Crie uma tabela de preços em seu site Elementor usando complementos felizes
Publicados: 2021-09-08Os visitantes do seu site estão se afastando da página de preços e você está perdendo a taxa de conversão esperada?
Experimente o widget Happy Addons' Pricing Table para criar uma nova tabela de preços para o seu site. Ou redesenhar o atual para melhorar a experiência do usuário e, finalmente, aumentar a taxa de conversão.
Uma tabela de preços é um recurso essencial para todo site que oferece produtos ou serviços. Uma tabela de preços bem projetada pode ajudar a aumentar a taxa de conversão de um site.
Neste blog, vamos orientá-lo sobre como você pode usar o widget Happy Addons' Pricing Table para melhorar o design da sua tabela de preços.
Vamos começar.
Por que você deve usar o widget de tabela de preços do Happy Addons

Criar uma tabela de preços para o seu site Elementor é muito fácil se você tiver a ferramenta certa em mãos. O próprio Elementor oferece um widget de Tabela de preços para criar belas tabelas. Com o Elementor, você pode adicionar o título do cabeçalho da tabela, preço, moeda e período, modo de venda, lista de recursos, botão CTA e faixa especial, que são recursos comuns de uma tabela de preços.
Mas se você precisar de opções mais avançadas, como gerenciar as alturas das diferentes tabelas, adicionar dicas de ferramentas, fazer upload de imagens SVG, o mais importante, quiser possibilidades ilimitadas ao projetar uma tabela de preços atraente, considere o widget Happy Addons' Pricing Table.
Este prático widget permite que você crie uma tabela personalizada do zero. Você também pode usar seus modelos pré-construídos para mostrar o plano de preços e economizar tempo valioso.
Como usar o widget Happy Addons para projetar e personalizar tabelas de preços em minutos
Happy Addons é um dos melhores addons Elementor que vem com mais de 90 widgets gratuitos e profissionais e toneladas de blocos e modelos pré-construídos.
Você pode usar o poder do Happy Addons junto com o Elementor para criar o site dos seus sonhos.
Agora, no segmento a seguir do nosso blog, vamos orientá-lo sobre como criar uma tabela de preços de duas maneiras simples, ambas usando o poder dos Happy Addons.
- Adicionar tabela de preços usando o widget Happy Addons
- Crie uma tabela de preços para o seu site usando Happy Addonts Blocos de modelo pré-fabricados
Além disso, você precisa ter os seguintes plugins em seu site antes de começar a criar sua tabela de preços.
- Elementor (Gratuito)
- Complementos felizes (grátis)
- Happy Addons Pro
Certifique-se de ter instalado e ativado a versão gratuita e premium do Happy Addons.
Primeira maneira: adicionar tabela de preços usando o widget Happy Addons
Vamos mostrar como gerenciar e trabalhar com o conteúdo do widget Happy Addons Pricing Table. Para construir a estrutura do design, primeiro adicionamos três colunas na tela Elementor.
Vamos em frente.
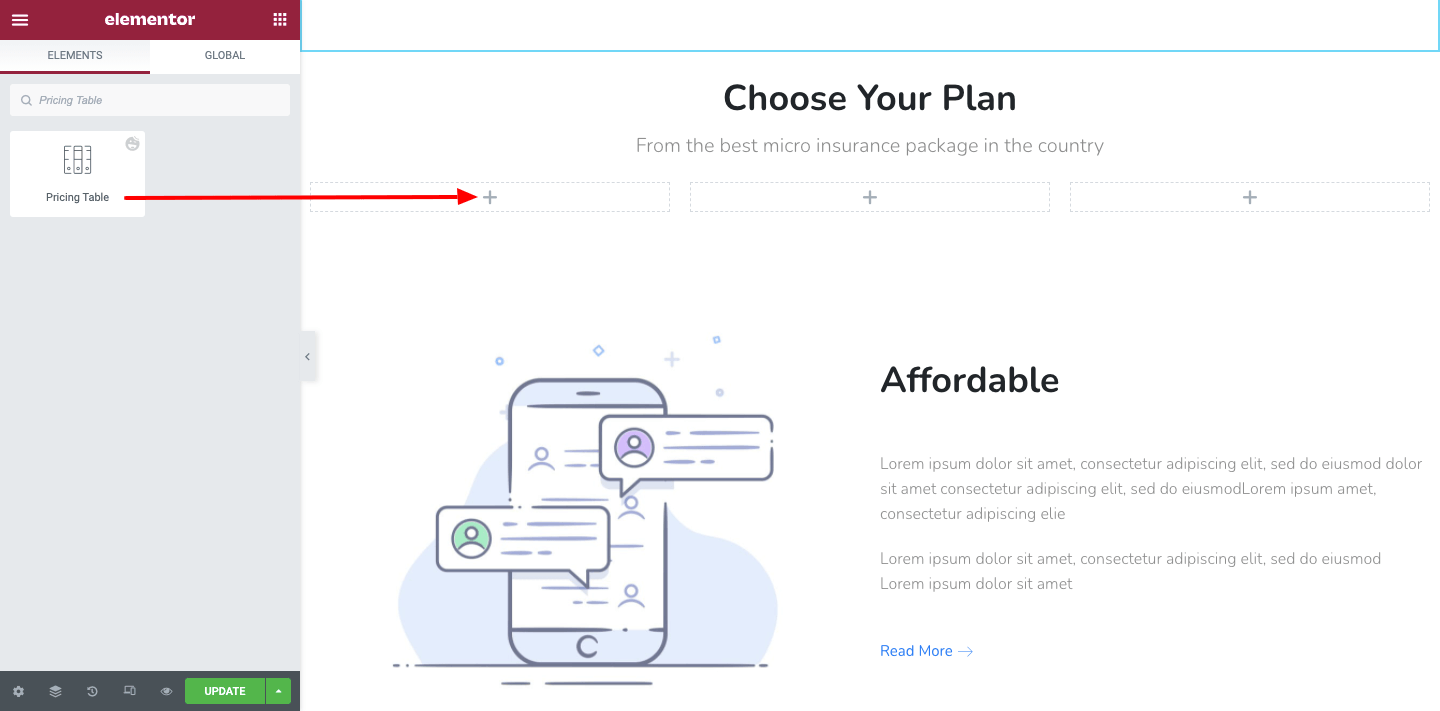
Adicionar widget de tabela de preços
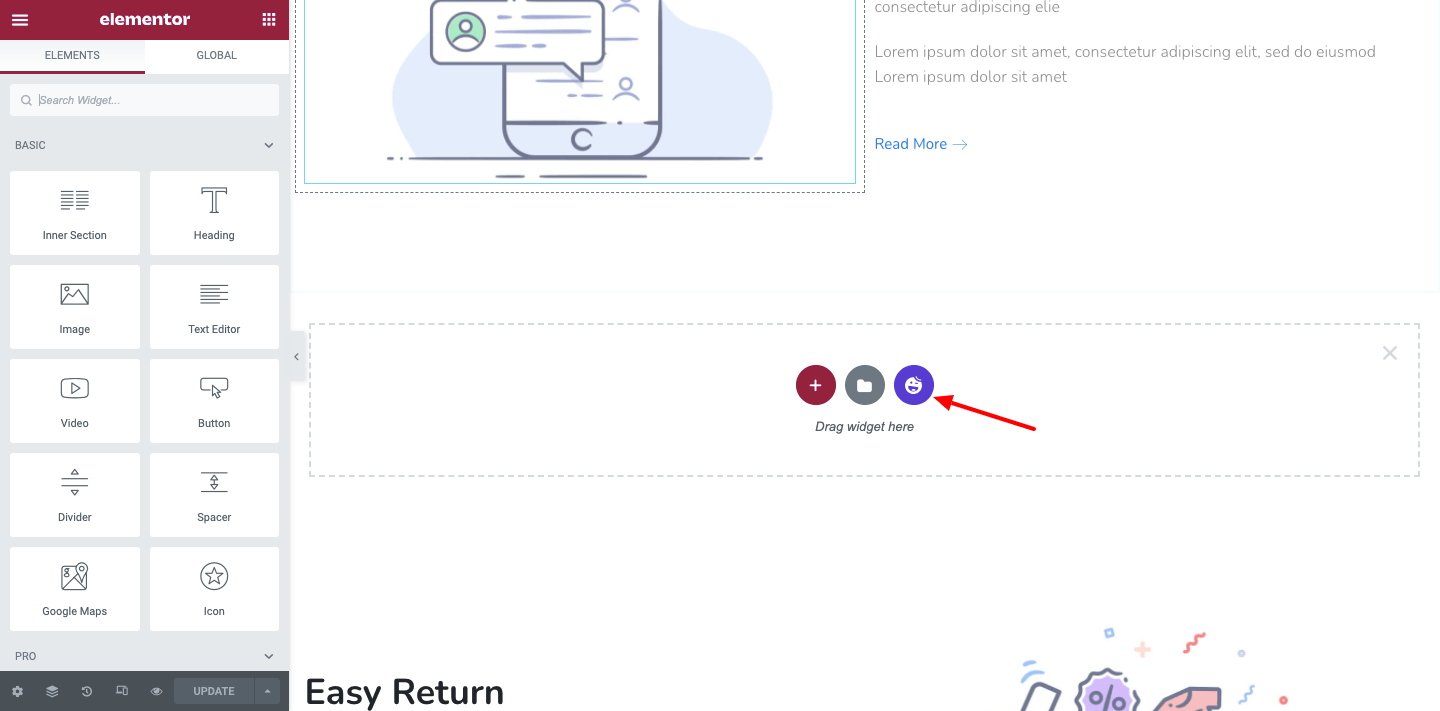
Primeiro, você precisa adicionar o widget Tabela de preços à parte preferida da página. Você pode encontrá-lo na área de widgets no lado esquerdo.

