Como criar fundos Particle.js animados no WordPress
Publicados: 2023-04-27Deseja adicionar um efeito de fundo de partículas animadas ao seu site WordPress?
Ao adicionar um plano de fundo com partícula.js ao seu site, você pode destacar o conteúdo importante e aumentar a interatividade do seu site WordPress. Neste artigo, mostraremos como adicionar planos de fundo de partículas a qualquer página do WordPress facilmente.
O que é Particle.js?
Particle.js é uma biblioteca JavaScript que permite criar e animar pequenas partículas em sua página da web. Essas partículas podem ser personalizadas em tamanho, forma, cor e movimento para criar efeitos visuais interessantes que melhoram o design do seu site e a experiência do usuário.
Pense nisso como um show de fogos de artifício digital, onde cada partícula é como um pequeno fogo de artifício que pode se mover e mudar de cor em resposta às interações do usuário ou outros eventos na página.
Por que adicionar fundos do Particle.js ao WordPress?
Fundos de partículas podem adicionar uma camada extra de interesse visual e interatividade ao seu site WordPress, tornando-o mais atraente e memorável para os visitantes.
Por exemplo, se você administra uma agência de criação ou um portfólio de design, pode usar o Particle.js para criar um efeito visual atraente que mostre sua criatividade e habilidades de design. Você pode usar planos de fundo de partículas para criar um plano de fundo dinâmico e visualmente atraente para seu cabeçalho, seção principal ou qualquer outra seção do site.

O Particle.js também pode criar animações de carregamento exclusivas e criativas para manter os visitantes envolvidos e entretidos enquanto aguardam o carregamento do site. Isso é particularmente importante para áreas com imagens ou vídeos grandes, que podem demorar um pouco para carregar em conexões mais lentas.
No geral, o Particle.js é uma ótima maneira de adicionar um senso de interatividade e dinamismo ao seu site WordPress, tornando-o mais envolvente e memorável para seus visitantes.
Como adicionar fundos do Particle.js ao meu site WordPress?
Existem várias maneiras de adicionar planos de fundo de partículas ao seu site WordPress, mesmo se você for iniciante.
Primeiro, você pode usar um plug-in WordPress Particle.js ou um construtor de páginas WordPress com recursos integrados de efeito de partícula. Recomendamos esta opção para iniciantes porque normalmente requer zero conhecimento de codificação ou habilidades técnicas.
Outra maneira de adicionar efeitos de partículas ao seu site é usar um tema do WordPress que inclua o partícula.js. Isso é útil se você estiver iniciando um novo site e ainda precisar de um tema WordPress.
A opção final é usar um código personalizado para adicionar efeitos de partículas ao seu site manualmente. Recomendamos essa opção apenas se você estiver familiarizado com a codificação.
Neste guia, ficaremos com a opção mais fácil: usar um plug-in do WordPress. Vamos lá!
- Adicione um plano de fundo de partícula às seções do WordPress usando SeedProd
- Use o plugin Particle Background WP
- perguntas frequentes
Adicione um plano de fundo de partícula às seções do WordPress usando SeedProd
Primeiro, usaremos um plug-in de construtor de páginas do WordPress com a biblioteca de partículas.js integrada em sua funcionalidade: SeedProd.

