Como criar suas páginas com o Beaver Builder (em 5 etapas)
Publicados: 2022-02-11A criação de um site de primeira linha começa com o design básico da página. No entanto, começar pode ser um pouco complicado. Felizmente, existe o Beaver Builder . Com nossa interface visual fácil de usar, você pode começar a criar páginas profissionais rapidamente.
Neste artigo, apresentamos nosso plug-in Beaver Builder. Em seguida, mostramos como criar suas páginas com ele em apenas cinco etapas simples. Vamos mergulhar direto!
Uma introdução ao Beaver Builder
Os construtores de páginas são uma ferramenta essencial para qualquer proprietário ou designer de site. Isso porque eles facilitam a criação e o gerenciamento do conteúdo de suas páginas.
Como você pode imaginar, há muito terreno a percorrer quando se trata de projetar um site. Portanto, é importante escolher um plugin de alta qualidade que possa criar layouts de página sem muita dificuldade. É aí que entra o Beaver Builder :

O Beaver Builder é um construtor de páginas líder. Graças à sua funcionalidade de arrastar e soltar, este poderoso produto é muito fácil de usar e pode ajudá-lo a montar um site profissional sem precisar escrever uma única linha de código.
Além disso, suas páginas finais parecerão quase idênticas aos seus rascunhos de back-end. Dessa forma, você pode economizar muito tempo, pois não alternará entre as visualizações enquanto projeta suas páginas.
E há outro benefício: design intuitivo. Ao poder ver o resultado final à medida que você cria sua página, você tem uma ideia melhor do que seu público verá.
Incluímos mais de 30 módulos de conteúdo diferentes no Beaver Builder, além de módulos ou configurações de conteúdo extras especificamente para plugins populares, como WooCommerce, além de tipos de postagem personalizados. Você ainda tem a capacidade de colocar widgets do WordPress em qualquer lugar em seu layout de conteúdo. Assim, você tem uma variedade de opções criativas que pode usar para criar suas páginas. O resultado é um processo criativo quase sem limitações.
Além disso, o Beaver Builder funciona bem com nossas outras ferramentas, incluindo o Beaver Builder Theme . Otimizamos este tema para funcionar perfeitamente com nosso construtor de páginas. No entanto, você não precisa usá-lo - você é livre para escolher qualquer outro tema compatível.
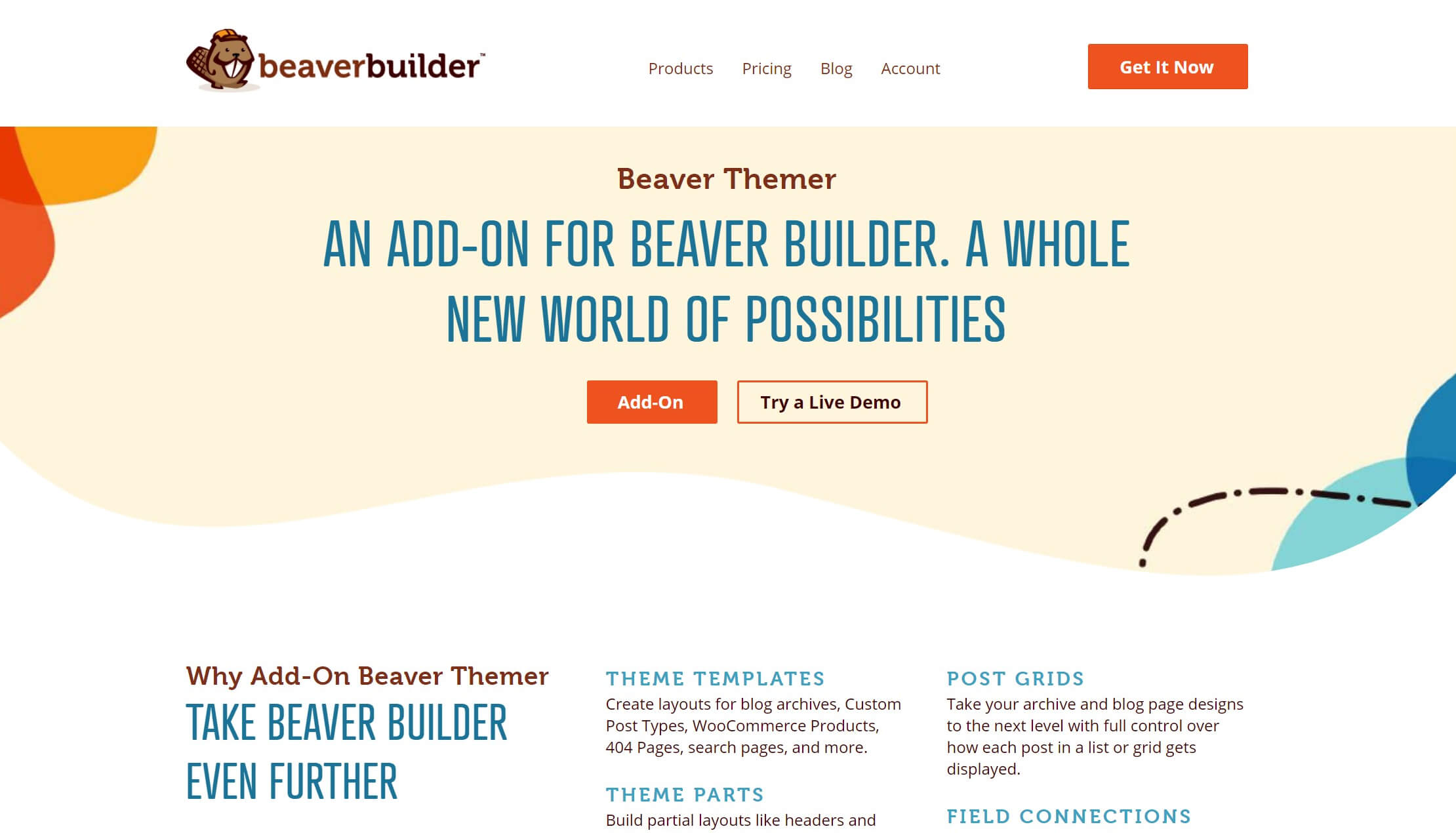
Também oferecemos outro produto chamado Beaver Themer :

Beaver Themer cobre partes da página fora da área de conteúdo, como cabeçalhos, rodapés, páginas de arquivo de postagem de blog e postagens únicas, páginas de resultados de pesquisa e páginas 404.