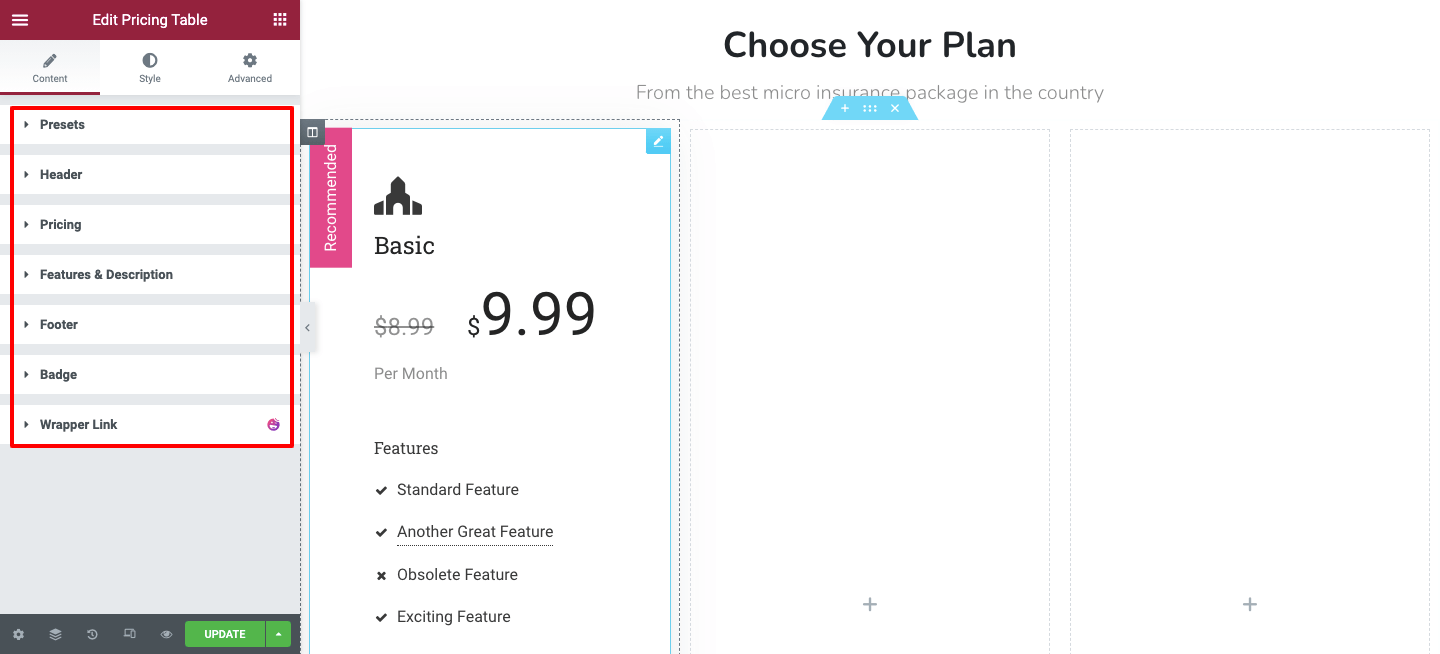
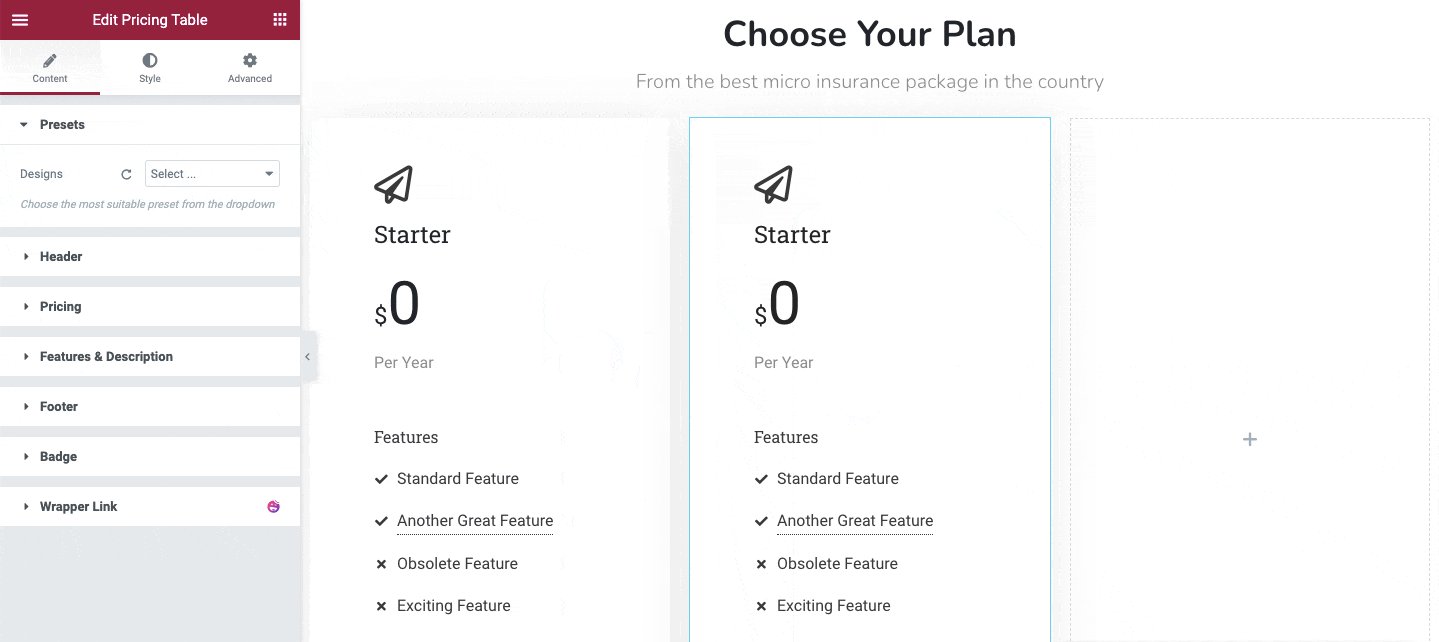
Depois de adicionar o widget, você verá o design da tabela de preços padrão e poderá personalizá-lo por conta própria aqui na área de conteúdo. Estas são as opções que podem ajudá-lo a gerenciar o conteúdo da tabela.
- Predefinições
- Cabeçalho
- Preços
- Recursos e descrição
- Rodapé
- Distintivo

