Crie Quiz em 5 Minutos Usando um WordPress Quiz Builder
Publicados: 2022-11-06Se você deseja adicionar um pouco de emoção ao seu site WordPress, adicionar um questionário pode ser uma ótima ideia. Os questionários são uma ótima maneira de envolver seu público e incentivá-lo a continuar voltando para mais. Eles também podem ajudá-lo a coletar dados valiosos que você pode usar para melhorar seu site.
Mas qual é a maneira mais fácil e provavelmente a melhor de criar um quiz em seu site? Se o seu site é construído no WordPress, você está com sorte. Criar questionários é fácil e eficaz com os construtores de questionários do WordPress.
Neste artigo, mostraremos uma das maneiras de criar um questionário no WordPress usando um construtor de questionários Elementor. Vamos começar.
Por que os questionários são ótimos para sites?
Adicionar questionários torna seu site interativo. Os visitantes ficam mais apegados ao seu site à medida que se envolvem em responder a perguntas ou fornecer feedback. Isso pode melhorar o tráfego do site e aumentar o engajamento . Com o engajamento aprimorado, a taxa de rejeição do site também diminui .
Em geral, um questionário é uma simples pergunta e resposta. No entanto, você pode usar os recursos para pesquisas , pesquisas e para obter feedback dos usuários. Portanto, é uma ótima maneira de coletar informações.
Além disso, questionários podem ser usados para gerar leads. Quando um usuário envia um formulário de teste, ele fica ansioso para saber os resultados e os efeitos de seu envio. Assim, os usuários enviarão seu e-mail para saber o resultado via e-mail. Além disso, você pode redirecionar os usuários para determinadas páginas onde deseja gerar leads.
No geral, os sites com questionários são mais bem-sucedidos em termos de engajamento do site, obtenção de feedback e coleta de informações vitais.
Como criar um quiz no WordPress: Guia passo a passo
