Use o plugin WordPress Form Builder para criar facilmente um quiz
Publicados: 2018-11-15O questionário online tornou-se uma fonte bacana não apenas para pesquisadores de marketing, mas também para todas as categorias de pessoas. É viável porque qualquer pessoa pode criar um questionário e chegar a um veredicto facilmente sobre qualquer questão.
No tempo anterior, era uma tarefa bastante difícil organizar um questionário, pois as pessoas tinham que considerar uma infinidade de coisas. No entanto, para o benefício da internet, tornou-se o trabalho mais fácil.
Neste artigo, mostraremos como criar um questionário usando o construtor de formulários do WordPress Fluent Forms. Mas para uma melhor compreensão, o artigo está dividido em três segmentos. Começaremos mostrando como criar um design de questionário simples. Mas se você quiser pular para outra seção, use os links rápidos fornecidos abaixo.
- Teste básico
- Questionário baseado em várias colunas
- Lógica condicional
- Etapa do formulário
Teste básico
Para criar um questionário, enquetes, pesquisa ou outros formulários, antes de tudo, você terá que instalar um plug-in do construtor de formulários WordPress em seu WordPress. Para isso, instalei o WP Fluent Form no meu WordPress. Tem muitos recursos incluídos, mesmo na versão gratuita. Além disso, você pode obter muita documentação que pode orientá-lo a criar qualquer formulário.

Você pode criar vários tipos de questionários. Entre todos os estilos de questionários, os questionários baseados em perguntas de múltipla escolha são os mais utilizados.
Baixe o WP Fluent Forms, se ainda não o fez!
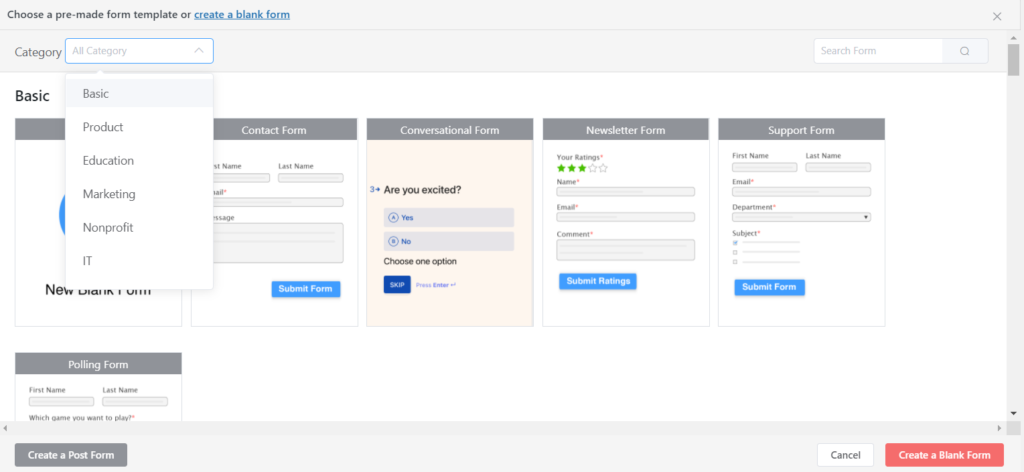
Depois de instalar o plugin WP Fluent Form no WordPress, vá para a seção New Form na barra lateral. Um pop-up aparecerá com todos os modelos de formulário pré-construídos. No entanto, estaremos escolhendo um formulário em branco para nosso propósito.