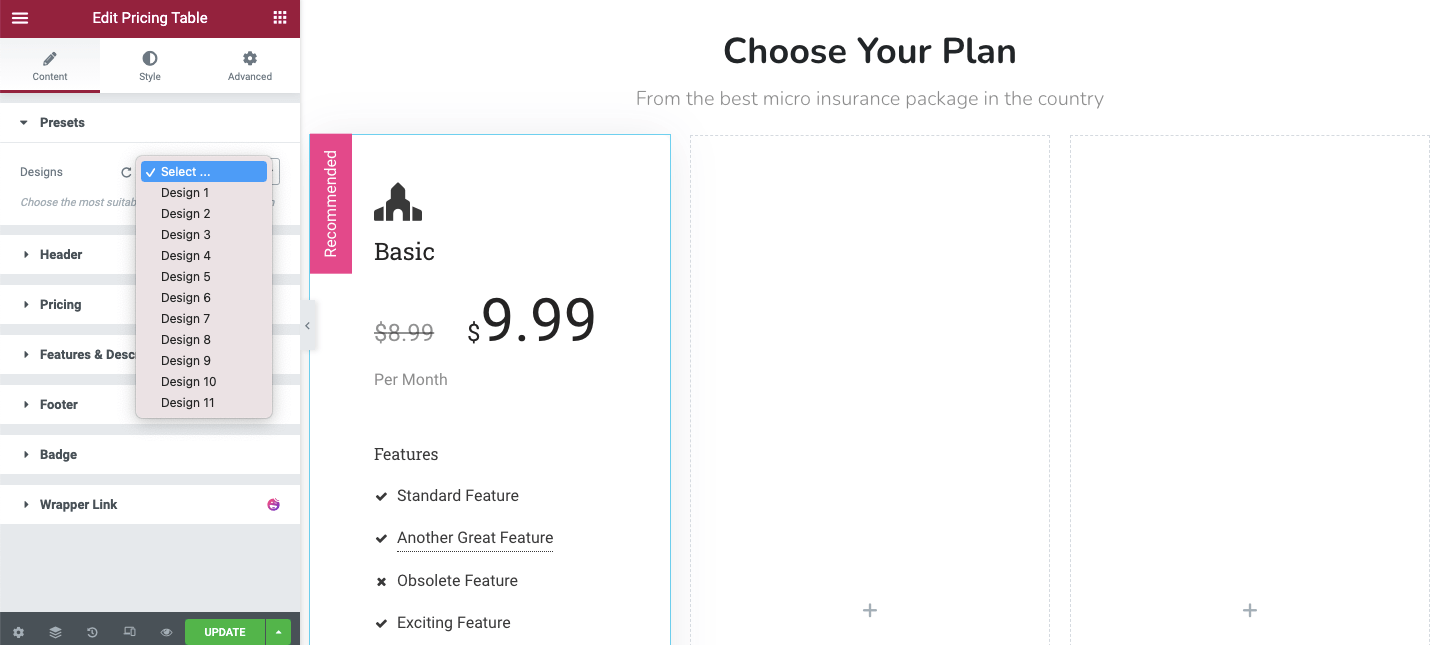
Design de predefinições
Em Content-> Presets , você pode definir o design da tabela. Você receberá 11 projetos aqui. Selecione o preferido para sua necessidade.

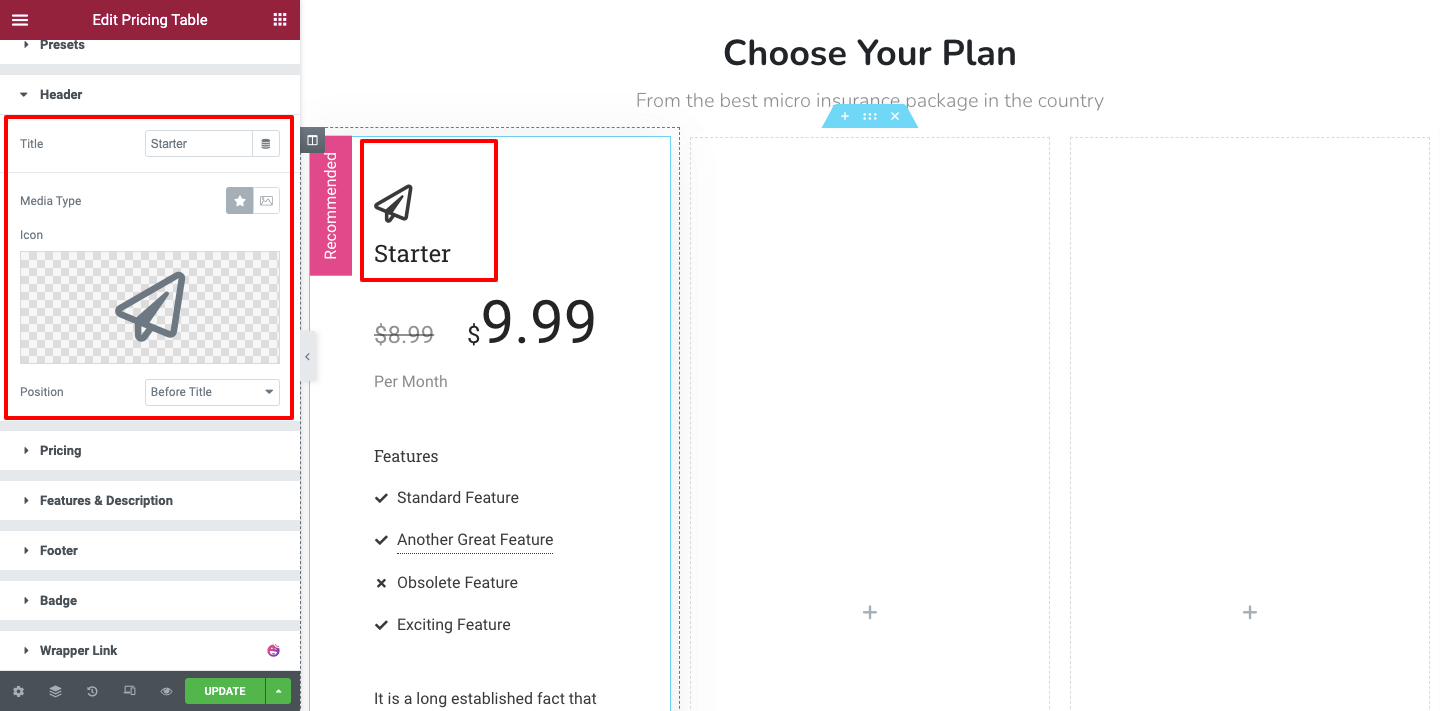
Gerenciar conteúdo do cabeçalho
Vá para a área Cabeçalho para gerenciar o cabeçalho da tabela. Aqui, você pode adicionar o título, ícone e posição do conteúdo do cabeçalho.