Há muitas maneiras de criar formulários de questionário em sites. Algumas pessoas usam frames, enquanto outras usam tabelas de perguntas. A maneira mais comum de criar um formulário de teste em um site WordPress é usar um plugin. Você encontrará vários plugins de construtor de formulários que vêm com as funcionalidades do construtor de questionários.
No entanto, a maneira mais fácil e avançada de criar formulários de questionário do WordPress vem com o MetForm.
O MetForm é um plug-in de criação de formulários do WordPress que permite criar formulários de questionário com o Elementor em algumas etapas simples. Seguindo alguns passos simples, você pode criar um quiz no wordpress usando o MetForm.
Etapa 1: criar um formulário de teste
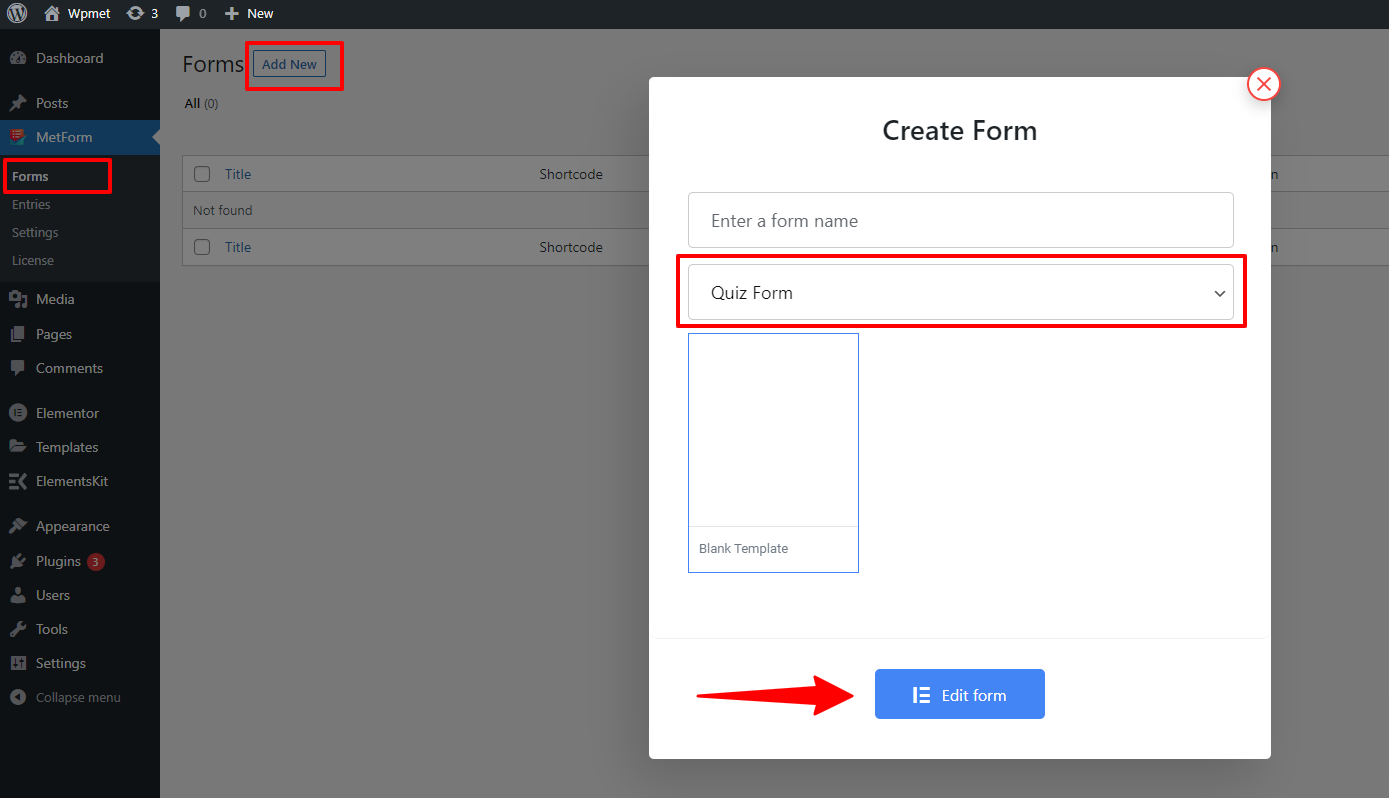
Para criar um formulário de teste, primeiro navegue até MetForm > Forms no seu painel do WordPress. Clique no botão Adicionar novo no canto superior esquerdo. Em seguida, um pop-up aparecerá para criar um formulário. Na tela pop-up,
- Insira um nome de formulário .
- Escolha o tipo de formulário para Questionário de .
- Para o formulário de teste, o modelo em branco será selecionado automaticamente.
- Clique no Edit Form para abrir o editor Elementor.

Etapa 2: criar um formulário de teste do Elementor
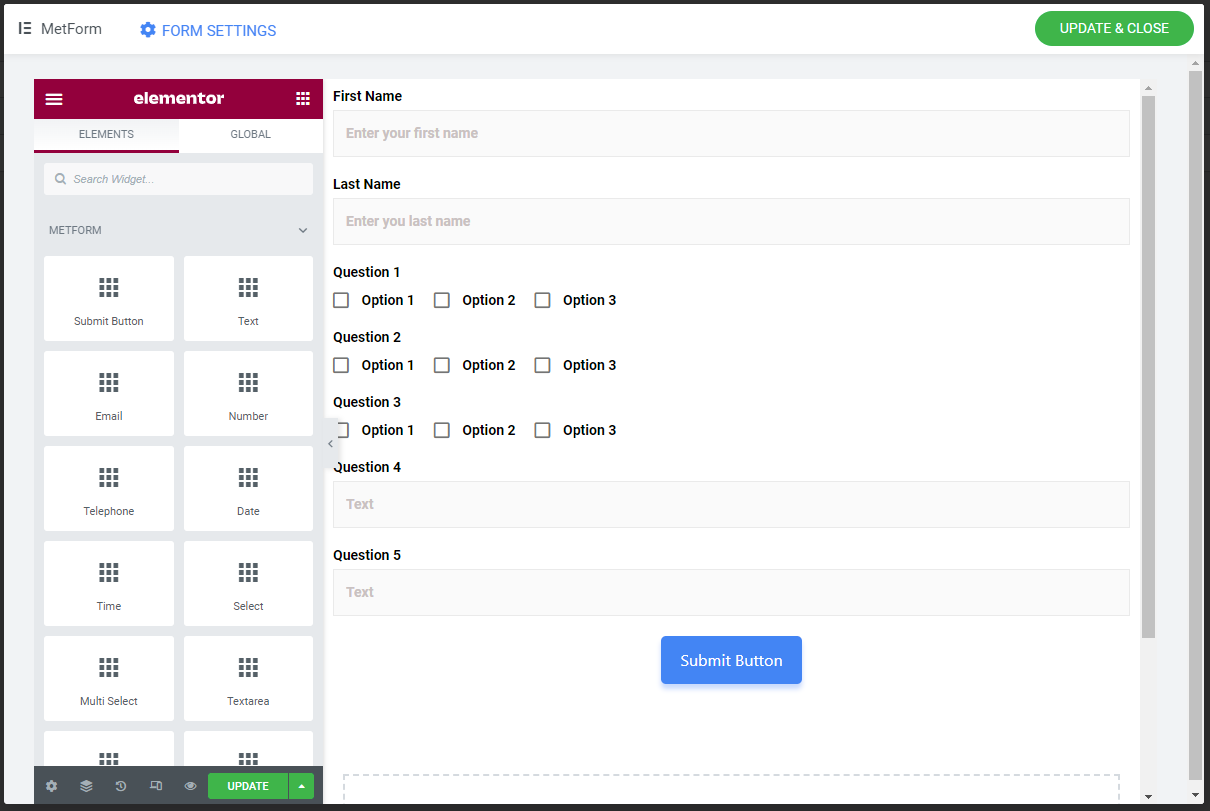
O MetForm se integra ao Elementor, o que oferece uma experiência tranquila para criar um formulário de teste no WordPress. Após concluir a Etapa 1, o editor Elementor será aberto.
No editor, você pode criar formulários de questionário usando os widgets do construtor de questionários do MetForm Elementor.

MetForm – O construtor de questionários do WordPress vem com widgets como Texto, Caixa de seleção, Botão de opção, Selecionar (suspenso), Seleção de imagem, Seleção de alternância e assim por diante. Esses widgets do construtor de questionários Elementor ajudam você a criar formulários de questionário eficientes.
