Como criar um controle deslizante de categoria de produto para WooCommerce
Publicados: 2024-10-03Adicionar um controle deslizante de categoria de produto em qualquer lugar da sua loja WooCommerce pode melhorar significativamente a experiência do usuário, permitindo que os clientes naveguem e descubram produtos facilmente em qualquer seção do seu site.
Quer você o coloque na página inicial, nas páginas de produtos ou nas páginas personalizadas, o controle deslizante oferece uma maneira perfeita de mostrar suas categorias e aumentar a visibilidade do produto.
Nesta postagem do blog, orientarei você nas etapas para criar e adicionar um controle deslizante de categoria de produto WooCommerce a qualquer página do seu site.
Por que adicionar um controle deslizante de categoria de produto no WooCommerce?
Por padrão, o WooCommerce exibe categorias de produtos na seção da loja, mas adicionar um controle deslizante de categoria de produto a outras partes do seu site pode aumentar o engajamento e gerar conversões.
Colocar este controle deslizante em sua página inicial, páginas de destino ou postagens de blog torna mais fácil para os visitantes descobrirem e explorarem várias categorias de produtos, incentivando-os a navegar e fazer compras com mais eficiência.
Como adicionar um controle deslizante de categoria de produto no WooCommerce
Índice
Adicionar um controle deslizante de categoria de produto é fácil com o complemento Elemento para Elementor. Esta ferramenta poderosa permite criar controles deslizantes dinâmicos e envolventes para sua loja WooCommerce, melhorando a descoberta de produtos e a experiência do usuário.

Sobre o complemento Elemento para Elementor:
O complemento Elemento para Elementor é um plugin versátil para ajudá-lo a construir seções WooCommerce bonitas e funcionais.
Ele oferece uma variedade de widgets, incluindo o controle deslizante de categoria de produto, permitindo que você exiba categorias de produtos em qualquer lugar do seu site sem esforço.
Etapa 1: instalar e ativar WooCommerce e Elementor
Certifique-se de ter WooCommerce e Elementor instalados e ativados em seu site WordPress.


Se você não o instalou, vá em Plugins > Adicionar Novo , pesquise “WooCommerce” ou “Elementor” e clique em Instalar Agora e Ativar .
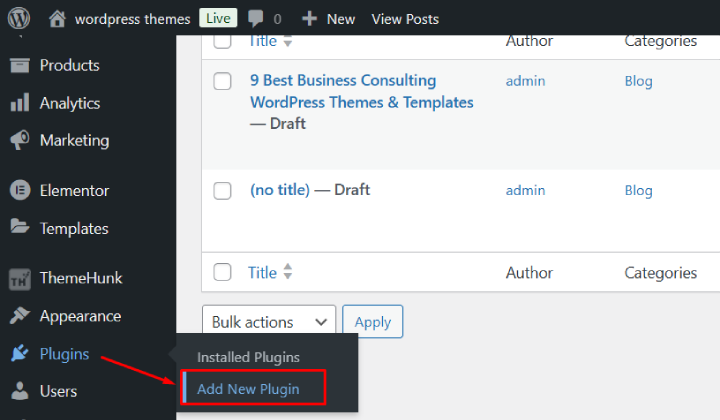
Etapa 2: instalar e ativar o plug-in Elemento Addons
Baixe o plugin Elemento Addons em ThemeHunk.

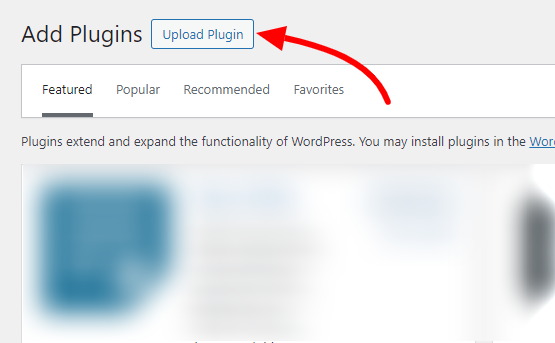
No painel do WordPress, navegue até Plugins > Adicionar novo .

Clique no botão Carregar plug-in e selecione o arquivo zip baixado.