O Beaver Builder por si só é ótimo para projetar áreas de conteúdo. A adição do Beaver Themer ajuda você a cobrir cada centímetro do seu site WordPress com belos layouts personalizados.
Como criar suas páginas com o Beaver Builder (em 5 etapas)
Se você deseja criar páginas simples ou complexas, o Beaver Builder pode ajudar. Veja como começar em apenas cinco etapas fáceis.
Etapa 1: adicione sua nova página
Vamos começar com o básico. Primeiro, instale o Beaver Builder em seu site. Embora ofereçamos uma versão lite , a opção premium oferece recursos mais avançados. Ele também vem com uma garantia de reembolso de 30 dias.
Depois de fazer sua escolha, instale e ative o plugin. Certifique-se de ter feito o mesmo para o tema escolhido.
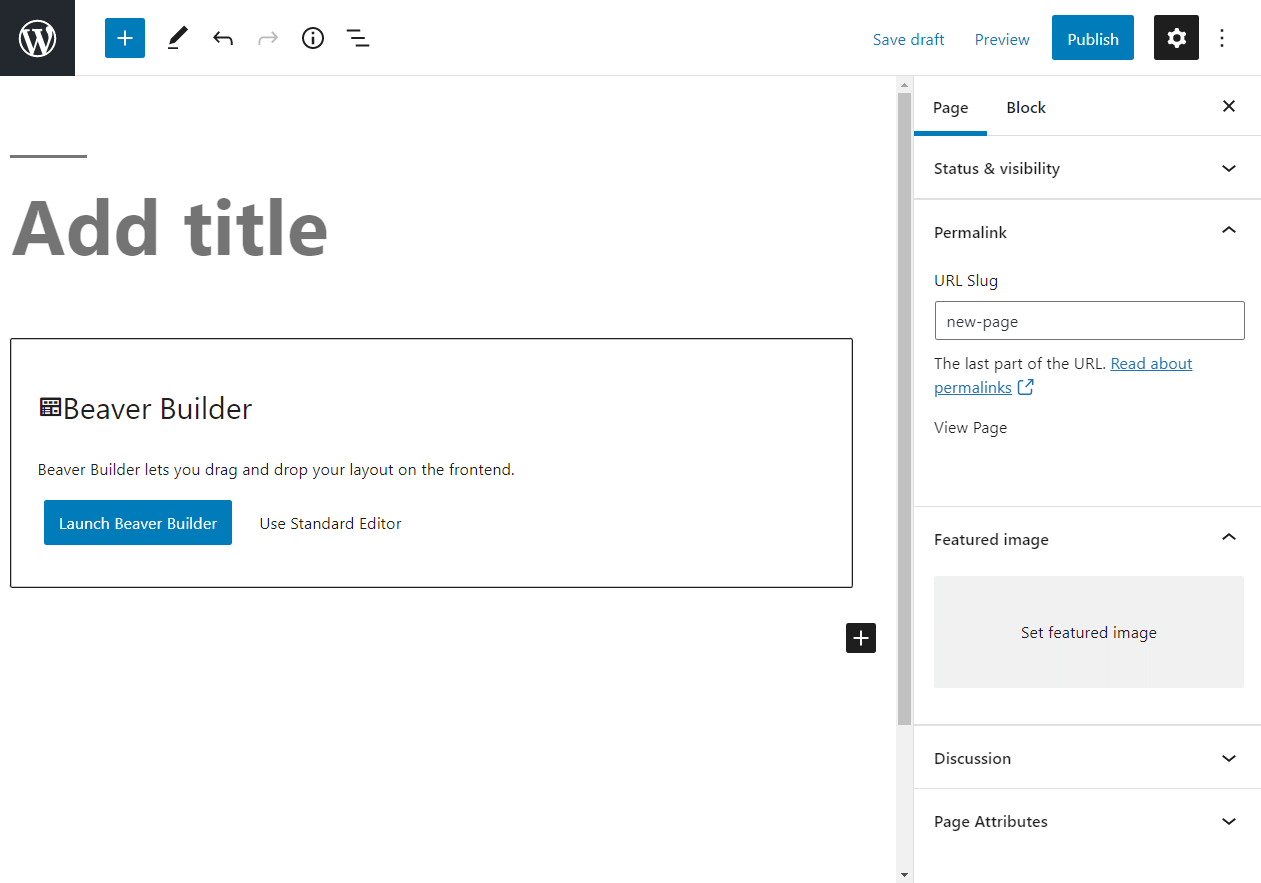
Em seguida, crie uma página básica do WordPress. Você pode começar acessando Páginas> Adicionar novo no menu da barra lateral de administração do WordPress. Se você instalou o Beaver Builder, deverá ver uma página parecida com esta:

Antes de iniciar o Beaver Builder, vamos esclarecer algumas coisas básicas. Essas etapas podem parecer muito simples, mas pequenas ações como essas podem ser cruciais para o Search Engine Optimization (SEO) .
