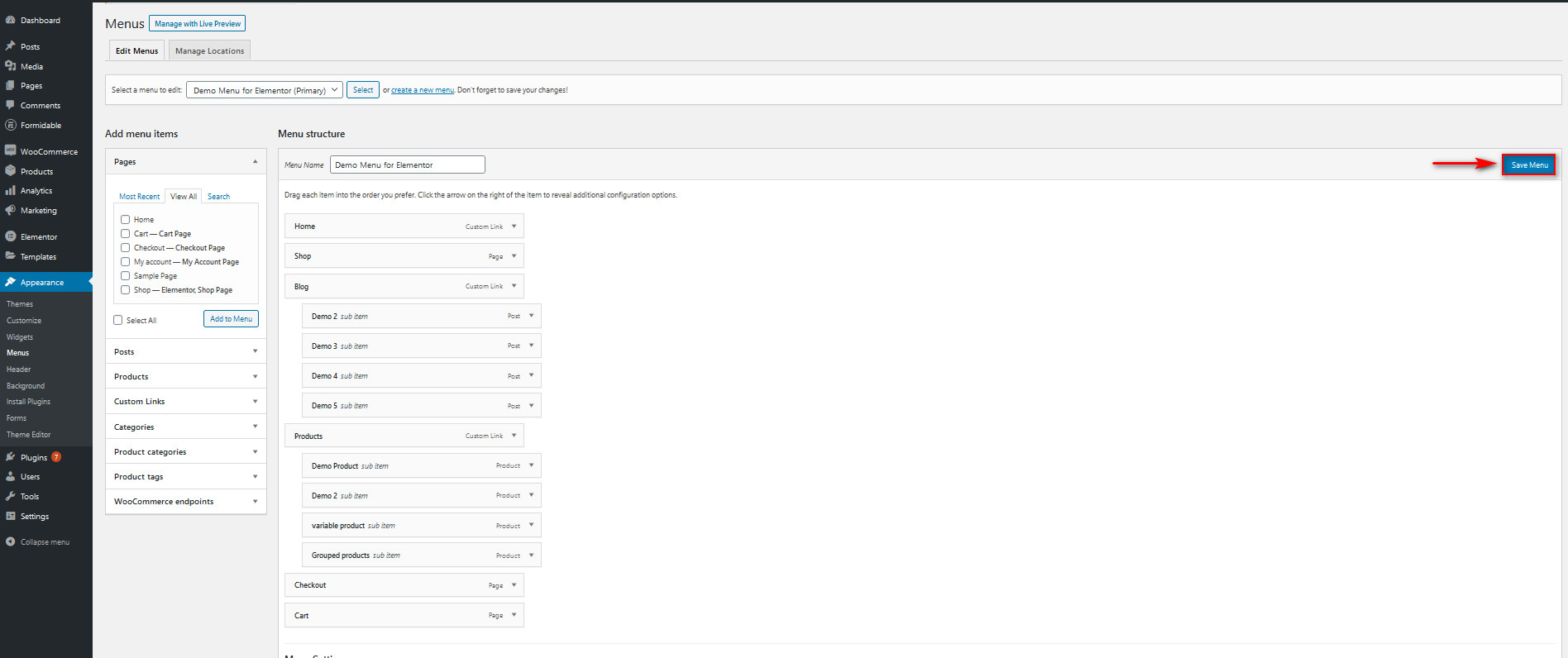
Agora que configuramos nosso menu principal, vamos salvá-lo clicando no botão Salvar menu .

Configurando o menu de navegação para o Elementor
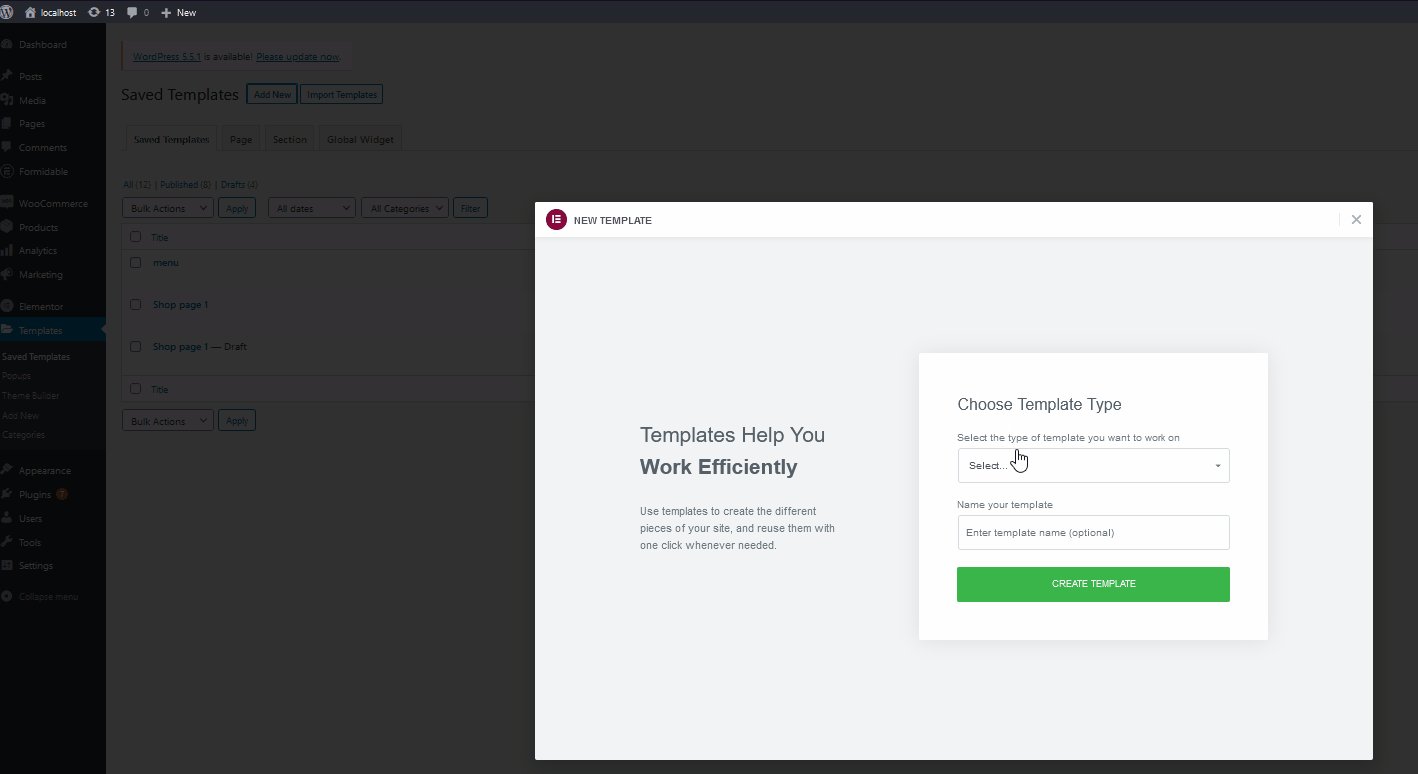
Agora que adicionamos o menu, é hora de começar a construir o menu Mega no Elementor. Para fazer isso, vamos criar um novo modelo. Vá para o painel de administração do WordPress > Modelos > Adicionar novo modelo . Em seguida, selecione o tipo de modelo como Cabeçalho , dê um nome a ele e clique em Criar modelo.

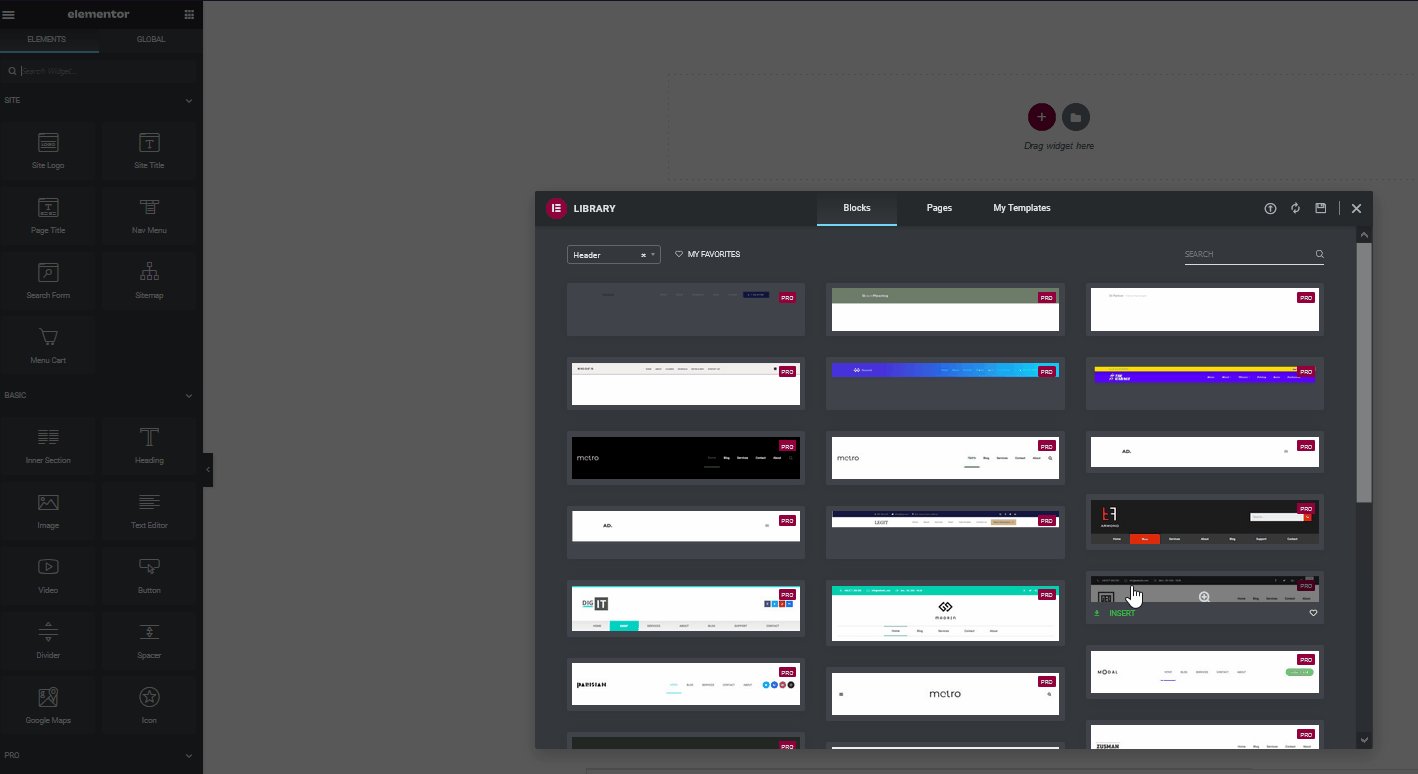
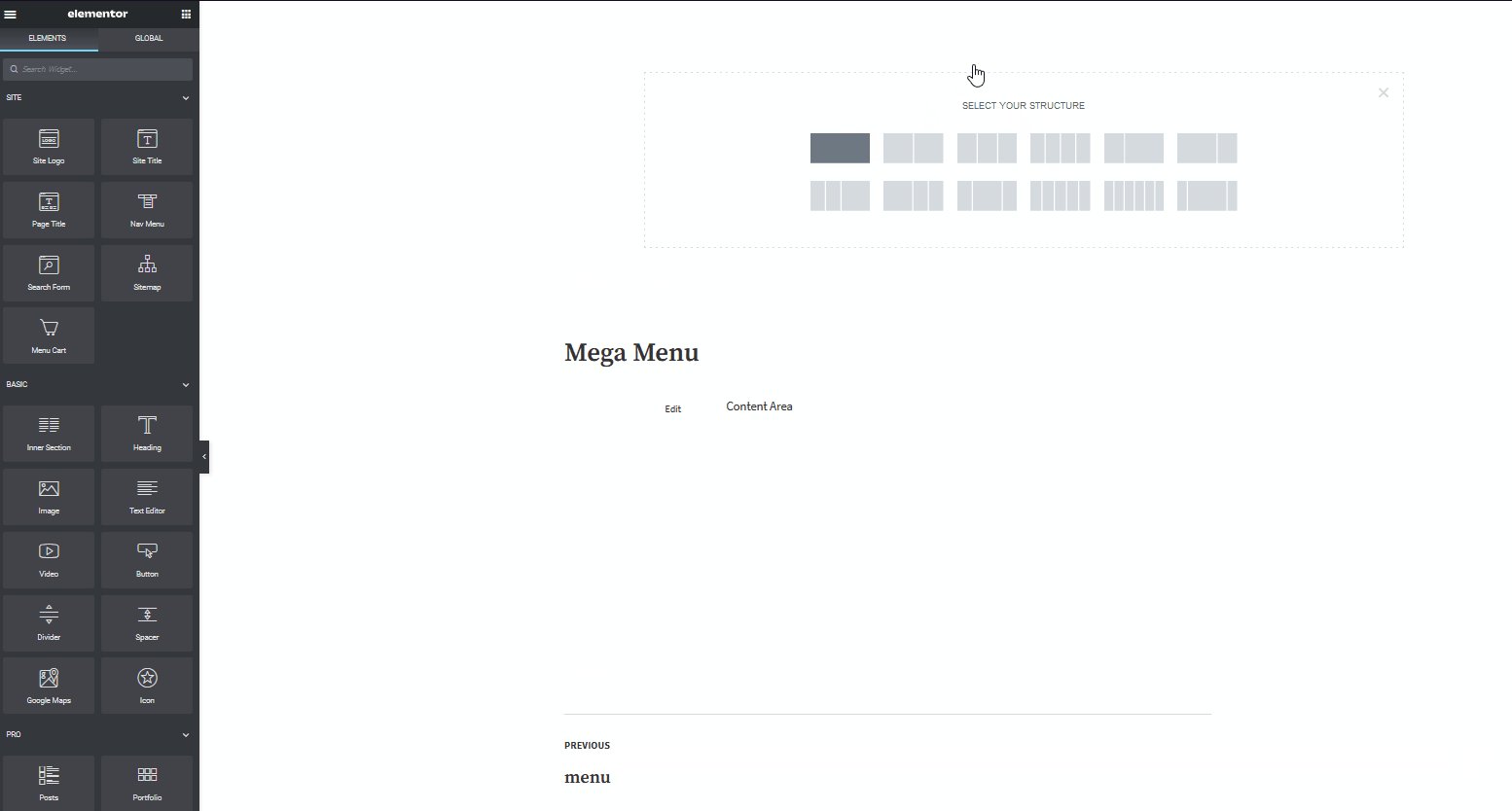
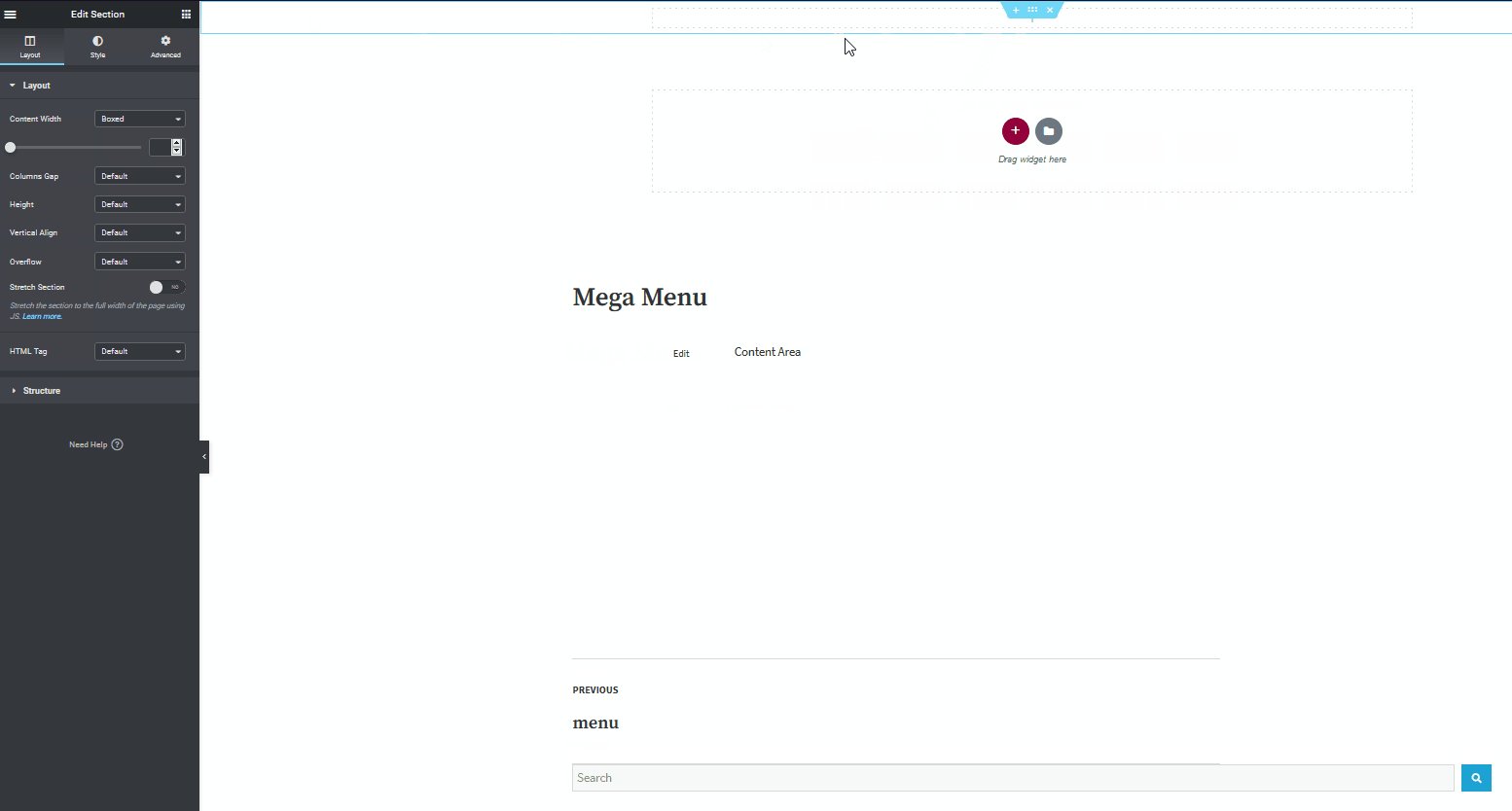
Em seguida, pressione o botão Adicionar nova seção na área Arrastar widget aqui. Aqui, você precisará selecionar sua estrutura. Existem várias opções para escolher dependendo do menu que você deseja construir, mas por enquanto, usaremos uma estrutura 1×1.