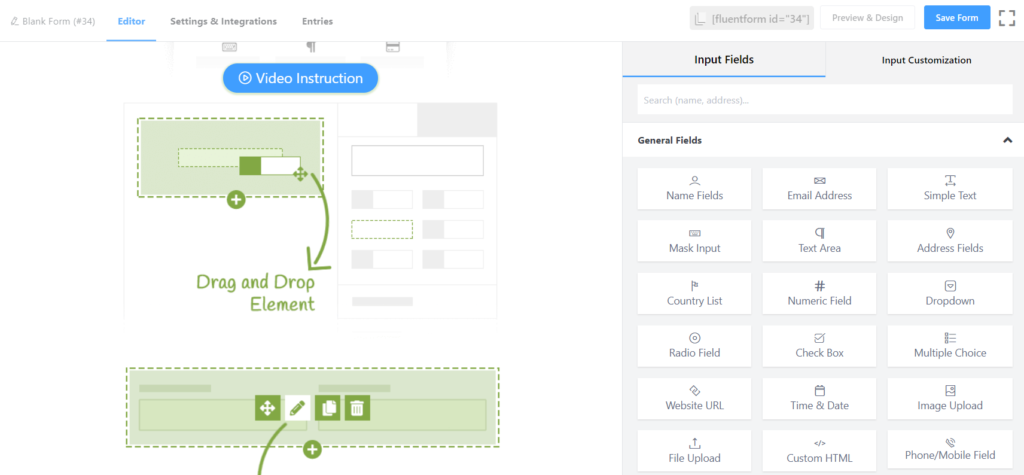
Para criar um questionário, você pode selecionar vários campos. Por exemplo, você pode usar o campo de nome , campo de e- mail , botão de opção , área de texto simples , campo suspenso , caixa de seleção etc. para um formulário de teste básico. Além disso, você também pode usar campos e contêineres avançados para criar um design de formulário complexo.

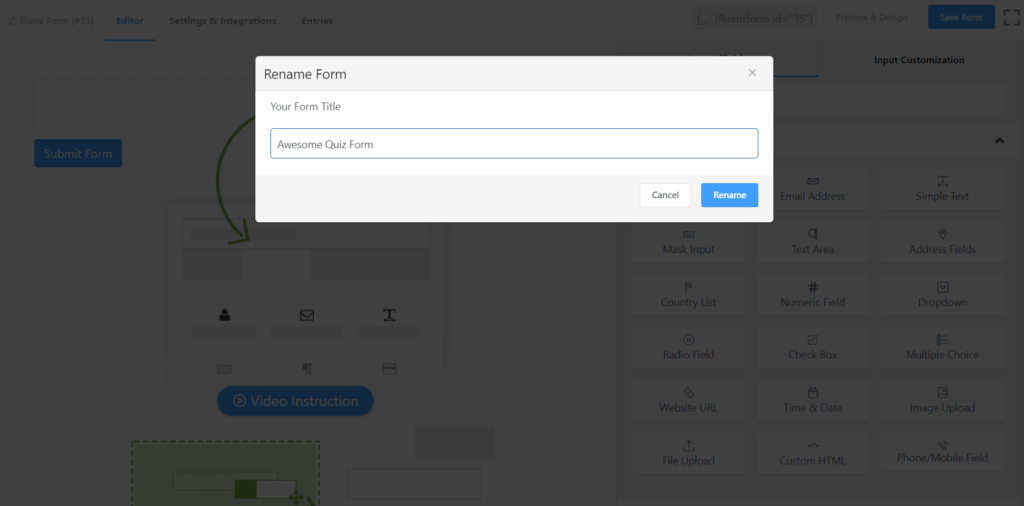
Em seguida, defina o nome do questionário na caixa Novo formulário em branco , na parte superior do lado esquerdo. Isso o ajudará a diferenciar o formulário do questionário de outros formulários da Web que você possa ter criado.

Suponha que você queira criar um quiz onde gostaria de colocar um conjunto de perguntas de múltipla escolha e do tipo “Escreva a resposta abaixo”. Nesse caso, primeiro, clique no botão de rádio do campo geral e ele chegará ao painel automaticamente.