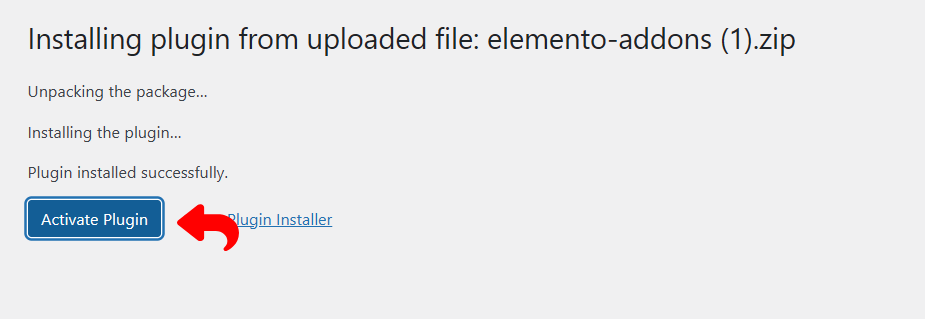
Clique em Instalar agora e depois em Ativar o plugin.
Etapa 3: crie uma nova página com Elementor

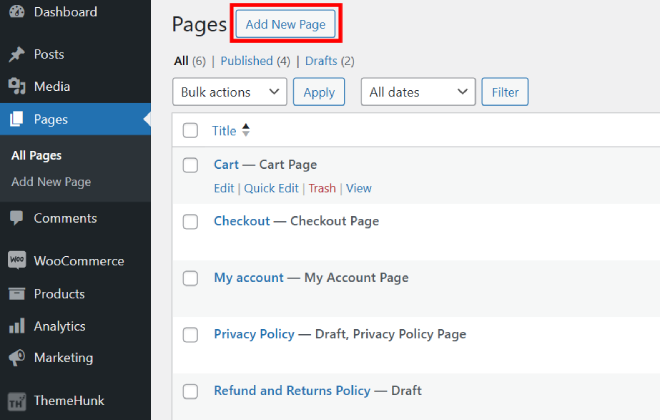
Para criar uma nova página, vá até a seção Páginas e clique em “ Adicionar Nova ”. Se quiser mudar alguma coisa, você também pode escolher uma página existente para editar.
Além disso, você pode adicionar facilmente um controle deslizante de categoria de produto a qualquer página para exibir seus produtos de maneira adequada.


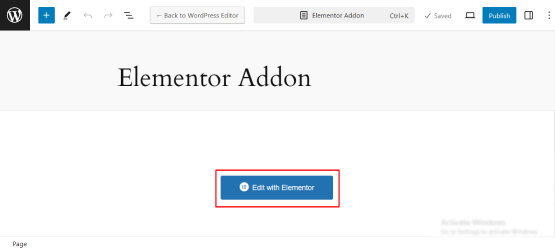
Clique em Editar com Elementor para abrir o construtor de páginas Elementor.
Uma vez no editor Elementor, clique no ícone + para adicionar uma nova seção.
Escolha a estrutura desejada para a seção do controle deslizante (por exemplo, layout de uma coluna).
Etapa 5: procure o widget deslizante de categoria de produto