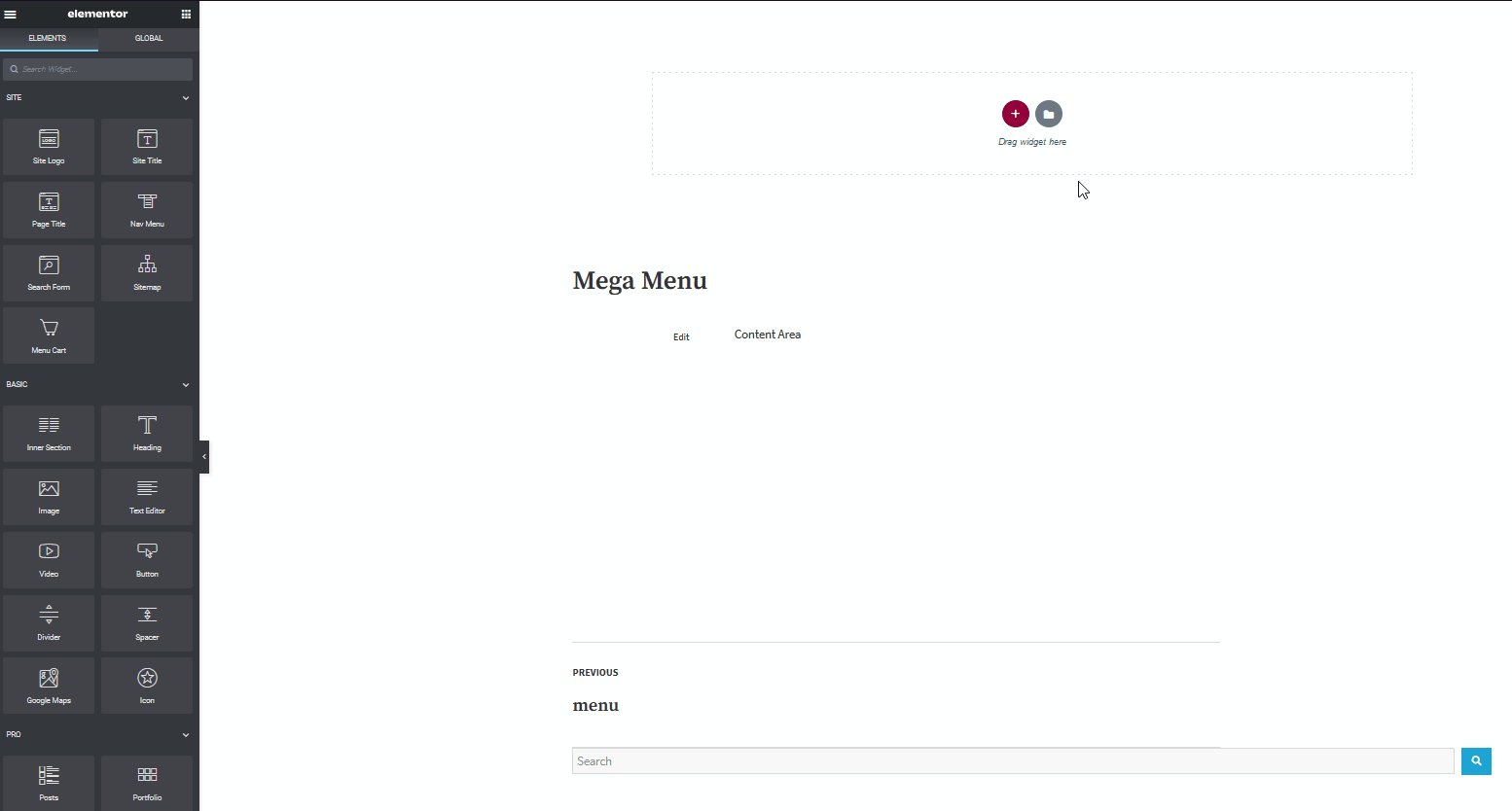
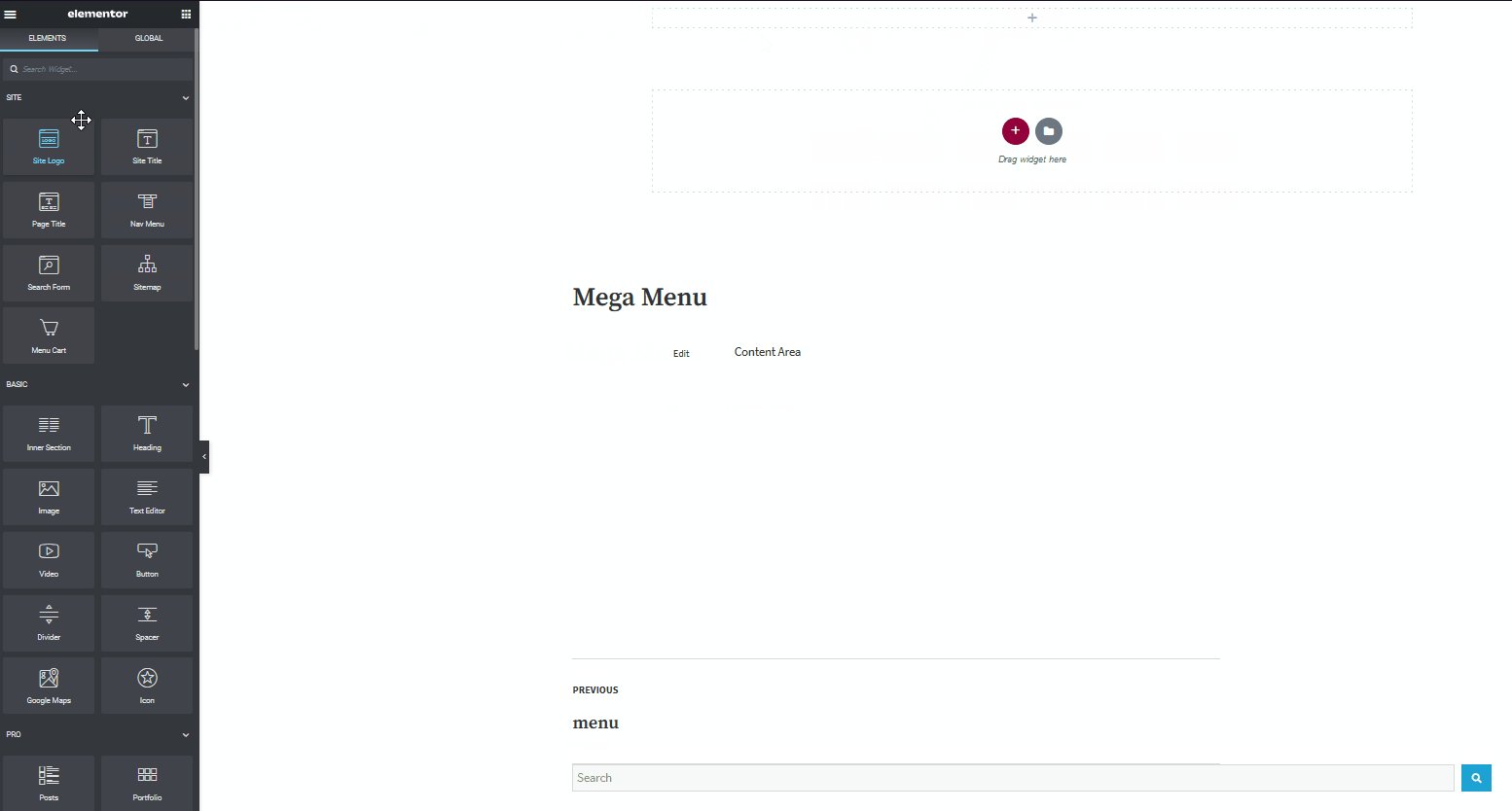
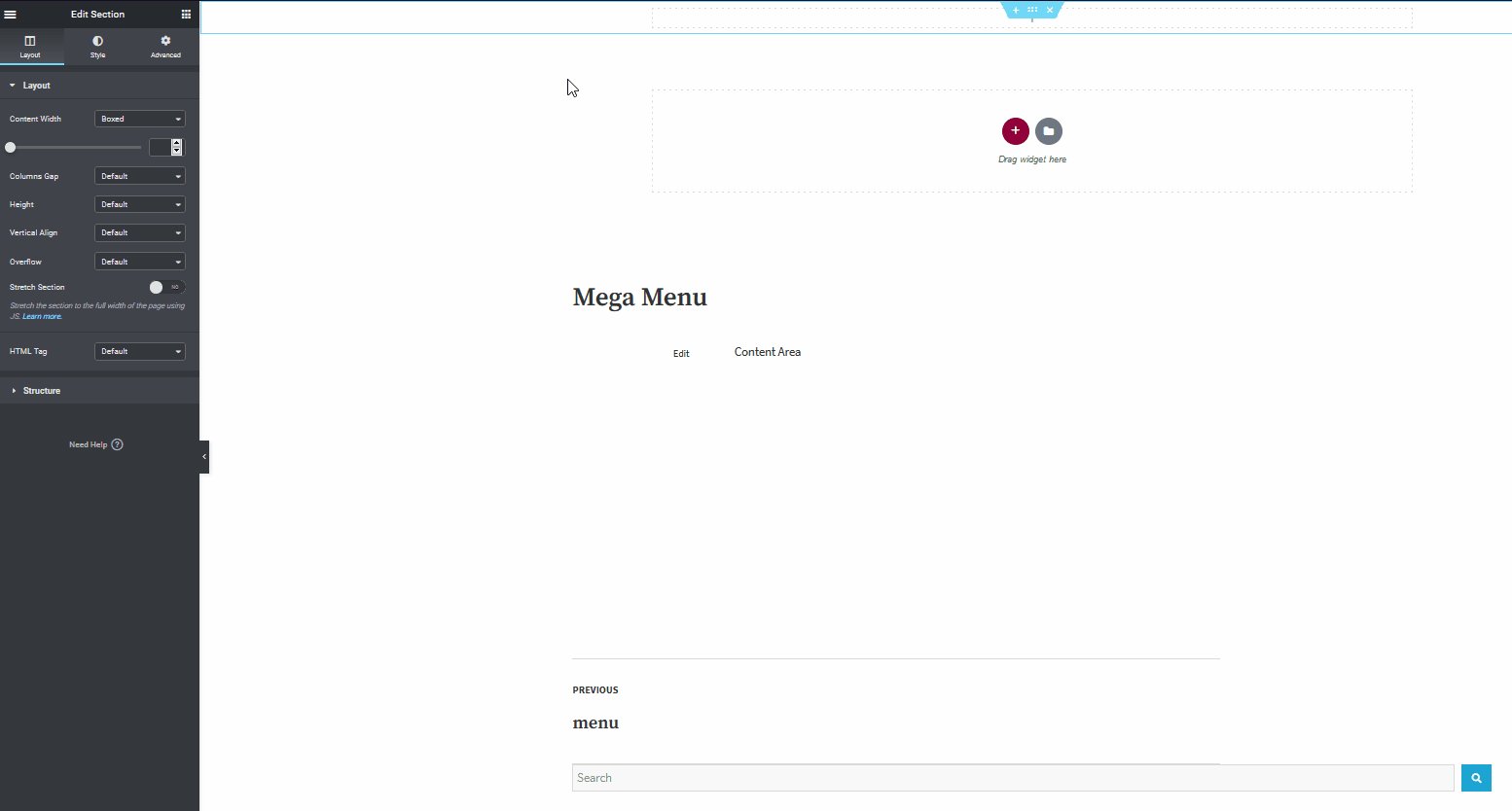
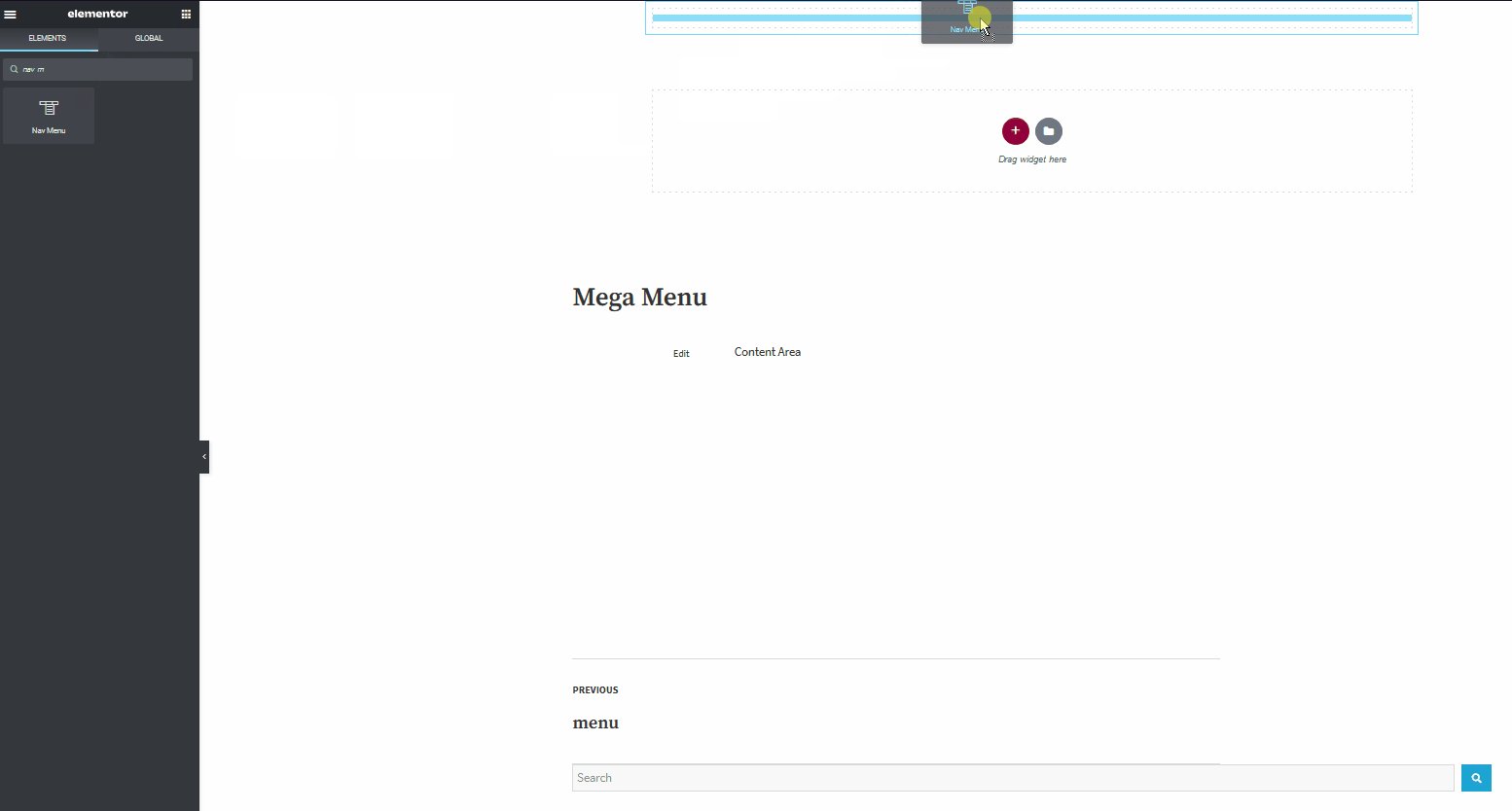
Agora, use a barra lateral esquerda e clique no ícone de grade no canto superior direito da barra lateral. Isso o levará à tela de seleção de widget . Em seguida, use a barra de pesquisa para procurar o Menu de navegação e arraste este widget para a área de widget recém-criada.

