Os benefícios de criar um site de uma página (e como fazê-lo)
Publicados: 2023-03-11Alguns sites exigem estruturas amplas e elaboradas, várias páginas e navegação abrangente. No entanto, isso está longe de ser universal. Na verdade, alguns dos sites de maior sucesso quando se trata de gerar conversões consistem apenas em uma única página.
Um site de uma página funciona de maneira semelhante a uma página de destino, pois contém tudo o que é relevante para o seu produto ou serviço sem a necessidade de clicar em outro lugar. Esse site traz muitos benefícios, pois permite criar uma narrativa linear que conduz seus visitantes ao funil de conversão.
Neste artigo, veremos as vantagens de criar um site de uma página. Também discutiremos os requisitos de tal site e mostraremos como você mesmo pode fazer isso. Vamos começar!
O que é um site de uma página?
Em primeiro lugar, um site de uma página não é estritamente o mesmo que uma página de destino. Isso se refere especificamente a uma única página em seu site dedicada a um tópico específico, como um produto ou serviço. Além disso, um site pode conter qualquer número de páginas de destino.
Por outro lado, um site de uma página é o que parece: um site inteiro em uma única página. Isso significa que tudo o que você espalharia em várias páginas, como informações sobre sua empresa, especificações de produtos, detalhes de contato e galerias de imagens, está disponível em um só lugar.
Os benefícios de criar um site de uma página
Você pode estar se perguntando por que deseja colocar tanta informação em uma única página. Boa pergunta! Antes de prosseguir, vejamos alguns dos principais benefícios de usar um site de uma página:
- Mais fácil de criar e gerenciar. Como você não precisa se preocupar tanto com a estrutura e a navegação do site, consome muito menos tempo para montar e manter ao longo do tempo.
- Ajuda você a contar sua história. O uso de uma única página permite criar uma narrativa linear sobre a qual você tem controle total.
- Simplifica sua mensagem. Ao reunir tudo o que é importante em um só lugar, os usuários podem obter todas as informações de que precisam sem precisar sair do site.
- Ajuda a aumentar as conversões. Você não precisa se preocupar em direcionar os usuários para a página certa, pois o site é efetivamente o funil de conversão.
- Otimizado para celular. Ter um site responsivo é mais importante do que nunca, e os designs de uma página são perfeitos para qualquer tamanho de tela.
Obviamente, designs de uma página não são ideais para todos os sites. Por exemplo, qualquer site que exija uma estrutura complexa ou atualizações frequentes, como blogs, lojas ou sites de comunidades, não funcionaria bem em uma única página.
No entanto, sites como sites de negócios, portfólios freelancers e vitrines de produtos são perfeitos para esse tipo de design. Isso porque eles permitem que você foque sua mensagem e destaque todas as informações relevantes sem perder a atenção de seus visitantes.
Como criar um site de uma página (e o que ele deve incluir)
Se você chegou à conclusão de que um site de uma página é exatamente o que você precisa, é hora de planejar. Antes de começar a montar seu site, você precisa considerar cuidadosamente exatamente o que precisa incluir.
Para ajudá-lo, abordaremos algumas das principais considerações que você precisa fazer antes e durante a criação do seu site. Naturalmente, os requisitos do seu site afetarão o tipo de conteúdo de que você precisa, mas os pontos a seguir se aplicarão a quase todos os sites de uma página. Vamos lá!
1. Crie uma Narrativa Forte
Uma boa maneira de pensar em seu site de uma página é como uma história. Assim, é importante considerar a história que você quer contar, se o site é para você como pessoa, uma marca, uma empresa ou um produto específico. Nesse sentido, um site de uma página é quase literalmente um funil de conversão. Você constrói a consciência e o desejo no topo, antes de detalhar os detalhes à medida que avança.
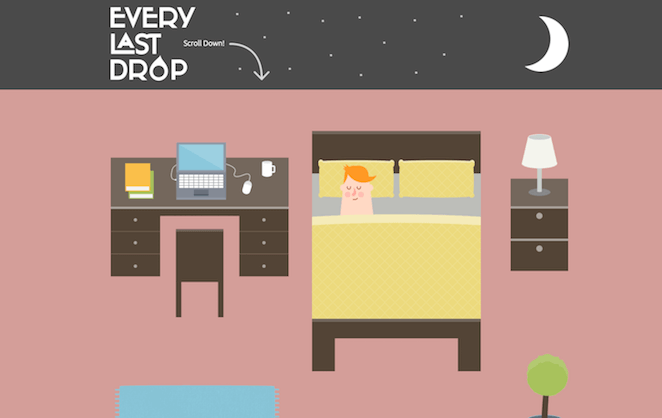
Definir primeiro a narrativa do seu site torna muito mais fácil decidir qual conteúdo você precisa e como ele deve ser apresentado. Por exemplo, você pode usar o design para literalmente contar uma história, como este exemplo incrível de Every Last Drop, que muda conforme você rola a tela:

Ao longo das seções restantes, discutiremos alguns exemplos de como você pode fazer isso mais especificamente. No entanto, você deve naturalmente certificar-se de que a estrutura e a história do seu site correspondam aos seus requisitos específicos.
2. Adicione um cabeçalho chamativo
As primeiras impressões são extremamente importantes. Se você não conseguir chamar a atenção de seus visitantes, é provável que eles simplesmente abandonem seu site e nunca mais voltem. Uma seção de cabeçalho forte e chamativa é um aspecto obrigatório de qualquer site de uma página.
Criar um bom cabeçalho que faça as pessoas quererem continuar rolando é uma forma de arte em si, mas uma imagem de herói atraente e de alta qualidade é um bom lugar para começar. Um bom exemplo é esta ilustração de Angry Bear:

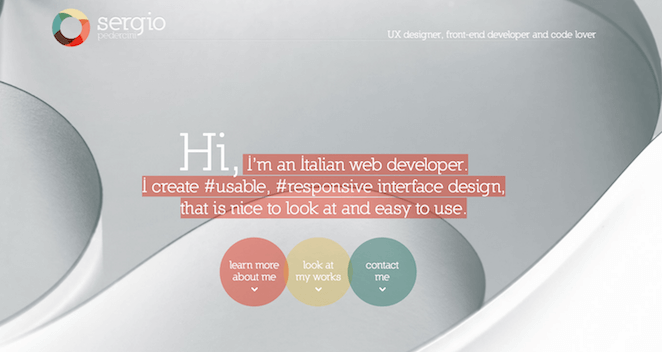
Você deve tentar manter o texto no mínimo aqui e se concentrar em comunicar uma mensagem central única e poderosa. Você precisa deixar claro o que é seu site, quais são os benefícios para o usuário e dar a eles um motivo para continuar navegando. O site de Sergio Pedercini mostra como isso pode ser feito:


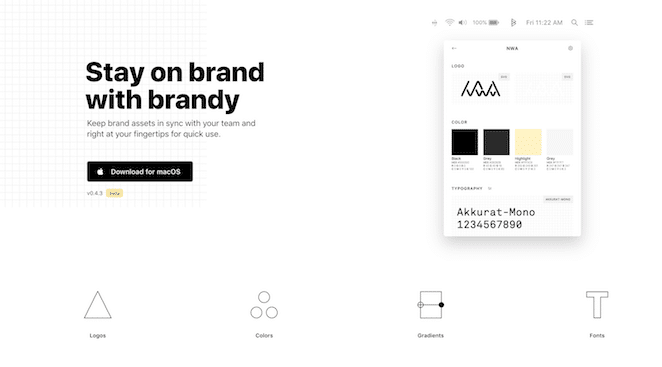
Este também é um bom lugar para incluir um Call To Action (CTA). Adicionar um CTA ao cabeçalho o torna mais visível e aumenta a probabilidade de cliques. Você deseja que o próprio CTA se destaque visualmente, enquanto a mensagem deve ser clara. Para um bom exemplo de como fazer isso, confira Brandy:

Isso se destaca sem entrar em conflito com o resto do design. A implementação de um CTA como este será extremamente útil para aumentar suas conversões.
3. Mostre seus produtos ou serviços
Quando você tem apenas uma página à sua disposição, é importante usar bem o espaço. Isso significa que não importa a que seu site seja dedicado, você desejará mostrá-lo claramente. Por exemplo, se você for um web designer freelancer, convém destacar suas habilidades de design e projetos anteriores.
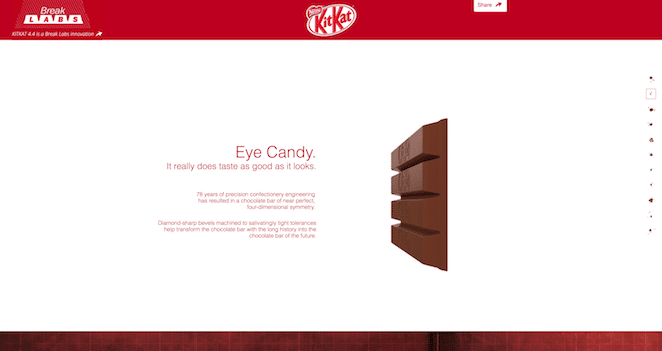
Da mesma forma, se você vende barras de chocolate, vai querer mostrá-las em toda a sua glória, como o KitKat faz em seu site:

A melhor maneira de fazer isso é naturalmente incluir recursos visuais, como imagens e vídeos. O site KitKat também usa elementos dinâmicos que mudam conforme você rola, o que adiciona um toque extra e torna mais divertido interagir com a página.
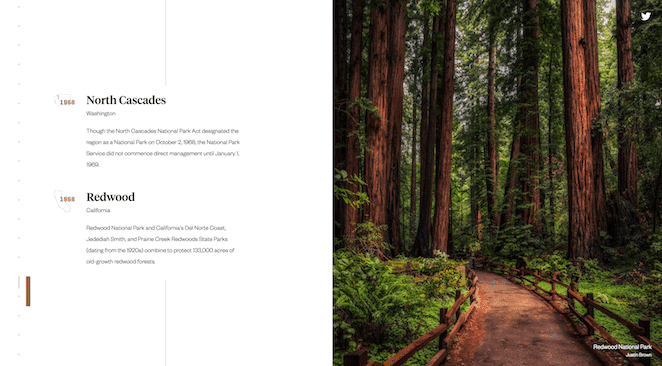
Também é importante adicionar informações relevantes por toda parte. Um ótimo exemplo disso é o site 100 Years of National Parks Service:

Como você pode ver, esta página usa parágrafos curtos e claros que explicam tudo o que você precisa saber sem ficar muito prolixo ou confuso. Ao aderir a esses snippets mais curtos, você ainda pode comunicar todos os detalhes relevantes sem entediar o usuário.
4. Inclua Elementos Humanos
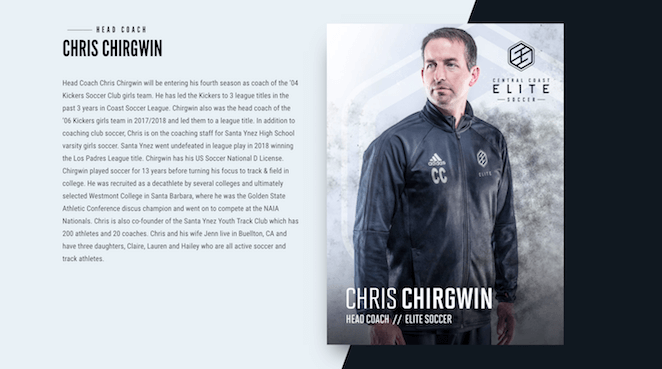
As pessoas confiam nas pessoas, portanto, embora seja importante mostrar seu trabalho e realizações, você também precisa incluir alguns elementos humanos. Isso pode significar incluir uma seção sobre você ou os membros de sua equipe, como Central Coast Elite:

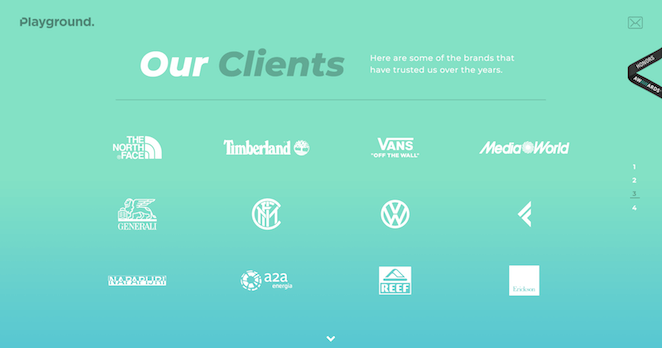
Também é uma boa ideia mostrar seus clientes atuais e antigos. Este exemplo da Playground Digital Agency mostra como isso pode ser feito:

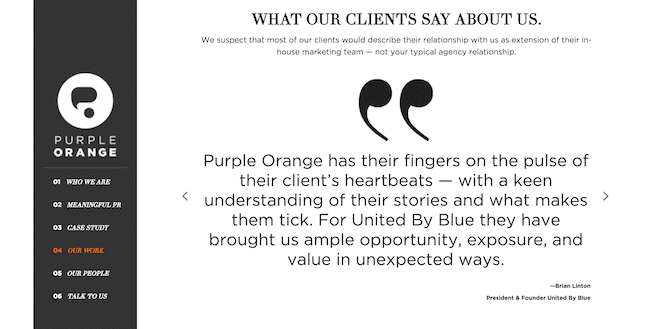
No entanto, geralmente é uma ideia ainda melhor incluir depoimentos de clientes com quem você já trabalhou. Purple Orange mostra como isso pode ser feito simplesmente adicionando aspas:

Estes podem parecer pequenos toques, mas ajudam a tornar seu site mais confiável e pessoal. No final do dia, é mais provável que os visitantes entrem em contato se tiverem uma noção das pessoas por trás da marca. Falando nisso, vamos ver isso a seguir!
5. Implemente um formulário de contato
Assim que o usuário tiver devorado todo o seu site, esperamos que ele esteja ansioso para entrar em contato com você. Seja para fazer uma pergunta ou perguntar sobre seus serviços, você precisa tornar isso o mais fácil possível.
Felizmente, existem muitas ferramentas para ajudá-lo a implementar um ótimo formulário de contato no WordPress. Um dos plugins mais populares para o trabalho é o Contact Form 7:

Isso permite que você crie facilmente um formulário simples e o adicione em qualquer lugar do seu site usando um shortcode. A questão é o que você precisa incluir no seu formulário, o que naturalmente dependerá um pouco de qual é o objetivo do seu site.
No entanto, nossa principal recomendação é manter a mentalidade de uma página: seja breve e claro. Inclua apenas os elementos mais importantes, como nome, endereço de e-mail e uma breve mensagem. Isso reduz ao máximo a barreira para o contato inicial, o que deve ajudá-lo a gerar mais conversões!
Conclusão
Às vezes, menos realmente é mais. Embora alguns sites exijam várias páginas para funcionar corretamente, dependendo da finalidade do seu site, você pode ser mais bem atendido por uma única página. Um site de uma página pode ajudá-lo a gerar mais conversões e apresentar sua empresa ou marca da maneira mais ideal possível.
Neste artigo, também mostramos como criar você mesmo esse tipo de site. Basta considerar o seguinte:
- Crie uma narrativa forte.
- Adicione um cabeçalho chamativo.
- Apresente seus produtos ou serviços.
- Inclua elementos humanos.
- Implemente um formulário de contato.