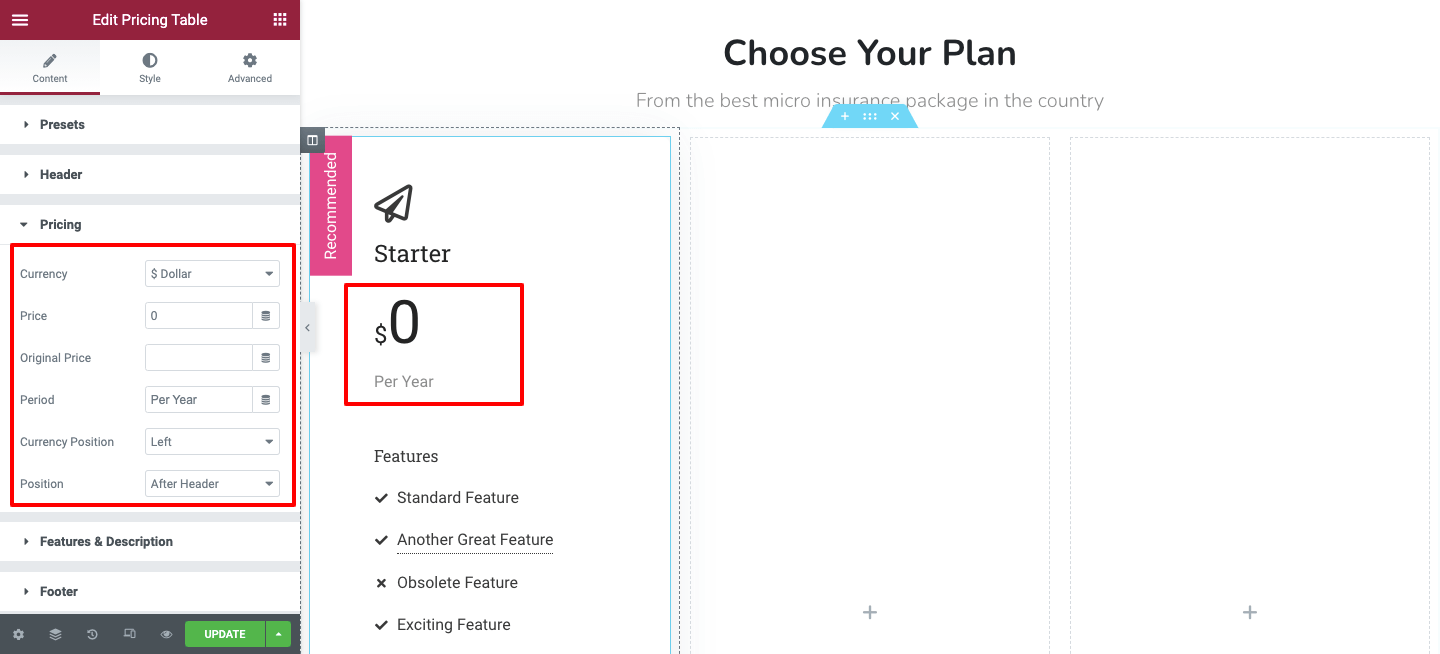
Definir conteúdo de preços
Agora, você pode definir o plano de preços na área Conteúdo-> Preços . Você pode adicionar moeda, preço, preço original, definir a posição da moeda e toda a posição de preço aqui.

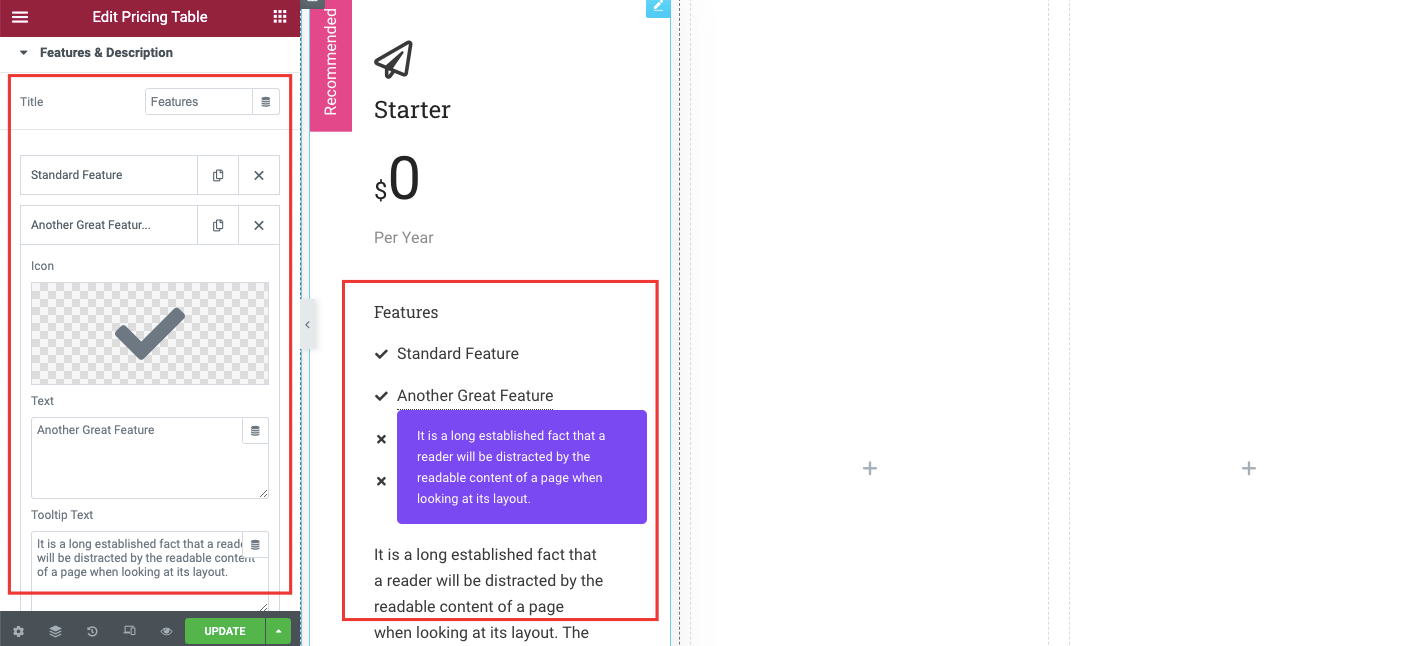
Recursos e descrições
A opção Recurso e Descrição ajuda você a adicionar os detalhes do seu plano de preços. Você pode adicionar vários itens e uma descrição específica. Também é capaz de escrever um texto de dica de ferramenta e definir o alinhamento de recursos à sua maneira.