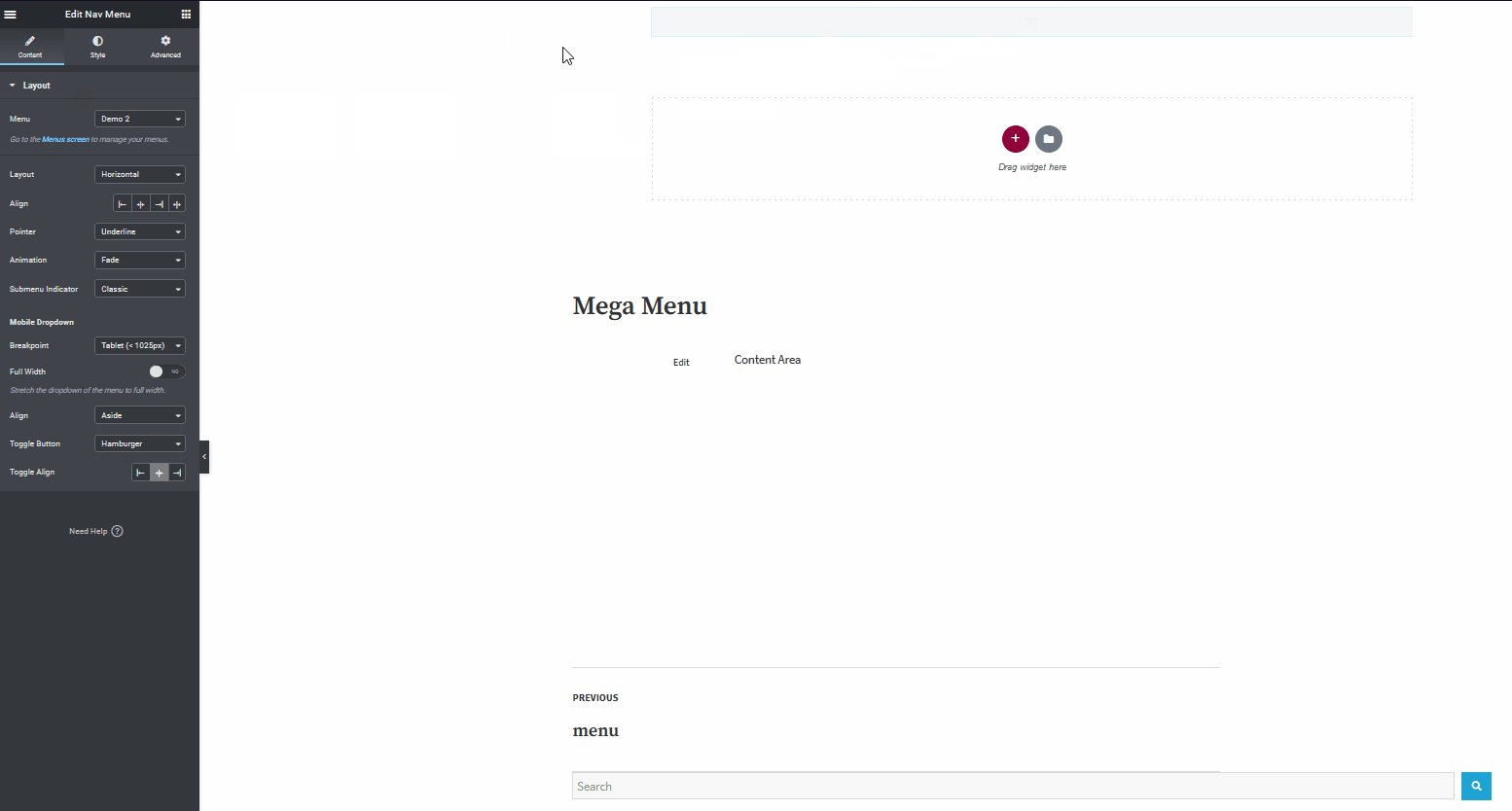
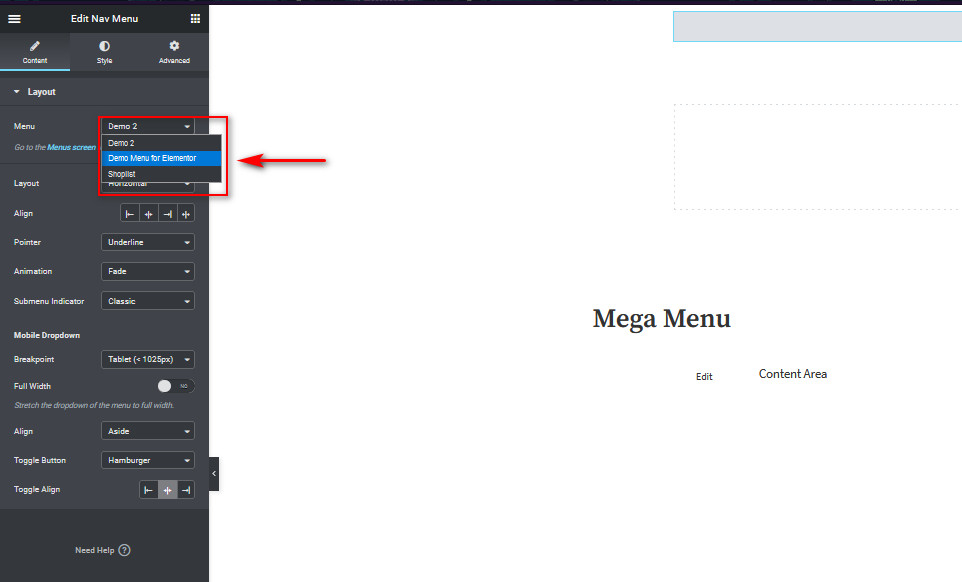
Agora, em layout, você terá que escolher qual menu usar para o seu Elementor Mega Menu. Use a opção de menu e selecione o menu que você acabou de criar para o widget. E isso deve definir seu menu. No entanto, há muito mais que você pode fazer com o Elementor e o menu de navegação.

Então, vamos em frente e adicionar mais algumas animações e recursos ao seu menu Mega.