SeedProd é o melhor construtor de sites e páginas para WordPress, com mais de 1 milhão de usuários. Você pode usar seu construtor de arrastar e soltar para criar temas WordPress personalizados, páginas de destino, sites WooCommerce e qualquer outro layout sem escrever código.
Com centenas de modelos de página pré-fabricados, elementos de design e planos de fundo de partículas integrados, a criação de animações de partículas impressionantes leva apenas alguns minutos.
Siga as etapas abaixo para adicionar planos de fundo de partículas ao seu site com SeedProd.
Etapa 1. Instalar e ativar o SeedProd
Primeiro, clique aqui para começar a usar o SeedProd e baixe o plug-in. Em seguida, instale e ative o plugin no seu site WordPress.
Se precisar de ajuda com isso, consulte nossa documentação sobre a instalação do SeedProd. Ele orienta você no processo de instalação e na localização e ativação da chave de licença do plug-in.
Etapa 2. Escolha um modelo pré-fabricado
Seu próximo passo é escolher um modelo pré-fabricado. O tipo de modelo que você seleciona depende se você deseja criar um tema WordPress ou uma página de destino.
Com o Theme Builder da SeedProd, você pode criar um tema WordPress completo do zero. No entanto, escolher essa opção substituirá o design do site existente.
Como alternativa, o Landing Page Builder permite criar qualquer página sem alterar o tema existente. Para este guia, iremos com esta opção.
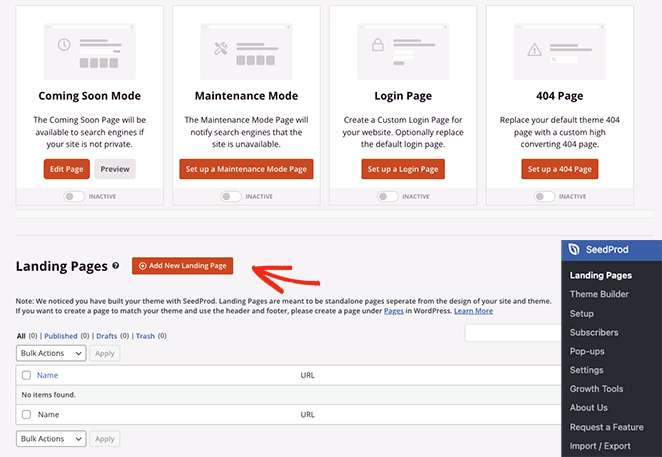
No painel de administração do WordPress, navegue até SeedProd » Landing Pages . Nesta página, você verá vários modos de página na parte superior e a opção de criar sua própria página personalizada.

Vá em frente e clique no botão Adicionar nova página de destino .
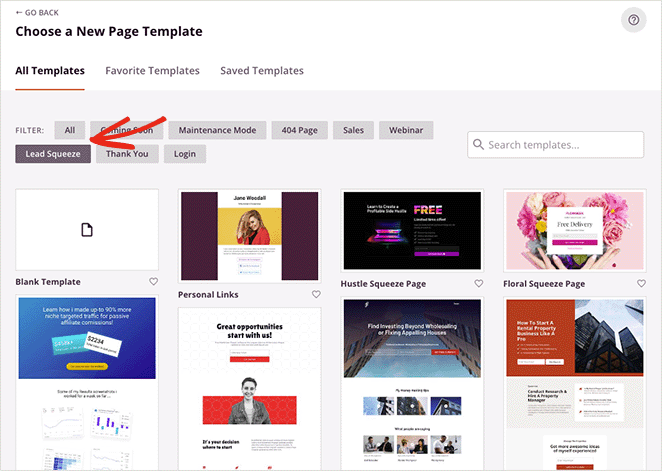
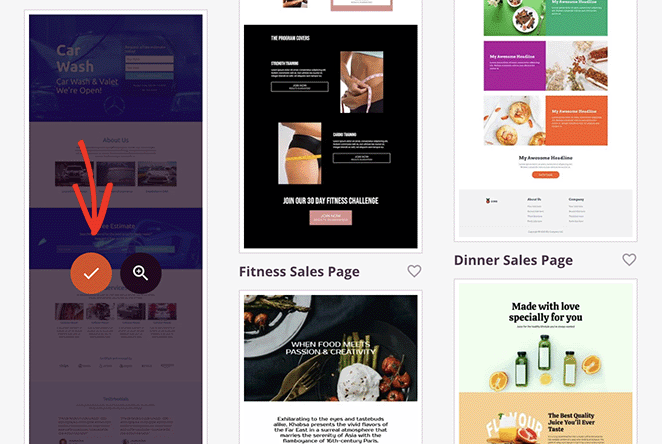
Aqui, você pode escolher entre centenas de modelos de página de destino pré-fabricados.

Você pode filtrá-los por tipo clicando nas guias na parte superior, incluindo:
- Em breve
- Modo de manutenção
- página 404
- Vendas
- Webinário
- Aperto de Chumbo
- Obrigado
- Conecte-se
Para escolher um design de modelo, clique no ícone de marca de seleção laranja.

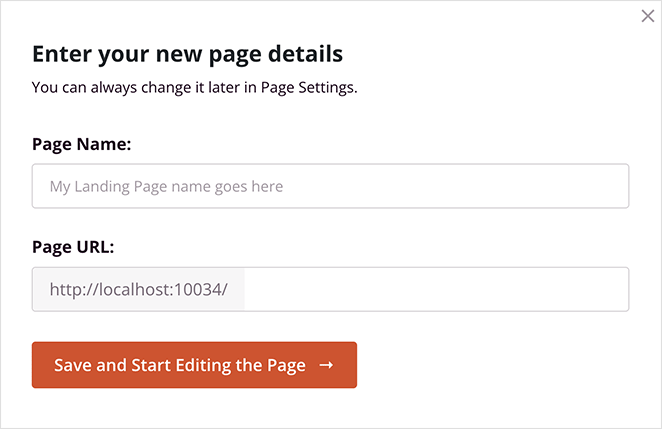
Isso abrirá uma janela pop-up onde você pode inserir o nome da sua página de destino. SeedProd gera automaticamente o slug da página de destino (URL) para você, mas, se desejar, você pode alterar isso.