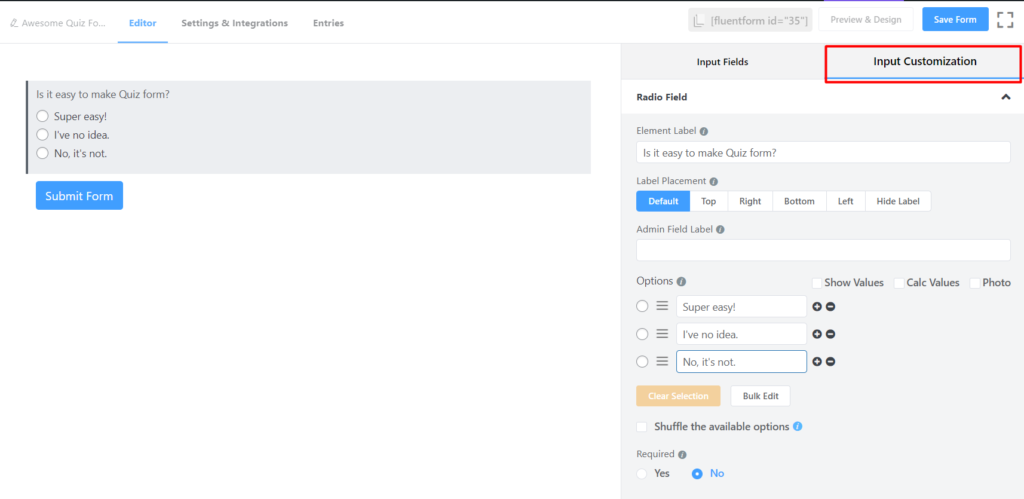
No campo do botão de opção, você pode ver muitas opções disponíveis no painel direito do painel. Você pode personalizar perguntas na Personalização de entrada .
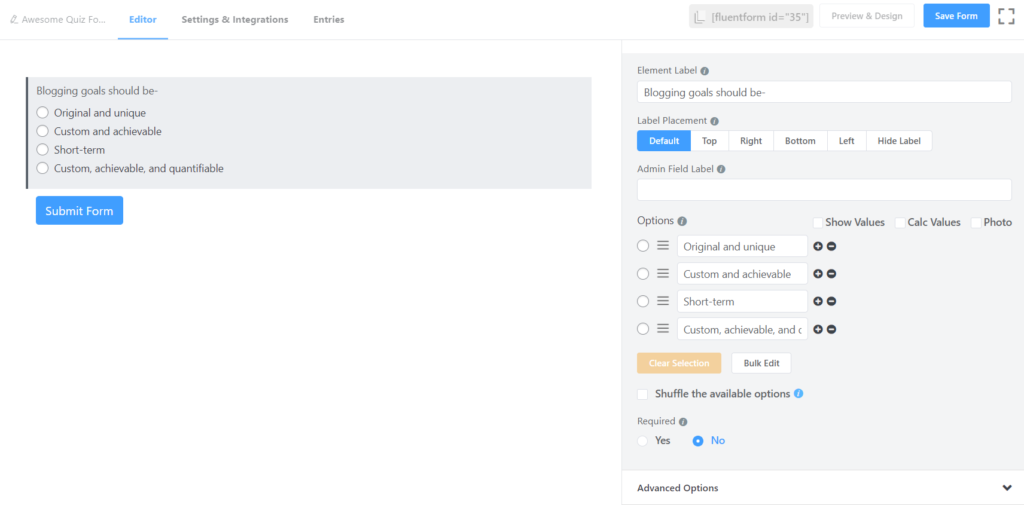
Suponha que você queira conhecer as metas de blog do seu público. Em seguida, digite “Meus objetivos de blog incluem – ” no rótulo do elemento. Digamos que você queira oferecer quatro opções de resposta. Nesse caso, coloque as respostas no painel Opções .

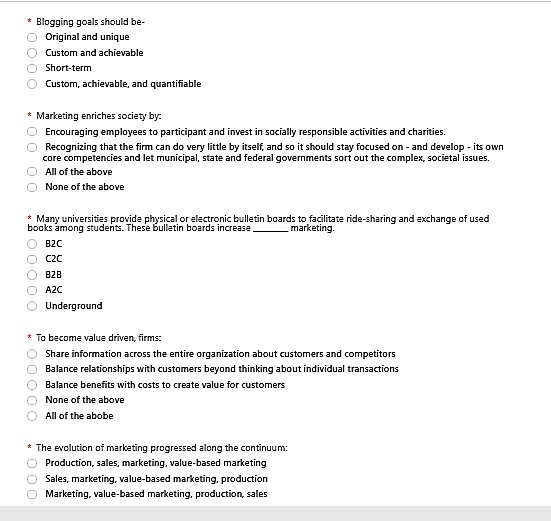
Dessa forma, você pode criar facilmente um formulário de questionário de linha única.