Personalizando seu Mega Menu com Elementor
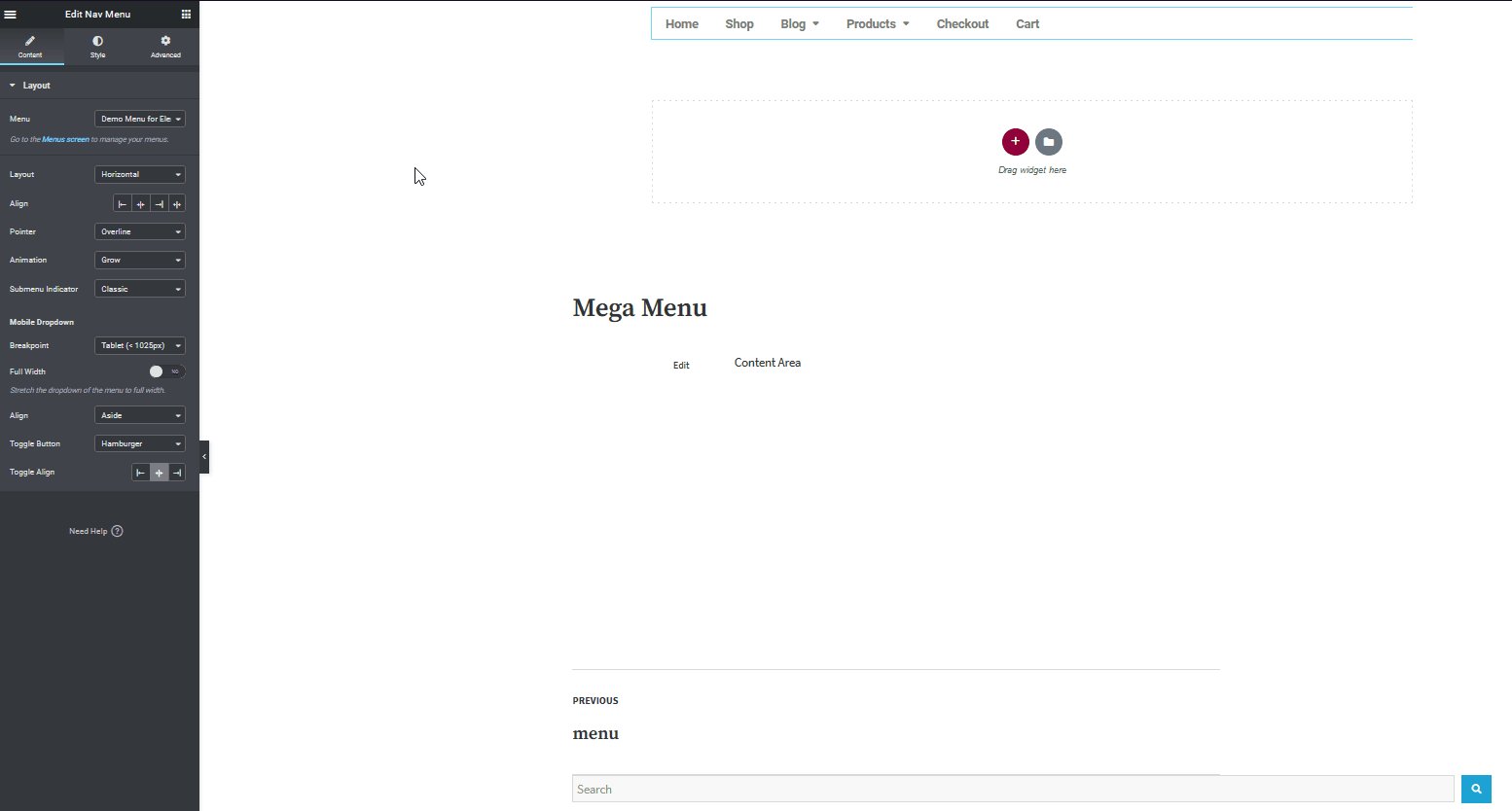
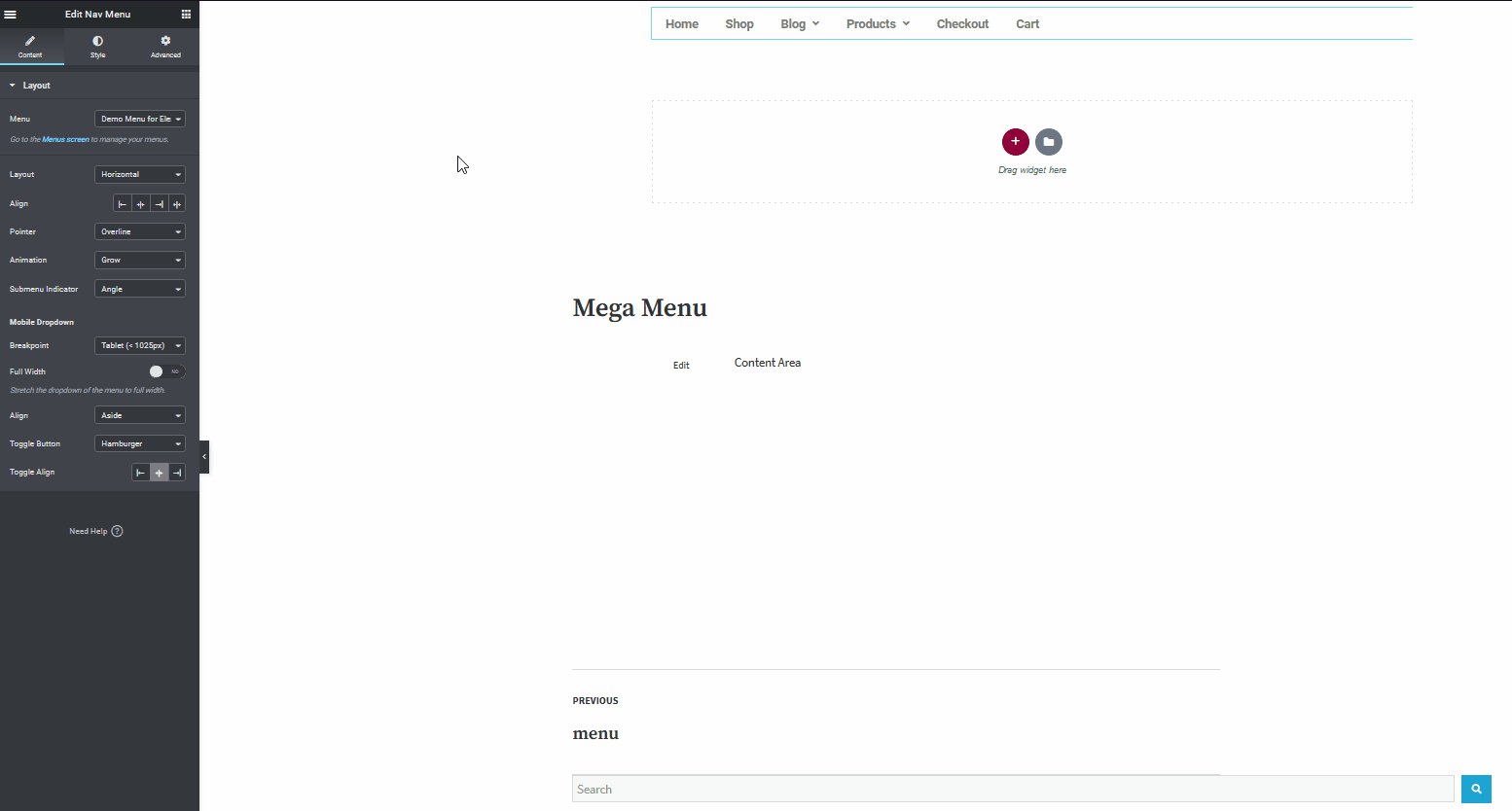
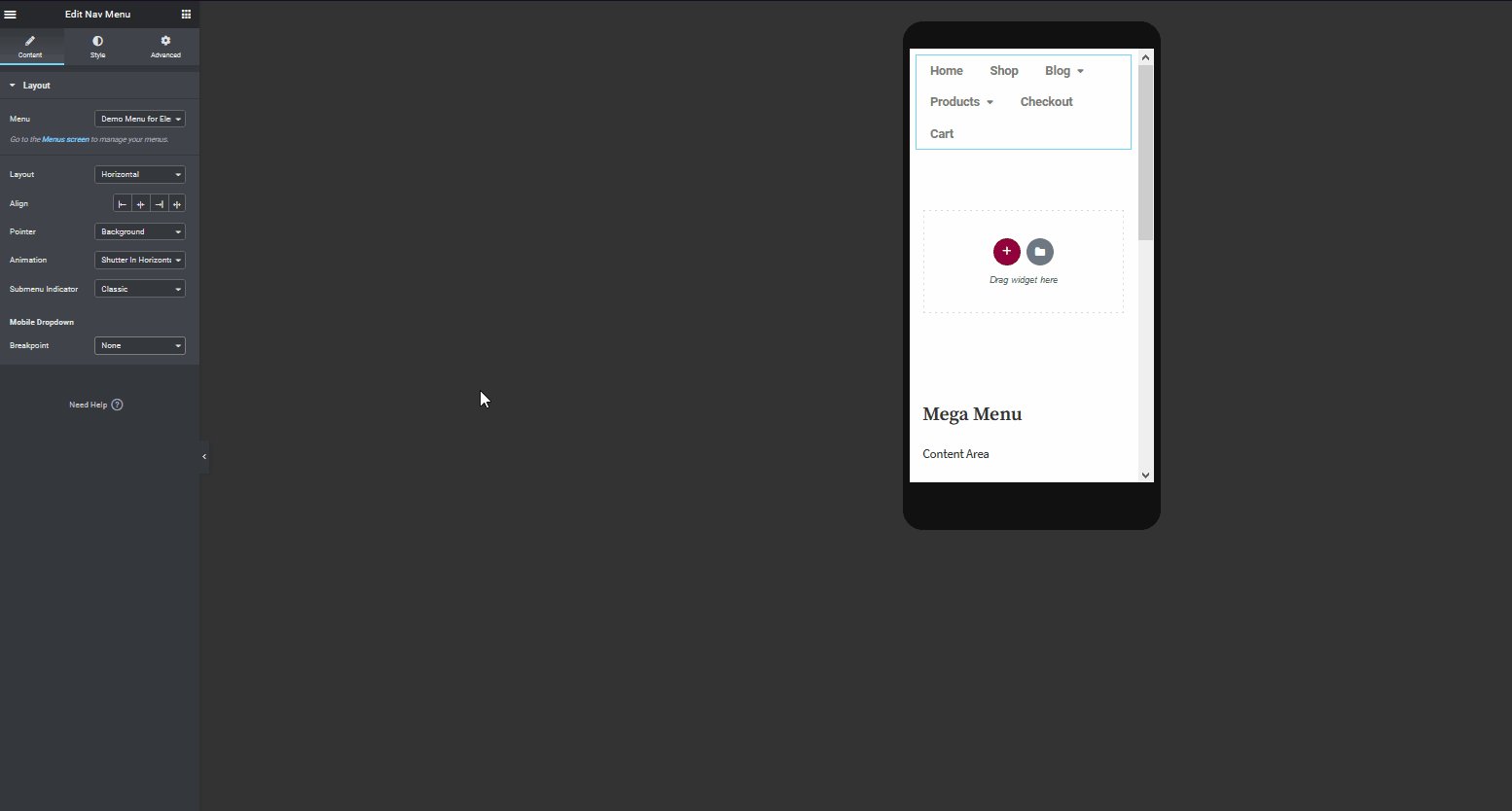
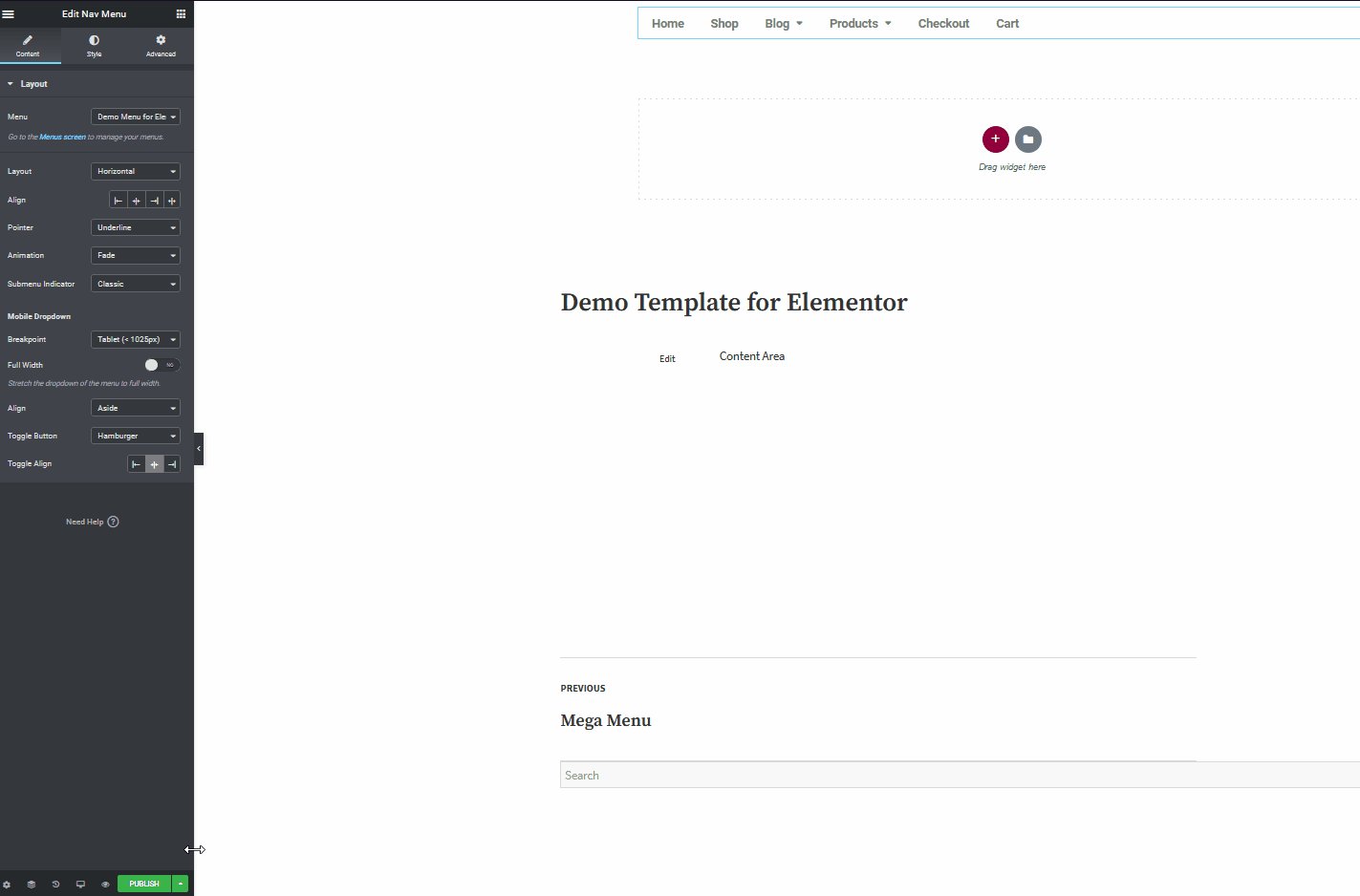
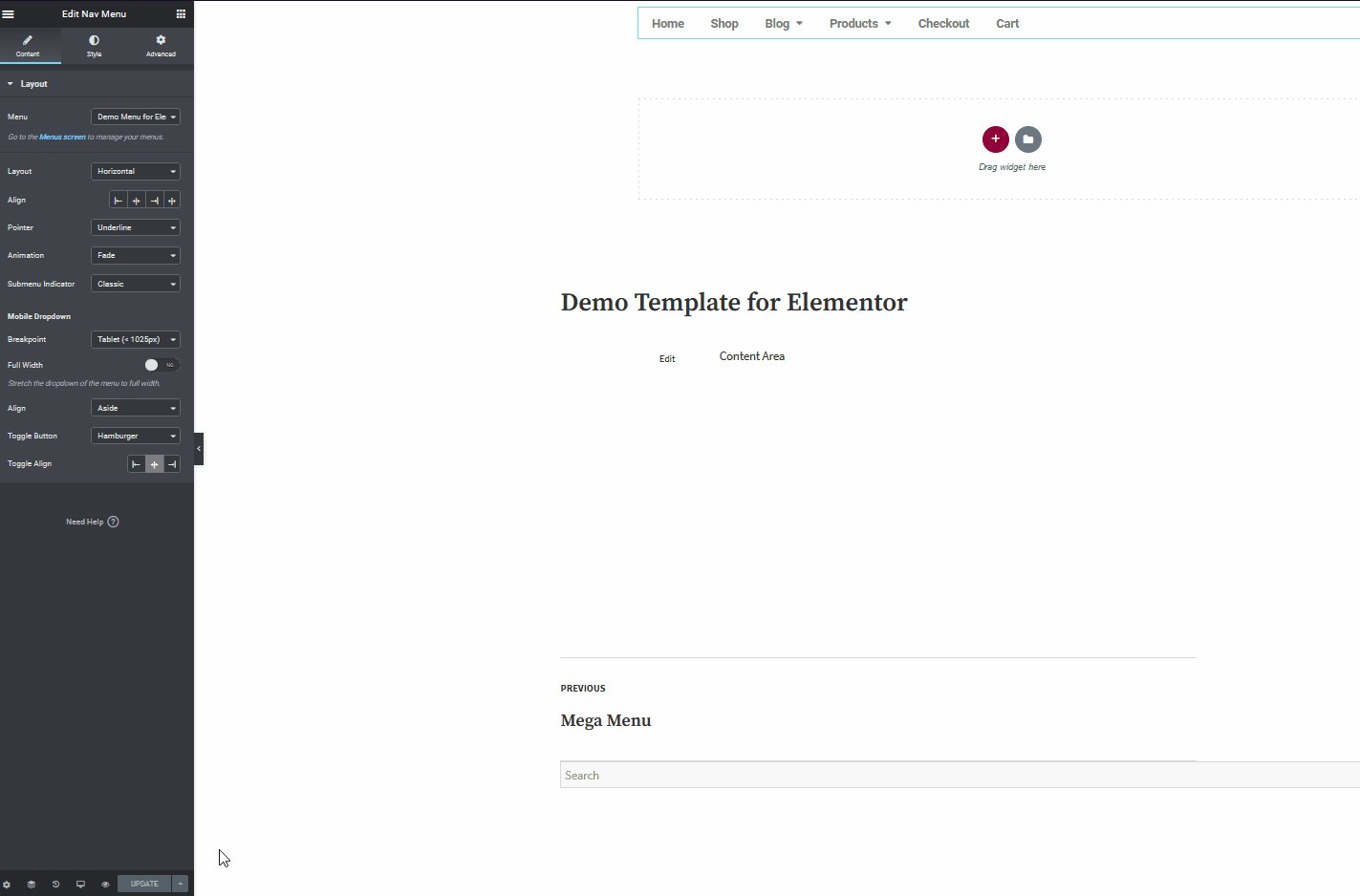
Clicar no Mega Menu no Elementor o levará instantaneamente às opções de personalização na barra lateral esquerda. Vamos em frente e alterar algumas opções.