Quando estiver satisfeito com esses detalhes, clique no botão Salvar e começar a editar a página .
Navegando no Construtor de Páginas
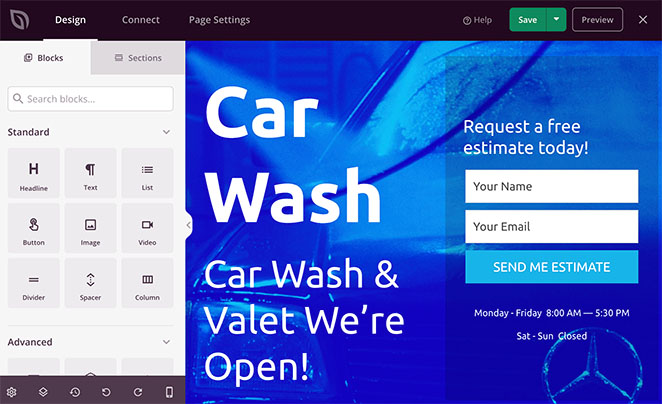
Seu modelo agora será aberto no editor visual de arrastar e soltar do SeedProd. Você verá um painel à esquerda com blocos, seções e configurações e uma visualização ao vivo no lado direito.

Clicar em qualquer lugar na visualização permite visualizar e personalizar as configurações desse elemento e ver as alterações em tempo real.
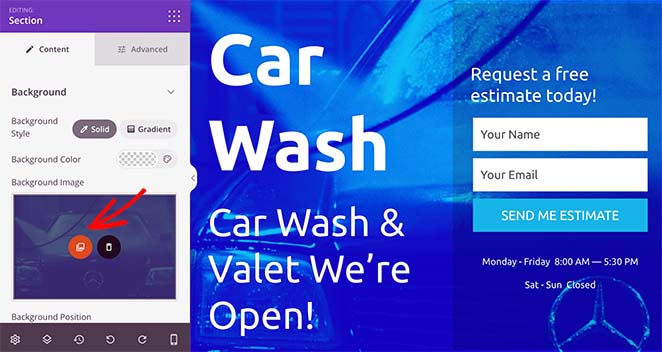
Por exemplo, clicar na seção do cabeçalho principal abre suas configurações no painel esquerdo. A partir daí, você pode escolher uma nova imagem de fundo, escolher uma posição de fundo diferente e escurecer o fundo com uma sobreposição de cores.

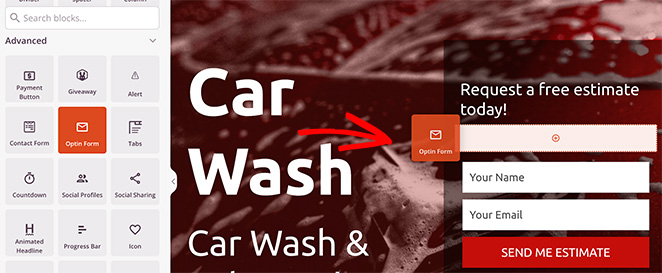
Além disso, você pode adicionar novos elementos ao seu modelo arrastando-os do painel de blocos à esquerda e soltando-os no lugar.

Etapa 3. Habilitar e personalizar fundos de partículas
Como mencionamos anteriormente, o SeedProd tem o partícula.js embutido nas configurações do construtor de páginas. Atualmente, você pode usar esse recurso em qualquer seção da página.
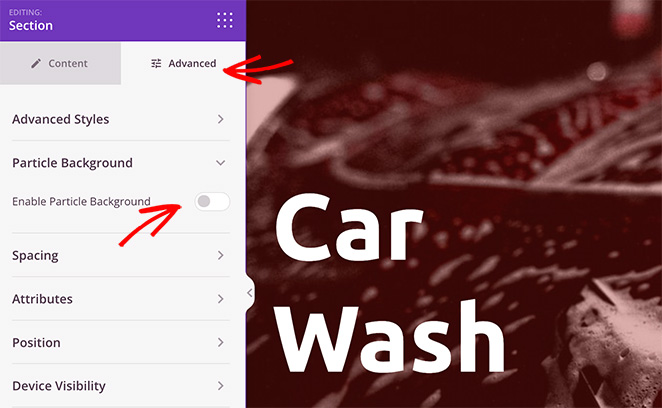
Para fazer isso, clique em qualquer seção até ver uma borda roxa e selecione a guia Avançado .