Você também pode usar outros campos para trazer algumas variações do quiz. Por exemplo, alguém pode querer criar um questionário no qual deseja definir várias perguntas de múltipla escolha e do tipo caixa , nas quais os participantes fornecerão suas próprias respostas nas caixas.

Depois disso, você pode editar o campo e escrever sua pergunta obrigatória no rótulo do elemento .
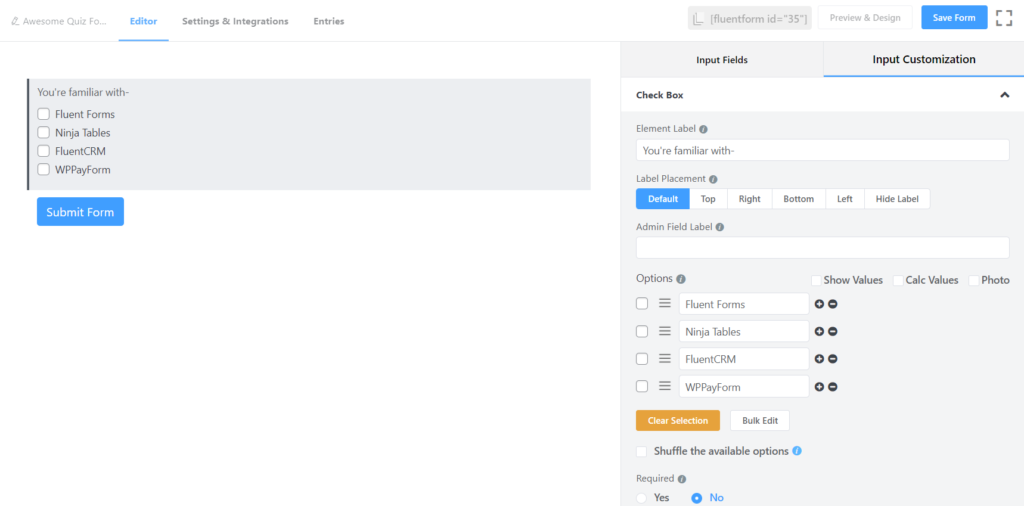
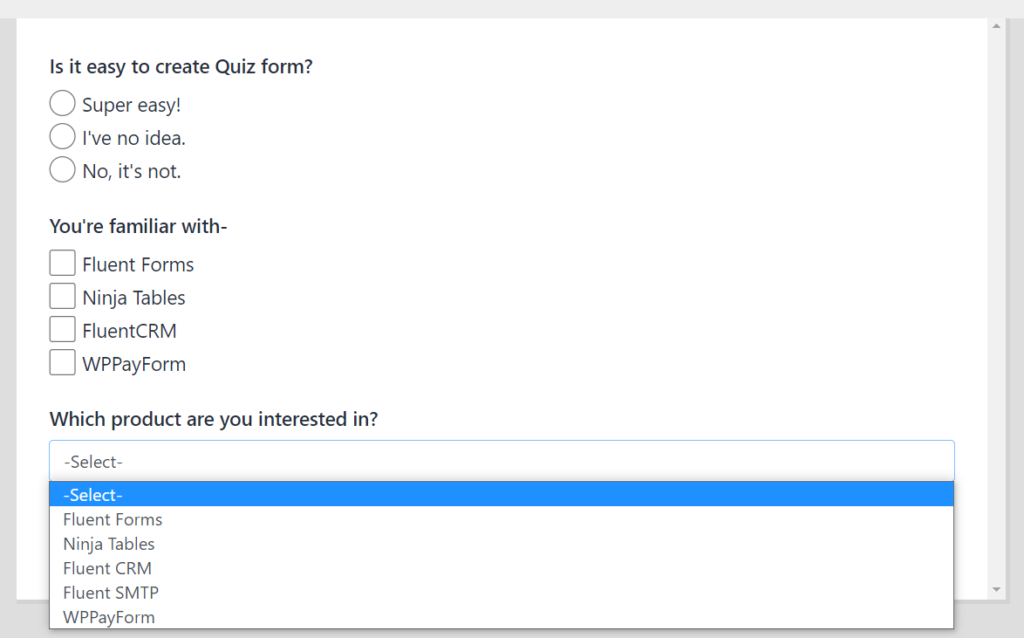
Além disso, você pode tornar o questionário mais atraente usando outros campos do WP Fluent Form, como a caixa de seleção ou o botão suspenso . Por exemplo, você deseja estabelecer uma pergunta no questionário em que a resposta certa seja mais de uma. Então, nesse caso, você pode usar a caixa de seleção . Da mesma forma, se você deseja definir qualquer pergunta cujas respostas sejam um simples “ Sim ” ou “ Não ”, você pode implantar um campo suspenso no painel.