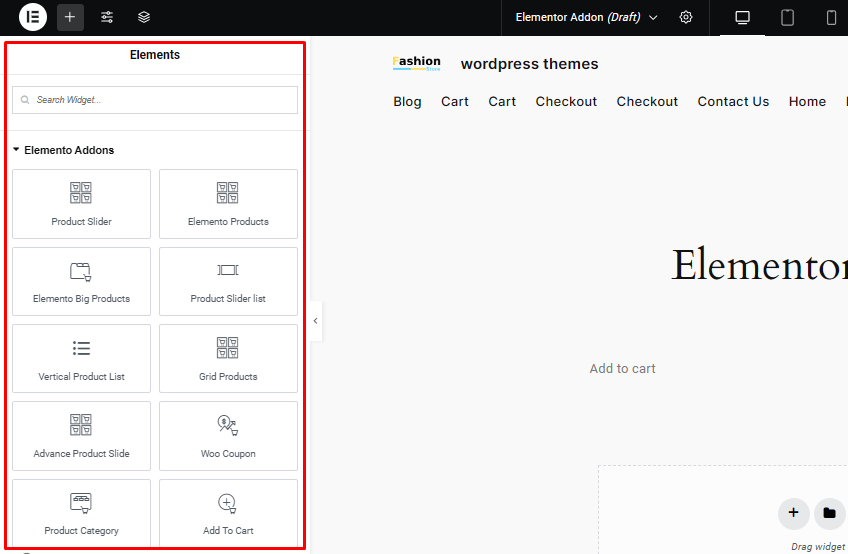
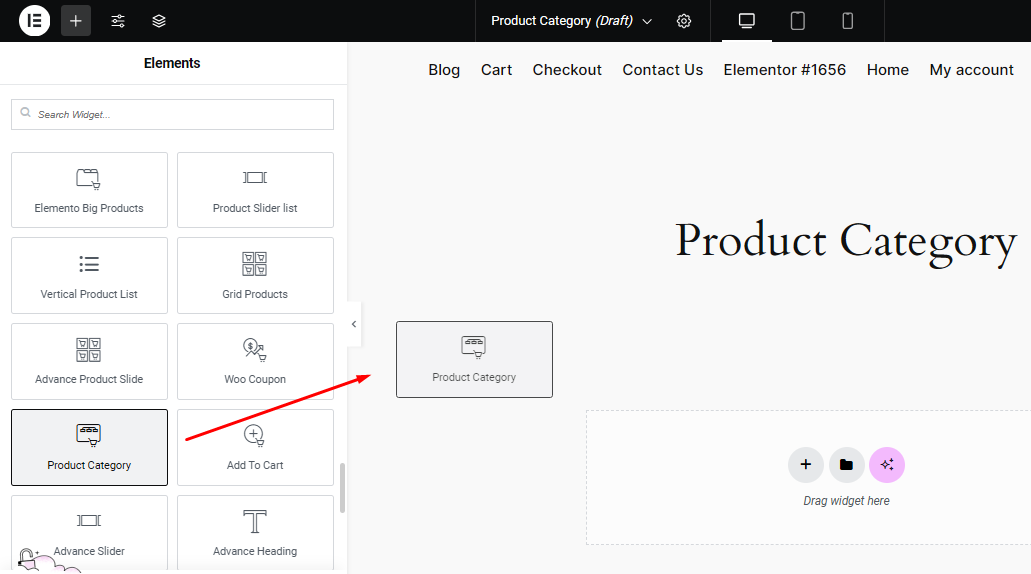
No painel Elementor, pesquise “Product Category Slider” (este widget está disponível em Elemento Addons ).

Arraste e solte o widget Controle deslizante de categoria de produto na seção criada.
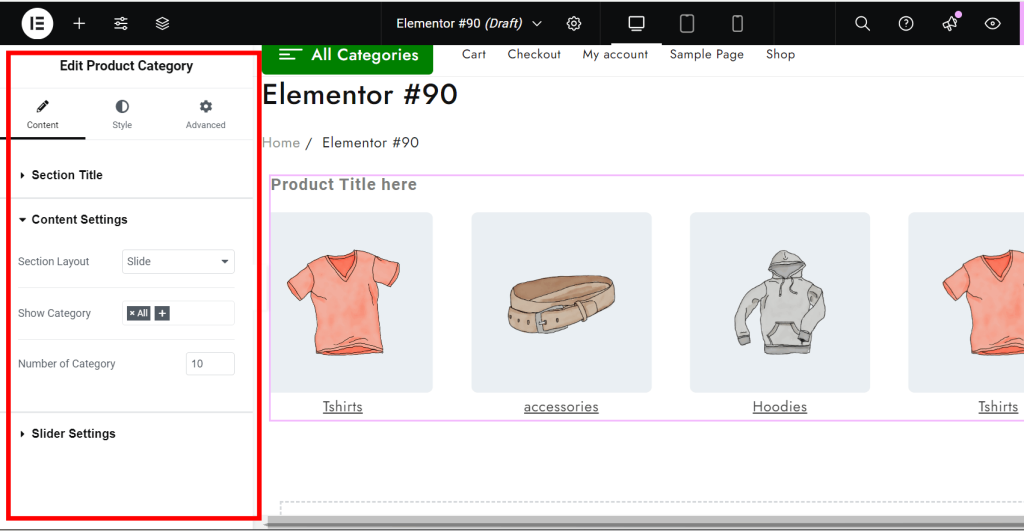
Etapa 6: personalize o controle deslizante da categoria do produto