Agora encontre o título Particle Background , expanda-o e mude o botão Enable Particle Background para a posição on.
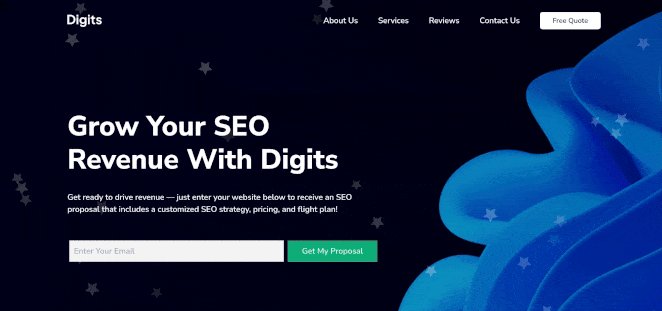
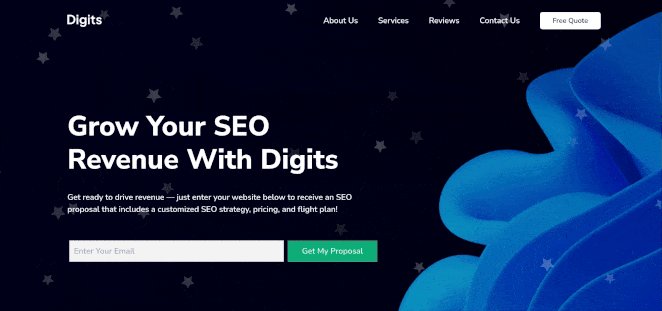
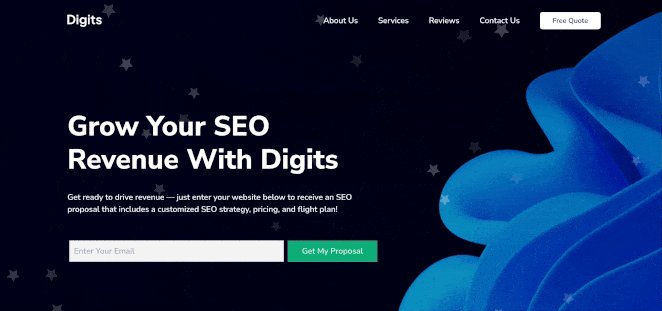
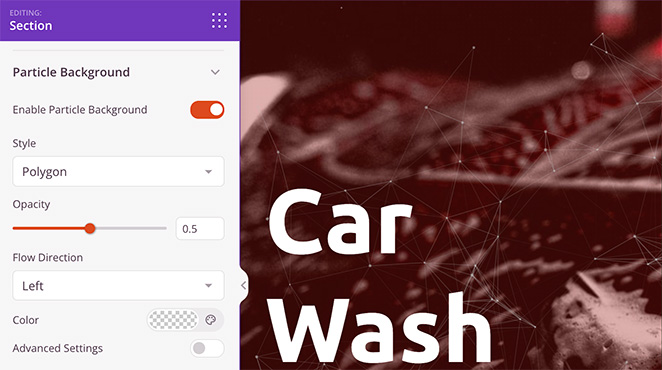
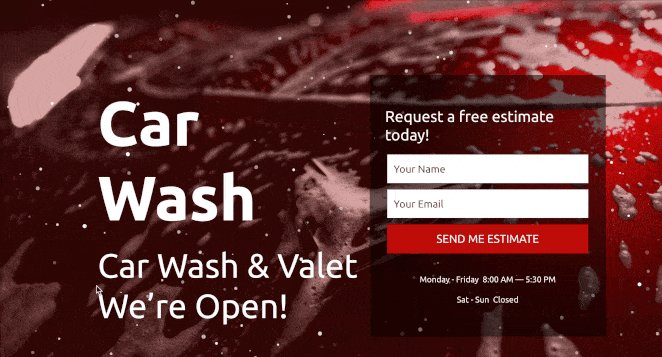
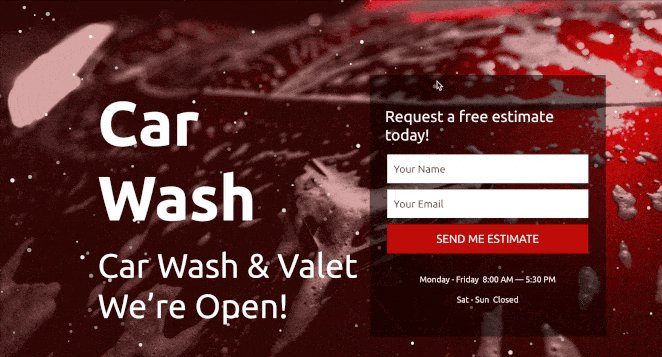
Imediatamente, você verá um efeito de animação de polígono no plano de fundo da seção.