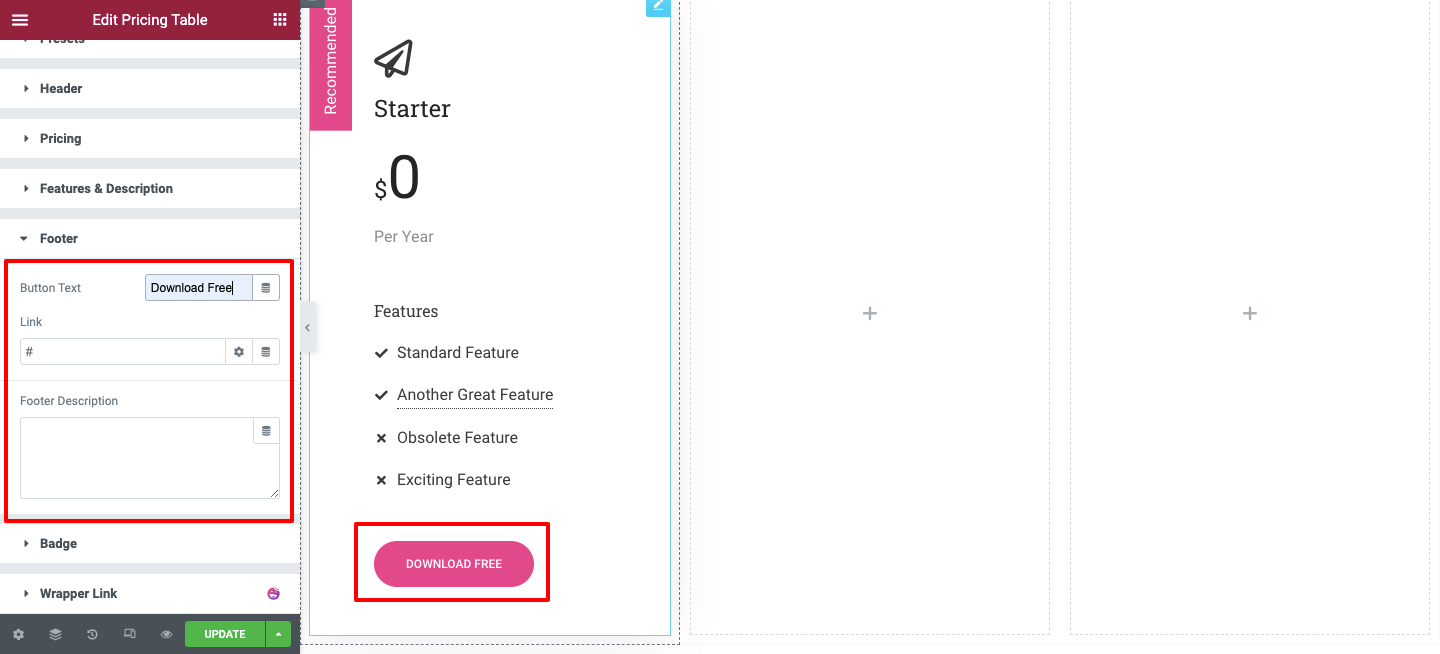
Conteúdo do rodapé da tabela de preços
Se você deseja alterar o conteúdo do botão da tabela de preços, pode fazê-lo aqui na seção Rodapé . Você também pode adicionar texto de botão, links personalizados e uma descrição de rodapé.

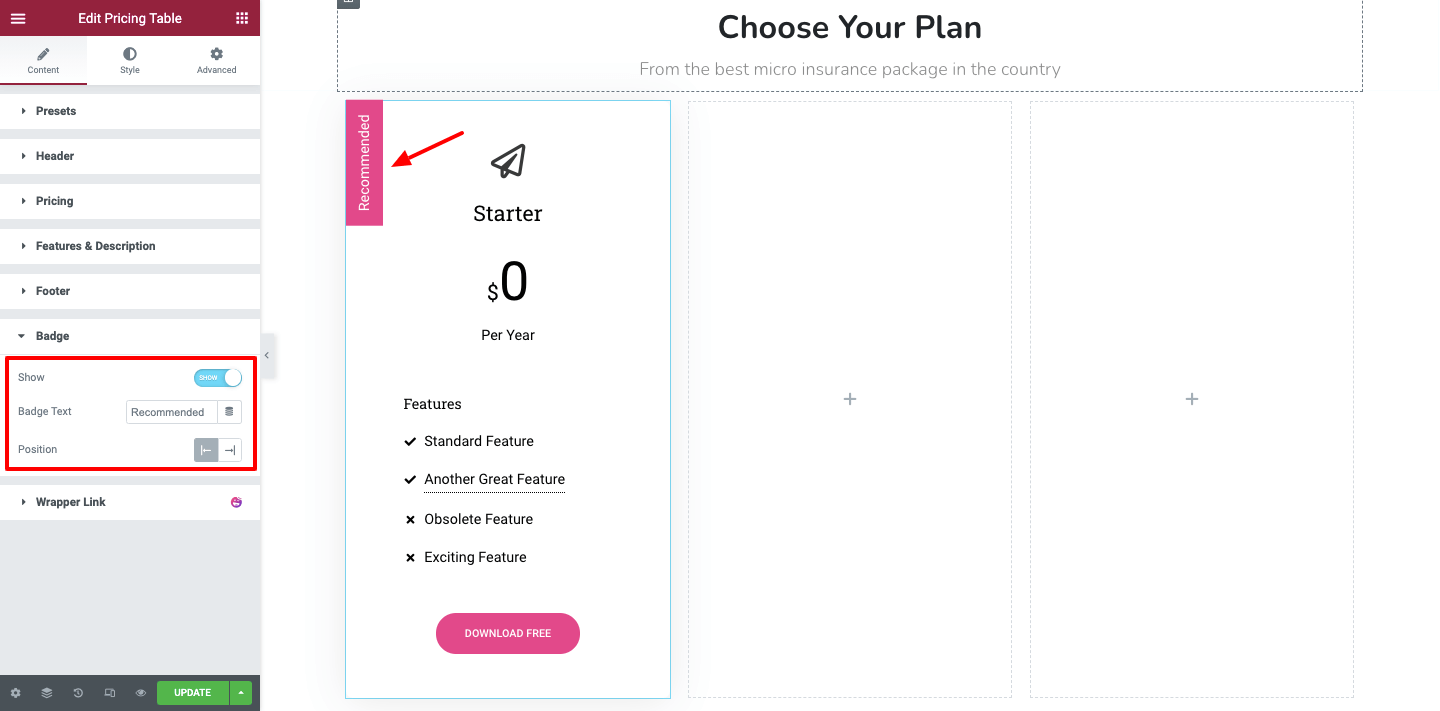
Distintivo
Quer exibir um selo para destacar um plano? Você pode fazer isso mostrando e ocultando o emblema da opção Badge . Você escreve o texto do crachá e define sua posição também.