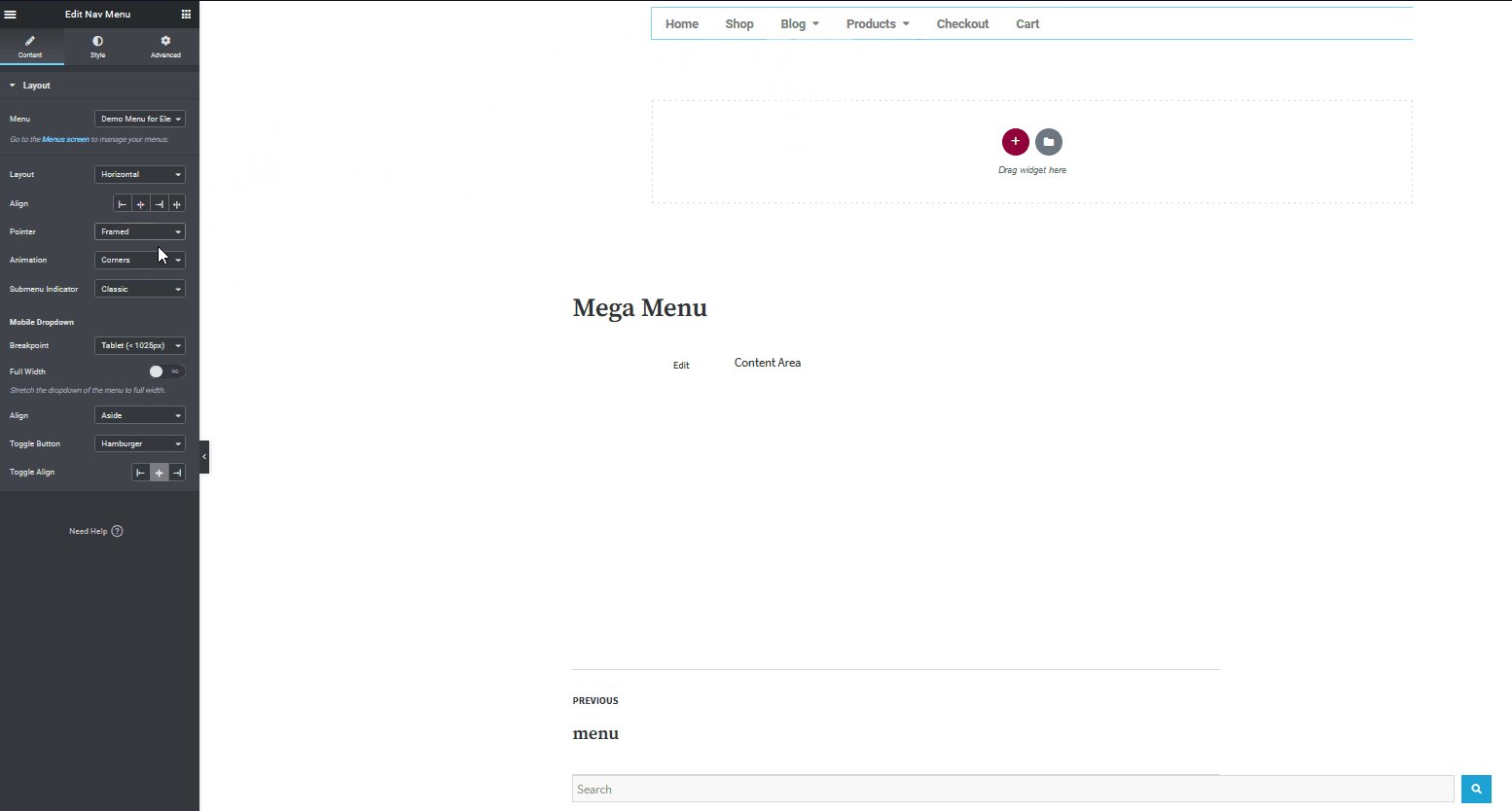
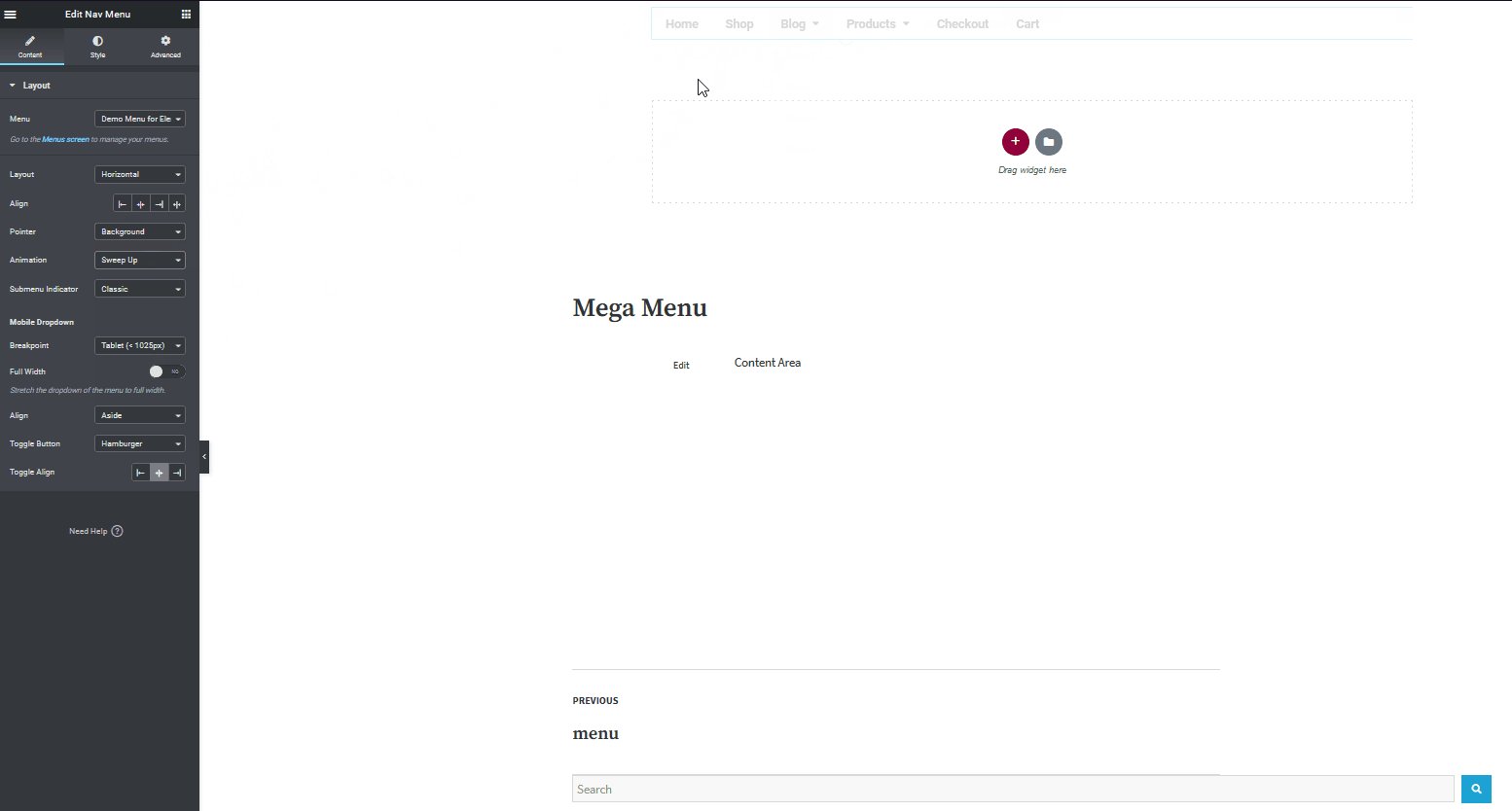
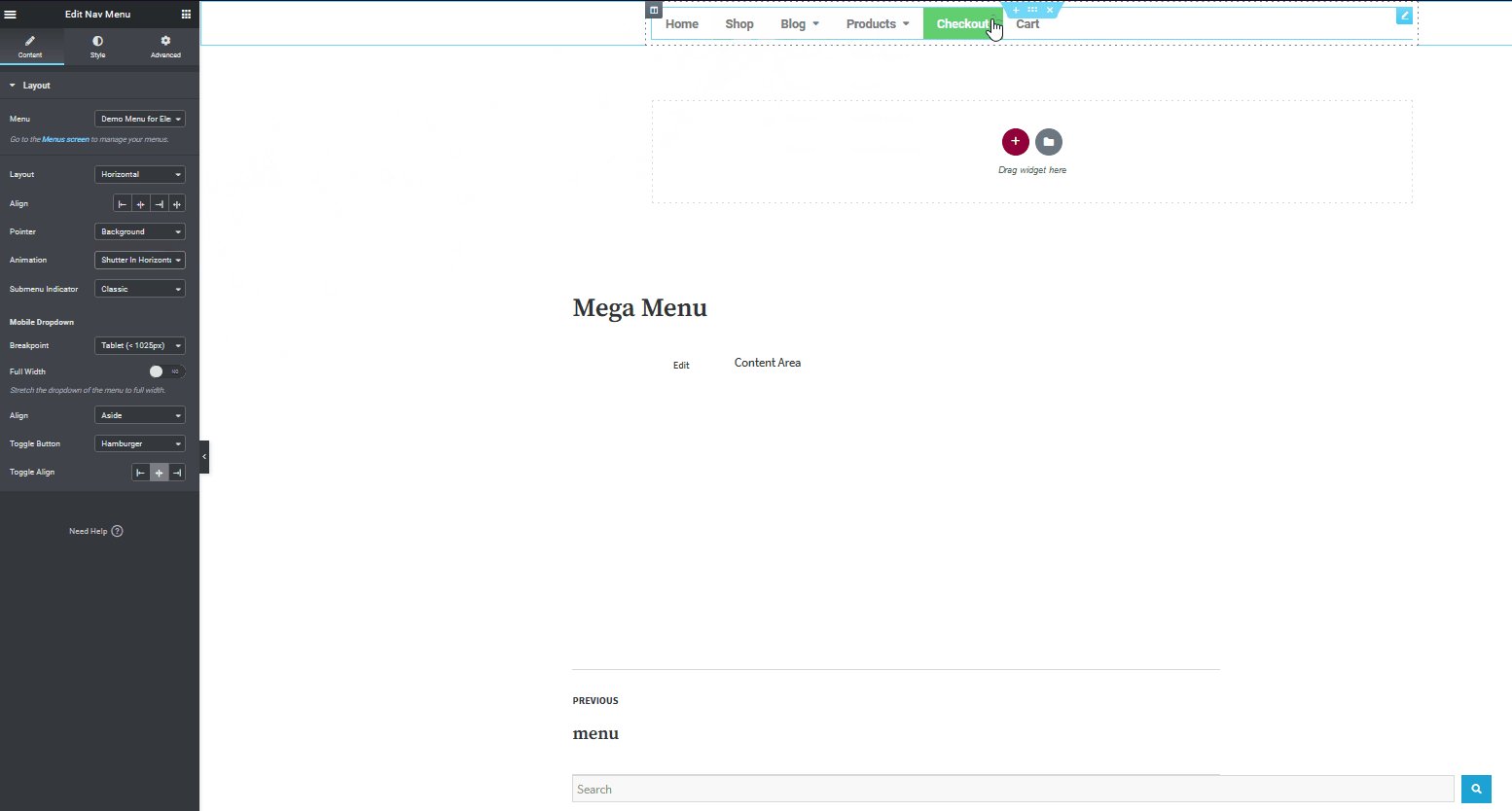
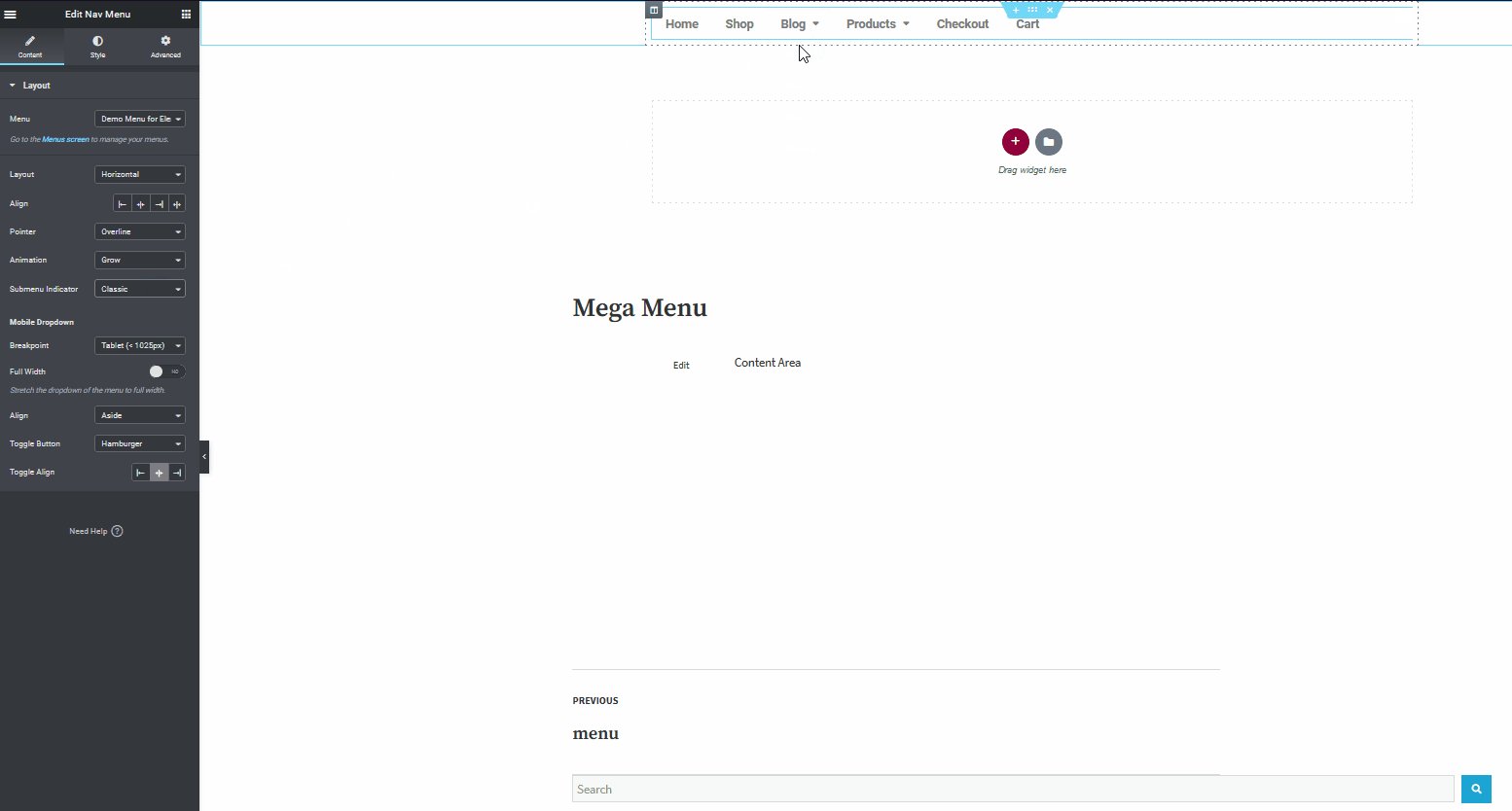
Por um lado, você pode escolher o alinhamento dos itens de menu para melhor se adequar ao seu site. Você também pode adicionar um ponteiro personalizado no item de menu que será mostrado quando os usuários passarem o mouse sobre os itens de menu. Além disso, existem várias opções que você pode selecionar e até incluir uma animação personalizada para cada ponteiro para adicionar um pouco de charme ao seu mega menu Elementor.