No entanto, você pode fazer todo o questionário usando qualquer campo específico ou pode criar um formulário de questionário personalizado onde campos diferentes podem ser usados.
Questionário baseado em várias colunas
Suponha que você queira criar um formulário de questionário onde todas as perguntas serão exibidas em duas colunas. Nesse caso, você pode usar um Container . Você pode até definir perguntas em até seis colunas usando contêineres com WP Fluent Forms. Agora, vamos ver como criar um formulário de teste usando colunas.

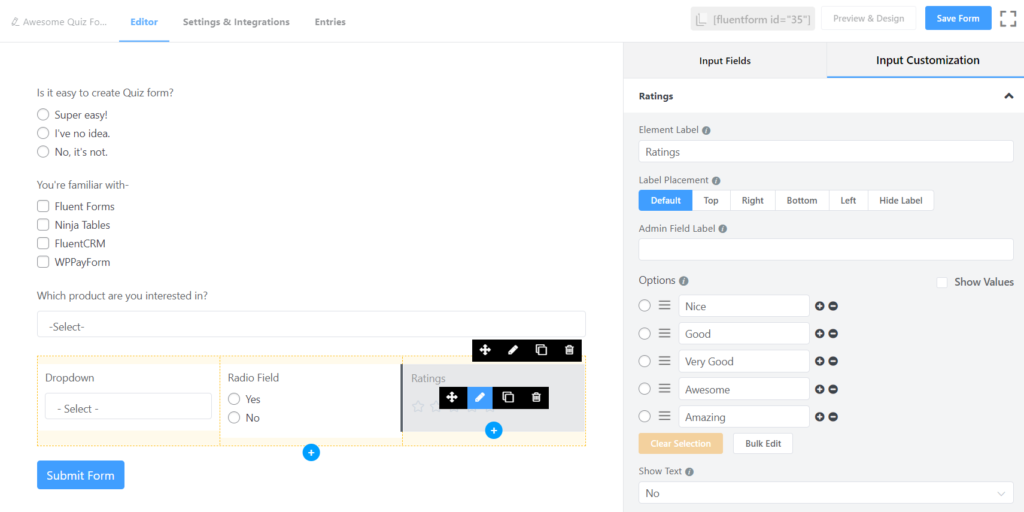
Para criar um formulário de questionário de várias linhas, clique na opção Duas Colunas do Contêiner . No entanto, você pode usar até seis colunas e até aplicar lógica condicional nelas. Mas, neste conteúdo, vou criar um quiz usando apenas duas colunas.
Assim, após clicar em Duas Colunas , ele irá para o painel, e a partir daí você poderá criar uma estrutura para o quiz. Vou guiá-lo passo a passo.
Você pode ver dois sinais de botão de adição ( + ) em ambas as caixas. Você pode manter a sequência começando a criar a pergunta do lado esquerdo. Nesse caso, escreverei uma pergunta para um questionário do lado esquerdo e manterei a sequência de numeração de cima para baixo.
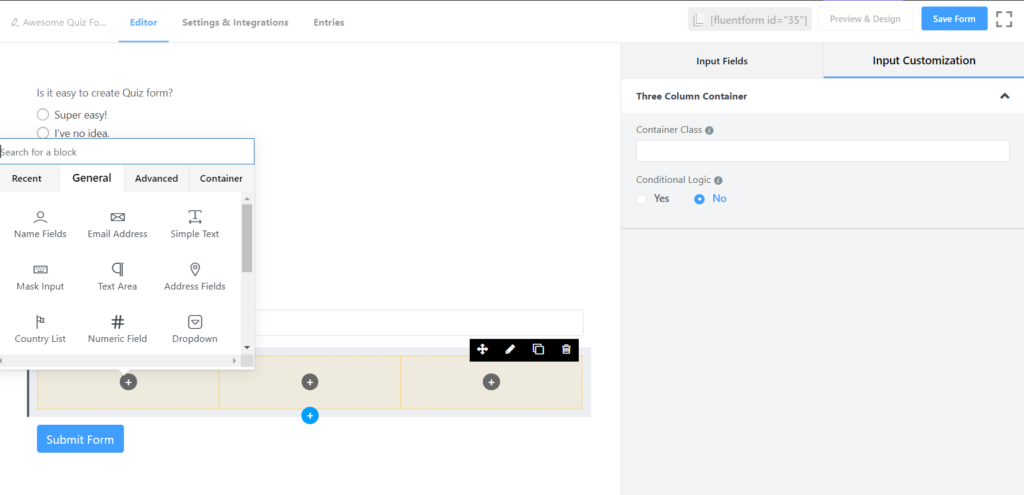
Agora, clique no botão adicionar ( + ) e você verá outra opção aparecer na tela.