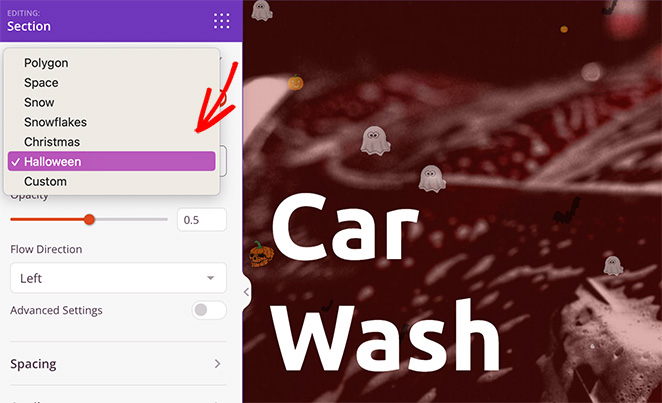
Se você clicar no menu suspenso 'Estilo', poderá alterar as partículas para:
- Espaço
- Neve
- flocos de neve
- Natal
- dia das Bruxas
- Personalizado

Depois de escolher um estilo de partícula, você pode definir a opacidade da partícula, a direção do fluxo e a cor.

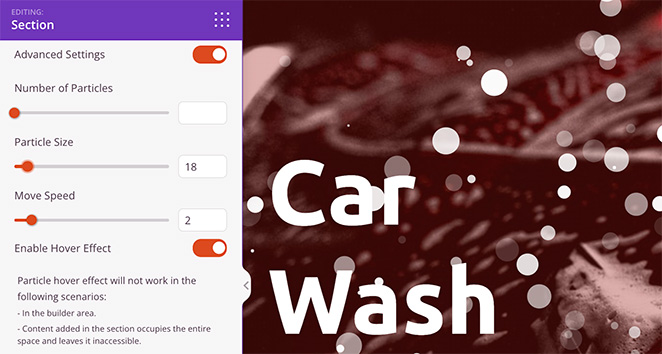
Se você deseja ter mais controle sobre a personalização de partículas, ative a opção Configurações avançadas .
Aqui, você pode aumentar o número de partículas, alterar o tamanho das partículas e usar o seletor para ajustar a velocidade de movimento das partículas.