Comece adicionando um título. Se você estiver criando várias páginas, rotulá-las é importante para o processo. Você sempre pode alterar os títulos das páginas posteriormente.
Em seguida, verifique o link permanente da página na barra lateral direita e ajuste, se necessário, para refletir com precisão o conteúdo. Tente manter a lesma o mais simples possível.
Por fim, adicione uma imagem em destaque, se você tiver uma pronta. Em seguida, clique em Salvar .
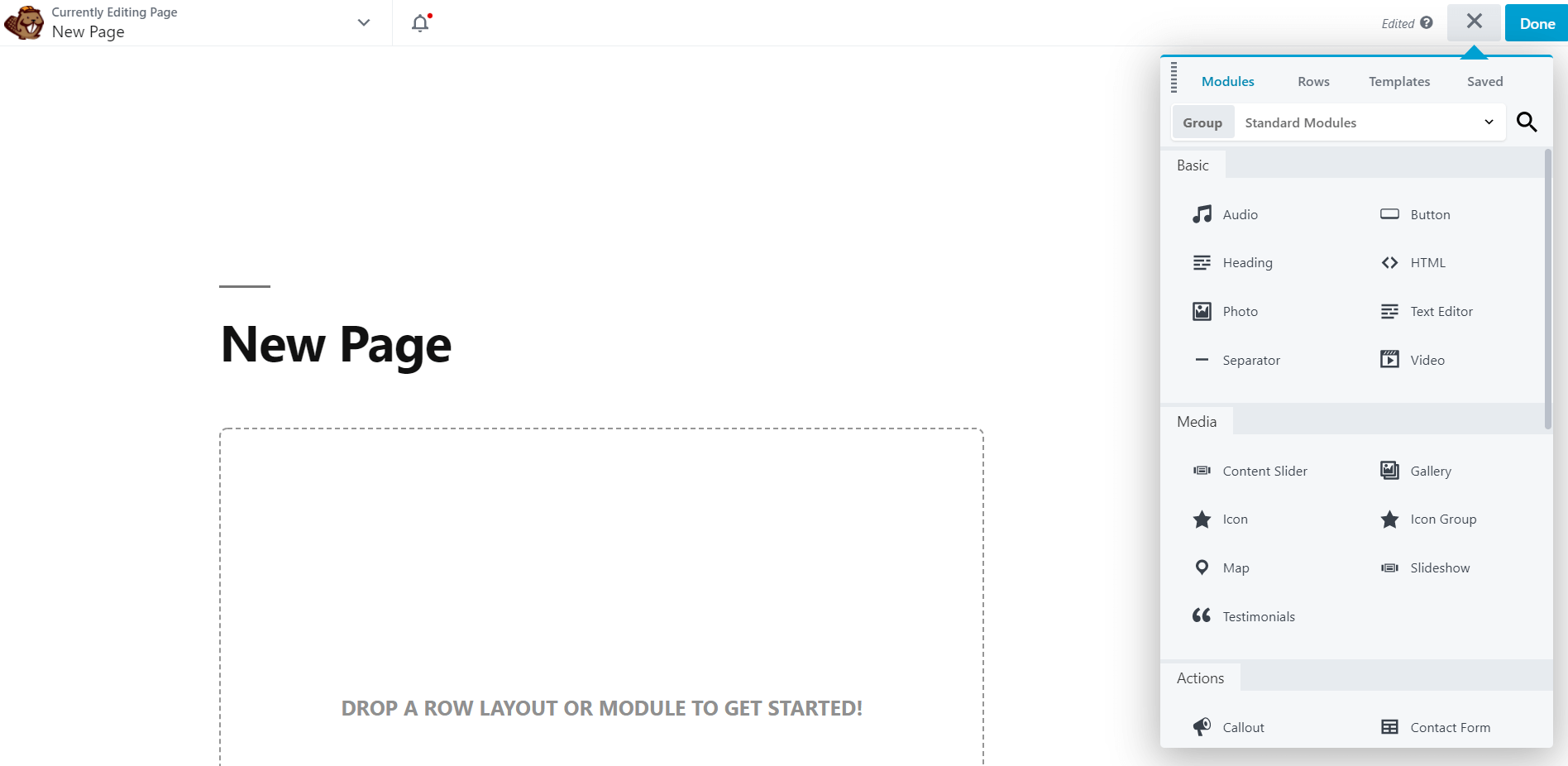
Agora, é hora de trabalhar em seu conteúdo. No meio da tela, clique no botão Launch Beaver Builder . Isso leva você para a interface padrão, que deve ser algo assim:

Vai ser muito em branco no início. Sinta-se à vontade para reservar um tempo aqui para clicar e explorar a interface do usuário do editor Beaver Builder .