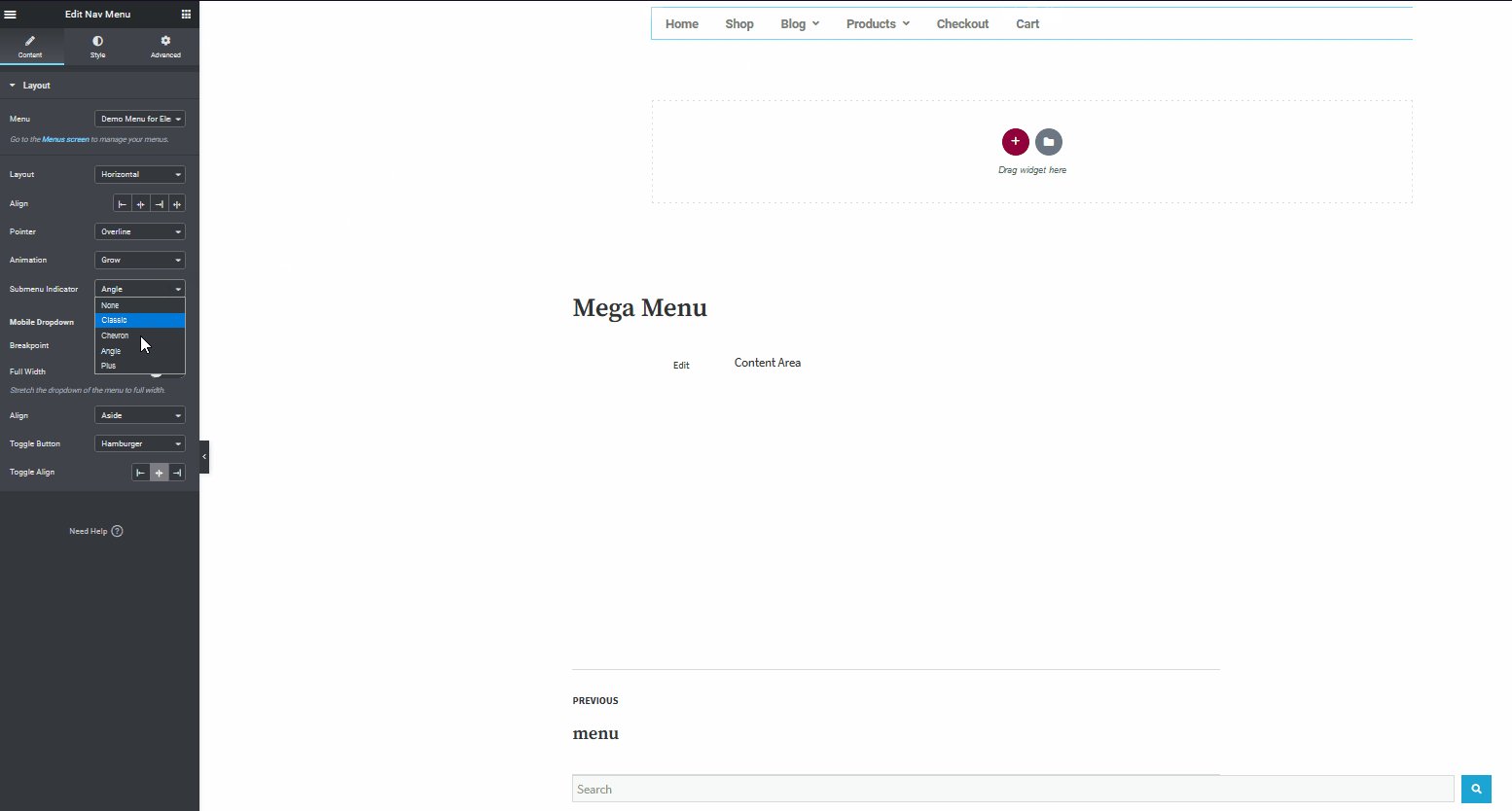
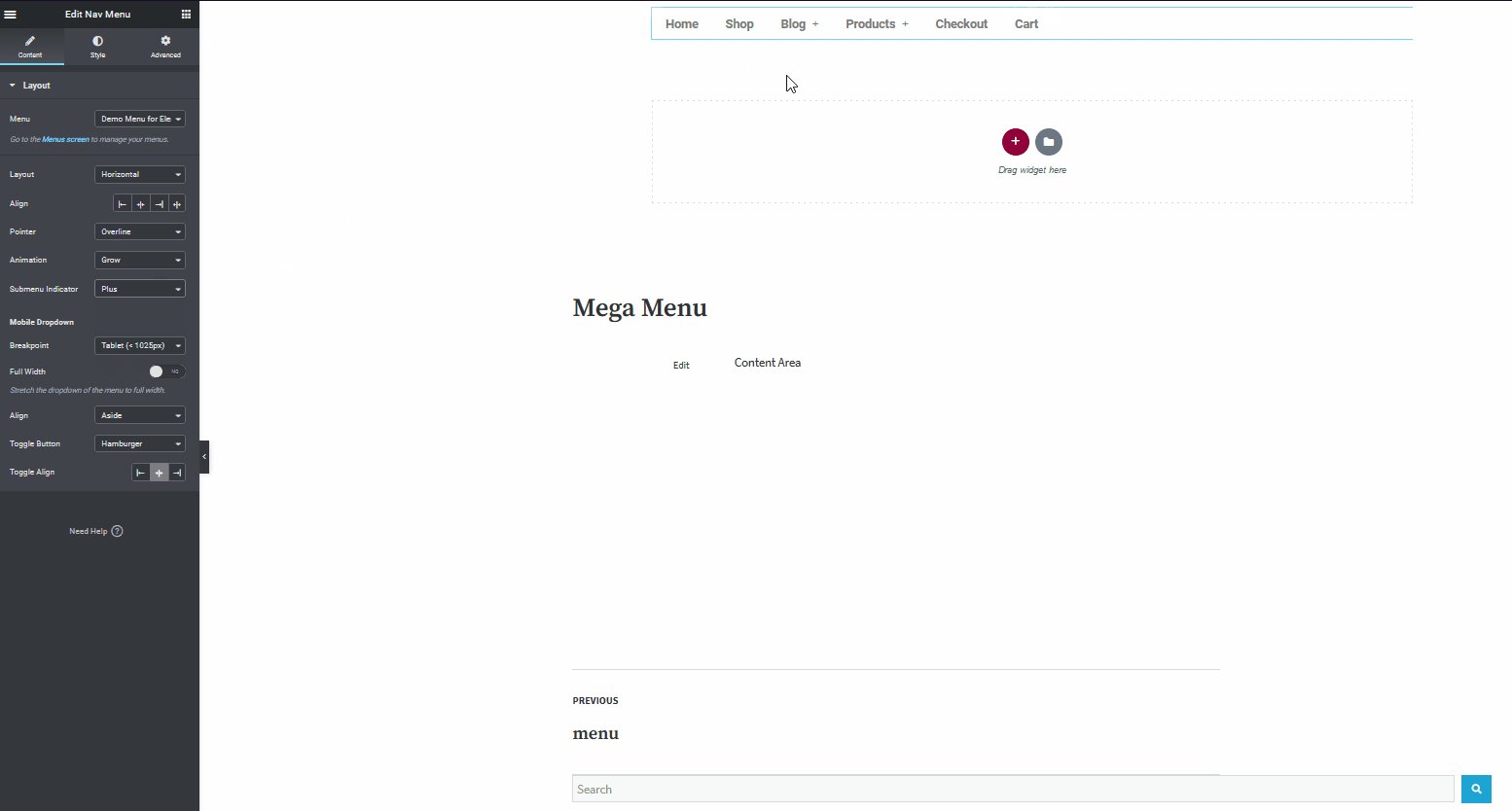
Você também pode escolher ícones diferentes para os indicadores do submenu.

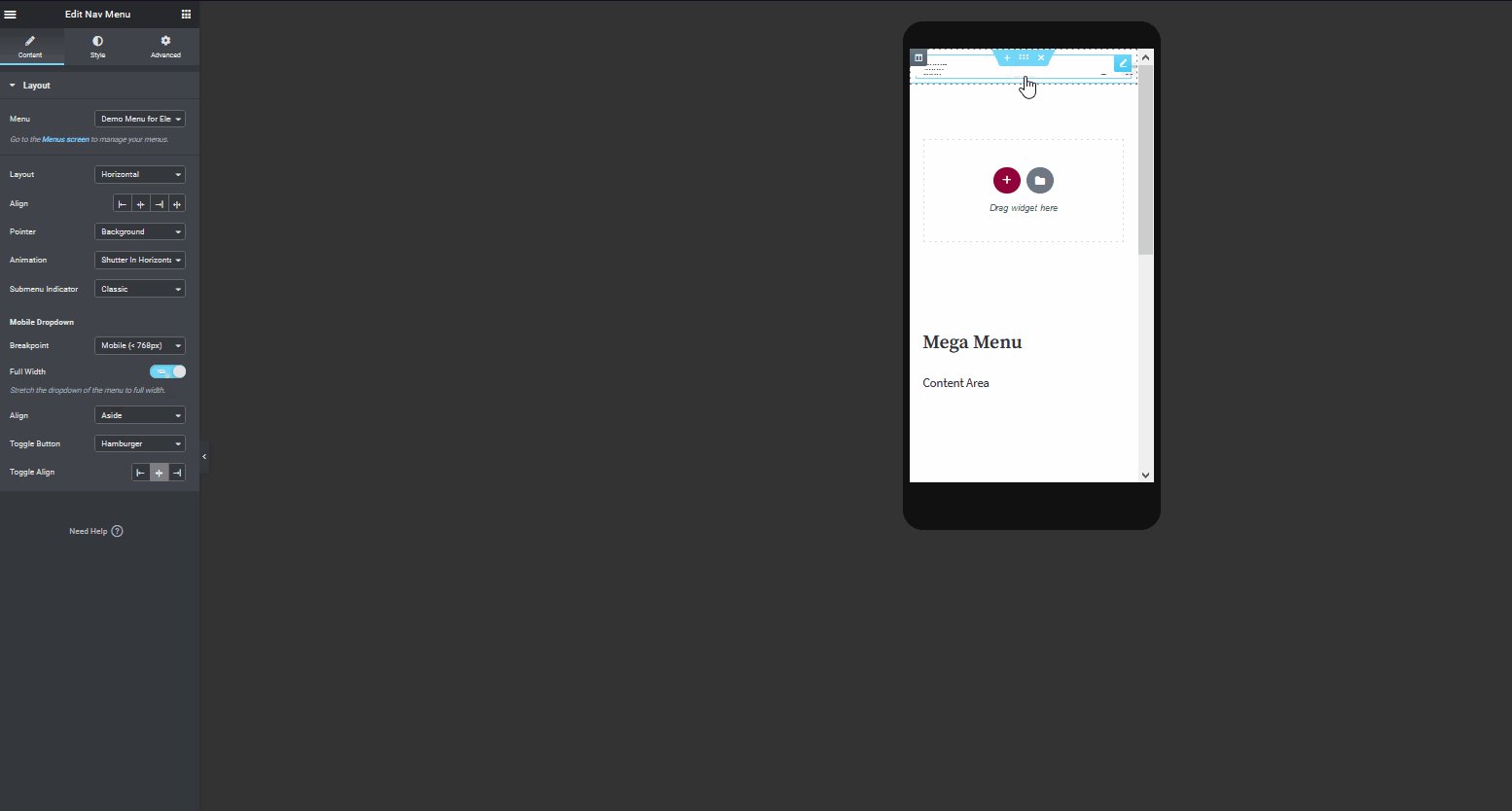
Otimizando seu Mega Menu para celular com Elementor
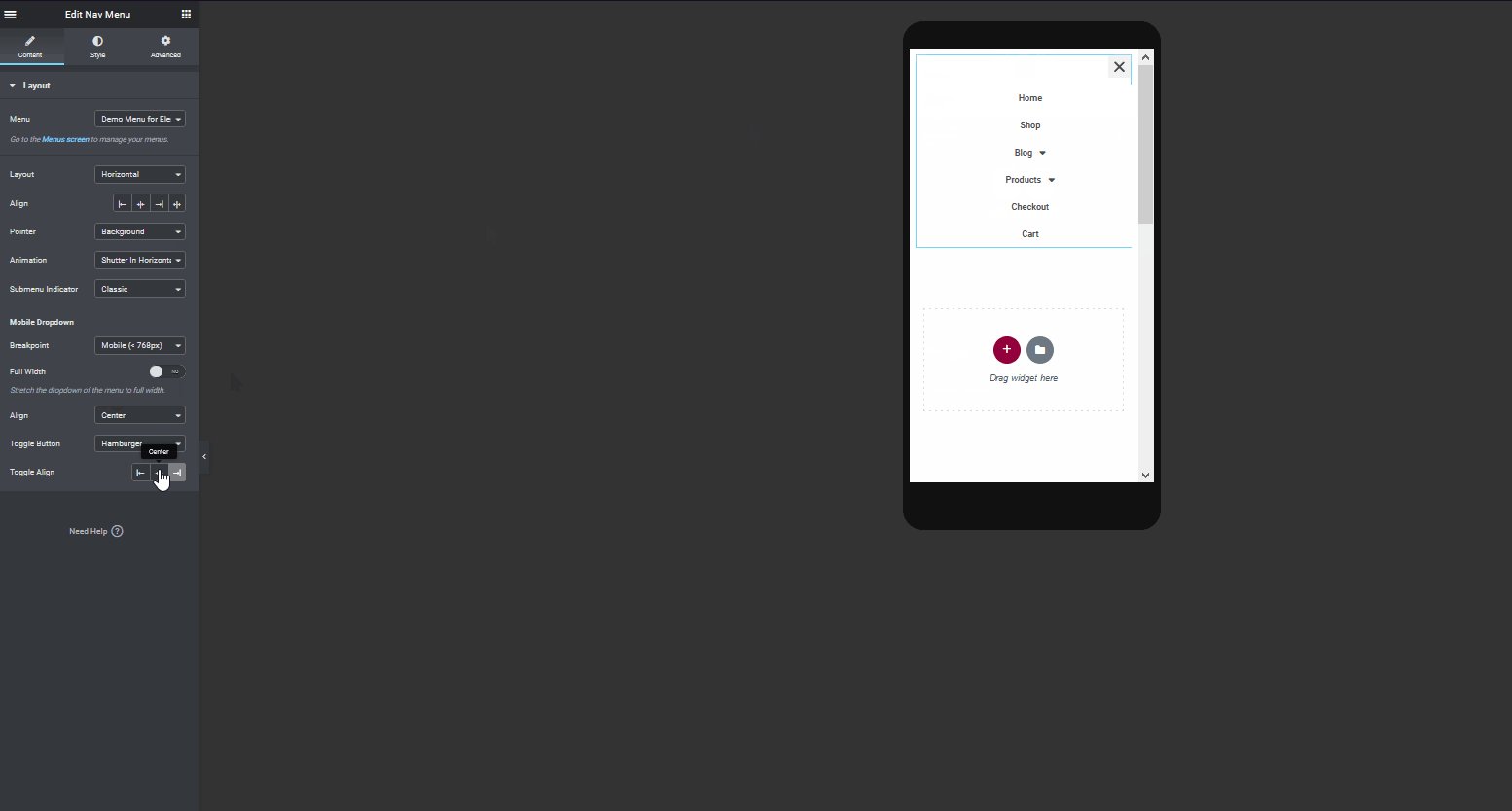
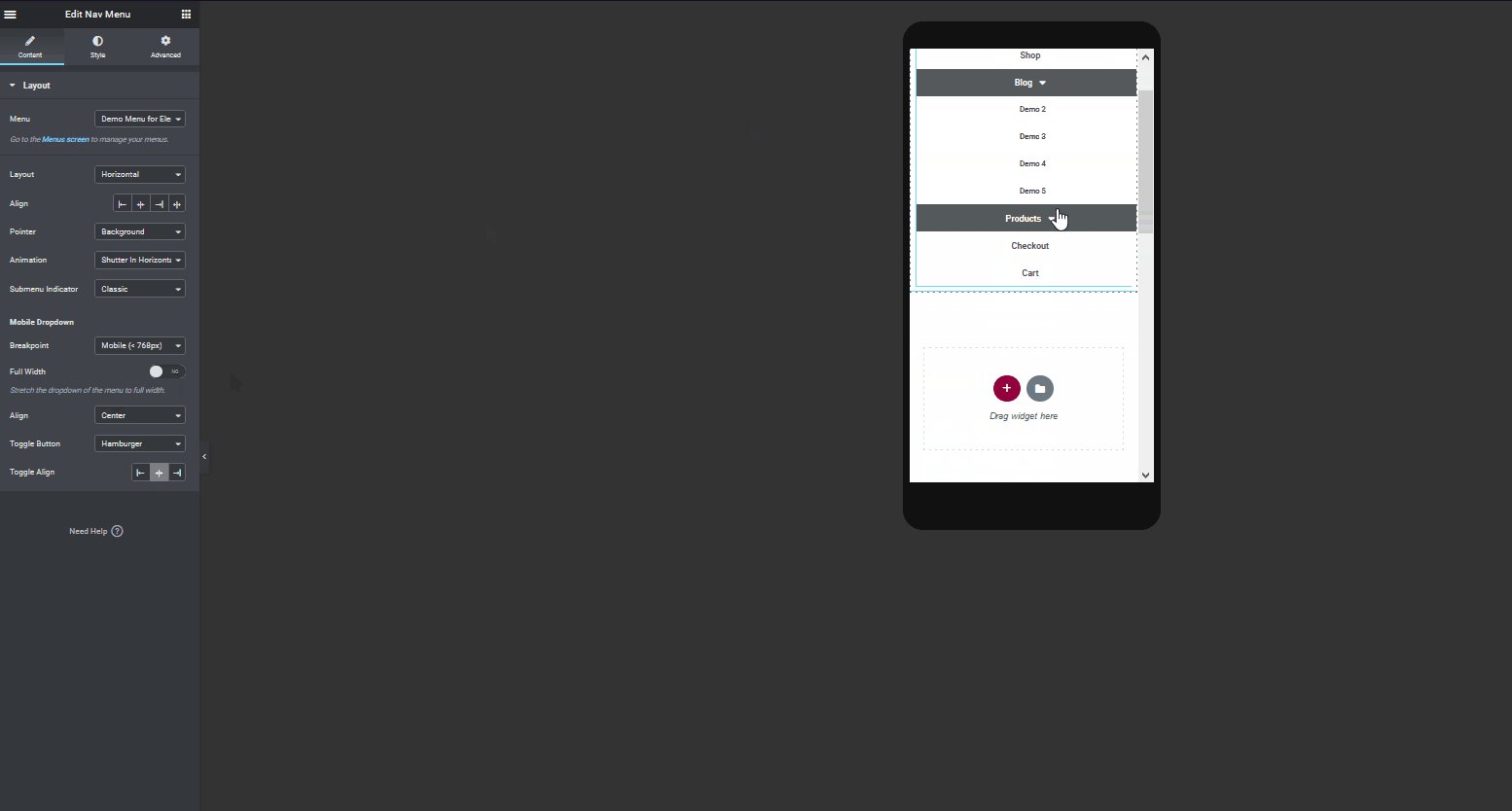
Considerando quantos usuários navegam na Internet a partir de seus telefones celulares, é uma boa ideia personalizar opções adicionais para otimizar seu mega menu para visualização móvel. Isso inclui adicionar um botão de hambúrguer para abrir seu menu Mega, alterar os alinhamentos do menu e o botão de hambúrguer.