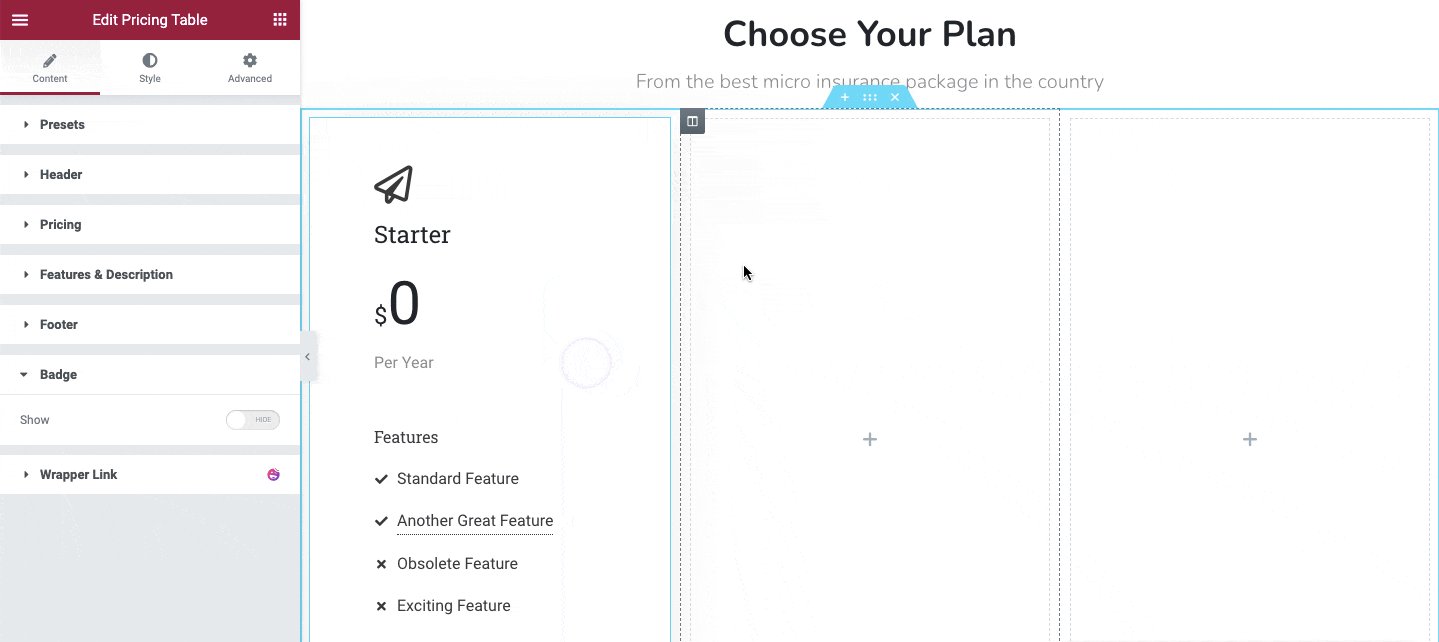
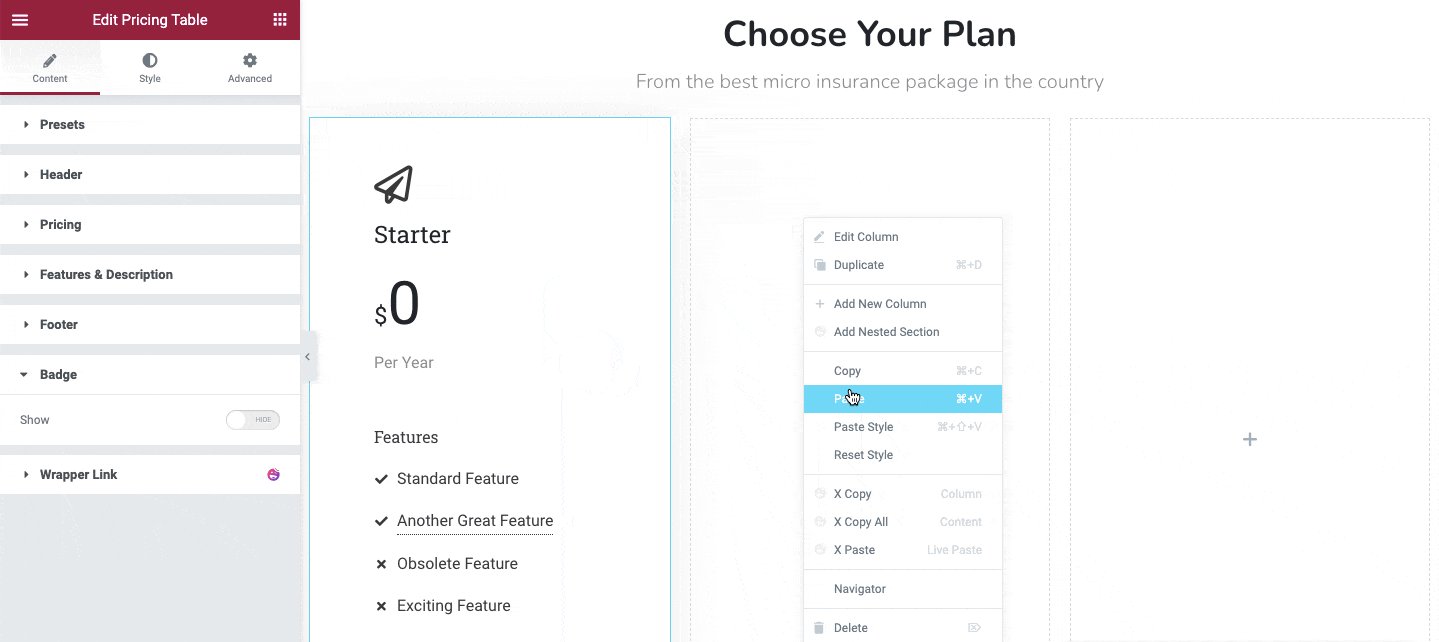
Temos quase o mesmo tipo de dados em todas as tabelas (planos), então copiamos a tabela inteira e colamos nas próximas colunas também. Se você tiver conteúdo distinto em cada mesa, siga o método acima novamente para criar isso do zero.
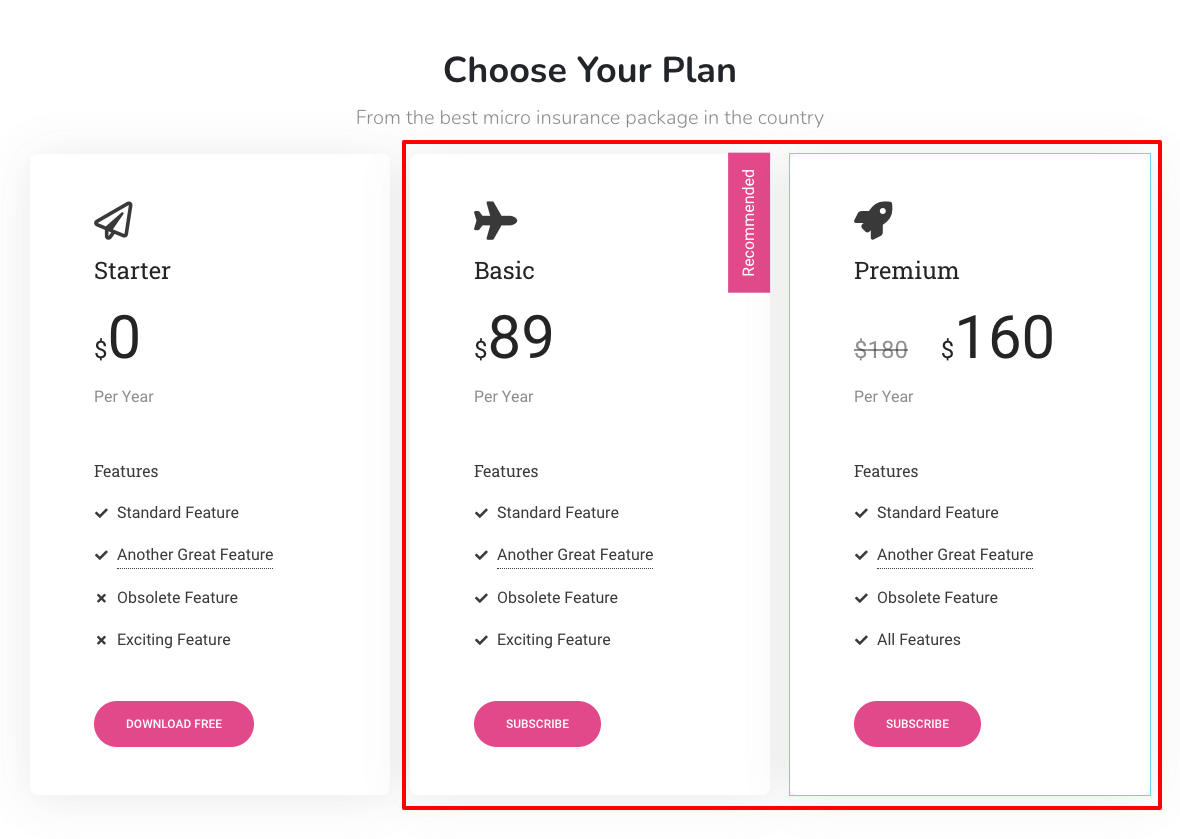
Se você tiver conteúdo semelhante em cada tabela, assim como nós, basta clicar com o botão direito do mouse na seção de colunas individuais e copiar o design e colá-lo na outra coluna. Você pode seguir a imagem abaixo.