Você pode selecionar os campos obrigatórios na caixa. Suponha que você queira usar o botão suspenso para a primeira pergunta. Nesse caso, clique no botão suspenso e ele será definido na coluna da esquerda automaticamente. Depois disso, você pode personalizar o campo como minhas capturas de tela compartilhadas.
Você pode criar todo o questionário usando vários campos. Além disso, você pode escrever a próxima pergunta logo abaixo do botão suspenso . Nesse caso, se você colocar o cursor na caixa suspensa e puder ver uma opção adicionar ( + ) aparecerá logo abaixo dessa caixa como a imagem.
Se você clicar no botão de marca vermelha, outra caixa aparecerá na tela, onde você poderá selecionar o campo necessário para a próxima pergunta.
Ao seguir este método, você pode criar facilmente um questionário baseado em várias colunas.
Lógica condicional
Agora, vamos introduzir a lógica condicional. A lógica condicional é fundamental para criar o quiz. Não é apenas crucial para o formulário de pesquisa de feedback ou para os formulários de solicitação de emprego, mas você também pode sentir sua necessidade em quase todos os tipos de formulários.
A lógica condicional pode ajudá-lo a buscar respostas autênticas dos participantes. Suponha que você queira fazer uma pergunta no questionário usando o botão suspenso . Mas também é crucial conhecer a lógica real por trás das respostas dos participantes. Nesse caso, você pode usar lógica condicional facilmente.