Após adicionar o widget, as opções de personalização aparecerão à esquerda.
Na guia Conteúdo, selecione as categorias de produtos WooCommerce que deseja exibir no controle deslizante.
Você pode personalizar o número de produtos por slide, opções de layout, velocidade do controle deslizante e muito mais nas guias Layout e Estilo.
Além disso, defina as configurações de navegação, incluindo a ativação de setas ou pontos.
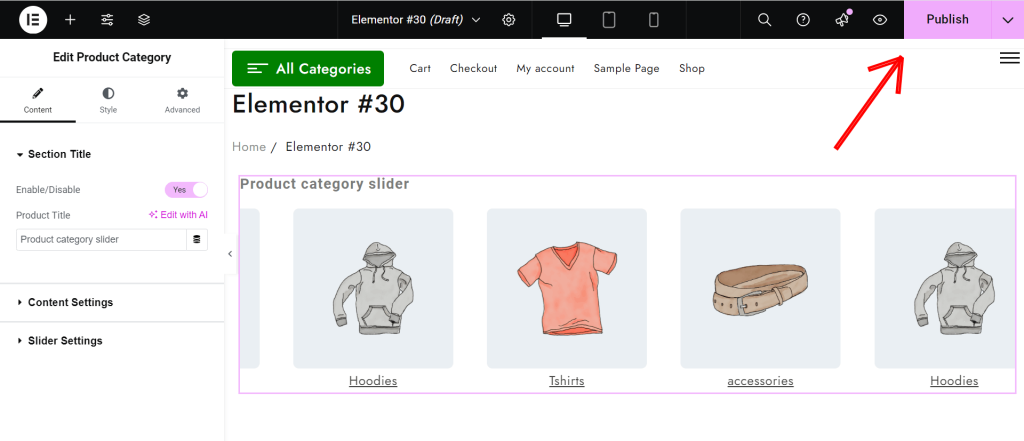
Etapa 7: publicar e visualizar

Quando estiver satisfeito com a configuração, clique em Publicar para ativar a página.

O controle deslizante da categoria do seu produto agora estará visível na página recém-criada.
Perguntas frequentes
P: O que é um controle deslizante de categoria de produto no WooCommerce?
Resposta: Um controle deslizante de categoria de produto é um elemento visual em um site de comércio eletrônico que exibe diferentes categorias de produtos em um formato deslizante, permitindo aos usuários navegar facilmente por várias categorias.
P: Posso personalizar a aparência do controle deslizante de categoria?
Resposta: Sim, a maioria dos plug-ins de controle deslizante oferecem opções de personalização, incluindo:
Tamanho e transições do controle deslizante
Cores de fundo
Estilos de texto e layouts de botões
Estilos de navegação e paginação de seta
P: O que devo fazer se meu controle deslizante de categoria estiver ausente?
Resposta: Certifique-se de que o plugin esteja instalado e ativado.
Verifique as configurações do controle deslizante para opções de visibilidade.
Certifique-se de que haja produtos atribuídos às categorias exibidas.
Limpe todos os plug-ins de cache ou o cache do navegador
Conclusão
Adicionar um controle deslizante de categoria de produto à sua loja WooCommerce é uma excelente maneira de aprimorar a experiência do usuário, melhorar a visibilidade do produto e gerar conversões.
Com o complemento Elemento para Elementor, criar um controle deslizante visualmente atraente e interativo é simples e eficiente.
Ao apresentar suas categorias de produtos em um formato dinâmico, você torna mais fácil para os clientes explorarem suas ofertas, incentivando mais engajamento e aumentando as vendas em seu site.
Se você achou este artigo útil, compartilhe-o com seus amigos. Se você tiver alguma dúvida, deixe um comentário abaixo e nós o ajudaremos. Obrigado por ler!
Inscreva-se em nosso canal no YouTube , também carregamos ótimos conteúdos lá e também siga-nos no Facebook e Twitter
Leituras mais úteis:
- Como corrigir “Falha na atualização. A resposta não é uma resposta JSON válida” no WordPress
- Como tornar compatível o armazenamento de pedidos de alto desempenho do plug-in WooCommerce