Para cada campo, há as seções Content , Settings e Conditional Logic para configurar o campo de formulário para que você obtenha a melhor saída. Por exemplo, no campo de texto, a seção de conteúdo inclui:
Nome: Defina qualquer nome exclusivo seguindo a instrução fornecida no campo.
Etiqueta: Escreva um nome de etiqueta aqui; na verdade, é uma pergunta de teste. Por exemplo, se você escrever Qual é o nome do seu país? Ele será exibido aqui.
Ponto: Você deve definir uma marca ou ponto para essa pergunta do questionário.
Adicionar resposta para a pergunta: Alternar SIM, você deve definir a resposta para a pergunta. Se você não definir nenhuma resposta, o sistema não poderá detectar a resposta correta.
Resposta: Escreva a resposta se tiver definido o botão acima para SIM.

Adicionar ponto negativo: Você pode adicionar um ponto negativo para uma resposta errada, se desejar.
Espaço reservado: Escreva qualquer coisa para exibir no local. Por exemplo, se você escrever Texto, o usuário entenderá que tem que escrever texto aqui.
Texto de ajuda: Este campo fornece dicas ou instruções para qualquer pergunta para benefício dos usuários.
Na seção Configurações, existem opções como:
Obrigatório: Se você acha que o Campo de Texto é obrigatório, defina-o como SIM. O usuário deve preencher ou tocar na opção.
Mensagem de aviso: Se o campo for obrigatório, defina aqui uma mensagem de aviso. Por exemplo- Este campo é obrigatório.
Tipo de validação: Você pode definir a validação por comprimento de caractere ou palavra e comprimento de expressão. E com base em suas configurações, você pode ajustar os pequenos campos relacionados de acordo.
Você também pode habilitar a lógica condicional e definir critérios de correspondência de condição e ações para o campo condicional.
Essas opções podem variar de acordo com o tipo de campo de formulário escolhido.