Observação: aumentar o número de partículas pode afetar a velocidade da página. É melhor manter essa configuração o mais baixa possível para obter o melhor desempenho.
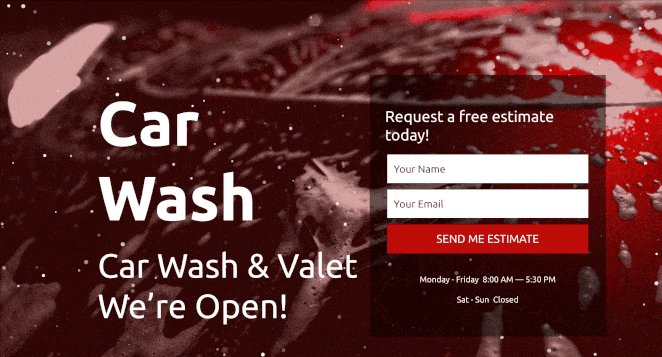
No mesmo painel, há uma opção para ativar os efeitos de foco de partículas. Se você ativá-lo, as partículas se espalharão quando você passar o cursor sobre elas. No entanto, você só pode ver esse efeito ao visualizar sua página fora do construtor de páginas.
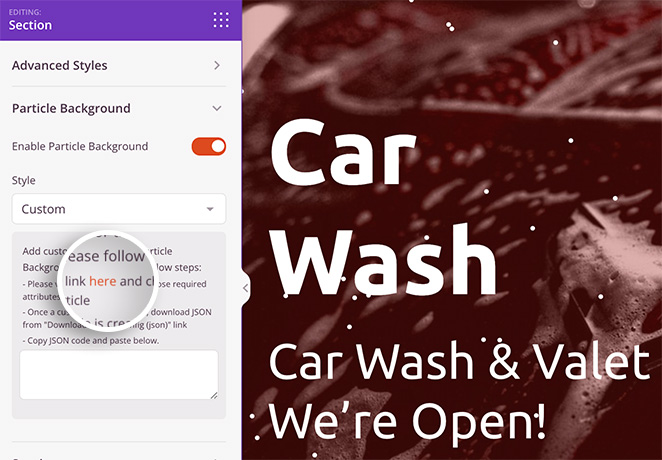
Adicionando planos de fundo personalizados de partículas
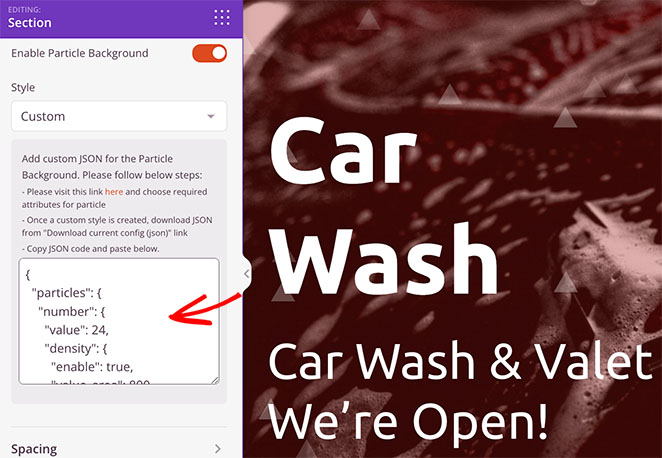
Se você quiser adicionar efeitos de partículas personalizados, basta escolher a opção Personalizado no menu suspenso Estilo. Como você pode ver, as instruções indicam que você precisará adicionar um arquivo JSON personalizado.

Felizmente, as instruções incluem um link para vincentgarreau.com/particle.js, uma biblioteca JavaScript que permite definir atributos personalizados para o plano de fundo da partícula apontando e clicando.
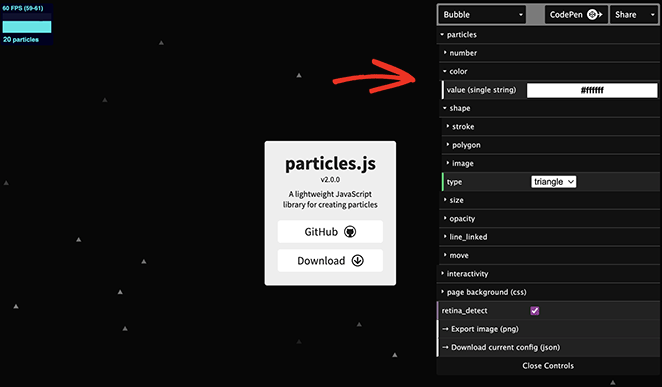
No painel de configuração json da partícula, você pode escolher formas personalizadas, densidades, tamanhos, velocidades, cores e muito mais. Você também pode definir CSS personalizado para o plano de fundo e ativar efeitos de movimento.

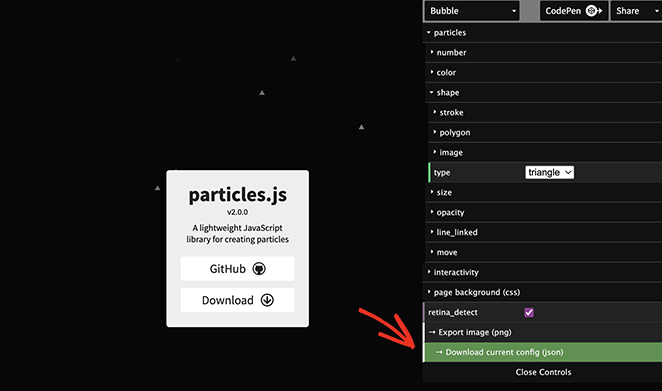
Quando estiver satisfeito com as configurações de partícula, clique no cabeçalho 'Baixar configuração atual'. Isso fará o download do arquivo de configuração para o seu computador.

Agora abra e copie o código do arquivo e cole-o na caixa vazia do seu construtor de páginas.