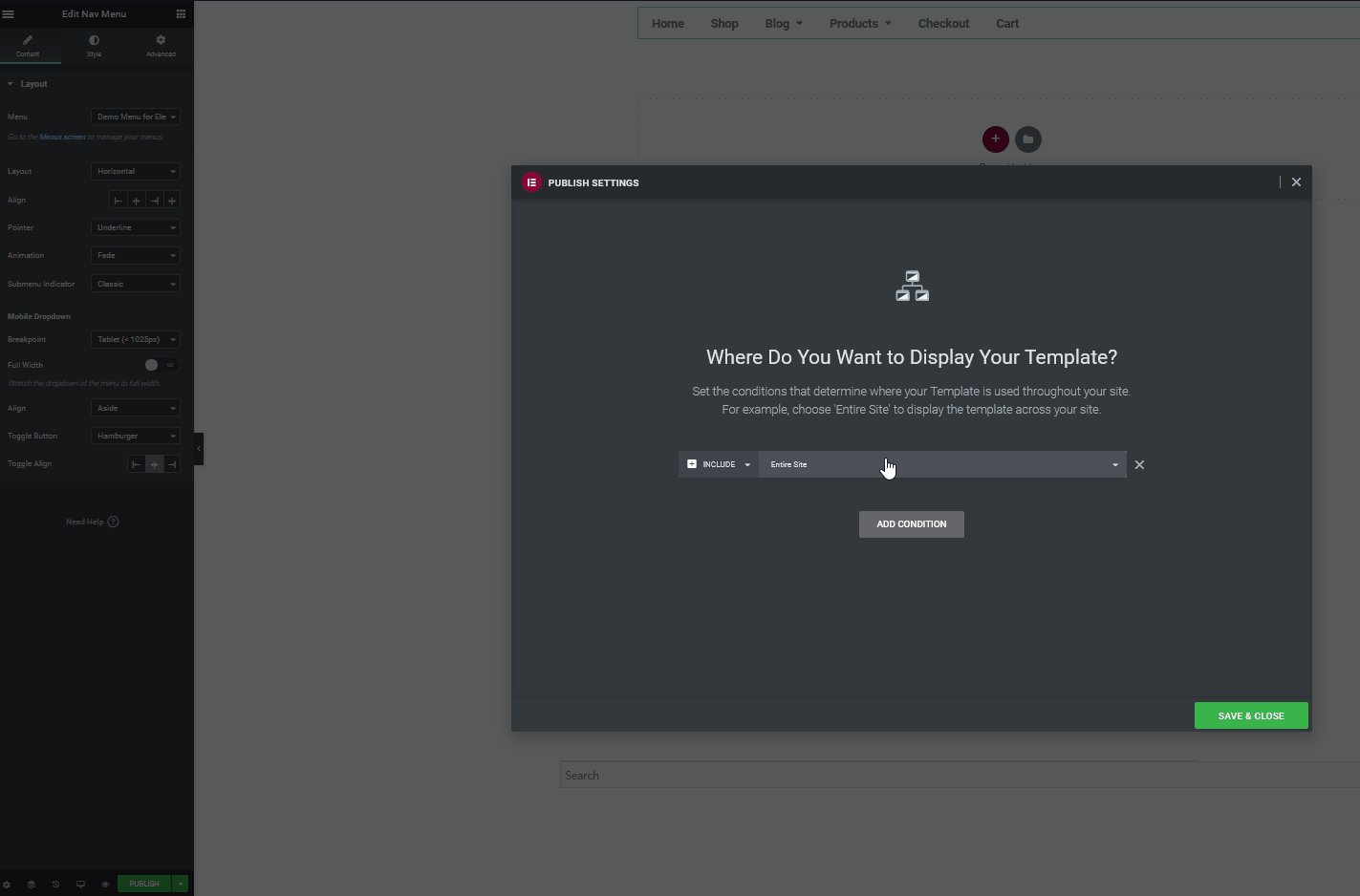
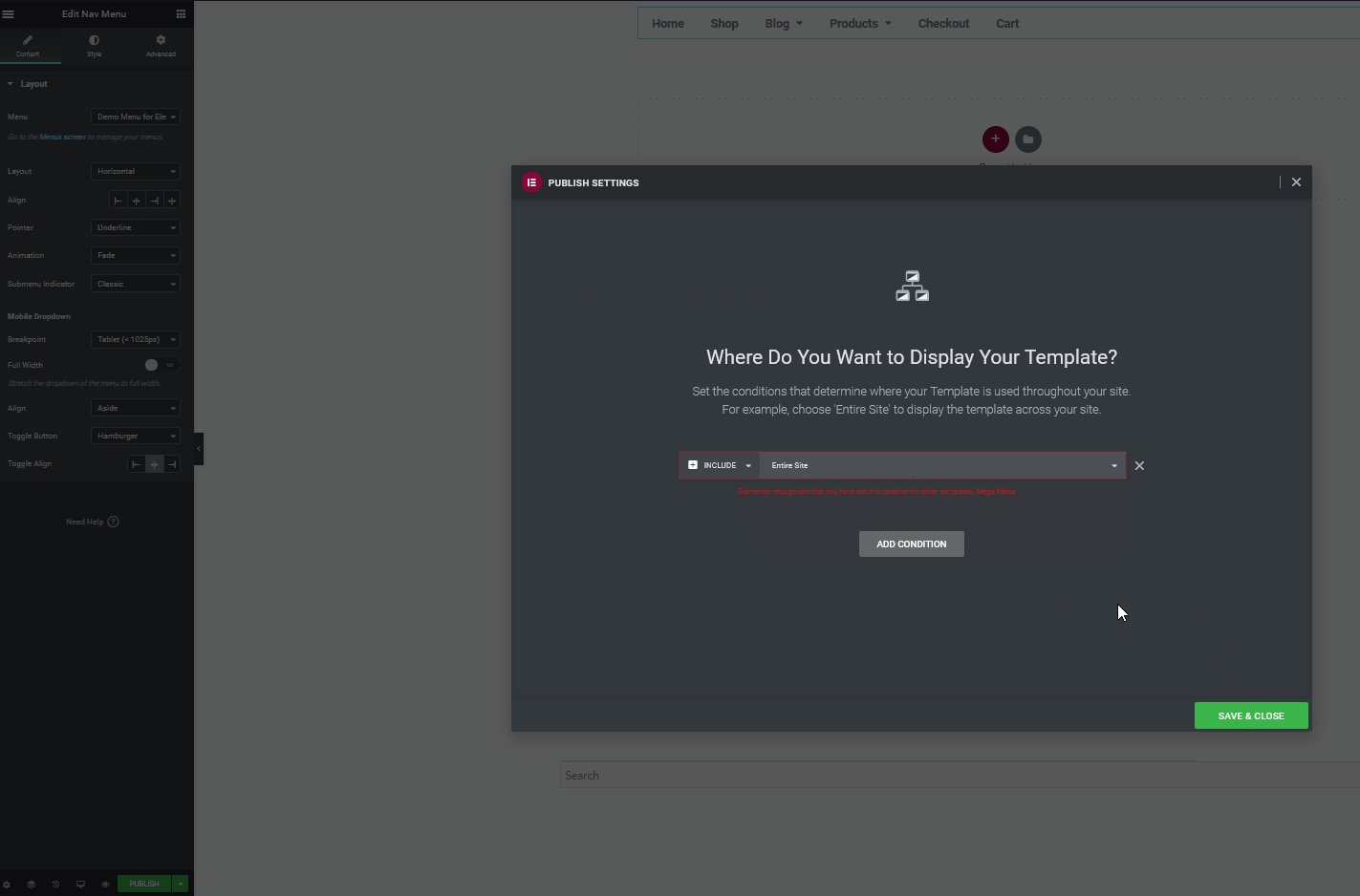
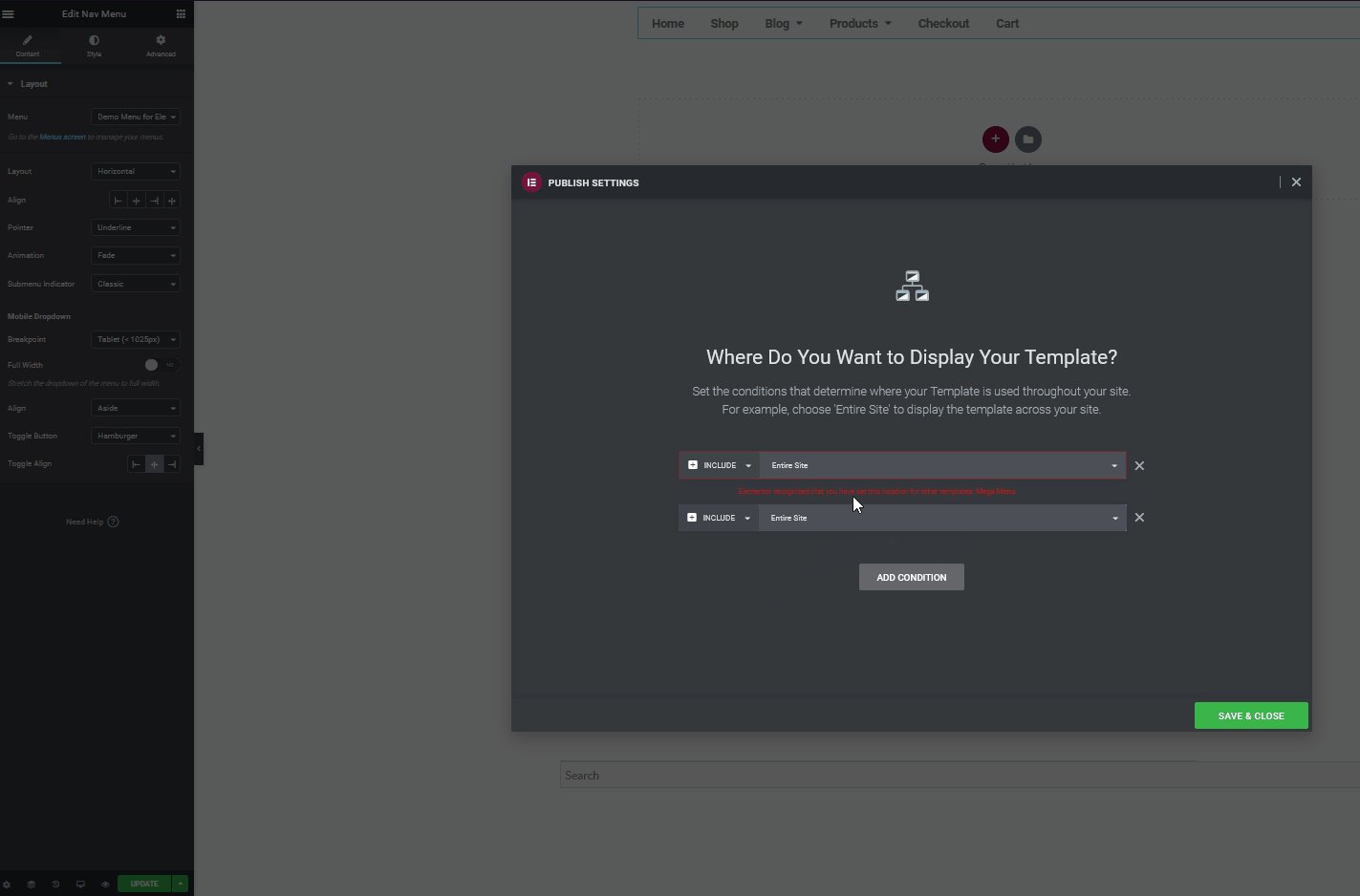
Quando terminar de personalizar seu Mega Menu Elementor, clique em Publicar e você terá que fornecer uma Condição de exibição . Essa opção permite que você escolha onde deseja exibir seu modelo recém-criado e todos os seus designs. Como queremos que esse mega menu apareça em todo o nosso site, selecionaremos a opção de exibi-lo em todo o site.