Depois de adicionar as outras duas tabelas, veja como nossa tabela inteira se parece.

Personalizando a Tabela de Preços
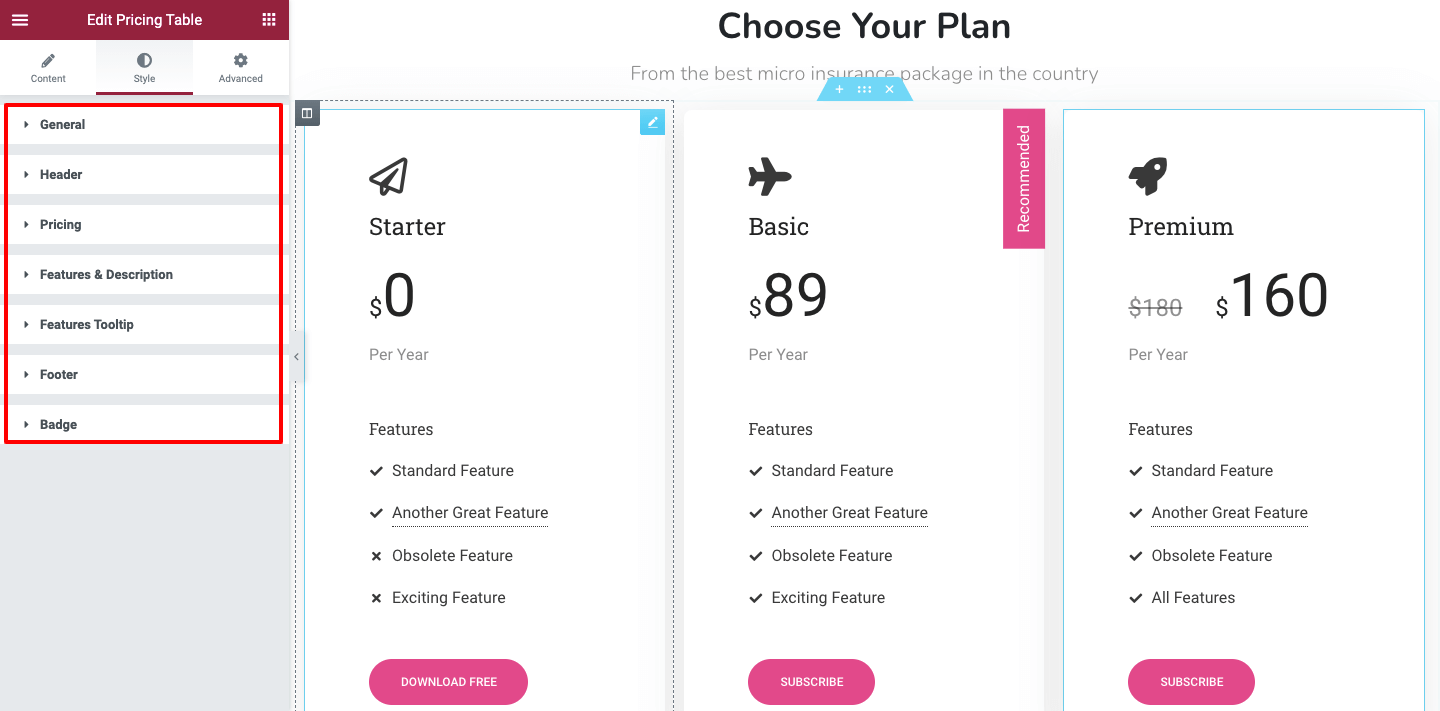
Na seção Estilo , você terá todas as opções de estilo necessárias para personalizar o design de sua tabela de preços. Estas são as configurações que irão ajudá-lo.
- Geral : A seção geral o ajudará a personalizar o conteúdo geral da tabela.
- Cabeçalho : Você pode redesenhar o conteúdo do cabeçalho com esta opção.
- Preços : A área de preços permite que você altere o estilo do conteúdo de preços padrão.
- Características e Descrição : Você pode decorar o conteúdo de características e descrições na área.
- Dica de ferramenta de recursos : Você pode editar o design da dica de ferramenta nesta área.
- Rodapé : Aqui, você pode alterar o estilo atual do rodapé.
- Badge : Você pode estilizar o emblema do seu jeito.