Etapa 2: escolha um modelo
Como estamos trabalhando com uma lousa em branco, talvez você não saiba por onde começar. É aí que nossos modelos de layout podem ajudar.
Os modelos de layout são basicamente páginas iniciais. Você pode usá-los para orientar seu próprio processo criativo. Você pode mudar tanto ou tão pouco sobre eles quanto quiser – depende de você.
Comece encontrando o ícone de adição no canto superior direito. Clique nele para abrir o painel Conteúdo e, em seguida, clique na guia Modelo . Você deve então ver este menu:

Você pode escolher com que tipo de conteúdo deseja trabalhar no menu suspenso. Uma opção é Landing Pages . Essas são áreas independentes para as quais você pode enviar usuários para coletar mais leads. Os modelos de Landing Page também funcionam bem como iniciantes para sua página inicial.
Para qualquer outro tipo de modelo, selecione o grupo Conteúdo . Você também verá uma opção chamada Modelos salvos . Estará vazio se for sua primeira vez usando o Beaver Builder. Abordaremos esse recurso mais tarde.
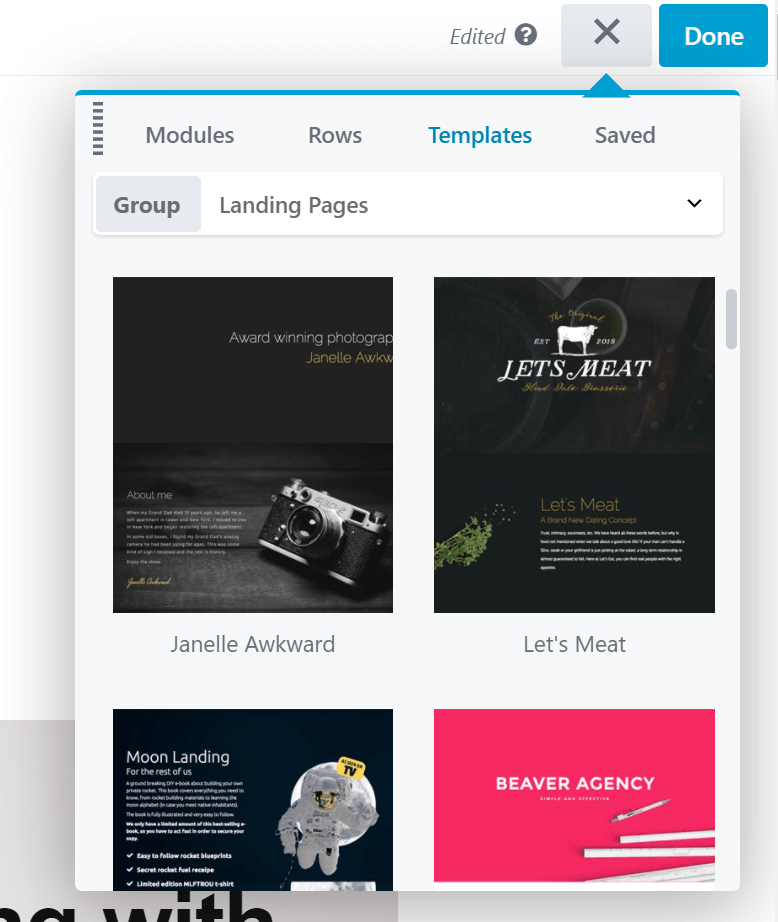
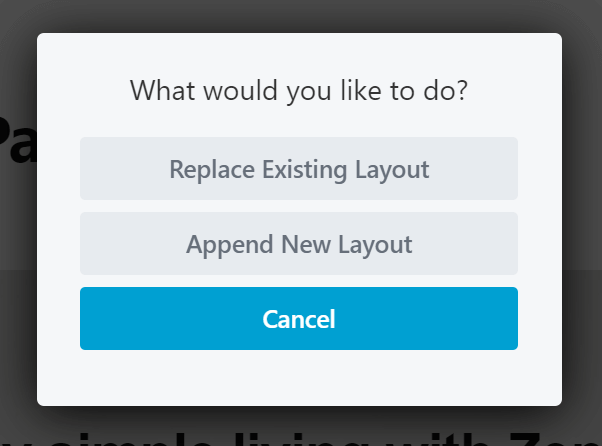
Agora você pode navegar pelas opções de modelo. Existem muitas possibilidades, por isso recomendamos que você reserve um tempo para encontrar o modelo certo para você. Depois de encontrar um modelo que gostaria de usar, clique nele. Você então vê esta mensagem:

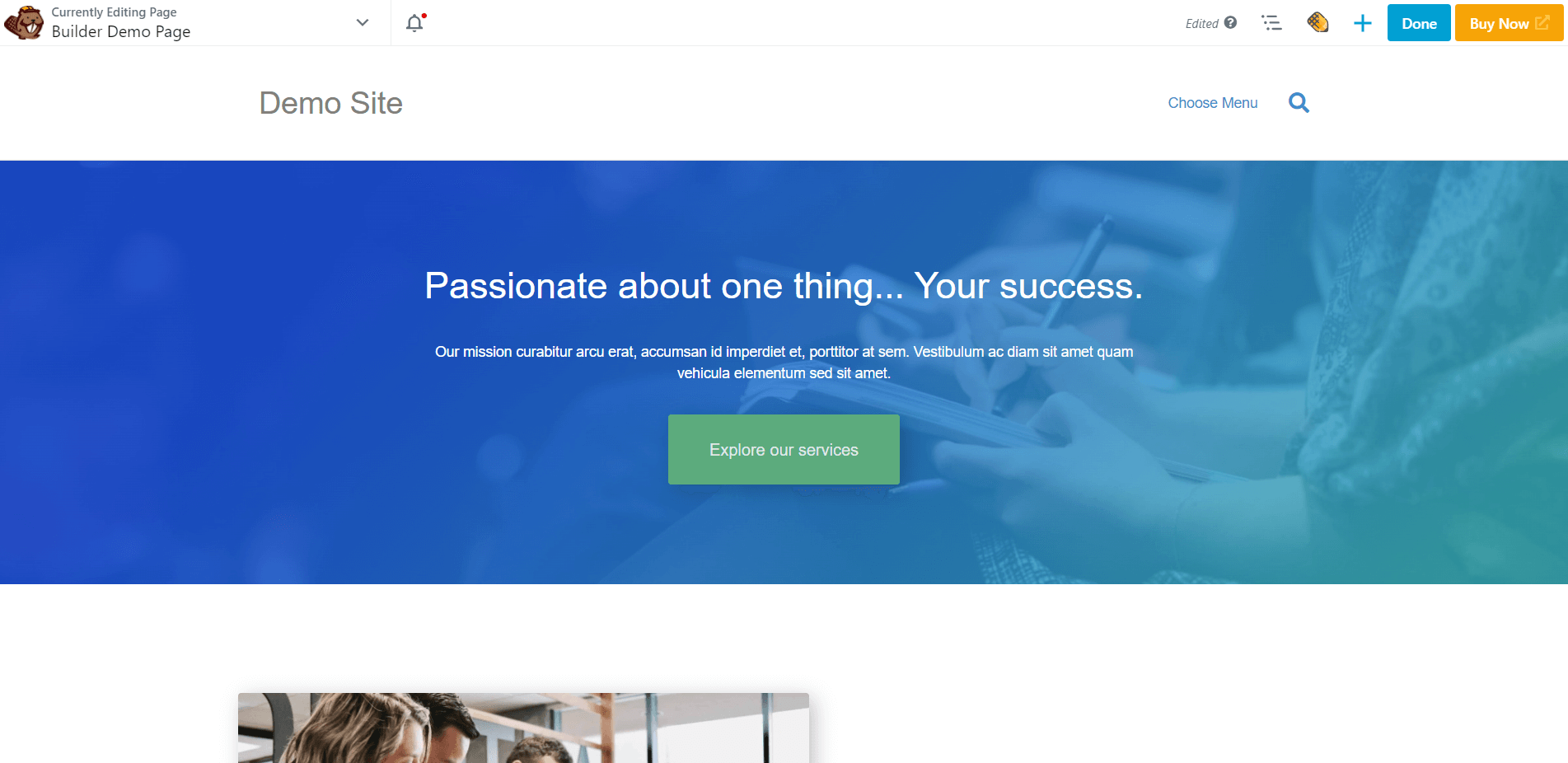
Se você clicar em Append New Layout , você adicionará este modelo a qualquer área em que estiver trabalhando. No entanto, queremos começar do zero, então selecionaremos Replace Existing Layout . Depois de confirmar sua escolha, você verá seu novo modelo de layout:


Cada modelo de layout vem com linhas, colunas e módulos pré-criados. Basta clicar em qualquer área para ajustar esses elementos. Você pode duplicar, excluir ou alterar as configurações conforme desejar.