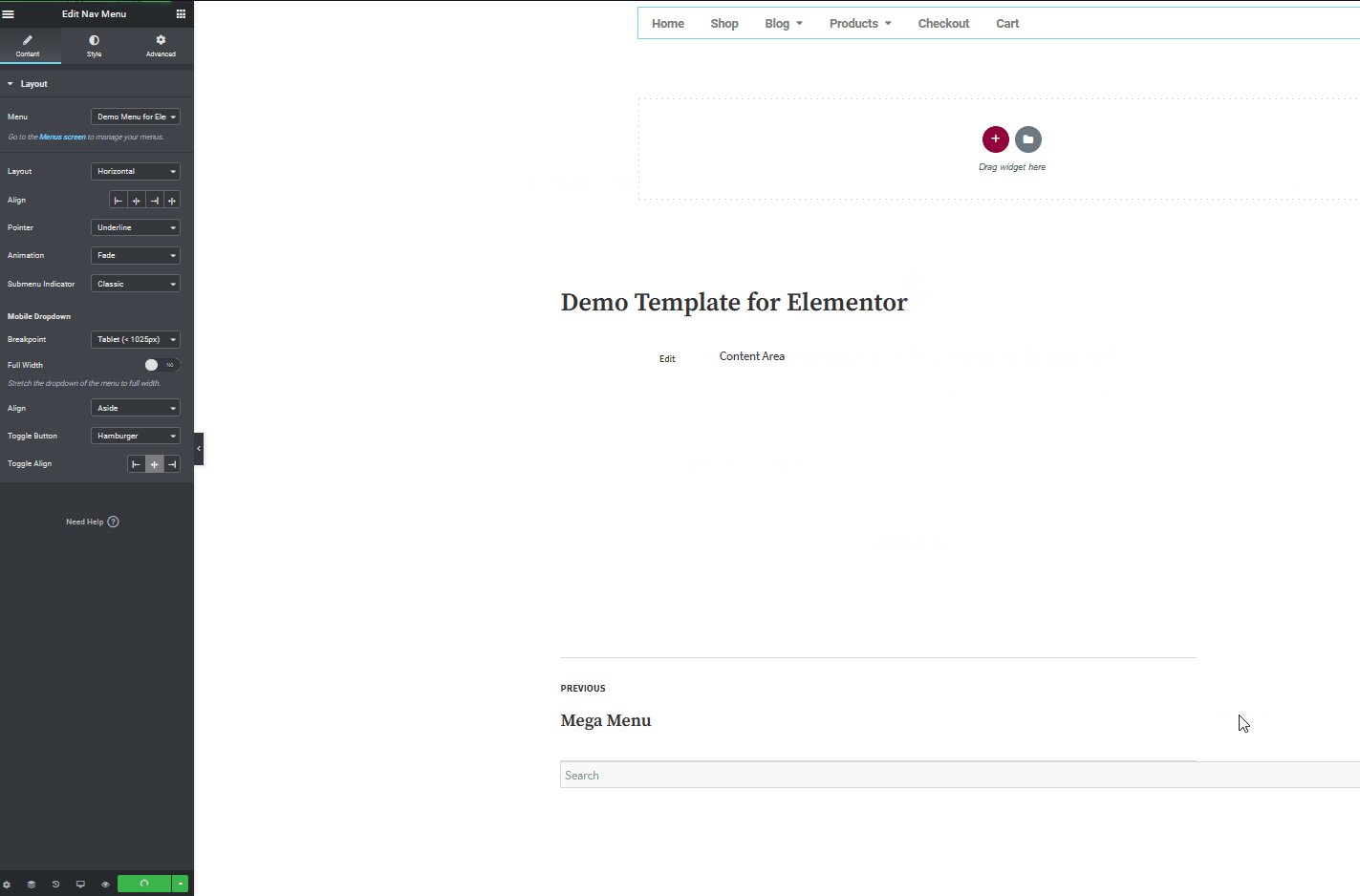
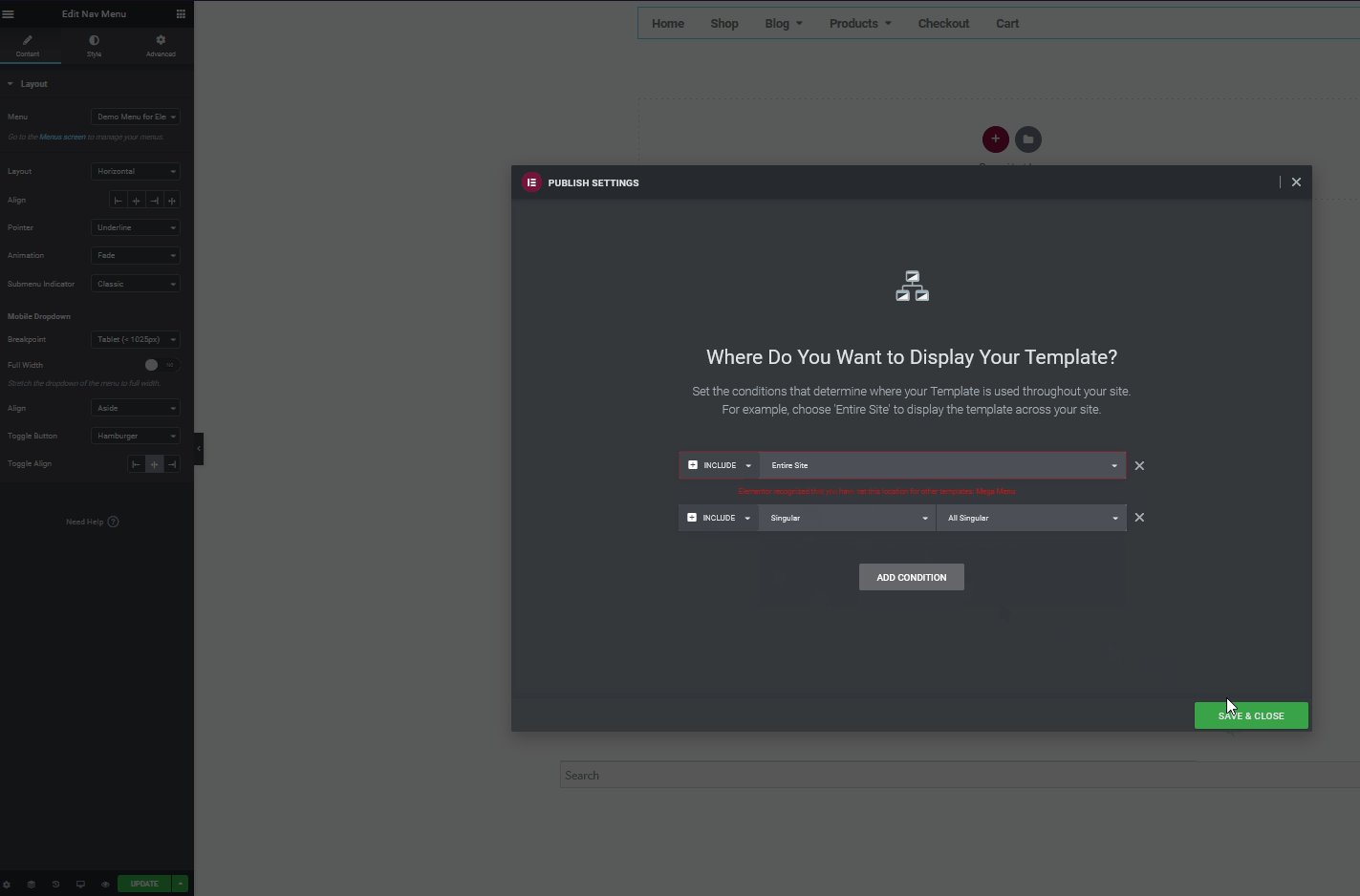
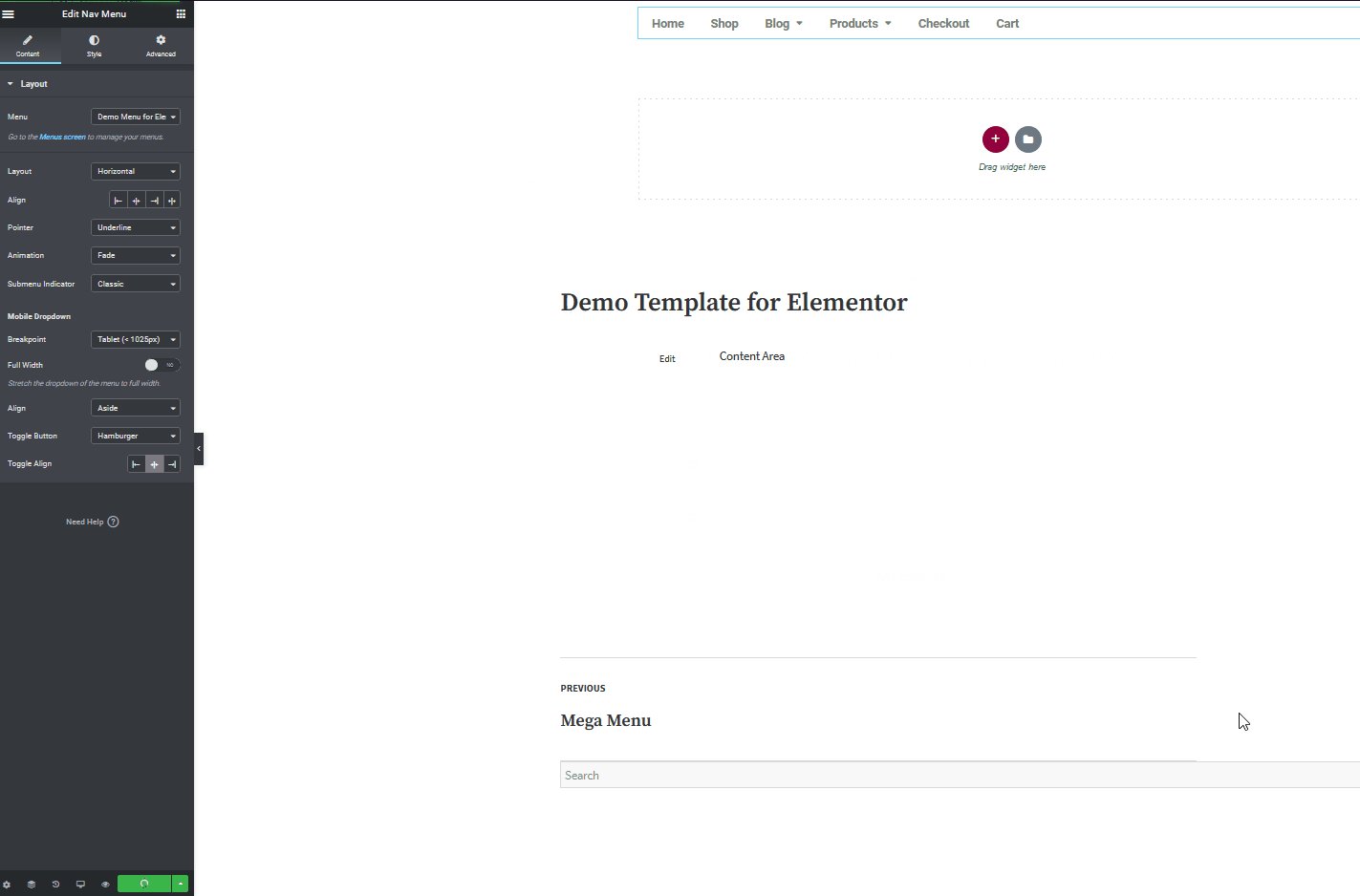
Portanto, pressione Adicionar Condição e escolha a opção Todo o site em Incluir . Em seguida, clique em Salvar e Fechar e seu modelo deverá ser exibido em todo o site. Obviamente, com o Elementor, você pode optar por ocultar ou mostrar o mega menu em páginas específicas. Tudo que você precisa fazer é adicionar a condição para excluir ou incluir as páginas.

Por exemplo, para adicionar mais opções, clique no botão Salvar opções ao lado do botão Publicar e pressione Condições de exibição. Você pode adicionar outra condição para excluir o menu em outra página específica e o modelo será ocultado de acordo.

Isso é apenas a ponta do iceberg. Há muitas outras coisas que você pode fazer com o Elementor para melhorar seu mega menu. Então agora, vá em frente e brinque com seu menu Mega para aproveitá-lo ao máximo em seu site.
Palavras finais
Em suma, os mega menus são excelentes ferramentas para melhorar a navegação em seu site. Eles permitem que você exiba muitas categorias e produtos de forma organizada para ajudar os usuários a navegar pelo seu conteúdo.
Para adicionar um mega menu ao seu site, você pode usar um plugin ou seguir nosso guia e criar um Mega Menu com Elementor . Se você decidir criá-lo sozinho, a opção de menu Nav Mega Menu integrada do Elementor é certamente a melhor para ajudá-lo a fazer o trabalho com eficiência. O plugin é simples, não leva muito tempo para configurar e personalizar e é muito fácil de usar.
Então, para resumir o processo, vamos anotar as coisas que você precisa fazer para configurar seu mega menu Elementor:
- Crie e personalize seu menu WordPress
- Crie um modelo de cabeçalho e adicione seu widget Mega Menu a ele
- Personalize seu widget de menu Mega
- Adicione condições de exibição ao seu modelo de cabeçalho e publique-o
E isso deve configurar seu mega menu. O Menu de Navegação não é a única opção para o seu widget de menu Mega. Existem outros plugins/widgets de menu que podem atender melhor às suas necessidades. Embora o Menu de Navegação seja simples, mínimo e muito fácil de usar, ele carece de recursos mais avançados.
Se você está começando com mega menus, o Nav Menu é uma excelente escolha. No entanto, se você deseja funcionalidades mais avançadas, recomendamos o QuadMenu. Ele adiciona todos os recursos que você obtém com o Menu de Navegação com ainda mais opções de personalização. Tudo, desde opções específicas relacionadas a dispositivos móveis até personalização de cores e plano de fundo e elementos e ícones adicionais para adicionar ao seu site. Da mesma forma, outros plugins como o menu Clever Mega oferecem ainda mais opções para incluir itens da loja e tornar seu site mais acompanhante.
Para mais ferramentas Elementor, você pode conferir nosso artigo sobre os melhores plugins Elementor para WordPress.
Você criou seu menu Elementor Mega usando o Menu de Navegação? Quais outros métodos você usa? Deixe-nos saber na seção de comentários abaixo!