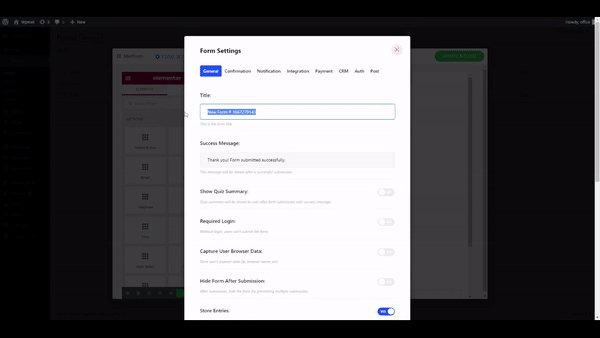
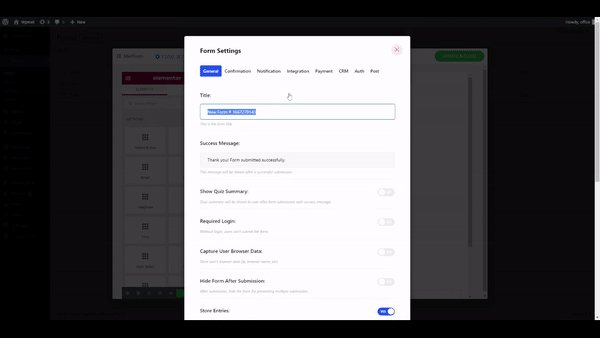
Etapa 3: definir as configurações do formulário de teste do Elementor
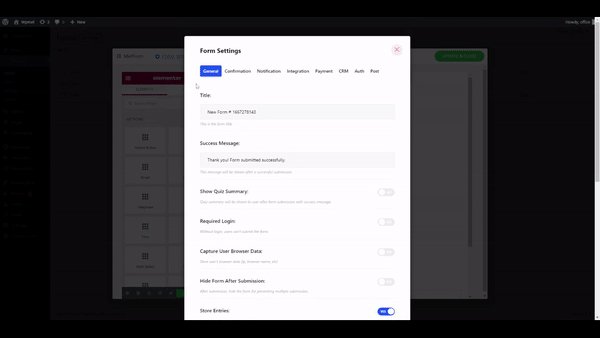
Em Configurações do formulário , você pode configurar o formulário do questionário. Na configuração, existem as seguintes opções:

Título: O nome do nome do questionário.
Mensagem de sucesso: uma mensagem para mostrar após o envio bem-sucedido.
Mostrar resumo do questionário: Se ativado, o resumo do questionário será mostrado ao usuário após o envio do formulário com uma mensagem de sucesso.
Login obrigatório: Caso queira tornar o login obrigatório, habilite esta opção.
Capturar dados do navegador do usuário: Quando ativado, ele armazenará os dados do navegador do usuário.
Ocultar formulário após envio: oculta o formulário após o envio para evitar vários envios.
Armazenar Entradas: Deve-se habilitar esta opção para obter os dados do questionário armazenados na entrada do formulário.
Depois disso, clique no botão Salvar alterações para salvar as configurações.
Por fim, clique no botão ATUALIZAR E FECHAR para finalizar a edição do formulário.
Leia a documentação completa do módulo MetForm Quiz Form para obter um guia completo sobre como usar este construtor de formulários WordPress da maneira mais eficiente.
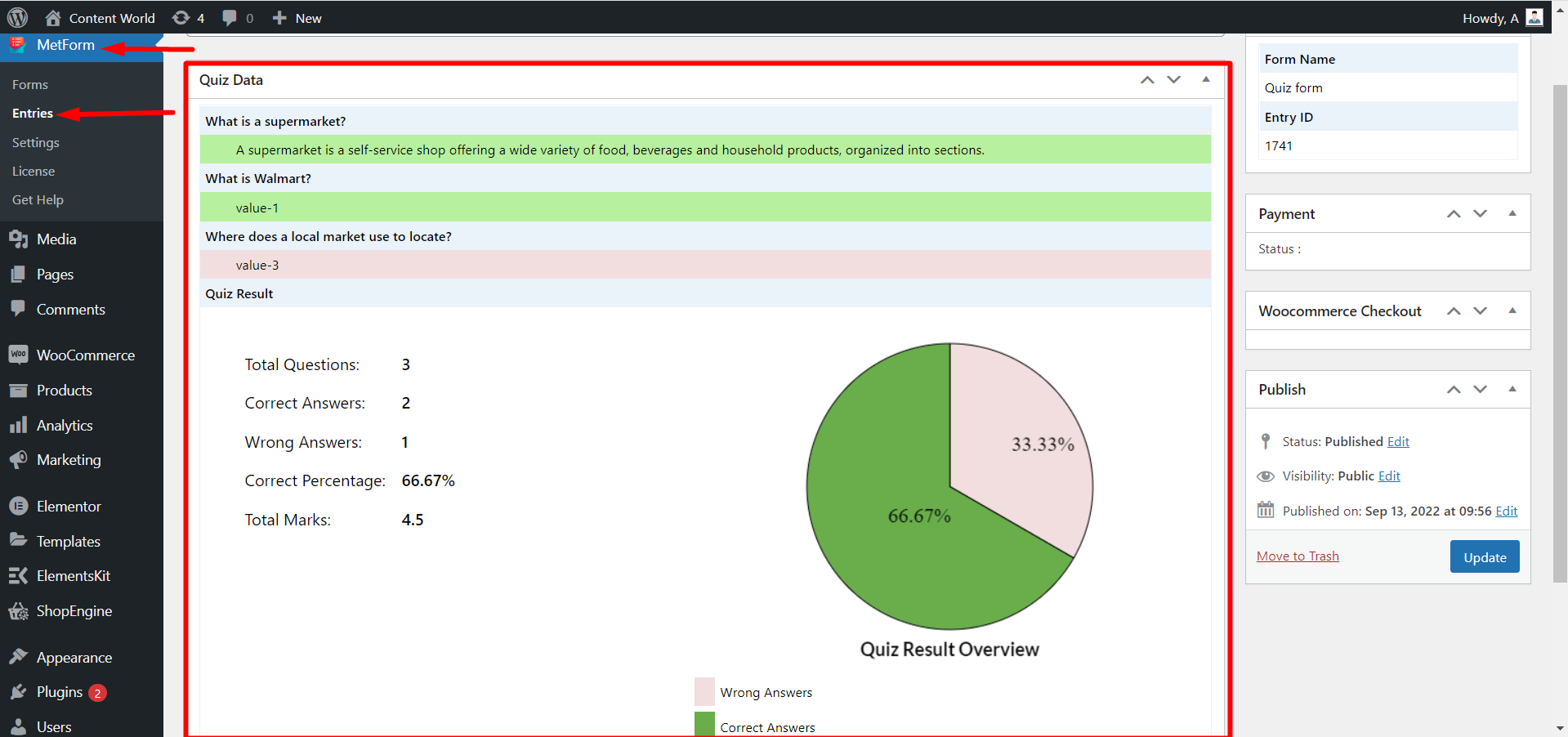
Você pode verificar as entradas do formulário e os dados do questionário no painel do WordPress > MetForm > Entradas .

Por que o MetForm é o construtor de quiz WordPress mais completo para o seu site?
Para responder a essa pergunta, vamos primeiro apontar quais são os requisitos essenciais para um construtor de formulários do WordPress. Aqui está a lista de verificação:
- Fácil de construir formulário de teste.
- UX amigável.
- Mostra os dados do quiz de forma organizada com números e gráficos.
- Disponibilidade de campos de formulário como caixa de seleção, rádio, campos de texto, seleção múltipla e assim por diante.
- Armazena dados de formulários enviados para um banco de dados para análise de dados adicional.
- Suporta proteção contra spam.
Levando em consideração todos os itens acima, você deve escolher o MetForm como seu construtor de questionários do WordPress? A resposta é definitivamente sim! O MetForm preenche todas as caixas de seleção acima.
Integrando-se ao Elementor, o MetForm é certamente o construtor de formulários de questionário mais fácil para o WordPress. Você pode simplesmente arrastar e soltar os elementos no editor e criar um questionário funcional facilmente. Este construtor de questionários Elementor também possui um UX fácil de usar.
Mais importante ainda, a coleta de dados do módulo de teste do MetForm é altamente eficiente. Ele coleta dados de questionários enviados e mostra uma visualização numerada e gráfica mais organizada. Para que seja mais fácil analisar os dados. Além disso, o MetForm também vem com a opção de armazenar os dados do navegador dos usuários.
Além disso, mostra um resumo do envio ao usuário, para que ele tenha certeza sobre o envio. O módulo de questionário do MetForm tem um recurso que impede várias entradas de formulário.
No geral, pode-se dizer que é o construtor de formulários WordPress mais completo que permite criar questionários em seu site com todos os principais recursos.