Você pode personalizar ainda mais adicionando seus próprios recursos. Para obter mais informações sobre isso, vá para a etapa três.
Etapa 3: reorganizar o layout com colunas e linhas pré-criadas
Agora que passamos para a personalização, vamos começar com o espaçamento. As colunas são uma maneira simples de fazer isso. Eles também são úteis para padronizar o layout de suas páginas.
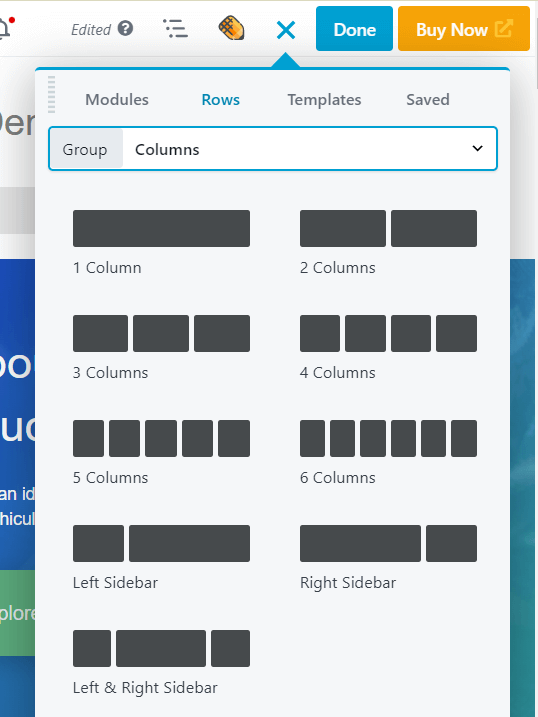
Clique no ícone de adição mais uma vez. No painel Conteúdo, clique na guia Linhas e selecione o grupo Colunas :

Basta arrastar e soltar as colunas onde quiser. Considere usar colunas para guiar os olhos do visitante.
Não tenha medo de experimentar o espaçamento aqui. Você pode alterar as larguras das colunas clicando e arrastando as alças de arrasto ao passar o mouse sobre uma coluna.
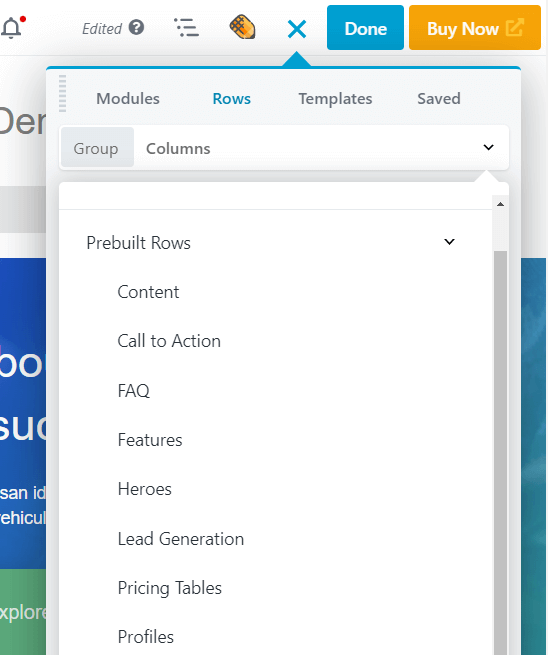
Você também pode usar linhas para criar novas estruturas. Você viu como adicionar linhas com colunas em branco, mas também pode escolher entre 100 modelos de linha pré-criados. De volta à guia Linhas no painel Conteúdo, escolha o grupo Linhas pré -construídas . Você verá vários tipos de conteúdo de linha pré-criados para escolher:

Escolha um tipo, selecione uma linha de sua preferência e adicione-a à sua página. Assim como os modelos de layout, as linhas pré-criadas podem ser particularmente úteis se você estiver sem tempo.
Lembre-se do design final da página ao adicionar esses elementos. Por exemplo, digamos que você esteja criando uma excelente página de vendas . Se você já tem uma ideia do design, pode começar com modelos e linhas de layout semelhantes e ajustá-los, em vez de criar do zero.
Quando estiver pronto para adicionar mais funcionalidades, passe para a próxima etapa.