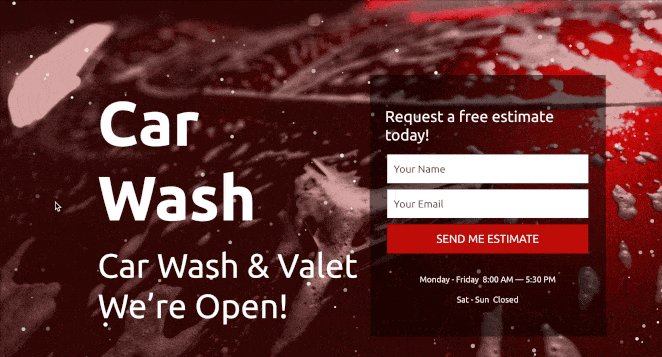
Seu fundo de partícula personalizado aparecerá instantaneamente!
A partir daí, continue personalizando sua página de destino até que fique exatamente como você deseja. Lembre-se de clicar em Salvar para armazenar suas alterações.
Etapa 4. Publique suas alterações
Quando estiver satisfeito com as personalizações da sua página de destino, você estará pronto para torná-la ativa.
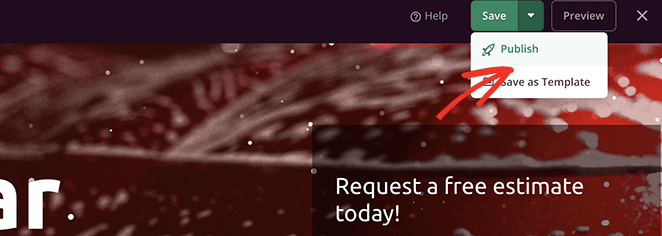
Para fazer isso, clique na seta suspensa Salvar e clique em Publicar .

Agora você pode visitar sua página de destino para ver seu plano de fundo de partículas em ação.

Use o plugin Particle Background WP
Outra maneira de adicionar planos de fundo de partículas ao seu site WordPress é usar o plugin Particle Background WP.
Este é um plugin gratuito do WordPress partícula.js. No entanto, suas opções de personalização não são tão fáceis ou extensas quanto SeedProd.
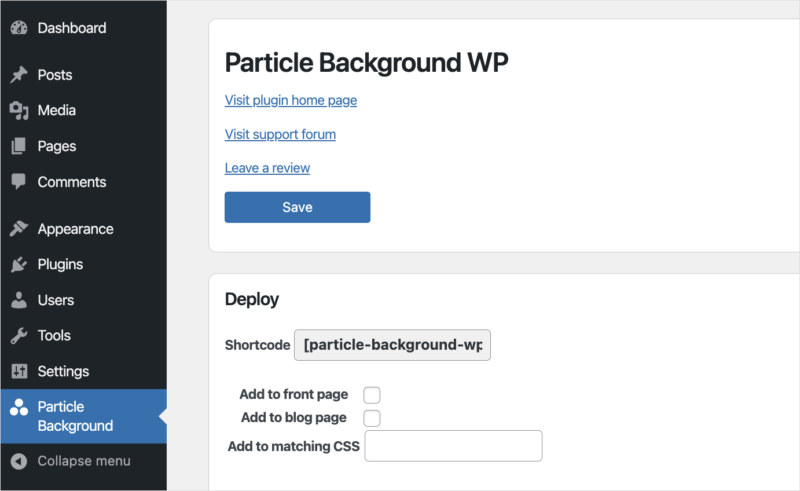
Primeiro, você precisará instalar e ativar o Particle Background WP no seu site WordPress. Em seguida, clique no item de menu Particle Background no painel de administração do WordPress.

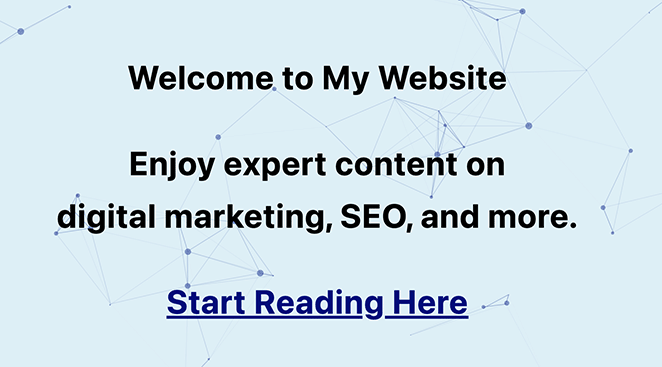
No primeiro painel, você pode mostrar o banner de fundo de partículas em suas páginas frontais e do blog ou com o shortcode. Habilitamos o banner para nossa página de blog.
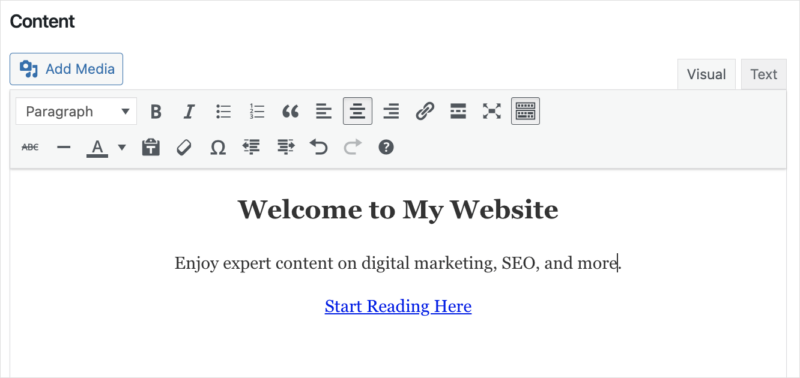
Abaixo disso, há uma área de conteúdo que você pode personalizar com o editor WYSIWYG. Aqui você pode inserir um título para seu banner, uma descrição e uma chamada para ação.