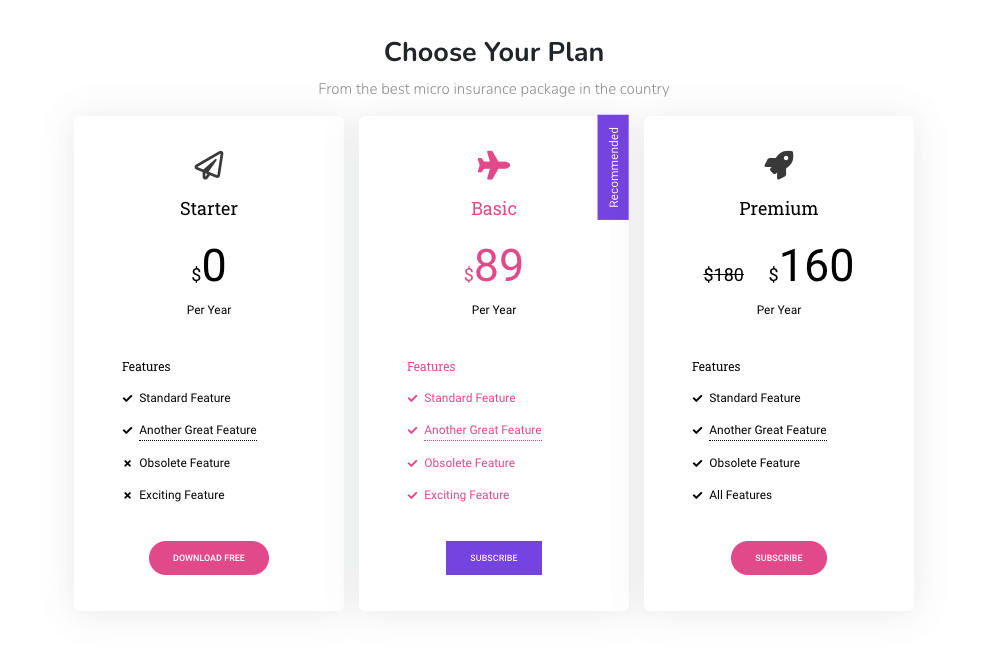
Visualização final
Alteramos os estilos essenciais de nossa tabela de preços e a aparência final da tabela se parece com a imagem abaixo.

Isso é tudo.
Segunda maneira: crie uma tabela de preços para o seu site usando blocos de modelo pré-fabricados Happy Addons
Até agora, mostramos como você pode criar uma tabela de preços do zero. Aqui nesta parte do nosso blog, você aprenderá a outra maneira de criar tabelas de preços para o seu site Elementor.
Se você estiver com um cronograma apertado e não tiver tempo suficiente para projetar as coisas do zero, poderá usar os práticos blocos de preços pré-construídos.
Agora vamos mostrar como você pode usar o bloco de preços dos Happy Addons pré-fabricados para adicionar uma tabela de preços impressionante ao seu site.
Vamos fazer isso.
Encontre modelo feliz
Primeiro, clique no ícone Happy Template na tela Elementor e abra a área Blocks & Templates.

Inserir modelo de tabela de preços adequado
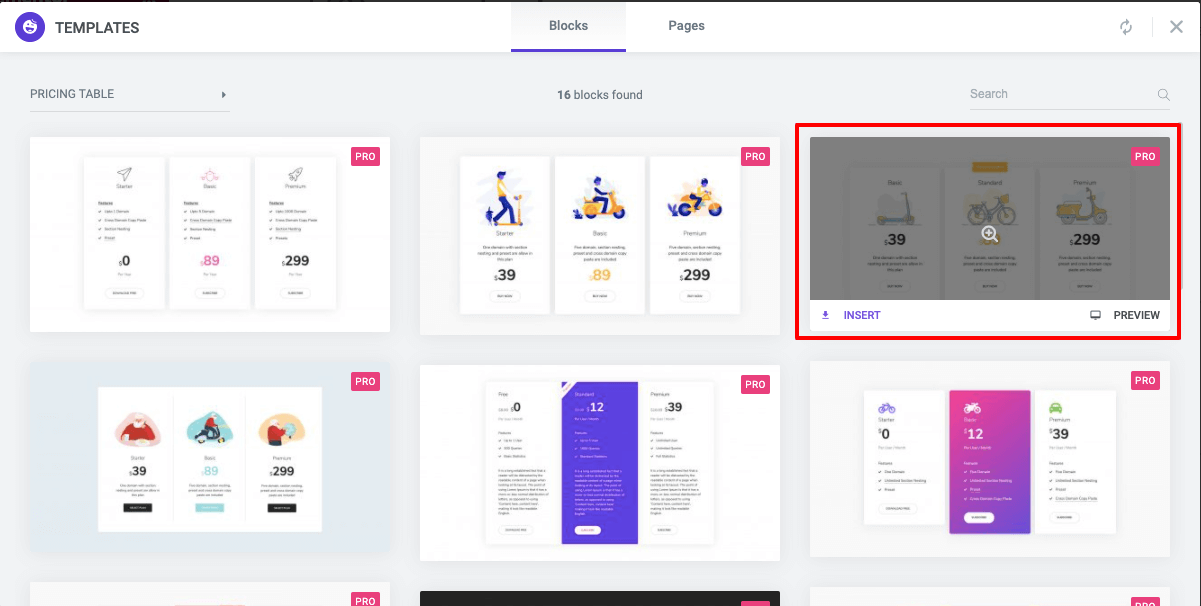
Na próxima tela, você encontrará todos os Blocos . Selecione os blocos da Tabela de Preços ou você pode pesquisá-los usando a barra de pesquisa. Por fim, escolha o mais adequado e instale -o em seu site.

Depois disso, basta alterar o conteúdo de acordo com sua necessidade!
É isso. Seu site está equipado com uma bela tabela de preços.
Você também pode assistir a este vídeo.
Você está pronto para criar uma tabela de preços para o seu site
Uma tabela de preços simples e organizada do WordPress fornece uma imagem perfeita do seu plano de preços para os clientes. Isso os ajuda a escolher facilmente um plano adequado de acordo com suas necessidades.
Neste blog, discutimos como criar uma tabela de preços Elementor com o poder do widget Happy Addons. Além disso, mostramos como você pode usar os blocos de modelo pré-fabricados para criar uma tabela envolvente.
Se você tiver alguma dúvida sobre este tutorial, você pode escrever isso na caixa de comentários abaixo.
Gostou deste artigo? Escrevemos muitos blogs de tutoriais úteis sobre Elementor, WordPress e Happy Addons. Você pode se juntar à nossa newsletter para obter tudo isso GRATUITAMENTE .