Etapa 4: adicionar módulos adicionais
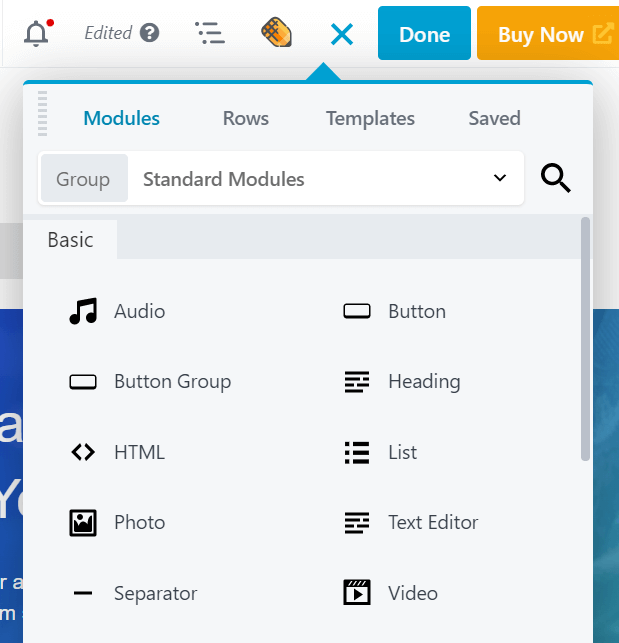
Neste ponto, você deve ter algumas colunas configuradas. Agora, você pode começar a preenchê-los com módulos de conteúdo. O Beaver Builder oferece uma grande variedade de módulos que você pode escolher. No painel Conteúdo, clique na guia Módulos para vê-los:

Na parte superior, você verá algumas opções de grupo. Os Módulos padrão contém todos os módulos exclusivos do Beaver Builder . A seção Módulos salvos estará vazia se esta for sua primeira vez. Você também pode mudar para WordPress Widgets se quiser adicionar widgets WordPress ao seu layout. Se você tiver integrações de terceiros no Beaver Builder que vêm com seus próprios módulos personalizados, você as verá como grupos separados.
Role para baixo pelos módulos padrão para ver suas opções. Por exemplo, você pode visitar a seção Mídia para ver módulos como Apresentação de slides . Isso exibirá fotos de sua escolha em uma programação rotativa, com muitas opções de navegação, velocidade e tipo de transição.
Alternativamente, você pode usar módulos para ações um pouco mais práticas. Por exemplo, o módulo Subscribe Form fornece um formulário no front-end para nome e endereço de e-mail e no back-end você pode conectá-lo a um grande número de serviços de assinatura de e-mail para registrar novos assinantes automaticamente. Se você salvar isso como um módulo global, conforme descrito na próxima seção, poderá usá-lo em vários locais em seu site e, se fizer alterações em um local, o módulo será atualizado em todos os lugares.
Para ter uma ideia do que você pode fazer com os vários módulos, recomendamos que você confira nosso guia de módulos definitivo e o use como referência enquanto cria seu site.
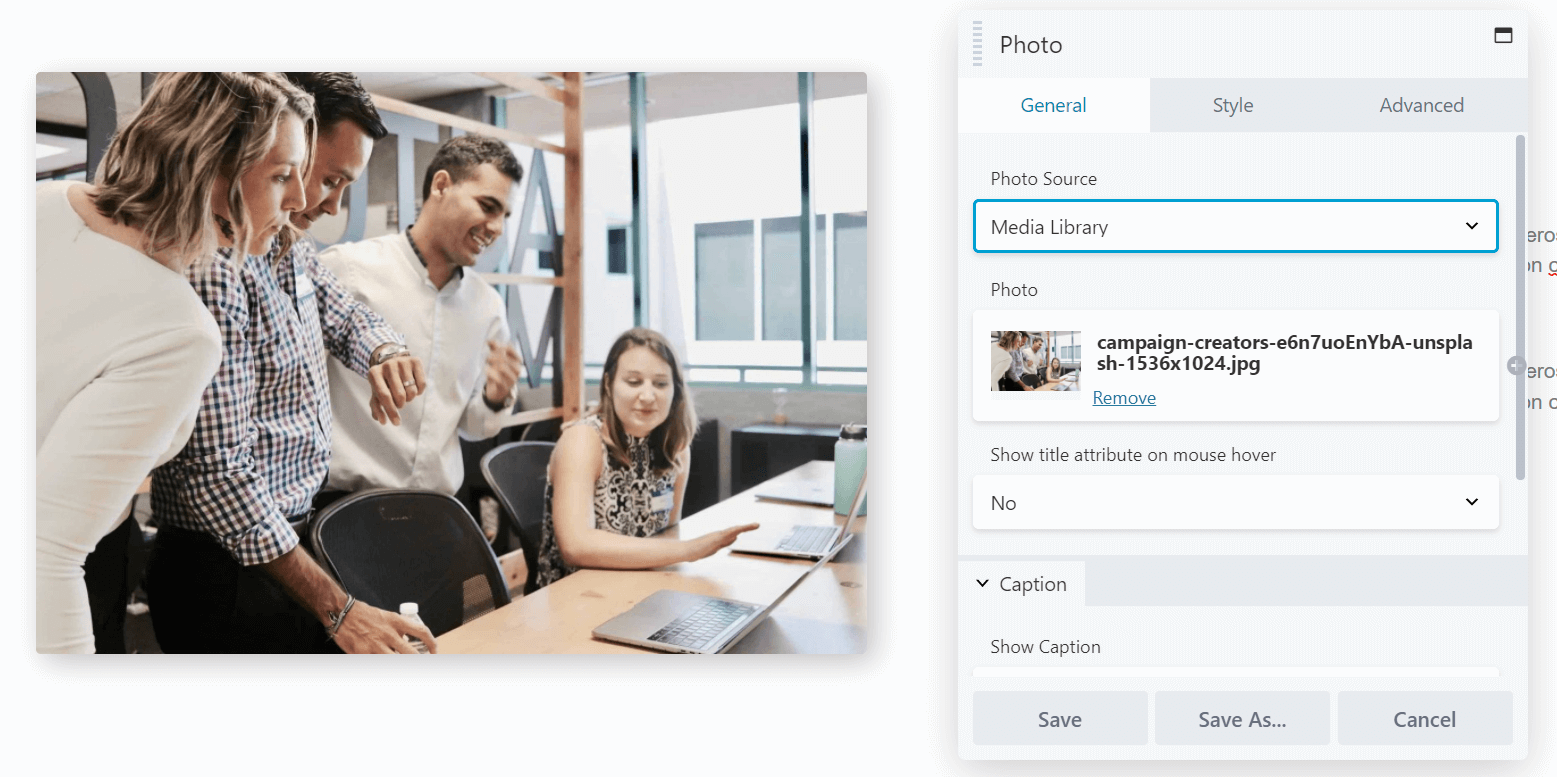
Para adicionar um módulo à sua página, basta arrastá-lo e soltá-lo em seu layout. Em seguida, clique em um módulo para abrir suas configurações. Por exemplo, esta é a aparência da tela de edição para um módulo de foto :

A guia Geral inclui opções básicas, como escolher a foto, adicionar links e incluir texto. Estilo inclui opções de design, como corte, alinhamento e cores. Avançado permite alterar margens, adicionar animação, escolher os tamanhos do dispositivo no qual exibir o módulo e incluir HTML personalizado.