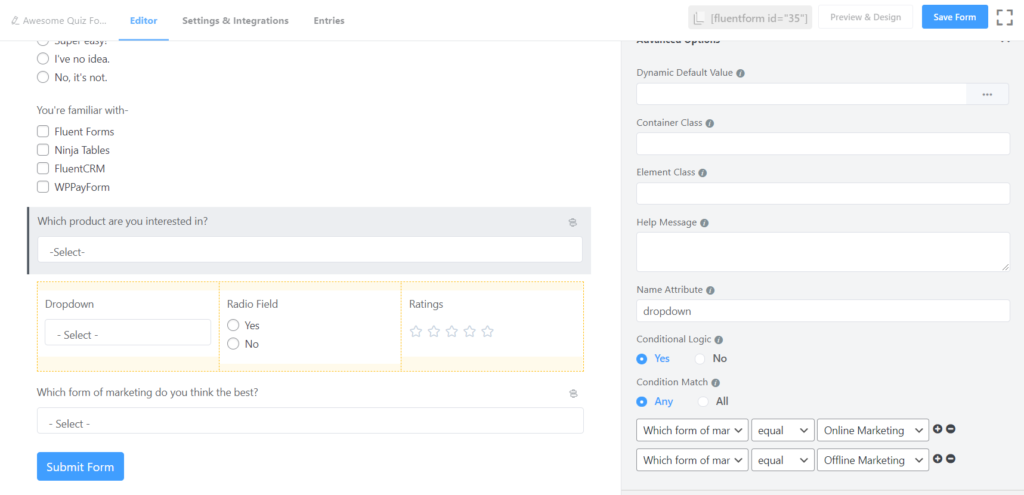
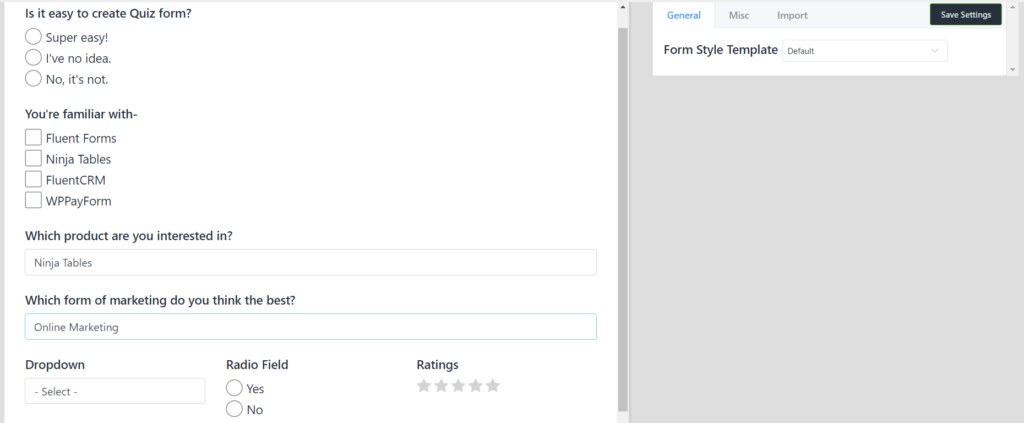
Para usar a lógica condicional, em primeiro lugar, você deve criar a pergunta principal onde deseja adicionar a condição. Por exemplo, quero fazer a pergunta anterior aqui novamente: “ Qual forma de marketing você acha que é a melhor? ” E quero manter duas respostas “ Marketing online ” e “ Marketing offline ” no campo suspenso.
Então, clique no menu suspenso

Depois disso, clique novamente no campo de texto simples e ele ficará logo abaixo do botão suspenso . Depois disso, você pode personalizá-lo de acordo com sua necessidade.
Agora, se você clicar na opção Advanced , algumas opções de nível avançado aparecerão na tela e, a partir daí, você poderá selecionar a lógica condicional para o formulário do quiz.
E depois disso, você deve definir a lógica das três caixas que estão na borda inferior do painel. Suponha que você queira saber separadamente os motivos do Marketing Online . Nesse caso, primeiro, selecione a opção de resposta Marketing Online .