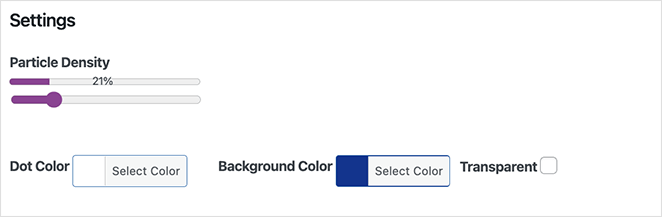
O próximo painel inclui opções de personalização de partículas, incluindo densidade, cor e cor de fundo. Você também pode inserir CSS personalizado.

Depois de salvar suas alterações, você pode visitar a página do seu blog e ver o banner com um fundo de partícula no lugar.

Você também pode usar o shortcode para adicionar o mesmo banner em qualquer página ou postagem. No entanto, é importante observar que seu banner ficará sobre o conteúdo, não atrás dele, como no SeedProd.
Mais maneiras de adicionar Particle.js ao WordPress
Se você ainda está procurando outras maneiras de adicionar o partícula.js ao seu site WordPress, as seguintes ferramentas podem ser úteis:
- Complementos finais para Elementor: com este complemento, você pode adicionar efeitos de partículas às páginas que criou usando o plug-in do construtor de páginas Elementor.
- Complementos definitivos para o Beaver Builder: adicione animações de partículas a páginas feitas com o plug-in Beaver Builder.
- Manualmente : só recomendamos esta abordagem se você estiver familiarizado com HTML, PHP, JavaScript e outras linguagens de codificação.
Por fim, a maneira mais fácil de adicionar fundos de partículas ao WordPress é com o SeedProd. É fácil de usar, não requer codificação e possui várias opções de personalização que levam apenas alguns cliques para serem configuradas.
perguntas frequentes
Não, você não precisa de experiência em codificação para adicionar fundos de partículas ao WordPress. O SeedProd possui uma interface sem código para facilitar a adição do efeito ao seu site sem código.
Embora os planos de fundo do partícula.js possam ser visualmente atraentes, eles exigem JavaScript adicional e podem diminuir o tempo de carregamento do seu site. É importante otimizar seu site para garantir que ele carregue rapidamente e não afete negativamente a experiência do usuário.
Sugerimos usar fundos de partículas de baixa densidade apenas nas áreas mais importantes do seu site.
Sim! O SeedProd permite que você personalize a cor, a forma, a densidade e outros parâmetros da partícula para criar um efeito único e visualmente atraente em seu site.
Sim, os planos de fundo do partícula.js podem ser otimizados para dispositivos móveis se otimizados adequadamente. No entanto, testar seu fundo de partículas em diferentes dispositivos e tamanhos de tela é vital para garantir que isso não afete negativamente a experiência do usuário. Você pode fazer isso com o recurso de visualização móvel integrado do SeedProd.
Além dos planos de fundo de partículas, você pode usar vários outros tipos de planos de fundo animados em seu site WordPress, incluindo rolagem parallax, planos de fundo de vídeo e gradientes animados. Esses efeitos ajudam a criar uma experiência visualmente atraente e dinâmica.
Aí está!
Esperamos que este guia tenha ajudado você a aprender como criar fundos de partículas no WordPress. Você também pode gostar deste guia sobre os melhores plug-ins de galeria de fotos do WordPress para complementar seus novos planos de fundo de partículas.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.