Faça suas edições. Em seguida, repita o processo para cada módulo que deseja editar.
Etapa 5: salvar linhas, colunas e módulos para uso futuro
Neste ponto, você provavelmente tem uma página quase completa. No entanto, você pode economizar algum tempo no futuro usando nossas opções de salvamento. Eles permitem que você salve determinados modelos, linhas e colunas para que você possa retornar a eles mais tarde.
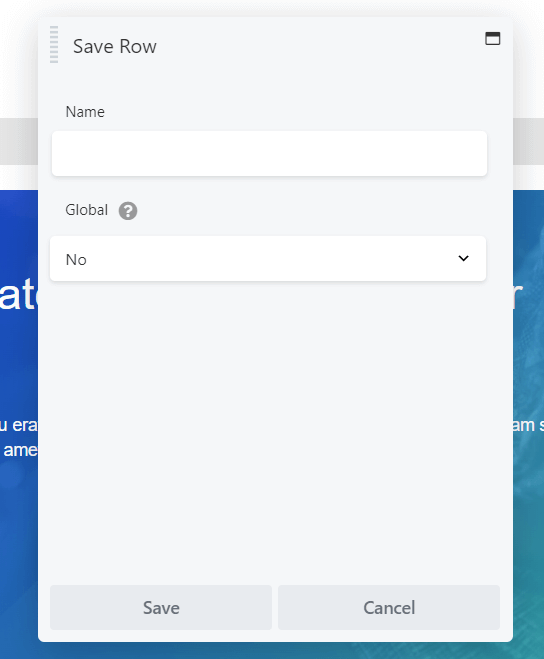
Tudo o que você precisa fazer é clicar na ferramenta de chave inglesa do elemento que deseja salvar para abri-lo para edição e clicar em Salvar como abaixo das configurações. Isso leva você para a seguinte tela:

Digite o nome que deseja usar e clique em Salvar .
Se você escolher a opção Global , todas as instâncias desse elemento salvo serão vinculadas. Isso significa que cada edição que você fizer no futuro se aplica a todas as instâncias em que esse módulo é usado em todo o seu site e usamos o exemplo do módulo Subscribe Form na última seção.
A desvantagem é que você não pode ajustar as configurações em elementos globais individuais, mas se quiser separar suas instâncias de um módulo global no futuro, basta duplicar o módulo em seu layout e excluir a versão global e, em seguida, criar alterações personalizadas para o novo módulo.
Depois de salvar seu trabalho, esses elementos aparecem em suas respectivas áreas Salvas no painel Conteúdo ou você pode acessar linhas, colunas e módulos salvos clicando em Beaver Builder na barra lateral de administração do WordPress.
Conclusão
Todos os melhores portfólios de design de sites começam com belas páginas. No entanto, construir o seu próprio pode ser complicado com a interface padrão do WordPress. Felizmente, o Beaver Builder pode ajudá-lo a criar um site de classe mundial em tempo recorde.
Neste artigo, mostramos como criar suas páginas com o Beaver Builder em cinco etapas:
- Instale o Beaver Builder em seu site e adicione uma nova página.
- Comece com um modelo de layout para fornecer ideias de design ou economizar tempo.
- Personalize sua disposição de layout com colunas e linhas.
- Adicione conteúdo com módulos.
- Salve seus elementos com seu conteúdo e configurações para uso futuro.
Você tem alguma dúvida sobre como criar páginas com o Beaver Builder? Deixe-nos saber na seção de comentários abaixo!