Caso queira outro campo para quem respondeu Marketing Offline , siga o mesmo procedimento. Depois disso, você pode verificar clicando no botão Visualizar se funciona como sua exigência ou não.
Etapa do formulário
Outro recurso bacana do Fluent Forms é que você pode criar um formulário de questionário de várias páginas usando a funcionalidade Form Step. Se você precisar criar um formulário de teste longo, poderá usá-lo. As pessoas sempre evitam tarefas de marketing, como telefonemas, mensagens de texto,
Nesse caso, se você conseguir criar um formulário de engajamento do cliente, poderá obter um resultado de alto nível. O processo é bastante simples também.
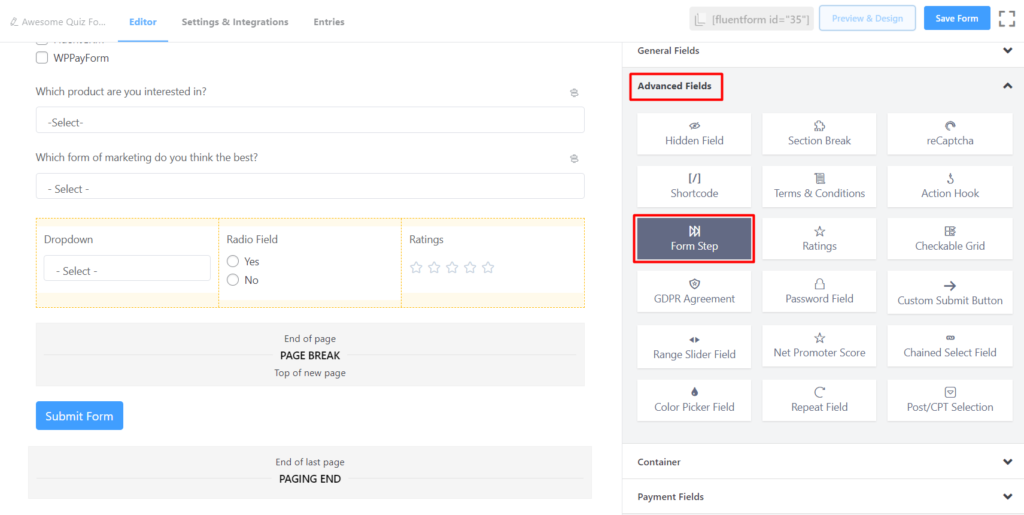
Para usar o campo Form Step no quiz, primeiro clique em Advanced Fields e então um novo painel aparecerá na tela. Você pode ver o botão Form Step como a imagem. Basta arrastá-lo do painel Avançado e soltá-lo no local preferido de onde deseja iniciar uma nova página.

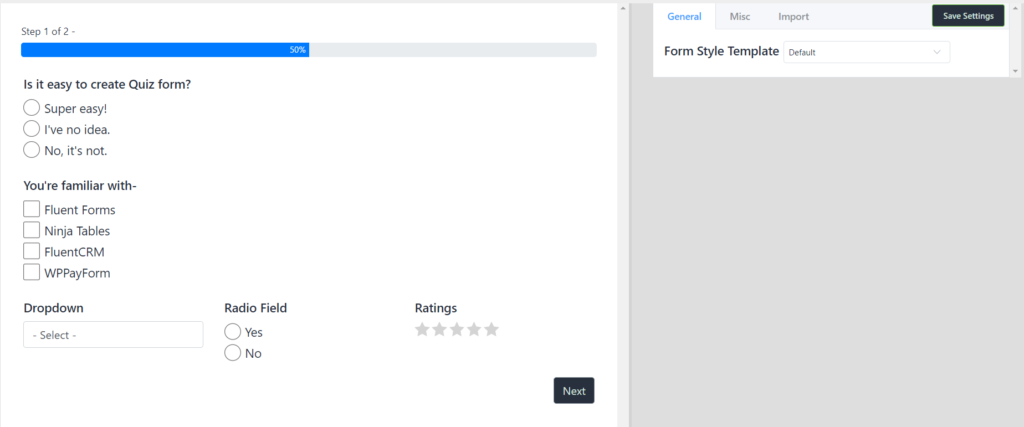
Depois disso, você pode verificar sua aparência de saída clicando no botão de visualização, e ela será exibida como a imagem. A partir daí, você pode perceber como fica.

Essa é a maneira eficaz de criar um formulário de teste básico usando o Fluent Forms. No entanto, o plugin Fluent Forms WordPress oferece muitos campos de verdade na versão gratuita. Assim, você pode criar um design excelente para o questionário esgotando esses campos.
Obviamente, você pode usar outros plugins do WordPress para fazer um teste online. Mas, Fluent Forms WordPress Plugin parecia um construtor de formulários bacana, pois oferece muito campo na versão gratuita. Considerando que outros plugins de construtor de formulários disponíveis geralmente não fornecem tantos campos na versão gratuita para personalizar um formulário.
